20 de butoane Bootstrap pentru a atrage mai mult angajament pe site
Publicat: 2021-05-30Am creat cele mai bune butoane gratuite Bootstrap, astfel încât să vă puteți baza DOAR pe o singură resursă atunci când alegeți diferite elemente interactive pentru aplicația sau site-ul dvs. web.
Colorate, minime, rotunjite, întunecate, unghiulare - butoanele noastre sunt de TOATE formele și stilurile pentru a se potrivi fiecărui utilizator.
Le puteți folosi pentru:
- Rețele sociale
- Notificări
- Trimiteri / Încărcări de fișiere
- Îndemnuri (CTA)
- Meniuri derulante
- Casete de selectare etc.
Făcând butoanele site-ului dvs. web atractive și atrăgătoare, veți adăuga mai multă atenție întregii pagini.
Fără. A. Proaspăt. Start.
Economisiți timp și bucurați-vă!
Cele mai bune șabloane de butoane Bootstrap
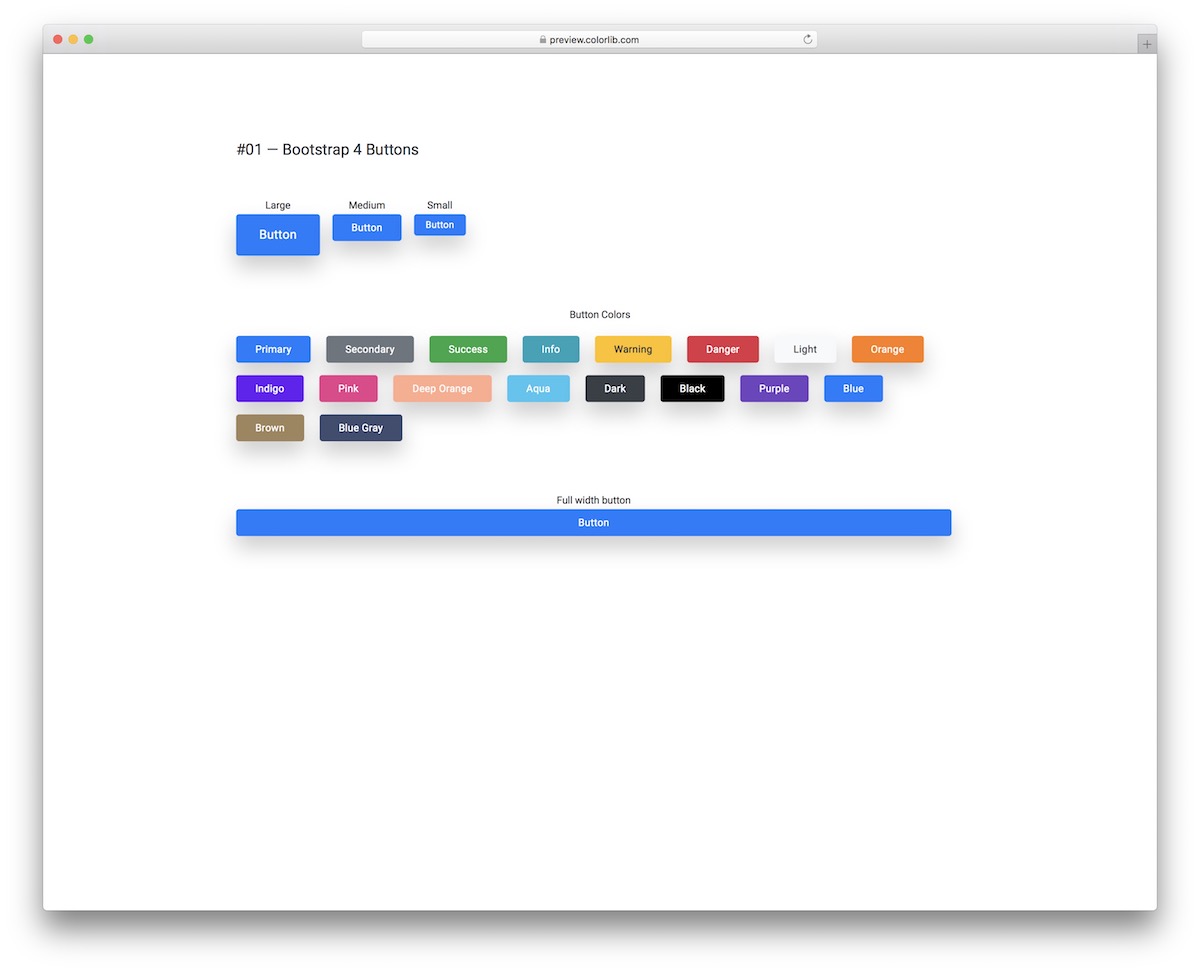
Butoane Bootstrap V01

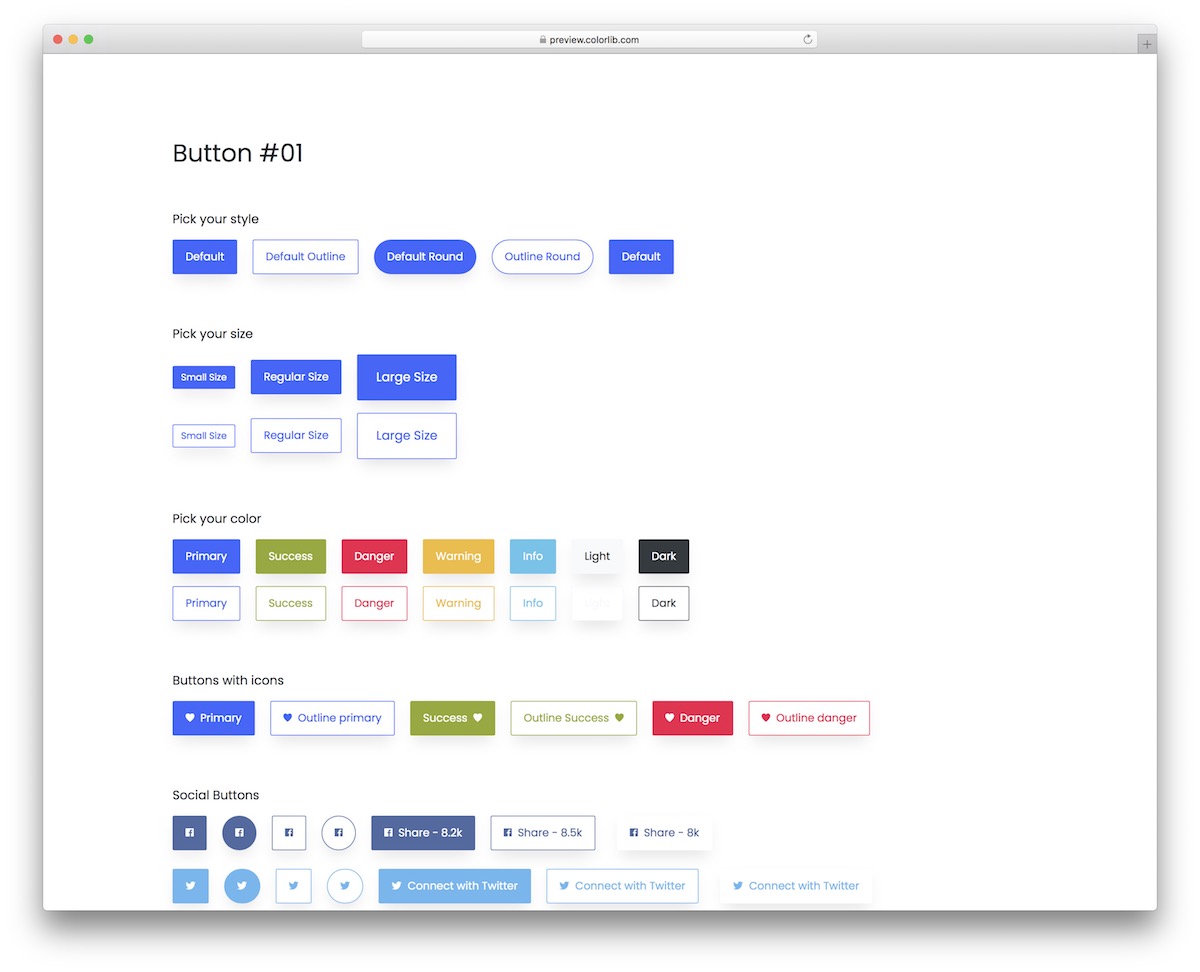
O colecție de butoane multiple care funcționează pentru orice site web sau aplicație. Acesta este un set modern de mici fragmente pe care le puteți integra acum fără a fi nevoie să începeți de la capăt.
Sunt disponibile în multe stiluri, dimensiuni, culori și alte caracteristici diferite, care vă vor face bine.
Veți obține, de asemenea, acest lucru cu un efect de plutire și un aspect contur MINIMALIST. Pe scurt, există ceva pentru toată lumea.
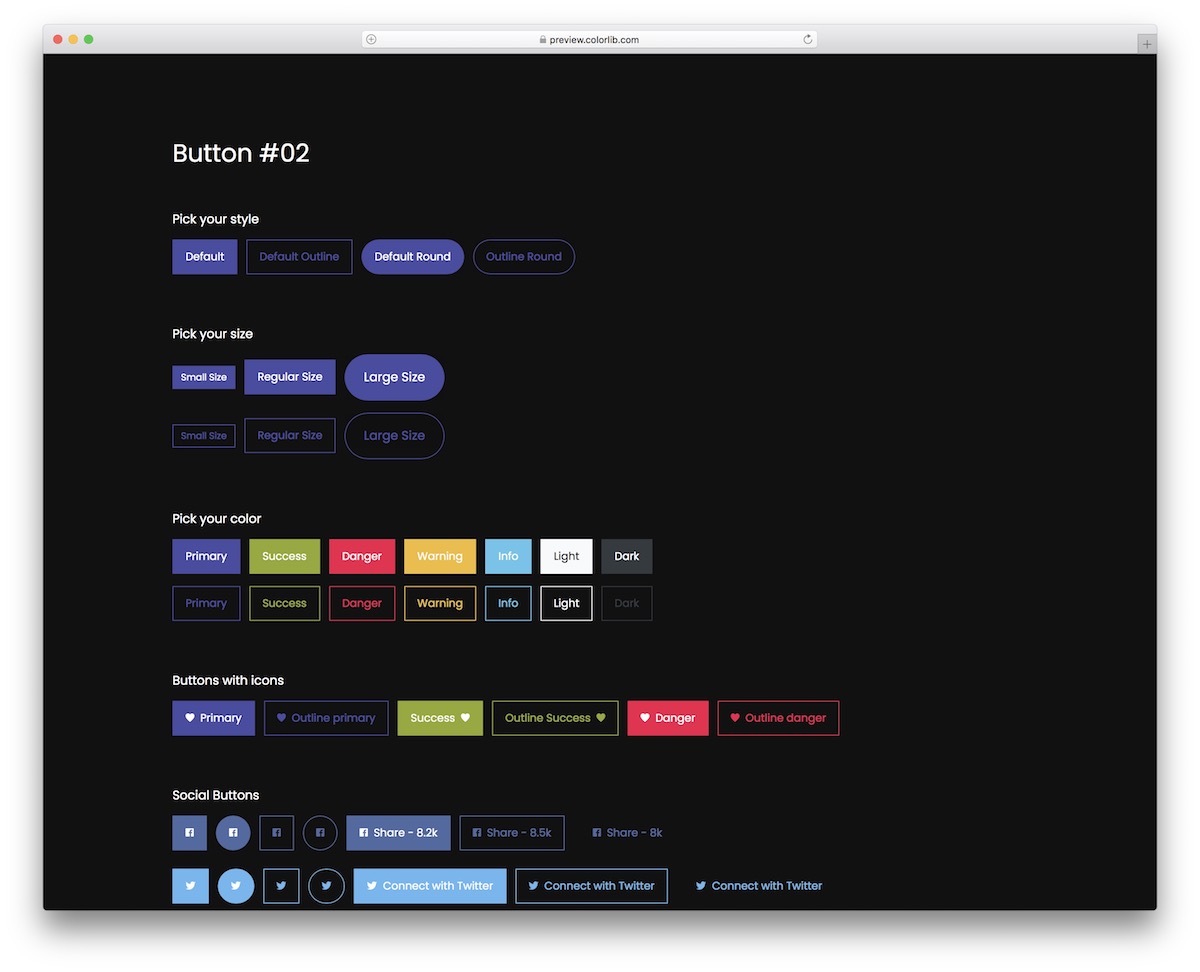
Mai multe informații / Descărcați DemoButoane Bootstrap V02

Această colecție creativă de butoane este perfectă pentru toți cei care sapă un aspect mai liniștitor. Cu diferitele opțiuni de culoare, le puteți găsi cu ușurință pe cele potrivite pentru reglementările dvs. specifice de branding.
Dar într-adevăr, dacă doriți să schimbați ceva , sunteți liber să vă faceți lucrurile.
Împreună cu butoanele standard, primiți, de asemenea, comutatoare, pictograme / butoane sociale, casete de selectare și îndemnuri, pentru a numi câteva. Desigur, toate aceste butoane FUNCȚIONEAZĂ perfect pe desktop și pe mobil.
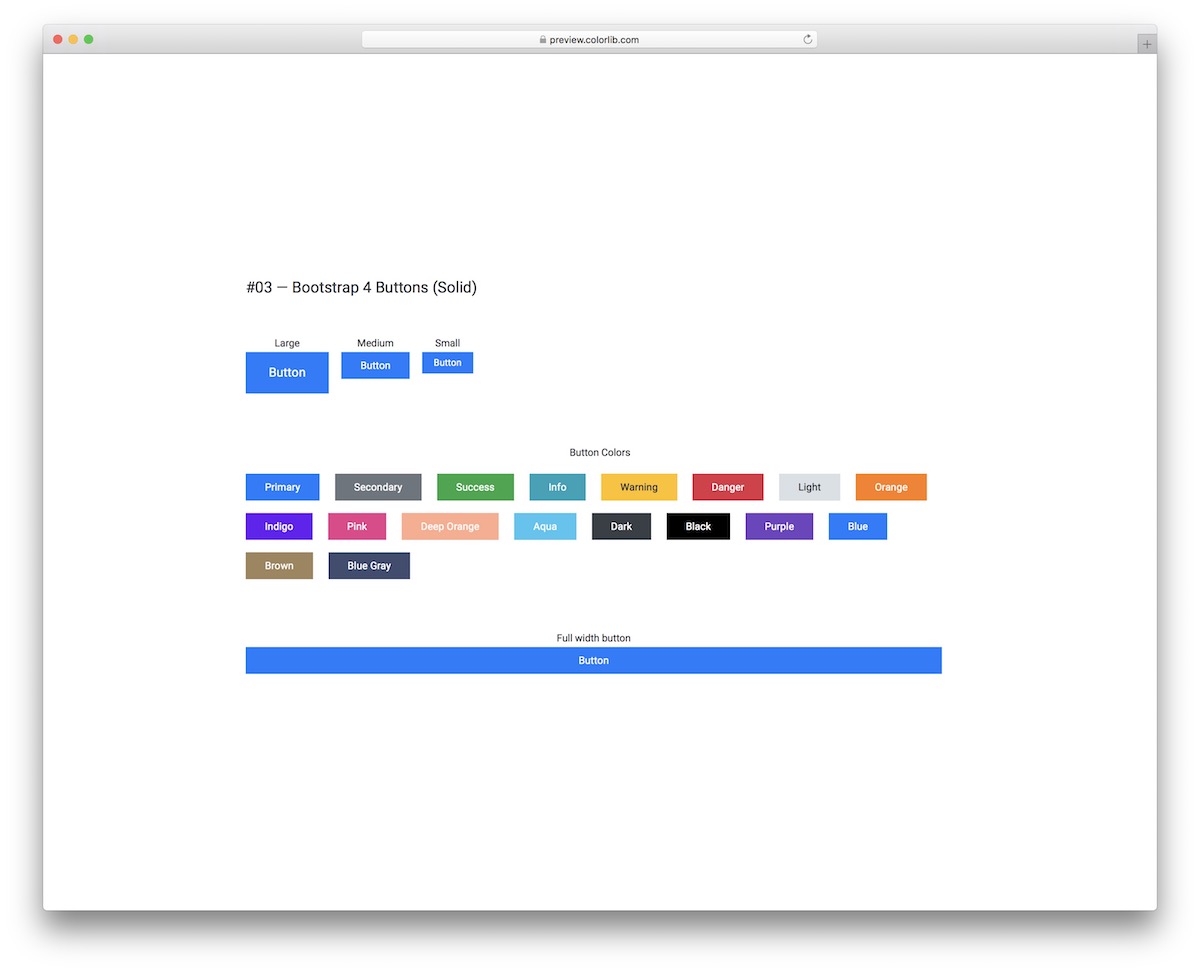
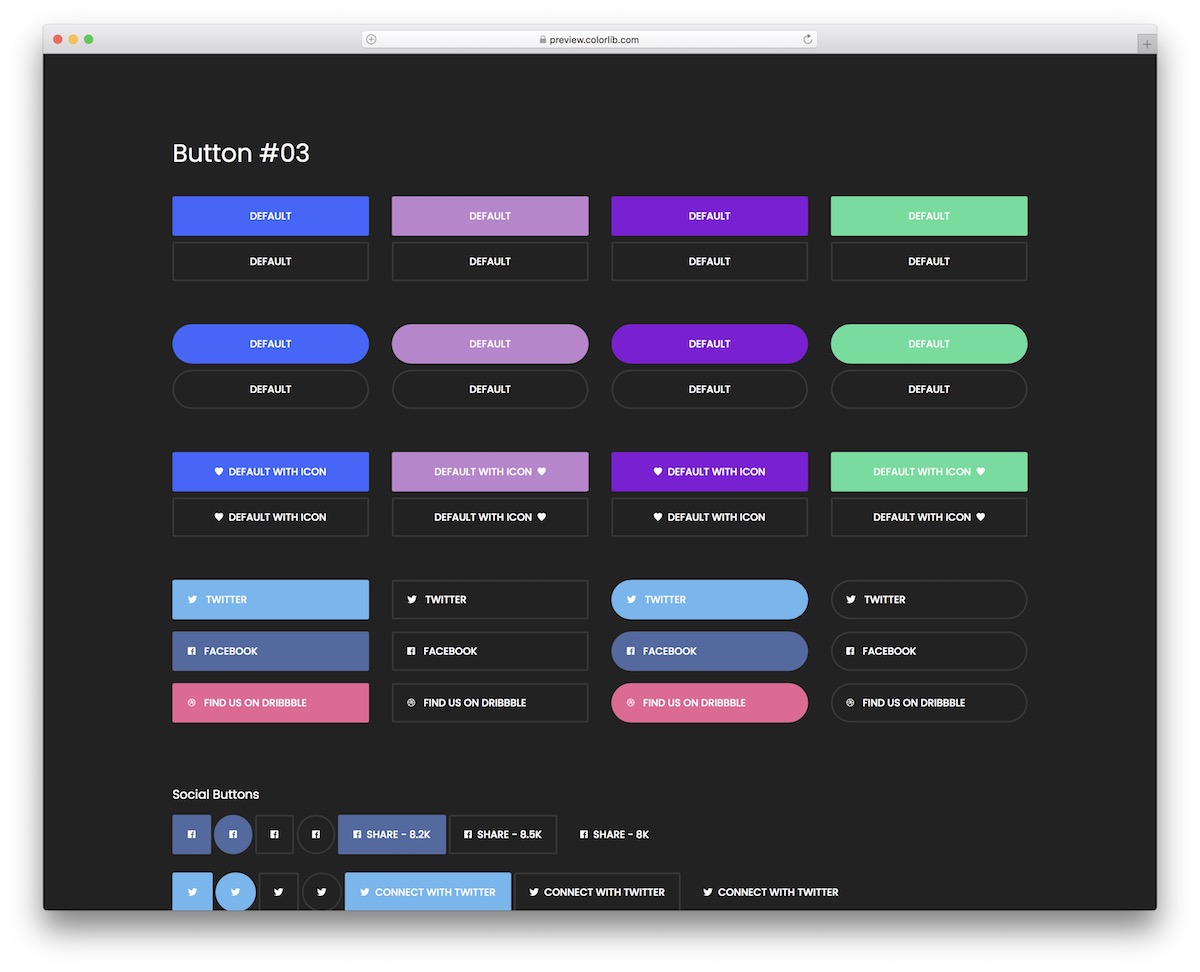
Mai multe informații / Descărcați DemoButoane Bootstrap V03

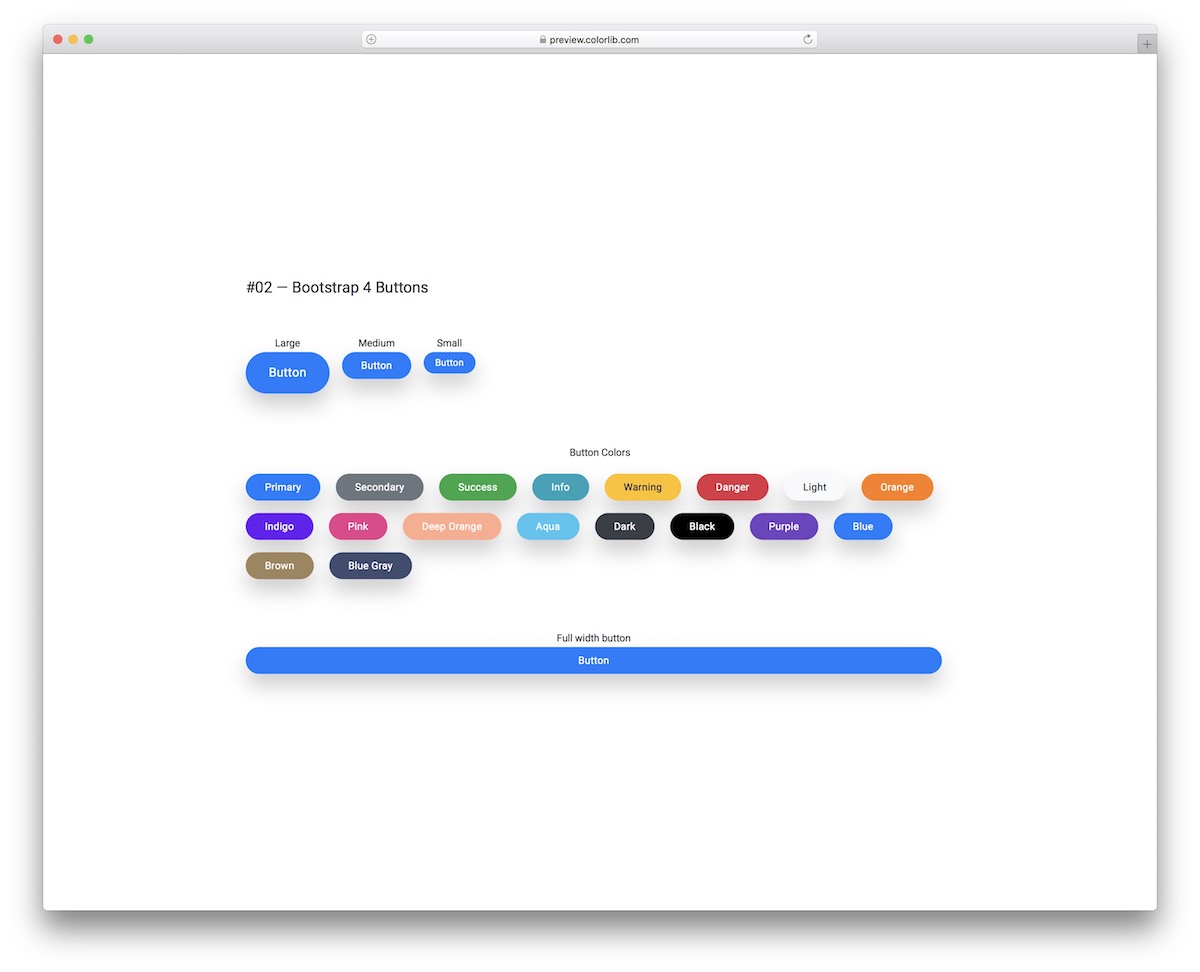
Indiferent dacă doriți să folosiți butoane solide Bootstrap sau alternative de schiță, acest șablon le are pe toate. Puteți chiar să amestecați și să potriviți cele două în mod liber.
Sunt disponibile în trei dimensiuni diferite, oferă peste cincisprezece variante de culori diferite și chiar o versiune cu lățime completă.
Dacă aveți nevoie de o soluție rapidă pentru aplicația dvs., nu căutați mai departe și mergeți cu oricare dintre acestea.
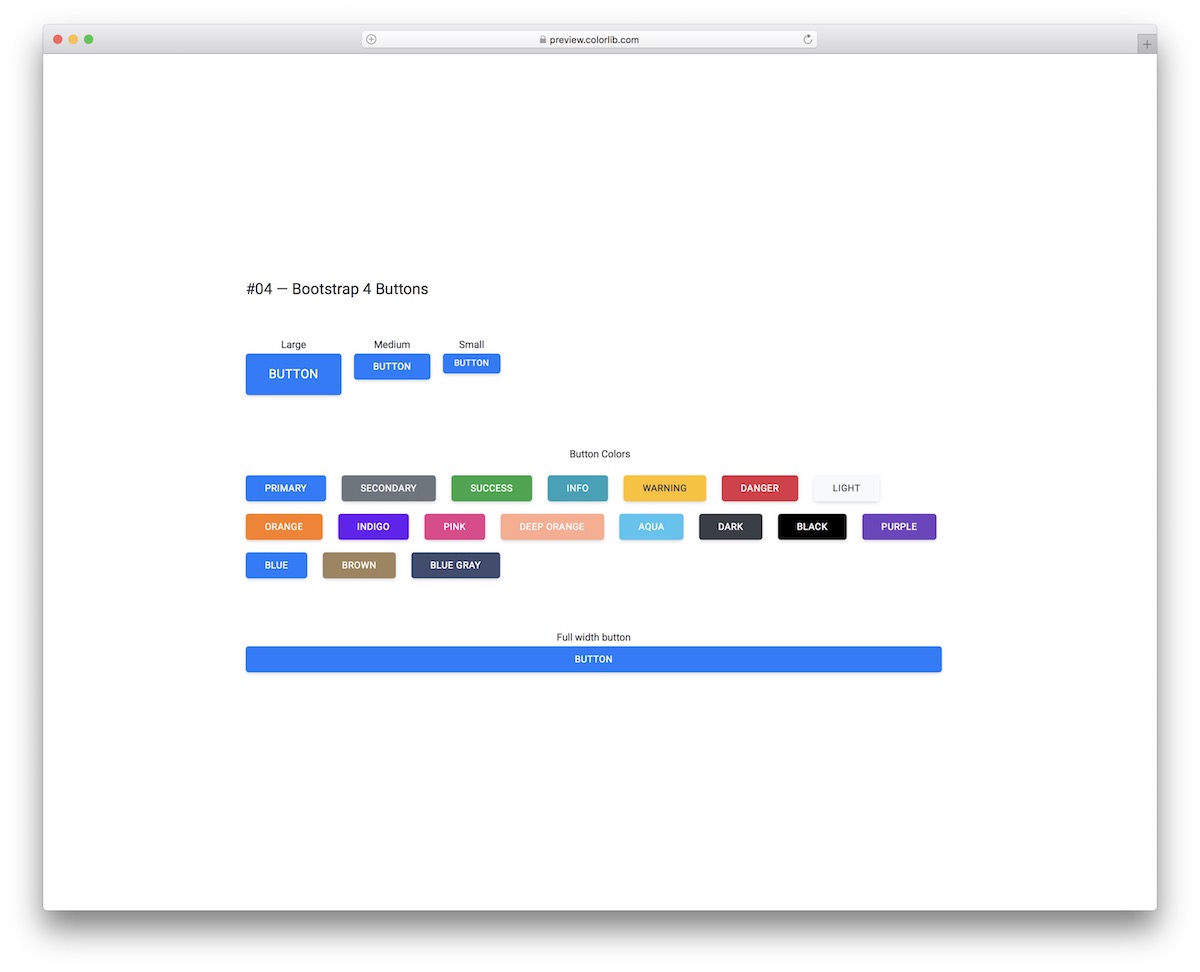
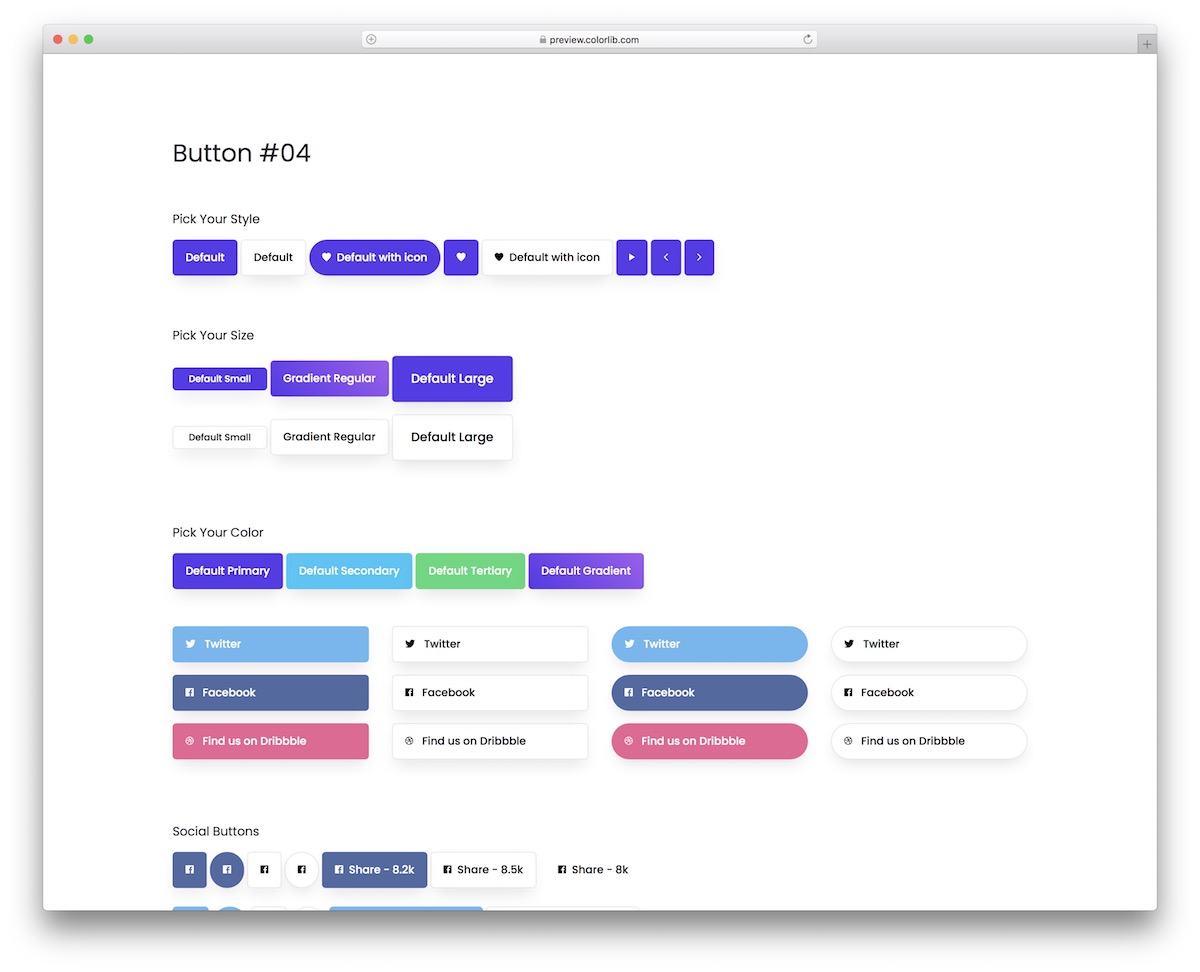
Mai multe informații / Descărcați DemoButoane Bootstrap V04

Aceste butoane Bootstrap sunt destul de asemănătoare cu cele solide din șablonul de mai sus, doar acele margini rotunjite. Dacă nu vă place claritatea , puteți ușura lucrurile folosind aceste butoane receptive.
De asemenea, puteți selecta între mai multe dimensiuni diferite și opțiuni de culoare, ceea ce permite o integrare aproape INSTANTANĂ în proiectul dvs.
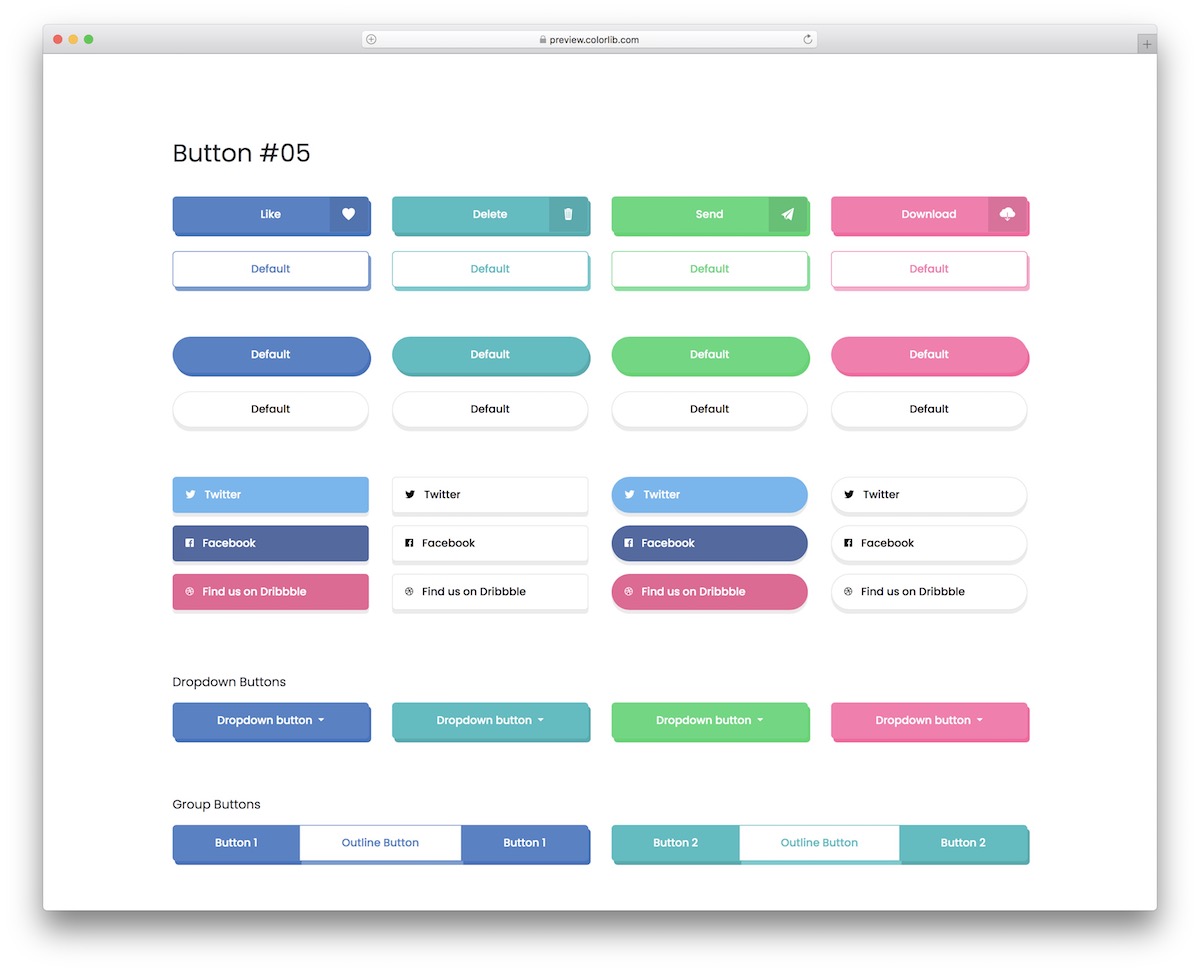
Mai multe informații / Descărcați DemoButoane Bootstrap V05

Există întotdeauna o modalitate de a merge împotriva normei, chiar și atunci când vine vorba de butoane.
De exemplu, puteți opta pentru această colecție interesantă de butoane Bootstrap unghiulare care prezintă o formă solidă.
La fel ca toate celelalte alternative ale noastre, le primiți și în dimensiuni DIVERSE (lățime completă inclusă) și culori diferite, așa cum vedeți din captura de ecran de mai sus.
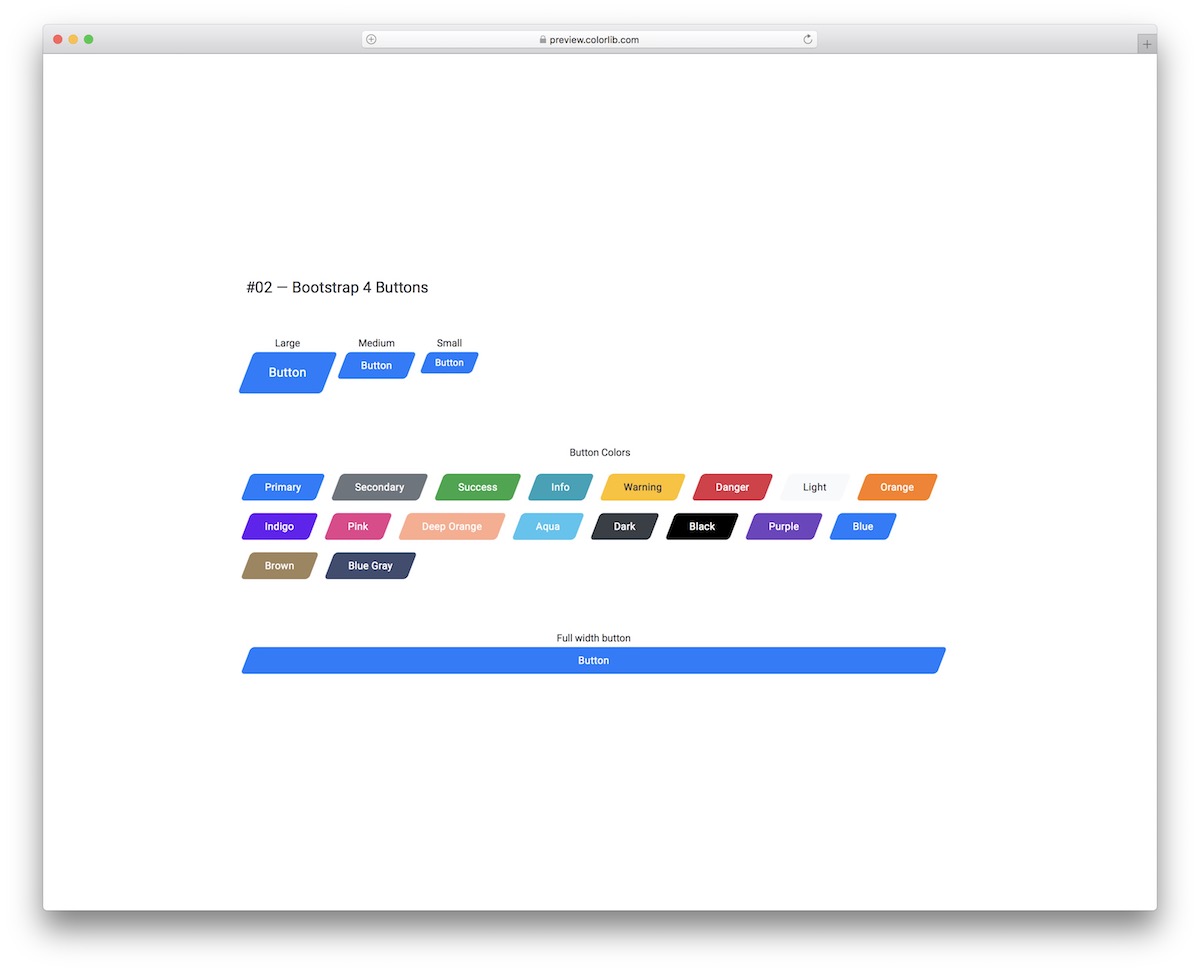
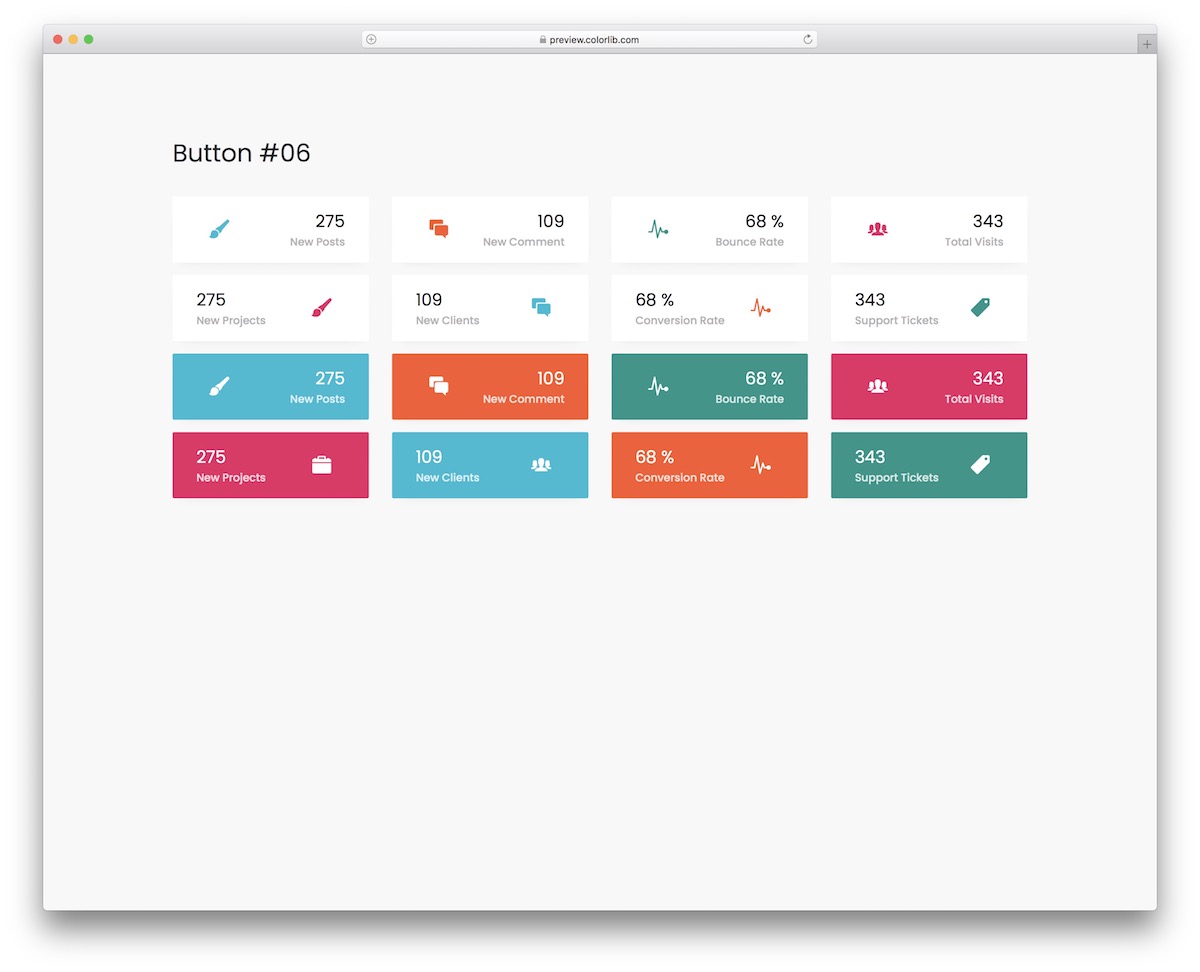
Mai multe informații / Descărcați DemoButoane Bootstrap V06

Bootstrap Buttons V06 este o colecție de butoane oarecum îndrăznețe și simple, cu margini rotunjite la prima vedere, dar sunt mai mult decât atât.
Fiecare buton are un efect de hover rece, care îl transformă în alb și îl face să apară mărindu-l ușor și adăugând o umbră în jurul său.
Nu ezitați să le testați mai întâi înainte de a apăsa butonul de descărcare.
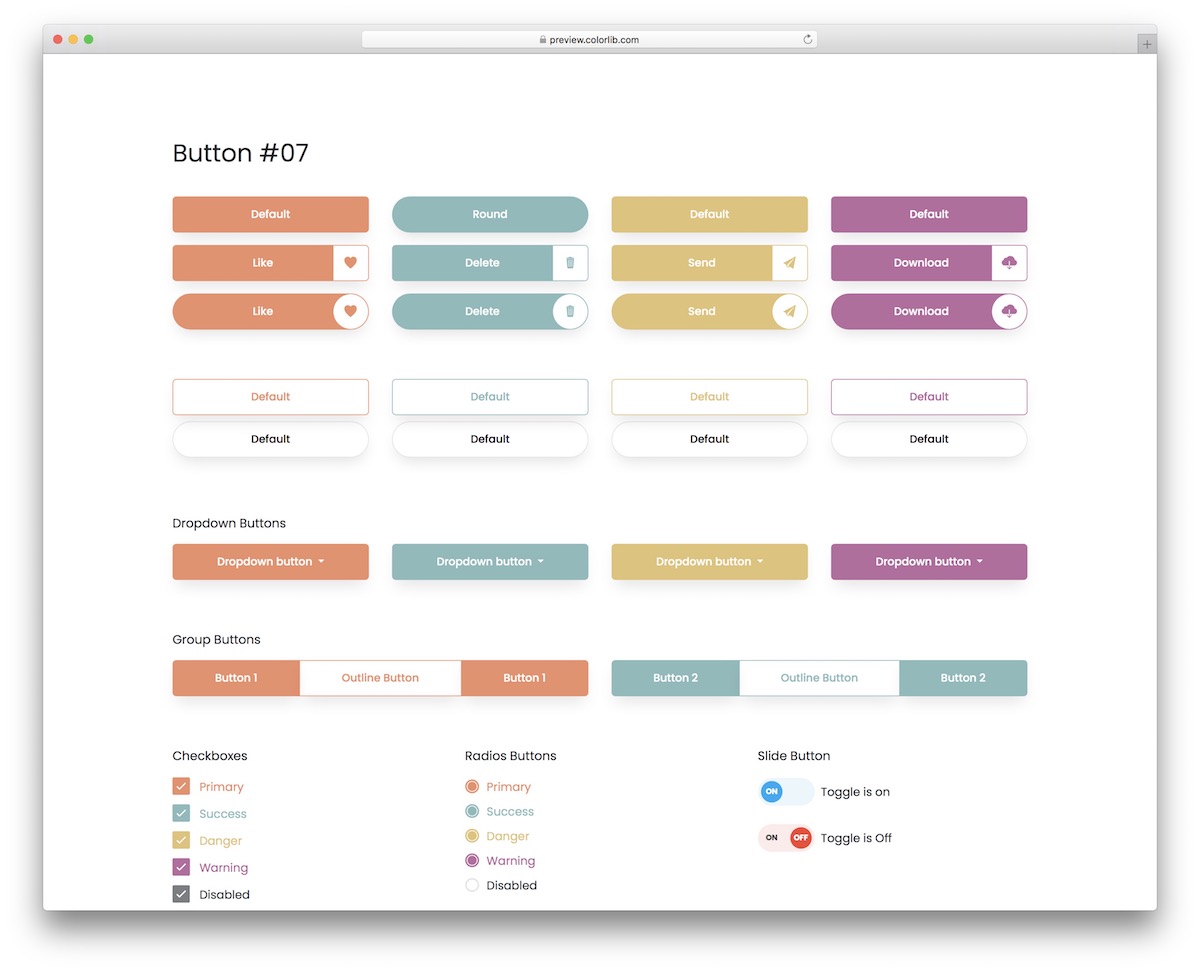
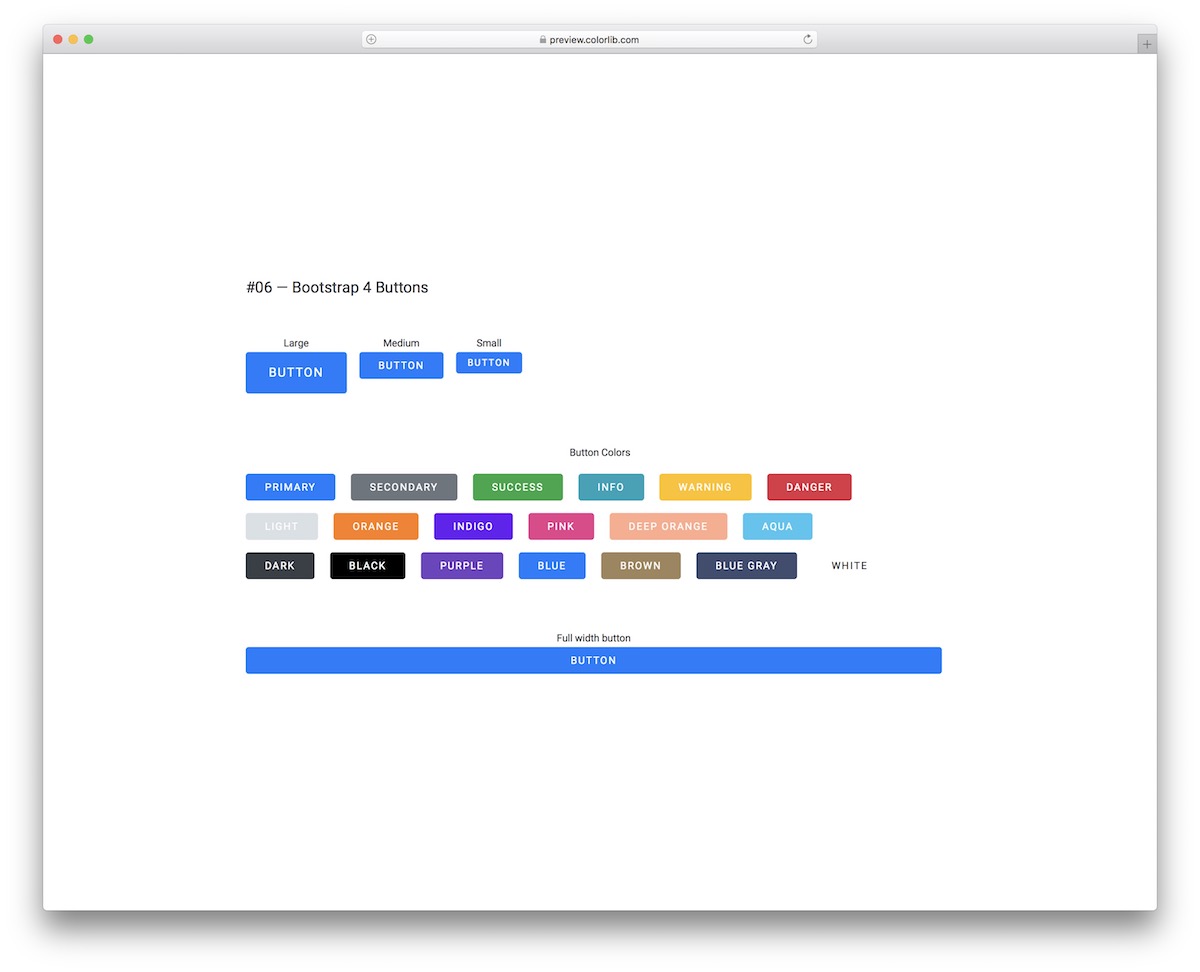
Mai multe informații / Descărcați DemoButoane Bootstrap V07

Elementele rotunjite de pe site-uri și aplicații au fost din ce în ce mai utilizate cu popularitatea traficului mobil.
Pentru a integra butoanele rotunjite în proiectul dvs., nu trebuie să le creați singur, ci mai degrabă descărcați pachetul Bootstrap Buttons V07.
Împreună cu designul modern, RĂSPUNS, de asemenea, la hover și funcționează pe diferite dimensiuni ale ecranului fără probleme.
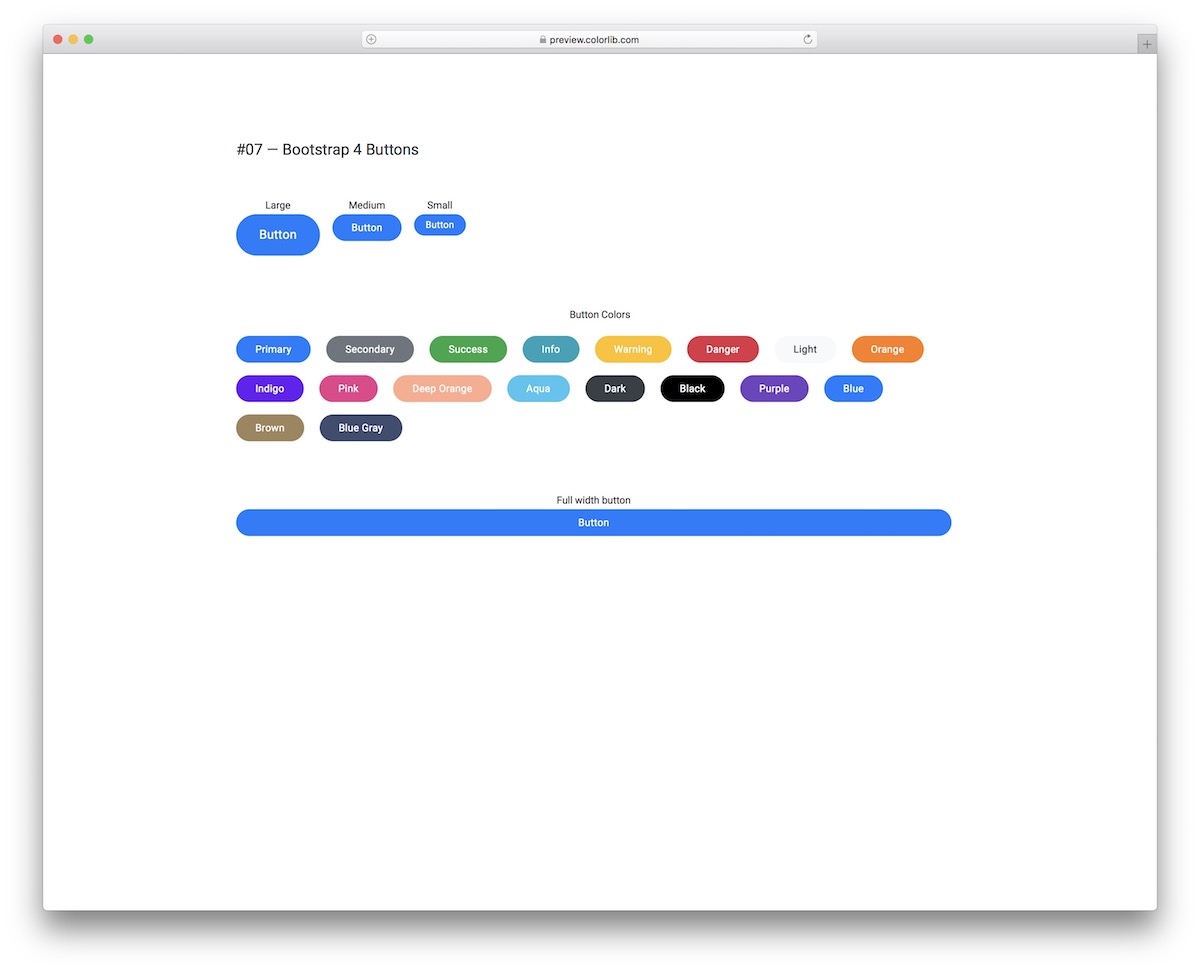
Mai multe informații / Descărcați DemoButoane Bootstrap V08

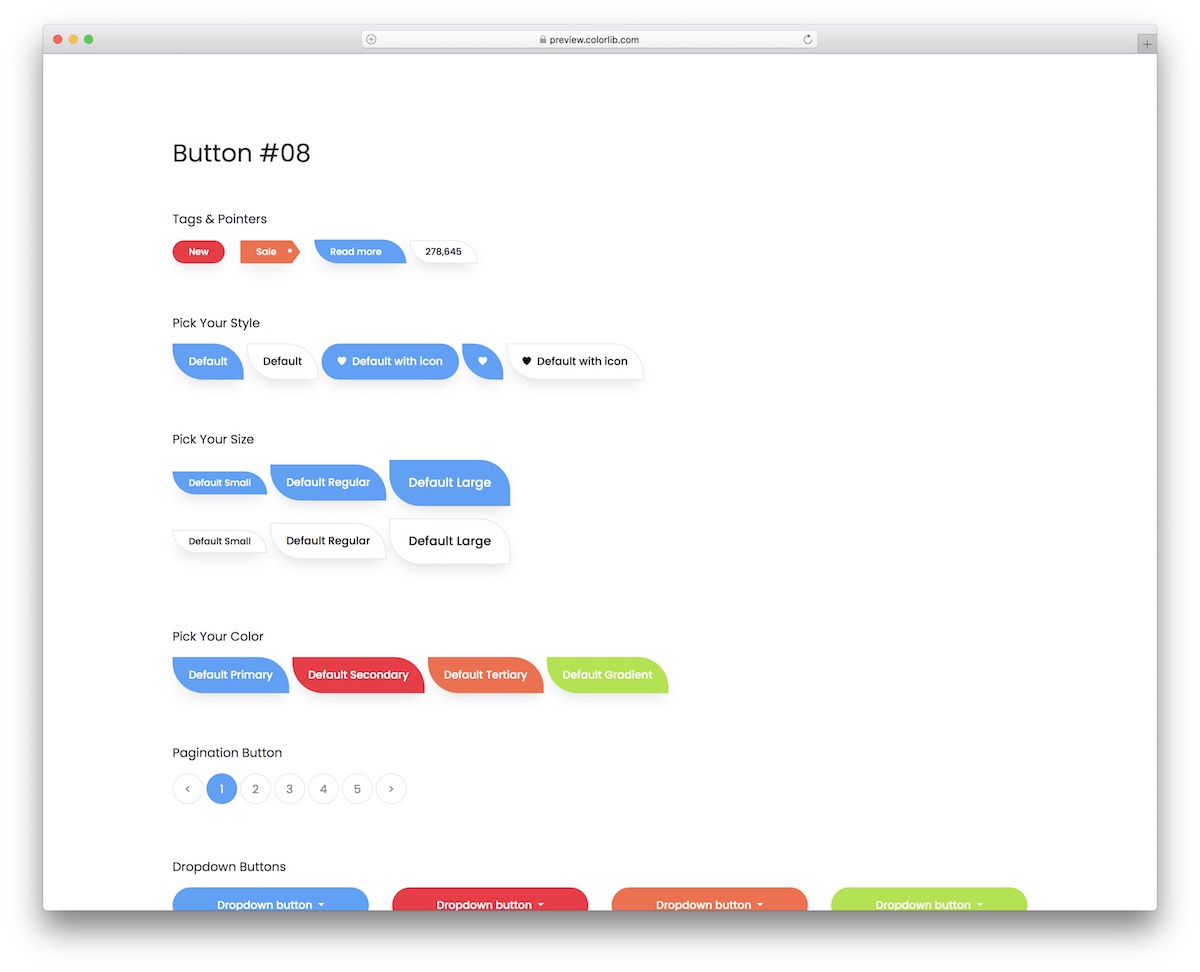
Pentru toți cei care sapă butoane cu margini ascuțite, păstrând lucrurile relativ de bază, Bootstrap Buttons V08 este pachetul de bunuri pentru care să optați.
Diferite culori, dimensiuni și o opțiune exclusivă de lățime completă sunt disponibile pentru integrare.
Datorită fundației flexibile și bine plăcute Bootstrap Framework, este evident că toate aceste butoane sunt excelente pe dispozitive mobile și desktopuri.
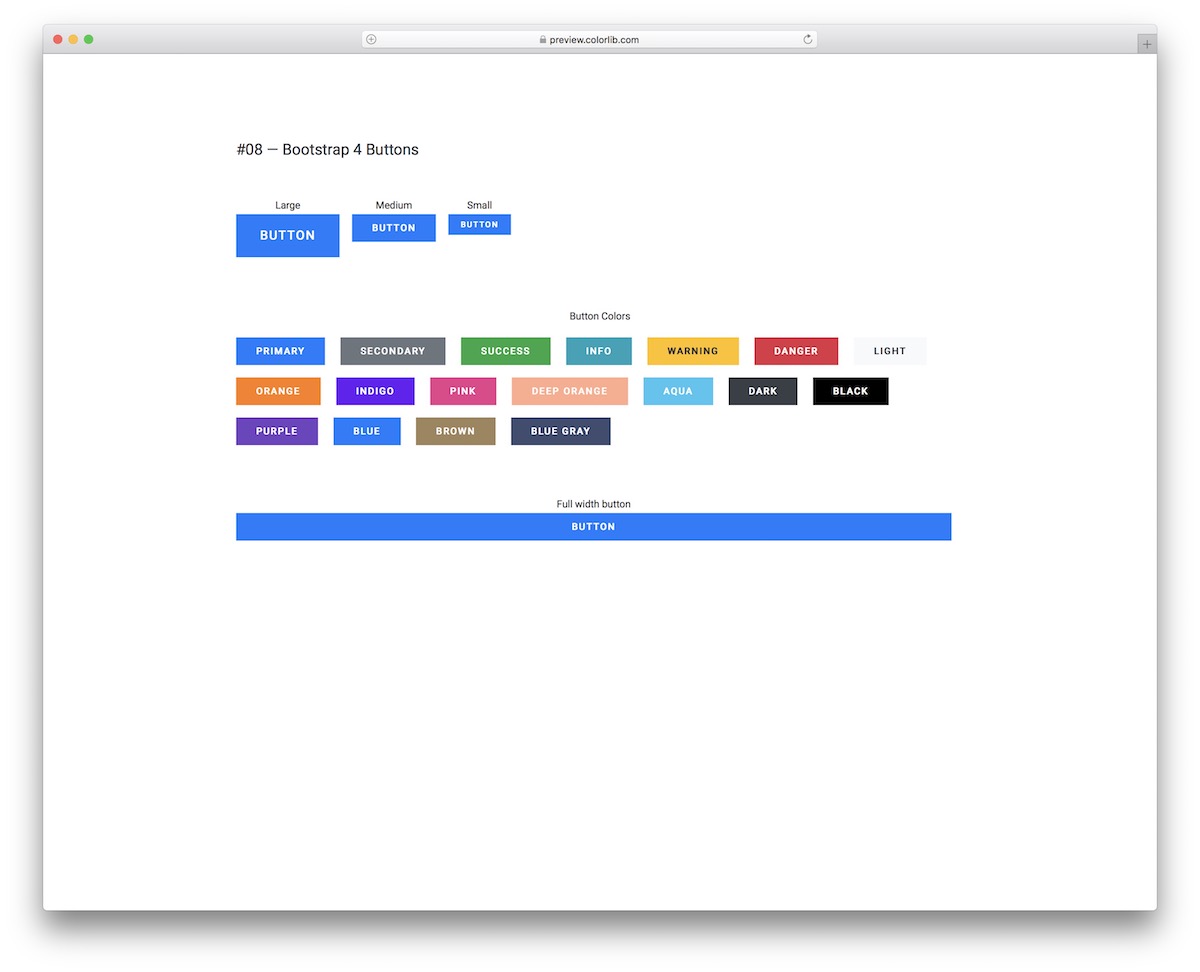
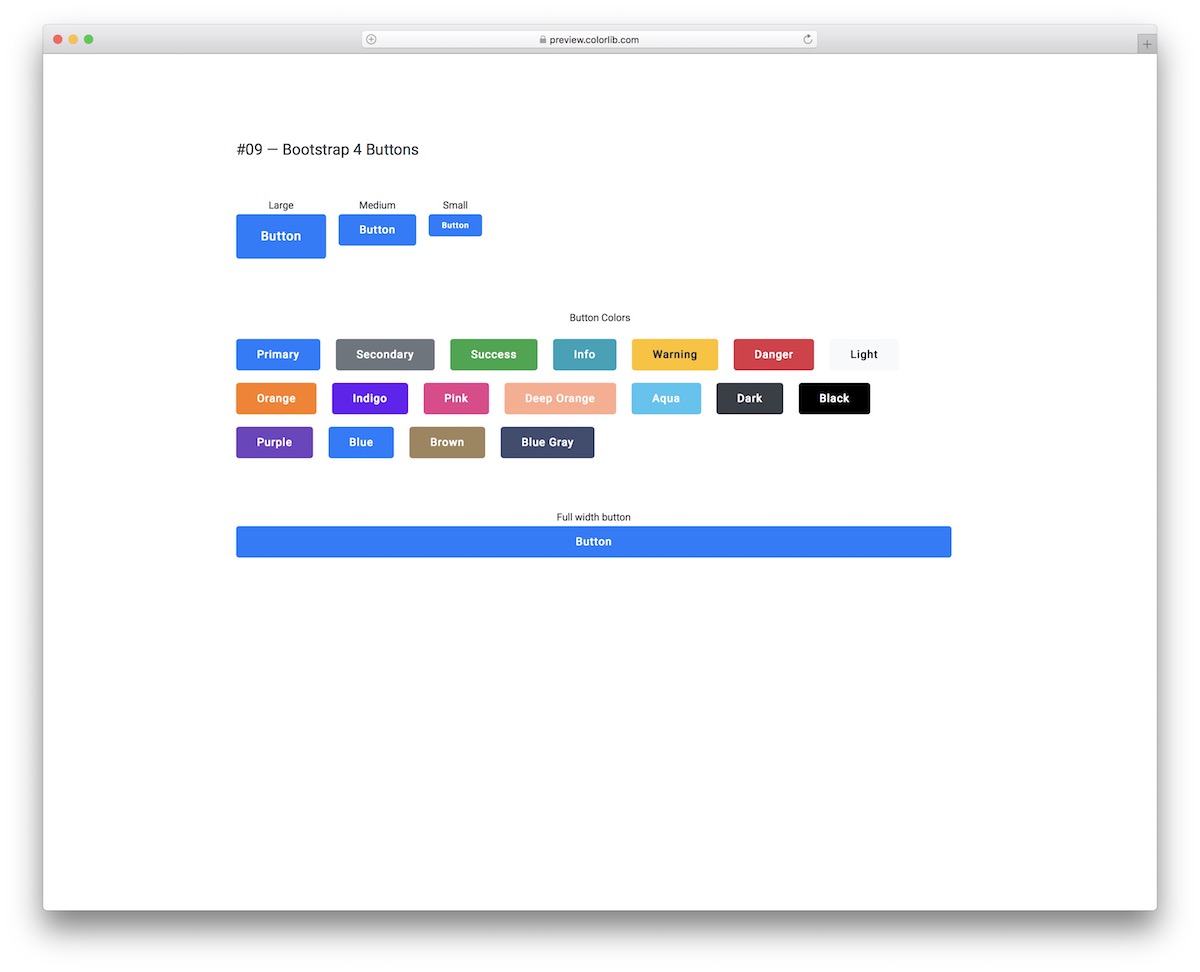
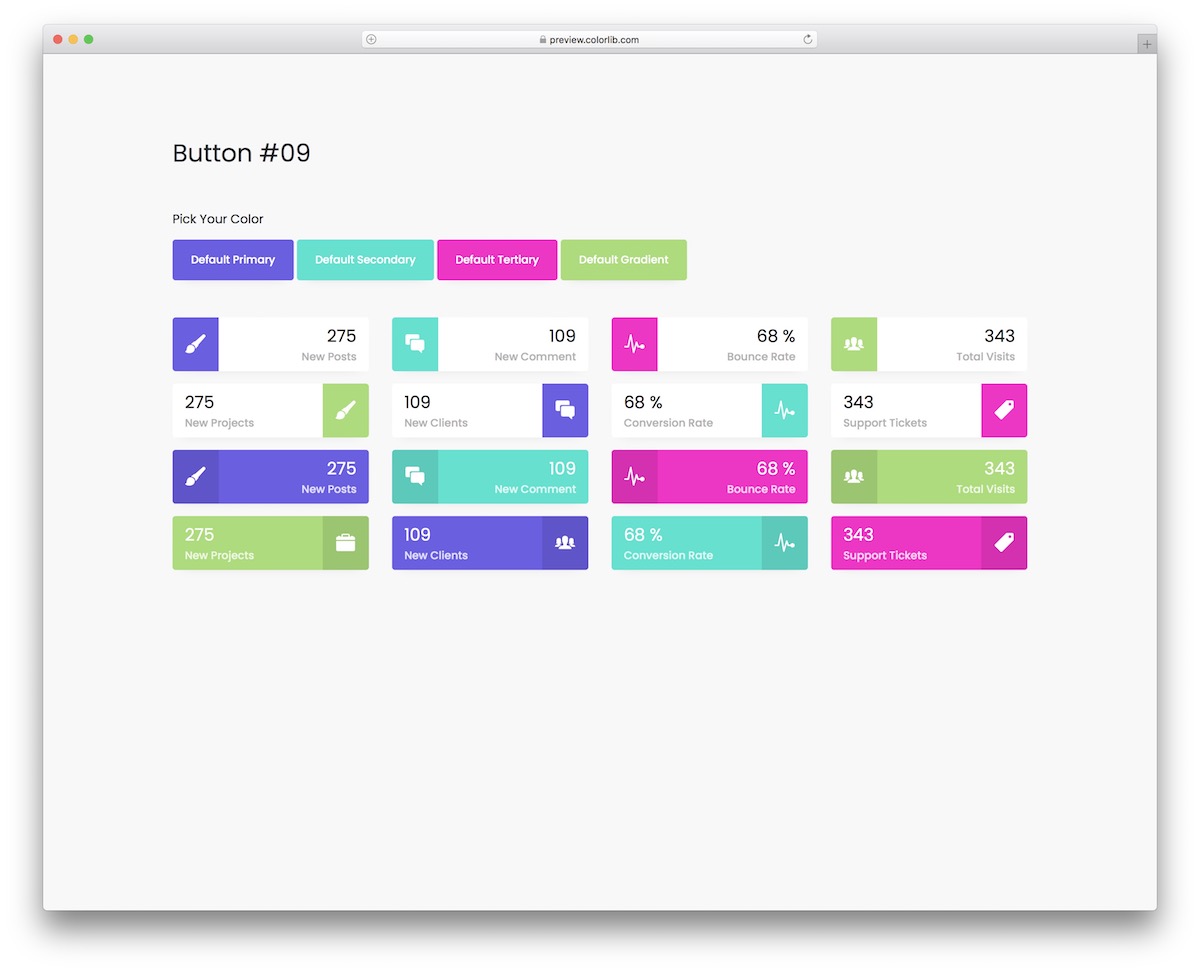
Mai multe informații / Descărcați DemoButoane Bootstrap V09

Când vine vorba de butoane, acestea pot fi simple și simple sau pot avea efecte speciale. Indiferent de stilul care vă place, această listă le acoperă pe toate și apoi pe unele.
Dacă îți place în mod deosebit un efect de plutire frumos pe un buton care apare ca schiță, le poți integra în aplicația ta așa cum este.
Cu opțiunile și dimensiunile de culoare DIVERSE, vă puteți economisi mult timp.
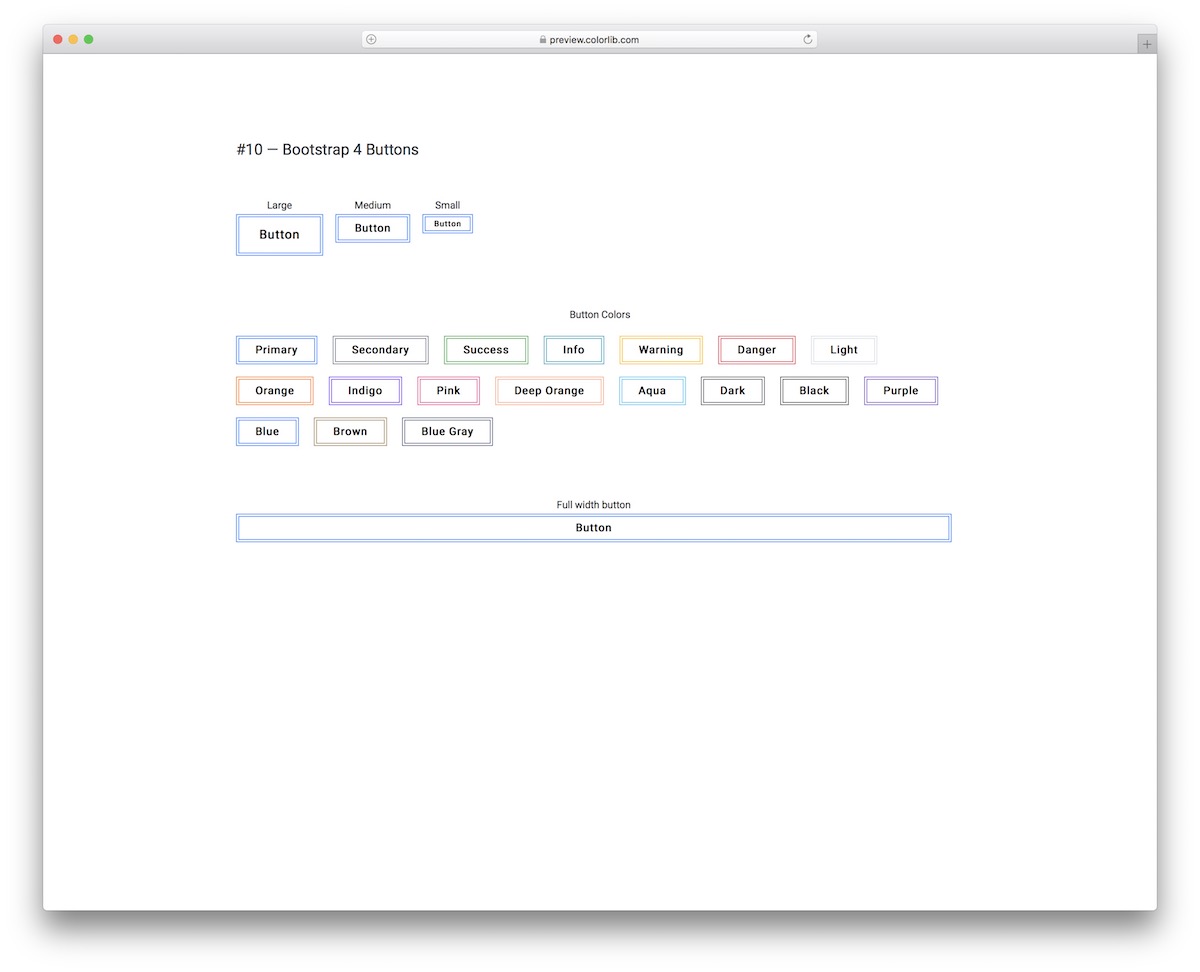
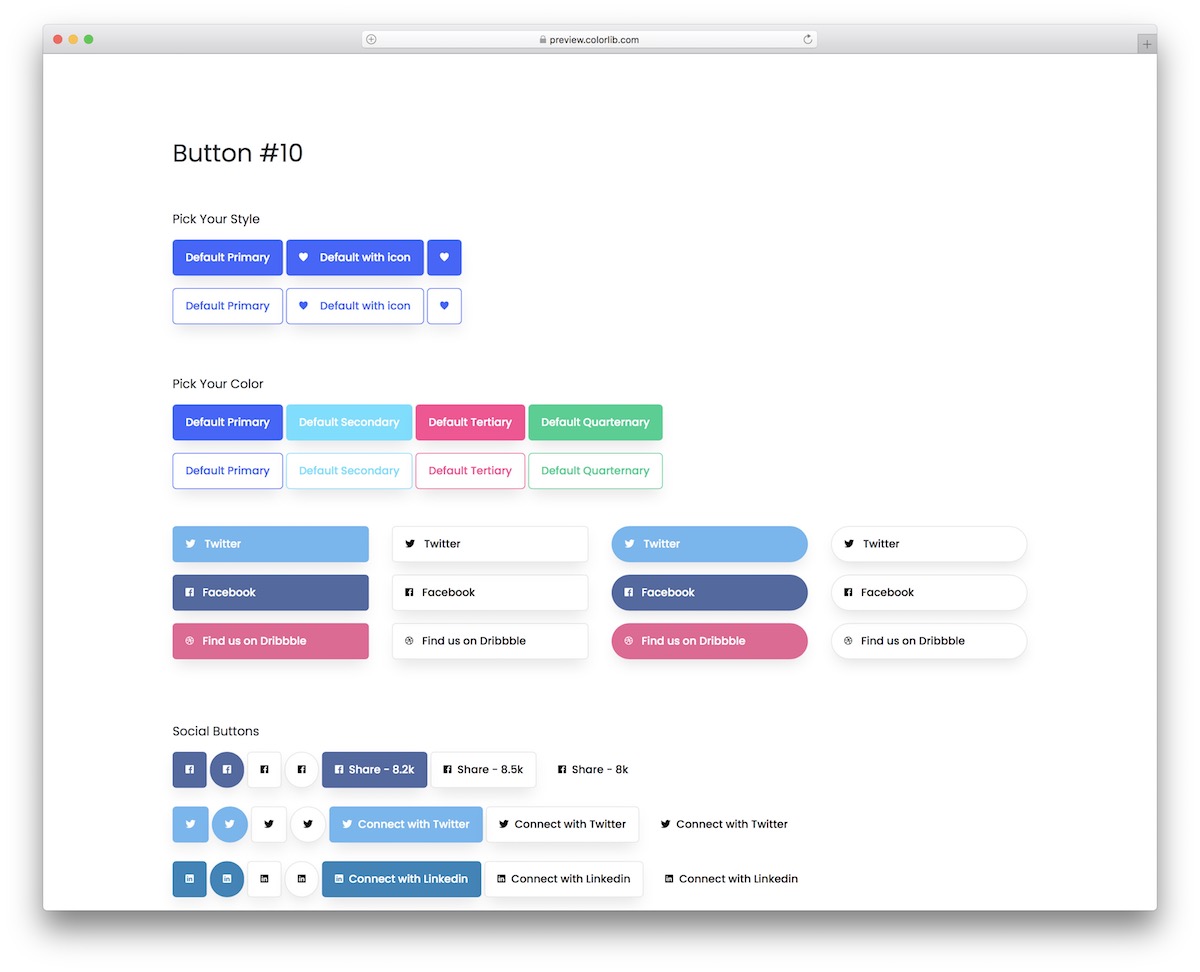
Mai multe informații / Descărcați DemoButoane Bootstrap V10

Butoanele Bootstrap V10 sunt curate, minime și creative.
Acestea prezintă în mod implicit un contur dublu aliniat , dar odată ce treceți cu mouse-ul peste ele, cele două linii se transformă într-un contur îndrăzneț.
Puteți merge întotdeauna cu ceva nu prea tradițional și atunci selectați Bootstrap Buttons V10.
Mai multe informații / Descărcați DemoButoane Bootstrap V11

Marginile rotunjite, nuanța și efectul de plutire sunt cele trei caracteristici principale ale butoanelor Bootstrap V11.

Aceste alternative flexibile și ușor de utilizat sunt minunate pentru toți cei care au o aplicație ușoară (sau albă) sau un site web. Să recunoaștem, dacă este una întunecată, nuanța aproape că nu va avea sens.
Rețineți, efectul hover face ca nuanța să dispară și ÎNTORNEȘTE culoarea butonului mai întunecată.
Mai multe informații / Descărcați DemoButoane Bootstrap V12

Dacă rulați un site web sau o aplicație cu un design întunecat și doriți ca butoanele și CTA-urile dvs. să iasă în evidență, Bootstrap Buttons V12 este cel mai bun pariu.
Aceasta este o colecție largă de diferite stiluri de butoane, dimensiuni, culori, linkuri, opțiuni dezactivate și multe altele.
OBȚINEȚI ȘI butoane radio, casete de selectare, meniuri derulante și lista de specialități continuă.
Mai multe informații / Descărcați DemoButoane Bootstrap V13

Butoanele Bootstrap V13 sunt un grup de foarte multe stiluri de butoane pe care acum le puteți profita în totalitate.
Acestea sunt excelente pentru temele întunecate ale aplicațiilor și site-urilor web , dar le puteți utiliza și cu alte formate.
Fiecare buton are și două aspecte, cu o culoare solidă și un contur. De asemenea, mulți aplică efectul hover, pe care îl puteți utiliza în mod implicit.
Mai multe informații / Descărcați DemoButoane Bootstrap V14

De la gradient, culoare solidă și butoane albe, Bootstrap Buttons V14 este colecția de soluții care le acoperă pe toate.
De asemenea, le obțineți în diferite dimensiuni și pentru diferite intenții, cum ar fi social media, drop-down-uri și casete de selectare, pentru a numi câteva.
De asemenea, acest pachet nu RATĂ mai multe butoane cu pictograme, îndemnuri și butoane / linkuri în stil text.
Mai multe informații / Descărcați DemoButoane Bootstrap V15

Aceste butoane fanteziste sunt tot ceea ce aveți nevoie dacă doriți ceva care nu arată prea clasic, dar încă nu prea în afara acestei lumi.
Butoanele vin în multe stiluri și formate și includ o umbră și un efect de plutire (acesta din urmă nu se aplică tuturor).
Le puteți folosi pentru îndemnuri, rețele sociale, casete de selectare, comutare și multe altele.
Mai multe informații / Descărcați DemoButoane Bootstrap V16

Bootstrap Buttons V16 este o colecție de fragmente care conțin mai mult decât text într-un buton.
Odată cu aceasta, aceste butoane includ, de asemenea, o pictogramă și un număr pentru a fi foarte avantajoase pentru o mulțime de proiecte diferite. De asemenea, vin în două stiluri DISTINCT , cu un fundal deschis și un fundal de culoare solidă.
În plus, acesta din urmă condimentează lucrurile cu un efect de plutire.
Mai multe informații / Descărcați DemoButoane Bootstrap V17

Butoanele nu pot avea niciun efect, un efect de plutire, un efect de clic sau ambele. Dacă optați pentru formatul „ambele”, mai bine mergeți direct la vizualizarea Bootstrap Buttons V17, îndreptându-vă spre previzualizarea live a demonstrației.
Efectul de deplasare face ca umbra din jurul butonului să dispară, în timp ce efectul de clic face să se simtă că este „ apăsat ”. O opțiune interesantă care va face cu siguranță diferența pentru proiectul dvs.
Mai multe informații / Descărcați DemoButoane Bootstrap V18

Butoane, pictograme, pointeri, paginare, casete de selectare și butoane radio, asta este tot ceea ce obțineți cu acest set special.
De fapt, sunt mai multe.
De la opțiuni de culoare asortate la diverse dimensiuni, chiar și la cursor și efecte de clic, acest pachet este special. De asemenea, observați forma rotunjită nu tradițională a butoanelor care cu siguranță va apărea frumos pe aplicația dvs.
Mai multe informații / Descărcați DemoButoane Bootstrap V19

Un buton poate conține text, pictogramă și număr, cu o alegere de culoare frumoasă și dinamică, care îl face foarte atrăgător pentru ochi.
Aceste butoane vibrante folosesc Bootstrap, ceea ce le face foarte flexibile și extensibile pentru a funcționa ireproșabil pe diferite dimensiuni de ecran.
De asemenea, sunt foarte simple de utilizat și RAPID de integrat datorită structurii de cod prietenoase pentru începători.
Mai multe informații / Descărcați DemoButoane Bootstrap V20

Un buton cu animație în cursă poate declanșa cu ușurință atenția cuiva și poate crește probabilitatea de a da clic pe el.
Bootstrap Buttons V20 este exact asta, o colecție de butoane de diferite stiluri și culori.
Acestea vin cu o culoare solidă sau cu un contur și text caracteristic, pictogramă sau ambele. De asemenea, aveți la dispoziție mai multe butoane din rețelele sociale , de aceea nu este nevoie să le creați manual.
Mai multe informații / Descărcați DemoAmintiți-vă întotdeauna, atunci când alegeți butonul pe care doriți să îl utilizați pentru site-ul dvs., luați în considerare factorii dacă acesta se amestecă cu site-ul în sine sau nu.
Aceste mici elemente de interfață alcătuiesc întreaga dvs. pagină web. Sunt acolo pentru a-l menține funcțional și ușor de utilizat. Când utilizatorii fac clic pe un buton, se vor aștepta ca interfața cu utilizatorul să răspundă cu feedback adecvat.
Pentru a oferi acele feedback-uri estetice, fie prin implementarea animațiilor, fie prin crearea de interfețe plutitoare. Culorile butoanelor contează, de asemenea, deoarece face butoanele dvs. mai vizibile .
Alegeți o culoare care să vă înregistreze site-ul web al companiei și care să fie și convingătoare pentru vizitatorii dvs.
Nu vă bazați doar pe text simplu.
FII CREATIV.
Conținutul vizual depășește toate elementele simple de pe fiecare platformă. Depinde de dvs. cum puteți reprezenta tema paginii dvs. web.
