Como adicionar ícones sociais ao rodapé Divi
Publicados: 2021-11-08Ter uma forte presença nas mídias sociais é crucial para o sucesso de qualquer site. Seu público quer se conectar com você em suas plataformas favoritas. Uma maneira de facilitar para eles é fornecer links de mídia social em seu site. Felizmente, isso é fácil de fazer com o Divi. Neste artigo, veremos como adicionar ícones sociais ao rodapé do Divi.
Vamos começar.
Visualização do rodapé Divi com ícones sociais
Veja como meu rodapé ficará no desktop e no celular.
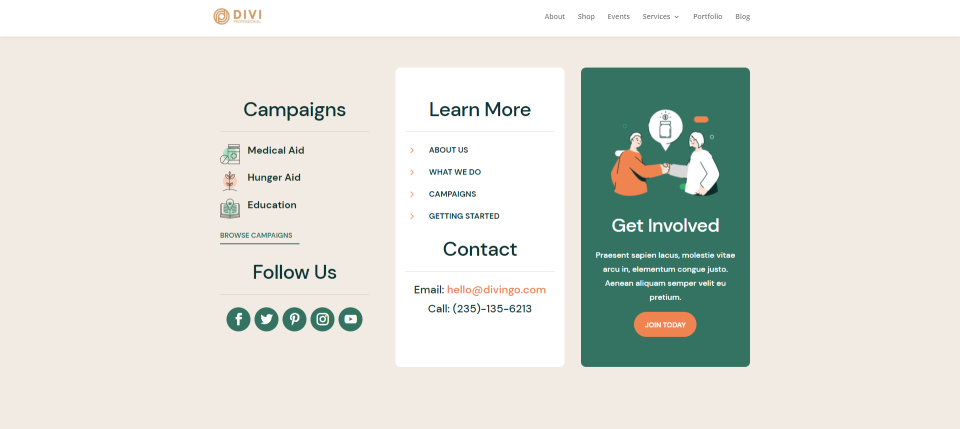
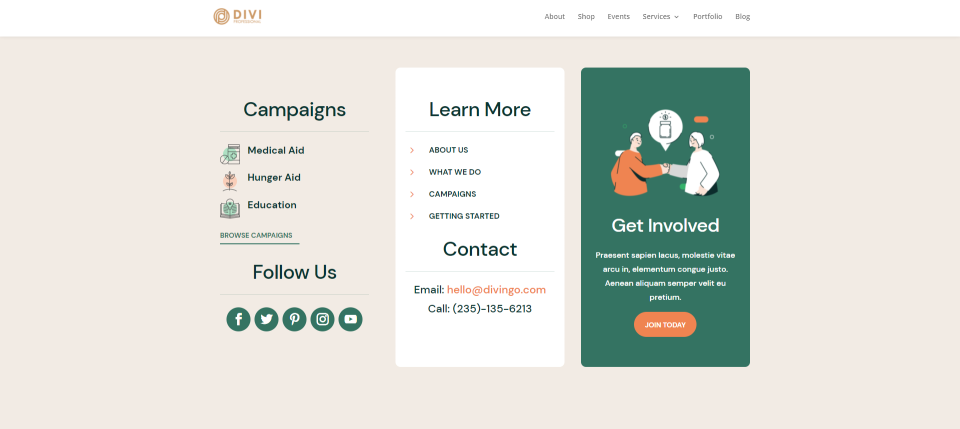
Visualização da área de trabalho

Veja como o layout ficará na área de trabalho com os novos ícones sociais no rodapé do Divi.
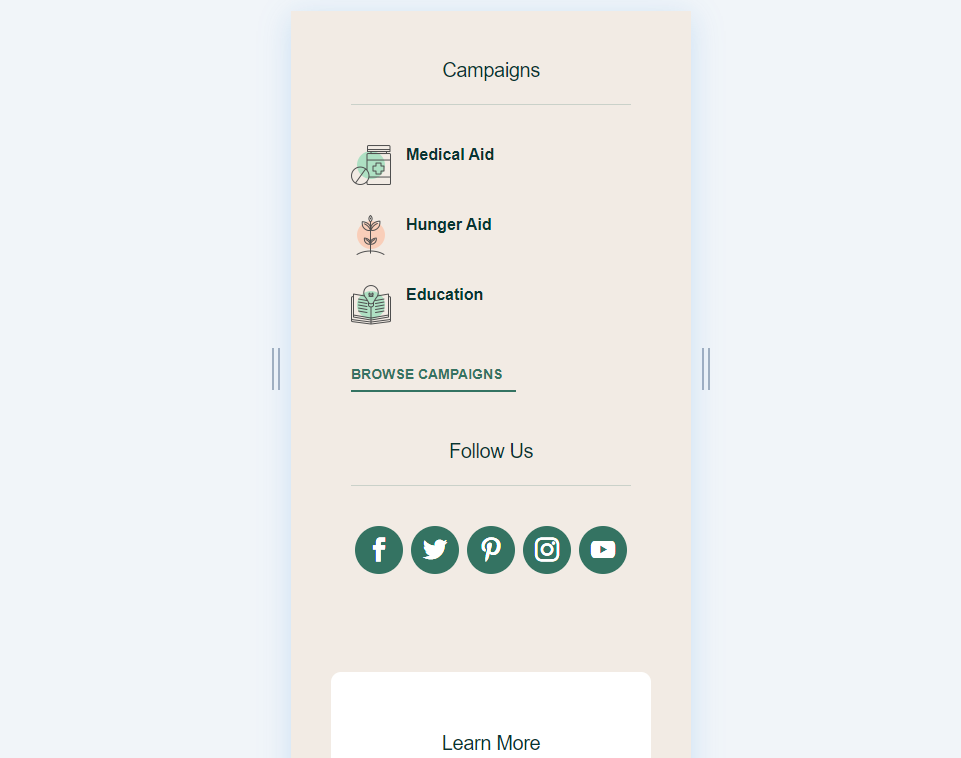
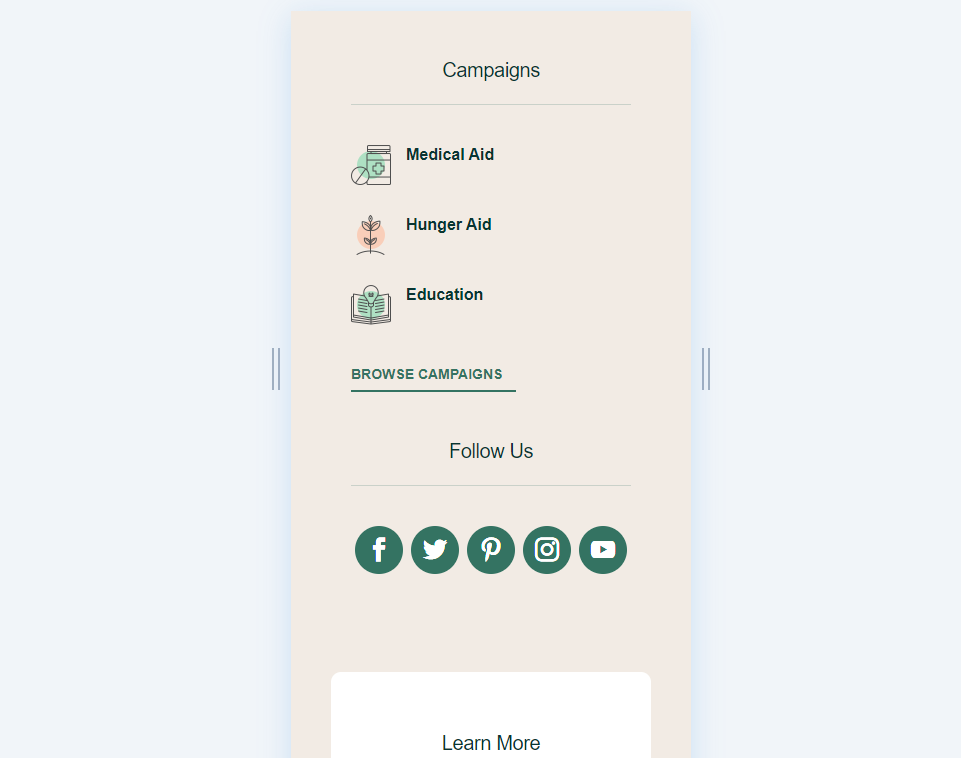
Visualização para celular

Veja como o layout ficará no celular com os novos ícones sociais no rodapé do Divi.
Baixe um modelo de rodapé gratuito

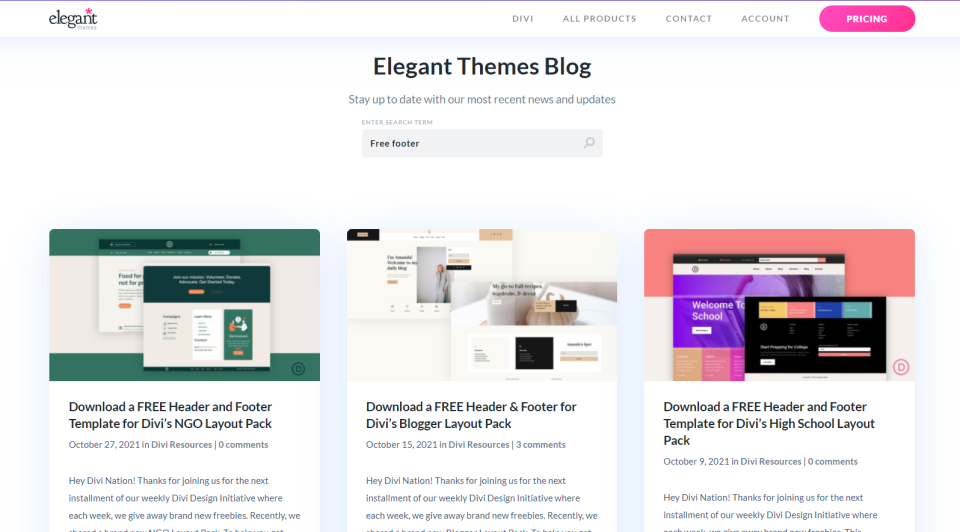
Primeiro, precisaremos de um modelo de rodapé. O Elegant Themes fornece muitos modelos de cabeçalho e rodapé gratuitos que correspondem aos modelos disponíveis no Divi. Esses modelos são pré-estilizados e podem ser baixados gratuitamente. Você pode encontrar modelos de rodapé gratuitos no blog Elegant Themes. Procure por “rodapé grátis”.
Muitos deles já incluem ícones sociais no rodapé. Para este tutorial, escolhi um rodapé que não os inclui. Estou usando o template de rodapé gratuito para o NGO Layout Pack da Divi.
Faça o download do seu modelo de rodapé gratuito e descompacte-o. Você só precisará fazer upload do arquivo JSON.
Nota – Ícones sociais podem ser adicionados a qualquer modelo que você já tenha. Para este tutorial, enviarei um novo modelo. O processo de adicionar os ícones sociais é o mesmo.
Use o construtor de temas Divi

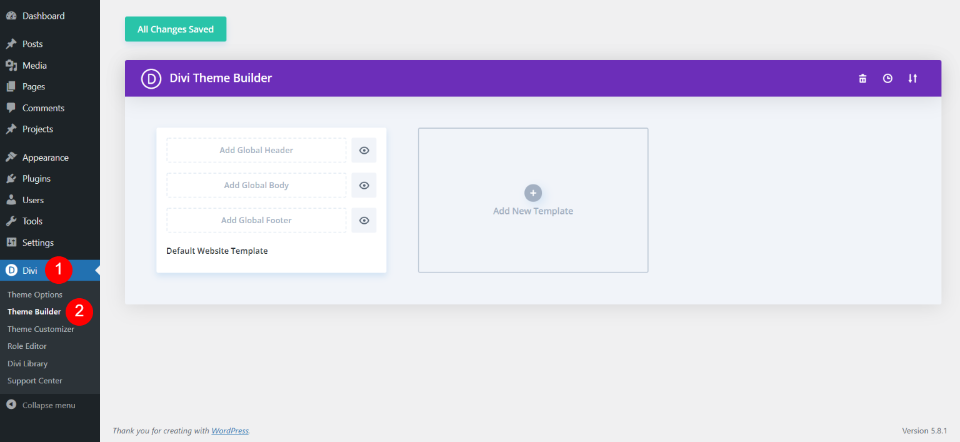
Para este tutorial, estamos usando o Divi Theme Builder. Essa é a maneira preferida de criar rodapés Divi personalizados. Você pode criar vários designs e aplicá-los a todas as páginas ou páginas específicas. Para acessar o Divi Theme Builder, vá para Divi > Theme Builder no painel do WordPress.
Carregar o modelo de rodapé

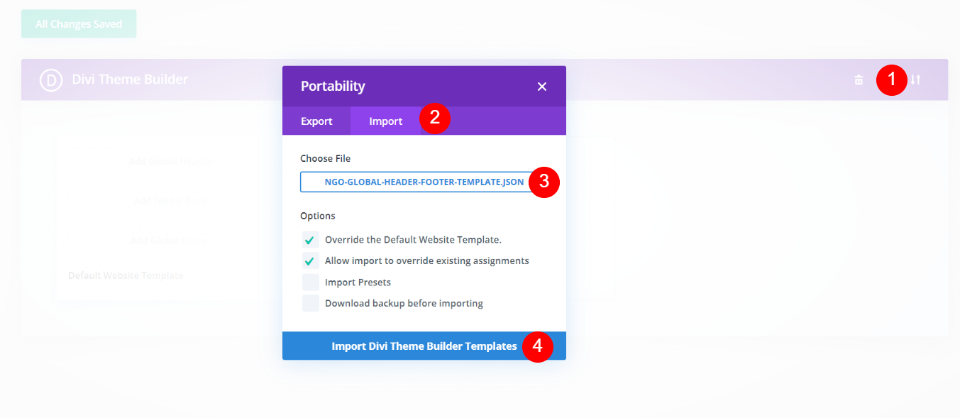
Para carregar o modelo de rodapé, selecione o ícone Portabilidade no canto superior direito. Um modal será aberto. Escolha Importar e clique em Escolher arquivo . Navegue até o arquivo JSON em seu computador e selecione-o. Clique em Importar modelos de construtor de temas Divi na parte inferior do modal. Aguarde a conclusão do upload.

Agora você terá um modelo global de cabeçalho e rodapé. Exclua o modelo de cabeçalho se não quiser usá-lo. Clique em Salvar alterações . Agora você está pronto para adicionar ícones sociais ao rodapé do Divi.
Adicionar ícones sociais ao rodapé

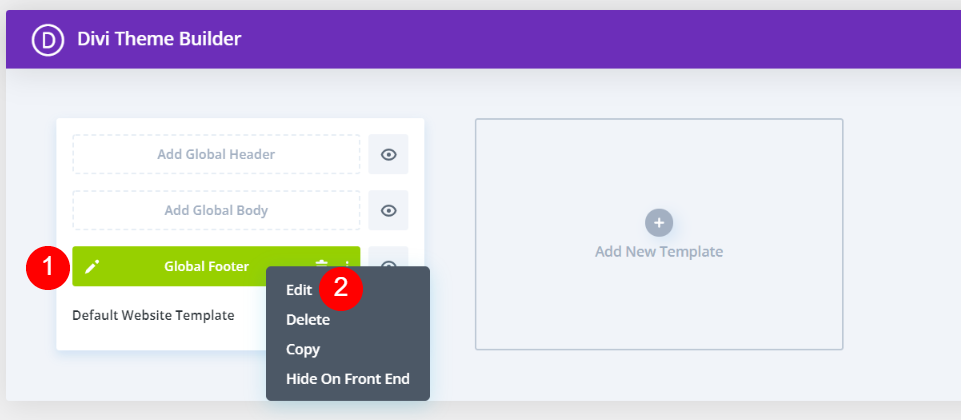
Em seguida, você precisará abrir o modelo para fazer suas edições. Selecione o ícone de edição à esquerda do rodapé global (o ícone de lápis) ou clique nos três pontos à direita e clique em Editar nas opções.

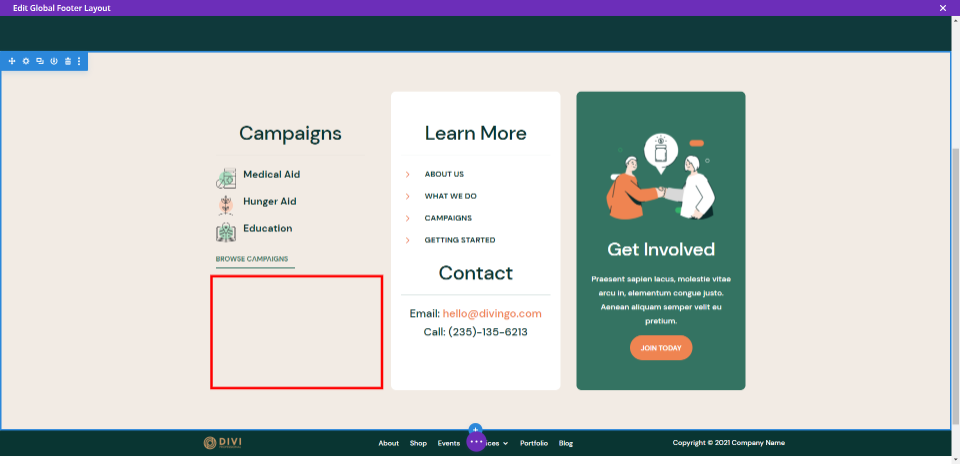
Em seguida, escolha onde no rodapé você deseja colocar os ícones sociais. Vou adicioná-los ao espaço vazio em Campanhas. Também adicionarei um título e um divisor e estilizarei os ícones para corresponder ao layout.

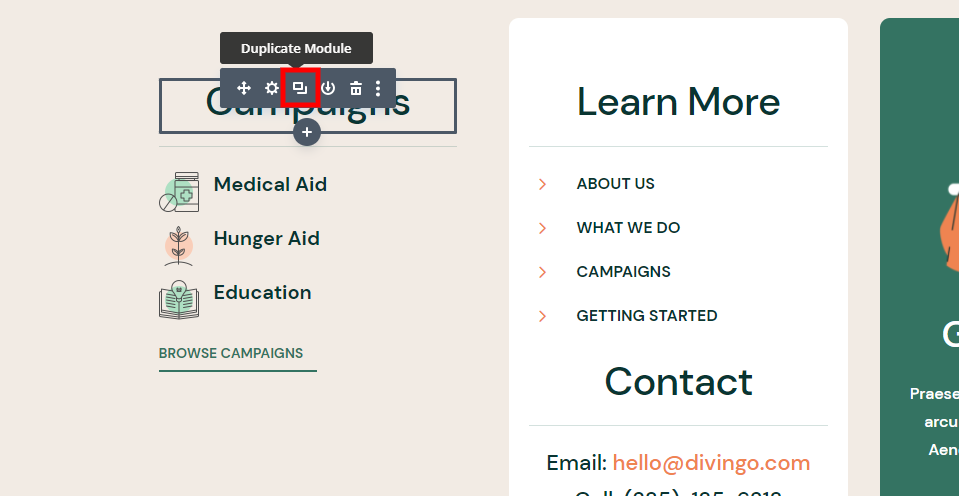
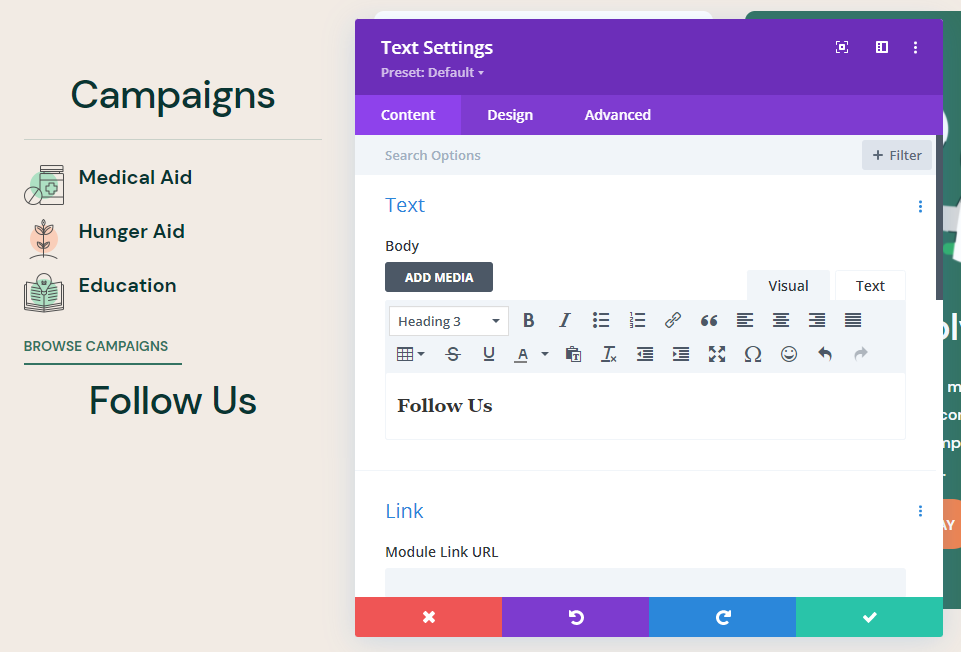
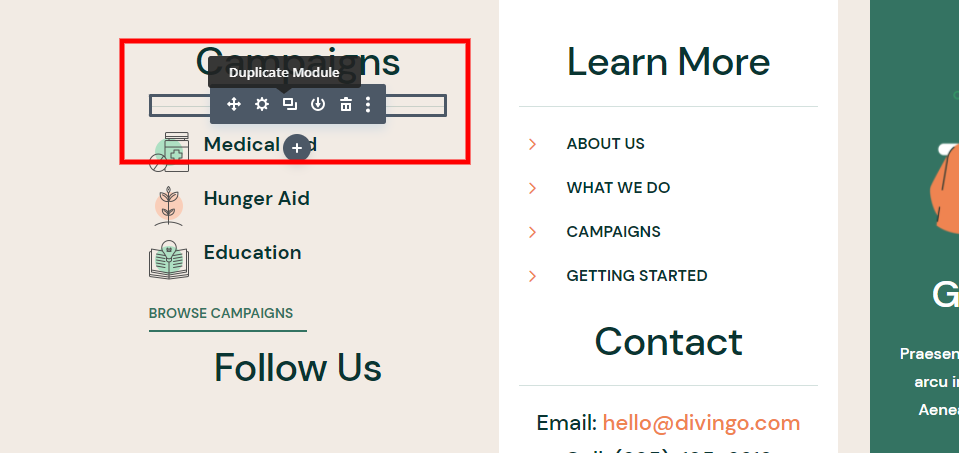
Primeiro, precisaremos de um título que corresponda ao restante dos elementos no rodapé. Clone o título na área acima dele e arraste-o para a área em que deseja colocar os ícones sociais.

Em seguida, abra seu novo módulo de texto e altere o texto de Campanhas para Siga-nos.

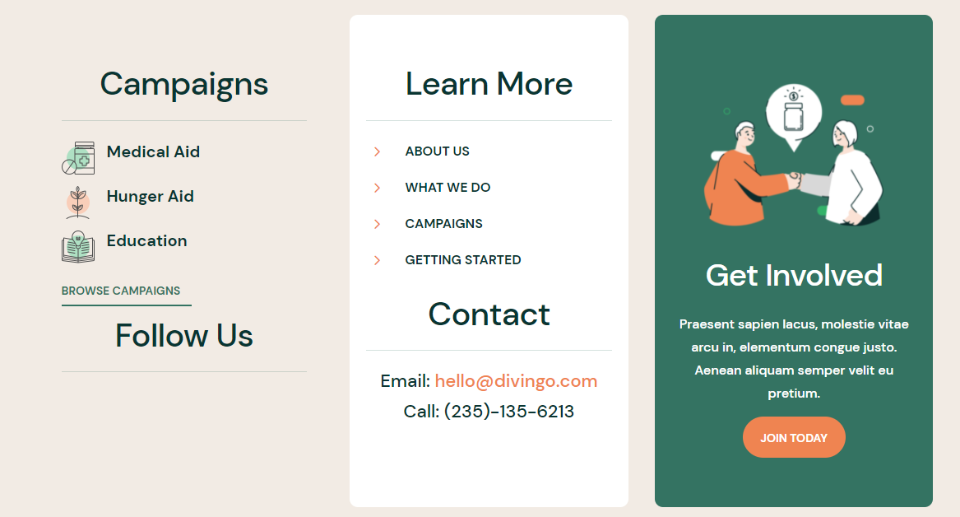
Em seguida, clone o módulo Divisor sob o título Campanhas e arraste-o sob seu novo título Siga-nos.

Seu modelo de rodapé agora será parecido com o do exemplo acima. Agora tudo que você precisa é adicionar um módulo Social Media Follow .

Para adicionar o módulo, clique no ícone de adição no local em que deseja adicioná-lo. Role para baixo ou procure por Social Media Follow e clique no módulo para inseri-lo.
Adicionando mais ícones sociais

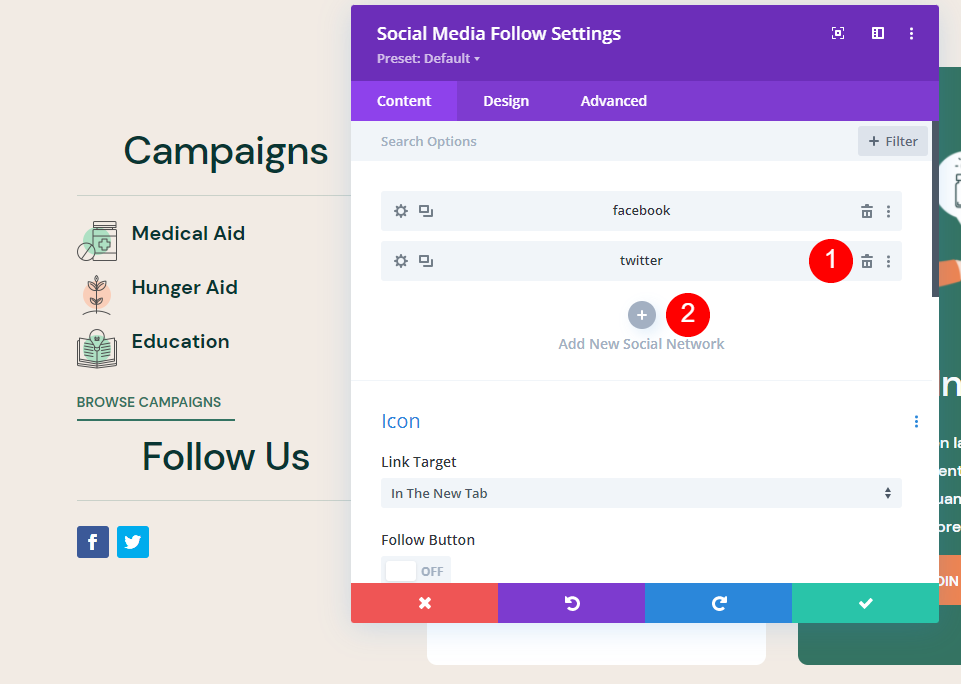
Depois de adicionar o módulo do Divi Builder, ele será aberto e mostrará os ícones padrão. Você terá duas opções para seguir em frente.

A primeira opção – você pode clicar em Adicionar nova rede social para adicionar cada ícone. Você pode então usar seu estilo padrão ou estilizar um ícone e, em seguida, refletir esse estilo para o restante dos ícones.
A segunda opção – você pode excluir o segundo ícone, estilizar o primeiro, cloná-lo para cada ícone que deseja adicionar e alterá-los para a rede desejada.
O método escolhido não importa. O trabalho é essencialmente o mesmo. Eu gosto de ver todos os ícones no lugar, então vou usar a primeira opção.
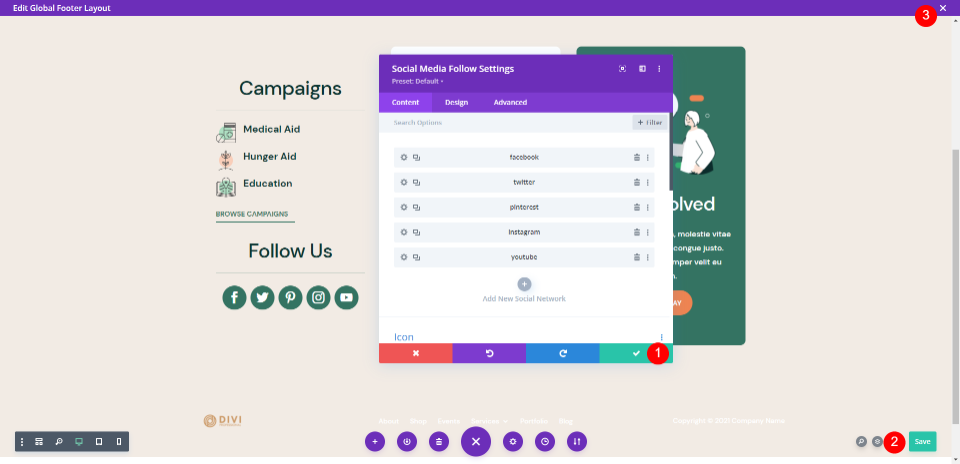
Adicione suas redes sociais

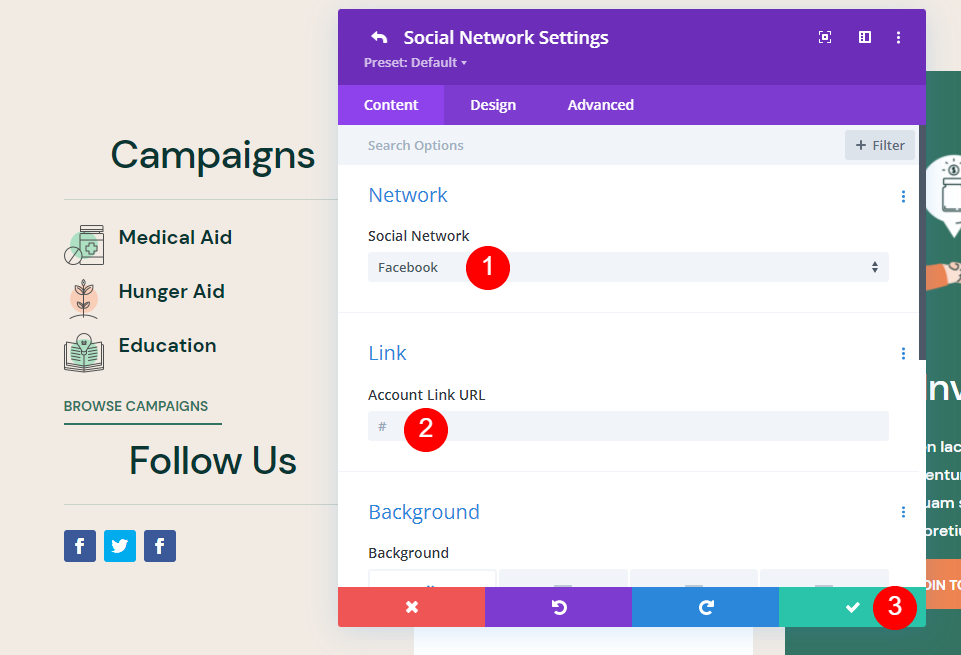
Clicar em Adicionar nova rede social abre as configurações de rede social. Clique na caixa suspensa em Rede e escolha a rede que deseja adicionar. Insira o URL da sua página para o URL do link da conta. Clique no ícone de verificação verde para fechar as configurações.

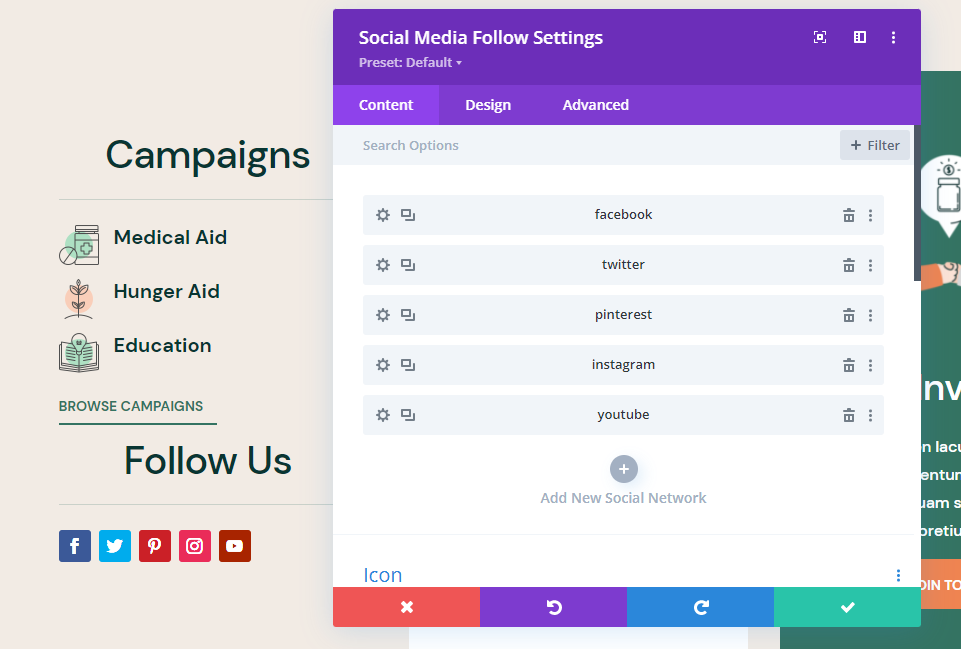
Continue esse processo até adicionar todas as suas redes sociais. Em seguida, precisamos estilizá-los para corresponder ao restante do rodapé.
Estilize seus ícones sociais para combinar com seu layout
Este rodapé no meu modelo tem muito verde e laranja. O botão é arredondado nas bordas e os outros ícones têm um círculo atrás deles. O texto nos fundos verdes é branco. Vou usá-los como filas de design ao estilizar os ícones de mídia social.

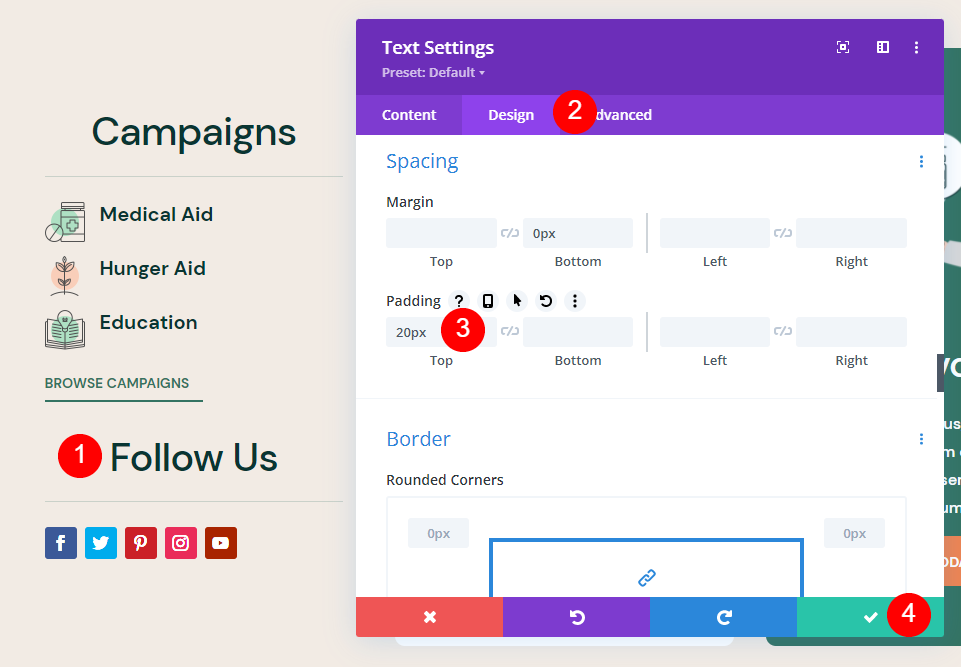
Primeiro, abra as configurações do título. Vá para a guia Design e adicione 20px de preenchimento superior. Agora temos algum espaço entre Campanhas e Siga-nos. Feche o módulo.
- Preenchimento superior = 20px

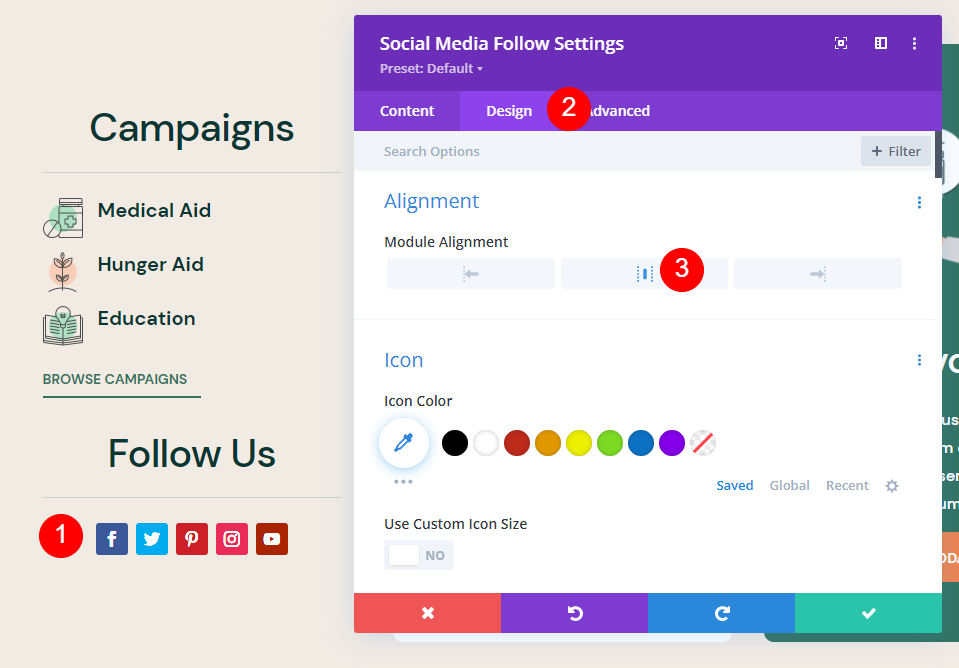
Em seguida, abra o módulo Social Media Follow. Selecione a guia Design e selecione Centralizar em Alinhamento.
- Alinhamento do Módulo = Centro

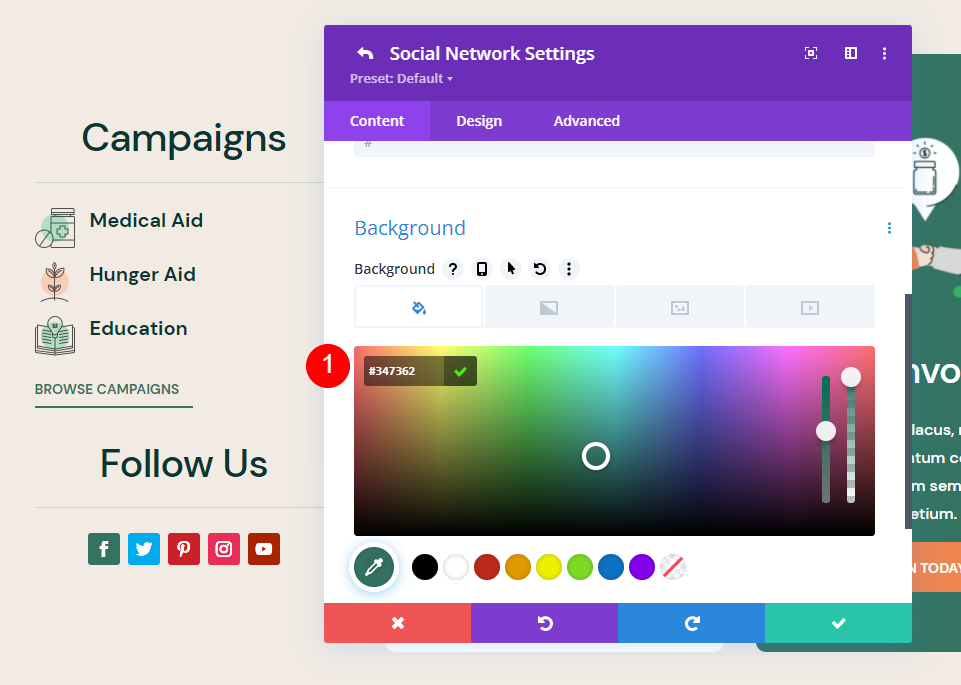
Selecione a guia Conteúdo . Escolha uma rede social para estilizar e clique na engrenagem para abrir suas configurações.

Role para baixo até as opções de plano de fundo e digite o número #347362. Isso dá ao ícone um fundo verde que combina com o CTA no rodapé e fica ótimo contra o fundo bege.
- Plano de fundo = #347362

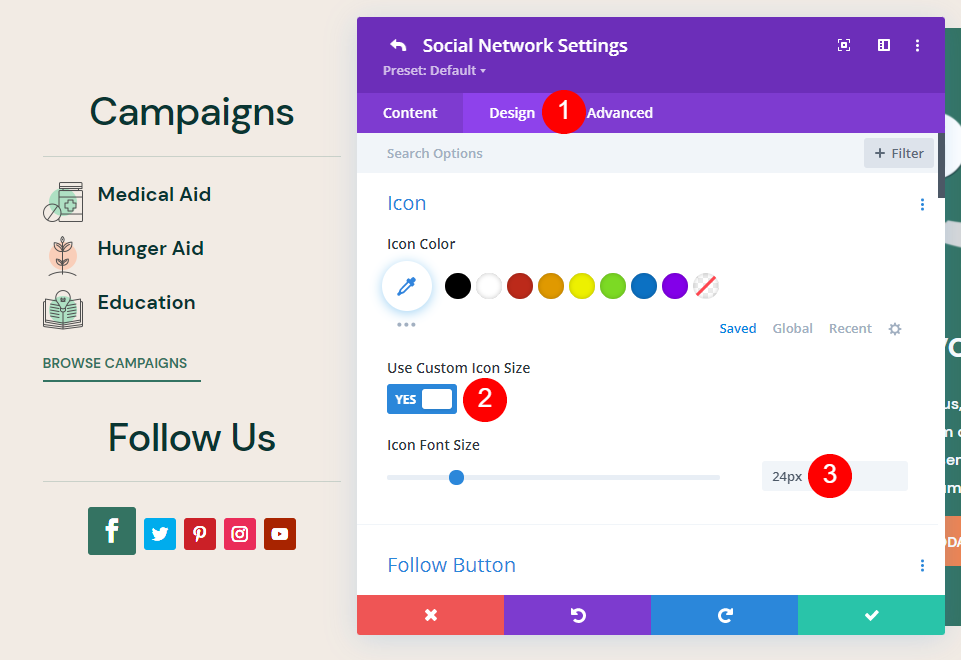
Selecione a guia Design . Em Ícone, ative Usar tamanho de ícone personalizado . Defina o tamanho da fonte do ícone para 24px
- Tamanho da fonte do ícone = 24px

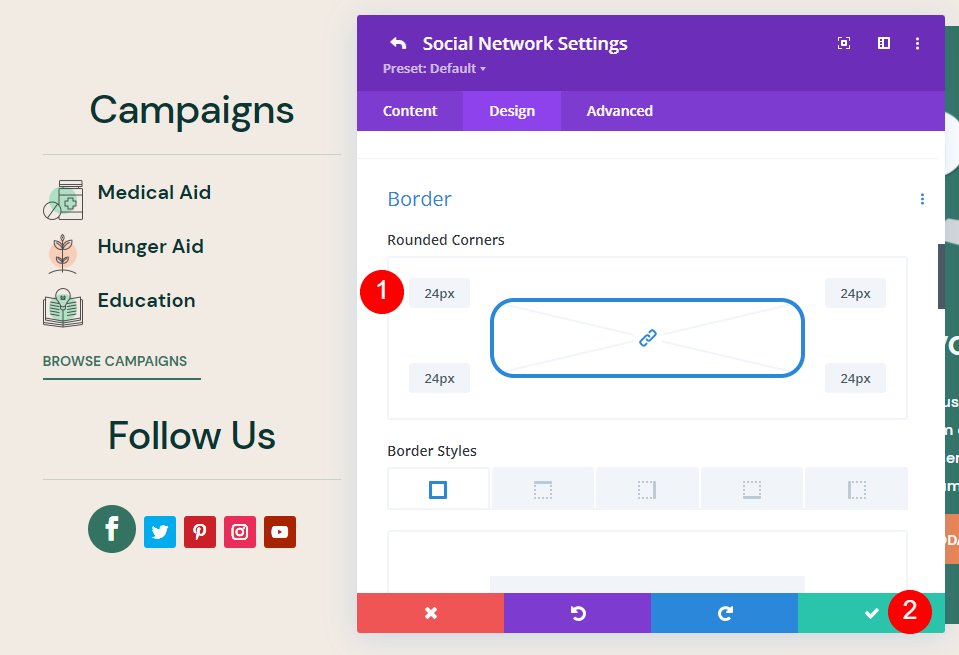
Em seguida, role para baixo até Borda . Ajuste os cantos arredondados para 24px. Clique na marca de verificação verde para fechar as configurações e retornar às configurações do módulo.
- Cantos arredondados = 24px

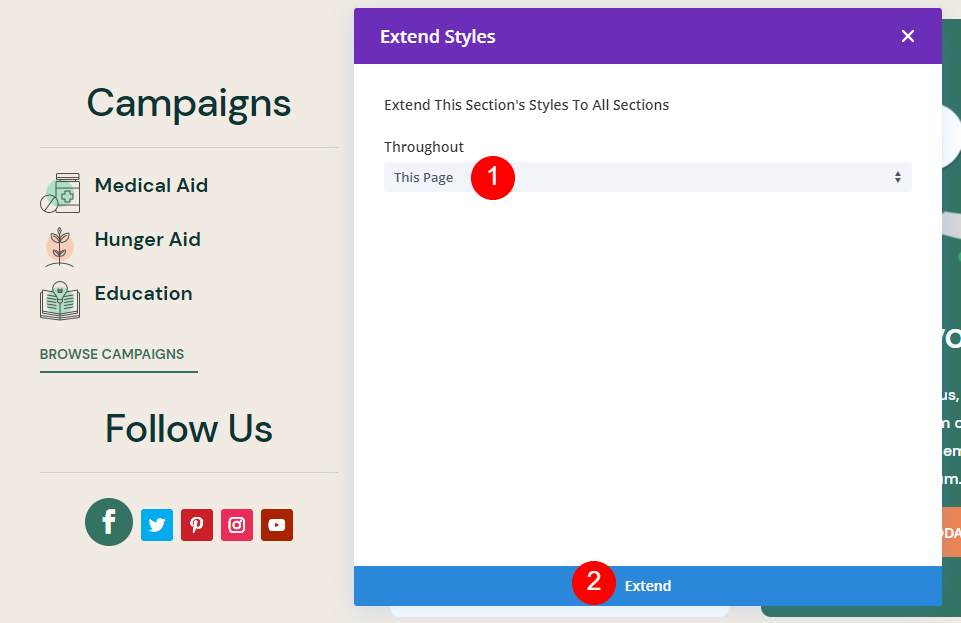
Clique com o botão direito do mouse na rede social que você estilizou e selecione Estender estilos de item .

Selecione até onde você deseja estender os estilos (esta página, esta coluna, etc.) e clique em Estender .

O estilo agora é estendido para o restante dos ícones de mídia social. Agora você pode salvar a página e sair.
Resultados dos ícones sociais do Divi Footer
Aqui estão os resultados para computadores e dispositivos móveis.
Resultados da área de trabalho

Veja como o layout fica na área de trabalho com os novos ícones sociais no rodapé do Divi.
Resultados para celular

Veja como o layout fica no celular com os novos ícones sociais no rodapé do Divi.
Pensamentos finais
Essa é a nossa visão de como adicionar ícones sociais ao rodapé do Divi. O módulo Social Media Follow da Divi é ótimo para isso. Os modelos globais de rodapé do Divi Theme Builder facilitam a adição ao seu rodapé. Com apenas algumas etapas, você pode adicionar ícones sociais ao rodapé do Divi com facilidade e estilizá-los para combinar com seu site.
Nós queremos ouvir de você. Você adicionou ícones sociais ao rodapé do Divi com o Theme Builder? Deixe-nos saber nos comentários abaixo.
