如何将社交图标添加到 Divi 页脚
已发表: 2021-11-08拥有强大的社交媒体影响力对于任何网站的成功都至关重要。 您的观众希望在他们最喜欢的平台上与您联系。 让他们轻松的一种方法是在您的网站上提供社交媒体链接。 幸运的是,使用 Divi 很容易做到这一点。 在本文中,我们将了解如何将社交图标添加到 Divi 页脚。
让我们开始吧。
带有社交图标的 Divi 页脚预览
以下是我的页脚在桌面和移动设备上的外观。
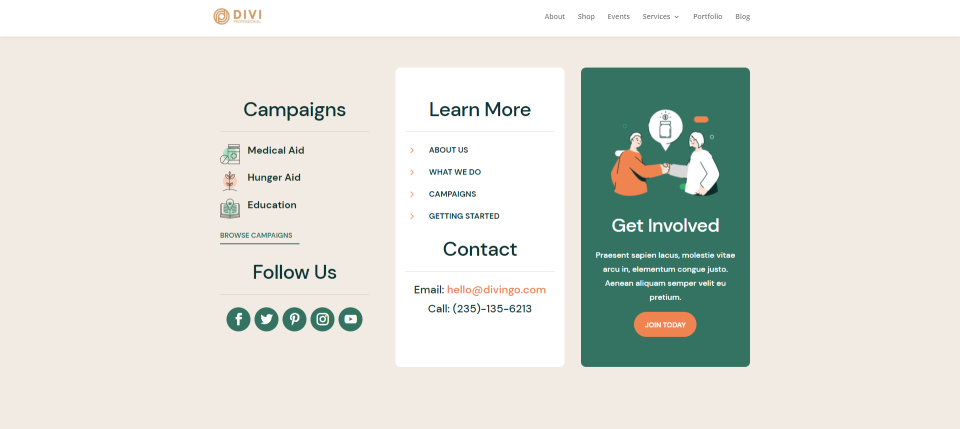
桌面预览

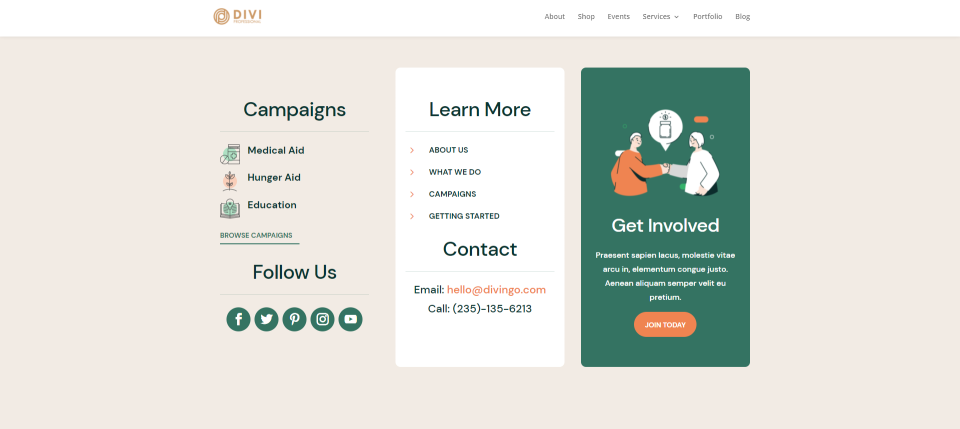
这是使用 Divi 页脚中的新社交图标在桌面上的布局外观。
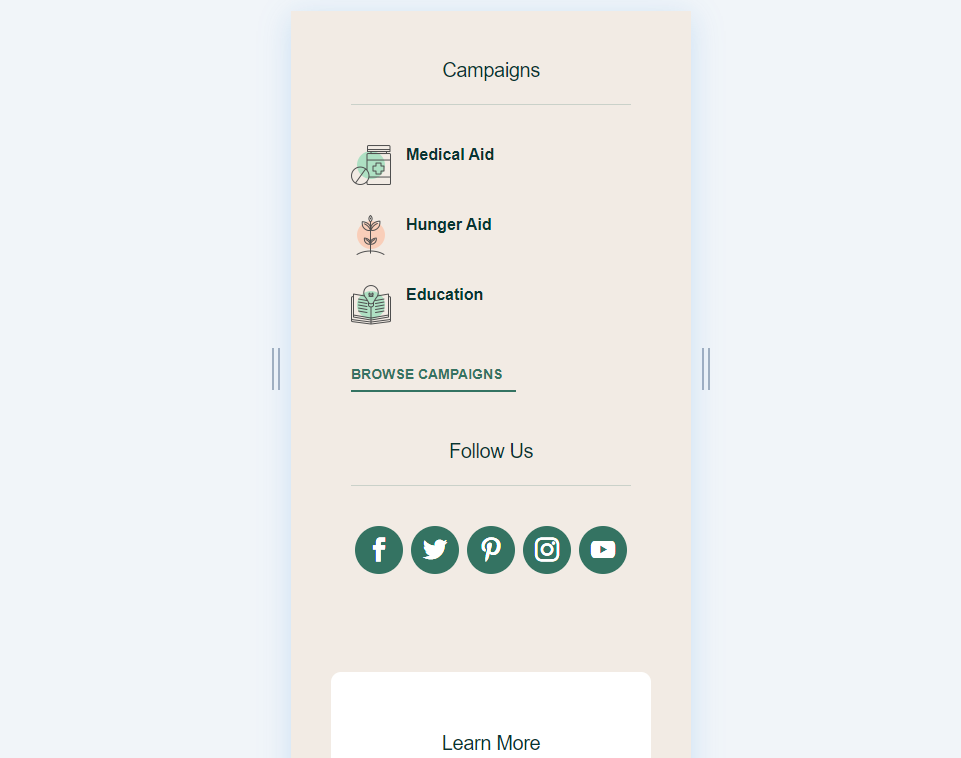
移动预览

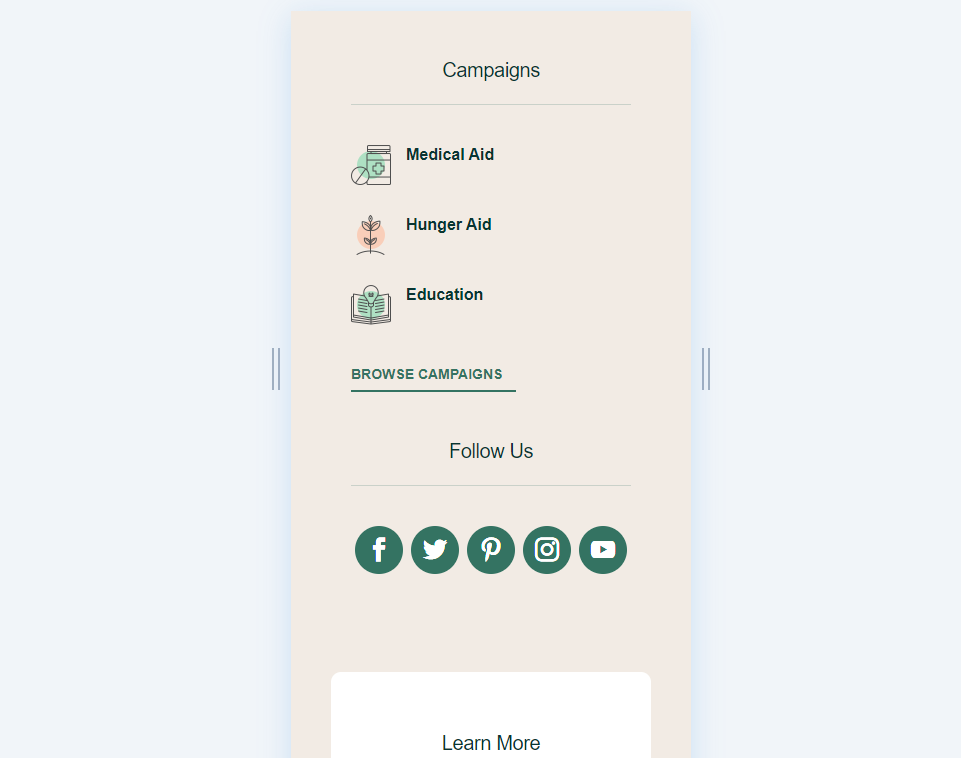
这是使用 Divi 页脚中的新社交图标在移动设备上的布局外观。
下载免费的页脚模板

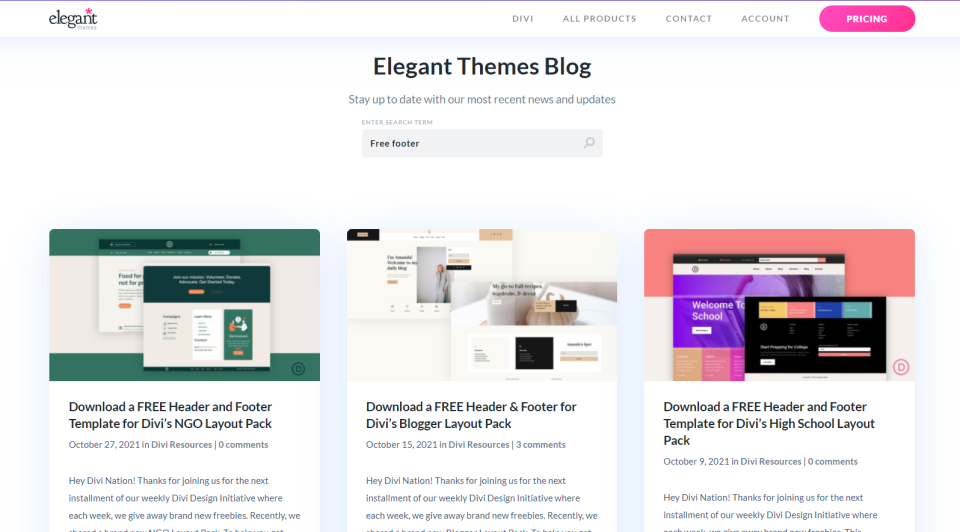
首先,我们需要一个页脚模板。 优雅主题提供了许多与 Divi 中可用的模板相匹配的免费页眉和页脚模板。 这些模板是预先设计好的,可以免费下载。 您可以在优雅主题博客中找到免费的页脚模板。 搜索“免费页脚”。
其中许多已经在页脚中包含社交图标。 对于本教程,我选择了一个不包含它们的页脚。 我正在为 Divi 的 NGO Layout Pack 使用免费的页脚模板。
下载您的免费页脚模板并解压缩。 您只需上传 JSON 文件。
注意 – 社交图标可以添加到您已有的任何模板中。 对于本教程,我将上传一个新模板。 添加社交图标的过程是相同的。
使用 Divi 主题生成器

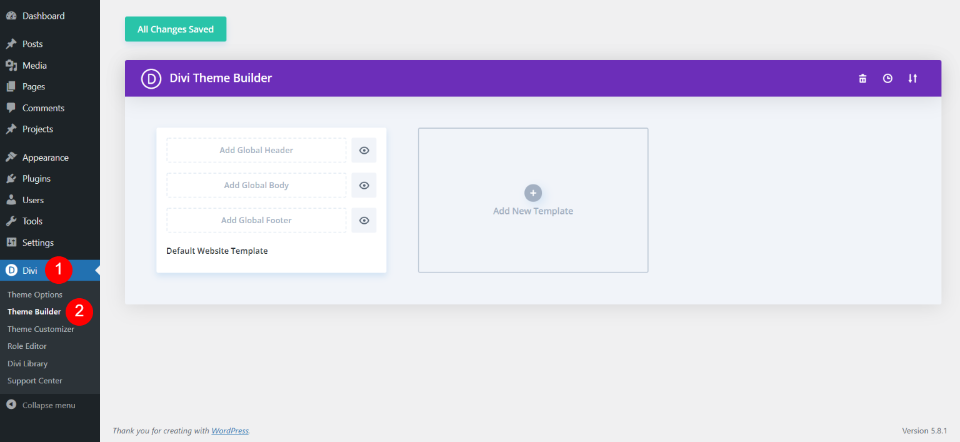
对于本教程,我们使用 Divi Theme Builder。 这是创建自定义 Divi 页脚的首选方式。 您可以创建多个设计并将它们应用到每个页面或特定页面。 要访问 Divi 主题生成器,请转到 WordPress 仪表板中的Divi >主题生成器。
上传页脚模板

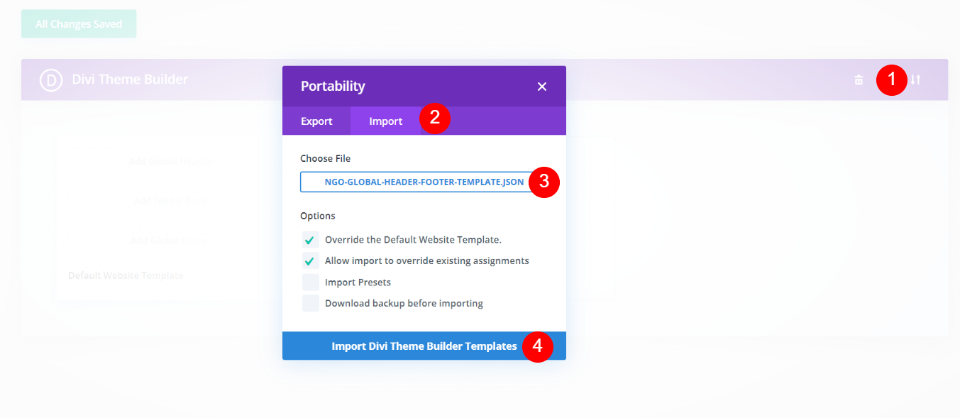
要上传页脚模板,请选择右上角的可移植性图标。 将打开一个模式。 选择导入并单击选择文件。 导航到您计算机上的 JSON 文件并选择它。 单击模式底部的Import Divi Theme Builder Templates 。 等待上传完成。

您现在将拥有一个全局页眉和页脚模板。 如果您不想使用标题模板,请删除它。 单击保存更改。 您现在已准备好将社交图标添加到 Divi 页脚。
将社交图标添加到页脚

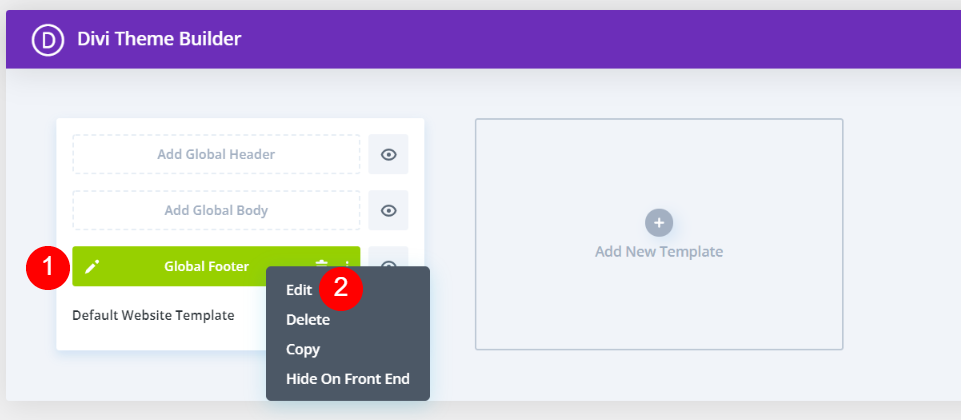
接下来,您需要打开模板进行编辑。 选择全局页脚左侧的编辑图标(铅笔图标)或单击右侧的三个点,然后单击选项中的编辑。

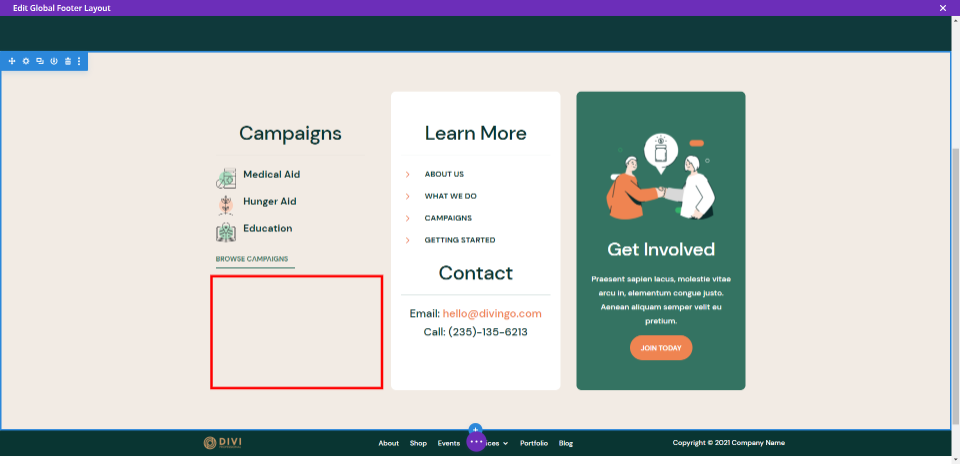
接下来,选择要在页脚中放置社交图标的位置。 我会将它们添加到广告系列下的空白处。 我还将添加标题和分隔符,并设置图标以匹配布局。

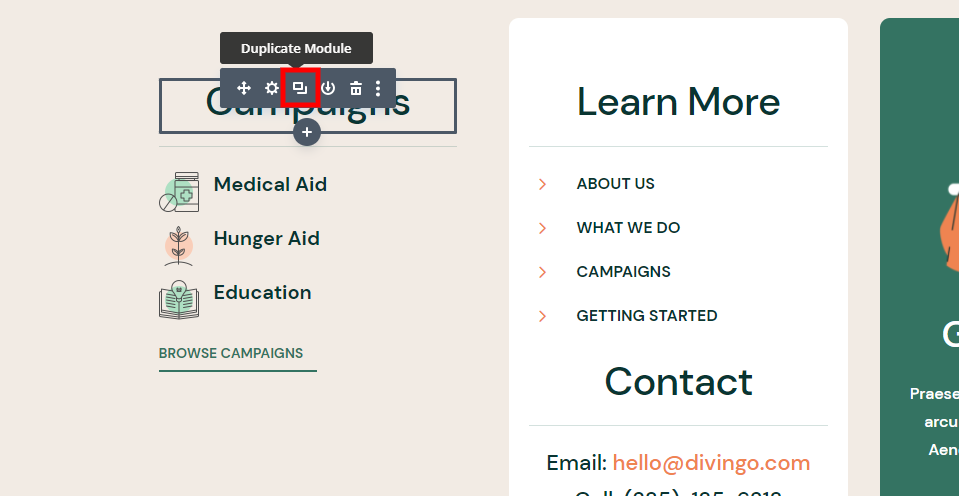
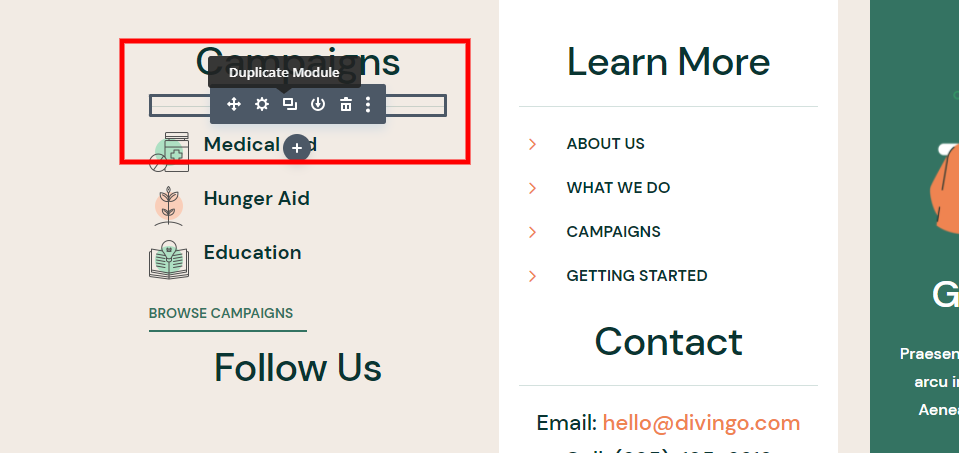
首先,我们需要一个与页脚中其余元素相匹配的标题。 在其上方区域克隆标题并将其拖动到要放置社交图标的区域。

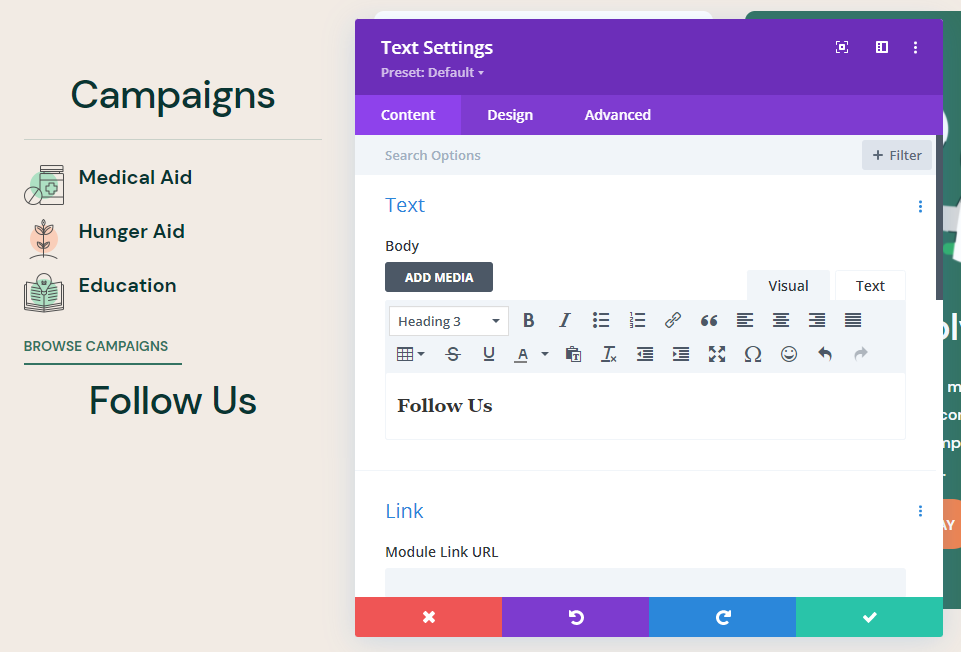
接下来,打开您的新文本模块并将文本从 Campaigns 更改为 Follow Us。

接下来,克隆 Campaigns 标题下的 Divider 模块并将其拖到新的 Follow Us 标题下。

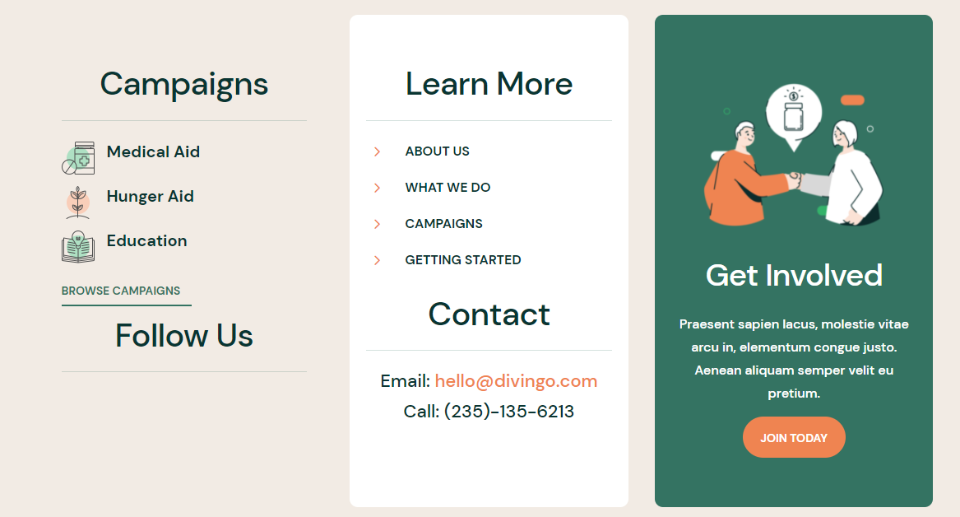
您的页脚模板现在看起来就像上面示例中的模板。 现在您只需要添加一个社交媒体关注模块。

要添加模块,请单击要添加的位置的加号图标。 向下滚动或搜索社交媒体关注并单击模块将其插入。
添加更多社交图标

从 Divi Builder 添加模块后,它将打开并显示默认图标。 您将有两个前进的选择。

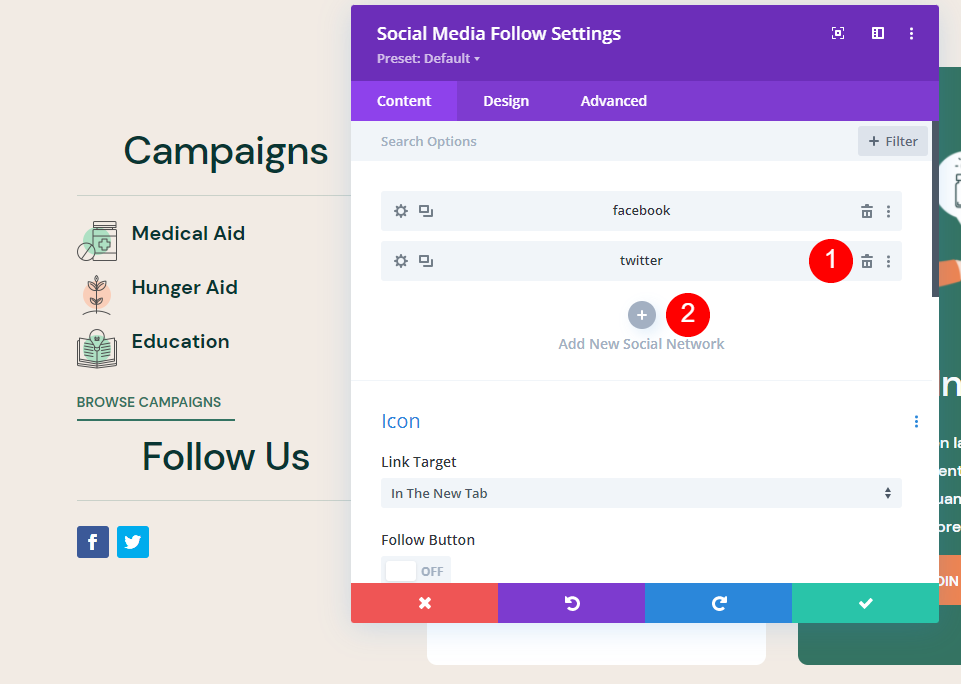
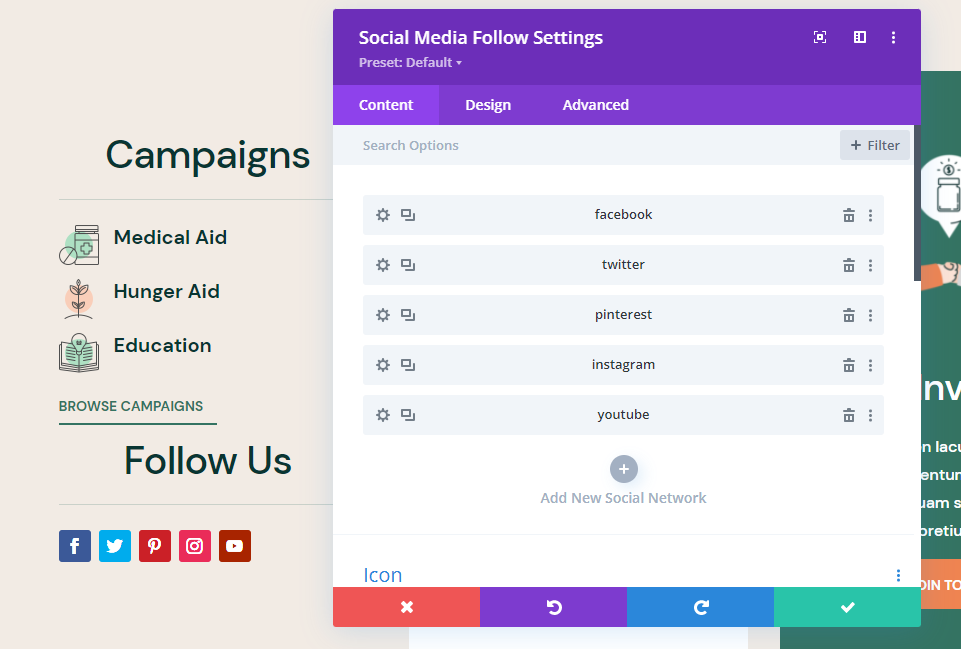
第一个选项——您可以单击添加新社交网络来添加每个图标。 然后,您可以使用他们的默认样式或样式一个图标,然后将该样式反映到其余图标中。
第二个选项——您可以删除第二个图标,设置第一个图标的样式,为您要添加的每个图标克隆它,并将它们更改为您想要的网络。
您选择的方法无关紧要。 工作基本相同。 我喜欢看到所有的图标,所以我将使用第一个选项。
添加您的社交网络

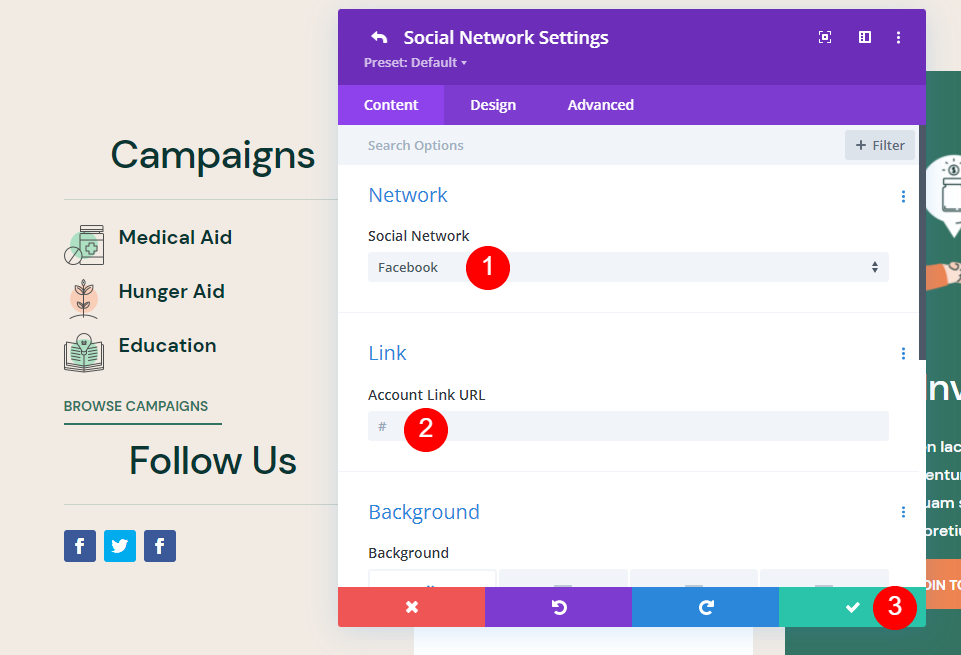
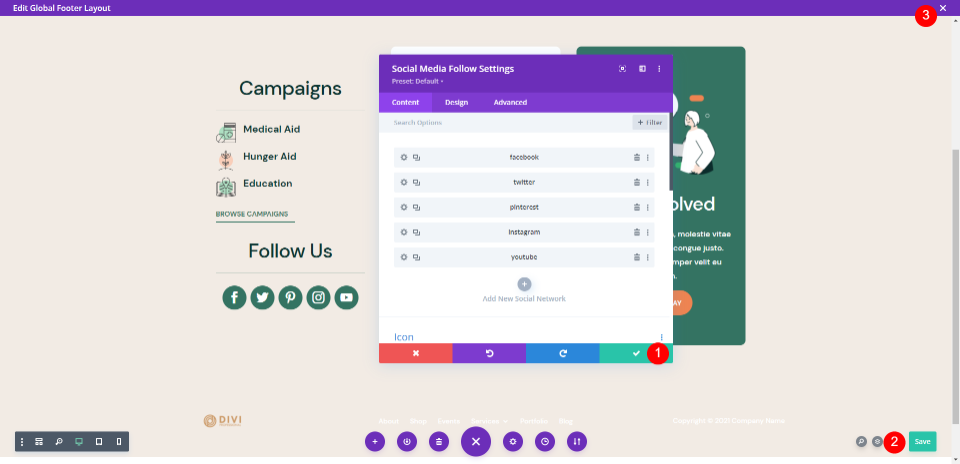
单击添加新社交网络会打开社交网络设置。 单击网络下的下拉框,然后选择要添加的网络。 为帐户链接 URL 输入您页面的 URL。 单击绿色复选图标以关闭设置。

继续此过程,直到您添加了所有社交网络。 接下来,我们需要对它们进行样式设置以匹配页脚的其余部分。
为您的社交图标设置样式以匹配您的布局
我模板中的这个页脚有很多绿色和橙色。 按钮的边缘是圆形的,其他图标后面有一个圆圈。 绿色背景上的文本是白色的。 在为社交媒体图标设置样式时,我会将它们用作设计队列。

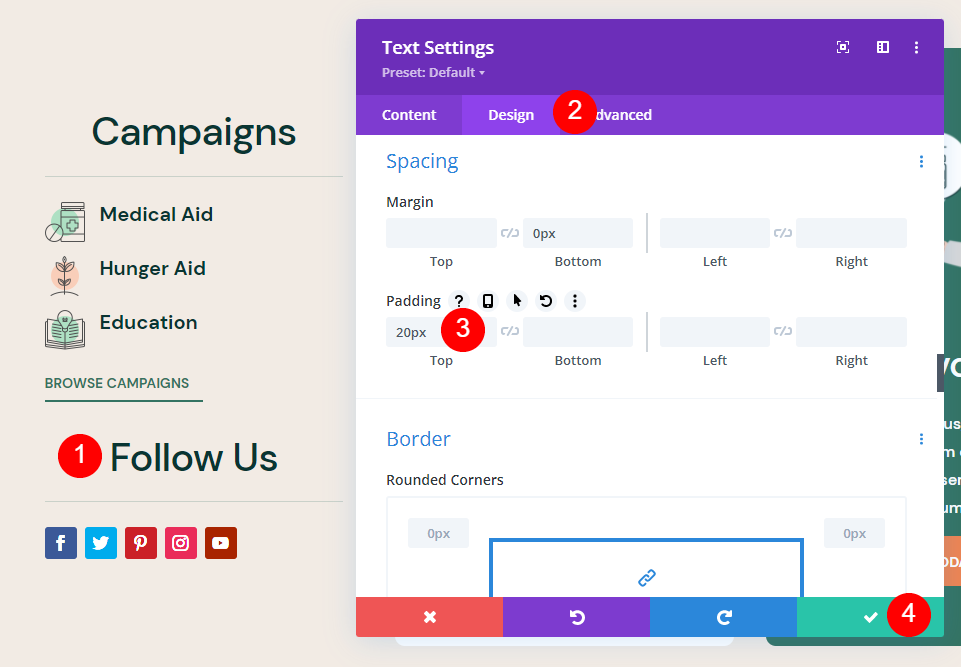
首先,打开标题的设置。 转到设计选项卡并添加 20 像素的顶部填充。 现在我们在活动和关注我们之间有一些空间。 关闭模块。
- 顶部填充 = 20px

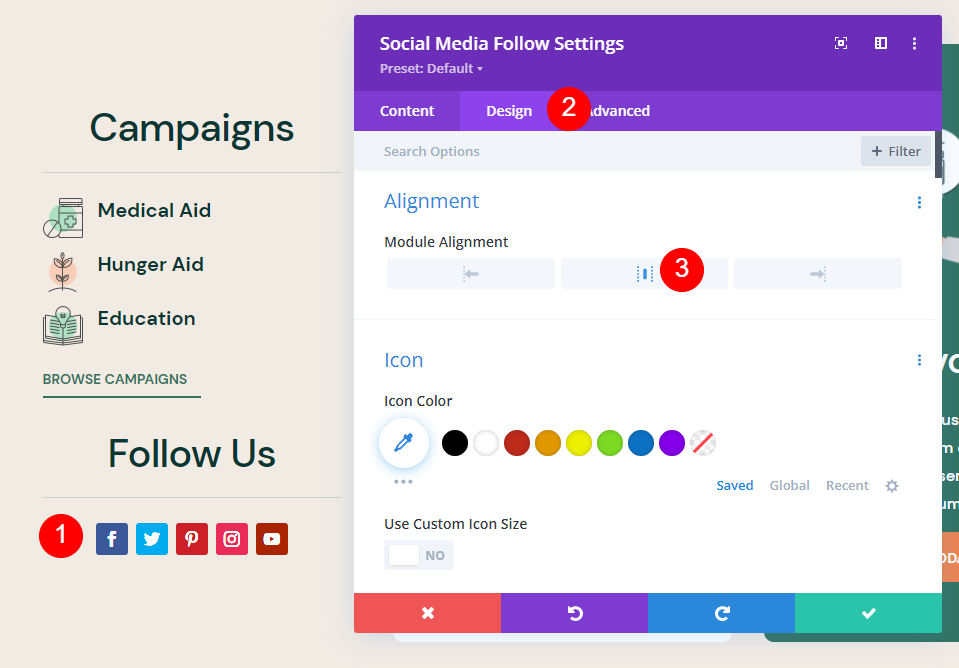
接下来,打开社交媒体关注模块。 选择设计选项卡并在对齐下选择居中对齐。
- 模块对齐 = 中心

选择内容选项卡。 选择要设置样式的社交网络,然后单击齿轮以打开其设置。

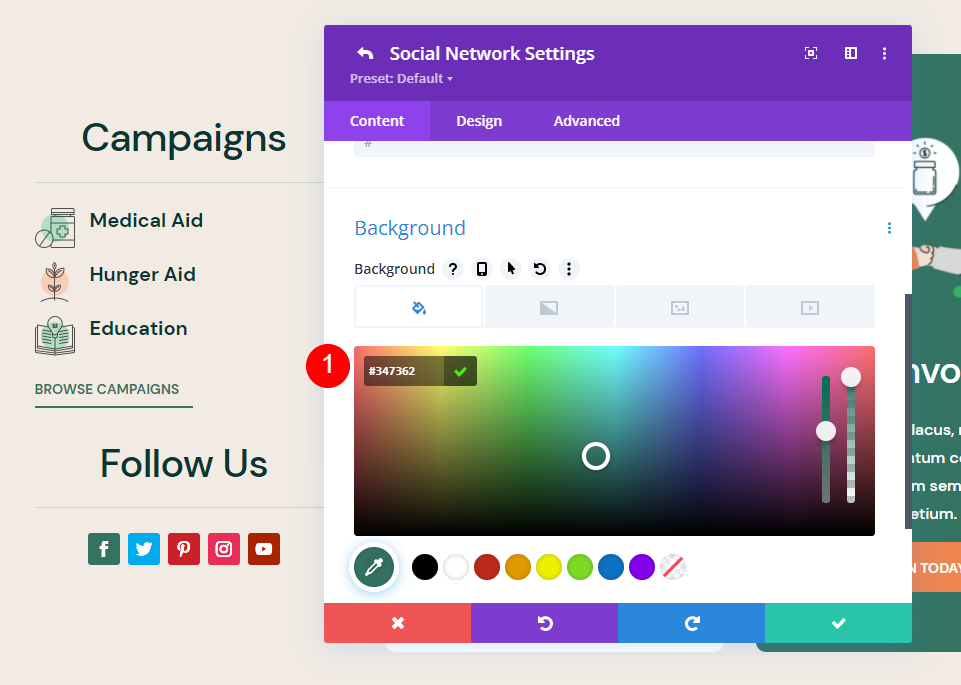
向下滚动到背景选项并输入编号#347362。 这为图标提供了与页脚中的 CTA 相匹配的绿色背景,并且在棕褐色背景下看起来很棒。
- 背景 = #347362

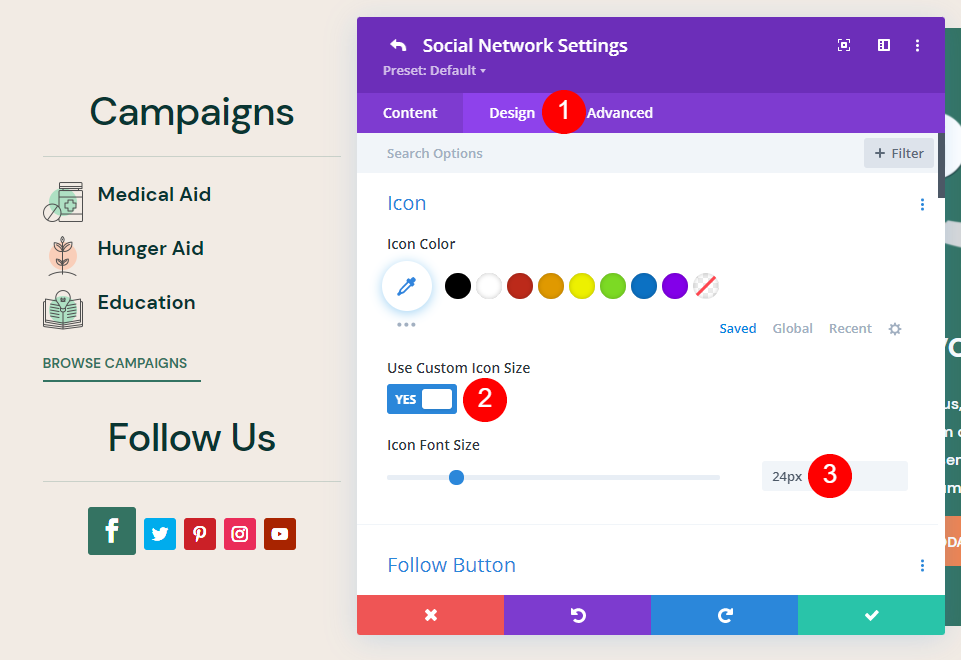
选择设计选项卡。 在图标下,启用使用自定义图标大小。 将图标字体大小设置为 24px
- 图标字体大小 = 24px

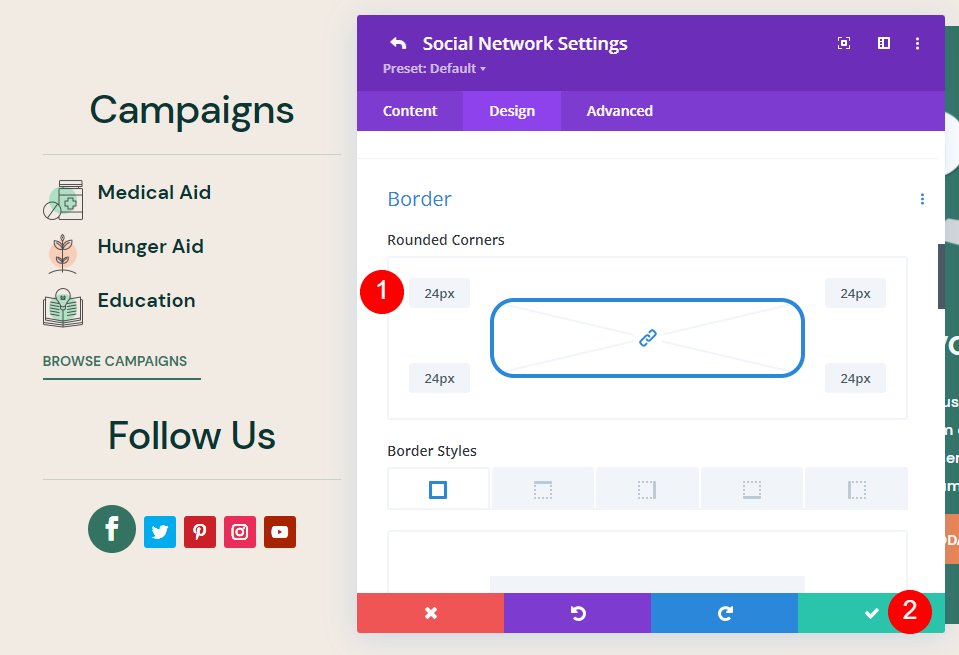
接下来,向下滚动到Border 。 将圆角调整为 24 像素。 单击绿色对勾关闭设置并返回到模块的设置。
- 圆角 = 24px

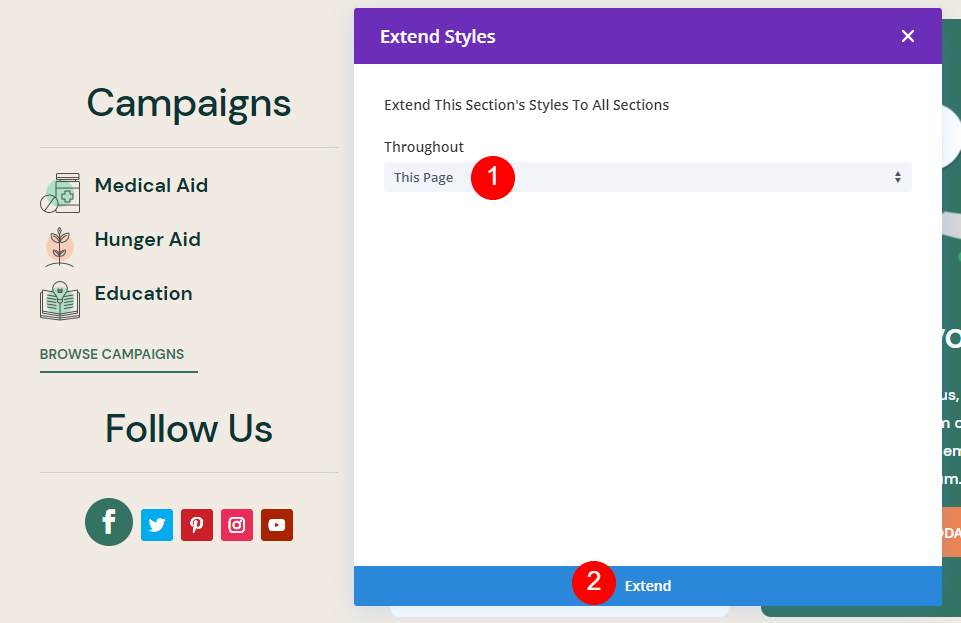
右键单击您设置样式的社交网络,然后选择扩展项目样式。

选择要将样式扩展到多远(此页面、此列等),然后单击扩展。

样式现在扩展到其他社交媒体图标。 您现在可以保存页面并退出。
Divi 页脚社会图标结果
以下是台式机和移动设备的结果。
桌面结果

以下是 Divi 页脚中的新社交图标在桌面上的布局。
移动结果

这是使用 Divi 页脚中的新社交图标在移动设备上的布局外观。
结束的想法
这就是我们对如何将社交图标添加到 Divi 页脚的看法。 Divi 的社交媒体关注模块非常适合这一点。 Divi Theme Builder 的全局页脚模板可以轻松地将它们添加到您的页脚。 只需几个步骤,您就可以轻松地将社交图标添加到 Divi 页脚,并将它们的样式设置为与您的网站相匹配。
我们希望收到你的来信。 您是否使用主题生成器将社交图标添加到 Divi 页脚? 请在下面的评论中告诉我们。
