Beaver Builder vs Visual Composer: Care WordPress Page Builder este mai bun?
Publicat: 2019-11-01Vă întrebați diferențele dintre Beaver Builder și Visual Composer? Beaver Builder și Visual Composer original au fost inovatori pe piața WordPress builder de la bun început.
Ambele produse au suferit destul de multe schimbări de-a lungul anilor. De fapt, ceea ce se numea Visual Composer este acum cunoscut sub numele de WPBakery Page Builder, în timp ce noul Visual Composer este o abordare mai modernă a clasicului constructor de pagini.
Vom descompune Beaver Builder și noul Visual Composer în această postare și vom vedea cum se compară între ele în câteva domenii diferite. Vom introduce fiecare plugin, vom analiza ce are de oferit fiecare constructor de pagini, vom descrie câteva caracteristici suplimentare disponibile din fiecare soluție și vă vom oferi structurile lor de stabilire a prețurilor.
Ce este Beaver Builder?

Beaver Builder este un plugin pentru editorul vizual frontend care a fost un inovator în scena constructorului de pagini WordPress de când a fost lansat în 2014. Este utilizat pe peste un milion de site-uri web și menține un rating mediu de 4,8 stele pe WordPress.org. Editorul Beaver Builder are șabloane de layout pre-construite, module de conținut și opțiuni de personalizare pentru a crea pagini și postări uimitoare.
O temă oficială Beaver Builder este, de asemenea, disponibilă cu două dintre versiunile premium. Este complet integrat cu pluginul Beaver Builder și există setări de temă pentru anteturi, subsoluri și conținut de postare, precum și setări pentru fonturi, culori și butoane implicite, care setează implicit și pluginul Beaver Builder.
Ce este Visual Composer?

Până acum câțiva ani, Visual Composer a fost constructorul de pagini folosit pentru a alimenta sute de teme pe piața Envato. Acest lucru s-a schimbat când popularul constructor de pagini a fost redenumit WPBakery Page Builder.
Dezvoltatorii acelui plugin au creat apoi un nou produs care a revizuit capacitatea originală de creare a paginii web și a site-ului web. Dezvoltatorii au dorit să facă noul produs mai competitiv cu constructorii de pagini intuitivi precum Beaver Builder și să se îndepărteze de licența pe viață a Envato pentru a acoperi mai eficient costurile de dezvoltare. Ei au numit acest nou produs Visual Composer, în ciuda confuziei cu vechiul nume de produs.
Principalul beneficiu al noului Visual Composer față de produsul său suror WPBakery Page Builder este capacitatea sa de a personaliza orice temă, permițându-vă să creați și să editați anteturile, subsolurile și barele laterale ale temelor terță parte.
Beaver Builder vs Visual Composer: o privire asupra caracteristicilor de creare a paginii fiecărui editor
Pentru a începe compararea Beaver Builder cu Visual Composer, să examinăm fiecare constructor de pagini și să vedem ce au de oferit în următoarele domenii:
- Structura
- Module
- Styling
- Opțiuni avansate de personalizare
- Șabloane
Structura
În editorul Beaver Builder, puteți începe de la zero sau trageți într-un șablon de aspect. Dacă utilizați un șablon, puteți schimba orice doriți: mutați rânduri și coloane, modificați lățimea coloanei folosind mânerele de glisare, modificați marginile și umplerea și ștergeți și adăugați module de conținut oriunde doriți.
Dacă creați o pagină de la zero, există două abordări. Cu prima abordare, configurați un aspect gol de rânduri și coloane pentru locul în care intenționați să inserați conținutul, astfel încât să puteți vizualiza cadrul de aspect. Pentru a face acest lucru, puteți trage până la șase coloane cu lățimi diferite, așa cum se arată în această captură de ecran.

Nu ești limitat la aceste alegeri. Puteți redimensiona coloanele după ce le-ați tras, puteți adăuga straturi de coloane verticale într-un singur rând și puteți crea coloane în coloane.
În cea de-a doua abordare, puteți trage module de conținut într-un aspect gol și acestea își creează propriile rânduri și coloane în funcție de locul în care le lăsați, astfel încât să vă puteți concentra asupra conținutului și să creați aspectul din mers.
Pe măsură ce dimensiunea ecranului crește, coloanele se stivuiesc automat și puteți inversa ordinea de stivuire sau puteți preveni stivuirea, dacă alegeți.
În Visual Composer, puteți începe, de asemenea, cu procesul de construcție de la zero sau cu un șablon importat. Veți avea posibilitatea de a alege între șabloanele de pagină care elimină antetul, subsolul și bara laterală a temei dvs., le importă din temă sau vă permit să creați machete personalizate pentru fiecare.
Când vine vorba de modul în care este structurat editorul, vă veți construi paginile în rânduri, veți adăuga coloane la aceste rânduri și veți adăuga module sau „elemente” la coloane.

Există 10 machete de coloane prefabricate dintre care puteți alege, dar puteți personaliza fiecare dintre ele după bunul plac adăugând, eliminând și redimensionând coloane. Puteți începe să scăpați elemente în coloane după ce ați selectat și configurat un aspect.
Module
Beaver Builder are în jur de 30 de module de conținut organizate în șase categorii. Selecția acoperă majoritatea a ceea ce veți avea nevoie pentru a proiecta pagini de destinație și pagini de conținut complexe, cu conversie ridicată.

Așa cum arată captura de ecran de mai sus, modulele din categoria Beaver Builder Basic vă permit să adăugați text, butoane și diverse forme de suport pe pagina dvs. Există, de asemenea, o categorie dedicată Media care oferă mărturii, o hartă, glisante și galerii.

Categoria Acțiuni (categoria superioară din captura de ecran de mai sus) este plină de module concepute pentru a încuraja vizitatorii să acționeze pe pagina dvs. făcând clic pe un buton de acțiune, completând un formular sau abonându-vă la lista de e-mailuri. În categoria Aspect, afișată și în captura de ecran, puteți prezenta informații în moduri interesante din punct de vedere vizual cu un tabel de prețuri, acordeon sau file. De asemenea, puteți adăuga o bară laterală cu un grup de widget-uri WordPress standard pe care l-ați definit. Categoria Info vă permite să prezentați numere și contoare de timp într-un mod vizual. Categoria Postări are module care afișează un set filtrat de postări în diferite moduri. Pentru acest exemplu, puteți afișa primele cinci postări pentru o categorie numită Știri ca carusel pe pagina dvs. de pornire. În cele din urmă, există un grup de module care vă permit să adăugați orice widget WordPress unic în zona de conținut a paginii dvs.
Orice lucru pe care Beaver Builder nu îl oferă poate fi adăugat probabil prin utilizarea unor plugin-uri terțe, fie suplimente care adaugă module suplimentare, fie produse care au coduri scurte pe care le puteți insera în aspectele Beaver Builder. Când instalați WooCommerce, Beaver Builder oferă module suplimentare legate de produs și are opțiuni speciale pentru afișarea produselor pe paginile dvs.
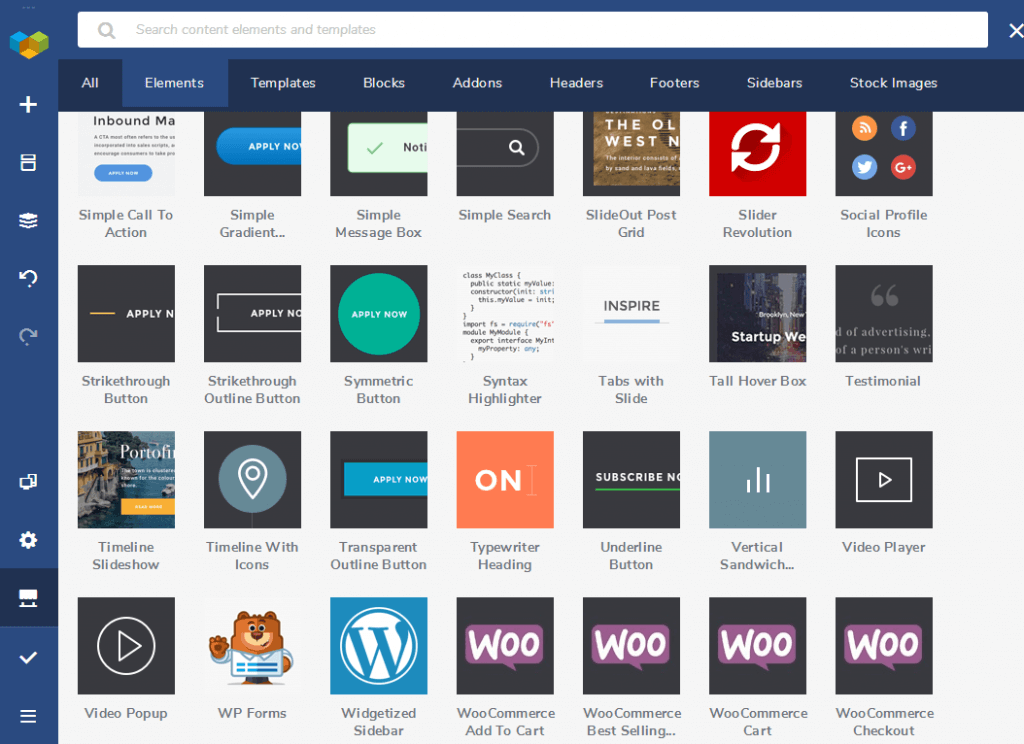
Visual Composer oferă sute de elemente, deși multe dintre ele sunt variații ale aceluiași tip de element în stiluri diferite, pentru a vă economisi timp și pentru a vă oferi idei.
De exemplu, majoritatea constructorilor de pagini au doar un singur element de buton în care utilizatorii pot crea stiluri diferite configurându-i setările. Visual Composer, pe de altă parte, are peste două duzini de elemente de buton, prezentate în această captură de ecran.

Din fericire, majoritatea elementelor Visual Composer nu apar automat în secțiunea Adăugare element a editorului, deci nu trebuie să sortați o grămadă de elemente pe care le folosiți rar. În schimb, veți utiliza Visual Composer Hub, o bibliotecă cu toate elementele, blocurile (rânduri și coloane preconstruite), șabloane și multe altele, pe care le puteți importa în secțiunea Adăugare element a editorului. Elementele sunt organizate în câteva categorii diferite în secțiunea Adăugare element, cum ar fi Basic, Media, Container și Content.
În general, puteți adăuga aproape orice conținut și stil paginilor pe care le creați.
Styling
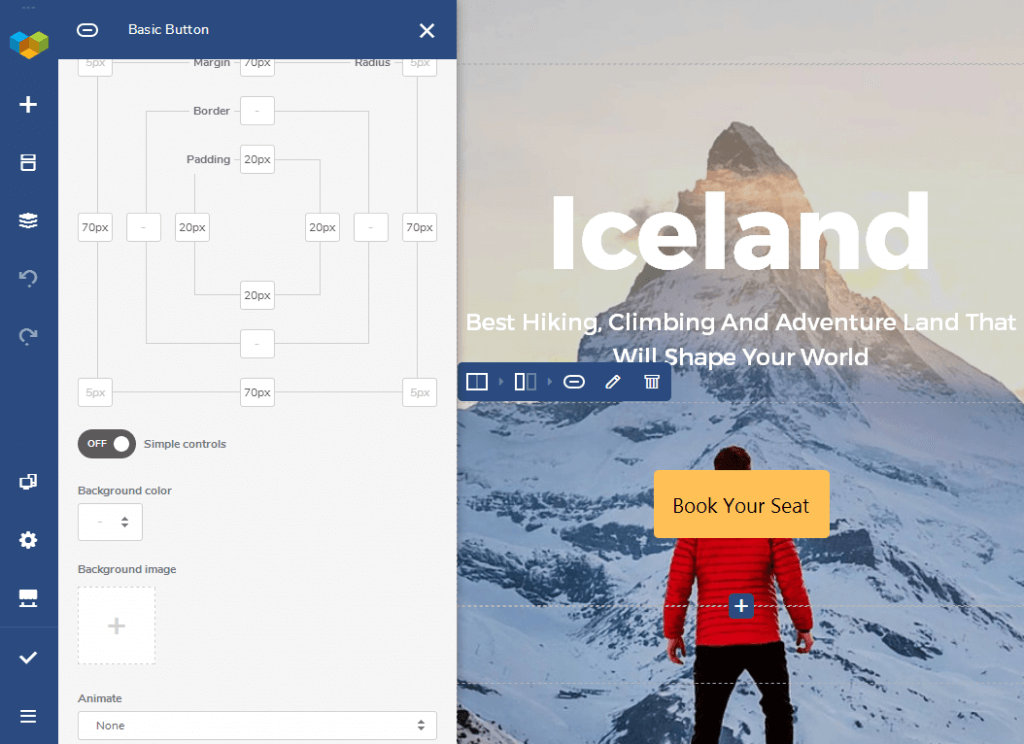
Opțiunile de stilare ale Beaver Builder se schimbă în funcție de modul. Dacă modulul dvs. are text, de obicei îi veți putea schimba fontul, dimensiunea fontului, greutatea fontului și culoarea, plus adăugați spațiu și chiar o umbră de text.
Opțiunile de stil depind de modul, dar, de exemplu, vă pot permite să specificați culorile de fundal, opțiunile de suprapunere, căptușeala, rotunjirea colțurilor, marginile și umbrele casetei. Anumite module au opțiuni de stil unice, cum ar fi modulul Contor numeric, pentru care puteți specifica culorile pentru porțiunile umplute și neumplute ale contorului, așa cum puteți vedea în această captură de ecran.

Visual Composer nu are o filă dedicată Stil pentru elementele sale, cum ar fi Beaver Builder și majoritatea celorlalți constructori de pagini. În schimb, veți adăuga și configura conținutul și stilurile fiecărui element într-o secțiune generală, prezentată în următoarea captură de ecran.

Opțiunile de stil se modifică în funcție de elementul pe care îl editați. În general, puteți modifica fontul, culorile, formele și alinierea unui element și puteți adăuga lucruri precum ID-uri și clase unice. De asemenea, puteți adăuga umbre de cutie cu o setare care are propria secțiune.
Opțiuni avansate de personalizare
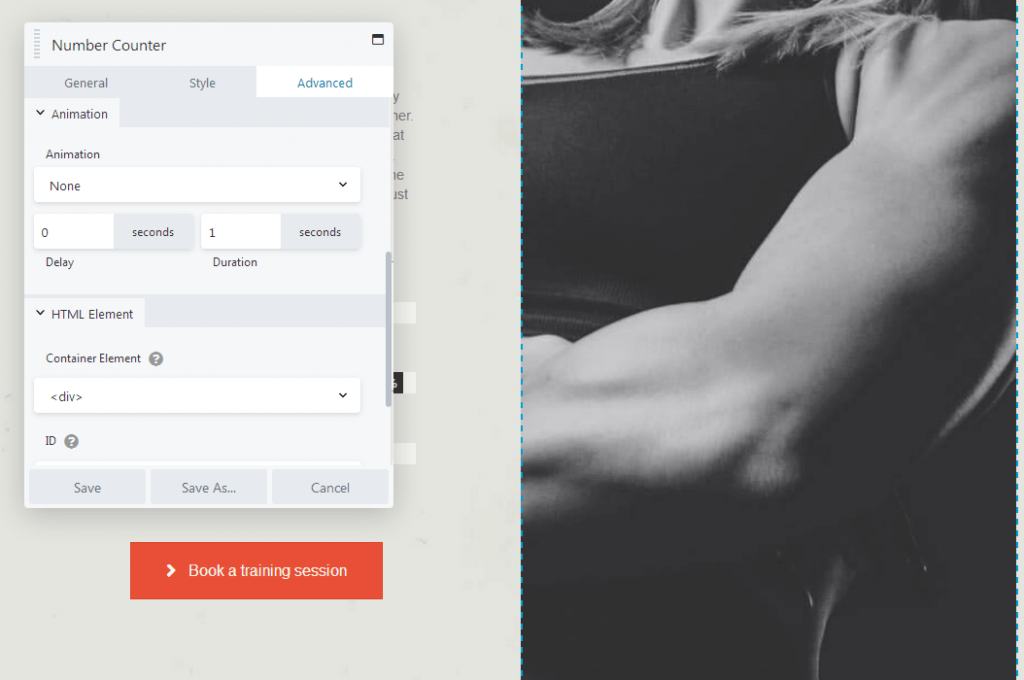
Fiecare modul Beaver Builder are aproape același set de opțiuni avansate. Acestea includ setări de marjă, stiluri și durate de animație, vizibilitate (de exemplu, doriți doar ca utilizatorii conectați să vadă elementul) și o secțiune pentru ID-uri și clase personalizate. Iată o captură de ecran a majorității filei Advanced. Captura de ecran nu afișează ID-ul personalizat și câmpurile clasei din secțiunea HTML. De asemenea, rândurile și coloanele au câmpuri de umplere în plus față de setările de marjă.

Opțiunile avansate ale Visual Composer sunt în secțiunea Opțiuni de proiectare. Iată o captură de ecran parțială.

Puteți personaliza marja fiecărui element, dimensiunile de umplere și de margine și puteți afișa sau ascunde elemente individuale pentru anumite dispozitive. Puteți alege un singur tip și dimensiune de dispozitiv odată, cum ar fi „Desktop”, „Tablet Landscape”, „Tablet Portrait”, „Mobile Landscape”.

De asemenea, puteți adăuga o culoare de fundal elementului, puteți alege o imagine de fundal și puteți configura setările de animație. Opțiunile avansate de fundal nu anulează opțiunile de fundal disponibile în secțiunea General.
Șabloane
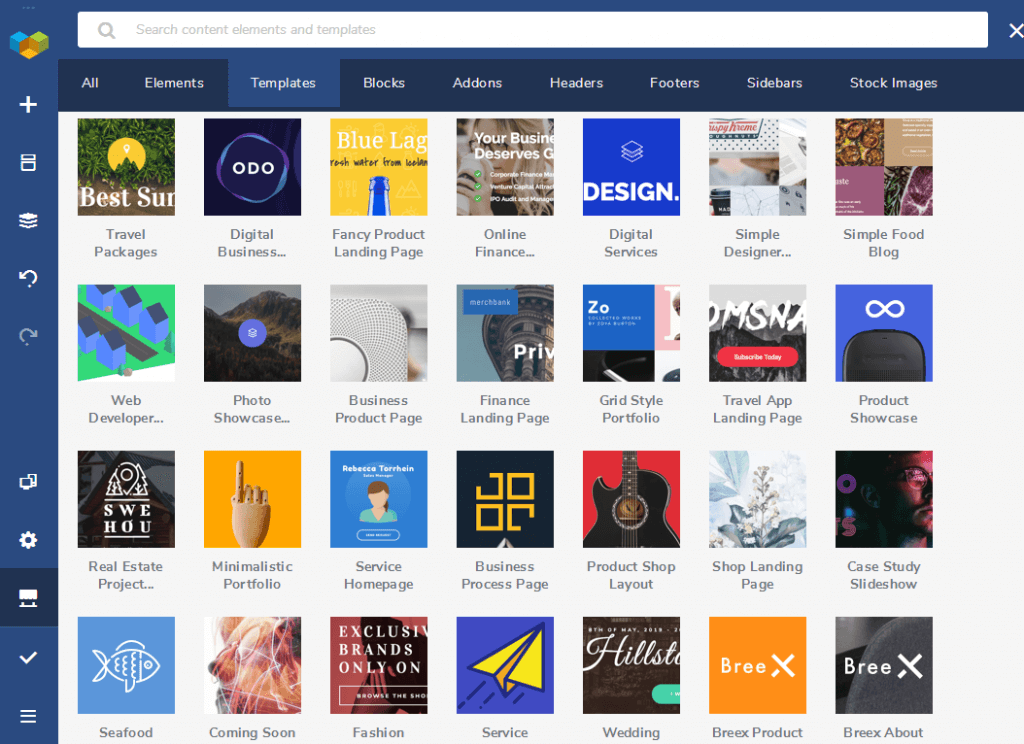
Beaver Builder oferă câteva zeci de șabloane de aspect pe care le puteți utiliza pentru a încărca pagini de destinație și conținut pre-realizate în editor sau puteți selecta dintre 100 de rânduri de conținut predefinit. Această captură de ecran arată câteva dintre șabloanele paginii de destinație.

Șabloanele vin în mai multe stiluri și machete și se potrivesc fie nevoilor generale, fie unei varietăți de nișe. Șabloanele de pagini de conținut includ Despre pagini, pagini de echipă și pagini de portofoliu.
Visual Composer are un număr similar de șabloane. Nu sunt organizate pe categorii, dar oferă o selecție diversă și vă ajută să construiți o varietate de pagini diferite. Unele dintre șabloane sunt prezentate mai jos.

Există pagini de destinație pentru diferite nișe, produse și stiluri, precum și modele completate pentru paginile de conținut. Există chiar și șabloane de studiu de caz și aspect de blog.
Caracteristici suplimentare
Cea mai mare diferență dintre noul Visual Composer și WPBakery Page Builder este capacitatea Visual Composer de a edita antetul, subsolul și barele laterale ale temei dvs. sau de a le crea de la zero.
Este o caracteristică cheie pe care dezvoltatorii o apreciază și, deoarece Beaver Builder are funcționalități similare, vom trece în revistă câteva caracteristici suplimentare pe care le oferă fiecare produs.
Teme oficiale
În timp ce ambele produse funcționează cu majoritatea oricărei teme, Beaver Builder și Visual Composer oferă ambele teme oficiale care sunt integrate cu constructorii de pagini.
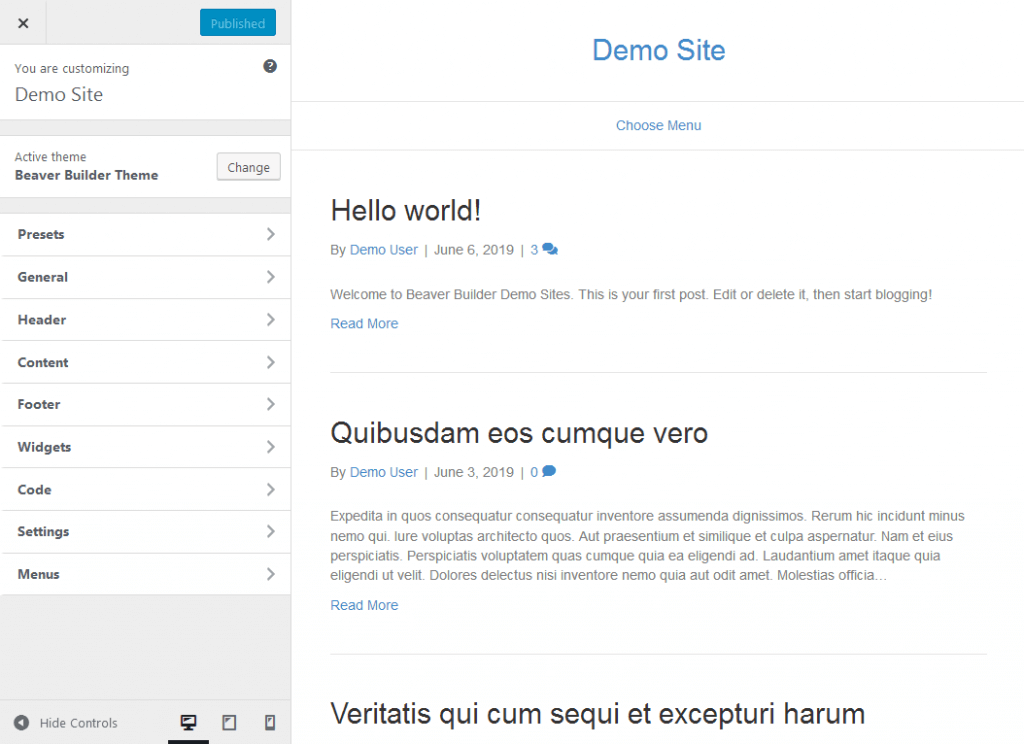
Beaver Builder are tema Beaver Builder. Folosește foarte bine personalizatorul temei live încorporat în WordPress, permițându-vă să faceți modificări globale la antetul, subsolul și stilurile temei și să vedeți rezultatele în timp real.

Tema este construită cu cadrul popular și de încredere Bootstrap CSS, iar restul codului este, de asemenea, curat. Aceste atribute îmbunătățesc performanța generală a temei, ceea ce, la rândul său, asigură optimizarea site-ului pentru viteză, un factor cheie al SEO și o bază de utilizatori implicată. De asemenea, acceptă WooCommerce.
Visual Composer are tema Visual Composer Starter. La fel ca tema Beaver Builder, are o mulțime de opțiuni de temă și stil pe care le puteți personaliza. De asemenea, este compatibil cu SEO și acceptă WooCommerce.
Editori de teme
Puteți specifica aproape orice locație în care va apărea aspectul, utilizând reguli de includere și excludere. De asemenea, puteți utiliza logica condițională pentru a crea alte tipuri de reguli pentru momentul în care este afișat aspectul. De exemplu, pentru un antet pe care intenționați să îl utilizați pentru postări individuale, puteți afișa un antet atunci când imaginea prezentată a postării este setată și un antet diferit atunci când imaginea prezentată nu este setată. Următoarea captură de ecran prezintă pagina de editare în care specificați locația și orice reguli condiționale pentru un aspect antet.

Beaver Themer adaugă, de asemenea, două caracteristici pluginului standard Beaver Builder. În primul rând, secțiunea Vizibilitate din fila Avansat adaugă logică condițională pentru a vă oferi mai mult control asupra momentului în care este afișat aspectul sau conținutul. De exemplu, puteți afișa conținut numai pentru clienții WooCommerce care au cheltuit mai mult de o anumită sumă totală sau pentru membrii site-ului cu anumite roluri sau capacități de utilizator.
A doua caracteristică este accesul la conexiunile de câmp în unele dintre setările de rând și modul, care extrag informații din baza de date special pentru pagina vizualizată. Această caracteristică acceptă câmpurile personalizate WordPress, pluginul Advanced Custom Fields și pluginul Pods, astfel încât să puteți adăuga câmpuri personalizate la o pagină și apoi să utilizați un modul pentru a le afișa pe pagină.
Creatorul de teme Visual Composer este disponibil în mod nativ cu toate planurile premium. Este o versiune dezactivată a Beaver Themer, permițându-vă doar să creați anteturi, subsoluri și aspecte de pagină personalizate care includ sau exclud bare laterale. În funcție de nevoile dvs., este posibil să preferați opțiunea Beaver Themer mai puternică și mai scumpă sau soluția simplă Visual Composer.
Salvarea articolelor pentru refolosire
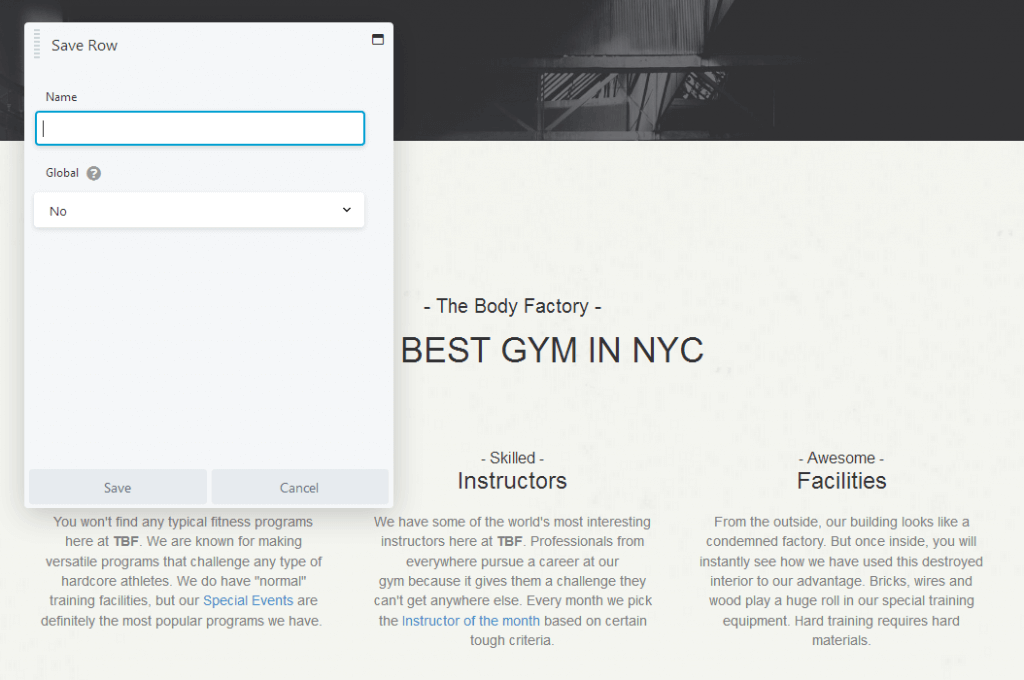
Pe măsură ce vă obișnuiți cu crearea de conținut cu constructorii de pagini, este posibil să vă regăsiți reutilizând propriile machete și modele. Beaver Builder are o funcție încorporată care vă permite să salvați orice rând, coloană sau modul pentru reutilizare. Puteți salva și șabloane de aspect personalizate. Această captură de ecran arată interfața simplă pentru salvarea unui rând.

Puteți exporta șabloane, rânduri, coloane și module salvate și le puteți importa în alte site-uri web care utilizează Beaver Builder. Acest lucru funcționează excelent împreună cu oferta de licențe de site-uri nelimitate de Beaver Builder cu fiecare plan premium.
În timp ce elementele de salvare pentru reutilizare sunt disponibile în WPBakery Page Builder, dezvoltatorii nu au adăugat încă această caracteristică noului Visual Composer în momentul în care a fost scris acest articol.
Prețuri și asistență: Beaver Builder vs Visual Composer
Când vine vorba de compararea prețurilor pentru Beaver Builder vs Visual Composer, ambele pluginuri oferă modele de prețuri „freemium”. Versiunea gratuită a Beaver Builder oferă doar câteva module: Audio, Foto, Video, HTML, Editor de text și Bara laterală. Nu există șabloane și nu puteți salva elemente personalizate.
Versiunea gratuită a Visual Composer include două elemente de buton diferite, un element Google Fonts Heading și două elemente video diferite pentru videoclipurile YouTube și Vimeo. Dacă creați un cont gratuit și vă conectați site-ul, veți avea acces la o mică mână de șabloane gratuite bine concepute.
Beaver Builder oferă trei planuri premium:
- Standard la 99 USD - Deblochează accesul la licențe de site nelimitate, toate modulele și șabloanele premium și un an de asistență și actualizări.
- Pro la 199 USD - Deblochează suplimentar tema Beaver Builder și capacitatea multisite.
- Agenție la 399 USD - Deblochează în plus accesul la setările de rețea multisite și etichetarea albă.
Toate planurile se reînnoiesc cu o reducere de 40%. Asistența este disponibilă printr-un sistem de bilete. Pluginul Beaver Themer este disponibil ca supliment pentru utilizatorii premium la 147 USD și se reînnoiește cu o reducere de 40%. Toate produsele sunt susținute de o politică de rambursare de 30 de zile.
Visual Composer oferă și trei planuri premium:
- Site unic la 59 USD - Deblochează o licență de site, module și șabloane premium, antetul, subsolul și editorul barei laterale și un an de asistență și actualizări.
- 3 site-uri web la 149 USD - Deblochează trei licențe de site.
- Dezvoltatori la 349 USD - Deblochează licențe de site nelimitate.
Toate planurile se reînnoiesc cu o reducere de 40% și sunt susținute de o politică de rambursare de 15 zile. Asistența este disponibilă printr-un sistem de bilete. Tema Starter este disponibilă gratuit, chiar și pentru utilizatorii non-premium.
Ultimele gânduri: Beaver Builder vs Visual Composer
În timp ce câteva caracteristici care există în WPBakery Page Builder lipsesc ici și colo, noul Visual Composer oferă multe, chiar și în versiunea gratuită. Din păcate, rezultatul final este o experiență generală a utilizatorului.
Adăugarea de elemente noi și editarea celor existente determină adesea înghețarea întregului editor pentru câteva secunde. Deschiderea Hub-ului a declanșat de fiecare dată alerta Firefox „O pagină web îți încetinește browserul”.
Cel mai deranjant este aspectul pentru rânduri și coloane, mai ales dacă utilizați un șablon importat. Este foarte ușor să rearanjați și să redimensionați incorect rândurile și coloanele, iar corectarea acestora este greoaie.
Beaver Builder și o mulțime de alți constructori de pagini WordPress sunt mult mai intuitivi și mai rapid de lucrat. Puteți realiza și mai multe cu Beaver Builder atunci când luați în considerare Beaver Themer și să salvați / exportați caracteristicile.
Când vine vorba de compararea Beaver Builder cu Visual Composer, le puteți oferi oricând o încercare de testare pentru a vedea pe care o preferați. Beaver Builder are o demonstrație pe care o puteți folosi pentru a o verifica. De asemenea, puteți descărca versiunea gratuită a Visual Composer de pe site-ul lor web pentru a încerca.
Doriți să citiți mai multe? Consultați comparația noastră între constructorul de pagini Beaver Builder și Elementor WordPress.
65 Condiții de proiectare web pe care ar trebui să le cunoașteți
AJ aduce peste două decenii de experiență lucrând și dezvoltând site-uri de membru cu o gamă largă de clienți.