Comment ajouter des icônes sociales au pied de page Divi
Publié: 2021-11-08Avoir une forte présence sur les réseaux sociaux est crucial pour le succès de tout site Web. Votre public veut se connecter avec vous sur ses plateformes préférées. Une façon de leur faciliter la tâche consiste à fournir des liens de médias sociaux sur votre site Web. Heureusement, c'est facile à faire avec Divi. Dans cet article, nous verrons comment ajouter des icônes sociales au pied de page Divi.
Commençons.
Aperçu du pied de page Divi avec icônes sociales
Voici un aperçu de l'apparence de mon pied de page sur ordinateur et mobile.
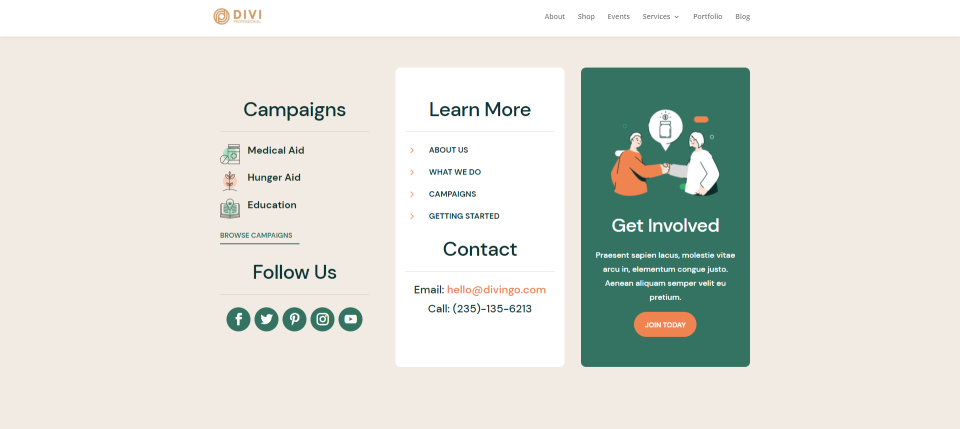
Aperçu du bureau

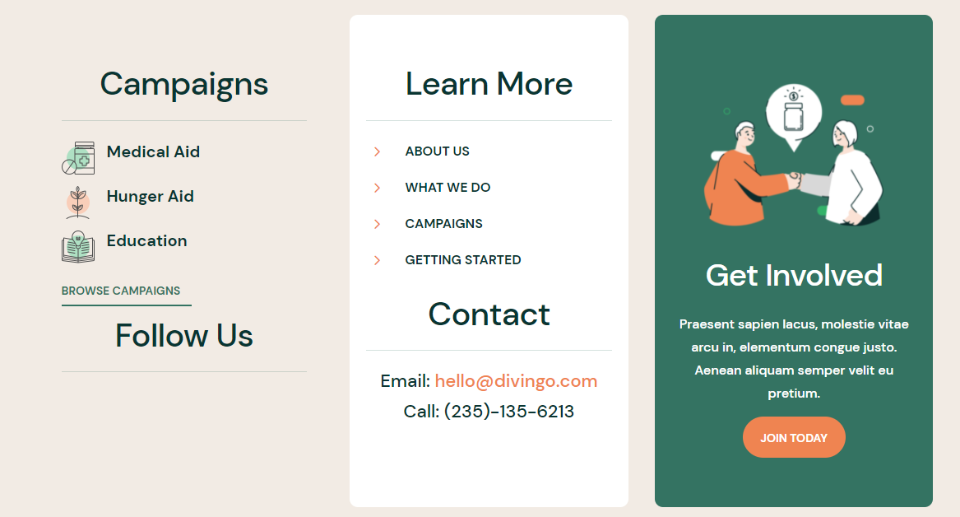
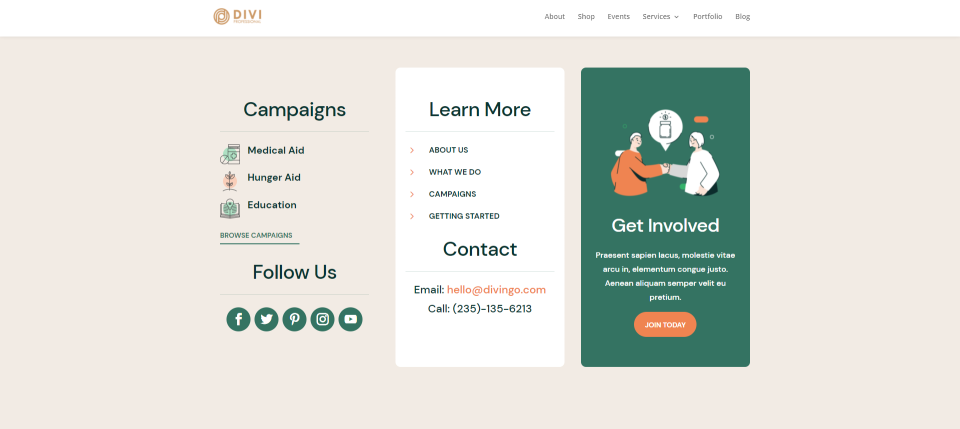
Voici à quoi ressemblera la mise en page sur le bureau avec les nouvelles icônes sociales dans le pied de page Divi.
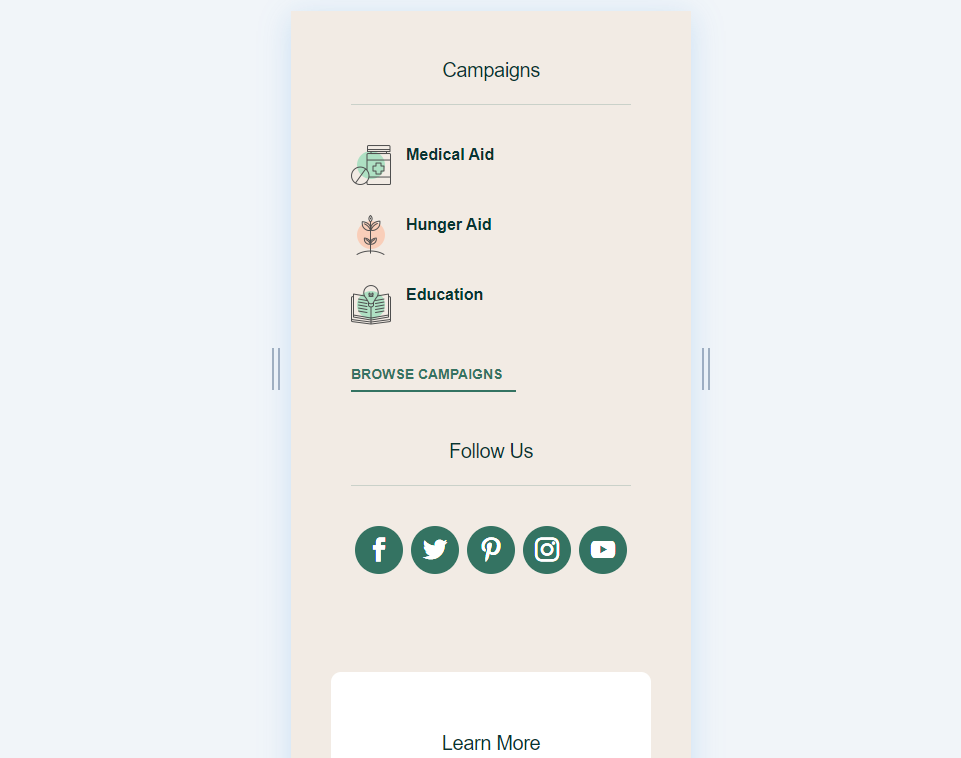
Aperçu mobile

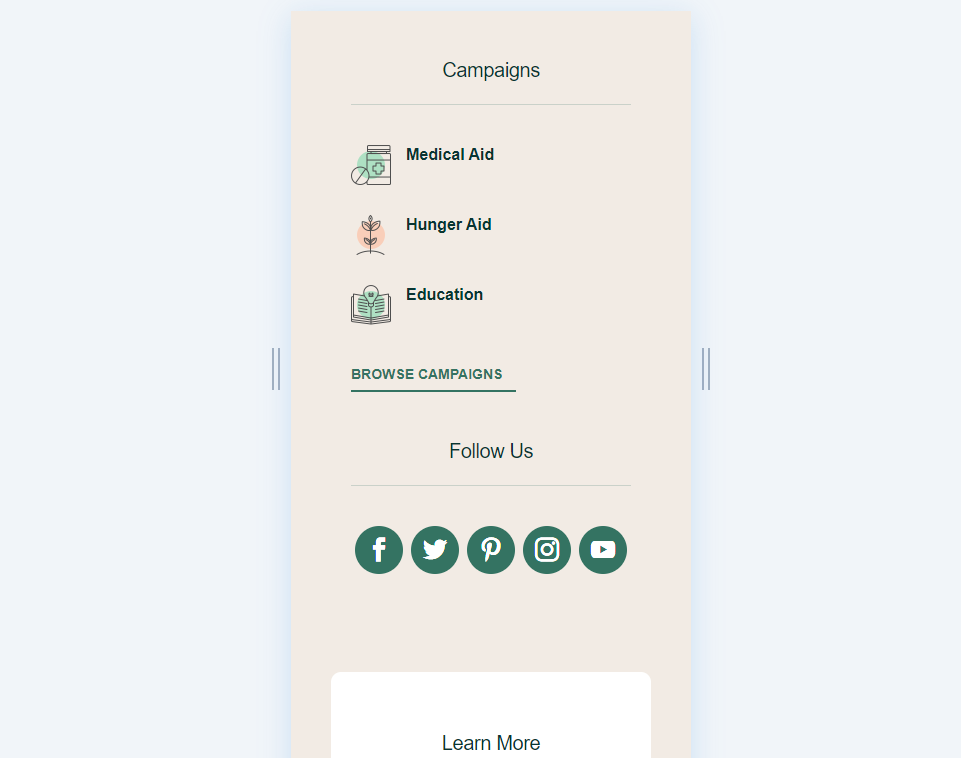
Voici à quoi ressemblera la mise en page sur mobile avec les nouvelles icônes sociales dans le pied de page Divi.
Télécharger un modèle de pied de page gratuit

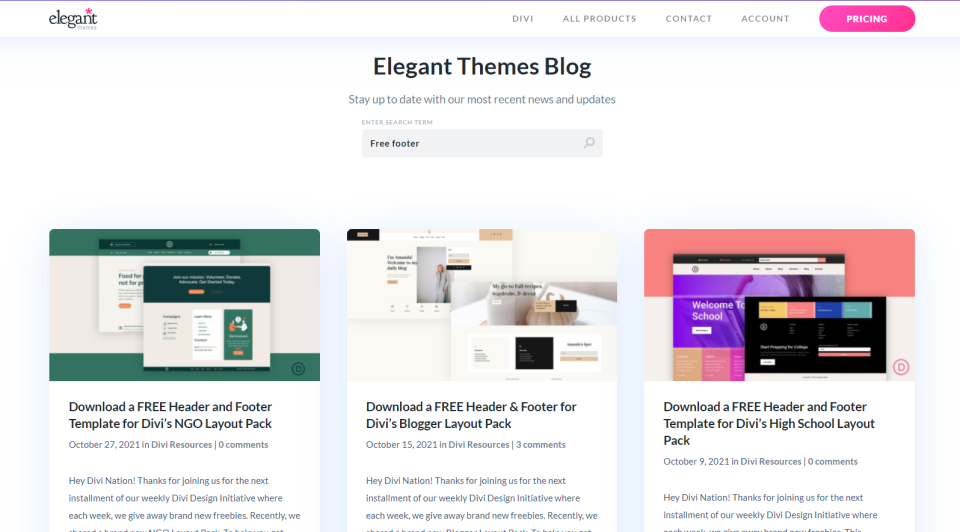
Tout d'abord, nous aurons besoin d'un modèle de pied de page. Elegant Themes fournit de nombreux modèles d'en-tête et de pied de page gratuits qui correspondent aux modèles disponibles dans Divi. Ces modèles sont pré-stylés et peuvent être téléchargés gratuitement. Vous pouvez trouver des modèles de pied de page gratuits sur le blog Elegant Themes. Recherchez "pied de page gratuit".
Beaucoup d'entre eux incluent déjà des icônes sociales dans le pied de page. Pour ce tutoriel, j'ai choisi un pied de page qui ne les inclut pas. J'utilise le modèle de pied de page gratuit pour le NGO Layout Pack de Divi.
Téléchargez votre modèle de pied de page gratuit et décompressez-le. Vous n'aurez qu'à télécharger le fichier JSON.
Remarque - Les icônes sociales peuvent être ajoutées à n'importe quel modèle que vous avez déjà. Pour ce tutoriel, je vais télécharger un nouveau modèle. Le processus d'ajout des icônes sociales est le même.
Utiliser le créateur de thème Divi

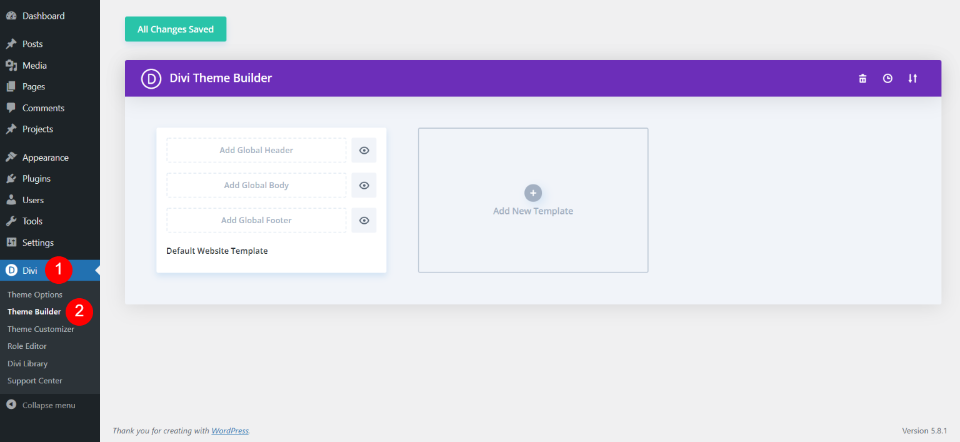
Pour ce tutoriel, nous utilisons le Divi Theme Builder. C'est le moyen préféré pour créer des pieds de page Divi personnalisés. Vous pouvez créer plusieurs conceptions et les appliquer à chaque page ou à des pages spécifiques. Pour accéder au Divi Theme Builder, rendez-vous dans Divi > Theme Builder dans le tableau de bord WordPress.
Télécharger le modèle de pied de page

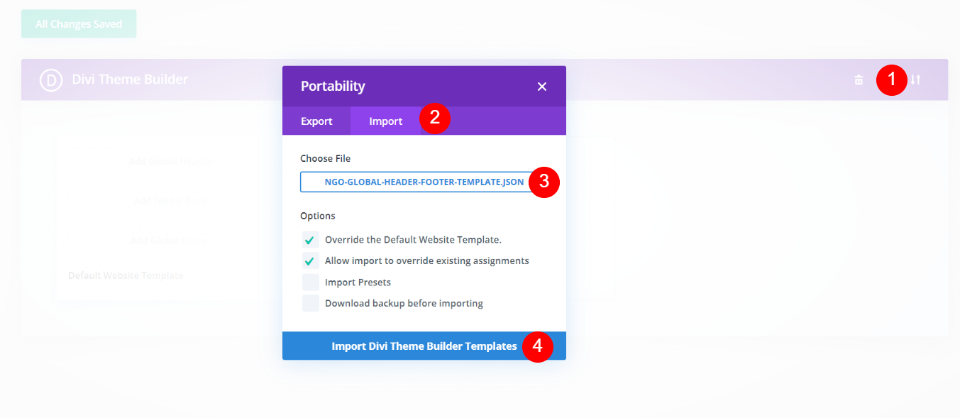
Pour télécharger le modèle de pied de page, sélectionnez l'icône Portabilité dans le coin supérieur droit. Un modal s'ouvrira. Choisissez Importer et cliquez sur Choisir un fichier . Accédez au fichier JSON sur votre ordinateur et sélectionnez-le. Cliquez sur Importer des modèles Divi Theme Builder en bas du modal. Attendez que le téléchargement soit terminé.

Vous aurez maintenant un modèle d'en-tête et de pied de page global. Supprimez le modèle d'en-tête si vous ne souhaitez pas l'utiliser. Cliquez sur Enregistrer les modifications . Vous êtes maintenant prêt à ajouter des icônes sociales à votre pied de page Divi.
Ajouter des icônes sociales au pied de page

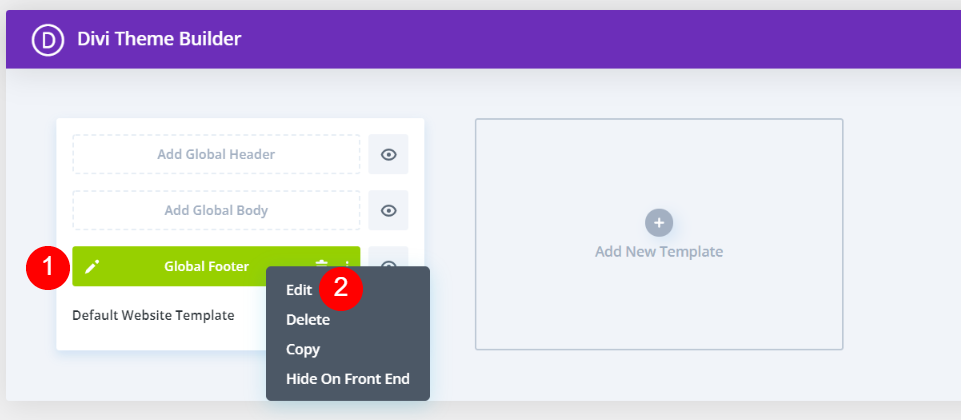
Ensuite, vous devrez ouvrir le modèle pour effectuer vos modifications. Sélectionnez l' icône d'édition à gauche du pied de page global (l'icône en forme de crayon) ou cliquez sur les trois points à droite et cliquez sur Modifier dans les options.

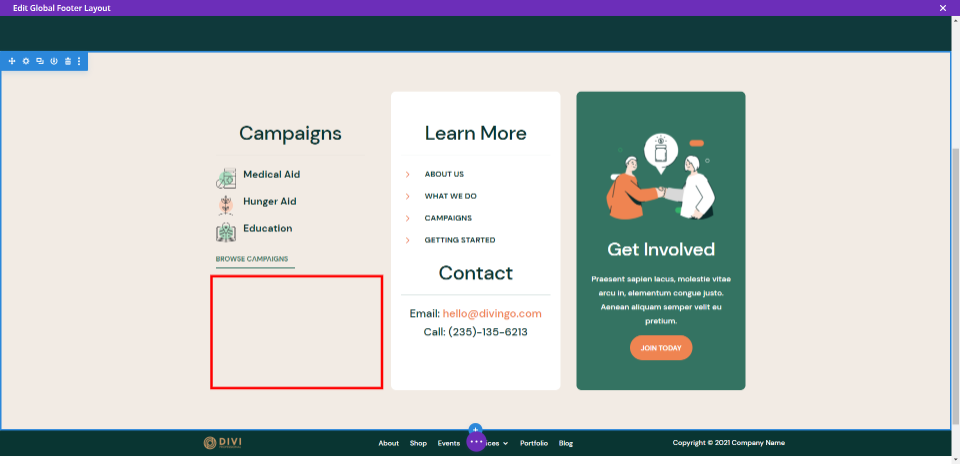
Ensuite, choisissez où vous souhaitez placer les icônes sociales dans le pied de page. Je vais les ajouter à l'espace vide sous Campagnes. Je vais également ajouter un titre et un séparateur et styliser les icônes pour qu'elles correspondent à la mise en page.

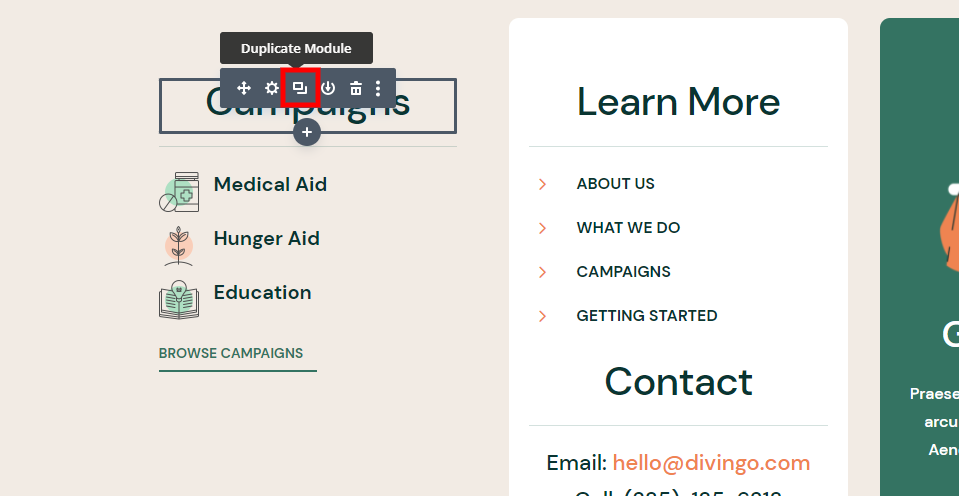
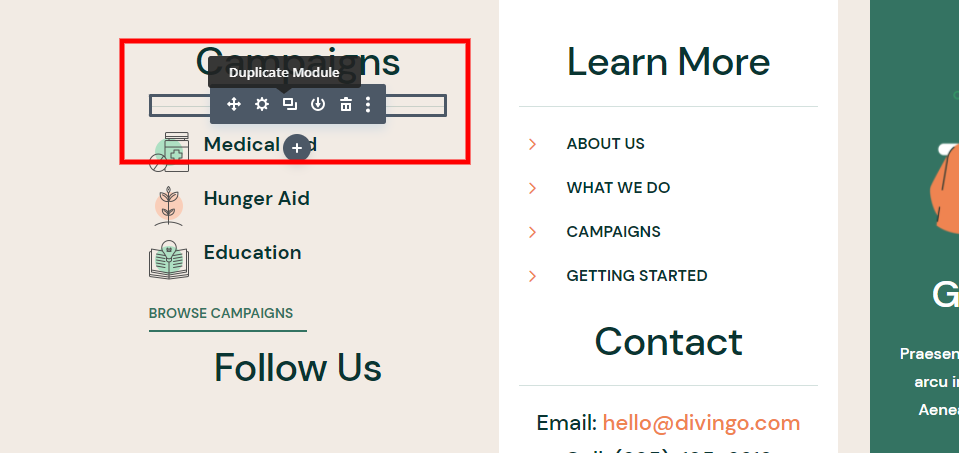
Tout d'abord, nous aurons besoin d'un titre qui corresponde au reste des éléments du pied de page. Clonez le titre dans la zone au-dessus et faites-le glisser vers la zone où vous souhaitez placer les icônes sociales.

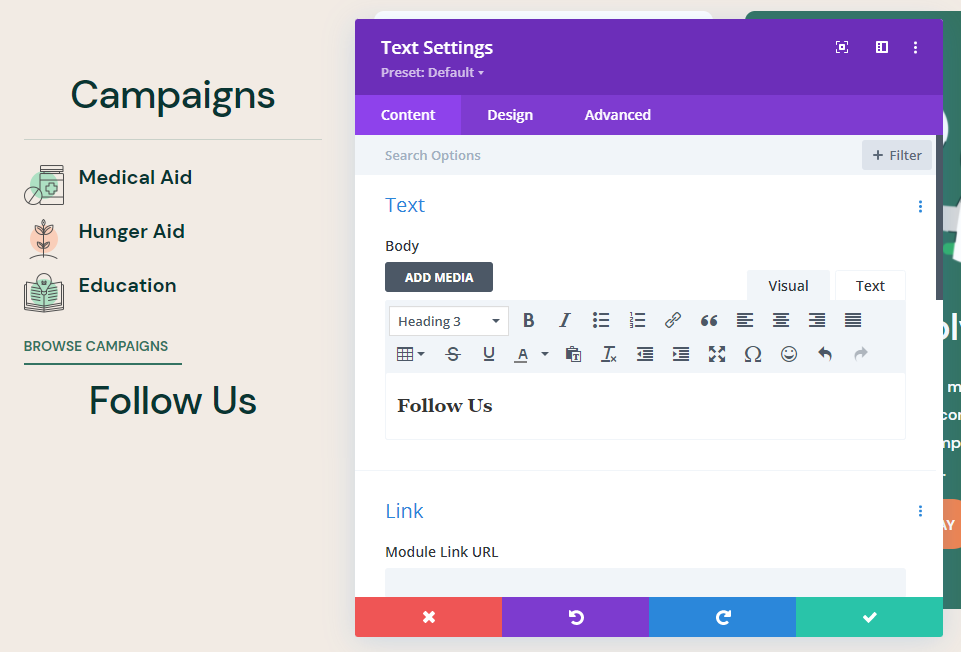
Ensuite, ouvrez votre nouveau module de texte et modifiez le texte de Campagnes en Suivez-nous.

Ensuite, clonez le module Diviseur sous le titre Campagnes et faites-le glisser sous votre nouveau titre Suivez-nous.

Votre modèle de pied de page ressemblera maintenant à celui de l'exemple ci-dessus. Maintenant, tout ce dont vous avez besoin est d'ajouter un module de suivi des médias sociaux .

Pour ajouter le module, cliquez sur l' icône plus à l'emplacement où vous souhaitez l'ajouter. Faites défiler vers le bas ou recherchez Social Media Follow et cliquez sur le module pour l'insérer.
Ajouter plus d'icônes sociales

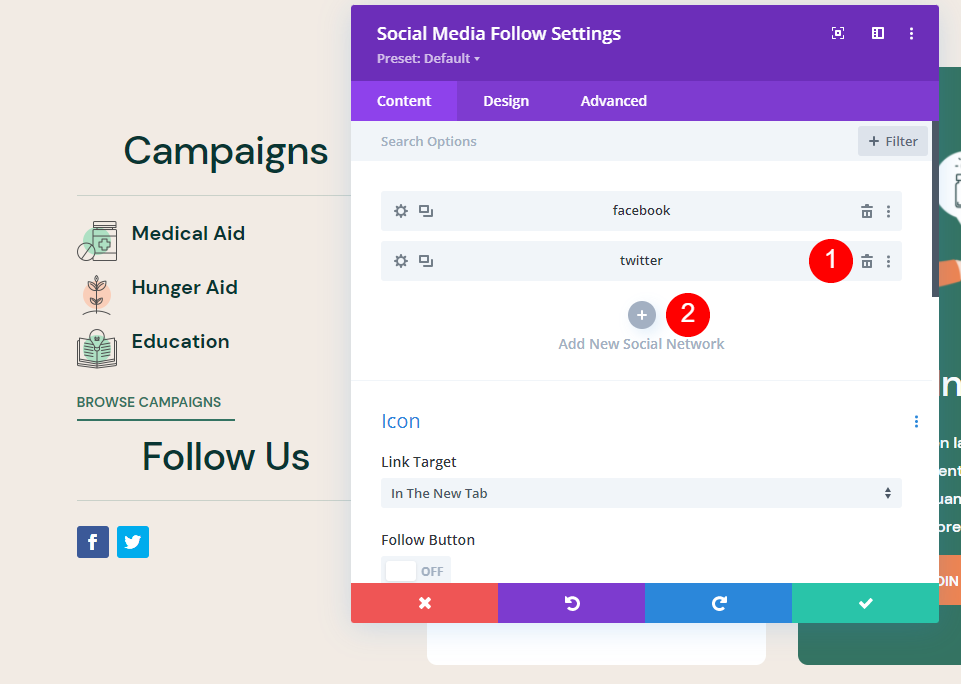
Une fois que vous avez ajouté le module depuis le Divi Builder, il s'ouvrira et vous montrera les icônes par défaut. Vous aurez deux options pour avancer.

La première option - vous pouvez cliquer sur Ajouter un nouveau réseau social pour ajouter chaque icône. Vous pouvez ensuite utiliser leur style par défaut ou styliser une icône, puis refléter ce style sur le reste des icônes.
La deuxième option - vous pouvez supprimer la deuxième icône, styliser la première, la cloner pour chaque icône que vous souhaitez ajouter et les modifier sur le réseau de votre choix.
La méthode que vous choisissez n'a pas d'importance. Le travail est sensiblement le même. J'aime voir toutes les icônes en place, donc j'utiliserai la première option.
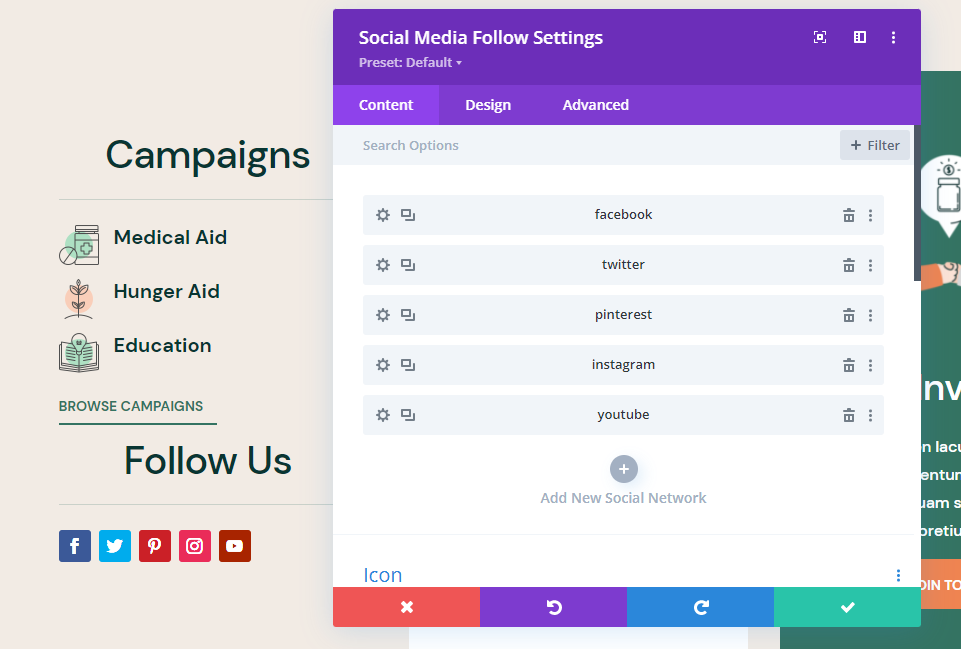
Ajoutez vos réseaux sociaux

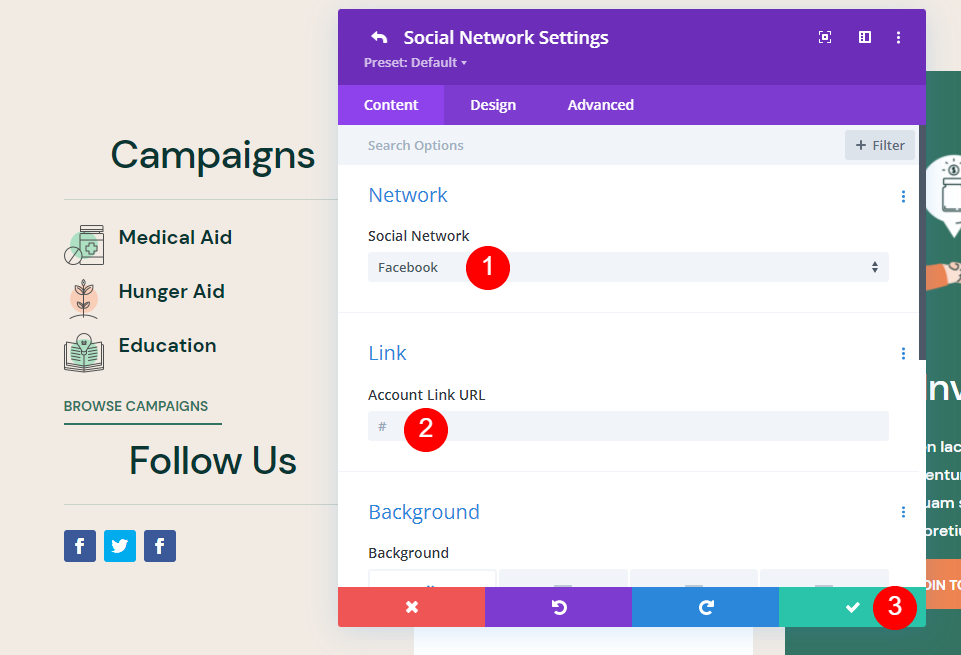
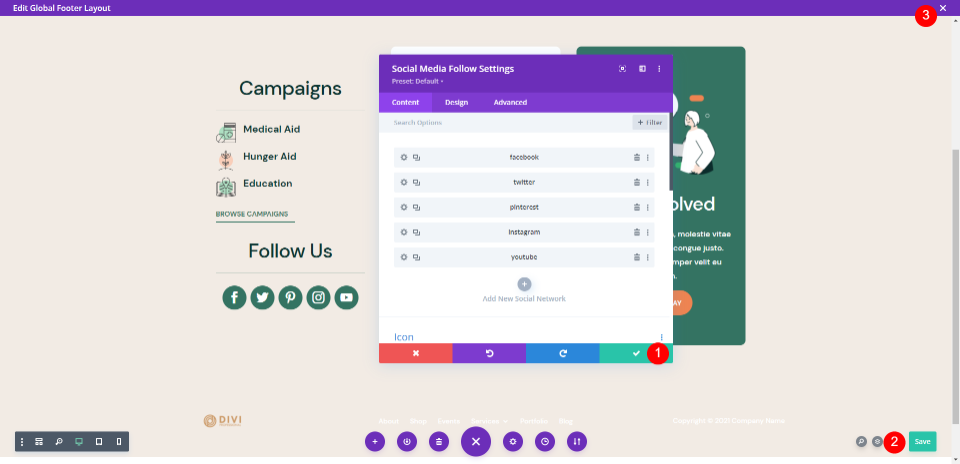
Cliquez sur Ajouter un nouveau réseau social pour ouvrir les paramètres du réseau social. Cliquez sur la liste déroulante sous Réseau et choisissez le réseau que vous souhaitez ajouter. Entrez l'URL de votre page pour l'URL du lien de compte. Cliquez sur l' icône de coche verte pour fermer les paramètres.

Continuez ce processus jusqu'à ce que vous ayez ajouté tous vos réseaux sociaux. Ensuite, nous devons les styliser pour qu'ils correspondent au reste du pied de page.
Donnez du style à vos icônes sociales pour qu'elles correspondent à votre mise en page
Ce pied de page dans mon modèle contient beaucoup de vert et d'orange. Le bouton est arrondi sur les bords et les autres icônes ont un cercle derrière elles. Le texte sur les fonds verts est blanc. Je les utiliserai comme files d'attente de conception lors du style des icônes de médias sociaux.

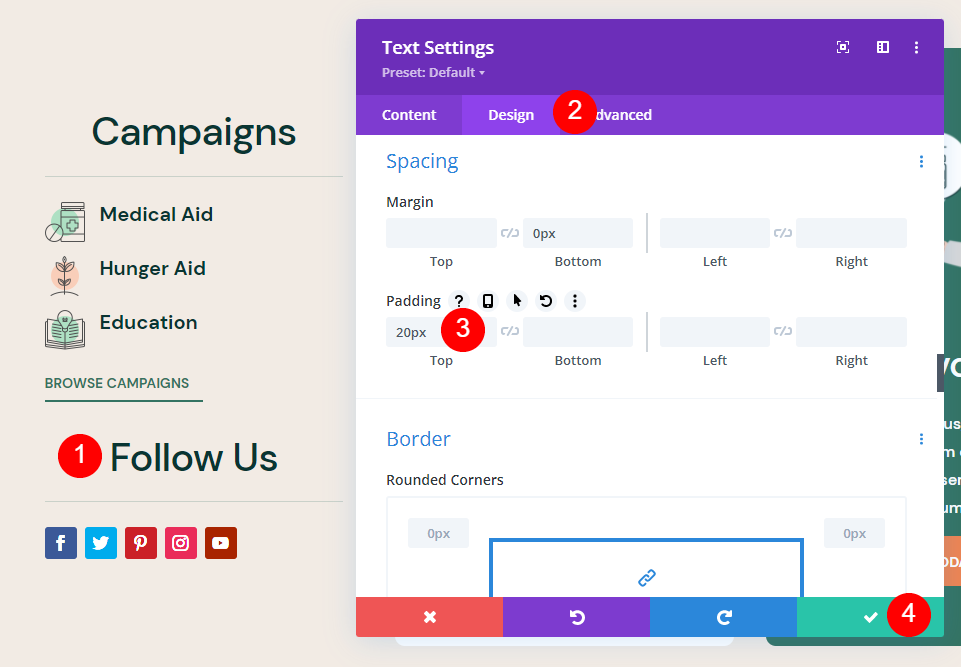
Tout d'abord, ouvrez les paramètres du titre. Accédez à l'onglet Conception et ajoutez 20 pixels de rembourrage supérieur. Nous avons maintenant un peu d'espace entre les campagnes et suivez-nous. Fermez le module.
- Rembourrage supérieur = 20px

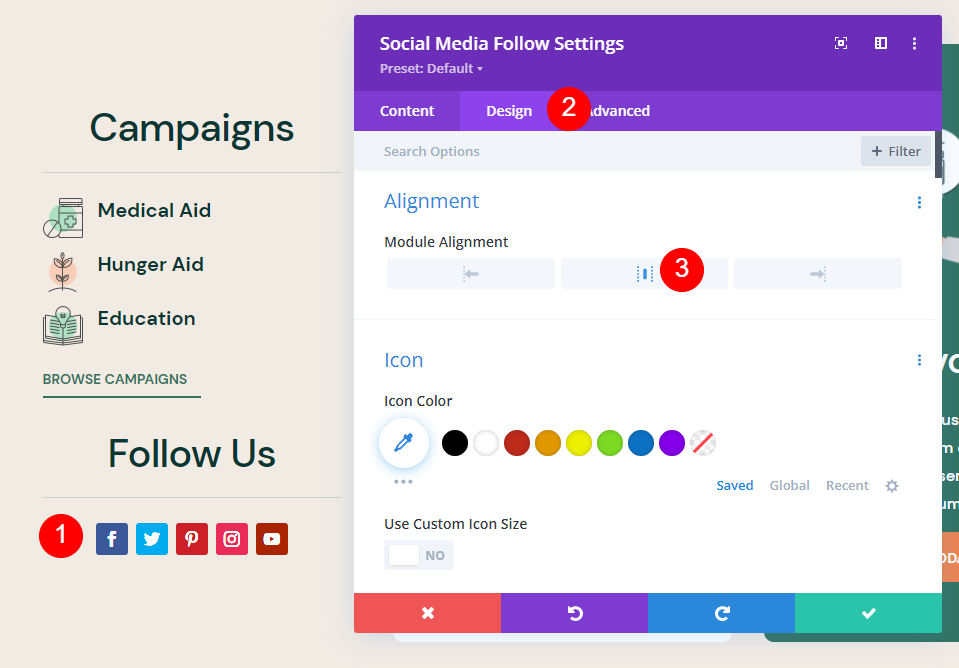
Ensuite, ouvrez le module Social Media Follow. Sélectionnez l'onglet Conception et sélectionnez Aligner au centre sous Alignement.
- Alignement du module = Centre

Sélectionnez l'onglet Contenu . Choisissez un réseau social à styliser et cliquez sur l' engrenage pour ouvrir ses paramètres.

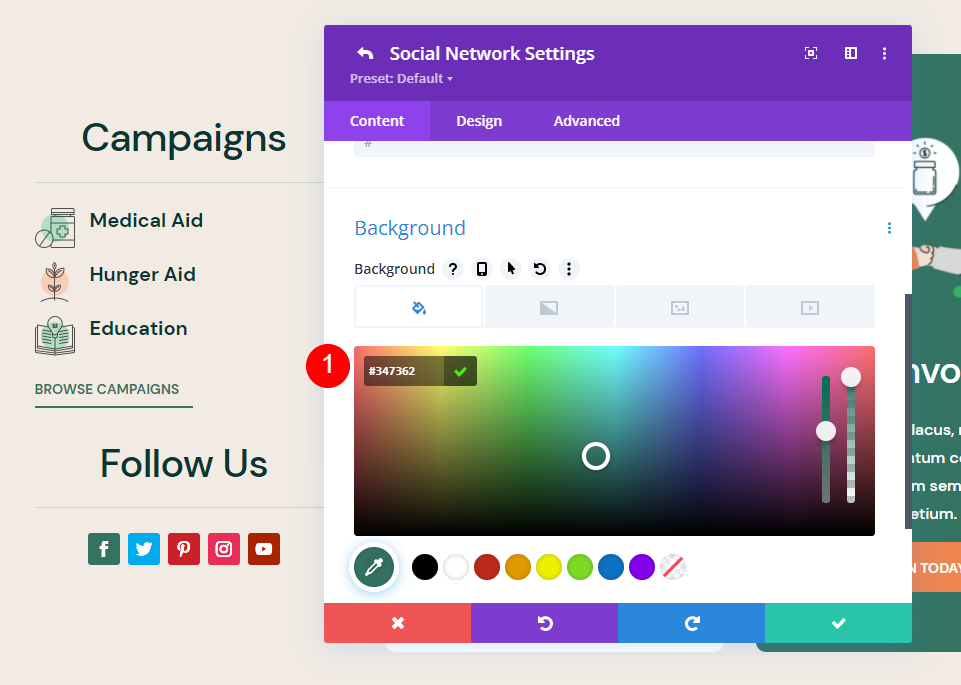
Faites défiler jusqu'aux options d' arrière -plan et entrez le numéro #347362. Cela donne à l'icône un fond vert qui correspond au CTA dans le pied de page et qui a fière allure sur le fond beige.
- Arrière-plan = #347362

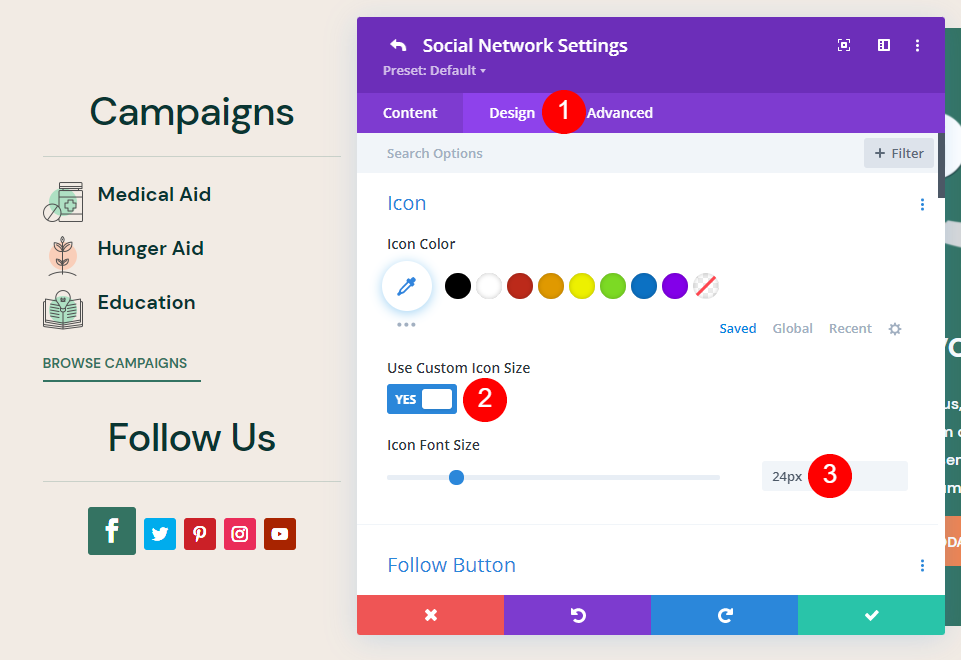
Sélectionnez l'onglet Conception . Sous Icône, activez Utiliser la taille d'icône personnalisée . Définissez la taille de la police de l'icône sur 24px
- Taille de la police de l'icône = 24px

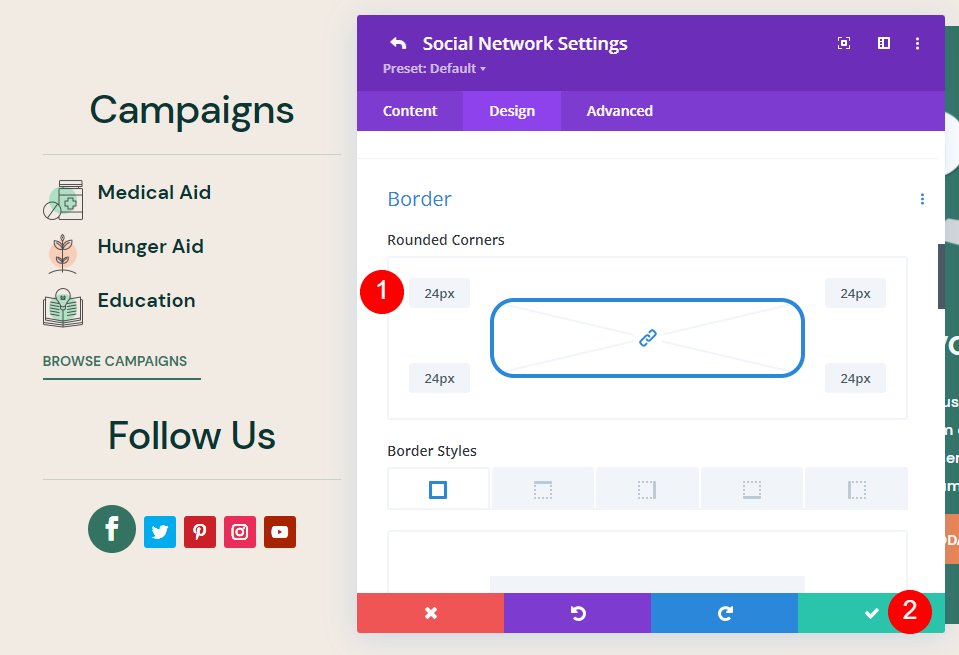
Ensuite, faites défiler jusqu'à Bordure . Ajustez les coins arrondis à 24px. Cliquez sur la coche verte pour fermer les paramètres et revenir aux paramètres du module.
- Coins arrondis = 24px

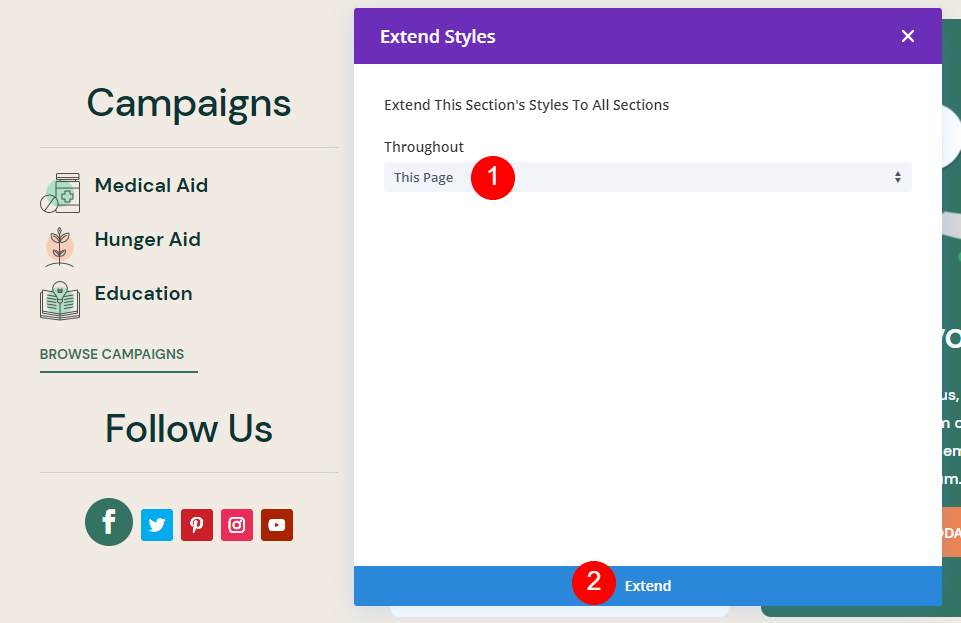
Cliquez avec le bouton droit sur le réseau social que vous avez stylisé et sélectionnez Étendre les styles d'éléments .

Sélectionnez jusqu'où vous souhaitez étendre les styles (cette page, cette colonne, etc.) et cliquez sur Étendre .

Le style est maintenant étendu au reste des icônes des médias sociaux. Vous pouvez maintenant enregistrer la page et quitter.
Résultats des icônes sociales du pied de page Divi
Voici les résultats pour ordinateur et mobile.
Résultats du bureau

Voici à quoi ressemble la mise en page sur le bureau avec les nouvelles icônes sociales dans le pied de page Divi.
Résultats mobiles

Voici à quoi ressemble la mise en page sur mobile avec les nouvelles icônes sociales dans le pied de page Divi.
Mettre fin aux pensées
C'est notre regard sur la façon d'ajouter des icônes sociales au pied de page Divi. Le module Social Media Follow de Divi est idéal pour cela. Les modèles de pied de page globaux de Divi Theme Builder facilitent leur ajout à votre pied de page. En quelques étapes seulement, vous pouvez facilement ajouter des icônes sociales au pied de page Divi et les personnaliser en fonction de votre site Web.
Nous voulons de vos nouvelles. Avez-vous ajouté des icônes sociales au pied de page Divi avec le Theme Builder ? Faites-le nous savoir dans les commentaires ci-dessous.
