Cum să afișați butoanele de descărcare pentru sistemele de operare respective în Divi
Publicat: 2021-11-03Făcând clic pe butonul de descărcare corect pentru software și/sau aplicații mobile poate fi confuz pentru utilizatori dacă nu cunosc descărcarea potrivită pentru sistemul lor de operare. O soluție la această problemă este detectarea automată a sistemului de operare al utilizatorului atunci când acesta încarcă o pagină de pe site-ul dvs. web, astfel încât să puteți afișa butoanele de descărcare corecte pentru sistemul de operare respectiv. Acest lucru elimină riscul de a pierde clienți potențiali care ar putea să nu găsească cu ușurință descărcarea potrivită pentru produsul dvs.
În acest tutorial, vă vom arăta cum să proiectați și să afișați butoanele de descărcare pentru sistemele de operare respective folosind opțiunile de stare încorporate ale Divi. Acest lucru vă va oferi control deplin asupra butoanelor care vor fi afișate cu fiecare sistem de operare.
Să începem!
Privire pe furiș
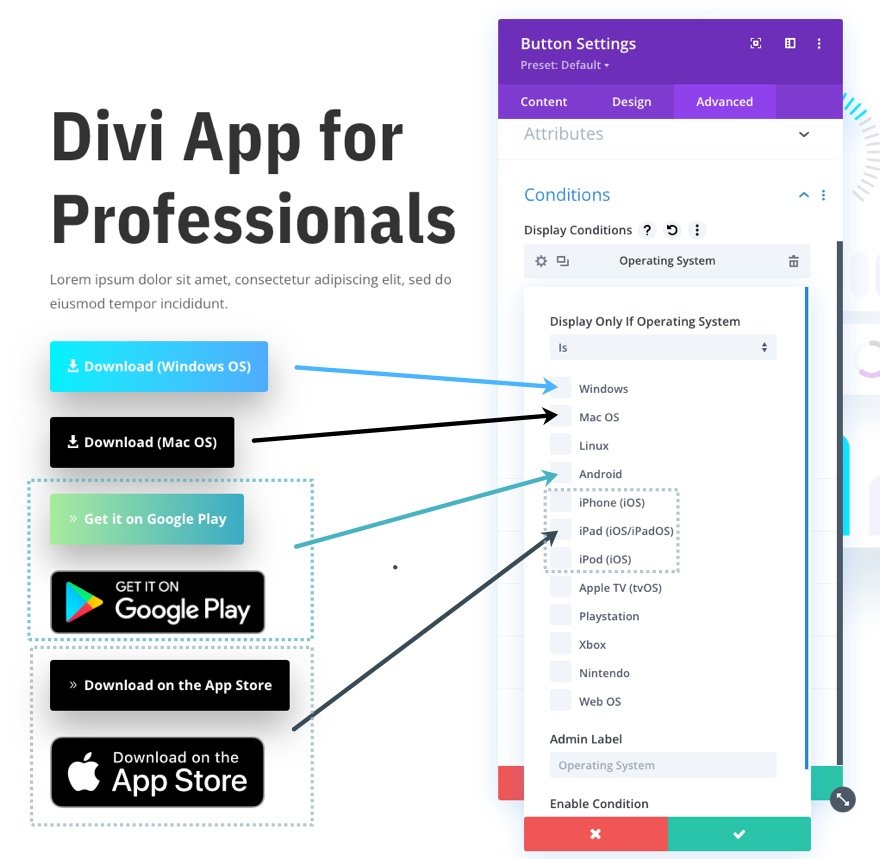
Iată o privire rapidă asupra butoanelor de descărcare condiționată a sistemului de operare pe care le vom construi în acest tutorial. Fiecărui buton i se va atribui o anumită condiție de afișare a sistemului de operare.

Acest lucru va afișa fiecare buton de pe sistemul de operare respectiv la încărcarea paginii.

Descărcați aspectul GRATUIT
Pentru a pune mâna pe modelele din acest tutorial, mai întâi va trebui să îl descărcați folosind butonul de mai jos. Pentru a obține acces la descărcare, va trebui să vă abonați la lista noastră de e-mail Divi Daily utilizând formularul de mai jos. Ca nou abonat, vei primi și mai multă bunătate Divi și un pachet Divi Layout gratuit în fiecare luni! Dacă sunteți deja pe listă, pur și simplu introduceți adresa de e-mail de mai jos și faceți clic pe descărcare. Nu veți fi „reabonat” și nu veți primi e-mailuri suplimentare.

Descarcă gratis
Alăturați-vă Newsletter-ului Divi și vă vom trimite prin e-mail o copie a pachetului Divi Landing Page Layout, plus o mulțime de alte resurse, sfaturi și trucuri Divi uimitoare și gratuite. Urmăriți-vă și veți deveni un maestru Divi în cel mai scurt timp. Dacă sunteți deja abonat, introduceți mai jos adresa dvs. de e-mail și faceți clic pe descărcare pentru a accesa pachetul de layout.
Te-ai abonat cu succes. Vă rugăm să vă verificați adresa de e-mail pentru a vă confirma abonamentul și pentru a obține acces la pachetele săptămânale gratuite de layout Divi!
Pentru a importa aspectul secțiunii în Biblioteca Divi, navigați la Biblioteca Divi.
Faceți clic pe butonul Import.
În fereastra pop-up de portabilitate, selectați fila de import și alegeți fișierul de descărcare de pe computer.
Apoi faceți clic pe butonul de import.

Odată terminat, aspectul secțiunii va fi disponibil în Divi Builder.
Să trecem la tutorial, da?
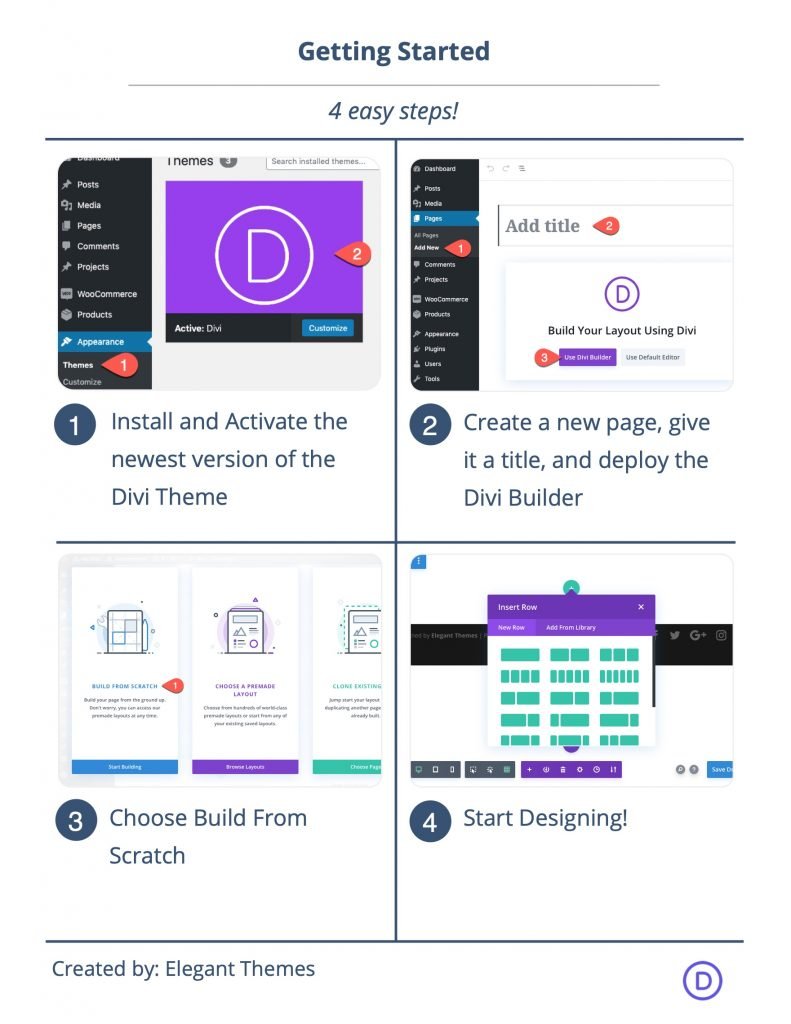
De ce aveți nevoie pentru a începe

Pentru a începe, va trebui să faceți următoarele:
- Dacă nu ați făcut-o încă, instalați și activați Tema Divi.
- Creați o pagină nouă în WordPress și utilizați Divi Builder pentru a edita pagina pe front-end (generator vizual).
- Alegeți opțiunea „Build From Scratch”.
După aceea, veți avea o pânză goală pentru a începe să proiectați în Divi.
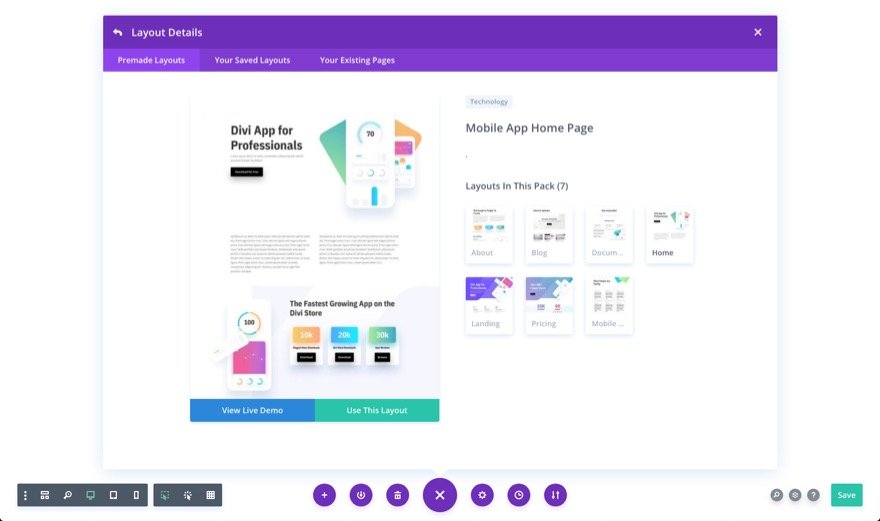
Pentru a accelera procesul de proiectare, vom folosi aspectul paginii de pornire pentru aplicația mobilă din pachetul de aspect al aplicației mobile prefabricat Divi.
Pentru a încărca aspectul prefabricat în pagină, deschideți meniul de setări din partea de jos a Divi Builder. Apoi selectați pictograma de încărcare din bibliotecă. În fereastra pop-up Încărcare din bibliotecă, găsiți pachetul de aspect al aplicației mobile și faceți clic pentru a utiliza aspectul paginii de pornire a aplicației mobile.

Aceasta va încărca aspectul în pagină. Acum ești gata să pleci!
Cum să afișați butoanele de descărcare pentru sistemele de operare respective în Divi
Partea 1: Afișarea butonului de descărcare pentru Mac OS
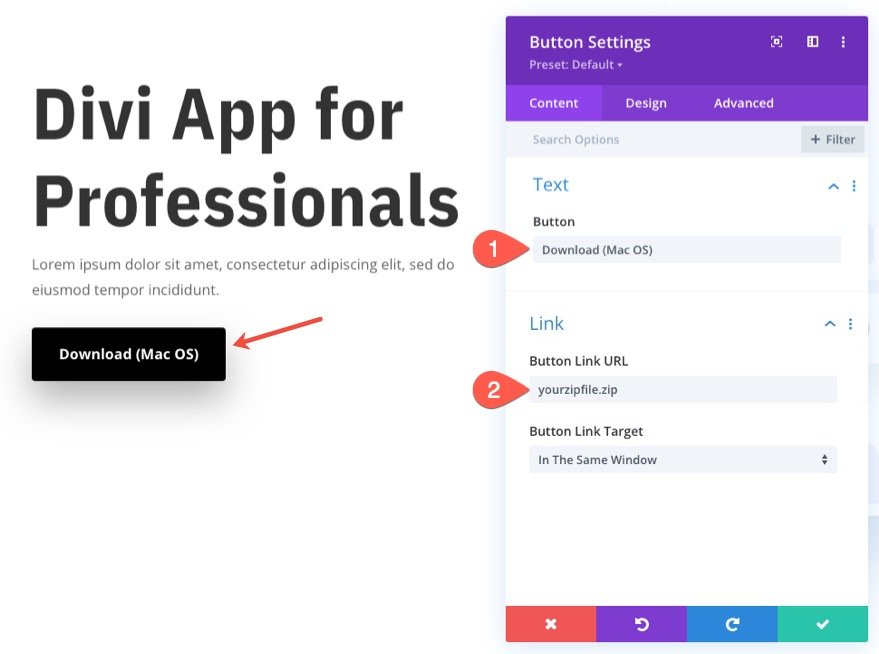
Pentru primul buton, vom folosi opțiunile de stare Divi pentru a afișa butonul de descărcare numai pe Mac OS. Pentru a face acest lucru, deschideți setările pentru butonul existent în antetul aspectului și actualizați următorul text al butonului și adresa URL a linkului:
- Textul butonului: Descărcare (Mac OS)
- Buton Link URL: [adăugați adresa URL în fișierul zip]

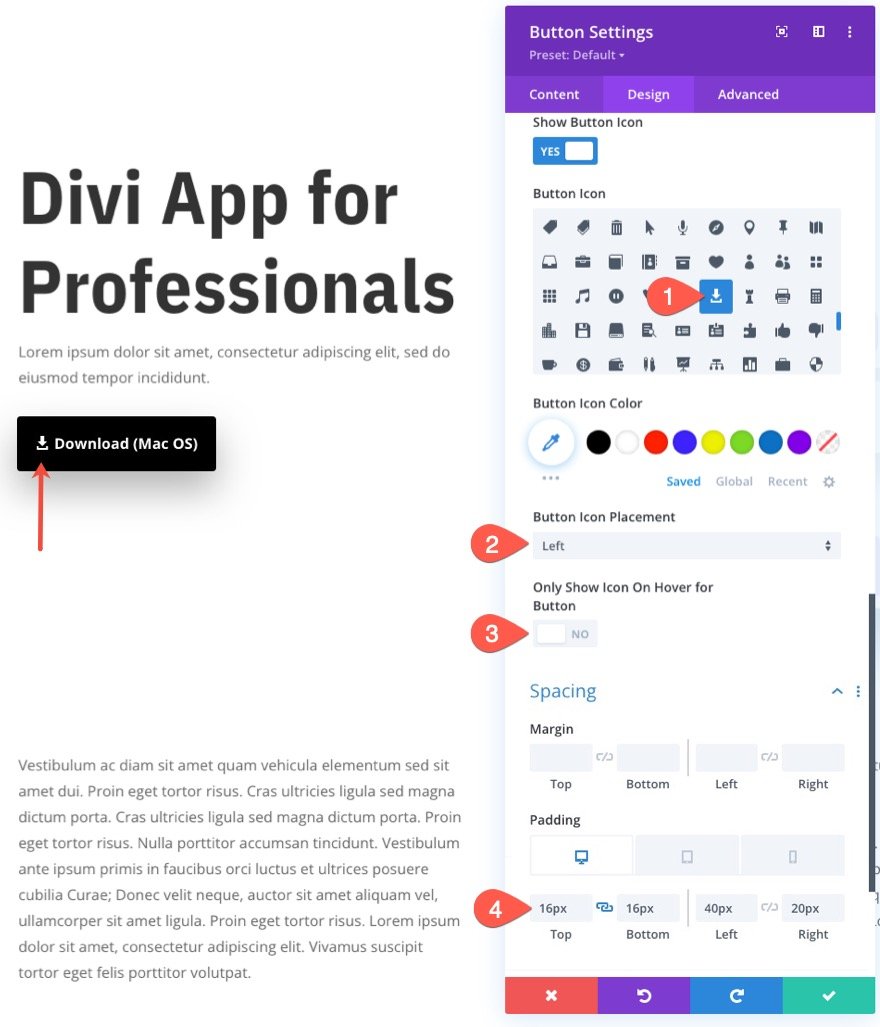
Sub fila design, actualizați pictograma butonului și spațierea după cum urmează:
- Pictogramă buton: vezi captura de ecran
- Plasarea pictogramei butonului: stânga
- Afișați doar pictograma la trecerea cursorului pentru butonul: NU
- Umplutură (desktop): 16px sus, 16px jos, 40px stânga, 20px dreapta
- Umplutură (telefon): 28px stânga, 12px dreapta

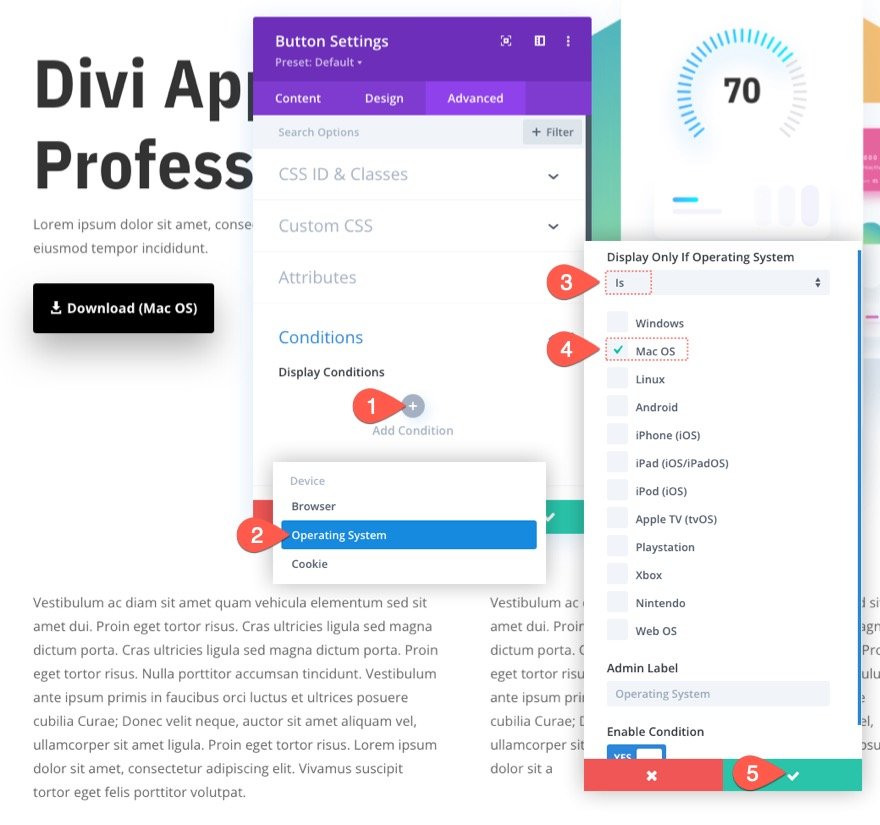
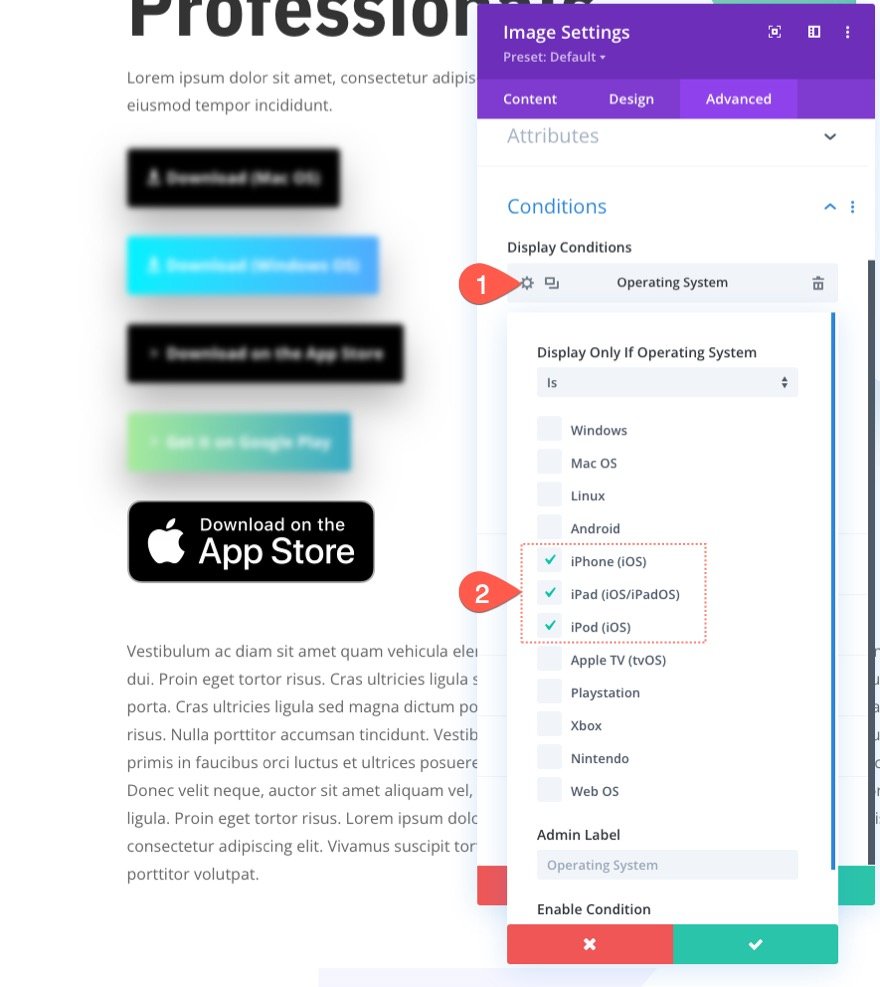
Pentru a adăuga condiția sistemului de operare la buton, procedați în felul următor:
- Sub fila avansată, faceți clic pentru a adăuga o nouă condiție de afișare.
- Din meniul drop-down, selectați starea Sistemului de operare.
- În fereastra pop-up de setări ale sistemului de operare, asigurați-vă că opțiunea Afișare numai dacă sistemul de operare este setată la Este .
- Alegeți sistemul de operare Mac OS din listă.
- Salvează setările.

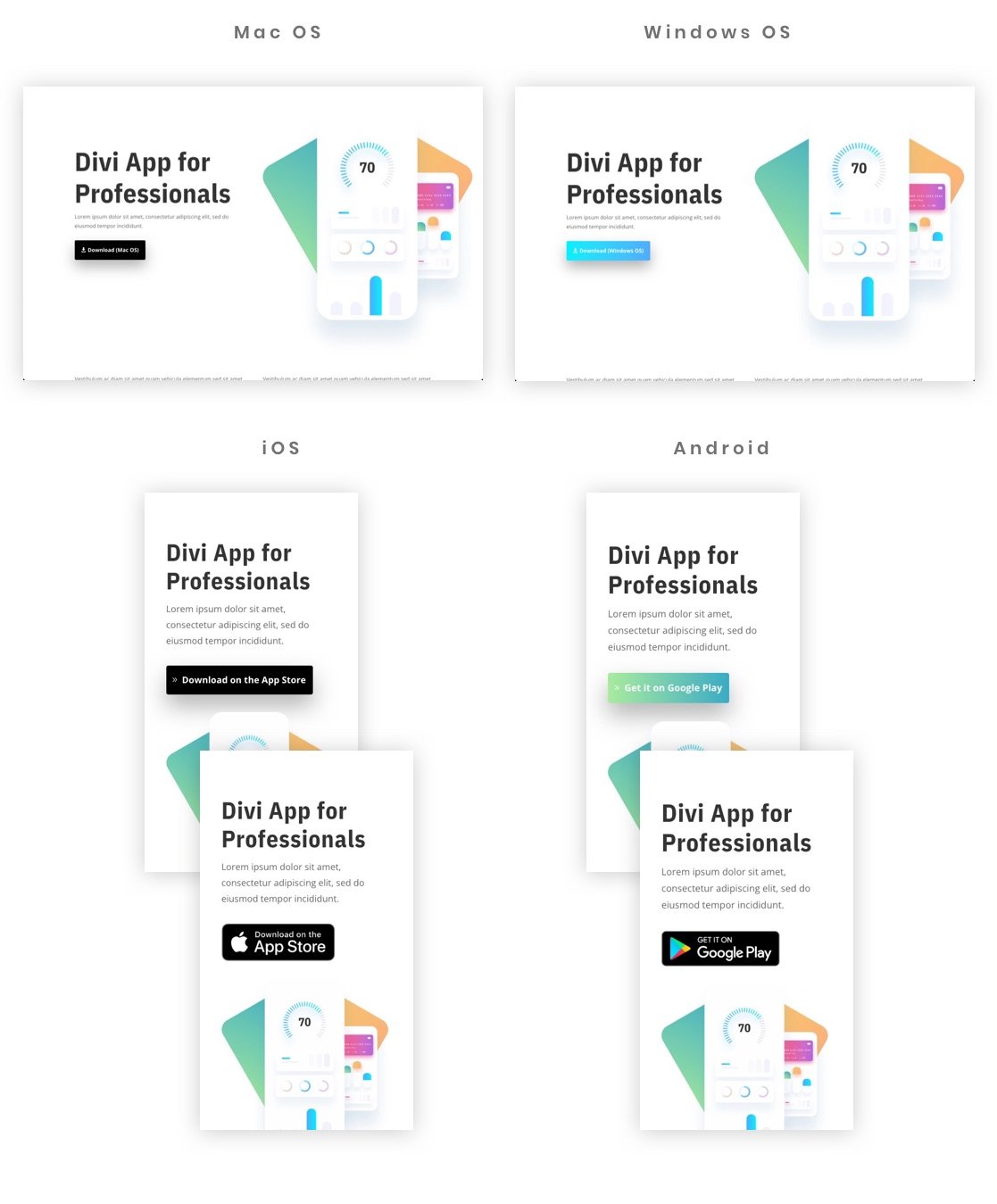
Iată ce va fi afișat pe Mac OS...

Partea 2: Afișarea butonului de descărcare pentru sistemul de operare Windows
Pentru al doilea buton, vom afișa un buton de descărcare pentru sistemul de operare Windows.
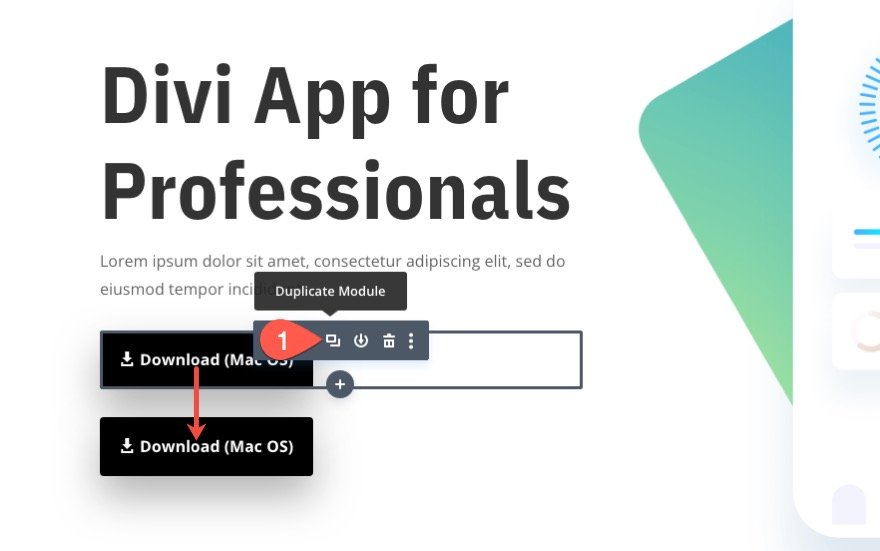
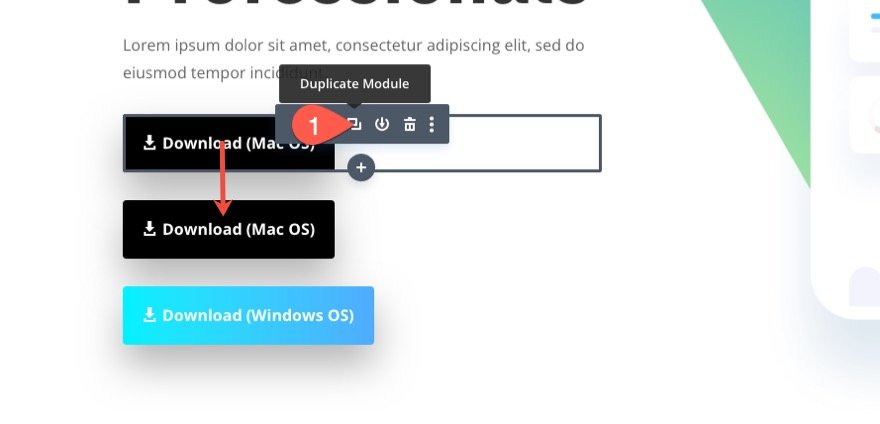
Mai întâi, duplicați butonul tocmai creat pentru a crea un buton nou.

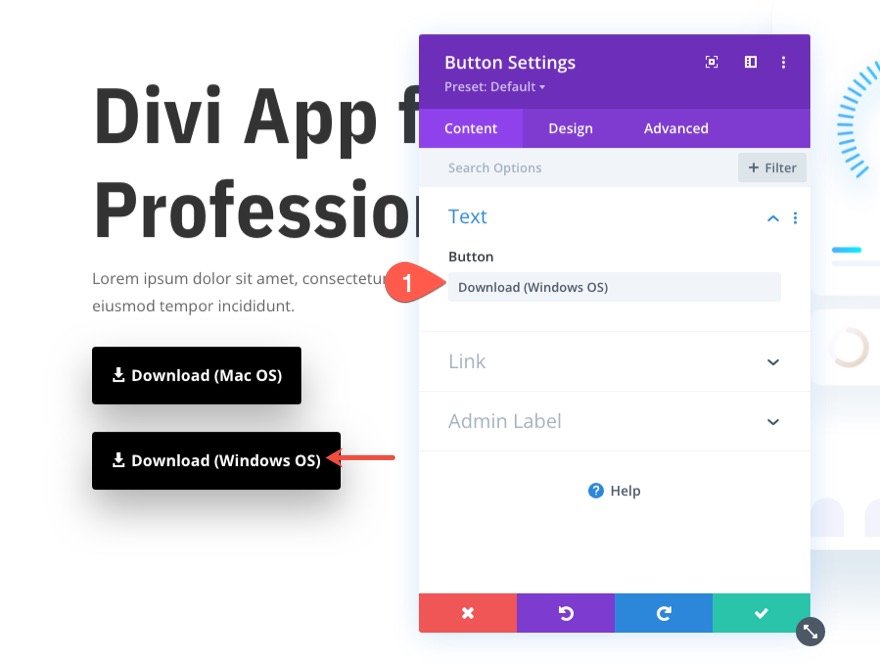
Deschideți setările pentru noul buton și actualizați următorul text al butonului și adresa URL a linkului:
- Textul butonului: Descărcați (OS Windows)
- Buton Link URL: [adăugați adresa URL în fișierul zip]

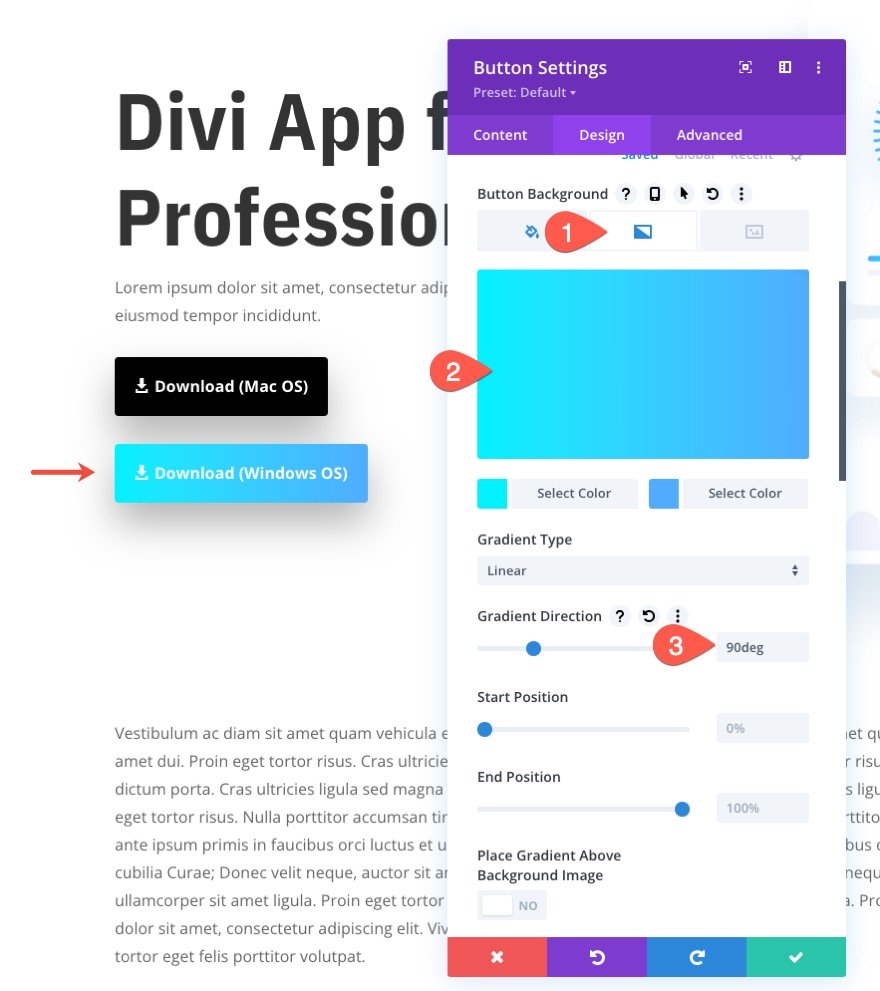
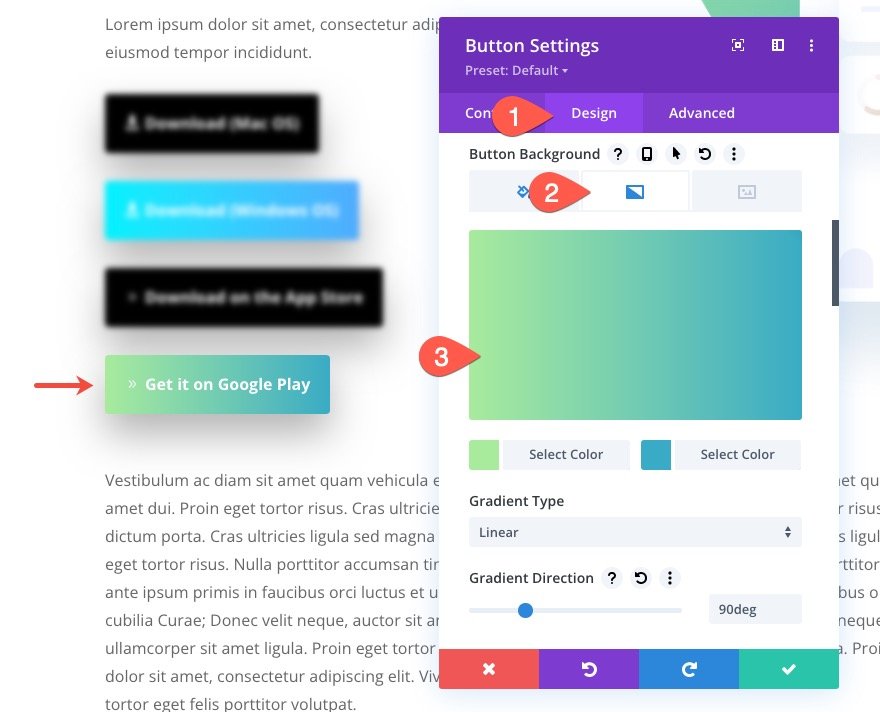
Sub fila Design, dați butonului un fundal gradient, după cum urmează:
- Culoare stânga fundal degradat: #00f2fe
- Culoare dreapta fundal cu gradient: #4facfe
- Direcție gradient: 90 de grade

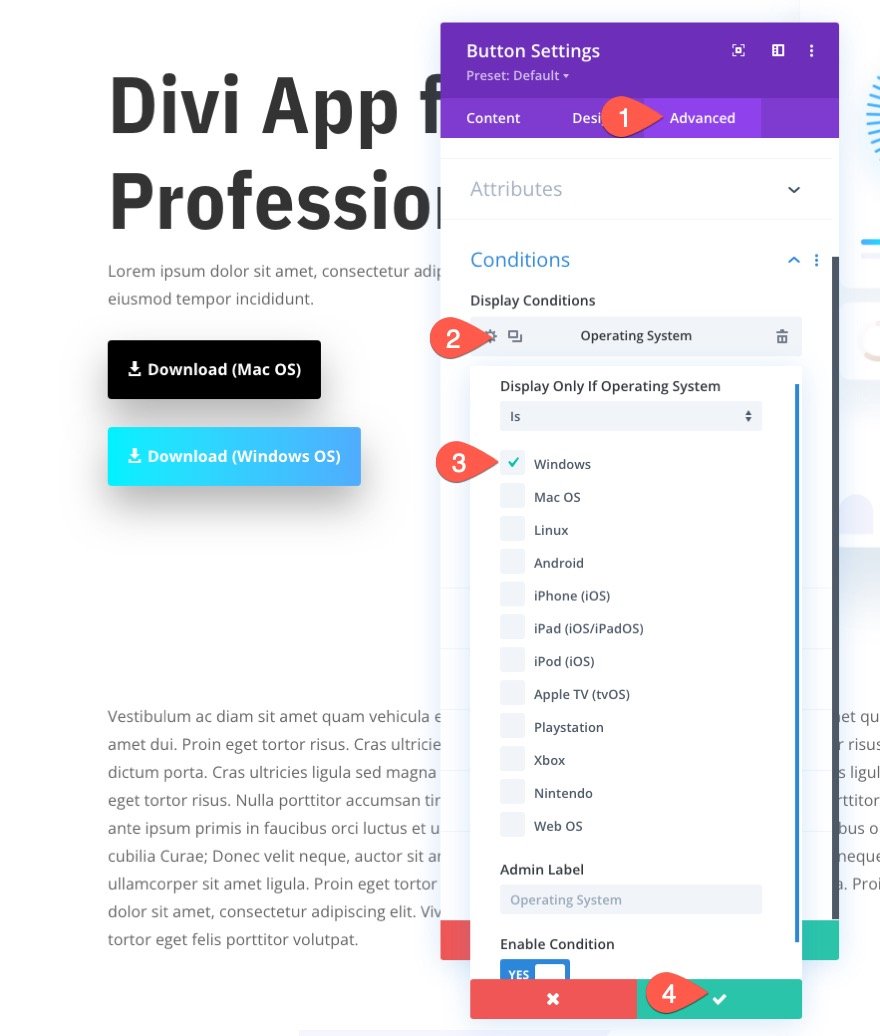
Pentru a adăuga condiția sistemului de operare la buton, procedați în felul următor:
- Sub fila avansată, faceți clic pentru a adăuga o nouă condiție de afișare.
- Din meniul drop-down, selectați starea Sistemului de operare.
- În fereastra pop-up de setări ale sistemului de operare, asigurați-vă că opțiunea Afișare numai dacă sistemul de operare este setată la Este .
- Alegeți sistemul de operare Windows din listă.
- Salvează setările.

Iată ce va fi afișat pe Windows...


Partea 3: Afișarea butonului de descărcare pentru iOS (iPhone, iPad, iPod)
Pentru al treilea buton, vom afișa un buton de descărcare pentru dispozitivele iOS.
Pentru a crea butonul, duplicați primul buton creat de noi.

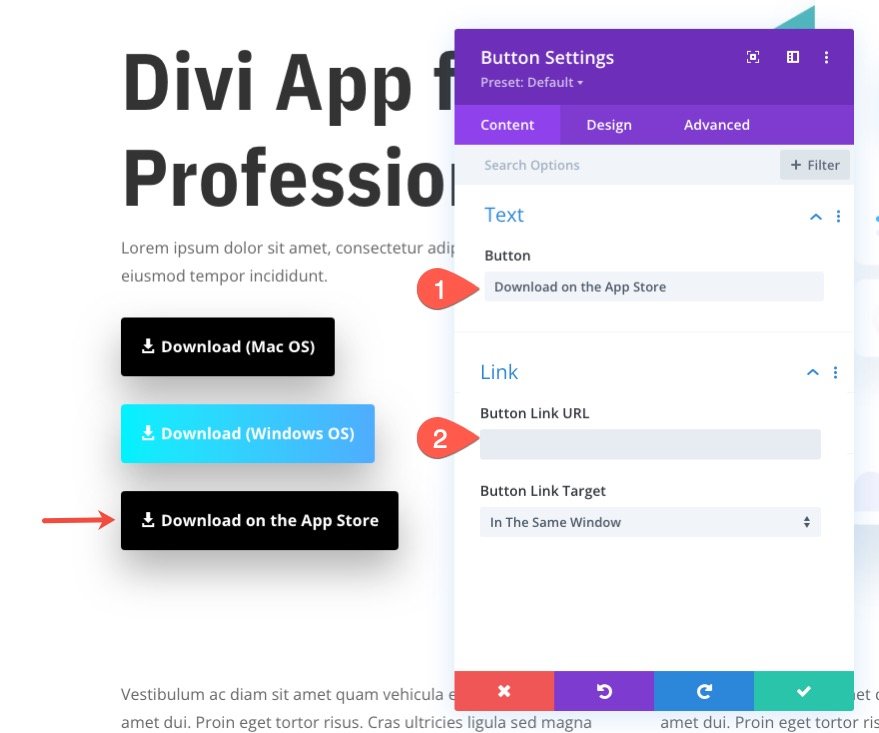
Deschideți setările pentru noul buton și actualizați următorul text al butonului și adresa URL a linkului:
- Button Text: Descărcați din App Store
- Buton Link URL: [adăugați adresa URL în fișierul zip]

Sub fila design, actualizați pictograma butonului la o săgeată la dreapta (vezi captura de ecran).

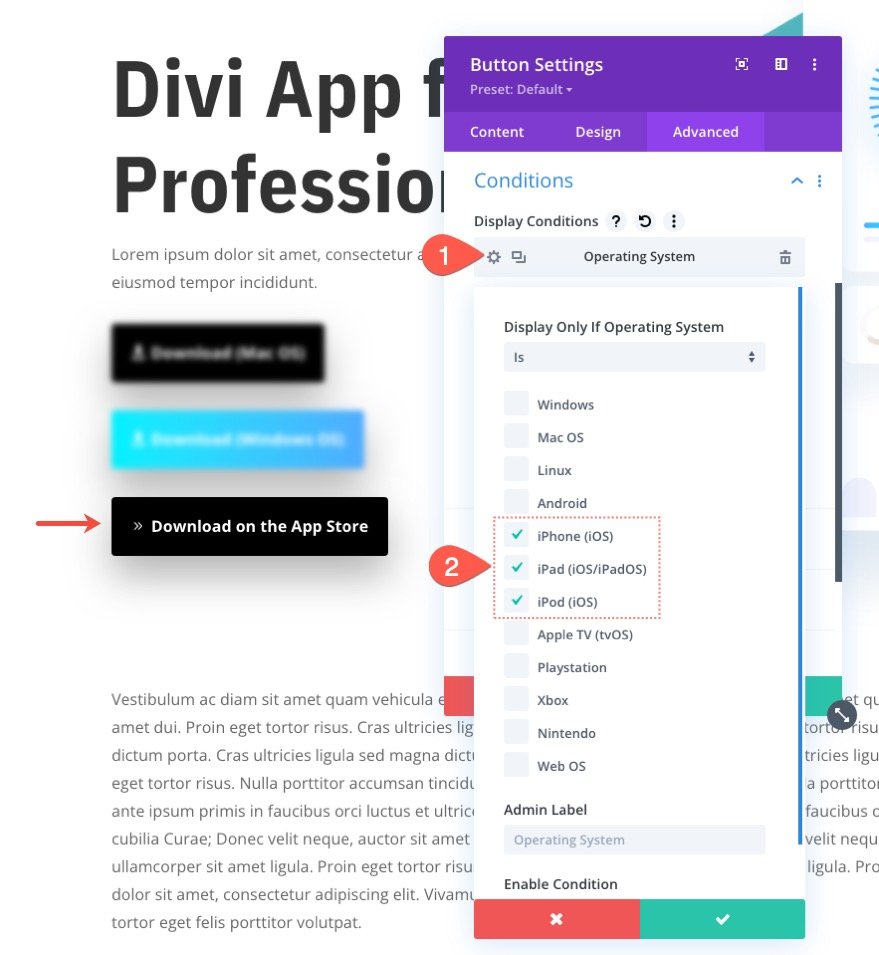
Pentru a adăuga condiția sistemului de operare la buton, procedați în felul următor:
- Sub fila avansată, faceți clic pentru a adăuga o nouă condiție de afișare.
- Din meniul drop-down, selectați starea Sistemului de operare.
- În fereastra pop-up de setări ale sistemului de operare, asigurați-vă că opțiunea Afișare numai dacă sistemul de operare este setată la Este .
- Alegeți dispozitivele sistemului de operare iOS din listă (iPhone, iPad, iPod).
- Salvează setările.

Iată ce va afișa pe dispozitivele iOS...

Partea 4: Afișarea butonului de descărcare pentru Android
Pentru al patrulea buton, vom afișa un buton de descărcare pentru dispozitivele Android .
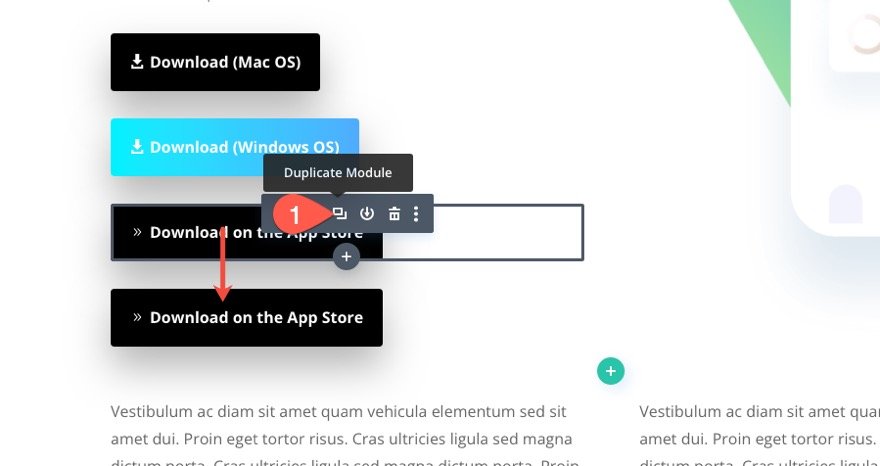
Pentru a crea butonul, duplicați butonul anterior creat de noi.

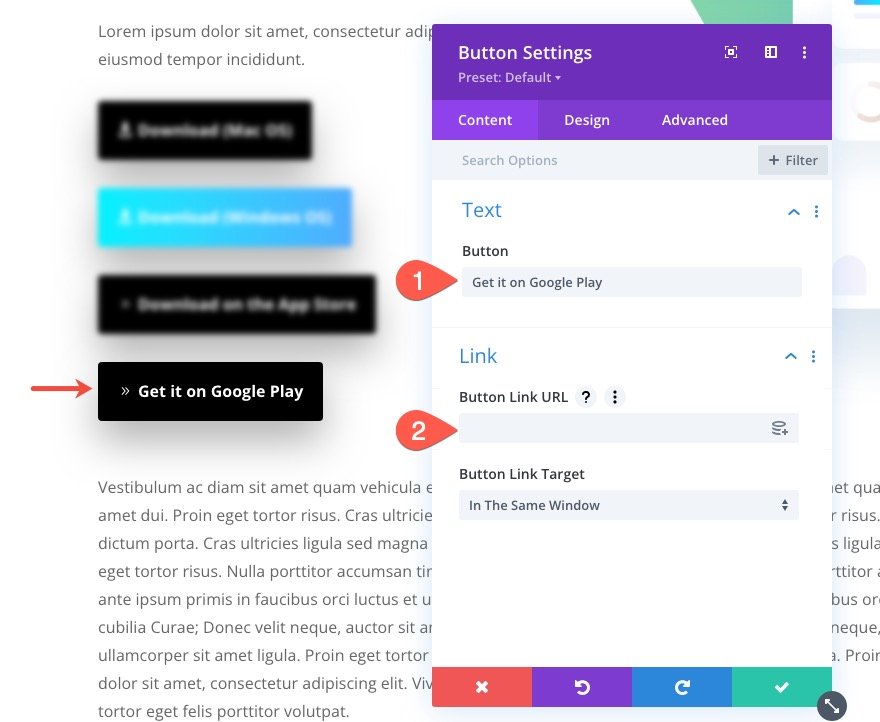
Deschideți setările pentru noul buton și actualizați următorul text al butonului și adresa URL a linkului:
- Buton Text: Obțineți-l pe Google Play
- Buton Link URL: [adăugați adresa URL în fișierul zip]

Sub fila Design, dați butonului un fundal gradient, după cum urmează:
- Culoare stânga fundal degradat: #a8eb9d
- Culoare dreapta fundal cu gradient: #39abc5
- Direcție gradient: 90 de grade

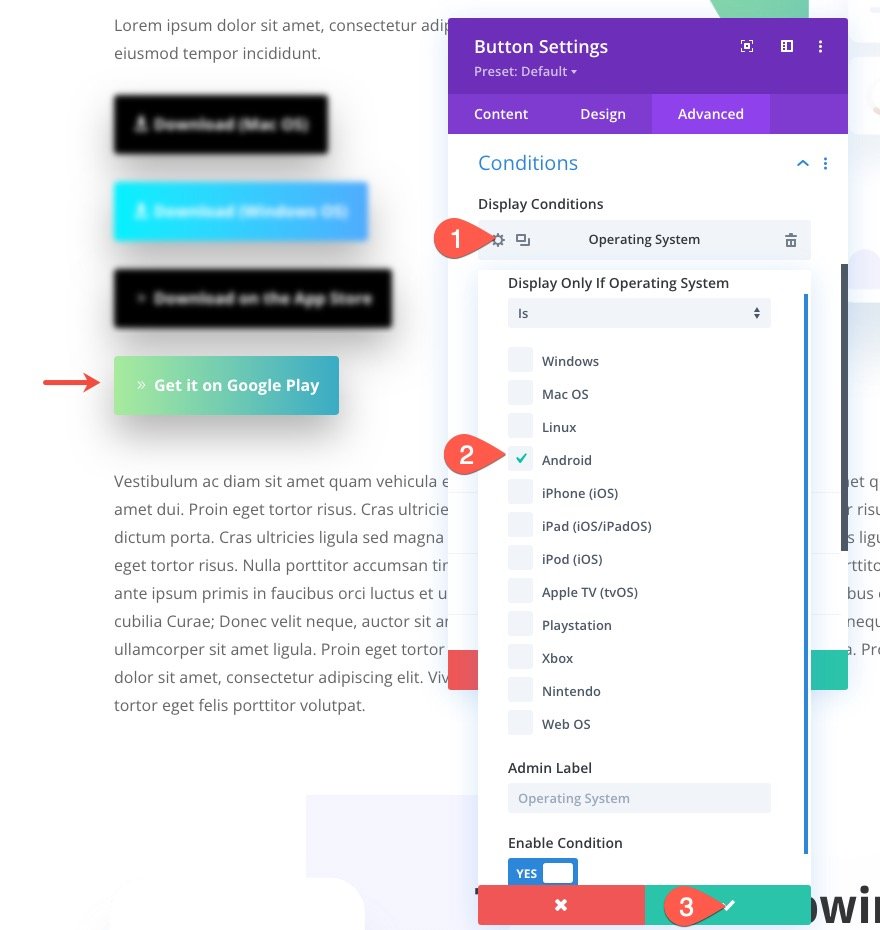
Pentru a adăuga condiția sistemului de operare la buton, procedați în felul următor:
- Sub fila avansată, faceți clic pentru a adăuga o nouă condiție de afișare.
- Din meniul drop-down, selectați starea Sistemului de operare.
- În fereastra pop-up de setări ale sistemului de operare, asigurați-vă că opțiunea Afișare numai dacă sistemul de operare este setată la Este .
- Alegeți sistemul de operare Android din listă.
- Salvează setările.

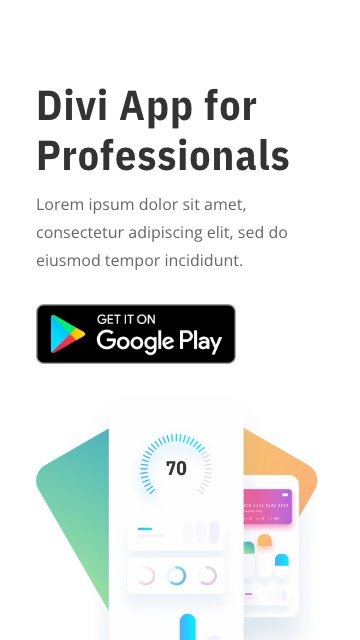
Iată ce va afișa pe dispozitivele Android...

Partea 5: Utilizarea imaginilor sau a insignelor pentru butoane
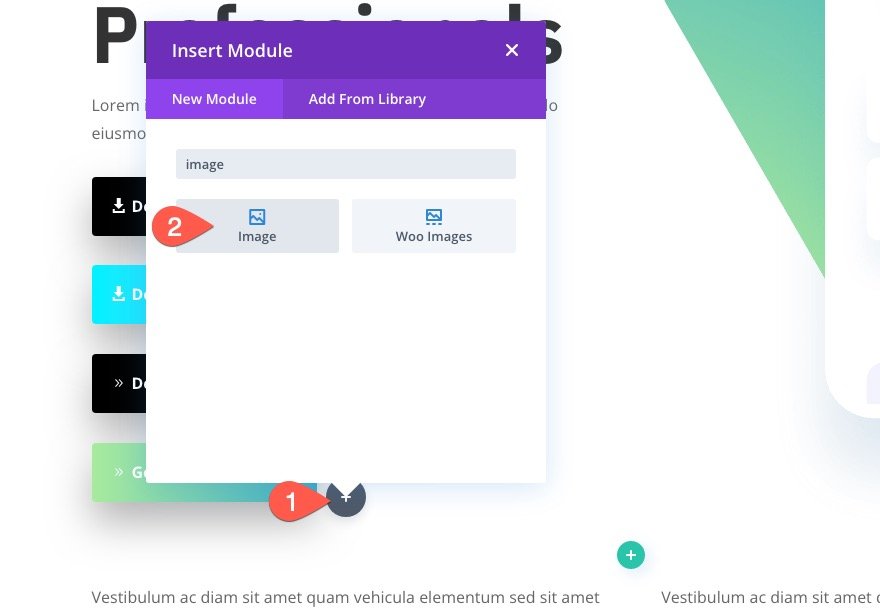
De asemenea, puteți alege să utilizați imagini sau insigne pentru butoanele dvs. pentru a face lucrurile să pară mai oficiale. De exemplu, puteți folosi una dintre insignele Apple pentru a afișa un buton de descărcare pentru dispozitivele iOS. Dacă doriți să utilizați o imagine ca buton, adăugați pur și simplu o nouă imagine pe pagină.

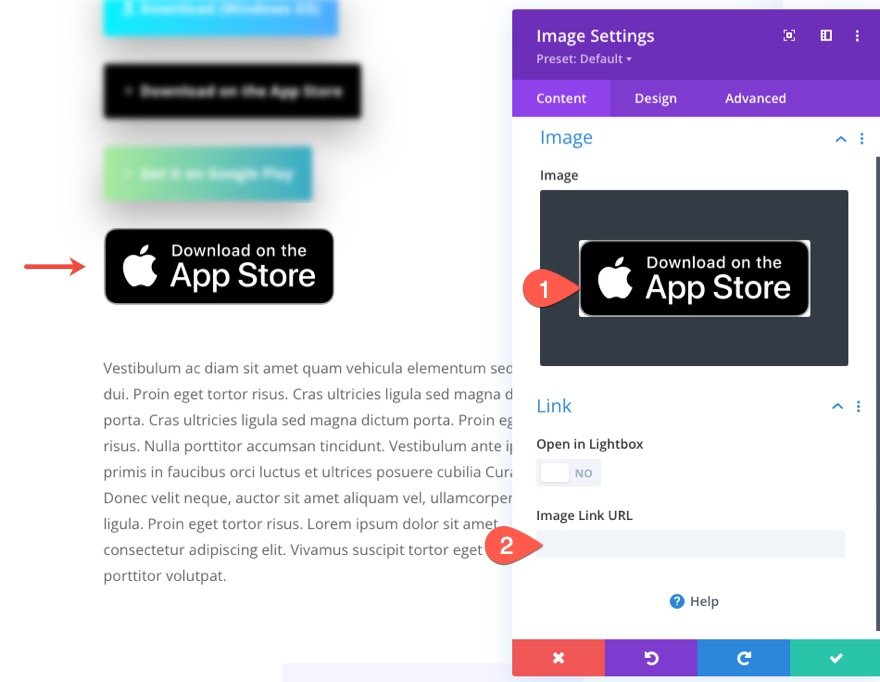
Încărcați imaginea în modul și furnizați adresa URL a linkului imagine pentru a redirecționa utilizatorii către magazinul de aplicații sau pagina de descărcare.

Apoi actualizați condiția de afișare pentru a afișa butonul imagine pe sistemul de operare respectiv.
Puteți afișa o imagine a butonului „Descărcați în App Store” pe dispozitivele iOS.

Și puteți afișa o imagine cu butonul „Obțineți pe Google Play” pe dispozitivele Android. 
Testarea rezultatelor cu Chrome DevTools
Dacă utilizați browserul Chrome, puteți utiliza instrumentele DevTools încorporate pentru a testa afișarea paginii/butoanelor pe diferite sisteme de operare. Nu contează ce sistem de operare rulează computerul tău. Chrome DevTools poate falsifica sistemul de operare în scopuri de testare.
Pentru a vă testa pagina pe diferite sisteme de operare folosind Chrome DevTools, urmați acești pași:
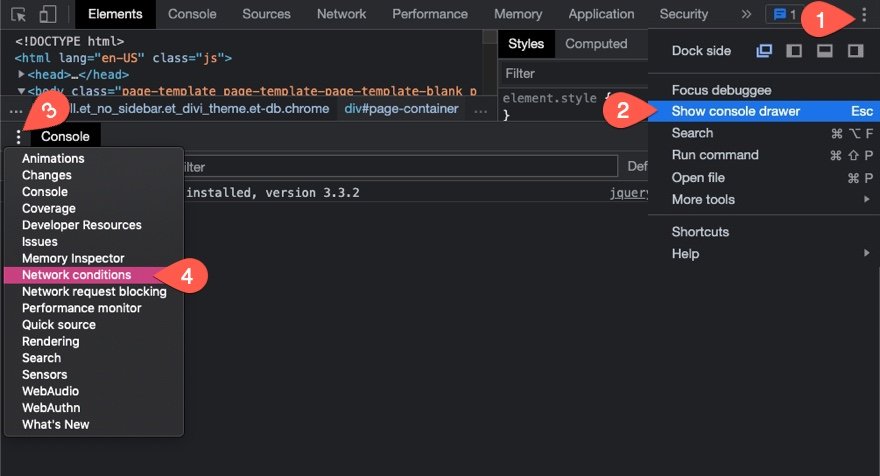
- Deschideți instrumentele pentru dezvoltatori și faceți clic pe pictograma cu trei puncte din dreapta sus a ferestrei
- Selectați Show Console Drawer din meniul drop-down (sau puteți apăsa pur și simplu esc pentru a afișa sertarul consolei)
- În sertarul consolei, faceți clic pe meniul cu trei puncte din partea stângă sus a sertarului.
- Adăugați fila Condiții de rețea din lista verticală.
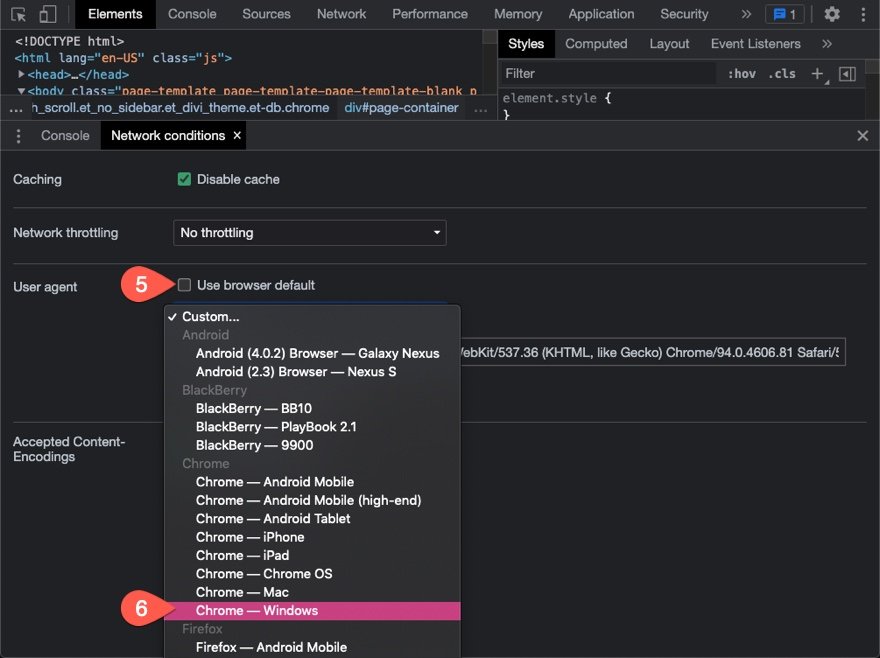
- În Condiții de rețea, deselectați opțiunea „Utilizați browserul implicit” pentru agentul utilizator.
- Apoi selectați un browser/OS personalizat din listă.


Odată terminat, puteți reîmprospăta pagina pentru a încărca acea pagină în acele condiții de rețea.
Rezultate finale
Iată rezultatele finale afișate pe sistemele lor de operare respective.
Butonul de descărcare pentru Mac OS

Butonul de descărcare pentru sistemul de operare Windows

Butonul de descărcare pentru dispozitivele iOS
Folosind un buton Divi

Folosind o imagine sau o insignă

Butonul de descărcare pentru dispozitivele Android
Folosind un buton Divi

Folosind o imagine sau o insignă

Gânduri finale
Crearea butoanelor de descărcare în Divi este extrem de ușoară. Puteți utiliza modulul de butoane sau chiar un modul de imagine cu o adresă URL de link pentru a descărca un fișier zip sau pentru a redirecționa utilizatorii către o pagină de descărcare sau un magazin de aplicații. După aceea, puteți îmbunătăți drastic UX-ul paginii dvs. utilizând opțiunea de stare a sistemului de operare Divi pentru a afișa fiecare buton în funcție de sistemul de operare respectiv al utilizatorului. Acest lucru va ajuta să vă asigurați că utilizatorii obțin ceea ce au nevoie rapid și eficient. Și nu uitați să testați acele butoane în diferite condiții de rețea folosind Chrome DevTools pentru a vă asigura că utilizatorii văd butoanele potrivite.
Aștept cu nerăbdare vești de la tine în comentarii.
Noroc!
