Как добавить социальные иконки в нижний колонтитул Divi
Опубликовано: 2021-11-08Наличие сильного присутствия в социальных сетях имеет решающее значение для успеха любого веб-сайта. Ваша аудитория хочет общаться с вами на своих любимых платформах. Один из способов облегчить им задачу — разместить ссылки на социальные сети на вашем сайте. К счастью, это легко сделать с Divi. В этой статье мы увидим, как добавить социальные иконки в нижний колонтитул Divi.
Давайте начнем.
Предварительный просмотр нижнего колонтитула Divi с иконками социальных сетей
Вот посмотрите, как мой нижний колонтитул будет выглядеть на ПК и мобильных устройствах.
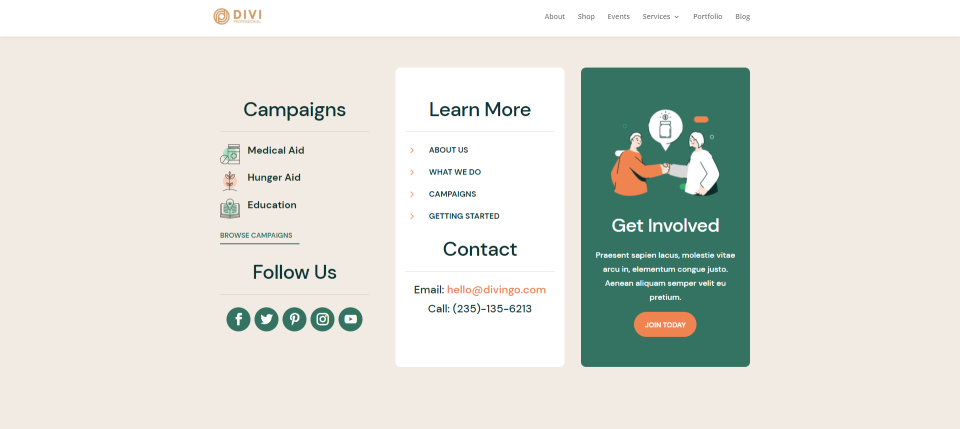
Предварительный просмотр рабочего стола

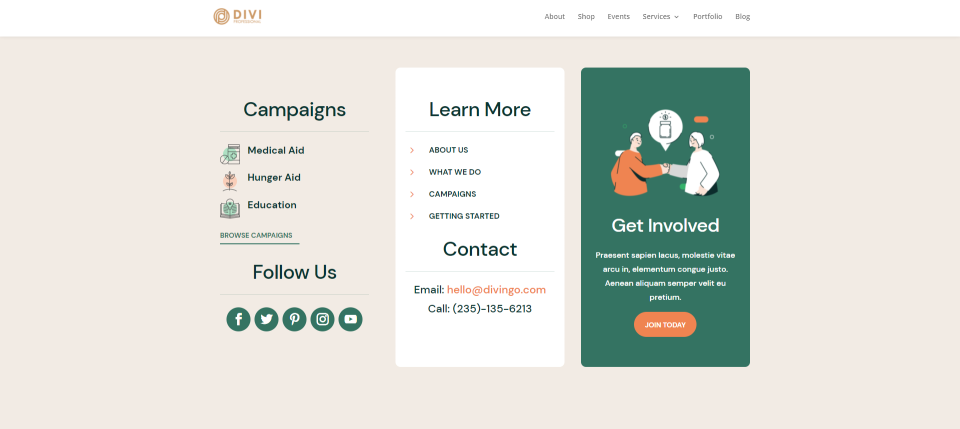
Вот как макет будет выглядеть на рабочем столе с новыми значками социальных сетей в нижнем колонтитуле Divi.
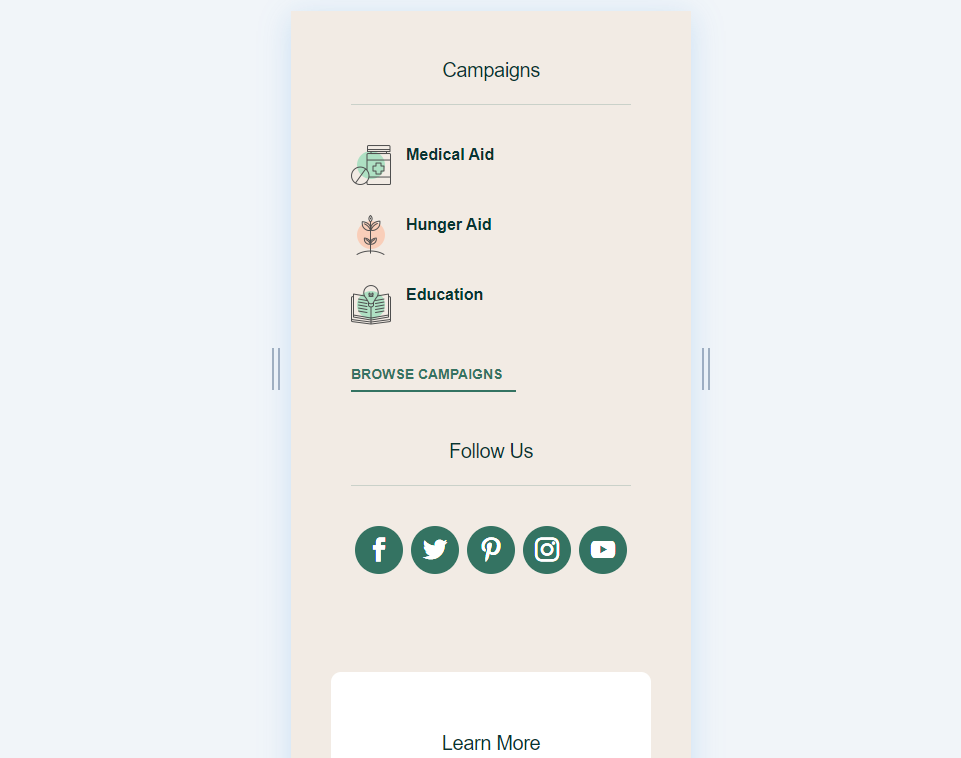
Мобильный предварительный просмотр

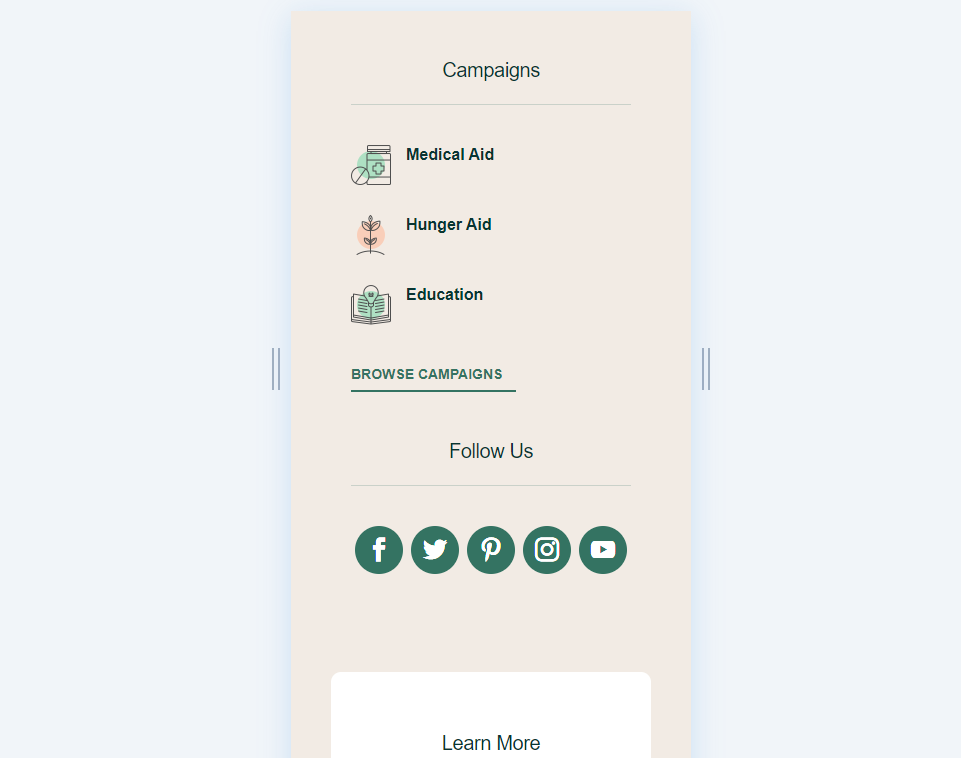
Вот как макет будет выглядеть на мобильных устройствах с новыми значками социальных сетей в нижнем колонтитуле Divi.
Скачать бесплатный шаблон нижнего колонтитула

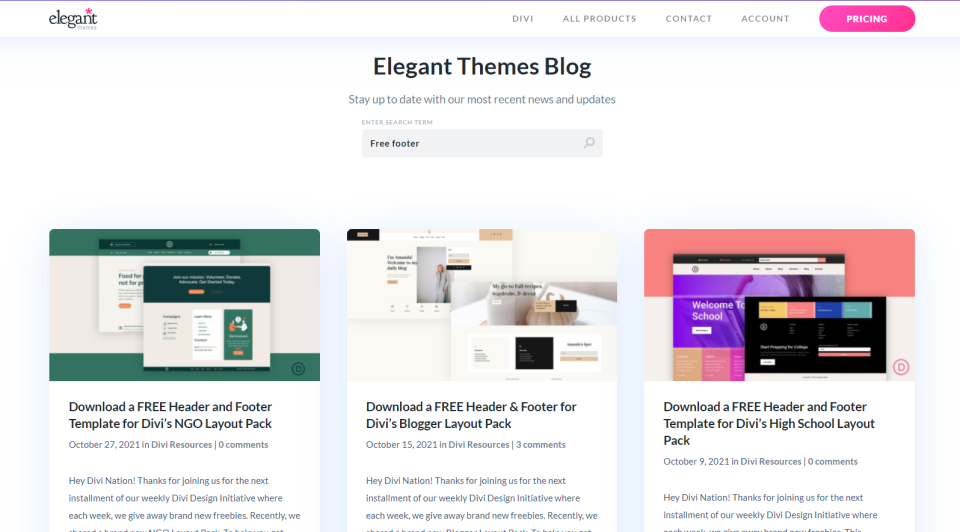
Во-первых, нам понадобится шаблон нижнего колонтитула. Elegant Themes предоставляет множество бесплатных шаблонов верхних и нижних колонтитулов, которые соответствуют шаблонам, доступным в Divi. Эти шаблоны предварительно оформлены и могут быть загружены бесплатно. Вы можете найти бесплатные шаблоны нижнего колонтитула в блоге Elegant Themes. Найдите «бесплатный нижний колонтитул».
Многие из них уже включают социальные иконки в нижний колонтитул. Для этого урока я выбрал нижний колонтитул, который не включает их. Я использую бесплатный шаблон нижнего колонтитула для Divi’s NGO Layout Pack.
Загрузите бесплатный шаблон нижнего колонтитула и разархивируйте его. Вам нужно будет только загрузить файл JSON.
Примечание. Социальные значки можно добавить в любой уже имеющийся у вас шаблон. Для этого урока я загружу новый шаблон. Процесс добавления социальных иконок такой же.
Используйте конструктор тем Divi

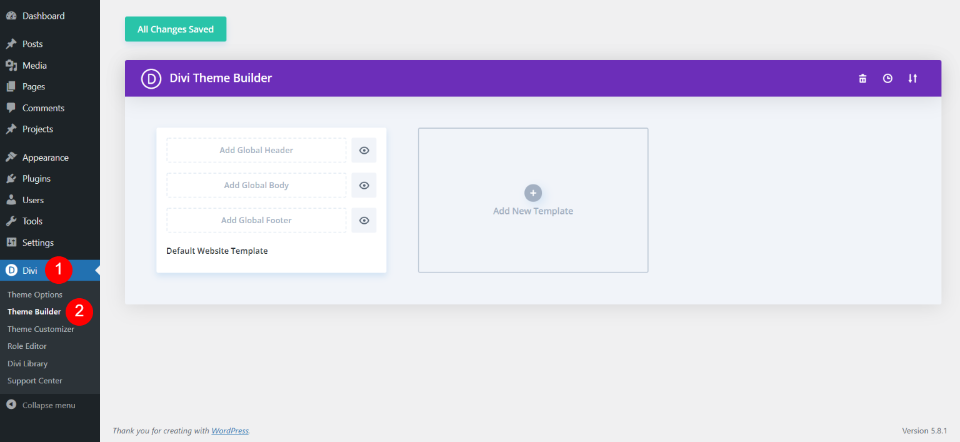
Для этого урока мы используем конструктор тем Divi. Это предпочтительный способ создания пользовательских нижних колонтитулов Divi. Вы можете создать несколько дизайнов и применить их к каждой странице или конкретным страницам. Чтобы получить доступ к конструктору тем Divi, перейдите в Divi > Конструктор тем на панели управления WordPress.
Загрузите шаблон нижнего колонтитула

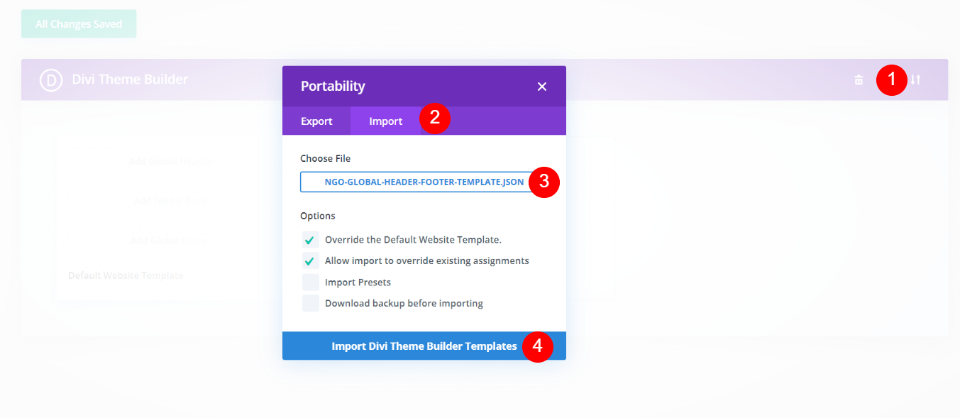
Чтобы загрузить шаблон нижнего колонтитула, выберите значок « Переносимость » в правом верхнем углу. Откроется модальное окно. Выберите « Импорт » и нажмите «Выбрать файл» . Перейдите к файлу JSON на своем компьютере и выберите его. Нажмите « Импортировать шаблоны Divi Theme Builder» в нижней части модального окна. Дождитесь завершения загрузки.

Теперь у вас есть глобальный шаблон верхнего и нижнего колонтитула. Удалите шаблон заголовка, если вы не хотите его использовать. Щелкните Сохранить изменения . Теперь вы готовы добавить социальные иконки в нижний колонтитул Divi.
Добавьте социальные иконки в нижний колонтитул

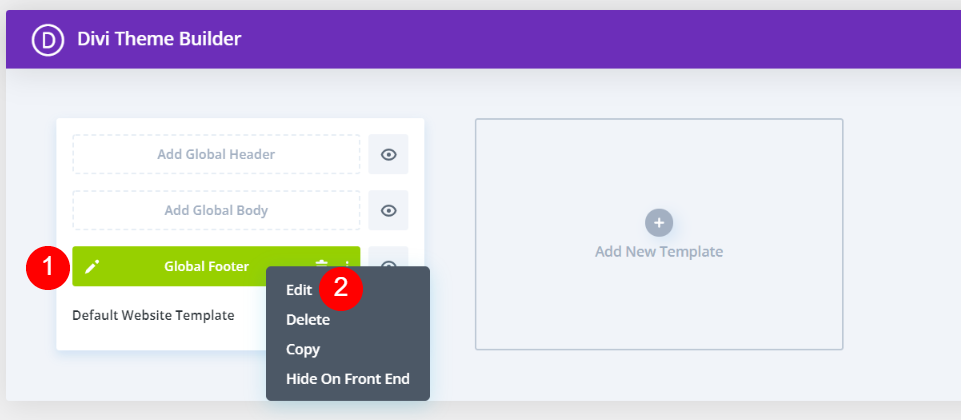
Затем вам нужно будет открыть шаблон, чтобы внести изменения. Либо выберите значок редактирования слева от глобального нижнего колонтитула (значок карандаша), либо щелкните три точки справа и нажмите « Изменить » в параметрах.

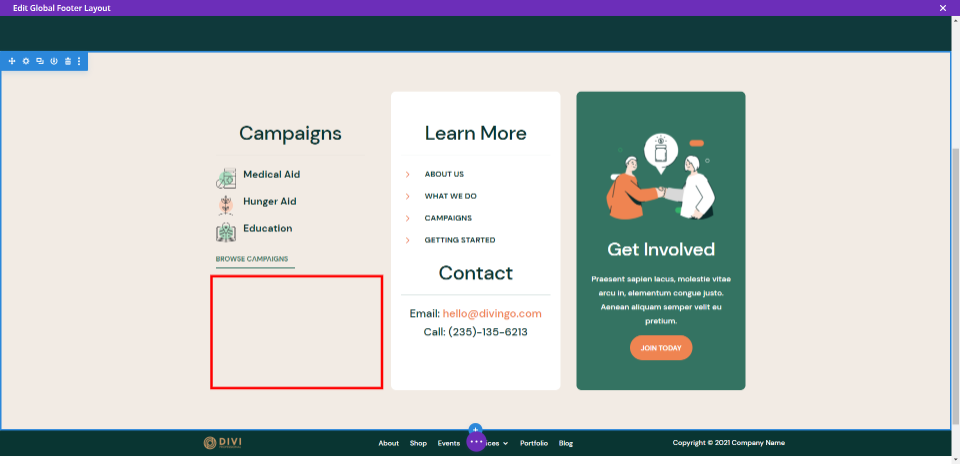
Затем выберите, где в нижнем колонтитуле вы хотите разместить значки социальных сетей. Я добавлю их на пустое место в разделе «Кампании». Я также добавлю заголовок и разделитель, а также стилизую значки в соответствии с макетом.

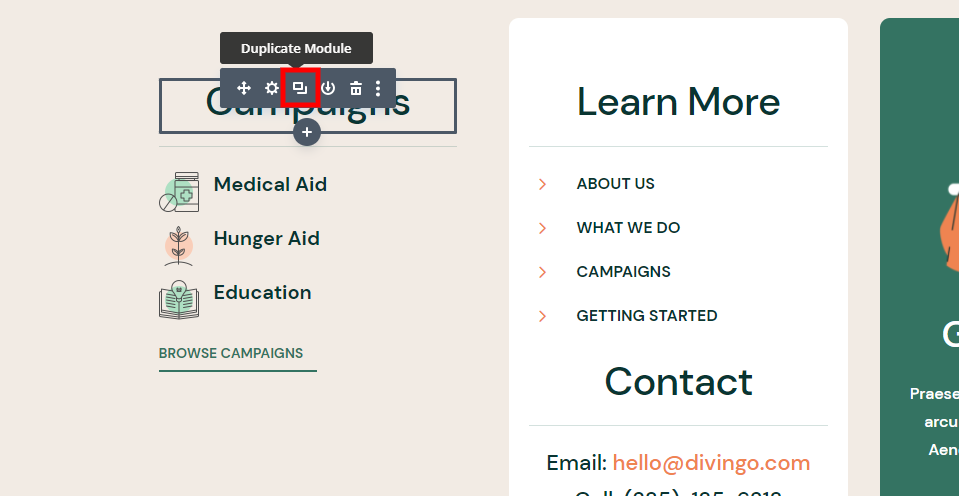
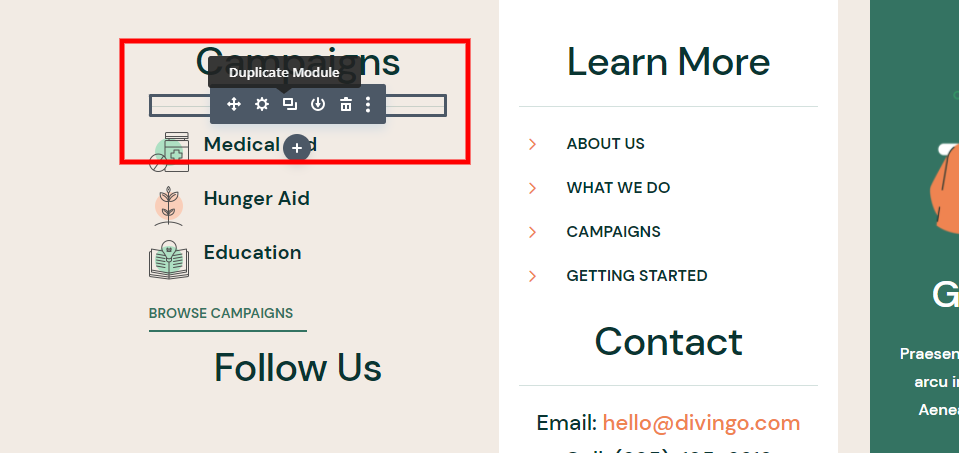
Во-первых, нам понадобится заголовок, соответствующий остальным элементам нижнего колонтитула. Клонируйте заголовок в области над ним и перетащите его в область, где вы хотите разместить значки социальных сетей.

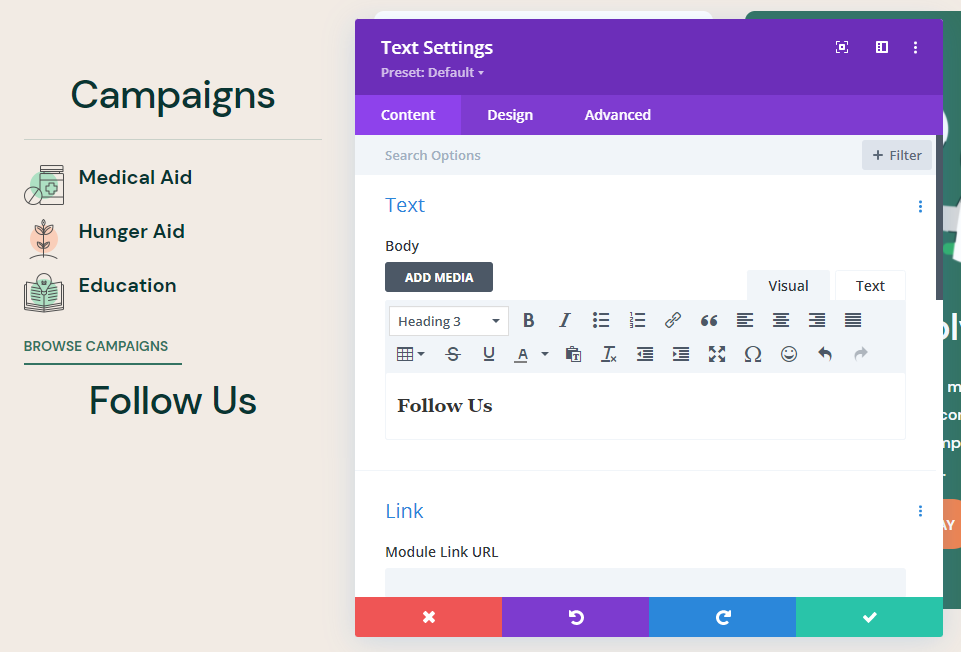
Затем откройте новый текстовый модуль и измените текст с «Кампании» на «Следуйте за нами».

Затем клонируйте модуль «Разделитель» под заголовком «Кампании» и перетащите его под новый заголовок «Следуйте за нами».

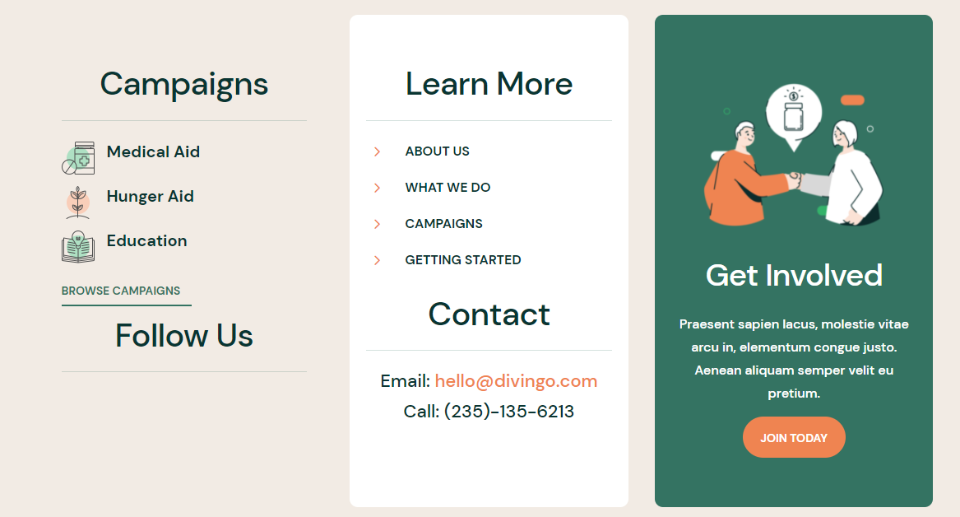
Ваш шаблон нижнего колонтитула теперь будет выглядеть так, как в примере выше. Теперь все, что вам нужно, это добавить модуль Social Media Follow .

Чтобы добавить модуль, щелкните значок плюса в том месте, где вы хотите его добавить. Прокрутите вниз или найдите «Отслеживание в социальных сетях» и щелкните модуль , чтобы вставить его.
Добавление дополнительных социальных иконок


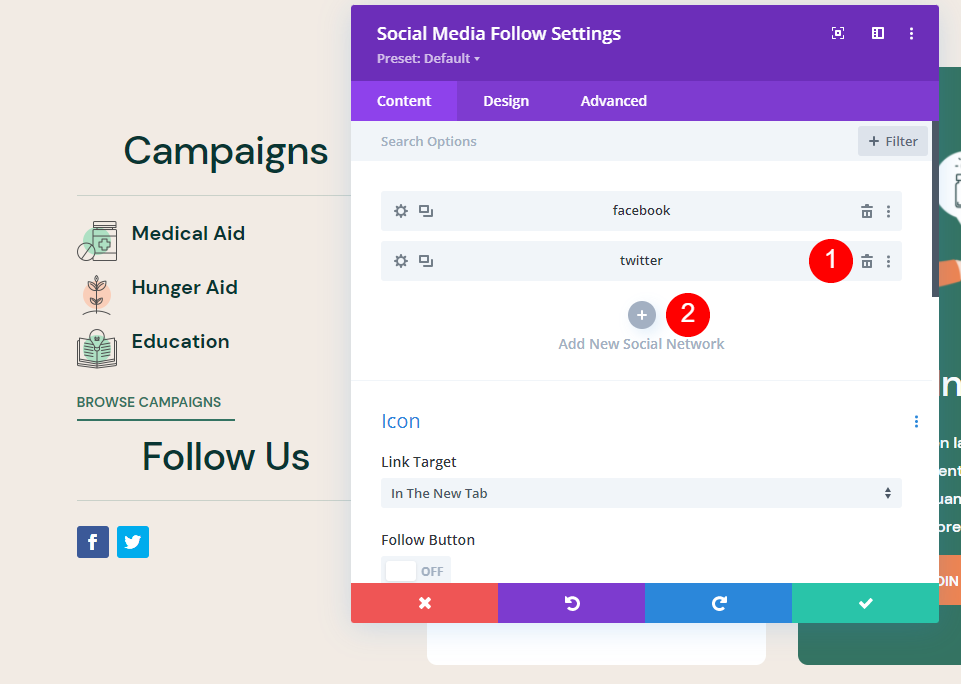
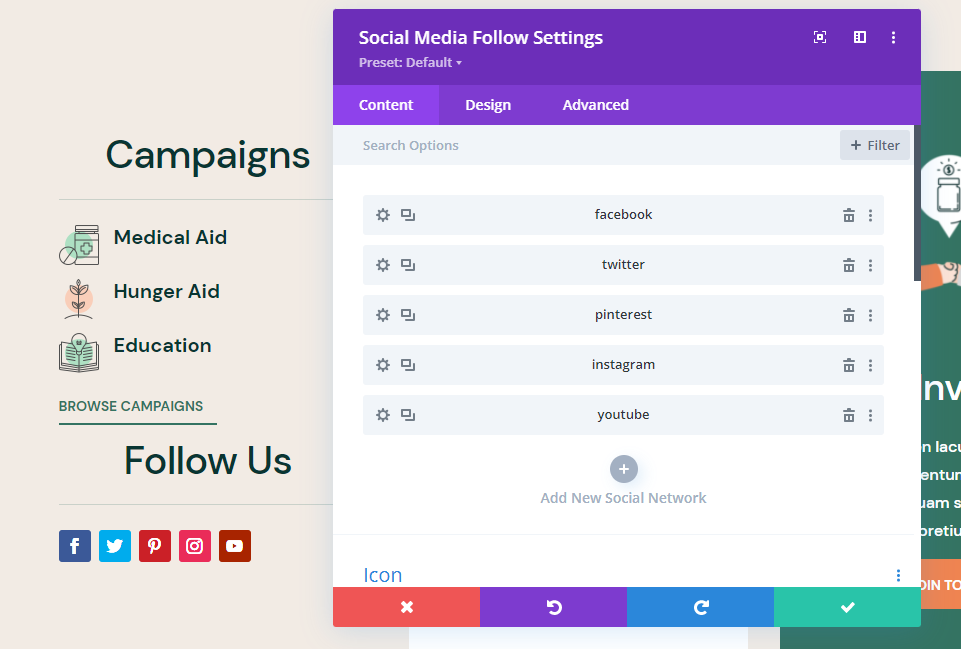
Как только вы добавите модуль из Divi Builder, он откроется и покажет вам значки по умолчанию. У вас будет два варианта продвижения вперед.
Первый вариант — вы можете нажать «Добавить новую социальную сеть», чтобы добавить каждый значок. Затем вы можете использовать их стиль по умолчанию или стиль одного значка, а затем отразить этот стиль на остальных значках.
Второй вариант — вы можете удалить второй значок, стилизовать первый, клонировать его для каждого значка, который вы хотите добавить, и изменить их на нужную сеть.
Выбранный вами метод не имеет значения. Работа по сути та же. Мне нравится видеть все значки на своих местах, поэтому я буду использовать первый вариант.
Добавьте свои социальные сети

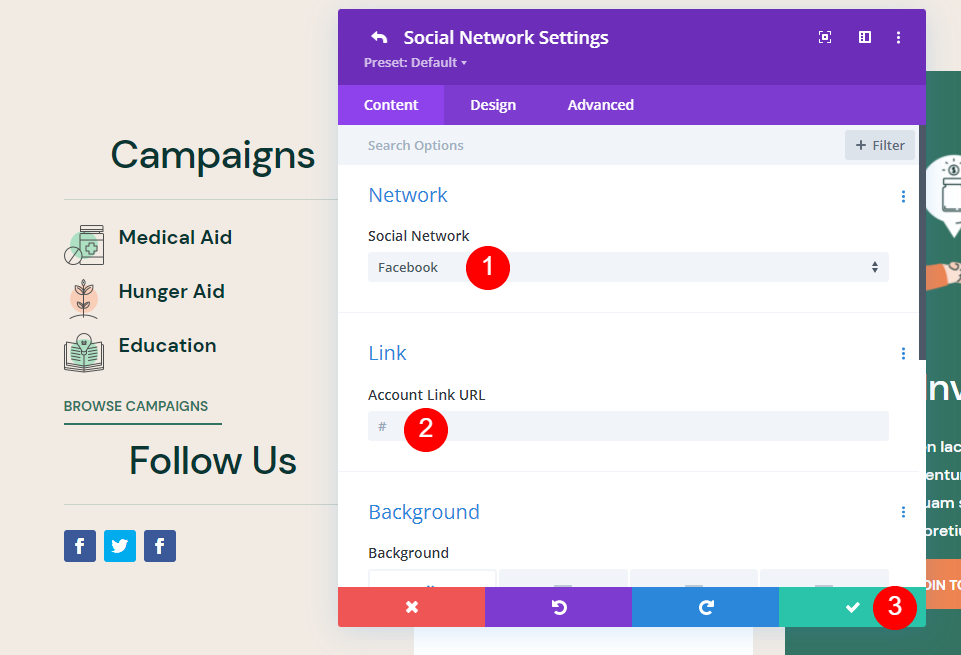
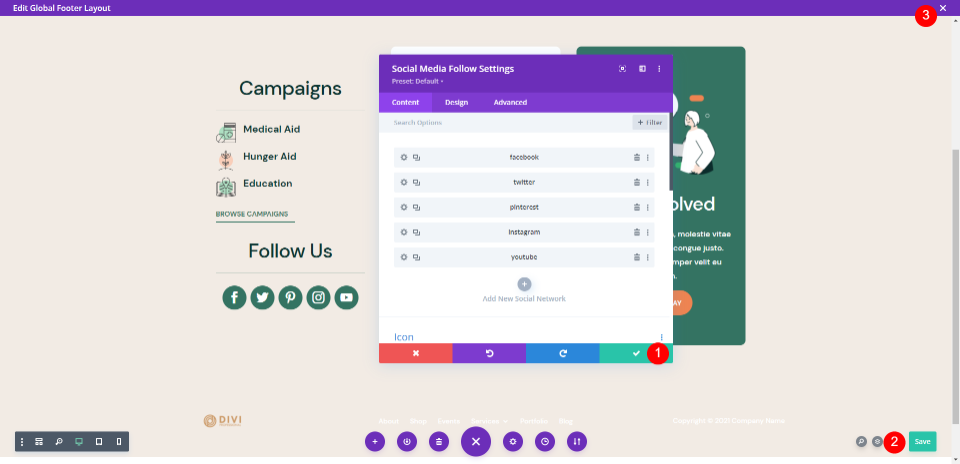
Нажав « Добавить новую социальную сеть », вы откроете настройки социальной сети. Щелкните раскрывающийся список в разделе «Сеть» и выберите сеть, которую хотите добавить. Введите URL-адрес своей страницы в качестве URL-адреса ссылки на учетную запись. Щелкните зеленый значок галочки , чтобы закрыть настройки.

Продолжайте этот процесс, пока не добавите все свои социальные сети. Затем нам нужно стилизовать их, чтобы они соответствовали остальной части нижнего колонтитула.
Стилизуйте значки социальных сетей в соответствии с вашим макетом
Этот нижний колонтитул в моем шаблоне имеет много зеленого и оранжевого цветов. Кнопка закруглена по краям, а другие значки имеют круг позади них. Текст на зеленом фоне белый. Я буду использовать их в качестве очереди дизайна при стилизации значков социальных сетей.

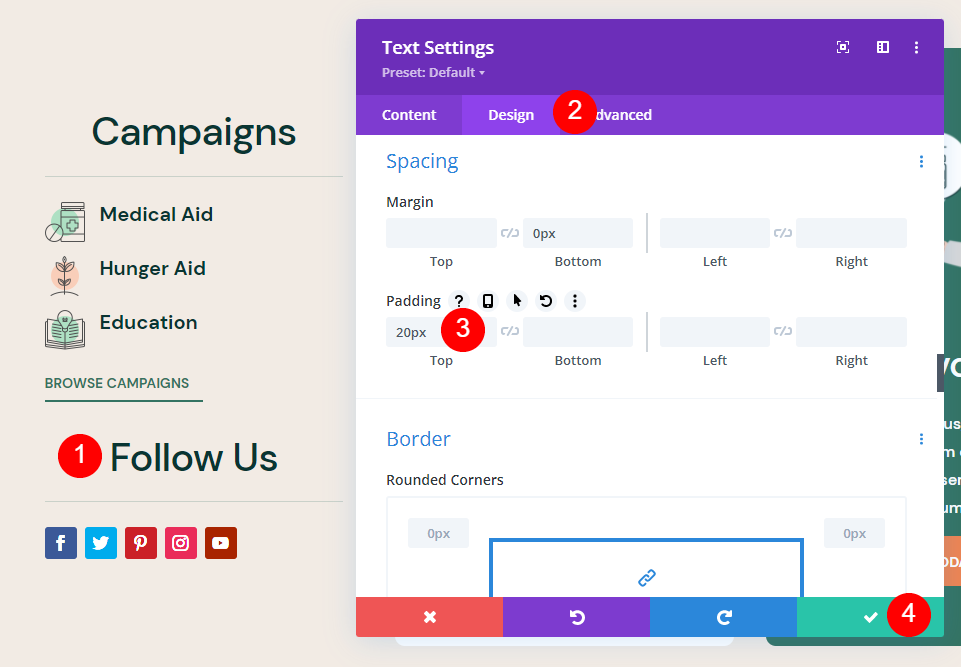
Сначала откройте настройки заголовка. Перейдите на вкладку « Дизайн » и добавьте 20 пикселей верхнего отступа. Теперь у нас есть некоторое пространство между Кампаниями и Следуйте за нами. Закройте модуль.
- Верхний отступ = 20px

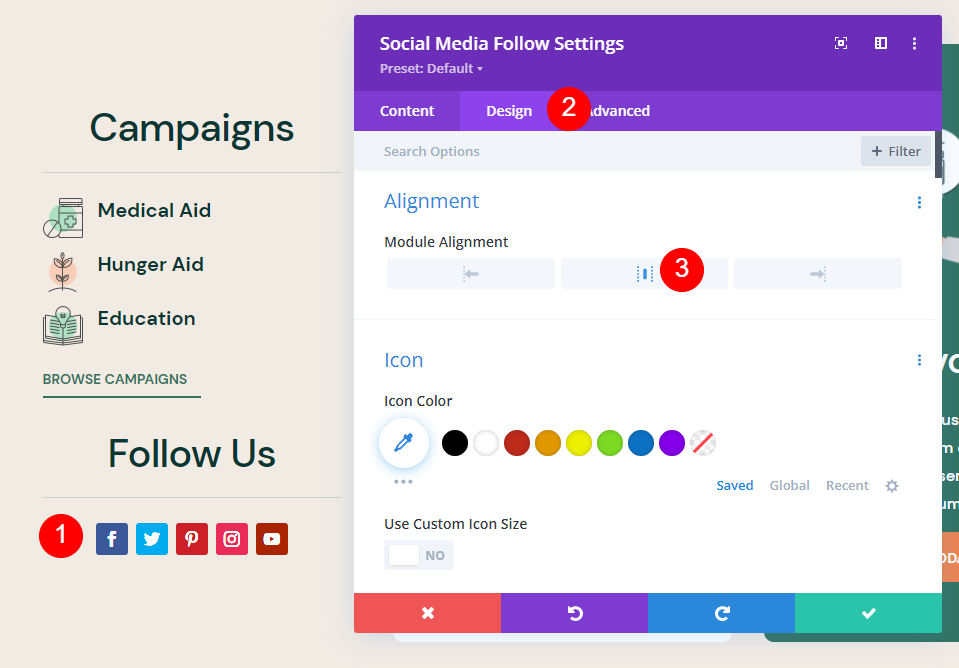
Затем откройте модуль «Отслеживание в социальных сетях». Выберите вкладку « Дизайн » и выберите « Выровнять по центру» в разделе «Выравнивание».
- Выравнивание модуля = по центру

Выберите вкладку « Содержимое ». Выберите социальную сеть для стиля и нажмите на шестеренку , чтобы открыть ее настройки.

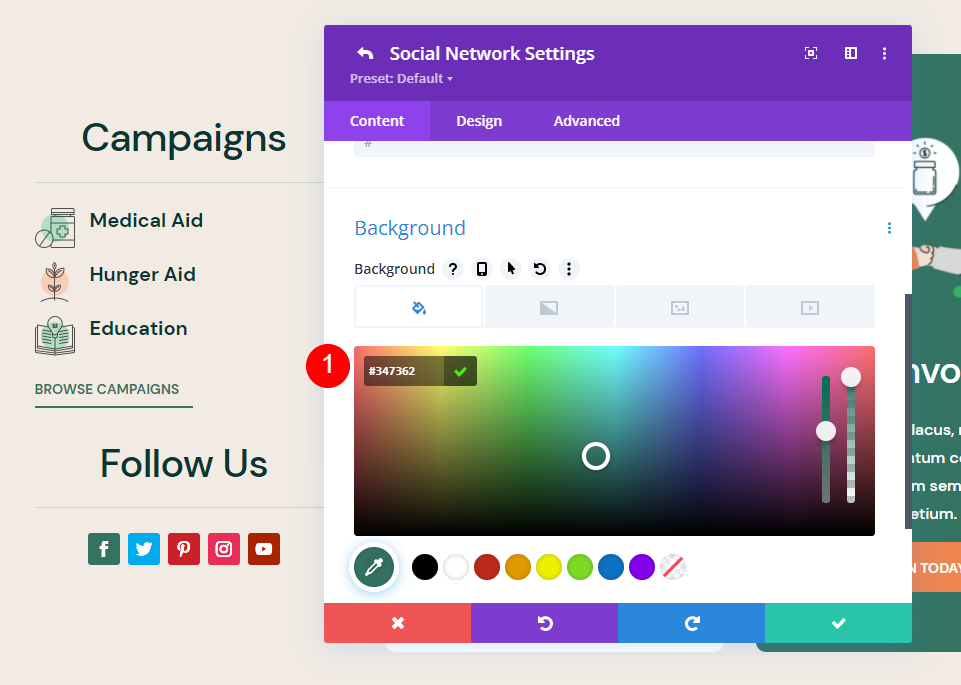
Прокрутите вниз до параметров фона и введите номер # 347362. Это придает значку зеленый фон, который соответствует призыву к действию в нижнем колонтитуле и отлично смотрится на коричневом фоне.
- Фон = #347362

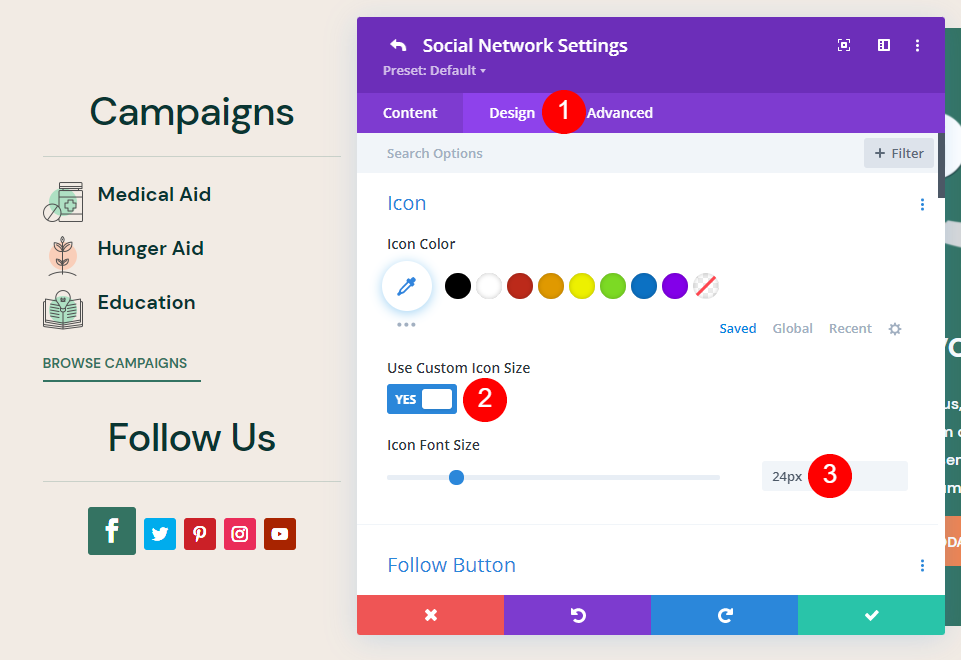
Выберите вкладку « Дизайн ». В разделе «Значок» включите « Использовать пользовательский размер значка ». Установите размер шрифта значка на 24 пикселя.
- Размер шрифта значка = 24px

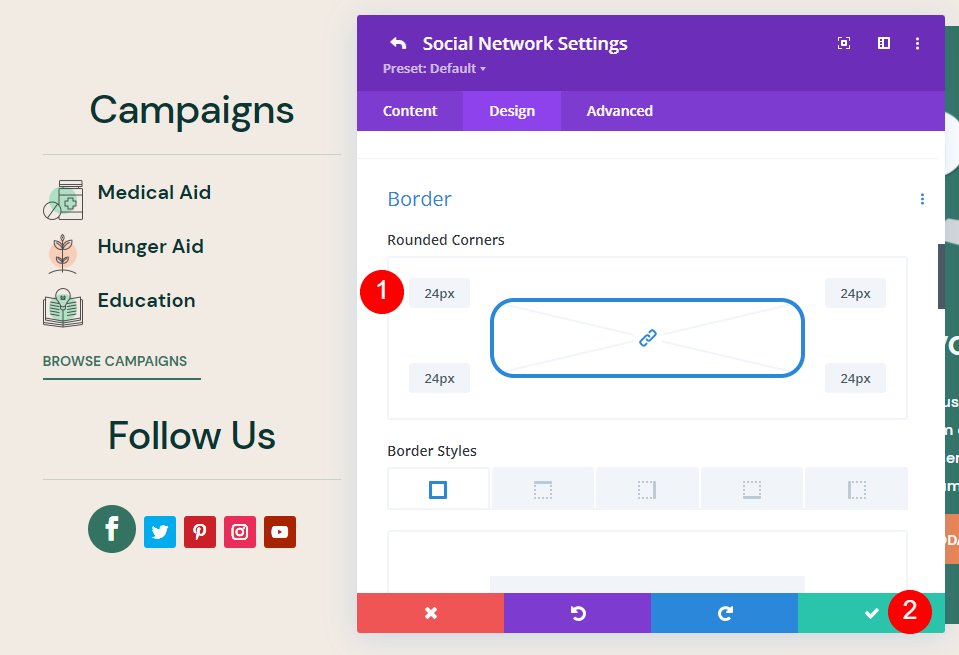
Затем прокрутите вниз до границы . Настройте Закругленные углы на 24px. Щелкните зеленую галочку, чтобы закрыть настройки и вернуться к настройкам модуля.
- Закругленные углы = 24px

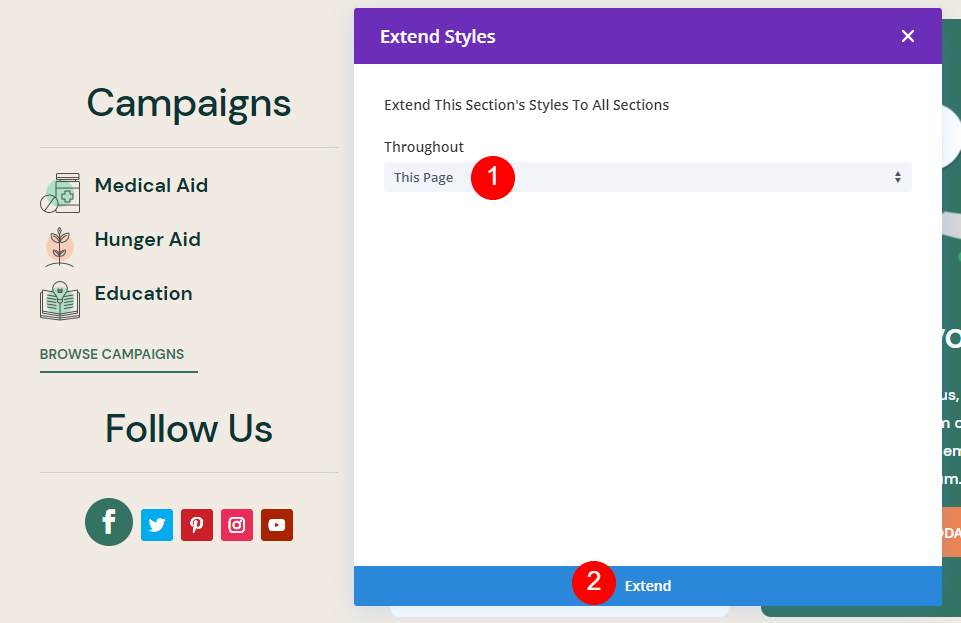
Щелкните правой кнопкой мыши социальную сеть, для которой вы создали стиль, и выберите « Расширить стили элементов ».

Выберите, насколько далеко вы хотите расширить стили (эта страница, этот столбец и т. д.), и нажмите « Расширить » .

Стиль теперь распространяется на остальные значки социальных сетей. Теперь вы можете сохранить страницу и выйти.
Divi Нижний колонтитул Социальные Иконки Результаты
Вот результаты как для настольных компьютеров, так и для мобильных устройств.
Результаты рабочего стола

Вот как макет выглядит на рабочем столе с новыми значками социальных сетей в нижнем колонтитуле Divi.
Мобильные результаты

Вот как макет выглядит на мобильных устройствах с новыми значками социальных сетей в нижнем колонтитуле Divi.
Окончание мыслей
Это наш взгляд на то, как добавить социальные иконки в нижний колонтитул Divi. Модуль Divi Social Media Follow отлично подходит для этого. Глобальные шаблоны нижнего колонтитула Divi Theme Builder упрощают добавление их в нижний колонтитул. Всего за несколько шагов вы можете легко добавить социальные иконки в нижний колонтитул Divi и оформить их в соответствии с вашим веб-сайтом.
Ждем вашего ответа. Вы добавили социальные иконки в нижний колонтитул Divi с помощью Theme Builder? Дайте нам знать в комментариях ниже.
