Cum să creezi un site web de avocat cu Elementor și HappyAddons
Publicat: 2023-05-25Indiferent dacă sunteți avocat sau avocat, nu puteți merge mai departe fără un site web astăzi. Asociația Baroului American dezvăluie într-un raport că aproximativ trei sferturi din firmele de avocatură mențin site-uri web oficiale. Pentru că 64% dintre oameni adoră să cerceteze online pentru a angaja avocați sau firme de avocatură potrivite .
Avocații au fost întotdeauna în fruntea soluționării a tot felul de chestiuni juridice, de la afaceri la probleme de familie. În 2012, Apple a plătit 60 de milioane de dolari avocaților pentru câștigarea cazului împotriva Samsung. Numeroase procese de tip similar sunt intentate aproape în fiecare zi.
A avea un site web vă poate ajuta să vă prezentați serviciile, să evidențiați profilurile avocaților, să implicați clienți potențiali și să publicați conținut în mod regulat. Acest articol va explica cum să creați un site web de avocați de la zero cu Elementor și HappyAddons. Nu vă va necesita nici măcar o singură linie de codare.
Care sunt elementele pe care trebuie să le aveți pe site-ul unui avocat

Există câteva elemente cheie care trebuie să fie prezente pe toate site-urile web ale avocaților, indiferent de designul și aspectul acestora. Înainte de a intra în secțiunea de tutorial, trebuie să le cunoașteți în detaliu. Să le explorăm în detaliu, astfel încât să puteți pregăti conținut pentru elemente.
A. Pagina principala
O pagină de pornire este pagina de destinație principală a unui site web. Funcționează ca poartă de navigare către conținutul disponibil pe site. O pagină de destinație bună poate crea instantaneu o impresie pozitivă, atrage atenția cititorilor și îi poate conduce către informațiile publicate în diferite pagini și secțiuni.
O pagină de pornire bună este aceea care vă prezintă rapid serviciile și îi ajută să decidă dacă acestea se potrivesc nevoilor lor sau nu. Mai jos sunt lucrurile pe care trebuie să le includeți pe pagina dvs. de pornire.
- O descriere clară și concisă a serviciilor și a zonelor dvs. de practică.
- Meniuri de navigare, inclusiv un antet și un subsol.
- Imagini profesionale și de înaltă calitate.
- Mărturii și dovezi sociale.
- Formular de contact și un buton CTA pentru a rezerva o consultație.
b. Despre Pagina
Pagina Despre trebuie să poată stabili credibilitate în rândul vizitatorilor asupra expertizei și profesionalismului avocatului. Demonstrați istoria firmei dumneavoastră de avocatură în detaliu, inclusiv viziunea și obiectivele acesteia. Dacă a primit premii și recunoașteri, asigurați-vă că le publicați pe această pagină.
c. Profiluri de avocat
Puteți include profiluri de avocați pe pagina Despre. Dar mai bine dacă creați o pagină separată pentru ei. Asigurați-vă că aveți o fotografie profesională, biografie, pregătire, domenii de practică, apartenență profesională și link-uri la canalele sociale ale fiecărui avocat de pe pagină.
d. Pagina de servicii
Firmele de avocatură se ocupă de obicei cu diverse procese. De exemplu, utilizarea abuzivă a proprietății intelectuale, malpraxis medical, discriminare, violență în familie, încălcare a contractului etc. Prezentați numai acele servicii de proces pe care compania dvs. le oferă în secțiuni specifice care prezintă experiența dumneavoastră profesională.
e. Mărturii
Mărturiile funcționează ca dovadă socială. Potrivit Attorney Sluice, 80% dintre persoanele care caută să angajeze avocați online tind să citească mai întâi recenziile . Creați o secțiune specifică de mărturii pe pagina principală și prezentați-le prin prezentări de diapozitive. Și nu publica niciodată mărturii false.

f. Pagina Contactați-ne (Carte pentru consultație)
Această pagină trebuie să ofere informații prin care vizitatorii pot intra în contact cu firma dumneavoastră de avocatură. Trebuie să includeți numere de telefon, WhatsApp, linkuri la canalele sociale și adrese de e-mail pe această pagină. Adăugați o hartă pentru a indica locația fizică a biroului dvs.
Astăzi, majoritatea firmelor de avocatură permit clienților să se alăture întâlnirilor online. Dacă doriți să oferiți și acest serviciu, aveți o secțiune „Carte pentru consultație” pe pagina care descrie programul de lucru. Mai bine dacă descrii orele de lucru într-un tabel.
g. Postări pe blog
Postările de pe blog vă permit să vă împărtășiți cunoștințele, experiența și actualizările recente despre chestiuni legale. În plus, are numeroase beneficii SEO. Postarea regulată pe blog cu cuvinte cheie relevante vă poate clasa site-ul în mod organic pe motoarele de căutare și vă poate aduce mulți clienți potențiali.
Cerințe preliminare pentru a crea un site web pentru avocat
Sper că acum cunoașteți elementele obligatorii de pe site-ul unui avocat. Dar unele cerințe tehnice preliminare trebuie stabilite înainte de a construi un site web. Și această regulă se aplică și site-urilor web ale avocaților. Aruncă o privire la ele mai jos.
1. Obțineți un nume de domeniu

Un nume de domeniu este adresa unică a unui site web echivalentă cu o adresă fizică. Include un nume și o extensie (cum ar fi .com, .org și .net). Numele de domenii atractive sunt cele care sunt scurte, semnificative, ușor de reținut și reprezintă numele companiei.
Există numeroase locuri de unde puteți cumpăra domenii. Dar cele mai bune dintre ele sunt Namecheap, BlueHost, Hostinger, Dreamhost și HostGator.
2. Cumpărați un plan de găzduire web
Gazduire web este un serviciu care stocheaza fisierele si datele dumneavoastra web intr-un spatiu online. Cumpărarea unui plan de găzduire înseamnă închirierea unui spațiu online, care este același cu magazinul fizic. Asigurați-vă că furnizorul dvs. de găzduire oferă asistență de top, securitate, timp de funcționare de 99% și un panou de control prietenos.
Furnizorii de top de găzduire web sunt Hostinger, Kinsta, Cloudways, Namecheap și Exonhost. Explorați site-urile lor și cumpărați planul de care aveți nevoie.
3. Instalați WordPress
WordPress este un sistem de management al conținutului (CMS) prietenos pentru începători și ușor de utilizat. Puteți utiliza să creați și să proiectați aproape orice site web folosind acest CMS.
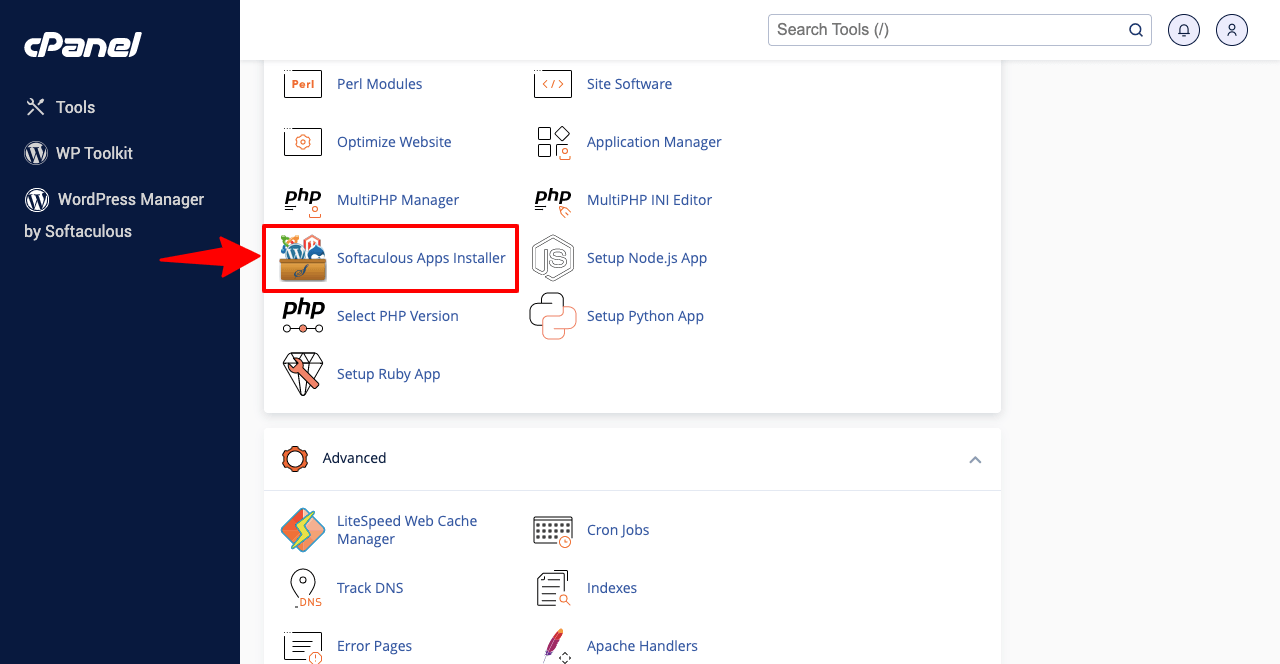
- Conectați-vă la cPanel după ce obțineți acces de la furnizorul de găzduire.
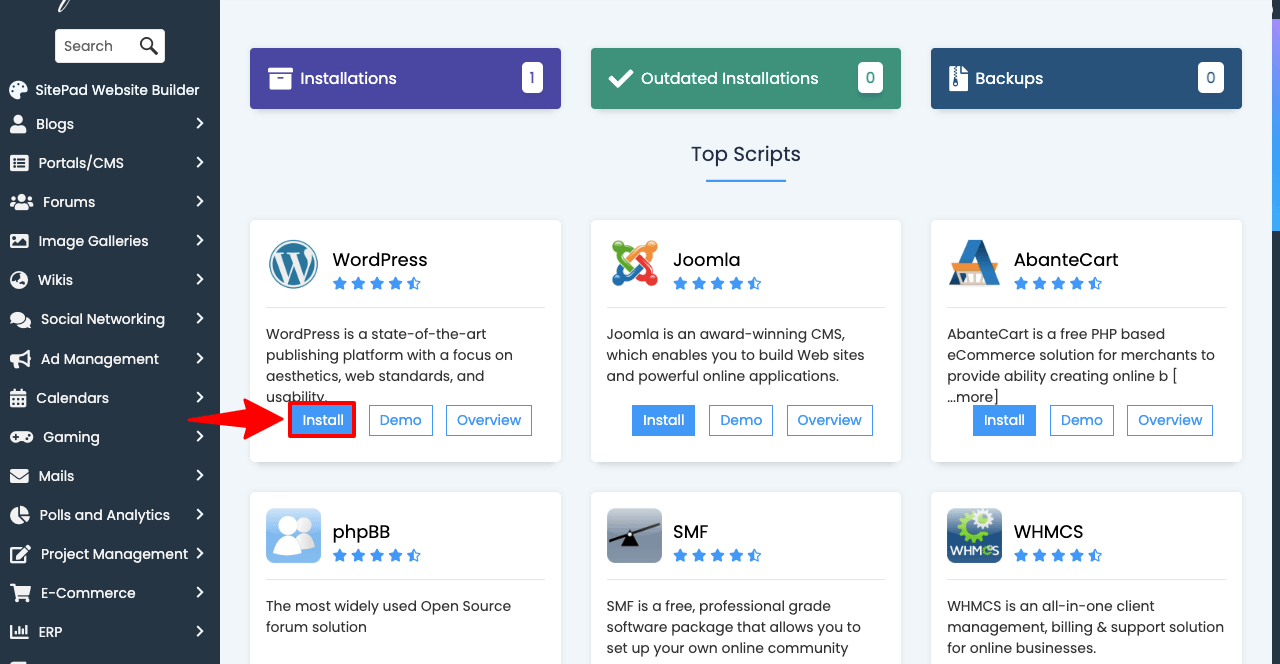
- Găsiți Softaculous Apps Installer și faceți clic pe el.

- Veți găsi toate sistemele populare de gestionare a conținutului.
- Derulați-le până când găsiți WordPress.
- Apăsați butonul Instalați sub WordPress.
- Acest lucru vă poate lua câțiva pași simpli.
- Completează-le unul câte unul.

Dacă ați cumpărat domeniul și planul de găzduire de la companii separate, trebuie să rezolvați mai multe lucruri tehnice, cum ar fi setarea serverului de nume. Întrebați furnizorul de găzduire dacă nu doriți să acceptați aceste bătăi de cap. Ei le vor face în numele tău.
4. Instalați o temă și creați pagini
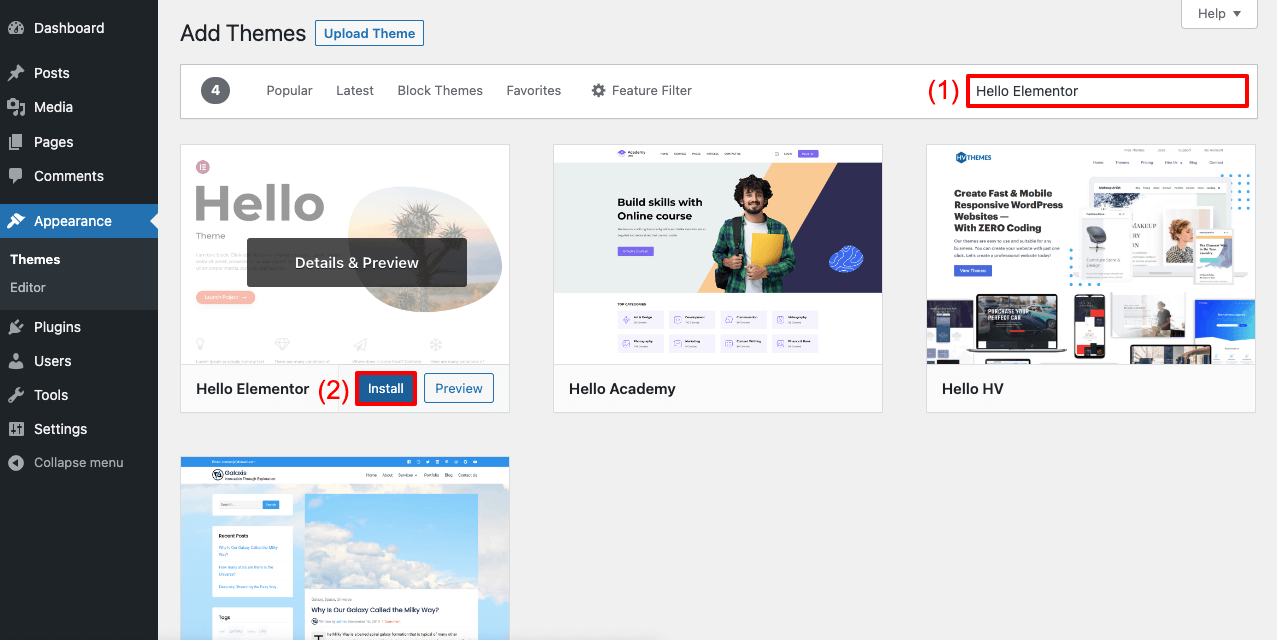
- Accesați Aspect > Teme .
- Faceți clic pe butonul Adăugați nou din partea de sus.
- Introduceți Hello Elementor în caseta de căutare.
- Trecând cu mouse-ul pe temă va apărea butonul Instalare .
- Faceți clic pe butonul Instalare și apoi activați-l.

Fără pagini, nu puteți publica informații pe site-ul dvs.
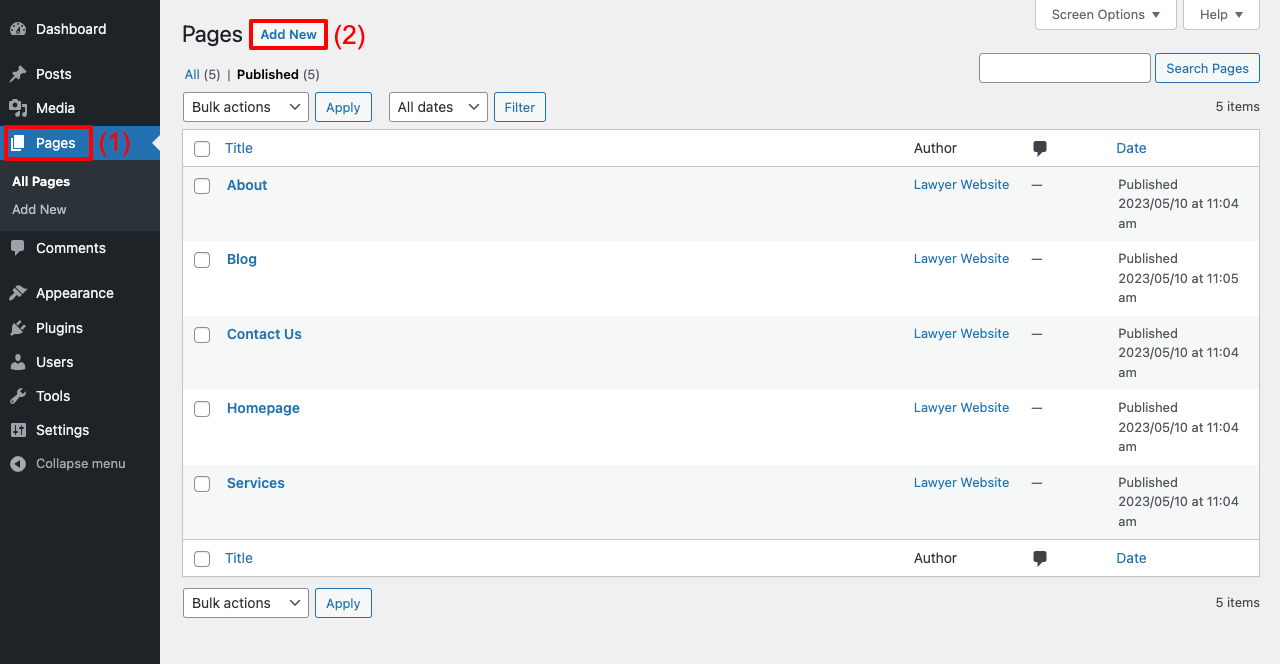
- Navigați la tabloul de bord WP > Pagini.
- Puteți crea câte pagini doriți făcând clic pe butonul Adăugare nou .

Ghid pas cu pas pentru proiectarea site-ului pentru avocat
Suntem acum în partea de proiectare a acestui articol. Aici, vom acoperi un tutorial pas cu pas despre designul unui site web de avocat cu Elementor și HappyAddons. Elementor este un plugin puternic pentru crearea de pagini prin care puteți proiecta fiecare parte a site-ului dvs. fără a codifica nimic.
HappyAddons este un supliment care poate alimenta și mai mult Elementor cu funcții și widget-uri mai interesante. Instalați aceste pluginuri pe site-ul dvs. din linkul de mai jos.
- Elementor
- HappyAddons
- HappyAddons Pro
După ce sunt instalate, începeți să urmați pașii ilustrați mai jos.
Pasul 01: Creați un antet pentru site-ul web
HappyAddons are un puternic generator de teme prin care puteți crea anteturi și subsoluri uimitoare.
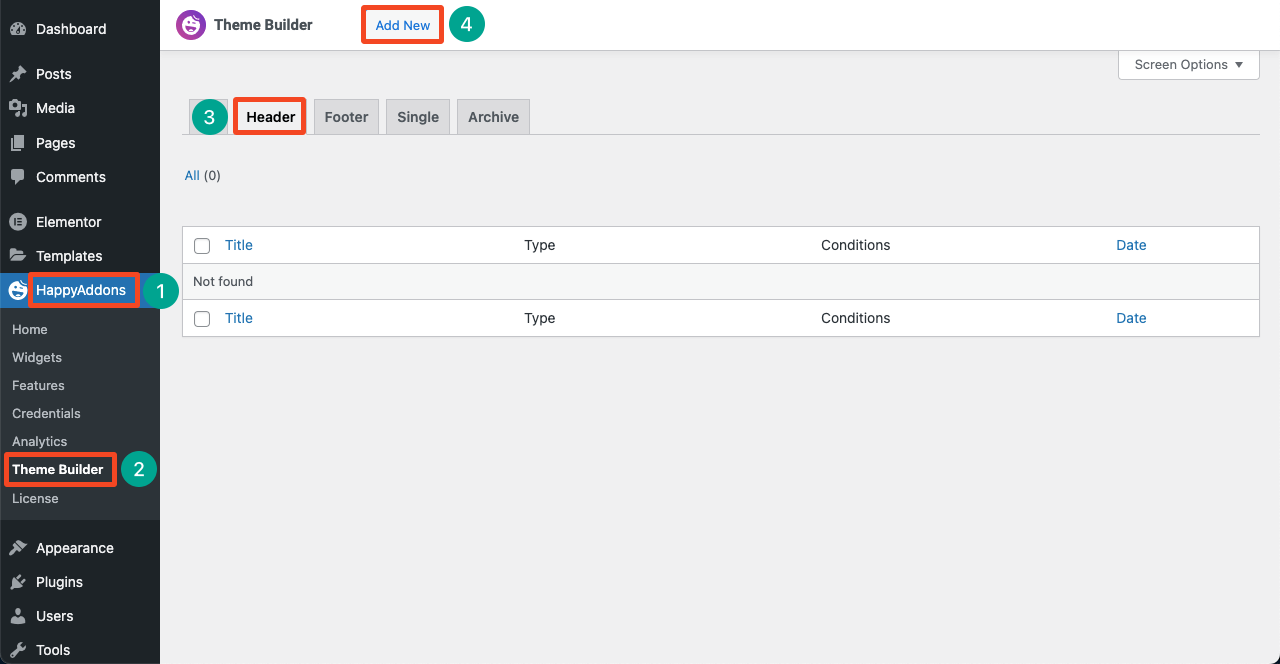
- Navigați la HappyAddons > Theme Builder > Header .
- Faceți clic pe butonul Adăugați nou .
- Aceasta va deschide o fereastră pop-up ușoară.
- Termină-l.

- Elementor Canvas va fi deschis pe ecranul dvs.
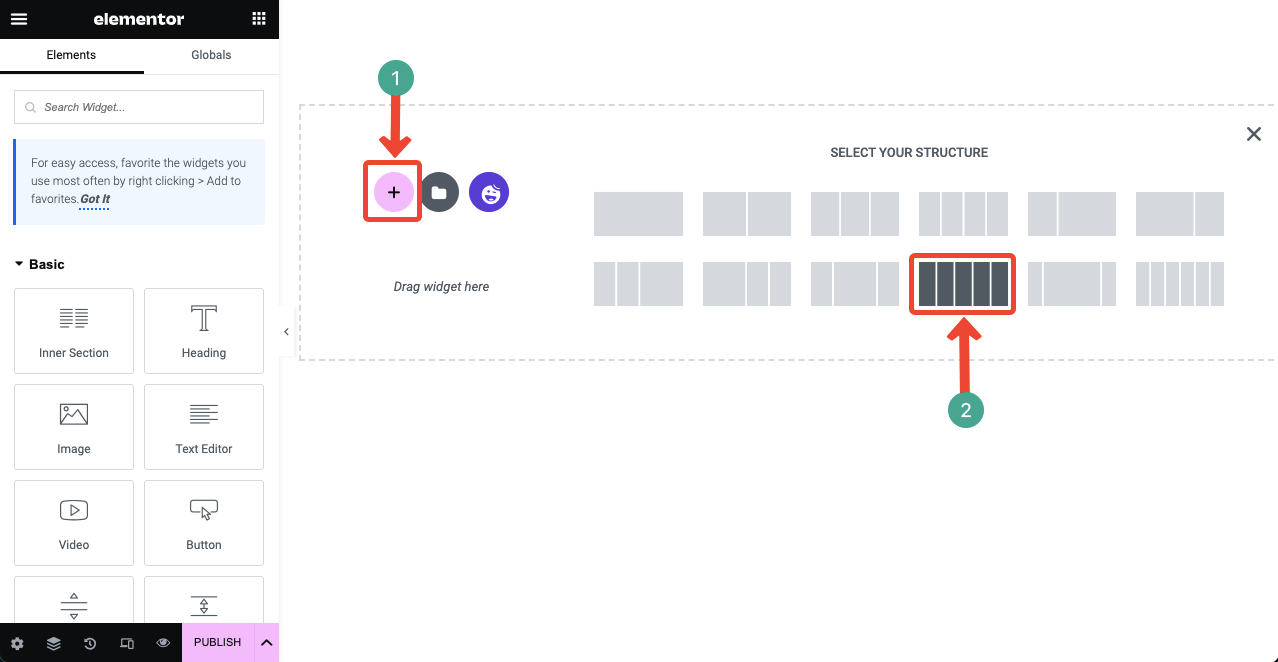
- Faceți clic pe pictograma plus (+) și selectați numărul de coloane pentru zona dvs. widget.

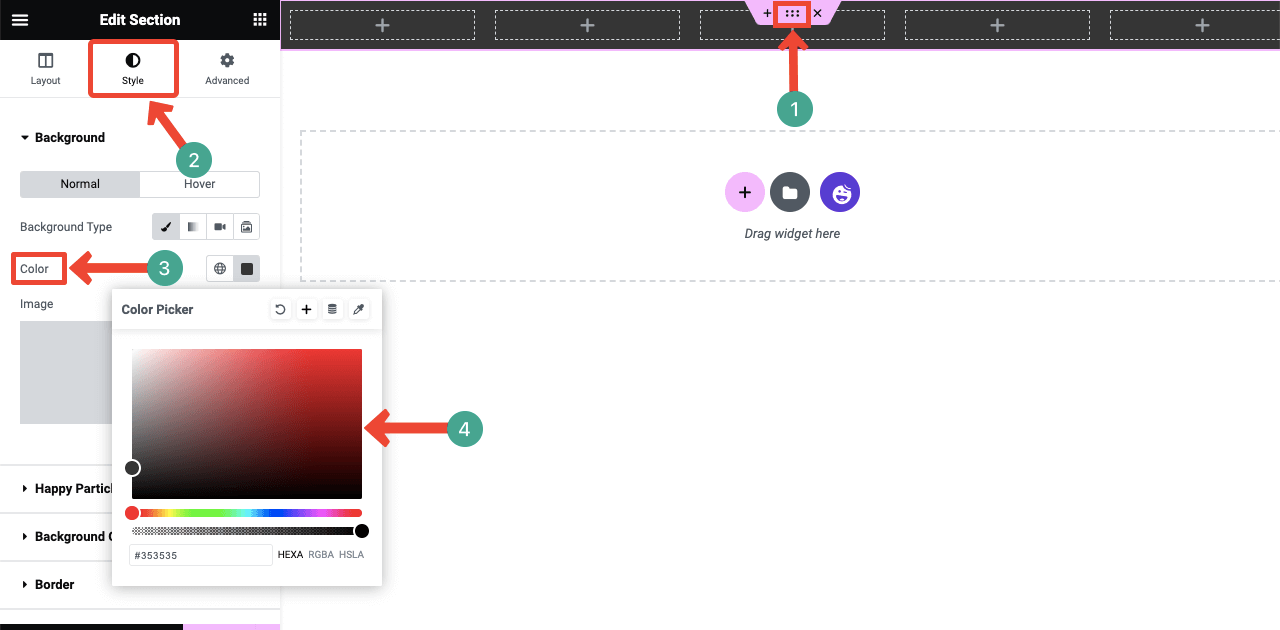
- Puteți adăuga culoare fundalului.
- Faceți clic pe pictograma cu șase puncte din partea de sus.
- Accesați secțiunea Stil .
- Veți vedea că opțiunea de culoare coboară puțin.
- Setați culoarea dorită.

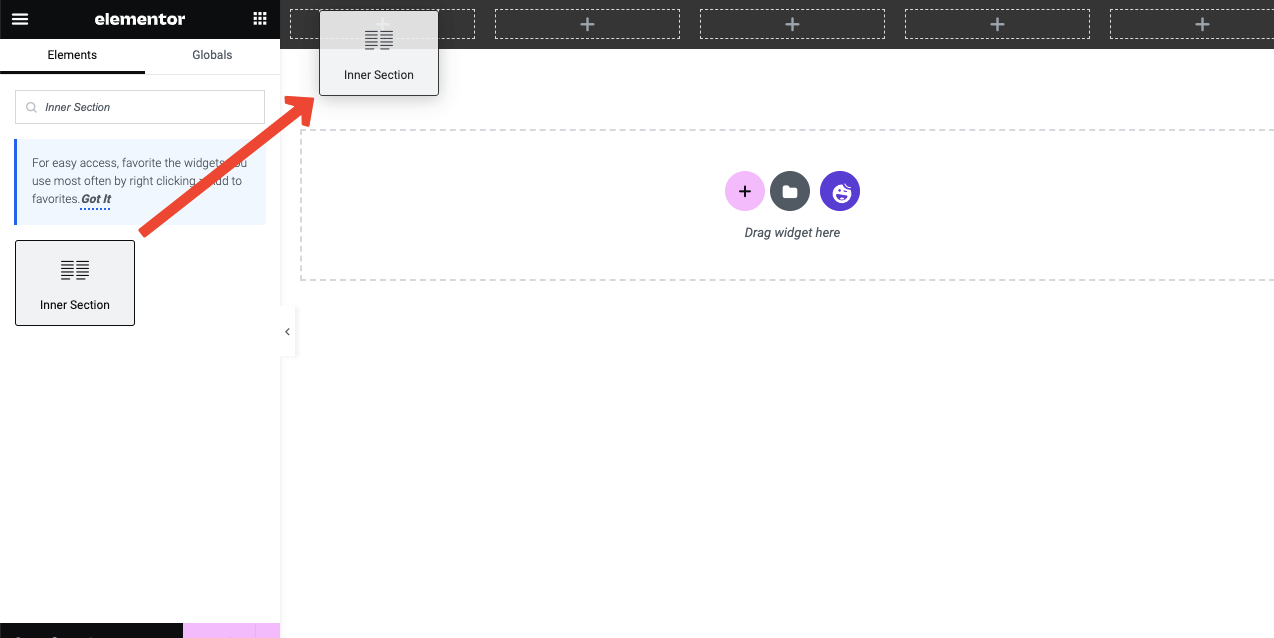
- Folosind widget-ul Secțiune interioară , puteți adăuga mai multe coloane în interiorul coloanei individuale.
- Acest lucru vă va oferi mai multe opțiuni pentru a adăuga elemente la secțiunea antet.

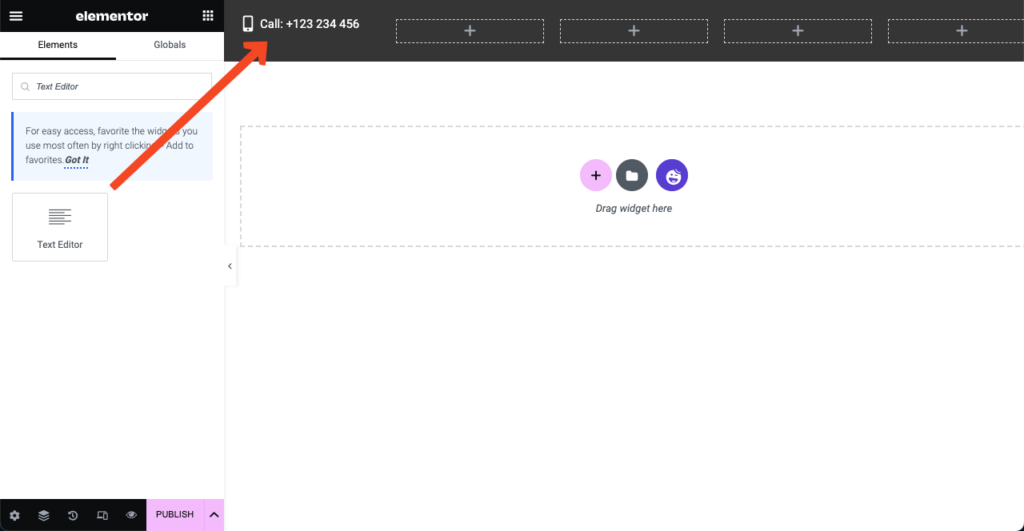
- Trageți și plasați widgetul Pictogramă .
- Aceasta va adăuga o pictogramă implicită la secțiune.
- Dar îl puteți schimba și personaliza stilizarea acestuia.
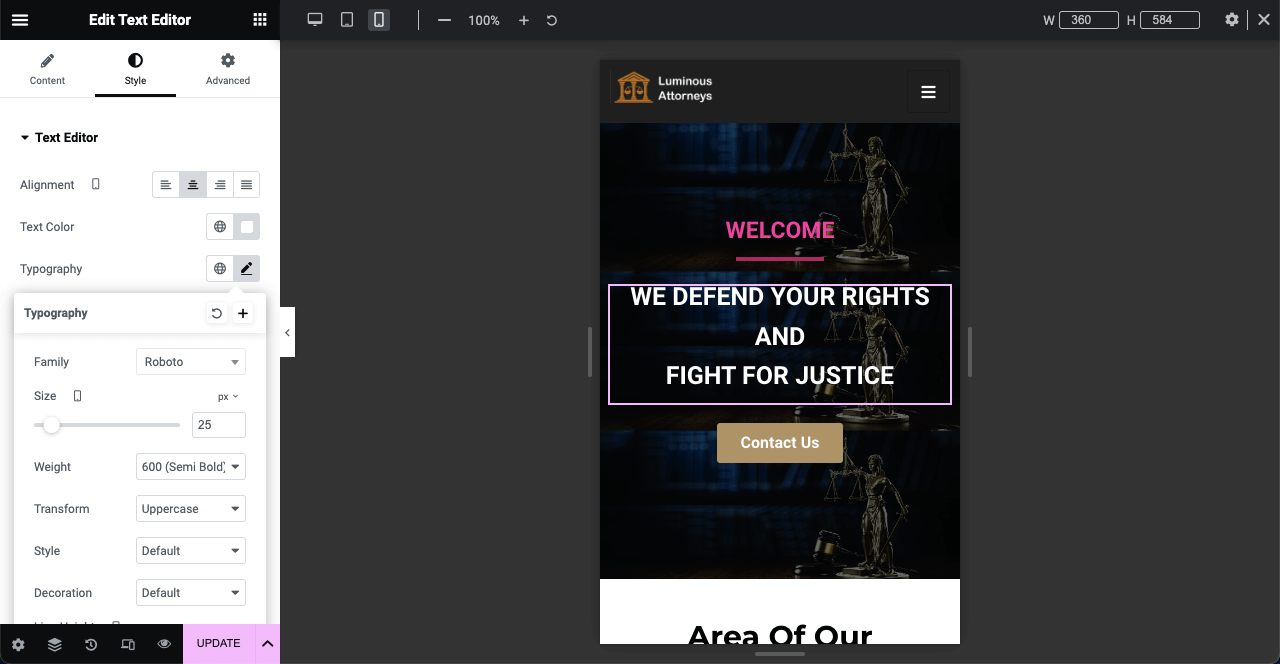
- Folosind widgetul Editor de text , puteți adăuga text în zonă.
- Puteți stiliza textul urmând același ghid prezentat mai sus.

- Adăugați pictograme și text precum imaginea de mai jos folosind aceleași widget-uri și formulă.
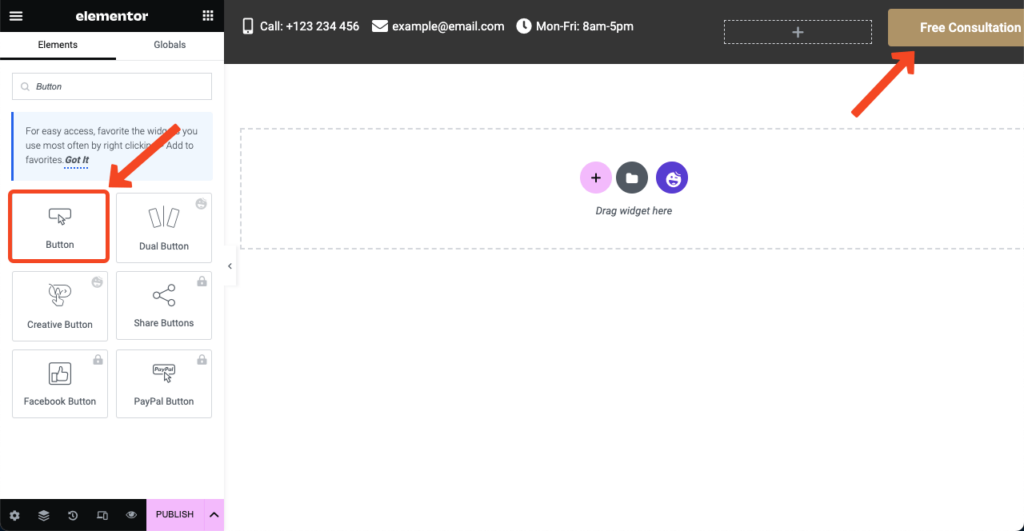
- Puteți crea un buton pe secțiune folosind widget-ul Buton .

- Urmând aceleași moduri, puteți crea o nouă zonă cu numărul preferat de coloane.
- Adăugați logo folosind widget-ul Imagine .
- Adăugați un meniu antet folosind widget-ul Happy Menu.
- Puteți schimba culoarea de fundal dacă gustul dvs. se schimbă
- Puteți vedea că am schimbat culoarea de fundal a stratului superior.
- După ce ați terminat, apăsați butonul Publicare din partea de jos a panoului Elementor.

Notă: Dacă widget-ul Happy Menu nu funcționează, nu ați configurat meniul pe backend.
- Accesați Aspect > Meniuri .
- Configurați meniul urmând videoclipul atașat mai jos.
- Widgetul Happy Menu va funcționa după aceea.
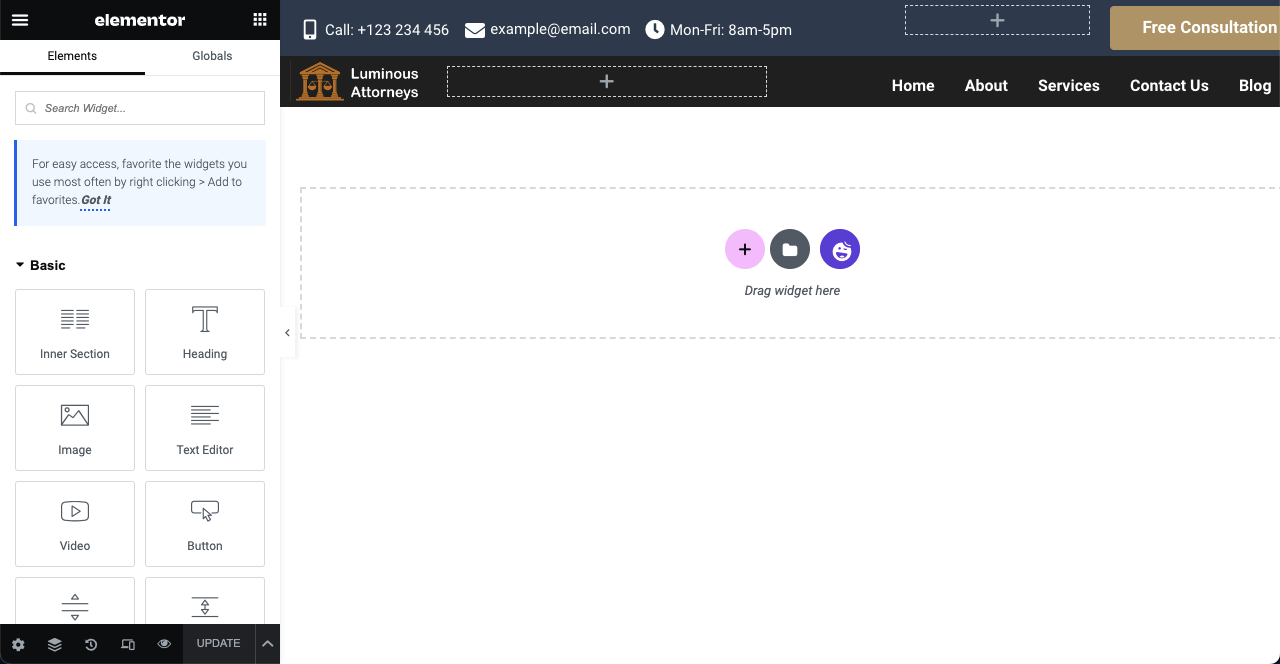
Pasul 02: Proiectați pagina de pornire pentru site-ul web al avocatului
- Accesați WP Dashboard > Pagini .
- Selectați pagina de pornire.
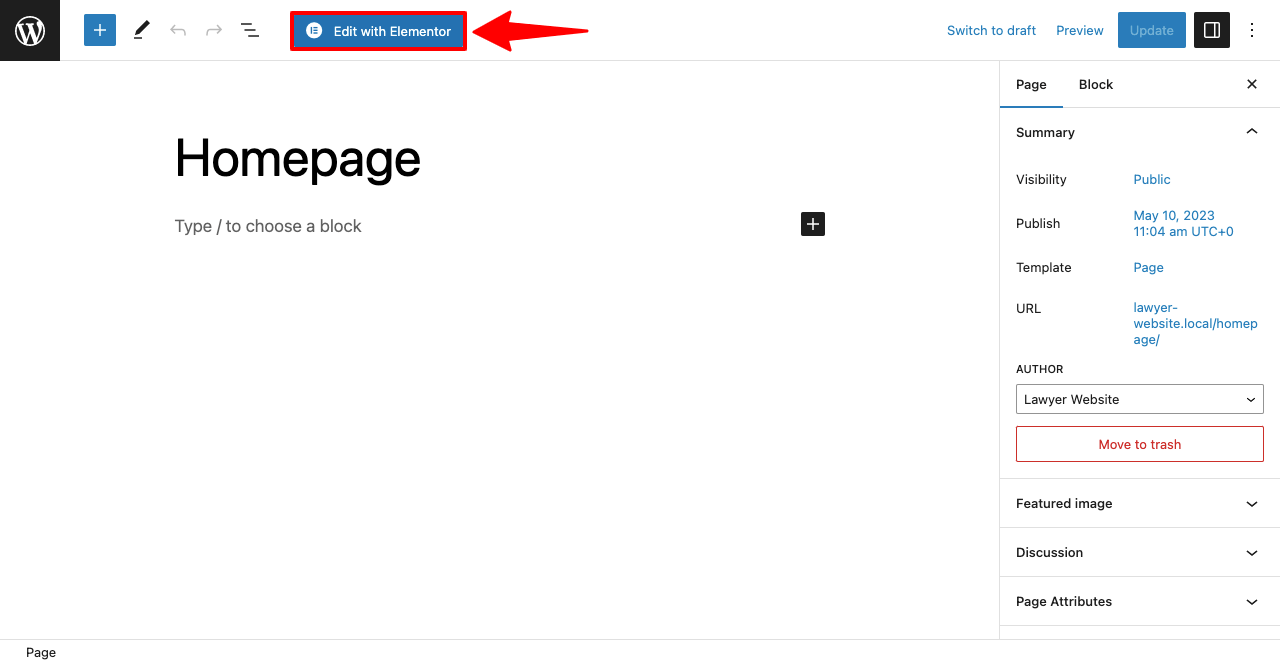
- Deschideți pagina cu Elementor.

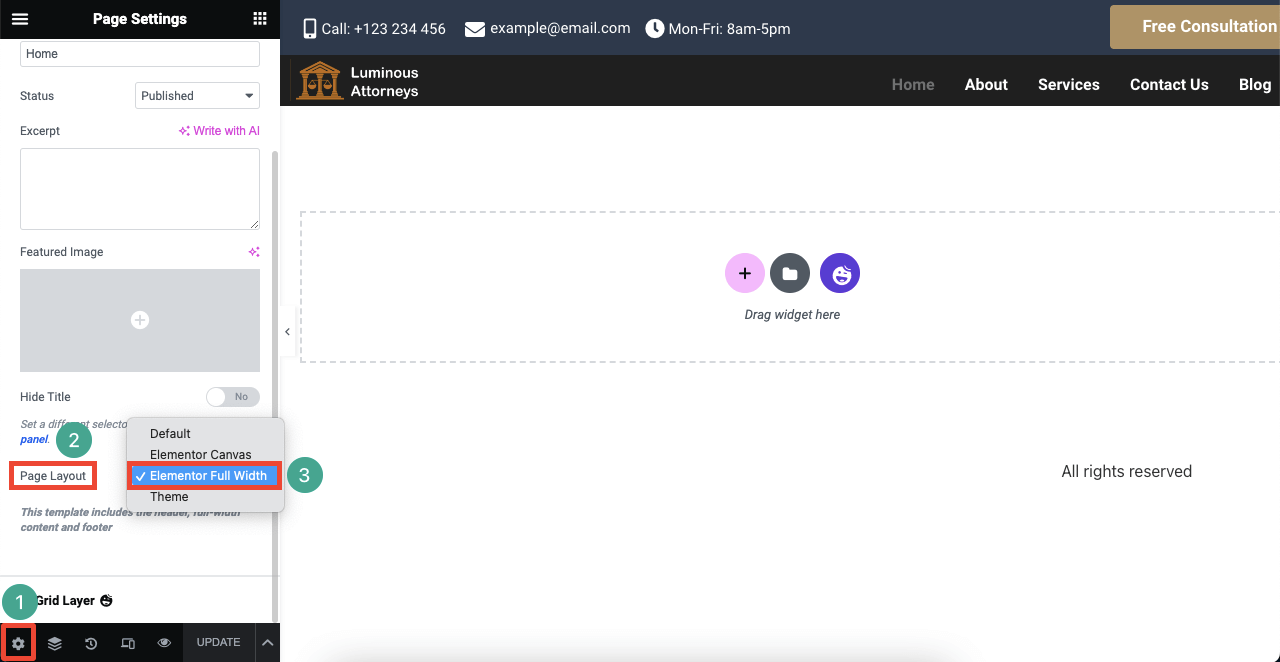
Odată ce pagina se deschide, veți vedea bara de meniu implicită, numele paginii și subsolul venind în partea de sus. Pentru a curăța această pagină de aceste elemente implicite:

- Apăsați pictograma de setare din colțul din stânga jos.
- Faceți clic pe lista derulantă de lângă Aspect pagină .
- Selectați opțiunea Elementor Full Width din listă.

# Adăugați secțiunea eroului
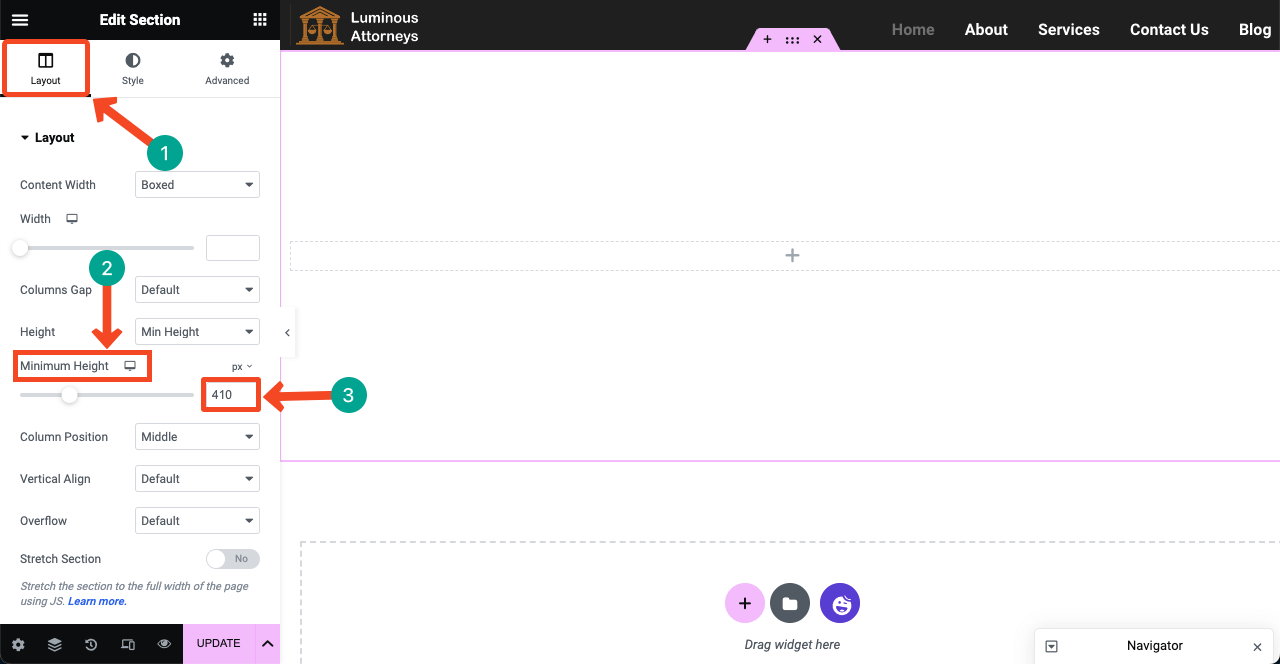
- Selectați o coloană pentru secțiunea eroi.
- Măriți înălțimea acestei secțiuni din Aspect > Înălțime > Înălțime minimă .

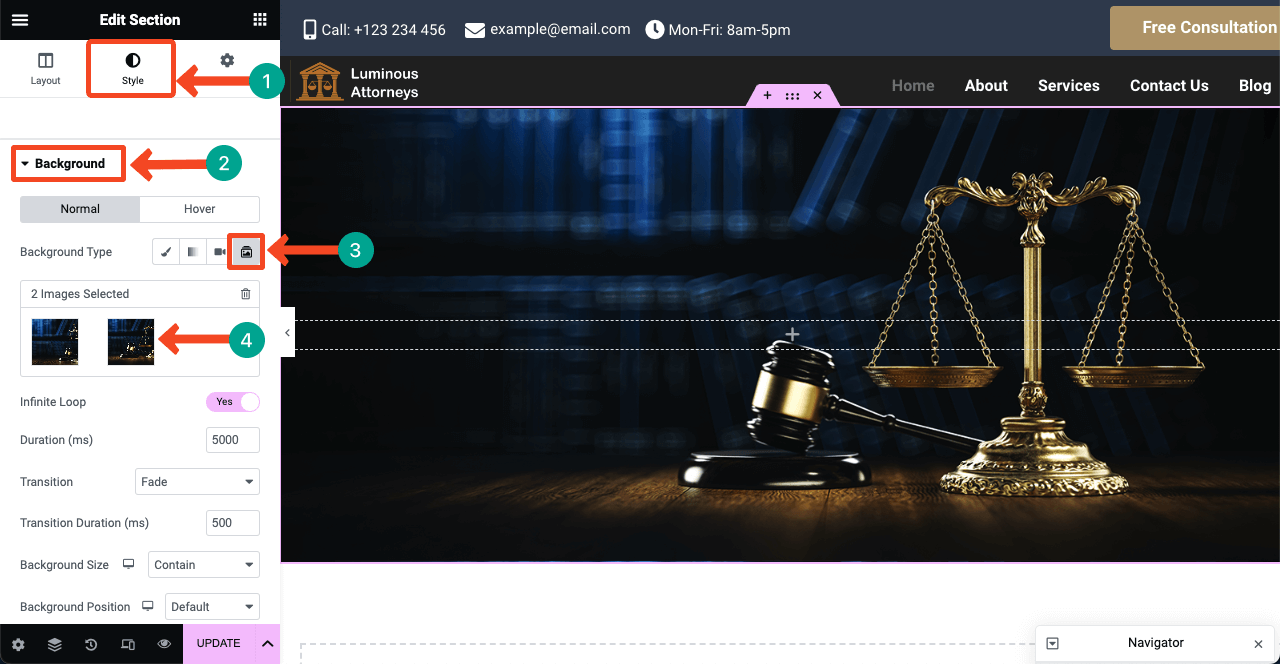
- Accesați Stil > Fundal .
- Faceți clic pe pictograma Slideshop .
- Adăugați câte imagini doriți.
- Dar asigurați-vă că înălțimea și greutatea acestor imagini sunt relevante pentru înălțimea pe care ați selectat-o.

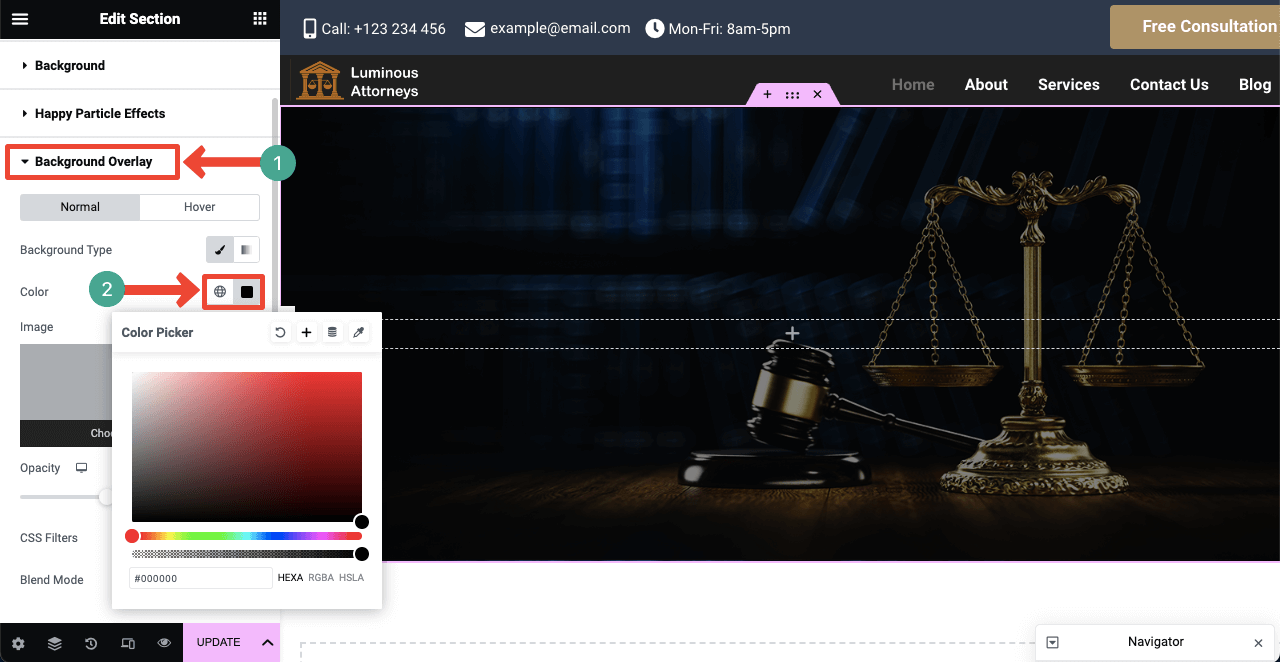
- Puteți adăuga o culoare de suprapunere imaginii.
- Veți găsi opțiunea Suprapunere de fundal derulând puțin în jos.
- Adăugați culoarea dorită.

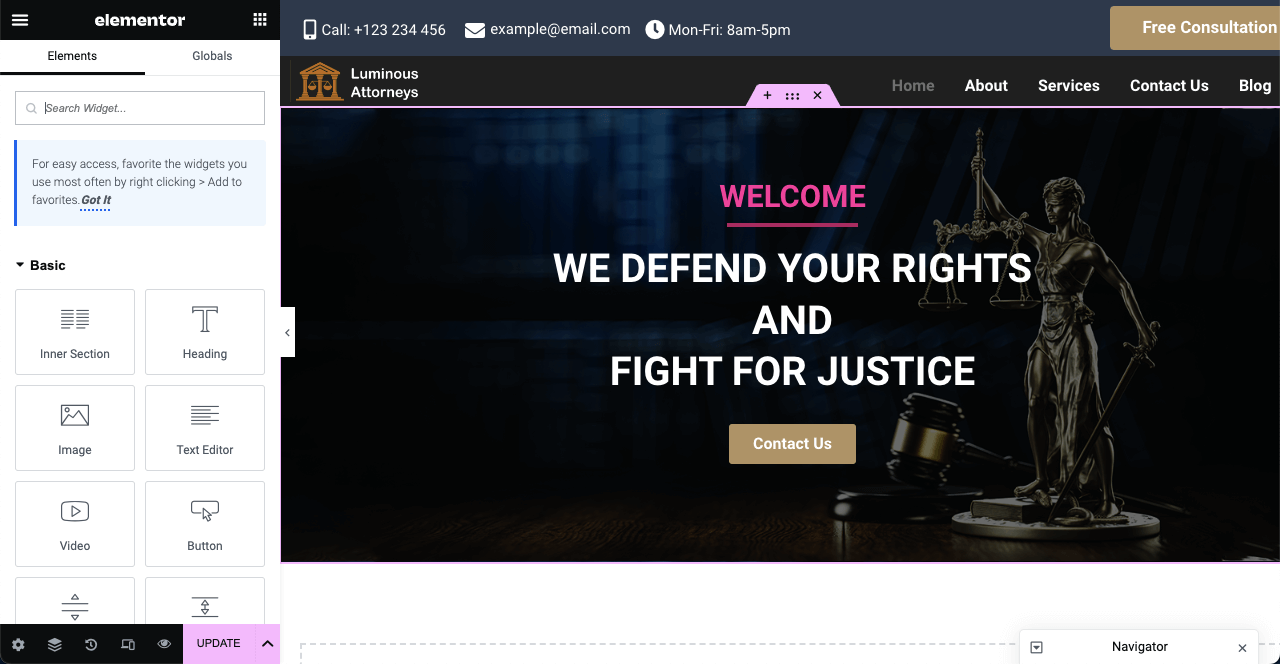
- Puteți adăuga texte și butoane în secțiunea eroi așa cum am făcut noi.
- Utilizați widget-urile Heading, Text Editor și Button pentru asta.

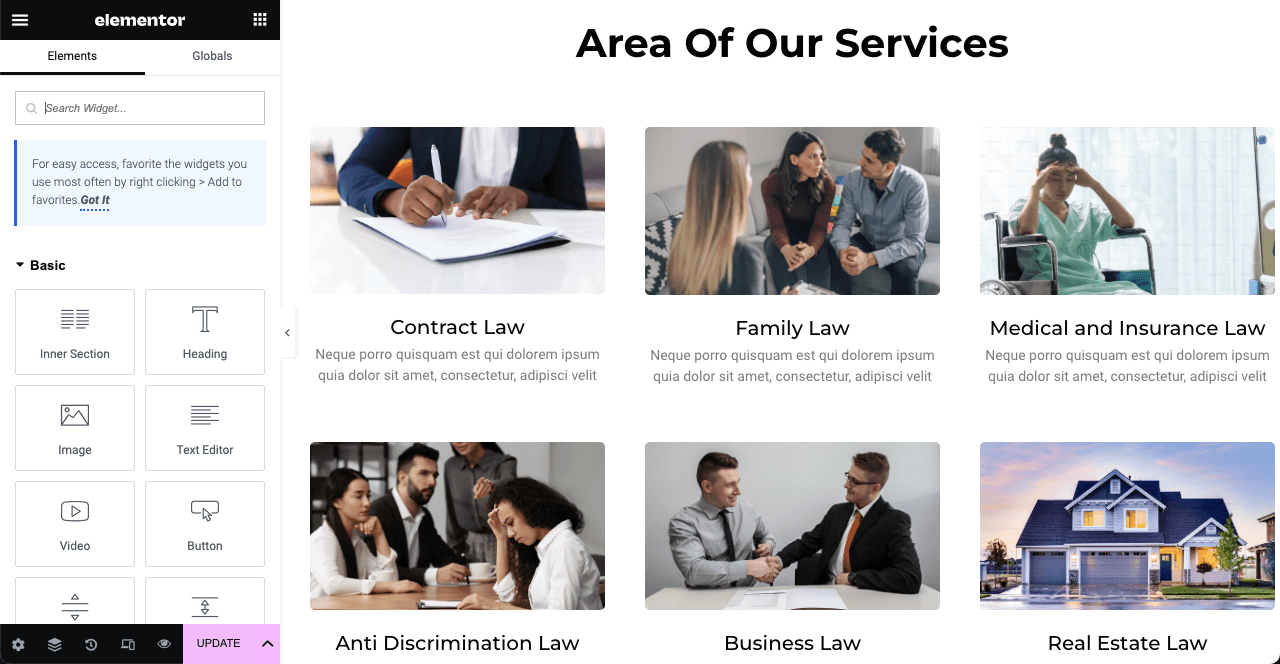
# Adăugați secțiunea de servicii
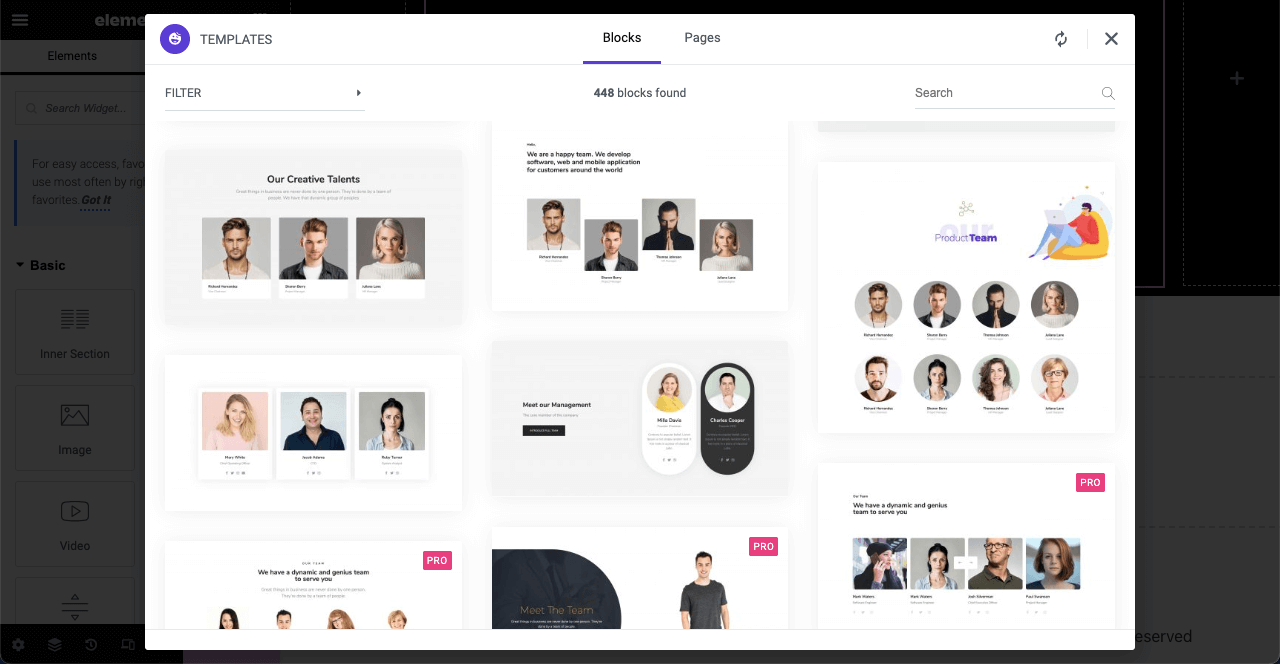
- Puteți utiliza șabloane gata făcute pentru a crea secțiunea de servicii.
- Făcând clic pe pictograma Fericit , accesați biblioteca de șabloane.
- Alegeți un șablon care vă place și apăsați butonul INSERT.
- Șablonul va fi importat în pagina dvs. într-un minut.
- Vedeți procesul în videoclip.
- Adăugați imagini și text adecvat care reprezintă serviciile dvs.
- Puteți adăuga imagini din fila Stil și puteți personaliza înălțimea și lățimea .
- Sper că o poți face singur.

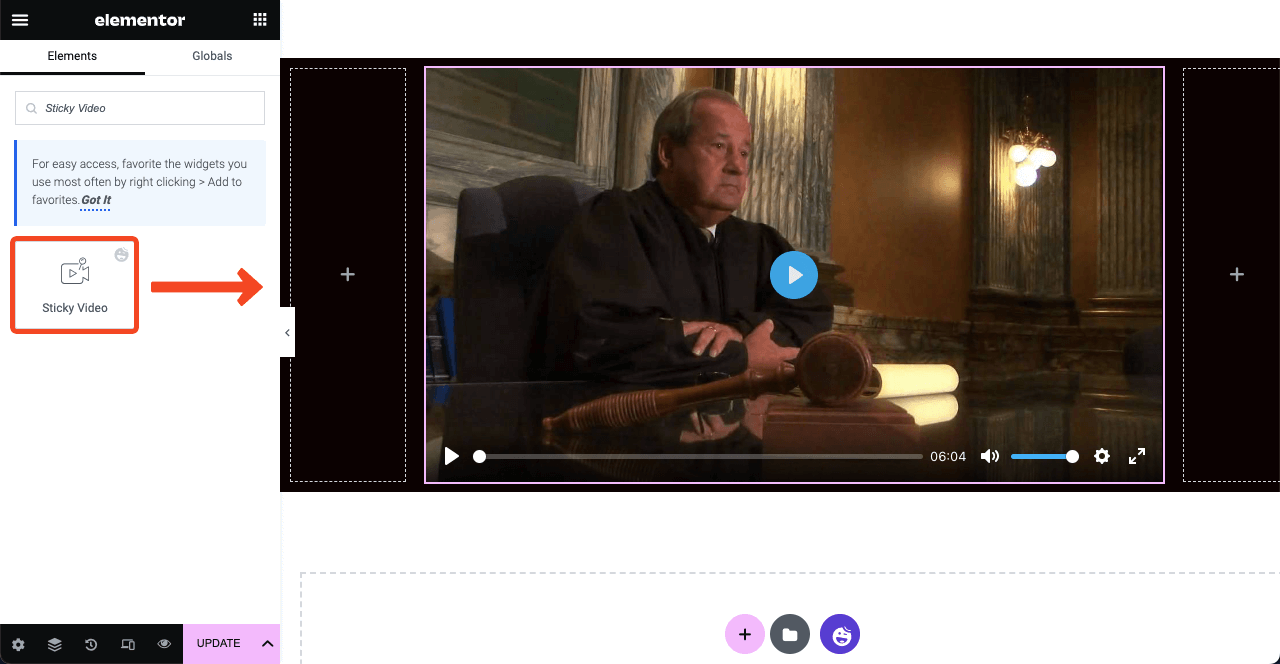
# Adăugați un videoclip scurt
- Adăugarea de videoclipuri scurte pe pagina de pornire a devenit o tendință astăzi.
- Trageți și plasați widgetul Sticky Video .
- Vă va oferi opțiuni pentru a adăuga videoclipuri pe pagina de pornire.

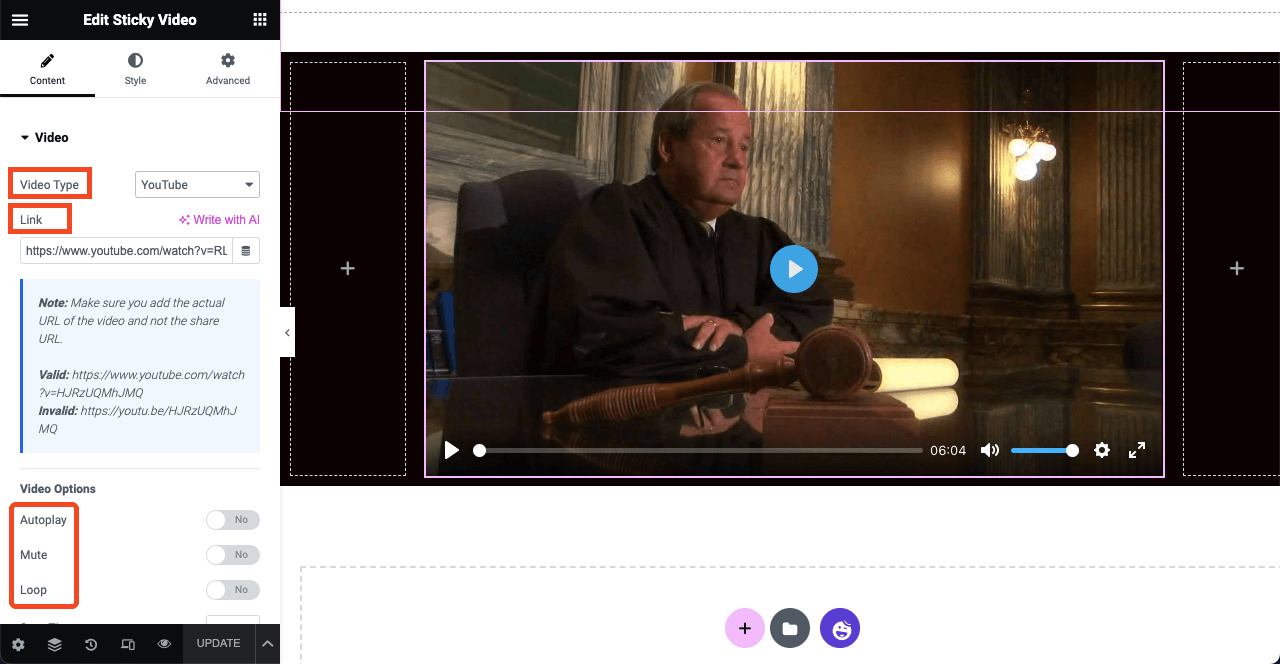
- Puteți conecta un videoclip de pe YouTube sau Vimeo sau îl puteți încărca de pe unitatea dvs. locală.
- Există câteva alte opțiuni pe care le puteți activa, cum ar fi Redare automată, Mute, Buclă, Ora de începere, Ora de încheiere și altele.

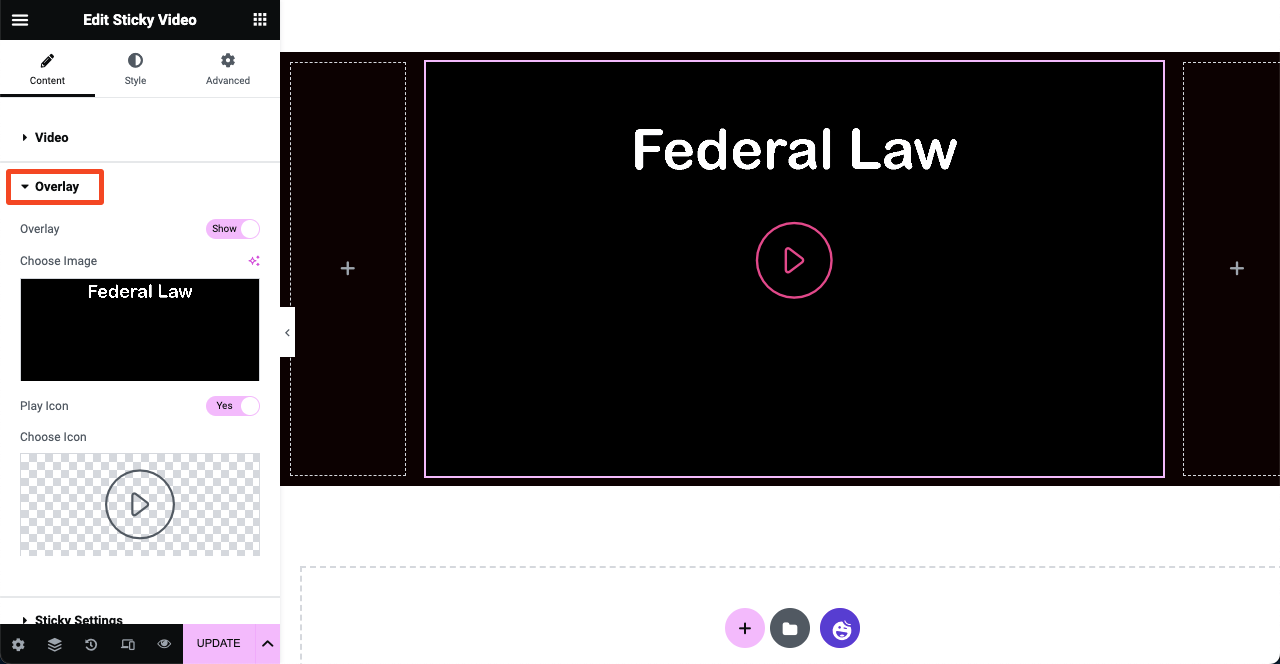
- Pentru mai multă stilizare, puteți adăuga o imagine suprapusă videoclipului.
- Puteți rămâne cu aceeași pictogramă sau o puteți schimba.
- când vizitatorii vor face clic pe pictogramă, videoclipul va începe redarea.

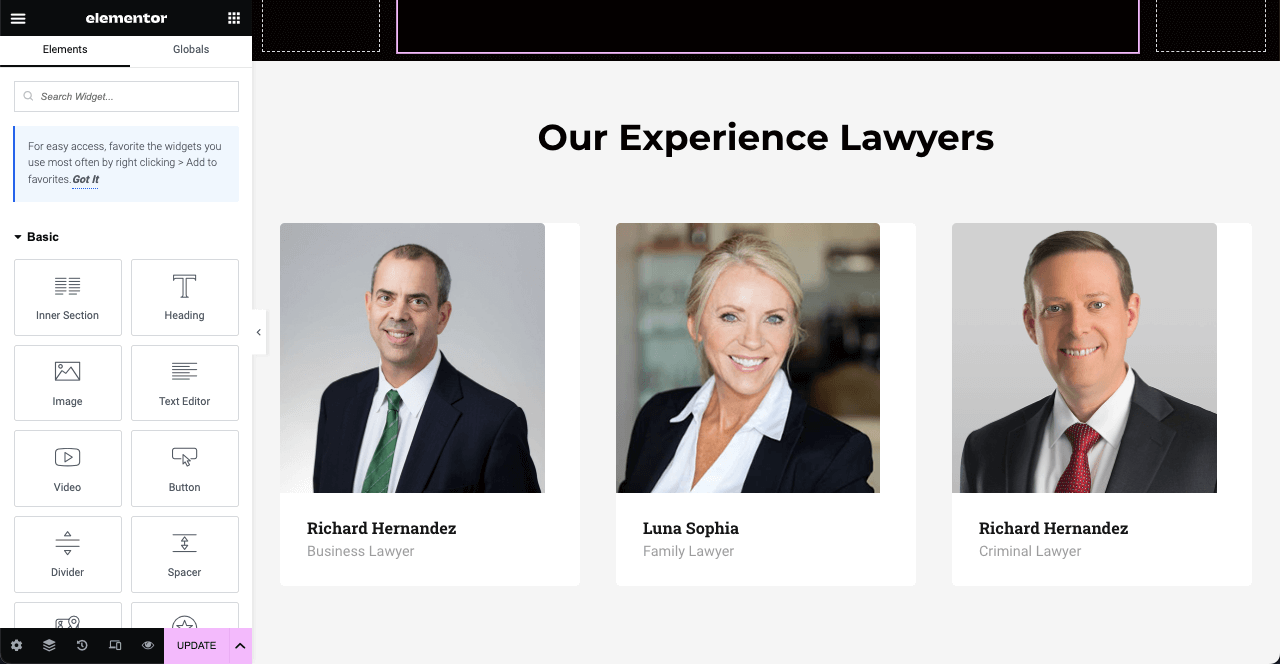
# Adăugați Secțiunea Avocați
- Făcând clic pe pictograma Fericit, puteți selecta un șablon pentru a afișa avocații care lucrează în firma dumneavoastră.
- Nu trebuie să prezentați fiecare avocat care lucrează în firmă.
- Dar puteți prezenta cei mai bine profilați avocați.

- Puteți vedea, am personalizat titlul pentru această secțiune.
- S-au adăugat avocați la secție.
- Le puteți schimba numele, titlul postului și alte lucruri din panoul Elementor.

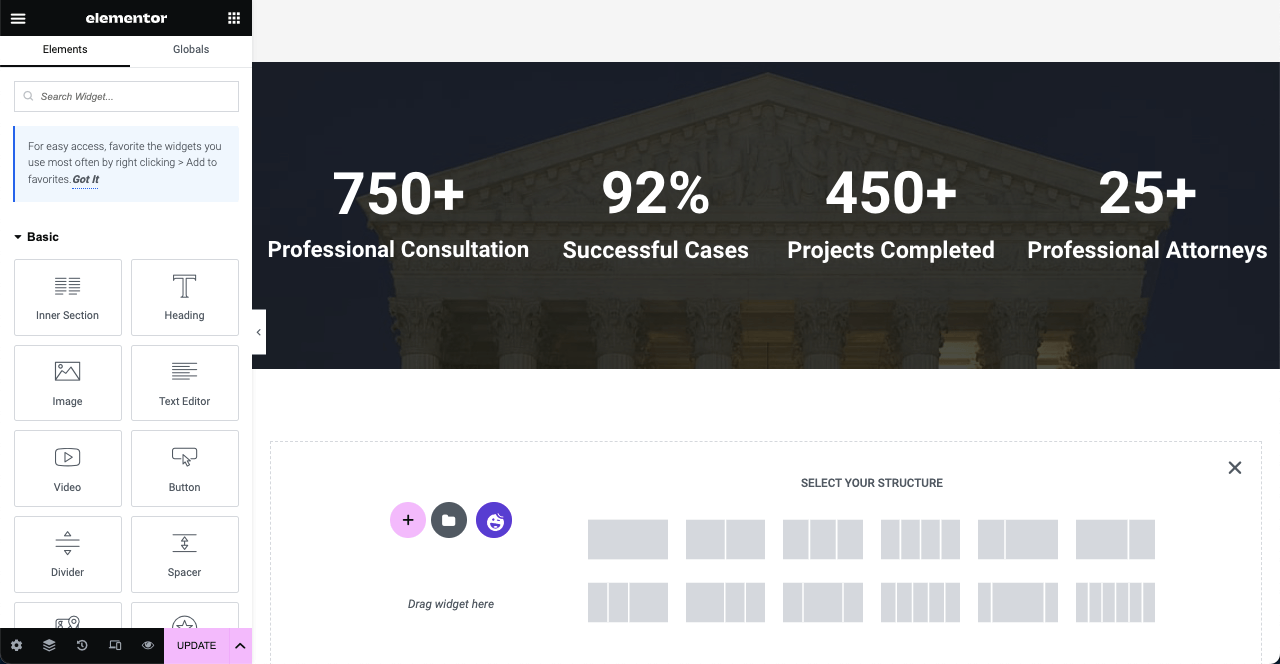
# Afișați un scurt rezumat al istoricului de activitate al firmei dvs. de avocatură
Afișarea unui scurt istoric al muncii dvs. poate arăta experiența dvs. vizitatorilor web. Mai bine dacă îl arăți în cifre numerice. Puteți crea o secțiune similară cu designul nostru.
- Creați o zonă nouă.
- Adăugați imaginea și suprapunerea de fundal în zonă.
- Adăugați cifre numerice folosind widget-ul Editor de text .

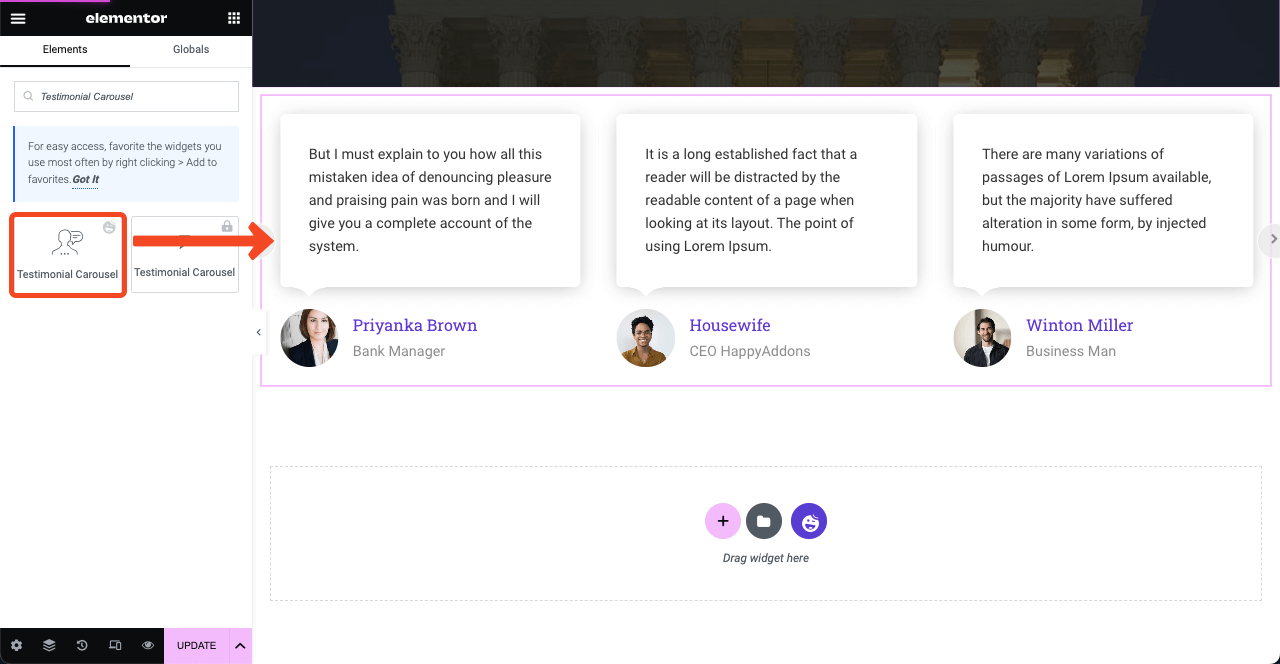
# Adăugați o mărturie
Am spus deja că mărturia de mai sus funcționează ca dovadă socială.
- Trageți și plasați widgetul Carusel de mărturii pe pânză.
- Adăugați imagini cu persoana pe care ați evaluat-o, numele acesteia și titlurile postului.
- Îl puteți personaliza în continuare din secțiunea Stil .

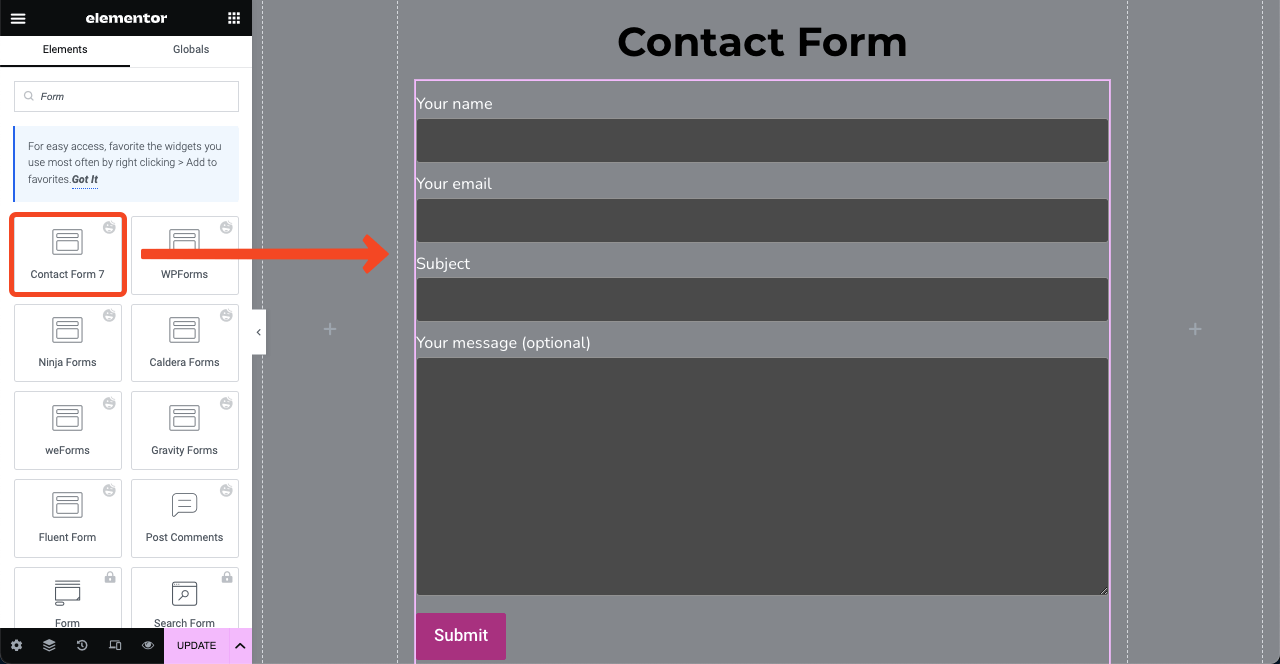
# Adăugați un formular de contact
Adăugarea unui formular de contact vă poate ajuta să colectați clienți potențiali și să creați liste de e-mail.
- Veți găsi o mulțime de formulare de contact în panoul Elementor.
- Trageți și plasați pe cel pe care l-ați instalat deja în backend.
- Apoi, personalizați-i culoarea, fontul, spațiul, butonul și altele.

Notă: În același timp, puteți crea și celelalte pagini. Este imposibil să vă arăt procesul de proiectare al tuturor paginilor într-o postare de blog. Am prezentat pagina de start ca exemplu. Sper că o poți face singur pe celelalte pagini.
Pasul 03: Adăugați un subsol
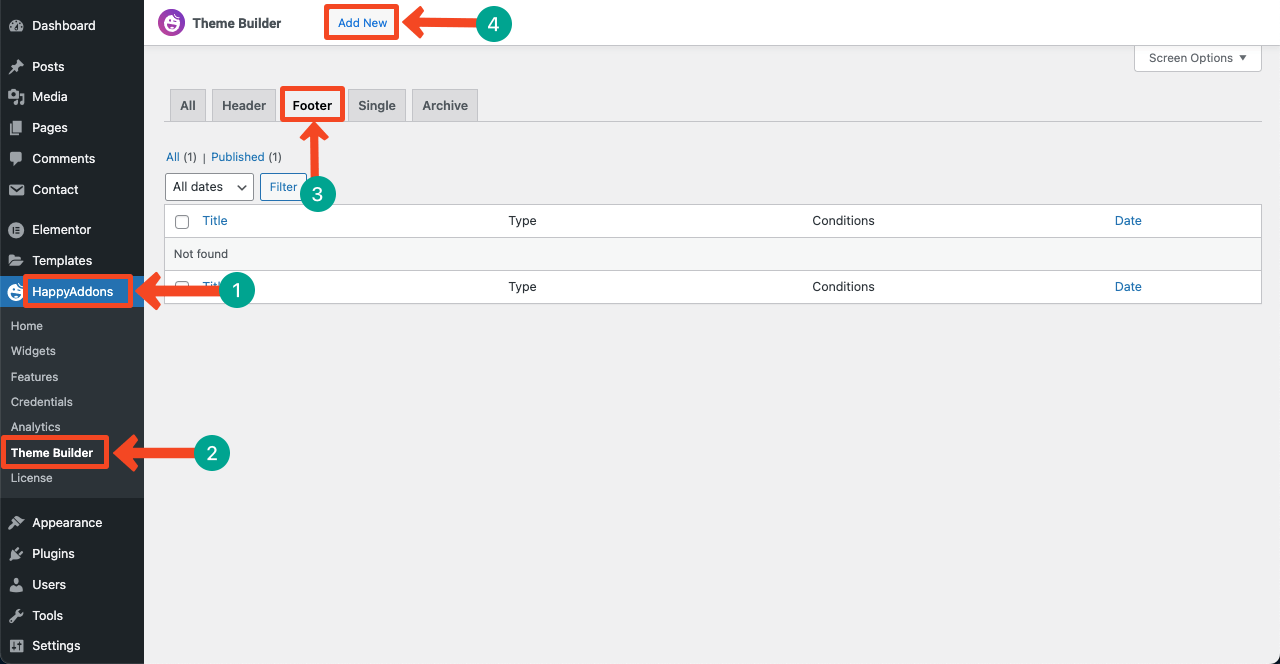
- Trebuie să accesați din nou Theme Builder .
- Deci, navigați la HappyAddons > Theme Builder > Footer .
- Apăsați butonul Adăugare nou .

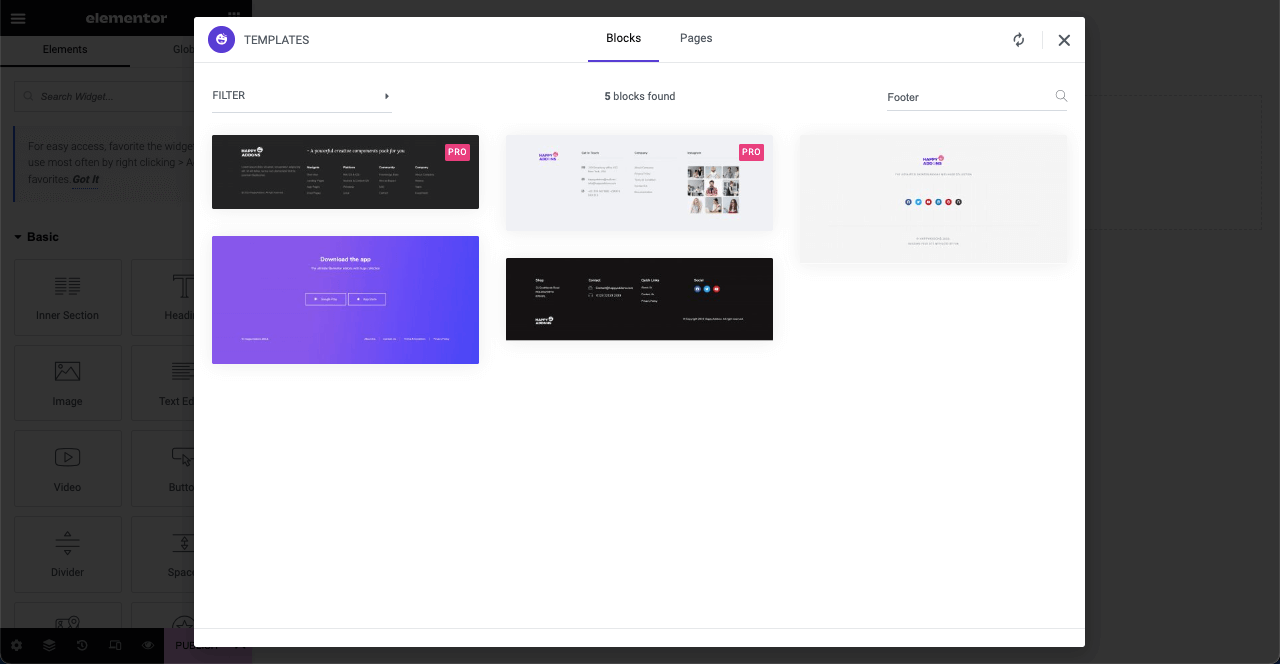
- Când aterizați pe Elementor Canvas, faceți clic pe pictograma Fericit .
- Introduceți Subsol în bara de căutare pentru a găsi toate șabloanele de subsol.
- Selectați-l pe cel care vă place și faceți clic pe butonul INSERT .

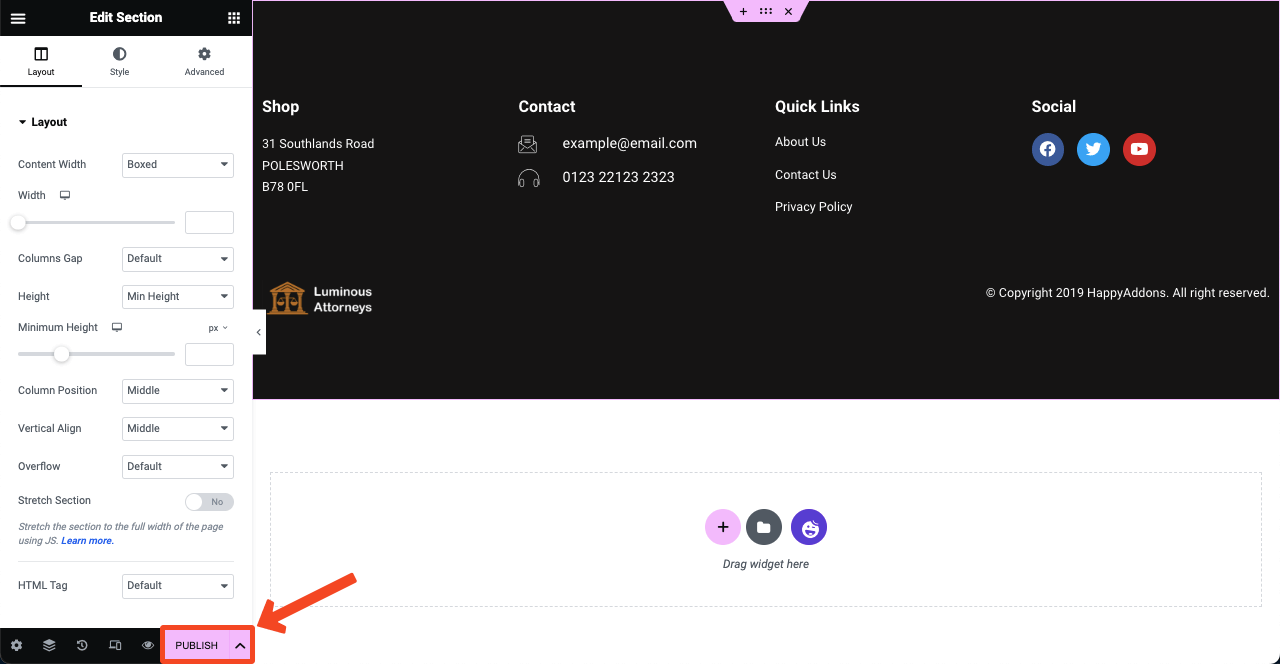
- Personalizați subsolul utilizând opțiunile din panoul Elementor.
- Puteți adăuga meniuri noi, canale sociale și link-uri către ele.
- Apăsați butonul Publicați la sfârșit.
- Subsolul va fi afișat pe tot site-ul dvs.

Pasul 04: Faceți designul web mobil receptiv
Peste 50% din traficul către orice site web astăzi este generat de pe dispozitive mobile. Deci, nu vă puteți lăsa site-ul neoptimizat. Când vă proiectați site-ul web cu Elementor, trebuie să optimizați fiecare secțiune și fiecare element din acesta pentru capacitatea de răspuns mobil. Procesul este simplu.
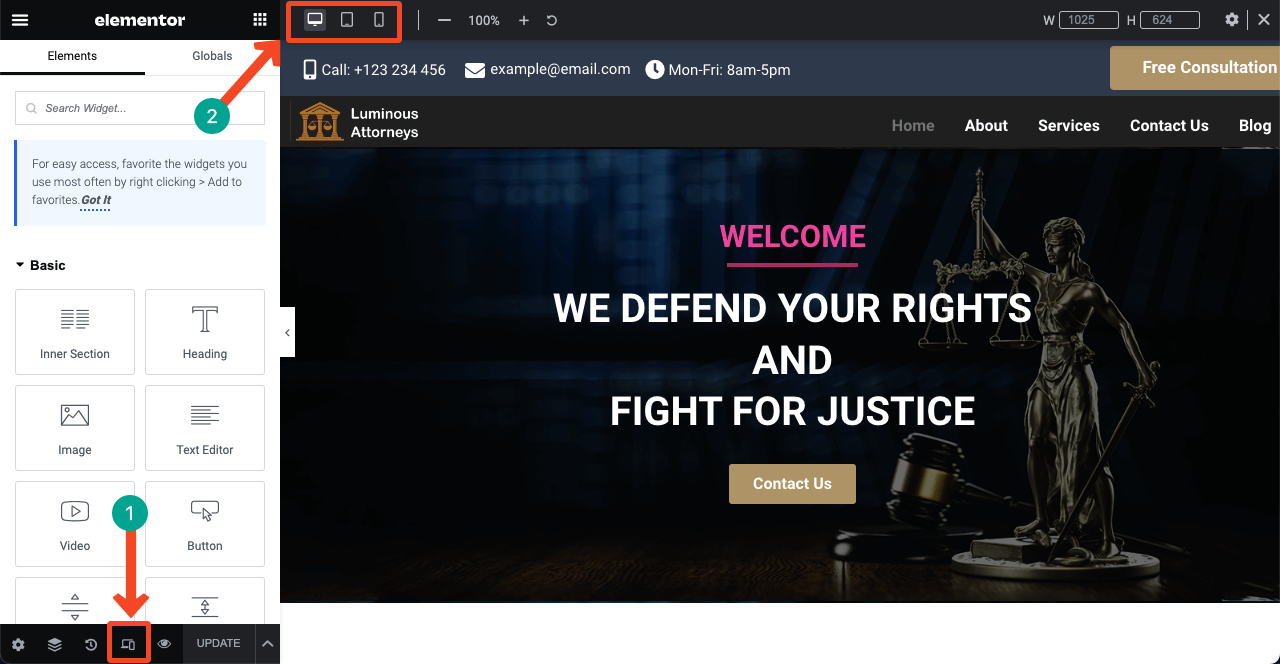
- Faceți clic pe pictograma Mod receptiv de sub panoul Elementor.
- Acesta va deschide diferite moduri de vizualizare a dispozitivului în partea de sus.
- Trecând la aceste moduri, puteți vedea cum arată aspectul web pe diferite dimensiuni de ecran.

- Dacă vedeți orice secțiune sau element care nu este perfect pentru a fi vizualizat de pe anumite ecrane, personalizați-i forma, dimensiunile fontului, înălțimea, spațiul și altele.
- Aceste modificări vor fi remediate numai pentru dispozitivul respectiv.
- De exemplu, modificările dimensiunii sau formei fontului pentru dispozitivele mobile nu vor afecta modul de vizualizare pe desktop.
Notă: nu ștergeți niciun widget. Ștergerea unui widget pe un anumit mod de dispozitiv va fi ștearsă și din alte moduri.

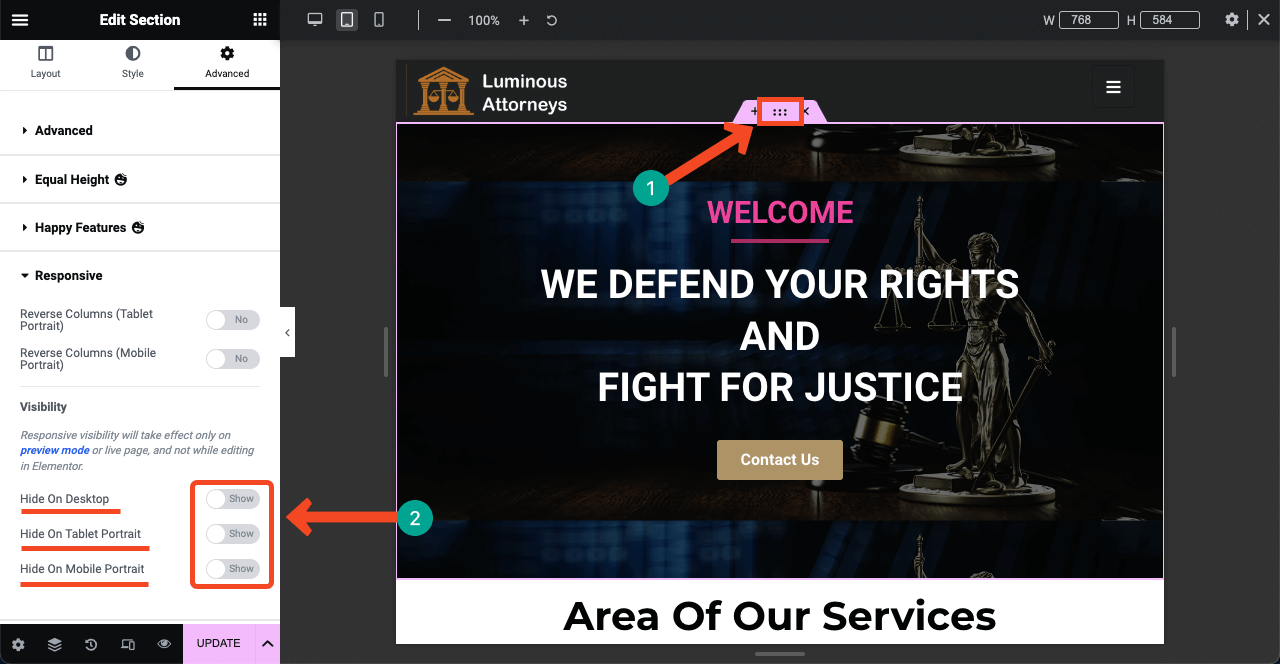
- Cu toate acestea, dacă nu vă place să afișați o secțiune sau un widget pe un anumit dispozitiv, îl puteți ascunde.
- De exemplu, nu puteți vedea secțiunea cu numărul de telefon mobil în imaginile de mai sus și de mai jos.
- Doar selectați secțiunea făcând clic pe pictograma cu șase puncte.
- Accesați Avansat > Reactiv.
- Comutați pe butonul de lângă modul în care doriți să ascundeți această secțiune.
- Apăsați butonul Actualizare la sfârșit.

Astfel, puteți face ca întregul site web să fie receptiv și să finalizați designul web pentru firma dumneavoastră de avocatură.
Înainte de a încheia
Proiectarea unui întreg site web este un proiect lung. Cu ani în urmă, oamenii trebuiau să codifice mii de linii pentru a proiecta fiecare pagină. Oamenii trebuiau să depindă de dezvoltatori profesioniști pentru asta. Dar cu generatorii de pagini, puteți crea un întreg site web fără o singură linie de codare.
Ceea ce aveți nevoie este un simț al designului în creștere, astfel încât să puteți crea aspecturi minunate de pagină. Odată ce conceptul dvs. este gata, puteți vizualiza designul peste noapte cu Elementor și HappyAddons. În acest articol, v-am îndrumat despre cum să creați un site web pentru avocați folosind aceste instrumente.
Acum este rândul tău să începi să-ți proiectezi site-ul web. HappyAddons are o echipă de asistență activă 24 de ore din 24. În cazul oricărei probleme, veți găsi echipa noastră de asistență mereu lângă dvs. În plus, vă puteți trimite părerea despre această postare în caseta de comentarii.
