Un ghid simplu pentru paginile implicite ale WooCommerce
Publicat: 2021-10-23Dacă aveți un site web WordPress, există șanse mari să aveți WooCommerce instalat. Dacă nu, atunci există o mare probabilitate să fi luat în considerare sau să o luați în considerare. Înțelegem că perspectiva de a învăța o întreagă platformă de comerț electronic poate fi descurajantă, dar, din fericire, WooCommerce este o platformă ușor de învățat. O mare parte din funcționalitatea sa de bază poate fi înțeleasă învățând despre paginile implicite care sunt instalate în timpul instalării și cum funcționează.
1. Magazin

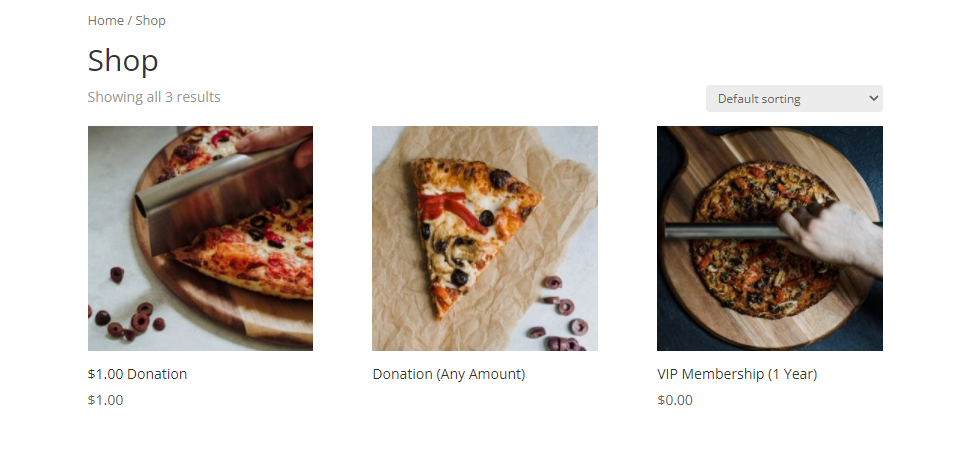
Poate cea mai importantă pagină implicită pentru WooCommerce, Magazinul este locul în care clienții tăi vor vedea diferitele produse pe care le ai de vânzare. Aceasta este singura sa funcție, într-adevăr: afișarea produselor.
La instalare, WooCommerce setează adresa URL pentru Magazin https://example.com/shop . În timp ce mare parte din conținutul WooCoomerce este afișat prin utilizarea de coduri scurte, pagina Magazin nu.
Este important să rețineți că atunci când editați această pagină și celelalte pagini WooCommerce implicite, acestea nu includ opțiuni de stil. Pentru a personaliza aceste pagini, trebuie să le editați direct CSS-ul sau să utilizați o temă sau un plugin care oferă opțiuni de stil. Produsul nostru emblematic, Tema Divi, este un instrument de design incredibil de puternic pentru oricine folosește WooCommerce. Dacă nu doriți o singură pagină de magazin pentru toate (ceea ce poate fi imposibil de gestionat dacă aveți un magazin mare), puteți crea oricând pagini cu categorii de produse care afișează numai anumite tipuri de produse și Divi Theme Builder
În plus, puteți folosi Divi pentru a reînnoi complet aspectul WooCommerce în mai multe moduri, creând un șablon WooCommerce la nivelul întregului site care afișează produsele într-un mod mult mai atrăgător. În plus, modulele Divi WooCommerce includ o serie de opțiuni de personalizare, inclusiv un modul Magazin pe care îl puteți folosi împreună cu Theme Builder pentru a crea efecte fantastice.
2. Cărucior

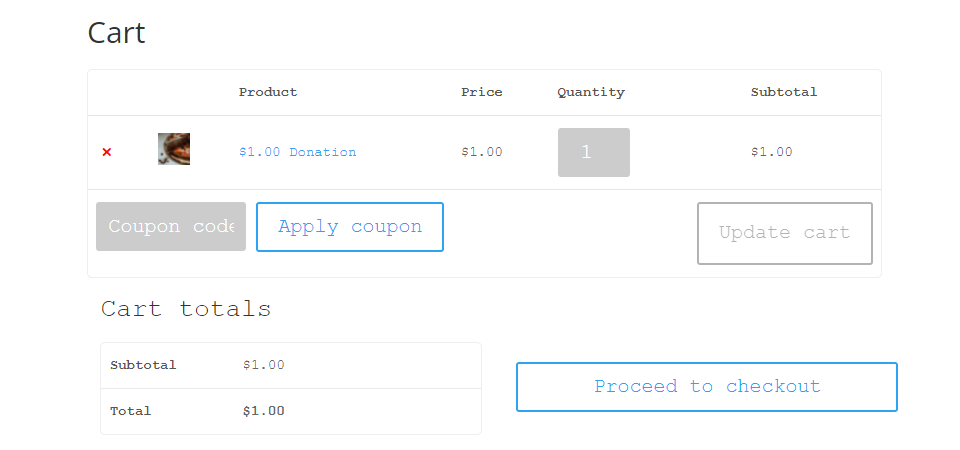
În mod implicit, WooCommerce creează adresa URL https://example.com/cart pentru site-ul dvs. În cadrul acesteia, conținutul paginii Coș este pur și simplu codul scurt [woocommerce_cart] . Pagina în sine conține o serie de informații valoroase. Include lista articolelor care urmează să fie achiziționate și cantitățile acestora, un câmp cu cod de cupon, precum și subtotaluri, totaluri și un buton Continuați la finalizarea plății.
Din nou, pagina implicită WooCommerce Cart nu poate fi editată în afara codului CSS personalizat. Unele software terțe vă permit să faceți acest lucru. În plus, redarea coșului prin cod scurt vă oferă o serie de opțiuni cu privire la locul în care să afișați coșul. Îl puteți afișa cu ușurință prin intermediul blocului de coduri scurte al editorului de blocuri. Puteți să-l includeți ca parte a subsolului magazinului dvs. sau a oricărui șablon de pagină folosind Divi Theme Builder. În timp ce în mod tradițional, coșul este o pagină în sine, puteți folosi flexibilitatea codului scurt pentru a elimina frecarea dintre utilizator și o achiziție finalizată.
3. Checkout

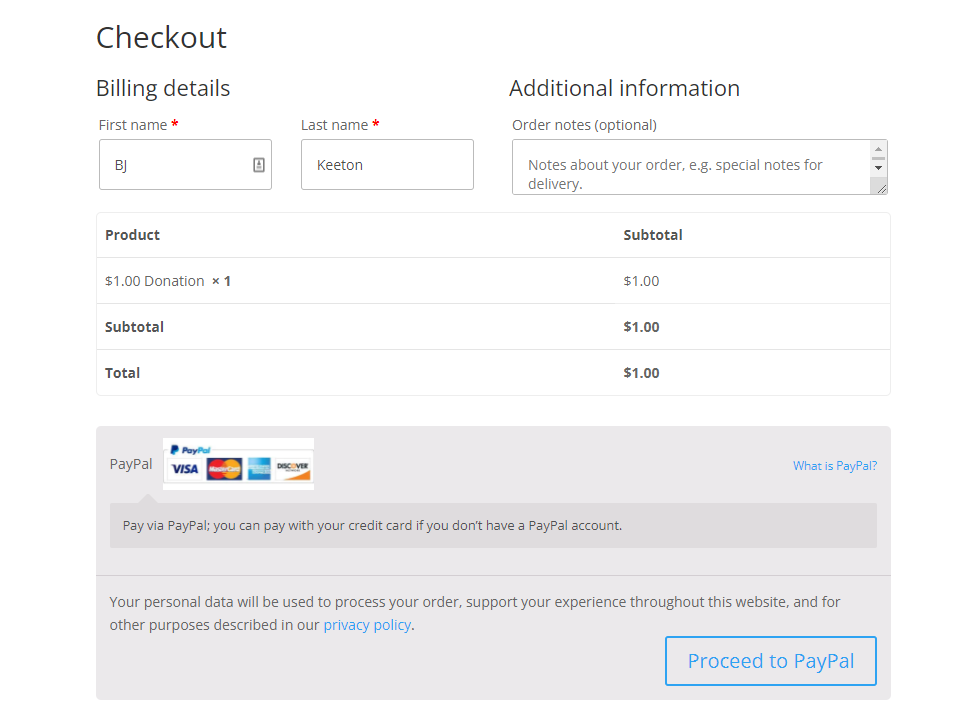
La fel ca și celelalte pagini WooCommerce implicite, pagina Checkout (https://example.com/checkout) își redă și conținutul prin codul scurt: [woocommerce_checkout] . Dorim să remarcăm că WooCommerce include doar PayPal ca gateway de plată atunci când instalați. Cu toate acestea, puteți adăuga altele prin plugin-uri și extensii, făcând magazinul dvs. mult mai atractiv pentru vizitatori. Stripe și Square și alte gateway-uri de plată majore sunt disponibile și se vor afișa în pagina Checkout când sunt instalate.

În plus, WooCommerce a lansat propriul gateway de plată numit WooCommerce Payments, pe care îl puteți instala ca un plugin separat. Deoarece regulile internaționale privind finanțele pot fi stricte, este posibil ca anumite procesoare precum PayPal să nu fie disponibile în toate țările. În loc să pierdeți vânzările internaționale, puteți utiliza WooCommerce Payments ca gateway.
Orice procesoare de plată și gateway-uri pe care le alegeți vor apărea în pagina de finalizare a achiziției, astfel încât clienții dvs. să decidă cu ușurință cum doresc să își finalizeze achiziția. Pagina Checkout folosește stilul implicit al site-ului, dar puteți utiliza CSS personalizat sau software terță parte pentru a-l personaliza.
De asemenea, puteți adăuga orice conținut doriți la pagina Checkout, cum ar fi vânzările suplimentare și produsele conexe (ambele sunt incluse în pachetul de module Divi WooCommerce) pentru a atrage și mai mult clienții. Trebuie doar să editați pagina care conține codul scurt și să adăugați suplimentar oriunde doriți.
4. Contul meu

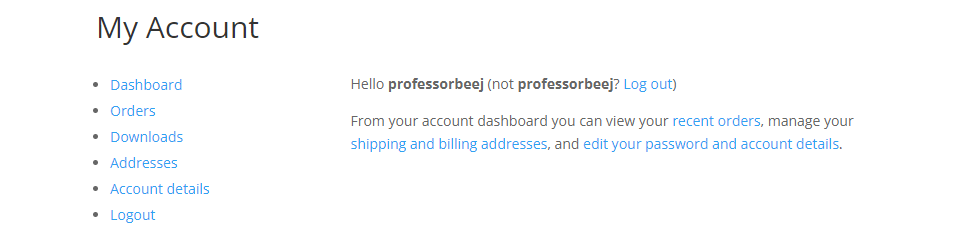
Redată de codul scurt [woocommerce_my_account] , pagina Contul meu servește ca un fel de centru pentru clienții dvs. La fel ca și celelalte pagini implicite WooCommerce, le găsiți la https://example.com/my-account .
Nu numai că le va permite să își ajusteze detaliile specifice WordPress, cum ar fi numele afișat, adresa de e-mail și parola, pagina Contul meu le oferă acces deplin la detaliile fine ale interacțiunilor lor cu site-ul și magazinul dvs. Punctul final Adrese le permite să își ajusteze adresele de expediere și de facturare pentru a ușura achizițiile viitoare.
Opțiunea Comenzi permite utilizatorului să vadă orice comenzi finalizate (și anulate) pe care le-a făcut. Dacă conduceți un magazin care se ocupă de bunuri digitale, linkul Descărcări va duce utilizatorul la cheile de licență și linkurile către orice fișiere la care achizițiile lor i-au permis accesul.
La fel ca și celelalte pagini implicite WooCommerce, pagina Contul meu oferă foarte puține personalizări. Pluginul de bază WooCommerce se referă la funcționalitate în detrimentul stilului și, ca și în cazul celorlalte pagini, puteți utiliza software terță parte precum Divi pentru a adăuga o serie de funcții la pagina Contul meu. Dacă faceți ceva de genul adăugarea unui Produse înrudite sau a unei vânzări suplimentare la punctul final de Comenzi sau Descărcări, vă puteți crește semnificativ implicarea și conversiile.
Încheierea cu paginile implicite WooCommerce
WooCommerce este unul dintre cele mai puternice instrumente WordPress de acolo. Dar puternicul nu trebuie să fie complicat. Paginile implicite care vin cu WooCommerce sunt simple și directe. Înțelegând modul în care fiecare dintre ele apare pe site-ul tău (și cum fiecare dintre ele poate fi apoi personalizat și adaptat nevoilor tale), poți deveni un magnat în nișa ta. Bazându-se pe coduri scurte, WooCommerce a permis dezvoltatorilor terți să-și extindă funcționalitatea cu un pas rapid. Când aruncați o privire la paginile implicite ale site-ului dvs. și vedeți cum interacționează utilizatorii cu ele, puteți crește vânzările, implicarea și puteți crea o experiență de utilizator care îi va face să revină mereu și din nou.
Ce sfaturi și trucuri ați învățat pentru a profita la maximum de paginile prestabilite WooCommerce?
Imagine prezentată în articol de Julia Tim / shutterstock.com
