22 Cea mai bună paginare Bootstrap (pentru o navigare excelentă)
Publicat: 2021-07-18Saltul de la pagină la pagină, secțiune în secțiune, element în element se întâmplă mult mai simplu și mai convenabil cu paginarea Bootstrap.
Din fericire, nu este nevoie să rezolvi singur paginarea. Luați în schimb o comandă rapidă.
Cu un șablon predefinit. (DUH!)
Toate aceste exemple sunt gratuite, fiabile și ușor de utilizat. Notă : De asemenea, veți economisi mult timp.
Am făcut toate testele pentru dvs. și, de asemenea, am adăugat propria noastră creație.
Paginarea este un aspect esențial al optimizării căutării site-ului dvs. web. Sortează lucrurile acum și ajută utilizatorii să navigheze prin paginile și postările tale cu ușurință.
Aceste șabloane de paginare sunt disponibile pentru a fi utilizate cu orice proiect web.
Cele mai bune stiluri de paginare Bootstrap
Butoane Bootstrap V18

După cum vedeți, acesta este un pachet de tone de butoane diferite pe care le puteți utiliza cu aplicația dvs. web. Desigur, există și paginare modernă cu butoane rotunjite pe care le puteți profita în totalitate.
Întregul set este complet gratuit, deci chiar dacă îl descărcați doar pentru paginare, este bine.
Cu toate acestea, probabil că veți dori să activați și alte fragmente , pentru că de ce nu, dacă le aveți deja pe toate?
Mai multe informații / Descărcați DemoPaginarea unghiulară pentru bootstrap

În loc de un stil de paginare Bootstrap, acest set vă oferă patru mici variații.
La o privire rapidă, sunt destul de asemănătoare, dar fiecare are ceva diferit, oferindu-vă mai multe variante pentru a găsi cea mai bună din cutie.
Trei dintre ele au butoane înainte și înapoi, dar ultimul este fără, menținând lucrurile extrem de minime .
De asemenea, puteți seta limitări și puteți efectua alte modificări de personalizare care vă vor ajuta să creați paginarea exactă după care urmăriți.
Mai multe informații / Descărcați DemoPlugin de paginare jQuery

Acest fragment extraordinar deblochează opțiunea pentru a vă ajuta să paginați diferite elemente, indiferent dacă sunt părinte sau nu.
Dacă doriți să creați paginarea pentru articole foarte lungi sau alte lucruri de pe site-ul dvs., acesta este instrumentul care vă va face bine.
Întrucât face parte din CodePen, știți că îl puteți edita și modifica direct pe platformă înainte de al integra în proiectul dvs.
Aspectul are, de asemenea, o structură 100% mobilă pentru performanțe FLUID pe diferite dimensiuni de ecran.
Mai multe informații / Descărcați DemoPagină Gooey

Să începem cu desenele mai simple, dar frumos realizate. Dacă secvențierea numerelor nu se încadrează în prioritatea paginii dvs. web, atunci acesta este designul pe care îl căutați.
Paginarea Gooey este un stil de design de tip picătură. Este puțin greu să identifici pagina, deoarece aceasta nu este secvențiată în consecință, dar adăugați un număr de pagină, dacă doriți.
Pe măsură ce treceți cu mouse-ul peste punctele negre situate sub text, acesta arată un efect de animație „gooey” îngrijit, care imită mișcările unei mingi de slime. Acest frumos efect de animație va atrage cu siguranță în acele minți curioase, interacționând cu paginarea Bootstrap.
Dacă site-ul dvs. web este mai înclinat spre jocuri pentru copii, puteți schimba culorile bloburilor întunecate și le puteți transforma în colorate. Oferiți-le copiilor o experiență prietenoasă și un timp distractiv jucându-se cu ea.
Conceptul este încă în demo și neterminat, dar îl puteți schimba și finaliza pe cont propriu prin ADĂUGARE și SCHIMBARE a câtorva coduri.
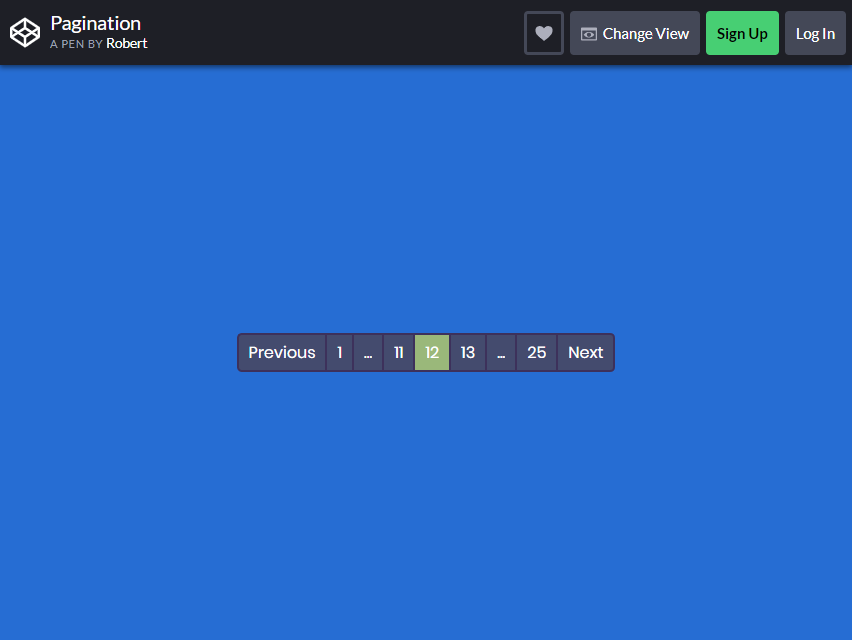
Mai multe informații / Descărcați DemoPaginarea De Robert

Acest design de paginare are un aspect mai simplu și mai simplu. Acest șablon funcționează bine cu orice fundal de umplere solidă, așa cum vedeți pe demonstrație.
Aceasta este o potrivire excelentă pentru site-urile de blog care au nevoie de un design de paginare. Faceți ca paginarea dvs. să arate îngrijită și frumoasă, având acest design ca inspirație.
Puteți personaliza complet acest șablon și îl puteți personaliza pentru a se potrivi cu tema site-ului dvs. web. Dacă doriți să reglați numărul de pagini, indiferent dacă este mai mare sau mai mic, puteți face acest lucru.
Evidențierile colorate vă vor ajuta, de asemenea, vizitatorii să știe pe ce pagină se află, astfel încât să nu se piardă răsfoind prin conținutul dvs.
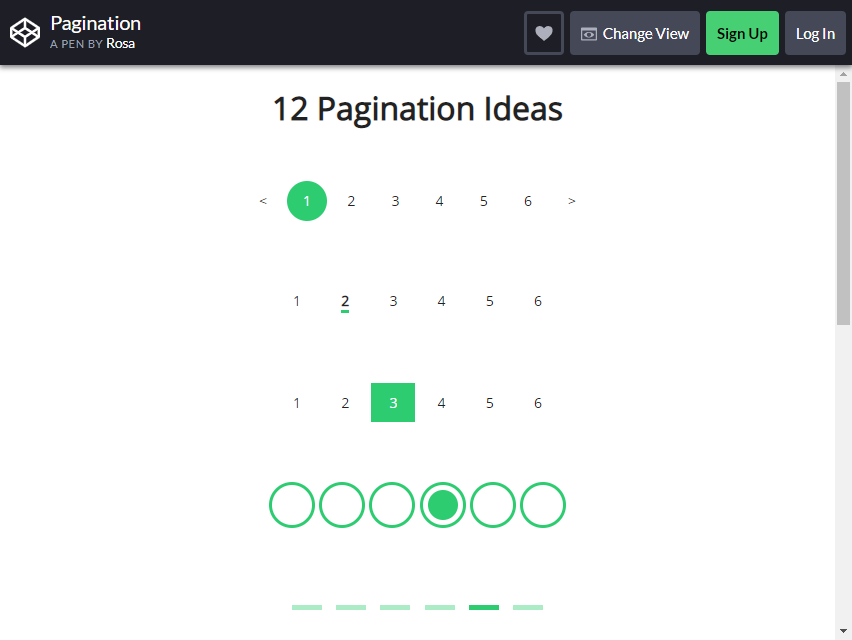
Mai multe informații / Descărcați Demo12 Idei de paginare

Aceasta este o paginare bootstrap unică de la unul dintre codificatorii creativi ai Codepen. Din miile de modele pe care le puteți găsi în web, aceasta este pentru o examinare pentru a încerca.
Acest fragment vă oferă două modele de paginare dintre care puteți alege. Unul are fonturi numerice pentru a vă ajuta utilizatorii să identifice o anumită pagină în ordine.
Un altul, este proiectat cu utilizarea formelor geometrice. Însă poți UTILIZA AMANDOUĂ, cu cele 12 modele date, poți face o mulțime de combinații cu ea.
Simțiți-vă liber să îl PERSONALIZAȚI puțin și să schimbați unele dintre elemente pentru a se potrivi preferințelor dvs.
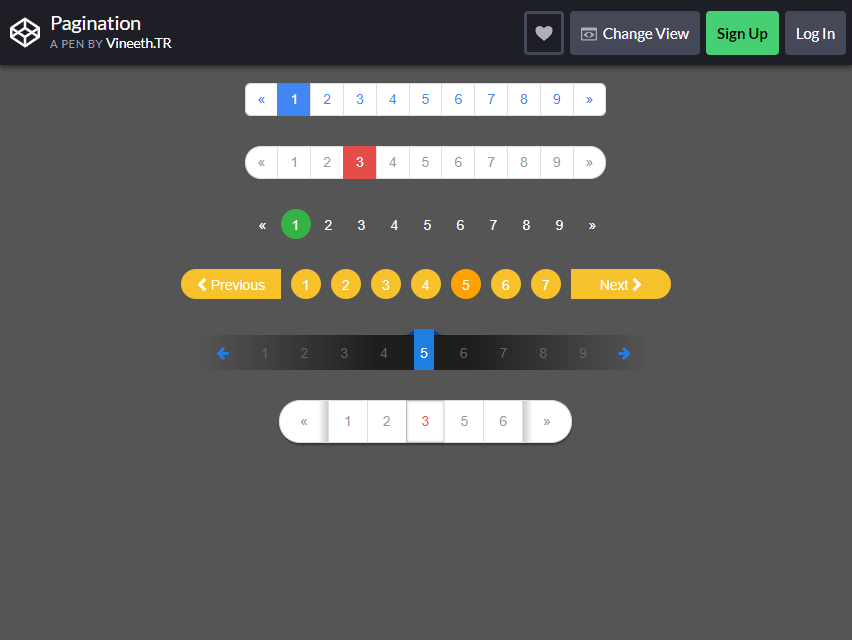
Mai multe informații / Descărcați DemoPaginarea de către Vineeth.TR

Acestea sunt un set de modele de paginare furnizate pentru utilizarea dvs. de către Codepen. Cu acest șablon aveți un grup de modele din care să alegeți.
Există șase modele de paginare care sunt, de asemenea, animate și au fost realizate prin scriptul Bootstrap. Designurile înfloresc culori naturale și o grafică uimitoare. De asemenea, folosește forme simetrice și frumoase, care sunt plăcute să se uite.
Cu toate acestea, NU există efecte de planare implementate pe designuri, totuși acest lucru nu exclude faptul că este atât de unic și funcțional pentru utilizare. Este un aspect simplu și elegant pe care îl puteți încerca pentru propriul site web.
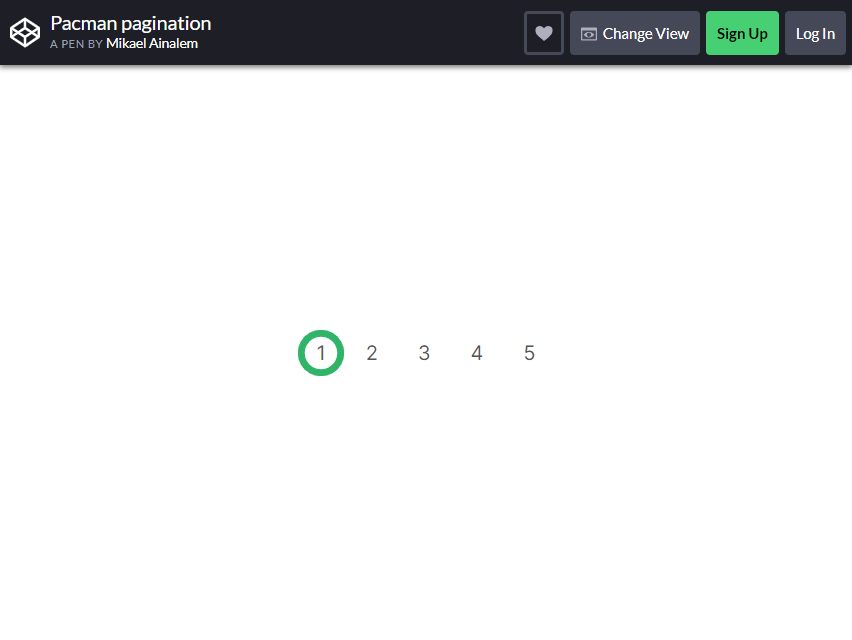
Mai multe informații / Descărcați DemoPagman Pacman

Ești un fan al jocurilor video? Site-ul dvs. se concentrează pe revizuirea jocurilor, crearea de bloguri despre jocuri retro sau este doar un site de jocuri? Dacă acesta este un da, atunci iată un design de paginare Bootstrap potrivit pentru această nișă.
Designul Pacman Pagination este un design animat interesant și atrăgător . Pagina în care stă utilizatorul dvs. va fi reprezentată prin evidențierea cu o figură Pacman.
Când utilizatorii încep să se deplaseze de la o pagină la alta, cifra începe să mănânce numărul către pagina următoare. Codul în sine funcționează perfect și îl puteți utiliza direct pe site-ul dvs. web.
Dacă doriți să modificați câteva elemente ale acestui design, îl puteți PERSONALIZA pentru a suita tema Pacman sau pentru a o alinia cu tema site-ului dvs. web. Acesta este un design versatil și potrivit pentru orice site web.
Mai multe informații / Descărcați DemoPaginarea mâinilor Yeti

Ah da, nimic nu strigă unicitate și raritate mai mult decât mâna unei creaturi mitice celebre. De ce să folosiți acest design pentru paginarea dvs.? De ce nu?! Este neobișnuit și în același timp super creativ .
Designul de paginare Yeti Hand are mâna unui personaj yeti pentru a trece prin numerele secvențiate. Mâna MUTĂ MARKER-ul pentru a evidenția pagina pe care se află utilizatorii dvs.
Dacă doriți să utilizați acest design experimental pe site-ul dvs. web, trebuie să modificați unele dintre coduri pentru a-l face pe deplin compatibil și funcțional pentru site-ul dvs. web. Acest design este minunat pentru site-urile web destinate copiilor.
Este complet personalizabil și puteți schimba toate culorile. Alegeți un fundal solid de umplere pentru a face mâna să iasă cu adevărat.
Mai multe informații / Descărcați DemoPaginarea infinită

Acest design de paginare este destinat site-urilor web care au o mulțime de conținut pentru a le distribui cititorilor săi. Aspectul Paginării Infinite este un mod simplu și minunat de a parcurge paginile.
Ar putea fi confuz să ne uităm la început. Singurul design implementat pentru acest design sunt doar puncte și nimic mai mult. Da, puncte albe simple și un fundal solid de umplere. Aspectul implicit face să pară că site-ul este în derulare continuă și fără sfârșit. Oferind acel efect „INFINIT”.
Când cititorii sau utilizatorii ajung la final, paginarea bootstrap o va derula înapoi de la început, ca o buclă infinită. Codul funcționează impecabil, fără probleme.
Este gata de utilizare pentru site-ul dvs. web și puteți personaliza puțin culorile pentru a se potrivi temei dvs.
Mai multe informații / Descărcați DemoPaginare De Kasper Mikiewicz

Pentru site-urile web care au un aspect și un stil mai moderne, aceasta este calea de urmat. Utilizarea formelor modulare și a figurilor geometrice poate face ca orice temă să pară profesională și să îi ofere un aspect contemporan.

Cu acest șablon puteți obține un design simplu și funcțional care vă poate ajuta utilizatorii să navigheze prin conținutul site-ului dvs. web.
Este complet personalizabil și puteți schimba fundalul și alte elemente pentru a se potrivi temei propriului site web.
Mai multe informații / Descărcați DemoPaginarea WebDesignerDepot

Poate căutați un site web care să aibă mai mult un aspect profesional decât cele creative anterioare. Acest design de paginare bootstrap are un aspect mai profesional și profesional. Site-urile de afaceri sunt întotdeauna pe acel aspect minimal și simplu .
Acest lucru va împiedica aceste ATENȚII nedorite de la alte elemente să atragă atenția utilizatorilor dvs. și să se concentreze mai mult pe conținut. Designul face, de asemenea, să pară că site-ul dvs. web este legitim și serios în afacerea pe care o gestionează.
Mai multe informații / Descărcați DemoPagination One

Este un aspect modern prea fad? Aici! Încercați un aspect mai elegant și mai futurist. Designul Bootstrap Pagination One arată total rău cu formele sale geometrice și alegerea culorilor utilizate.
Este un design material și un stil pentru conceptul șablonului. A folosit linii simple și un efect de hover rece pentru bara de paginare.
Dacă doriți să faceți unele modificări, puteți adăuga sau modifica codul în șablonul furnizat. Dar este recomandat să lăsați culorile așa cum sunt, nimic nu spune putere MAI MULT decât un roșu purpuriu!
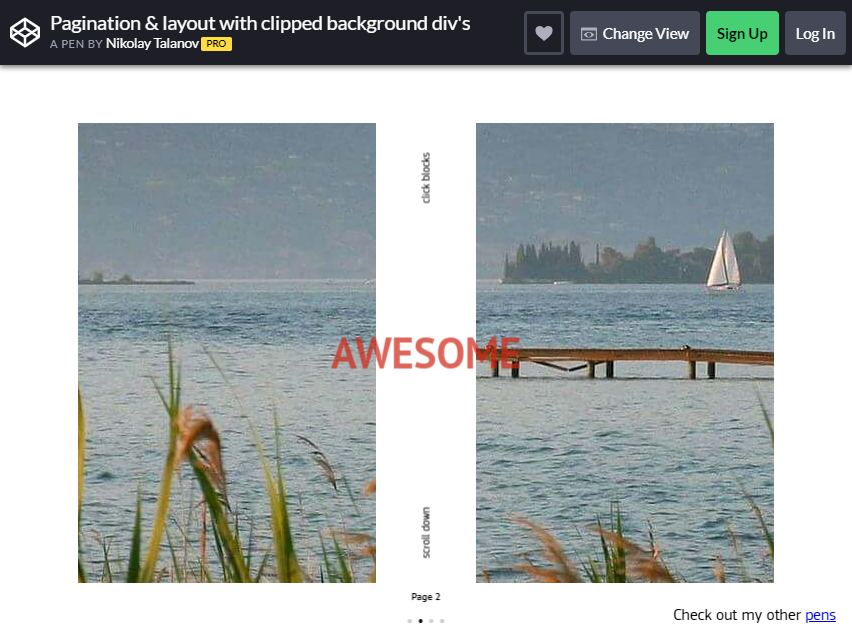
Mai multe informații / Descărcați DemoPaginare și aspect cu fundal decupat

Site-ul dvs. web este plin de multe diapozitive de prezentare? Ei bine, designul acestei paginări este conceput pentru a vă ajuta să vă organizați și să vă aranjați diapozitivele în consecință. Vă ajută să faceți ca pagina web și diapozitivele să arate mai prezentabile și mai plăcute.
Șablonul are un efect de defilare PARALLEL utilizat pe glisor, deci are mai multă implicare și interacțiune cu utilizatorii.
Există două moduri în care puteți utiliza funcția acestui glisor, îl puteți derula cu ajutorul gesturilor pentru a comuta între diapozitive sau puteți utiliza liliacul de paginare situat în partea de jos.
Mai multe informații / Descărcați DemoPaginare cu linie magică receptivă

Acest design de paginare bootstrap este destinat unui site cu aspect MAI PROFESIONAL. Conceptul se bazează pe modul în care oamenii percep un design web ca fiind „atractiv” pentru ei.
Designul utilizează o linie de bară de derulare, similară cu cele anterioare. Funcția designului este că o linie este plasată în partea de sus a paginii, care îi spune utilizatorului că se află pe acea pagină indicată. Este aproape asemănător cu barele de derulare anterioare, dar acesta alunecă orizontal .
Linia se deplasează deasupra numărului de pagină pe care se află utilizatorul. Codificarea minunată realizată face ca funcția de derulare a liniei orizontale să ruleze fără probleme.
Este minunat pentru site-urile care doresc să ofere un pic mai mult de modele grafice pentru utilizatorii lor.
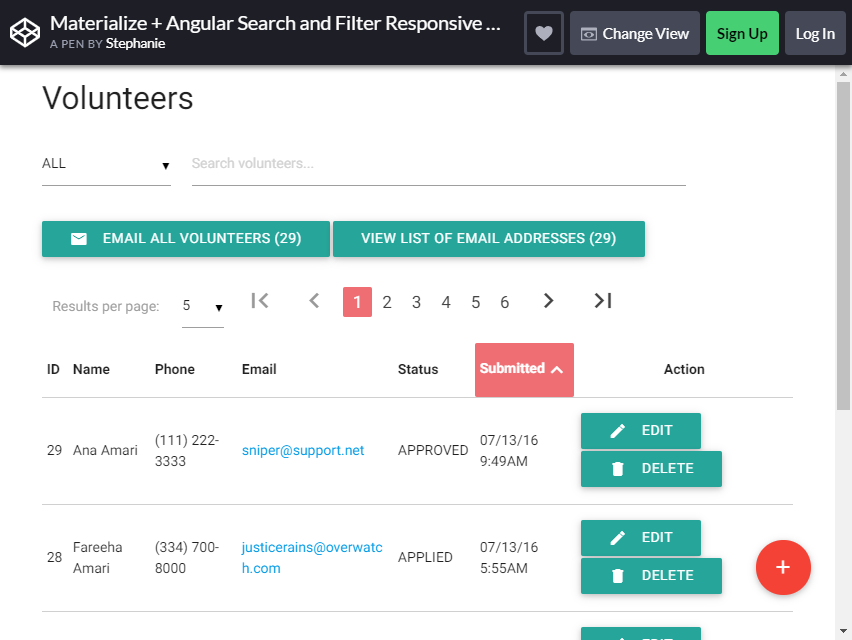
Mai multe informații / Descărcați DemoMaterializați un tabel receptiv cu paginare

Știm cu toții că organizarea e-mailurilor noastre poate fi o sarcină dificilă FĂRĂ ajutorul unui indicator care să ne spună la ce pagină ne aflăm.
Acest materialize Responsive Table nu este doar un element complet funcțional, ci și un design pe care îl puteți utiliza pentru a sorta conturile de utilizator.
Acest șablon vă oferă un tabel receptiv care poate afișa conținut și informații numeroase. Culorile frumoase și desenele uimitoare se adaugă făcând din acest tabel un „must-have” pentru fiecare site web.
Oferiți utilizatorilor PUTEREA de a-și sorta e-mailurile, conturile sau notificările cu această funcție. Paginarea bootstrap adăugată îi poate ajuta, de asemenea, să-și organizeze datele în mod corespunzător.
Împreună cu paginarea, veți obține, de asemenea, o bară de căutare cu opțiunea de filtrare, într-un singur element. Deoarece acest design include multe caracteristici, codul este puțin mai avansat.
Dar trebuie doar să schimbați câteva lucruri, cum ar fi adăugarea unei imagini de fundal, schimbarea unui text și reglarea puțin a culorilor pentru a o face să iasă în evidență .
Mai multe informații / Descărcați DemoPaginare cu sfaturi de instrumente

Paginarea Tooltip Pagină se laudă cu simplitatea sa în design și minimalismul cu aceasta folosind puncte în loc de text simplu. Având în vedere designul său simplu, îl puteți folosi cu ușurință pe orice parte a site-ului dvs. web și se va potrivi ca o mănușă.
Designul este conceput pentru site-uri web care conțin tutoriale și sfaturi pentru noii utilizatori. Poate fi încorporat într-un submeniu care oferă sfaturi de primă mână. Proiectarea a fost realizată pentru site-uri web cu doar câteva PAGINI.
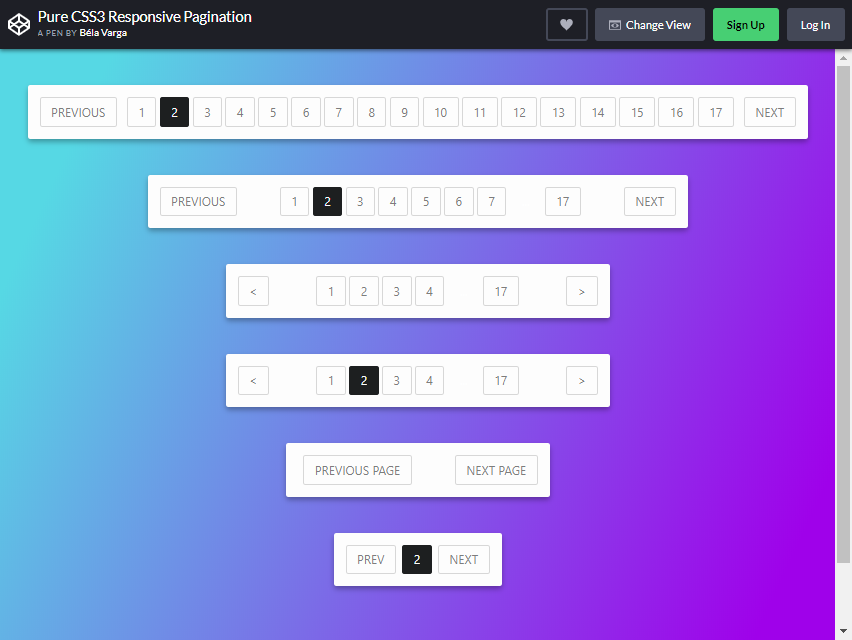
Mai multe informații / Descărcați DemoPaginare cu răspuns CSS3 pur

Acesta este un alt set de elemente de paginare bootstrap. Șablonul prezintă șase tipuri de stiluri de paginare din care să alegeți. Designul fiecărui tip este similar unul cu celălalt, singura diferență este gama de pagini pe care o poate găzdui.
Există doar o gamă LIMITATĂ pentru numărul de pagini pe care le puteți adăuga la un tip de bară. Dacă doriți să mergeți cu acest design, încercați să alegeți lungimea barei care credeți că se va potrivi cu numărul de pagini web pe care le aveți pe site-ul dvs. web.
Designul este format din linii ușoare și lățimi care îi conferă un aspect profesional. Acest lucru vine împreună cu efecte de animație QUICK care evidențiază numărul paginii atunci când un utilizator trece deasupra acestuia.
Poate fi folosit în orice tip de teme și stiluri de site-uri web, având în vedere simplitatea sa.
Mai multe informații / Descărcați DemoPaginație Plasați animația

Acesta este unul dintre cele mai bune și mai creative modele de paginare. Având în vedere aspectul și funcționalitatea sa unice, codificarea pentru aceasta va fi foarte complexă. Dar îl puteți folosi imediat și este aplicabil oricărui design web.
După cum ați observat aspectul anterior, acesta nu folosește prea mult spațiu. Numerele paginii sunt ascunse în bara subțire cu textul „Următorul” pe ea. Pe măsură ce un utilizator trece deasupra acesteia, începe să apară o săgeată stânga și dreapta.
Dacă faceți clic pe săgeți, se vor afișa numerele paginii, care vor fi indicate cu o linie subțire sub ea. Dacă încercați să gestionați spațiul pe care l-ați lăsat pe site-ul dvs., aceasta este paginarea perfectă pentru dvs.
Designul este minunat și funcționalitatea este impecabilă.
Mai multe informații / Descărcați DemoPaginare CS-Pac-Man

Vă amintiți că designul anterior tematic Pacman despre care am discutat mai devreme? Vrei afacerea reală? Ei bine, iată un alt design de paginare bootstrap în stil Pacman, care intră într-adevăr în fața temei Pacman!
Clasicul joc video RETRO i-a uimit și amuzat pe jucătorii de vârste. Aduceți înapoi acest joc legendar și oferiți utilizatorilor nostalgie, făcându-i să-și amintească distracția și plăcerea pe care am avut-o atunci când jucați acest joc.
Acest lucru este cel mai potrivit pentru site-urile care prezintă activități pentru copii sau un site de jocuri. Când un utilizator trece deasupra unui nod, Pacman (sau marcatorul) începe să-și mestece drumul.
Când se face clic pe nod, Pacman mănâncă acel nod și se îndreaptă către acea locație, destul de dulce, nu-i așa?
Mai multe informații / Descărcați DemoPaginare receptivă

După ce am trecut printr-o mulțime de modele, să încercăm să ne întoarcem la elementele de bază. Designul de paginare Responsive este conceput pentru a fi simplu și curat . Are un aspect profesional la prima vedere.
Acesta este un design de paginare de bază, care poate fi utilizat pe orice site web, fără nicio problemă. Dacă aveți un site colorat cu aspect modern, cu o temă MINIMALISTĂ, atunci acesta este designul pe care îl căutați.
Mai multe informații / Descărcați DemoPaginarea Roundie

Similar cu cel precedent, Roundie Pagination are același design simplu și elegant ca și cel anterior. Singura diferență este că aceasta este mai îndrăzneață și mai strălucitoare, datorită schemei sale de culori și a designului.
Bara are o anumită adâncime, făcându-l să iasă din fundal. Alegerea culorilor a făcut ca designul să arate cât mai bine.
Mai multe informații / Descărcați Demo