So fügen Sie soziale Symbole zur Divi-Fußzeile hinzu
Veröffentlicht: 2021-11-08Eine starke Social-Media-Präsenz ist entscheidend für den Erfolg jeder Website. Ihr Publikum möchte sich auf seinen Lieblingsplattformen mit Ihnen verbinden. Eine Möglichkeit, es ihnen leicht zu machen, besteht darin, Social-Media-Links auf Ihrer Website bereitzustellen. Glücklicherweise ist dies mit Divi einfach zu bewerkstelligen. In diesem Artikel erfahren Sie, wie Sie der Divi-Fußzeile soziale Symbole hinzufügen.
Lass uns anfangen.
Vorschau der Divi-Fußzeile mit sozialen Symbolen
Hier sehen Sie, wie meine Fußzeile auf dem Desktop und auf Mobilgeräten aussehen wird.
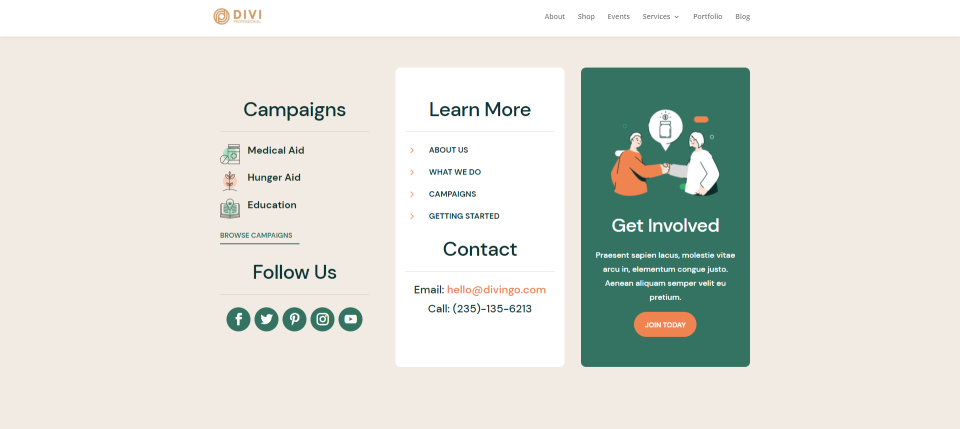
Desktop-Vorschau

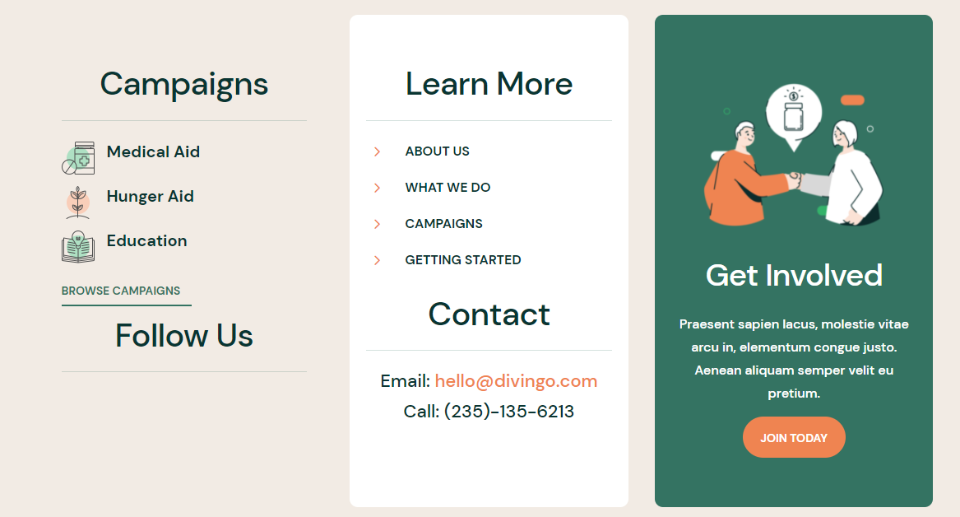
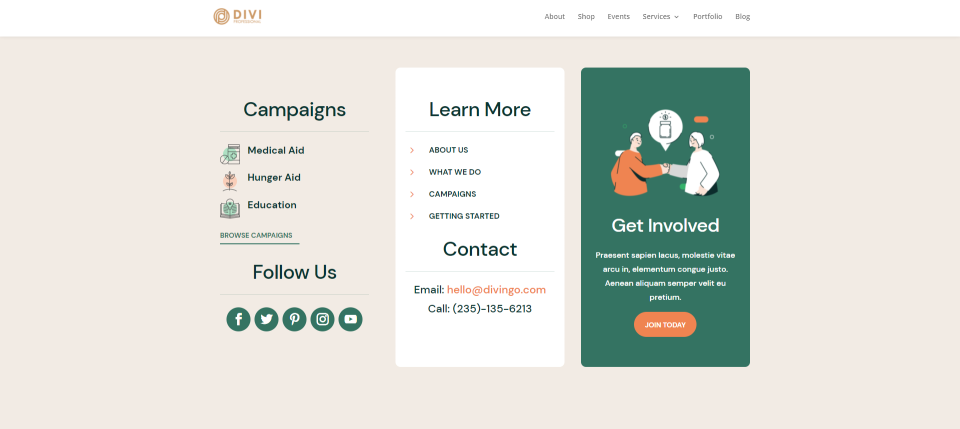
So sieht das Layout auf dem Desktop mit den neuen sozialen Symbolen in der Divi-Fußzeile aus.
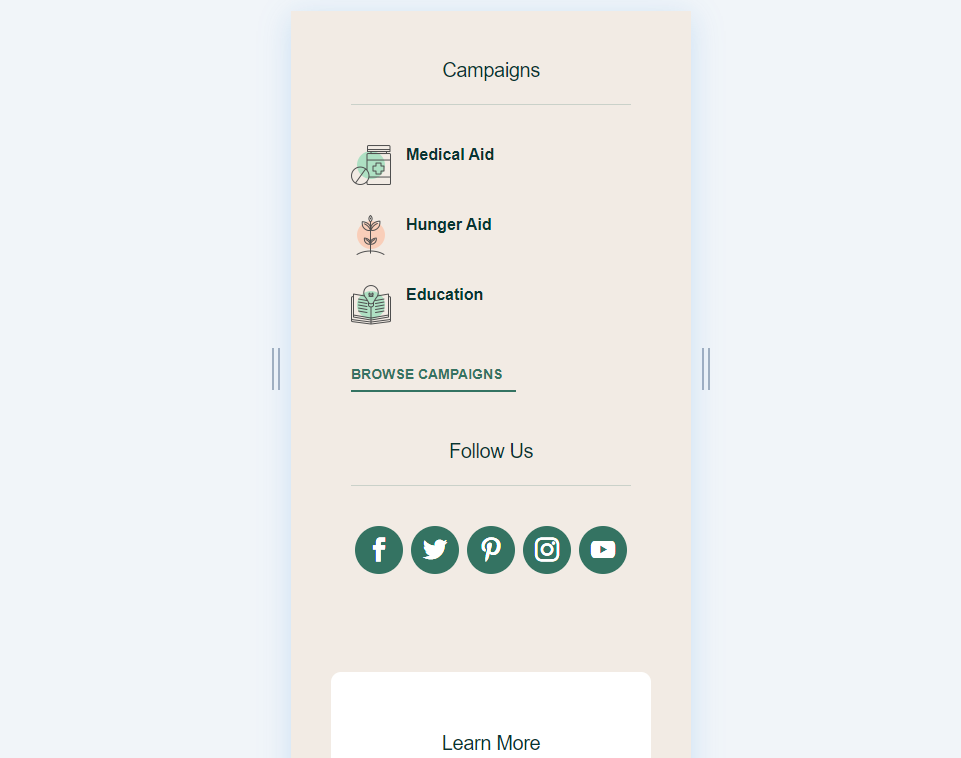
Mobile Vorschau

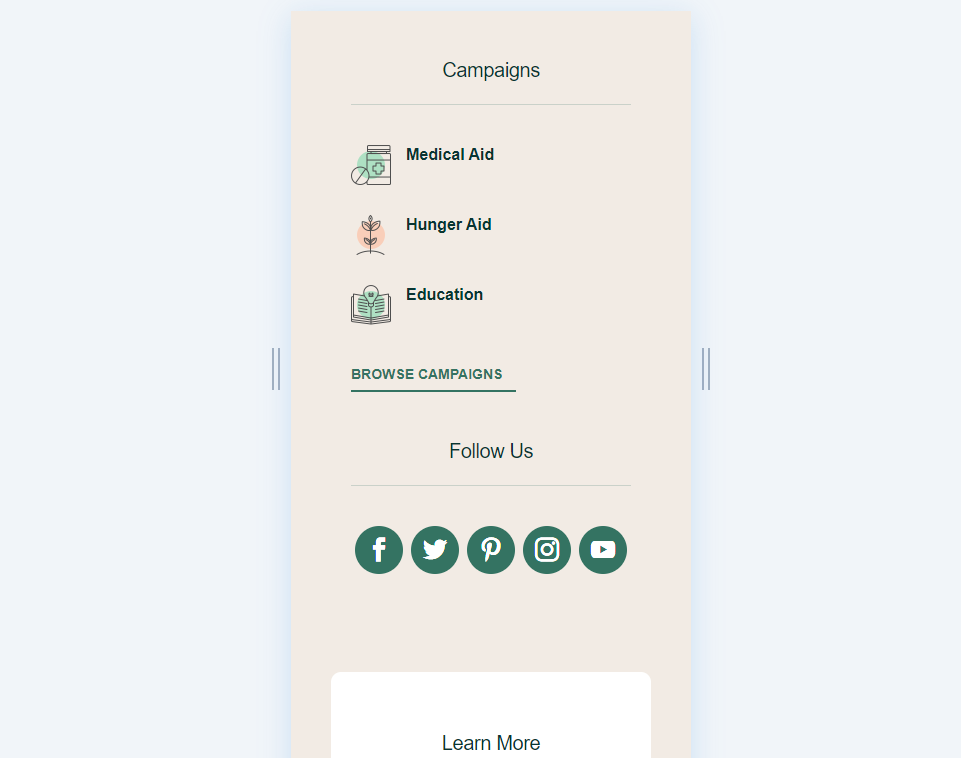
So sieht das Layout auf Mobilgeräten mit den neuen sozialen Symbolen in der Divi-Fußzeile aus.
Laden Sie eine kostenlose Fußzeilenvorlage herunter

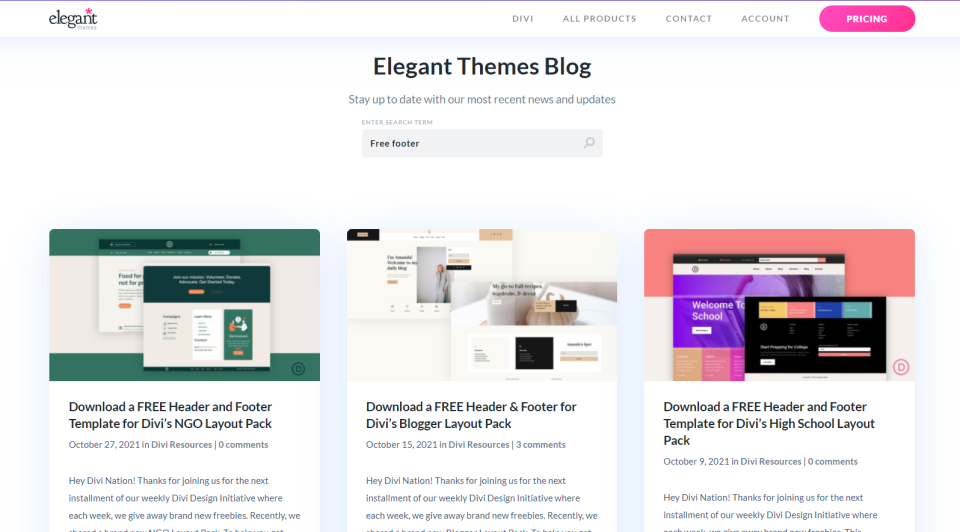
Zuerst brauchen wir eine Fußzeilenvorlage. Elegant Themes bietet viele kostenlose Vorlagen für Kopf- und Fußzeilen, die mit den in Divi verfügbaren Vorlagen übereinstimmen. Diese Vorlagen sind vorgestaltet und können kostenlos heruntergeladen werden. Kostenlose Vorlagen für Fußzeilen finden Sie im Elegant Themes-Blog. Suchen Sie nach „freie Fußzeile“.
Viele von ihnen enthalten bereits soziale Symbole in der Fußzeile. Für dieses Tutorial habe ich eine Fußzeile ausgewählt, die sie nicht enthält. Ich verwende die kostenlose Fußzeilenvorlage für das NGO-Layoutpaket von Divi.
Laden Sie Ihre kostenlose Fußzeilenvorlage herunter und entpacken Sie sie. Sie müssen nur die JSON-Datei hochladen.
Hinweis – Soziale Symbole können zu jeder Vorlage hinzugefügt werden, die Sie bereits haben. Für dieses Tutorial werde ich eine neue Vorlage hochladen. Der Vorgang zum Hinzufügen der sozialen Symbole ist derselbe.
Verwenden Sie den Divi Theme Builder

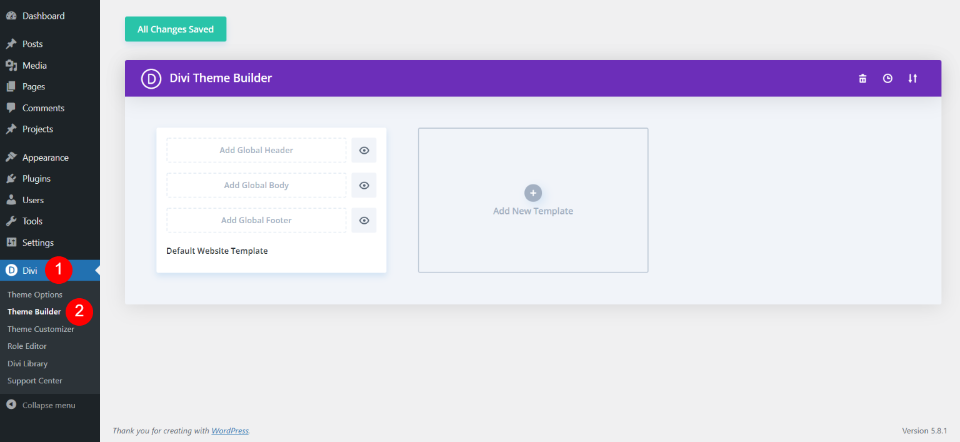
Für dieses Tutorial verwenden wir den Divi Theme Builder. Dies ist die bevorzugte Methode zum Erstellen benutzerdefinierter Divi-Fußzeilen. Sie können mehrere Designs erstellen und sie auf jede Seite oder bestimmte Seiten anwenden. Um auf den Divi Theme Builder zuzugreifen, gehen Sie im WordPress-Dashboard zu Divi > Theme Builder .
Laden Sie die Fußzeilenvorlage hoch

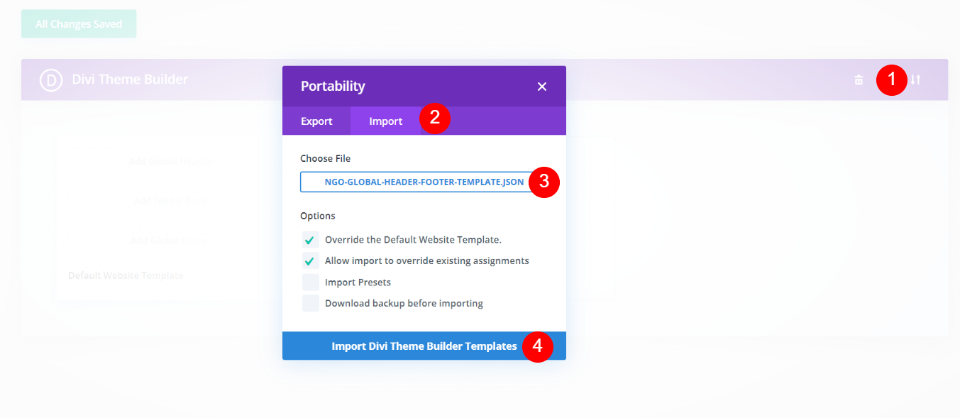
Um die Fußzeilenvorlage hochzuladen, wählen Sie das Portabilitätssymbol in der oberen rechten Ecke aus. Ein Modal wird geöffnet. Wählen Sie Importieren und klicken Sie auf Datei auswählen . Navigieren Sie zur JSON-Datei auf Ihrem Computer und wählen Sie sie aus. Klicken Sie unten im Modal auf Divi Theme Builder-Vorlagen importieren. Warten Sie, bis der Upload abgeschlossen ist.

Sie haben jetzt eine globale Kopf- und Fußzeilenvorlage. Löschen Sie die Kopfzeilenvorlage, wenn Sie sie nicht verwenden möchten. Klicken Sie auf Änderungen speichern . Sie können jetzt soziale Symbole zu Ihrer Divi-Fußzeile hinzufügen.
Fügen Sie der Fußzeile soziale Symbole hinzu

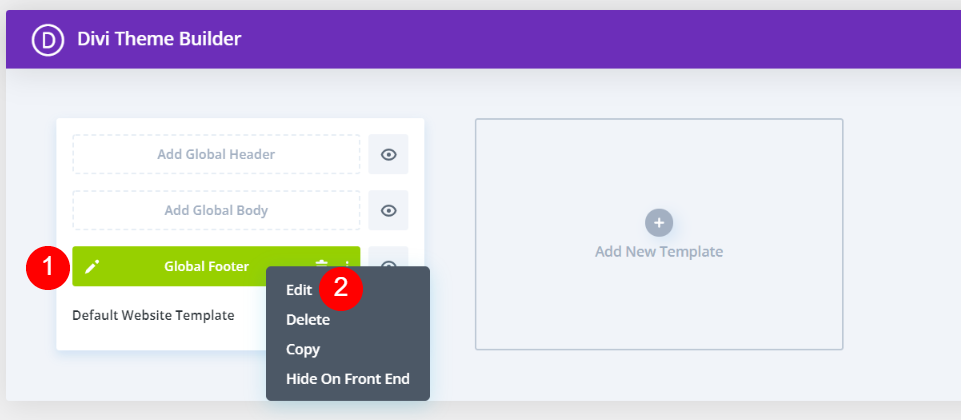
Als Nächstes müssen Sie die Vorlage öffnen, um Ihre Änderungen vorzunehmen. Wählen Sie entweder das Bearbeitungssymbol links neben der globalen Fußzeile (das Stiftsymbol) oder klicken Sie rechts auf die drei Punkte und dann in den Optionen auf Bearbeiten .

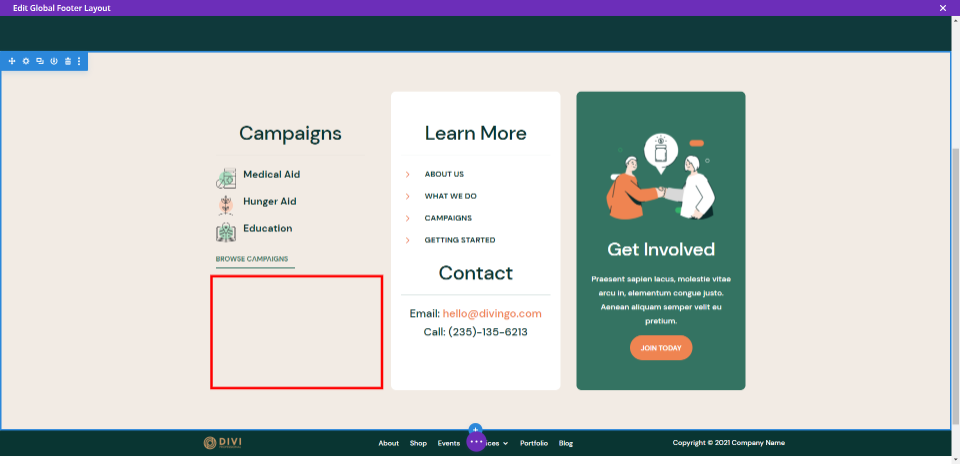
Wählen Sie als Nächstes aus, wo in der Fußzeile Sie die sozialen Symbole platzieren möchten. Ich werde sie an der leeren Stelle unter Kampagnen hinzufügen. Ich werde auch einen Titel und eine Trennlinie hinzufügen und die Symbole so gestalten, dass sie zum Layout passen.

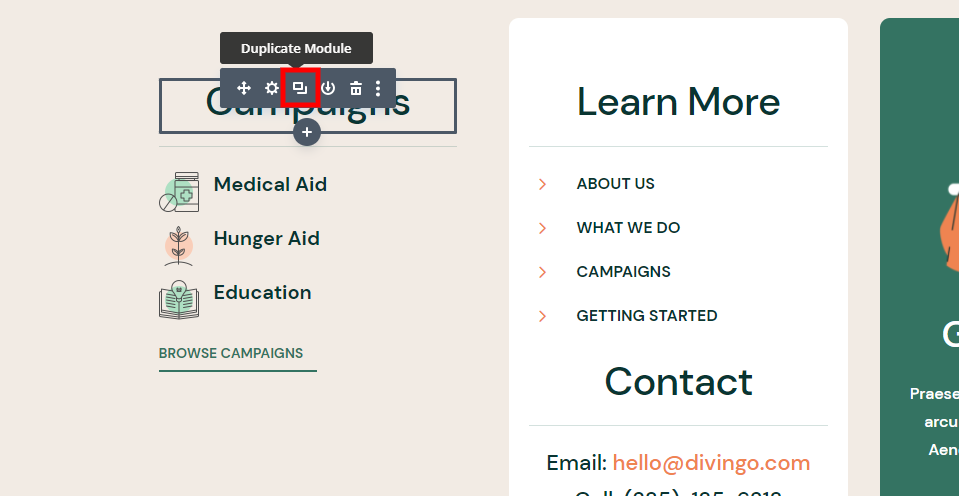
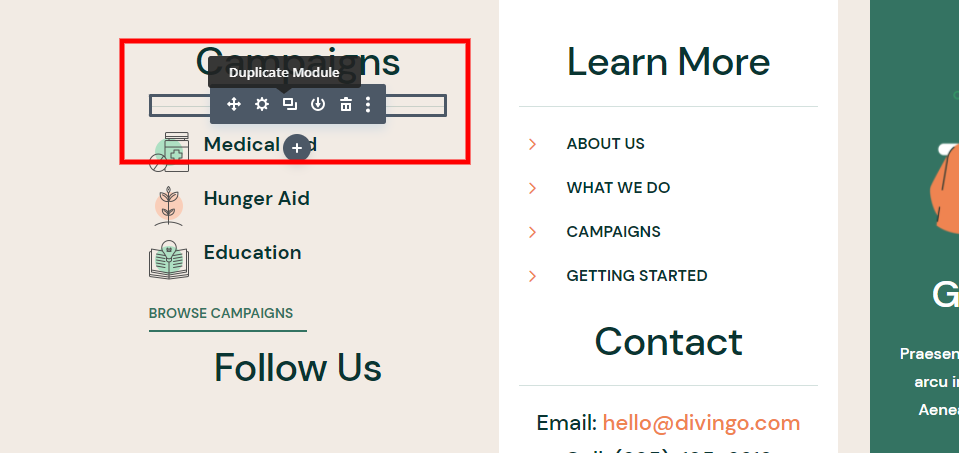
Zuerst brauchen wir einen Titel, der zu den restlichen Elementen in der Fußzeile passt. Klonen Sie den Titel im Bereich darüber und ziehen Sie ihn in den Bereich, in dem Sie die sozialen Symbole platzieren möchten.

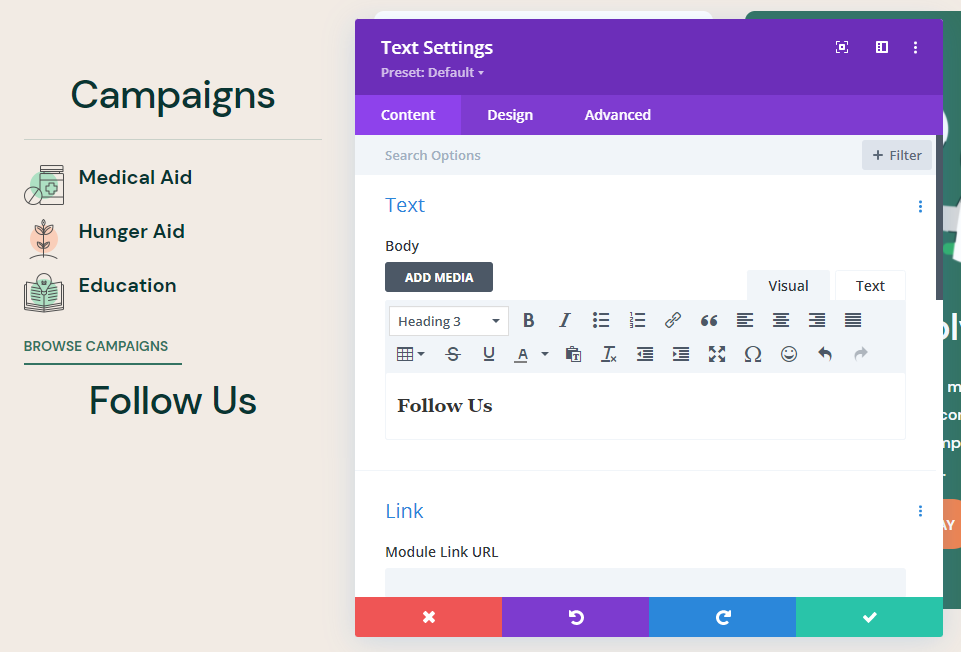
Öffnen Sie als Nächstes Ihr neues Textmodul und ändern Sie den Text von Campaigns in Follow Us.

Klonen Sie als Nächstes das Teilermodul unter dem Titel „Kampagnen“ und ziehen Sie es unter Ihren neuen Titel „Folgen Sie uns“.

Ihre Fußzeilenvorlage sieht nun wie im obigen Beispiel aus. Jetzt müssen Sie nur noch ein Social Media Follow-Modul hinzufügen.

Um das Modul hinzuzufügen, klicken Sie auf das Plus-Symbol an der Stelle, an der Sie es hinzufügen möchten. Scrollen Sie nach unten oder suchen Sie nach Social Media Follow und klicken Sie auf das Modul , um es einzufügen.
Hinzufügen weiterer sozialer Symbole

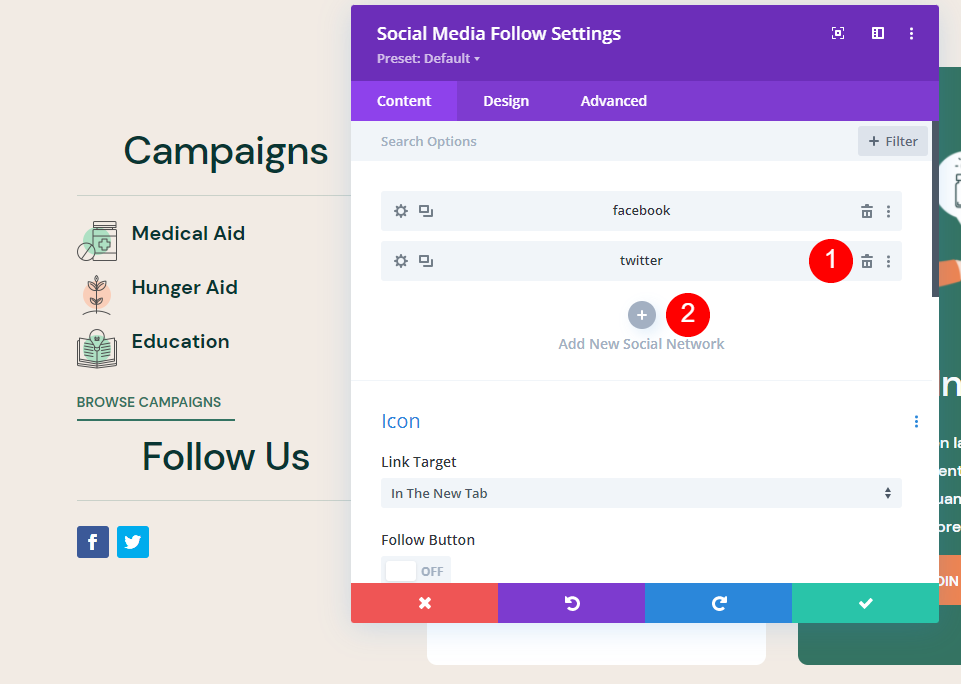
Sobald Sie das Modul aus Divi Builder hinzugefügt haben, wird es geöffnet und zeigt Ihnen die Standardsymbole. Sie haben zwei Möglichkeiten, um voranzukommen.

Die erste Option – Sie können auf Neues soziales Netzwerk hinzufügen klicken, um jedes Symbol hinzuzufügen. Sie können dann das Standard-Styling verwenden oder ein Symbol stylen und dieses Styling dann auf die restlichen Symbole übertragen.
Die zweite Option – Sie können das zweite Symbol löschen, das erste gestalten, es für jedes Symbol klonen, das Sie hinzufügen möchten, und sie in das gewünschte Netzwerk ändern.
Welche Methode Sie wählen, spielt keine Rolle. Die Arbeit ist im Wesentlichen die gleiche. Ich möchte alle Symbole an Ort und Stelle sehen, also verwende ich die erste Option.
Fügen Sie Ihre sozialen Netzwerke hinzu

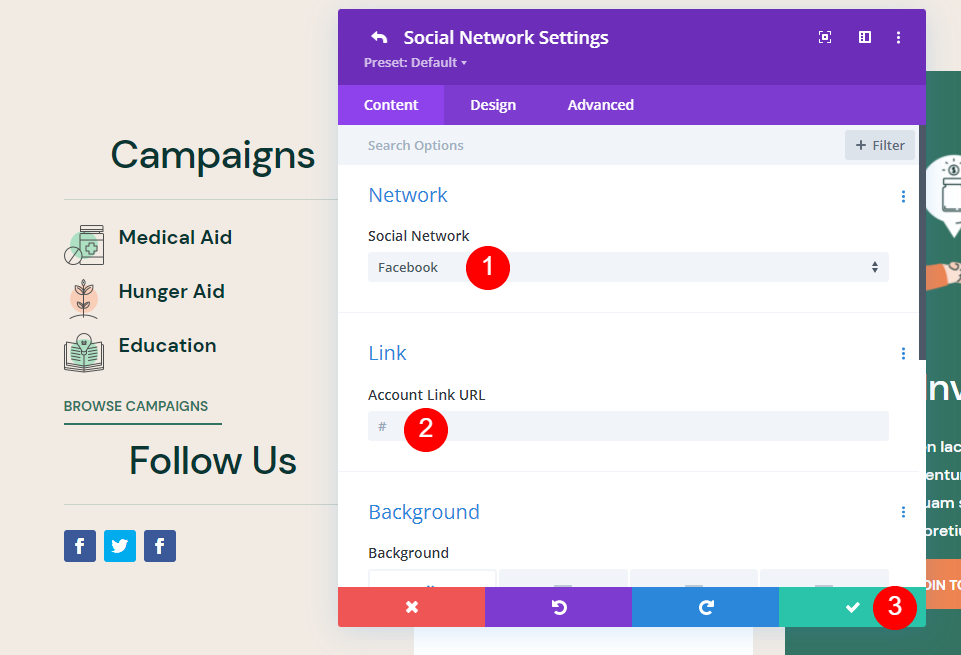
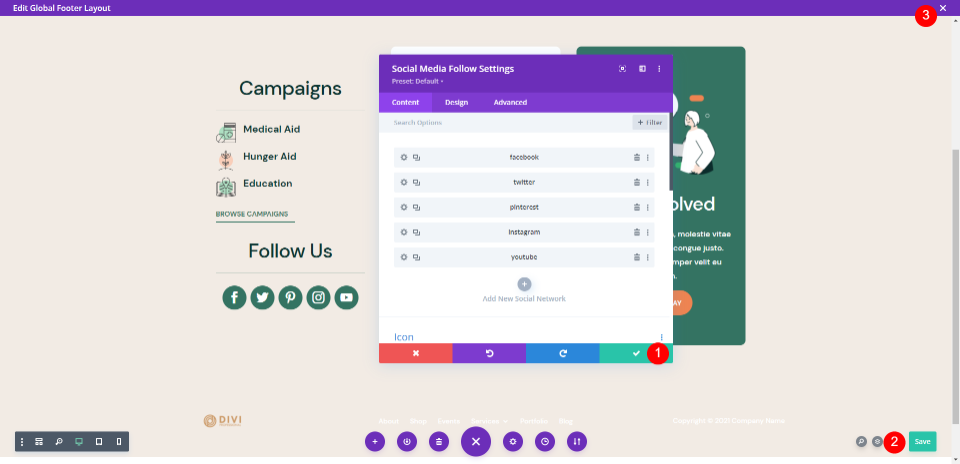
Durch Klicken auf Neues soziales Netzwerk hinzufügen werden die Einstellungen für soziale Netzwerke geöffnet. Klicken Sie auf das Dropdown-Feld unter Netzwerk und wählen Sie das Netzwerk aus, das Sie hinzufügen möchten. Geben Sie die URL zu Ihrer Seite für die Kontoverknüpfungs-URL ein. Klicken Sie auf das grüne Häkchen-Symbol , um die Einstellungen zu schließen.

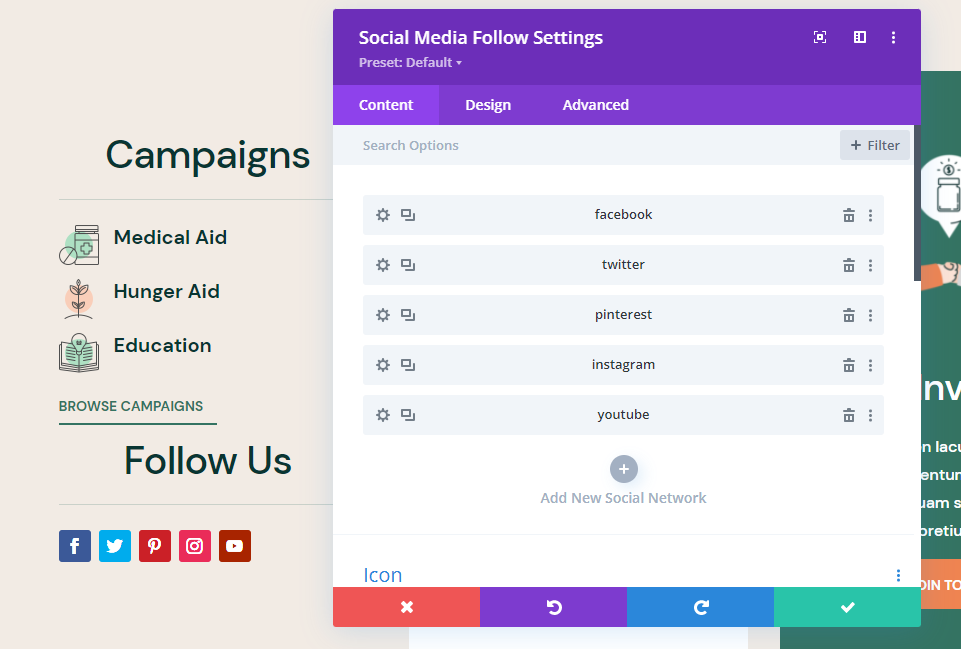
Fahren Sie mit diesem Vorgang fort, bis Sie alle Ihre sozialen Netzwerke hinzugefügt haben. Als Nächstes müssen wir sie so gestalten, dass sie zum Rest der Fußzeile passen.
Gestalten Sie Ihre sozialen Symbole passend zu Ihrem Layout
Diese Fußzeile in meiner Vorlage hat viel Grün und Orange. Die Schaltfläche ist an den Kanten abgerundet und die anderen Symbole haben einen Kreis dahinter. Text auf grünem Hintergrund ist weiß. Ich werde diese als Designwarteschlangen verwenden, wenn ich die Symbole für soziale Medien gestalte.

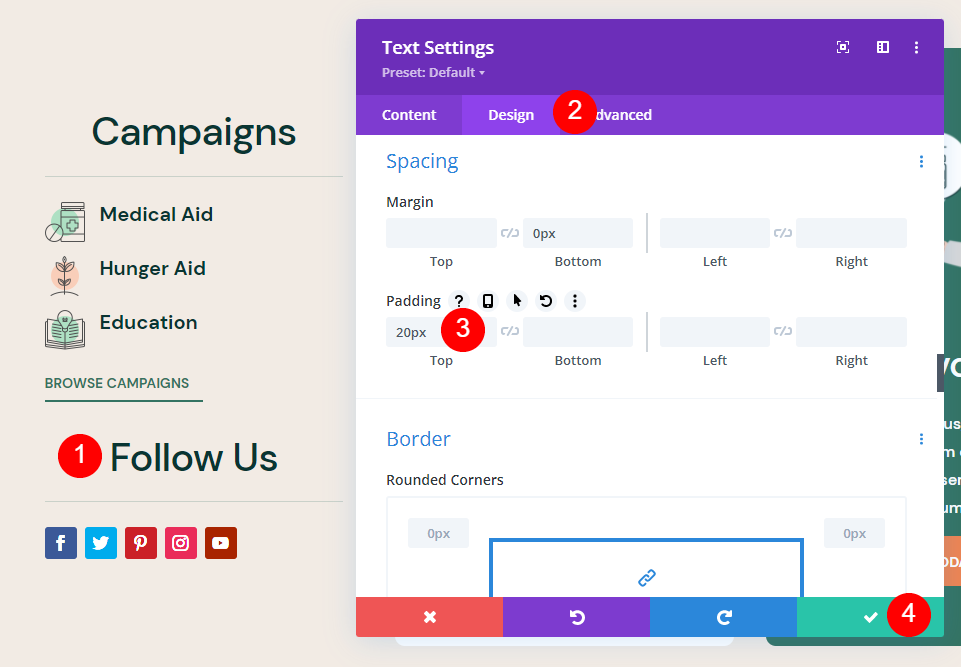
Öffnen Sie zunächst die Einstellungen für den Titel. Gehen Sie zur Registerkarte Design und fügen Sie 20 Pixel obere Polsterung hinzu. Jetzt haben wir etwas Platz zwischen Campaigns und Follow Us. Schließen Sie das Modul.
- Obere Polsterung = 20px

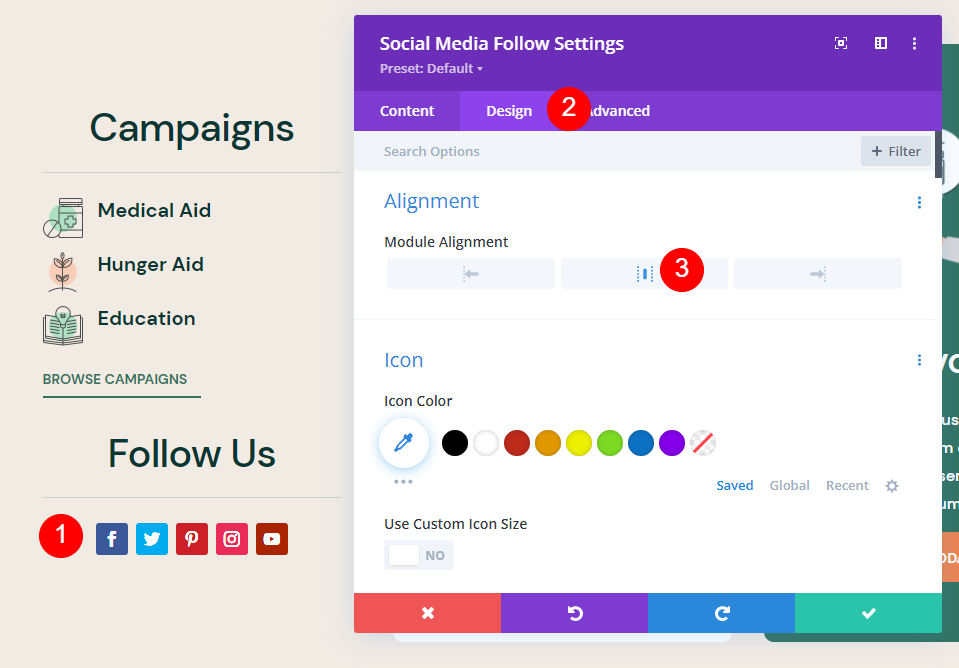
Öffnen Sie als Nächstes das Social Media Follow-Modul. Wählen Sie die Registerkarte „ Design “ und wählen Sie „Zentriert ausrichten“ unter „Ausrichtung“.
- Modulausrichtung = Mitte

Wählen Sie die Registerkarte Inhalt aus. Wählen Sie ein soziales Netzwerk aus, das Sie gestalten möchten, und klicken Sie auf das Zahnrad , um die Einstellungen zu öffnen.

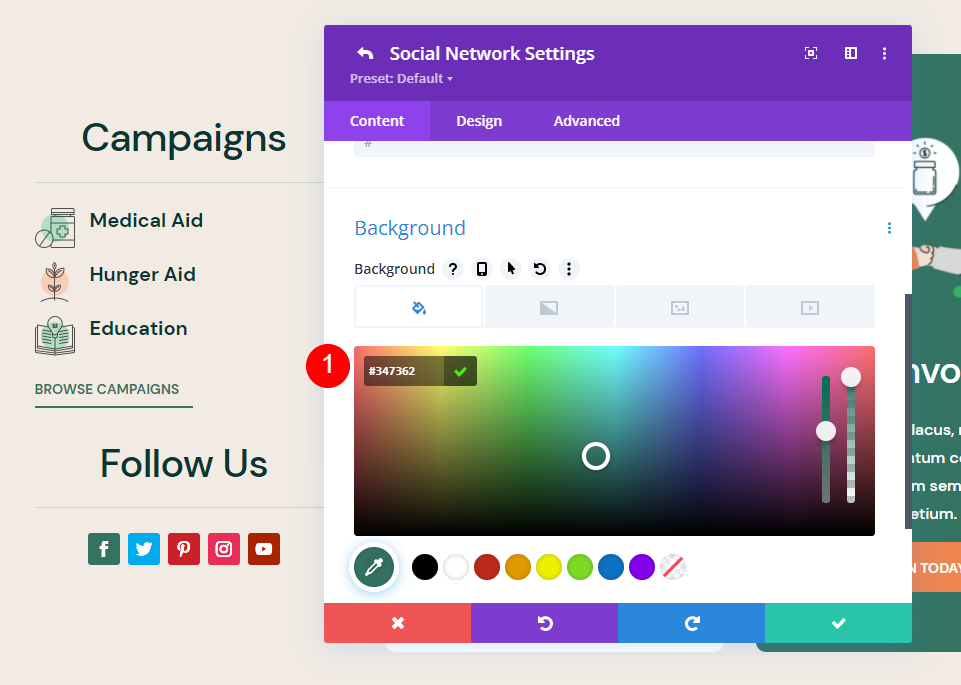
Scrollen Sie nach unten zu den Hintergrundoptionen und geben Sie die Nummer #347362 ein. Dadurch erhält das Symbol einen grünen Hintergrund, der zum CTA in der Fußzeile passt und vor dem hellbraunen Hintergrund gut aussieht.
- Hintergrund = #347362

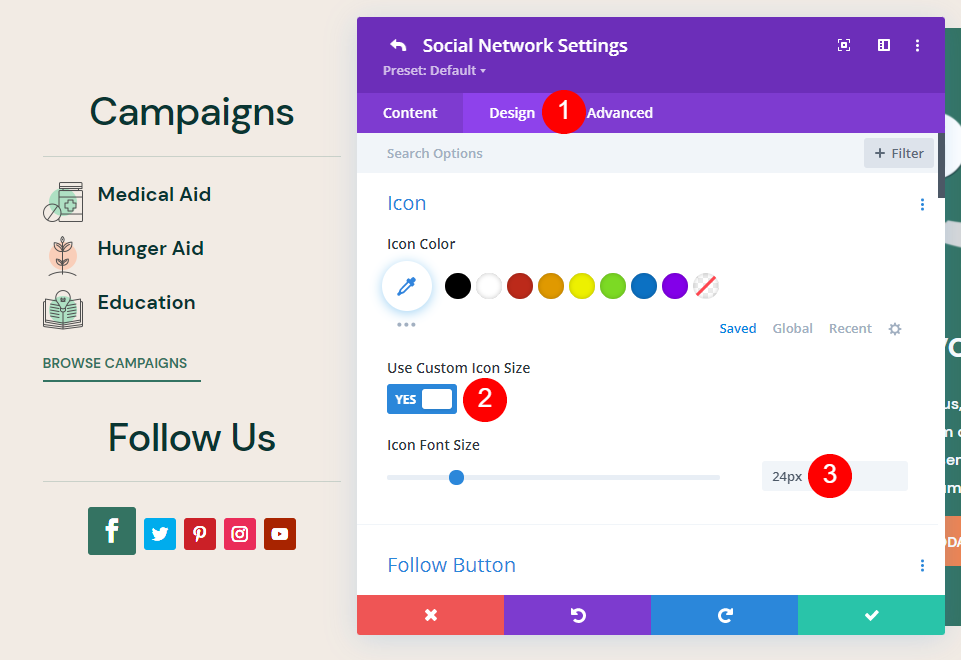
Wählen Sie die Registerkarte Design . Aktivieren Sie unter Symbol die Option Benutzerdefinierte Symbolgröße verwenden . Stellen Sie die Symbolschriftgröße auf 24 Pixel ein
- Symbolschriftgröße = 24px

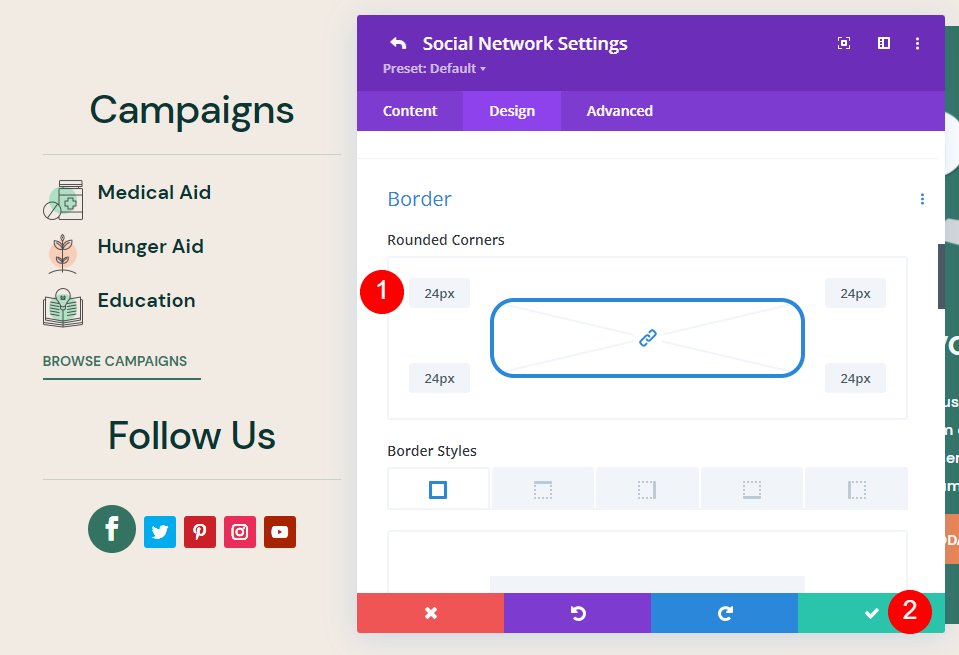
Scrollen Sie als Nächstes nach unten zu Border . Passen Sie die abgerundeten Ecken auf 24 Pixel an. Klicken Sie auf das grüne Häkchen, um die Einstellungen zu schließen und zu den Einstellungen des Moduls zurückzukehren.
- Abgerundete Ecken = 24px

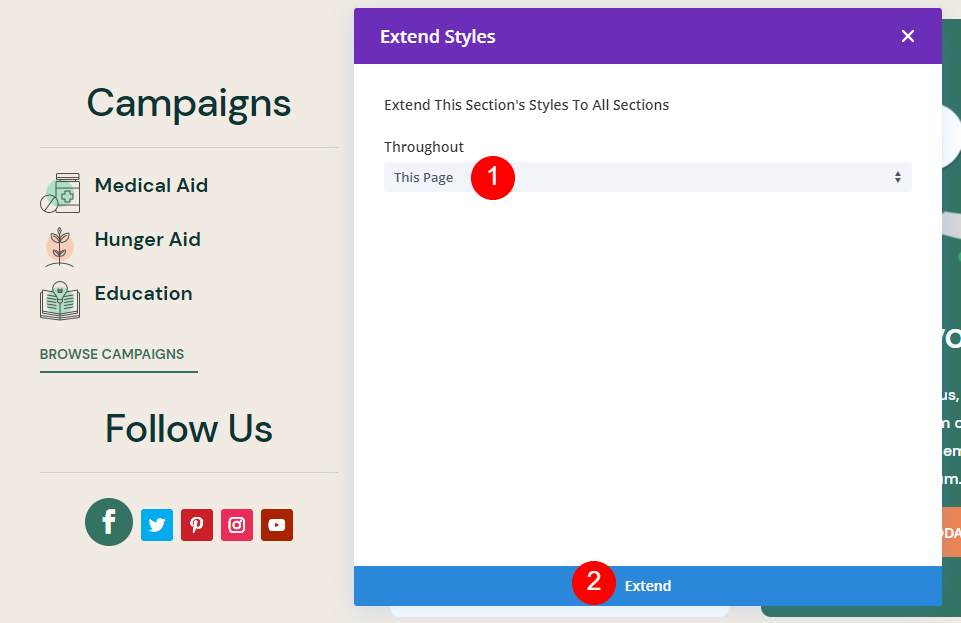
Klicken Sie mit der rechten Maustaste auf das soziale Netzwerk, das Sie gestaltet haben, und wählen Sie Artikelstile erweitern aus.

Wählen Sie aus, wie weit Sie die Stile erweitern möchten (diese Seite, diese Spalte usw.) und klicken Sie auf Erweitern .

Das Styling wird nun auf die restlichen Social-Media-Symbole ausgedehnt. Sie können die Seite jetzt speichern und beenden.
Divi Footer Social Icons Ergebnisse
Hier sind die Ergebnisse für Desktop und Mobile.
Desktop-Ergebnisse

So sieht das Layout auf dem Desktop mit den neuen sozialen Symbolen in der Divi-Fußzeile aus.
Mobile Ergebnisse

So sieht das Layout auf Mobilgeräten mit den neuen sozialen Symbolen in der Divi-Fußzeile aus.
Endgedanken
Das ist unser Blick darauf, wie Sie der Divi-Fußzeile soziale Symbole hinzufügen. Das Social Media Follow-Modul von Divi ist dafür hervorragend geeignet. Die globalen Fußzeilenvorlagen des Divi Theme Builder machen es einfach, sie zu Ihrer Fußzeile hinzuzufügen. Mit nur wenigen Schritten können Sie der Divi-Fußzeile ganz einfach soziale Symbole hinzufügen und sie so gestalten, dass sie zu Ihrer Website passen.
Wir wollen von dir hören. Haben Sie mit dem Theme Builder soziale Symbole zur Divi-Fußzeile hinzugefügt? Lassen Sie es uns in den Kommentaren unten wissen.
