Como criar módulos de depoimentos dinâmicos com Divi e ACF
Publicados: 2022-04-17Divi funciona bem com conteúdo dinâmico. O conteúdo dinâmico pode ser usado para exibir texto, títulos e muito mais. Ele pode até ser usado no módulo de depoimentos do Divi, combinando-o com um plugin chamado Advanced Custom Fields. Neste post, veremos como criar módulos de depoimentos dinâmicos com Divi e ACF. Divi e ACF funcionam muito bem juntos, e este post vai te ajudar a entender como!
Vamos lá.
Configuração avançada de campos personalizados
Primeiro, precisaremos instalar a versão gratuita do plug-in Advanced Custom Fields.
Instalar campos personalizados avançados
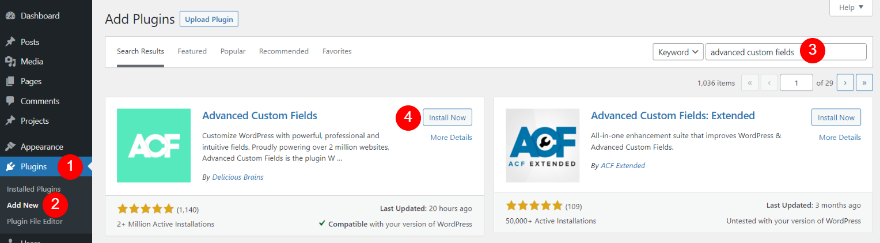
Para instalá-lo no WordPress, vá para Plugins > Adicionar Novo no painel do WordPress. Procure por campos personalizados avançados e clique em Instalar agora .
- Plug-ins
- Adicionar novo
- Procurar
- instale agora

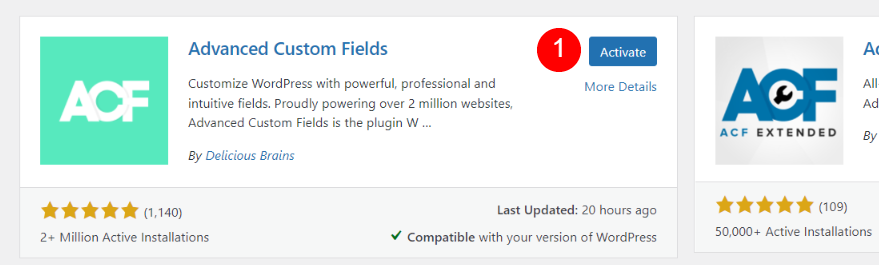
Quando a instalação estiver concluída, clique em Ativar .
- Ativar

Agora estamos prontos para configurar os campos personalizados para nosso depoimento Divi.
Criar um novo grupo de campos
Em seguida, crie um Grupo de Campos . Este grupo de campos conterá todos os campos necessários para um depoimento. Podemos então clonar esse grupo de campo para criar quantos depoimentos quisermos.
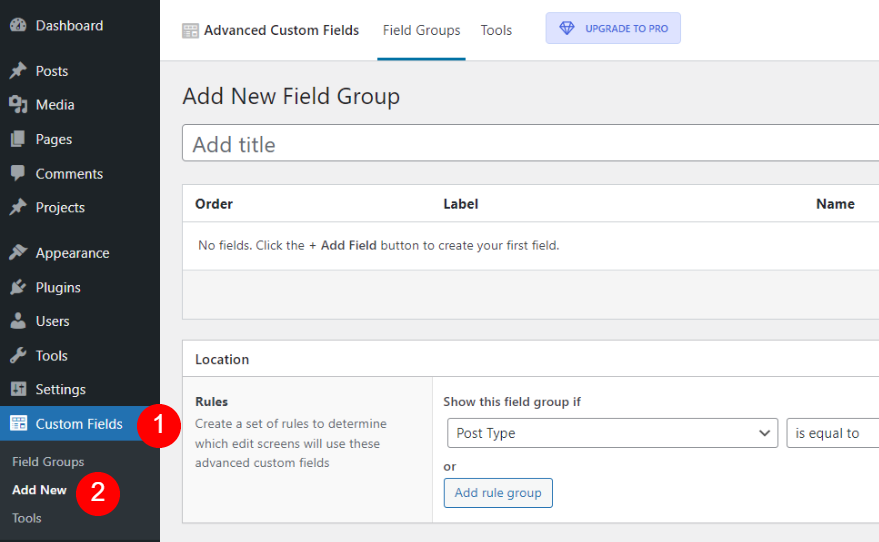
Para criar o grupo de campos, vá para Custom Fields > Add New no painel do WordPress.
- Os campos personalizados
- Adicionar novo

Crie o Grupo de Campo para o Depoimento 1
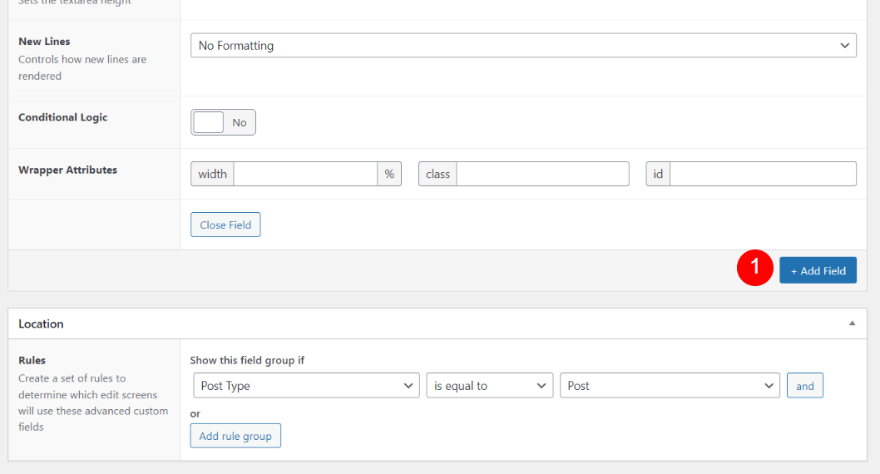
Primeiro, adicione um título e clique em Adicionar campo .
- Adicionar título
- Clique em Adicionar campo

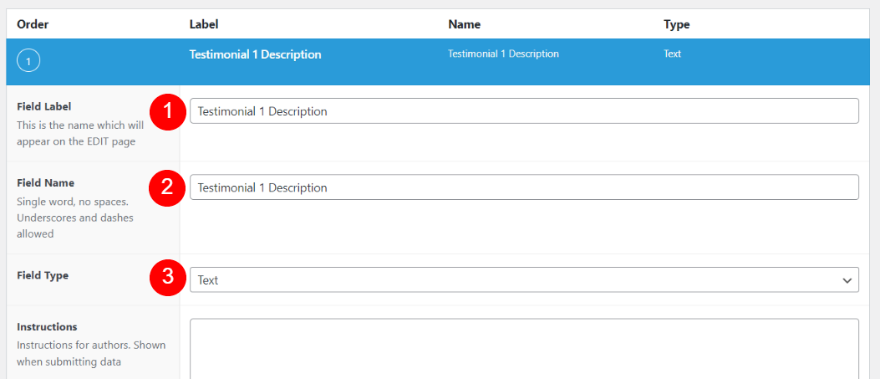
Isso abre o editor onde criaremos os campos. Precisaremos adicionar um campo por vez. Cada campo incluirá o rótulo, o nome e o tipo de campo. O nome e o rótulo podem corresponder.
Descrição do Depoimento 1
Insira o Rótulo do Campo e o Nome do Campo. Clique na caixa suspensa Tipo de campo para ver as opções. Este campo usa um tipo de campo diferente dos outros três campos.
- Rótulo do Campo: Descrição do Depoimento 1
- Nome do Campo: Descrição do Testemunho 1

Selecione Área de texto na lista.
- Tipo de campo: área de texto

Depoimento 1 Nome
Em seguida, role para baixo e clique em Adicionar campo .

Em seguida, insira o Nome do Testemunho 1 para o Nome do Campo e o Rótulo do Campo . Deixe o Tipo de campo em seu padrão (Texto).
- Nome do Campo: Nome do Testemunho 1
- Rótulo do Campo: Depoimento 1 Nome

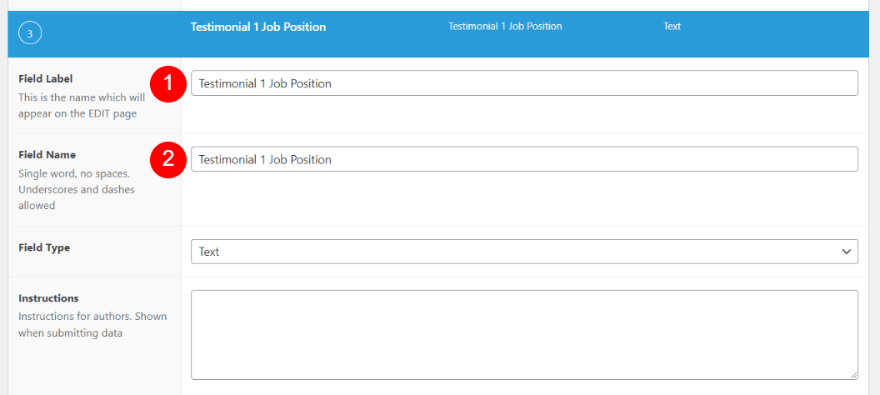
Depoimento 1 Cargo
Em seguida, clique em Adicionar campo e insira Testemunho 1 Cargo para o Nome do campo e Rótulo do campo .
- Nome do campo: Depoimento 1 Cargo
- Rótulo do Campo: Depoimento 1 Cargo

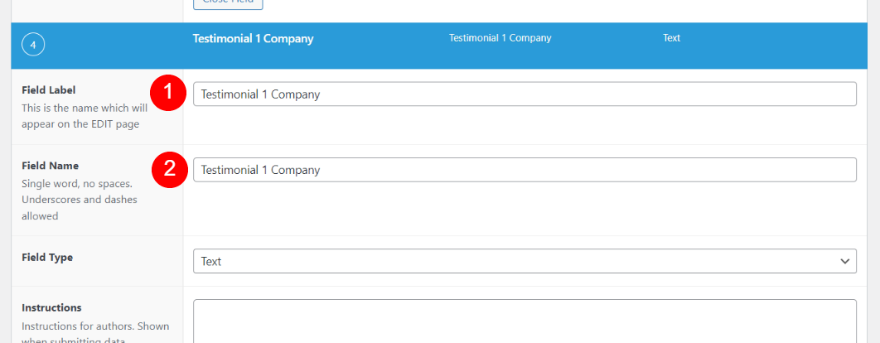
Depoimento 1 Empresa
Em seguida, clique em Adicionar campo e insira Depoimento 1 Empresa para o Nome do campo e Rótulo do campo .
- Nome do Campo: Depoimento 1 Empresa
- Rótulo do Campo: Depoimento 1 Empresa

Localização
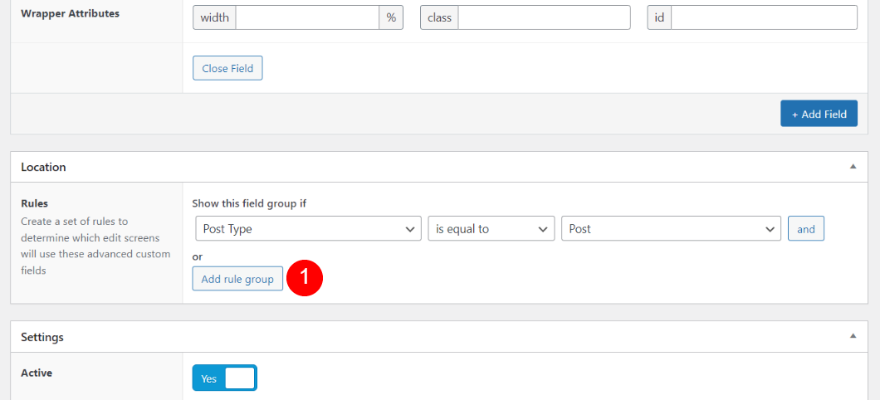
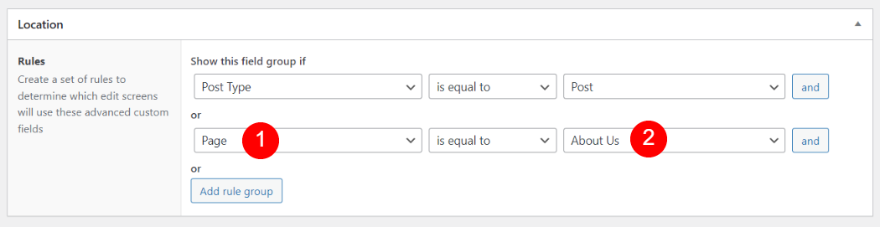
Em seguida, definiremos as Regras de localização . Escolheremos a página ou páginas onde queremos usar o depoimento. Tem a regra Post Type é igual a Page por padrão. Vamos manter esta regra e adicionar mais uma. Clique em Adicionar grupo de regras .

Selecione a caixa suspensa Tipo de postagem para a nova regra e escolha Página. Selecione a caixa suspensa Postar para a nova regra e selecione a página que deseja usar. Se você quiser usar várias páginas, adicione uma nova regra para cada página.
- Primeiro campo: página
- Segundo campo: o nome da sua página

Publicar o novo grupo de campos
Por fim, clique no botão Publicar no canto superior direito do editor para publicar o novo grupo de campos.

Depois que o grupo de campos for publicado, você verá a lista de campos e regras.

Clonar o Grupo de Campo de Testemunhos
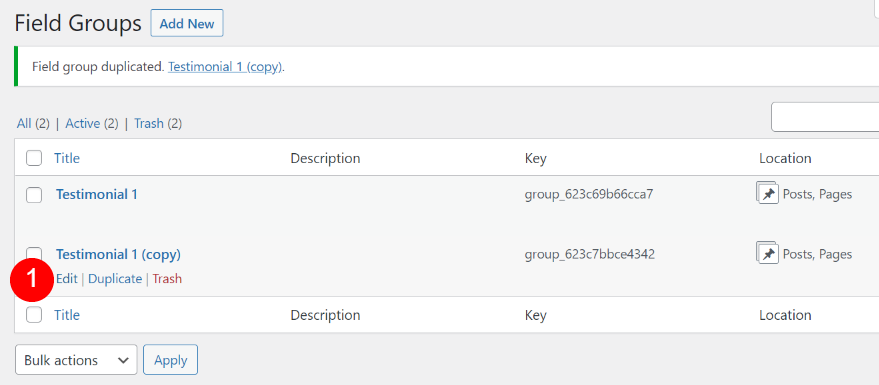
Em seguida, clonaremos o grupo de campos de depoimentos. Isso nos permitirá criar outro depoimento. Precisaremos repetir isso para cada depoimento que queremos criar. No painel do WordPress, vá para Custom Field > Field Groups . Passe o mouse sobre o grupo de campos que deseja clonar e clique em Duplicar .
- Os campos personalizados
- Grupos de Campos
- Duplicado

Em seguida, clique em Editar para abrir o novo grupo de campos e altere os nomes do grupo e de cada campo dentro do grupo.

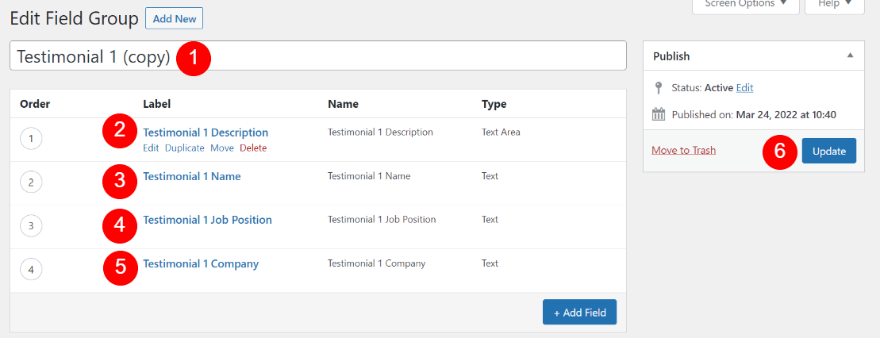
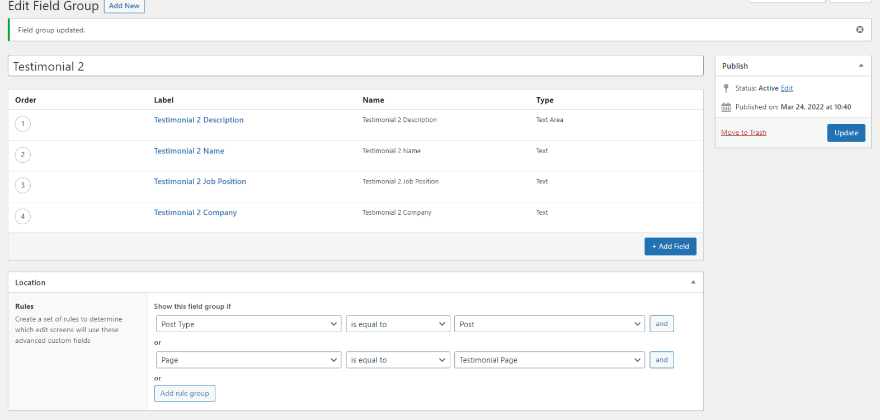
Altere o título e selecione cada campo e altere de 1 para 2. Clique em Atualizar quando estiver pronto.

Em seguida, escolha a página em que deseja que este depoimento esteja disponível.

Agora você tem o grupo de campo para seu segundo depoimento.

Crie o testemunho
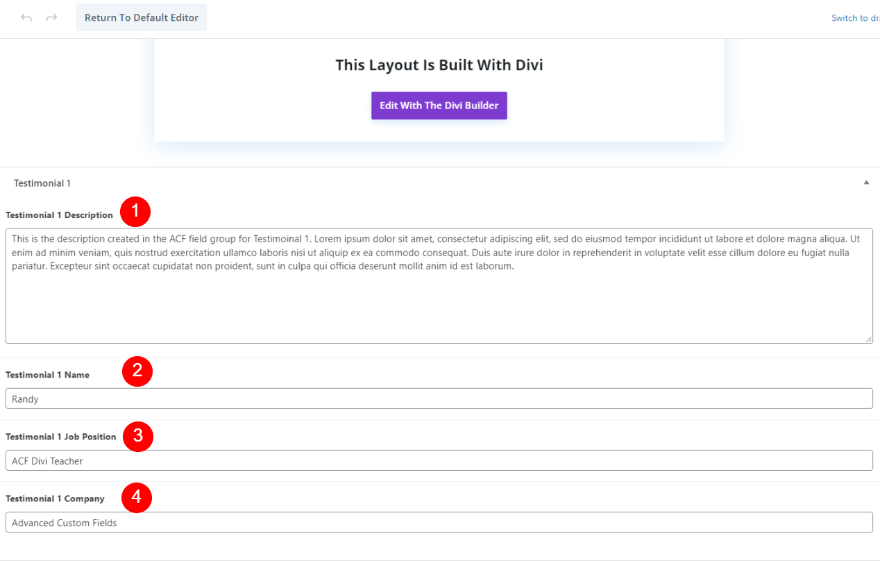
Os campos do depoimento aparecem na parte inferior do editor de página da página que você selecionou como o local do depoimento. Este exemplo tem apenas os campos do Testemunho 1. Selecionei uma página diferente para a localização do Testemunho 2, para que não apareça aqui.

Preencha os campos normalmente. Então, você estará pronto para usar os campos dentro do layout Divi para esta página.

Crie o Módulo de Testemunho Divi Dinâmico
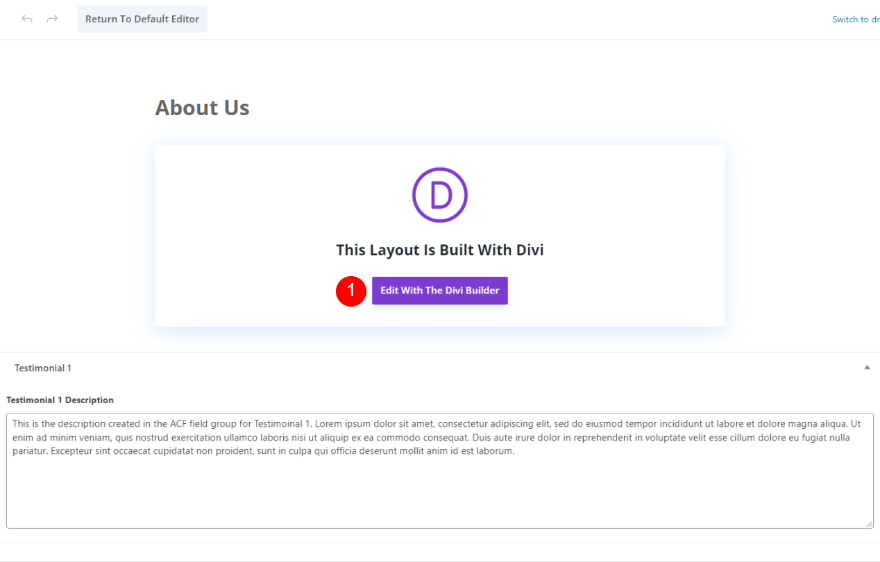
Uma vantagem dele é que qualquer pessoa pode inserir as informações ou editar os campos sem precisar abrir os módulos Divi. Os campos precisarão ser mapeados dentro do módulo de depoimentos do Divi. Clique para usar o Divi Builder para esta página.

Você pode adicionar o grupo de campos personalizados a qualquer página, mas criarei uma nova página. Como denominei esta página sobre nós, usarei a página sobre do pacote de layout de produto de câmera gratuito que está disponível no Divi. Vou adicionar um novo módulo de depoimento e estilizá-lo com base na página. Primeiro, passo pelo processo de adicionar o depoimento à página.
Adicionar uma nova seção e linha de depoimento Divi
Adicione uma nova seção regular na segunda seção do layout.

Em seguida, adicione uma linha de coluna única .


Adicione o Módulo de Testemunho Divi
Em seguida, adicione um módulo de depoimento à linha.

Crie o conteúdo de depoimento dinâmico
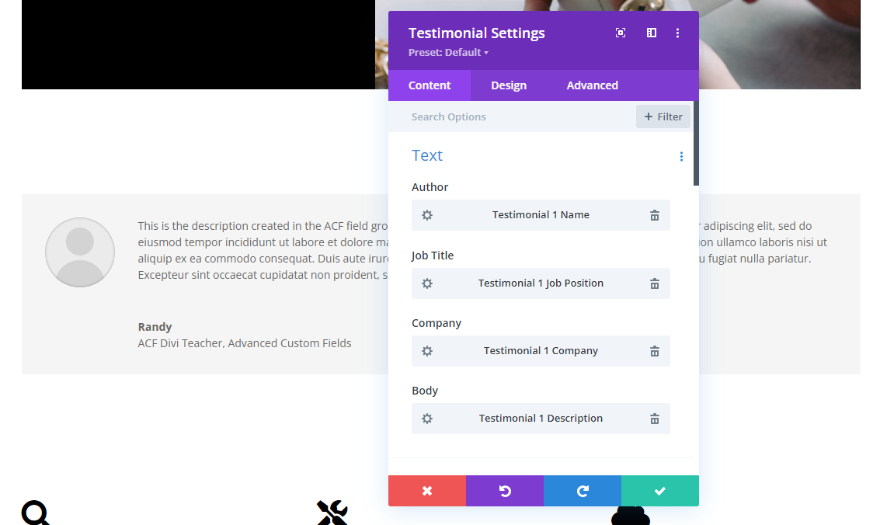
Em seguida, adicionaremos os dados dos campos personalizados avançados ao módulo de depoimento. Faremos isso adicionando os dados do grupo de campos como conteúdo dinâmico a cada campo. Abra as configurações do módulo normalmente. Você verá a opção dinâmica ao passar o mouse sobre cada campo, conforme mostrado na imagem abaixo.

Nome do autor dinâmico
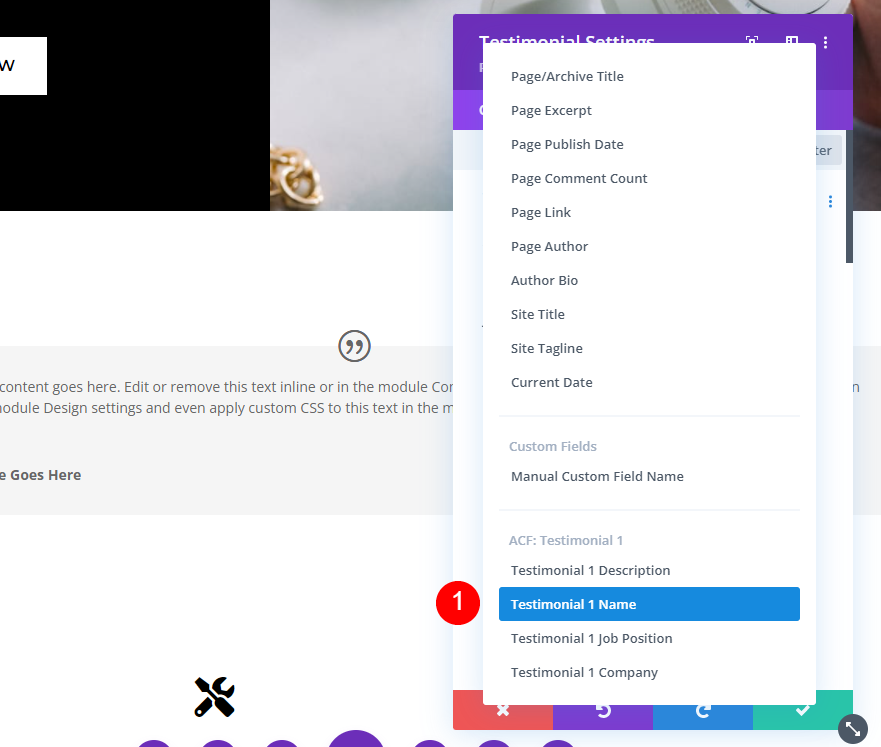
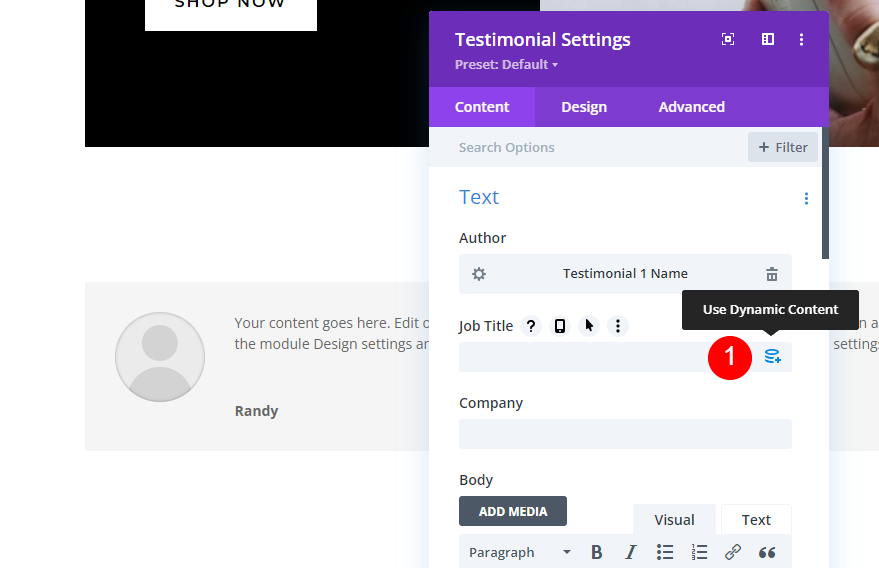
Primeiro, passe o mouse sobre o campo Autor e clique no ícone de conteúdo dinâmico .

Você verá as opções do ACF na parte inferior da lista. Esses são os rótulos que demos aos campos quando criamos o grupo de campos. Selecione Nome do Testemunho 1 .

Se desejar texto antes ou depois do nome, adicione-o aos campos Antes ou Depois. Você também pode adicionar HTML se quiser ativá-lo. Clique na verificação verde quando terminar.

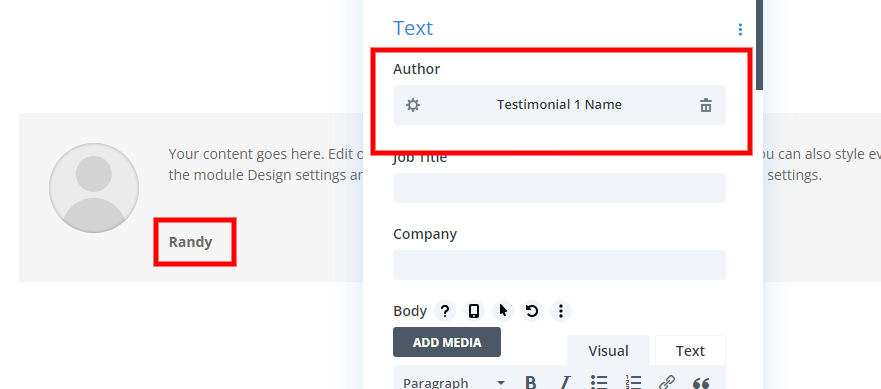
O campo Autor agora mostra o nome de seu conteúdo dinâmico. O texto que você digitou no campo agora aparece como o nome do autor.

Cargo Dinâmico
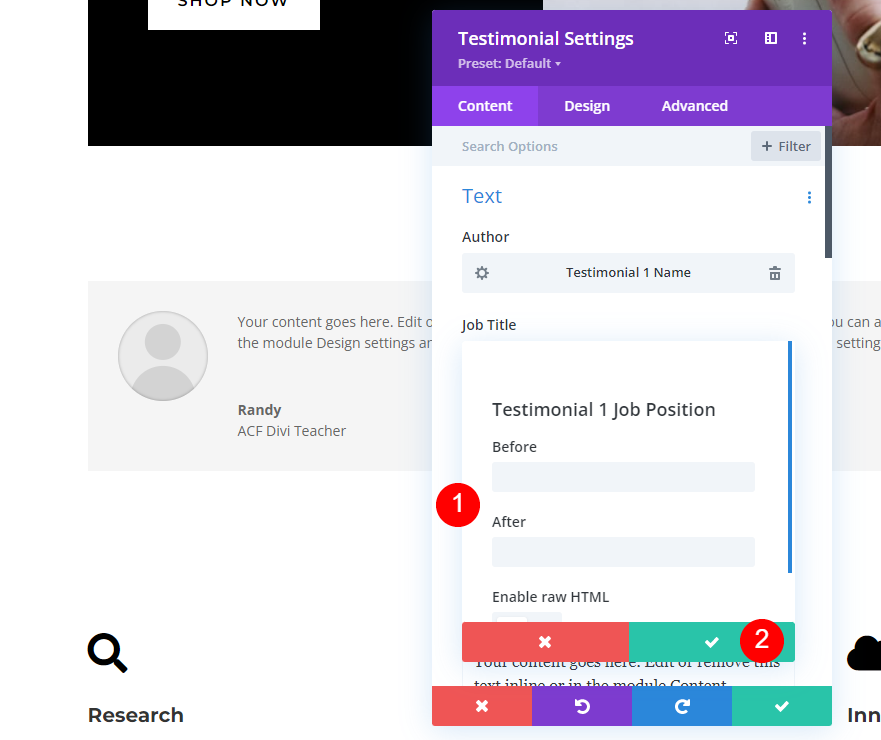
Em seguida, passe o mouse sobre o campo de Cargo e clique no ícone de conteúdo dinâmico.

Escolha Cargo de Testemunho 1 na lista.

Adicione qualquer texto Antes ou Depois que desejar aos campos e selecione a verificação verde.

Nome Dinâmico da Empresa
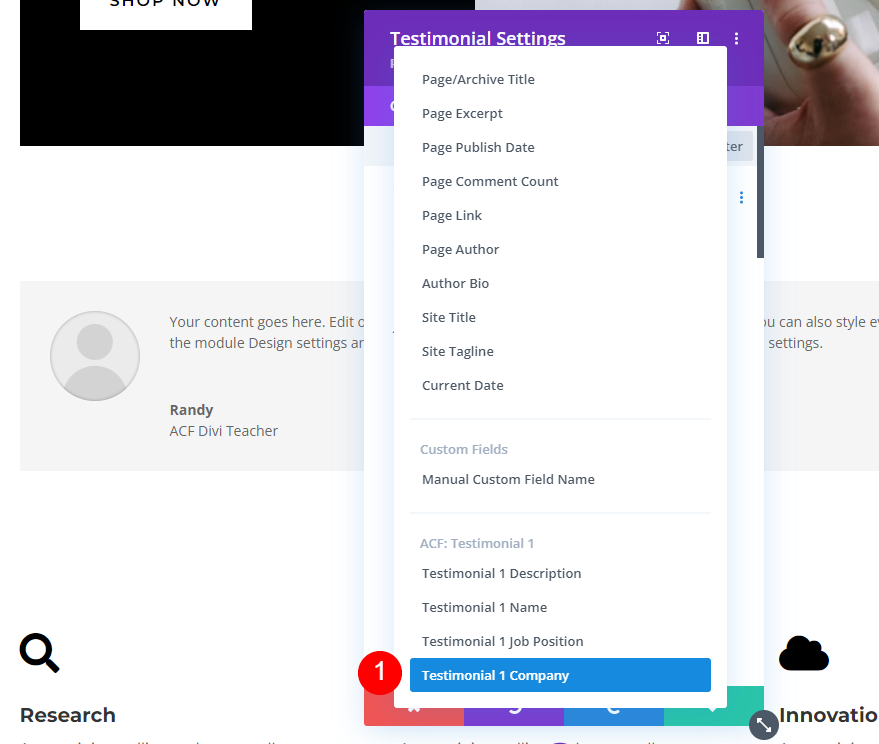
Em seguida, passe o mouse sobre o campo Empresa e selecione seu ícone dinâmico.

Escolha Depoimento 1 Empresa na lista.

Adicione o texto Antes e Depois, se desejar, e clique na verificação verde.

Descrição dinâmica
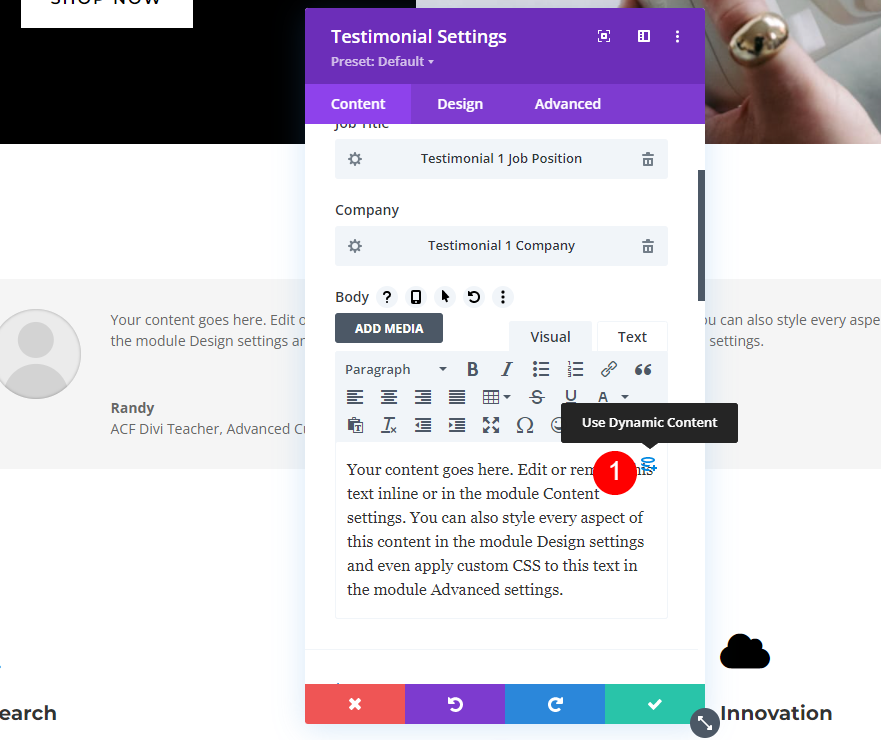
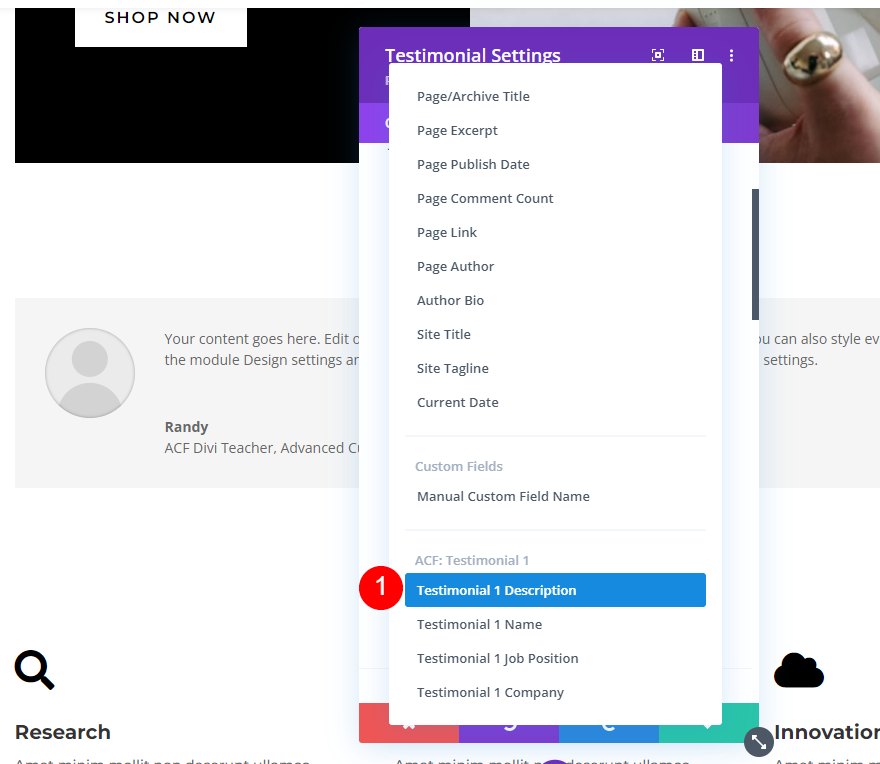
Por fim, passe o mouse sobre a área de conteúdo do Corpo e selecione o ícone dinâmico.

Escolha Descrição do Testemunho 1 na lista.

Em seguida, adicione o texto Antes e Depois, se desejar, e clique na verificação verde. Saia do módulo e salve sua página.

Agora temos um módulo de depoimentos que usa conteúdo dinâmico para os campos.

Editando o conteúdo do depoimento dinâmico
Qualquer um dos campos de depoimento pode ser atualizado sem a necessidade de abrir o construtor Divi. Para editar o conteúdo dinâmico, basta acessar o editor de página e alterar o conteúdo nos campos na parte inferior da página. Neste exemplo, adiciono meu sobrenome ao campo Nome do Testemunho 1.

O nome é atualizado automaticamente no módulo.

Estilize o Módulo de Testemunho Dinâmico
Em seguida, vamos estilizar o módulo de depoimento para corresponder ao modelo de página.
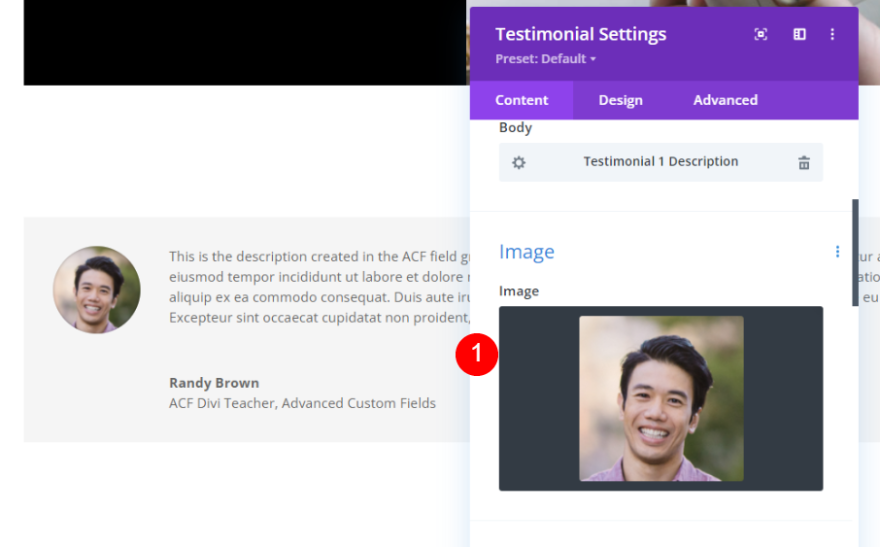
Imagem de conteúdo
Na guia de conteúdo, role para baixo até Imagem e adicione a imagem da pessoa da sua biblioteca de mídia.
- Imagem: foto da pessoa

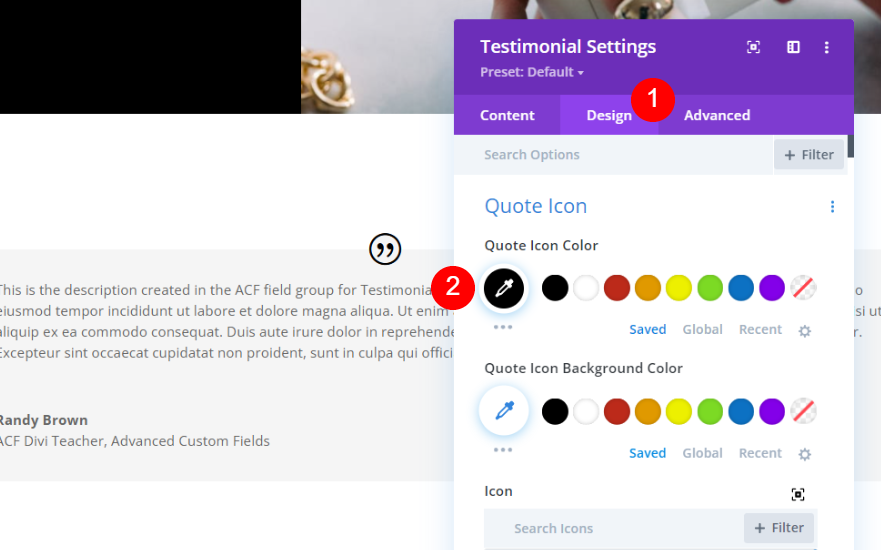
Ícone de cotação
Em seguida, vá para a guia de design. Escolha preto para a Cor do ícone de cotação .
- Cor: #000000

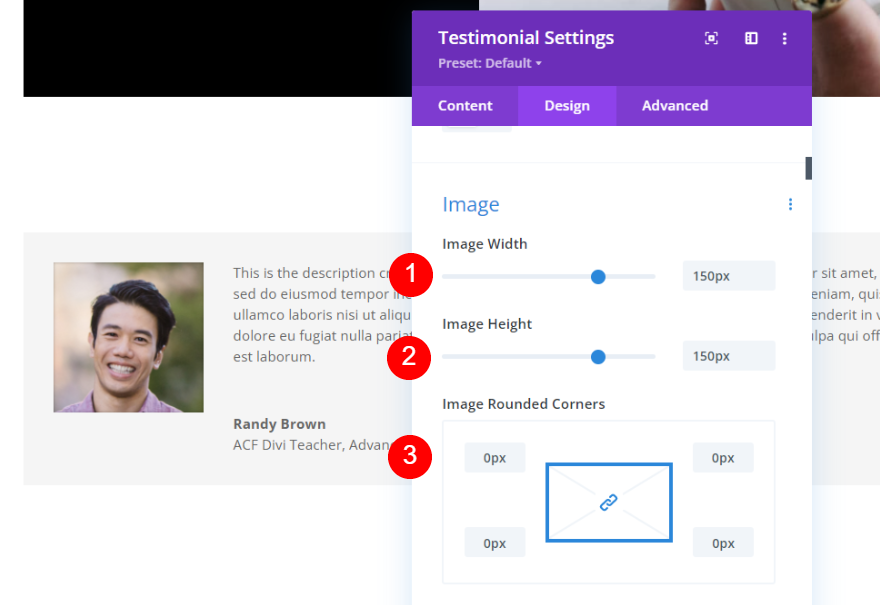
Imagem
Em seguida, role para baixo até Imagem . Defina a largura e a altura para 150px. Altere os cantos arredondados para 0px.
- Largura: 150px
- Altura: 150px
- Cantos arredondados: 0px

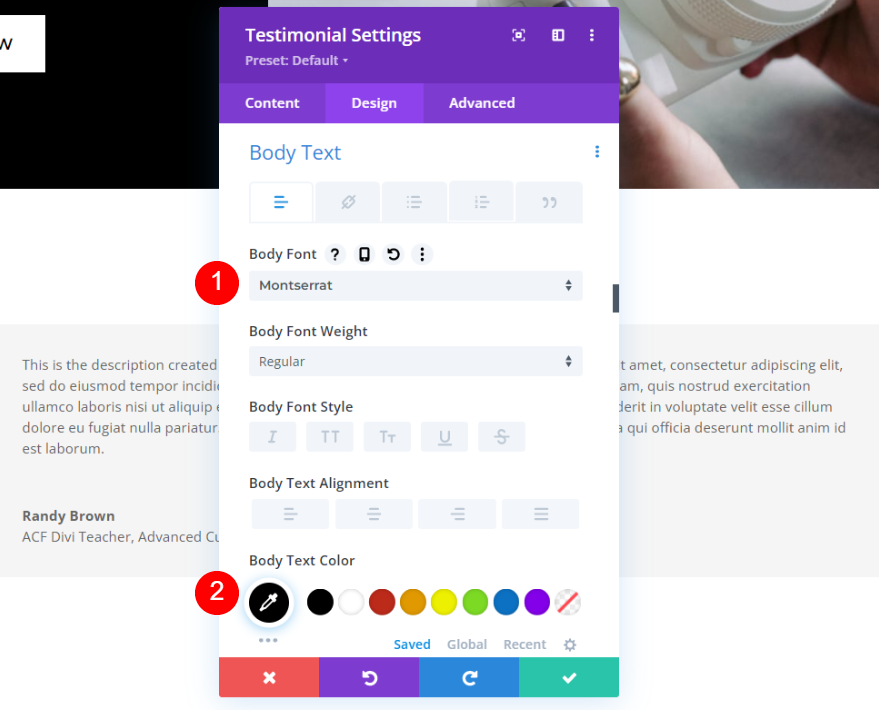
Texto de corpo
Role para baixo até Corpo de texto . Escolha Montserrat para a fonte. Altere a Cor para preto.
- Fonte: Montserrat
- Cor: #000000

Defina o tamanho da área de trabalho para 16px, o tamanho do telefone para 14px e a altura da linha para 1,8em.
- Tamanho: 16px, 14px
- Altura da linha: 1,8 em

Texto do autor
Role para baixo até o Texto do autor . Altere a fonte para Montserrat e altere a cor para preto. Defina o tamanho da área de trabalho para 20px, o tamanho do tablet para 18px e o tamanho do telefone para 16px.
- Fonte: Montserrat
- Cor: #000000
- Tamanho: 20px, 18px, 16px

Texto da posição
Em seguida, role para baixo até Position Text e altere a fonte para Montserrat.
- Fonte: Montserrat

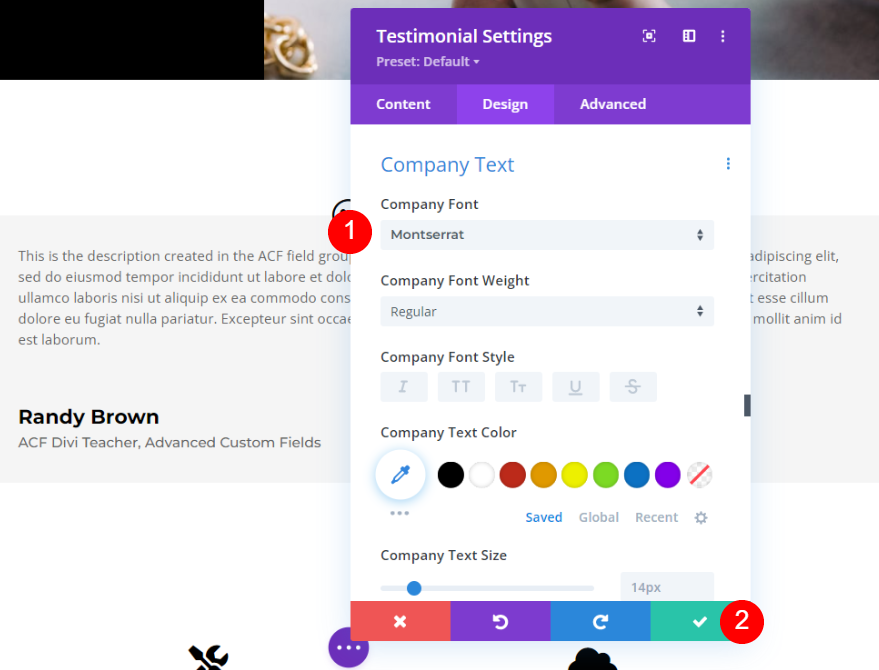
Texto da empresa
Por fim, role para baixo até Texto da empresa e defina a fonte para Montserrat. Feche o módulo e salve sua página.
- Fonte: Montserrat

Resultado do Módulo de Testemunho Dinâmico
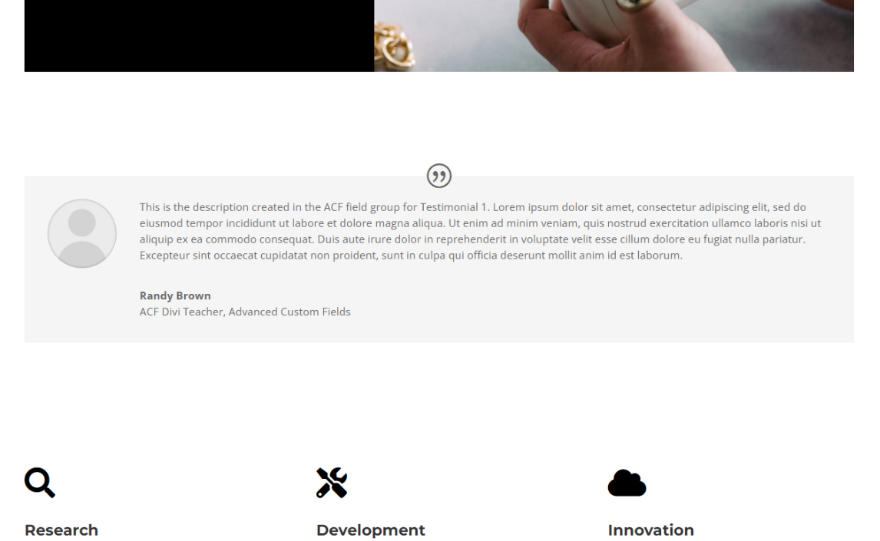
Aqui está a aparência final do módulo dinâmico de depoimentos Divi.

Veja como fica no layout da página.

Pensamentos finais
Essa é a nossa visão de como criar módulos de depoimentos dinâmicos com Divi & ACF. Adicionar os campos personalizados ao módulo de depoimento Divi é simples com o conteúdo dinâmico do Divi. É tão fácil quanto criar os campos como um grupo de campos e depois escolher os campos com o conteúdo dinâmico do Divi.
Nós queremos ouvir de você. Você usa conteúdo de depoimento dinâmico com Divi e ACF? Deixe-nos saber sobre isso nos comentários.
