Cum să adăugați încărcare leneră la WordPress
Publicat: 2022-01-05Există multe modalități de a îmbunătăți performanța site-ului dvs. WordPress. Imaginile și alte fișiere media sunt unii dintre cei mai mari vinovați din spatele timpilor lungi de încărcare. Aceasta înseamnă că implementarea oricăror metode de optimizare a imaginii poate avea un impact semnificativ asupra performanței site-ului, iar încărcarea lenenă nu face excepție.
În acest articol, vom vorbi despre modul în care funcționează încărcarea leneșă și despre cum poate beneficia site-ul dvs. Apoi vă vom arăta câteva dintre cele mai populare moduri de a adăuga încărcare întârziată în WordPress pentru mai multe tipuri de elemente. În cele din urmă, vom vorbi despre unele dintre cele mai frecvente probleme tehnice pe care le poate cauza această setare.
Să ajungem la asta!
Abonați-vă la canalul nostru de Youtube
Ce este Lazy Loading?
De obicei, atunci când vizitați un site web, toate componentele acestuia încearcă să se încarce simultan. Browserul dvs. va afișa fiecare material media, text, link și alt element de pe pagină. Dacă pagina are multe elemente media, cum ar fi imagini, acestea pot încetini dramatic timpul de încărcare.
Există o mulțime de modalități de a reduce impactul pe care îl au imaginile asupra timpilor de încărcare a paginii. Puteți optimiza imaginile, activa stocarea în cache în browser, puteți utiliza o rețea de livrare de conținut (CDN) și puteți opta pentru tipuri de fișiere mai mici. În mod ideal, veți face eforturi suplimentare și veți implementa cât mai multe dintre aceste optimizări posibil, deoarece nu există un site web prea rapid.
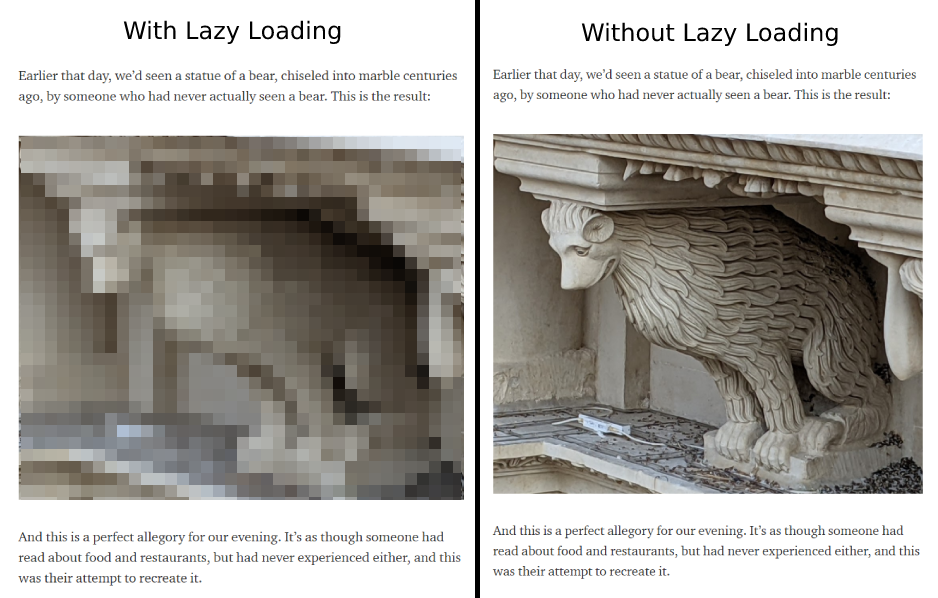
Încărcarea leneră nu reduce dimensiunea fișierelor de imagine și nu modifică timpul necesar pentru încărcare pentru fiecare utilizator. În schimb, această setare poate amâna încărcarea fiecărei imagini până când fereastra de vizualizare a browserului ajunge la secțiunea paginii cu acel fișier:

În practică, încărcarea amânată ar trebui să aibă un impact minim asupra modului în care utilizatorii interacționează cu site-ul dvs., dacă aveți deja un site receptiv. Majoritatea vizitatorilor nu ar trebui să observe imagini care apar în timp ce derulează prin paginile tale. În același timp, puteți beneficia de timpi mai rapidi de încărcare inițială, deoarece utilizatorii nu vor trebui să solicite și să încarce fiecare imagine simultan.
Care sunt beneficiile încărcării leneșe în WordPress?
Încărcarea întârziată poate ajuta timpul inițial de încărcare. Acest lucru este esențial dacă luați în considerare că 40% dintre utilizatori vor părăsi o pagină web dacă durează mai mult de trei secunde pentru a se încărca. Prin urmare, această setare poate atrage vizitatorii să rămână pe site-ul dvs. și să vă răsfoiască conținutul.
În plus, încărcarea întârziată poate reduce solicitarea memoriei și stocării. Ca atare, utilizarea acestuia vă poate permite să optați pentru un plan de găzduire a site-ului web mai accesibil.
Este important de reținut că începând cu WordPress 5.5, sistemul de management al conținutului (CMS) încarcă leneș imaginile în mod implicit. Cu toate acestea, există unele dispute cu privire la faptul dacă abordarea implicită poate dăuna scorurilor Core Web Vitals.
În mod implicit, încărcarea întârziată îmbunătățește timpii de încărcare pe hârtie. Cu toate acestea, poate afecta, de asemenea, scorurile Cele mai mari vopsea de conținut (LCP).
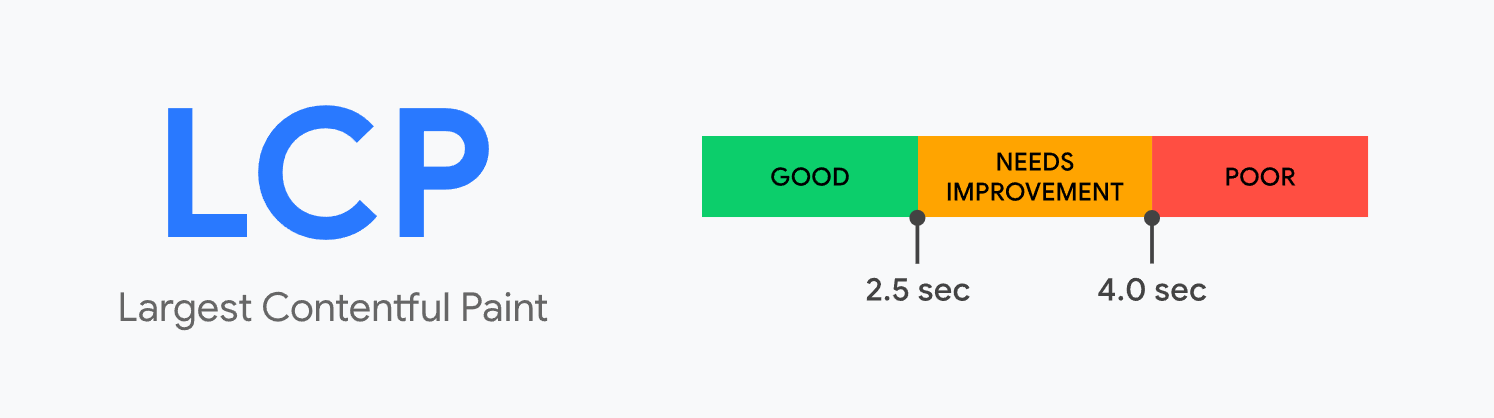
LCP măsoară cât timp durează până se încarcă cel mai mare bloc de imagine sau text de pe orice pagină:

WordPress folosește atributul HTML loading=lazy pentru imaginile de pe site-ul dvs. În general, acesta este cel mai simplu mod de a implementa încărcarea amânată. Cu toate acestea, nu toate browserele acceptă acest atribut.
Dacă doriți să dezactivați încărcarea amânată pentru anumite imagini, va trebui să modificați manual acel atribut folosind HTML. Alternativa este utilizarea unui plugin WordPress care implementează încărcarea întârziată cu o abordare diferită (care vă oferă mai mult control).
Pot alte elemente să aibă încărcare leneră?
Din punct de vedere tehnic, puteți amâna încărcarea pentru aproape orice element de pe un site web. Încărcarea întârziată funcționează uimitor de bine cu imaginile și este, de asemenea, o caracteristică ucigașă pentru materialele video.
Pe lângă materialele media, puteți, de asemenea, să amânați încărcarea codului, cum ar fi JavaScript și CSS. De fapt, vă recomandăm să amânați scripturile care pot bloca redarea pe site-ul dvs. web pentru a vă îmbunătăți scorurile First Contentful Paint (FCP).
Mergând mai departe, puteți alege și să încărcați leneș elementele de text. Cu toate acestea, aceasta nu este o practică bună din punct de vedere al utilizării. În plus, chiar dacă afișați textul unei cărți întregi pe o pagină, nu ar trebui să aibă un impact semnificativ asupra timpilor de încărcare.
Încărcarea amânată este cea mai bună pentru materialele media grele care au un impact semnificativ asupra timpilor de încărcare. Cu toate acestea, miezul WordPress acceptă doar încărcare leneșă pentru imagini. Dacă doriți să extindeți această practică la alte elemente, va trebui să căutați o implementare alternativă. Aici intervin pluginurile.
Cum să adăugați încărcare leneră pentru imagini și videoclipuri în WordPress
După cum am menționat anterior, WordPress adaugă în mod implicit încărcare leneșă pentru toate imaginile. Cu toate acestea, veți avea puțin control asupra imaginilor pe care să le încărcați leneș. Dacă doriți să optați pentru o abordare diferită, vă recomandăm să utilizați pluginul a3 Lazy Load.
Pasul 1: Instalați și activați pluginul a3 Lazy Load
Pluginul a3 vă permite să excludeți anumite imagini și pagini de la încărcare leneră. În plus, acceptă și încărcarea întârziată a videoclipurilor de pe site-ul dvs.:

Acest plugin adaugă și suport pentru încărcarea leneșă a imaginilor și videoclipurilor externe. Este ceva ce implementarea de bază a WordPress nu face.
Instalați și activați pluginul din tabloul de bord WordPress. Acum veți putea personaliza setările instrumentului.
Pasul 2: Ajustați setările pentru imaginea pluginului
Apoi, mergeți la Setări > a3 Lazy Load. Căutând în Lazy Load Activation , veți observa că pluginul este activat implicit după instalare.
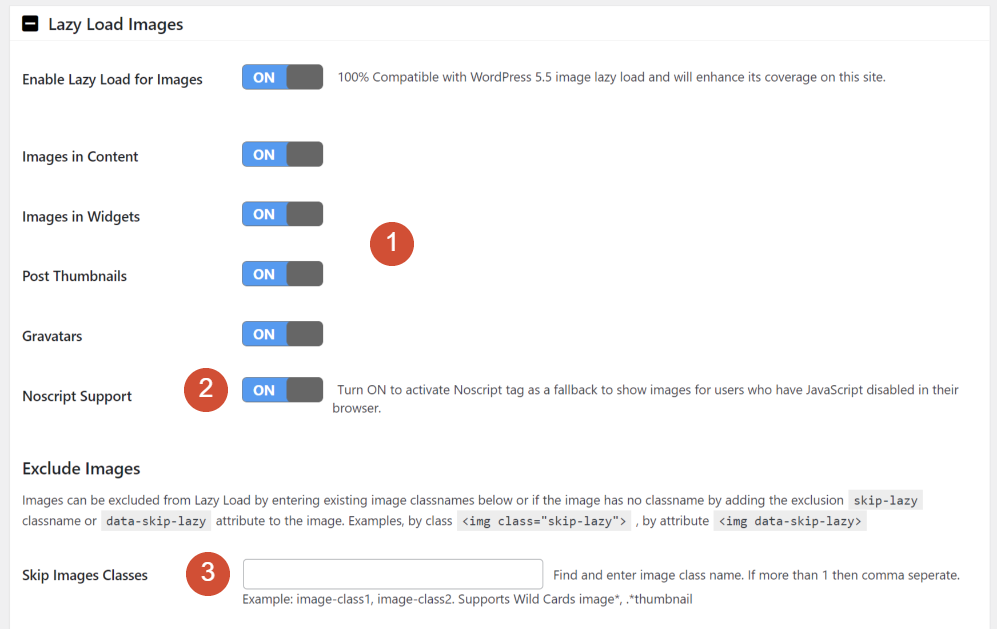
Deschideți fila Lazy Load Images . Puteți (1) să alegeți ce imagini să amânați pe site-ul dvs. și (2) să activați o rezervă pentru browserele care blochează JavaScript. De asemenea, puteți (3) seta o clasă CSS pentru imaginile pentru care nu doriți să amânați încărcarea:


Setările implicite au fiecare opțiune activată, pe care vă recomandăm să le păstrați. Continuați și configurați o clasă CSS care vă va permite să omiteți încărcarea amânată pentru anumite imagini.
Pasul 3: Ajustați setările video pentru plugin
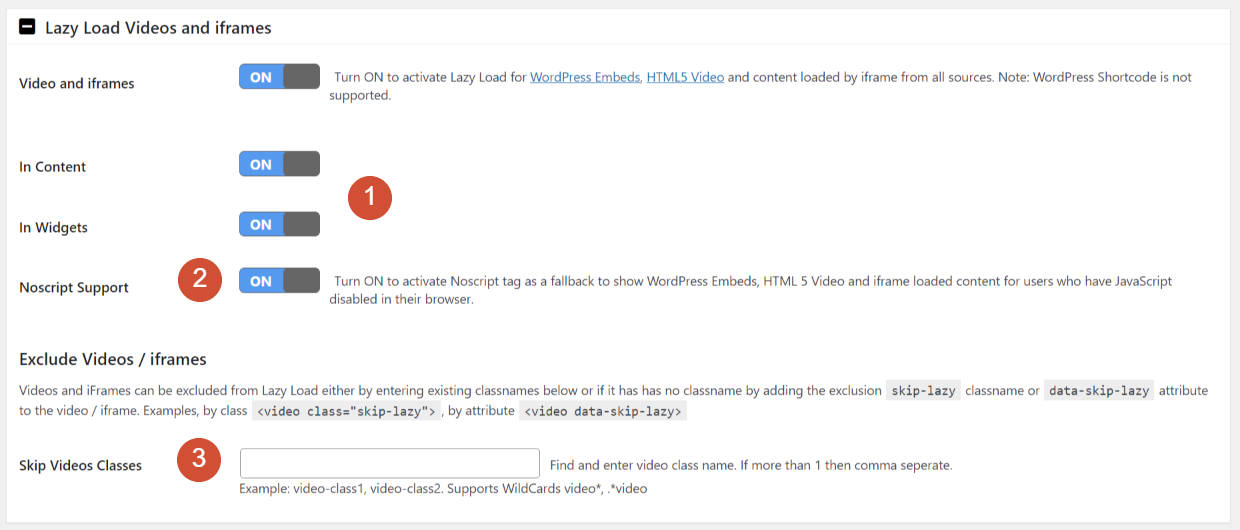
Apoi, treceți la fila Lazy Load Videos and iframes . La fel ca în cazul imaginilor, a3 Lazy Load vă permite să alegeți încărcarea întârziată pentru anumite clipuri.
Pluginul acceptă videoclipuri în (1) conținut și widget-uri și oferă (2) o funcție de rezervă pentru browserele care blochează JavaScript:

Setările video (3) vă permit să specificați o clasă CSS care exclude anumite videoclipuri de la încărcarea amânată. Pentru o configurare mai ușoară, puteți folosi aceeași clasă pe care ați ales-o în secțiunea de imagini.
Pasul 4: dezactivați încărcarea întârziată (opțional)
În cele din urmă, dacă doriți să dezactivați încărcarea amânată pentru anumite tipuri de pagini, puteți face acest lucru în fila Excludeți după adrese URL și Tipuri de pagini . Aici puteți introduce anumite pagini sau tipuri de conținut care nu ar trebui să folosească încărcare leneră:

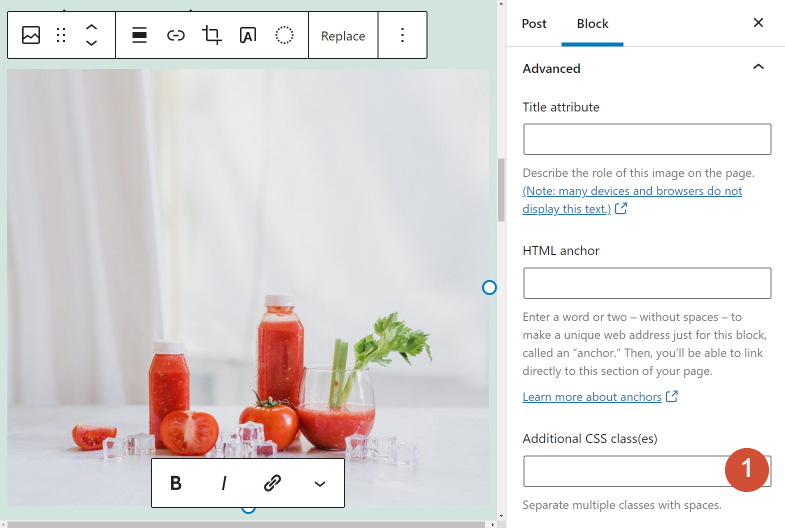
Salvați modificările la setările pluginului și sunteți gata. Dacă doriți să dezactivați încărcarea amânată pentru un anumit element, deschideți editorul și selectați imaginea sau blocul video pe care doriți să îl configurați.
Deschideți meniul de setări pentru blocuri și navigați la fila Avansat pentru a găsi câmpul Clase(e) CSS suplimentare :

Puteți folosi acel câmp pentru a adăuga clasa de excludere cu încărcare leneră pe care ați configurat-o în timp ce configurați pluginul. Dacă faceți acest lucru, acea imagine se va încărca instantaneu atunci când un utilizator vă vizitează site-ul.
Depanarea problemelor de încărcare leneră
Deși încărcarea amânată este la îndemână și o caracteristică de bază în WordPress, poate duce, de asemenea, la mai multe tipuri de erori pe site-ul dvs. Această secțiune va discuta care sunt aceste probleme și cum să le depanați.
Probleme cu imaginile de deasupra pliului
În general, vă recomandăm să nu încărcați leneș imaginile deasupra pliului. Când spunem „deasupra pliului”, ne referim la prima fereastră de vizualizare pe care o văd vizitatorii tăi când încarcă o pagină de pe site-ul tău.
Amânarea imaginilor deasupra pliului vă poate afecta scorurile FCP. De asemenea, poate afecta primele impresii ale utilizatorilor atunci când vă vizitează site-ul web.
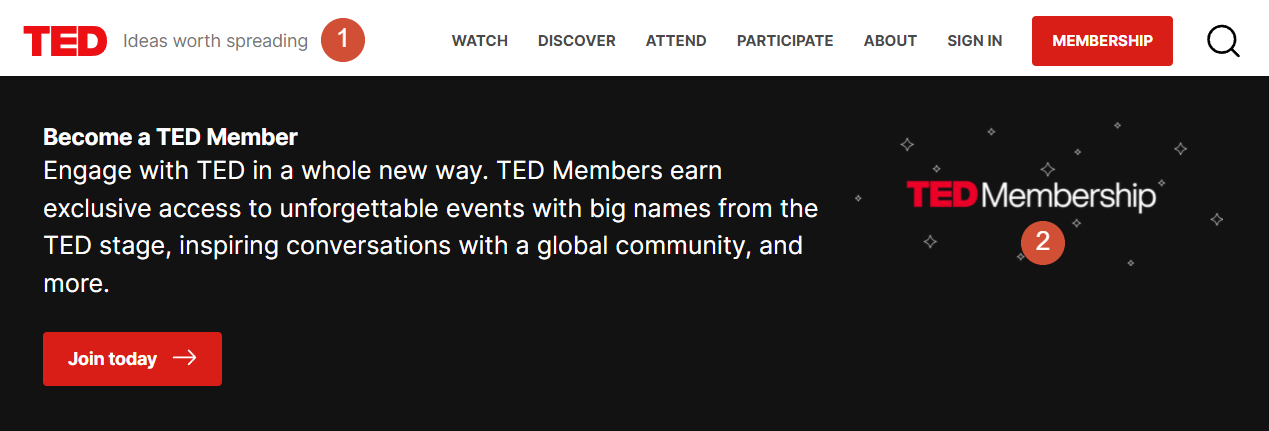
Soluția simplă este să dezactivați încărcarea amânată pentru imaginile din anteturile paginii dvs. și alte elemente de top. Dacă luăm această pagină, de exemplu, vă recomandăm să dezactivați încărcarea leneră pentru (1) sigla și (2) fundalul antetului:

WordPress vă cere să adăugați cod pe site-ul dvs. pentru a dezactiva implementarea sa nativă a încărcării leneșe. Cel mai simplu mod de a dezactiva încărcarea amânată pentru anumite active media este să utilizați un plugin precum a3 Lazy Load, așa cum am explorat în ultima secțiune.
Schimbarea aspectului din cauza încărcării amânate
Schimbarea aspectului are loc atunci când încărcați o pagină și elementele se deplasează pe măsură ce devin vizibile. Cumulative Layout Shift (CLS) este un Core Web Vital care măsoară schimbarea aspectului. În unele cazuri, implementarea slabă a încărcării lenețe poate afecta scorurile CLS ale site-ului dvs. web.
Elementele dintr-o pagină nu se încarcă toate odată. În schimb, trec unul câte unul, chiar dacă procesul pare aproape instantaneu pe un browser. Când aveți fișiere imagine care se încarcă după alte elemente, acestea pot muta acele active.
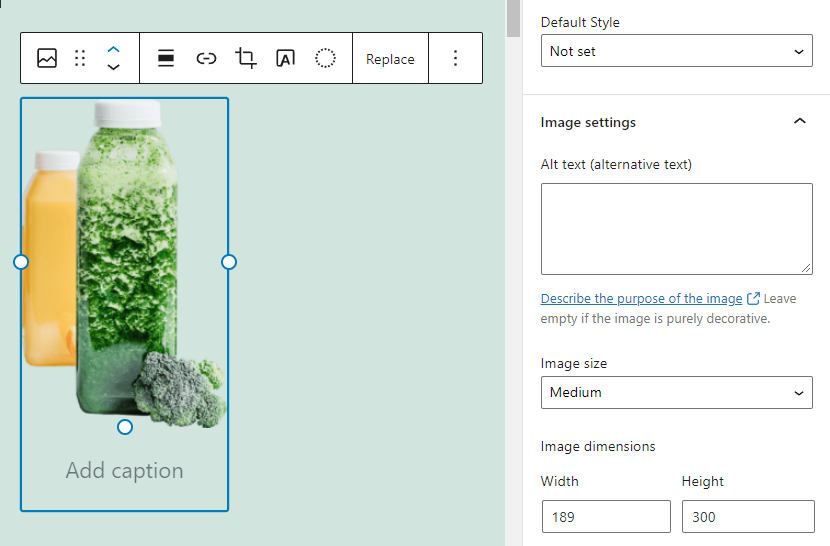
Soluția la această problemă este să evitați utilizarea imaginilor de dimensiune completă în WordPress. Când încărcați imagini pe WordPress, CMS-ul le va redimensiona automat la rezoluții standardizate:

Utilizarea rezoluțiilor standard reduce probabilitatea unor schimbări drastice de aspect, chiar și cu încărcare amânată. De asemenea, puteți specifica manual dimensiunile imaginii pentru fiecare fișier. Cu toate acestea, acesta este un proces care necesită timp. Pe scurt, vă recomandăm să o faceți doar pentru imaginile pe care doriți să le afișați în dimensiuni unice.
Probleme cu pluginurile de încărcare amânată și de stocare în cache
Este obișnuit ca pluginurile de cache să intre în conflict cu instrumentele de încărcare leneșă. Unele pluginuri de stocare în cache, cum ar fi WP Rocket, includ funcționalitate încorporată de încărcare întârziată. Utilizarea acestei funcții cu un plugin de încărcare amânată, cum ar fi a3 Lazy Load, va duce adesea la conflicte.
Vă recomandăm să rămâneți cu o singură familie de pluginuri pentru a evita problemele cu imaginile care nu apar din cauza instrumentelor aflate în conflict. Dacă aveți activate atât pluginurile de încărcare leneră, cât și de stocare în cache și începeți să întâlniți erori, vă recomandăm să dezactivați prima opțiune:

După dezactivarea pluginului de încărcare leneră, verificați dacă imaginile dvs. se încarcă corect. Dacă acesta este cazul, instrumentul dvs. de stocare în cache vine probabil cu funcționalitate încorporată de încărcare întârziată. Asta înseamnă că nu trebuie să configurați niciun software suplimentar pentru această funcție.
Concluzie
Deși încărcarea leneră face parte din caracteristicile de bază ale WordPress, există modalități de a îmbunătăți implementarea acesteia. Puteți folosi pluginuri precum a3 Lazy Load pentru a avea mai mult control asupra încărcării întârziate pe site-ul dvs. Cu pluginul potrivit, puteți, de asemenea, să configurați și să excludeți încărcarea amânată pentru activele externe.
În funcție de modul în care implementați încărcarea leneră, practica ar trebui să reducă drastic timpul de încărcare a paginii. Cu cât site-ul dvs. este mai bogat în media, cu atât veți vedea rezultate mai bune - toate acestea fără niciun impact negativ asupra experienței utilizatorului.
Aveți întrebări despre utilizarea încărcării leneșe în WordPress? Să vorbim despre ele în secțiunea de comentarii de mai jos!
Imagine prezentată prin vectorplus / shutterstock.com
