Cum să ascund detaliile temei și codul sursă în WordPress? (4 metode simple)
Publicat: 2022-01-24Nu știți cum să ascundeți detaliile temei în WordPress? Apoi, ați aterizat în locul potrivit.
Dacă nu ascundeți detaliile temei, site-ul dvs. poate fi vulnerabil la hacking. Nu vă faceți griji, mai jos, am menționat diferite metode despre cum să ascundeți detaliile temei în WordPress.
Dar, înainte de orice altceva, iată câteva puncte cruciale despre motivul pentru care ar trebui să ascundeți detaliile temei. Fără alte prelungiri, să începem.
De ce este necesar să se ascundă detaliile temei în WordPress?
Toate temele WordPress au primit un nume de către dezvoltatorii lor. În plus, atunci când le instalați, numele lor implicit apare în subsolul site-ului dvs. Știm cu toții, o temă poate fi instalată de mulți. Prin urmare, toți cei care au instalat aceeași temă ar putea ajunge să aibă același nume implicit.
Mai mult, este că numele temei poate fi observat în codul și folderele temei. Acest lucru ar putea părea neprofesional. Ca să nu mai vorbim, hackerii, cu ajutorul numelui temei, vă pot sparge oricând site-ul.
Și de aceea este necesar să ascundeți sau să redenumiți detaliile temei pentru a face site-ul propriu. Pentru a vă putea reprezenta marca, împreună cu aceasta, vă face site-ul mai sigur și mai protejat.
Dacă nu sunteți sigur dacă este legal să redenumiți numele/detaliile temei sau nu. Apoi, să vă spunem, WordPress este un software open-source. Prin urmare, este perfect să ascundeți detaliile temei WordPress.
Acum că înțelegem importanța ascunderii detaliilor temei, haideți să ne aprofundăm în metodele de a ascunde detaliile temei în WordPress.
Cum să ascundeți numele temei din codul sursă?
Metoda 1 : Eliminați numele temei dvs. WordPress din subsol
Prima metodă despre cum să ascundeți detaliile temei în WordPress este prin eliminarea numelui temei WordPress din subsol. Pentru acest tutorial, vom folosi tema Zakra .

Zakra este o temă multifuncțională populară, potrivită pentru orice tip de site WordPress de nișă. Are peste 65 de demonstrații pe care le puteți importa cu un singur clic.
Mai jos sunt câteva dintre caracteristicile cheie ale temei Zakra:
- Foarte personalizabil : Zakra are o interfață complet personalizabilă. Prin urmare, îl puteți personaliza conform cerințelor dvs.
- Pregătit pentru traducere : a creat fără efort un site WordPress multilingv cu ajutorul Zakra.
- Integrare WooCommerce perfectă : Oferă integrare WooCommerce, astfel încât să puteți crea cu ușurință un site de comerț electronic.
- Design responsive : Cu Zakra, site-ul tău web va arăta grozav pe orice dispozitiv, cum ar fi mobil, laptop, tabletă și așa mai departe.
- Compatibil cu generatorii de pagini : creați cu ușurință pagini la alegere cu creatorii de pagini populari, cum ar fi Elementor și altele.
Acum că știm cât de multifuncțională este această temă, tot ce mai rămâne de făcut este să instalați și să activați tema.
După ce activați tema, importați o demo a temei la alegere. Acum, dacă vedeți previzualizarea live a site-ului dvs., puteți observa „ Powered by Zakra and WordPress” scris la subsol.
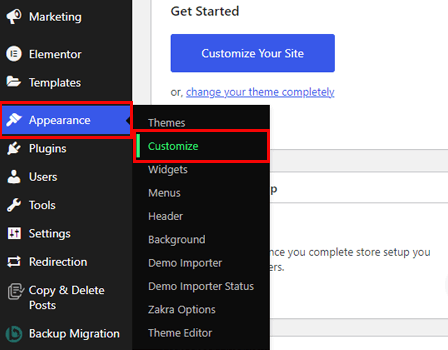
Puteți fie să îl eliminați complet, fie să îl înlocuiți cu altceva utilizând personalizarea temei. Pentru a face acest lucru, accesați Aspect >> Personalizare din tabloul de bord.

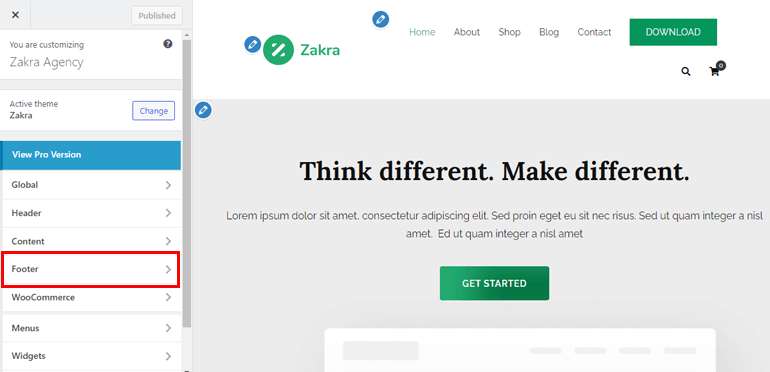
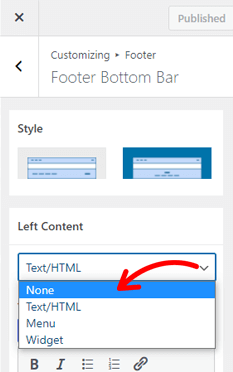
Vă duce la pagina de personalizare a temei. Din opțiunile de meniu, selectați Subsol .

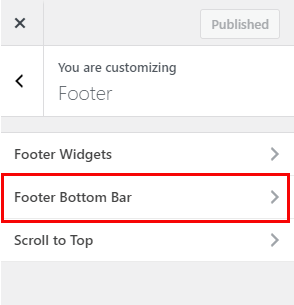
În plus, veți găsi încă trei opțiuni. Pur și simplu, faceți clic pe bara de jos a subsolului .

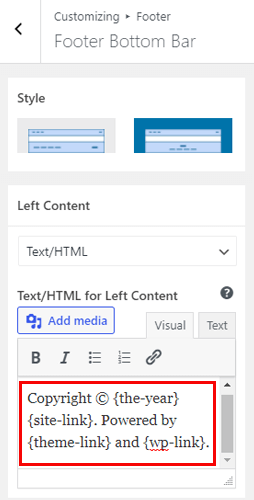
Acum, selectați opțiunea derulantă Conținut din stânga . Dacă doriți să eliminați secțiunea de credit de subsol, faceți clic pe opțiunea Niciunul .

Cu toate acestea, dacă doriți să modificați secțiunea de credit de subsol, atunci, sub Text/HTML pentru conținutul din stânga depus , adăugați propriul conținut cu drepturi de autor.

În cele din urmă, apăsați butonul Publicare din partea de sus pentru a salva toate modificările.
Dacă doriți un ghid complet, iată un articol despre cum să eliminați linkul de subsol Proudly Powered by WordPress.
Metoda 2 : Utilizarea unui plugin WordPress (WP Hide & Security Enhancer)
Următoarea metodă despre cum să ascundeți detaliile temei în WordPress este utilizarea unui plugin WordPress. Printre miile de pluginuri, WP Hide & Security Enhancer este cel pe care îl vom folosi.

Iată câteva dintre caracteristicile cheie ale pluginului WP Hide & Security Enhancer:
- Pluginul permite ascunderea fișierelor de bază și a pluginurilor WordPress. Puteți schimba adresele URL implicite ale administratorului de la wp-login.php și wp-admin la orice doriți. Acest lucru va împiedica hackerii să aibă acces la informații despre orice temă.
- O altă caracteristică excelentă a acestui plugin este că totul se face automat. Utilizatorii nu trebuie să modifice sau să atingă nimic.
- WP Hide & Security Enhancer folosește o metodă de rescriere a URL-ului și filtrare WordPress. Face modificările necesare fără a schimba fișierele și directorul.
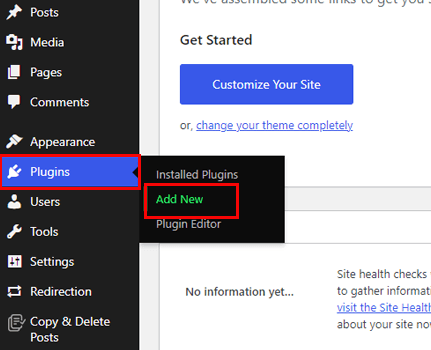
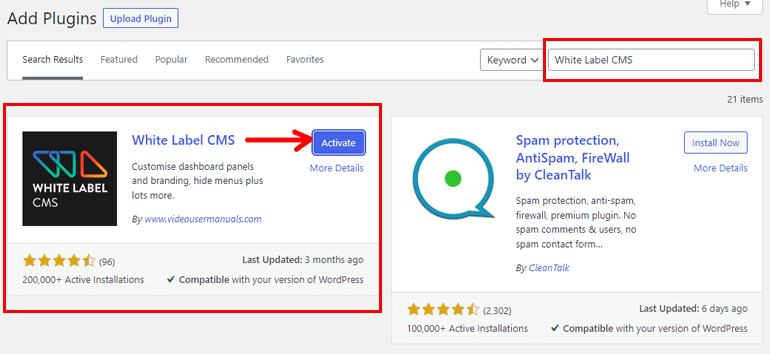
Acestea fiind spuse, haideți să instalăm și să activăm pluginul. Pentru asta, navigați la Plugin-uri >> Adăugați nou din bara laterală a tabloului de bord WordPress.

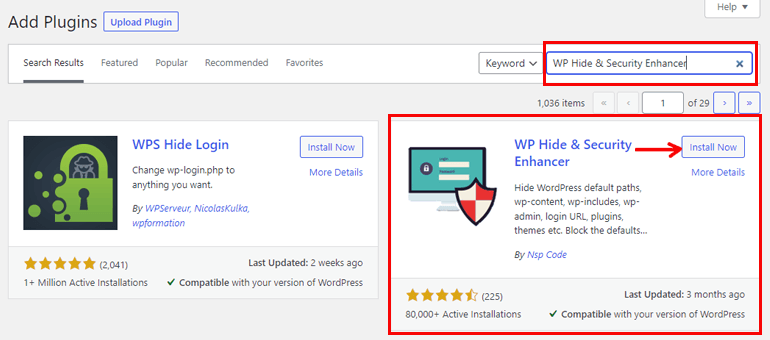
Acum, tastați numele pluginului în caseta de căutare. Odată ce apare, faceți clic pe butonul Instalare și, în final, apăsați pe butonul Activare .

Si asta e. Pluginul va face restul muncii, adică ascunde detaliile temei dvs. WordPress.
Metoda 3 : Etichetă albă
Whitelabel este o altă metodă de a ascunde detaliile temei în WordPress. Această metodă este special pentru dezvoltatori.

De exemplu, un client dorește ca un dezvoltator să creeze un site web WordPress. În loc să creeze un site de la zero, dezvoltatorul poate folosi un șablon pre-construit. Și știm că există detalii și nume de teme vizibile pe temele pre-construite.
Prin urmare, dezvoltatorii pot folosi metoda Whitelabel pentru a ascunde numele temei și pentru clienții să creadă că site-ul a fost creat special pentru ei. Practic, Whitelabel permite dezvoltatorilor să ascundă informațiile despre produse pentru a face site-ul web mai profesional.
Mai jos sunt beneficiile oferite de Whitelabel
- Ascunde autorul temei
- Permite crearea unei pagini de conectare personalizate și a unui tablou de bord
- Permite personalizarea back-end-ului și multe altele
Una dintre cele mai ușoare modalități de a accesa site-urile clienților Whitelabel este utilizarea unui plugin. Există destul de multe plugin-uri disponibile pe piață. Vă sugerăm să utilizați pluginul CMS White Label.
Acest plugin vă permite să adăugați marca clientului în bara de administrare, antet și subsol. În afară de aceasta, puteți crea un tablou de bord simplificat pentru clientul dvs. Ca să nu mai vorbim, este posibilă și adăugarea de meniuri personalizate pe tabloul de bord.
Instalați CMS Etichetă albă
Pentru început, instalați și activați pluginul conform instrucțiunilor din metoda de mai sus.

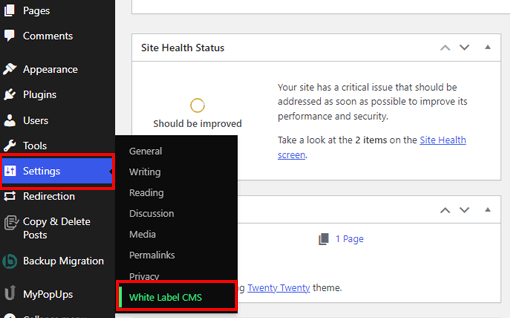
După activarea pluginului, navigați la Setări >> CMS Etichetă albă .

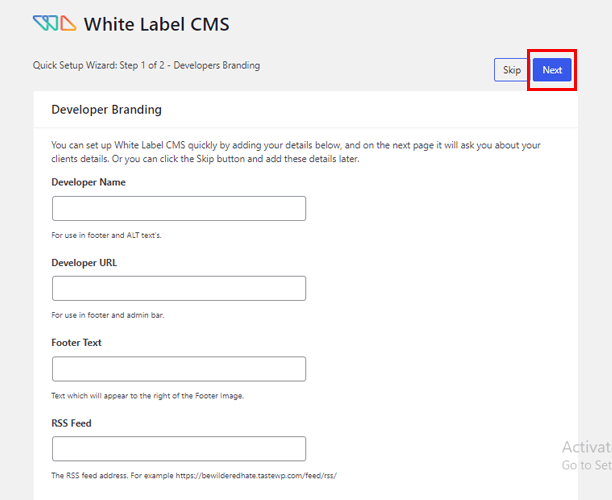
Apoi, vă duce la pagina Quick Setup Wizard . De aici puteți adăuga numele dezvoltatorului, URL-ul dezvoltatorului, textul de subsol și fluxul RSS . Apoi, selectați butonul Următorul situat în dreapta sus.

În pasul următor, pluginul vă permite să adăugați numele afacerii clienților și sigla de conectare . În cele din urmă, Salvați toate modificările.
Configurați setările CMS Etichetă albă
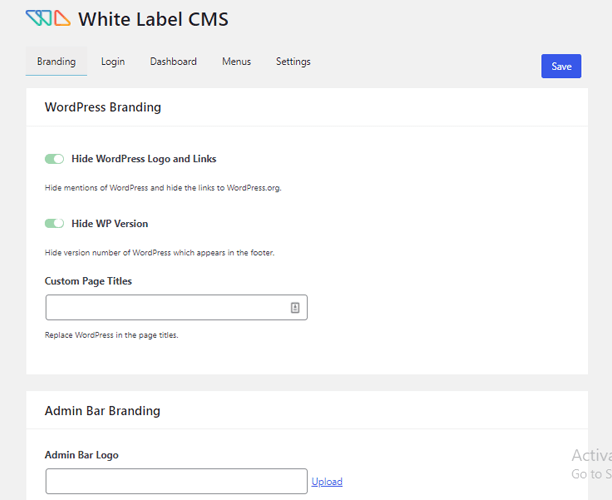
Apoi, pe pagina următoare, apar alte 5 opțiuni de configurare – Branding, Login, Dashboard, Meniuri și Setări .
Sub opțiunea Branding , puteți configura setări precum branding WordPress , branding Bar Admin , branding Side Menu , branding Gutenberg și branding Footer . Ajustați setările în funcție de cerințele dvs.

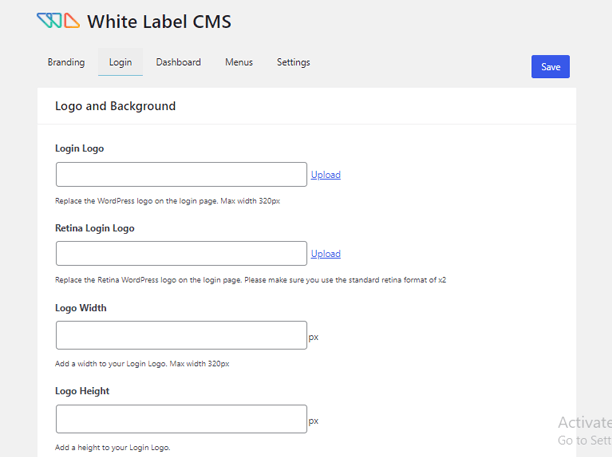
Opțiunea Conectare vă permite să configurați toate setările necesare legate de Logo și Fundal . În plus, puteți adăuga și CSS personalizat și JavaScript.

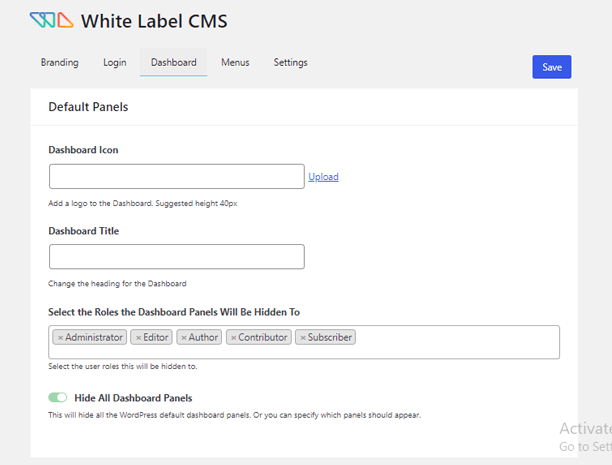
La fel, cu ajutorul opțiunii Dashboard , puteți configura Panouri implicite . În plus, puteți, de asemenea, să creați un panou de bord personalizat de bun venit și să adăugați propriul dvs. panou RSS .

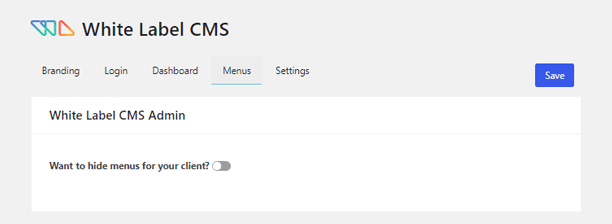
Opțiunea Meniuri vă permite să ascundeți meniurile de la client.

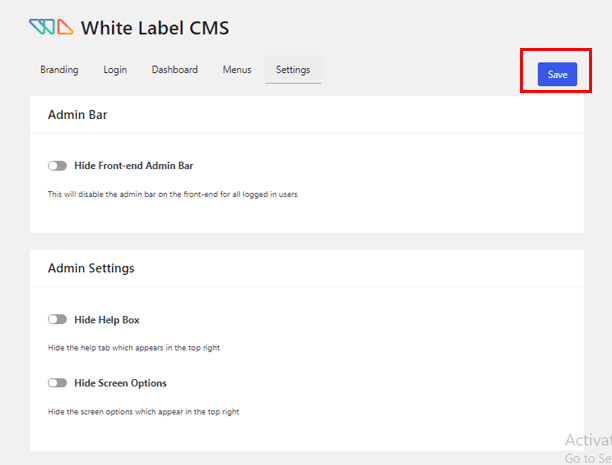
În cele din urmă, opțiunea Setări vă permite să configurați Bara de administrare , Setări de administrator și Mesaje Nag . Împreună cu aceasta, puteți adăuga CSS personalizat pentru administrator și Foaia de stil pentru editor personalizat .

Odată ce sunteți mulțumit de opțiunile de setare, nu uitați să apăsați butonul Salvare așa cum se arată în imaginea de mai sus.
Metoda 4 : Ascundeți manual numele temei în WordPress
Ultima metodă despre cum să ascundeți detaliile temei în WordPress este manuală. Pentru unii dintre voi, această metodă s-ar putea să nu fie ceașca voastră de ceai. Prin urmare, nu ezitați să alegeți oricare dintre metodele de mai sus. Cu toate acestea, suntem aici pentru a vă ajuta să învățați ceva nou astăzi.
Pentru această metodă, puteți utiliza fie cPanel, fie FTP. FileZilla este unul dintre cei mai buni clienți FTP de pe piață; prin urmare, vom folosi FileZilla în această secțiune.
În primul rând, descărcați FileZilla pe computer și deschideți-l. Apoi, completați acreditările Gazdă , Nume de utilizator și Parolă . În cele din urmă, apăsați butonul Conectare rapidă .

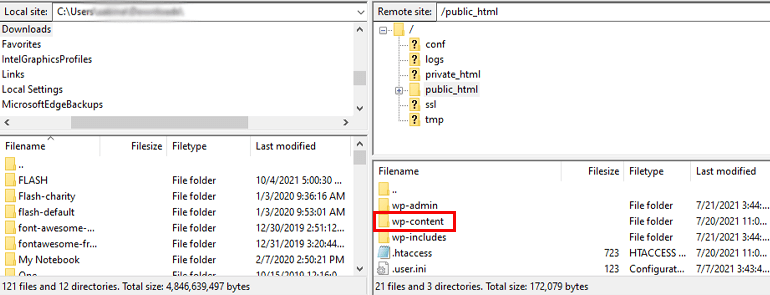
În panoul din stânga, puteți vedea toate fișierele locale. La fel, în panoul din dreapta, sunt localizate toate fișierele site-ului dvs. Acum, găsiți și faceți dublu clic pe folderul public_html și apoi wp-content din panoul din dreapta.

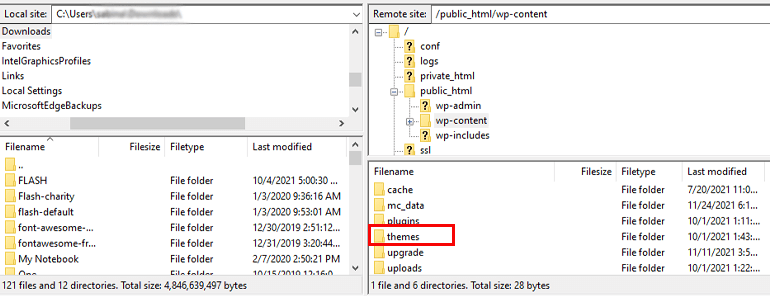
Apoi, selectați folderul cu teme .

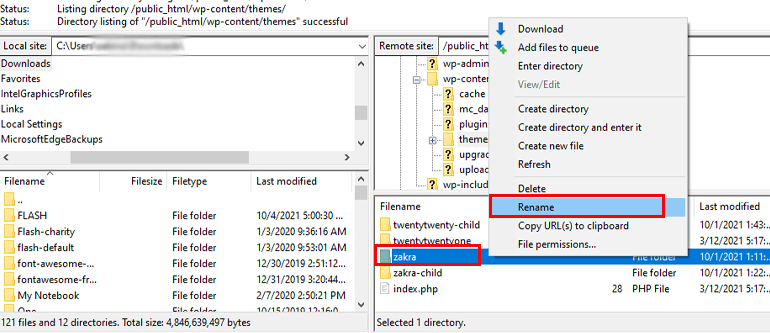
În acest folder, puteți găsi temele pe care le-ați instalat pe site-ul dvs. WordPress. Treceți cu mouse-ul pe tema activă de pe site-ul dvs. (Zakra), apoi faceți clic dreapta și selectați opțiunea Redenumire . Puteți redenumi folderul cu teme după cum doriți.

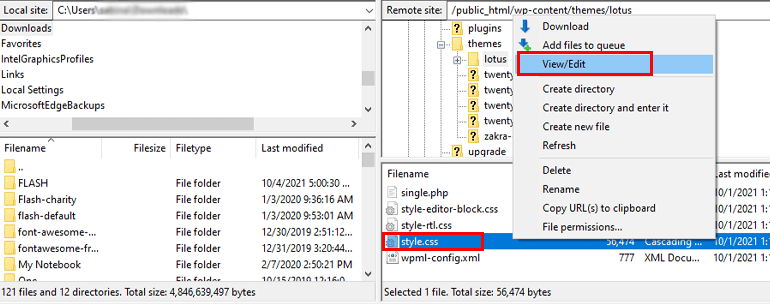
După aceea, deschideți folderul cu tema nou numit. Căutați fișierul Style.CSS apoi, faceți clic dreapta pe el și selectați opțiunea Editare .

Acum, redenumiți numele temei la alegere și faceți clic pe butonul Salvare și închidere .
Pentru a verifica dacă numele a fost schimbat sau nu, accesați tabloul de bord WordPress. Navigați la Aspect >> Teme uitați-vă la numele folderului temei.
Încheierea!
Și asta este despre cum să ascundeți detaliile temei în WordPress. Am menționat 4 metode simple și ușoare de a ascunde numele temei WordPress.
De asemenea, vă rugăm să rețineți că aici am folosit tema Zakra . Zakra oferă opțiuni de personalizare a temei fără efort. Cu toate acestea, opțiunile de personalizare și procesul pot fi diferite pe alte teme.
În afară de asta, am folosit pluginul WP Hide & Security Enhancer pentru a ascunde numele temei WordPress. Utilizarea etichetei albe sau ascunderea manuală a numelui temei sunt celelalte două opțiuni din care puteți alege.
Acestea fiind spuse, este în sfârșit un înveliș. Sper că acest articol v-a fost de ajutor. Și, dacă a fost, vă rugăm să acordați un moment pentru a o distribui pe rețelele dvs. de socializare. Ne puteți urmări și pe Twitter și Facebook pentru actualizări viitoare.
