Ce este Google Lighthouse și cum se utilizează?
Publicat: 2022-01-04În calitate de proprietar de site, maximizarea optimizării pentru motoarele de căutare (SEO), a accesibilității și a performanței site-ului dvs. este de cea mai mare importanță. Cu toate acestea, pentru a aborda acești factori cât mai eficient posibil, este esențial să adoptați instrumentele și tehnicile potrivite. Una dintre cele mai inovatoare soluții pe care le puteți utiliza în prezent este Google Lighthouse.
În această postare, vă vom prezenta Google Lighthouse și cum funcționează. Apoi vă vom explica cum îl puteți folosi pentru a vă îmbunătăți site-ul.
Să sărim înăuntru!
Abonați-vă la canalul nostru de Youtube
Ce este Google Lighthouse?
Google Lighthouse este un instrument gratuit, open-source, care vă poate ajuta să îmbunătățiți viteza, performanța și experiența generală a site-ului dvs. web. Generarea de rapoarte Lighthouse facilitează îmbunătățirea calității paginilor dvs. web.
Există câteva moduri diferite în care puteți utiliza instrumentul. Îl poți rula prin:
- Chrome DevTools
- O extensie Chrome
- Un modul Node
- O interfață de utilizator web (UI)
Odată ce trimiteți o adresă URL către instrumentul automat, acesta va executa mai multe audituri ale paginii și va crea un raport care detaliază performanța paginii. Puteți utiliza apoi sugestiile din rezultate pentru a vă îmbunătăți site-ul.
Lighthouse nu este doar pentru dezvoltatori. Instrumentul este potrivit oricărui proprietar de site interesat să afle mai multe despre performanța site-ului și despre pașii concreti pentru optimizarea acestuia.
Cum Lighthouse auditează paginile
Principalul obiectiv al auditurilor Lighthouse este Core Web Vitals de la Google. Dacă nu sunteți familiarizat, acestea sunt valorile esențiale pe care Google le folosește pentru a măsura viteza paginilor web și experiența generală a utilizatorului (UX). Acestea constau în cea mai mare vopsea cu conținut maxim (LCP), întârziere pentru prima intrare (FID) și schimbare cumulativă a aspectului (CLS).
Cu alte cuvinte, utilizarea Lighthouse vă ajută să vă vedeți site-ul în același mod în care îl face Google. Puteți folosi informațiile acționabile pe care le oferă pentru a vă optimiza paginile pentru rezultate mai bune de clasare în motoarele de căutare.
Rapoartele Lighthouse constau din cinci categorii:
- Performanţă
- Accesibilitate
- SEO
- Cele mai bune practici
- Aplicație web progresivă
De asemenea, folosește un sistem de punctare de la 1 la 100 și testează site-urile cu o conexiune 3G simulată. Cu toate acestea, scorurile pot varia în timp, deoarece Google își actualizează adesea criteriile de clasare. Prin urmare, probabil că veți dori să rămâneți la curent cu toate actualizările Lighthouse.
În plus, deși este oarecum similar cu PageSpeed Insights, Lighthouse nu este același lucru. Lighthouse oferă o imagine mai holistică decât doar performanța paginii (cum o face PageSpeed Insights).
Cum să utilizați Google Lighthouse
După cum am menționat, puteți folosi o mână de fluxuri de lucru pentru Lighthouse. Dacă nu doriți să instalați o extensie sau să rulați comenzi, puteți utiliza web.dev sau DevTools. Mai jos, vă vom ghida prin instrucțiuni pas cu pas pentru fiecare opțiune.
Cum să rulați Google Lighthouse cu Chrome DevTools
Pentru a începe, mai întâi va trebui să descărcați Google Chrome (dacă nu ați făcut-o deja). Odată instalat, puteți deschide o nouă filă de browser în Chrome și puteți naviga la pagina web pe care doriți să o auditați.
Apoi, faceți clic dreapta pe pagină și selectați Inspectați. De asemenea, puteți să dați clic pe cele trei puncte verticale din colțul din dreapta sus al browserului, apoi să navigați la Mai multe instrumente > Instrumente pentru dezvoltatori .
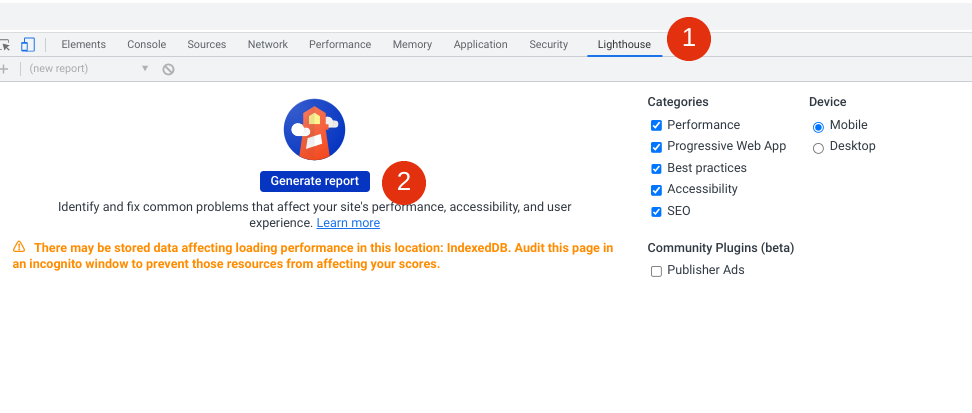
Aceasta va deschide panoul DevTools din dreapta sau de sus a paginii. Din bara de instrumente, (1) faceți clic pe Lighthouse :

Rețineți că, dacă nu vedeți opțiunea Lighthouse în bara de instrumente, poate fi necesar să faceți clic pe cele două săgeți de la sfârșit. Odată ce instrumentul Lighthouse se deschide, asigurați-vă că toate cele cinci categorii sunt selectate, apoi (2) alegeți Generare raport .
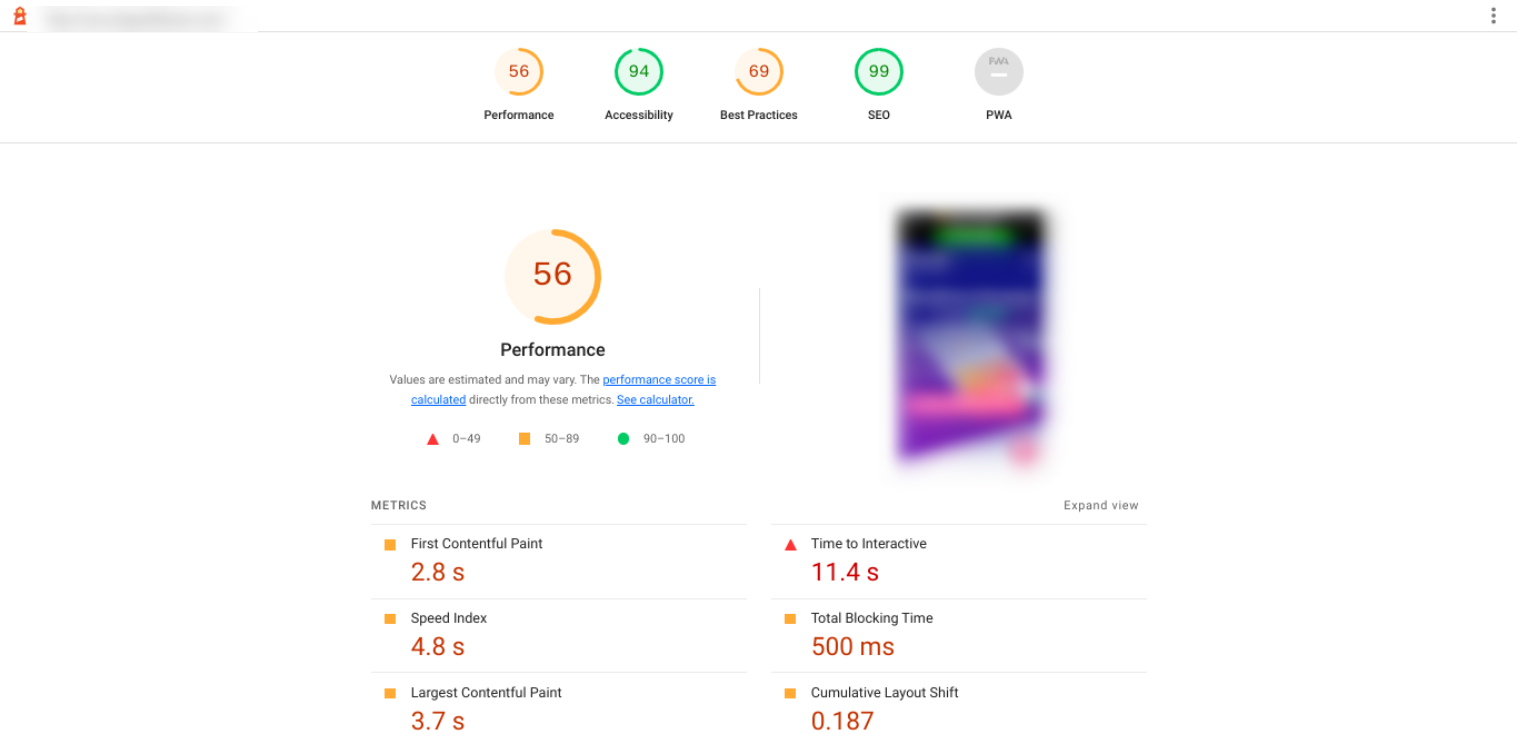
Odată ce Lighthouse termină de rulat auditul, acesta vă va aduce la ecranul cu rezultate. Raportul va arăta cam așa:


Veți găsi un scor și o secțiune pentru fiecare categorie. Puteți afla mai multe despre fiecare făcând clic pe scorurile din partea de sus a paginii.
Un scor bun este considerat orice între 50 și 89. Un scor excelent este între 90 și 100. Scopul este de a înscrie undeva în intervalul 90 și 100 pentru fiecare categorie.
Cum să utilizați Google Lighthouse cu web.dev
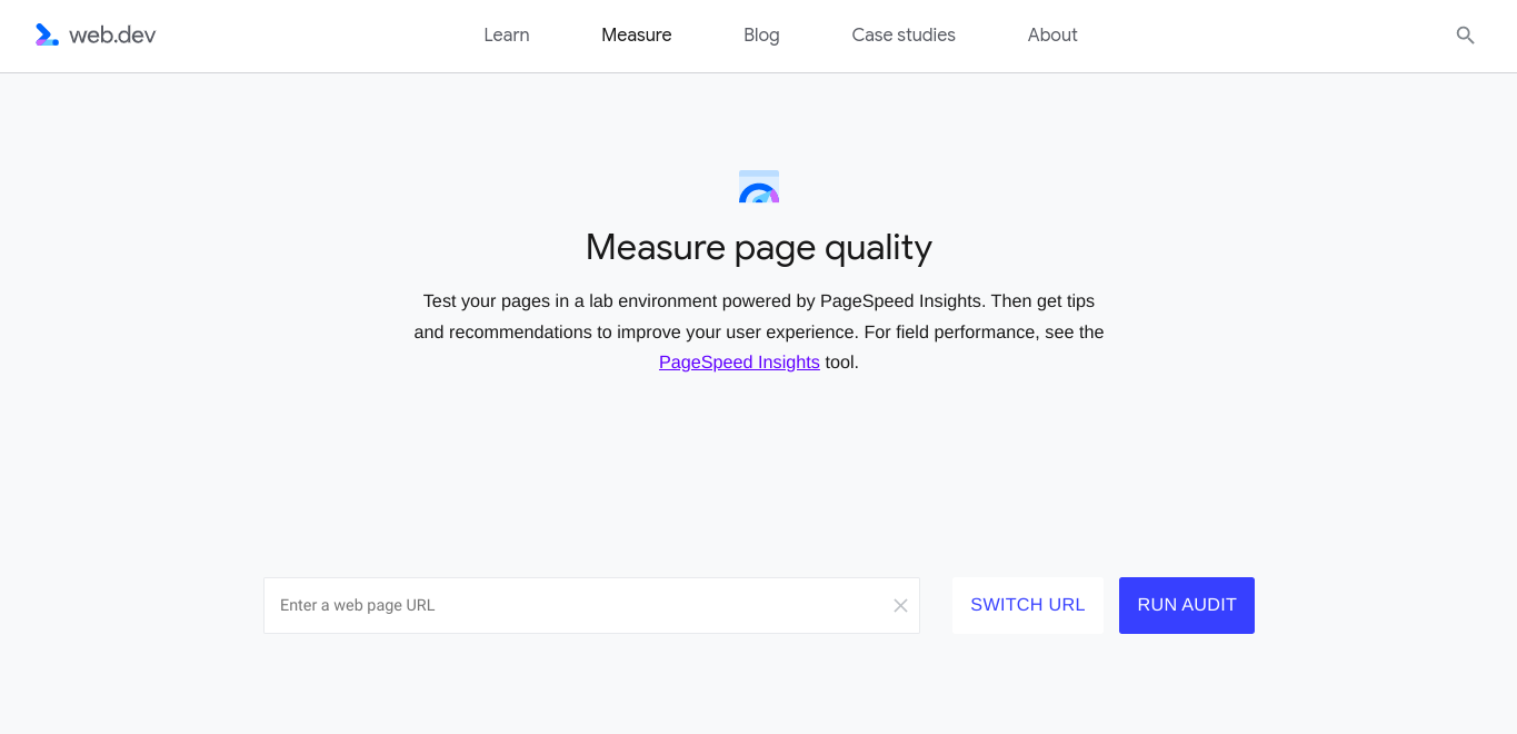
O altă modalitate rapidă și ușoară de a audita o pagină web cu Lighthouse este utilizarea web.dev. Navigați la această pagină, apoi introduceți adresa URL a paginii pe care doriți să o auditați:

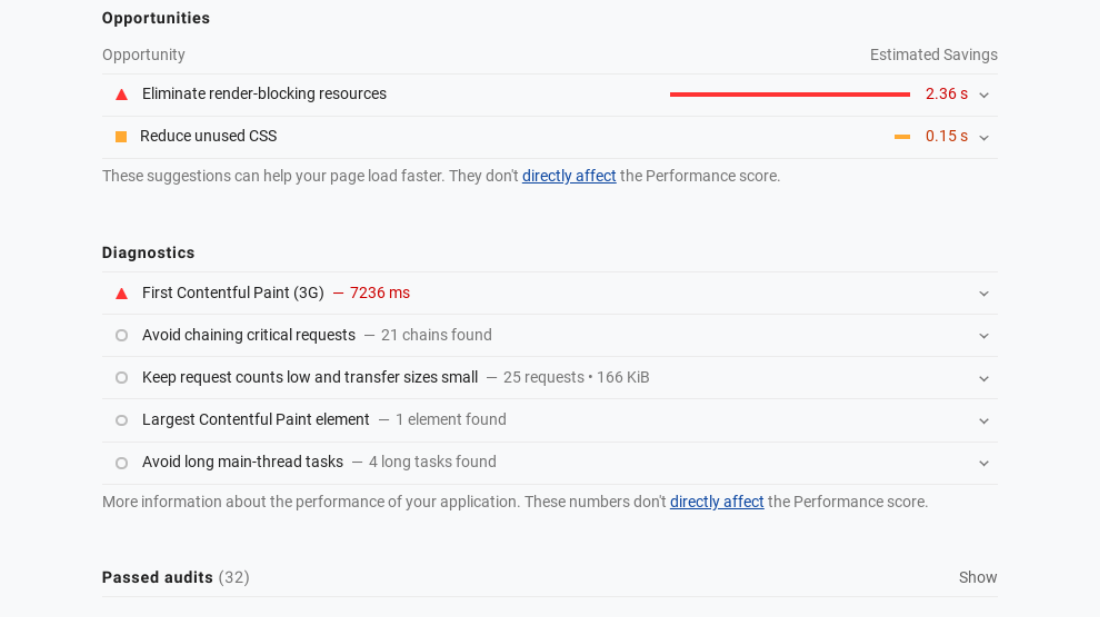
Apoi, faceți clic pe butonul Run Audit . După un minut sau două, Lighthouse va termina analiza site-ului și vă va aduce la raport. Aici puteți afla mai multe despre scorul dvs. și despre oportunitățile de îmbunătățire din fiecare categorie:

Puteți face clic pe fiecare secțiune restrânsă pentru a o extinde și a afla mai multe. De asemenea, puteți accesa informații detaliate despre fiecare categorie selectând numele categoriei și scorul din partea de sus a raportului.
Cum să utilizați Google Lighthouse cu o extensie Chrome
Alternativ, puteți descărca și instala extensia Chrome pentru Lighthouse. Aceasta ar putea fi o alegere solidă dacă intenționați să utilizați Lighthouse în mod frecvent.
Încă o dată, va trebui să aveți browserul Chrome instalat. Apoi, puteți naviga la Magazinul web Chome și puteți instala extensia Lighthouse:

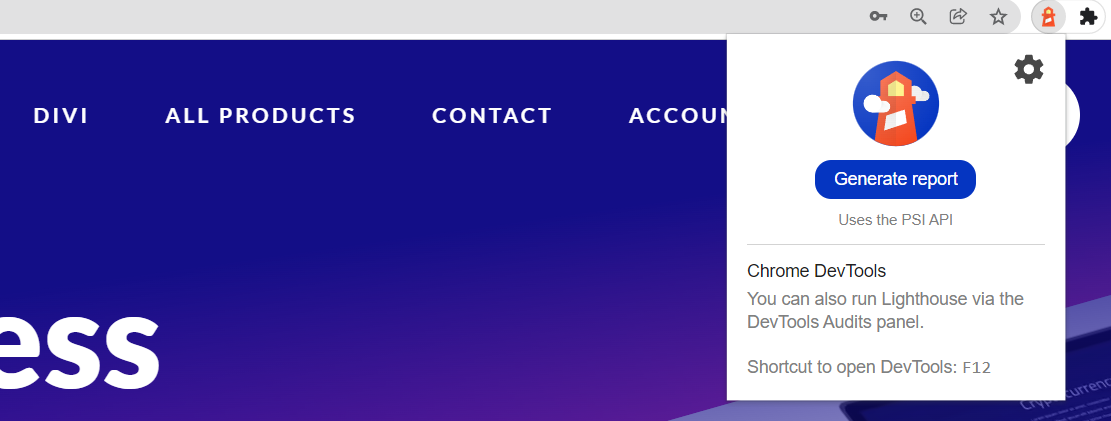
După ce suplimentul a fost instalat, reporniți browserul. Acum ar trebui să vedeți un simbol far la sfârșitul barei de adrese. Vizitați pagina web pe care doriți să o auditați, faceți clic pe simbolul farului, apoi selectați Generare raport :

Această acțiune vă va duce direct la pagina de raport, unde puteți vizualiza detaliile de notare ale fiecărei categorii. Rețineți că poate dura un minut sau două până la finalizarea auditului.
Cum să utilizați Google Lighthouse prin Node
Dacă sunteți în căutarea flexibilității de configurare cu Lighthouse, puteți utiliza și un modul Node. Aceasta este o soluție mai avansată, dar oferă un control mai mare.
Mai întâi, va trebui să instalați o versiune de asistență pe termen lung a Node:

Apoi, puteți rula linia de comandă pentru a instala Lighthouse:
npm install -g far # sau folosiți fire: # yarn global add lighthouse
În cele din urmă, puteți efectua auditul utilizând următoarea comandă:
far <url>
Desigur, veți dori să înlocuiți <url> cu adresa web a paginii web pe care încercați să o auditați. Puteți consulta GitHub pentru a afla mai multe despre codul sursă.
Concluzie
Auditarea regulată a site-ului dvs. WordPress este esențială pentru a oferi o experiență bună atât pentru vizitatori, cât și pentru motoarele de căutare. Datorită instrumentelor precum Google Lighthouse, puteți evalua rapid performanța site-ului dvs., SEO și accesibilitatea în câțiva pași simpli.
După cum am discutat în această postare, Lighthouse este un instrument gratuit, automat, pentru a obține informații valoroase despre performanța paginilor dvs. web și experiența generală. Îl puteți folosi instalând o extensie Chrome sau folosind DevTools direct în browser. Apoi puteți utiliza rapoartele pentru a afla cum să vă îmbunătățiți site-ul.
Aveți întrebări despre utilizarea Google Lighthouse? Anunțați-ne în secțiunea de comentarii de mai jos!
Imagine prezentată prin Cienpies Design/shutterstock.com
