Cum să eliminați subsolul Divi din anumite pagini
Publicat: 2021-11-07Una dintre cele mai valoroase caracteristici ale Divi Theme Builder este capacitatea de a crea șabloane personalizate și de a le atribui anumitor pagini sau postări. Puteți crea un șablon diferit pentru fiecare pagină sau postare, anumite tipuri de postări, etichete, categorii, produse etc. Creatorul de teme poate fi folosit și pentru a elimina acele șabloane cu același nivel de detaliu. În acest articol, vom vedea mai multe metode de eliminare a subsolului Divi din anumite pagini folosind Divi Theme Builder.
Abonați-vă la canalul nostru de Youtube
Metoda 1: Eliminarea unui subsol realizat cu Divi Builder
Există mai multe metode de a elimina subsolul Divi folosind Divi Theme Builder. Aceasta este metoda pe care ar trebui să o utilizați dacă doriți să utilizați un subsol global care este construit cu Divi.
Creați un subsol global

Prima metodă începe cu crearea unui subsol global. Pentru a crea sau adăuga un subsol global, accesați Divi > Theme Builder în tabloul de bord WordPress.

Apoi, creați sau încărcați un șablon de subsol. Selectați pictograma Portabilitate din colțul din dreapta sus pentru a importa fișierul JSON al aspectului de pe computer. De asemenea, puteți face clic pe zona de șablon implicită a site-ului web, unde scrie Adăugare subsol global pentru a crea de la zero sau a încărca din bibliotecă.
Există o mulțime de șabloane de subsol gratuite disponibile pentru descărcare pe blogul Teme elegante. Sunt proiectate pentru Theme Builder și se potrivesc cu pachetele de layout gratuite care sunt disponibile în fiecare săptămână. Pentru a le găsi, pur și simplu accesați blog și căutați „subsol gratuit”. Pentru exemplele mele, folosesc șablonul gratuit de subsol din Pachetul Divi Blogger Layout.

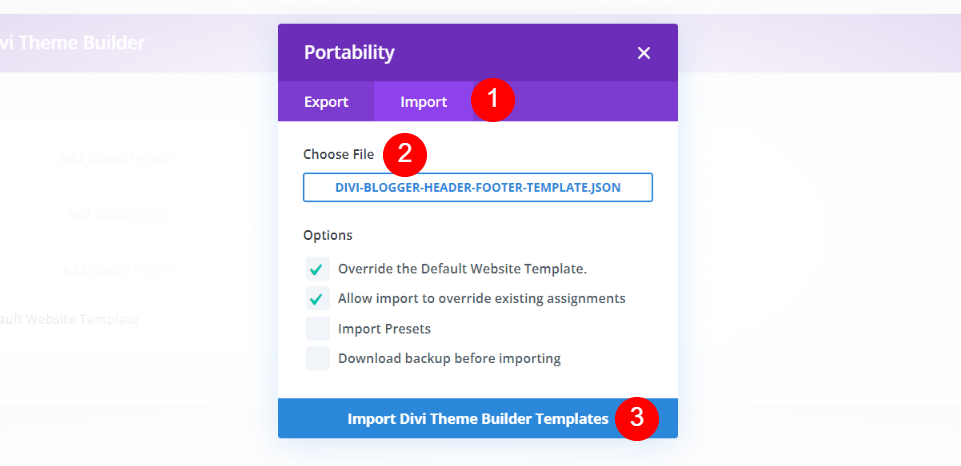
Se va deschide un mod când selectați pictograma Portabilitate. Alegeți fila Import. Faceți clic pentru a alege fișierul și navigați la fișierul de pe computer și selectați-l. Apoi, faceți clic pe butonul Import Divi Theme Builder Templates din partea de jos a modalului. Așteptați finalizarea importului.

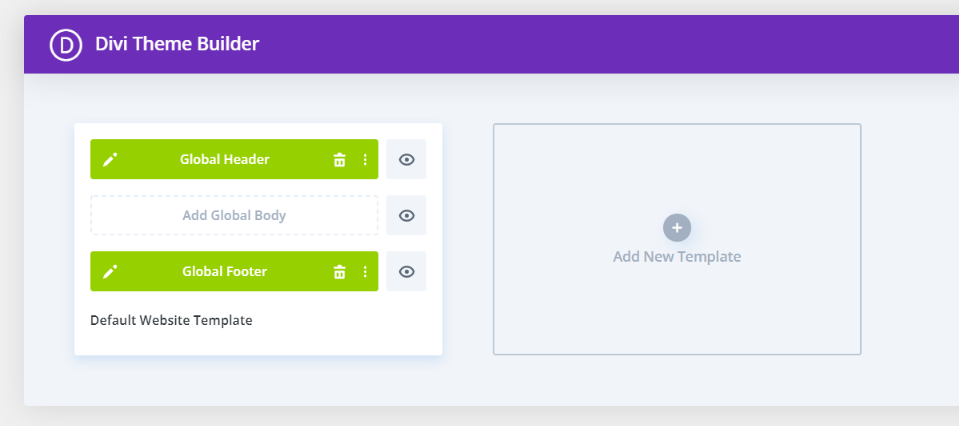
Acum aveți un subsol global. Acest subsol se aplică automat fiecărei pagini și postări pe site-ul dvs. Divi. Fișierul JSON a inclus un antet global. Pachetul de aspect gratuit pe care îl folosesc include un șablon de antet și subsol. Deoarece nu folosesc antetul, îl voi șterge. Vom analiza două metode pentru a-l ascunde de anumite pagini.
Ascunderea subsolului global Divi din subsolul anumitor pagini

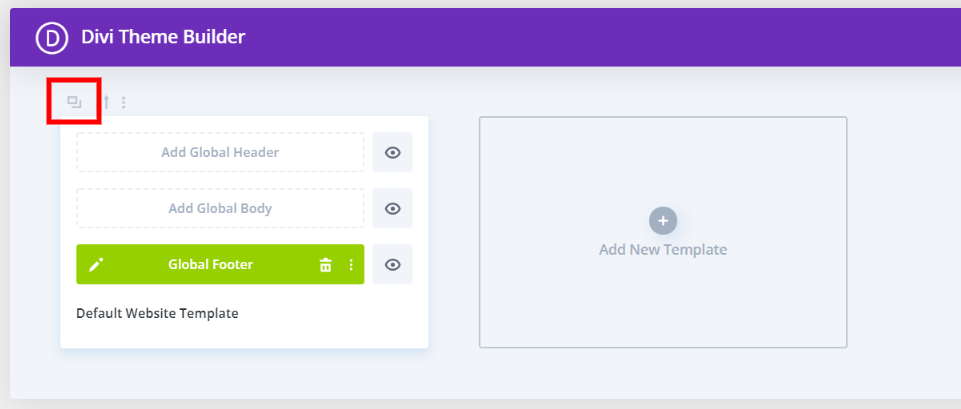
Mai întâi, va trebui să copiați șablonul. Pentru a ascunde subsolul pe anumite pagini, nu putem folosi șablonul global deoarece nu ne permite să facem acele selecții. Plasați cursorul peste șablon pentru a dezvălui instrumentele de deasupra acestuia. Apoi, selectați pictograma clonă.

Veți vedea un mod cu două file și liste de pagini, postări etc. În fila Utilizați activat, selectați toate paginile în care doriți să ascundeți subsolul. Faceți clic pe Salvați când sunteți gata. Acest lucru creează un subsol personalizat care va înlocui subsolul global.

În continuare, va trebui să ascundeți subsolul personalizat. Selectați pictograma ochi de lângă subsolul personalizat și debifați-o. Alternativ, puteți să faceți clic dreapta pe subsolul personalizat și să selectați Ascundeți pe Front End. Ochiul va fi apoi gri și va avea o linie diagonală prin el.
Subsolul este acum eliminat din toate paginile pe care le-ați selectat. Pe aceste pagini nu se va afișa niciun subsol. Nu vor afișa subsolul Divi implicit, așa că nu vor avea pictograme, text de subsol, widget-uri etc. Șablonul este etichetat automat în funcție de selecțiile pe care le-ați făcut. În exemplul meu, subsolul global va fi ascuns pe Toate postările.

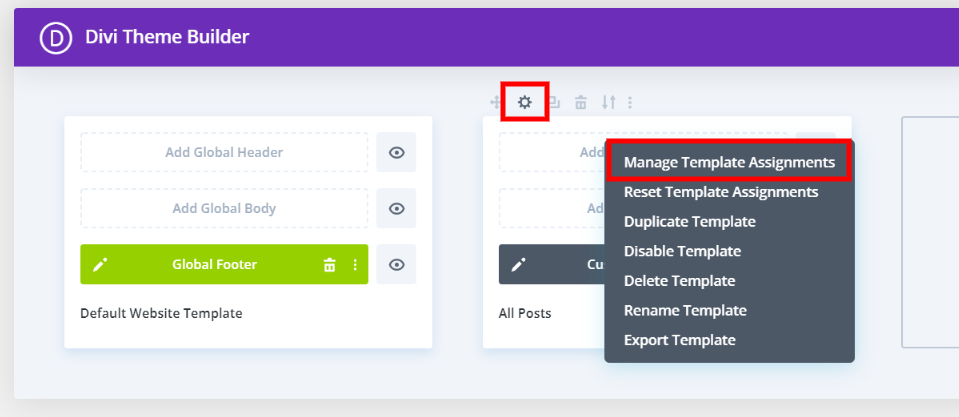
Pentru a modifica paginile incluse, selectați Setări deasupra șablonului. Alternativ, puteți să faceți clic dreapta pe șablon și să selectați Manage Template Assignments. Ambele acțiuni vor deschide modalul unde puteți ajusta din nou setările.


Iată pagina mea de pornire care arată subsolul global Divi în partea de jos a paginii. Afișează subsolul ca de obicei.

Iată o postare pe blog. Deoarece am selectat să elimin subsolul din Toate postările, acesta nu afișează subsolul global. De asemenea, nu revine la subsolul original. În schimb, nu are subsol. Este complet eliminat.
Metoda 2: Excluderea subsolului din anumite pagini
Utilizați această metodă dacă doriți să selectați individual paginile și postările care nu vor afișa subsolul.
Excluderea paginilor din fila Excludere din

De asemenea, puteți exclude subsolul din anumite pagini. Această metodă funcționează numai atunci când utilizați un subsol personalizat. Veți avea nevoie de cel puțin o pagină selectată în fila Utilizați activat. Apoi, puteți selecta toate paginile din care doriți să excludeți subsolul. Veți vedea o bifă roșie pentru a indica faptul că pagina va fi exclusă.

Titlul va arăta la ce pagini sau postări se aplică și din care este exclus. Excluderea de la este adăugată la titlu numai atunci când ați făcut o selecție în fila Excludeți de la. Apoi, setați subsolul global să fie ascuns făcând clic pe pictograma ochi pentru a-l decolora. Fiecare pagină sau postare care este exclusă nu va afișa un subsol decât dacă nu ați ascuns Subsolul global în șablonul implicit de site.
Metoda 3: Eliminarea subsolului implicit Divi
Utilizați această metodă dacă nu doriți să utilizați un subsol global. Această metodă va afișa subsolul standard implicit Divi complet cu pictograme, widget-uri, textul subsolului etc. Veți putea ascunde acel subsol implicit.
Crearea unui subsol gol

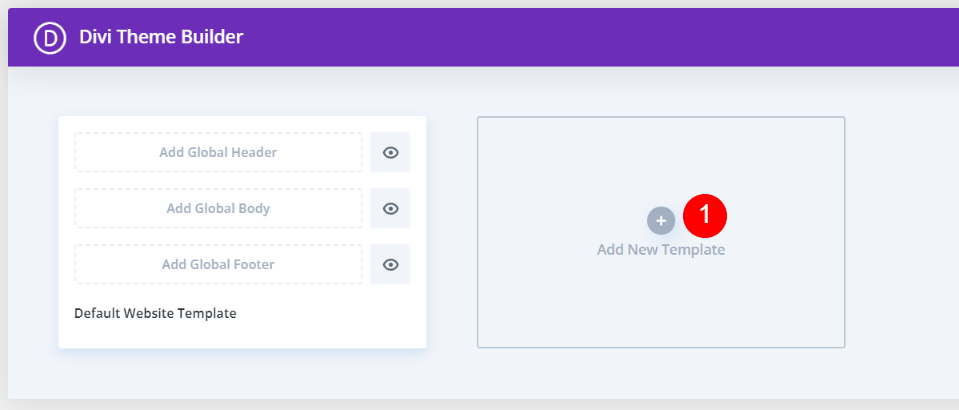
Mai întâi, faceți clic pe Adăugați un șablon nou în zona de șablon goală. Aceasta va deschide un mod în care vă puteți face selecțiile.
Ascunderea subsolului implicit Divi din anumite pagini

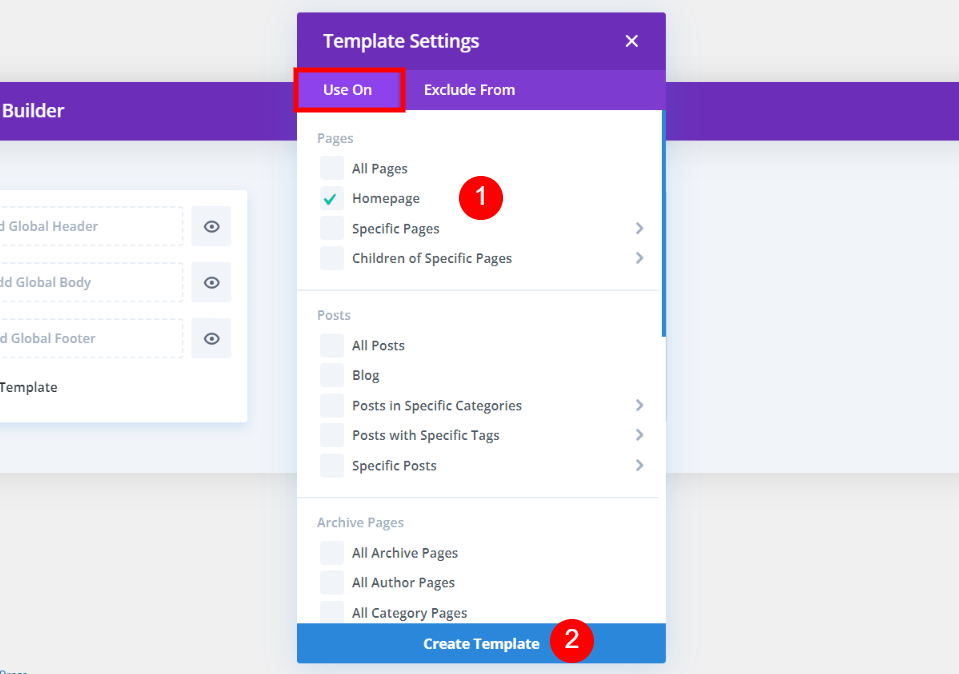
În fila Utilizați activat, selectați toate paginile din care doriți să eliminați subsolul. Dacă nu doriți ca niciuna dintre pagini să afișeze subsolul implicit, puteți da clic pe Creare șablon. Toate celelalte pagini vor afișa subsolul implicit. Selectați Creare șablon în partea de jos a modului.

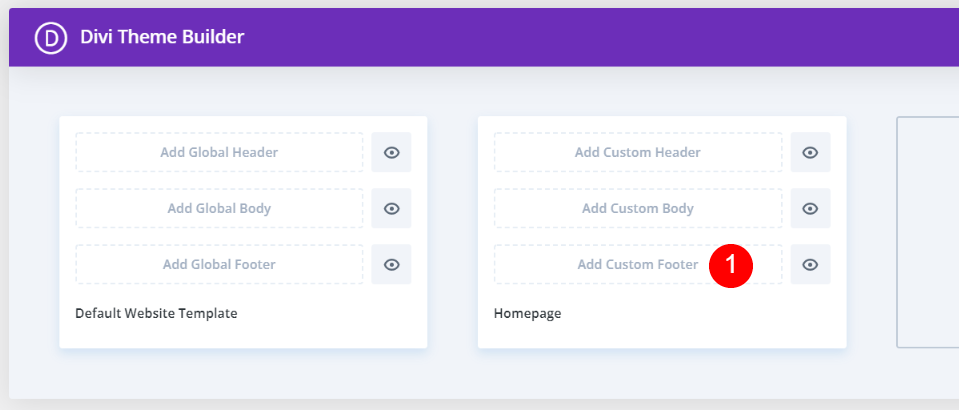
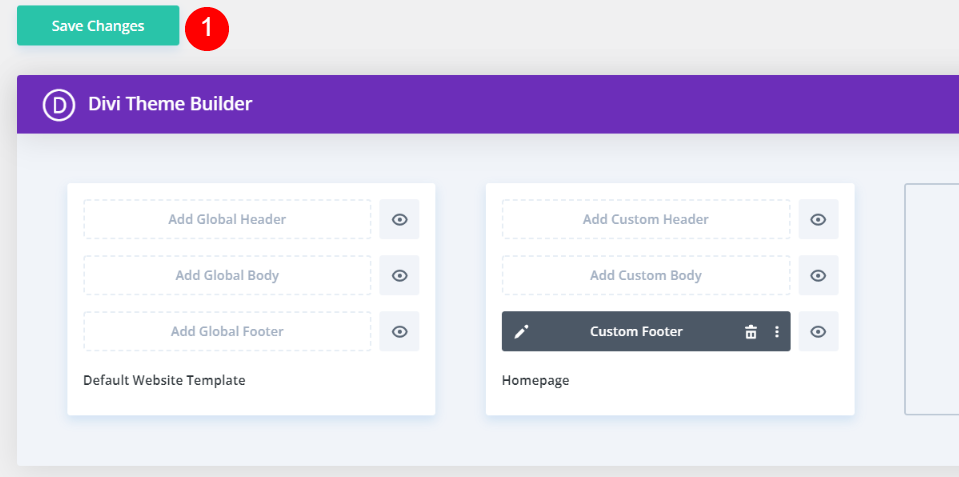
Faceți clic pe Adăugați subsol personalizat și salvați șablonul fără a adăuga nimic la el.

Salvați modificările și paginile pe care le-ați selectat vor elimina subsolul implicit Divi. Toate celelalte pagini vor afișa subsolul în mod normal. În exemplul meu, pagina mea de pornire va avea subsolul eliminat și toate celelalte pagini vor afișa subsolul.

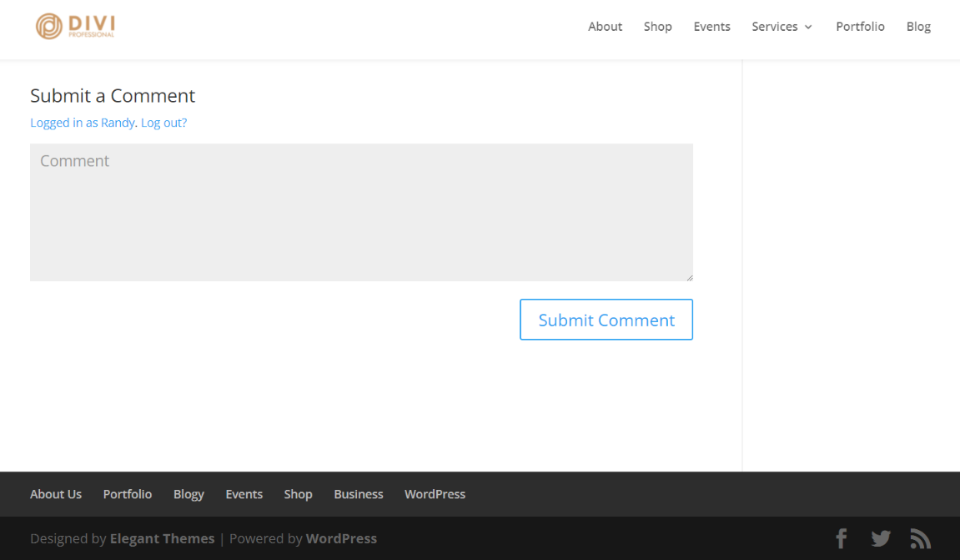
Acesta este partea de jos a paginii mele de pornire. Nu afișează un subsol.

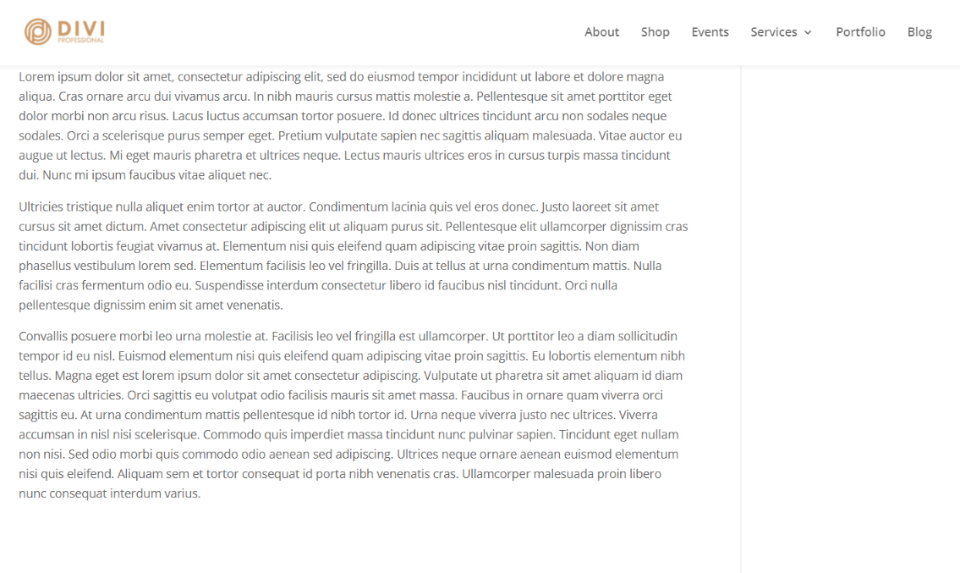
Iată o postare pe blog, care arată subsolul implicit Divi.
Gânduri de sfârșit
Acesta este modul nostru de a elimina subsolul Divi din anumite pagini. Indiferent dacă utilizați subsolul Divi implicit sau un subsol Divi global, Divi Theme Builder face ca aceasta să fie o sarcină simplă. Există mai multe metode din care să alegi, astfel încât să poți folosi metoda care se potrivește cel mai bine nevoilor tale. Cheia este să știți ce doriți să afișați și unde doriți să îl afișați, apoi să faceți acele selecții în Divi Theme Builder.
Vrem sa auzim de la tine. Folosiți Divi Theme Builder pentru a elimina subsolul Divi din anumite pagini? Spune-ne despre metoda ta preferată în comentarii.
Imagine prezentată prin vasabii / shutterstock.com
