Como criar imagens animadas por rolagem antes e depois em Divi
Publicados: 2021-04-07Muitos sites precisam exibir imagens antes e depois por vários motivos. Por exemplo, as empresas de web design podem mostrar imagens antes e depois de sites que construíram, e sites de fitness podem mostrar retratos de antes e depois de seus clientes bem-sucedidos (e em forma). Normalmente, os sites se contentam com um design simples que exibe cada foto adjacente uma à outra. Neste tutorial, vamos aprimorar este design tradicional com animação interativa.
Neste tutorial, vamos mostrar como criar scroll animado antes e depois de imagens no Divi. Com esse design, o usuário verá a transição das imagens antes e depois à medida que rola a página para baixo. Essa é uma ótima maneira de envolver os usuários para rolar para baixo em seu site e ver a transformação de uma maneira única. Além disso, podemos construir isso usando apenas as opções integradas do Divi. Nenhum código personalizado ou plugin é necessário!
Vamos começar.
Espiada
Aqui está uma rápida olhada no design que construiremos neste tutorial.
Baixe o Layout GRATUITAMENTE
Para colocar suas mãos nos designs deste tutorial, primeiro você precisa fazer o download usando o botão abaixo. Para obter acesso ao download, você precisará se inscrever em nossa lista de e-mail Divi Daily usando o formulário abaixo. Como um novo assinante, você receberá ainda mais bondade Divi e um pacote Divi Layout grátis toda segunda-feira! Se você já está na lista, basta inserir seu endereço de e-mail abaixo e clicar em download. Você não será “reinscrito” nem receberá e-mails extras.

Download de graça
Junte-se ao Divi Newsletter e nós lhe enviaremos por e-mail uma cópia do último pacote de layout de página de destino Divi, além de toneladas de outros recursos, dicas e truques Divi incríveis e gratuitos. Acompanhe e você será um mestre Divi em nenhum momento. Se você já está inscrito basta digitar seu endereço de e-mail abaixo e clicar em download para acessar o pacote de layout.
Você se inscreveu com sucesso. Por favor, verifique seu endereço de e-mail para confirmar sua assinatura e tenha acesso a pacotes de layout Divi semanais gratuitos!
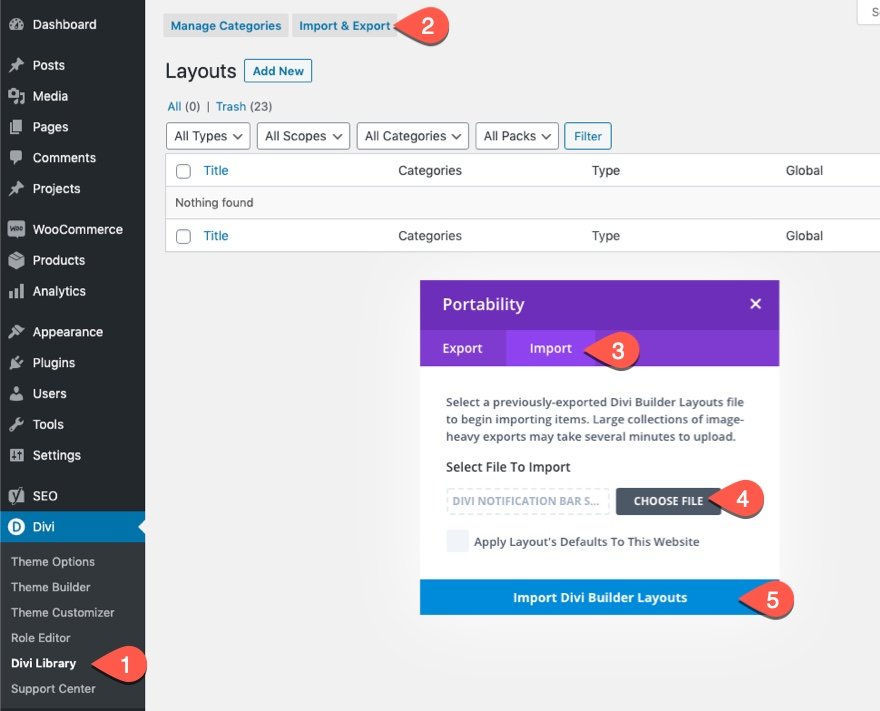
Para importar o layout da seção para sua biblioteca Divi, navegue até a biblioteca Divi.
Clique no botão Importar.
No pop-up de portabilidade, selecione a aba de importação e escolha o arquivo de download do seu computador.
Em seguida, clique no botão importar.

Feito isso, o layout da seção estará disponível no Divi Builder.
Vamos para o tutorial, vamos?
O que você precisa para começar

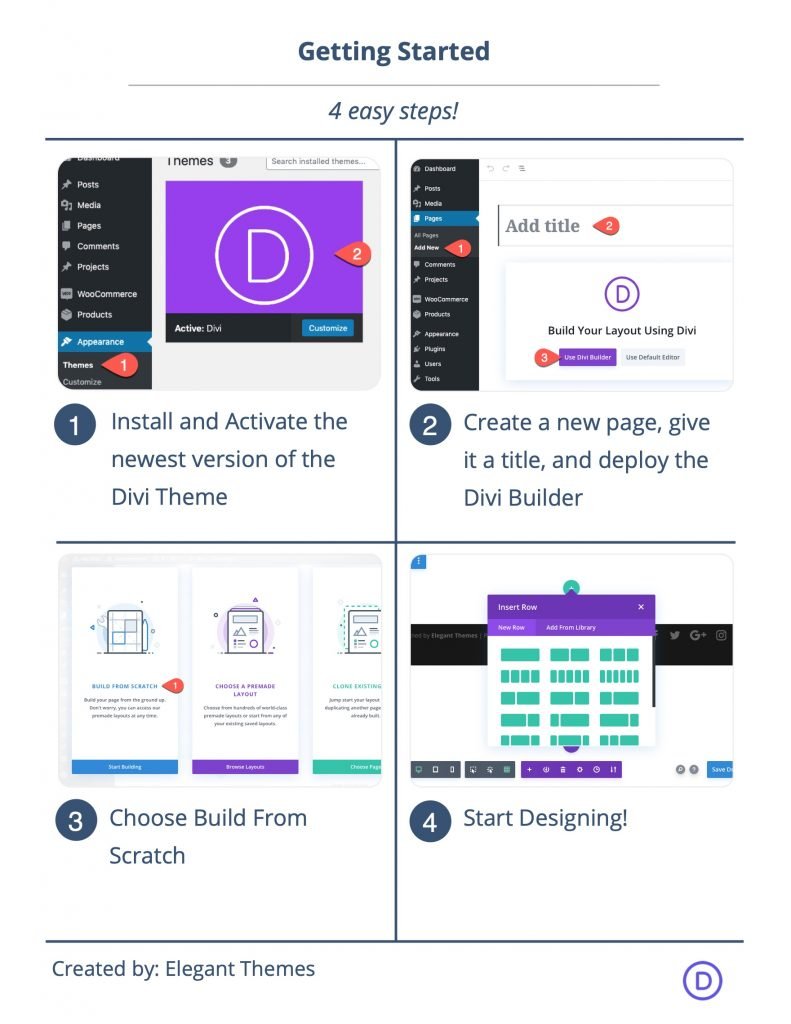
Para começar, você precisará fazer o seguinte:
- Se ainda não o fez, instale e ative o Divi Theme.
- Crie uma nova página no WordPress e use o Divi Builder para editar a página no front end (construtor visual).
- Escolha a opção “Build From Scratch”.
Depois disso, você terá uma tela em branco para começar a desenhar no Divi.
Criação de imagens animadas por rolagem antes e depois em Divi
Agora estamos prontos para começar a criar nosso pergaminho animado antes e depois das imagens no Divi. Para fazer isso, primeiro precisamos criar uma linha de duas colunas que não será quebrada (ou quebrada) no celular. Cada uma das colunas também precisará ter o estouro oculto para que as imagens antes e depois deslize para fora e para dentro para serem visualizadas dentro de cada coluna na rolagem. Assim que as colunas estiverem no lugar, adicionaremos nossas imagens a cada coluna e adicionaremos o estilo e a animação de rolagem horizontal a cada uma. Assim que isso estiver no lugar, adicionaremos o texto do cabeçalho antes e depois acima das imagens.
Parte 1: Criando a linha de duas colunas
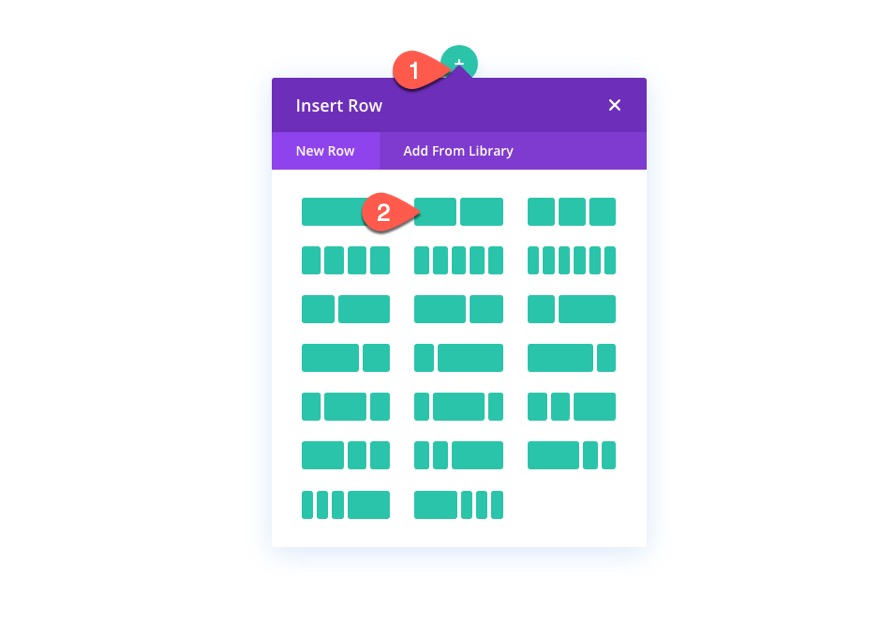
Para começar, adicione uma linha de duas colunas à seção regular padrão usando o Divi Builder no front end.

Configurações de linha
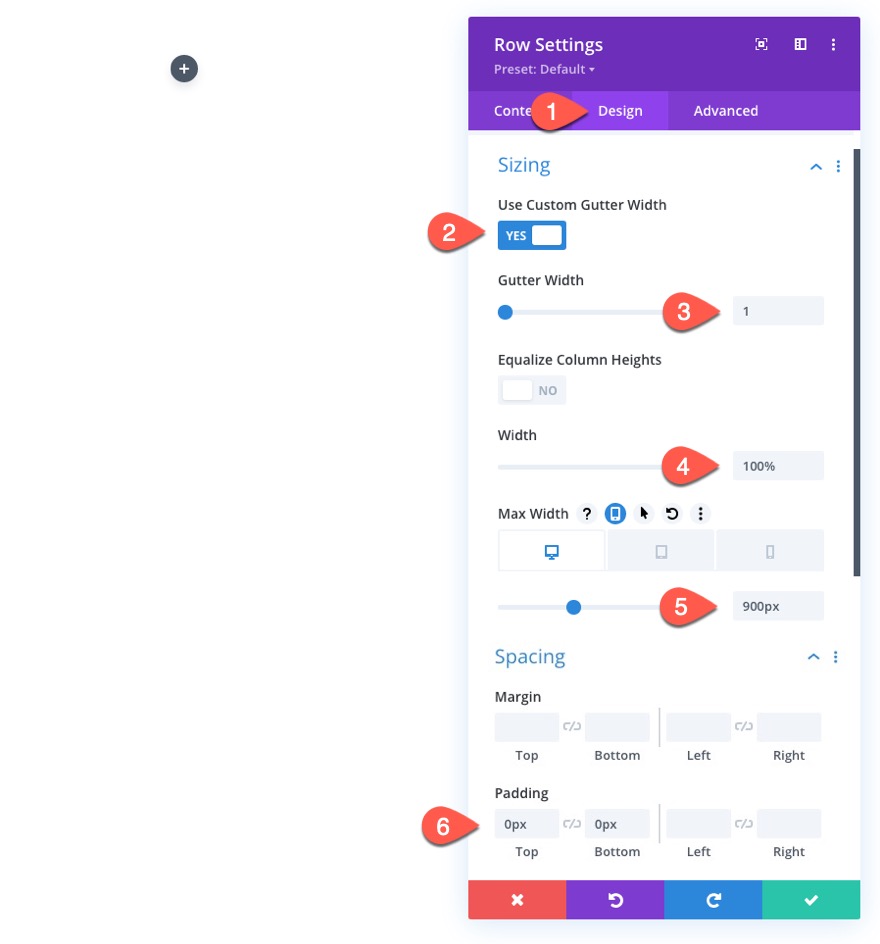
Abra as configurações de linha e atualize o seguinte:
- Largura da calha: 1
- Largura: 100%
- Largura máxima: 900 px (desktop), 700 px (tablet), 300 px (telefone)
- Preenchimento: 0 px superior, 0 px inferior
NOTA: Definir a largura máxima da linha usando unidades de comprimento de pixel é crucial para que este design funcione. Lembre-se desses valores porque a largura de cada imagem e a animação de rolagem horizontal que adicionaremos posteriormente dependerão da largura máxima da linha.

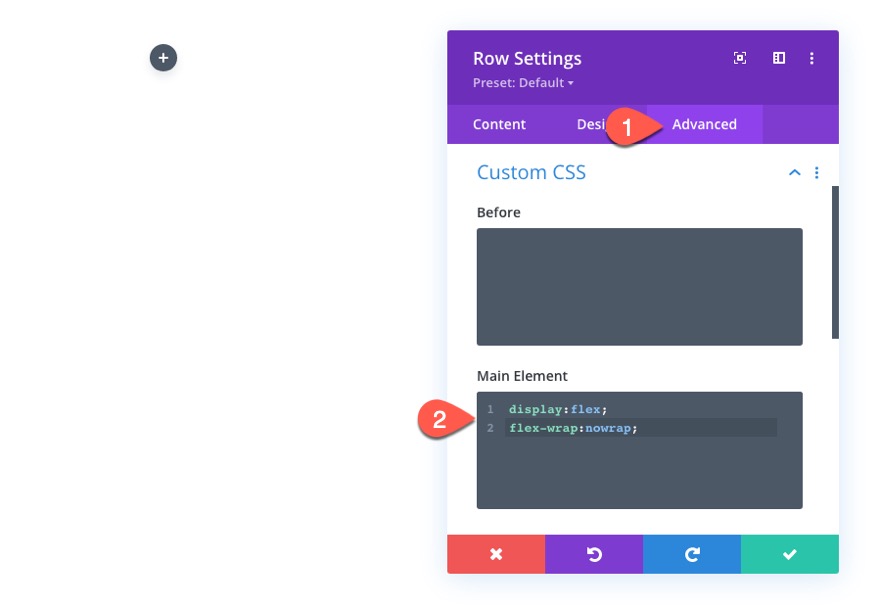
Para garantir que as colunas não quebrem ou quebrem em um layout de uma coluna no celular, abra a guia avançada e adicione o seguinte CSS personalizado ao elemento principal:
display:flex; flex-wrap:nowrap;

Configurações de coluna
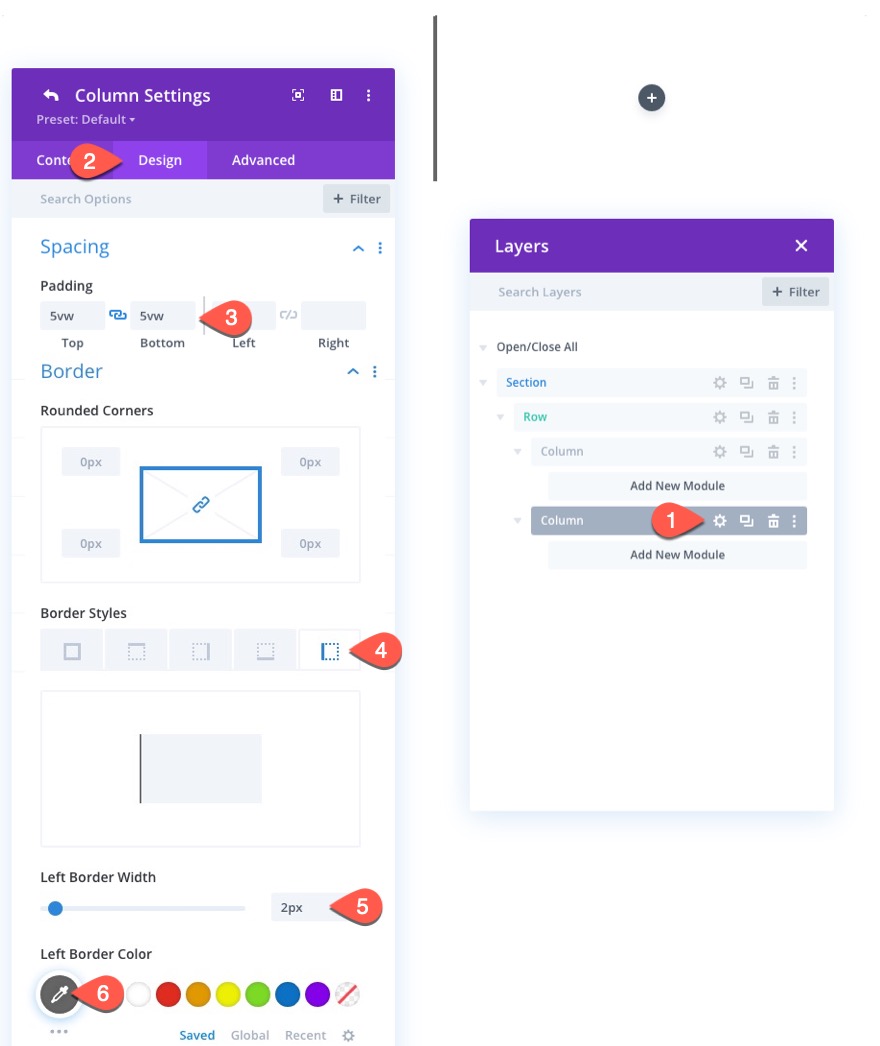
Em seguida, abra as configurações da coluna 1 e atualize as configurações de design da seguinte forma:
- Preenchimento: 5vw superior, 5vw inferior
- Largura da borda direita: 2 px
- Cor da borda direita: # 666666

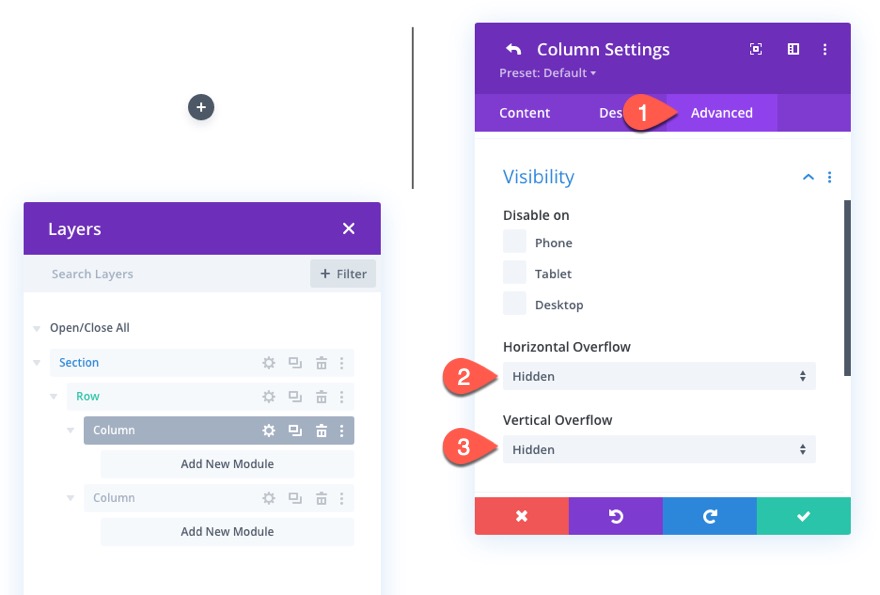
Na guia Avançado, atualize o estouro da seguinte maneira:
- Excesso horizontal: oculto
- Estouro vertical: oculto
Lembre-se, cada uma das colunas precisará ter o estouro oculto para que as imagens antes e depois deslize para fora e para dentro para ver dentro de cada coluna na rolagem

Em seguida, abra as configurações da coluna 2 e atualize as configurações de design da seguinte forma:
- Preenchimento: 5vw superior, 5vw inferior
- Largura da borda esquerda: 2 px
- Cor da borda esquerda: # 666666
NOTA: As bordas direita e esquerda de cada coluna criam a linha do meio que será o ponto central da transição da imagem antes e depois.

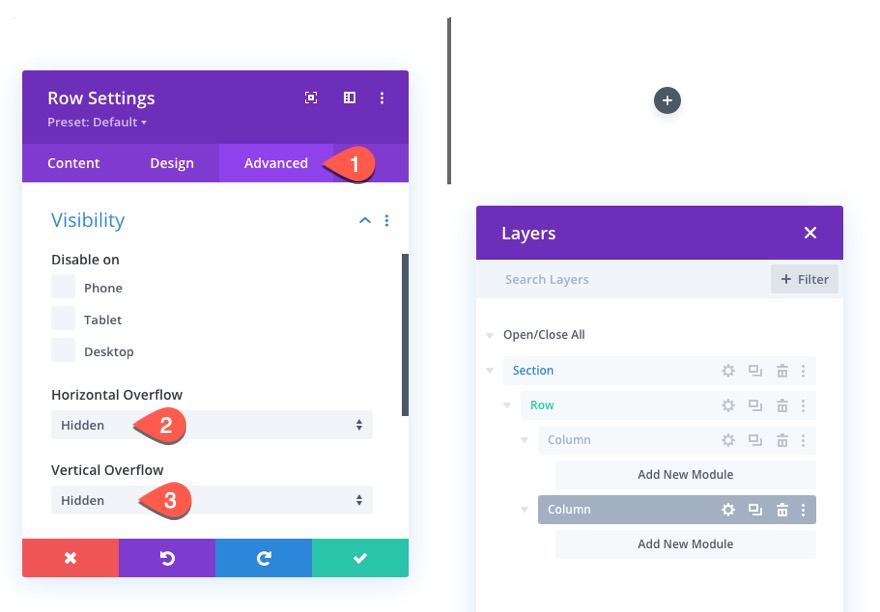
Em seguida, atualize o estouro para oculto também nesta coluna.
- Excesso horizontal: oculto
- Estouro vertical: oculto

Parte 2: Criando as imagens antes e depois
Com nosso layout de duas colunas no lugar, agora podemos adicionar as imagens que usaremos para a animação antes e depois. Na verdade, teremos três imagens no total. Na coluna 1, teremos uma versão “sombreada” da imagem anterior que fica para trás (não anima) e teremos a imagem anterior (em preto e branco) que eventualmente se moverá para a direita na rolagem. Na coluna 2, teremos a pós-imagem que aparecerá da esquerda para a direita na rolagem.
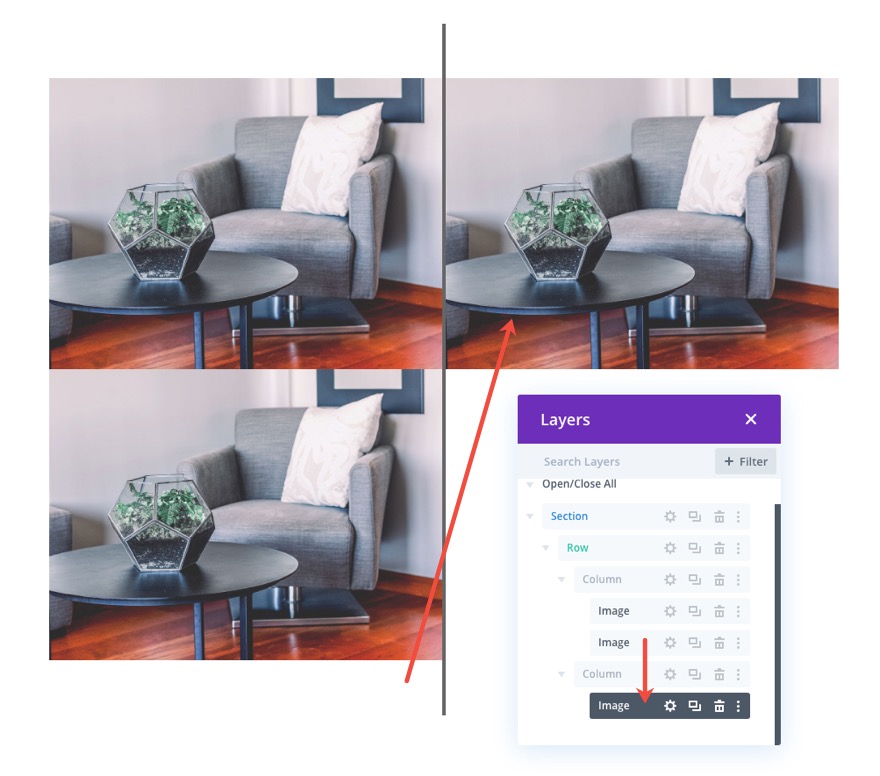
Adicionando as Três Imagens
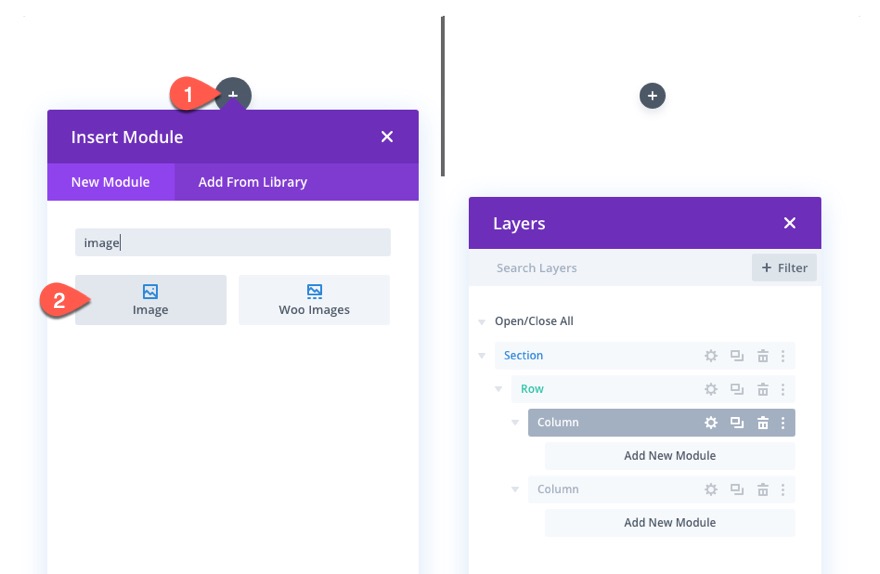
Para criar a primeira imagem, adicione um novo módulo de imagem na coluna 1.


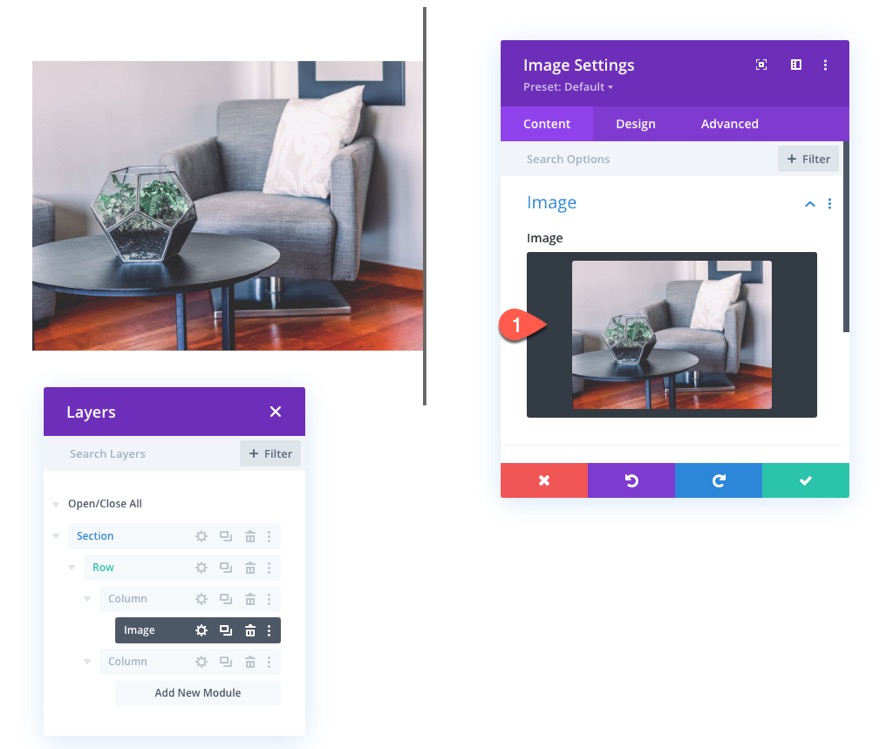
Em seguida, carregue uma imagem para o módulo.

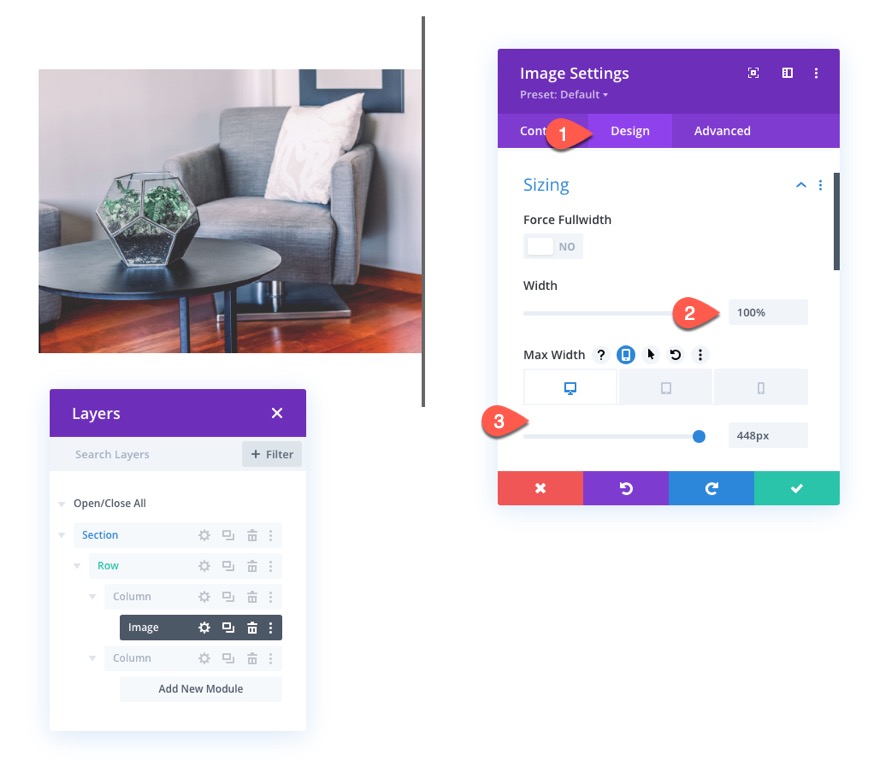
Na guia de design, atualize as seguintes opções de largura:
- Largura: 100%
- Largura máxima: 448 px (desktop), 348 px (tablet), 148 px (telefone)
NOTA: Cada uma das dimensões de largura máxima é determinada por exatamente metade da linha menos a borda de 2px. Portanto, para desktop, a linha tem uma largura máxima de 900px. Metade da linha tem 450 px. Em seguida, retire o 2px adicionado pela borda e você terá 448px.

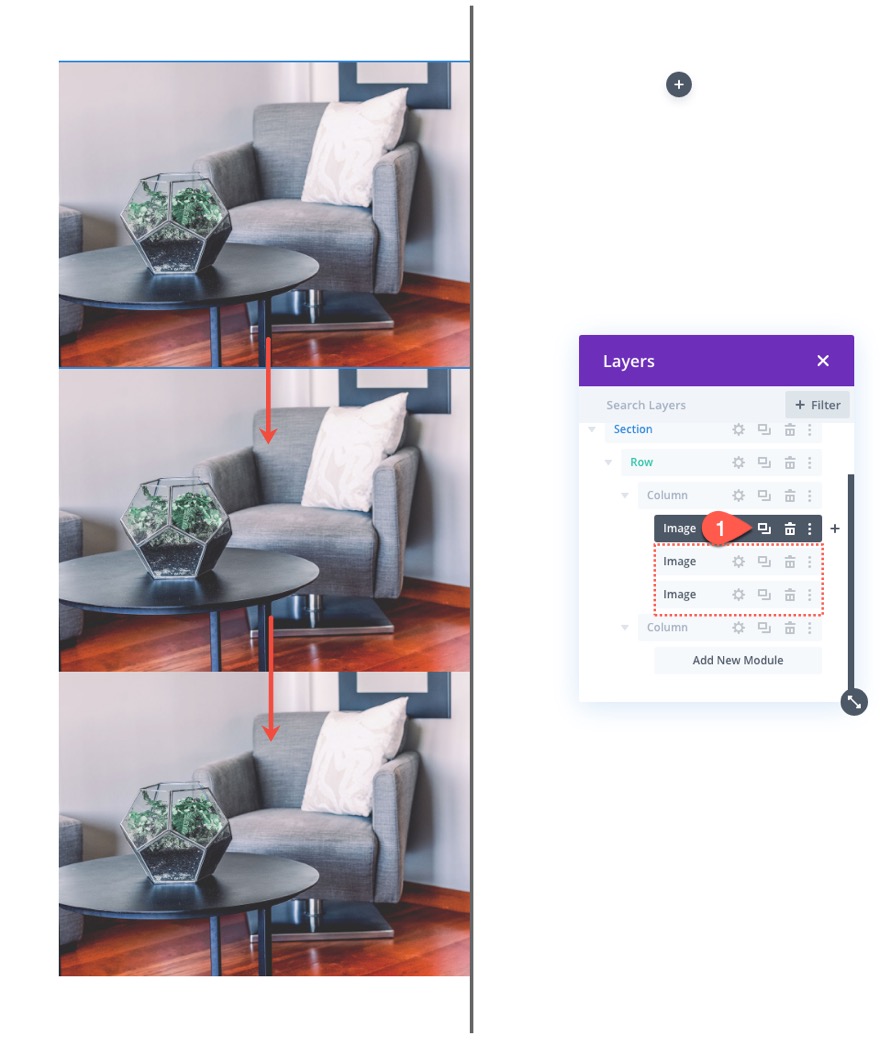
Para criar as próximas duas imagens, duplique o módulo de imagem três vezes.

Em seguida, mova uma das imagens para a coluna 2.

Parte 3: Adicionando estilo personalizado e animação de rolagem às imagens
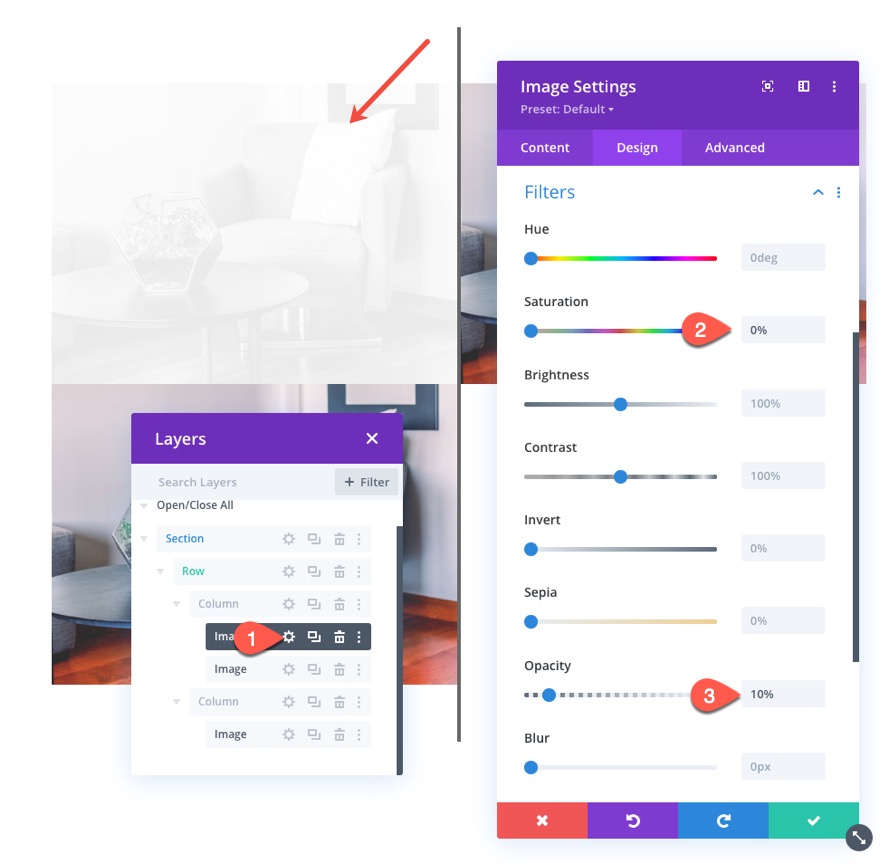
Antes do estilo de “sombra” da imagem
Para definir o estilo de "sombra" da imagem anterior, abra as configurações da primeira (ou superior) imagem na coluna 1 e atualize a opção de filtro da seguinte maneira:
- Saturação: 0%
- Opacidade: 10%

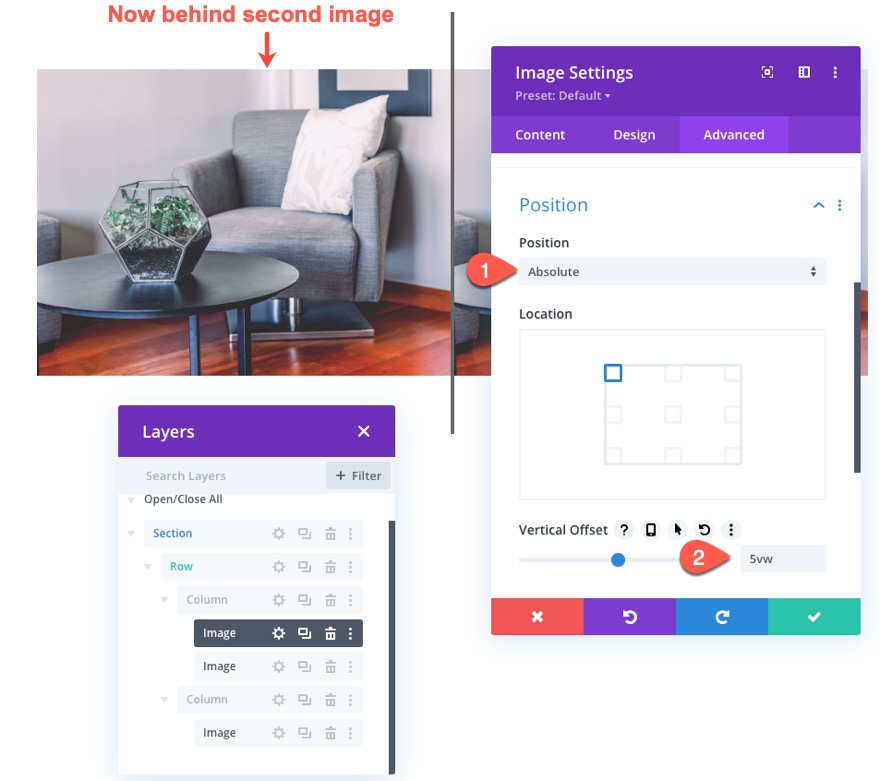
Para garantir que a imagem sombreada esteja posicionada diretamente atrás da imagem anterior, atualize a posição da imagem da seguinte maneira:
- Posição: Absoluta
- Deslocamento vertical: 5vw
NOTA: O deslocamento vertical deve ser igual ao preenchimento superior da coluna para que as imagens fiquem alinhadas verticalmente.

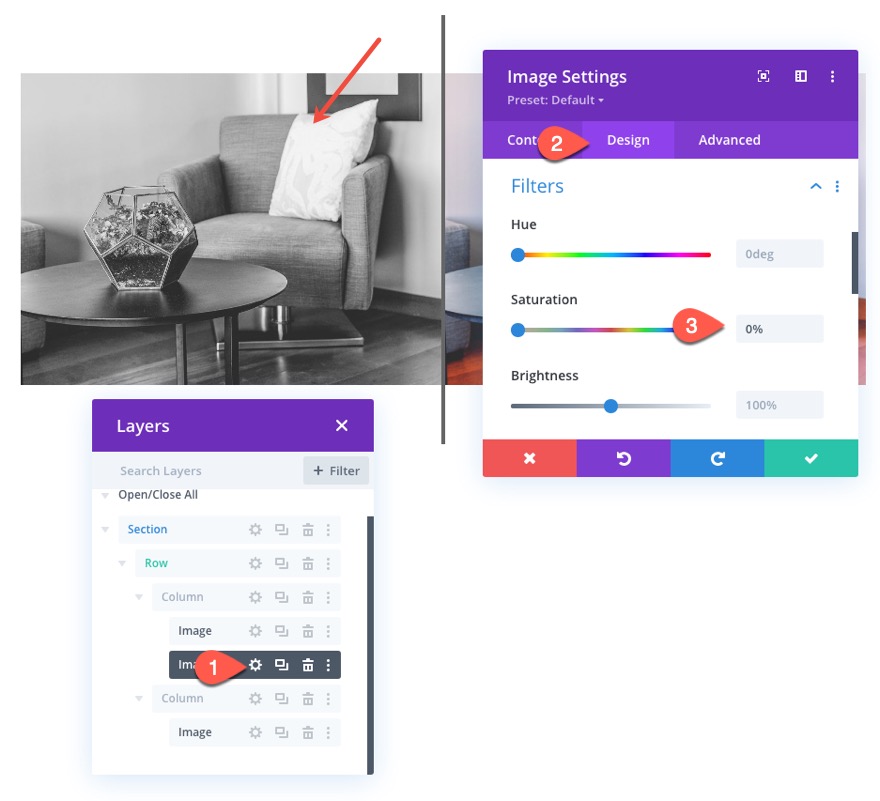
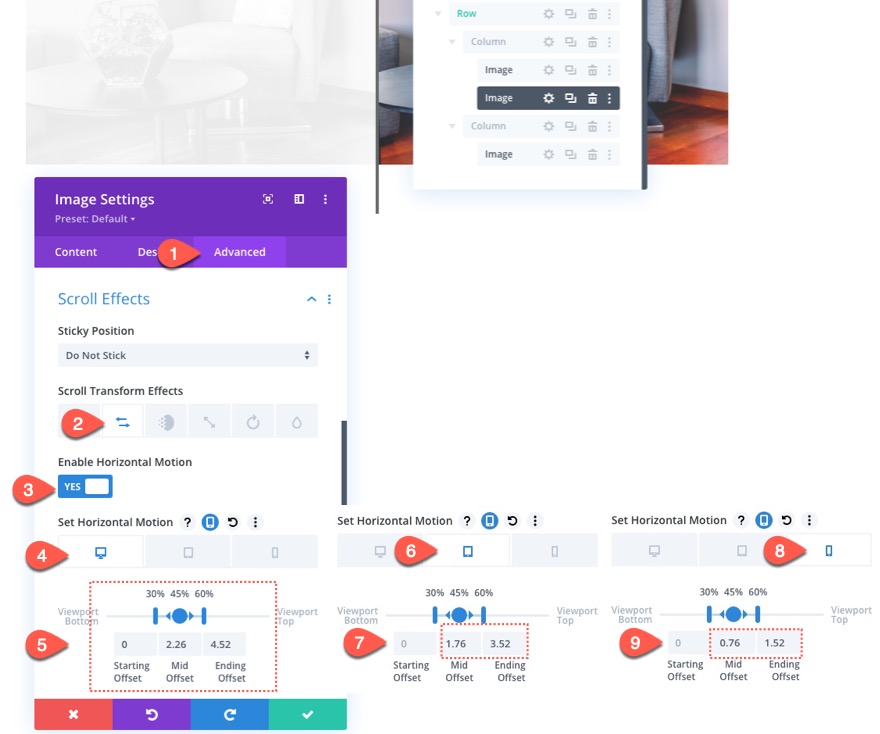
Antes das configurações de estilo de imagem e rolagem
Em seguida, abra as configurações para a segunda imagem na coluna 1 (agora situada acima da imagem de sombra) e atualize o filtro de saturação para torná-lo uma versão em preto e branco da imagem como segue:
- Saturação: 0%

Na guia avançada, selecione a guia de movimento horizontal em Efeitos de transformação de rolagem e ative o Movimento horizontal. Em seguida, atualize o seguinte:
Definir movimento horizontal para área de trabalho ...
- Compensação inicial: 0 (em 30%)
- Deslocamento médio: 2,26 (em 45%)
- Compensação final: 4,52 (a 60%)
Definir movimento horizontal para tablet ...
- Compensação inicial: 0 (em 30%)
- Offset médio: 1,76 (em 45%)
- Compensação final: 3,52 (a 60%)
Definir movimento horizontal para telefone ...
- Compensação inicial: 0 (em 30%)
- Offset médio: 0,76 (em 45%)
- Compensação final: 1,52 (em 60%)

NOTA: Lembre-se de que os valores de deslocamento são definidos em pixels. Um valor de 1 é igual a 100 px. Portanto, um valor de 4,52 é, na verdade, 452 px. Portanto, no final da animação horizontal na área de trabalho, a imagem terá se movido 452px para a direita. O 452 px é determinado pela metade da linha (450 px) mais a borda de 2 px.
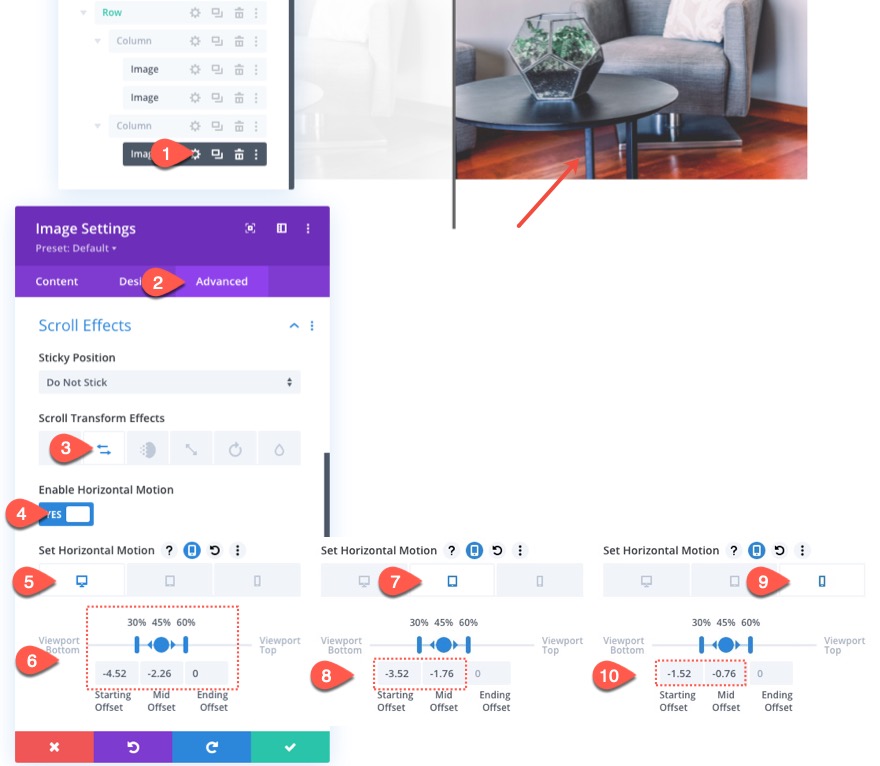
Após as configurações de rolagem da imagem
Por fim, atualize a imagem final na coluna 2 com os seguintes efeitos de rolagem de movimento horizontal:
Definir movimento horizontal para área de trabalho ...
- Compensação inicial: -4,52 (a 30%)
- Compensação média: -2,26 (em 45%)
- Compensação final: 0 (em 60%)
Definir movimento horizontal para tablet ...
- Compensação inicial: -3,52 (a 30%)
- Compensação média: -1,76 (em 45%)
- Compensação final: 0 (em 60%)
Definir movimento horizontal para telefone ...
- Compensação inicial: -1,52 (a 30%)
- Offset médio: -0,76 (a 45%)
- Compensação final: 0 (em 60%)

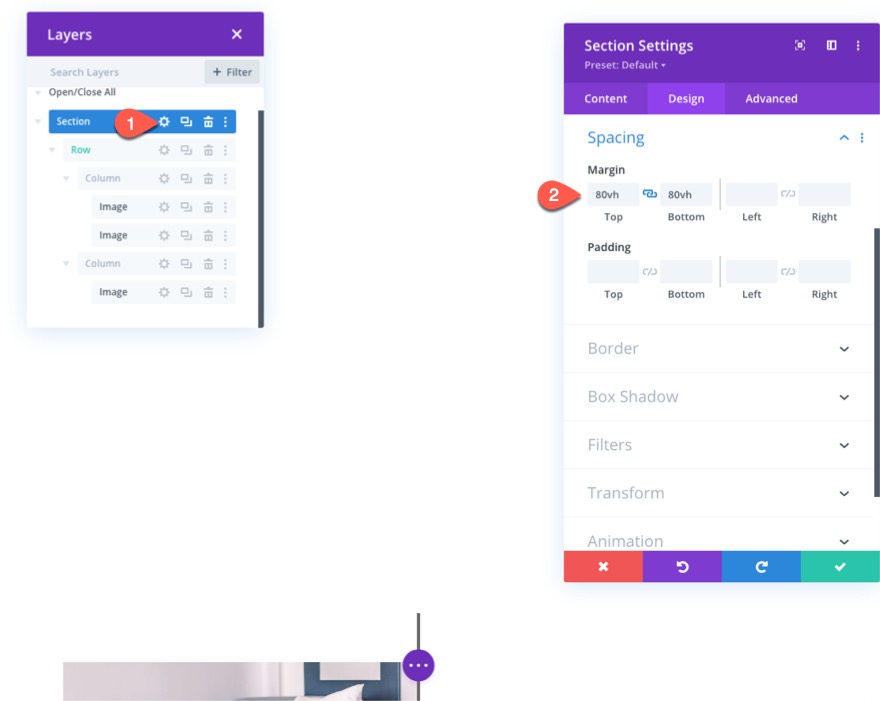
Adicionando margem de seção para teste de rolagem
Antes de dar uma olhada em nossa animação de rolagem até agora, precisamos adicionar algumas margens superior e inferior temporárias à seção para que tenhamos algum espaço para rolar na página ao vivo.
Abra as configurações da seção e atualize o seguinte:
- Margem: 80 Vh superior, 80 Vh inferior

Agora verifique o resultado em uma página ao vivo.
Parte 4: Criando o Texto do Título Antes e Depois
Para finalizar o design, precisamos criar o texto do cabeçalho antes e depois acima de cada imagem.
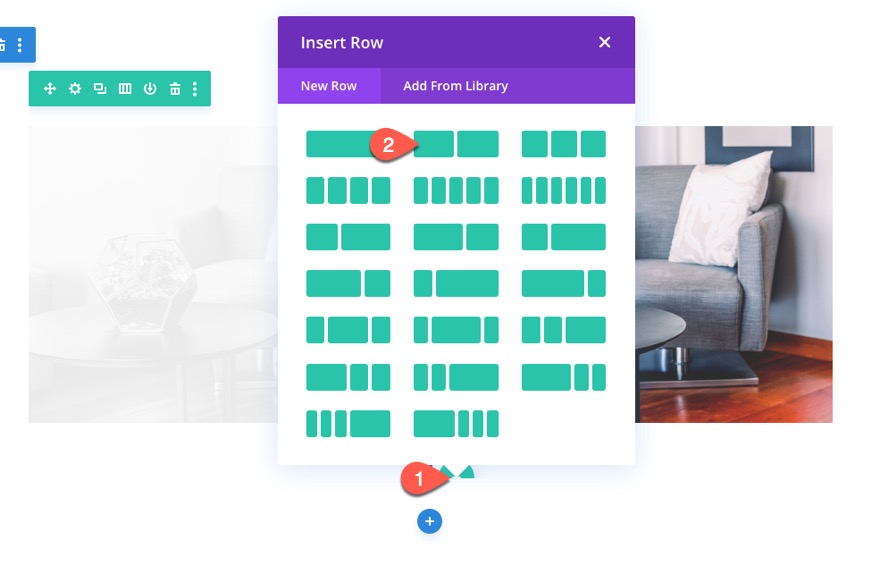
Nova Linha
Para fazer isso, crie uma nova linha de duas colunas.

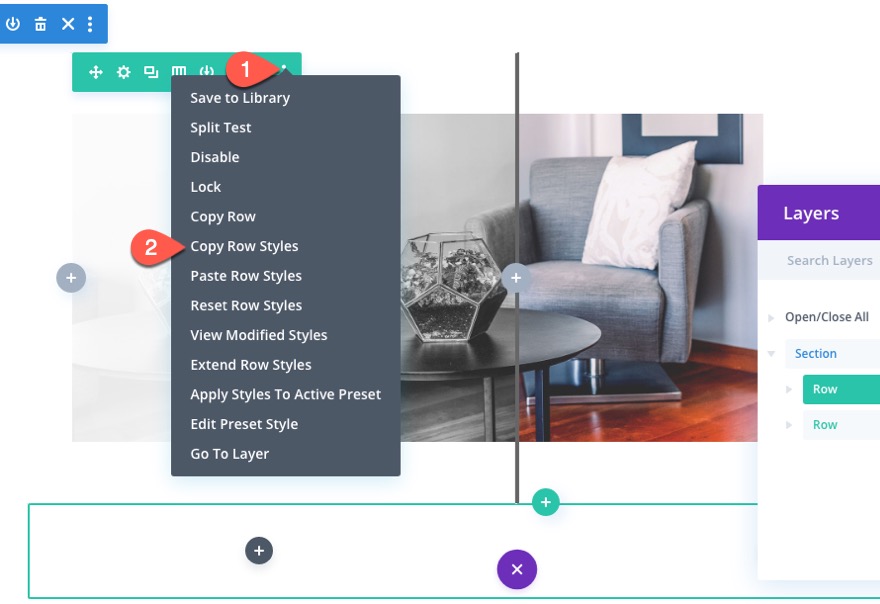
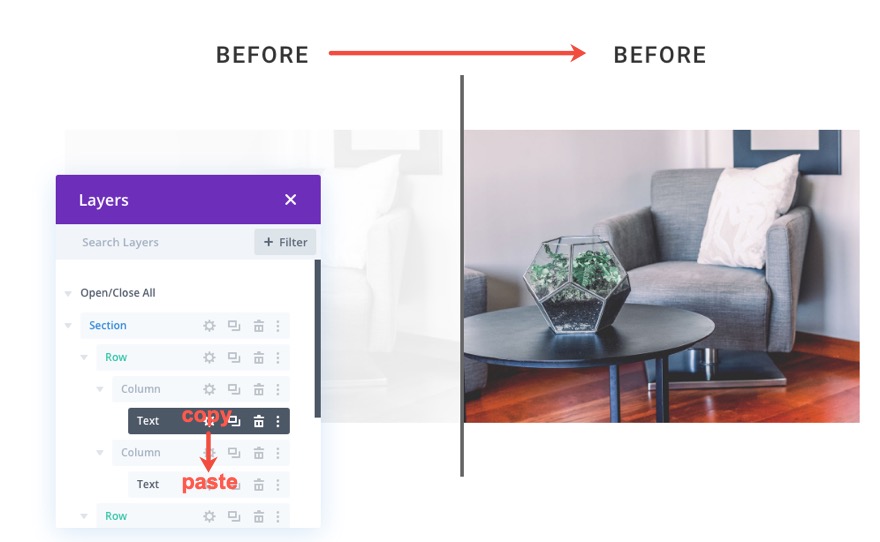
Copie os estilos de linha da linha anterior contendo nossas imagens.

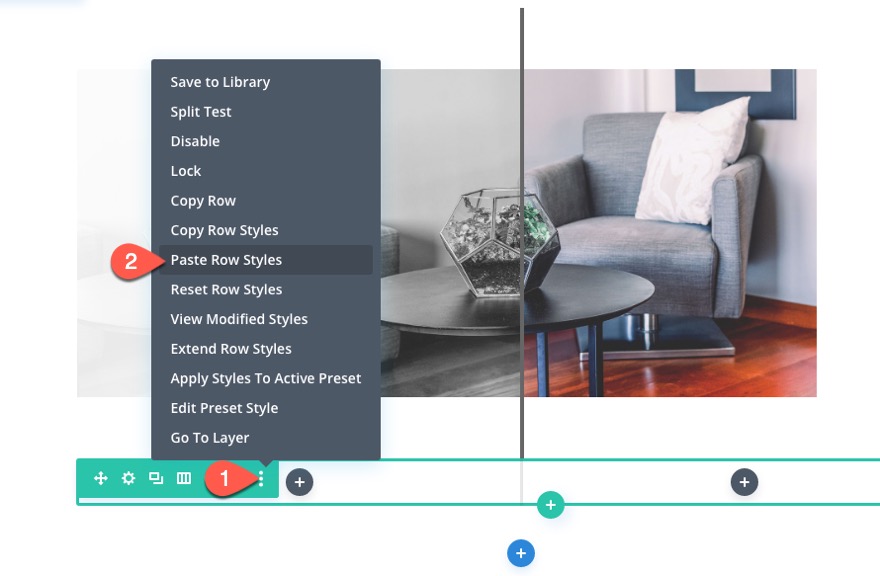
Em seguida, cole os estilos de linha na nova linha.

Adicionando os Módulos de Texto
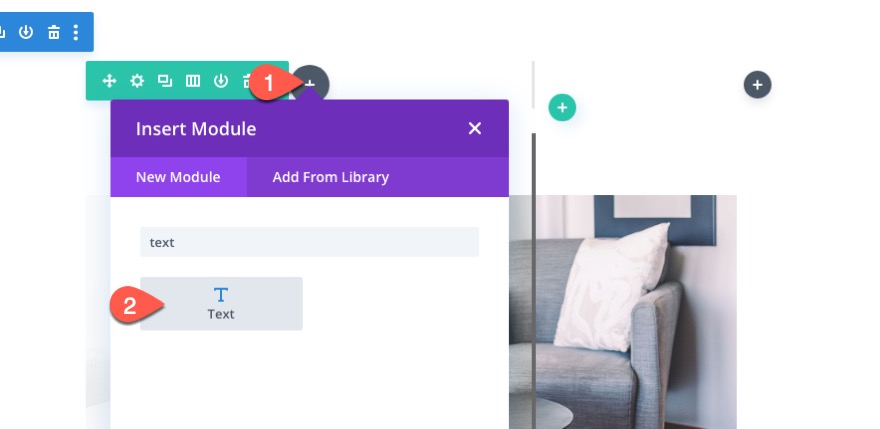
Assim que terminar a linha, arraste para cima da linha que contém as imagens. Em seguida, adicione um novo módulo de texto à coluna 1 da nova linha.

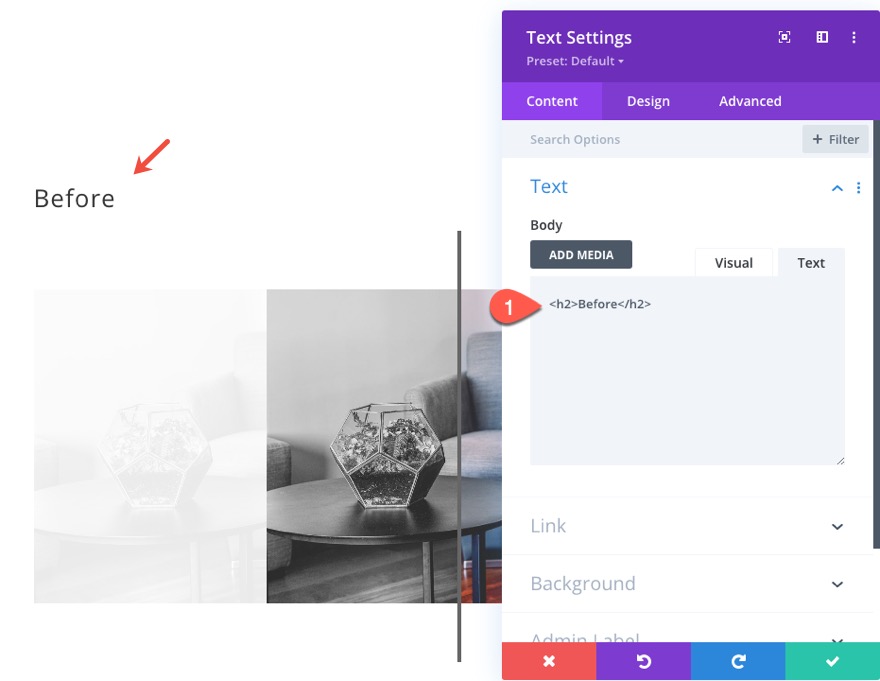
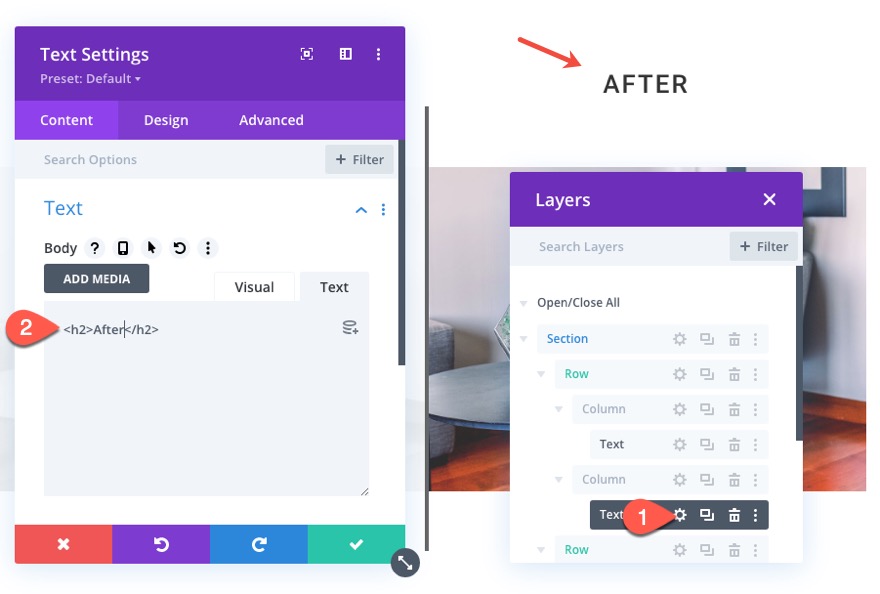
Em seguida, substitua o texto do corpo pelo seguinte:
<h2>Before</h2>

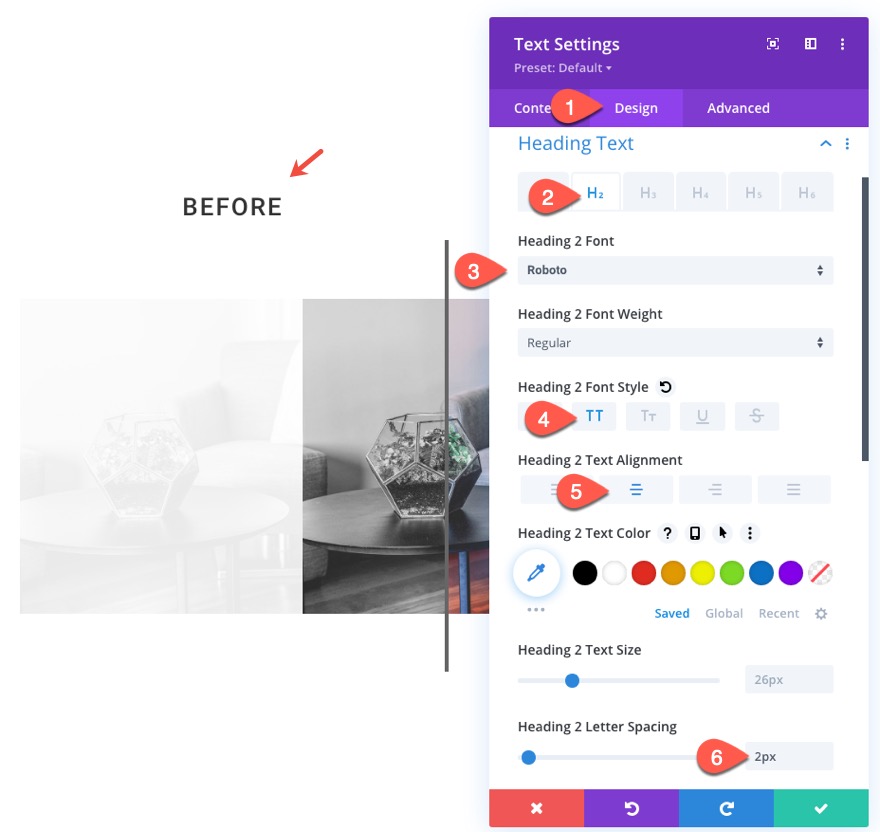
Na guia de design, atualize os seguintes estilos de título H2:
- Fonte do título 2: Roboto
- Estilo da fonte do título 2: TT
- Título 2 Alinhamento de texto: centro
- Cabeçalho 2 espaçamento entre letras: 2px

Para criar o título da pós-imagem, copie o módulo de texto e cole-o na coluna 2 da mesma linha.

Em seguida, atualize o texto H2 para “depois” em vez de “antes”.

É isso!
Resultado final
Aqui está o resultado final.
E esta é a aparência na tela do tablet e do telefone:
E aqui estão mais alguns exemplos do que você pode fazer simplesmente substituindo as imagens usadas.
Pensamentos finais
Neste tutorial, mostramos como é fácil construir seu próprio scroll personalizado animado antes e depois das imagens usando Divi. O que é ótimo sobre esse design é que ele é fácil de replicar para mais exemplos de imagens antes e depois. Tudo que você precisa fazer é duplicar a seção e atualizar as imagens! Lembre-se de que, para obter melhores resultados, você desejará manter essas imagens com o mesmo tamanho para que se mantenham alinhadas durante a animação.
Esperançosamente, isso dará a você um impulso extra de design para seu próximo projeto que pode precisar mostrar antes e depois das imagens.
Estou ansioso para ouvir de você nos comentários.
Saúde!
