Cum să adăugați pictograme sociale la subsolul Divi
Publicat: 2021-11-08A avea o prezență puternică în rețelele sociale este crucială pentru succesul oricărui site web. Publicul tău vrea să intre în legătură cu tine pe platformele lor preferate. O modalitate de a le face mai ușor este să oferiți link-uri de rețele sociale pe site-ul dvs. web. Din fericire, acest lucru este ușor de făcut cu Divi. În acest articol, vom vedea cum să adăugați pictograme sociale la subsolul Divi.
Să începem.
Previzualizare a subsolului Divi cu pictograme sociale
Iată cum va arăta subsolul meu pe desktop și pe mobil.
Previzualizare desktop

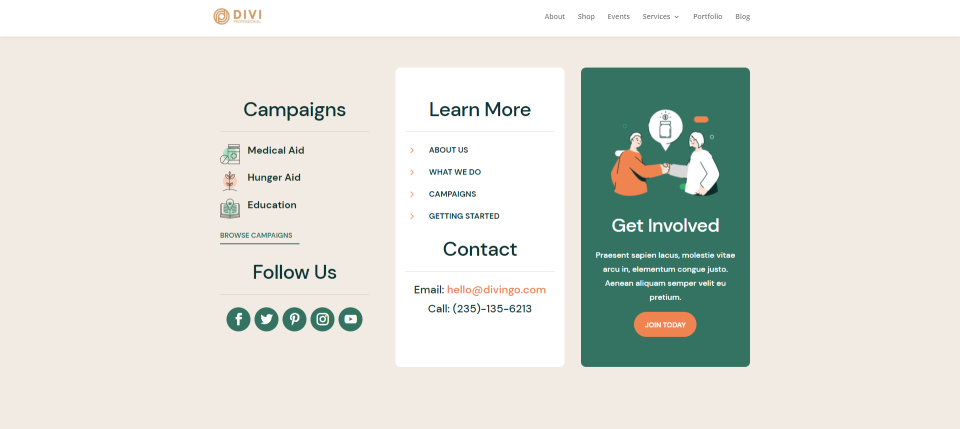
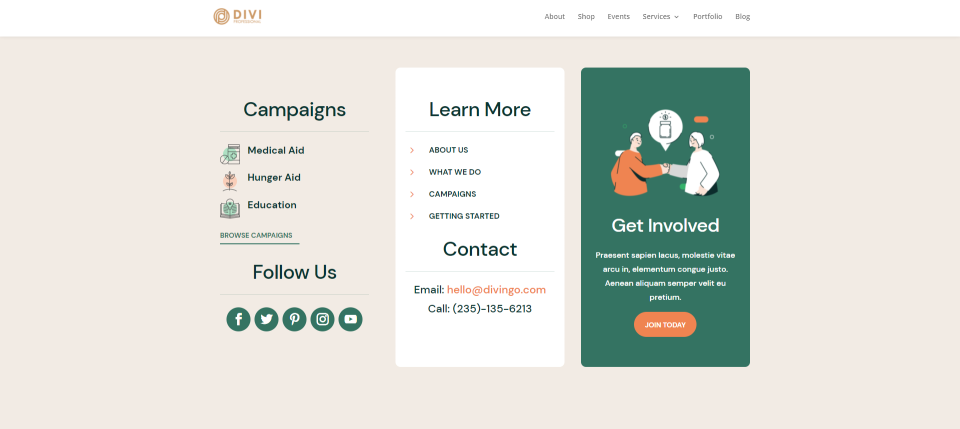
Iată cum va arăta aspectul pe desktop cu noile pictograme sociale din subsolul Divi.
Previzualizare mobil

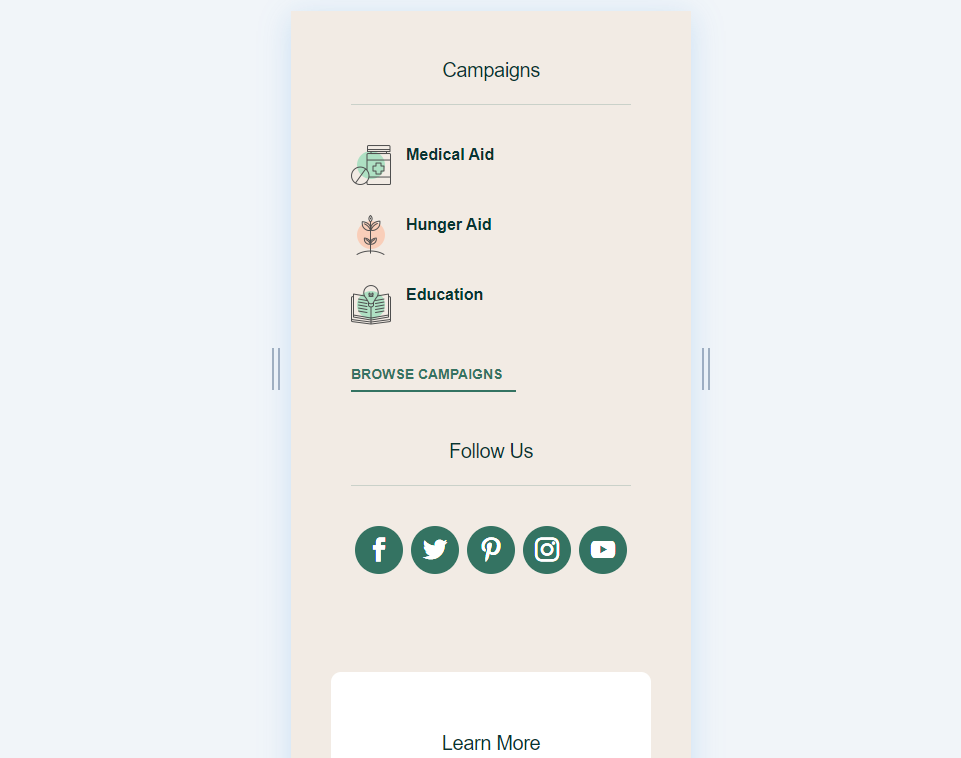
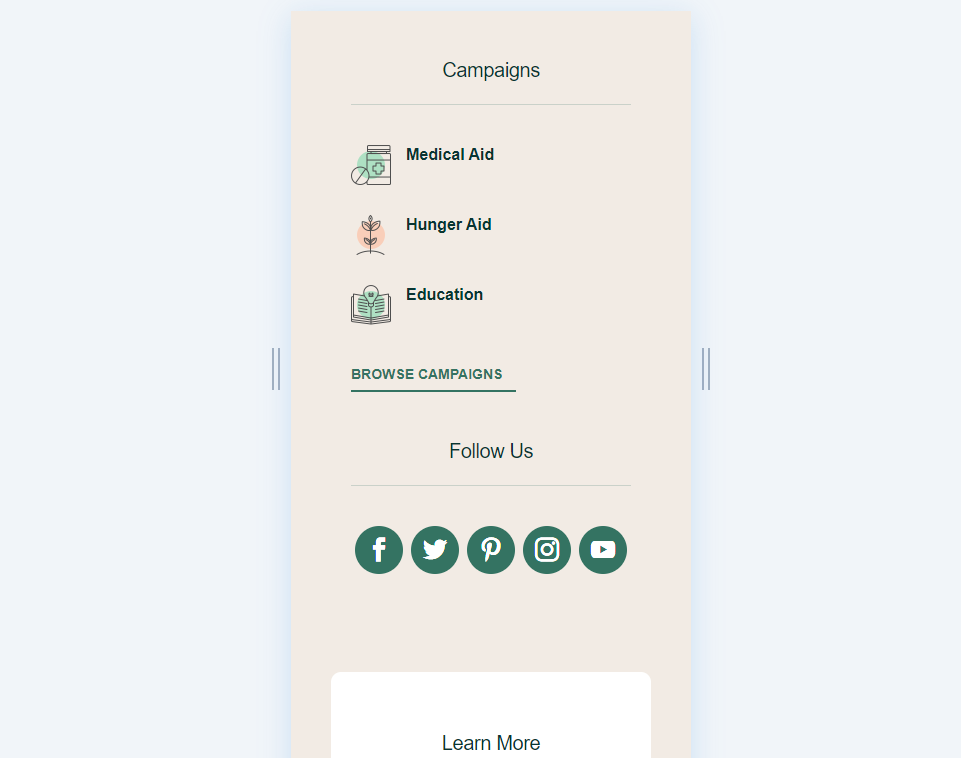
Iată cum va arăta aspectul pe mobil cu noile pictograme sociale din subsolul Divi.
Descărcați un șablon de subsol gratuit

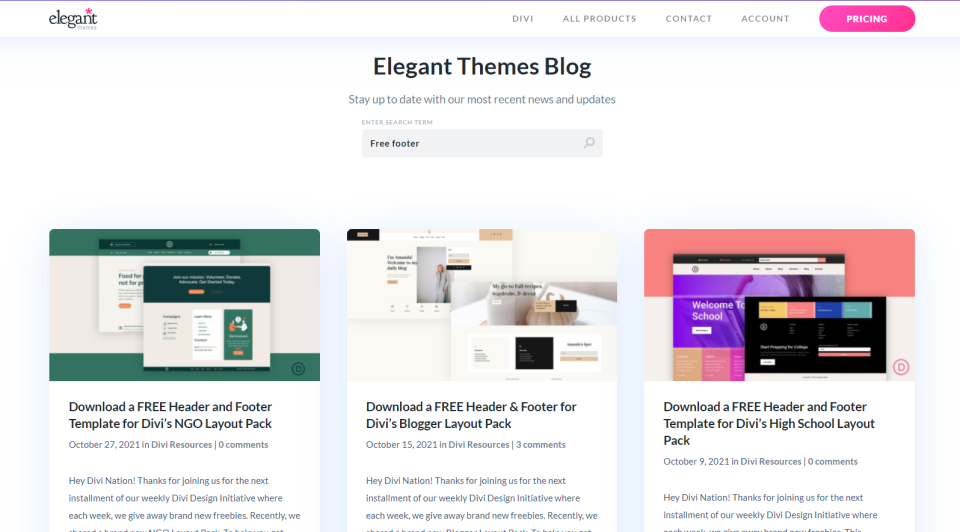
În primul rând, vom avea nevoie de un șablon de subsol. Teme elegante oferă o mulțime de șabloane gratuite de antet și subsol care se potrivesc cu șabloanele disponibile în Divi. Aceste șabloane sunt pre-stilizate și pot fi descărcate gratuit. Puteți găsi șabloane gratuite de subsol pe blogul Teme elegante. Căutați „subsol gratuit”.
Multe dintre ele includ deja pictograme sociale în subsol. Pentru acest tutorial, am ales un subsol care nu le include. Folosesc șablonul gratuit de subsol pentru Pachetul de layout al ONG-urilor Divi.
Descărcați șablonul gratuit de subsol și dezarhivați-l. Va trebui doar să încărcați fișierul JSON.
Notă – Pictogramele sociale pot fi adăugate la orice șablon pe care îl aveți deja. Pentru acest tutorial, voi încărca un nou șablon. Procesul de adăugare a pictogramelor sociale este același.
Utilizați Divi Theme Builder

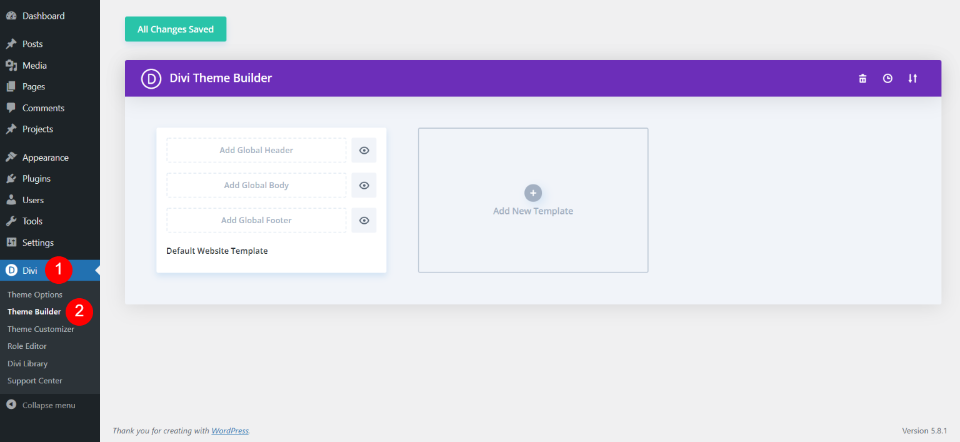
Pentru acest tutorial, folosim Divi Theme Builder. Aceasta este modalitatea preferată de a crea subsoluri Divi personalizate. Puteți crea mai multe modele și le puteți aplica în fiecare pagină sau în anumite pagini. Pentru a accesa Divi Theme Builder, accesați Divi > Theme Builder din tabloul de bord WordPress.
Încărcați șablonul de subsol

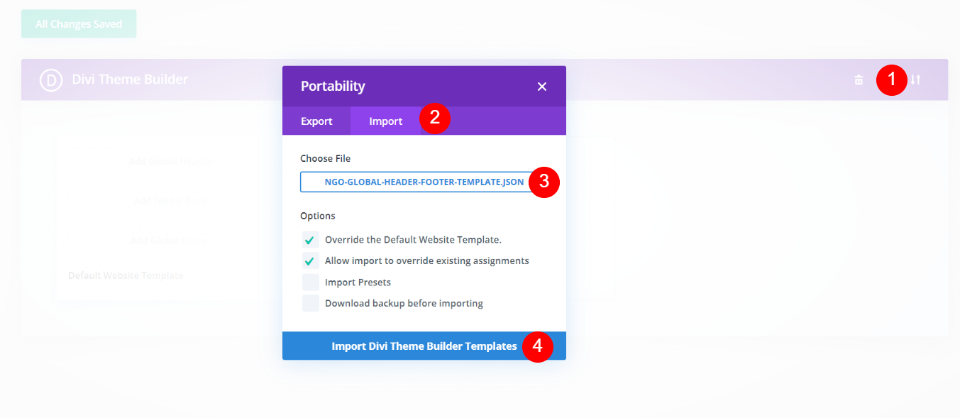
Pentru a încărca șablonul de subsol, selectați pictograma Portabilitate din colțul din dreapta sus. Se va deschide un modal. Alegeți Import și faceți clic pe Alegeți fișier . Navigați la fișierul JSON de pe computer și selectați-l. Faceți clic pe Import Divi Theme Builder Templates în partea de jos a modalului. Așteptați finalizarea încărcării.

Acum veți avea un șablon global de antet și subsol. Ștergeți șablonul antet dacă nu doriți să-l utilizați. Faceți clic pe Salvare modificări . Acum sunteți gata să adăugați pictograme sociale la subsolul dvs. Divi.
Adăugați pictograme sociale la subsol

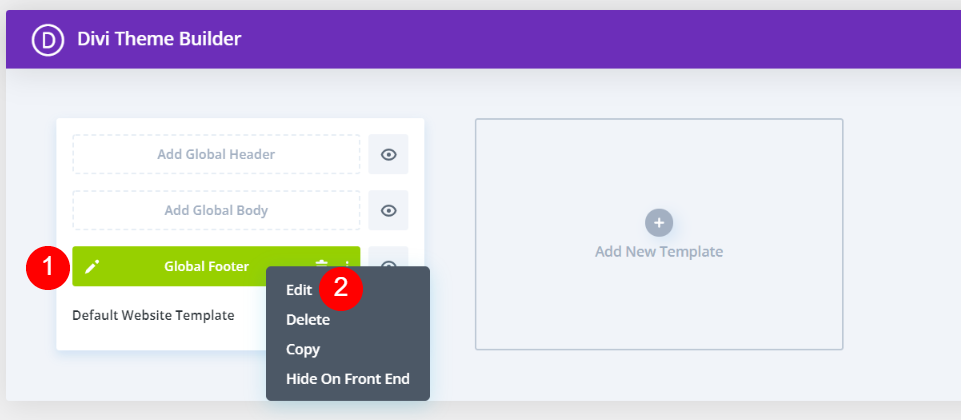
Apoi, va trebui să deschideți șablonul pentru a face modificări. Selectați pictograma de editare din stânga subsolului global (pictograma creion) sau faceți clic pe cele trei puncte din dreapta și faceți clic pe Editare în cadrul opțiunilor.

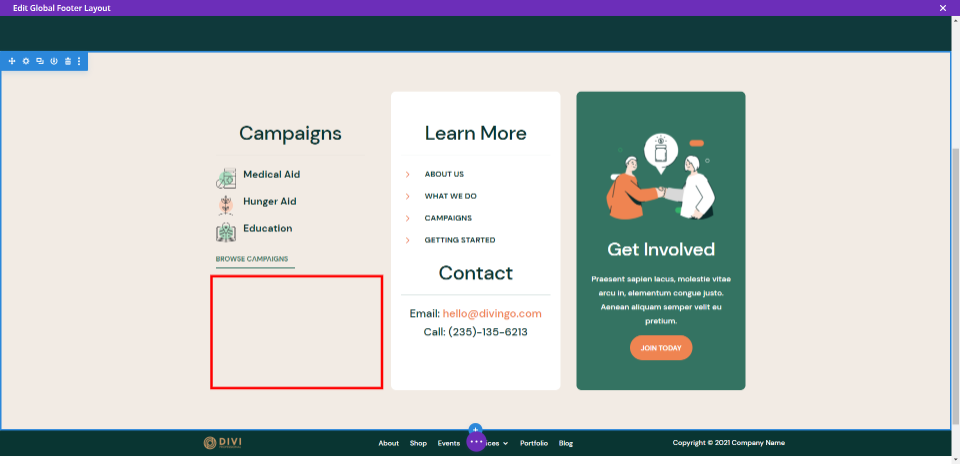
Apoi, alegeți unde în subsol doriți să plasați pictogramele sociale. Le voi adăuga la locul gol din Campanii. De asemenea, voi adăuga un titlu și un divizor și voi stila pictogramele pentru a se potrivi cu aspectul.

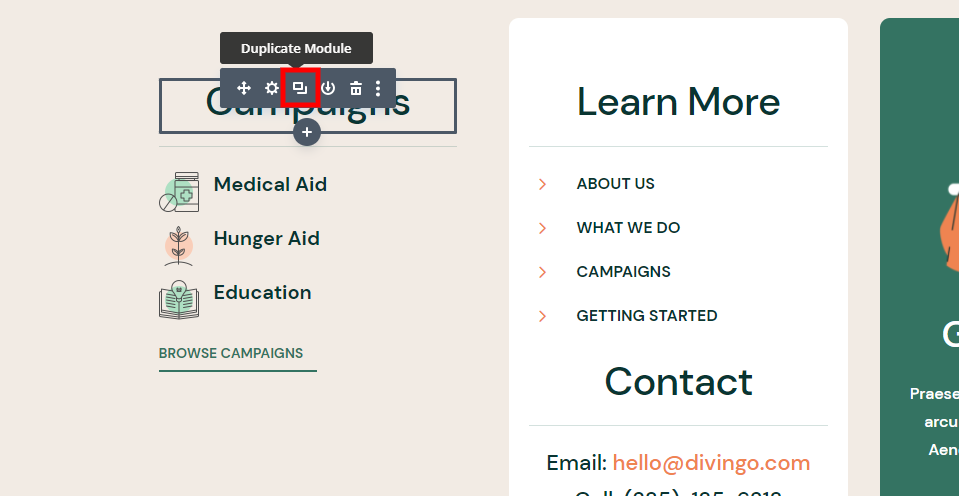
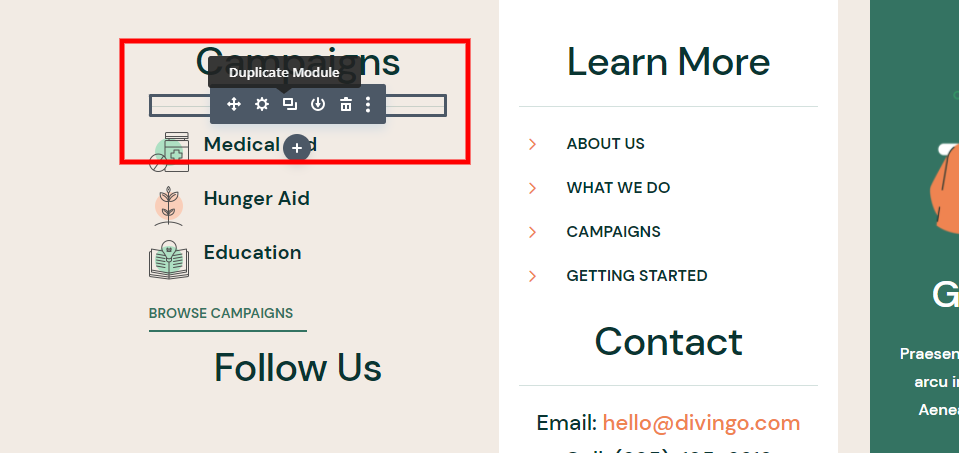
Mai întâi, vom avea nevoie de un titlu care să se potrivească cu restul elementelor din subsol. Clonați titlul în zona de deasupra acestuia și trageți-l în zona în care doriți să plasați pictogramele sociale.

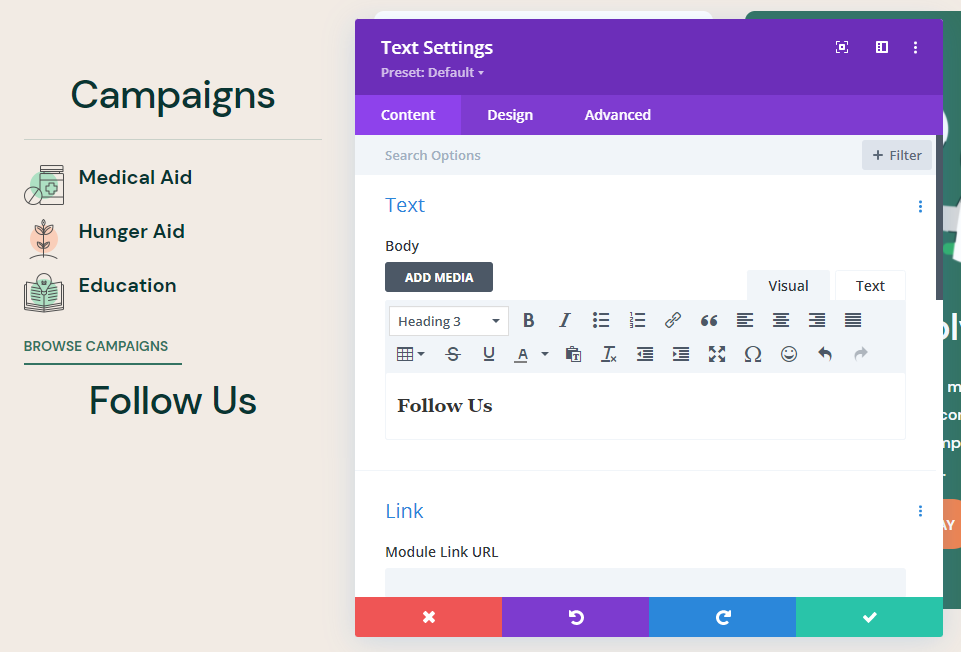
Apoi, deschideți noul modul de text și modificați textul din Campanii în Urmăriți-ne.

Apoi, clonați modulul Divider sub titlul Campanii și trageți-l sub noul titlu Urmăriți-ne.

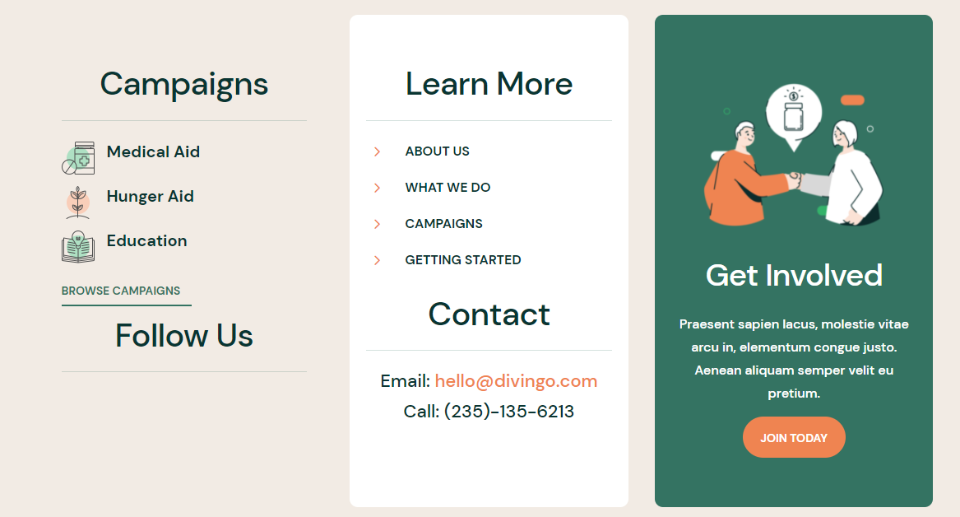
Șablonul de subsol va arăta acum ca cel din exemplul de mai sus. Acum tot ce aveți nevoie este să adăugați un modul de urmărire pe rețelele sociale .

Pentru a adăuga modulul, faceți clic pe pictograma plus din locația în care doriți să-l adăugați. Derulați în jos sau căutați Social Media Follow și faceți clic pe modul pentru a-l insera.
Adăugarea mai multor pictograme sociale

Odată ce adăugați modulul din Divi Builder, acesta se va deschide și vă va afișa pictogramele implicite. Veți avea două opțiuni pentru a merge mai departe.

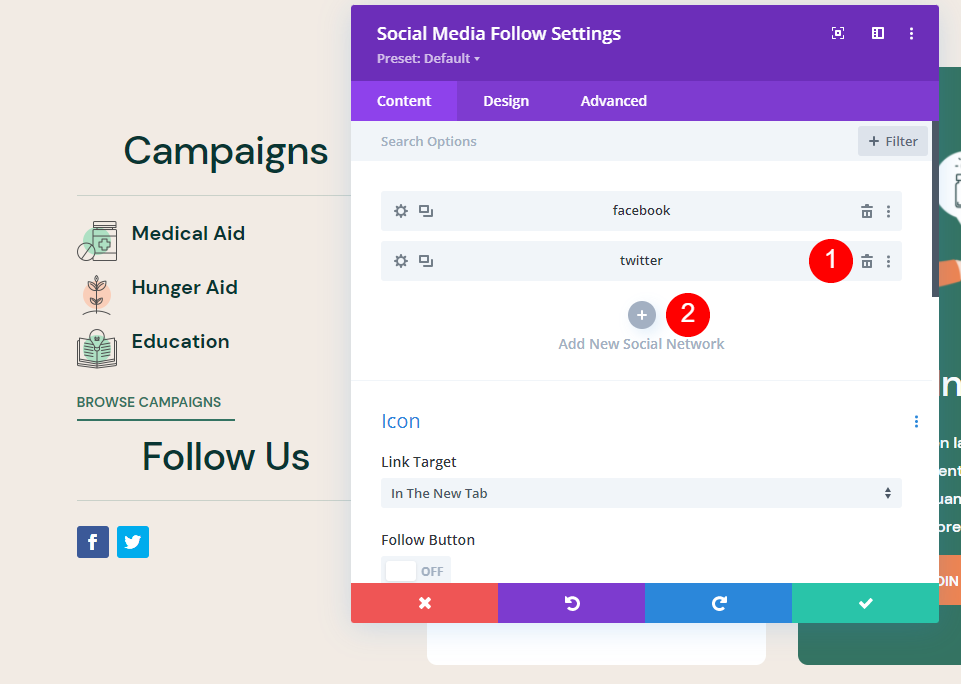
Prima opțiune – puteți face clic pe Adăugați o nouă rețea socială pentru a adăuga fiecare pictogramă. Puteți apoi să utilizați stilul lor implicit sau să stilați o pictogramă și apoi să reflectați acel stil în restul pictogramelor.
A doua opțiune – puteți șterge a doua pictogramă, puteți stila prima, o puteți clona pentru fiecare pictogramă pe care doriți să o adăugați și să le modificați în rețeaua dorită.
Metoda pe care o alegeți nu contează. Munca este în esență aceeași. Îmi place să văd toate pictogramele la locul lor, așa că voi folosi prima opțiune.
Adăugați-vă rețelele sociale

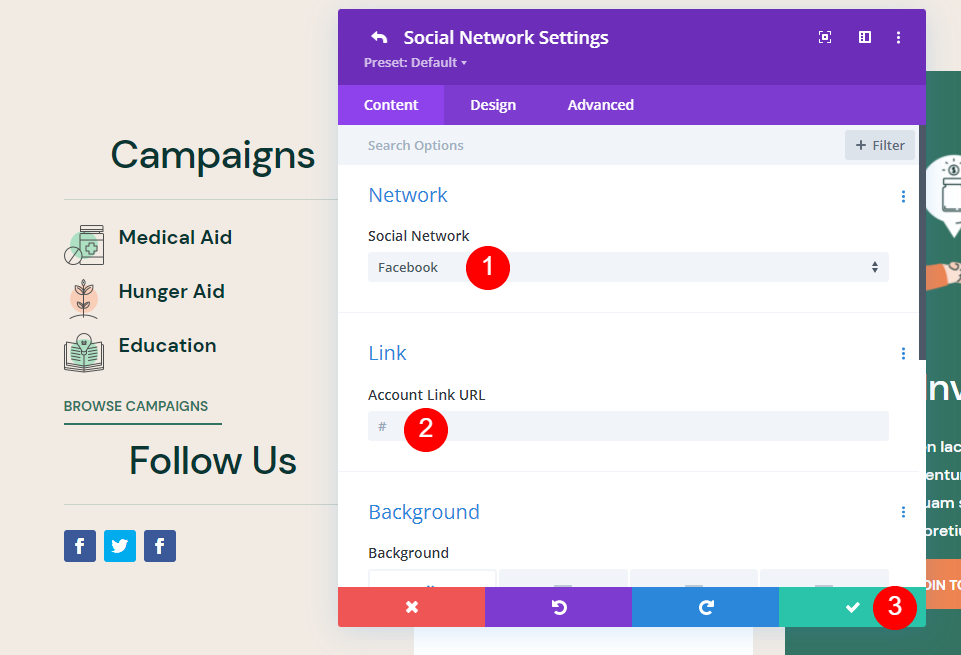
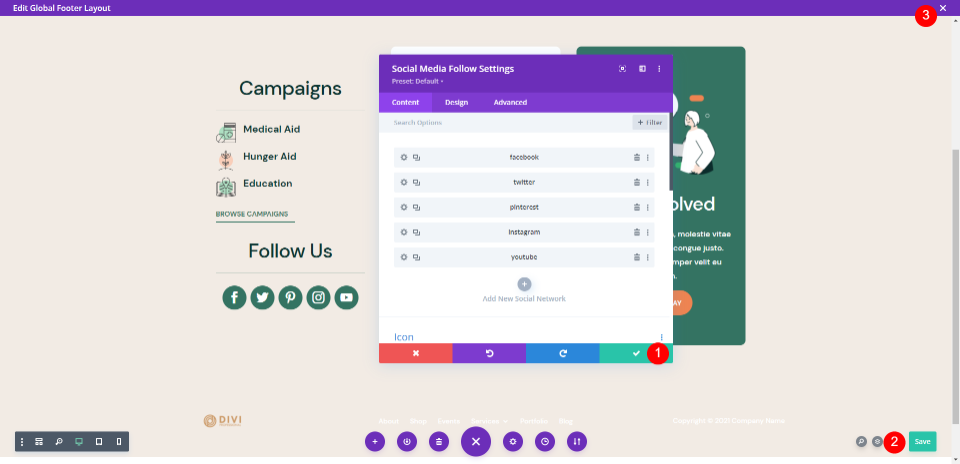
Făcând clic pe Adăugați o nouă rețea socială, se deschide Setările rețelei sociale. Faceți clic pe caseta derulantă de sub Rețea și alegeți rețeaua pe care doriți să o adăugați. Introduceți adresa URL a paginii dvs. pentru adresa URL a linkului contului. Faceți clic pe pictograma verde pentru a închide setările.

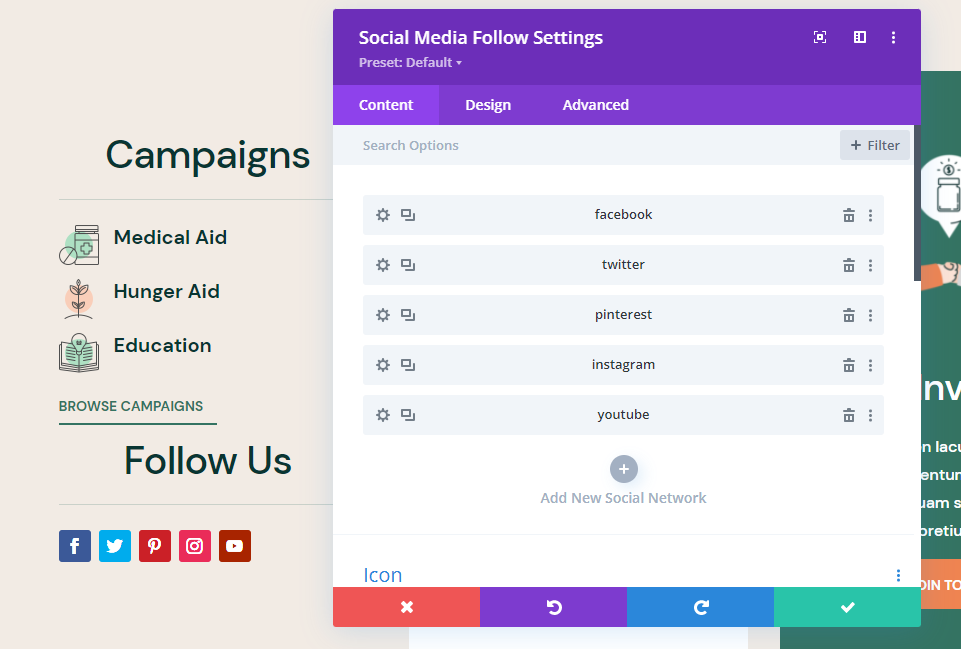
Continuați acest proces până când ați adăugat toate rețelele sociale. Apoi, trebuie să le stilăm pentru a se potrivi cu restul subsolului.
Stilați-vă pictogramele sociale pentru a se potrivi cu aspectul dvs
Acest subsol din șablonul meu are o mulțime de verde și portocaliu. Butonul este rotunjit pe margini, iar celelalte pictograme au un cerc în spatele lor. Textul de pe fundalul verde este alb. Le voi folosi ca cozi de design atunci când stilez pictogramele rețelelor sociale.

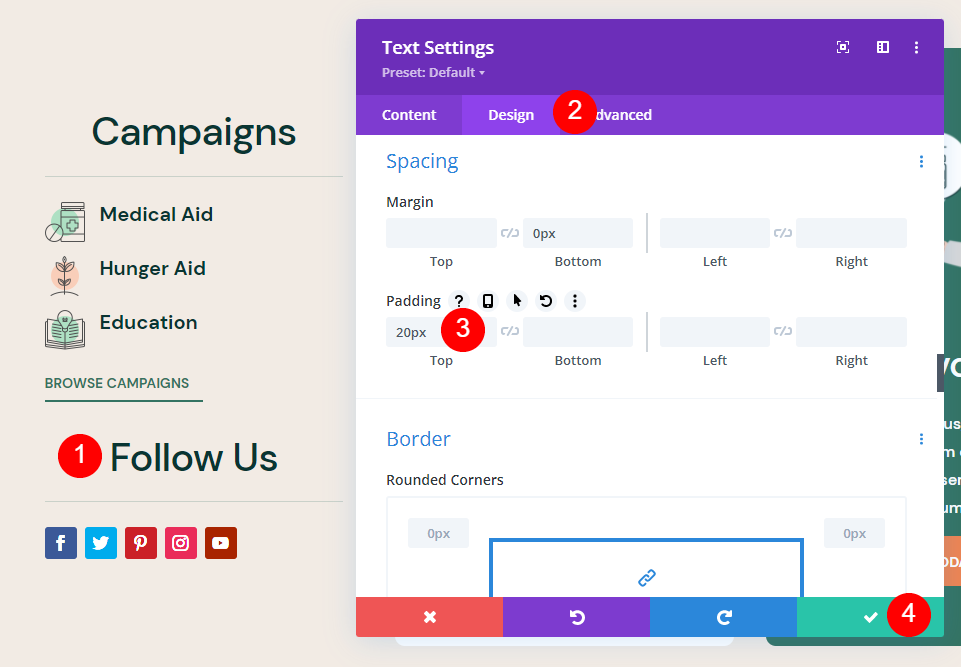
Mai întâi, deschideți setările pentru titlu. Accesați fila Design și adăugați 20 px de umplutură superioară. Acum avem puțin spațiu între Campaigns și Follow Us. Închideți modulul.
- Umplutură de sus = 20px

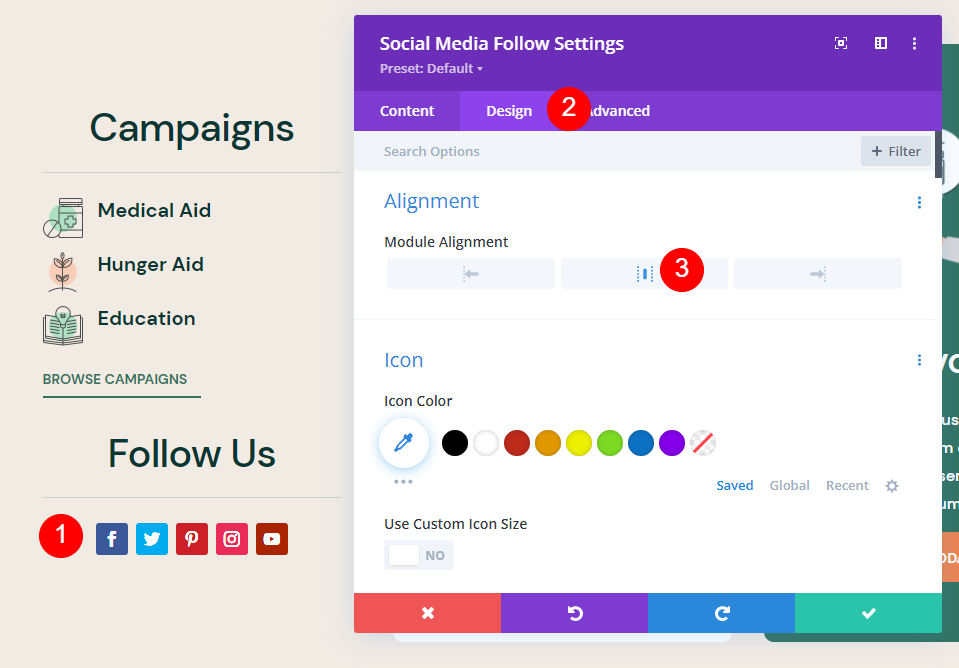
Apoi, deschideți modulul Social Media Follow. Selectați fila Design și selectați Aliniere la centru sub Aliniere.
- Alinierea modulului = Center

Selectați fila Conținut . Alegeți o rețea socială pe care să o stilați și faceți clic pe roată pentru a deschide setările acesteia.

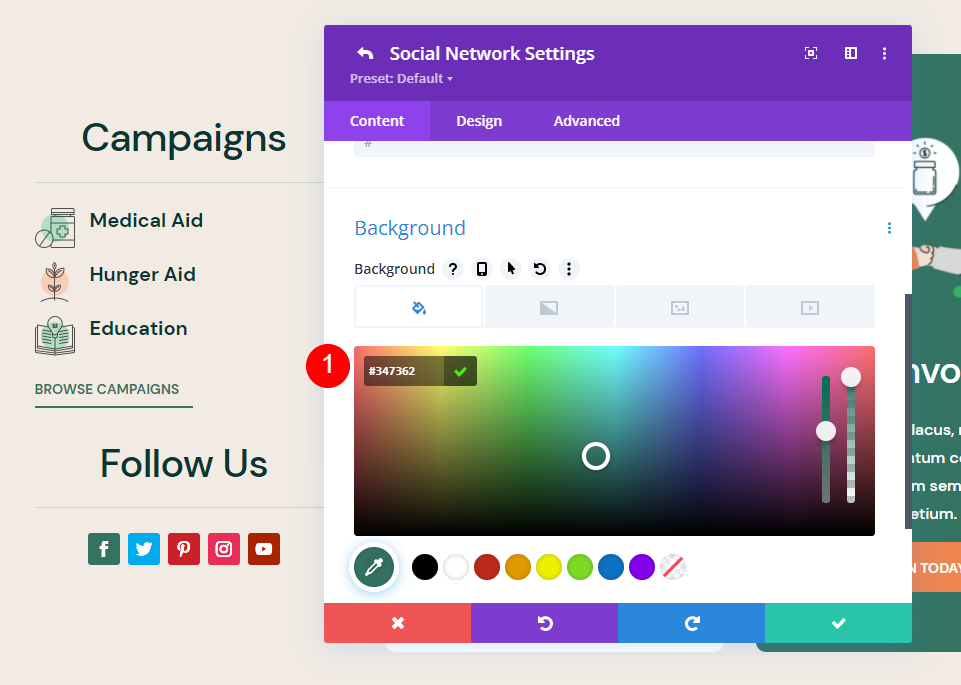
Derulați în jos la opțiunile de fundal și introduceți numărul #347362. Acest lucru dă pictogramei un fundal verde care se potrivește cu CTA din subsol și arată grozav pe fundalul cafeniu.
- Fundal = #347362

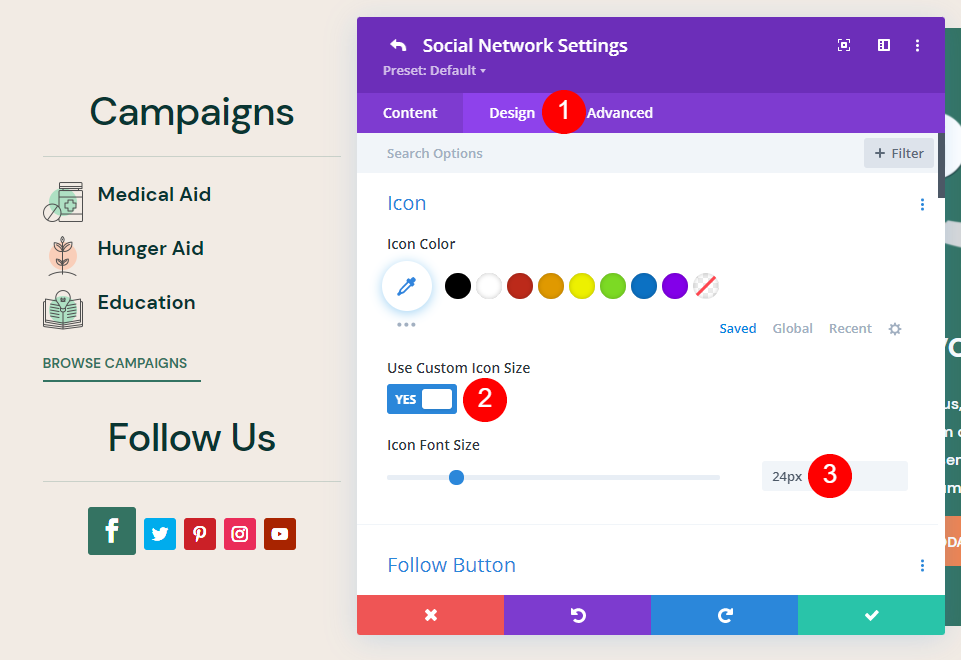
Selectați fila Design . Sub Pictogramă, activați Utilizați dimensiunea pictogramei personalizată . Setați dimensiunea fontului pictogramei la 24 px
- Dimensiunea fontului pictogramei = 24px

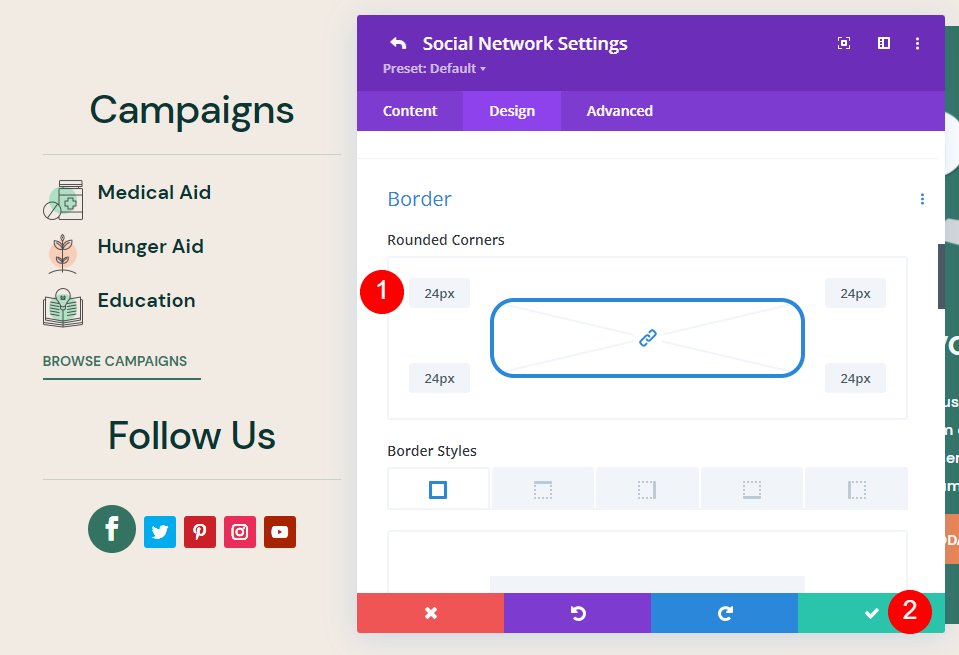
Apoi, derulați în jos la Border . Ajustați colțurile rotunjite la 24 px. Faceți clic pe bifa verde pentru a închide setările și a reveni la setările modulului.
- Colțuri rotunjite = 24px

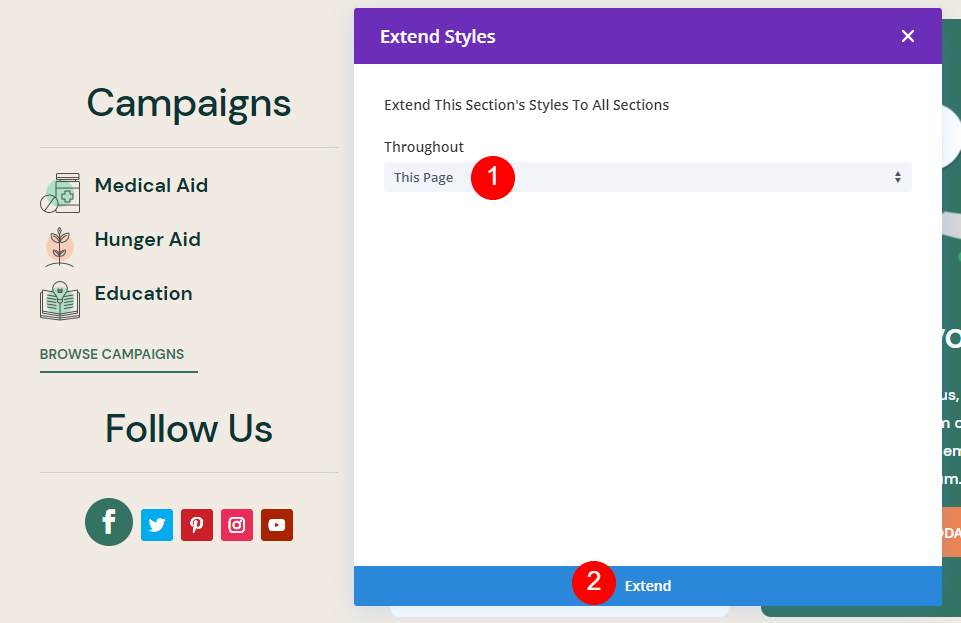
Faceți clic dreapta pe rețeaua socială pe care ați creat-o și selectați Extindeți stiluri de articole .

Selectați până unde doriți să extindeți stilurile (această pagină, această coloană etc.) și faceți clic pe Extindere .

Stilul este acum extins la restul pictogramelor rețelelor sociale. Acum puteți salva pagina și puteți ieși.
Divi Footer Social Icons Results
Iată rezultatele atât pentru desktop, cât și pentru mobil.
Rezultate desktop

Iată cum arată aspectul pe desktop cu noile pictograme sociale din subsolul Divi.
Rezultate pe mobil

Iată cum arată aspectul pe mobil cu noile pictograme sociale din subsolul Divi.
Gânduri de sfârșit
Acesta este modul nostru de a adăuga pictograme sociale la subsolul Divi. Modulul Divi Social Media Follow este excelent pentru asta. Șabloanele globale de subsol ale Divi Theme Builder facilitează adăugarea lor la subsol. Cu doar câțiva pași, puteți adăuga cu ușurință pictograme sociale la subsolul Divi și le puteți modela pentru a se potrivi site-ului dvs.
Vrem sa auzim de la tine. Ați adăugat pictograme sociale la subsolul Divi cu Theme Builder? Anunțați-ne în comentariile de mai jos.
