20 кнопок Bootstrap, чтобы привлечь больше внимания к сайту
Опубликовано: 2021-05-30Мы создали лучшие бесплатные кнопки Bootstrap, чтобы вы могли полагаться ТОЛЬКО на один ресурс при выборе различных интерактивных элементов для своего приложения или веб-сайта.
Красочные, минималистичные, закругленные, темные, изогнутые - наши кнопки ВСЕХ форм и стилей соответствуют потребностям ЛЮБОГО пользователя.
Вы можете использовать их для:
- Социальные медиа
- Уведомления
- Отправка / загрузка файлов
- Призыв к действию (CTA)
- Выпадающие списки
- Флажки и т. Д.
Сделав кнопки вашего сайта привлекательными и привлекательными, вы привлечете больше внимания ко всей странице.
Без. А. Свежий. Начинать.
Экономьте время и наслаждайтесь!
Лучшие шаблоны кнопок Bootstrap
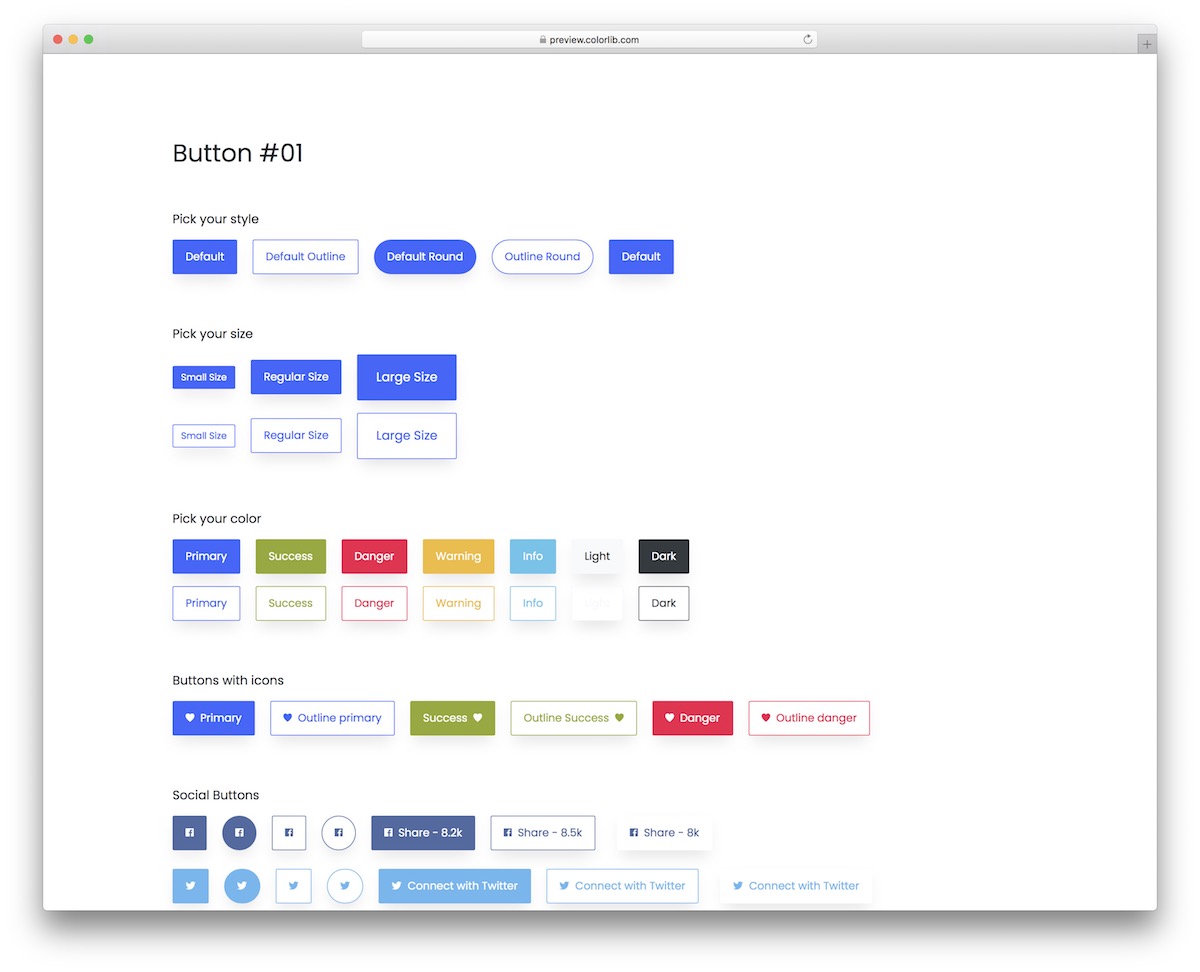
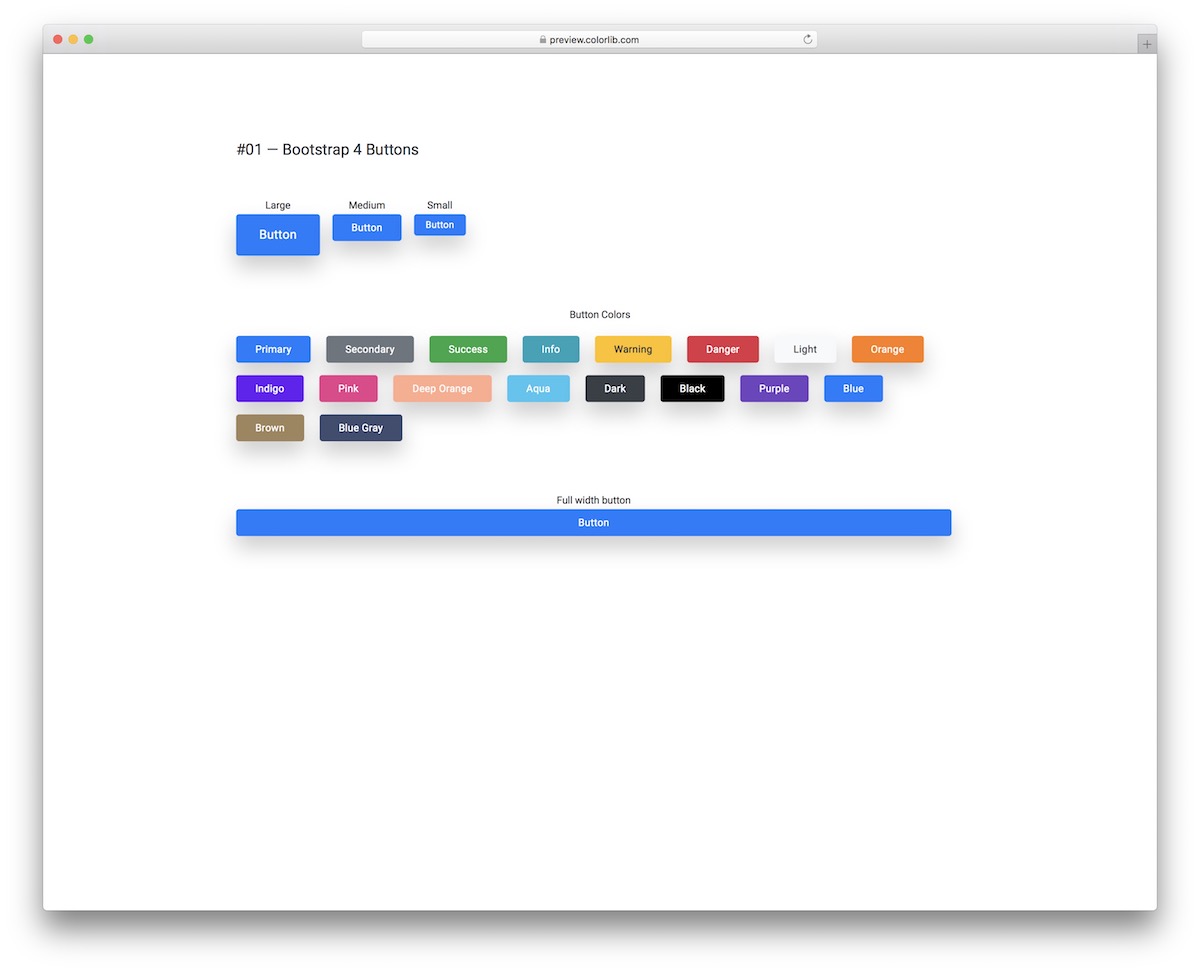
Кнопки начальной загрузки V01

Набор из нескольких разных кнопок, которые работают для любого веб-сайта или приложения. Это современный набор небольших фрагментов, которые теперь можно интегрировать без необходимости начинать с нуля.
Они бывают разных стилей, размеров, цветов и других функций, которые вам подойдут.
Вы также получите это с эффектом наведения и минималистичным контуром. Короче говоря, каждый найдет что-то для себя.
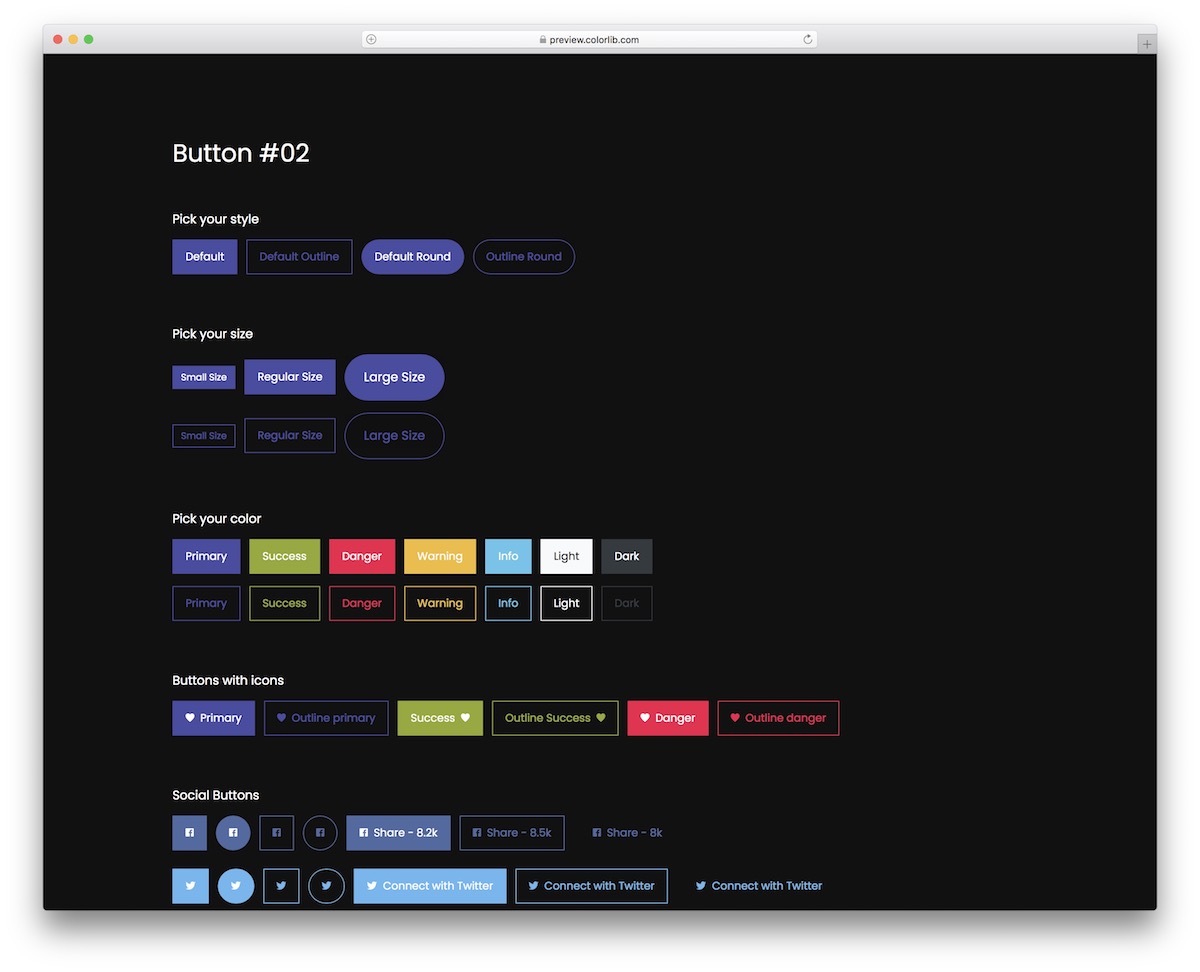
Подробнее / Скачать демоКнопки начальной загрузки V02

Эта креативная коллекция пуговиц идеально подходит для всех, кто любит более успокаивающий вид. Выбирая разные цвета, вы можете легко найти те, которые подходят для ваших конкретных правил брендинга.
Но на самом деле, если вы хотите что-то изменить , вы можете делать свое дело.
Помимо стандартных кнопок, вы также получаете переключатели, значки / кнопки социальных сетей, флажки и призывы к действию, и это лишь некоторые из них. Разумеется, все эти кнопки РАБОТАЮТ НА ПК и мобильных безупречно.
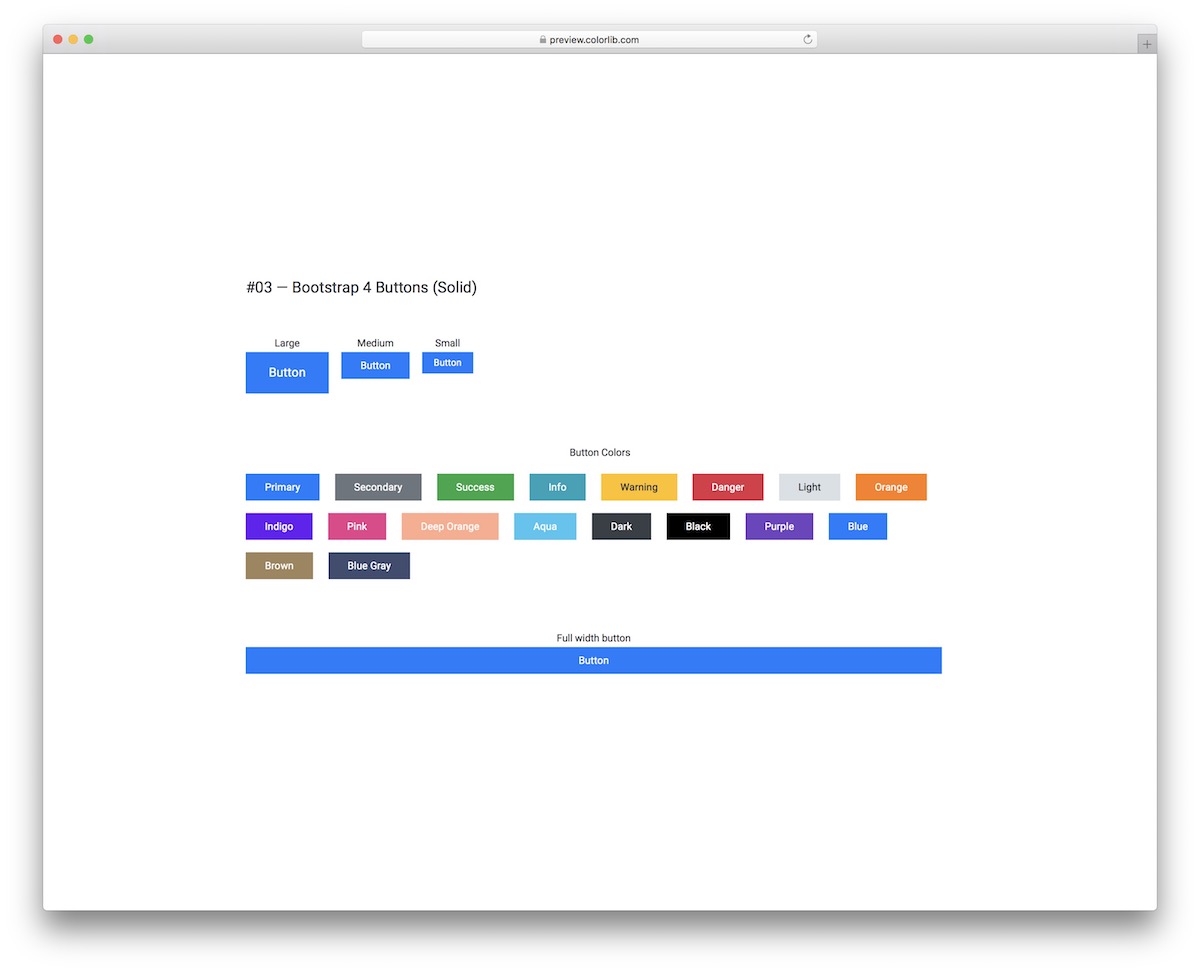
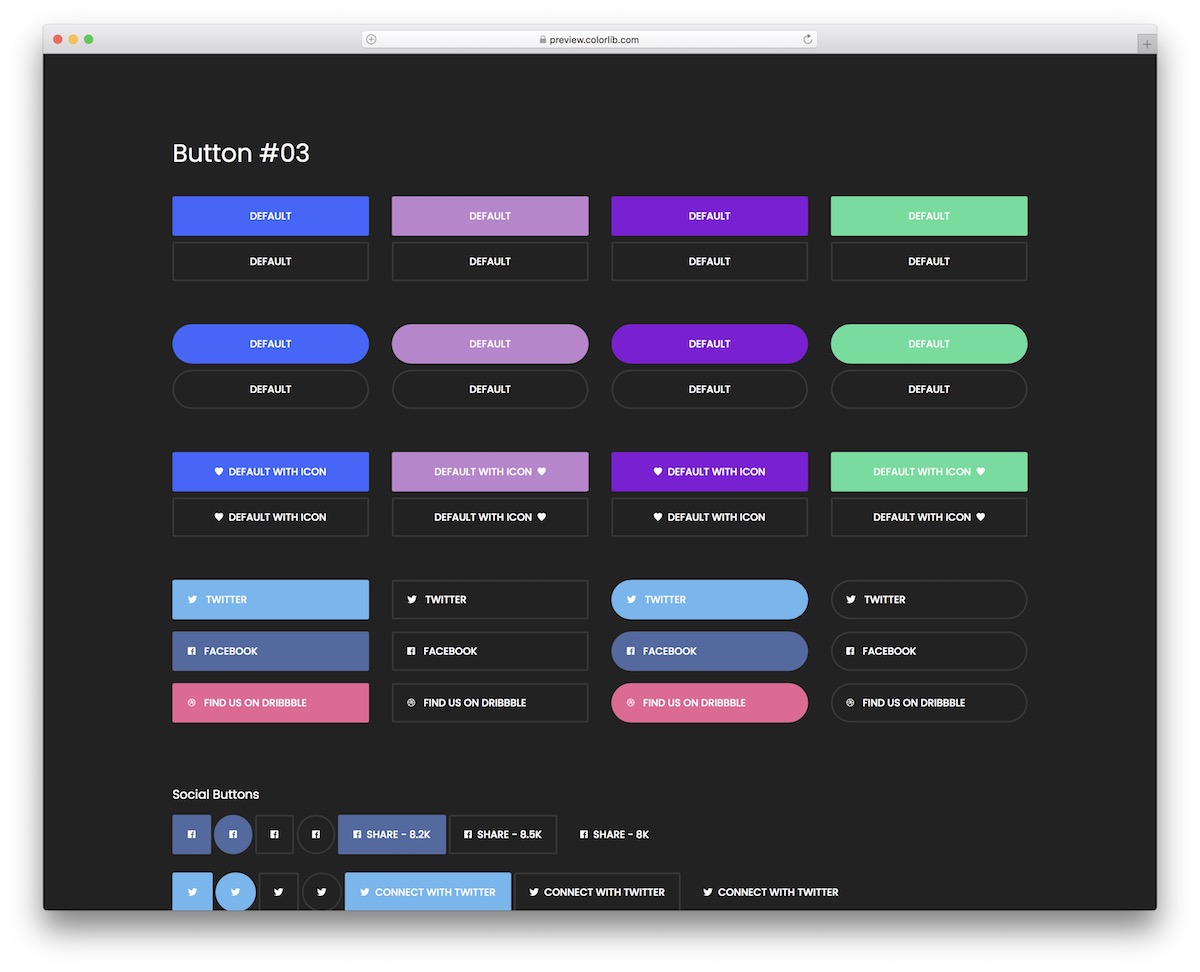
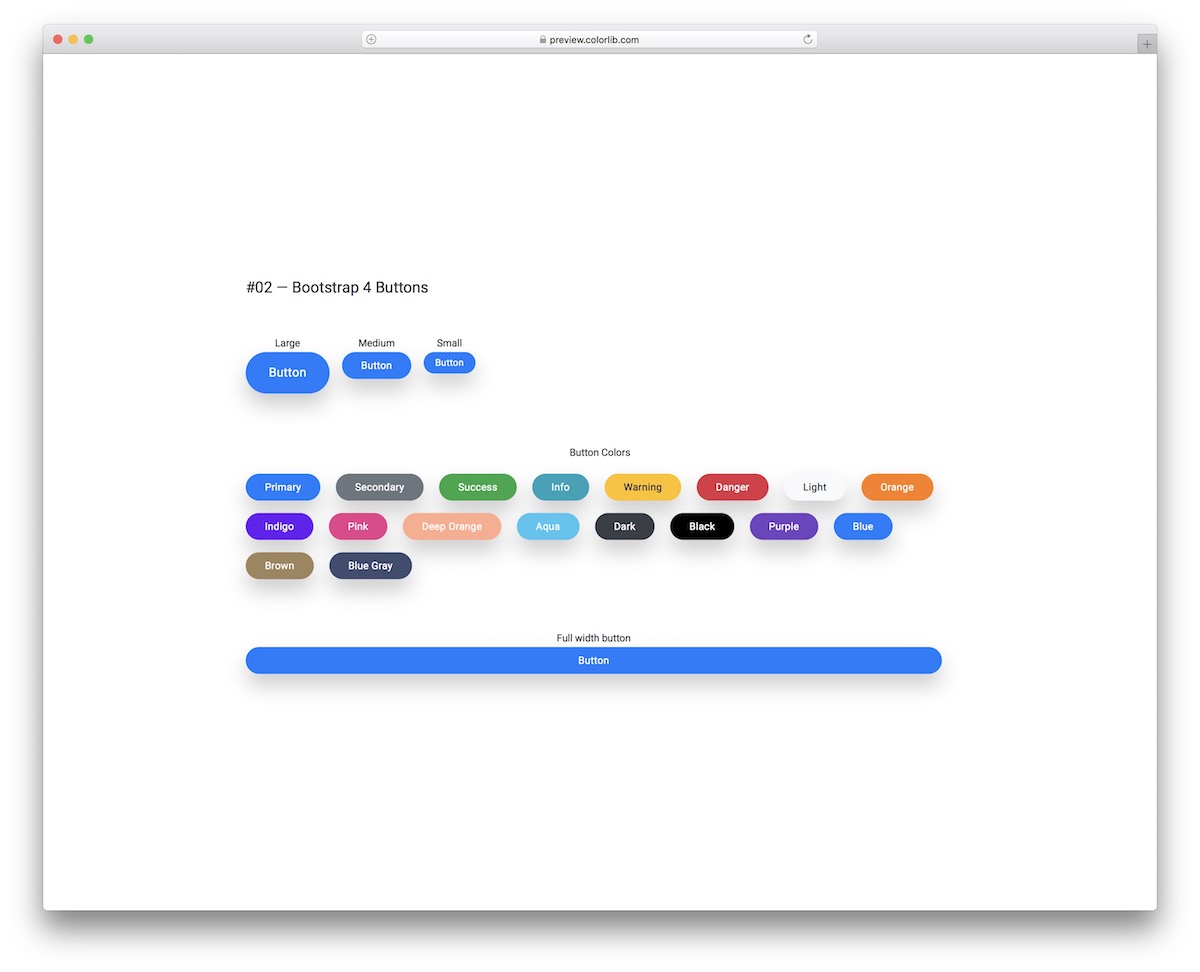
Подробнее / Скачать демоКнопки начальной загрузки V03

Если вы хотите использовать надежные кнопки Bootstrap или альтернативные варианты, в этом шаблоне есть все. Вы даже можете смешивать и сочетать два по своему желанию.
Они бывают трех разных размеров, предлагают более пятнадцати различных цветовых вариаций и даже полноразмерную версию.
Если вам нужно БЫСТРОЕ решение для вашего приложения, не смотрите дальше и используйте любое из них.
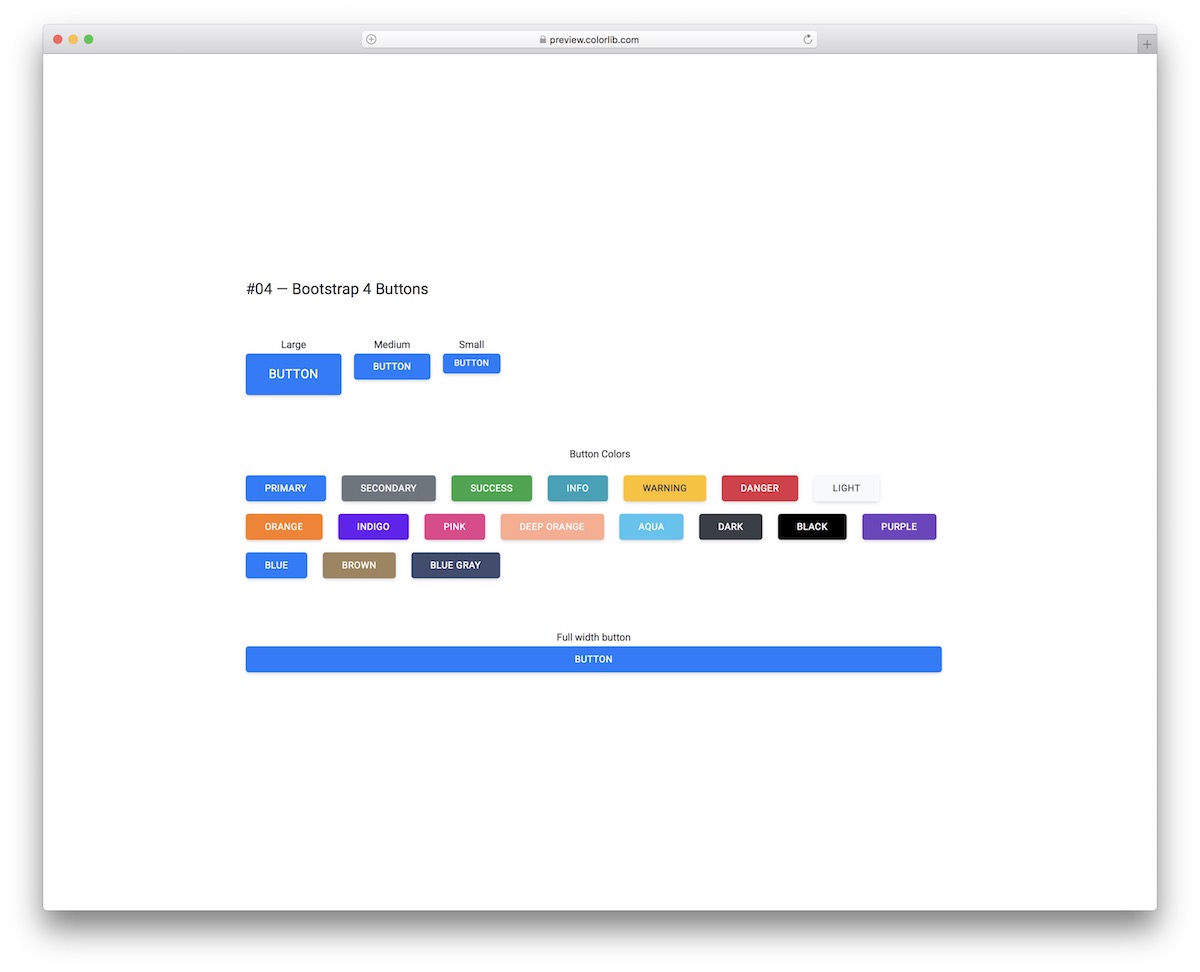
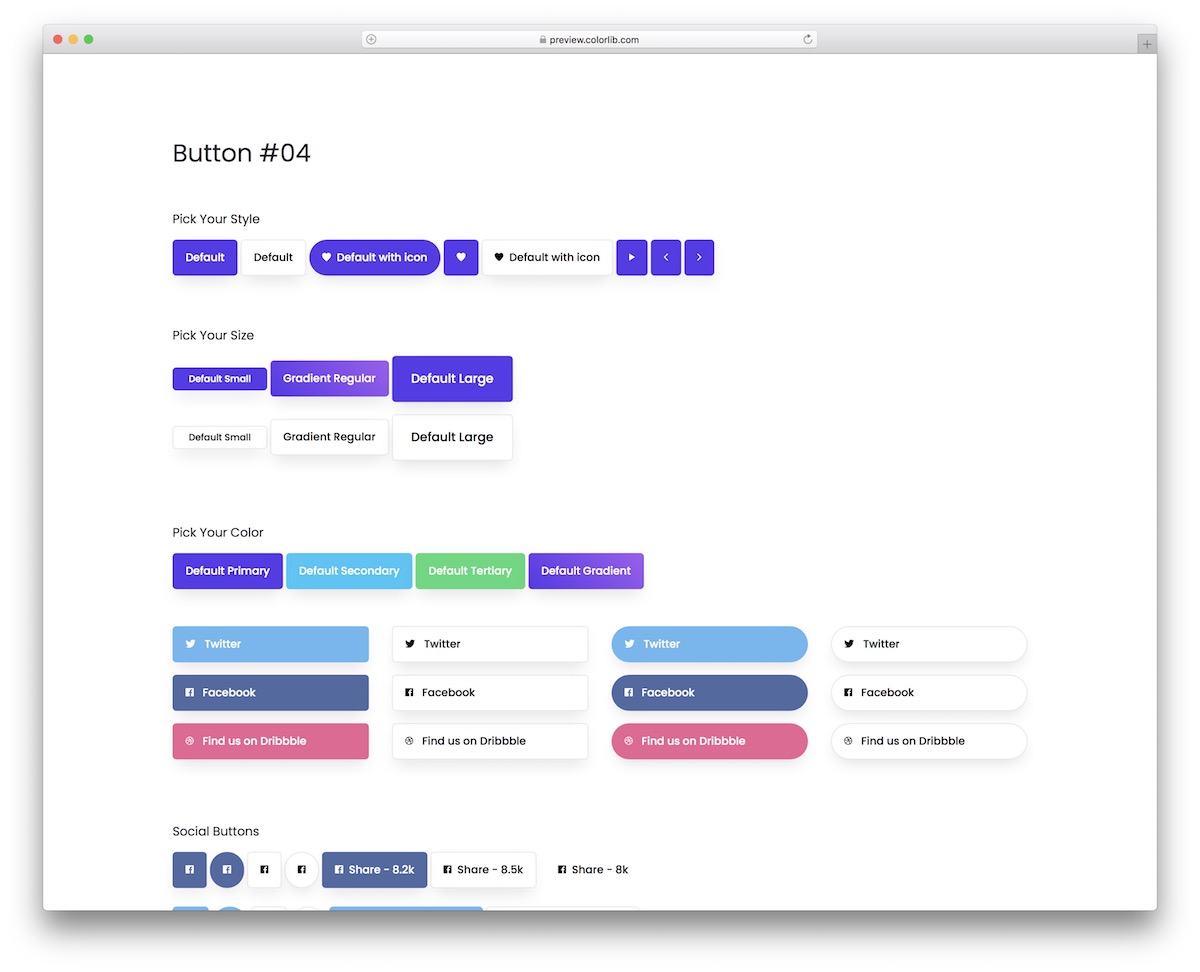
Подробнее / Скачать демоКнопки начальной загрузки V04

Эти кнопки Bootstrap очень похожи на сплошные кнопки из шаблона выше, только скругленные края. Если вам не нравится резкость , вы можете облегчить ситуацию, используя эти отзывчивые кнопки.
Вы также можете выбирать между несколькими различными размерами и цветовыми решениями, что позволяет практически МГНОВЕННО встраиваться в ваш проект.
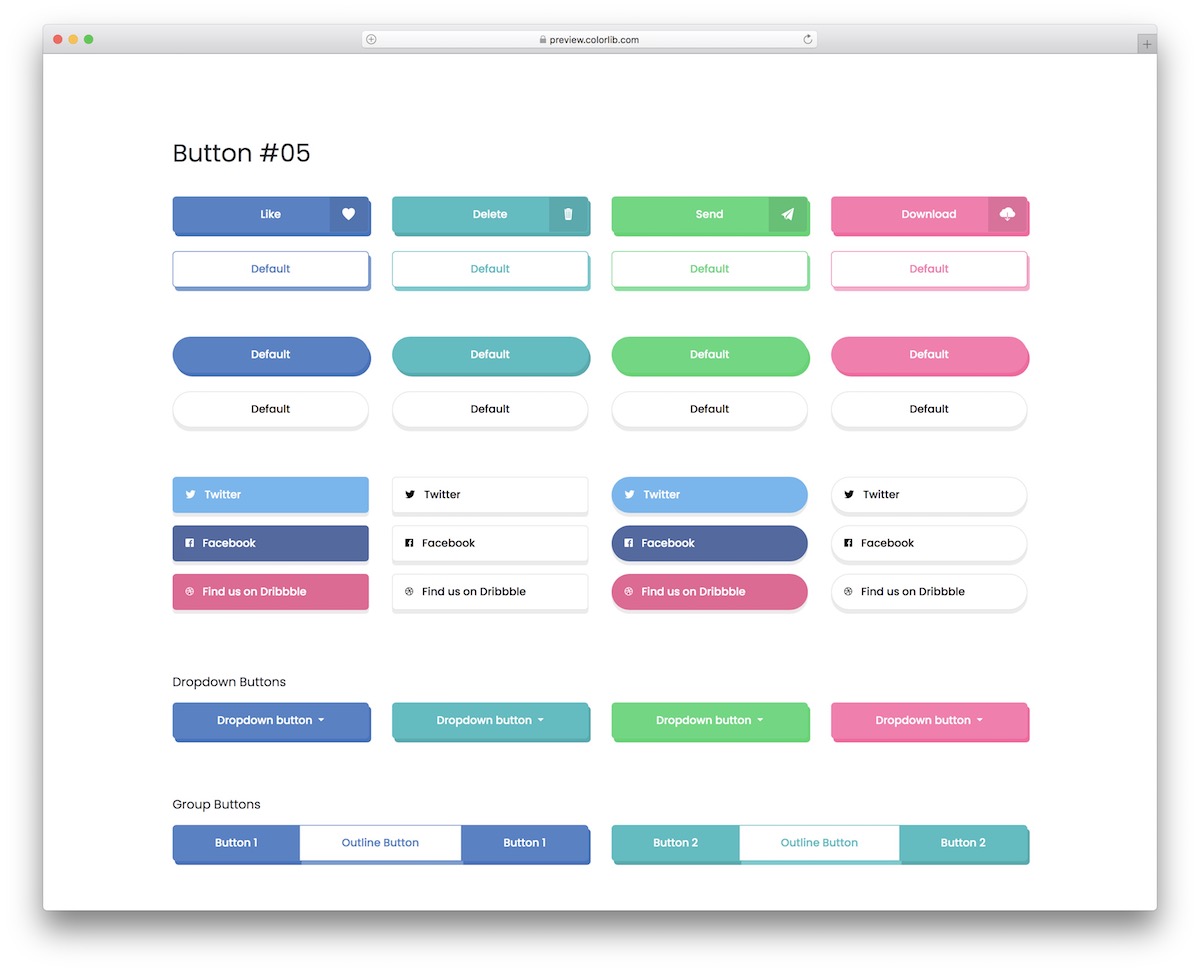
Подробнее / Скачать демоКнопки начальной загрузки V05

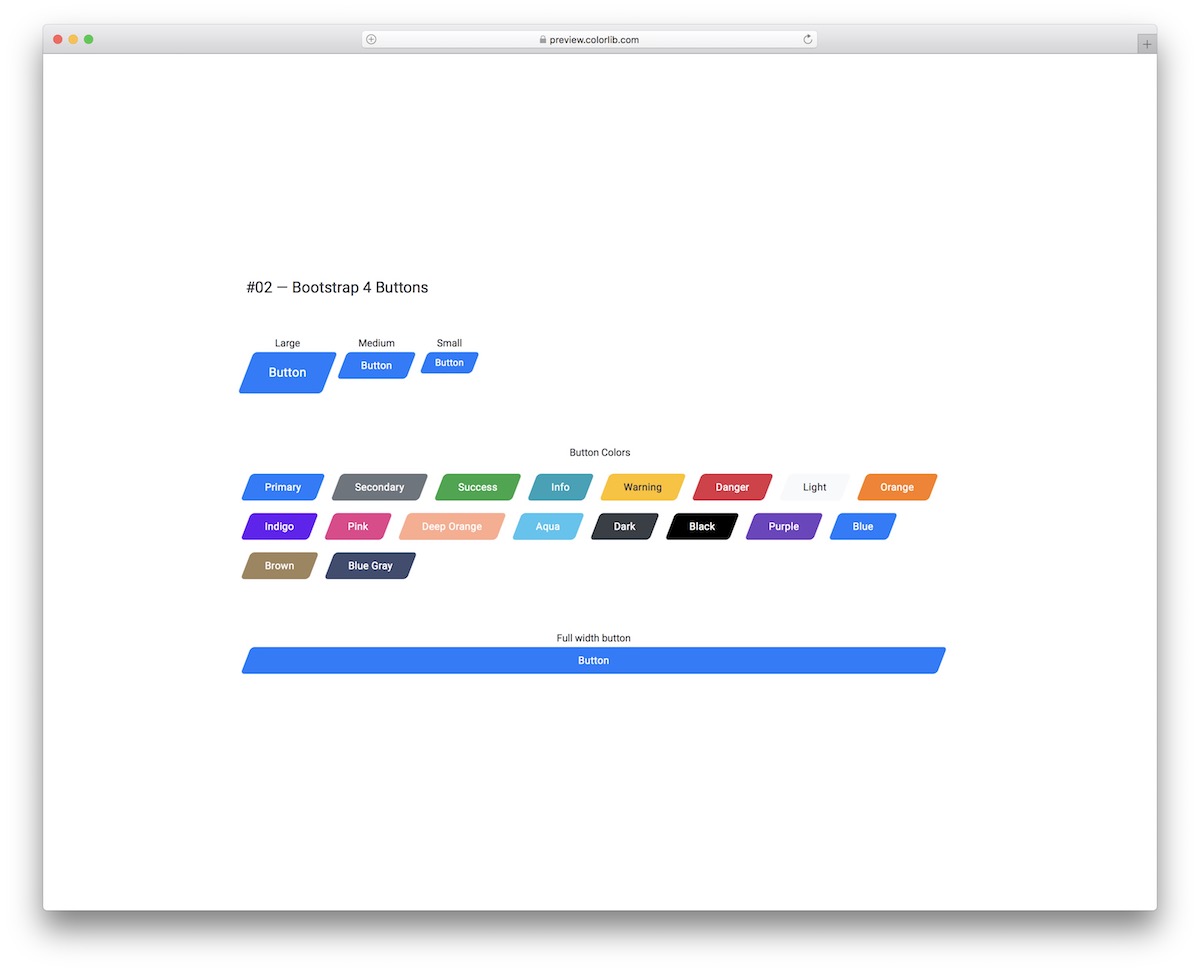
Всегда есть способ пойти против нормы, даже когда дело касается кнопок.
Например, вы можете выбрать эту классную коллекцию угловых кнопок Bootstrap, которые имеют сплошную форму.
Как и все другие наши альтернативы, вы также получаете их РАЗЛИЧНЫХ размеров (включая полную ширину) и разных цветов, как вы видите на скриншоте выше.
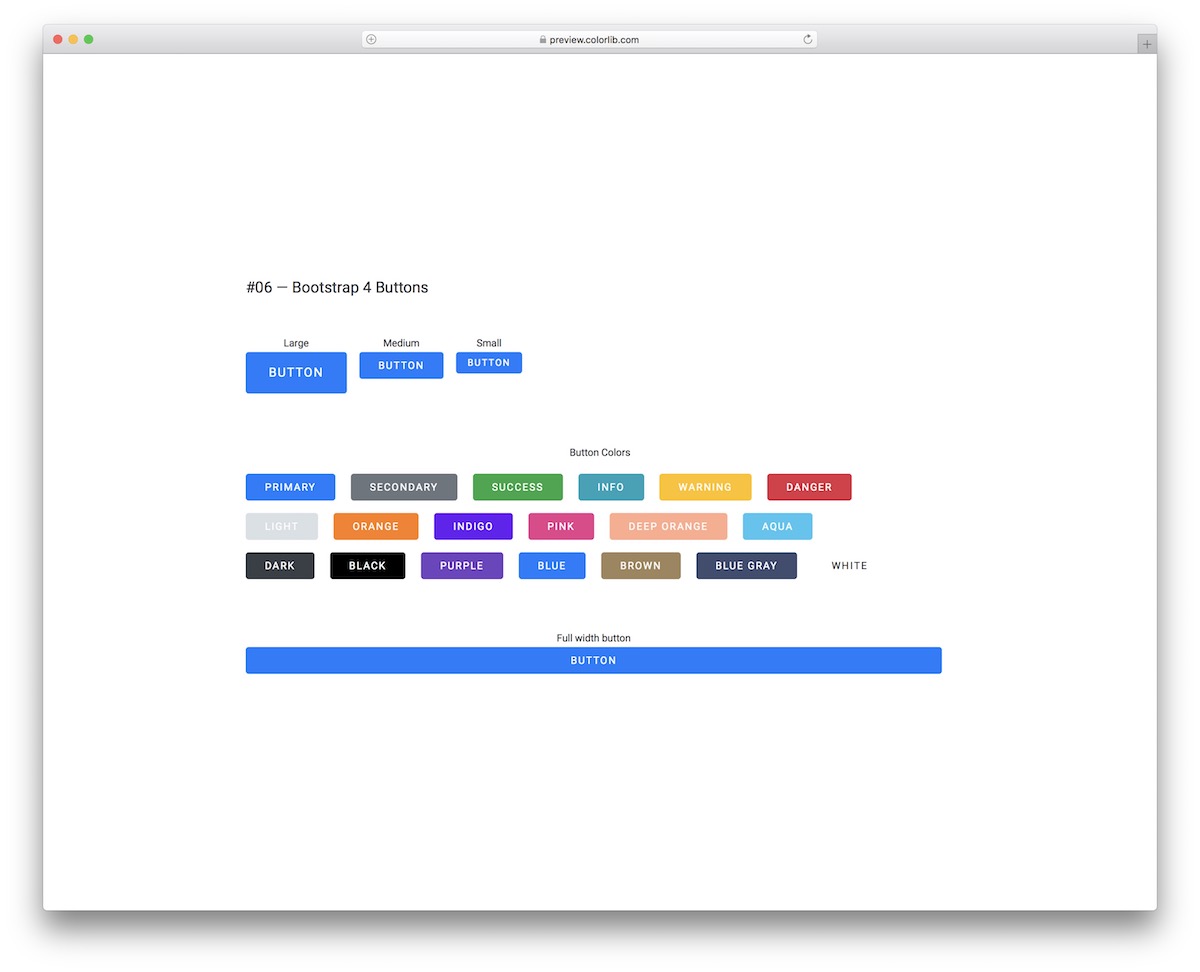
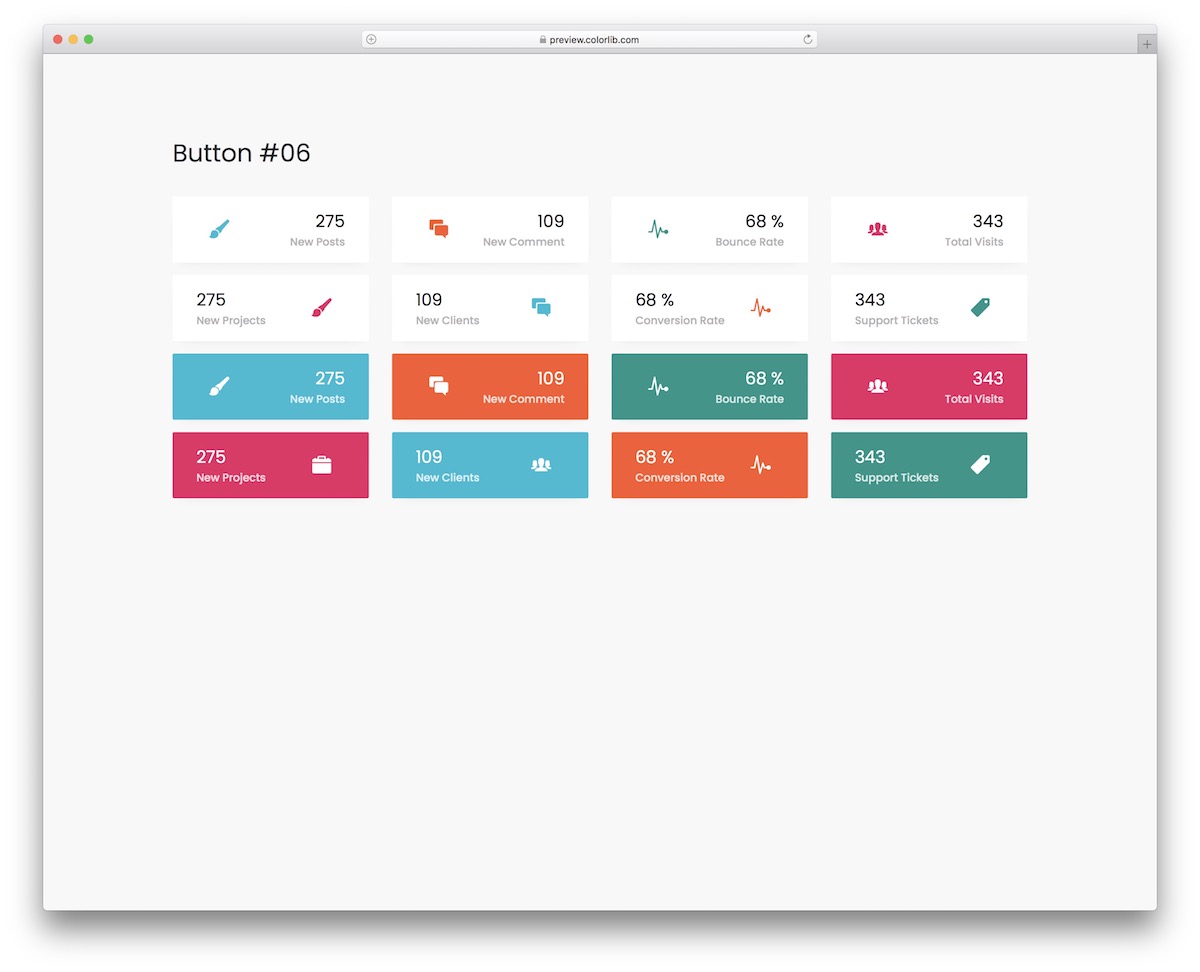
Подробнее / Скачать демоКнопки начальной загрузки V06

Bootstrap Buttons V06 - это набор довольно смелых и простых кнопок с закругленными краями на первый взгляд, но это нечто большее.
Каждая кнопка имеет крутой эффект наведения, который меняет ее на белый цвет и заставляет ее выделяться, слегка увеличивая ее и добавляя тень вокруг нее.
Не стесняйтесь сначала протестировать их, прежде чем нажимать кнопку загрузки.
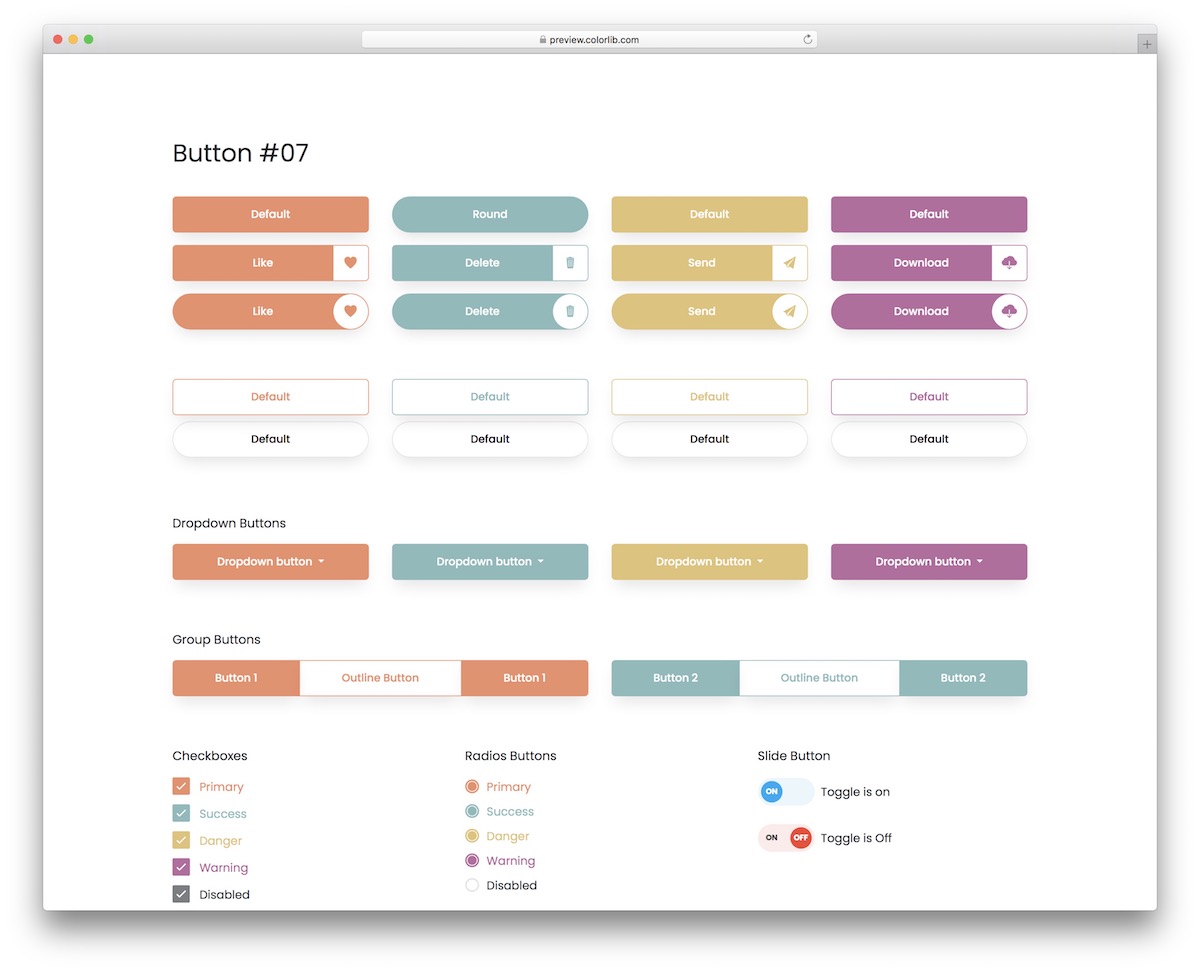
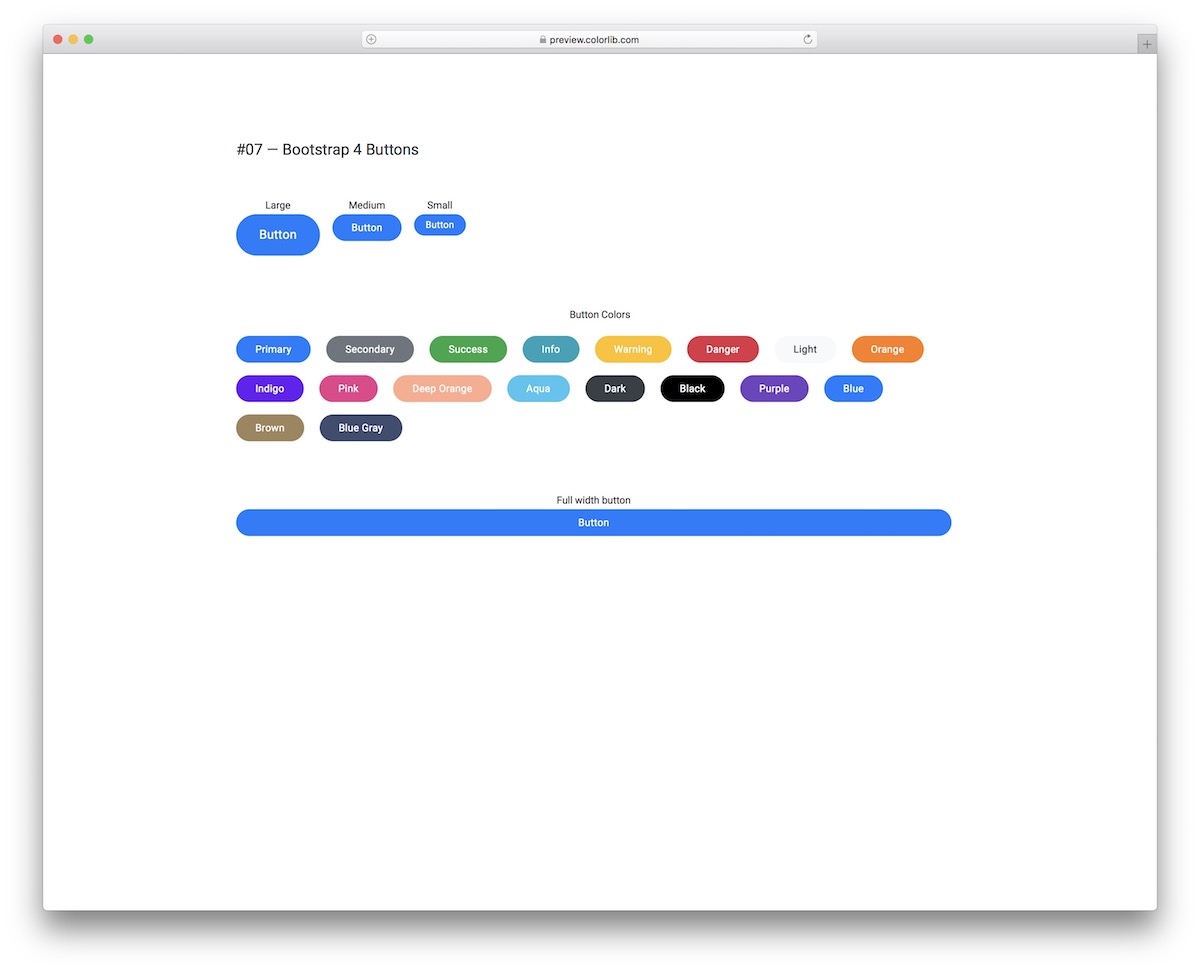
Подробнее / Скачать демоКнопки начальной загрузки V07

Закругленные элементы на веб-сайтах и в приложениях все больше и больше используются с ростом популярности мобильного трафика.
Чтобы интегрировать закругленные кнопки в свой проект, вам не нужно создавать их самостоятельно, лучше скачайте пакет Bootstrap Buttons V07.
Наряду с современным дизайном, они также ОТЗЫВАЮТ на наведение и без проблем работают на экранах разных размеров.
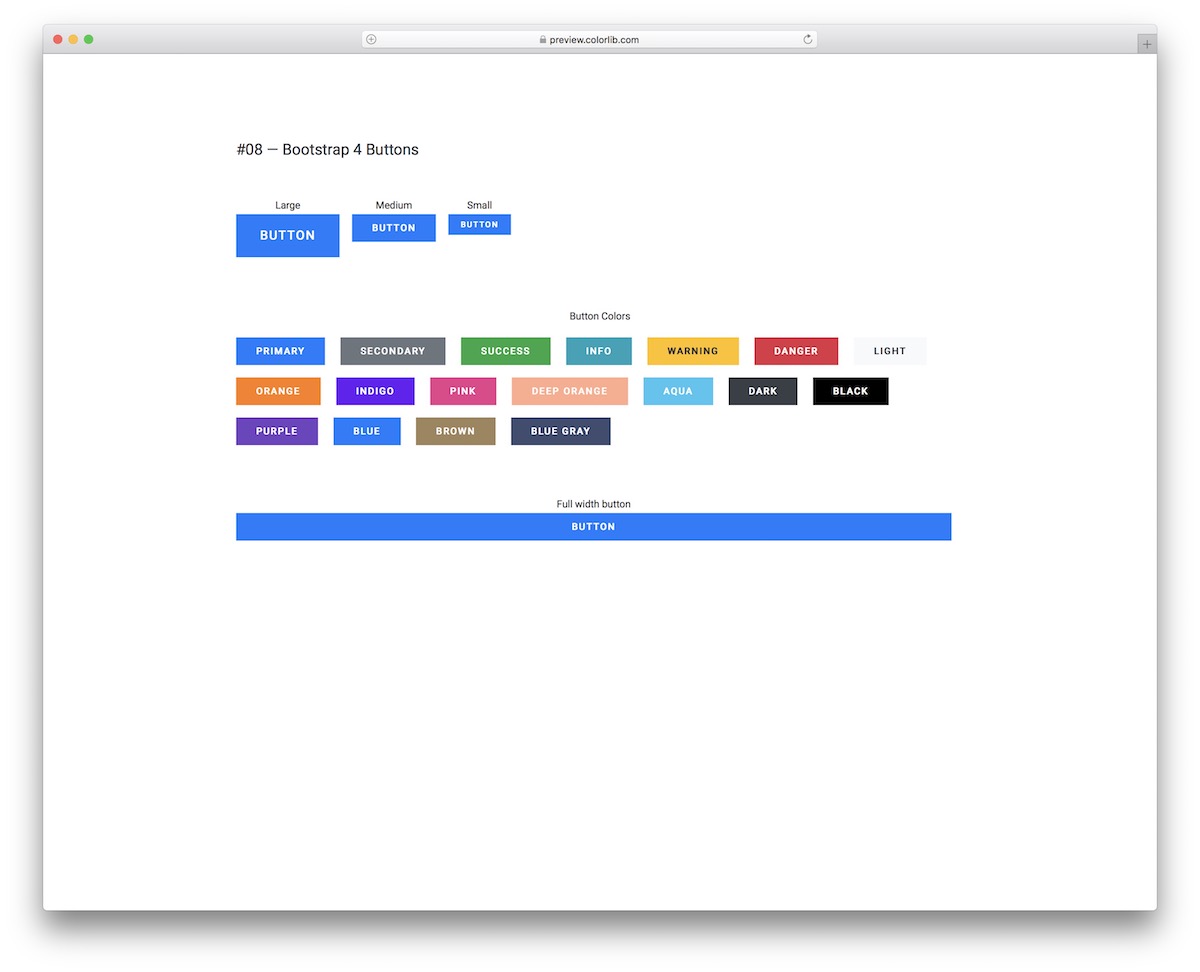
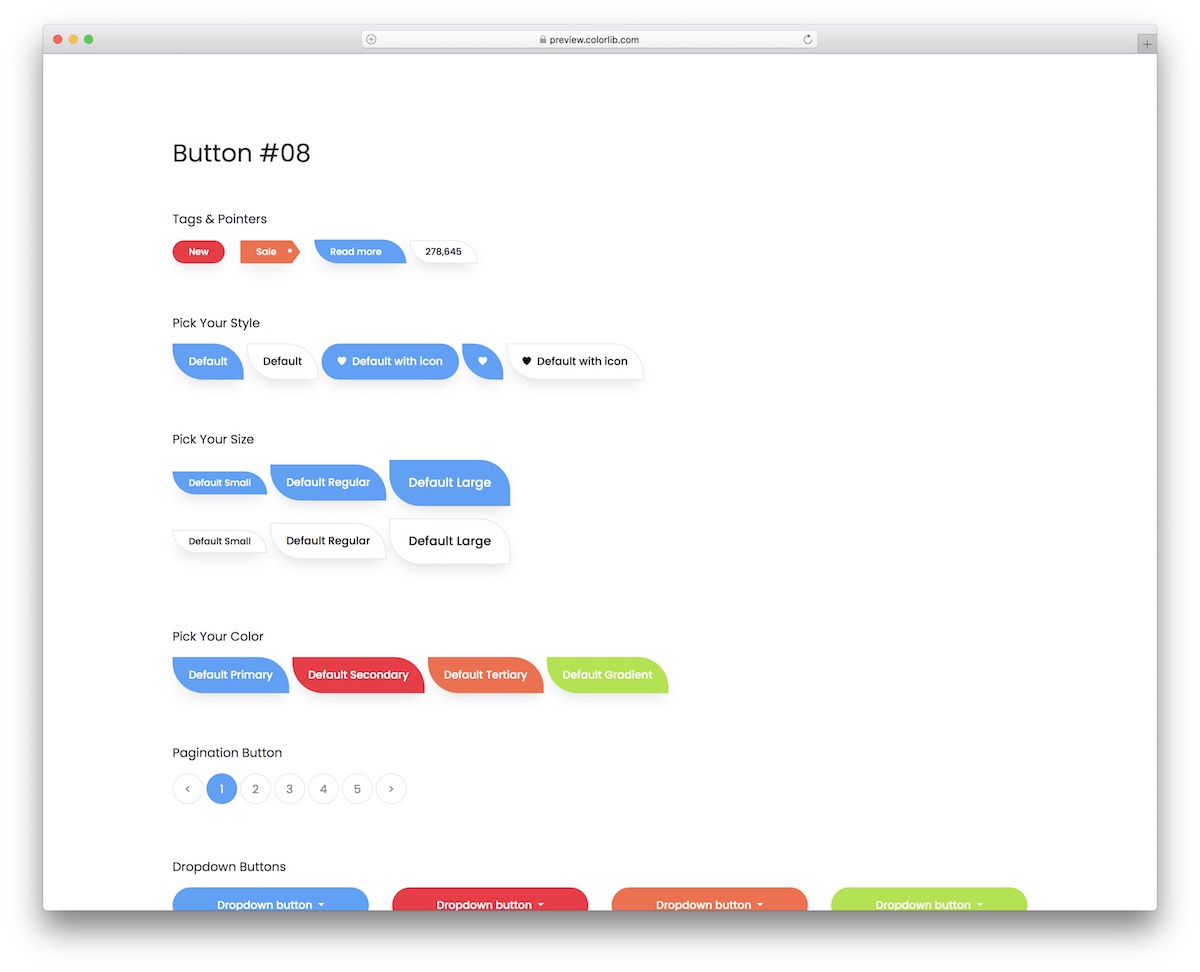
Подробнее / Скачать демоКнопки начальной загрузки V08

Для всех, кто копается в кнопках с острыми краями, сохраняя при этом относительно простые вещи, Bootstrap Buttons V08 - это набор вкусностей, который стоит выбрать.
Различные цвета, размеры и эксклюзивный вариант полной ширины доступны для интеграции.
Благодаря гибкой и популярной платформе Bootstrap Framework, очевидно, что все эти кнопки отлично подходят для мобильных устройств и настольных компьютеров.
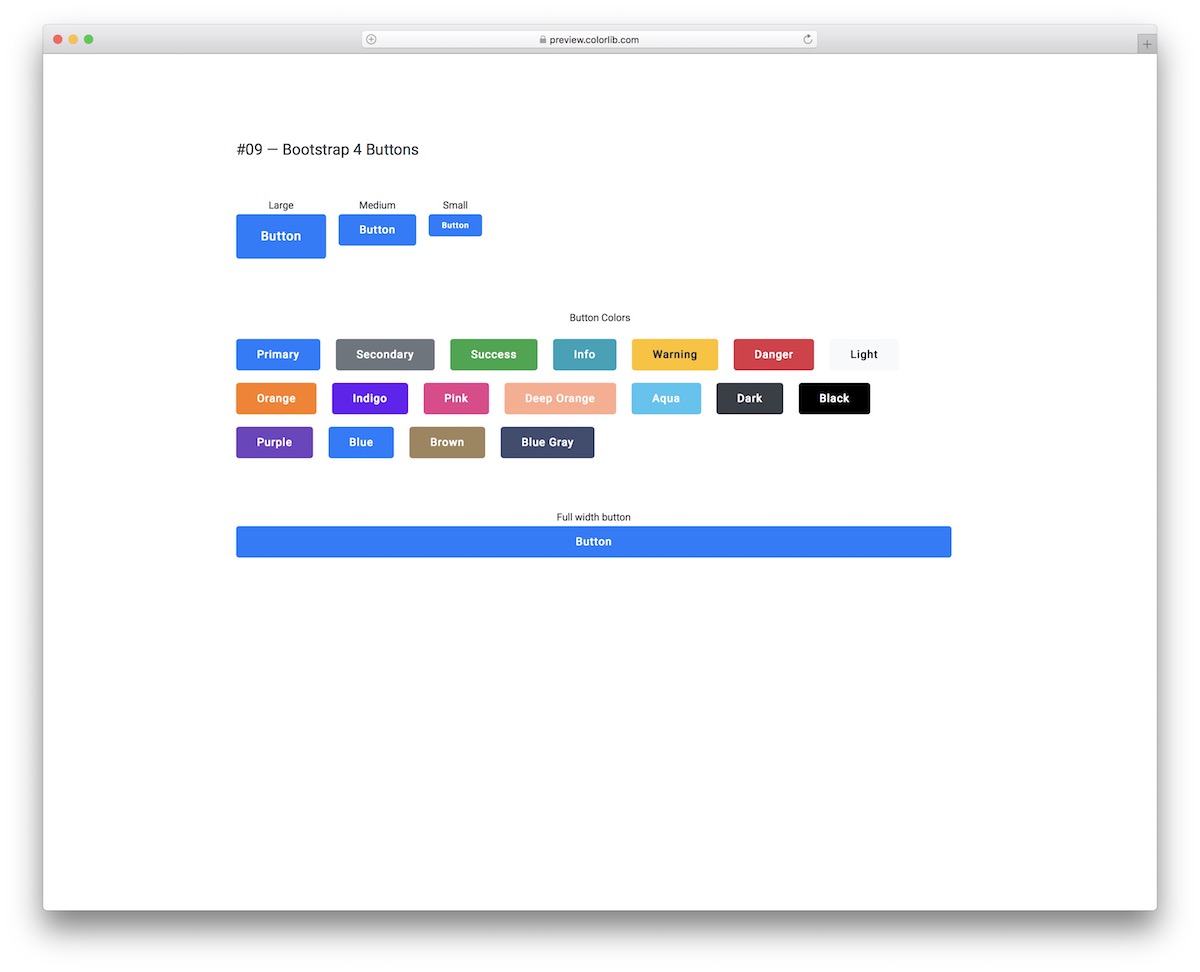
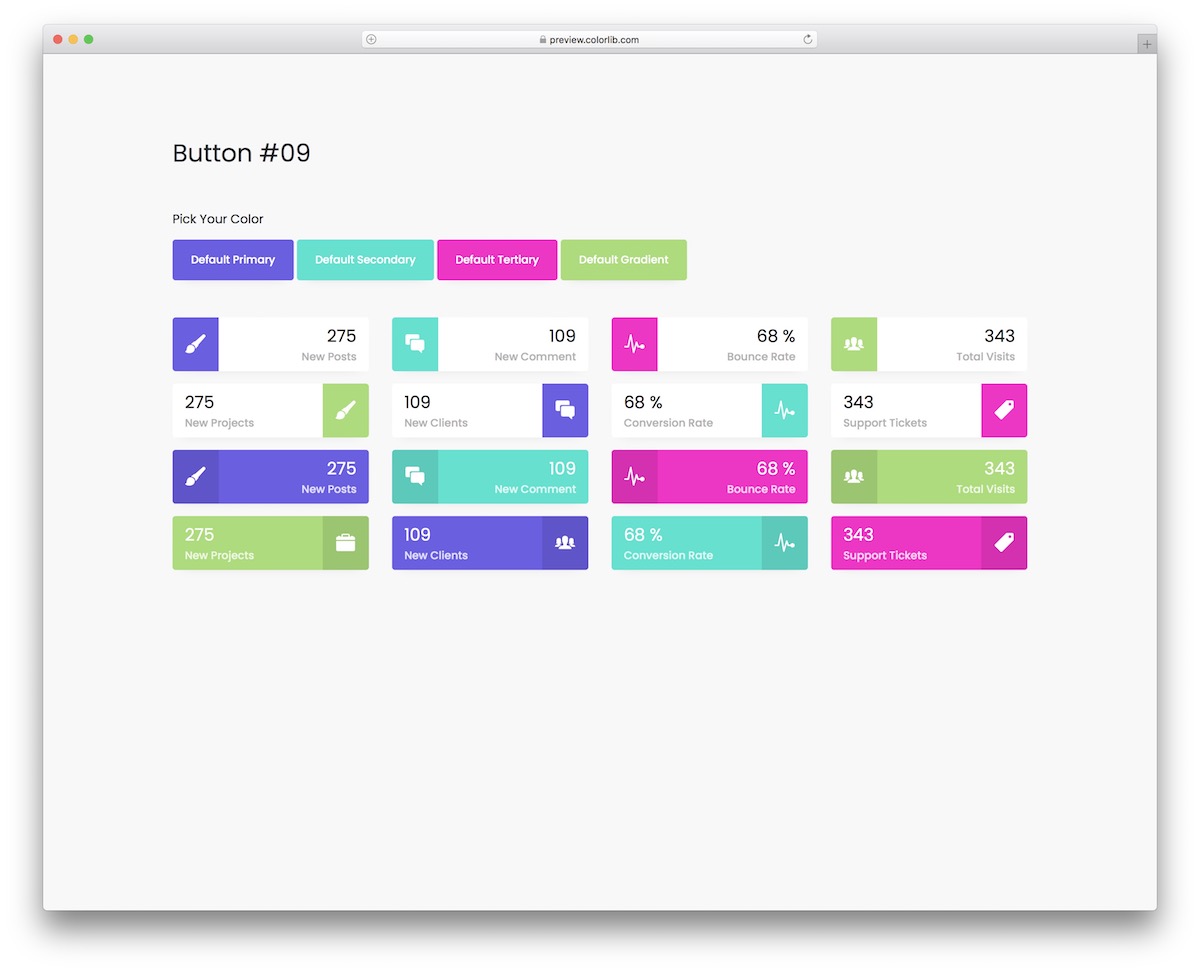
Подробнее / Скачать демоКнопки начальной загрузки V09

Что касается кнопок, они могут быть простыми и простыми или иметь специальные эффекты. Независимо от того, какой стиль вам нравится, этот список охватывает их все, а затем и некоторые.
Если вам особенно нравится красивый эффект наведения курсора на кнопку, которая отображается в виде контура, вы можете интегрировать их в свое приложение как есть.
С РАЗНООБРАЗНЫМИ вариантами цвета и размера вы сэкономите много времени.
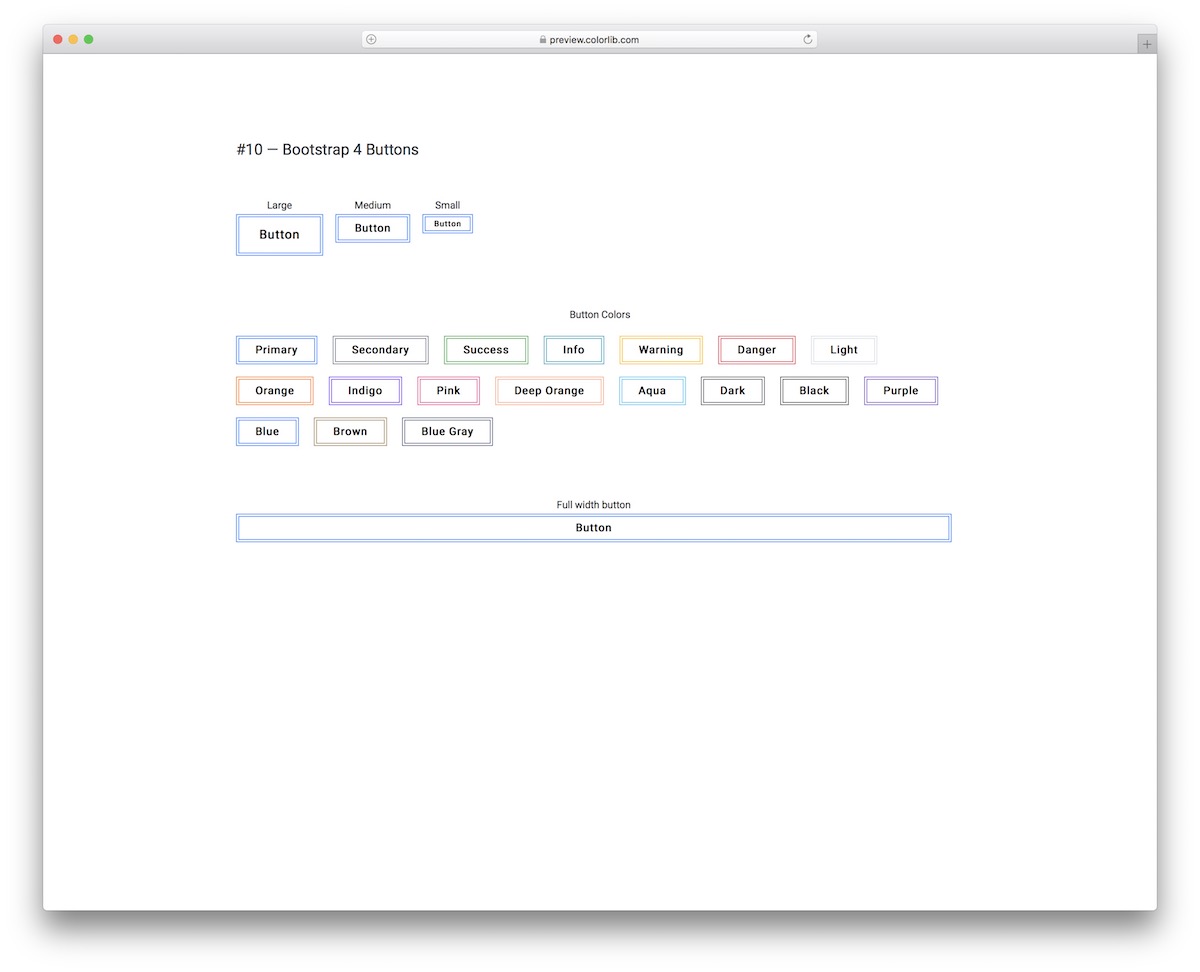
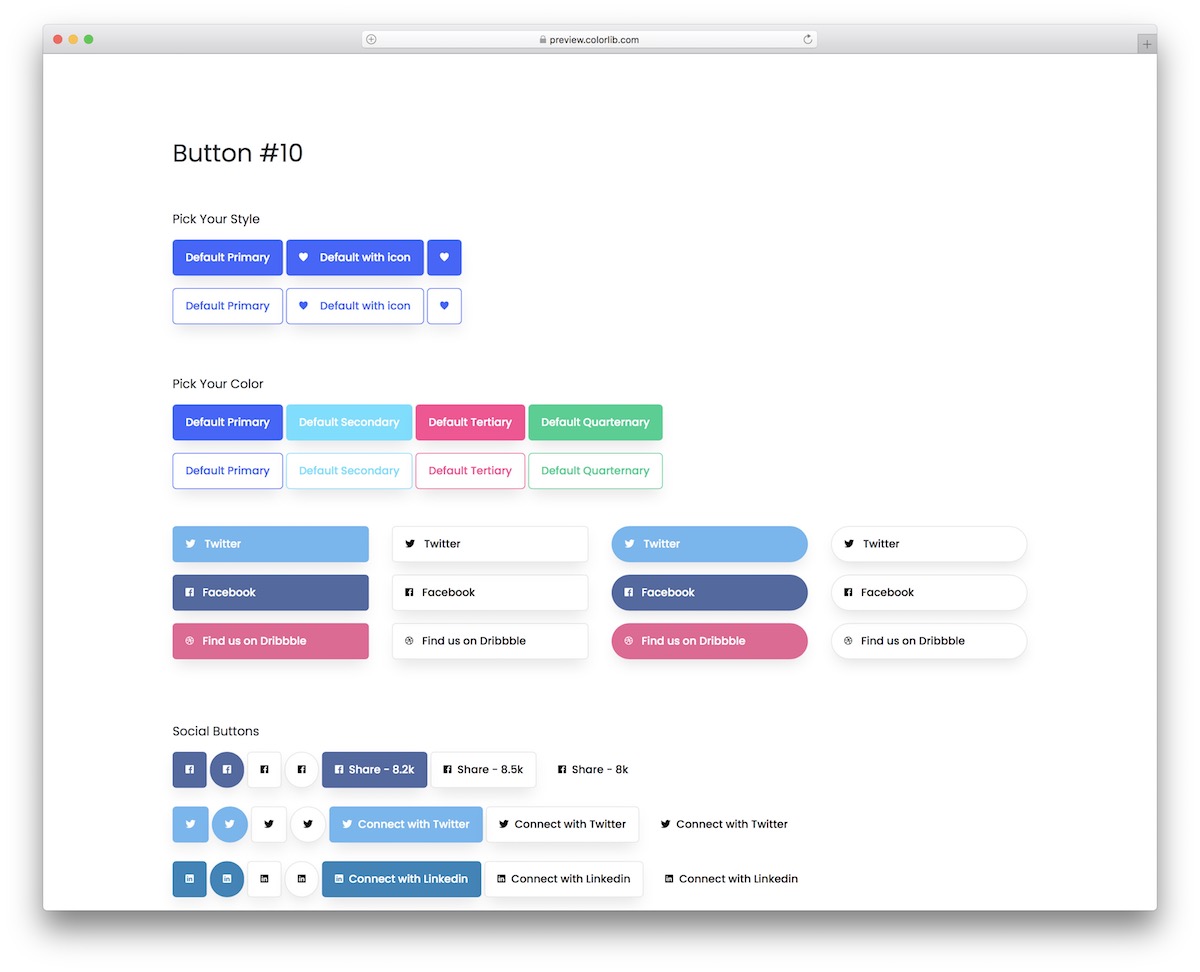
Подробнее / Скачать демоКнопки начальной загрузки V10

Кнопки Bootstrap V10 чистые, минималистичные и креативные.
По умолчанию они имеют двухстрочный контур , но как только вы наводите на них курсор мыши, две линии превращаются в жирный контур.
Вы всегда можете выбрать что-то не слишком традиционное, и это когда вы выбираете Bootstrap Buttons V10.
Подробнее / Скачать демоКнопки начальной загрузки V11

Закругленные края, тени и эффект наведения - три основные характеристики Bootstrap Buttons V11.

Эти гибкие и простые в использовании альтернативы отлично подходят всем, у кого есть легкое (или белое) приложение или дизайн веб-сайта. Посмотрим правде в глаза, если он темный, оттенок практически не будет иметь смысла.
Имейте в виду, что эффект наведения заставляет тень исчезать и ПОВОРАЧИВАЕТ цвет кнопки темнее.
Подробнее / Скачать демоКнопки начальной загрузки V12

Если вы запускаете веб-сайт или приложение с темным дизайном и хотите, чтобы ваши кнопки и призывы к действию выделялись, Bootstrap Buttons V12 - ваш лучший выбор.
Это обширная коллекция различных стилей кнопок, размеров, цветов, ссылок, отключенных параметров и многого другого.
Вы ТАКЖЕ ПОЛУЧАЕТЕ переключатели, флажки, раскрывающиеся списки и список специальностей.
Подробнее / Скачать демоКнопки начальной загрузки V13

Bootstrap Buttons V13 - это группа из очень многих стилей кнопок, которые теперь вы можете использовать в своих интересах.
Они отлично подходят для темных тем приложений и веб-сайтов , но вы также можете использовать их с другими форматами.
Каждая кнопка также бывает двух видов: сплошного цвета и контура. Также многие применяют эффект наведения, который можно использовать по умолчанию.
Подробнее / Скачать демоКнопки начальной загрузки V14

Bootstrap Buttons V14 - это набор решений, охватывающий все: градиентные, однотонные и белые кнопки.
Вы также получаете их разных размеров и для разных целей, таких как социальные сети, раскрывающиеся списки и флажки, и многие другие.
Этот пакет также не пропускает несколько кнопок с пиктограммами, призывов к действию и кнопок / ссылок в текстовом стиле.
Подробнее / Скачать демоКнопки начальной загрузки V15

Эти модные кнопки - все, что вам нужно, если вы хотите что-то, что не выглядит слишком классическим, но все же не слишком необычным.
Кнопки бывают разных стилей и форматов и включают в себя эффект тени и наведения (последний не применяется ко всем из них).
Вы можете использовать их для призывов к действию, социальных сетей, флажков, переключателей и многого другого.
Подробнее / Скачать демоКнопки начальной загрузки V16

Bootstrap Buttons V16 - это набор фрагментов, которые содержат не только текст в кнопке.
Наряду с этим, эти кнопки также включают значок и номер, что очень удобно для множества различных проектов. Они также бывают двух РАЗЛИЧНЫХ стилей со светлым фоном и однотонным фоном.
Кроме того, последние придают особую красоту эффекту наведения.
Подробнее / Скачать демоКнопки начальной загрузки V17

Кнопки могут не иметь эффекта, эффект наведения, эффект щелчка или и то, и другое. Если вы выбираете «оба» формата, вам лучше сразу перейти к просмотру кнопок Bootstrap V17, перейдя к предварительному просмотру демо-версии в реальном времени.
Эффект наведения заставляет тень вокруг кнопки исчезнуть, в то время как эффект щелчка создает ощущение, будто она « нажата ». Классный вариант, который определенно изменит ваш проект.
Подробнее / Скачать демоКнопки начальной загрузки V18

Кнопки, значки, указатели, разбиение на страницы, флажки и переключатели - это все, что вы получаете с этим конкретным набором.
На самом деле это еще не все.
Этот набор особенный: от различных вариантов цвета до различных размеров, даже при наведении и щелчке мышью. Вы также заметили нетрадиционную округлую форму кнопок, которая определенно будет красиво отображаться в вашем приложении.
Подробнее / Скачать демоКнопки начальной загрузки V19

На кнопке может быть текст, значок и номер с красивым и динамичным выбором цвета, что делает ее очень привлекательной для глаз.
Эти яркие кнопки используют Bootstrap, что делает их очень гибкими и расширяемыми для безупречной работы на экранах разных размеров.
Они также очень просты в использовании и БЫСТРО интегрируются благодаря удобной для новичков структуре кода.
Подробнее / Скачать демоКнопки начальной загрузки V20

Кнопка с анимацией при наведении курсора может легко привлечь чье-то внимание и повысить вероятность нажатия на нее.
Bootstrap Buttons V20 - это именно такой набор кнопок разных стилей и цветов.
Они бывают сплошного цвета или с контуром и характерным текстом, значком или и тем, и другим. У вас также есть несколько кнопок социальных сетей на выбор, поэтому вам не нужно создавать их вручную.
Подробнее / Скачать демоВсегда помните, выбирая кнопку, которую вы хотите использовать для своего сайта, учитывайте факторы, сочетается ли она с самим сайтом или нет.
Эти небольшие элементы интерфейса составляют всю вашу веб-страницу. Они нужны для того, чтобы он был функциональным и удобным для пользователя. Когда пользователи нажимают кнопку, они ожидают, что пользовательский интерфейс ответит соответствующей обратной связью.
Чтобы обеспечить эстетическую обратную связь, реализуя анимацию или создавая плавающие интерфейсы. Цвет кнопок также имеет значение, поскольку делает их более заметными .
Выберите цвет, который является товарным знаком вашего веб-сайта и привлекает посетителей.
Не полагайтесь только на простой текст.
БУДЬ КРЕАТИВНЫМ.
Визуальный контент превосходит все эти простые элементы на каждой платформе. Вам решать, как вы можете представить тему своей веб-страницы.
