Comutarea siglei pe un antet lipicios în Divi
Publicat: 2021-11-12Când proiectați un antet lipicios pe site-ul dvs. web, schimbarea siglei poate deschide noi oportunități de design. De exemplu, poate doriți să utilizați o culoare de fundal diferită pentru antetul lipicios, dar aveți nevoie de un alt logo pentru ca designul să funcționeze. Sau, este posibil să aveți nevoie de o versiune diferită a siglei care să nu iasă la fel de mult în evidență și să distragă atenția utilizatorilor.
În acest tutorial, vă vom arăta cum să vă comutați logo-ul pe un antet lipicios în Divi. Folosind generatorul de teme Divi, vom construi un nou antet cu două sigle care se schimbă atunci când utilizatorul activează starea lipicioasă a antetului.
Să începem!
Privire pe furiș
Iată o privire rapidă asupra designului pe care îl vom construi în acest tutorial.
Descărcați aspectul GRATUIT
Pentru a pune mâna pe modelele din acest tutorial, mai întâi va trebui să îl descărcați folosind butonul de mai jos. Pentru a obține acces la descărcare, va trebui să vă abonați la lista noastră de e-mail Divi Daily utilizând formularul de mai jos. Ca nou abonat, vei primi și mai multă bunătate Divi și un pachet Divi Layout gratuit în fiecare luni! Dacă sunteți deja pe listă, pur și simplu introduceți adresa de e-mail de mai jos și faceți clic pe descărcare. Nu veți fi „reabonat” și nu veți primi e-mailuri suplimentare.

Descarcă gratis
Alăturați-vă Newsletter-ului Divi și vă vom trimite prin e-mail o copie a pachetului Divi Landing Page Layout, plus o mulțime de alte resurse, sfaturi și trucuri Divi uimitoare și gratuite. Urmăriți-vă și veți deveni un maestru Divi în cel mai scurt timp. Dacă sunteți deja abonat, introduceți mai jos adresa dvs. de e-mail și faceți clic pe descărcare pentru a accesa pachetul de layout.
Te-ai abonat cu succes. Vă rugăm să vă verificați adresa de e-mail pentru a vă confirma abonamentul și pentru a obține acces la pachetele săptămânale gratuite de layout Divi!
Importați șablonul de antet în Divi Theme Builder
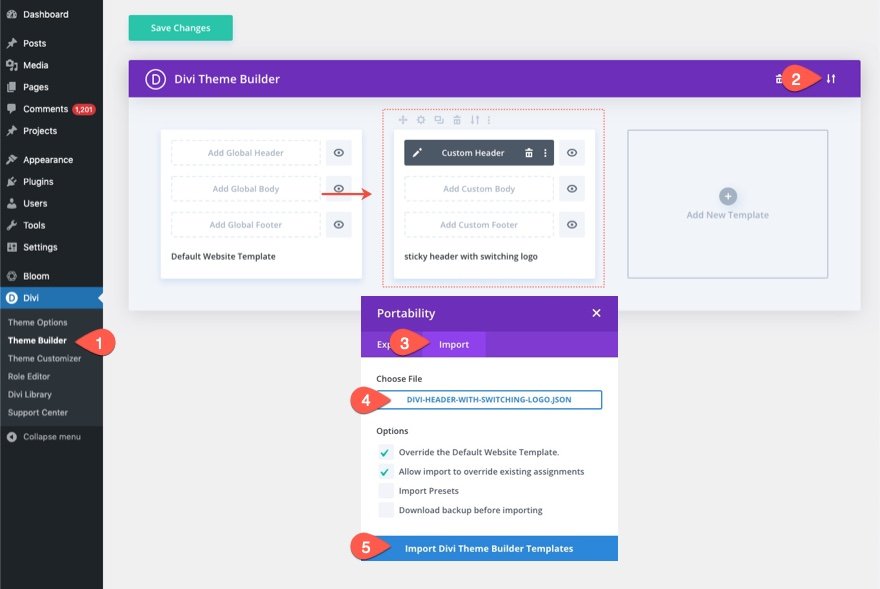
Pentru a importa șablonul antet, va trebui să navigați la Divi > Theme Builder.
Apoi utilizați pictograma de portabilitate din partea dreaptă sus a paginii pentru a importa fișierul JSON.

Să trecem la tutorial, da?
Comutarea siglei pe un antet lipicios în Divi
Partea 1: Construirea unui nou antet în Divi Theme Builder
Pentru acest tutorial, vom construi un nou antet utilizând Theme Builder.
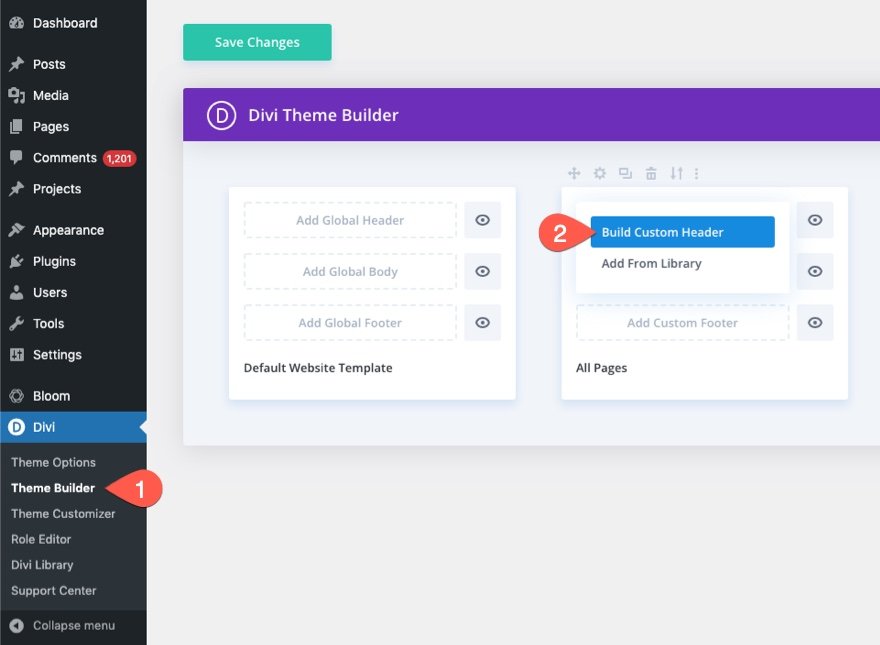
Pentru a face acest lucru, navigați la Theme Builder.
Adăugați un șablon nou și atribuiți-l la Toate paginile (sau la o pagină de testare). Apoi faceți clic pentru a crea un nou antet în noul șablon.

Aceasta va deschide editorul de șabloane de antet, astfel încât să putem începe să construim antetul de la zero.
Partea 2: Crearea secțiunii și rândului lipicios
Adăugați un rând
Pentru a începe lucrurile, continuați și adăugați un rând de coloană de un sfert și trei sferturi la secțiunea obișnuită implicită.

Secțiunea Setări
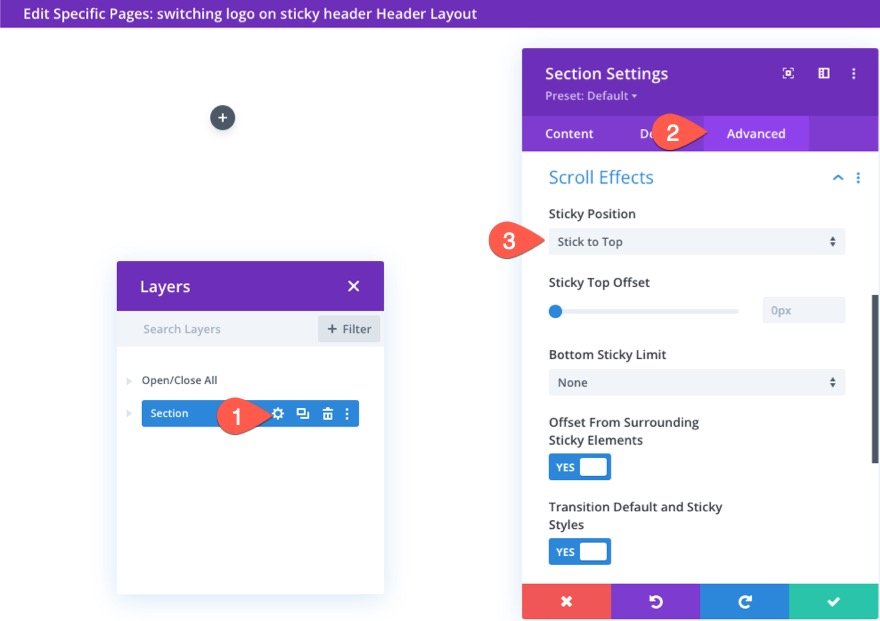
Pentru a face din acesta un antet lipicios, vom adăuga o poziție lipicioasă la secțiune. Deschideți setările secțiunii și, sub fila avansată, actualizați poziția sticky după cum urmează:
- Poziție lipicioasă: lipiți de sus

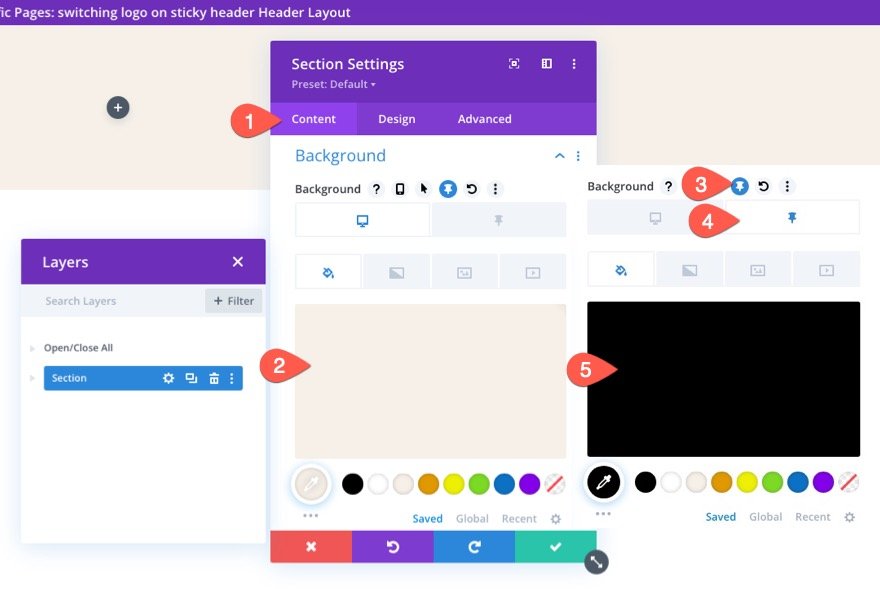
Sub fila de conținut, adăugați o culoare de fundal pentru desktop și pentru starea lipicioasă, după cum urmează:
- Culoare de fundal (desktop): #f6f0e7
- Culoare de fundal (lipicioasă): #000000

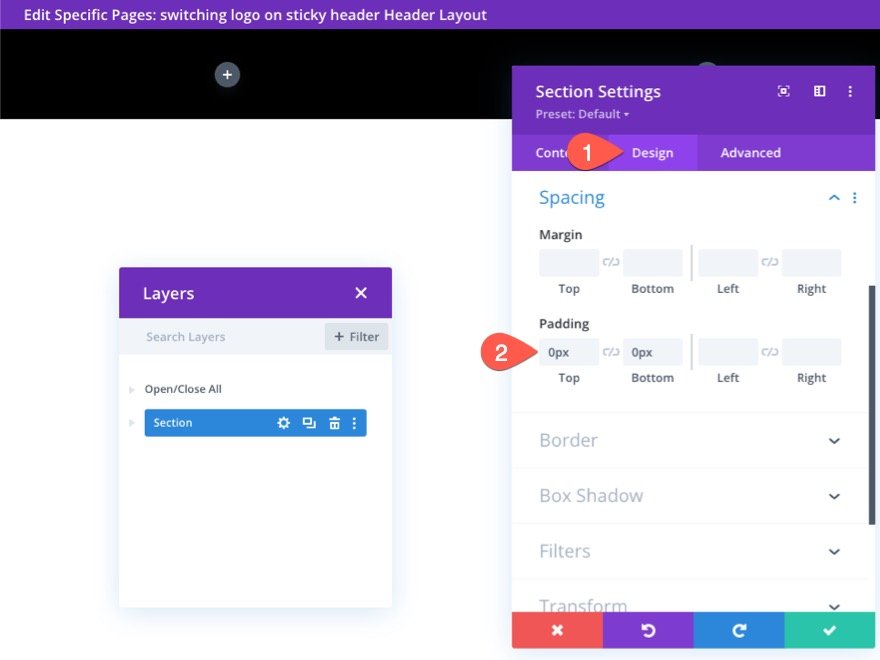
Sub fila design, actualizați umplutura:
- Umplutură: 0px sus, 0px jos

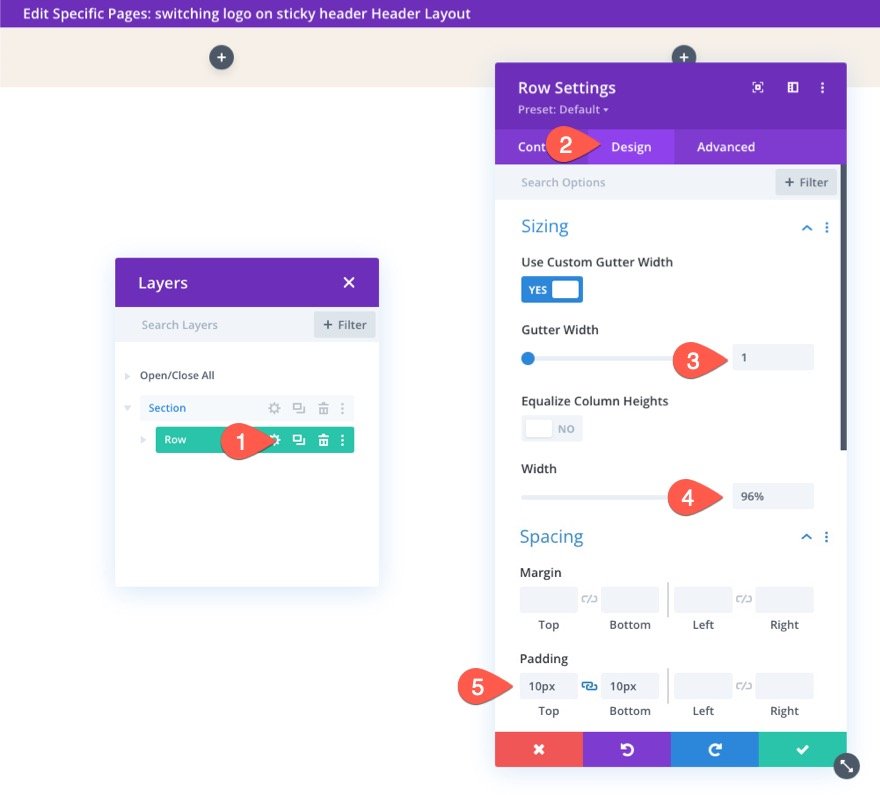
Setări rând
Acum că secțiunea este completă, suntem gata să actualizăm setările rândului. Deschideți setările pentru rând și actualizați următoarele setări de design:
- Lățimea jgheabului: 1
- Latime: 96%
- Umplutură: 10px sus, 10px jos

Partea 3: Adăugarea siglelor de comutare
Pentru a crea efectul de comutare a logo-ului ori de câte ori antetul este în stare lipicioasă, vom crea două imagini care alunecă în interior și în afara vederii. Sigla principală va fi afișată inițial și apoi o nouă siglă de stare lipicioasă va aluneca în vizualizare odată ce utilizatorul derulează în jos pe pagină

Crearea siglei principale
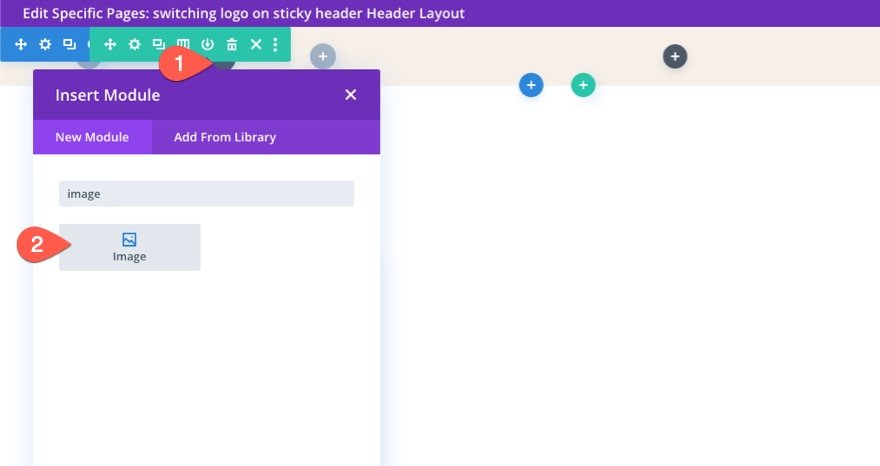
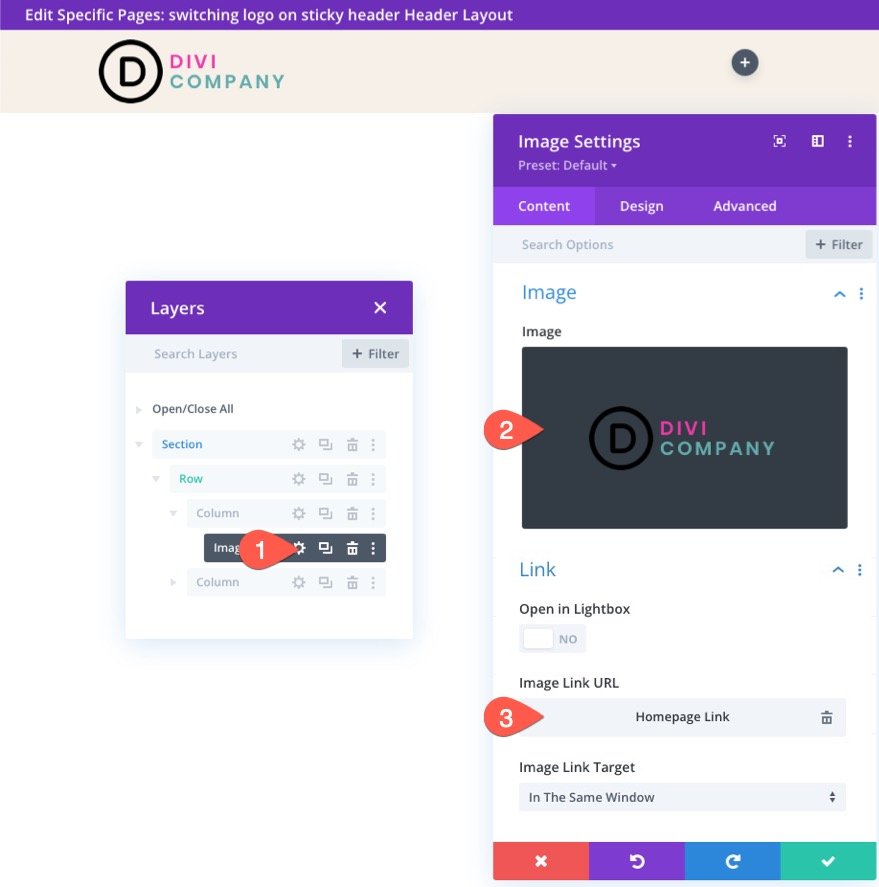
Pentru a crea sigla principală, adăugați un nou modul de imagine în coloana din stânga.

Încărcați o imagine de siglă în modul (aproximativ 200 px pe 67 px). De asemenea, puteți adăuga un link dinamic către pagina de pornire.

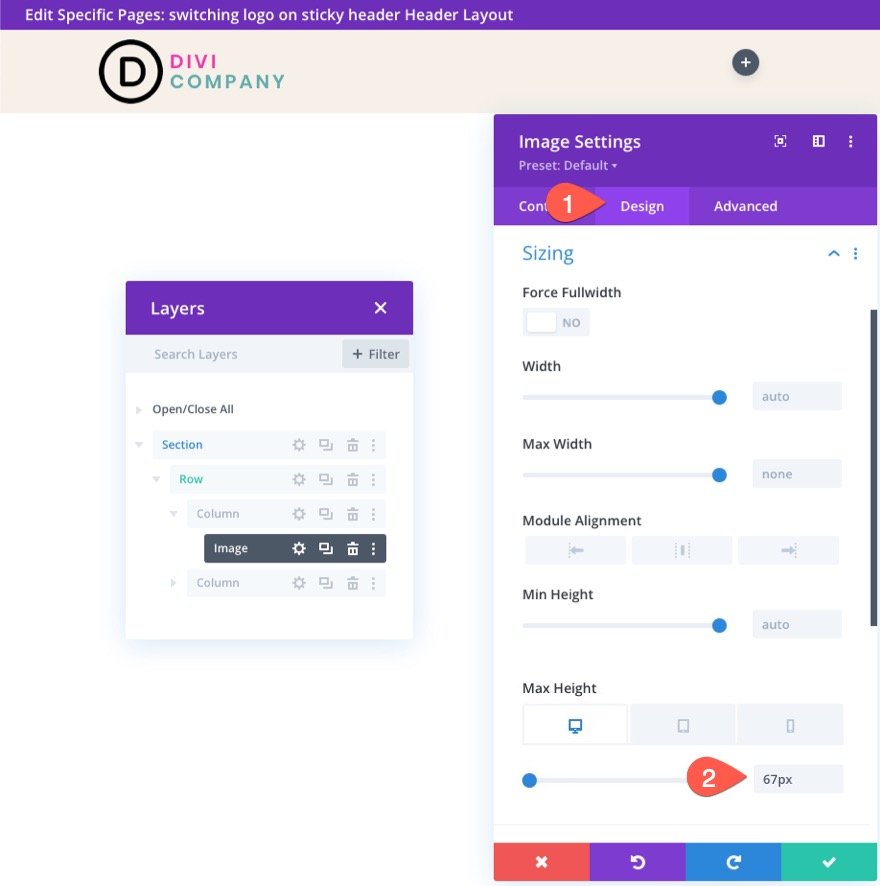
Sub fila Design, dați imaginii o înălțime maximă, după cum urmează:
- Înălțime maximă: 67 px (desktop), 45 px (tabletă și telefon)

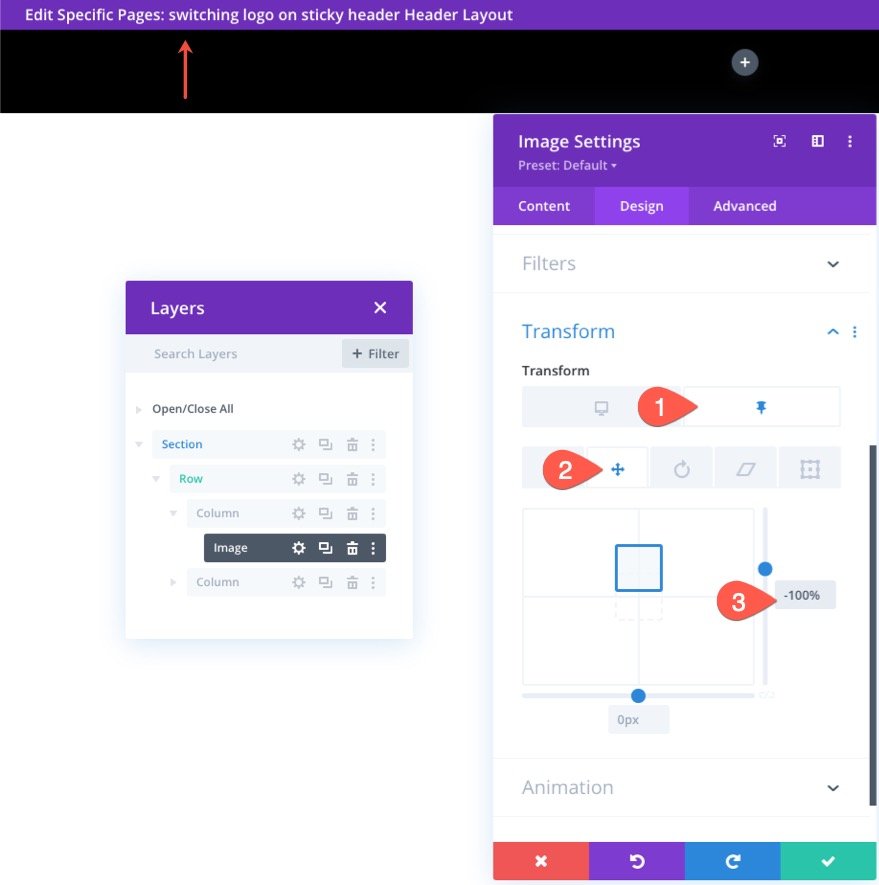
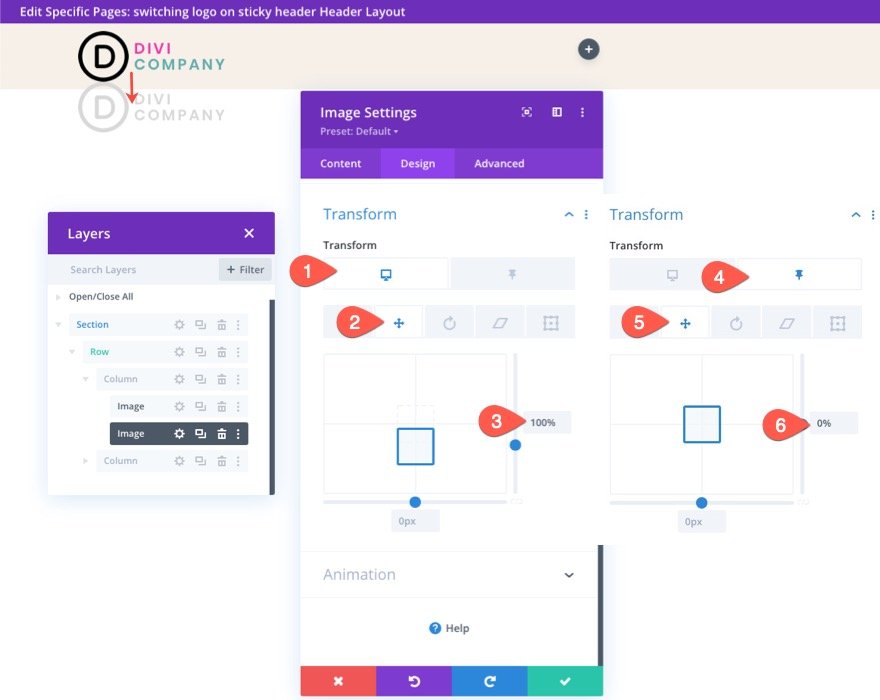
Apoi actualizați următoarea opțiune de traducere a transformării în starea sticky:
- Transform Translate axa Y (lipicioasă): -100%
Acest lucru va muta sigla în sus în afara coloanei pentru a-l ascunde vizual în starea lipicioasă.

Crearea siglei Sticky State
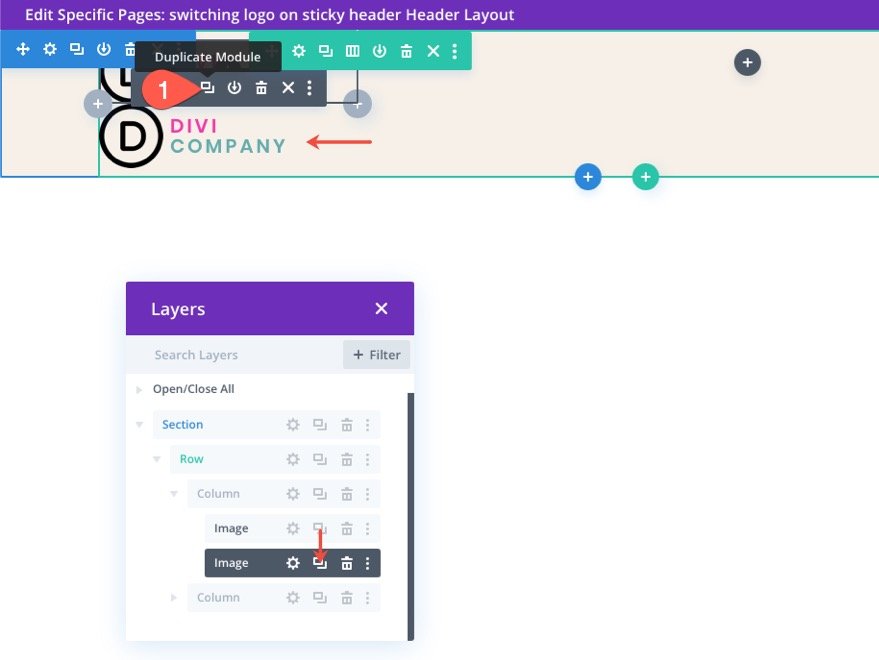
Pentru a crea sigla de stare lipicioasă, duplicați modulul de imagine cu logo-ul pe care tocmai l-am creat.

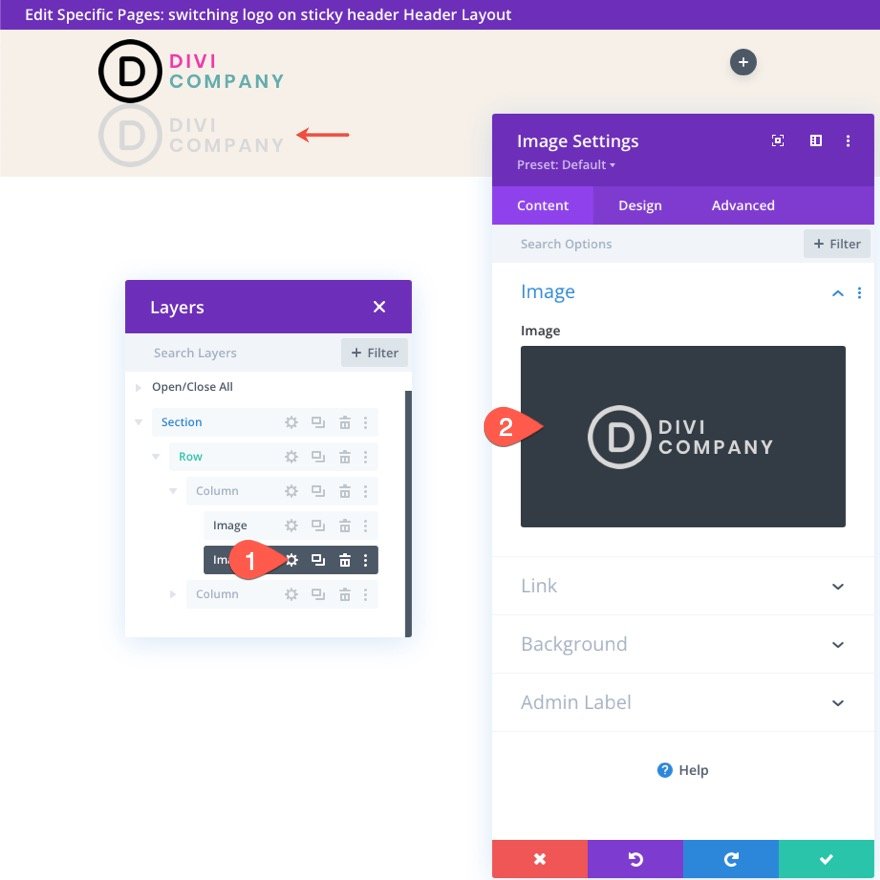
Deschideți setările modulului de imagine duplicată și încărcați o nouă imagine de siglă (cea pe care doriți să o afișați în stare lipicioasă. Pentru cele mai bune rezultate, sigla ar trebui să aibă aceeași dimensiune.

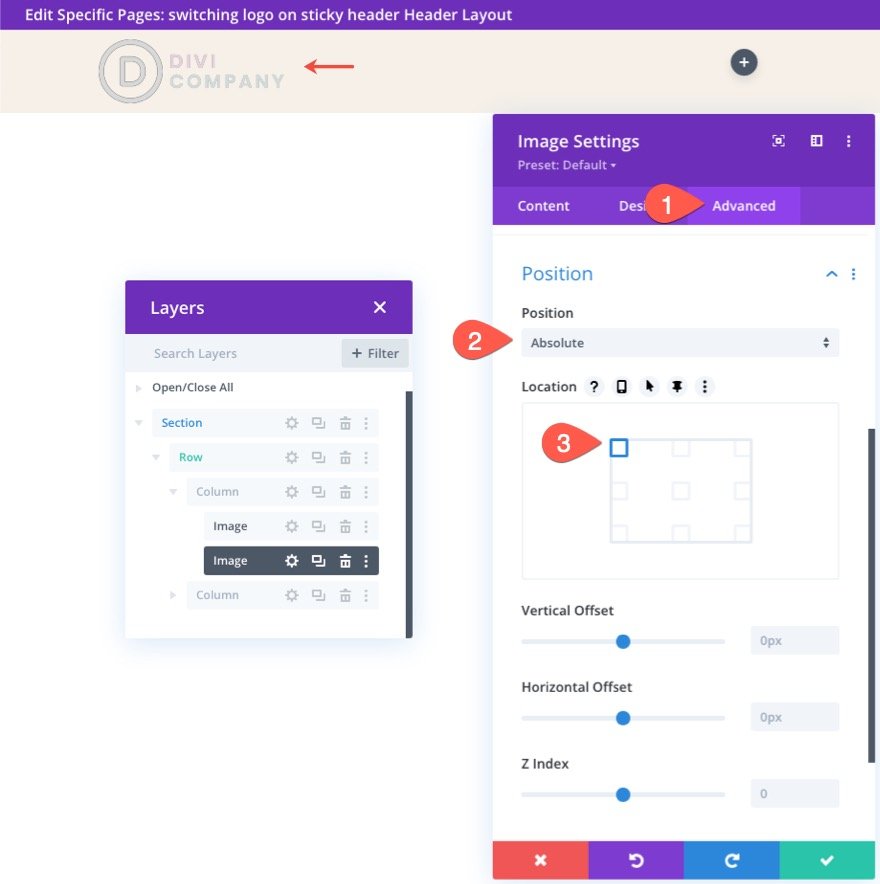
Sub fila avansată, dați imaginii o poziție absolută.
- Poziție: absolută
Logo-ul ar trebui să se așeze acum direct deasupra siglei principale.

Sub fila Design, actualizați opțiunile de transformare după cum urmează:
- Transform Translate Y Axa (desktop): 100%
- Transform Translate Y Axa (lipicios): 0%

Acest lucru va face ca sigla să se așeze inițial sub imaginea principală a siglei și apoi să alunece în sus, odată ce antetul este în starea lipicioasă.
Partea 4: Schimbați Column Overflow în Hidden
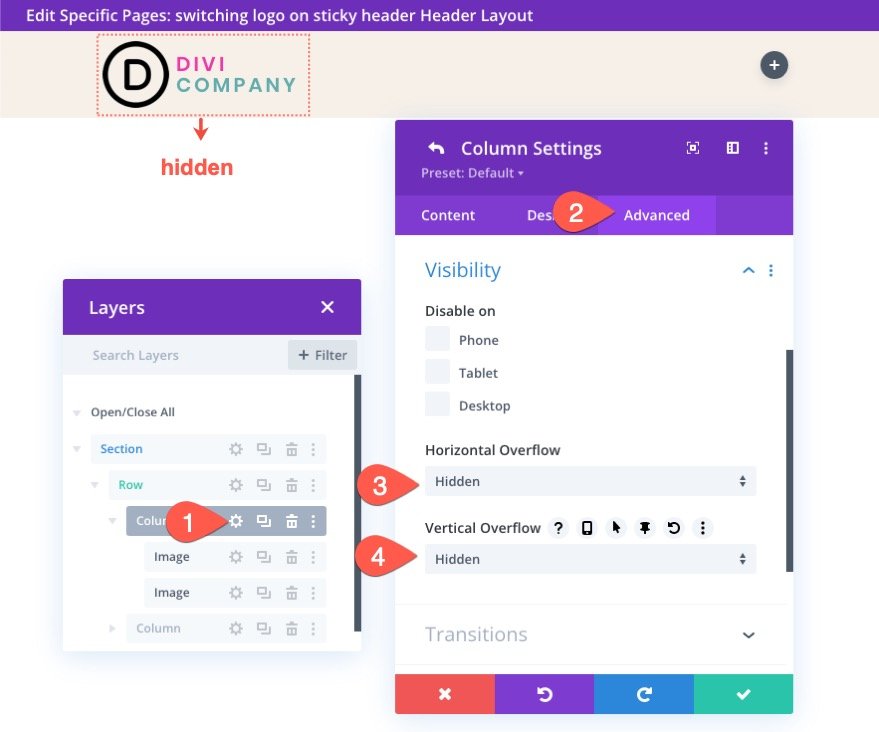
În prezent, sigla de stare lipicioasă va rămâne vizibilă în afara coloanei. Pentru a schimba acest lucru, trebuie să actualizăm vizibilitatea overflow a coloanei după cum urmează:
- Overflow orizontal: Ascuns
- Overflow vertical: Ascuns

Rezultatul
În acest moment, funcționalitatea de comutare a logo-ului este activată. Iată o previzualizare a siglelor de schimbare.
Partea 5: Crearea meniului
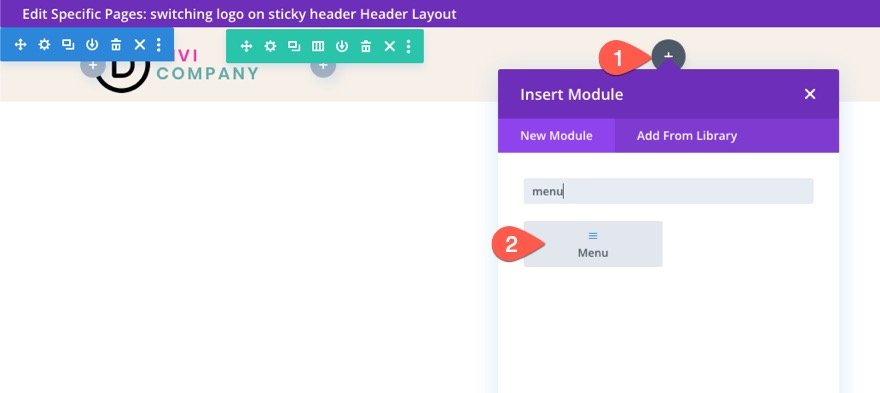
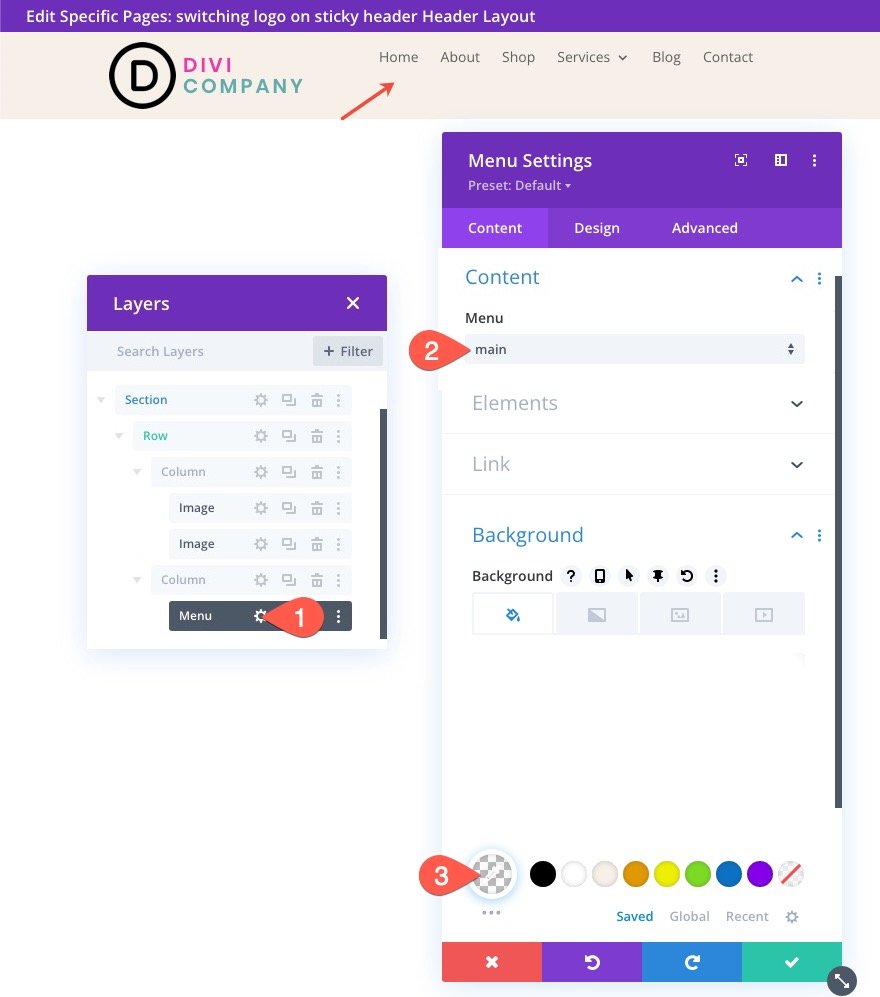
Pentru a finaliza designul, trebuie să adăugăm un meniu la antet. Pentru a face acest lucru, adăugați un nou modul de meniu în coloana din dreapta a rândului.

Sub setările meniului, selectați meniul pe care doriți să-l utilizați și acordați meniului un fundal transparent.

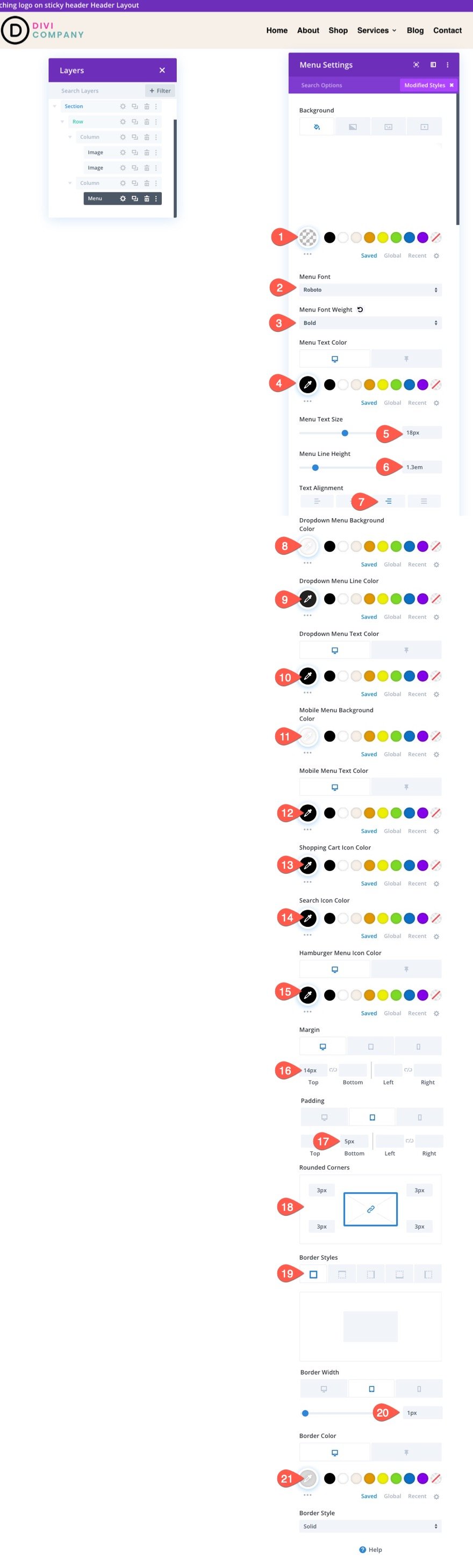
Sub fila design, actualizați următoarele:
- Font meniu: Roboto
- Greutatea fontului meniului: aldine
- Culoarea textului meniului: #000 (desktop), #fff (lipicios)
- Dimensiunea textului meniului: 18px
- Înălțimea liniei de meniu: 1,3 em
- Alinierea textului: dreapta
- Culoarea de fundal a meniului dropdown: #fff
- Culoarea liniei meniului drop-down: #000
- Culoarea textului meniului derulant: #000 (desktop), #000 (lipicios)
- Culoare de fundal pentru meniul mobil: #fff
- Culoarea textului meniului mobil: #000 (desktop), #000 (lipicios)
- Culoare pictogramă meniu Hamburger: #000 (desktop), #fff (lipicios)
- Marja (desktop): 14px de sus
- Marja (tabletă și telefon): 5px de sus
- Umplutură (tabletă și telefon) 5px jos
- Colțuri rotunjite: 3px
- Lățimea chenarului (tabletă și telefon): 1px
- Culoare chenar: #ddd (desktop), #333 (lipicios)

Rezultat final
Gânduri finale
Cu Divi, nu trebuie să păstrați același logo pentru anteturile tale lipicioase. Tocmai ți-am arătat cât de ușor este de făcut folosind opțiunile încorporate ale Divi. Nu este necesar niciun cod suplimentar. Odată ce deblocați puterea opțiunilor lipicioase ale Divi, puteți deveni destul de creativ cu modul în care treceți siglele în și în afara vizualizării. Sperăm că acest mic truc vă va fi util în următorul dvs. proiect!
Aștept cu nerăbdare vești de la tine în comentarii.
Noroc!
