Divi 바닥글에 소셜 아이콘을 추가하는 방법
게시 됨: 2021-11-08강력한 소셜 미디어 존재는 모든 웹사이트의 성공에 매우 중요합니다. 청중은 좋아하는 플랫폼에서 귀하와 연결되기를 원합니다. 그들을 쉽게 만드는 한 가지 방법은 웹사이트에 소셜 미디어 링크를 제공하는 것입니다. 다행스럽게도 이것은 Divi로 쉽게 할 수 있습니다. 이 기사에서는 Divi 바닥글에 소셜 아이콘을 추가하는 방법을 살펴보겠습니다.
시작하자.
소셜 아이콘이 있는 Divi 바닥글 미리보기
내 바닥글이 데스크톱과 모바일에서 어떻게 보이는지 살펴보겠습니다.
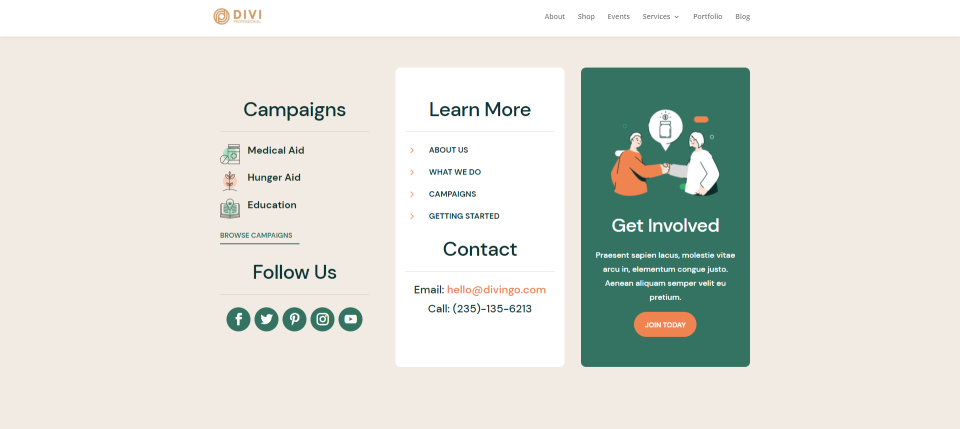
데스크탑 미리보기

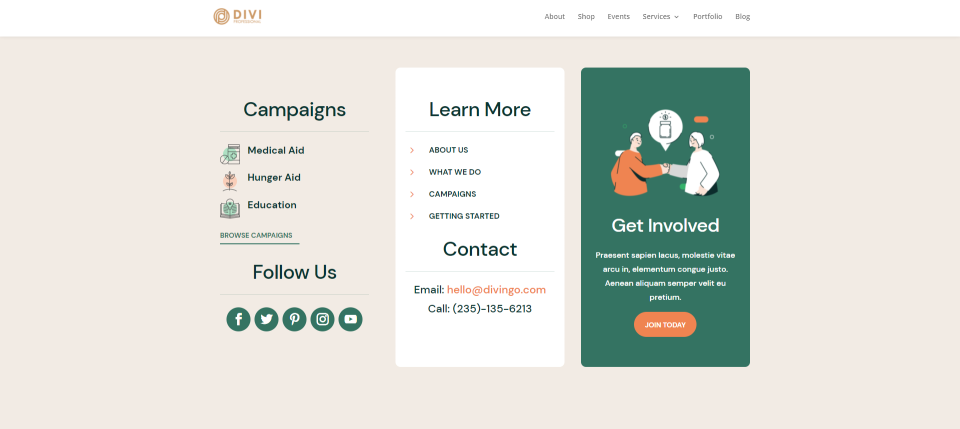
Divi 바닥글에 새로운 소셜 아이콘이 있는 데스크탑의 레이아웃은 다음과 같습니다.
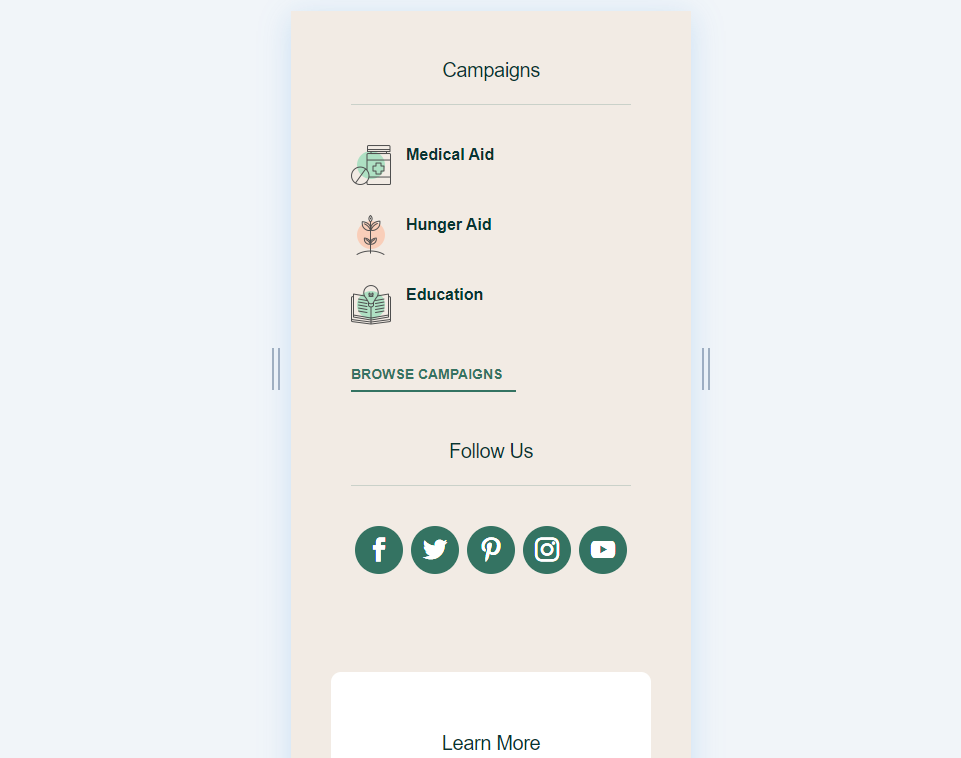
모바일 미리보기

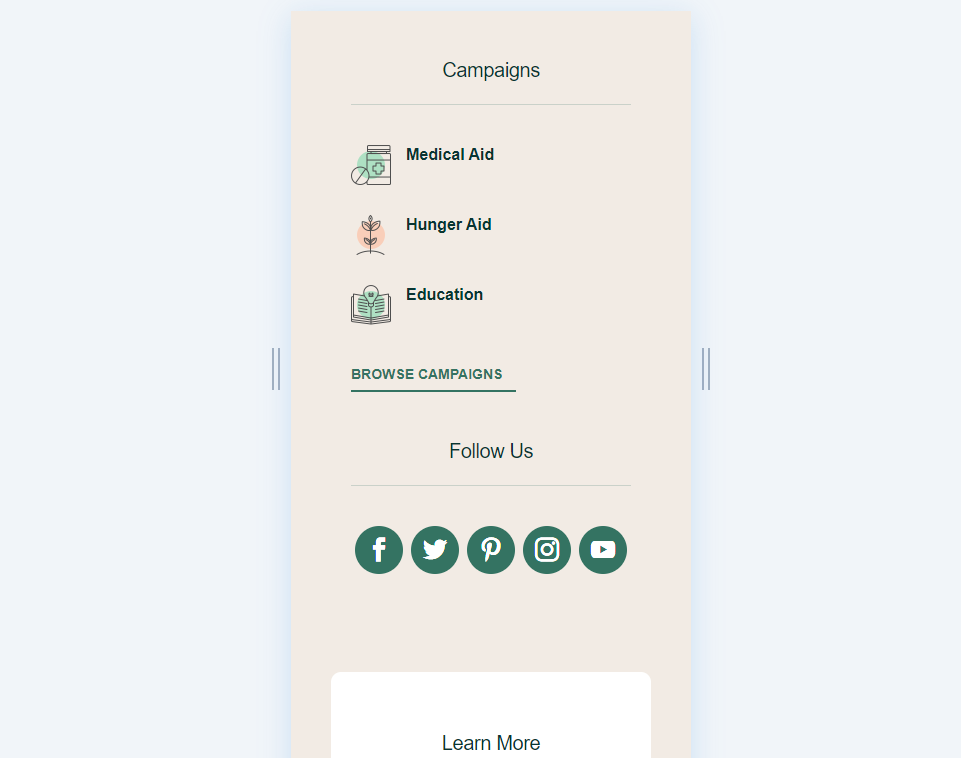
Divi 바닥글의 새로운 소셜 아이콘을 사용하여 모바일에서 레이아웃이 어떻게 보일지 보여줍니다.
무료 바닥글 템플릿 다운로드

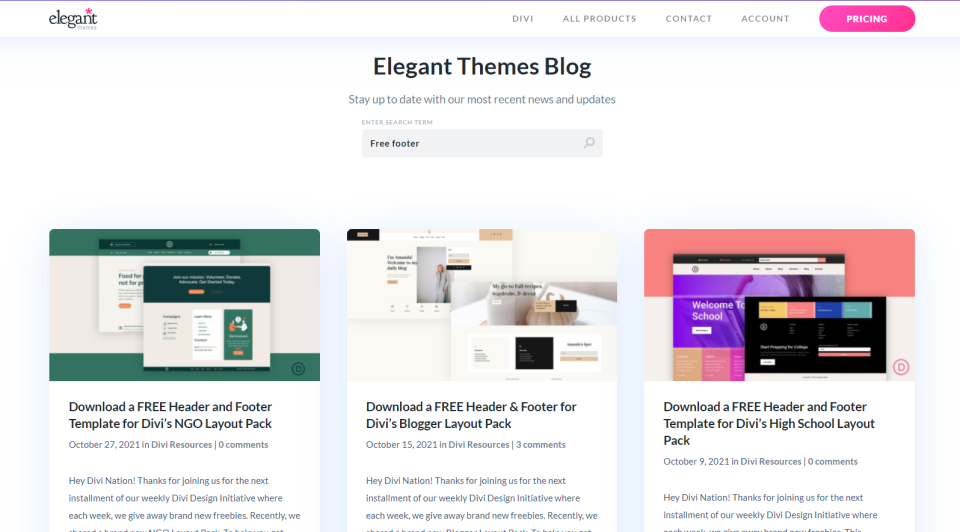
먼저 바닥글 템플릿이 필요합니다. 우아한 테마는 Divi에서 사용 가능한 템플릿과 일치하는 많은 무료 머리글 및 바닥글 템플릿을 제공합니다. 이 템플릿은 미리 스타일이 지정되어 있으며 무료로 다운로드할 수 있습니다. 우아한 테마 블로그에서 무료 바닥글 템플릿을 찾을 수 있습니다. "무료 바닥글"을 검색합니다.
그들 중 다수는 이미 바닥글에 소셜 아이콘을 포함하고 있습니다. 이 자습서에서는 바닥글을 포함하지 않는 바닥글을 선택했습니다. 저는 Divi의 NGO Layout Pack용 무료 바닥글 템플릿을 사용하고 있습니다.
무료 바닥글 템플릿을 다운로드하고 압축을 풉니다. JSON 파일만 업로드하면 됩니다.
참고 – 소셜 아이콘은 이미 가지고 있는 템플릿에 추가할 수 있습니다. 이 자습서에서는 새 템플릿을 업로드합니다. 소셜 아이콘을 추가하는 과정은 동일합니다.
Divi 테마 빌더 사용

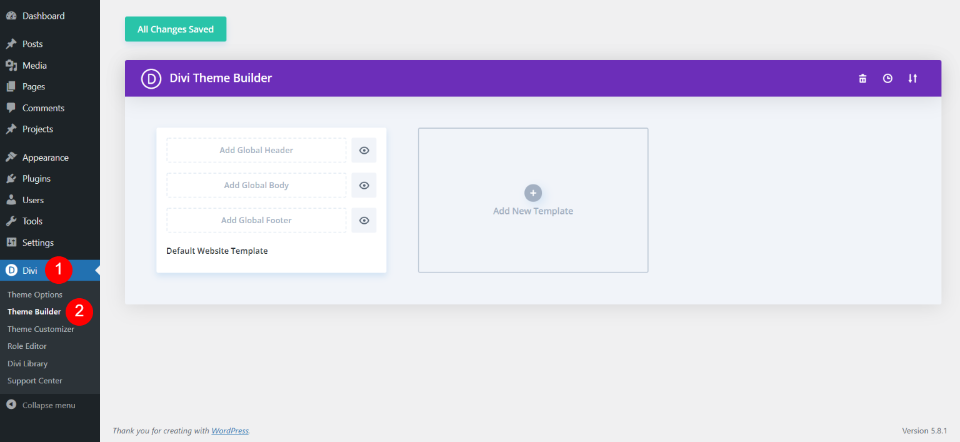
이 튜토리얼에서는 Divi 테마 빌더를 사용하고 있습니다. 이것은 사용자 정의 Divi 바닥글을 만드는 데 선호되는 방법입니다. 여러 디자인을 만들어 모든 페이지 또는 특정 페이지에 적용할 수 있습니다. Divi 테마 빌더에 액세스하려면 WordPress 대시보드에서 Divi > 테마 빌더 로 이동합니다.
바닥글 템플릿 업로드

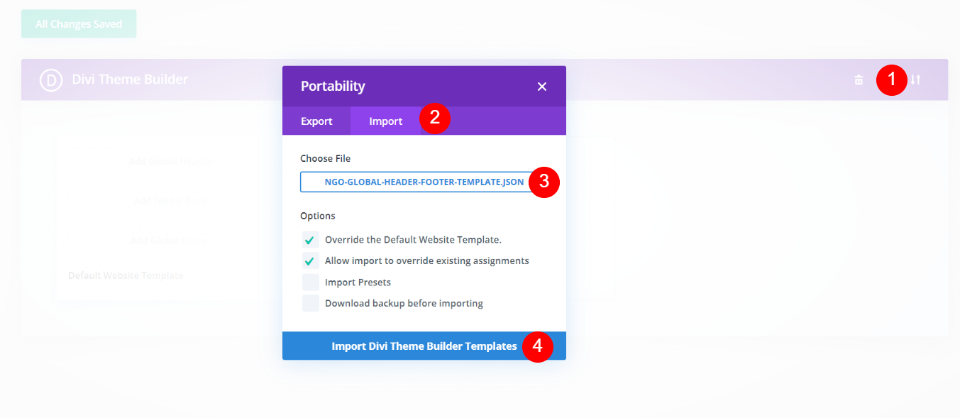
바닥글 템플릿을 업로드하려면 오른쪽 상단 모서리에 있는 이식성 아이콘을 선택합니다. 모달이 열립니다. 가져오기 를 선택하고 파일 선택 을 클릭합니다. 컴퓨터에서 JSON 파일로 이동하여 선택합니다. 모달 하단에 있는 Import Divi Theme Builder Templates 를 클릭합니다. 업로드가 완료될 때까지 기다립니다.

이제 전역 머리글 및 바닥글 템플릿이 생겼습니다. 헤더 템플릿을 사용하지 않으려면 삭제하세요. 변경 사항 저장 을 클릭합니다. 이제 Divi 바닥글에 소셜 아이콘을 추가할 준비가 되었습니다.
바닥글에 소셜 아이콘 추가

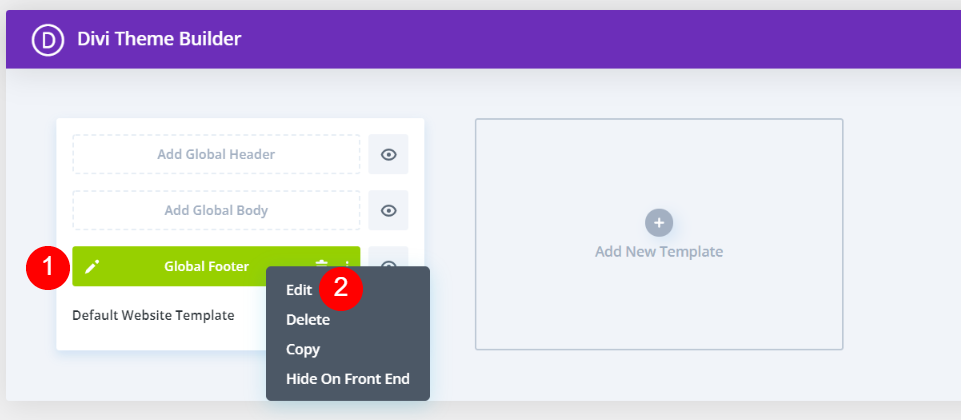
다음으로 템플릿을 열어 편집해야 합니다. 전체 바닥글 왼쪽에 있는 편집 아이콘 (연필 아이콘)을 선택하거나 오른쪽에 있는 세 개의 점 을 클릭하고 옵션 내에서 편집 을 클릭합니다.

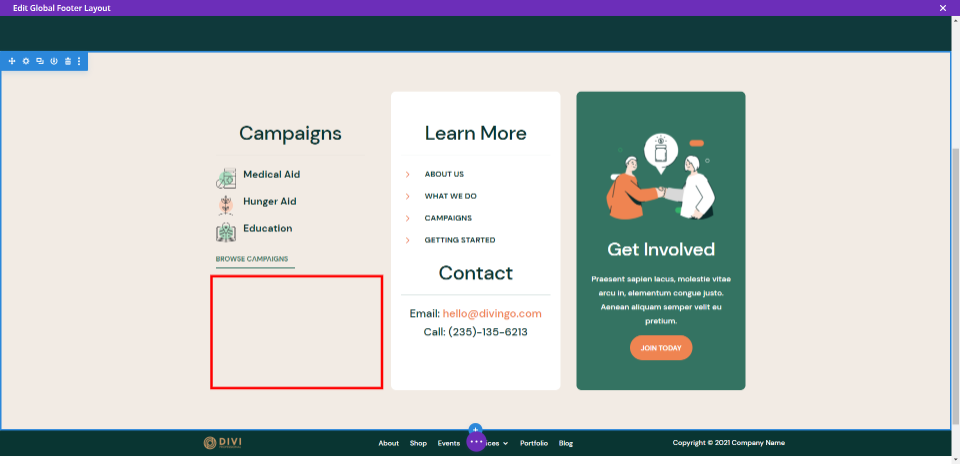
그런 다음 바닥글에서 소셜 아이콘을 배치할 위치를 선택합니다. 캠페인 아래의 빈 공간에 추가하겠습니다. 또한 제목과 구분선을 추가하고 레이아웃과 일치하도록 아이콘 스타일을 지정합니다.

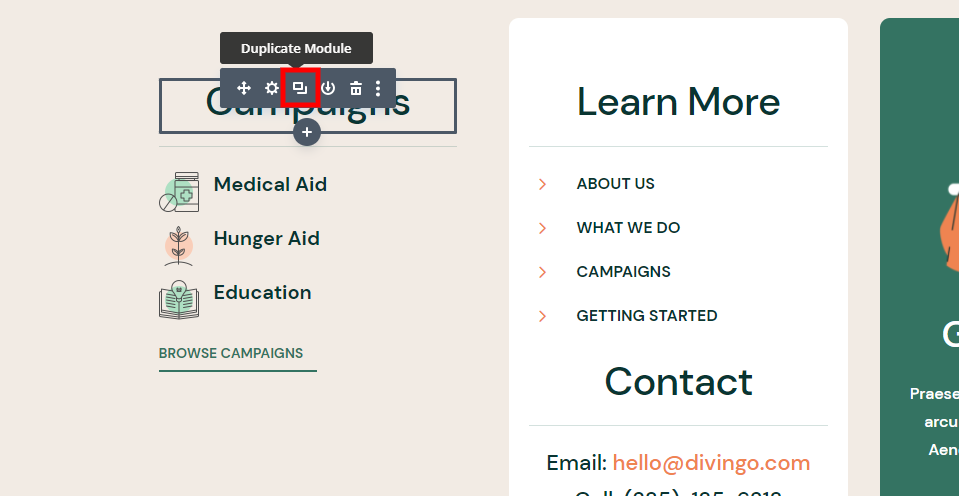
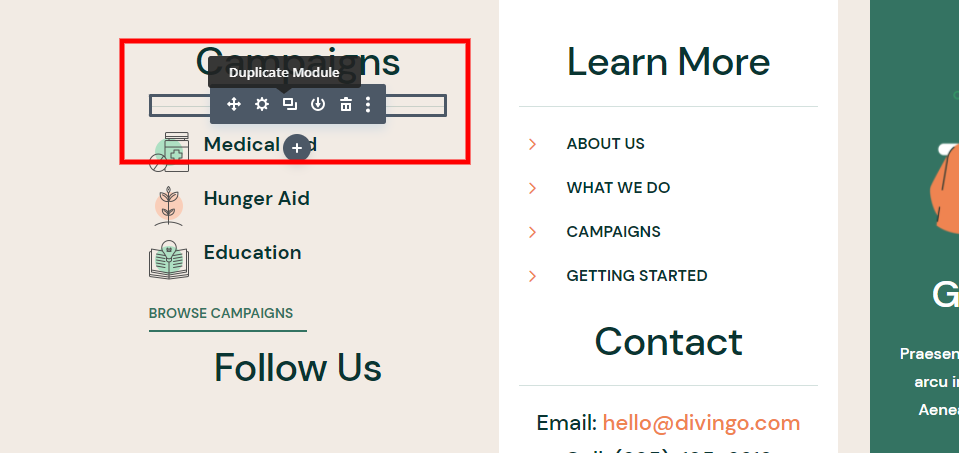
먼저 바닥글의 나머지 요소와 일치하는 제목이 필요합니다. 위의 영역에서 제목을 복제하고 소셜 아이콘을 배치할 영역으로 드래그합니다.

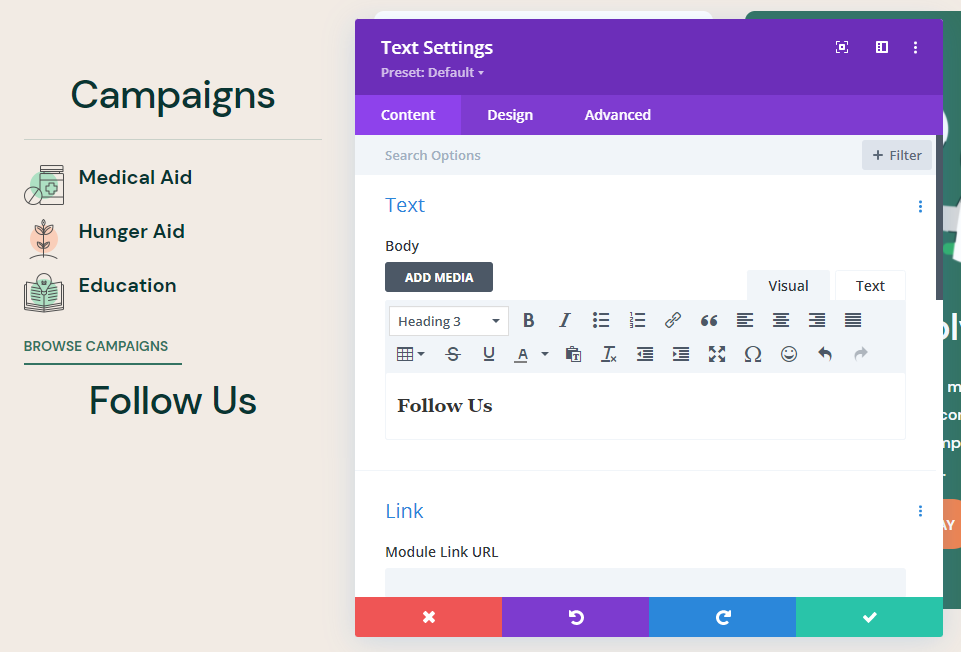
다음으로, 새 텍스트 모듈을 열고 캠페인에서 우리를 팔로우하도록 텍스트를 변경하십시오.

그런 다음 캠페인 제목 아래에 Divider 모듈을 복제하고 새 Follow Us 제목 아래로 끕니다.

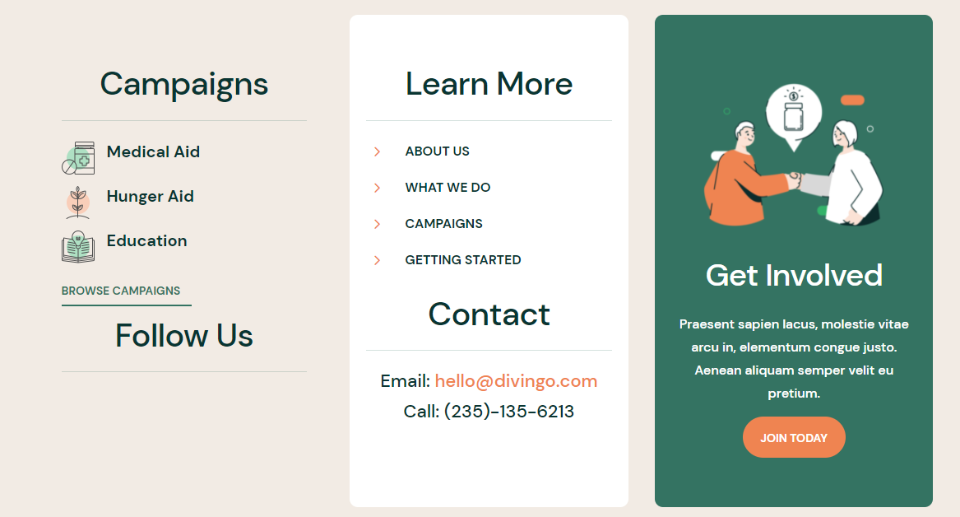
바닥글 템플릿은 이제 위의 예와 같습니다. 이제 소셜 미디어 팔로우 모듈 을 추가하기만 하면 됩니다.

모듈을 추가하려면 추가하려는 위치에서 더하기 아이콘 을 클릭하십시오. 아래로 스크롤하거나 Social Media Follow를 검색 하고 모듈을 클릭 하여 삽입하십시오.
더 많은 소셜 아이콘 추가

Divi Builder에서 모듈을 추가하면 모듈이 열리고 기본 아이콘이 표시됩니다. 앞으로 나아갈 수 있는 두 가지 옵션이 있습니다.

첫 번째 옵션 – 새 소셜 네트워크 추가를 클릭하여 각 아이콘을 추가할 수 있습니다. 그런 다음 기본 스타일을 사용하거나 하나의 아이콘에 스타일을 지정한 다음 해당 스타일을 나머지 아이콘에 반영할 수 있습니다.
두 번째 옵션 – 두 번째 아이콘을 삭제하고 첫 번째 아이콘의 스타일을 지정하고 추가하려는 모든 아이콘에 대해 복제하고 원하는 네트워크로 변경할 수 있습니다.
선택한 방법은 중요하지 않습니다. 작업은 본질적으로 동일합니다. 모든 아이콘이 제자리에 있는 것을 보고 싶으므로 첫 번째 옵션을 사용하겠습니다.
소셜 네트워크 추가

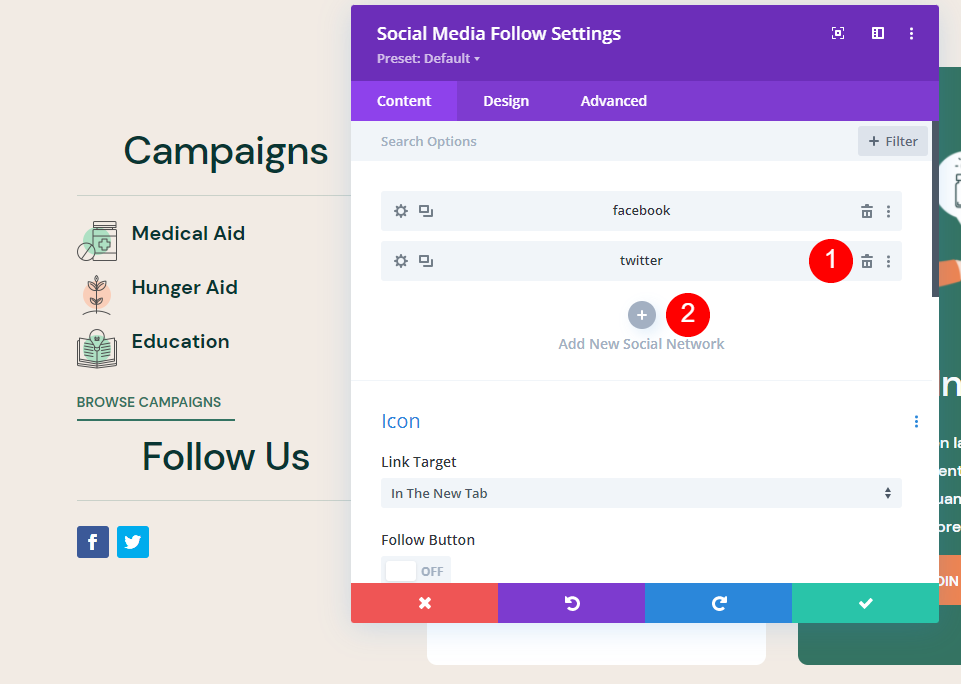
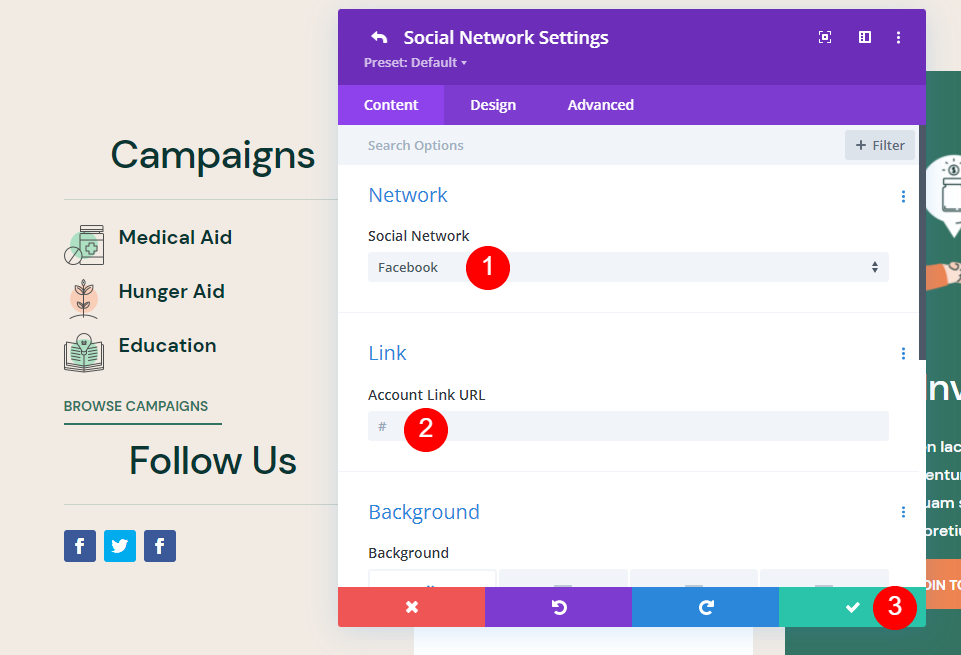
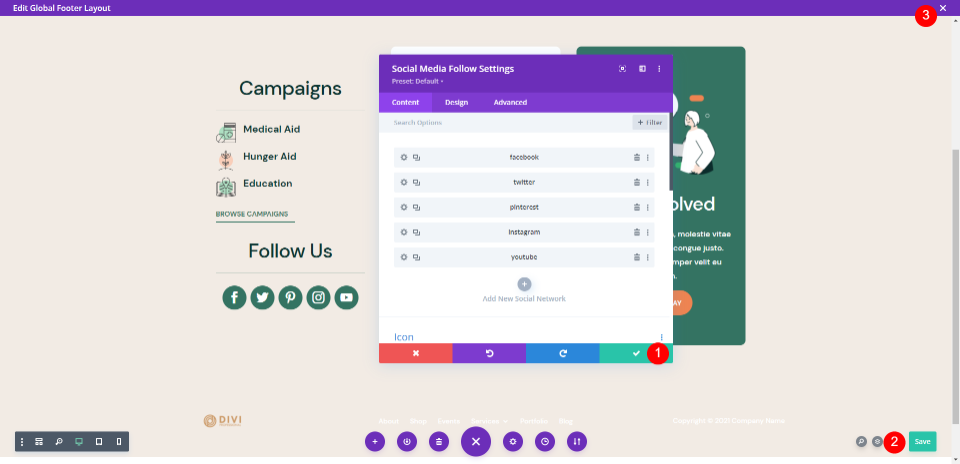
새 소셜 네트워크 추가 를 클릭하면 소셜 네트워크 설정이 열립니다. 네트워크 아래의 드롭다운 상자를 클릭하고 추가할 네트워크를 선택합니다. 계정 링크 URL에 대한 페이지 URL을 입력합니다. 녹색 확인 아이콘 을 클릭하여 설정을 닫습니다.

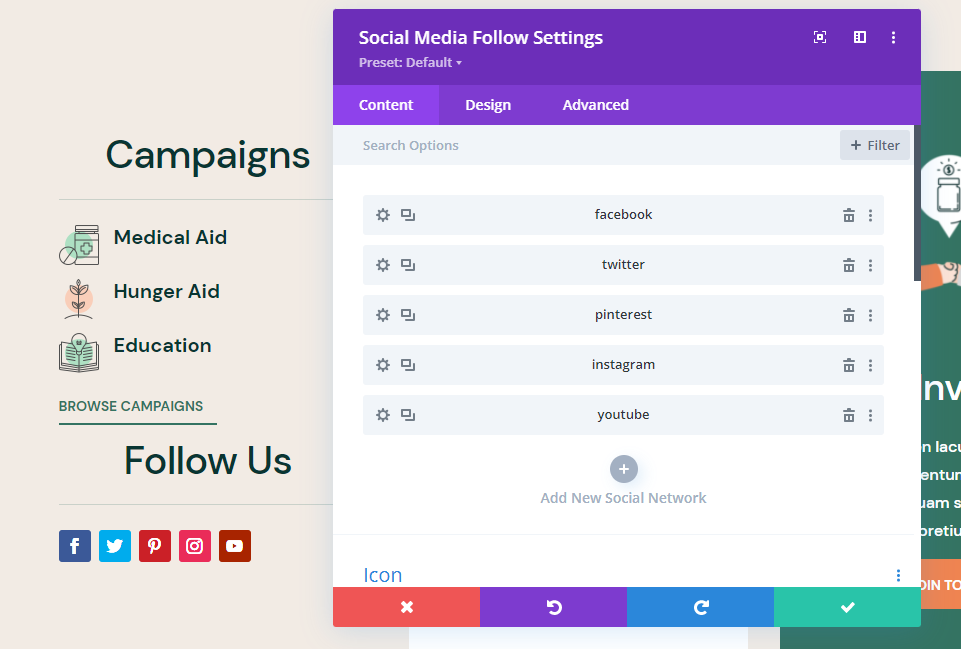
모든 소셜 네트워크를 추가할 때까지 이 프로세스를 계속하십시오. 다음으로 바닥글의 나머지 부분과 일치하도록 스타일을 지정해야 합니다.
레이아웃에 맞게 소셜 아이콘 스타일 지정
내 템플릿의 이 바닥글에는 녹색과 주황색이 많이 포함되어 있습니다. 버튼은 모서리가 둥글고 다른 아이콘 뒤에는 원이 있습니다. 녹색 배경의 텍스트는 흰색입니다. 소셜 미디어 아이콘의 스타일을 지정할 때 이것을 디자인 대기열로 사용하겠습니다.

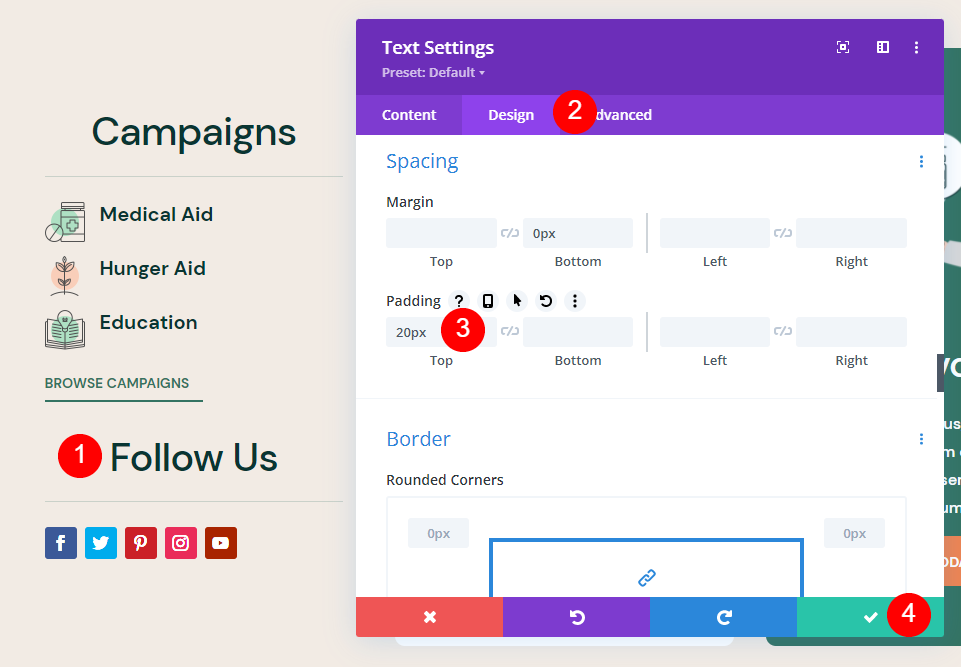
먼저 제목에 대한 설정을 엽니다. 디자인 탭으로 이동하여 20px의 상단 패딩을 추가합니다. 이제 캠페인과 팔로우 어스 사이에 공간이 있습니다. 모듈을 닫습니다.
- 상단 패딩 = 20px

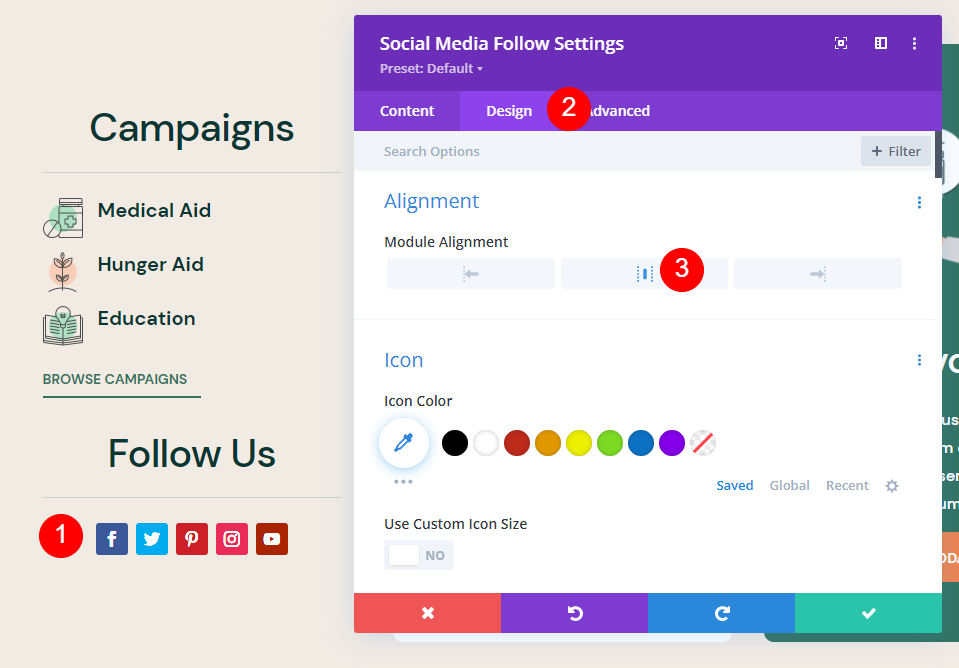
그런 다음 소셜 미디어 팔로우 모듈을 엽니다. 디자인 탭을 선택하고 정렬에서 가운데 정렬 을 선택합니다.
- 모듈 정렬 = 중앙

콘텐츠 탭을 선택합니다. 스타일을 지정할 소셜 네트워크를 선택하고 톱니바퀴 를 클릭하여 설정을 엽니다.

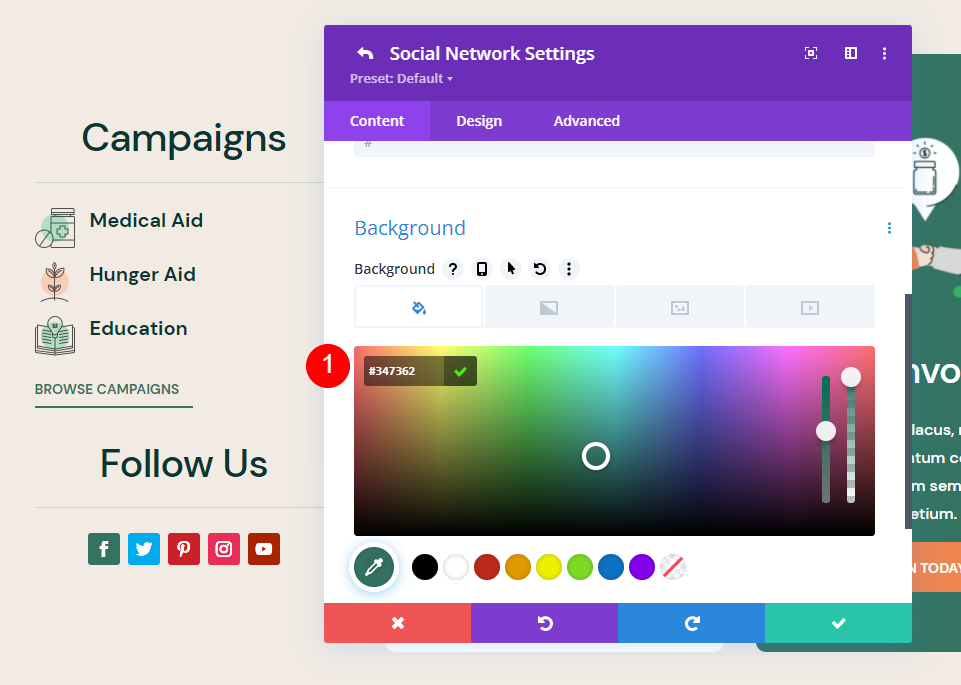
배경 옵션까지 아래로 스크롤하고 숫자 #347362를 입력합니다. 이렇게 하면 바닥글의 CTA와 일치하는 녹색 배경이 아이콘에 제공되고 황갈색 배경과 잘 어울립니다.
- 배경 = #347362

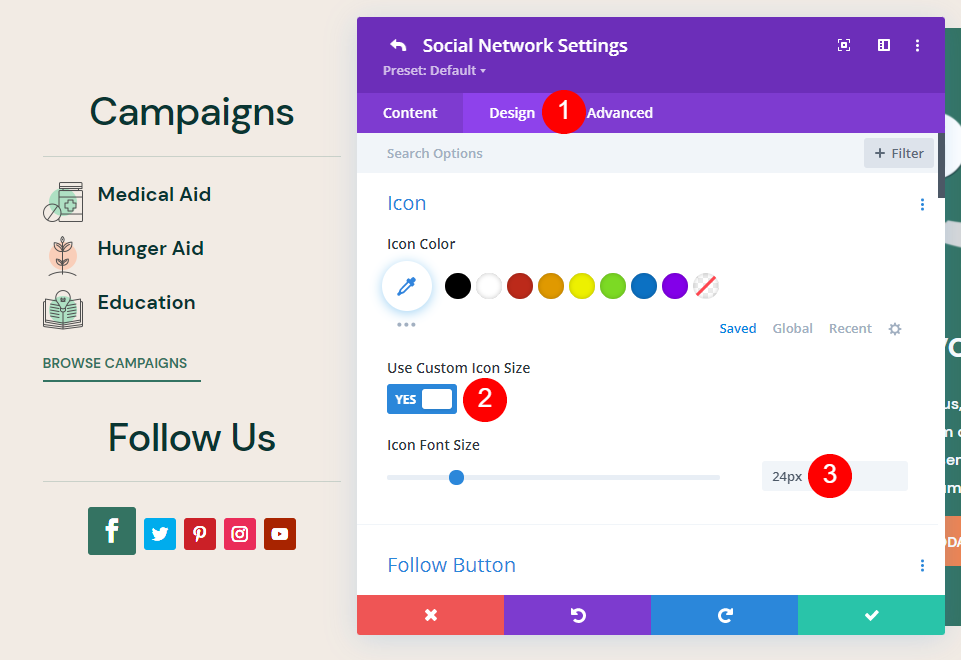
디자인 탭을 선택합니다. 아이콘에서 사용자 정의 아이콘 크기 사용 을 활성화합니다. 아이콘 글꼴 크기를 24px로 설정
- 아이콘 글꼴 크기 = 24px

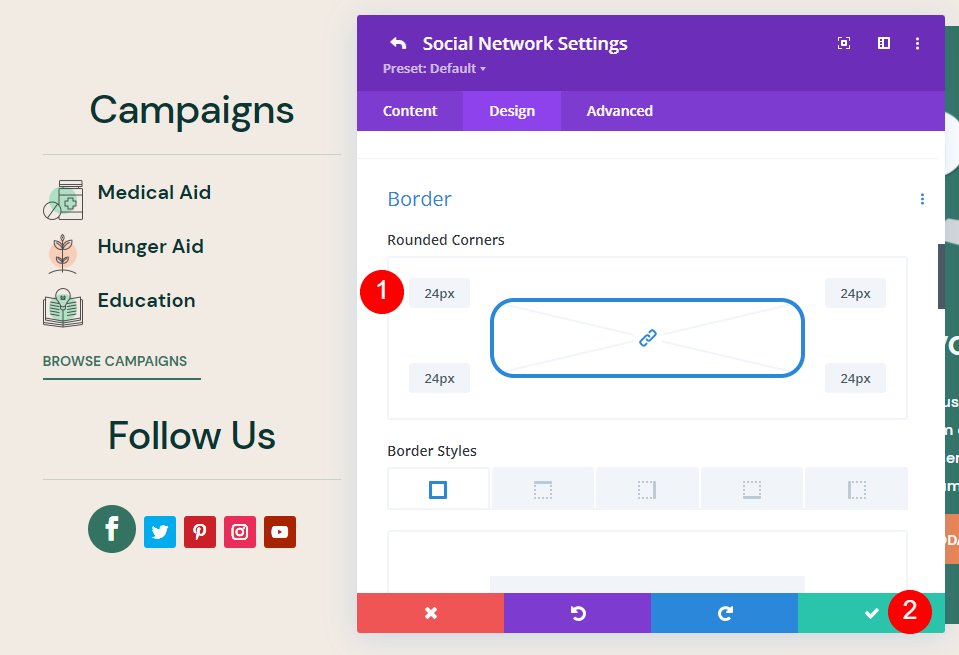
그런 다음 테두리 까지 아래로 스크롤합니다. 둥근 모서리 를 24px로 조정합니다. 녹색 체크를 클릭하여 설정을 닫고 모듈 설정으로 돌아갑니다.
- 둥근 모서리 = 24px

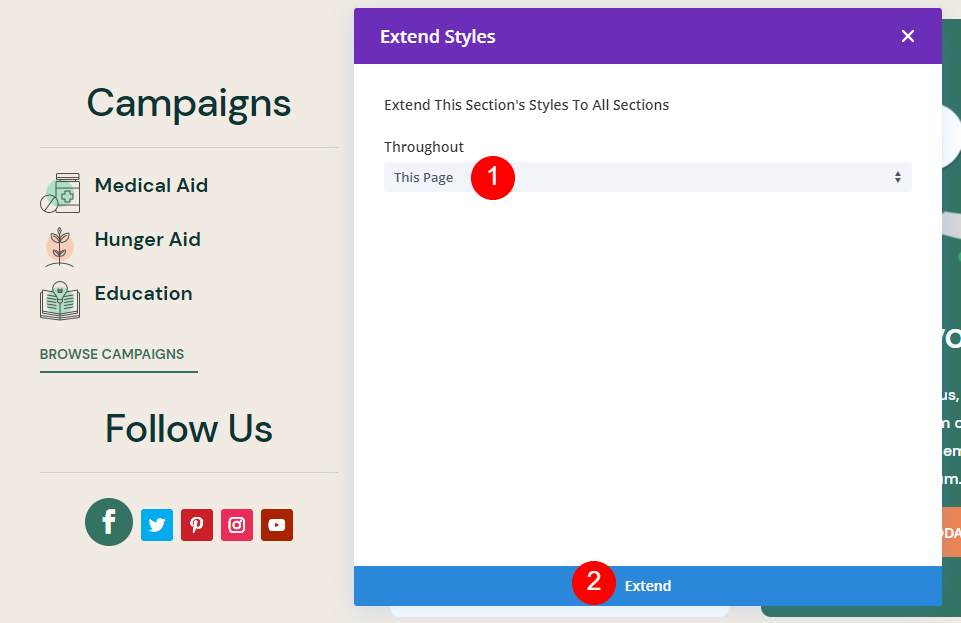
스타일을 지정한 소셜 네트워크를 마우스 오른쪽 버튼으로 클릭하고 항목 스타일 확장 을 선택합니다.

스타일을 확장할 범위(이 페이지, 이 열 등)를 선택하고 확장 을 클릭합니다.

이제 스타일이 나머지 소셜 미디어 아이콘으로 확장되었습니다. 이제 페이지를 저장하고 종료할 수 있습니다.
Divi 바닥글 소셜 아이콘 결과
다음은 데스크톱 및 모바일 모두에 대한 결과입니다.
데스크탑 결과

Divi 바닥글에 새로운 소셜 아이콘이 있는 데스크탑의 레이아웃은 다음과 같습니다.
모바일 결과

Divi 바닥글의 새로운 소셜 아이콘을 사용하여 모바일에서 레이아웃이 어떻게 보이는지 보여줍니다.
마무리 생각
Divi 바닥글에 소셜 아이콘을 추가하는 방법을 살펴보았습니다. Divi의 소셜 미디어 팔로우 모듈은 이에 적합합니다. Divi Theme Builder의 글로벌 바닥글 템플릿을 사용하면 바닥글에 쉽게 추가할 수 있습니다. 몇 단계만 거치면 Divi 바닥글에 소셜 아이콘을 쉽게 추가하고 웹사이트에 맞게 스타일을 지정할 수 있습니다.
우리는 당신의 의견을 듣고 싶습니다. Theme Builder를 사용하여 Divi 바닥글에 소셜 아이콘을 추가했습니까? 아래 의견에 알려주십시오.
