ソーシャルアイコンをDiviフッターに追加する方法
公開: 2021-11-08強力なソーシャルメディアの存在感を持つことは、あらゆるWebサイトの成功にとって非常に重要です。 あなたの聴衆は彼らのお気に入りのプラットフォームであなたとつながりたいと思っています。 彼らが簡単にできるようにする1つの方法は、Webサイトにソーシャルメディアリンクを提供することです。 幸い、これはDiviで簡単に実行できます。 この記事では、Diviフッターにソーシャルアイコンを追加する方法を説明します。
始めましょう。
ソーシャルアイコン付きのDiviフッターのプレビュー
これが私のフッターがデスクトップとモバイルでどのように見えるかを示しています。
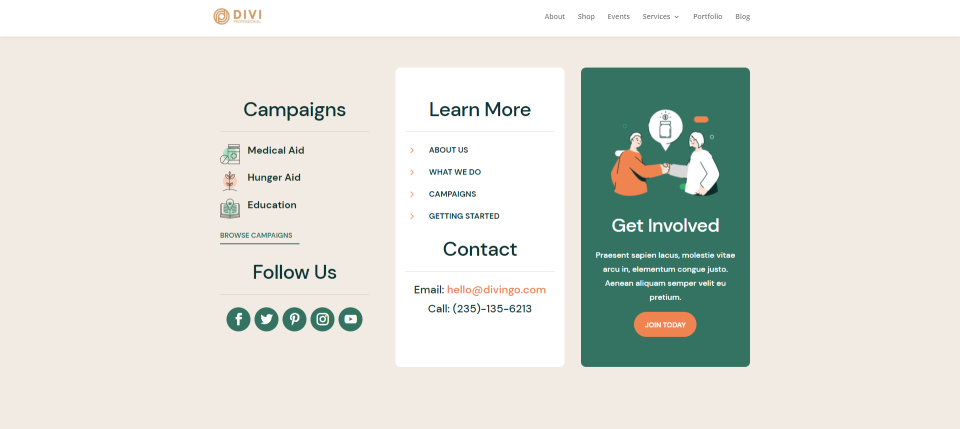
デスクトッププレビュー

これは、Diviフッターの新しいソーシャルアイコンを使用して、デスクトップでレイアウトがどのように表示されるかを示しています。
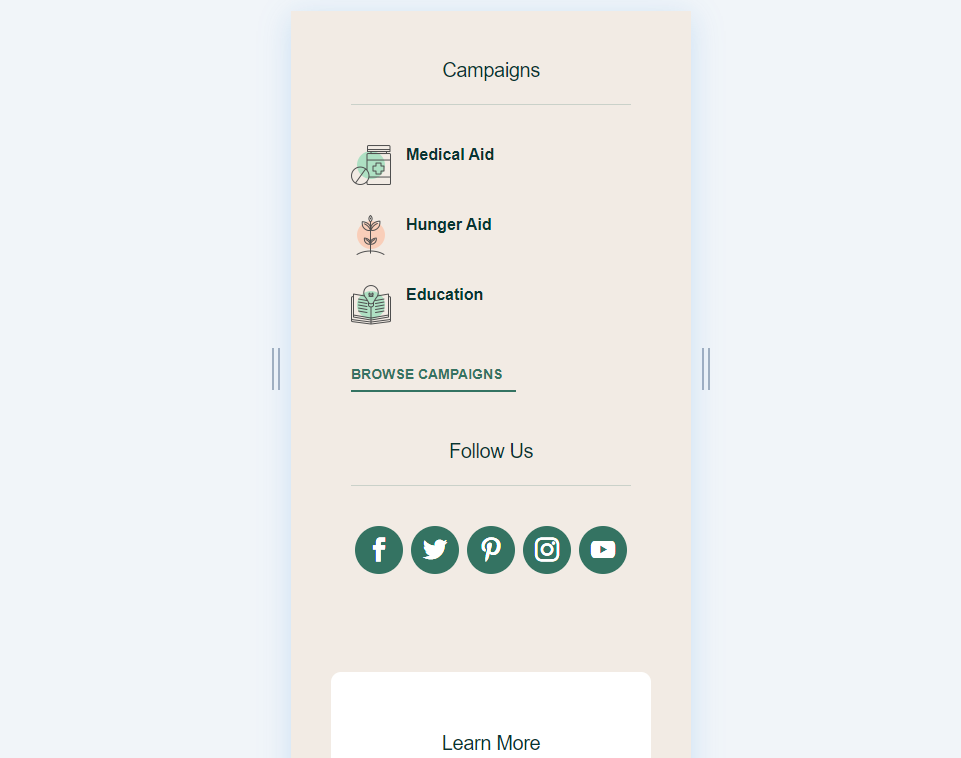
モバイルプレビュー

Diviフッターの新しいソーシャルアイコンを使用して、モバイルでレイアウトがどのように表示されるかを次に示します。
無料のフッターテンプレートをダウンロードする

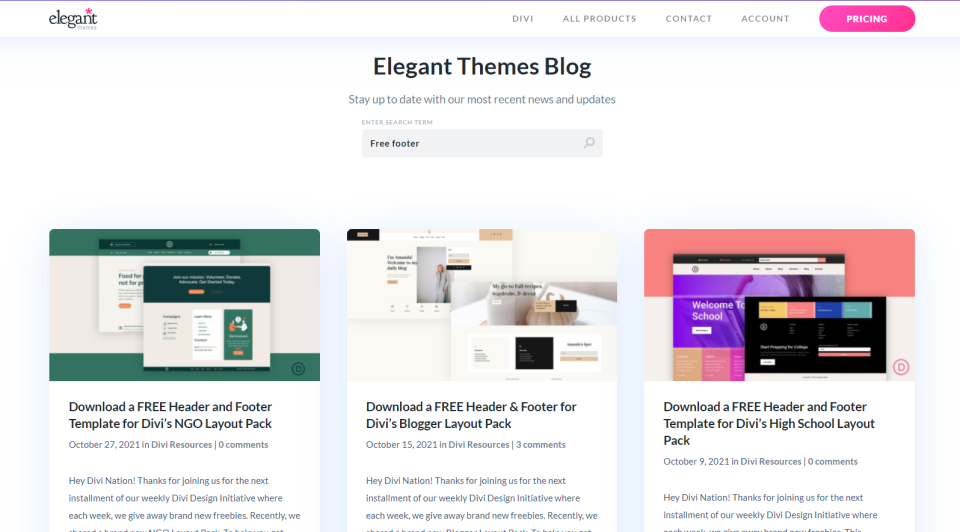
まず、フッターテンプレートが必要です。 エレガントなテーマは、Diviで利用可能なテンプレートと一致する多くの無料のヘッダーとフッターのテンプレートを提供します。 これらのテンプレートは事前にスタイルが設定されており、無料でダウンロードできます。 無料のフッターテンプレートは、ElegantThemesブログにあります。 「無料フッター」を検索します。
それらの多くはすでにフッターにソーシャルアイコンを含んでいます。 このチュートリアルでは、それらを含まないフッターを選択しました。 DiviのNGOレイアウトパック用の無料のフッターテンプレートを使用しています。
無料のフッターテンプレートをダウンロードして解凍します。 JSONファイルをアップロードするだけで済みます。
注–ソーシャルアイコンは、既存のテンプレートに追加できます。 このチュートリアルでは、新しいテンプレートをアップロードします。 ソーシャルアイコンを追加するプロセスは同じです。
Diviテーマビルダーを使用する

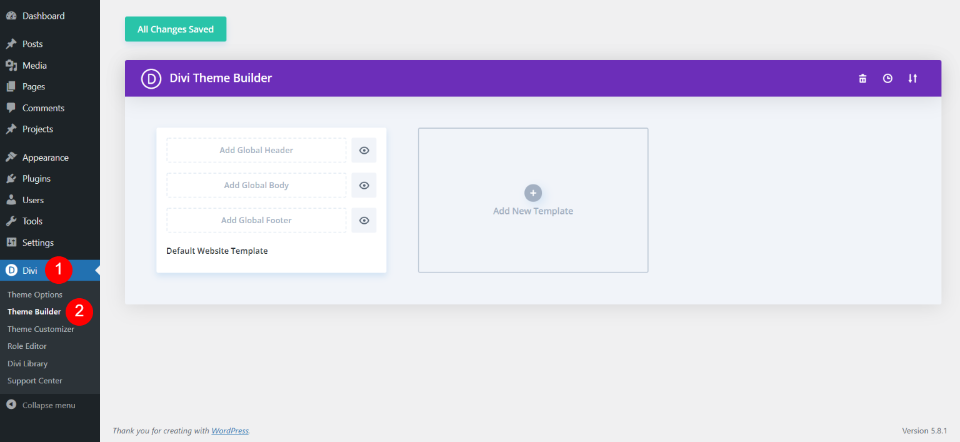
このチュートリアルでは、Diviテーマビルダーを使用しています。 これは、カスタムDiviフッターを作成するための推奨される方法です。 複数のデザインを作成して、すべてのページまたは特定のページに適用できます。 Divi Theme Builderにアクセスするには、WordPressダッシュボードのDivi >ThemeBuilderに移動します。
フッターテンプレートをアップロードする

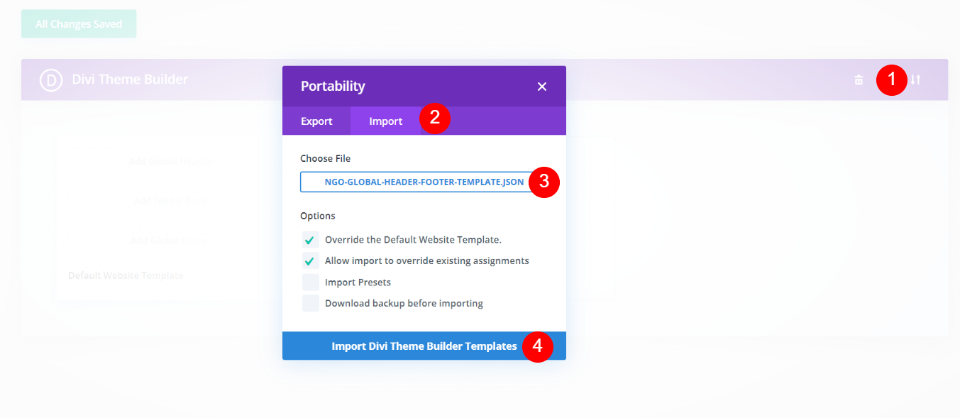
フッターテンプレートをアップロードするには、右上隅にある移植性アイコンを選択します。 モーダルが開きます。 [インポート]を選択し、[ファイルの選択]をクリックします。 コンピューター上のJSONファイルに移動して選択します。 モーダルの下部にある[ Diviテーマビルダーテンプレートのインポート]をクリックします。 アップロードが完了するのを待ちます。

これで、グローバルヘッダーとフッターのテンプレートが作成されます。 使用しない場合は、ヘッダーテンプレートを削除してください。 [変更を保存]をクリックします。 これで、Diviフッターにソーシャルアイコンを追加する準備が整いました。
フッターにソーシャルアイコンを追加する

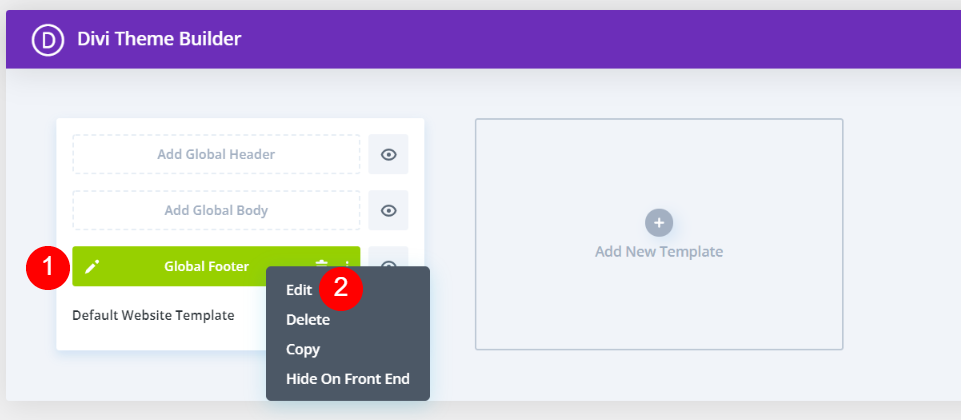
次に、テンプレートを開いて編集する必要があります。 グローバルフッターの左側にある編集アイコン(鉛筆アイコン)を選択するか、右側の3つのドットをクリックして、オプション内の[編集]をクリックします。

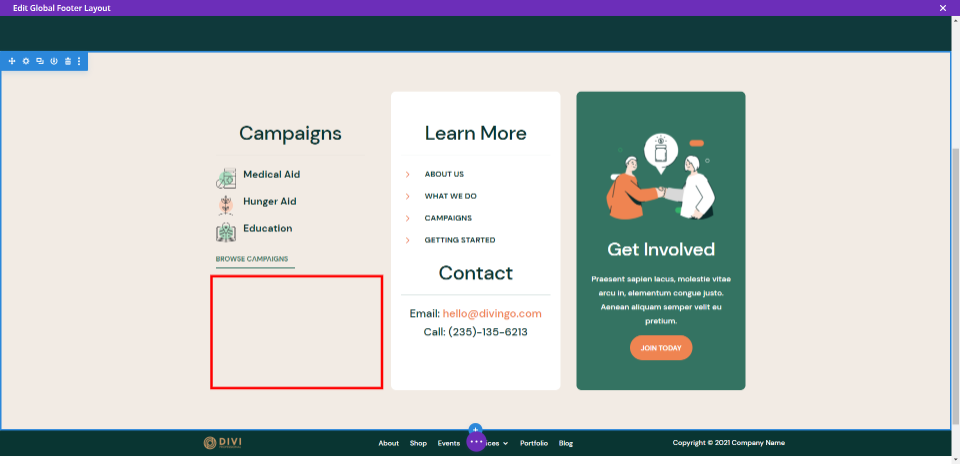
次に、フッターのどこにソーシャルアイコンを配置するかを選択します。 キャンペーンの下の空いている場所に追加します。 また、タイトルと仕切りを追加し、レイアウトに合わせてアイコンのスタイルを設定します。

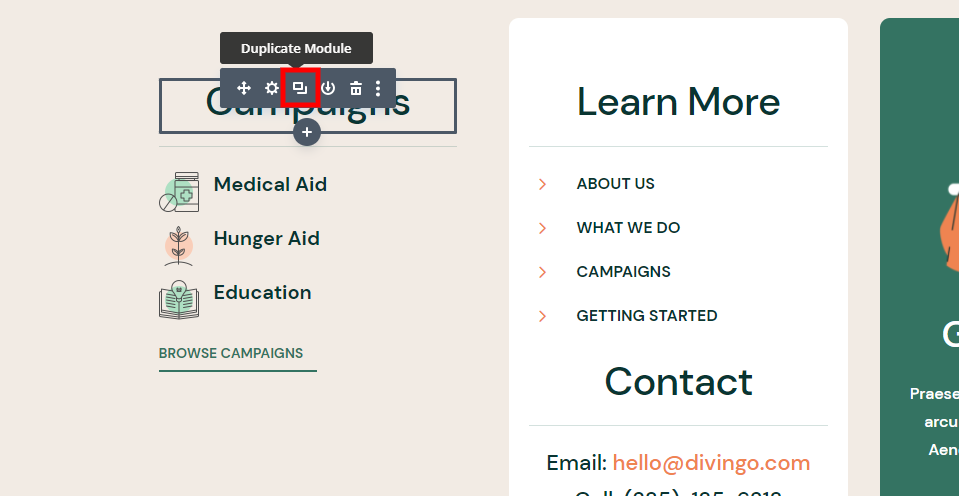
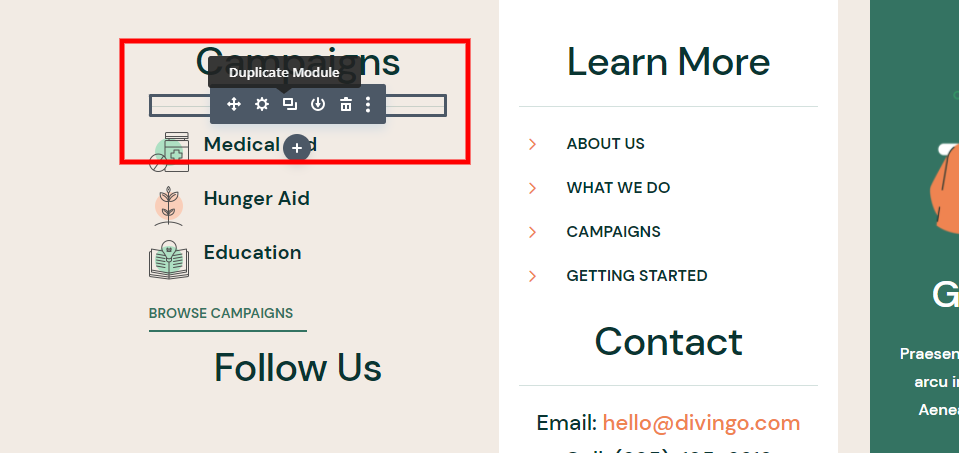
まず、フッターの残りの要素と一致するタイトルが必要です。 その上の領域でタイトルのクローンを作成し、ソーシャルアイコンを配置する領域にドラッグします。

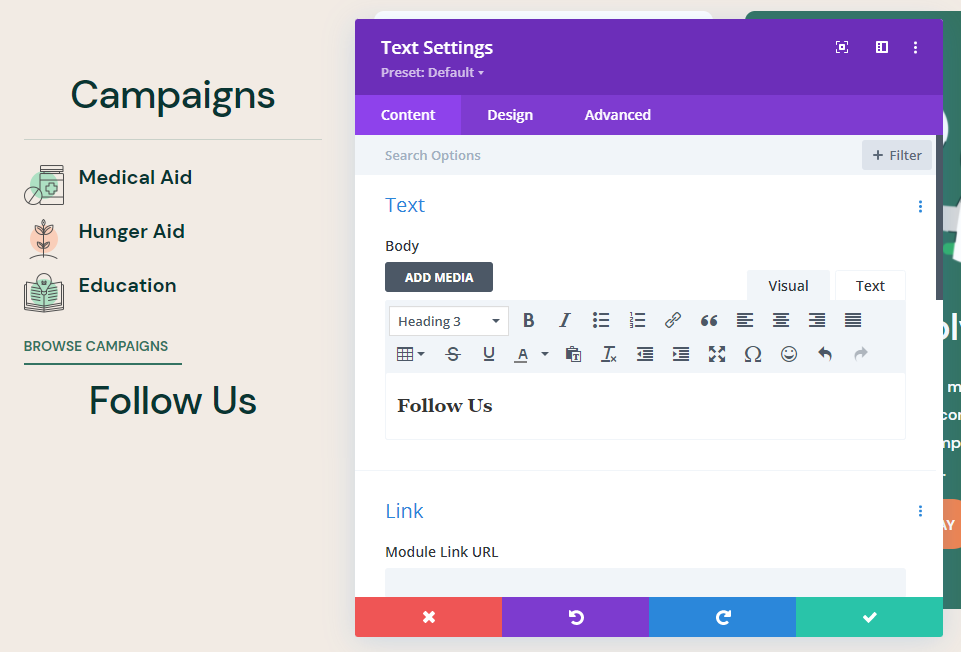
次に、新しいテキストモジュールを開き、テキストを「キャンペーン」から「フォロー」に変更します。

次に、キャンペーンタイトルの下にDividerモジュールのクローンを作成し、新しいFollowUsタイトルの下にドラッグします。

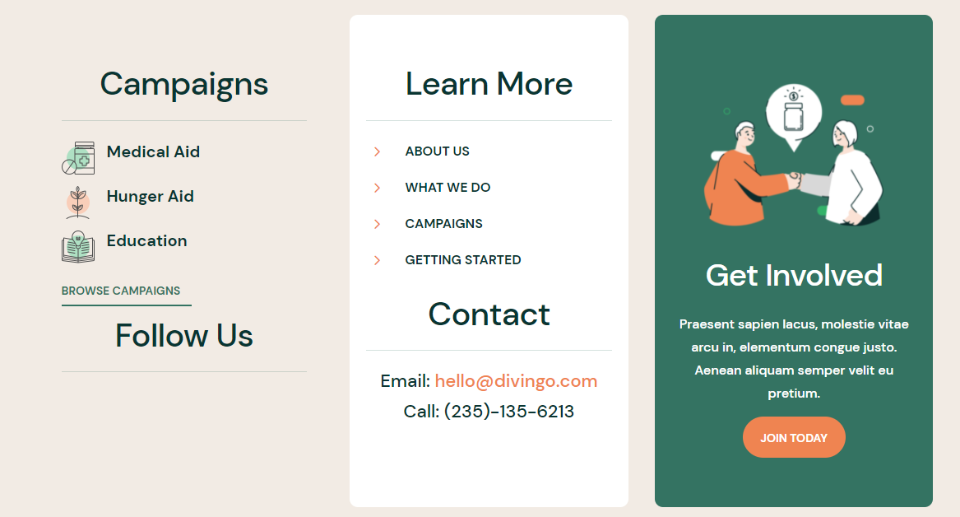
これで、フッターテンプレートは上記の例のようになります。 必要なのは、ソーシャルメディアフォローモジュールを追加することだけです。

モジュールを追加するには、追加する場所のプラスアイコンをクリックします。 下にスクロールするか、Social Media Followを検索し、モジュールをクリックして挿入します。
ソーシャルアイコンを追加する


Divi Builderからモジュールを追加すると、モジュールが開き、デフォルトのアイコンが表示されます。 前進するための2つのオプションがあります。
最初のオプション– [新しいソーシャルネットワークの追加]をクリックして、各アイコンを追加できます。 次に、デフォルトのスタイルを使用するか、1つのアイコンのスタイルを設定してから、そのスタイルを残りのアイコンに反映させることができます。
2番目のオプション– 2番目のアイコンを削除し、最初のアイコンのスタイルを設定し、追加するすべてのアイコンのクローンを作成して、必要なネットワークに変更できます。
選択する方法は重要ではありません。 仕事は本質的に同じです。 すべてのアイコンを配置するのが好きなので、最初のオプションを使用します。
ソーシャルネットワークを追加する

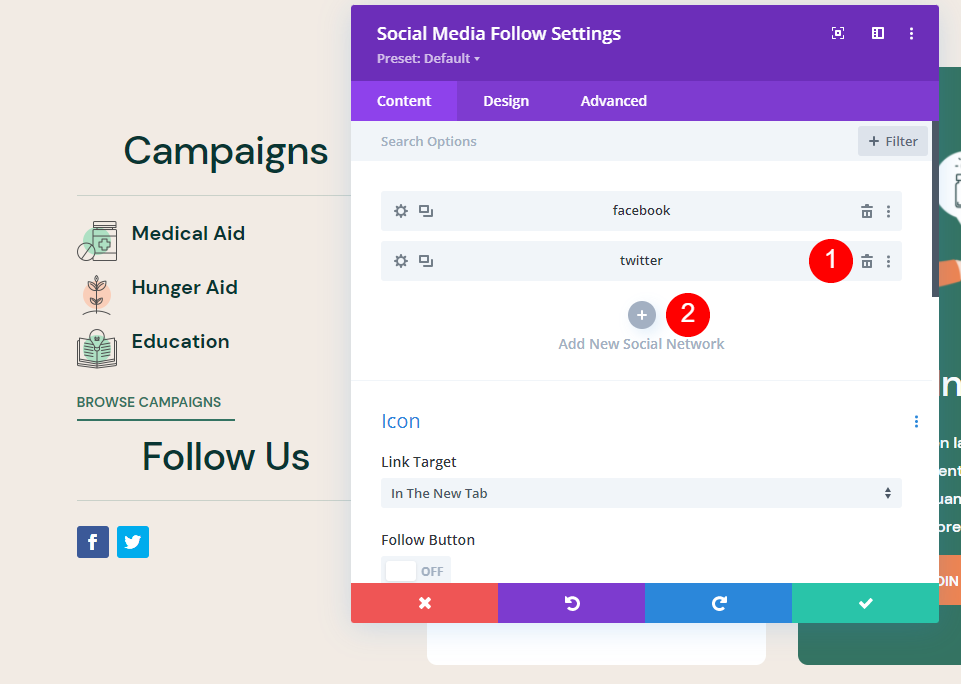
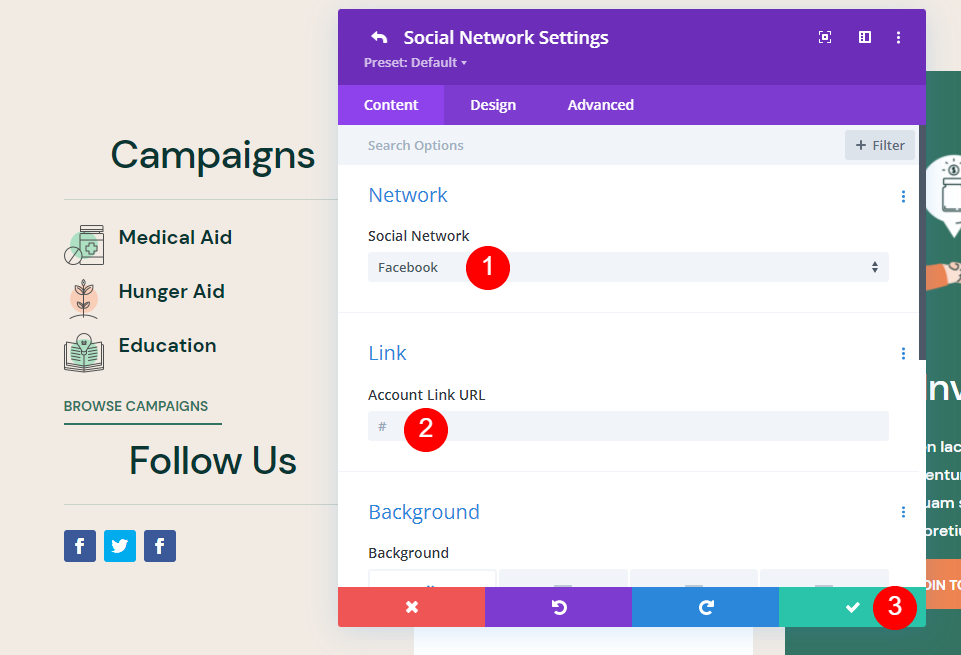
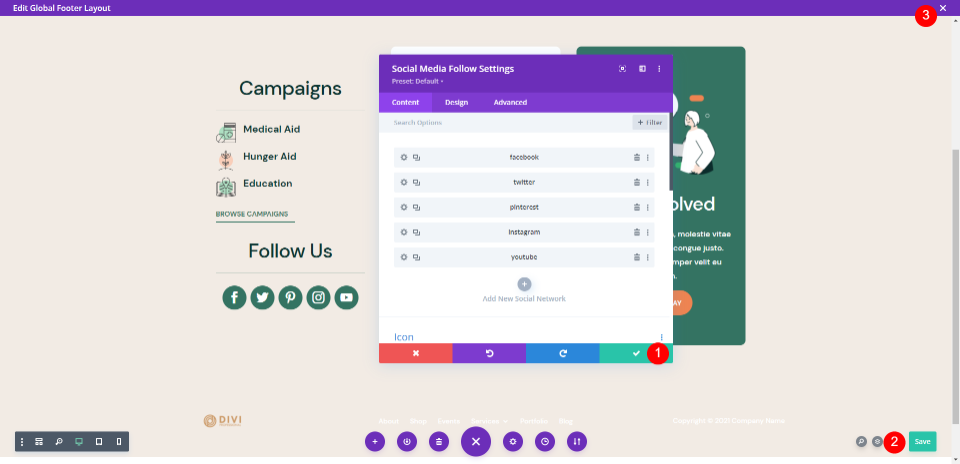
[新しいソーシャルネットワークの追加]をクリックすると、ソーシャルネットワーク設定が開きます。 [ネットワーク]の下のドロップダウンボックスをクリックして、追加するネットワークを選択します。 アカウントリンクURLのページへのURLを入力します。 緑色のチェックアイコンをクリックして、設定を閉じます。

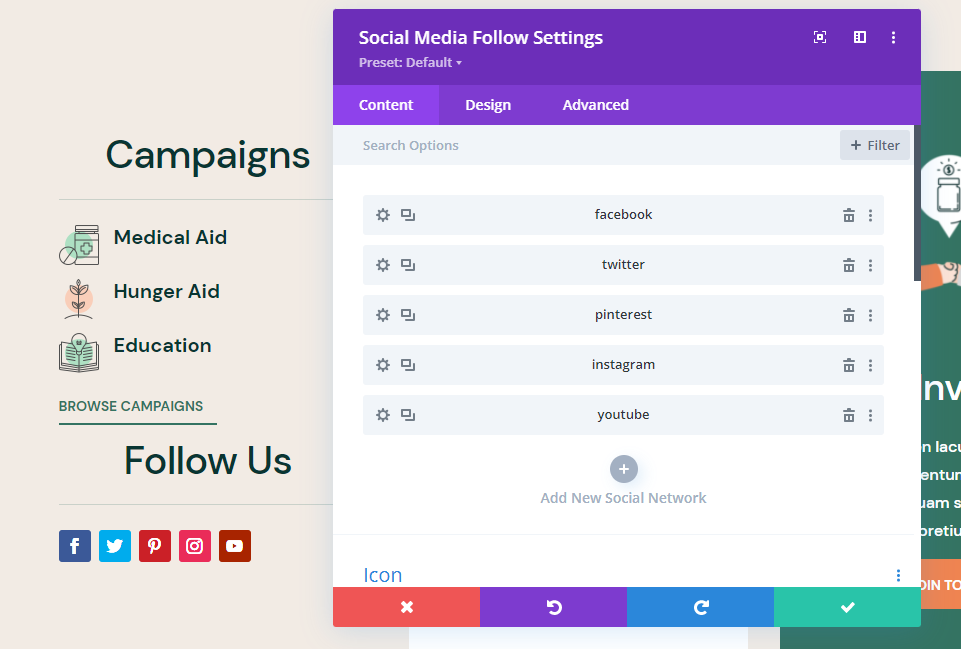
すべてのソーシャルネットワークを追加するまで、このプロセスを続けます。 次に、フッターの残りの部分と一致するようにスタイルを設定する必要があります。
レイアウトに合わせてソーシャルアイコンのスタイルを設定する
テンプレートのこのフッターには、緑とオレンジがたくさんあります。 ボタンの端は丸みを帯びており、他のアイコンの後ろには円があります。 緑の背景のテキストは白です。 ソーシャルメディアアイコンをスタイリングするときに、これらをデザインキューとして使用します。

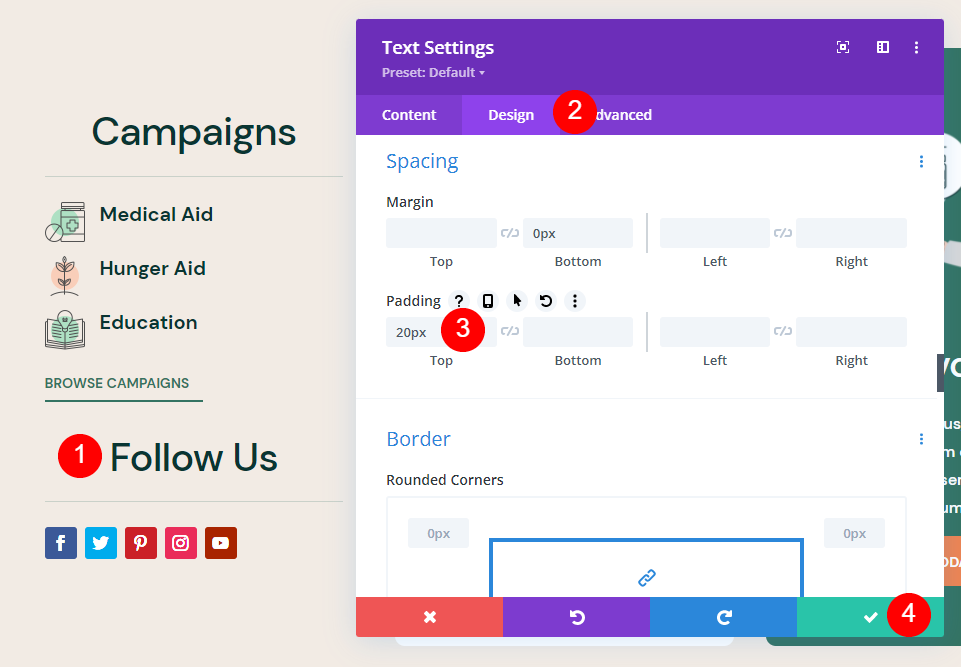
まず、タイトルの設定を開きます。 [デザイン]タブに移動し、20pxの上部パディングを追加します。 これで、キャンペーンとフォローする間にスペースができました。 モジュールを閉じます。
- トップパディング=20px

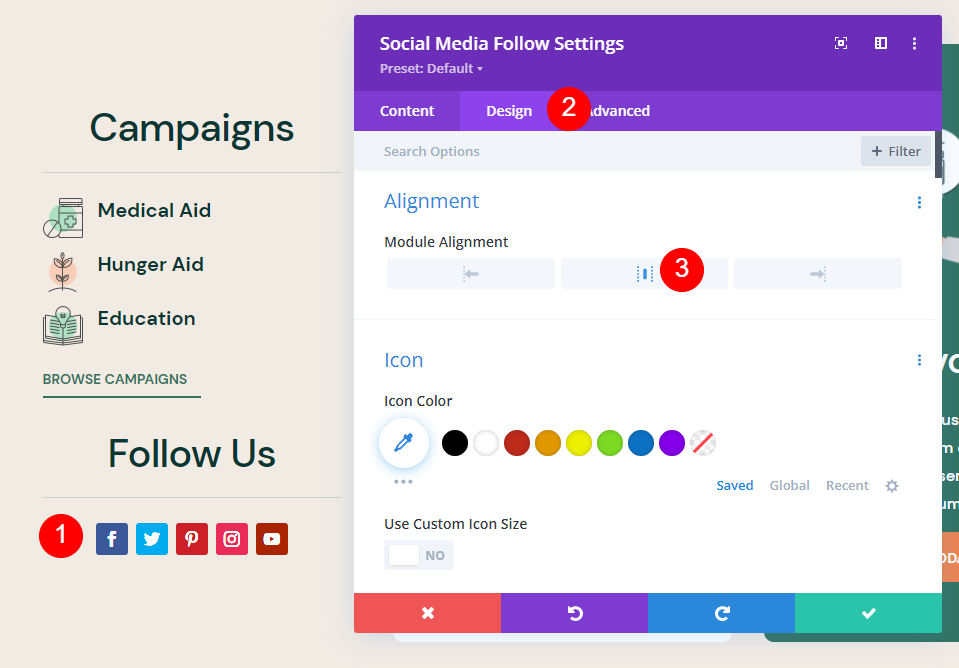
次に、ソーシャルメディアフォローモジュールを開きます。 [デザイン]タブを選択し、[配置]の下の[中央揃え]を選択します。
- モジュールの配置=中央

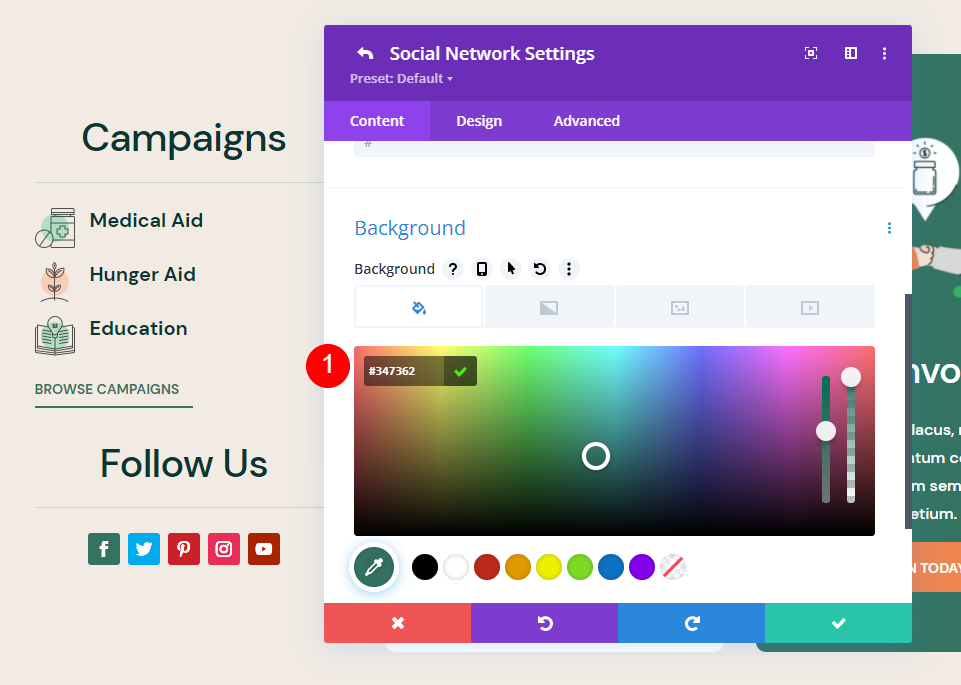
[コンテンツ]タブを選択します。 スタイルを設定するソーシャルネットワークを選択し、歯車をクリックして設定を開きます。

[背景]オプションまで下にスクロールして、番号#347362を入力します。 これにより、フッターのCTAと一致し、黄褐色の背景に対して見栄えのする緑色の背景がアイコンに表示されます。
- 背景=#347362

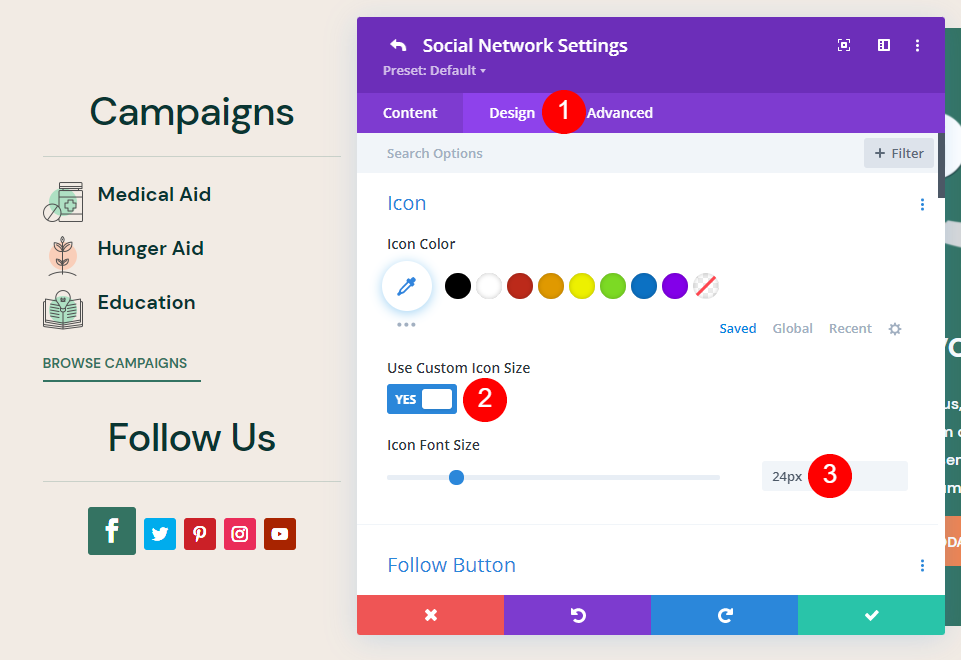
[デザイン]タブを選択します。 [アイコン]で、 [カスタムアイコンサイズを使用]を有効にします。 アイコンのフォントサイズを24pxに設定します
- アイコンのフォントサイズ=24px

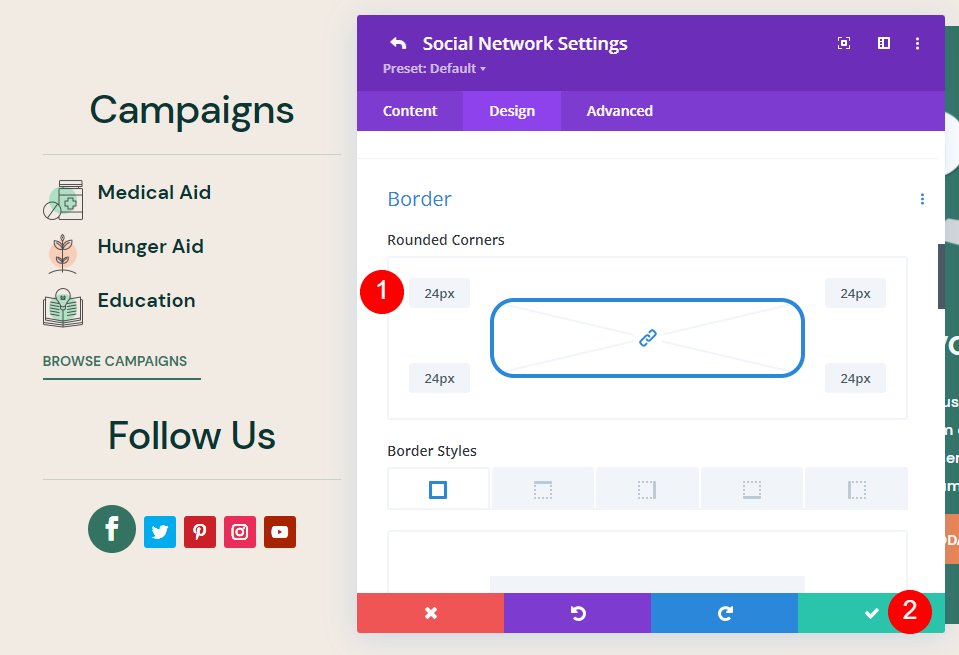
次に、[境界線]まで下にスクロールします。 丸みを帯びた角を24pxに調整します。 緑色のチェックをクリックして設定を閉じ、モジュールの設定に戻ります。
- 丸みを帯びた角=24px

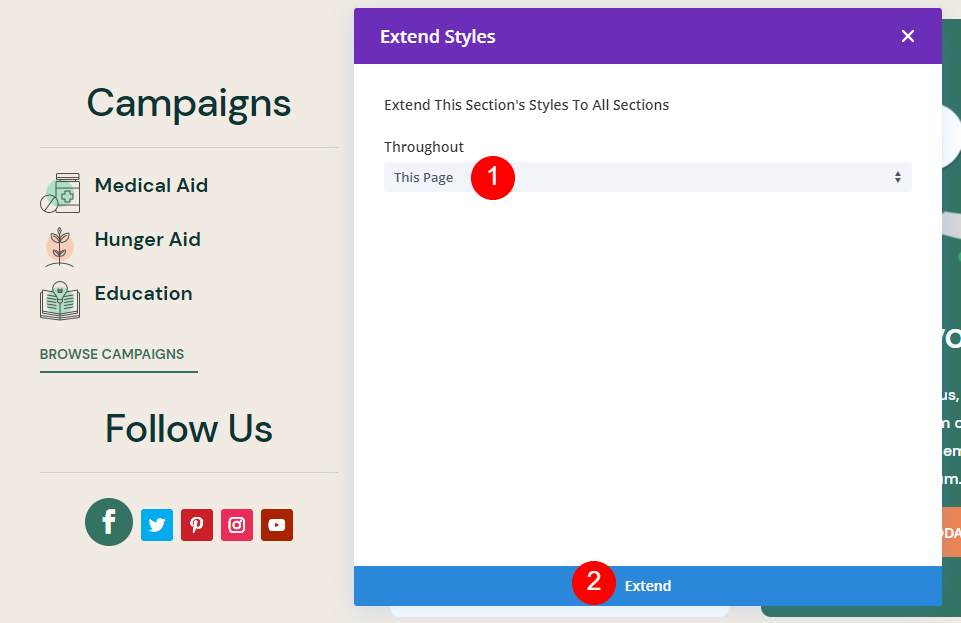
スタイルを設定したソーシャルネットワークを右クリックして、[アイテムスタイルの拡張]を選択します。

スタイルを拡張する範囲(このページ、この列など)を選択し、[拡張]をクリックします。

スタイリングは、残りのソーシャルメディアアイコンに拡張されました。 これで、ページを保存して終了できます。
DiviFooterソーシャルアイコンの結果
デスクトップとモバイルの両方の結果は次のとおりです。
デスクトップの結果

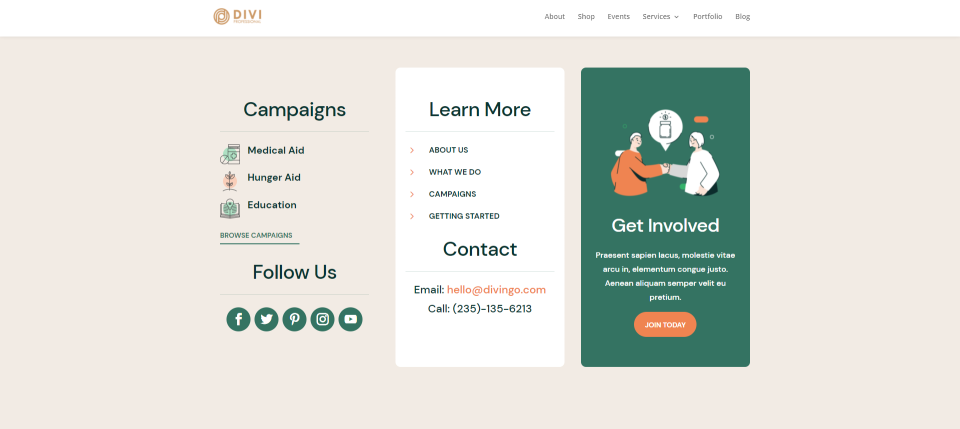
これが、Diviフッターの新しいソーシャルアイコンを使用したデスクトップでのレイアウトの外観です。
モバイルの結果

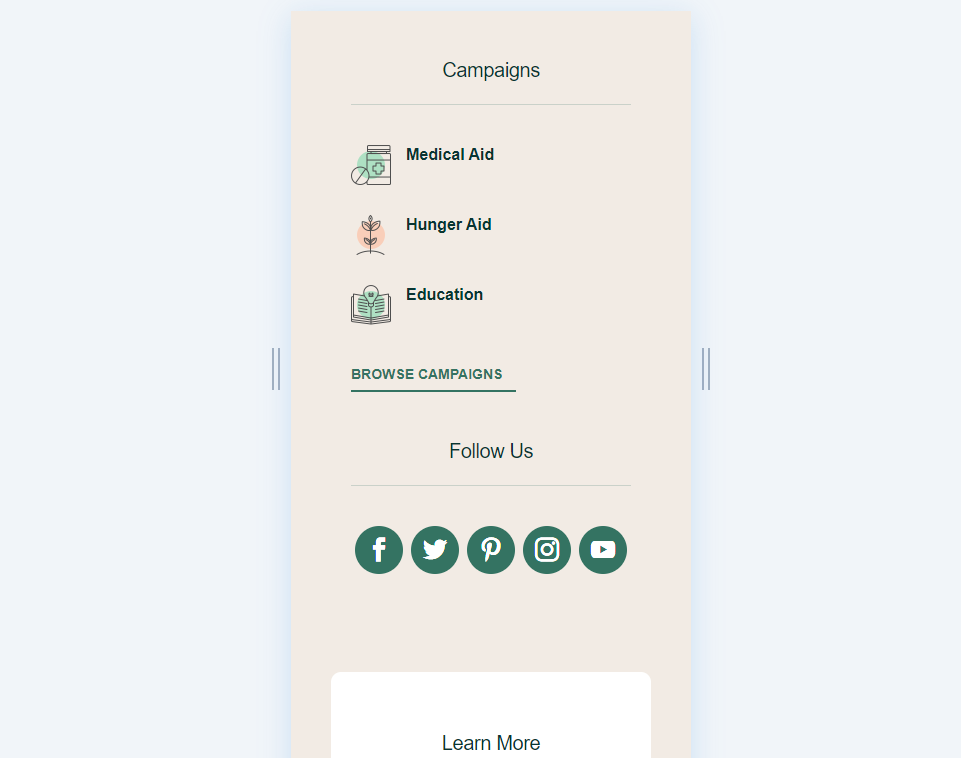
これは、Diviフッターの新しいソーシャルアイコンを使用したモバイルでのレイアウトの外観です。
終わりの考え
これが、Diviフッターにソーシャルアイコンを追加する方法についての説明です。 Diviのソーシャルメディアフォローモジュールはこれに最適です。 Divi Theme Builderのグローバルフッターテンプレートを使用すると、フッターに簡単に追加できます。 ほんの数ステップで、ソーシャルアイコンをDiviフッターに簡単に追加し、Webサイトに合わせてスタイルを設定できます。
私たちはあなたから聞きたい。 テーマビルダーを使用して、Diviフッターにソーシャルアイコンを追加しましたか? 以下のコメントでお知らせください。
