Come aggiungere icone social al piè di pagina di Divi
Pubblicato: 2021-11-08Avere una forte presenza sui social media è fondamentale per il successo di qualsiasi sito web. Il tuo pubblico vuole connettersi con te sulle loro piattaforme preferite. Un modo per semplificare loro la vita è fornire link ai social media sul tuo sito web. Fortunatamente, questo è facile da fare con Divi. In questo articolo vedremo come aggiungere icone social al footer di Divi.
Iniziamo.
Anteprima del Divi Footer con icone social
Ecco come apparirà il mio piè di pagina su desktop e dispositivi mobili.
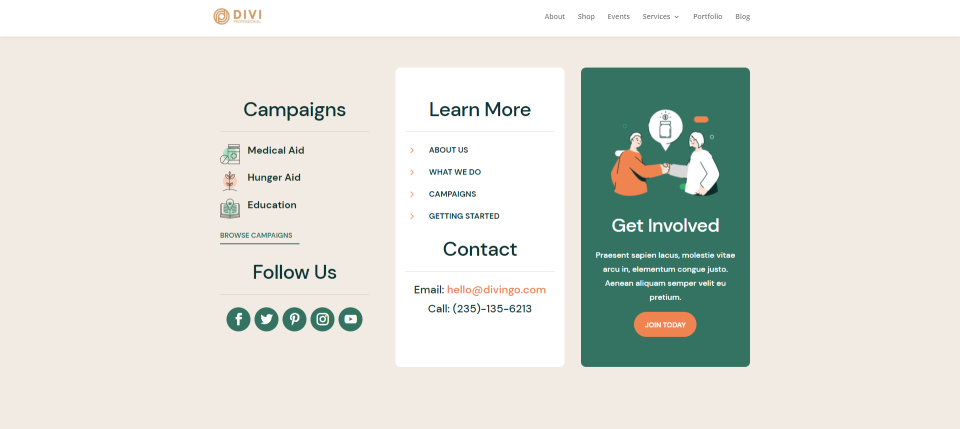
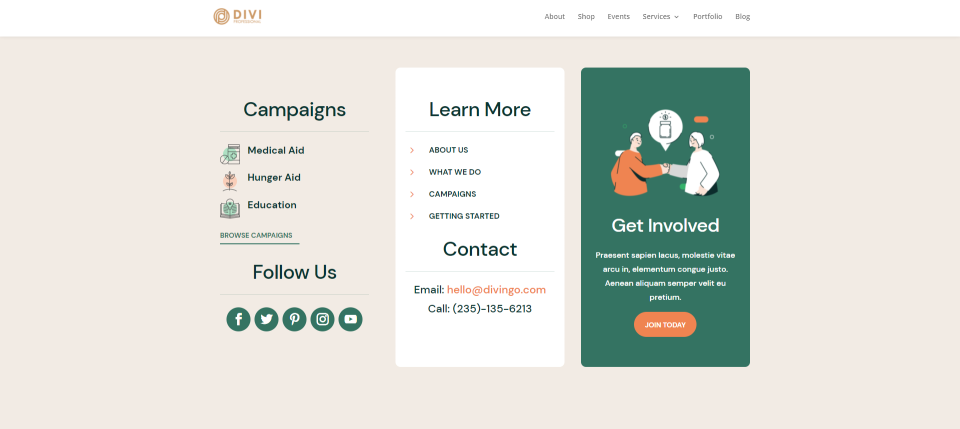
Anteprima desktop

Ecco come apparirà il layout sul desktop con le nuove icone social nel footer di Divi.
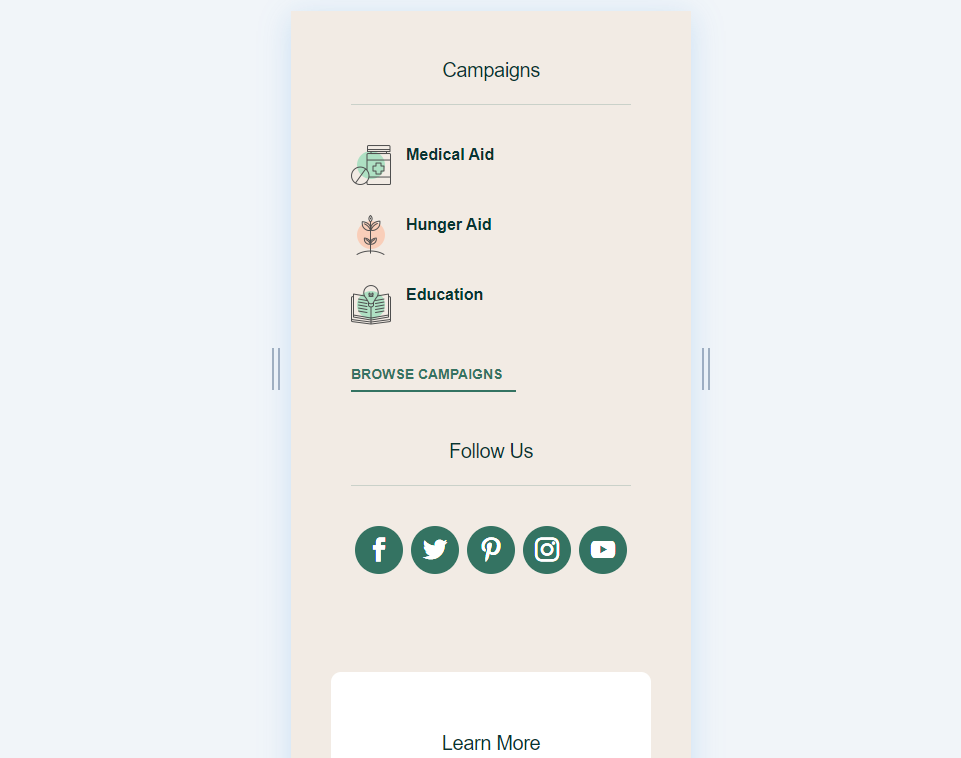
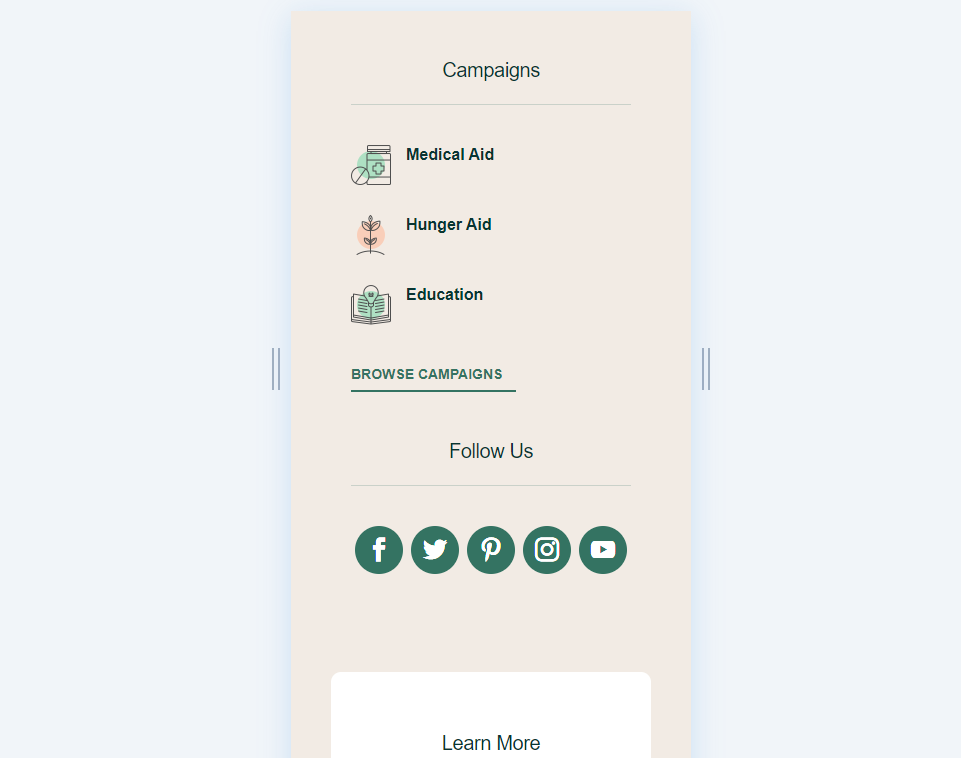
Anteprima mobile

Ecco come apparirà il layout sui dispositivi mobili con le nuove icone social nel footer di Divi.
Scarica un modello di piè di pagina gratuito

Innanzitutto, avremo bisogno di un modello di piè di pagina. Elegant Themes offre molti modelli di intestazione e piè di pagina gratuiti che corrispondono ai modelli disponibili in Divi. Questi modelli sono predefiniti e possono essere scaricati gratuitamente. Puoi trovare modelli di piè di pagina gratuiti nel blog Temi eleganti. Cerca "piè di pagina libero".
Molti di loro includono già icone social nel footer. Per questo tutorial, ho scelto un piè di pagina che non li includa. Sto usando il modello di piè di pagina gratuito per NGO Layout Pack di Divi.
Scarica il tuo modello di piè di pagina gratuito e decomprimilo. Dovrai solo caricare il file JSON.
Nota: le icone social possono essere aggiunte a qualsiasi modello che già possiedi. Per questo tutorial, caricherò un nuovo modello. Il processo di aggiunta delle icone social è lo stesso.
Usa il generatore di temi Divi

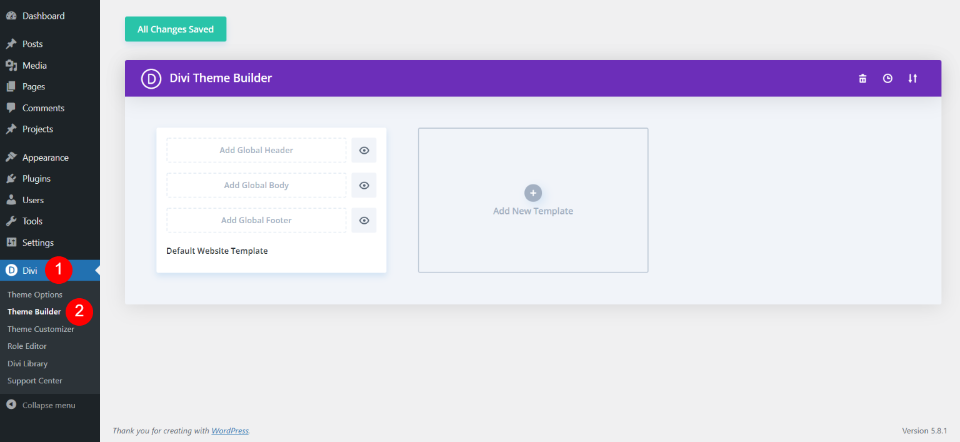
Per questo tutorial, stiamo usando Divi Theme Builder. Questo è il modo preferito per creare piè di pagina Divi personalizzati. Puoi creare più design e applicarli a ogni pagina o pagine specifiche. Per accedere a Divi Theme Builder, vai su Divi > Theme Builder nella dashboard di WordPress.
Carica il modello del piè di pagina

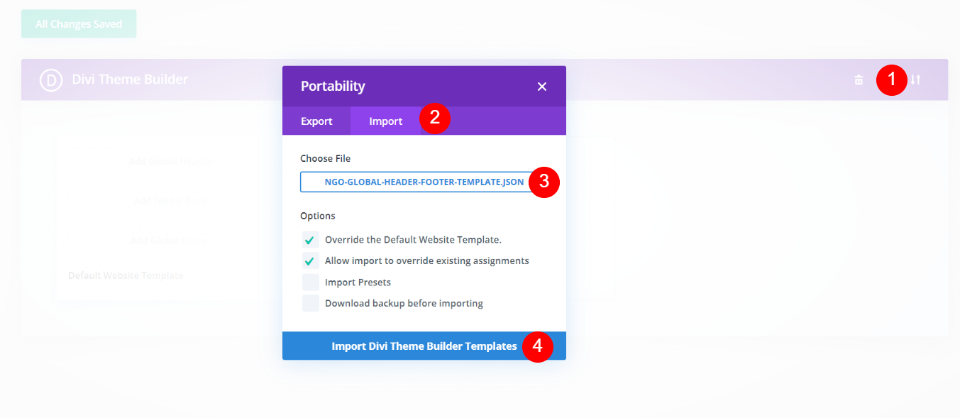
Per caricare il modello del piè di pagina, seleziona l'icona Portabilità nell'angolo in alto a destra. Si aprirà un modale. Scegli Importa e fai clic su Scegli file . Passa al file JSON sul tuo computer e selezionalo. Fai clic su Importa modelli Divi Theme Builder nella parte inferiore del modale. Attendi il completamento del caricamento.

Ora avrai un modello globale di intestazione e piè di pagina. Elimina il modello di intestazione se non desideri utilizzarlo. Fare clic su Salva modifiche . Ora sei pronto per aggiungere icone social al tuo footer Divi.
Aggiungi icone social al piè di pagina

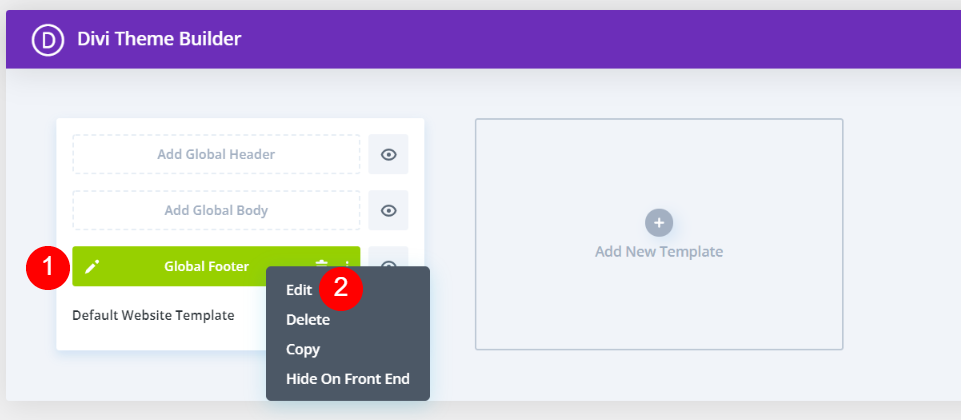
Successivamente, dovrai aprire il modello per apportare le modifiche. Seleziona l' icona di modifica a sinistra del Global Footer (l'icona a forma di matita) o fai clic sui tre punti a destra e fai clic su Modifica all'interno delle opzioni.

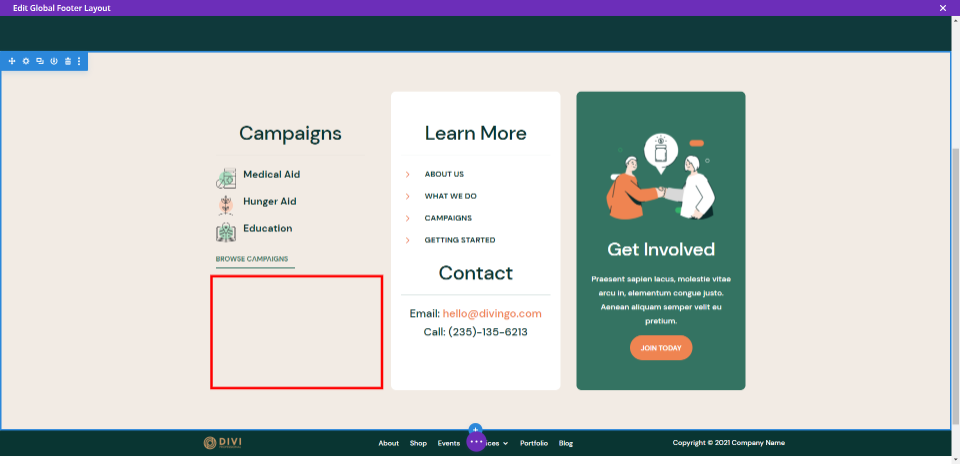
Quindi, scegli dove nel piè di pagina vuoi posizionare le icone social. Li aggiungerò allo spazio vuoto in Campagne. Aggiungerò anche un titolo e un divisore e modellerò le icone in modo che corrispondano al layout.

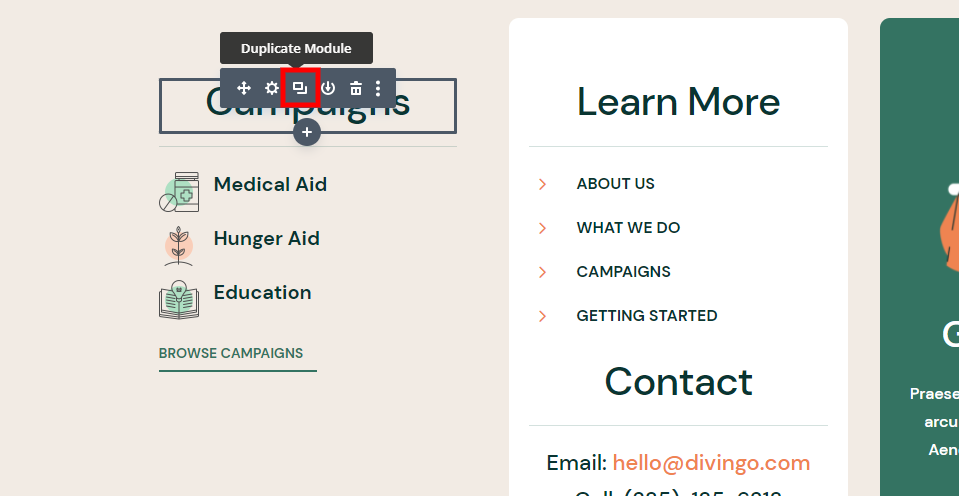
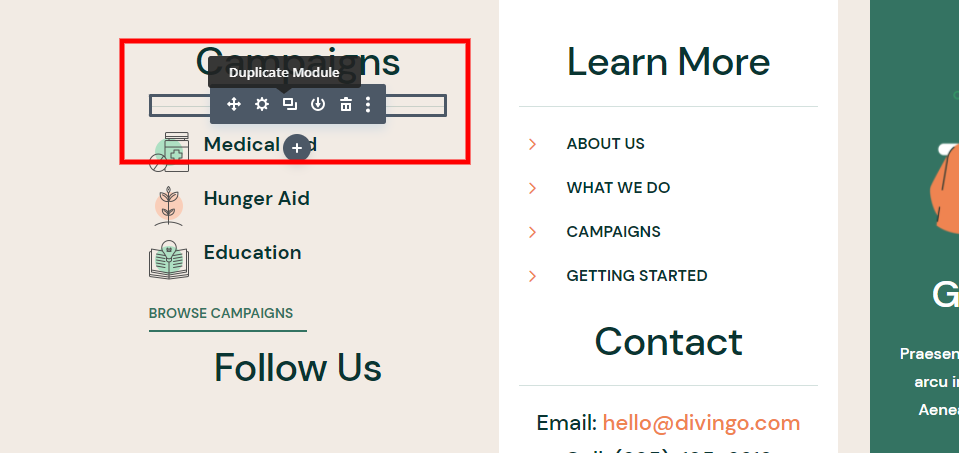
Innanzitutto, avremo bisogno di un titolo che corrisponda al resto degli elementi nel piè di pagina. Clona il titolo nell'area sopra di esso e trascinalo nell'area in cui vuoi posizionare le icone social.

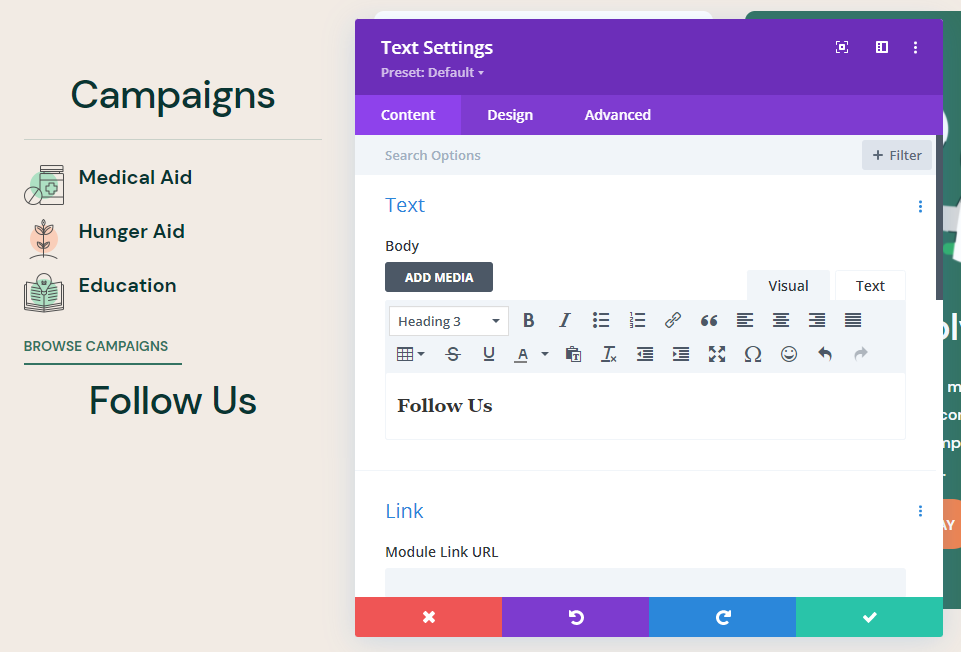
Quindi, apri il tuo nuovo modulo di testo e cambia il testo da Campagne a Seguici.

Quindi, clona il modulo Divider sotto il titolo Campagne e trascinalo sotto il tuo nuovo titolo Follow Us.

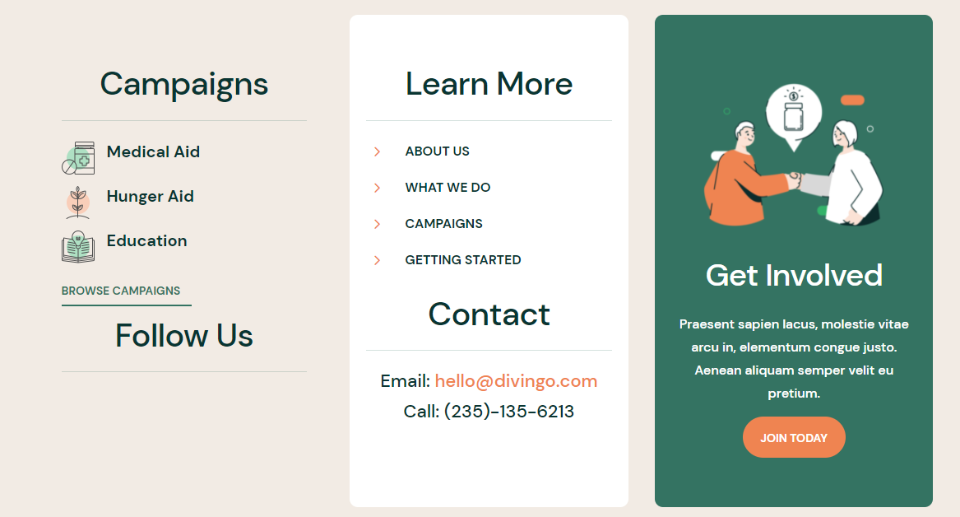
Il tuo modello di piè di pagina ora apparirà come quello nell'esempio sopra. Ora tutto ciò che serve è aggiungere un modulo Segui sui social media .

Per aggiungere il modulo, fai clic sull'icona più nella posizione in cui desideri aggiungerlo. Scorri verso il basso o cerca Social Media Follow e clicca sul modulo per inserirlo.
Aggiunta di più icone sociali

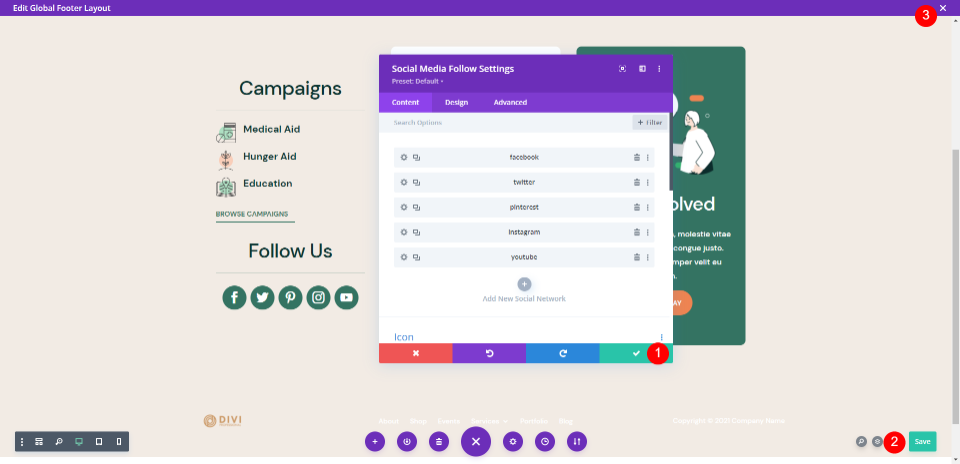
Dopo aver aggiunto il modulo da Divi Builder, si aprirà e ti mostrerà le icone predefinite. Avrai due opzioni per andare avanti.
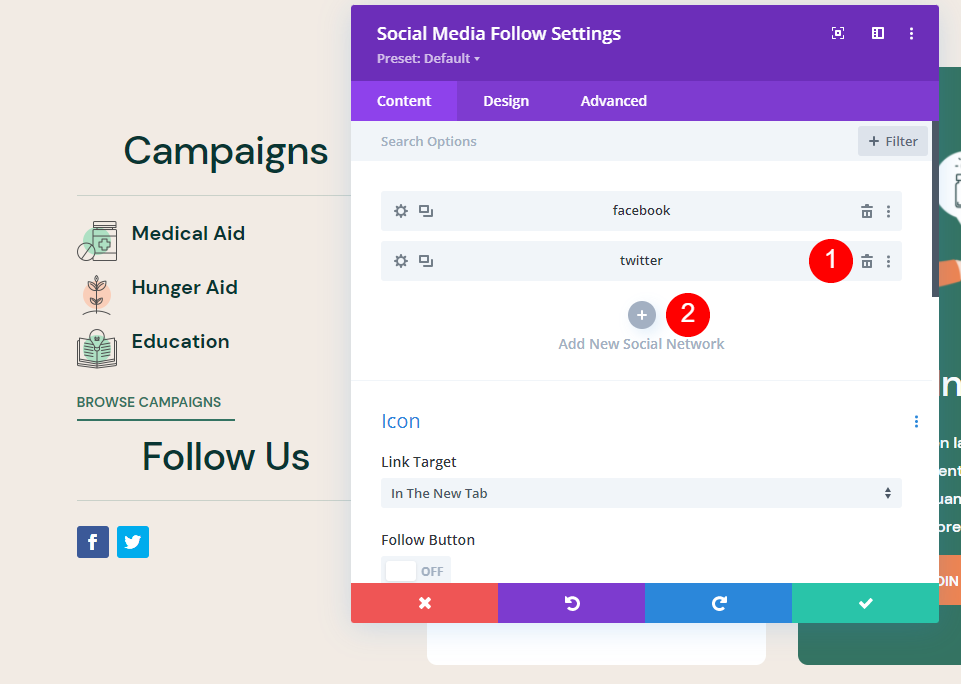
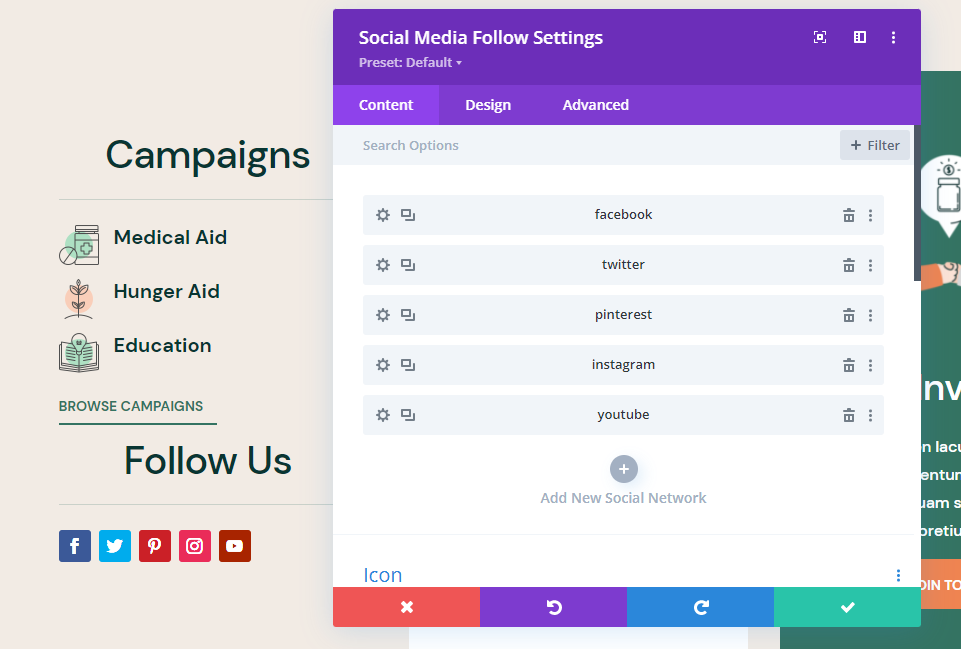
La prima opzione : puoi fare clic su Aggiungi nuovo social network per aggiungere ogni icona. È quindi possibile utilizzare lo stile predefinito o lo stile di un'icona e quindi riflettere lo stile sul resto delle icone.

La seconda opzione : puoi eliminare la seconda icona, dare uno stile alla prima, clonarla per ogni icona che desideri aggiungere e cambiarla nella rete che desideri.
Il metodo che scegli non ha importanza. Il lavoro è essenzialmente lo stesso. Mi piace vedere tutte le icone a posto, quindi userò la prima opzione.
Aggiungi i tuoi social network

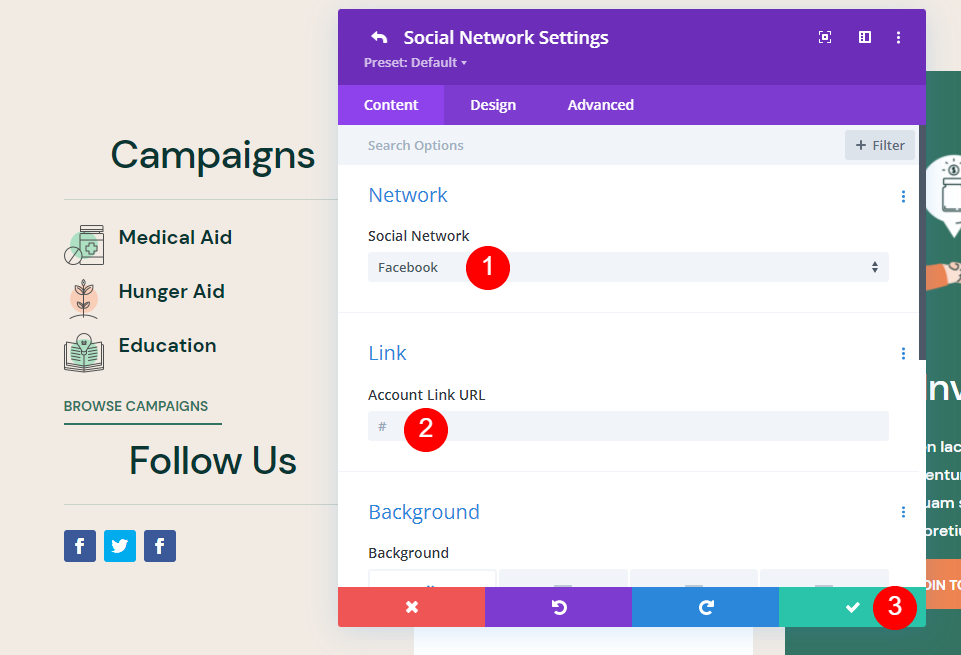
Facendo clic su Aggiungi nuovo social network si aprono le impostazioni del social network. Fai clic sulla casella a discesa in Rete e scegli la rete che desideri aggiungere. Inserisci l'URL della tua pagina per l'URL del collegamento dell'account. Fare clic sull'icona di spunta verde per chiudere le impostazioni.

Continua questo processo finché non avrai aggiunto tutti i tuoi social network. Successivamente, dobbiamo modellarli in modo che corrispondano al resto del piè di pagina.
Dai uno stile alle tue icone social in modo che corrispondano al tuo layout
Questo piè di pagina nel mio modello ha molto verde e arancione. Il pulsante è arrotondato sui bordi e le altre icone hanno un cerchio dietro. Il testo sugli sfondi verdi è bianco. Li userò come code di progettazione durante lo styling delle icone dei social media.

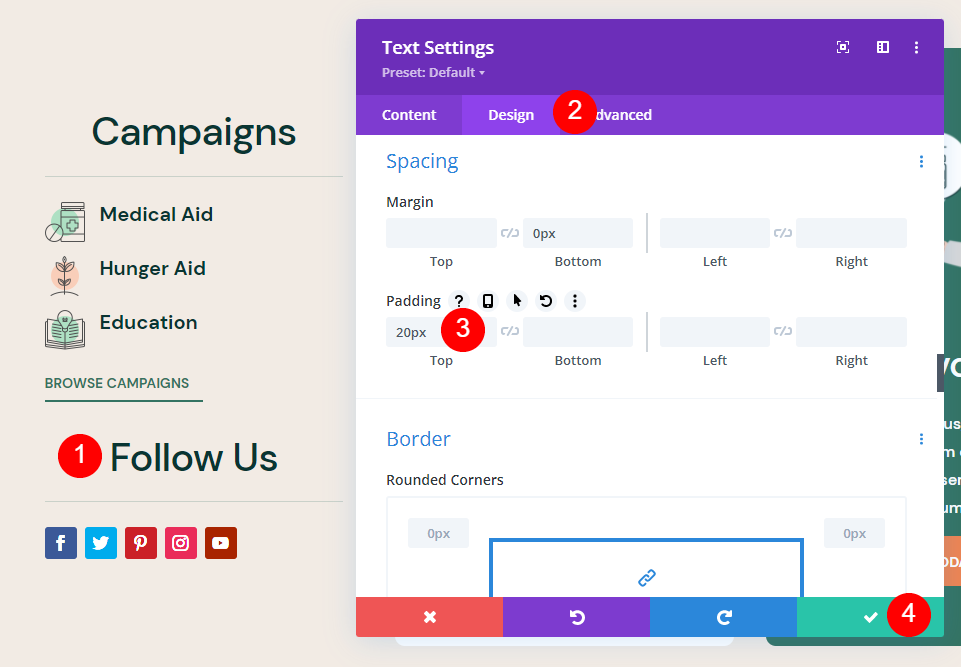
Innanzitutto, apri le impostazioni per il titolo. Vai alla scheda Design e aggiungi 20px di riempimento superiore. Ora abbiamo un po' di spazio tra Campagne e Seguici. Chiudere il modulo.
- Imbottitura superiore = 20px

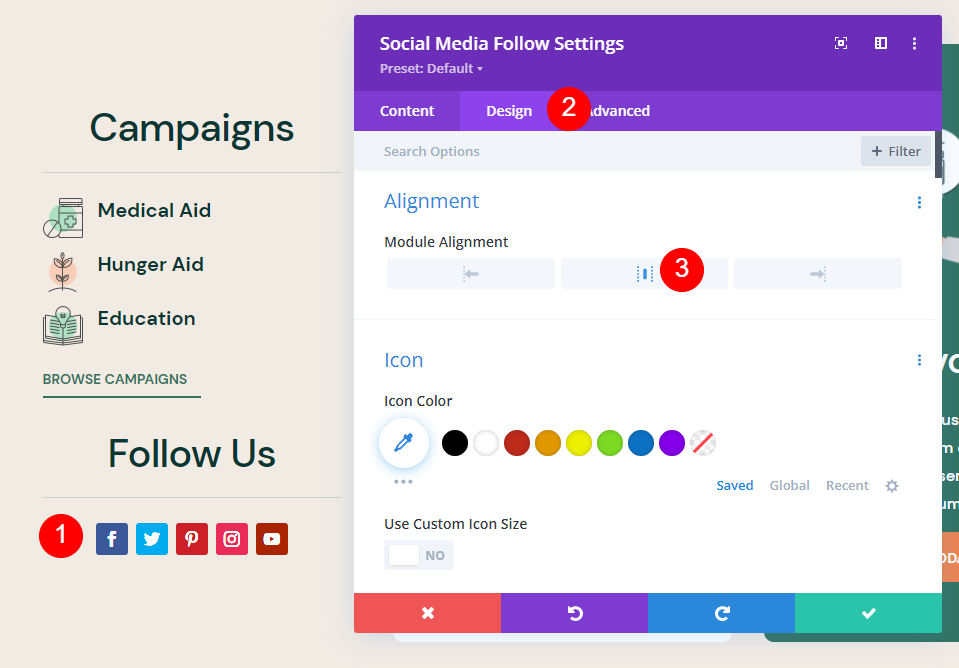
Quindi, apri il modulo Segui sui social media. Seleziona la scheda Design e seleziona Allineamento al centro in Allineamento.
- Allineamento modulo = Centro

Seleziona la scheda Contenuto . Scegli un social network per lo stile e fai clic sull'ingranaggio per aprire le sue impostazioni.

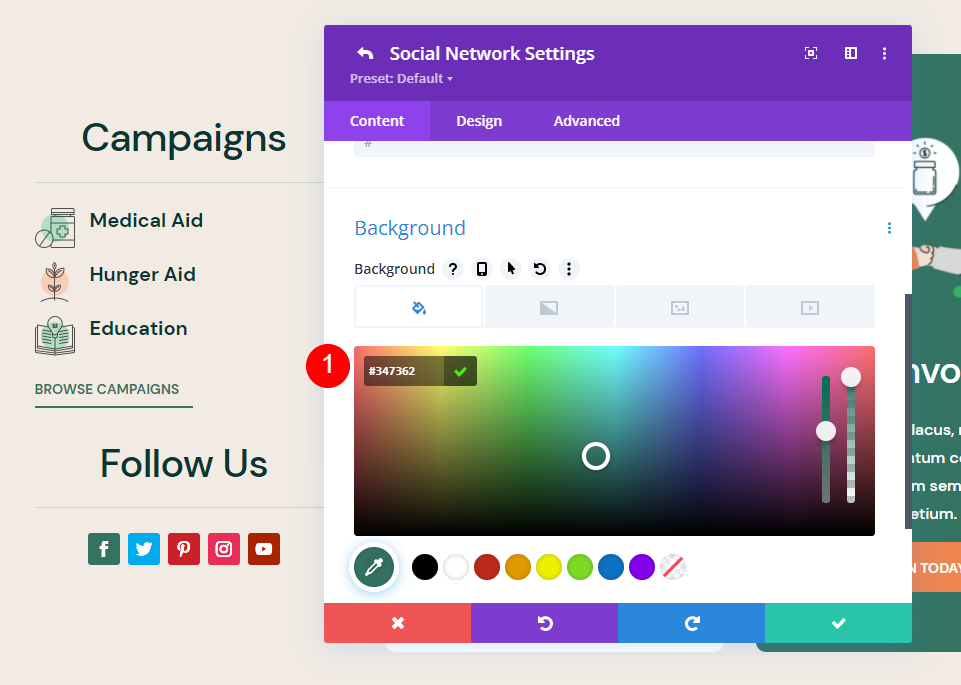
Scorri verso il basso fino alle opzioni Sfondo e inserisci il numero #347362. Ciò conferisce all'icona uno sfondo verde che corrisponde all'invito all'azione nel piè di pagina e ha un bell'aspetto sullo sfondo marrone chiaro.
- Sfondo = #347362

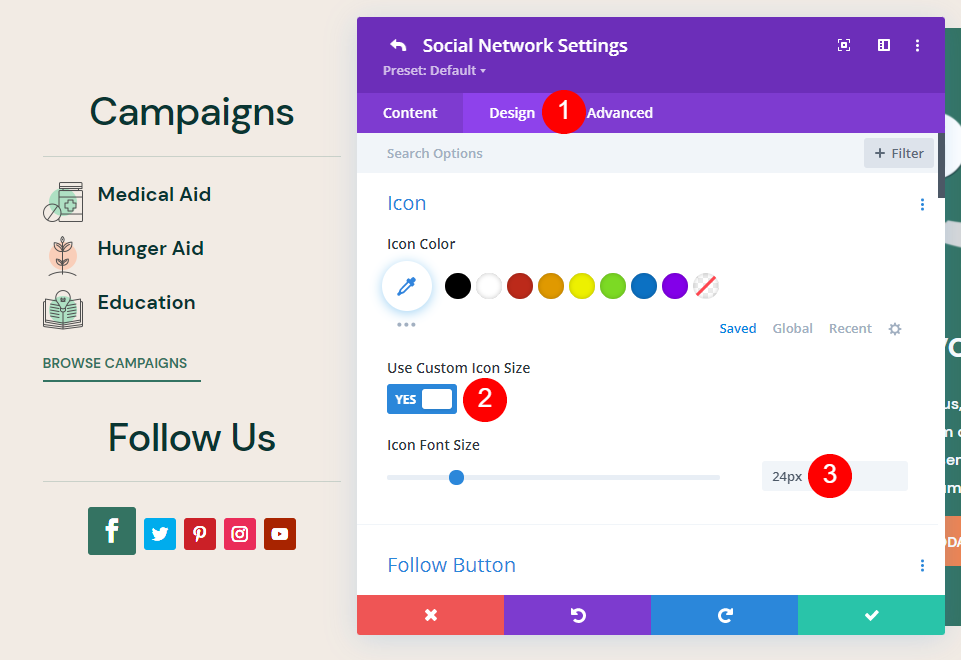
Seleziona la scheda Design . In Icona, abilita Usa dimensione icona personalizzata . Imposta la dimensione del carattere dell'icona su 24px
- Dimensione carattere icona = 24px

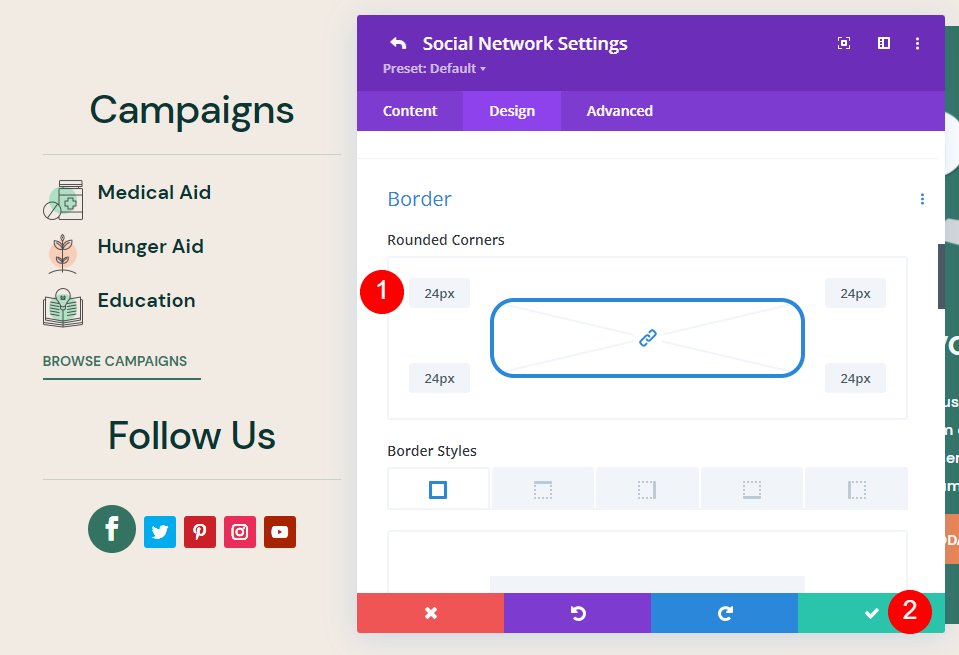
Quindi, scorri verso il basso fino a Bordo . Regola gli angoli arrotondati a 24px. Fare clic sul segno di spunta verde per chiudere le impostazioni e tornare alle impostazioni del modulo.
- Angoli arrotondati = 24px

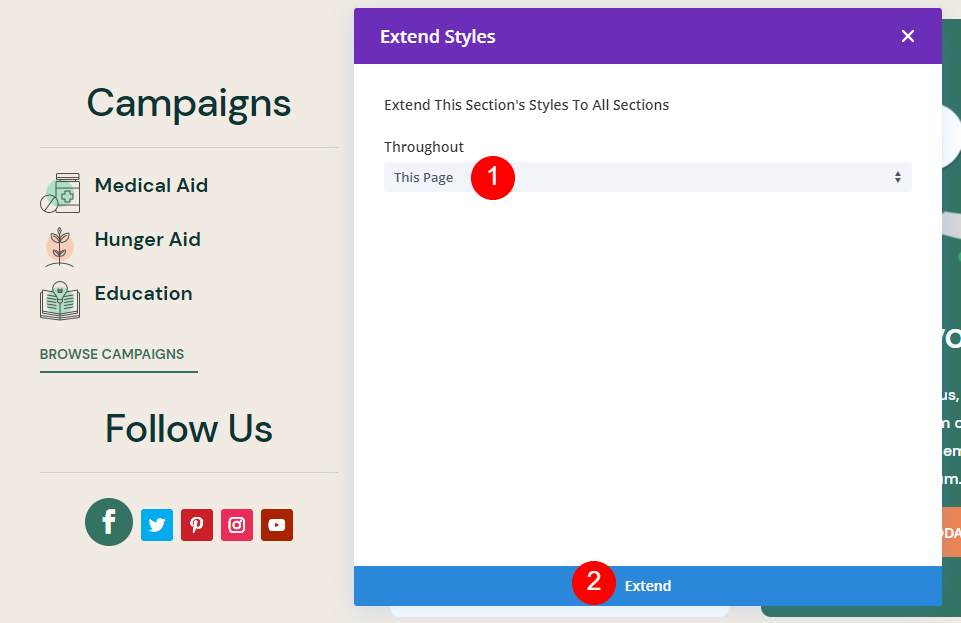
Fai clic con il pulsante destro del mouse sul social network a cui hai applicato lo stile e seleziona Estendi stili oggetto .

Seleziona fino a che punto desideri estendere gli stili (questa pagina, questa colonna, ecc.) e fai clic su Estendi .

Lo stile è ora esteso al resto delle icone dei social media. Ora puoi salvare la pagina ed uscire.
Risultati delle icone sociali del piè di pagina Divi
Ecco i risultati sia per desktop che per dispositivi mobili.
Risultati desktop

Ecco come appare il layout sul desktop con le nuove icone social nel footer Divi.
Risultati mobili

Ecco come appare il layout sui dispositivi mobili con le nuove icone social nel footer di Divi.
Pensieri finali
Questo è il nostro sguardo su come aggiungere icone social al footer di Divi. Il modulo Social Media Follow di Divi è ottimo per questo. I modelli di piè di pagina globali di Divi Theme Builder consentono di aggiungerli facilmente al piè di pagina. Con pochi passaggi, puoi aggiungere facilmente icone social al footer di Divi e modellarle in modo che corrispondano al tuo sito web.
Vogliamo sentire da voi. Hai aggiunto icone social al footer di Divi con Theme Builder? Fateci sapere nei commenti qui sotto.
