Cum să utilizați un pixel TikTok pentru a urmări trimiterile de formulare WordPress
Publicat: 2023-01-03Doriți să utilizați un TikTok Pixel pentru a urmări utilizatorii care trimit un formular pe site-ul dvs. WordPress?
Când utilizatorii vin pe site-ul tău de pe TikTok și trimit un formular, acesta este un semnal puternic al intenției de cumpărare. Dacă nu urmăresc acest lucru, s-ar putea să îi convingeți să facă acest lucru prin redirecționarea lor.
Dar retargeting-ul funcționează doar dacă știi exact pe cine să ținți. Instalarea TikTok Pixel va ajuta.
Iată cum să-l configurați!
Ce este Pixelul pentru TikTok?
Pixelul TikTok este o bucată de cod JavaScript pe care o instalați pe site-ul dvs. web pentru a urmări utilizatorii care vă vizitează site-ul făcând clic pe un link de pe TikTok sau pe un anunț TikTok.
Pixel este foarte precis în urmărirea utilizatorilor și a evenimentelor, cum ar fi vânzările sau trimiterile de formulare și vă oferă date pe care le puteți utiliza pentru a crea anunțuri TikTok foarte bine direcționate.
Va trebui să generați un anumit Pixel pentru site-ul dvs., pe care îl veți lipi în capul site-ului dvs. Acest lucru poate deveni destul de tehnic, dar instrumentele pe care le vom folosi pot fi folosite de utilizatori de toate nivelurile de calificare.
Cum să utilizați un pixel TikTok pentru a urmări trimiterile de formulare WordPress
În acest articol
- Pasul 1. Instalați WPForms, WP Code și AIOSEO
- Pasul 3. Creați un Pixel TikTok
- Pasul 4. Adăugați TikTok Pixel la WordPress
- Pasul 5. Creați eveniment
- Pasul 6. Verificați dacă Pixelul TikTok Funcționează
Pasul 1. Instalați WPForms, WP Code și AIOSEO
Pentru a încorpora un TikTok Pixel pe site-ul dvs., vom avea nevoie de câteva instrumente utile. Primul este WPForms, cel mai popular generator de formulare WordPress.

De asemenea, vom avea nevoie de WPCode, care este un instrument excelent pentru adăugarea de cod pe site-urile WordPress.

În cele din urmă, vom instala AIOSEO, principalul plugin SEO WordPress. AIOSEO va fi util când vom crea o pagină de mulțumire în curând.

Dacă aveți nevoie de ajutor cu instalarea acestor pluginuri, aruncați o privire la acest ghid de instalare a pluginurilor WordPress pentru începători.
După ce aveți toate pluginurile instalate, putem continua cu crearea unui formular de contact și urmărirea trimiterilor cu un Pixel TikTok.
Pasul 2. Creați un formular de contact simplu
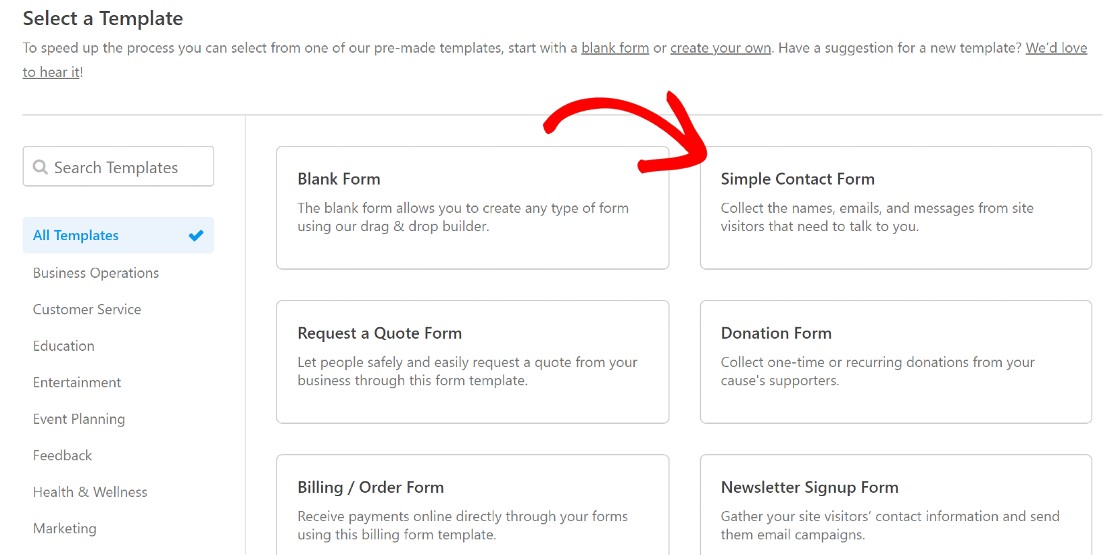
Crearea unui formular cu WPForms este foarte ușoară. Există peste 500 de șabloane de formulare prefabricate din care să alegeți, iar dacă decideți să creați unul de la zero, veți găsi generatorul de formulare drag-and-drop extrem de ușor de utilizat.
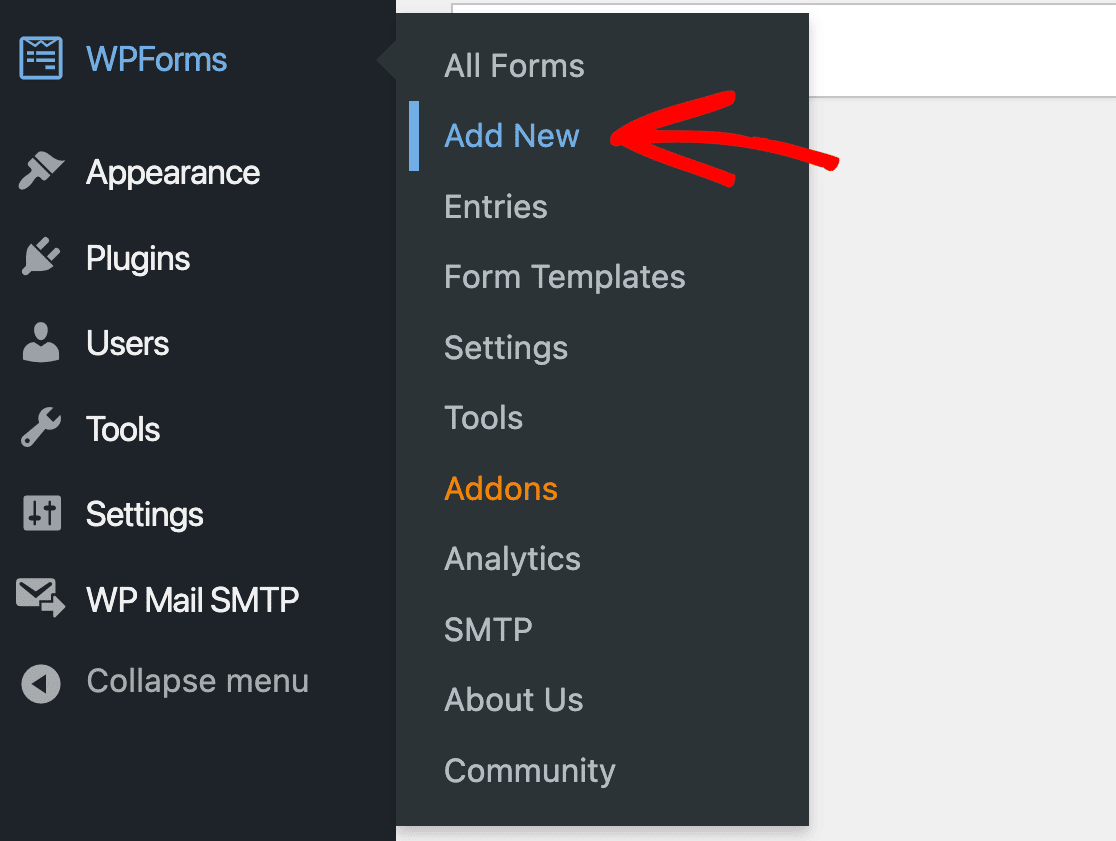
Pentru a începe, mergeți în zona de administrare WordPress. În bara laterală din stânga, faceți clic pe WPForms » Adăugați nou .

Aceasta va deschide biblioteca de șabloane WPForms. Pentru acest ghid, avem nevoie doar de un simplu formular de contact, dar puteți alege oricare dintre șabloanele de formular care vi se potrivesc.

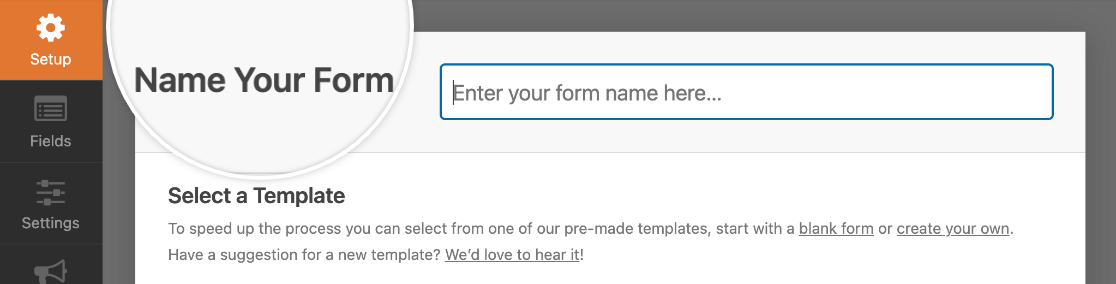
Dați un nume formularului și salvați-l.

Pentru următorul pas, ne vom îndepărta de generatorul de formulare, dar îl puteți păstra deschis într-o filă separată, deoarece ne vom întoarce imediat.
Creați o pagină de mulțumire pentru trimiterile de formulare
Există un mesaj implicit de mulțumire care se afișează atunci când un utilizator trimite orice formular WPForms. Când lucrăm cu pixelul TikTok, vom avea nevoie de o configurare puțin diferită.
Pixelul TikTok are nevoie de o modalitate de a identifica momentul în care este trimis formularul. Va trebui să creăm o pagină separată de confirmare a trimiterii formularului, iar când această pagină se încarcă, acesta va fi considerat un eveniment finalizat pentru Pixel.
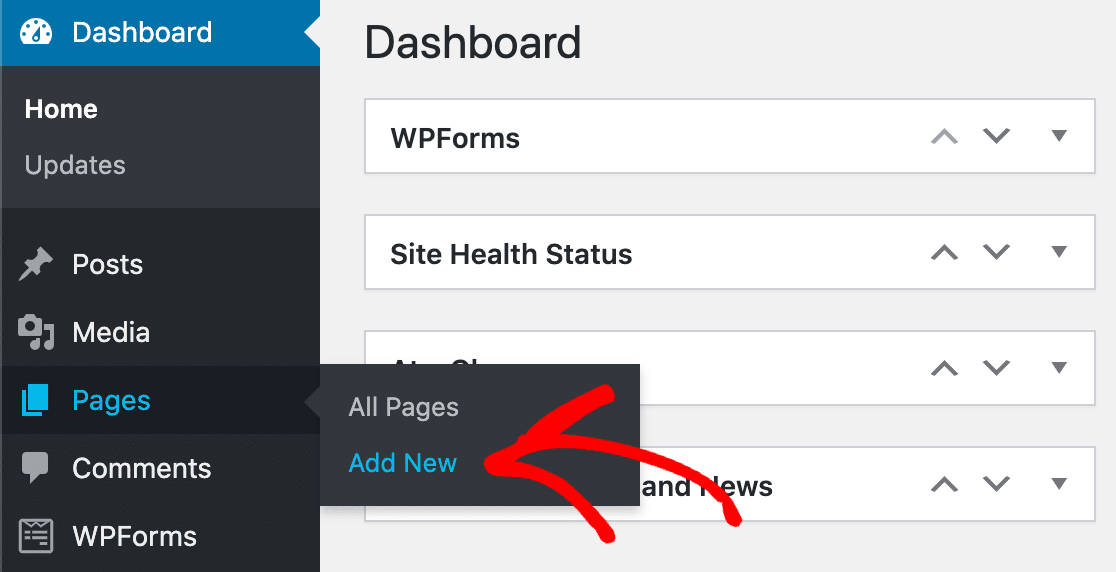
Deci, în acest moment, următorul pas va fi crearea unei pagini dedicate de confirmare a trimiterii formularului pe site-ul nostru. Pentru a crea o pagină nouă, treceți pur și simplu peste Pagini din bara laterală din stânga din zona de administrare și faceți clic pe Adăugați nou .

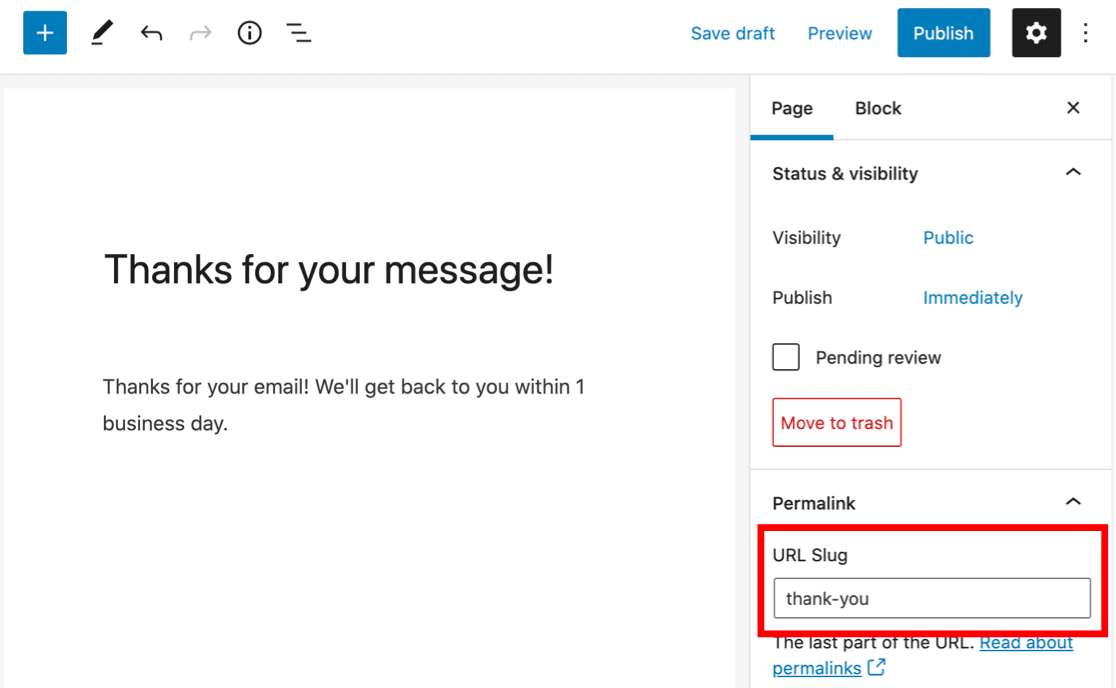
Dați un nume paginii și introduceți un mesaj de mulțumire. Cel mai important lucru de făcut aici este să creați un slug unic pentru pagină. În bara laterală din dreapta a paginii, veți vedea o secțiune etichetată Permalink .
Chiar sub acesta, veți vedea URL-ul slug-ului pentru pagină. Slug-ul este o parte destul de importantă a modului în care Pixel va urmări trimiterile de formulare, așa că asigurați-vă că îl setați la ceva unic și simplu, cum ar fi mulțumirea.

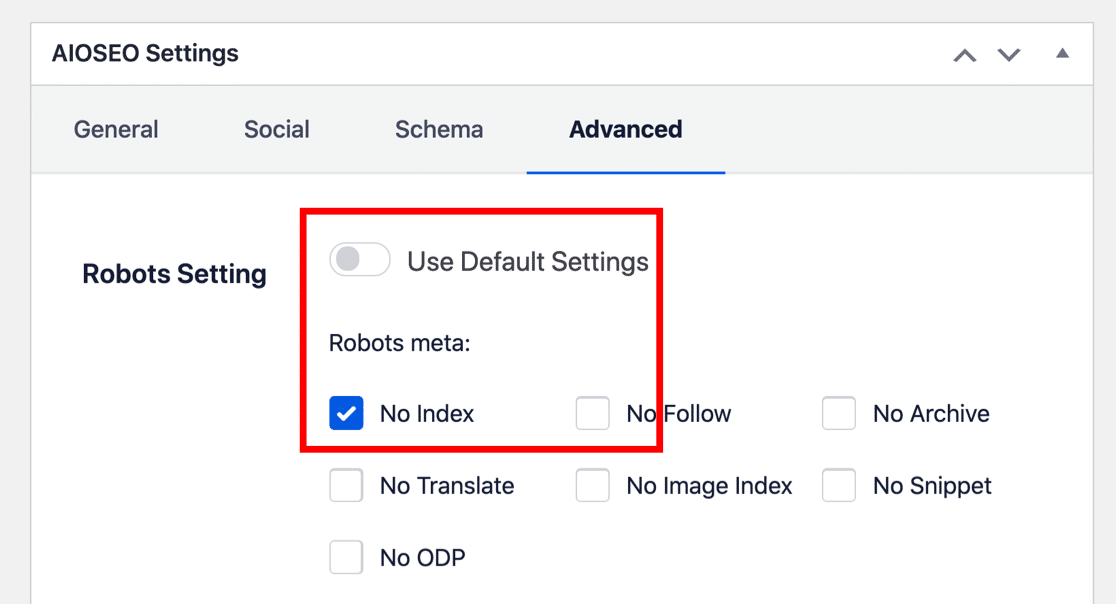
Un alt lucru important de făcut aici este să vă asigurați că utilizatorii nu se poticnesc pe pagina de confirmare prin motoarele de căutare. Vom avea nevoie de AIOSEO pentru asta. Dacă ați instalat pluginul, veți vedea un modul AIOSEO când derulați în jos sub zona de conținut din editorul de pagini.
Faceți clic pe Avansat și navigați la secțiunea Setări roboți . Bifați caseta Fără index pentru a descuraja motoarele de căutare să indexeze această pagină.

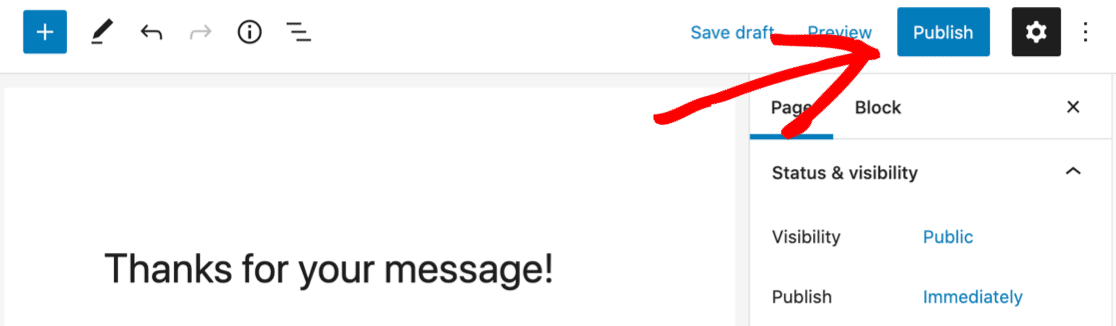
Cu aceste setări în vigoare, acum putem publica pagina noastră.

După ce ați salvat pagina, ne putem întoarce acum la setările formularului pentru formularul creat la pasul anterior. Vom configura formularul pentru a redirecționa către această pagină atunci când un utilizator trimite o intrare.
Configurați setările de confirmare a formularelor
Dacă ați părăsit generatorul de formulare după ce v-ați creat formularul, vă puteți întoarce aici făcând clic pe WPForms » Toate formularele . Veți vedea toate formularele pe care le aveți pe site-ul dvs. Pur și simplu faceți clic pe cel pe care îl căutați pentru a reveni în generatorul de formulare.
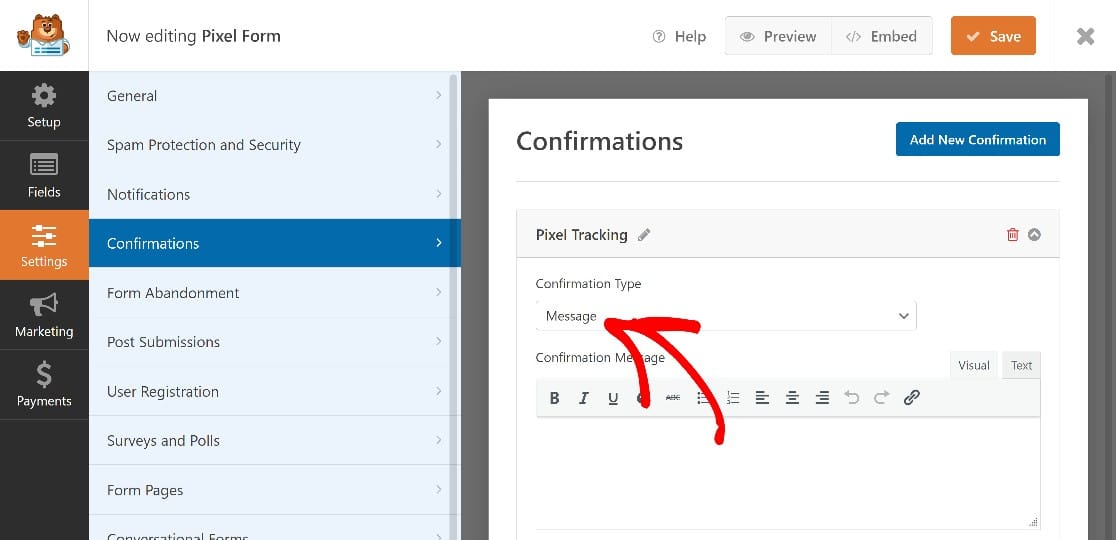
Odată intrat, trebuie să ne îndreptăm către setările formularului folosind meniul din bara laterală din stânga. Faceți clic pe Setări » Confirmări . Veți vedea că tipul dvs. de confirmare va fi setat la Mesaj .


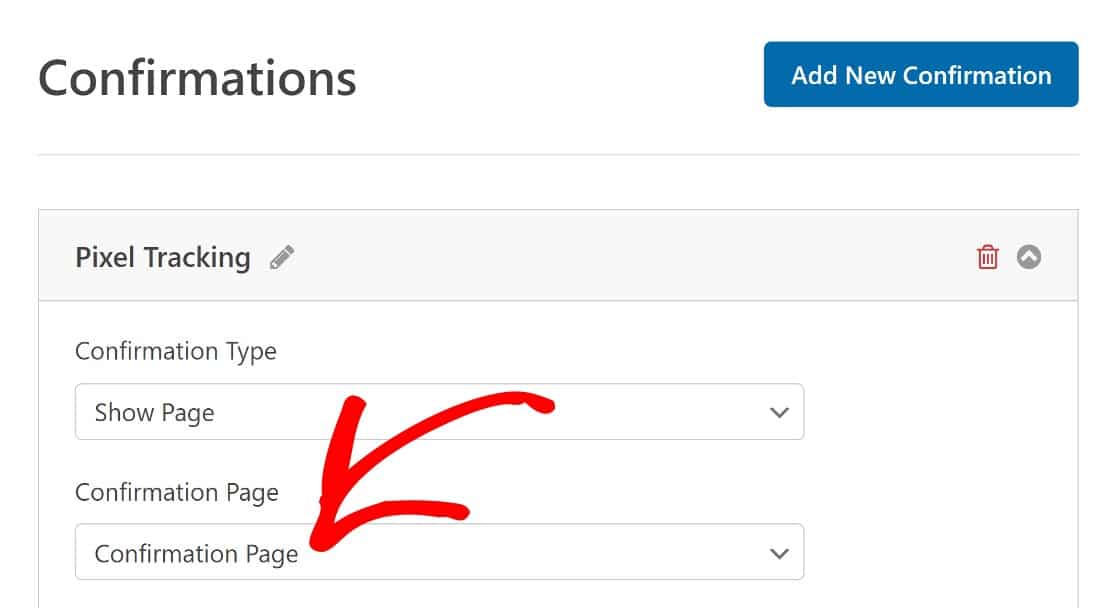
Veți dori să faceți clic pe meniul derulant pentru a schimba acest lucru în Afișați pagina și apoi selectați numele paginii de confirmare pe care tocmai am creat-o.

În acest moment, avem un formular WPForms funcțional care este gata pentru urmărire. Următorul pas va fi crearea unui pixel TikTok pentru a urmări utilizatorii TikTok care trimit acest formular.
Pasul 3. Creați un Pixel TikTok
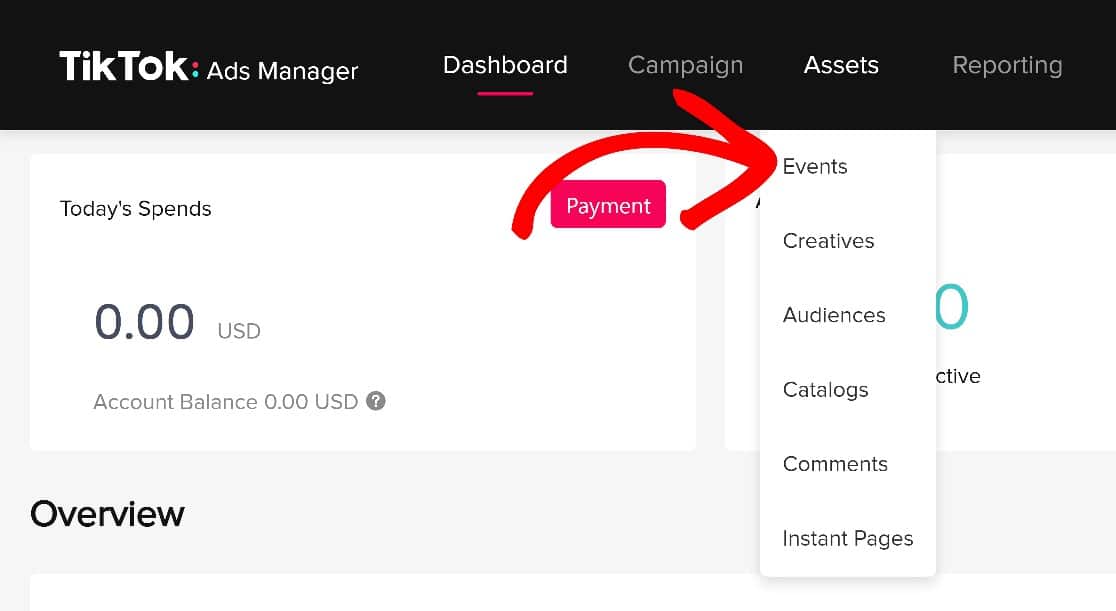
Dacă nu aveți deja un cont TikTok Business, de aici vom începe. După ce v-ați înscris, conectați-vă și faceți clic pe Elemente » Evenimente .

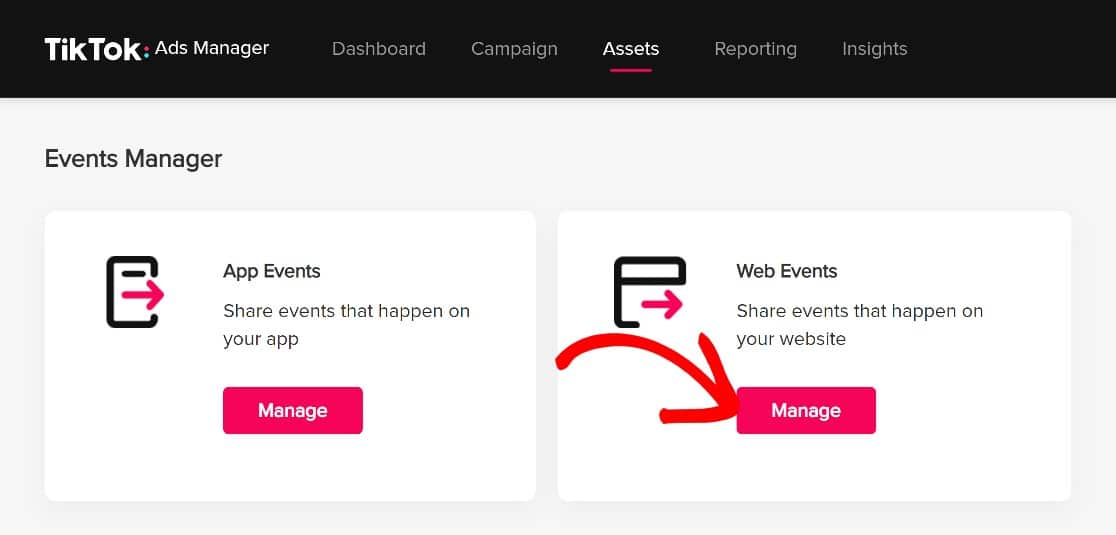
Vi se va solicita să alegeți între urmărirea evenimentelor din aplicație și evenimentele web. Alegeți Evenimente web , deoarece vom urmări evenimentele de pe site-ul dvs.

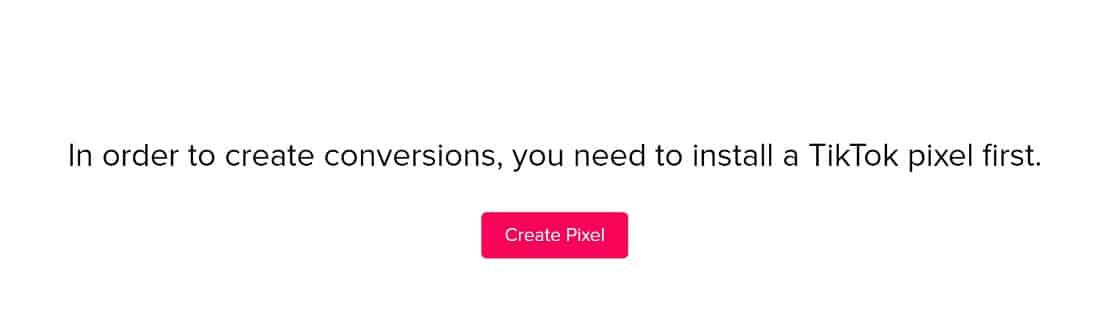
Apoi faceți clic pe Creare pixel .

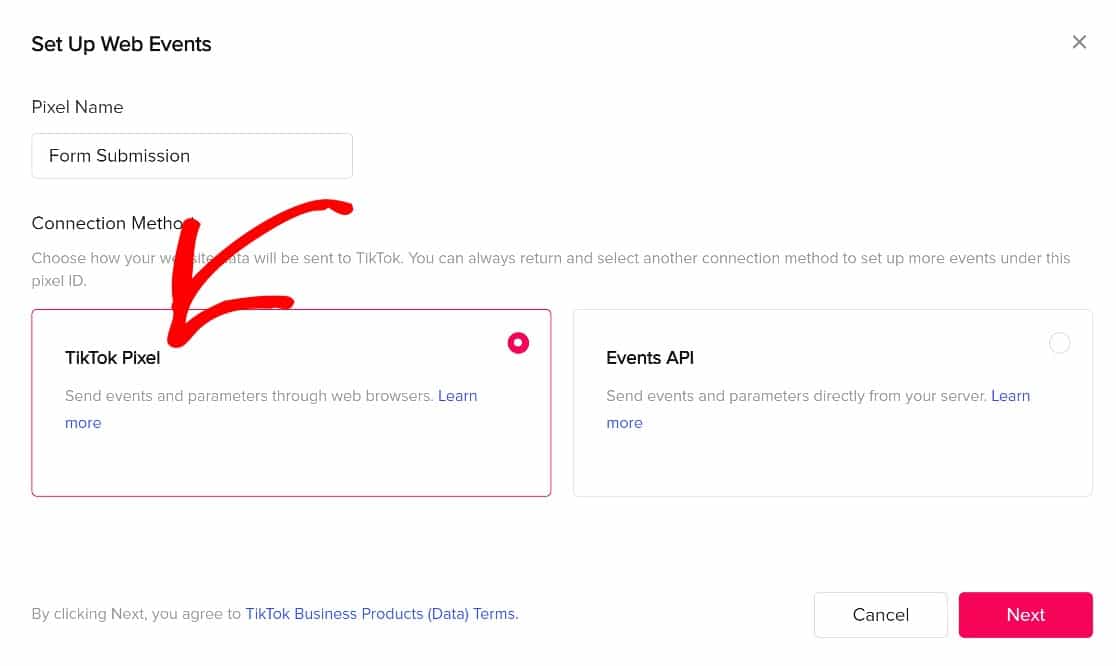
Dați Pixel-ului dvs. un nume pe care îl alegeți, apoi, în metoda de conectare, alegeți TikTok Pixel .

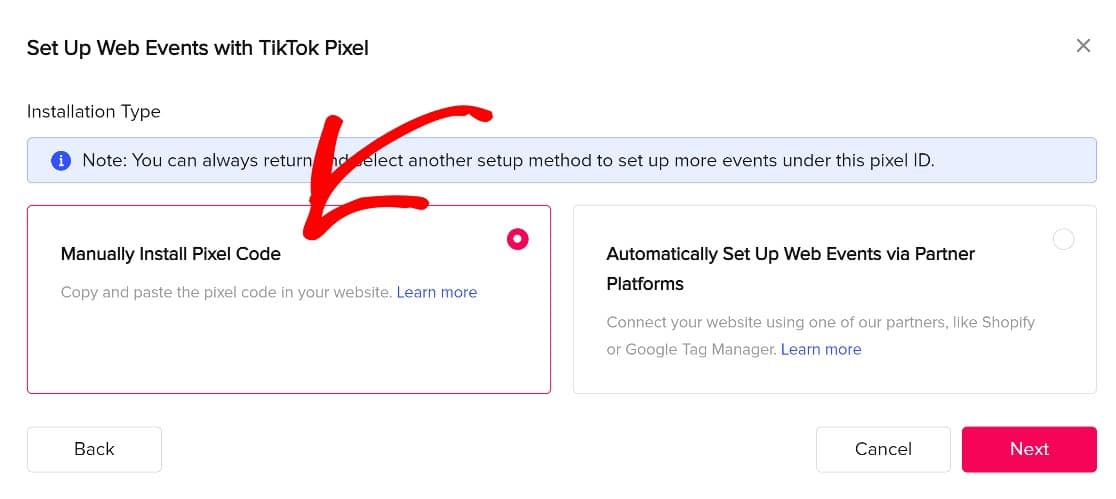
Pe pagina următoare, vi se vor oferi o serie de opțiuni de instalare. Faceți clic pe Instalare manuală codul pixelului și apoi faceți clic pe Următorul pentru a obține codul de care avem nevoie.

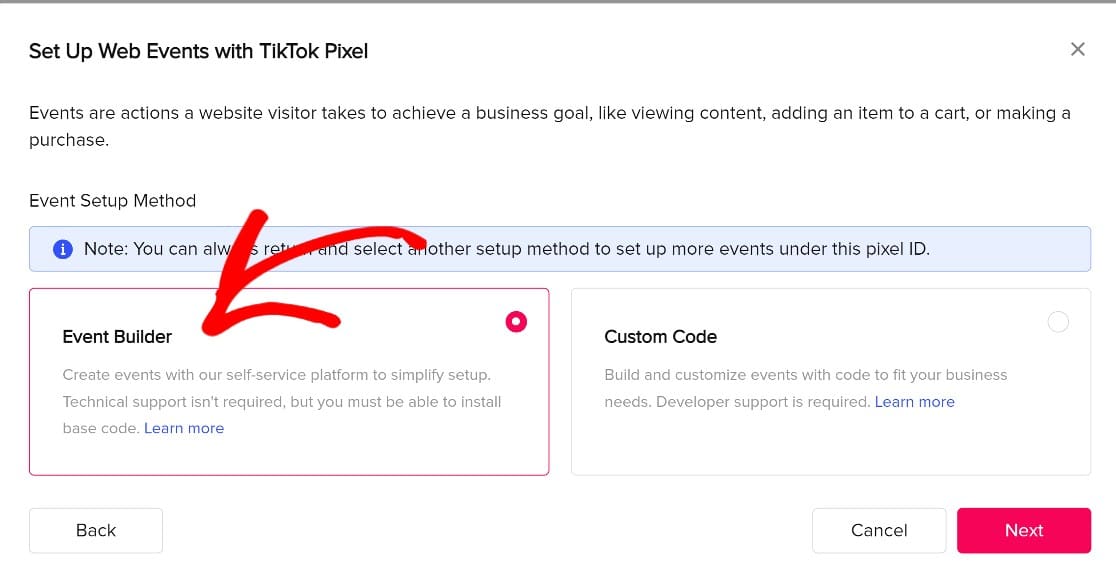
Pe pagina următoare, faceți clic pe Event Builder .

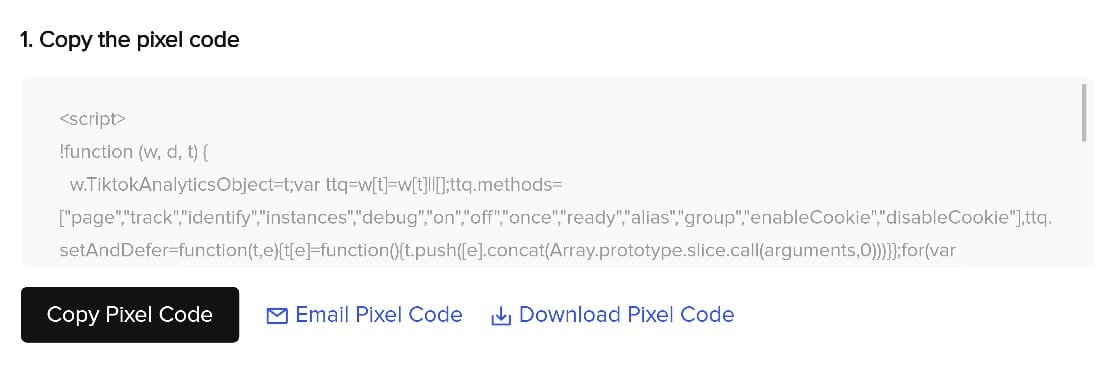
Acum veți vedea codul Pixel: o bucată de cod JavaScript pe care o vom lipi în capul site-ului dvs. Copiați codul Pixel.

Dacă sunteți începător în lucrul cu cod, nu trebuie să vă faceți deloc griji. Dacă ați urmat pașii din Pasul 1, veți avea instalat WPCode pentru a vă ocupa de toate sarcinile grele.
Doar copiați codul și să revenim la WordPress. Dar nu închide fila Manager de reclame TikTok, deoarece va trebui să revenim imediat la pasul următor.
Pasul 4. Adăugați TikTok Pixel la WordPress
Puteți adăuga manual Pixelul nou creat la WordPress folosind editorul de teme WordPress. Dacă nu ești familiarizat cu codificarea, totuși, nu este recomandabil să o faci în acest fel.
Cea mai ușoară și sigură metodă de a adăuga Pixel și alte tipuri de cod pe un site WordPress ar fi să folosim WPCode, pe care l-am instalat mai devreme.
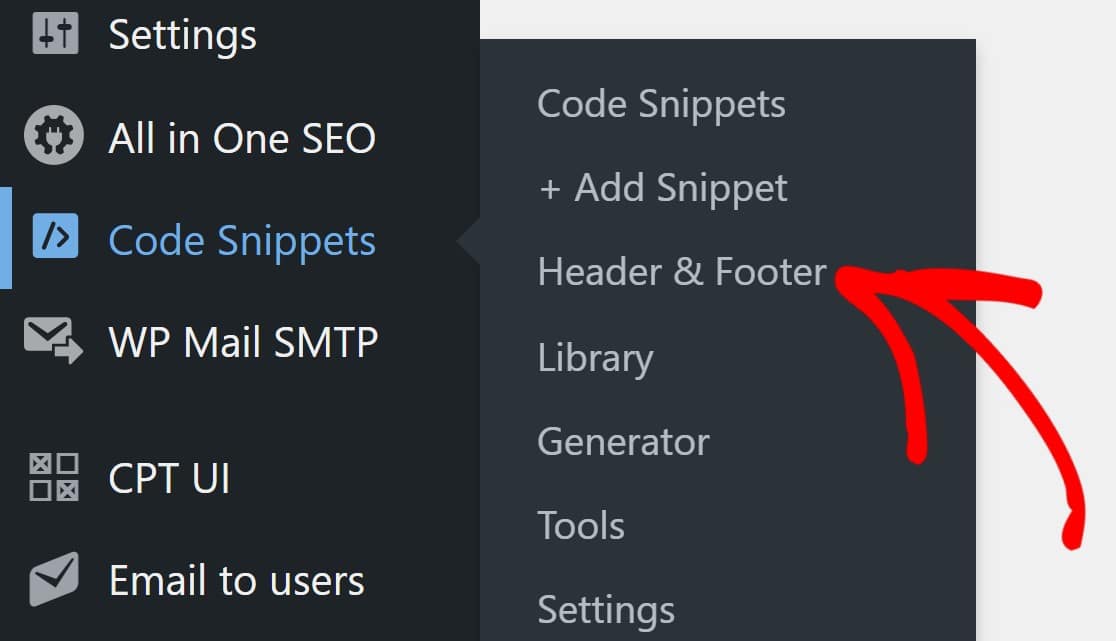
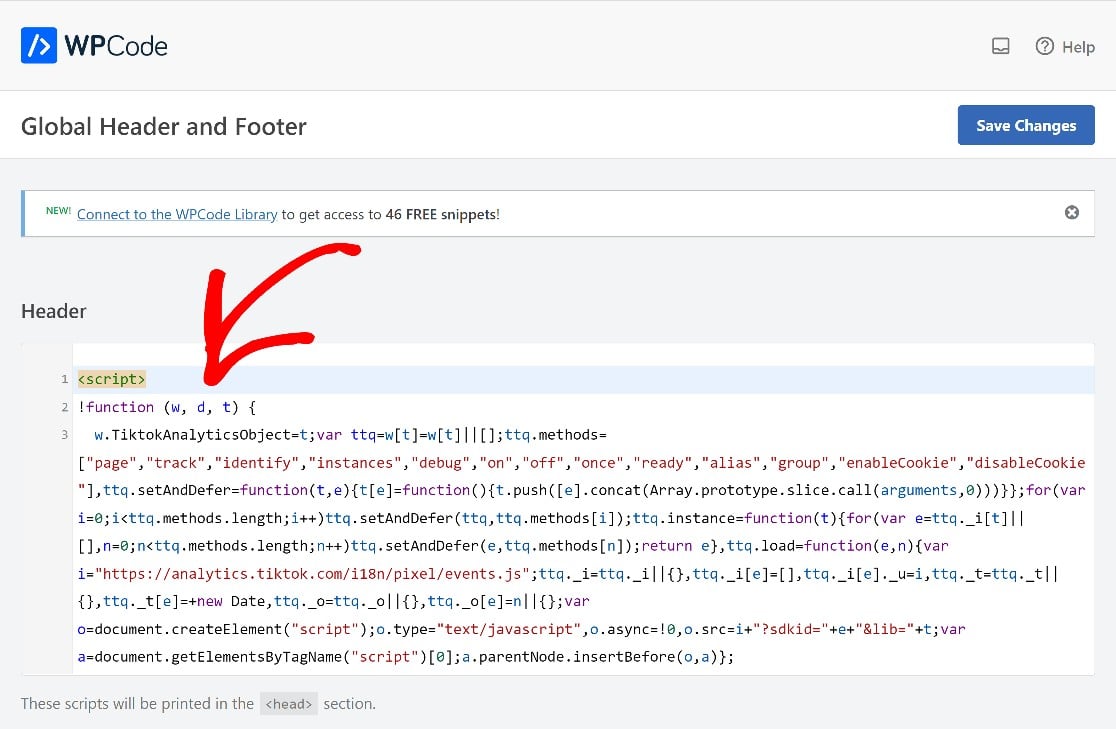
Înapoi în tabloul de bord WordPress, faceți clic pe Fragmente de cod » Antet și Subsol din bara laterală din stânga.

Lipiți codul Pixel în secțiunea etichetată Antet, apoi salvați modificările și asta va fi tot pentru acest pas.

Codul WP va insera automat pixelul în codul antet al site-ului dvs., iar urmărirea va fi activată.
Acum, vom reveni la managerul de anunțuri TikTok pentru a spune TikTok ce evenimente dorim să urmărească Pixelul nostru.
Pasul 5. Creați eveniment
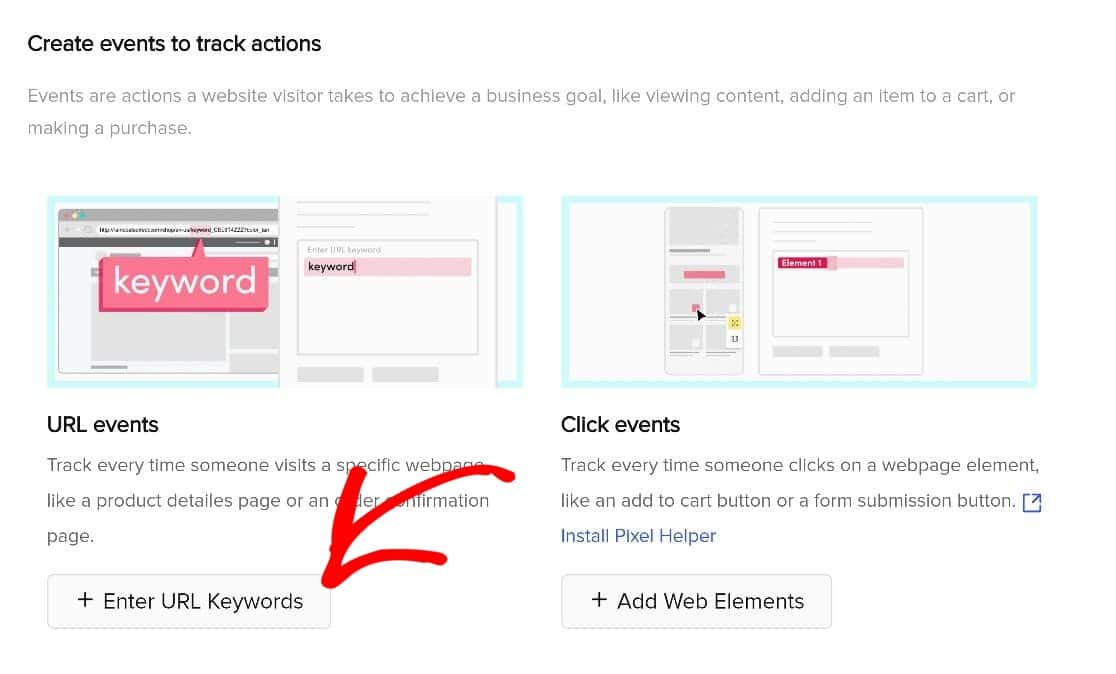
Înapoi în TikTok, vom face clic pe Introduceți cuvinte cheie URL , deoarece dorim ca Pixel să urmărească pagina noastră de confirmare a trimiterii formularului.

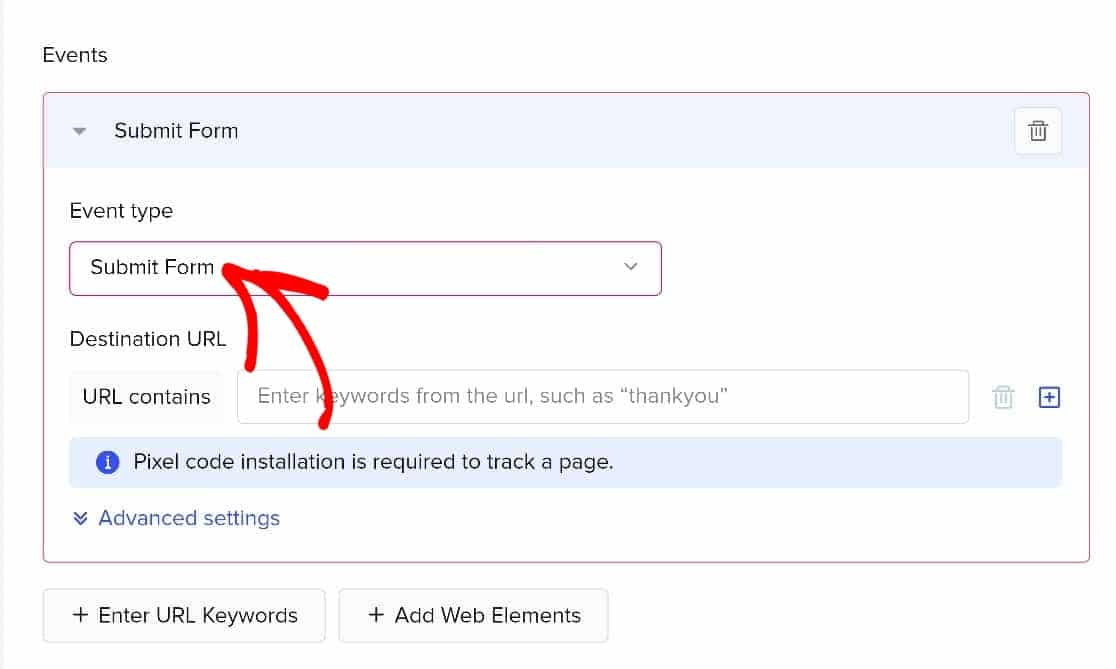
Mai întâi alegeți un tip de eveniment. În acest caz, Trimitere formular este tipul de eveniment pe care dorim să îl urmărim.

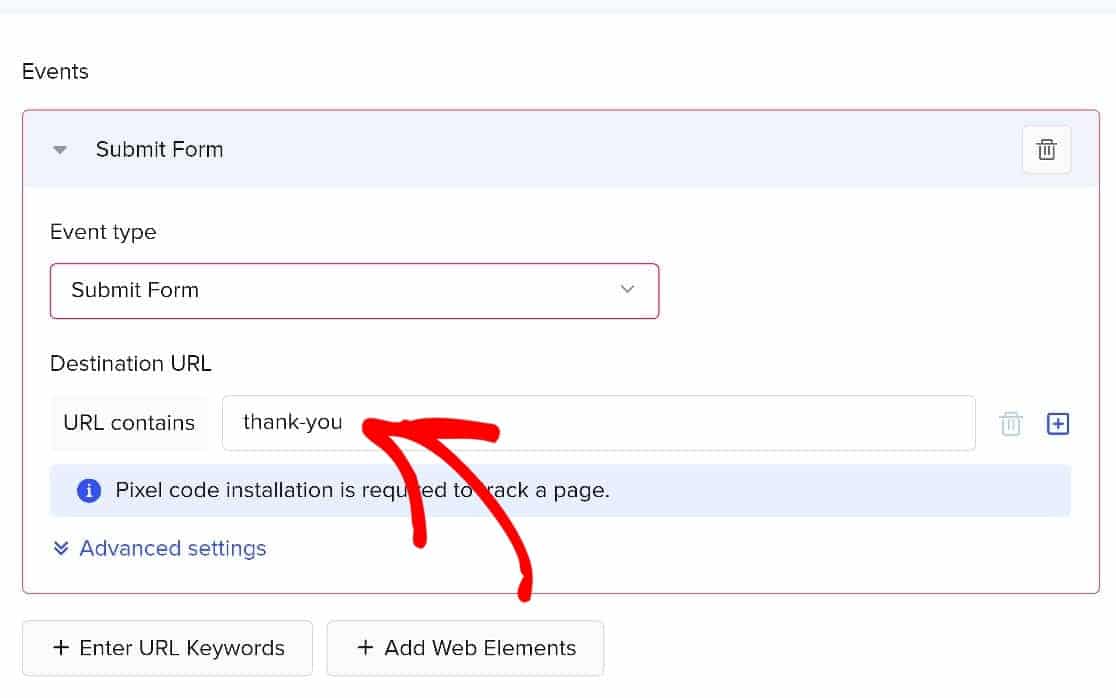
Vi se va solicita să introduceți cuvintele cheie URL, care este doar slugul pentru pagina noastră de confirmare. Al nostru este mulțumire, așa că în asta vom intra.

Salvați aceste setări și asta va fi tot. TikTok va urmări acum utilizatorii care trimit formularul nostru.
Pasul 6. Verificați dacă Pixelul TikTok Funcționează
Acum că am parcurs configurarea, este timpul să verificăm dacă totul funcționează așa cum ar trebui. Va dura ceva timp pentru a genera suficiente date de utilizare din lumea reală, dar puteți confirma rapid că pixelul funcționează instalând o extensie de browser TikTok numită TikTok Pixel Helper.

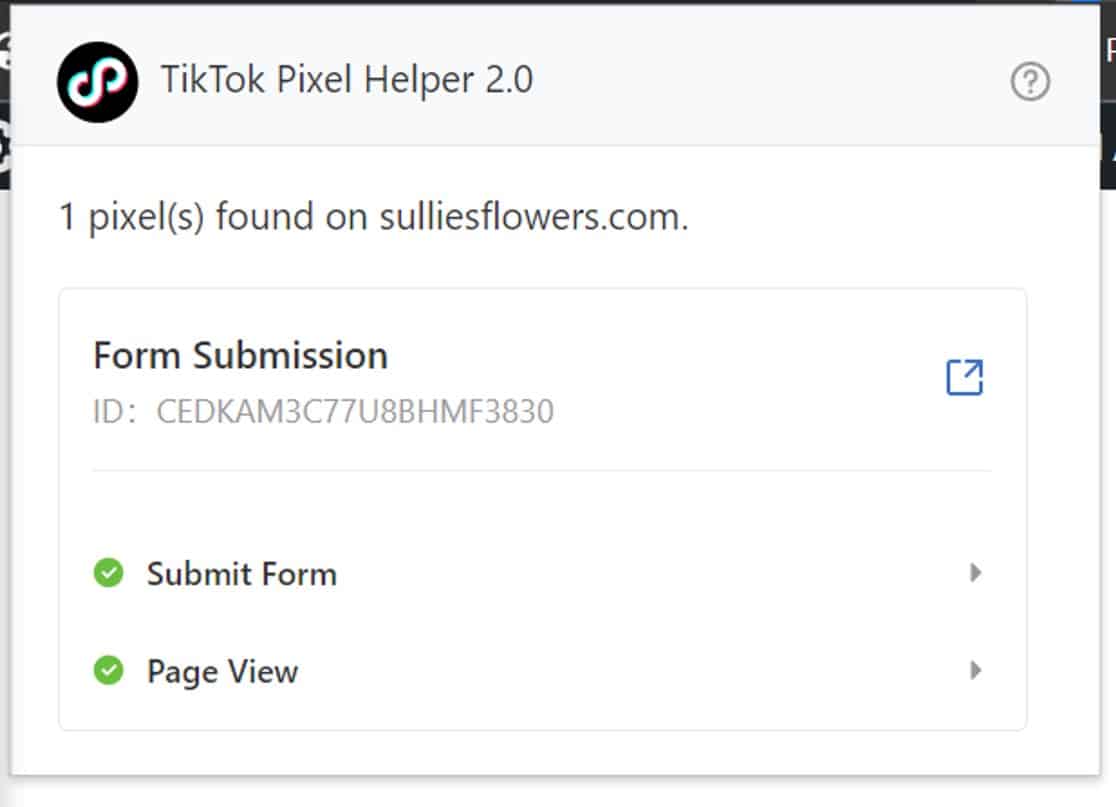
Pentru a utiliza ajutorul TikTok Pixel, copiați pur și simplu acest șir de caractere: ?dbgrmrktng.
Apoi adăugați-l la adresa URL a paginii de trimitere a formularului. De exemplu: sulliesflowers.com/thank-you/?dbgrmrktng.
Apoi deschideți TikTok Pixel Helper pentru a verifica rezultatele.

Si asta e! Acum știi cum să configurezi un TikTok Pixel pe site-ul tău WordPress!
Apoi, Configurați maparea călătoriei utilizatorului
Pixelul TikTok este excelent la urmărirea utilizatorilor care vin pe site-ul tău de pe TikTok. Dar dacă ați dori să înțelegeți cum se comportă toți utilizatorii pe site-ul dvs. înainte de a trimite un formular? Suplimentul WPForms User Journey este instrumentul perfect pentru aceasta. Iată un ghid pentru începători pentru maparea călătoriei utilizatorului.
Creați-vă formularul WordPress acum
Sunteți gata să vă construiți formularul? Începeți astăzi cu cel mai simplu plugin pentru generatorul de formulare WordPress. WPForms Pro include un șablon gratuit de formular de contact și oferă o garanție de rambursare a banilor de 14 zile.
Dacă acest articol v-a ajutat, vă rugăm să ne urmăriți pe Facebook și Twitter pentru mai multe tutoriale și ghiduri WordPress gratuite.
