Jak dodać ikony społecznościowe do stopki Divi
Opublikowany: 2021-11-08Silna obecność w mediach społecznościowych ma kluczowe znaczenie dla sukcesu każdej witryny internetowej. Twoi odbiorcy chcą się z Tobą połączyć na swoich ulubionych platformach. Jednym ze sposobów, aby im to ułatwić, jest umieszczenie linków do mediów społecznościowych w Twojej witrynie. Na szczęście jest to łatwe z Divi. W tym artykule zobaczymy, jak dodać ikony społecznościowe do stopki Divi.
Zacznijmy.
Podgląd stopki Divi z ikonami społecznościowymi
Oto, jak moja stopka będzie wyglądać na komputerach i urządzeniach mobilnych.
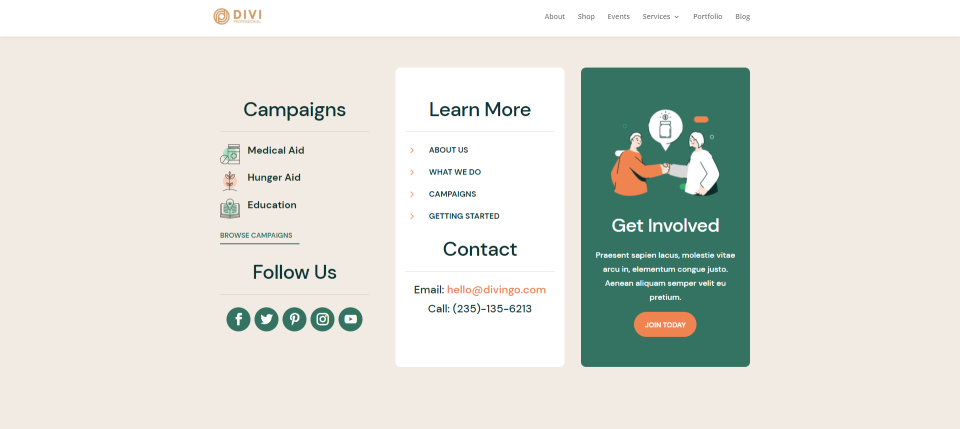
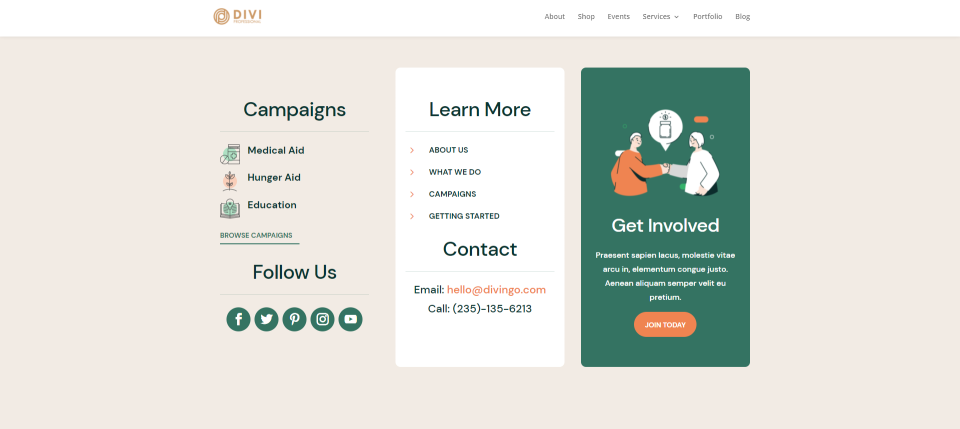
Podgląd pulpitu

Oto, jak układ będzie wyglądał na pulpicie z nowymi ikonami społecznościowymi w stopce Divi.
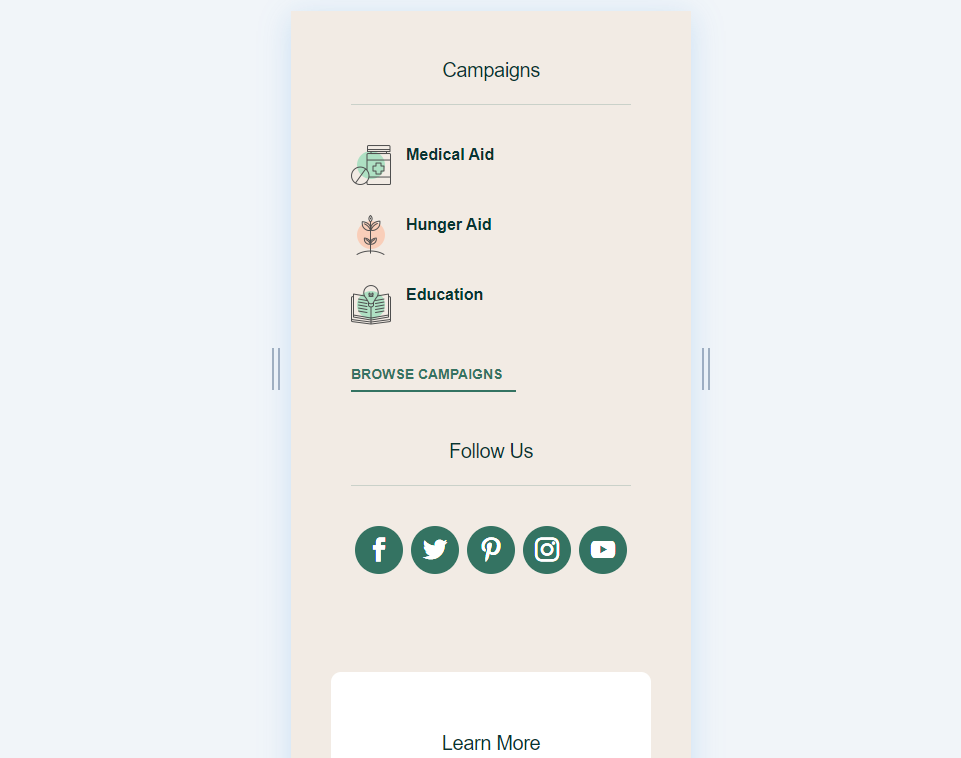
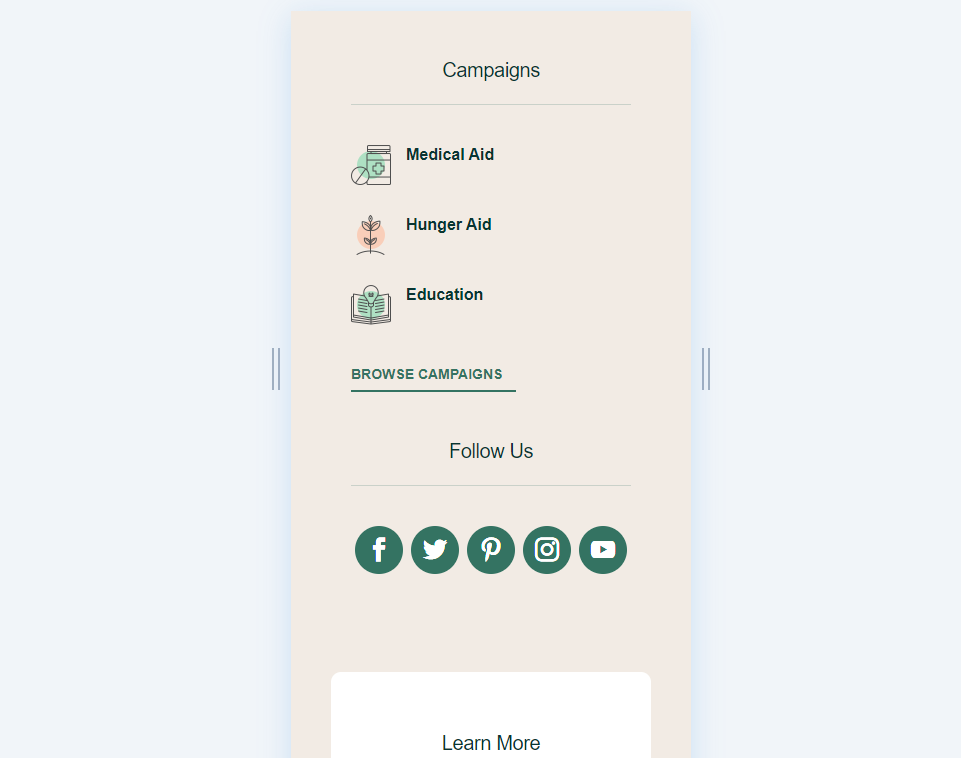
Podgląd mobilny

Oto, jak układ będzie wyglądał na urządzeniach mobilnych dzięki nowym ikonom społecznościowym w stopce Divi.
Pobierz darmowy szablon stopki

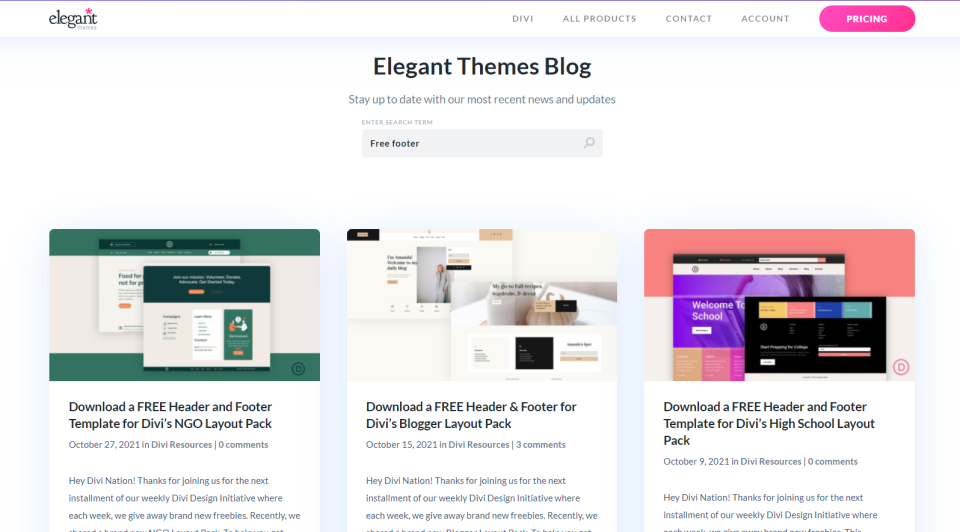
Najpierw potrzebujemy szablonu stopki. Eleganckie motywy zapewniają wiele bezpłatnych szablonów nagłówków i stopek, które pasują do szablonów dostępnych w Divi. Te szablony są wstępnie zaprojektowane i można je pobrać bezpłatnie. Bezpłatne szablony stopek można znaleźć na blogu Elegant Themes. Wyszukaj „darmową stopkę”.
Wiele z nich zawiera już w stopce ikony społecznościowe. W tym samouczku wybrałem stopkę, która ich nie zawiera. Korzystam z darmowego szablonu stopki dla Divi's NGO Layout Pack.
Pobierz darmowy szablon stopki i rozpakuj go. Wystarczy przesłać plik JSON.
Uwaga – Ikony społecznościowe można dodać do dowolnego szablonu, który już masz. W tym samouczku prześlę nowy szablon. Proces dodawania ikon społecznościowych jest taki sam.
Użyj kreatora motywów Divi

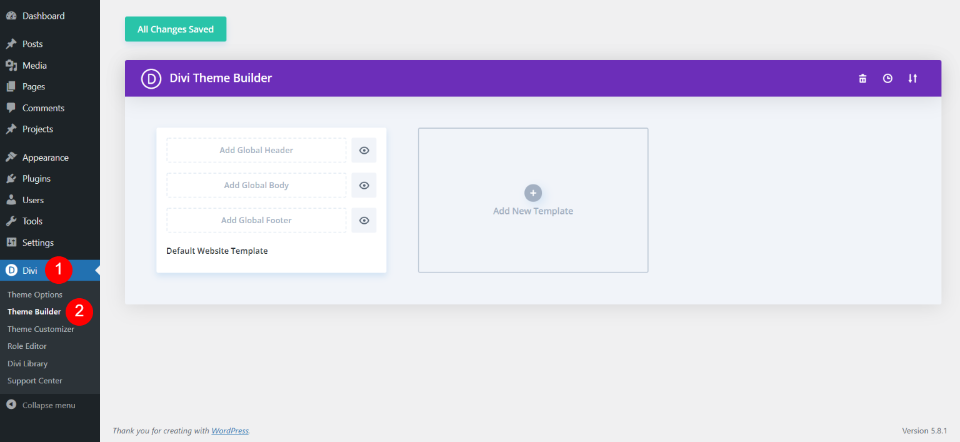
W tym samouczku używamy Divi Theme Builder. Jest to preferowany sposób tworzenia niestandardowych stopek Divi. Możesz tworzyć wiele projektów i stosować je do każdej strony lub określonych stron. Aby uzyskać dostęp do Divi Theme Builder, przejdź do Divi > Theme Builder na pulpicie WordPress.
Prześlij szablon stopki

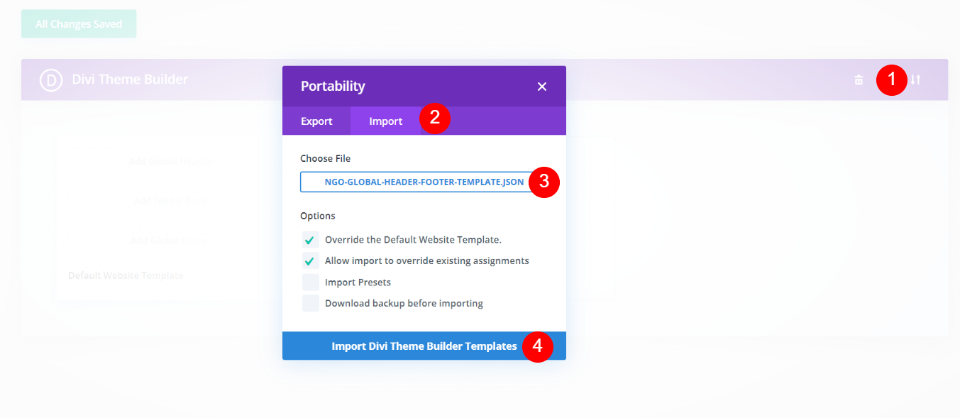
Aby przesłać szablon stopki, wybierz ikonę Przenośność w prawym górnym rogu. Otworzy się modalne. Wybierz Importuj i kliknij Wybierz plik . Przejdź do pliku JSON na swoim komputerze i wybierz go. Kliknij Importuj szablony Divi Theme Builder na dole okna modalnego. Poczekaj na zakończenie przesyłania.

Będziesz teraz mieć globalny szablon nagłówka i stopki. Usuń szablon nagłówka, jeśli nie chcesz go używać. Kliknij Zapisz zmiany . Teraz możesz dodać ikony społecznościowe do stopki Divi.
Dodaj ikony społecznościowe do stopki

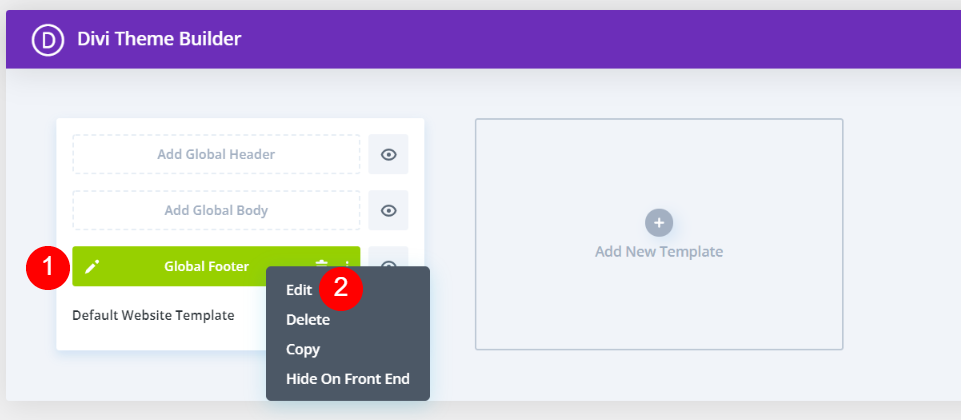
Następnie musisz otworzyć szablon, aby wprowadzić zmiany. Wybierz ikonę edycji po lewej stronie stopki globalnej (ikona ołówka) lub kliknij trzy kropki po prawej stronie i kliknij Edytuj w opcjach.

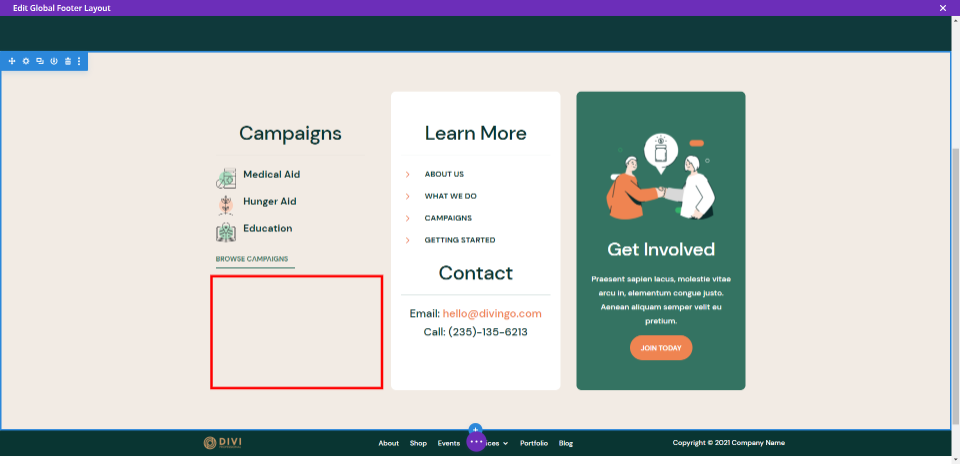
Następnie wybierz, gdzie w stopce chcesz umieścić ikony społecznościowe. Dodam je w puste miejsce w sekcji Kampanie. Dodam również tytuł i separator oraz stylizuję ikony, aby pasowały do układu.

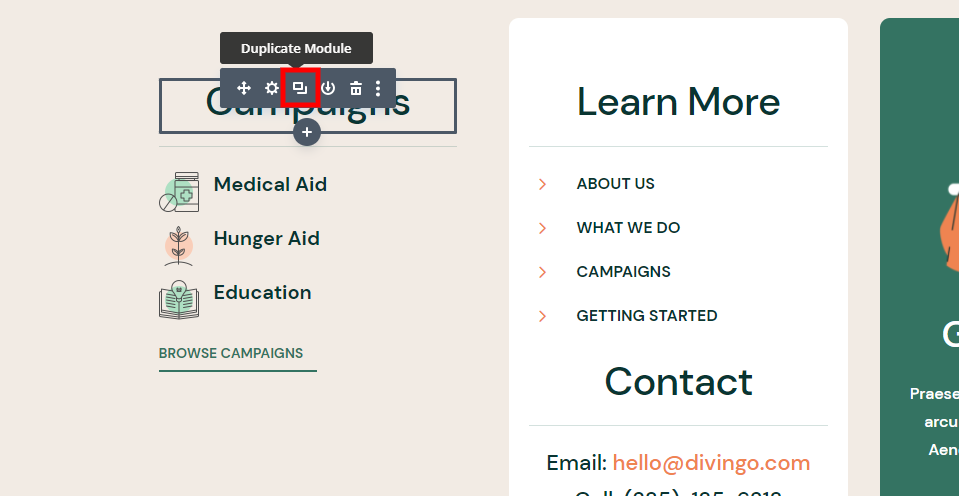
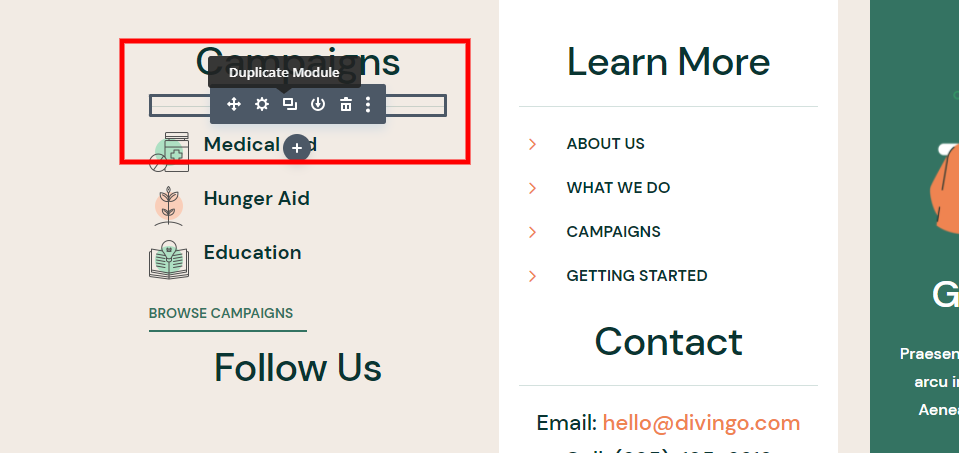
Najpierw potrzebujemy tytułu, który pasuje do pozostałych elementów w stopce. Sklonuj tytuł w obszarze nad nim i przeciągnij go do obszaru, w którym chcesz umieścić ikony społecznościowe.

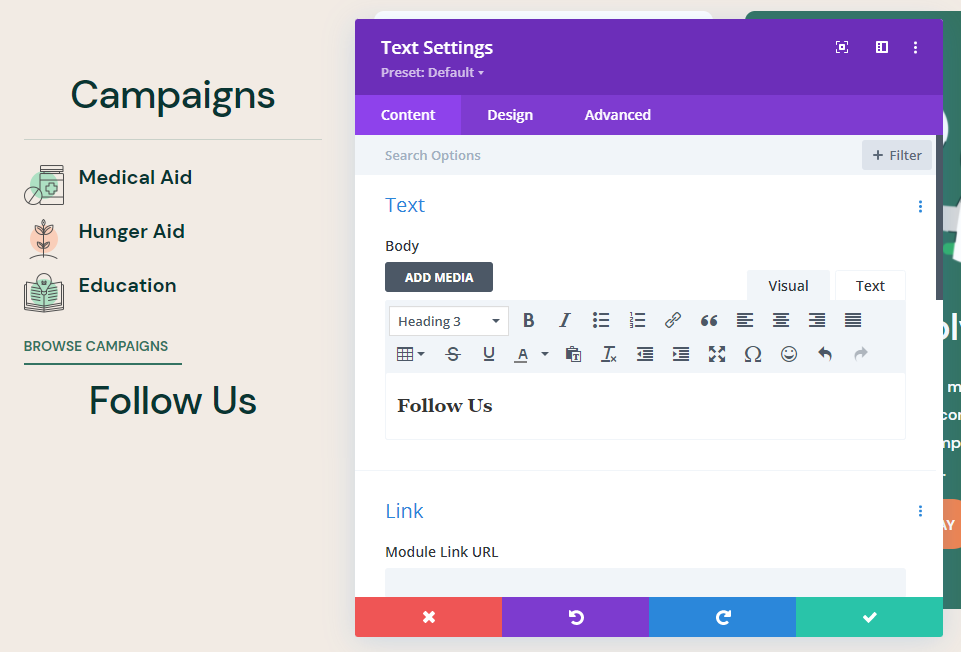
Następnie otwórz nowy moduł tekstowy i zmień tekst z Kampanie na Obserwuj nas.

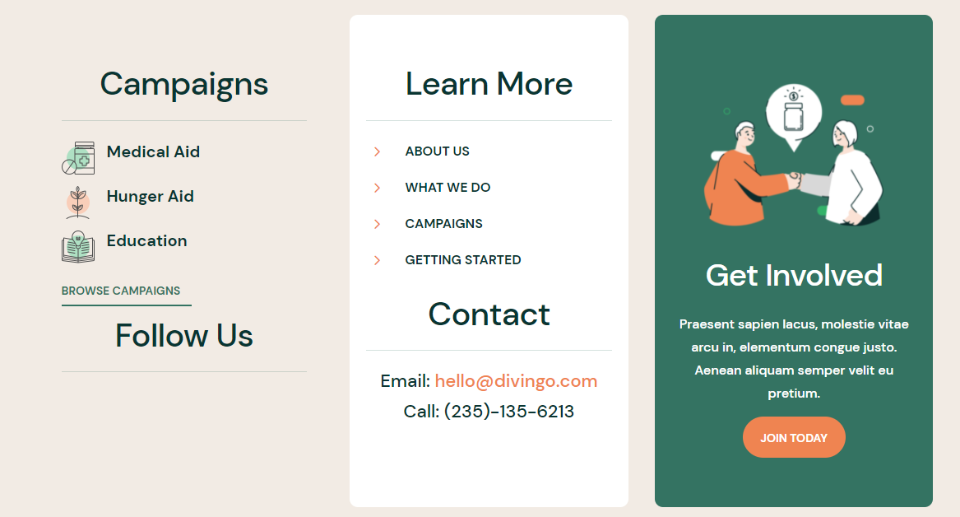
Następnie sklonuj moduł Divider pod tytułem Kampanie i przeciągnij go pod nowy tytuł Follow Us.

Twój szablon stopki będzie teraz wyglądał jak w powyższym przykładzie. Teraz wystarczy dodać moduł Social Media Follow .

Aby dodać moduł, kliknij ikonę plusa w lokalizacji, w której chcesz go dodać. Przewiń w dół lub wyszukaj Social Media Follow i kliknij moduł, aby go wstawić.
Dodawanie większej liczby ikon społecznościowych

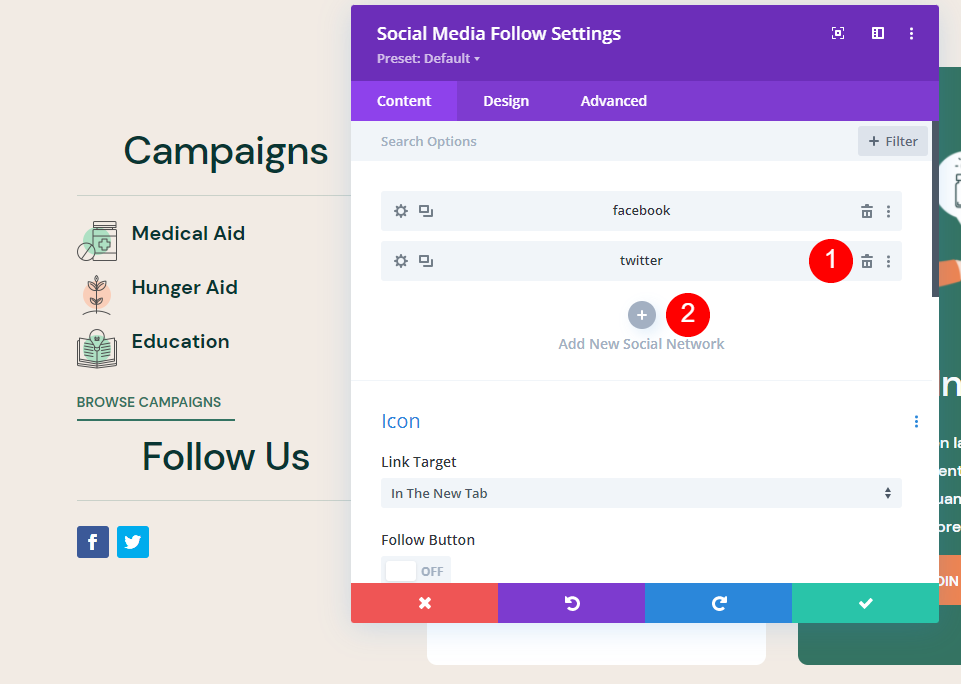
Po dodaniu modułu z Divi Builder otworzy się i wyświetli domyślne ikony. Będziesz mieć dwie możliwości, by iść do przodu.
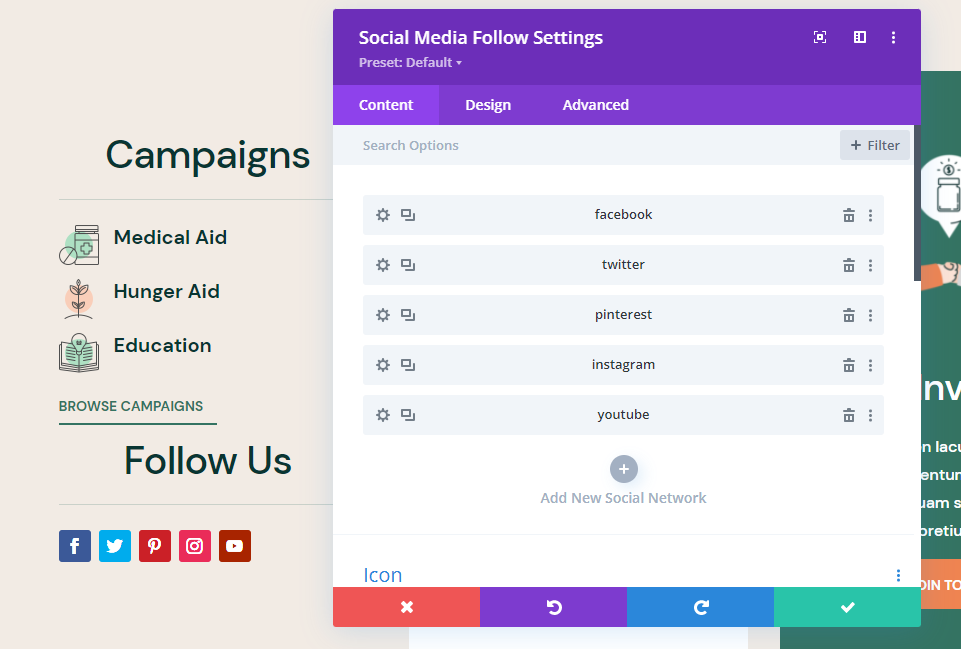
Pierwsza opcja – możesz kliknąć Dodaj nową sieć społecznościową, aby dodać każdą ikonę. Następnie możesz użyć ich domyślnego stylu lub stylu jednej ikony, a następnie odzwierciedlić ten styl w pozostałych ikonach.

Druga opcja – możesz usunąć drugą ikonę, wystylizować pierwszą, sklonować ją dla każdej ikony, którą chcesz dodać i zmienić ją na wybraną sieć.
Wybrana metoda nie ma znaczenia. Praca jest zasadniczo taka sama. Lubię widzieć wszystkie ikony na swoim miejscu, więc skorzystam z pierwszej opcji.
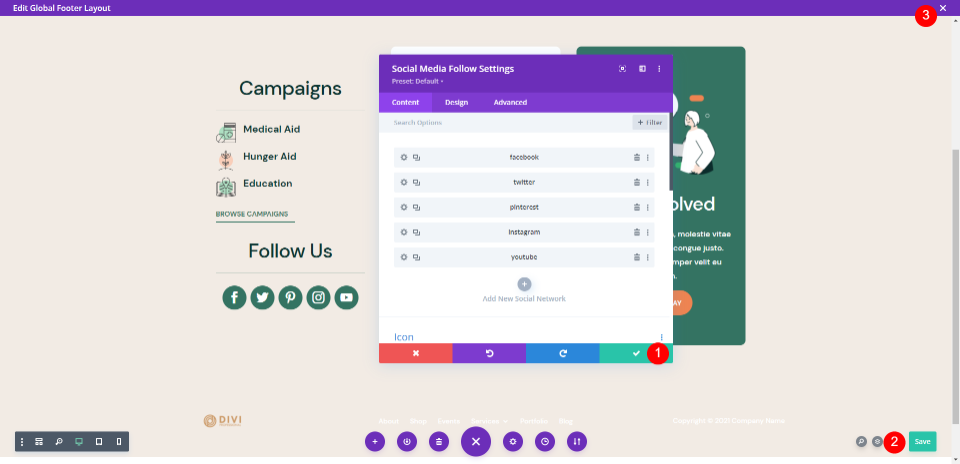
Dodaj swoje sieci społecznościowe

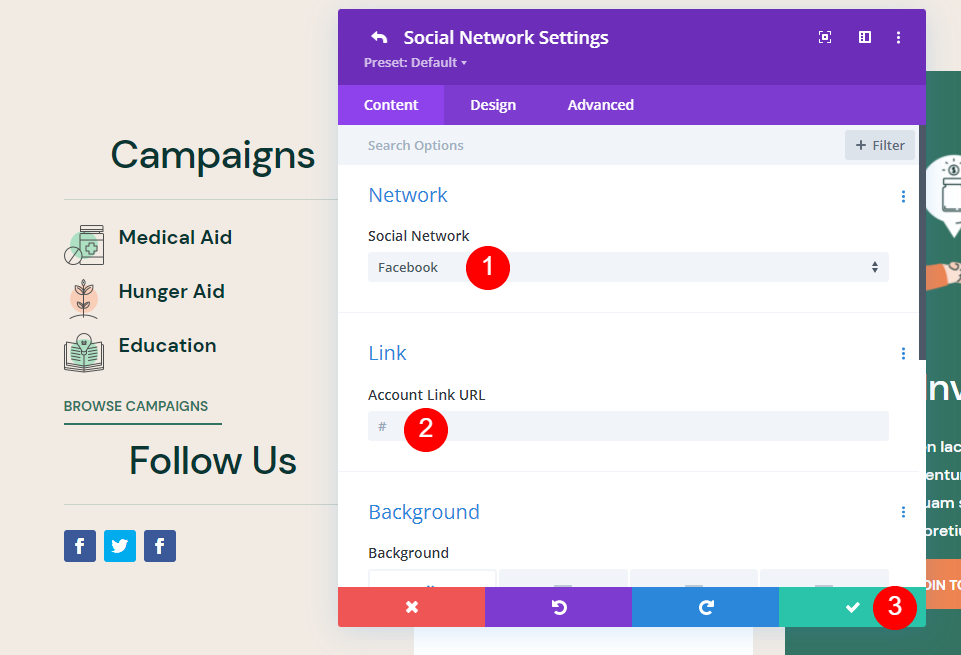
Kliknięcie Dodaj nową sieć społecznościową otwiera Ustawienia sieci społecznościowej. Kliknij menu rozwijane w obszarze Sieć i wybierz sieć, którą chcesz dodać. Wprowadź adres URL do swojej strony jako adres URL łącza do konta. Kliknij zieloną ikonę wyboru, aby zamknąć ustawienia.

Kontynuuj ten proces, aż dodasz wszystkie swoje sieci społecznościowe. Następnie musimy dopasować je do reszty stopki.
Stylizuj swoje ikony społecznościowe, aby pasowały do Twojego układu
Ta stopka w moim szablonie ma dużo zieleni i pomarańczy. Przycisk jest zaokrąglony na krawędziach, a pozostałe ikony mają za sobą kółko. Tekst na zielonym tle jest biały. Użyję ich jako kolejek projektowych podczas stylizacji ikon mediów społecznościowych.

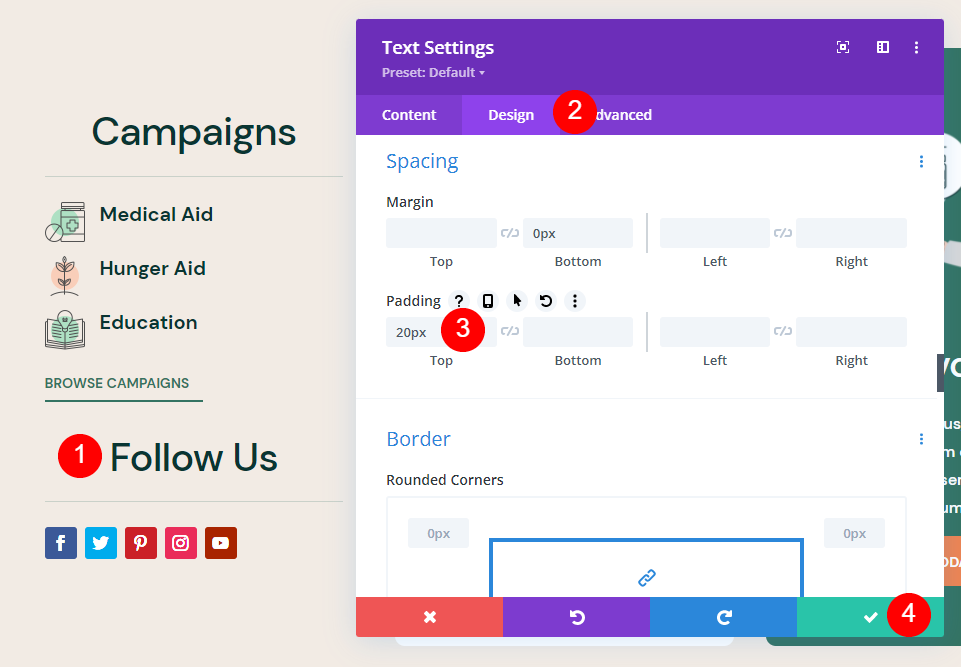
Najpierw otwórz ustawienia tytułu. Przejdź do zakładki Projekt i dodaj 20px górnego dopełnienia. Teraz mamy trochę miejsca między kampaniami i Follow Us. Zamknij moduł.
- Górna wyściółka = 20px

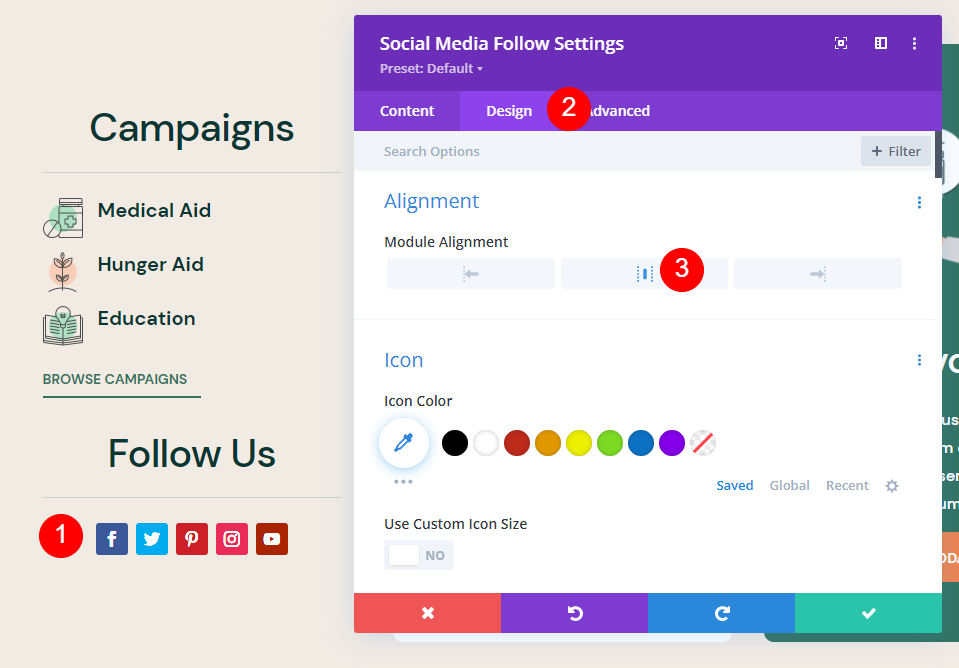
Następnie otwórz moduł Social Media Follow. Wybierz kartę Projekt i wybierz opcję Wyrównanie do środka w obszarze Wyrównanie.
- Wyrównanie modułu = Środek

Wybierz kartę Treść . Wybierz sieć społecznościową do stylizacji i kliknij koło zębate, aby otworzyć jego ustawienia.

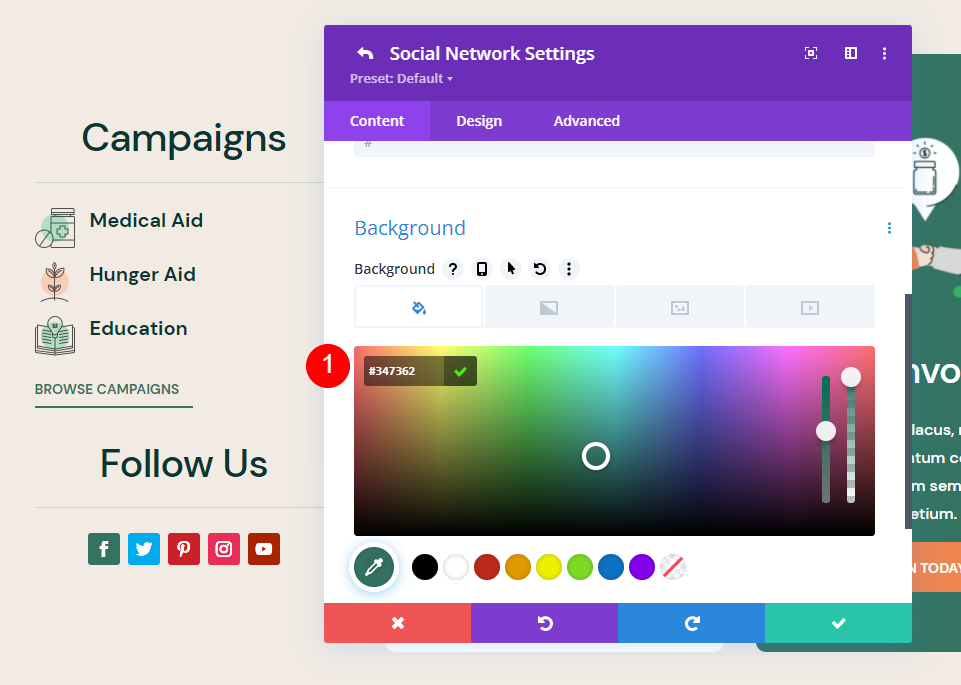
Przewiń w dół do opcji tła i wprowadź numer #347362. Dzięki temu ikona ma zielone tło, które pasuje do CTA w stopce i świetnie wygląda na brązowym tle.
- Tło = #347362

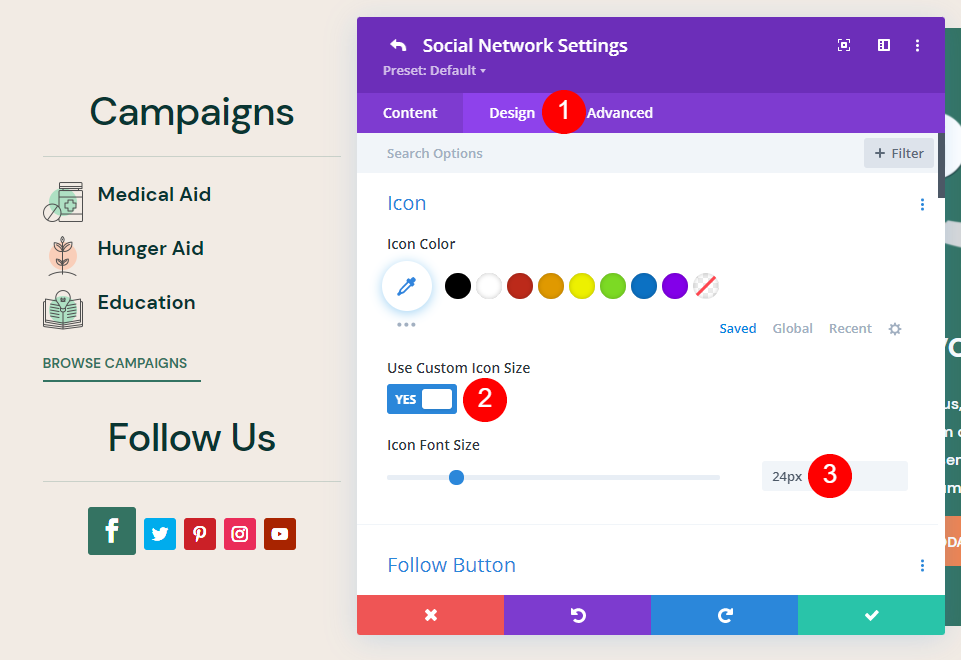
Wybierz kartę Projekt . W sekcji Ikona włącz opcję Użyj niestandardowego rozmiaru ikony . Ustaw rozmiar czcionki ikony na 24px
- Rozmiar czcionki ikony = 24px

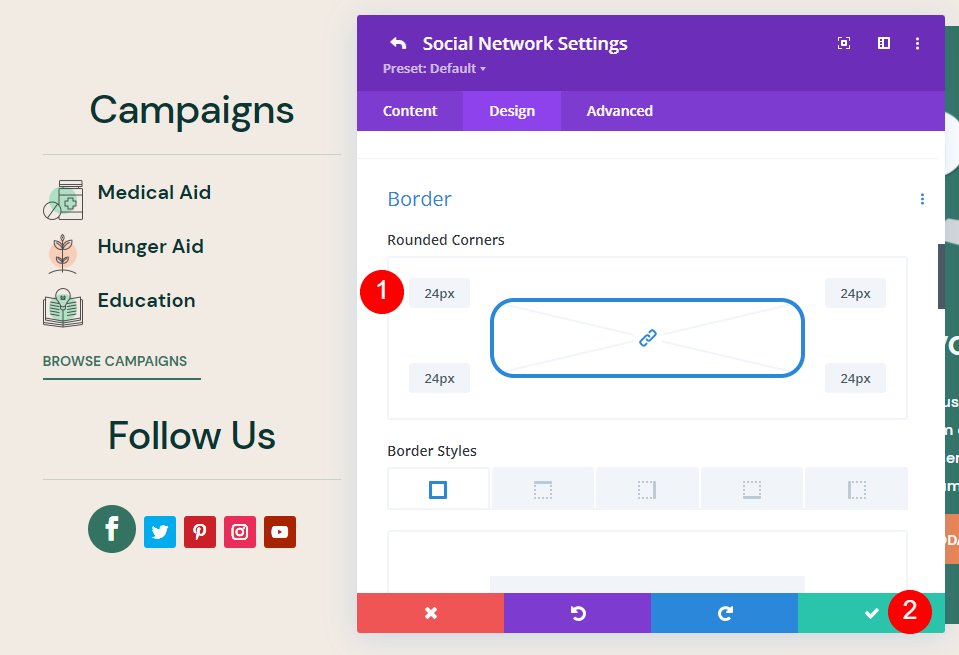
Następnie przewiń w dół do Border . Dostosuj zaokrąglone rogi do 24 pikseli. Kliknij zielony znacznik, aby zamknąć ustawienia i powrócić do ustawień modułu.
- Zaokrąglone rogi = 24px

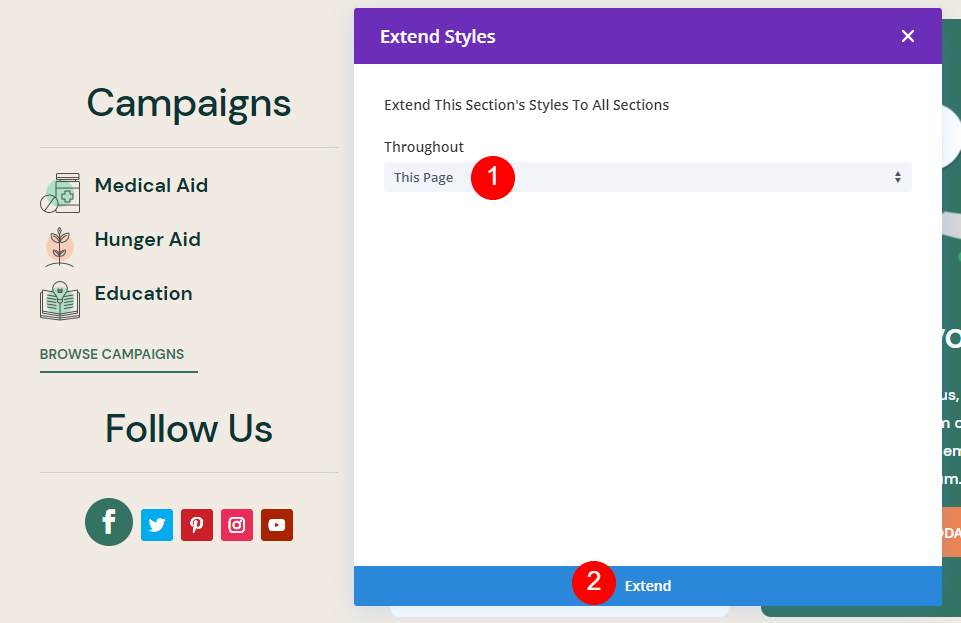
Kliknij prawym przyciskiem myszy wybraną przez siebie sieć społecznościową i wybierz opcję Rozszerz style elementów .

Wybierz, jak daleko chcesz rozszerzyć style (ta strona, ta kolumna itd.) i kliknij Rozszerz .

Stylizacja została teraz rozszerzona na pozostałe ikony mediów społecznościowych. Możesz teraz zapisać stronę i wyjść.
Wyniki ikon społecznościowych w stopce Divi
Oto wyniki zarówno dla komputerów stacjonarnych, jak i urządzeń mobilnych.
Wyniki na pulpicie

Oto, jak układ wygląda na pulpicie z nowymi ikonami społecznościowymi w stopce Divi.
Wyniki mobilne

Oto, jak układ wygląda na urządzeniach mobilnych z nowymi ikonami społecznościowymi w stopce Divi.
Końcowe myśli
Oto nasze spojrzenie na dodawanie ikon społecznościowych do stopki Divi. Moduł Divi Social Media Follow świetnie się do tego nadaje. Globalne szablony stopek Divi Theme Builder ułatwiają dodawanie ich do stopki. Wystarczy kilka kroków, aby z łatwością dodać ikony społecznościowe do stopki Divi i dopasować je do swojej witryny.
Chcemy usłyszeć od Ciebie. Czy dodałeś ikony społecznościowe do stopki Divi za pomocą Kreatora motywów? Daj nam znać w komentarzach poniżej.
