如何將社交圖標添加到 Divi 頁腳
已發表: 2021-11-08擁有強大的社交媒體影響力對於任何網站的成功都至關重要。 您的觀眾希望在他們最喜歡的平台上與您聯繫。 讓他們輕鬆的一種方法是在您的網站上提供社交媒體鏈接。 幸運的是,使用 Divi 很容易做到這一點。 在本文中,我們將了解如何將社交圖標添加到 Divi 頁腳。
讓我們開始吧。
帶有社交圖標的 Divi 頁腳預覽
以下是我的頁腳在桌面和移動設備上的外觀。
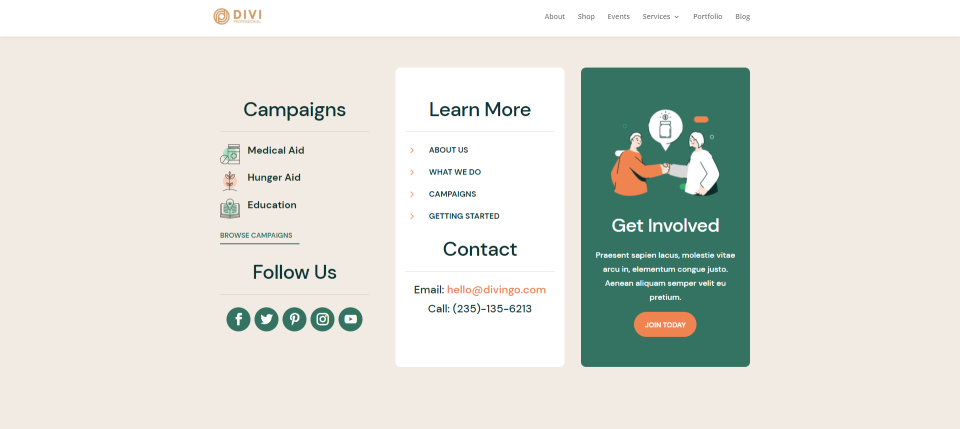
桌面預覽

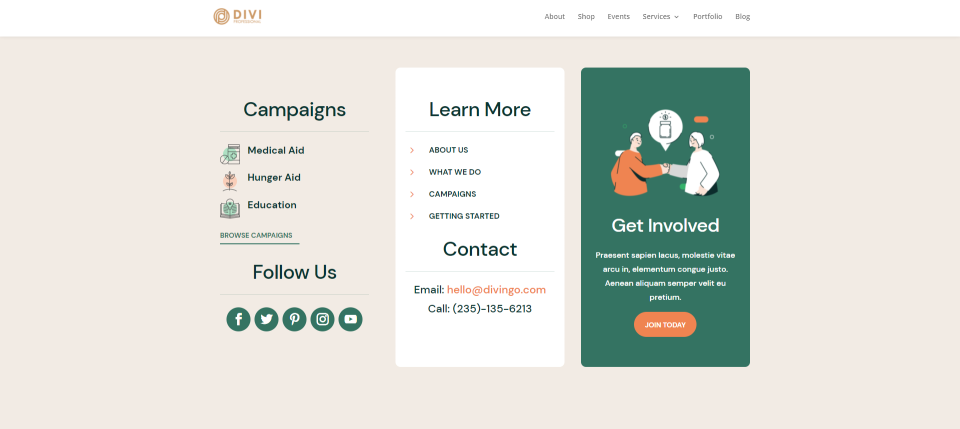
這是使用 Divi 頁腳中的新社交圖標在桌面上的佈局外觀。
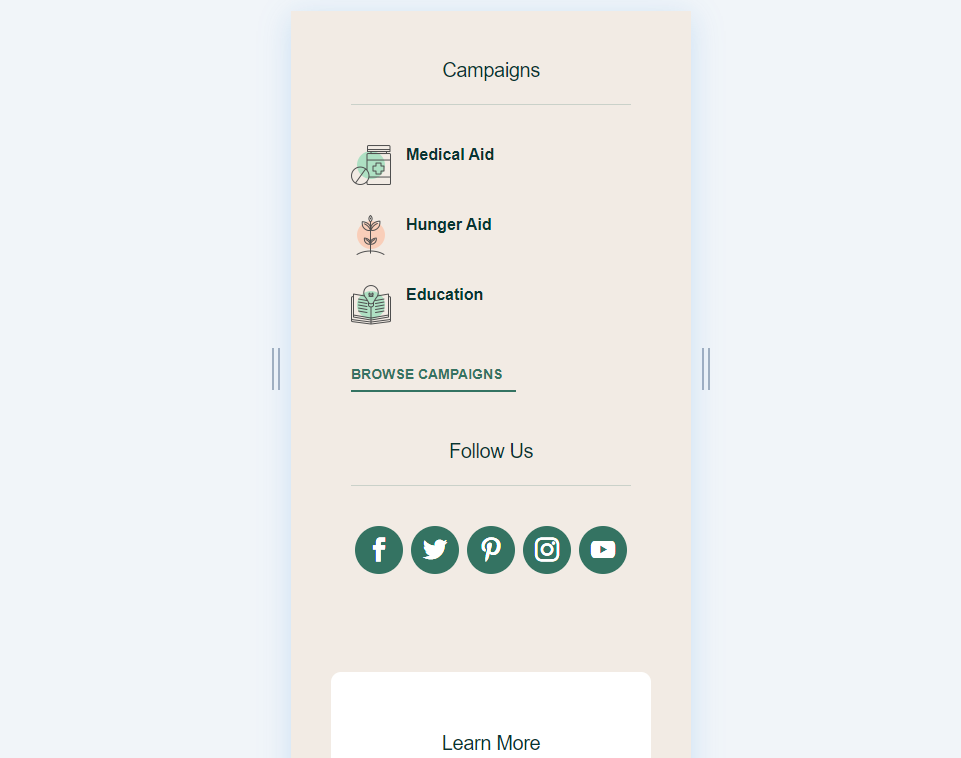
移動預覽

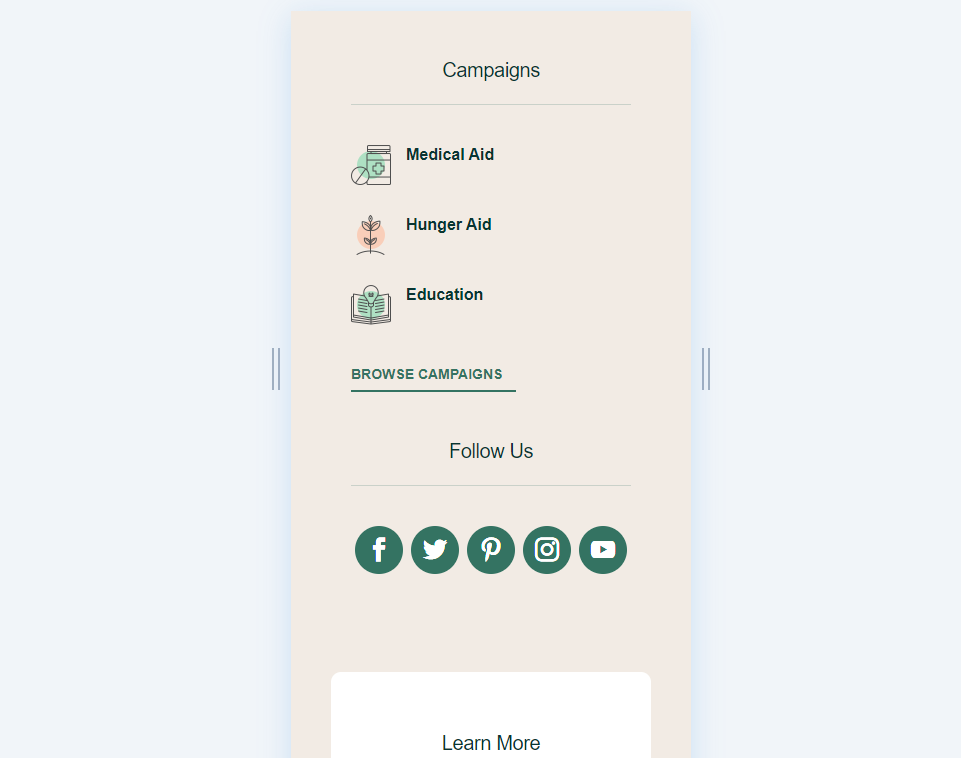
這是使用 Divi 頁腳中的新社交圖標在移動設備上的佈局外觀。
下載免費的頁腳模板

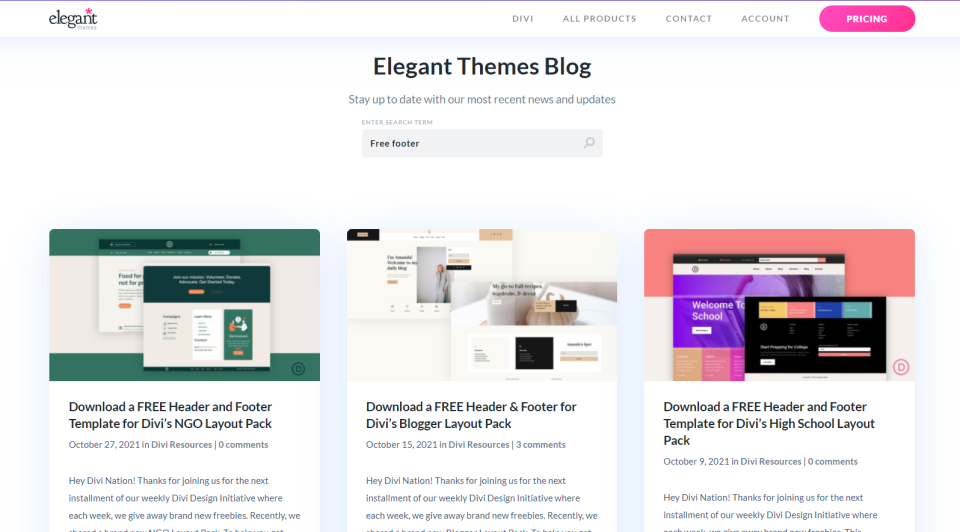
首先,我們需要一個頁腳模板。 優雅主題提供了許多與 Divi 中可用的模板相匹配的免費頁眉和頁腳模板。 這些模板是預先設計好的,可以免費下載。 您可以在優雅主題博客中找到免費的頁腳模板。 搜索“免費頁腳”。
其中許多已經在頁腳中包含社交圖標。 對於本教程,我選擇了一個不包含它們的頁腳。 我正在為 Divi 的 NGO Layout Pack 使用免費的頁腳模板。
下載您的免費頁腳模板並解壓縮。 您只需上傳 JSON 文件。
注意 – 社交圖標可以添加到您已有的任何模板中。 對於本教程,我將上傳一個新模板。 添加社交圖標的過程是相同的。
使用 Divi 主題生成器

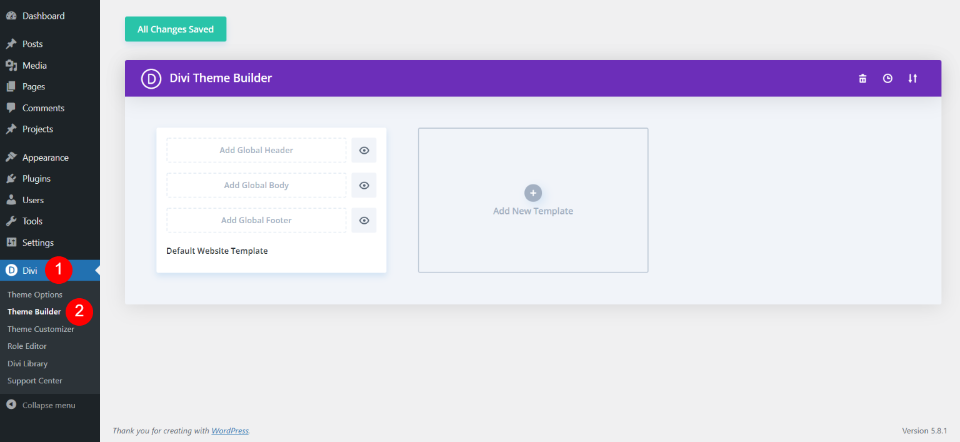
對於本教程,我們使用 Divi Theme Builder。 這是創建自定義 Divi 頁腳的首選方式。 您可以創建多個設計並將它們應用到每個頁面或特定頁面。 要訪問 Divi 主題生成器,請轉到 WordPress 儀表板中的Divi >主題生成器。
上傳頁腳模板

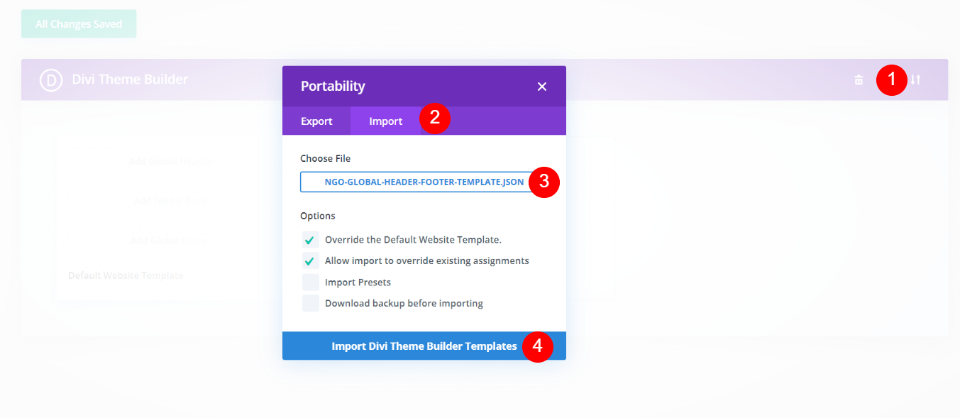
要上傳頁腳模板,請選擇右上角的可移植性圖標。 將打開一個模式。 選擇導入並單擊選擇文件。 導航到您計算機上的 JSON 文件並選擇它。 單擊模式底部的Import Divi Theme Builder Templates 。 等待上傳完成。

您現在將擁有一個全局頁眉和頁腳模板。 如果您不想使用標題模板,請刪除它。 單擊保存更改。 您現在已準備好將社交圖標添加到 Divi 頁腳。
將社交圖標添加到頁腳

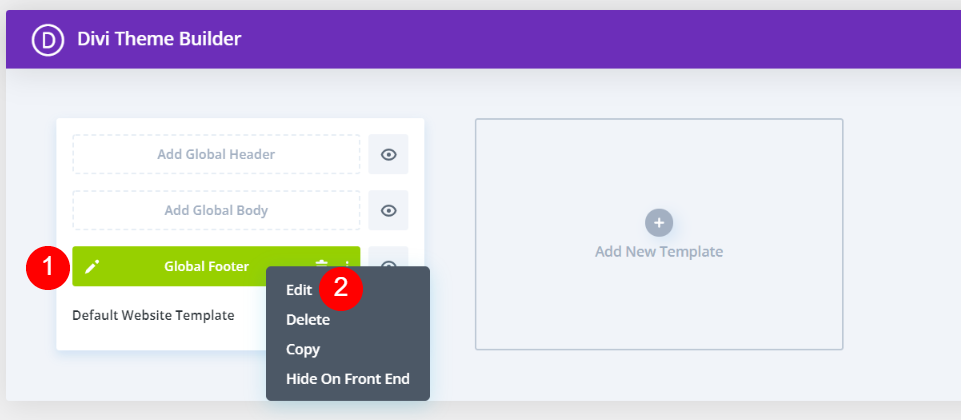
接下來,您需要打開模板進行編輯。 選擇全局頁腳左側的編輯圖標(鉛筆圖標)或單擊右側的三個點,然後單擊選項中的編輯。

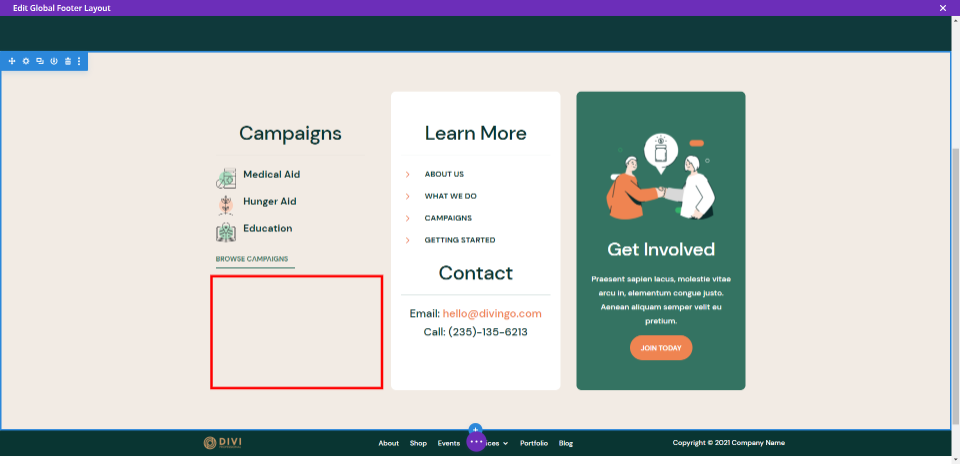
接下來,選擇要在頁腳中放置社交圖標的位置。 我會將它們添加到廣告系列下的空白處。 我還將添加標題和分隔符,並設置圖標以匹配佈局。

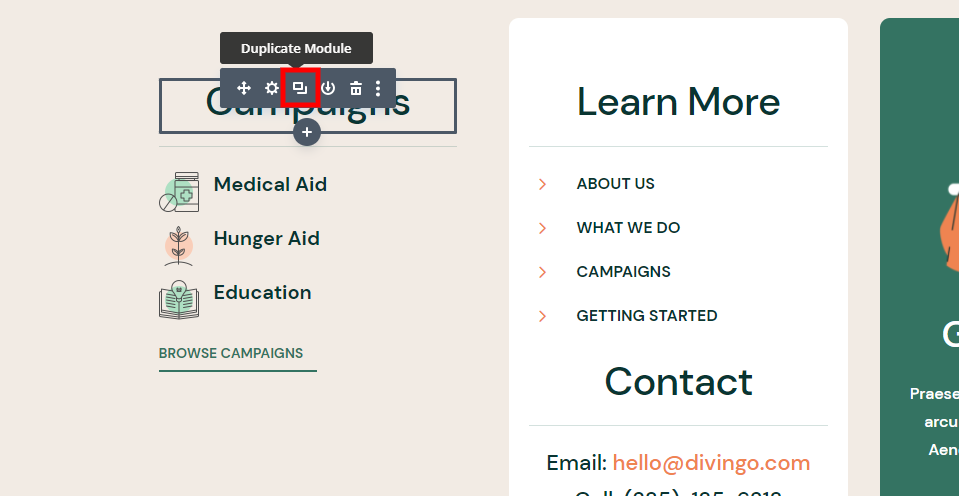
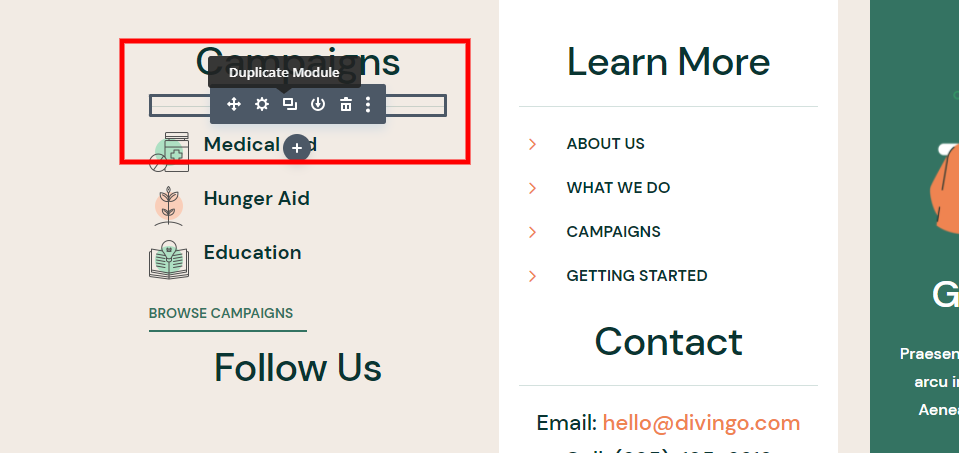
首先,我們需要一個與頁腳中其餘元素相匹配的標題。 在其上方區域克隆標題並將其拖動到要放置社交圖標的區域。

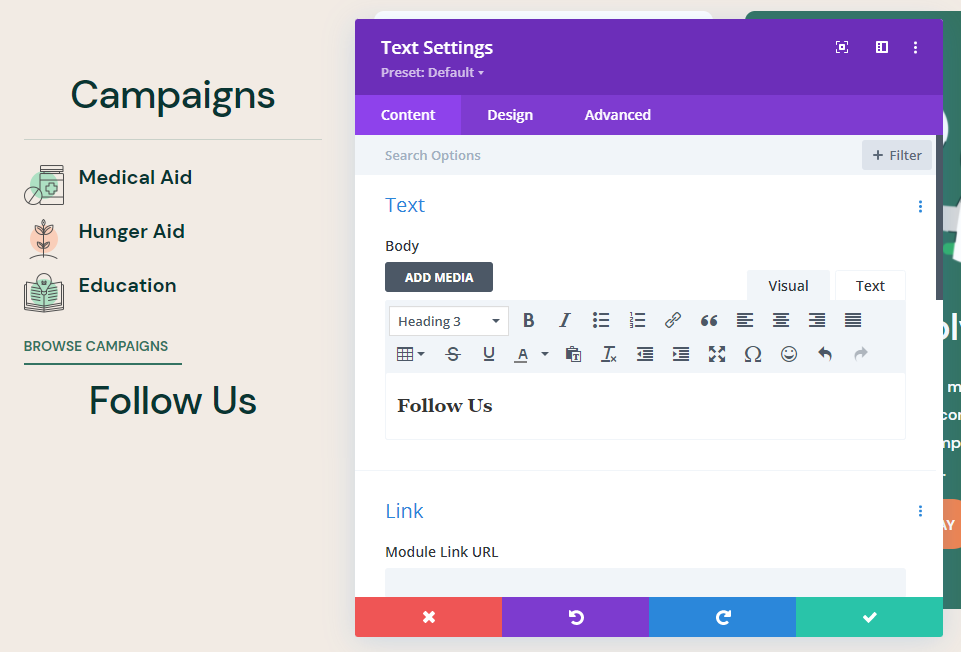
接下來,打開您的新文本模塊並將文本從 Campaigns 更改為 Follow Us。

接下來,克隆 Campaigns 標題下的 Divider 模塊並將其拖到新的 Follow Us 標題下。

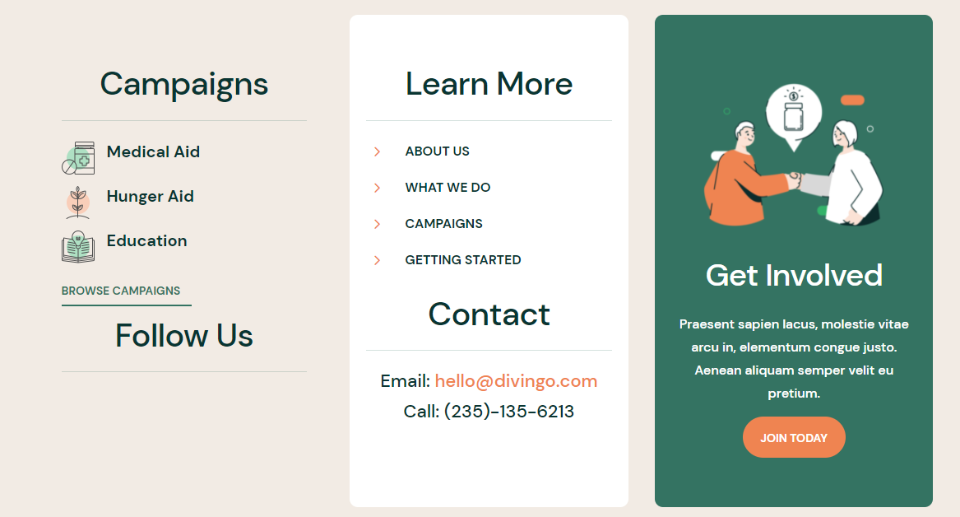
您的頁腳模板現在看起來就像上面示例中的模板。 現在您只需要添加一個社交媒體關注模塊。

要添加模塊,請單擊要添加的位置的加號圖標。 向下滾動或搜索社交媒體關注並單擊模塊將其插入。
添加更多社交圖標

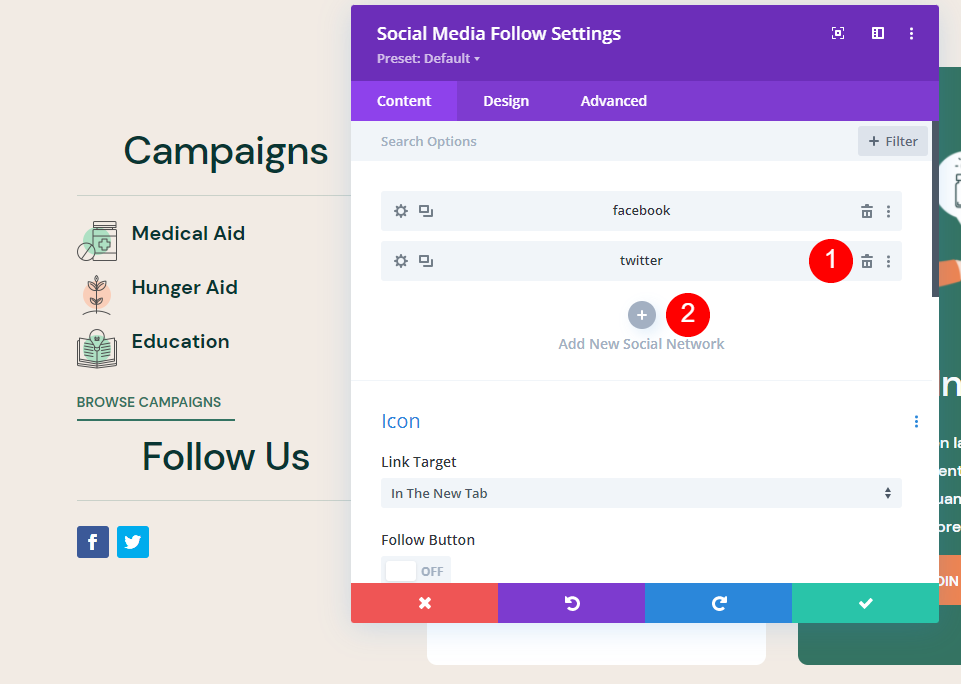
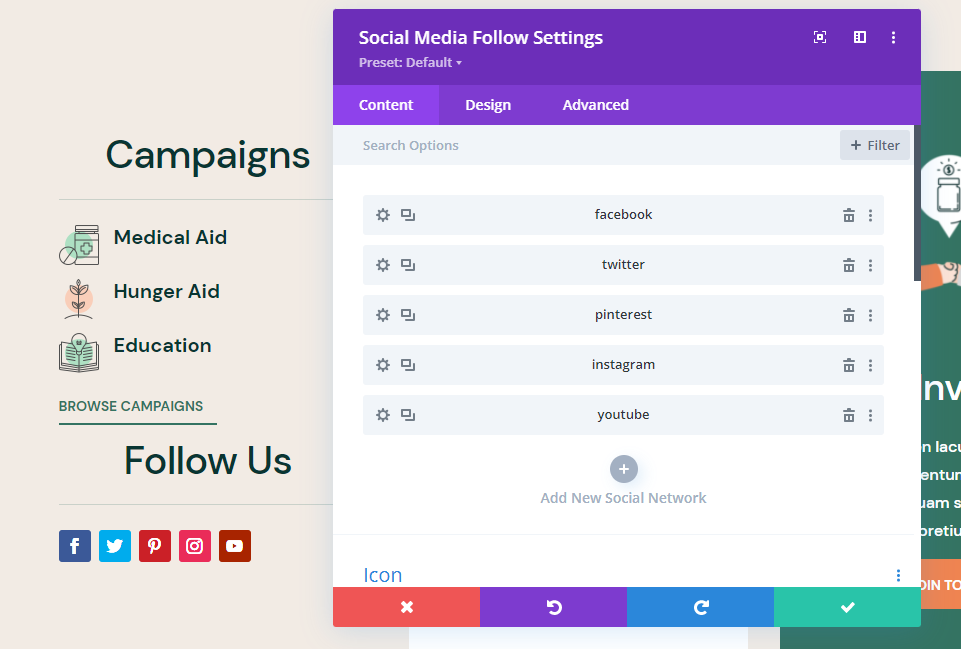
從 Divi Builder 添加模塊後,它將打開並顯示默認圖標。 您將有兩個前進的選擇。

第一個選項——您可以單擊添加新社交網絡來添加每個圖標。 然後,您可以使用他們的默認樣式或樣式一個圖標,然後將該樣式反映到其餘圖標中。
第二個選項——您可以刪除第二個圖標,設置第一個圖標的樣式,為您要添加的每個圖標克隆它,並將它們更改為您想要的網絡。
您選擇的方法無關緊要。 工作基本相同。 我喜歡看到所有的圖標,所以我將使用第一個選項。
添加您的社交網絡

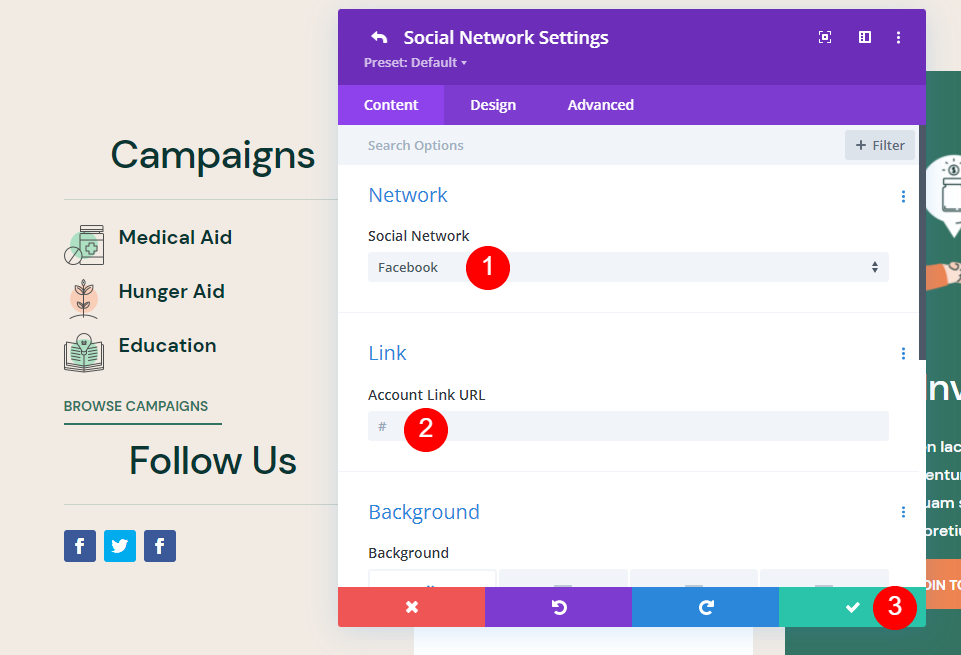
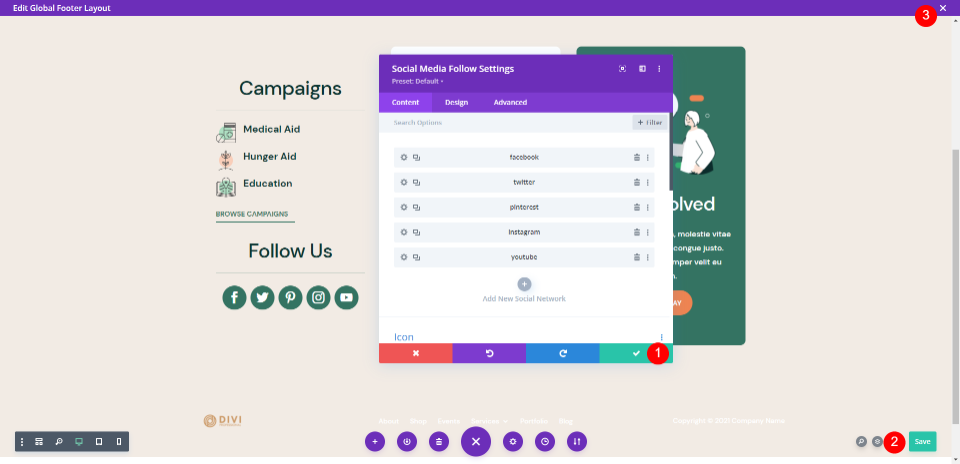
單擊添加新社交網絡會打開社交網絡設置。 單擊網絡下的下拉框,然後選擇要添加的網絡。 為帳戶鏈接 URL 輸入您頁面的 URL。 單擊綠色複選圖標以關閉設置。

繼續此過程,直到您添加了所有社交網絡。 接下來,我們需要對它們進行樣式設置以匹配頁腳的其餘部分。
為您的社交圖標設置樣式以匹配您的佈局
我模板中的這個頁腳有很多綠色和橙色。 按鈕的邊緣是圓形的,其他圖標後面有一個圓圈。 綠色背景上的文本是白色的。 在為社交媒體圖標設置樣式時,我會將它們用作設計隊列。

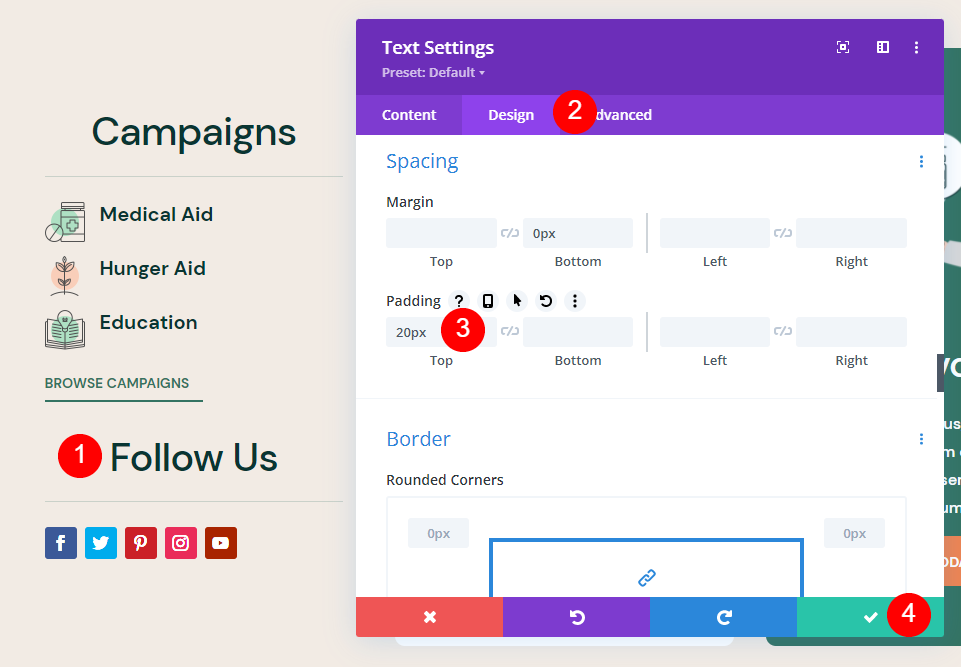
首先,打開標題的設置。 轉到設計選項卡並添加 20 像素的頂部填充。 現在我們在活動和關注我們之間有一些空間。 關閉模塊。
- 頂部填充 = 20px

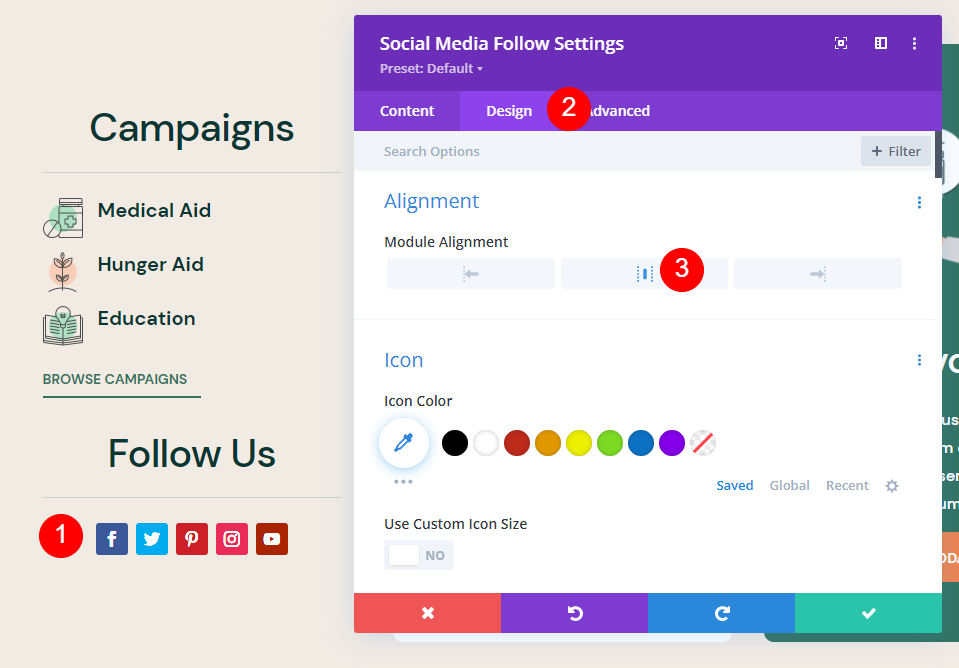
接下來,打開社交媒體關注模塊。 選擇設計選項卡並在對齊下選擇居中對齊。
- 模塊對齊 = 中心

選擇內容選項卡。 選擇要設置樣式的社交網絡,然後單擊齒輪以打開其設置。

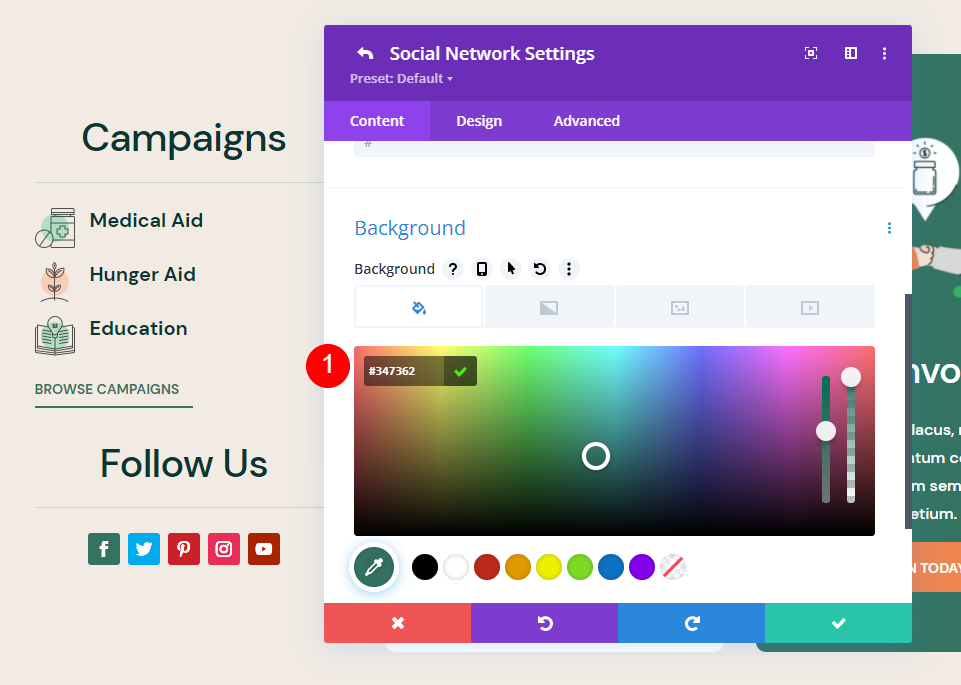
向下滾動到背景選項並輸入編號#347362。 這為圖標提供了與頁腳中的 CTA 相匹配的綠色背景,並且在棕褐色背景下看起來很棒。
- 背景 = #347362

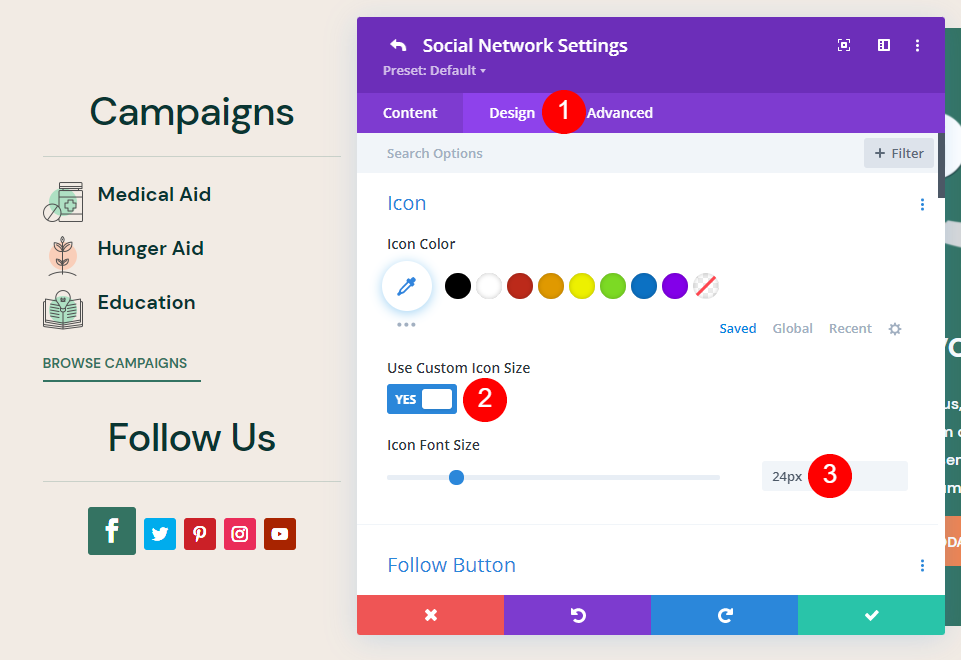
選擇設計選項卡。 在圖標下,啟用使用自定義圖標大小。 將圖標字體大小設置為 24px
- 圖標字體大小 = 24px

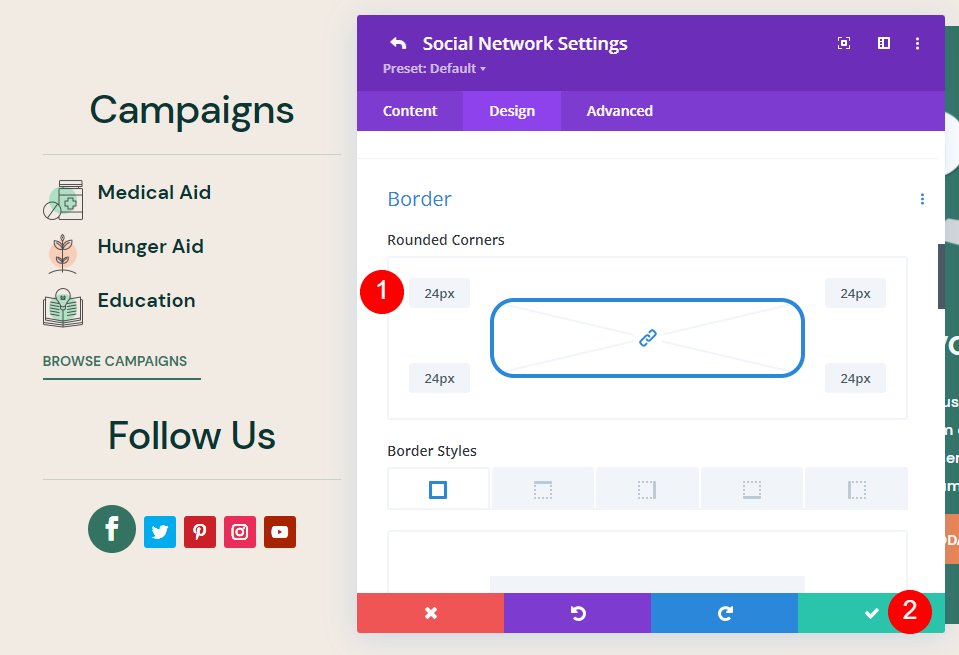
接下來,向下滾動到Border 。 將圓角調整為 24 像素。 單擊綠色對勾關閉設置並返回到模塊的設置。
- 圓角 = 24px

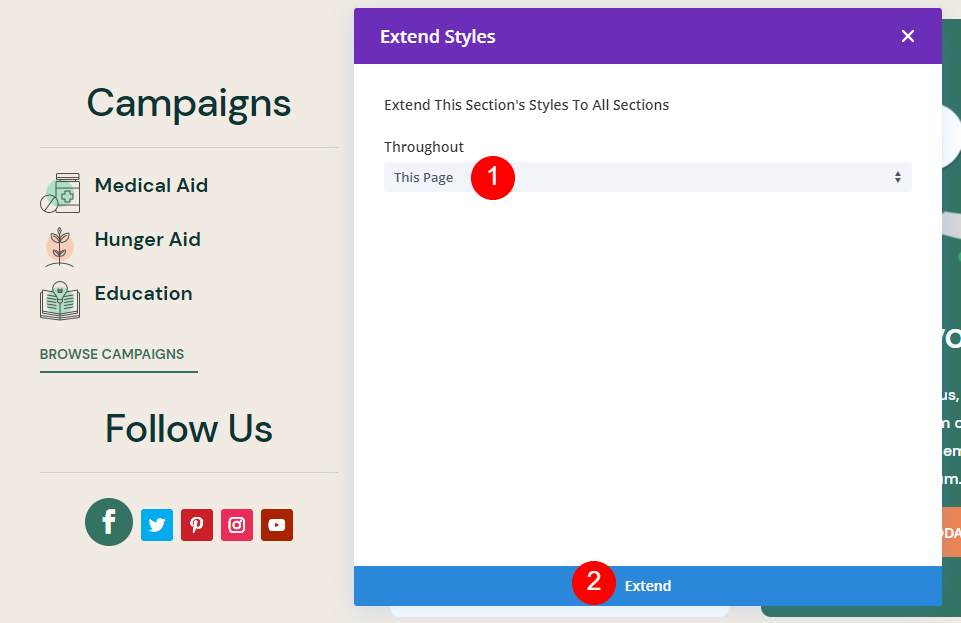
右鍵單擊您設置樣式的社交網絡,然後選擇擴展項目樣式。

選擇要將樣式擴展到多遠(此頁面、此列等),然後單擊擴展。

樣式現在擴展到其他社交媒體圖標。 您現在可以保存頁面並退出。
Divi 頁腳社會圖標結果
以下是台式機和移動設備的結果。
桌面結果

以下是 Divi 頁腳中的新社交圖標在桌面上的佈局。
移動結果

這是使用 Divi 頁腳中的新社交圖標在移動設備上的佈局外觀。
結束的想法
這就是我們對如何將社交圖標添加到 Divi 頁腳的看法。 Divi 的社交媒體關注模塊非常適合這一點。 Divi Theme Builder 的全局頁腳模板可以輕鬆地將它們添加到您的頁腳。 只需幾個步驟,您就可以輕鬆地將社交圖標添加到 Divi 頁腳,並將它們的樣式設置為與您的網站相匹配。
我們希望收到你的來信。 您是否使用主題生成器將社交圖標添加到 Divi 頁腳? 請在下面的評論中告訴我們。
