วิธีเพิ่มไอคอนโซเชียลให้กับ Divi Footer
เผยแพร่แล้ว: 2021-11-08การมีตัวตนบนโซเชียลมีเดียเป็นสิ่งสำคัญสำหรับความสำเร็จของเว็บไซต์ใดๆ ผู้ชมของคุณต้องการเชื่อมต่อกับคุณบนแพลตฟอร์มที่พวกเขาชื่นชอบ วิธีหนึ่งที่จะทำให้ง่ายสำหรับพวกเขาคือให้ลิงก์โซเชียลมีเดียบนเว็บไซต์ของคุณ โชคดีที่ใช้ Divi ได้ง่าย ในบทความนี้ เราจะมาดูวิธีเพิ่มไอคอนโซเชียลในส่วนท้ายของ Divi
มาเริ่มกันเลย.
ดูตัวอย่างส่วนท้าย Divi พร้อมไอคอนโซเชียล
ต่อไปนี้คือลักษณะหน้าตาของส่วนท้ายของฉันบนเดสก์ท็อปและอุปกรณ์เคลื่อนที่
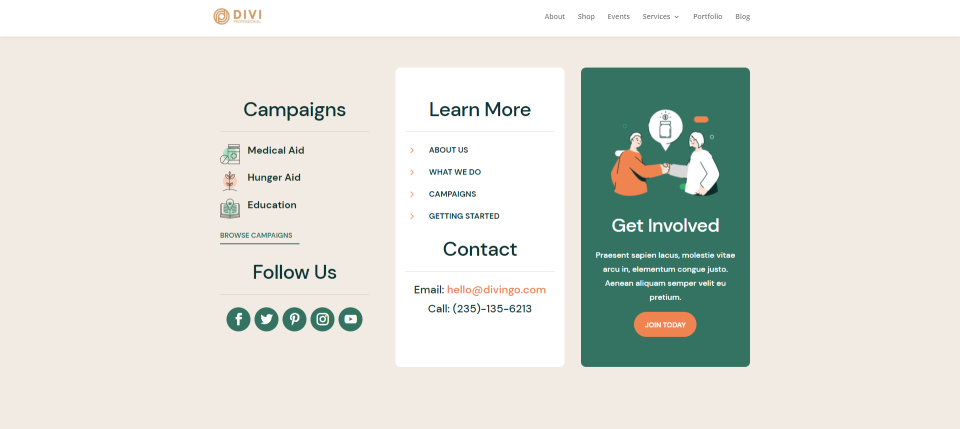
การแสดงตัวอย่างบนเดสก์ท็อป

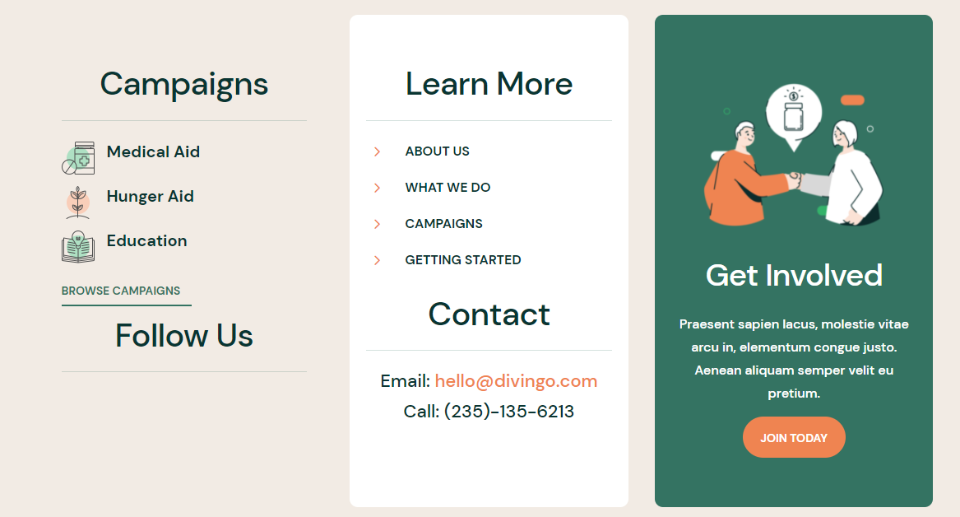
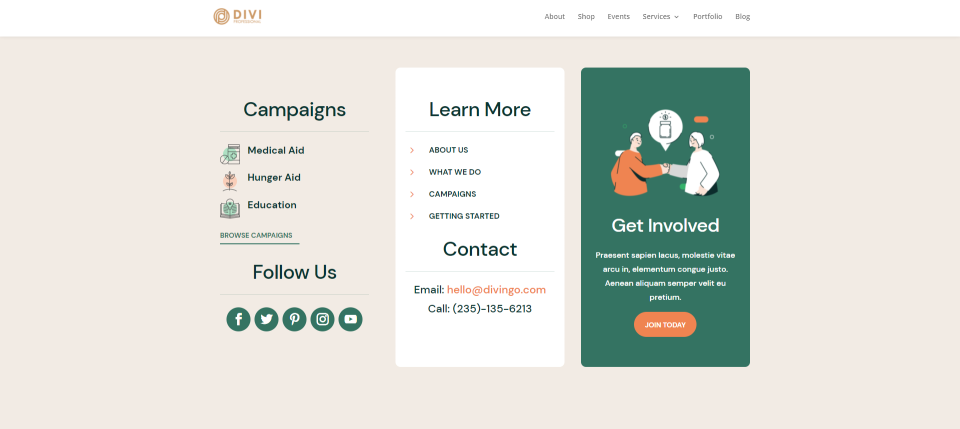
เลย์เอาต์จะมีลักษณะดังนี้บนเดสก์ท็อปพร้อมไอคอนโซเชียลใหม่ในส่วนท้ายของ Divi
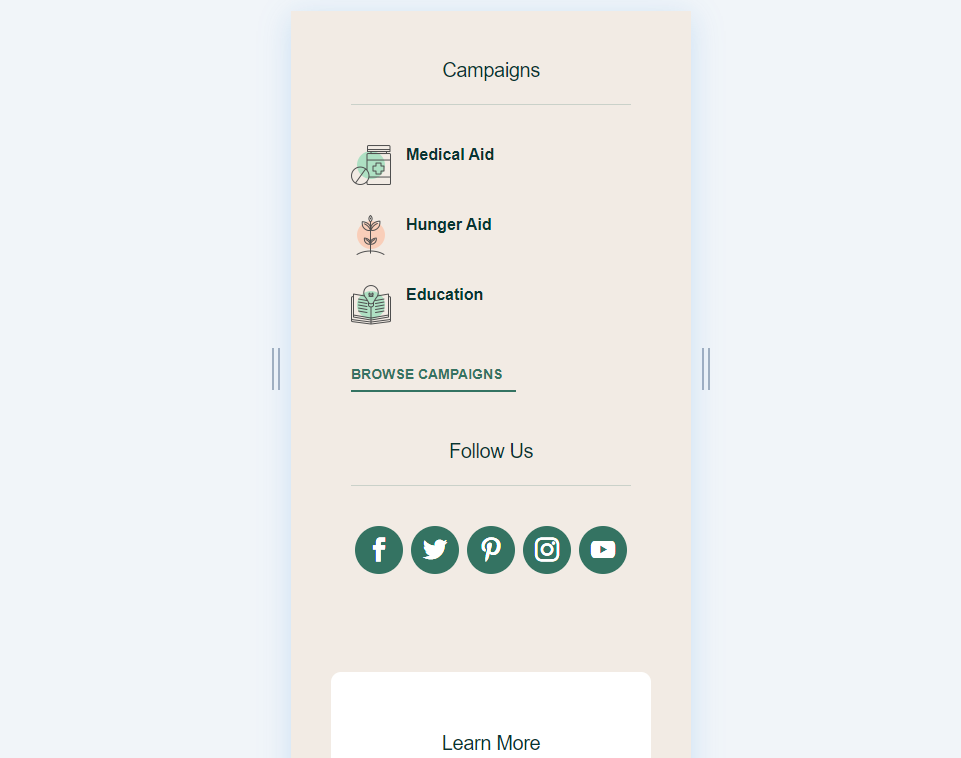
ดูตัวอย่างมือถือ

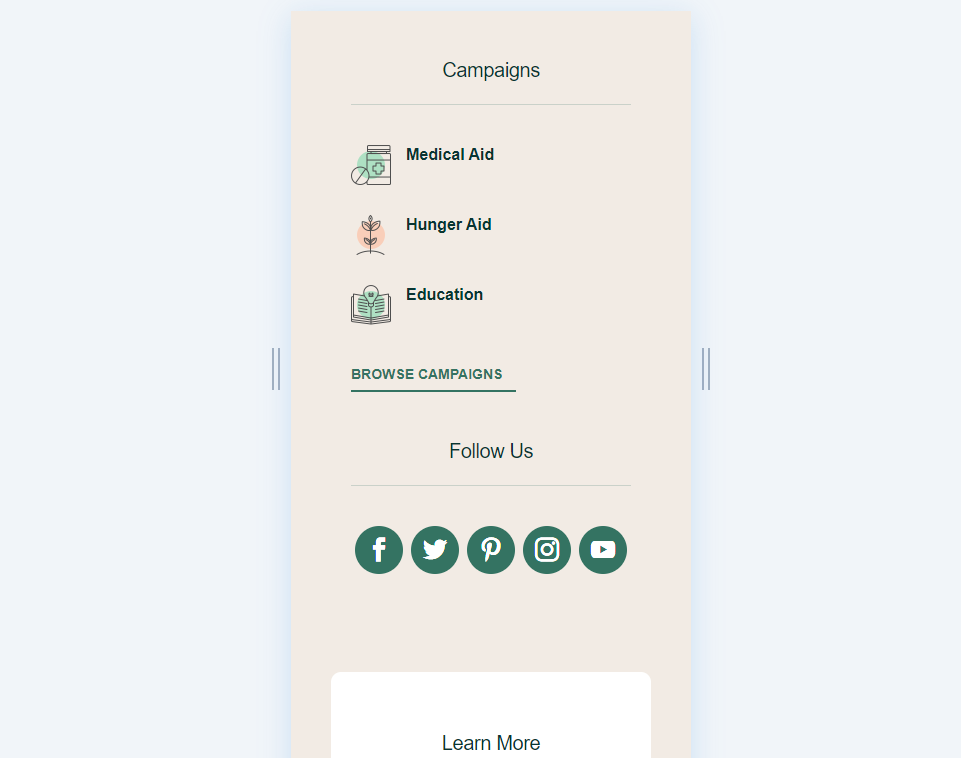
เลย์เอาต์จะมีลักษณะเช่นนี้บนมือถือด้วยไอคอนโซเชียลใหม่ในส่วนท้ายของ Divi
ดาวน์โหลดเทมเพลตส่วนท้ายฟรี

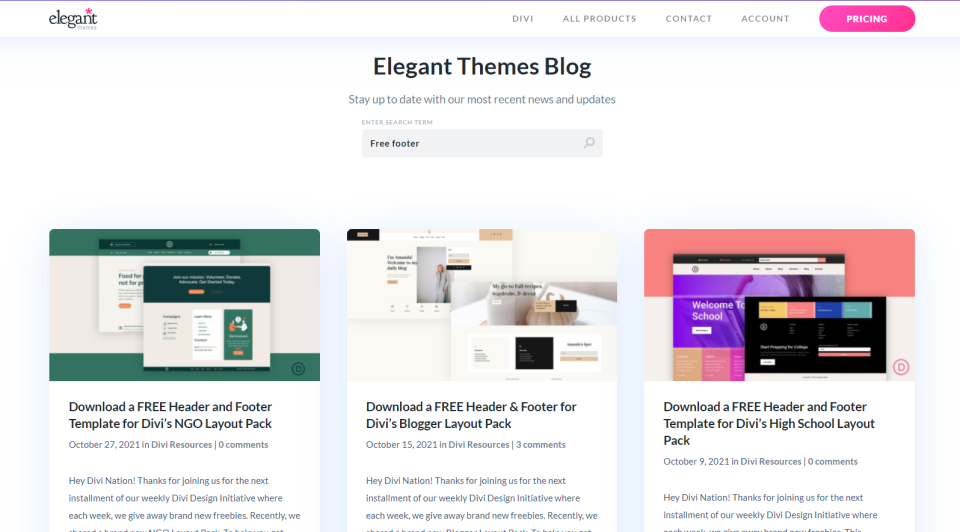
อันดับแรก เราต้องการเทมเพลตส่วนท้าย ธีมที่หรูหรามีเทมเพลตส่วนหัวและส่วนท้ายฟรีมากมายที่ตรงกับเทมเพลตที่มีอยู่ใน Divi เทมเพลตเหล่านี้เป็นแบบที่กำหนดไว้ล่วงหน้าและสามารถดาวน์โหลดได้ฟรี คุณสามารถหาเทมเพลตส่วนท้ายได้ฟรีในบล็อกของธีมที่หรูหรา ค้นหา "ส่วนท้ายฟรี"
หลายคนรวมไอคอนโซเชียลไว้ในส่วนท้ายแล้ว สำหรับบทช่วยสอนนี้ ฉันเลือกส่วนท้ายที่ไม่มีส่วนท้าย ฉันใช้เทมเพลตส่วนท้ายฟรีสำหรับ NGO Layout Pack ของ Divi
ดาวน์โหลดเทมเพลตส่วนท้ายฟรีของคุณและเปิดเครื่องรูด คุณจะต้องอัปโหลดไฟล์ JSON เท่านั้น
หมายเหตุ – คุณสามารถเพิ่มไอคอนโซเชียลลงในเทมเพลตที่คุณมีอยู่แล้วได้ สำหรับบทช่วยสอนนี้ ฉันจะอัปโหลดเทมเพลตใหม่ ขั้นตอนการเพิ่มไอคอนโซเชียลก็เหมือนกัน
ใช้ตัวสร้างธีม Divi

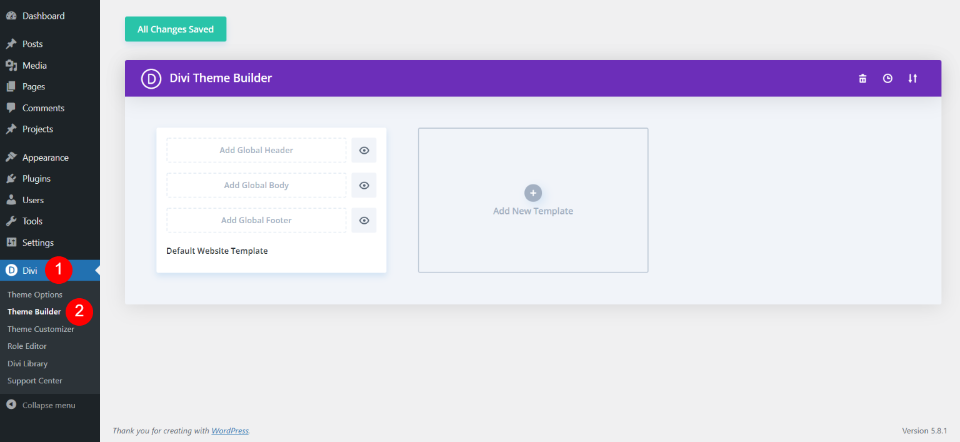
สำหรับบทช่วยสอนนี้ เรากำลังใช้ตัวสร้างธีม Divi นี่เป็นวิธีที่ต้องการในการสร้างส่วนท้าย Divi แบบกำหนดเอง คุณสามารถสร้างการออกแบบได้หลายแบบและนำไปใช้กับทุกหน้าหรือเฉพาะหน้า ในการเข้าถึง Divi Theme Builder ให้ไปที่ Divi > Theme Builder ในแดชบอร์ด WordPress
อัปโหลดเทมเพลตส่วนท้าย

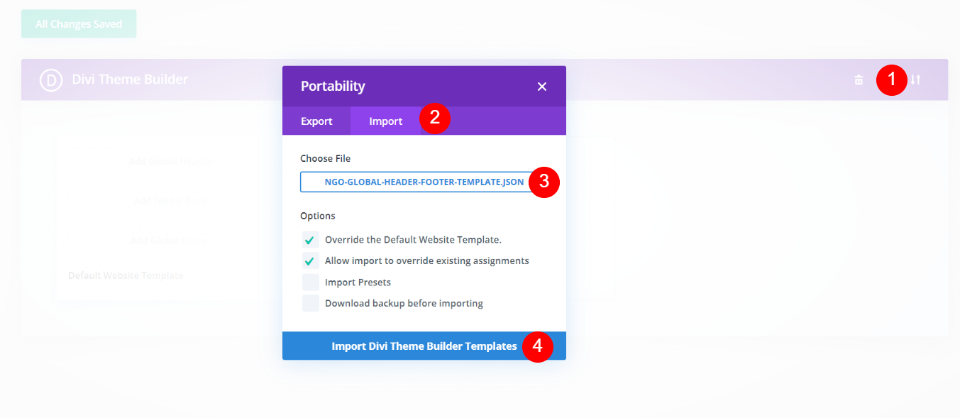
หากต้องการอัปโหลดเทมเพลตส่วนท้าย ให้เลือกไอคอนการ พกพา ที่มุมขวาบน โมดอลจะเปิดขึ้น เลือก นำเข้า แล้วคลิก เลือกไฟล์ ไปที่ไฟล์ JSON บนคอมพิวเตอร์ของคุณแล้วเลือก คลิก นำเข้าเทมเพลตตัวสร้างธีม Divi ที่ด้านล่างของโมดอล รอให้การอัปโหลดเสร็จสิ้น

ตอนนี้ คุณจะมีเทมเพลตส่วนหัวและส่วนท้ายส่วนกลาง ลบเทมเพลตส่วนหัวหากคุณไม่ต้องการใช้ คลิก บันทึกการเปลี่ยนแปลง ตอนนี้คุณพร้อมที่จะเพิ่มไอคอนโซเชียลไปยังส่วนท้ายของ Divi แล้ว
เพิ่มไอคอนโซเชียลที่ส่วนท้าย

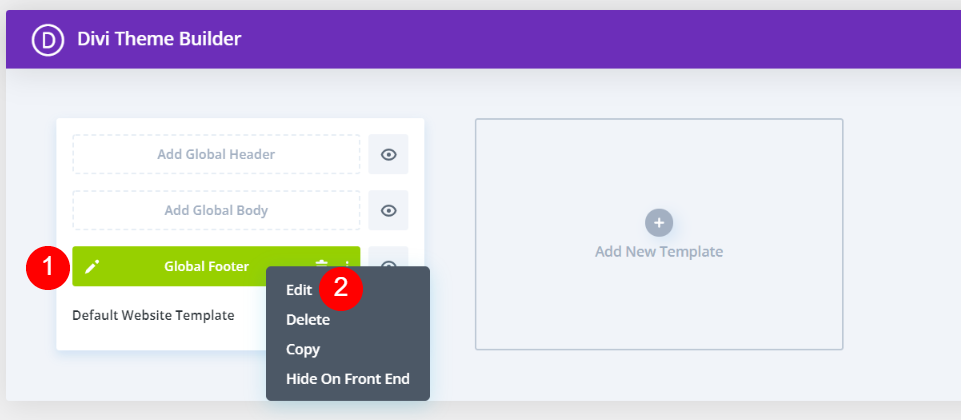
ถัดไป คุณจะต้องเปิดเทมเพลตเพื่อทำการแก้ไข เลือก ไอคอนแก้ไข ทางด้านซ้ายของส่วนท้ายส่วนกลาง (ไอคอนดินสอ) หรือคลิก จุดสามจุด ทางด้านขวาแล้วคลิก แก้ไข ภายในตัวเลือก

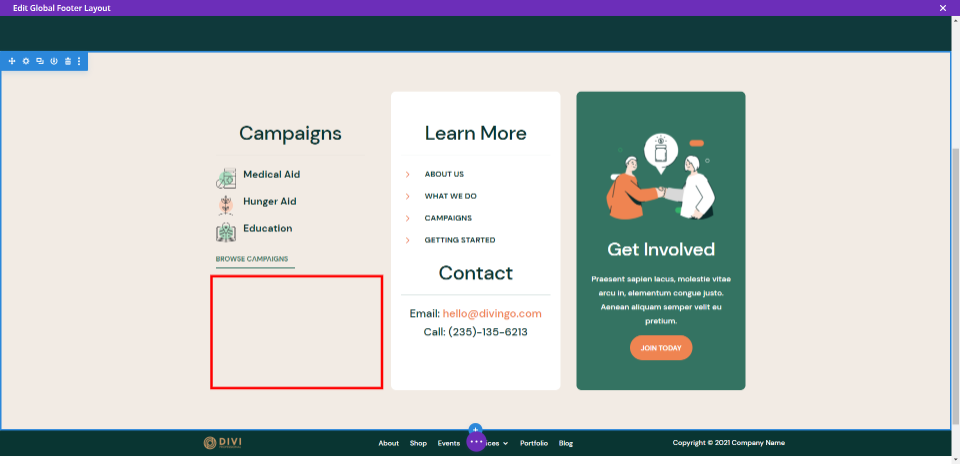
จากนั้นเลือกตำแหน่งในส่วนท้ายที่คุณต้องการวางไอคอนโซเชียล ฉันจะเพิ่มลงในที่ว่างภายใต้แคมเปญ ฉันจะเพิ่มชื่อและตัวแบ่งและจัดรูปแบบไอคอนให้เข้ากับเค้าโครง

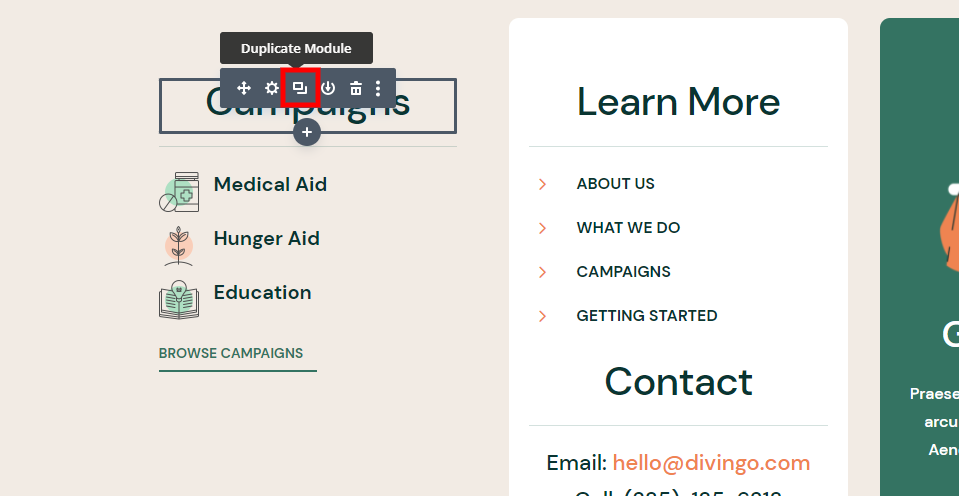
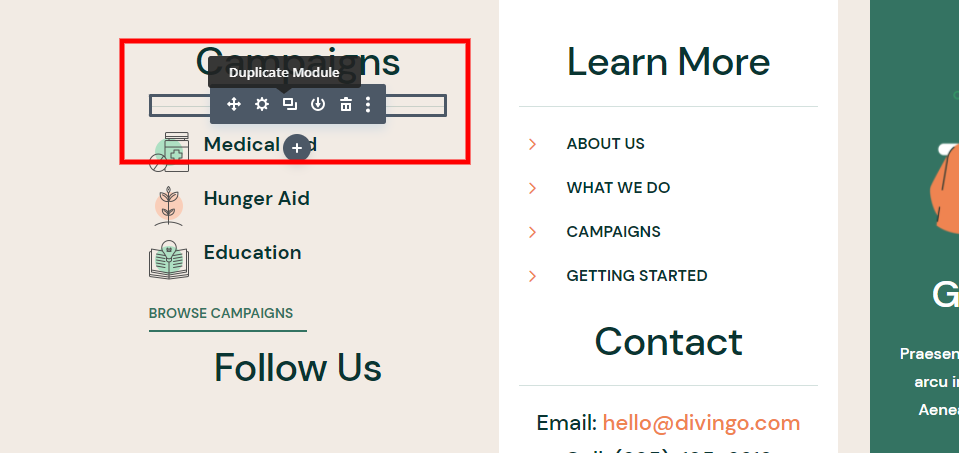
อันดับแรก เราต้องการชื่อที่ตรงกับองค์ประกอบที่เหลือในส่วนท้าย โคลนชื่อในพื้นที่ด้านบนแล้วลากไปยังพื้นที่ที่คุณต้องการวางไอคอนโซเชียล

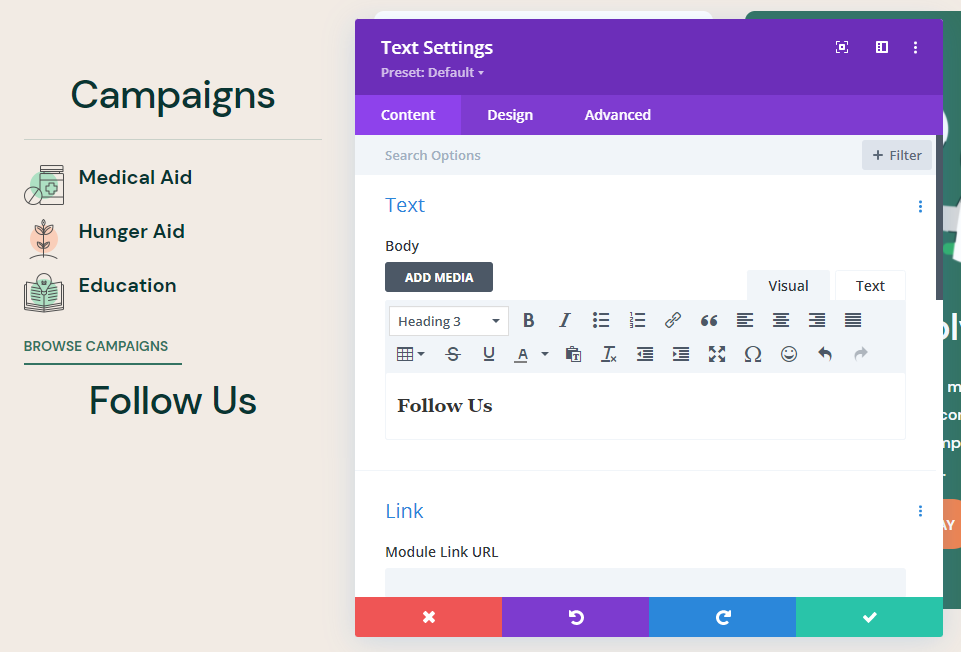
ถัดไป เปิดโมดูลข้อความใหม่และเปลี่ยนข้อความจากแคมเปญเพื่อติดตามเรา

ถัดไป ลอกแบบโมดูลตัวแบ่งภายใต้ชื่อแคมเปญ และลากภายใต้ชื่อติดตามเราใหม่ของคุณ

เทมเพลตส่วนท้ายของคุณจะดูเหมือนในตัวอย่างด้านบน ตอนนี้ สิ่งที่คุณต้องมีคือเพิ่ม โมดูล Social Media Follow

หากต้องการเพิ่มโมดูล ให้คลิกที่ ไอคอนเครื่องหมายบวก ในตำแหน่งที่คุณต้องการเพิ่ม เลื่อนลงหรือค้นหา Social Media Follow และ คลิกที่โมดูล เพื่อแทรก
การเพิ่มไอคอนโซเชียลเพิ่มเติม

เมื่อคุณเพิ่มโมดูลจาก Divi Builder โมดูลจะเปิดขึ้นและแสดงไอคอนเริ่มต้นให้คุณเห็น คุณจะมีทางเลือกสองทางในการก้าวไปข้างหน้า
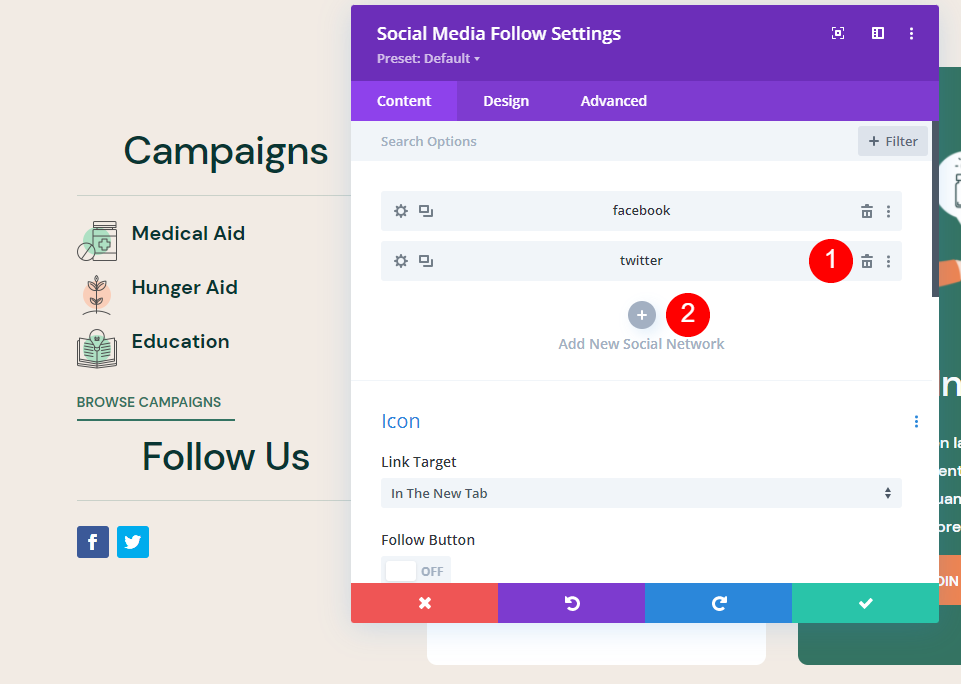
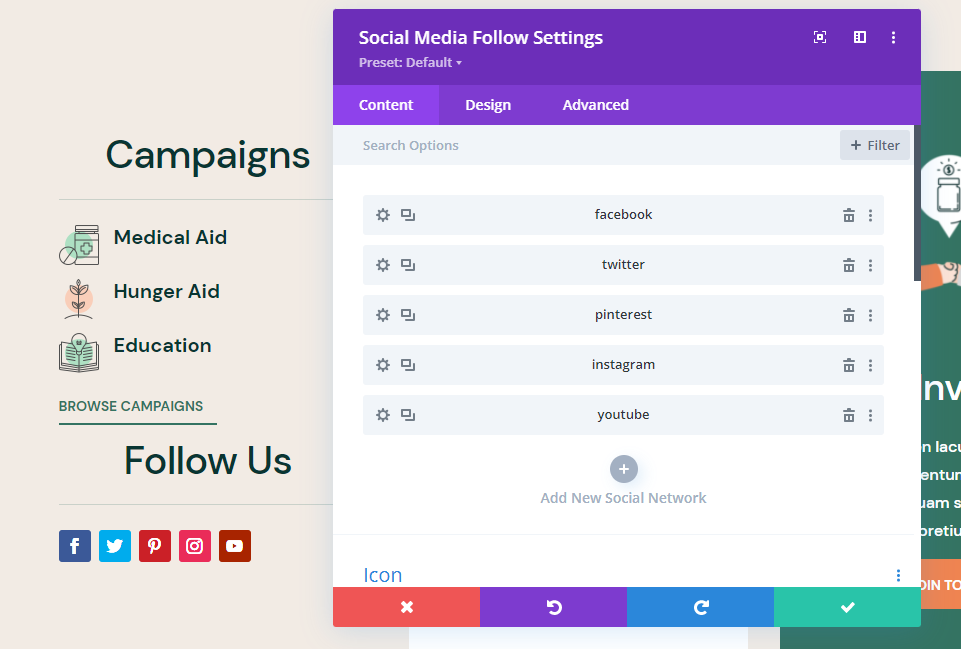
ตัวเลือกแรก – คุณสามารถคลิก เพิ่มเครือข่ายโซเชียลใหม่ เพื่อเพิ่มแต่ละไอคอน จากนั้นคุณสามารถใช้สไตล์เริ่มต้นหรือสไตล์หนึ่งไอคอน จากนั้นสะท้อนถึงสไตล์นั้นกับไอคอนที่เหลือ

ตัวเลือกที่สอง – คุณสามารถลบไอคอนที่สอง จัดรูปแบบไอคอนแรก ลอกแบบสำหรับทุกไอคอนที่คุณต้องการเพิ่มและเปลี่ยนเป็นเครือข่ายที่คุณต้องการ
วิธีการที่คุณเลือกไม่สำคัญ งานเป็นหลักเดียวกัน ฉันชอบที่จะเห็นไอคอนทั้งหมดอยู่ในตำแหน่ง ดังนั้นฉันจะใช้ตัวเลือกแรก
เพิ่มเครือข่ายโซเชียลของคุณ

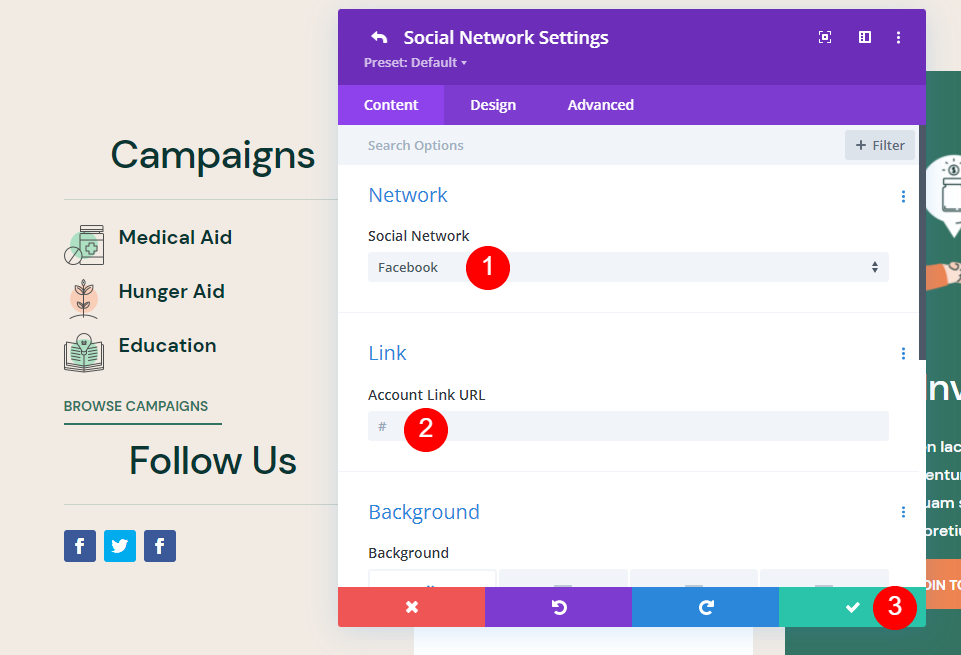
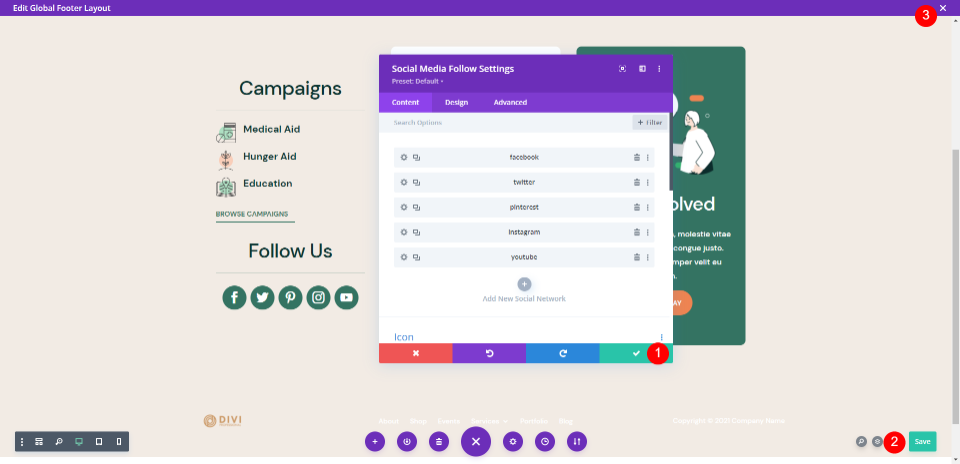
การคลิก เพิ่มเครือข่ายโซเชียลใหม่ จะเปิดการตั้งค่าเครือข่ายโซเชียล คลิกที่กล่องดรอปดาวน์ภายใต้ เครือข่าย และเลือกเครือข่ายที่คุณต้องการเพิ่ม ป้อน URL ไปยังหน้าของคุณสำหรับ URL ลิงก์บัญชี คลิก ไอคอนกาเครื่องหมายสีเขียว เพื่อปิดการตั้งค่า

ดำเนินการตามขั้นตอนนี้ต่อไปจนกว่าคุณจะเพิ่มเครือข่ายโซเชียลทั้งหมดของคุณ ต่อไป เราต้องจัดรูปแบบให้เข้ากับส่วนท้ายที่เหลือ
จัดรูปแบบไอคอนโซเชียลของคุณให้เข้ากับเลย์เอาต์ของคุณ
ส่วนท้ายนี้ในเทมเพลตของฉันมีสีเขียวและสีส้มจำนวนมาก ปุ่มถูกปัดเศษที่ขอบ และไอคอนอื่นๆ มีวงกลมอยู่ด้านหลัง ข้อความบนพื้นหลังสีเขียวเป็นสีขาว ฉันจะใช้สิ่งเหล่านี้เป็นคิวการออกแบบเมื่อกำหนดสไตล์ไอคอนโซเชียลมีเดีย

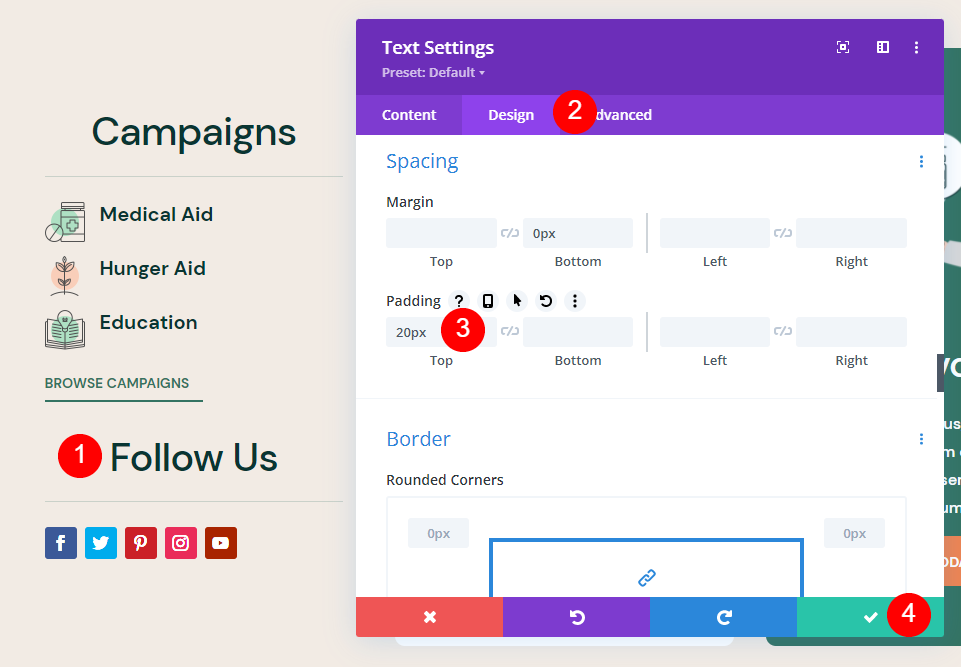
ขั้นแรก เปิดการตั้งค่าสำหรับชื่อเรื่อง ไปที่แท็บ ออกแบบ และเพิ่มช่องว่างด้านบน 20px ตอนนี้เรามีช่องว่างระหว่างแคมเปญและติดตามเรา ปิดโมดูล
- ช่องว่างภายในด้านบน = 20px

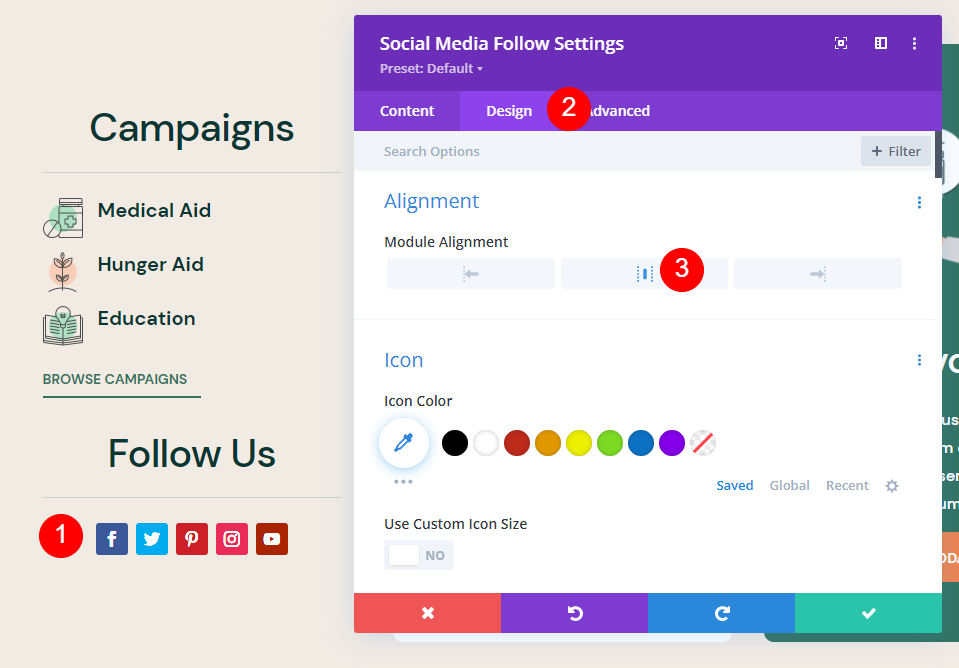
ถัดไป เปิดโมดูลติดตามโซเชียลมีเดีย เลือกแท็บ ออกแบบ และเลือก จัดกึ่งกลาง ภายใต้ การจัดตำแหน่ง
- การจัดตำแหน่งโมดูล = Center

เลือกแท็บ เนื้อหา เลือกเครือข่ายโซเชียลเพื่อจัดรูปแบบและคลิก เฟือง เพื่อเปิดการตั้งค่า

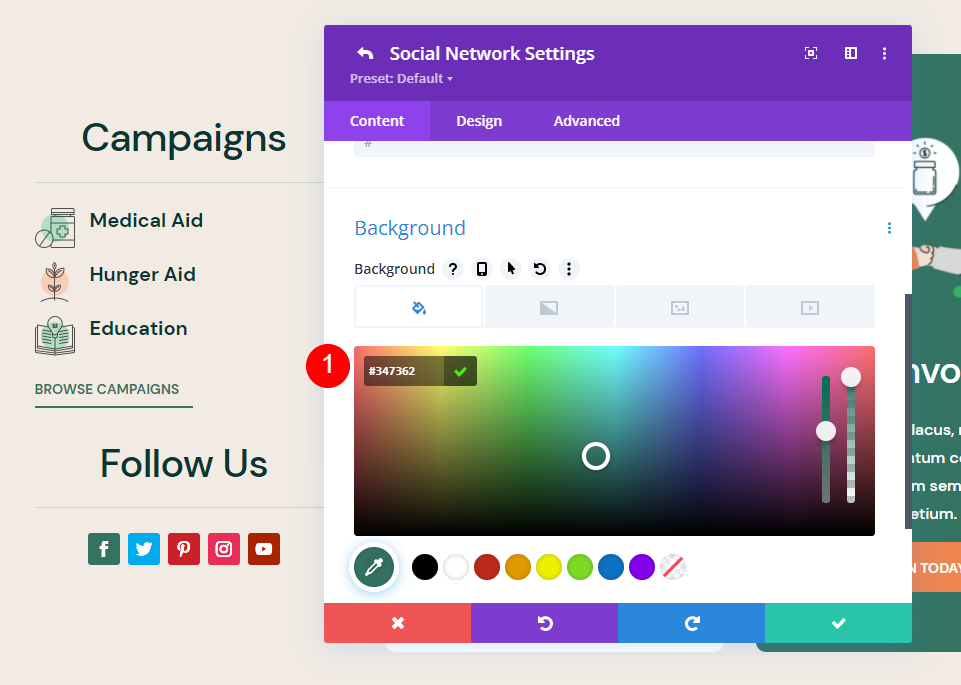
เลื่อนลงไปที่ตัวเลือก พื้นหลัง แล้วป้อนหมายเลข #347362 ซึ่งจะทำให้ไอคอนมีพื้นหลังสีเขียวที่ตรงกับ CTA ในส่วนท้าย และดูดีกับพื้นหลังสีแทน
- พื้นหลัง = #347362

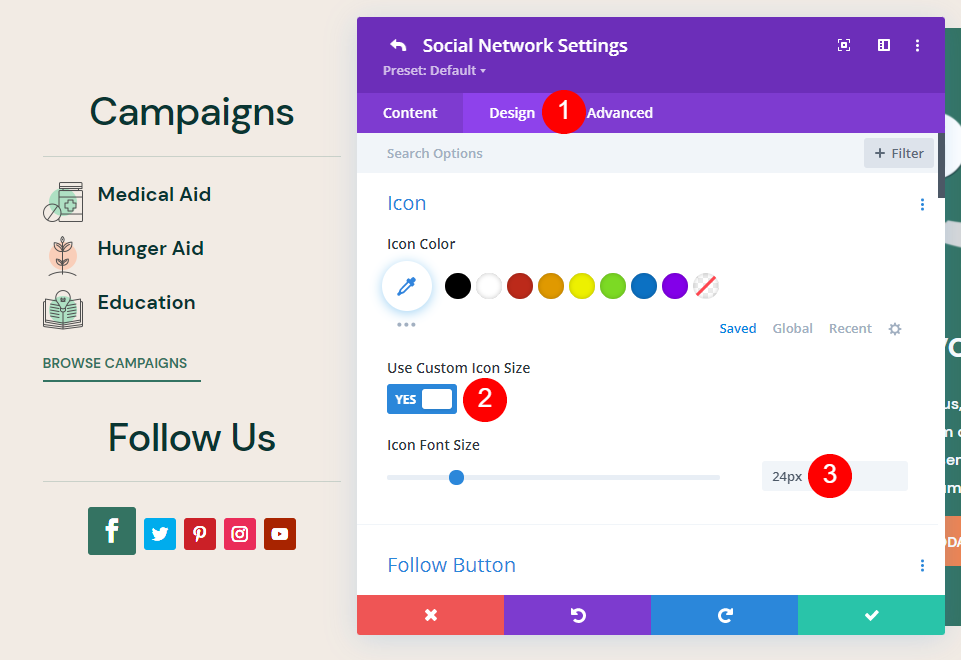
เลือกแท็บ ออกแบบ ใต้ไอคอน ให้เปิดใช้งาน Use Custom Icon Size ตั้งค่าขนาดตัวอักษรของไอคอนเป็น 24px
- ขนาดตัวอักษรของไอคอน = 24px

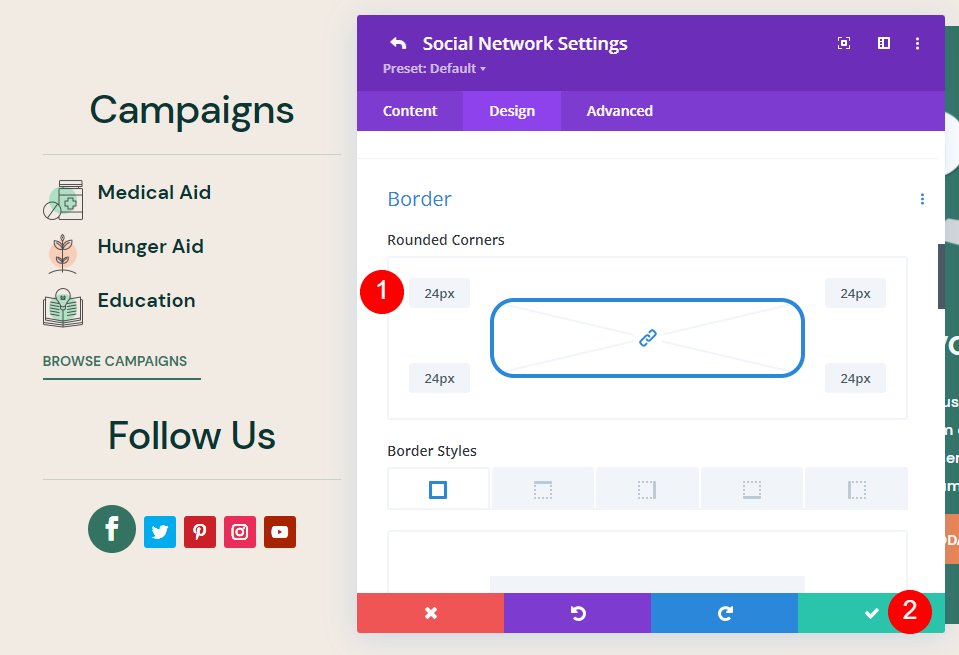
ถัดไป เลื่อนลงไปที่เส้น ขอบ ปรับ มุมโค้งมน เป็น 24px คลิกเครื่องหมายถูกสีเขียวเพื่อปิดการตั้งค่าและกลับสู่การตั้งค่าของโมดูล
- มุมโค้งมน = 24px

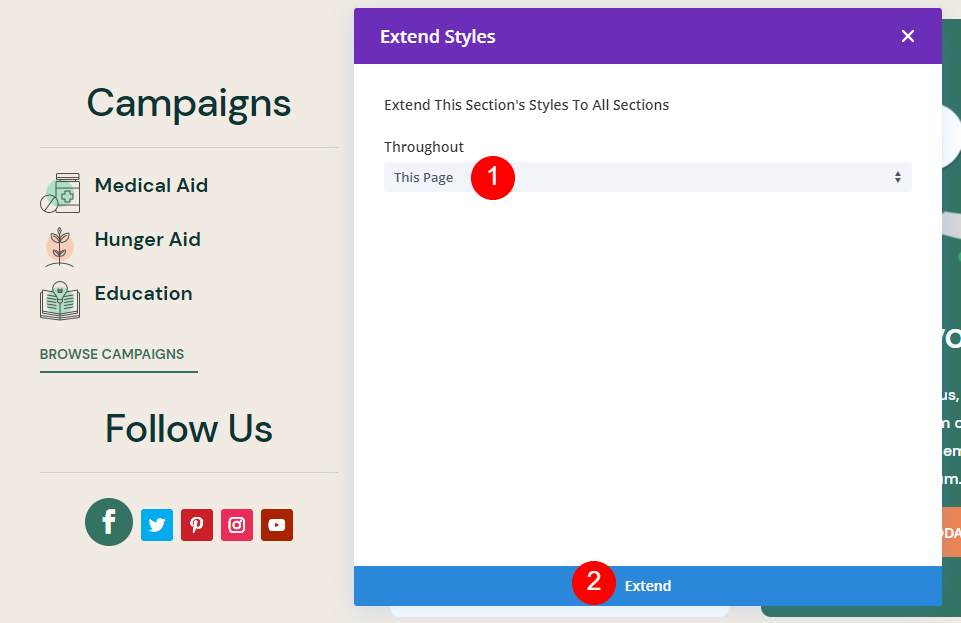
คลิกขวาที่โซเชียลเน็ตเวิร์กที่คุณกำหนดสไตล์ แล้วเลือก ขยายลักษณะรายการ

เลือกว่าคุณต้องการขยายสไตล์ออกไปไกลแค่ไหน (หน้านี้ คอลัมน์นี้ ฯลฯ) แล้วคลิก ขยาย

ตอนนี้สไตล์ได้ขยายไปยังไอคอนโซเชียลมีเดียที่เหลือ ตอนนี้คุณสามารถบันทึกหน้าและออก
ผลลัพธ์ไอคอนโซเชียลส่วนท้าย Divi
นี่คือผลลัพธ์สำหรับทั้งเดสก์ท็อปและมือถือ
ผลลัพธ์เดสก์ท็อป

เลย์เอาต์มีลักษณะดังนี้บนเดสก์ท็อปพร้อมไอคอนโซเชียลใหม่ในส่วนท้ายของ Divi
ผลลัพธ์บนมือถือ

เลย์เอาต์นี้มีลักษณะอย่างไรในอุปกรณ์เคลื่อนที่พร้อมไอคอนโซเชียลใหม่ในส่วนท้ายของ Divi
จบความคิด
นั่นคือลักษณะของเราในการเพิ่มไอคอนโซเชียลในส่วนท้ายของ Divi โมดูลการติดตามโซเชียลมีเดียของ Divi นั้นยอดเยี่ยมสำหรับสิ่งนี้ เทมเพลตส่วนท้ายส่วนกลางของ Divi Theme Builder ทำให้ง่ายต่อการเพิ่มไปยังส่วนท้ายของคุณ เพียงไม่กี่ขั้นตอน คุณสามารถเพิ่มไอคอนโซเชียลที่ส่วนท้ายของ Divi ได้อย่างง่ายดายและจัดรูปแบบให้เข้ากับเว็บไซต์ของคุณ
เราต้องการที่จะได้ยินจากคุณ คุณได้เพิ่มไอคอนโซเชียลที่ส่วนท้ายของ Divi ด้วย Theme Builder หรือไม่? แจ้งให้เราทราบในความคิดเห็นด้านล่าง
