Beaver Builder vs Visual Composer: Qual Construtor de Páginas WordPress é Melhor?
Publicados: 2019-11-01Quer saber sobre as diferenças entre o Beaver Builder e o Visual Composer? Beaver Builder e o Visual Composer original foram inovadores no mercado de construtores de páginas WordPress desde o início.
Ambos os produtos sofreram algumas mudanças ao longo dos anos. Na verdade, o que costumava ser chamado de Visual Composer agora é conhecido como WPBakery Page Builder, enquanto o novo Visual Composer é uma versão mais moderna do construtor de páginas clássico.
Vamos analisar o Beaver Builder e o novo Visual Composer neste artigo e ver como eles se comparam em algumas áreas diferentes. Apresentaremos cada plug-in, veremos o que cada construtor de páginas tem a oferecer, descreveremos alguns recursos adicionais disponíveis em cada solução e apresentaremos suas estruturas de preços.
O que é Beaver Builder?

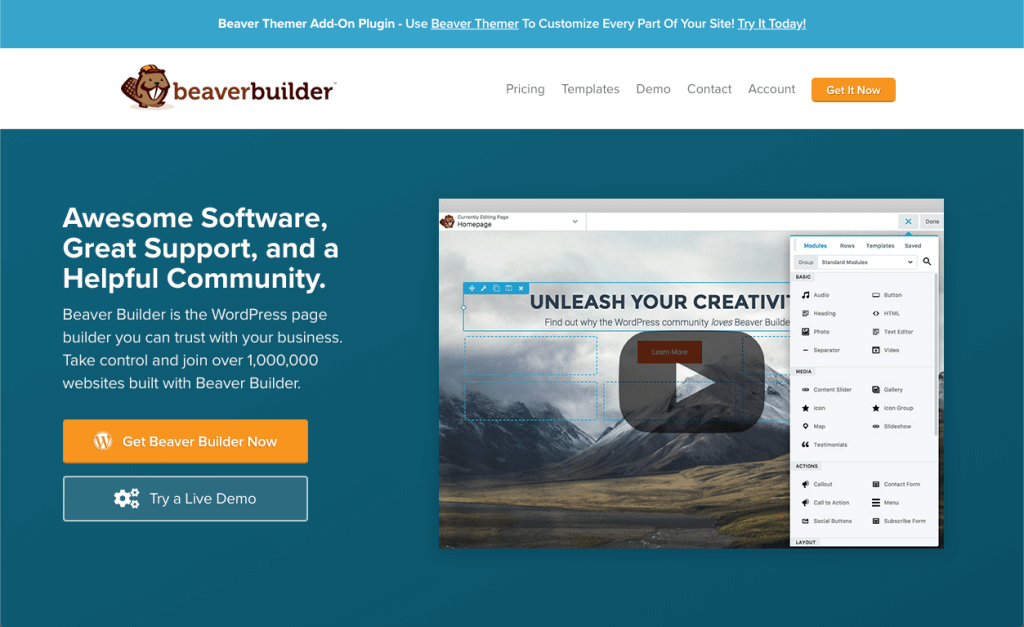
Beaver Builder é um plugin de editor visual de frontend que tem sido um inovador na cena do construtor de páginas do WordPress desde que foi lançado em 2014. É usado em mais de um milhão de sites e mantém uma classificação média de 4,8 estrelas no WordPress.org. O editor Beaver Builder possui modelos de layout predefinidos, módulos de conteúdo e opções de personalização para criar páginas e postagens impressionantes.
Um tema oficial do Beaver Builder também está disponível com duas das versões premium. É totalmente integrado com o plug-in Beaver Builder e há configurações de tema para cabeçalhos, rodapés e conteúdo de postagem, bem como configurações para fontes, cores e botões padrão que também definem os padrões para o plug-in Beaver Builder.
O que é Visual Composer?

Até alguns anos atrás, o Visual Composer era o criador de páginas usado para alimentar centenas de temas no Envato Marketplace. Isso mudou quando o popular construtor de páginas foi renomeado para WPBakery Page Builder.
Os desenvolvedores desse plug-in então criaram um novo produto que renovou a página original do Visual Composer e os recursos de construção de website. Os desenvolvedores queriam tornar o novo produto mais competitivo com construtores de páginas intuitivos como o Beaver Builder e abandonar a licença vitalícia do Envato para cobrir o custo de desenvolvimento de forma mais eficaz. Eles chamaram esse novo produto de Visual Composer, apesar da confusão com o nome do produto antigo.
O principal benefício do novo Visual Composer sobre seu produto irmão WPBakery Page Builder é sua capacidade de personalizar qualquer tema, permitindo que você crie e edite cabeçalhos, rodapés e barras laterais de temas de terceiros.
Beaver Builder vs Visual Composer: Uma Análise dos Recursos de Criação de Página de Cada Editor
Para começar a comparar o Beaver Builder com o Visual Composer, vamos examinar cada criador de páginas e ver o que eles têm a oferecer nas seguintes áreas:
- Estrutura
- Módulos
- Estilo
- Opções avançadas de personalização
- Modelos
Estrutura
No editor Beaver Builder, você pode começar do zero ou arrastar em um modelo de layout. Se você usar um modelo, pode alterar o que quiser: mover linhas e colunas, alterar a largura da coluna usando alças de arrastar, ajustar margens e preenchimento e excluir e adicionar módulos de conteúdo onde quiser.
Se você criar uma página do zero, existem duas abordagens. Com a primeira abordagem, você configura um layout em branco de linhas e colunas para onde planeja inserir seu conteúdo para que possa visualizar a estrutura do layout. Para fazer isso, você pode arrastar até seis colunas de larguras variadas, conforme mostrado nesta captura de tela.

Você não está limitado a essas escolhas. Você pode redimensionar as colunas depois de arrastá-las, adicionar camadas de colunas verticais em uma única linha e criar colunas dentro das colunas.
Na segunda abordagem, você pode arrastar módulos de conteúdo para um layout em branco e eles criam suas próprias linhas e colunas, dependendo de onde você os solta, para que você possa se concentrar no conteúdo e criar o layout rapidamente.
Conforme o tamanho da tela fica menor, as colunas são empilhadas automaticamente e você pode inverter a ordem de empilhamento ou evitar o empilhamento, se desejar.
No Visual Composer, você também pode iniciar o processo de construção do zero ou com um modelo importado. Você terá a opção de escolher entre modelos de página que removem o cabeçalho, rodapé e barra lateral do seu tema, importam-nos do seu tema ou permitem que você crie layouts personalizados para cada um.
Quando se trata de como o editor é estruturado, você construirá suas páginas em linhas, adicionará colunas a essas linhas e adicionará módulos ou “elementos” às suas colunas.

Existem 10 layouts de coluna predefinidos para escolher, mas você pode personalizar cada um deles ao seu gosto adicionando, removendo e redimensionando colunas. Você pode começar a soltar elementos em suas colunas, uma vez que você tenha um layout escolhido e configurado.
Módulos
O Beaver Builder tem cerca de 30 módulos de conteúdo organizados em seis categorias. A seleção cobre a maior parte do que você precisa para criar páginas de destino e páginas de conteúdo complexas e de alta conversão.

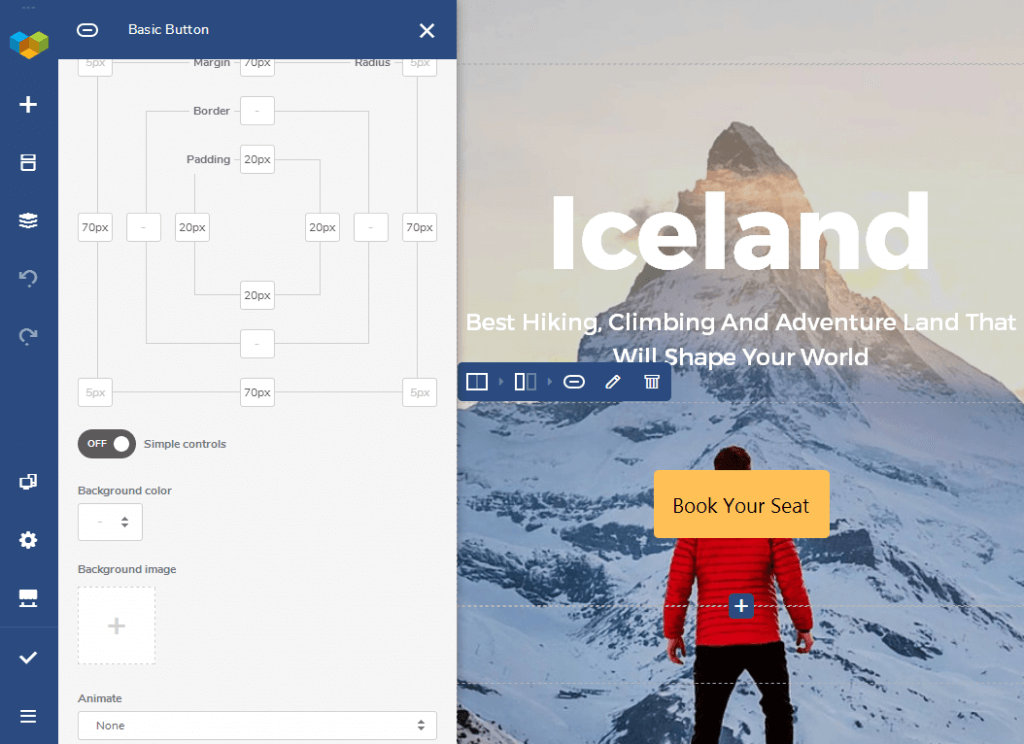
Como mostra a imagem acima, os módulos de categoria do Beaver Builder Basic permitem adicionar texto, botões e várias formas de mídia à sua página. Há também uma categoria de mídia dedicada que oferece depoimentos, um mapa, controles deslizantes e galerias.

A categoria Ações (a categoria principal na captura de tela acima) é preenchida com módulos projetados para incentivar os visitantes a realizar ações em sua página clicando em um botão de ação, preenchendo um formulário ou inscrevendo-se em sua lista de e-mail. Na categoria Layout, também mostrada na captura de tela, você pode apresentar informações de maneiras visualmente interessantes com uma tabela de preços, acordeão ou guias. Você também pode adicionar uma barra lateral com um grupo de widgets WordPress padrão que você definiu. A categoria Informações permite apresentar números e contadores de tempo de forma visual. A categoria Postagens possui módulos que exibem um conjunto filtrado de postagens de várias maneiras. Para este exemplo, você pode exibir as cinco primeiras postagens de uma categoria chamada Notícias como um carrossel em sua página inicial. Finalmente, há um grupo de módulos que permite adicionar qualquer widget único do WordPress à área de conteúdo da sua página.
Qualquer coisa que o Beaver Builder não ofereça provavelmente pode ser adicionado por meio do uso de plug-ins de terceiros, sejam eles complementos que adicionam módulos extras ou produtos com códigos de acesso que você pode inserir nos layouts do Beaver Builder. Quando você instala o WooCommerce, o Beaver Builder oferece módulos extras relacionados ao produto e tem opções especiais para exibir produtos em suas páginas.
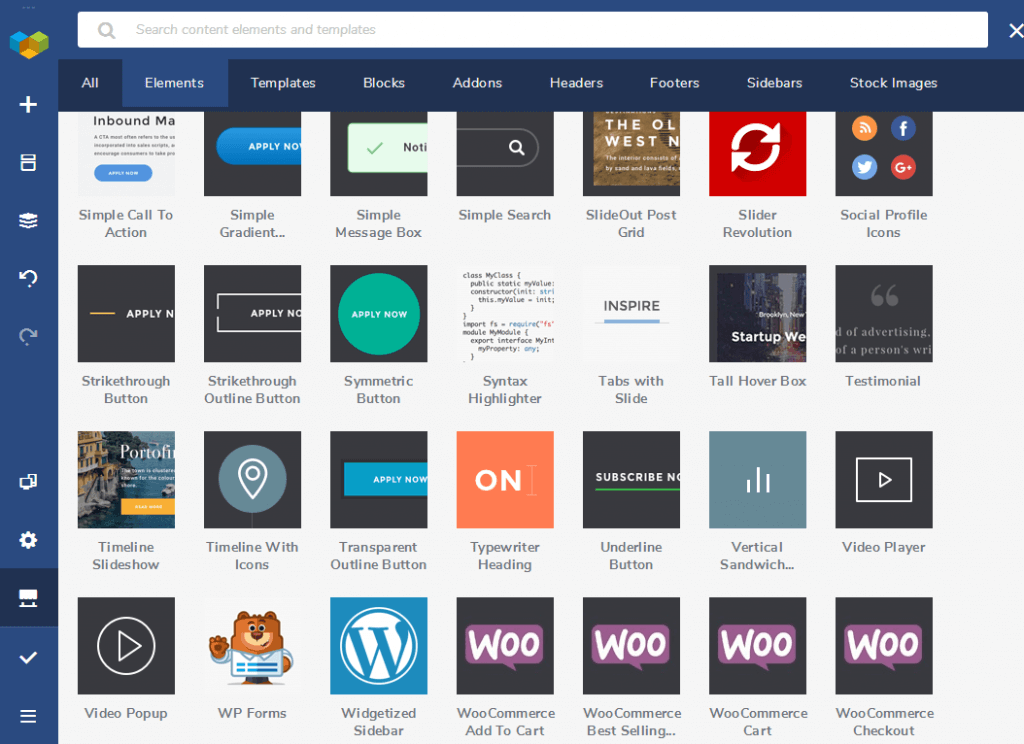
O Visual Composer oferece centenas de elementos, embora muitos deles sejam variações do mesmo tipo de elemento em estilos diferentes para economizar seu tempo e dar ideias.
Por exemplo, a maioria dos construtores de páginas tem apenas um único elemento de botão onde os usuários podem criar estilos diferentes, definindo suas configurações. O Visual Composer, por outro lado, tem mais de duas dúzias de elementos de botão, mostrados nesta captura de tela.

Felizmente, a maioria dos elementos do Visual Composer não aparecem automaticamente na seção Adicionar Elemento do editor, então você não precisa classificar um monte de elementos que raramente usa. Em vez disso, você usará o Visual Composer Hub, uma biblioteca de todos os elementos, blocos (linhas e colunas pré-construídas), modelos e mais, que você pode importar para a seção Adicionar Elemento do editor. Os elementos são organizados em algumas categorias diferentes na seção Adicionar elemento, como Básico, Mídia, Contêiner e Conteúdo.
No geral, você pode adicionar quase qualquer conteúdo e estilo às páginas que cria.
Estilo
As opções de estilo do Beaver Builder mudam dependendo do módulo. Se o seu módulo tiver texto, normalmente você poderá alterar a fonte, o tamanho, a espessura e a cor da fonte, além de adicionar espaçamento e até mesmo sombra de texto.
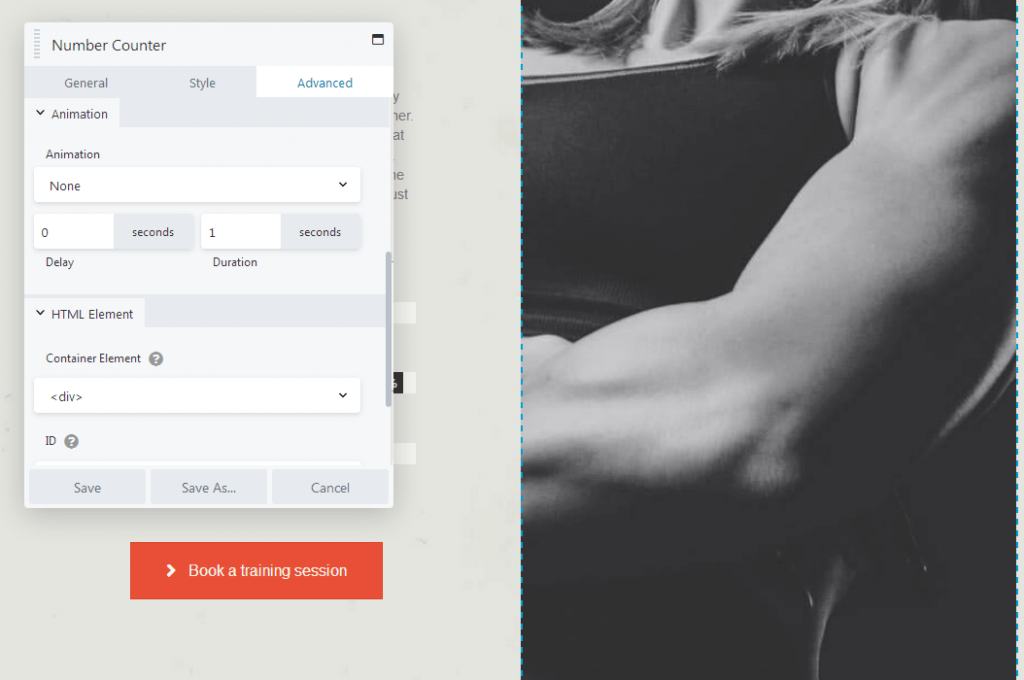
As opções de estilo dependem do módulo, mas, por exemplo, podem permitir que você especifique cores de fundo, opções de sobreposição, preenchimento, arredondamento de cantos, bordas e sombras de caixa. Certos módulos têm opções de estilo exclusivas, como o módulo Contador de números, para o qual você pode especificar as cores para as partes preenchidas e não preenchidas de seu contador, como você pode ver nesta captura de tela.

O Visual Composer não tem uma guia Estilo dedicada para seus elementos, como o Beaver Builder e a maioria dos outros construtores de páginas. Em vez disso, você adicionará e configurará o conteúdo e os estilos de cada elemento em uma seção geral, mostrada na captura de tela a seguir.

As opções de estilo mudam dependendo do elemento que você está editando. Geralmente, você pode alterar a fonte, as cores, as formas e o alinhamento de um elemento e adicionar coisas como IDs e classes exclusivas. Você também pode adicionar sombras de caixa com uma configuração que tenha sua própria seção.
Opções avançadas de personalização
Cada módulo Beaver Builder tem quase o mesmo conjunto de opções avançadas. Eles incluem configurações de margem, estilos de animação e duração, visibilidade (por exemplo, você deseja que apenas usuários logados vejam o elemento) e uma seção para IDs e classes personalizadas. Aqui está uma captura de tela da maior parte da guia Avançado. A captura de tela não mostra o ID personalizado e os campos de classe na seção HTML. Além disso, as linhas e colunas têm campos de preenchimento, além das configurações de margem.

As opções avançadas do Visual Composer estão na seção Opções de projeto. Aqui está uma captura de tela parcial.

Você pode personalizar a margem, o preenchimento e os tamanhos das bordas de cada elemento e mostrar ou ocultar elementos individuais para determinados dispositivos. Você só pode escolher um tipo e tamanho de dispositivo de cada vez, como "Desktop", "Paisagem do tablet", "Retrato do tablet", "Paisagem móvel".

Você também pode adicionar uma cor de fundo ao elemento, escolher uma imagem de fundo e definir as configurações de animação. As opções de plano de fundo avançadas não substituem as opções de plano de fundo disponíveis na seção Geral.
Modelos
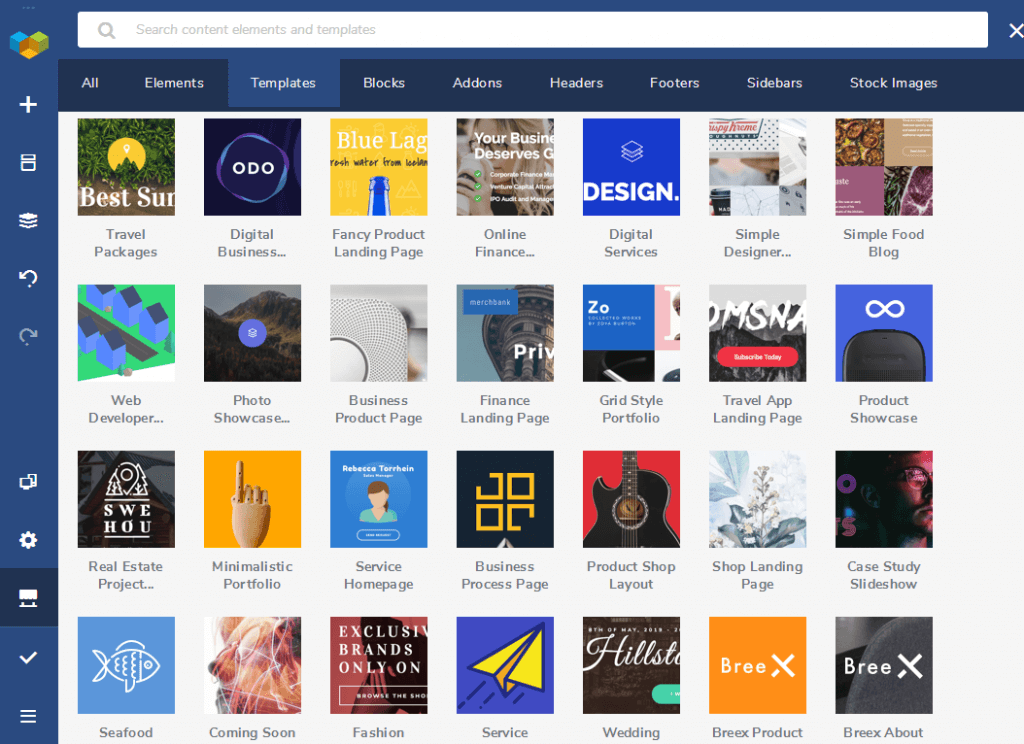
O Beaver Builder oferece algumas dezenas de modelos de layout que você pode usar para carregar páginas de destino e de conteúdo predefinidas no editor ou pode selecionar entre 100 linhas predefinidas de conteúdo predefinido. Esta captura de tela mostra alguns dos modelos de página de destino.

Os modelos vêm em muitos estilos e layouts e atendem às necessidades gerais ou a uma variedade de nichos. Os modelos de página de conteúdo incluem páginas Sobre, páginas de equipe e páginas de portfólio.
O Visual Composer possui um número semelhante de modelos. Eles não estão organizados em categorias, mas oferecem uma seleção diversa e ajudam você a construir uma variedade de páginas diferentes. Alguns dos modelos são mostrados abaixo.

Existem páginas de destino para diferentes nichos, produtos e estilos, bem como designs concluídos para páginas de conteúdo. Existem até modelos de layout de blog e estudo de caso.
Características adicionais
A maior diferença entre o novo Visual Composer e o WPBakery Page Builder é a capacidade do Visual Composer de editar o cabeçalho, rodapé e barras laterais do seu tema ou criá-los do zero.
É um recurso importante que os desenvolvedores adoram e, como o Beaver Builder tem uma funcionalidade semelhante, examinaremos alguns recursos adicionais que cada produto oferece.
Temas Oficiais
Embora ambos os produtos funcionem com quase todos os temas, o Beaver Builder e o Visual Composer oferecem temas oficiais que são integrados aos seus construtores de páginas.
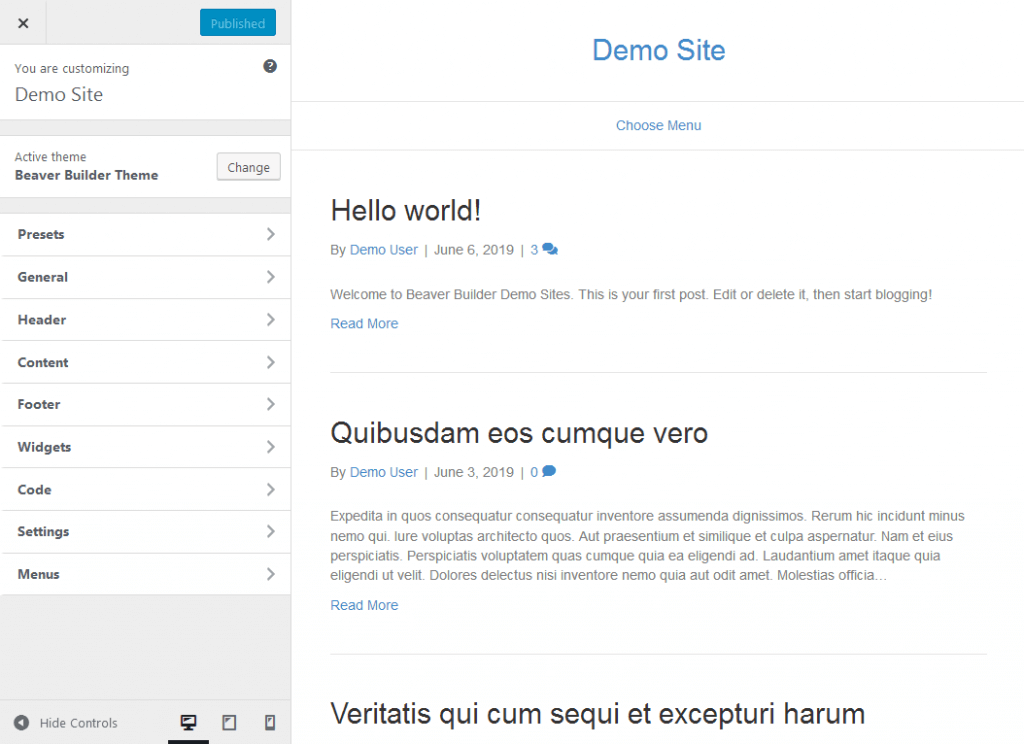
Beaver Builder tem o tema Beaver Builder. Ele faz um ótimo uso do personalizador de tema ao vivo integrado ao WordPress, permitindo que você faça alterações globais no cabeçalho, rodapé e estilos do tema e veja os resultados em tempo real.

O tema é construído com a estrutura CSS Bootstrap sempre popular e confiável, e o resto do código também é limpo. Esses atributos melhoram o desempenho geral do tema, o que, por sua vez, garante que seu site seja otimizado para velocidade, um fator-chave de SEO e uma base de usuários engajada. Ele também oferece suporte a WooCommerce.
Visual Composer tem o Visual Composer Starter Theme. Assim como o tema Beaver Builder, ele tem muitas opções de tema e estilo que você pode personalizar. Também é otimizado para SEO e oferece suporte ao WooCommerce.
Editores de Tema
Você pode especificar praticamente qualquer local onde o layout aparecerá, usando regras de inclusão e exclusão. Você também pode usar a lógica condicional para criar outros tipos de regras para quando o layout é exibido. Por exemplo, para um cabeçalho que planeja usar para postagens únicas, você pode exibir um cabeçalho quando a imagem em destaque da postagem estiver definida e um cabeçalho diferente quando a imagem em destaque não for definida. A captura de tela a seguir mostra a página de edição onde você especifica o local e quaisquer regras condicionais para um layout de cabeçalho.

O Beaver Themer também adiciona dois recursos ao plug-in Beaver Builder padrão. Primeiro, a seção Visibilidade na guia Avançado adiciona lógica condicional para fornecer a você mais controle sobre quando o layout ou conteúdo é exibido. Por exemplo, você pode exibir conteúdo apenas para clientes WooCommerce que gastaram mais do que um determinado valor total ou para membros do site com determinadas funções ou recursos de usuário.
O segundo recurso é o acesso a conexões de campo em algumas das configurações de linha e módulo, que extrai informações do banco de dados especificamente para a página que está sendo exibida. Esse recurso oferece suporte a campos personalizados do WordPress, ao plug-in Campos personalizados avançados e ao plug-in Pods, para que você possa adicionar campos personalizados a uma página e usar um módulo para exibi-los na página.
O criador de temas do Visual Composer está disponível nativamente com todos os planos premium. É uma versão simplificada do Beaver Themer, permitindo apenas que você crie cabeçalhos, rodapés e layouts de página personalizados que incluem ou excluem barras laterais. Dependendo de suas necessidades, você pode preferir a opção Beaver Themer, mais poderosa e mais cara, ou a solução Visual Composer mais simples.
Salvando itens para reutilização
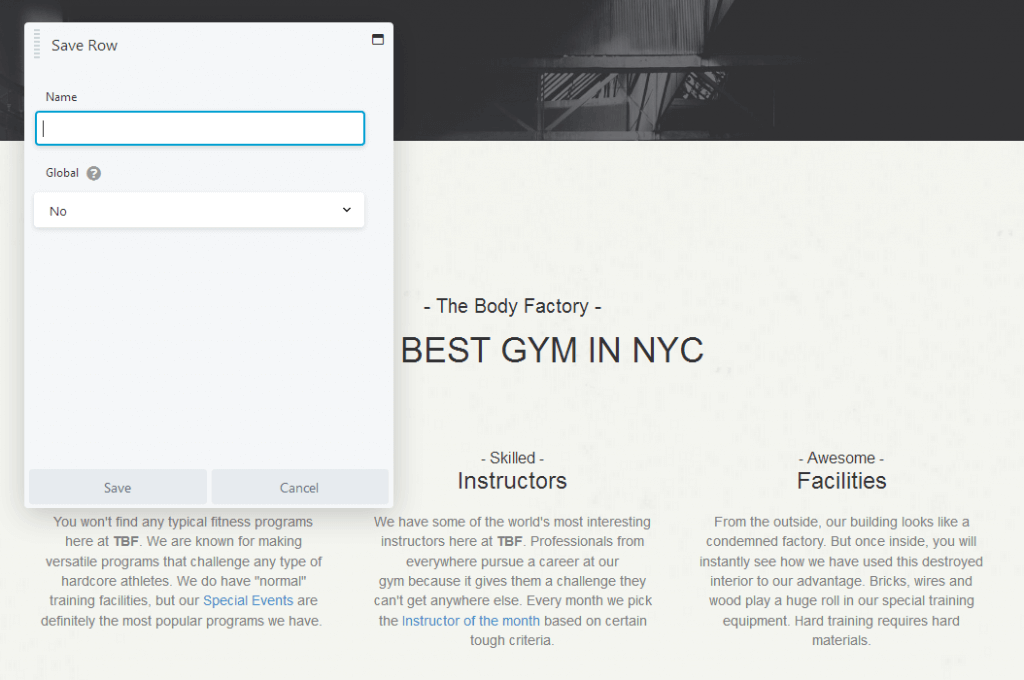
À medida que você se acostuma a criar conteúdo com construtores de páginas, pode acabar reutilizando seus próprios layouts e designs. O Beaver Builder possui um recurso integrado que permite salvar qualquer linha, coluna ou módulo para reutilização. Você também pode salvar modelos de layout personalizados. Esta captura de tela mostra a interface simples para salvar uma linha.

Você pode exportar modelos, linhas, colunas e módulos salvos e importá-los para outros sites que usam o Beaver Builder. Isso funciona muito bem em conjunto com a oferta do Beaver Builder de licenças de site ilimitadas para todos os planos premium.
Embora o salvamento de elementos para reutilização esteja disponível no WPBakery Page Builder, os desenvolvedores ainda não adicionaram esse recurso ao novo Visual Composer no momento em que este artigo foi escrito.
Preço e suporte: Beaver Builder vs Visual Composer
Quando se trata de comparar os preços do Beaver Builder com o Visual Composer, ambos os plug-ins oferecem modelos de preços “freemium”. A versão gratuita do Beaver Builder oferece apenas alguns módulos: Áudio, Foto, Vídeo, HTML, Editor de Texto e Barra Lateral. Não há modelos e você não pode salvar elementos personalizados.
A versão gratuita do Visual Composer inclui dois elementos de botão diferentes, um elemento Google Fonts Heading e dois elementos de vídeo diferentes para vídeos do YouTube e Vimeo. Se você criar uma conta gratuita e conectar seu site, terá acesso a um pequeno punhado de modelos gratuitos bem projetados.
O Beaver Builder oferece três planos premium:
- Padrão a US $ 99 - desbloqueia o acesso a licenças ilimitadas de sites, todos os módulos e modelos premium e um ano de suporte e atualizações.
- Pro por US $ 199 - Além disso, desbloqueia o tema Beaver Builder e a capacidade multisite.
- Agência por US $ 399 - Além disso, desbloqueia o acesso a configurações de rede multisite e etiquetas brancas.
Todos os planos são renovados com 40% de desconto. O suporte está disponível por meio de um sistema de tíquetes. O plugin Beaver Themer está disponível como um complemento para usuários premium por US $ 147 e é renovado com um desconto de 40%. Todos os produtos são respaldados por uma política de reembolso de 30 dias.
O Visual Composer também oferece três planos premium:
- Site único por US $ 59 - desbloqueia uma licença de site, modelos e módulos premium, cabeçalho, rodapé e editor de barra lateral e um ano de suporte e atualizações.
- 3 sites por US $ 149 - desbloqueia três licenças de site.
- Desenvolvedores por US $ 349 - desbloqueia licenças ilimitadas de sites.
Todos os planos são renovados com um desconto de 40% e contam com uma política de reembolso de 15 dias. O suporte está disponível por meio de um sistema de tíquetes. O Starter Theme está disponível gratuitamente, mesmo para usuários não premium.
Considerações finais: Beaver Builder vs Visual Composer
Enquanto alguns recursos que existem no WPBakery Page Builder estão faltando aqui e ali, o novo Visual Composer oferece muito, mesmo em sua versão gratuita. Infelizmente, o resultado final é uma experiência geral do usuário desajeitada.
Adicionar novos elementos e editar os existentes geralmente faz com que o editor inteiro congele por alguns segundos. Abrir o hub acionou o alerta “Uma página da web está deixando o seu navegador mais lento” do Firefox para mim todas as vezes.
O mais problemático é o layout de linhas e colunas, especialmente se você estiver usando um modelo importado. É realmente fácil reorganizar e redimensionar linhas e colunas incorretamente, e corrigi-lo é complicado.
O Beaver Builder e muitos outros criadores de páginas do WordPress são muito mais intuitivos e rápidos de se trabalhar. Você pode realizar ainda mais com o Beaver Builder ao levar em consideração o Beaver Themer e os recursos de salvamento / exportação.
Quando se trata de comparar o Beaver Builder com o Visual Composer, você mesmo pode fazer um teste para ver qual você prefere. O Beaver Builder tem uma demonstração que você pode usar para conferir. Você também pode baixar a versão gratuita do Visual Composer em seu site para experimentá-lo.
Quer ler mais? Confira nossa comparação entre o construtor de páginas Beaver Builder e Elementor WordPress.
65 Termos de design da web que você deve saber
AJ traz mais de duas décadas de experiência trabalhando e desenvolvendo sites de membros com uma ampla gama de clientes.