Как скрыть детали темы и исходный код в WordPress? (4 простых метода)
Опубликовано: 2022-01-24Не знаете, как скрыть детали темы в WordPress? Тогда вы попали в нужное место.
Если вы не скроете информацию о своей теме, ваш сайт может стать уязвимым для взлома. Не волнуйтесь, ниже мы упомянули различные способы, как скрыть детали темы в WordPress.
Но прежде всего, вот несколько важных моментов, почему вы должны скрывать детали темы. Без дальнейших церемоний, давайте начнем.
Почему необходимо скрывать детали темы в WordPress?
Всем темам WordPress их разработчики дали какое-то имя. Кроме того, когда вы устанавливаете их, их имя по умолчанию появляется в нижнем колонтитуле вашего сайта. Мы все знаем, что одна тема может быть установлена многими. Следовательно, все те, кто установил одну и ту же тему, могут иметь одно и то же имя по умолчанию.
Более того, название темы можно увидеть в коде темы и папках. Это может выглядеть непрофессионально. Не говоря уже о том, что хакеры с помощью названия темы могут взломать ваш сайт в любое время.
И именно поэтому необходимо скрыть или переименовать детали темы, чтобы сделать веб-сайт вашим собственным. Так что он может представлять ваш бренд, а также делает ваш сайт более безопасным и защищенным.
Если вы не уверены, законно ли переименовывать имя/детали темы или нет. Тогда, скажем вам, WordPress — это программное обеспечение с открытым исходным кодом. Поэтому совершенно нормально скрывать детали темы WordPress.
Теперь, когда мы понимаем важность скрытия деталей темы, давайте углубимся в методы скрытия деталей темы в WordPress.
Как скрыть название темы из исходного кода?
Способ 1. Удалите название темы WordPress из нижнего колонтитула.
Первый способ скрыть детали темы в WordPress — удалить имя темы WordPress из нижнего колонтитула. Для этого урока мы будем использовать тему Zakra .

Zakra — популярная многоцелевая тема, подходящая для любого нишевого веб-сайта WordPress. Он имеет более 65 демонстраций, которые вы можете импортировать одним щелчком мыши.
Ниже приведены некоторые из ключевых особенностей темы Zakra:
- Широкие возможности настройки : Zakra имеет полностью настраиваемый интерфейс. Следовательно, вы можете настроить его в соответствии с вашими требованиями.
- Готовность к переводу : с помощью Zakra без особых усилий создали многоязычный сайт WordPress.
- Бесшовная интеграция с WooCommerce : он предлагает интеграцию с WooCommerce, так что вы можете легко создать сайт электронной коммерции.
- Адаптивный дизайн : с Zakra ваш веб-сайт будет отлично выглядеть на любом устройстве, таком как мобильный телефон, ноутбук, планшет и т. д.
- Совместимость с компоновщиками страниц : легко создавайте страницы по вашему выбору с помощью популярных конструкторов страниц, таких как Elementor и других.
Теперь, когда мы знаем, насколько многоцелевой является эта тема, все, что осталось сделать, это установить и активировать тему.
После активации темы импортируйте демо-версию темы по вашему выбору. Теперь, если вы видите предварительный просмотр своего веб-сайта в реальном времени, вы можете увидеть надпись « Powered by Zakra and WordPress» в нижнем колонтитуле.
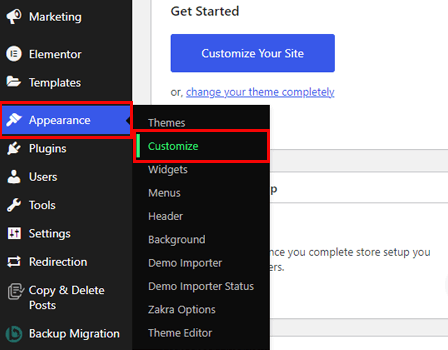
Вы можете либо полностью удалить его, либо заменить чем-то другим с помощью настройщика темы. Для этого перейдите в «Внешний вид» >> «Настроить» на панели инструментов.

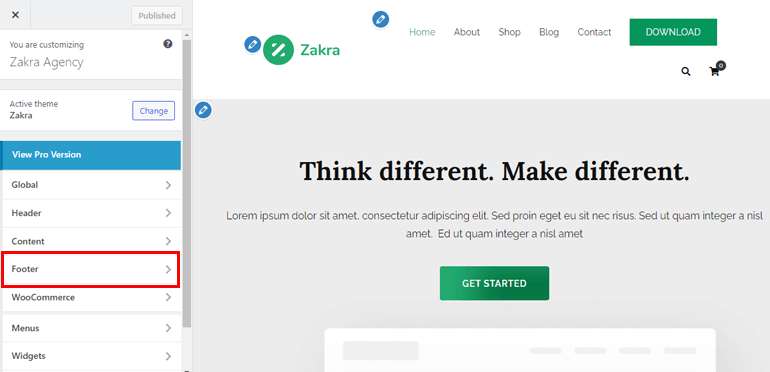
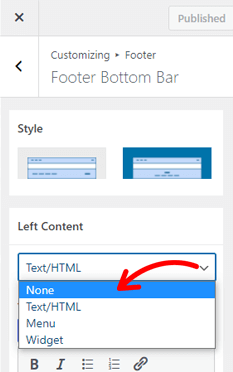
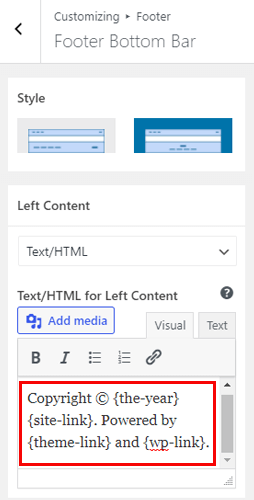
Вы попадете на страницу настройки темы. В параметрах меню выберите Нижний колонтитул .

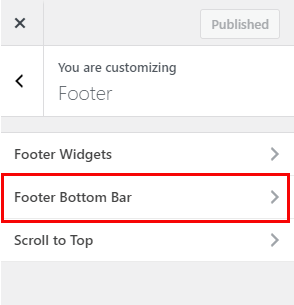
Далее вы найдете еще три варианта. Просто нажмите на нижнюю панель нижнего колонтитула .

Теперь выберите раскрывающийся список « Левое содержимое ». Если вы хотите удалить раздел кредита нижнего колонтитула, нажмите « Нет ».

Однако, если вы хотите изменить раздел кредита нижнего колонтитула, то в разделе « Текст/HTML для левого содержимого » добавьте свой собственный контент, защищенный авторскими правами.

Наконец, нажмите кнопку « Опубликовать » вверху, чтобы сохранить все изменения.
Если вам нужно полное руководство, вот статья о том, как удалить ссылку в нижнем колонтитуле сайта Proudly Powered by WordPress.
Способ 2 : использование плагина WordPress (WP Hide & Security Enhancer)
Следующий способ скрыть детали темы в WordPress — использовать плагин WordPress. Среди тысяч плагинов мы собираемся использовать WP Hide & Security Enhancer.

Вот некоторые из ключевых особенностей плагина WP Hide & Security Enhancer:
- Плагин позволяет скрывать основные файлы и плагины WordPress. Вы можете изменить URL-адреса администратора по умолчанию с wp-login.php и wp-admin на все, что захотите. Это предотвратит доступ хакеров к информации любой тематики.
- Еще одна замечательная особенность этого плагина в том, что все делается автоматически. Пользователям не нужно ничего менять или трогать.
- WP Hide & Security Enhancer использует метод перезаписи URL и фильтрации WordPress. Он вносит необходимые изменения без изменения файлов и каталога.
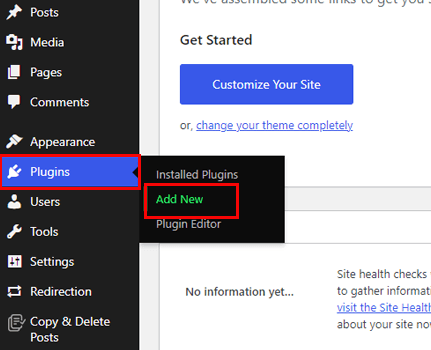
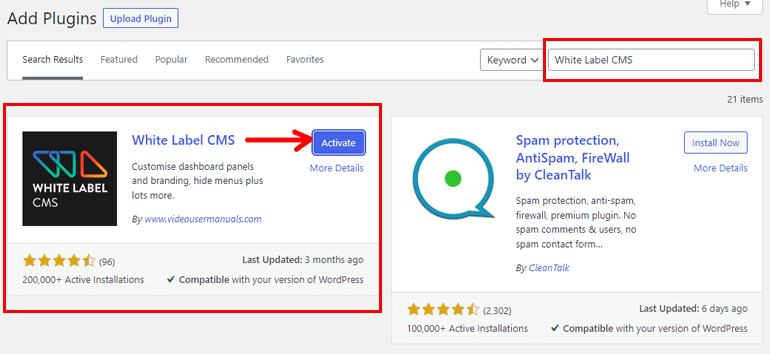
С учетом сказанного давайте установим и активируем плагин. Для этого перейдите в « Плагины» >> «Добавить новый» на боковой панели панели управления WordPress.

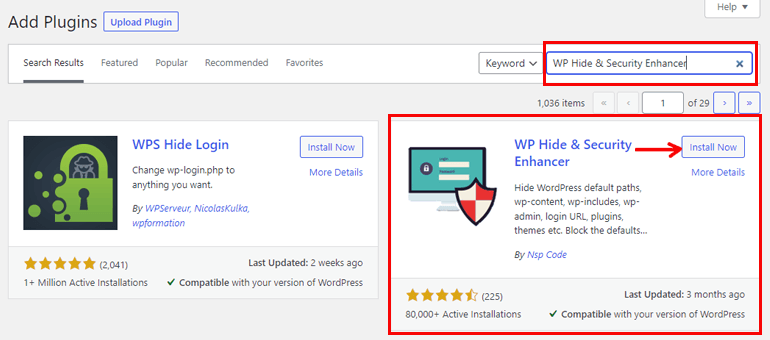
Теперь введите название плагина в поле поиска. Как только он появится, нажмите кнопку « Установить » и, наконец, нажмите кнопку « Активировать ».

И это все. Плагин сделает всю остальную работу, то есть скроет детали вашей темы WordPress.
Способ 3 : Белая метка
Whitelabel — это еще один способ скрыть детали темы в WordPress. Этот метод специально для разработчиков.

Например, клиент хочет, чтобы разработчик создал сайт на WordPress. Вместо создания сайта с нуля разработчик может использовать готовый шаблон. И мы знаем, что в готовых темах видны подробности и названия тем.
Поэтому разработчики могут использовать метод Whitelabel , чтобы скрыть название темы и убедить клиентов, что сайт создан специально для них. По сути, Whitelabel позволяет разработчикам скрывать информацию о продукте, чтобы сделать сайт более профессиональным.
Ниже приведены преимущества, предоставляемые Whitelabel.
- Скрывает автора темы
- Позволяет создавать персонализированную страницу входа и панель управления
- Позволяет персонализировать серверную часть и многое другое
Один из самых простых способов пометить сайты клиентов Whitelabel — использовать плагин. На рынке доступно довольно много плагинов. Мы предлагаем использовать плагин White Label CMS.
Этот плагин позволяет добавить бренд клиента в панель администратора, верхний и нижний колонтитулы. Кроме того, вы можете создать упрощенную панель управления для своего клиента. Не говоря уже о том, что также возможно добавление персонализированных меню на приборную панель.
Установить CMS White Label
Для начала установите и активируйте плагин, как указано в приведенном выше методе.

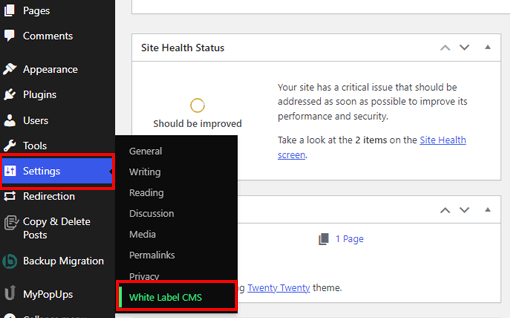
После активации плагина перейдите в Настройки >> White Label CMS .

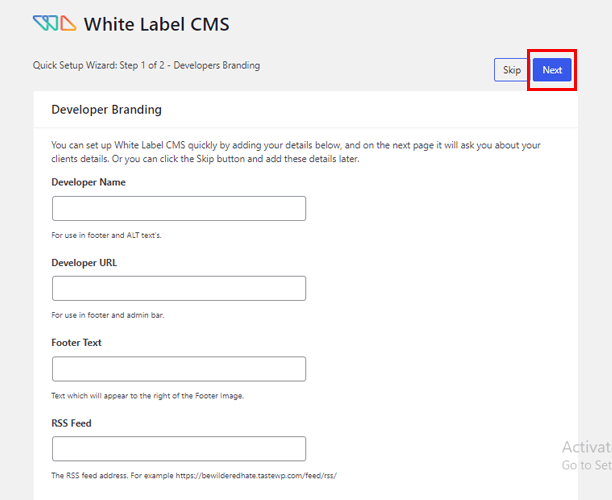
Далее вы попадете на страницу мастера быстрой настройки . Отсюда вы можете добавить имя разработчика, URL-адрес разработчика, текст нижнего колонтитула и RSS-канал . После этого нажмите кнопку « Далее », расположенную в правом верхнем углу.

На следующем шаге плагин позволяет добавить имя компании клиента и логотип для входа . Наконец, сохраните все изменения.
Настройка параметров White Label CMS
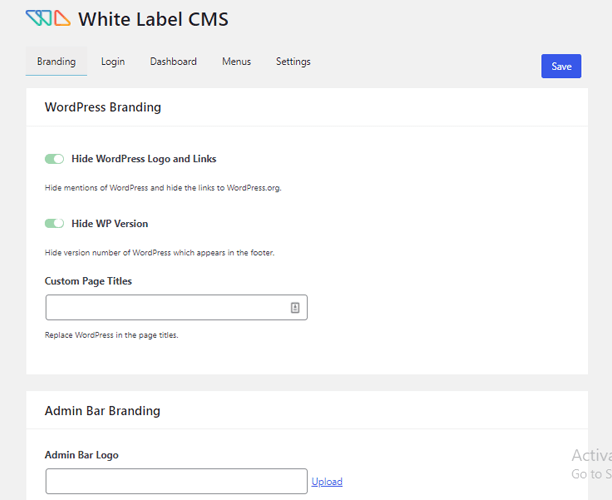
Затем на следующей странице появляются еще 5 параметров конфигурации — Брендинг, Логин, Панель инструментов, Меню и Настройки .
В разделе « Брендинг » вы можете настроить такие параметры, как брендинг WordPress, брендинг панели администратора, брендинг бокового меню, брендинг Gutenberg и брендинг нижнего колонтитула . Настройте параметры в соответствии с вашими требованиями.

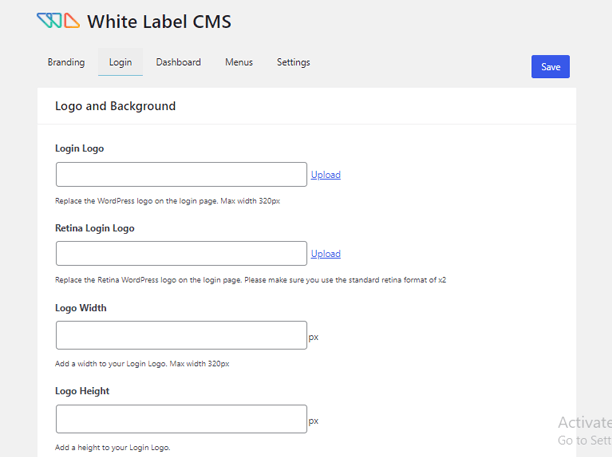
Параметр « Вход » позволяет настроить все необходимые параметры, связанные с логотипом и фоном . Кроме того, вы также можете добавить пользовательский CSS и JavaScript.

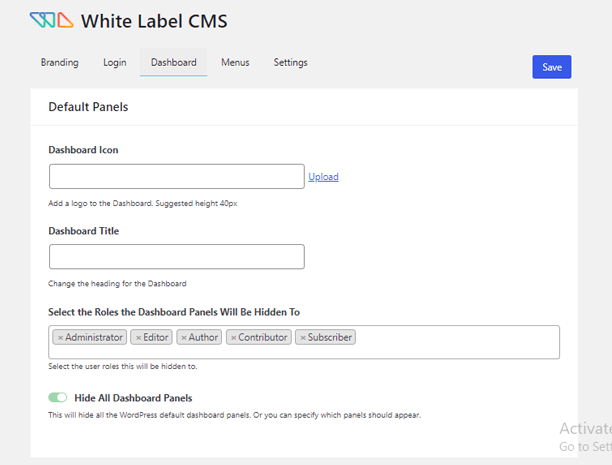
Точно так же с помощью опции Dashboard вы можете настроить панели по умолчанию . Кроме того, вы также можете создать пользовательскую панель приветствия и добавить свою собственную панель RSS .

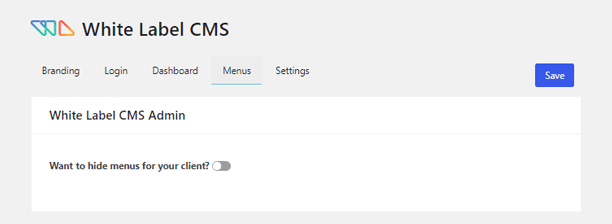
Параметр « Меню » позволяет скрыть меню от вашего клиента.

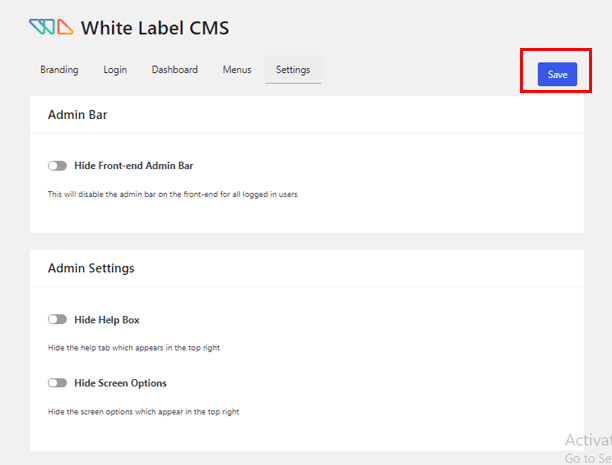
Наконец, параметр «Настройки» позволяет настроить панель администратора, настройки администратора и сообщения Nag . Наряду с этим вы можете добавить Custom CSS для Admin и Custom Editor StyleSheet .

Когда вы будете удовлетворены параметрами настройки, не забудьте нажать кнопку « Сохранить », как показано на изображении выше.
Способ 4 : вручную скрыть имя темы в WordPress
Последний способ скрыть детали темы в WordPress — ручной. Некоторым из вас этот метод может не понравиться. Следовательно, не стесняйтесь выбирать любой из вышеперечисленных методов. Тем не менее, мы здесь, чтобы помочь вам узнать что-то новое сегодня.
Для этого метода вы можете использовать cPanel или FTP. FileZilla — один из лучших FTP-клиентов на рынке; следовательно, в этом разделе мы будем использовать FileZilla.
Прежде всего, скачайте FileZilla на свой компьютер и откройте его. Затем заполните учетные данные Host , Username и Password . Наконец, нажмите кнопку быстрого подключения .

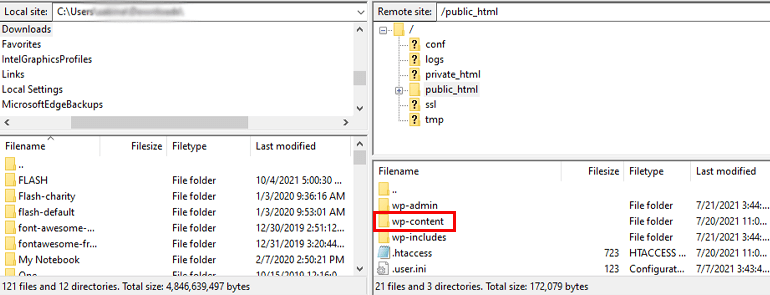
На левой панели вы можете увидеть все ваши локальные файлы. Точно так же на правой панели расположены все файлы вашего сайта. Теперь найдите и дважды щелкните папку public_html , а затем папку wp-content на правой панели.

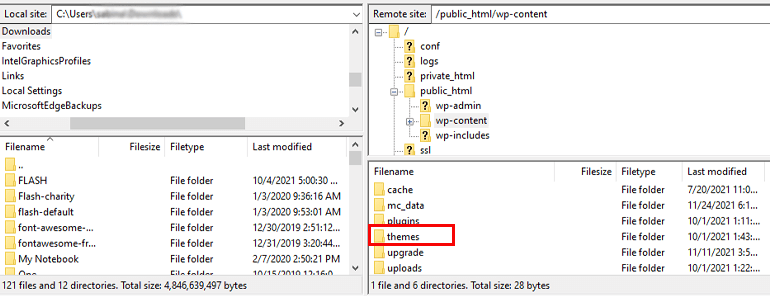
Далее выберите папку с темами .

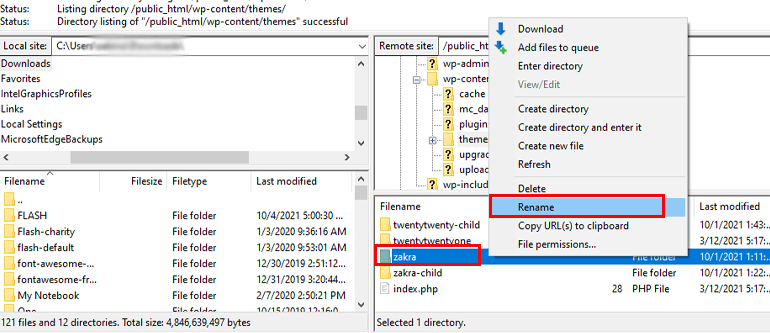
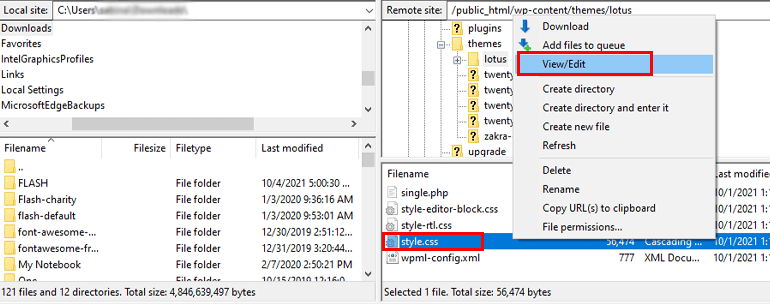
В этой папке вы можете найти темы, которые вы установили на своем веб-сайте WordPress. Наведите указатель мыши на активную тему на вашем сайте (Zakra), затем щелкните правой кнопкой мыши и выберите параметр « Переименовать ». Вы можете переименовать папку темы по своему желанию.

После этого откройте новую папку с темой. Найдите файл Style.CSS , затем щелкните его правой кнопкой мыши и выберите параметр « Редактировать ».

Теперь переименуйте имя темы по вашему выбору и нажмите кнопку « Сохранить и закрыть ».
Чтобы проверить, было ли изменено имя, перейдите на панель инструментов WordPress. Перейдите к Внешний вид >> Темы посмотрите на имя папки темы.
Завершение!
И это все о том, как скрыть детали темы в WordPress. Мы упомянули 4 простых и легких способа скрыть название темы WordPress.
Кроме того, помните, что мы использовали здесь тему Zakra . Zakra предлагает легкие варианты настройки темы. Однако параметры настройки и процесс могут отличаться в других темах.
Кроме того, мы использовали плагин WP Hide & Security Enhancer , чтобы скрыть название темы WordPress. Использование Whitelabel или скрытие имени темы вручную — это два других варианта, которые вы можете выбрать.
Сказав это, это, наконец, обертка. Надеюсь, эта статья была вам полезна. И, если это так, пожалуйста, найдите минутку, чтобы поделиться ею в своих социальных сетях. Вы также можете подписаться на нас в Twitter и Facebook, чтобы быть в курсе будущих обновлений.
