Как использовать блок встраивания WordPress Kickstarter
Опубликовано: 2021-10-10Вы, наверное, слышали о Kickstarter. Это, пожалуй, самая известная платформа для сбора средств в Интернете. Если вы планируете запустить кампанию, вам необходимо опубликовать ее. Это означает делиться ею в социальных сетях, рассказывать об этом друзьям и публиковать информацию на своем веб-сайте. Благодаря блоку встраивания Kickstarter вы можете продемонстрировать вводное видео своей кампании в WordPress.
В этой статье мы покажем вам, как использовать и настраивать блок Kickstarter. Мы также обсудим советы и рекомендации, которые помогут вам извлечь из этого максимальную пользу.
Давайте приступим!
Как добавить блок встраивания Kickstarter в свой пост или страницу
Первое, что вам понадобится, — это публичная кампания на Kickstarter. Если вы все еще настраиваете детали своей кампании, завершите ее, прежде чем думать о ее встраивании в WordPress. Кроме того, важно отметить, что блок встраивания на Kickstarter будет показывать только вводное видео вашей кампании, а не какие-либо ее детали.
Чтобы использовать блокировку, вам понадобится URL-адрес вашей кампании. Скопируйте его, затем перейдите в WordPress и откройте редактор блоков для страницы или публикации, где вы хотите поделиться информацией. Добавьте новый блок, где хотите, и выберите опцию Kickstarter :

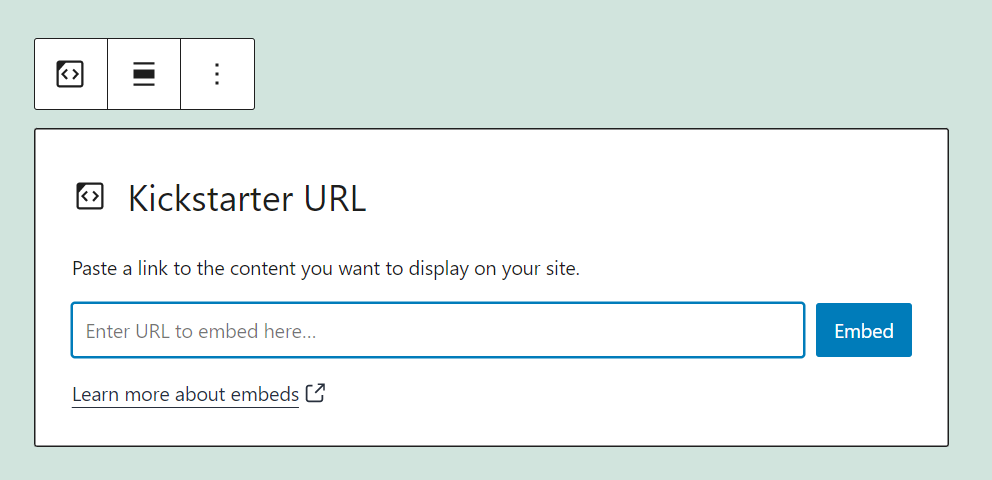
После того, как вы разместите блок на своей странице, вам будет предложено добавить URL-адрес кампании Kickstarter. Вставьте ссылку своей кампании в это поле и нажмите « Встроить »:

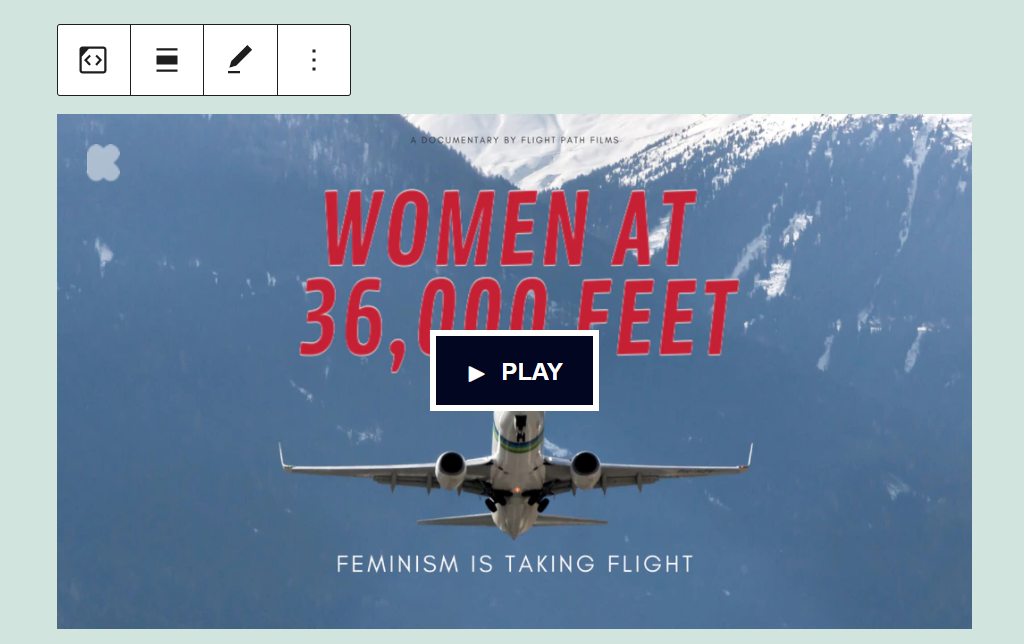
После того, как вы введете свой URL-адрес, блок изменится и отобразит вступительное видео кампании:

Пользователи смогут воспроизводить видео, как и любой другой медиафайл на вашем сайте. Однако элемент будет использовать встроенный видеоплеер Kickstarter вместо встроенного решения WordPress.
Кроме того, вы можете просто вставить URL-адрес любой кампании Kickstarter в блок абзаца . Если ссылка действительна, WordPress автоматически отобразит видео, и вы можете не добавлять блок Kickstarter вручную.
Настройки и параметры блока встраивания на Kickstarter
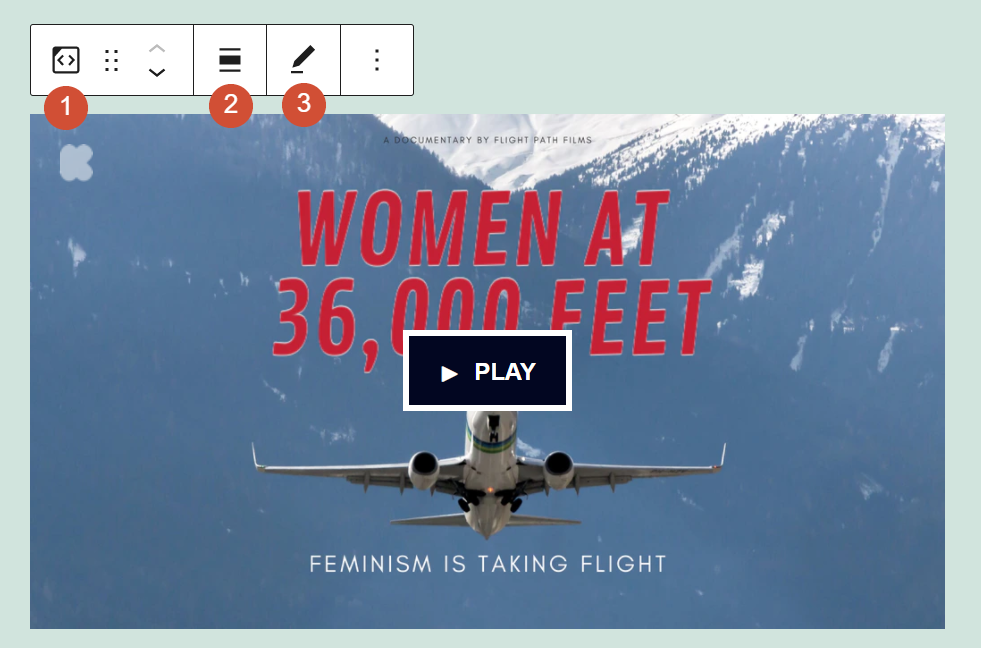
Блок встраивания Kickstarter дает вам доступ к нескольким настройкам, которые вы можете настроить. Во-первых, если вы наведете указатель мыши на блок в редакторе, вы увидите над ним меню форматирования. Он включает в себя следующие настройки:
- Изменение блока на другой элемент
- Регулировка выравнивания блока
- Редактирование введенного вами URL-адреса Kickstarter
Вот краткий обзор меню с выделением каждой из этих настроек:

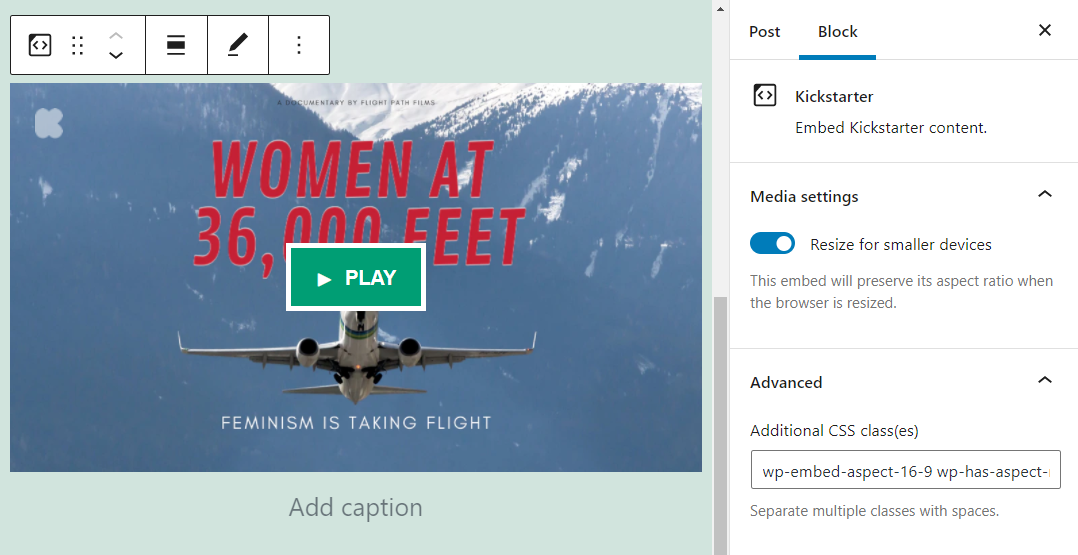
Для этого блока также есть несколько дополнительных настроек, доступ к которым можно получить, нажав на значок шестеренки в правом верхнем углу экрана. Выберите блок и нажмите на этот значок. Откроется следующее меню настроек:

В этом меню есть параметр « Изменить размер» для небольших устройств . Этот параметр включен по умолчанию, и мы рекомендуем оставить его таким, чтобы видео с Kickstarter хорошо смотрелись и на небольших экранах.

Также есть вкладка « Дополнительные настройки», которая включает возможность добавления классов CSS в блок Kickstarter. Блок по умолчанию использует пользовательский класс, который изменяет размер видеоплеера Kickstarter для вашего веб-сайта. Однако вы можете добавить столько новых классов CSS, сколько захотите.
Советы и рекомендации по эффективному использованию блока встраивания на Kickstarter
Большинство встраиваемых блоков WordPress очень просты. Поскольку вы встраиваете сторонние элементы в свой веб-сайт, часто вы можете сделать очень мало настроек.
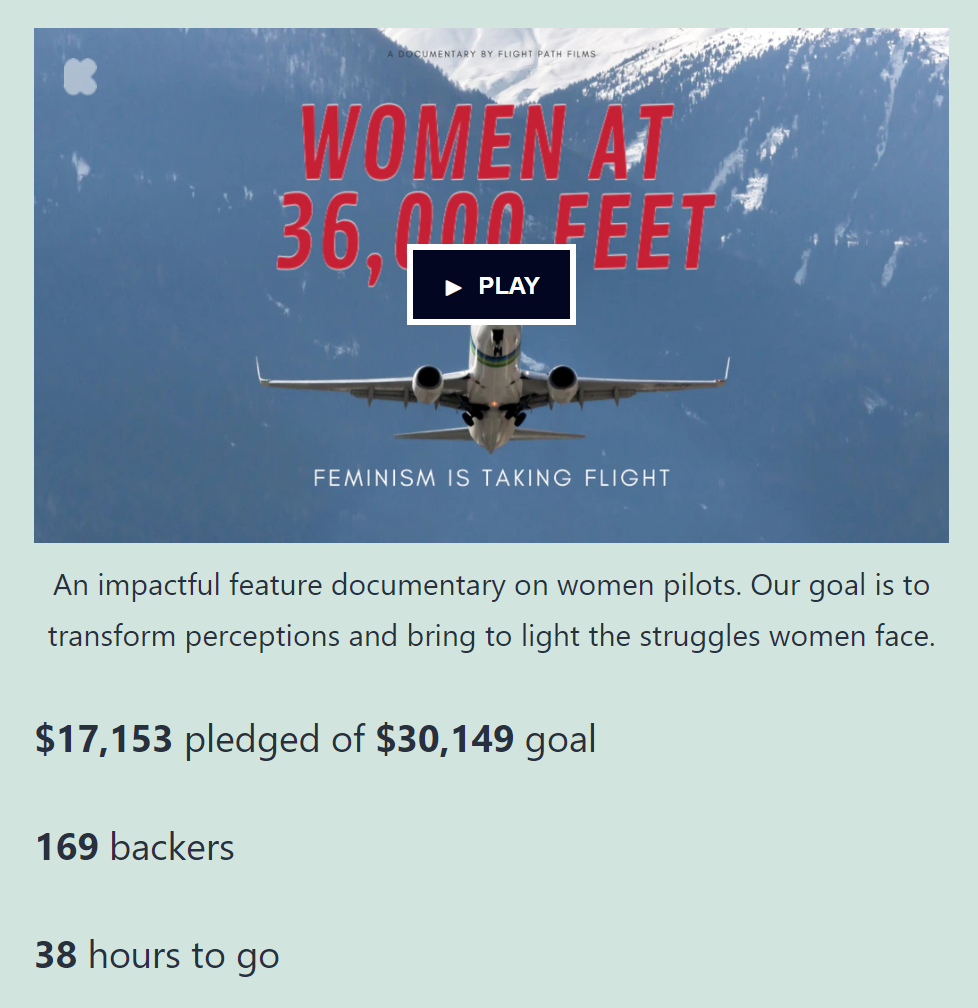
Блок встраивания Kickstarter не является исключением. Единственное, что нужно иметь в виду при использовании этого блока, это то, что он просто встраивает ваше видео с Kickstarter. Вам все равно придется вручную добавлять сведения о своей кампании, если вы хотите, чтобы пользователи вносили свой вклад. В противном случае они просто увидят видео:

Кроме того, вы должны убедиться, что параметр изменения размера для небольших устройств остается включенным. Таким образом, видеоплеер будет адаптироваться к экранам смартфонов, сохраняя при этом свое качество.
Часто задаваемые вопросы о блоке встраивания на Kickstarter
Блок Kickstarter очень прост в установке и настройке. Однако у вас может возникнуть несколько вопросов о том, как работает этот элемент. Давайте рассмотрим некоторые из наиболее распространенных.
Блокирует ли Kickstarter загрузку видео в WordPress?
Блок Kickstarter берет вводное видео из вашей кампании и встраивает его в WordPress. Однако само видео остается на серверах Kickstarter, а это означает, что встроенный элемент не повлияет на производительность вашего сайта.
Показывает ли блок Kickstarter детали кампании в WordPress?
Блок Kickstarter встраивает только видео вашей кампании в WordPress. Вам нужно будет добавить информацию о кампании вручную, если вы хотите дать посетителям полную картину того, почему они должны делать пожертвования.
Могу ли я встраивать кампании других пользователей на Kickstarter в WordPress?
Вы можете встраивать кампании Kickstarter других пользователей в WordPress. Однако вам нужно будет вручную добавить сведения о кампании и предоставить ссылку на страницу. Использование маркетингового видео из другой кампании для продвижения собственного контента может навлечь на вас неприятности.
Почему моя кампания не отображается, когда я использую блок Kickstarter?
Если видео вашей кампании не отображается при использовании блока Kickstarter , первое, что вам нужно сделать, это проверить URL-адрес, который вы использовали. Ссылка должна вести прямо на страницу вашей кампании. Если URL-адрес работает, ваш веб-сайт может столкнуться с проблемой при попытке подключения к серверам Kickstarter.
Вывод
Если вы хотите собрать средства в Интернете для проекта своей мечты, Kickstarter — это то, что вам нужно. Однако вы не можете просто опубликовать кампанию на Kickstarter и закончить ее. Если вы хотите достичь целей кампании, вам необходимо продвигать ее. Это означает, что вы должны поделиться кампанией на своем сайте и в социальных сетях и попросить людей распространить информацию.
WordPress позволяет легко делиться кампаниями Kickstarter в любом месте вашего сайта благодаря блоку Kickstarter . Все, что вам нужно сделать, это вставить URL-адрес вашей кампании, и элемент автоматически встроит вступительное видео.
У вас есть вопросы о том, как использовать блок для встраивания на Kickstarter ? Давайте поговорим о них в разделе комментариев ниже!
Избранное изображение через FGC / Shutterstock.com
