22 лучших практических загрузки файлов начальной загрузки (в 2021 году)
Опубликовано: 2021-07-16После тщательного исследования мы собрали лучшие загрузки файлов Bootstrap, которые вы можете быстро интегрировать в свои веб-приложения.
Мы рассмотрели более 50+ из них, но это те, которые выделяются.
Поиск различных источников для удовлетворения ваших потребностей занимает больше времени, чем вы думаете.
В этом больше нет необходимости.
Настройка загрузки файлов позволяет вашей аудитории перемещаться и загружать или скачивать документ (ы).
И вам НЕ НУЖНО делать это с нуля.
Это повышает функциональность вашего веб-сайта и расширяет его предназначение для посетителей, которые хотят больше общаться с вами.
Я покажу вам 22 загрузки файлов Bootstrap, которые помогут вам максимально эффективно использовать свой сайт.
Лучшие бесплатные загрузки файлов начальной загрузки
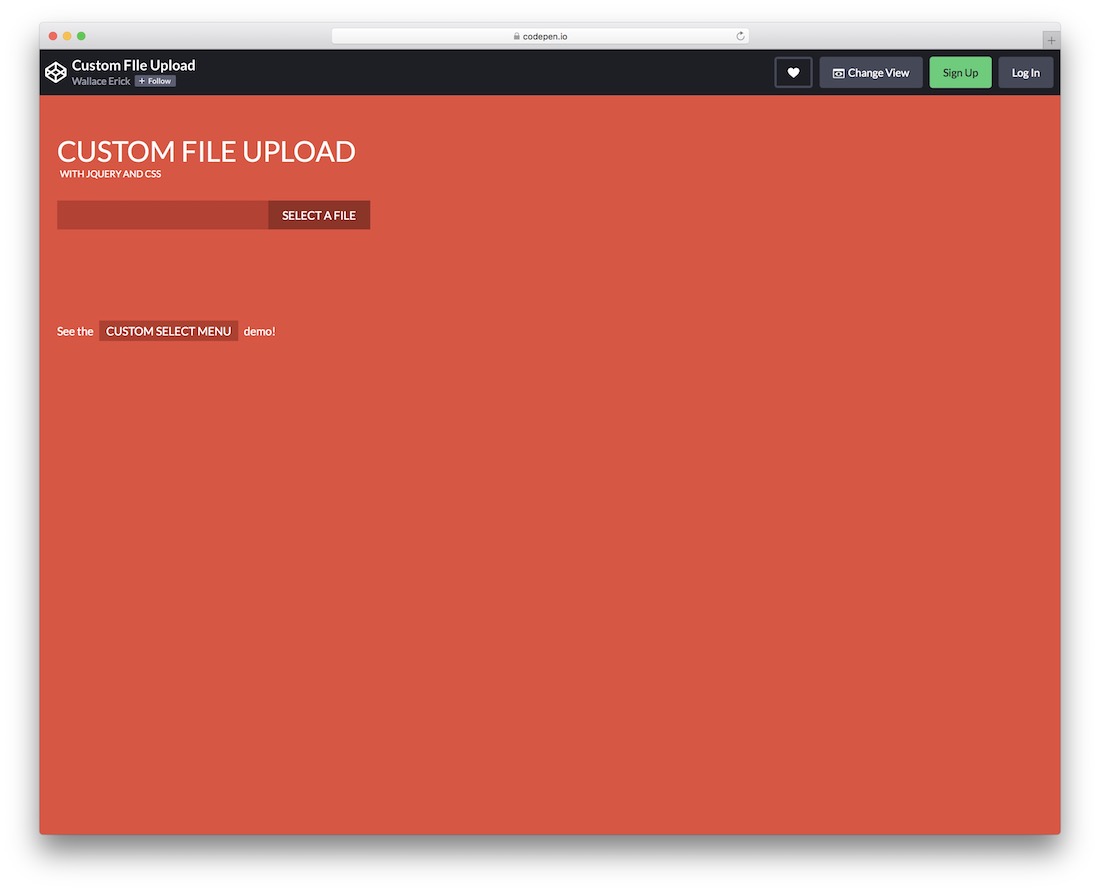
Пользовательская загрузка файла

Предложите пользователям выбрать собственный файл прямо с устройства и загрузить его на свой веб-сайт. Это удобное решение легко и быстро интегрируется с вашим веб-приложением.
Возможно, вам потребуется выполнить всего несколько настроек и улучшений, и все.
Для этого вы делаете все это на CodePen, ТОНКАЯ НАСТРОЙКА в соответствии со своими потребностями и предпочтениями. В нем реализованы только современные технологии, обещающие отличную производительность на экранах разных размеров и на разных устройствах.
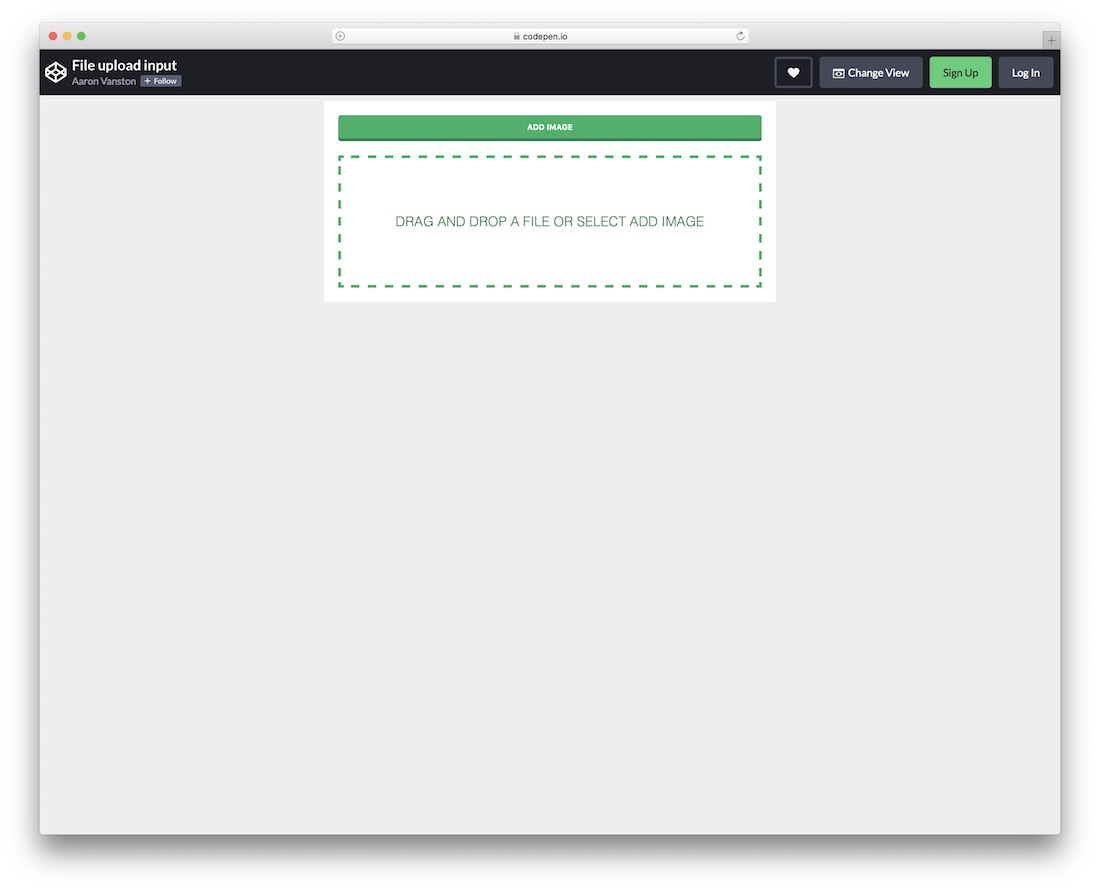
Подробнее / Скачать демоВход для загрузки файла

Если вышеупомянутая загрузка файла Bootstrap слишком проста для вас, я уверен, что эта современная альтернатива поможет. Когда дело доходит до этого конкретного решения, пользователь может либо нажать кнопку, чтобы выбрать элемент / файл, либо просто перетащить его в определенную область.
Последний также имеет эффект наведения, который делает его зеленым.
Конечно, если вы хотите БРЕНДОВАТЬ фрагмент с помощью своих пользовательских цветовых схем, обязательно сделайте это. Это не займет у вас много времени, поэтому возьмите на себя ответственность, поработайте над изменениями и интегрируйте это в свое приложение.
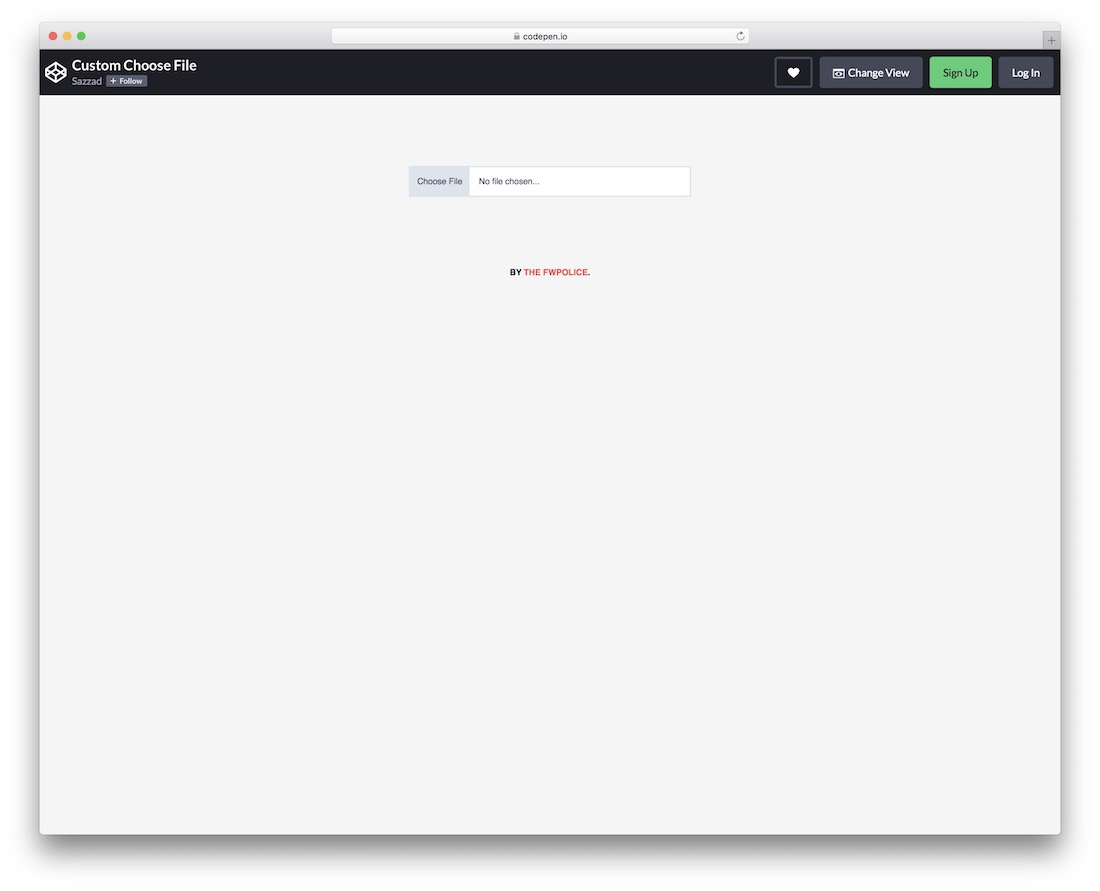
Подробнее / Скачать демоПользовательский Выбрать файл

Простая и минималистичная загрузка пользовательских файлов на основе Bootstrap, HTML, CSS и JS.
Дружественная к пользователю структура кода гарантирует, что каждый получит от него максимум пользы, независимо от того, используете ли вы его как есть или улучшаете дальше.
Фактически, после того, как вы получите доступ к CodePen, вы можете настроить параметры по умолчанию ВНУТРИ своего любимого веб-браузера. Вы также можете поиграть с цветами и шрифтами, чтобы результат точно соответствовал вашему стилю.
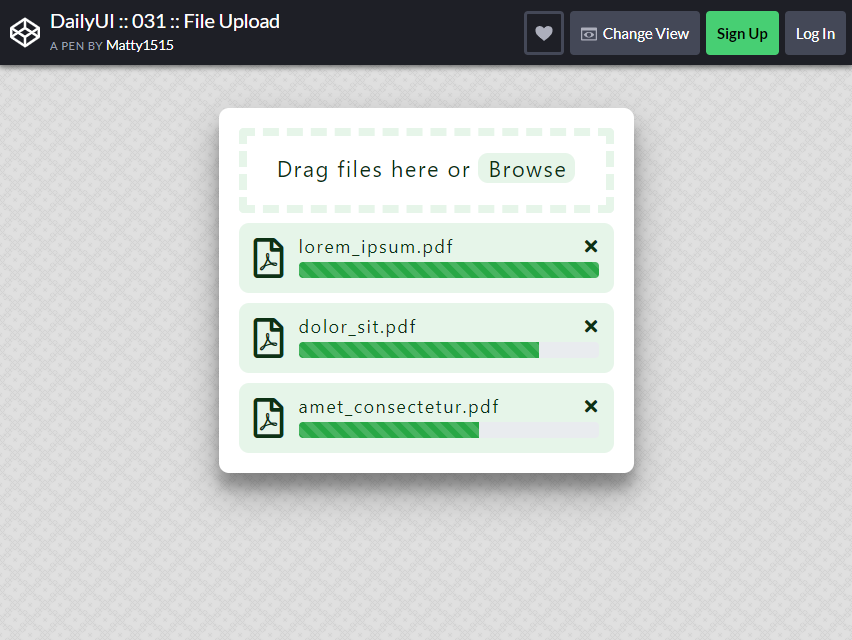
Подробнее / Скачать демоDailyUI 31

Загрузка файла PDF необходима для веб-сайта, который запрашивает документ PDF. Вы можете перетащить файлы или просмотреть, чтобы загрузить файл, который вы собираетесь отправить.
Эти данные позволяют загружать до двух или более файлов PDF одновременно. Изображение четкое и размещено посередине страницы для более удобного просмотра.
Вы можете без труда перемещаться по нему.
Никаких дополнительных действий не требуется. Всего НЕСКОЛЬКО КЛИКОВ, теперь вы можете загрузить файл.
Подробнее / Скачать демо
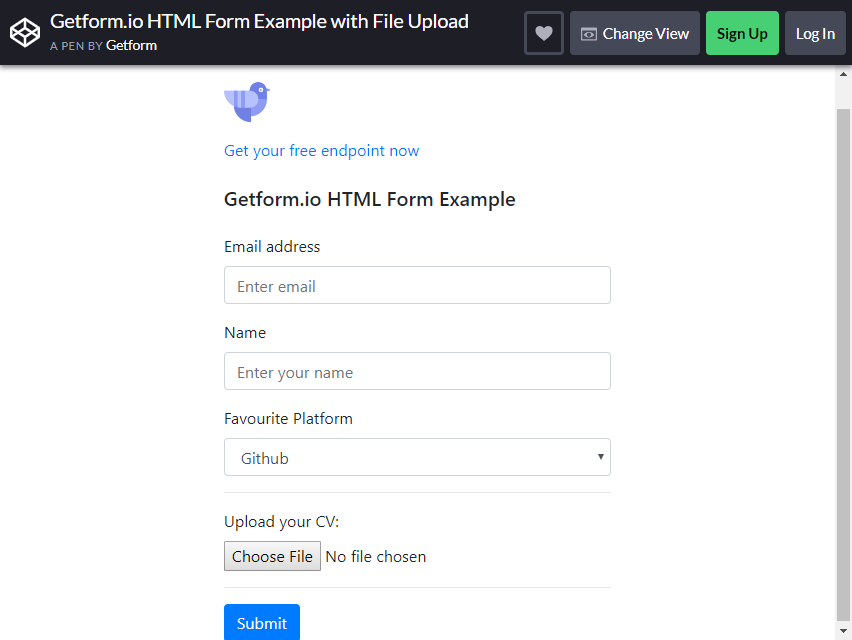
HTML-форма Getform.io

Вам интересно, где загрузить файл, чтобы запросить чьи-то данные, такие как адрес электронной почты и имя? Эта форма отлично подходит для того, чтобы узнать подробности о соискателях или тех, кто хочет подать заявление о приеме на работу.
В этом формате загрузки файла Bootstrap вы также можете запросить любимую платформу и попросить кандидата выбрать файл для загрузки своего резюме.
Это лаконично и просто. Ввод имени более интересен, потому что он не разделен на имя, отчество и фамилию, что упрощает чтение.
Чтобы заполнить форму, человеку достаточно написать свое полное имя, не переходя по разным разделам. Он предоставляет ВСЮ ИНФОРМАЦИЮ, запрашиваемую для заявителя.
Кроме того, вам не нужно запрашивать чьи-то полные данные, когда вы просто собираетесь получить его файл резюме - где вся его важная информация записана там.
Подробнее / Скачать демоПользовательский ввод в исходный файл

Этот ввод файла довольно прост, но всегда работает правильно. Несмотря на то, что это кнопка на расстоянии одного клика, ее назначение остается прежним. Размер достаточно большой, чтобы его могли увидеть зрители.
Загрузка небольших файлов - одна из частых проблем других страниц. Я видел много кнопок «Получить файл», которые были такими маленькими, и их трудно нажимать, и они имели очень тусклый цвет.
Цвет НЕОБХОДИМ для лучшего просмотра. Перед перемещением курсора вы увидите, что цвет васильковый, но как только вы наводите курсор на середину, он превращается в средний аквамарин.
Для чего нужны эти цвета? Это означает, что вы находитесь под правым курсором, и как только вы щелкнете по нему, вы получите то, о чем просили.
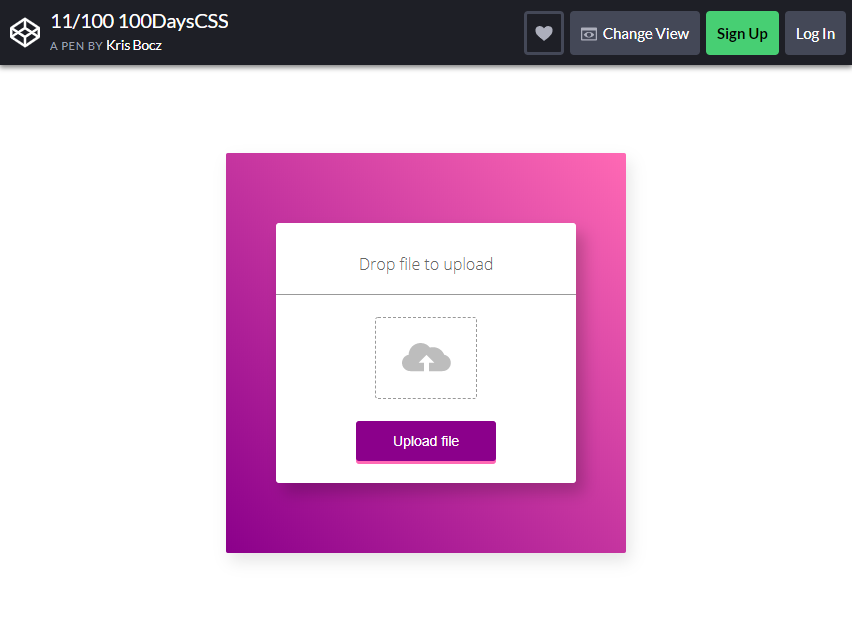
Подробнее / Скачать демоФайл Загрузить Box

Коробка шикарная и симпатичная. Помните, что когда аудитория посещает ваш сайт, она ИЩЕТ визуально расслабляющую страницу.
Благодаря правильному формату загрузки файла с цветовым контрастом он может добавить красоту вашему сайту и привлечь больше посетителей.
В окне загрузки файлов есть два варианта: перетащить файл для загрузки или загрузить файл прямо из вашего хранилища, в зависимости от того, что вам удобнее. Он достаточно большой и удобный, чтобы нажимать на него.
В середине поля вы можете увидеть облако и стрелку вверх, куда вы будете перетаскивать файл. Размещение такого изображения облегчит вашим посетителям.
Если ваш блог или страница посвящены девчачьим / женским вещам, вы можете использовать этот формат. Но это для общего применения без конкретной ниши.
Подробнее / Скачать демоBootstrap Modal с загрузкой и предварительным просмотром файлов

Вы настраиваете свой веб-сайт, чтобы люди могли общаться друг с другом? Это идеальная загрузка файла Bootstrap для подключения. Когда вы запускаете Bootstrap Modal, вы можете увидеть предварительный просмотр окна состояния.
Пусть ваша аудитория НАСЛАЖДАЕТСЯ написанием своего статуса, чтобы больше общаться с людьми. Еще одна лучшая вещь в этом формате - сборщик смайлов . Сбоку от строки состояния вы также можете увидеть кнопку для загрузки изображения.
Строка состояния по стилю похожа на то, что вы используете в учетных записях социальных сетей.
Это значительно повлияет на ваш сайт. Другое дело, способ его изготовления прост и понятен. Его белый цвет идеально подходит для любой темы, которую вы выбрали для своего сайта.
Подробнее / Скачать демоКнопка загрузки изображения

Если вы ищете естественный загрузчик изображений на свой веб-сайт, это один из лучших вариантов. Чтобы использовать его, нажмите кнопку с кружком, и появится проводник по файлам.
Вы загружаете изображение из локального хранилища, щелкнув изображение или введя имя файла. Предварительный просмотр вашей фотографии займет всего 1-3 секунды, если вы выбрали правильную.
Вы можете легко удалить изображение, если у вас не тот элемент, нажав кнопку X в правом верхнем углу.
Размер подходящий и НЕ ЗНАЧИТ много места. Это также предотвращает отставание вашего блога. Его производительность остается прежней, и вам не о чем беспокоиться.
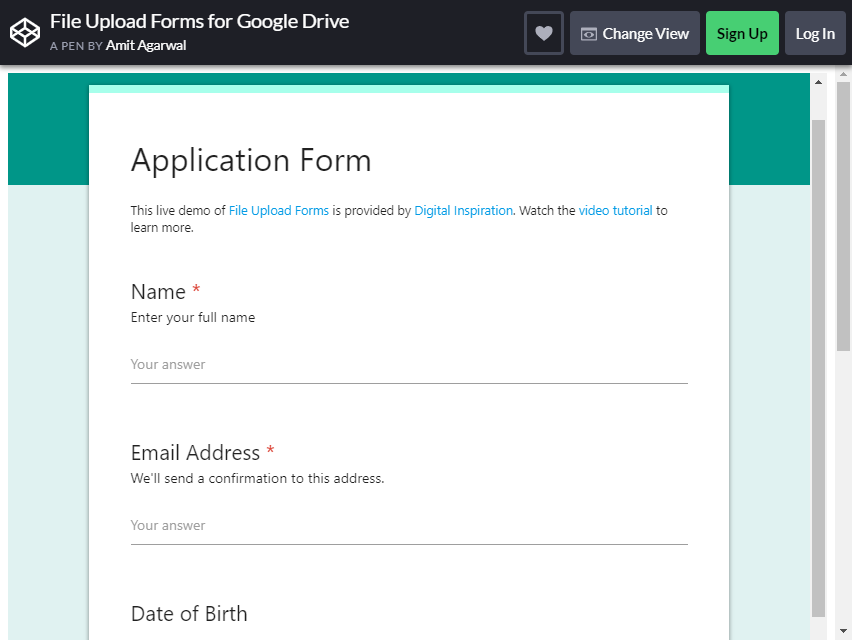
Подробнее / Скачать демоФорма загрузки файла для Google Диска

Если вы предпочитаете просить свою аудиторию заполнить форму для перенаправления в Google, это один из лучших способов попасть в свой блог. У него ПРОСТАЯ навигация и ЛЕГКО читать подписи.
То же самое и с формой Getform.io, вам не нужно разделять свое полное имя на три части, но вы можете просто ввести свое имя прямо.
Имя, адрес электронной почты, степень и резюме являются наиболее важными разделами в форме, которые вы не должны оставлять пустыми.

Появится календарь , в котором вы сможете заполнить раздел даты рождения и выбрать подходящий месяц, дату и год. Просмотрите изображение в вашем хранилище, чтобы загрузить его.
Лучший раздел - ящик для электронной подписи . С телефона пользователя они могут войти в систему. Не забудьте проверить раздел «Согласен» и нажать «Recaptcha», чтобы продолжить.
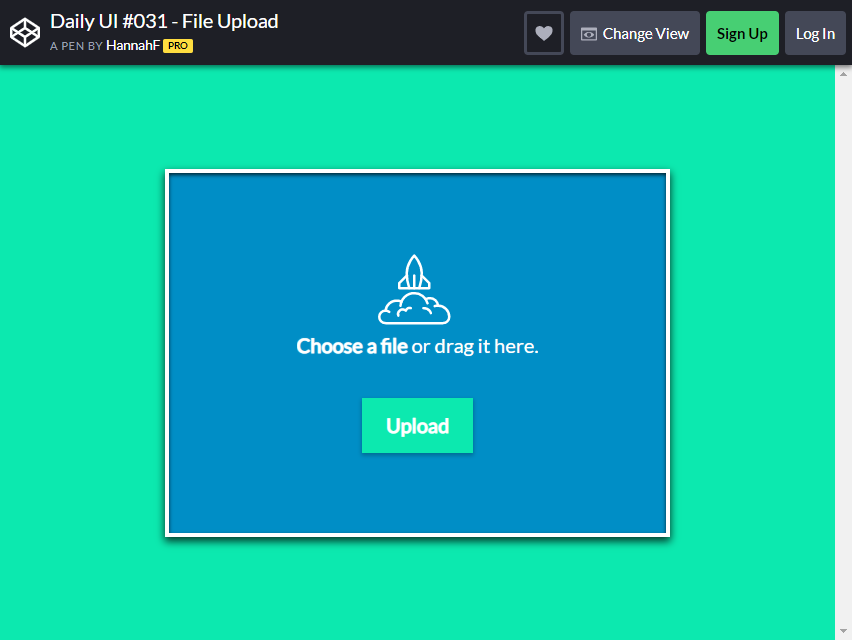
Подробнее / Скачать демоЕжедневный интерфейс № 031 - Загрузка файла

Поле загружаемого файла достаточно велико для навигации. У вас есть возможность выбрать файл или перетащить его внутрь поля.
Если вы наведете курсор мыши на кнопку «Загрузить», кнопка будет иметь тени по бокам.
Это означает, что файл ГОТОВ к загрузке. Синий цвет коробки делает ее более привлекательной.
Подробнее / Скачать демоФорма загрузки файла

Эта форма идеально подходит для загрузки смарт-файлов. Вы можете увидеть кнопку «Загрузить и выполнить» в правом верхнем углу. После загрузки файла вы можете увидеть общий статус того, что вы загрузили.
В строке состояния выполнения вы найдете имя файла, размер файла и ссылку на файл. У вас есть возможность скопировать ссылку на ваши данные.
Одна замечательная особенность этой формы загрузки файлов начальной загрузки - коробка достаточно большая, чтобы полностью перемещаться по ней. Это хорошо видно на вашей странице, а текст достаточно большой для просмотра.
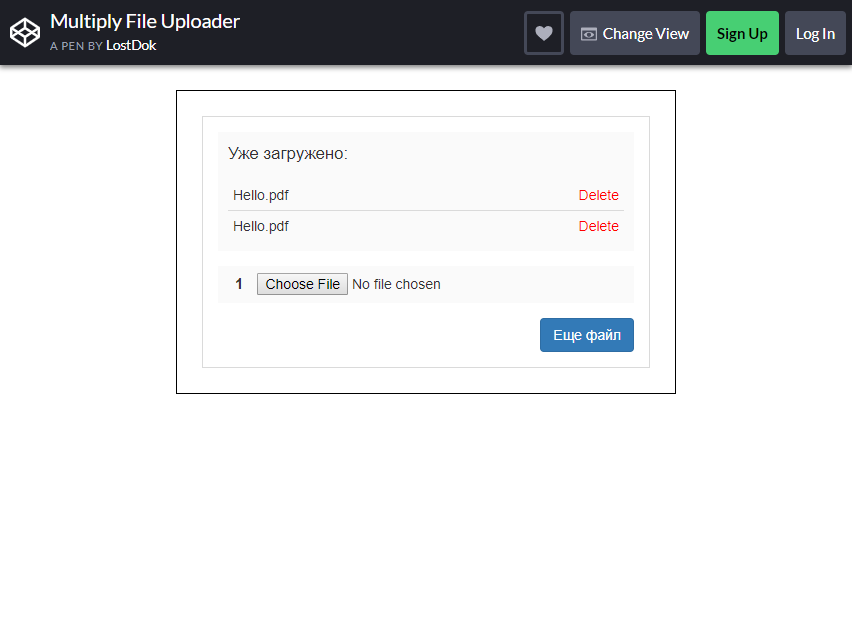
Подробнее / Скачать демоЗагрузчик нескольких файлов

Формат загрузчика файлов довольно прост, но вы можете загружать несколько файлов одновременно. Если вы загрузили не тот файл , просто нажмите кнопку удаления рядом с именем файла.
Эта загрузка файла может использоваться для нескольких блогов. Установка этого параметра НЕ ЗАМЕДИТЕ работу вашего веб-сайта.
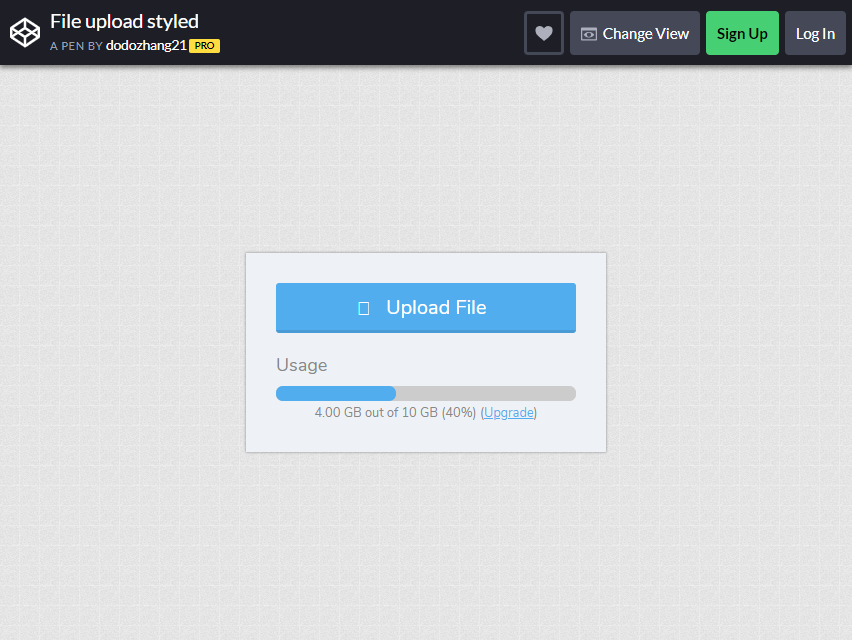
Подробнее / Скачать демоСтиль загрузки файла

В этом формате загрузки файла вы можете разрешить пользователю загружать на страницу до 10 ГБ файла. Чтобы загрузить файл, нажмите синюю кнопку.
Внизу вы можете увидеть индикацию использования , использовавшую для загрузки 4 ГБ из 10 ГБ.
Если пользователь хочет обновить МАКСИМАЛЬНЫЙ размер данных, которые будут загружены на страницу, он может нажать кнопку «Обновить» рядом с индикатором использования.
Коробка ясная и простая, без излишнего дизайна, что делает ее понятной для чтения и навигации.
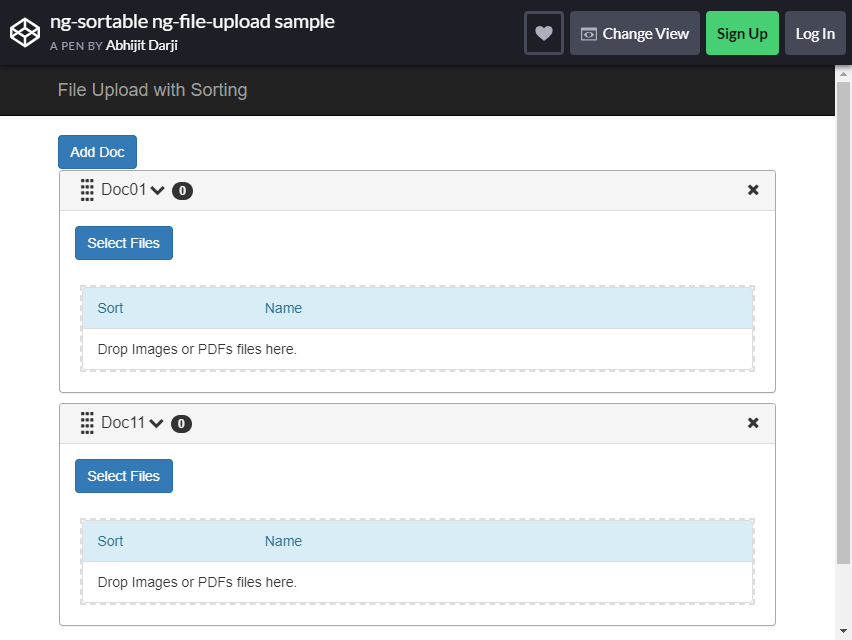
Подробнее / Скачать демоЗагрузка файла с сортировкой

Если вы хотите использовать более продвинутый формат загрузки файлов, это один из лучших вариантов. В этой форме вы можете отсортировать файл, который вы загрузили из своего хранилища. Нажмите кнопку «Выбрать файл», чтобы передать данные.
Как только вы щелкнете по документу, вы увидите такую информацию, как имя, размер (МБ), тип и место, где он был изменен.
Если вы нажмете на другой файл, вы можете просто нажать кнопку удаления в последнем разделе строки загруженного файла. В этом формате можно выбрать несколько вариантов .
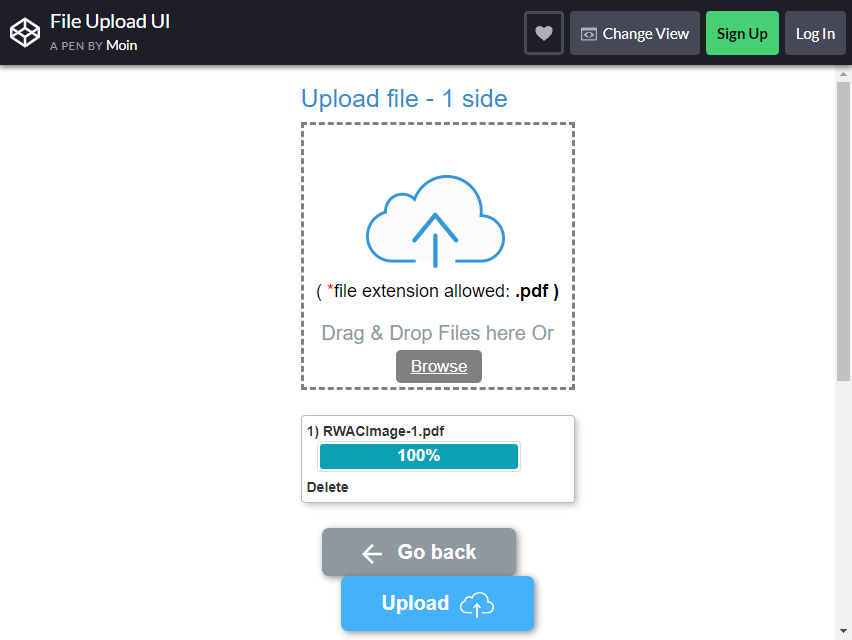
Подробнее / Скачать демоЗагрузка файла IU

Перетащите файл или другие документы внутрь пунктирной линии. Файлы тоже могут быть в формате PDF. Как и в других форматах, вы можете перетаскивать файлы или просто просматривать их прямо из хранилища.
После того, как вы закончите загрузку, данные появятся в нижней части окна с пунктирной линией. Как видите, готово на 100%. У вас есть возможность удалить его, если вы ошиблись при выборе файла.
Внизу рядом с полем прогресса у вас есть возможность вернуться, если вы передумали загружать файл, или просто нажмите кнопку «Загрузить», чтобы продолжить.
Формат ДОСТУПЕН и может добавить красоты вашему блогу. Это тоже легко настроить!
Подробнее / Скачать демоДиректива по загрузке файлов Angular

Выбрать файл и загрузить его на свою страницу еще никогда не было так просто. Из вашего хранилища пользователь может выбрать из своего хранилища для загрузки на веб-страницу.
Внизу есть кнопка «Сброс», а рядом - кнопка «Загрузить». Это просто директива SIMPLE для управления вводом файлов. Нет никаких дополнительных кнопок и навигации только для загрузки файла.
Точнее всего три кнопки. Если вам нужен более простой формат, это может быть правильным выбором. Иногда чем проще, тем лучше.
Подробнее / Скачать демоПростой загрузчик файлов

Этот формат привлекателен тем, что в нем есть значки внутри пунктирной линии. Значки обозначают изображение, документ или PDF-файл. Эти типы файлов доступны для чтения и доступны для загрузки на веб-сайт.
Это помогает аудитории или пользователю узнать, какой файл применим. Кроме того, картина больше привлекает аудиторию, даже тех, кто не умеет читать. Текстовый формат также придает формату шарма.
Это может быть простой в использовании базовый формат. Чтобы загрузить файл, перетащите его или перейдите в проводник.
Что вы предпочитаете - простой или сложный?
Подробнее / Скачать демоОбычный формат загрузки файлов

Вы можете видеть, что есть только одна кнопка для нажатия на этот формат. Внутри коробки вы также можете перетащить нужный документ. Это идеально подходит для некоторых веб-сайтов, которые просто запрашивают простой файл.
Как видите, цвет фона черный, что делает его более доступным для любого типа или темы веб-сайта.
Размер коробки подходящий и не занимает много места на вашей странице.
Когда дело доходит до загрузки одного файла, стремитесь к простоте. Таким образом, пользователь может загружать ЛЕГКО и БЫСТРО.
Подробнее / Скачать демоФормат списка дел

Этот формат идеально подходит для перечисления всех действий или задач, которые вам нужно завершить. Он разделен на три части : «Мои задачи», «Выполняется» и «Завершено». В разделе «Моя задача» просто добавьте задачу, которую нужно выполнить.
Вы можете выложить все (например, пойти по магазинам, закончить работу по дому, выполнить задание и т. Д.), Что нужно сделать за день. Кроме того, вы можете РЕДАКТИРОВАТЬ его сколько угодно.
Вы также можете указать крайний срок вашего действия и, если хотите, загрузить файл. Наконец, вы также можете написать комментарий к заданию, которое вы написали.
В сеансе «Прогресс» вы разместите текущее действие, а в разделе «Завершено» вы включите все завершенные задачи.
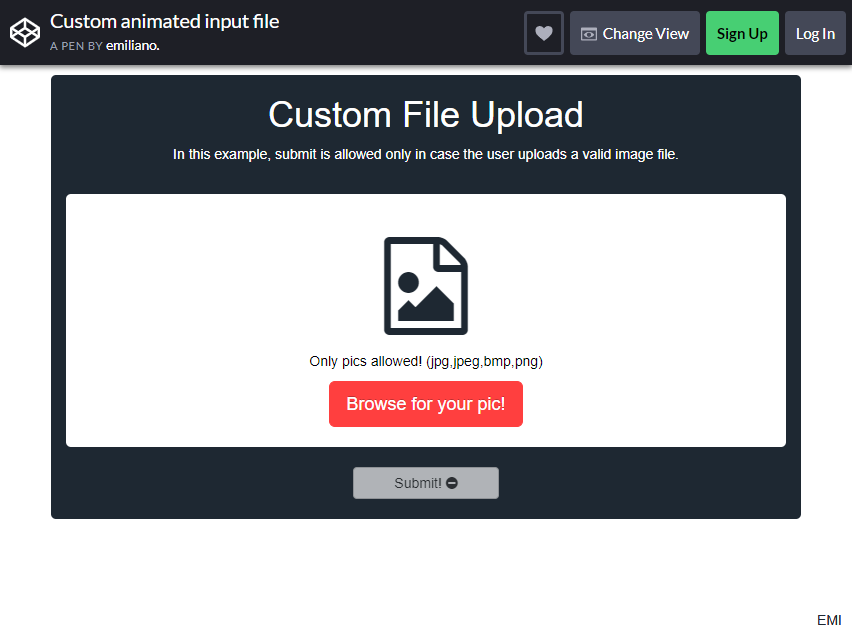
Подробнее / Скачать демоПользовательский анимированный входной файл

Вы ищете простой формат для загрузки фотографий? В этой загрузке файла разрешены только изображения. Допустимые форматы: jpg, jpeg, BMP и png.
Вы можете увидеть "Найдите свою картинку!" кнопка. Просто щелкните по нему, и хранилище файлов выйдет. Не забудьте выбрать только принятый формат, если он не будет недействительным.
Это идеально подходит для блогов, которые ТОЛЬКО запрашивают картинку. У него единственная цель, но правильная.
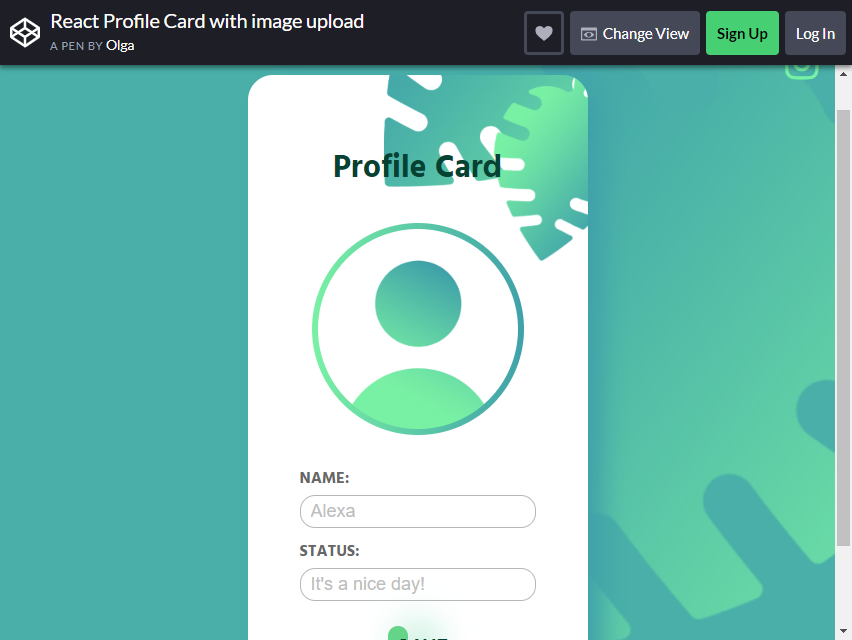
Подробнее / Скачать демоКарточка профиля React с загрузкой изображения

Карточка профиля может быть активом вашего блога или веб-сайта. Пользователь может загрузить свою фотографию, просто щелкнув кружок посередине. Имя и Статус включены в формат.
Просто введите имя и статус дня, затем просто нажмите кнопку «Сохранить», и он появится в вашем формате . Цвет и стиль привлекательные. Он просто идеально подходит для любых тем или стилей веб-сайтов.
Подробнее / Скачать демо
