22 Melhor Paginação Bootstrap (para ótima navegação)
Publicados: 2021-07-18Saltar de uma página para outra, de uma seção para outra, de um elemento para outro, é muito mais simples e conveniente com a paginação Bootstrap.
Felizmente, não há necessidade de resolver a paginação sozinho. Escolha um atalho.
Com um modelo predefinido. (DUH!)
Esses exemplos são gratuitos, confiáveis e fáceis de usar. Observação : você também economizará muito tempo.
Fizemos todos os testes para você e também adicionamos nossa própria criação.
A paginação é um aspecto essencial da otimização de busca do seu site. Organize as coisas agora e ajude os usuários a NAVEGAR por suas páginas e postagens COM FACILIDADE.
Esses modelos de paginação estão disponíveis para uso com qualquer projeto da web.
Melhores estilos de paginação de bootstrap
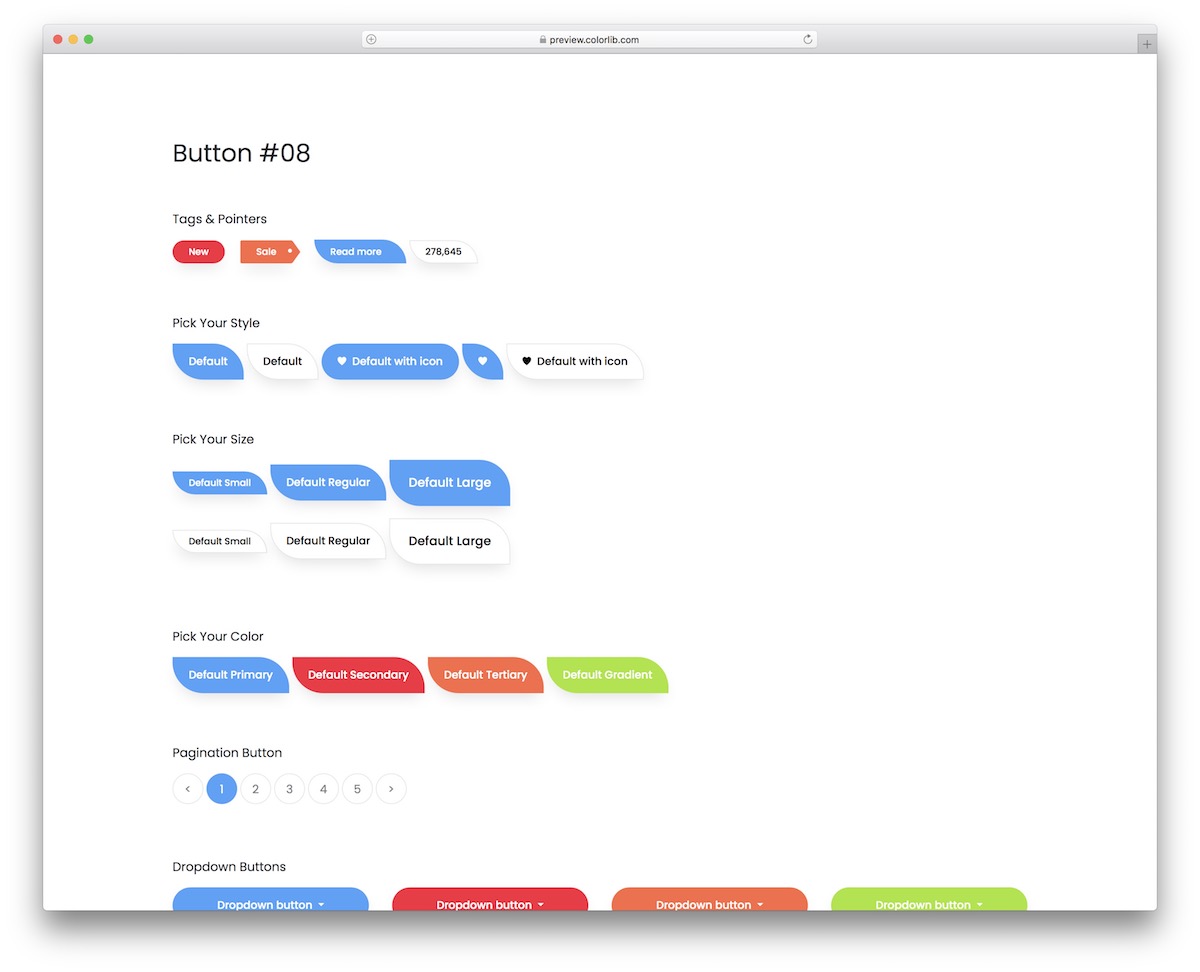
Botões Bootstrap V18

Como você pode ver, este é um pacote de toneladas de botões diferentes que você pode usar com seu aplicativo da web. Claro, também há paginação moderna com botões arredondados que você pode aproveitar ao máximo.
Todo esse conjunto é totalmente gratuito, então mesmo que você baixe apenas para a paginação, isso é bom.
No entanto, você provavelmente desejará ativar outros trechos também, porque por que não, se você já tem todos eles?
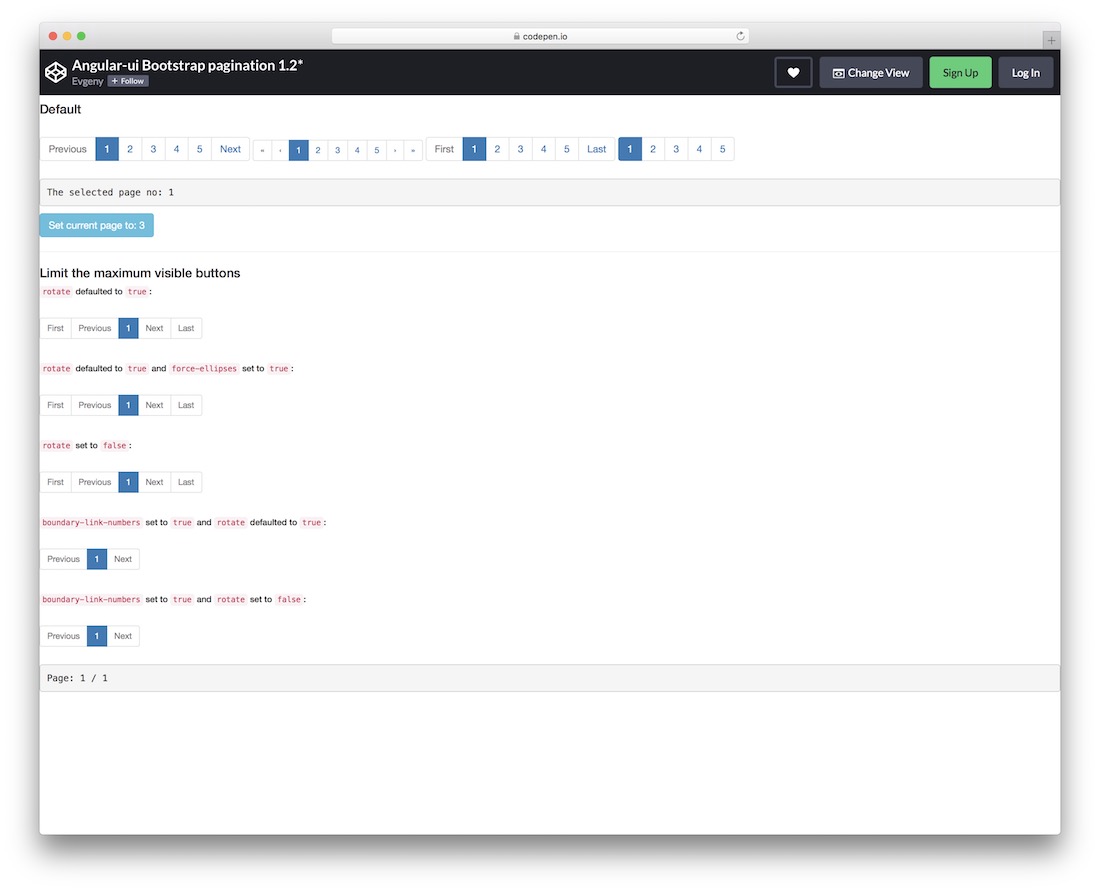
Mais informações / Download de demonstraçãoPaginação Angular Bootstrap

Em vez de um estilo de paginação Bootstrap, este conjunto oferece quatro pequenas variações.
À primeira vista, eles são muito semelhantes, mas cada um tem algo diferente, oferecendo a você mais variações para você encontrar o melhor fora da caixa.
Três deles têm botões de vaivém, mas o último é sem, mantendo as coisas extremamente mínimas .
Você também pode definir limitações e realizar outros ajustes de personalização que ajudarão a criar a paginação exata que você procura.
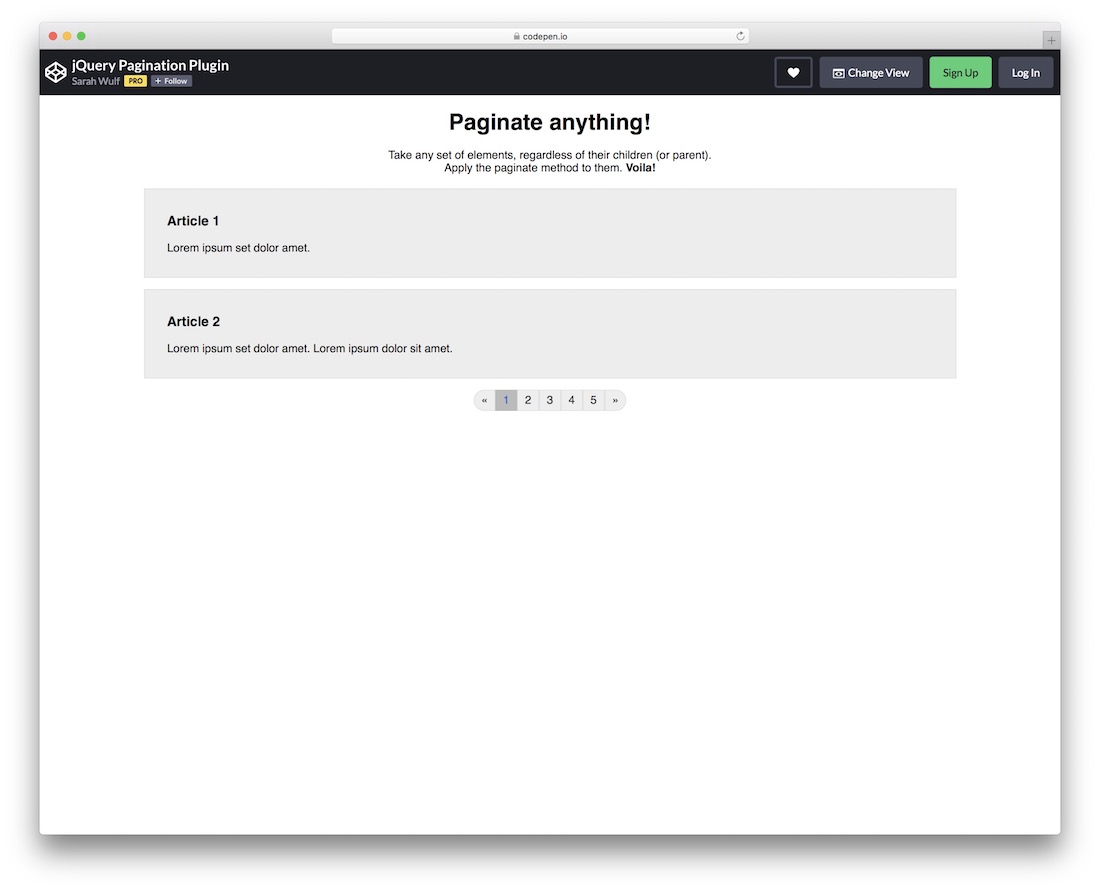
Mais informações / Download de demonstraçãoPlug-in de Paginação jQuery

Este trecho legal desbloqueia a opção de ajudá-lo a paginar elementos diferentes, sejam eles pais ou não.
Se você gostaria de criar paginação para artigos muito longos ou alguma outra coisa em seu site, esta é a ferramenta que vai te ajudar bem.
Como faz parte do CodePen, você sabe que pode editá- lo e modificá- lo diretamente na plataforma antes de integrá-lo ao seu projeto.
O layout também apresenta uma estrutura 100% compatível com dispositivos móveis para desempenho do FLUID em diferentes tamanhos de tela.
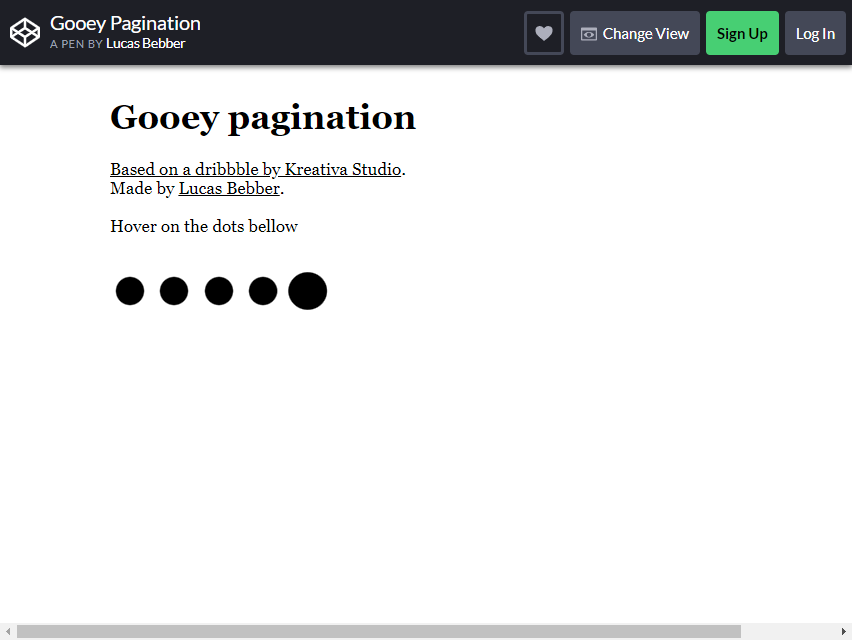
Mais informações / Download de demonstraçãoPaginação pegajosa

Vamos começar com os designs mais simples, mas lindamente feitos. Se a sequência de números não estiver entre as prioridades de sua página da web, esse é o design que você está procurando.
O Gooey Pagination é um estilo de design semelhante a uma gota. É um pouco difícil identificar a página, pois esta não está sequenciada de acordo, mas você adiciona um número de página, se desejar.
Conforme você passa o mouse sobre os pontos pretos localizados abaixo do texto, ele mostra um efeito de animação “pegajoso” bacana, imitando os movimentos de uma bola de limo. Este belo efeito de animação certamente atrairá essas mentes curiosas, interagindo com a paginação do Bootstrap.
Se o seu site é mais voltado para jogos infantis, você pode mudar as cores das manchas escuras e transformá-las em coloridas. Dê aos pequenos uma experiência amigável e um tempo divertido brincando com isso.
O conceito ainda está em demonstração e inacabado, mas você pode alterar parte dele e finalizá-lo por conta própria ADICIONANDO e ALTERANDO alguns códigos.
Mais informações / Download de demonstraçãoPaginação por Robert

Este design de paginação tem uma aparência mais simples e direta. Este modelo funciona bem com qualquer fundo de preenchimento sólido, como você vê na demonstração.
É uma ótima opção para sites de blog que precisam de um design de paginação. Faça sua paginação parecer limpa e bonita tendo este design como inspiração.
Você pode personalizar totalmente este modelo e personalizá-lo para combinar com o tema do seu site. Se quiser ajustar a contagem de páginas, independentemente de ser superior ou inferior, você pode fazer isso.
Os realces coloridos também ajudarão os visitantes a saber em que página estão, para que não se percam ao navegar pelo seu conteúdo.
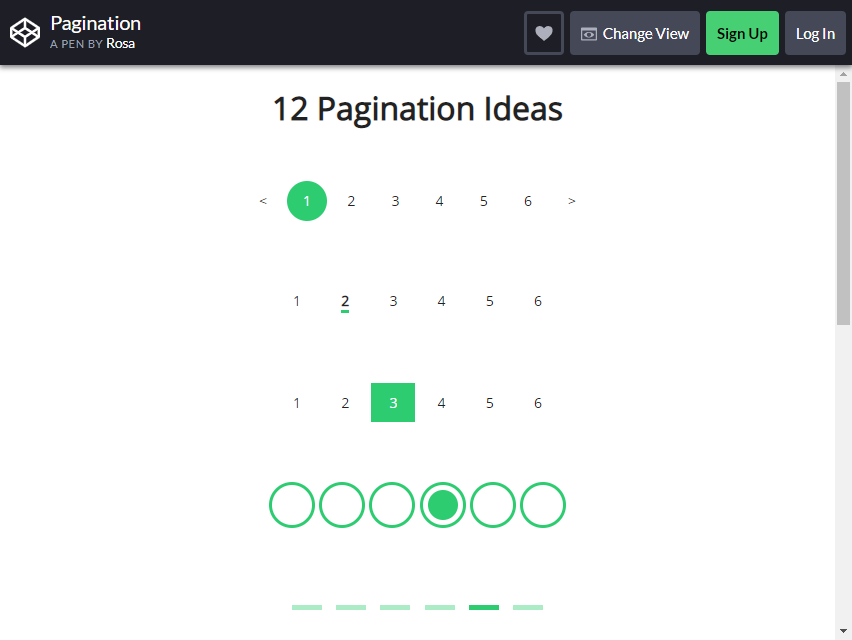
Mais informações / Download de demonstração12 idéias de paginação

Esta é uma paginação bootstrap exclusiva de um dos codificadores criativos da Codepen. Dos milhares de designs que você pode encontrar na web, este deve ser considerado um teste .
Este trecho oferece dois designs de paginação para você escolher. Um possui fontes numéricas para ajudar seus usuários a identificar uma determinada página em sequência.
Outra, é projetada com o uso de formas geométricas. Mas você ainda pode USAR AMBOS, com os 12 designs fornecidos, você pode fazer muitas combinações com eles.
Sinta-se à vontade para PERSONALIZAR um pouco e alterar alguns dos elementos de acordo com suas preferências.
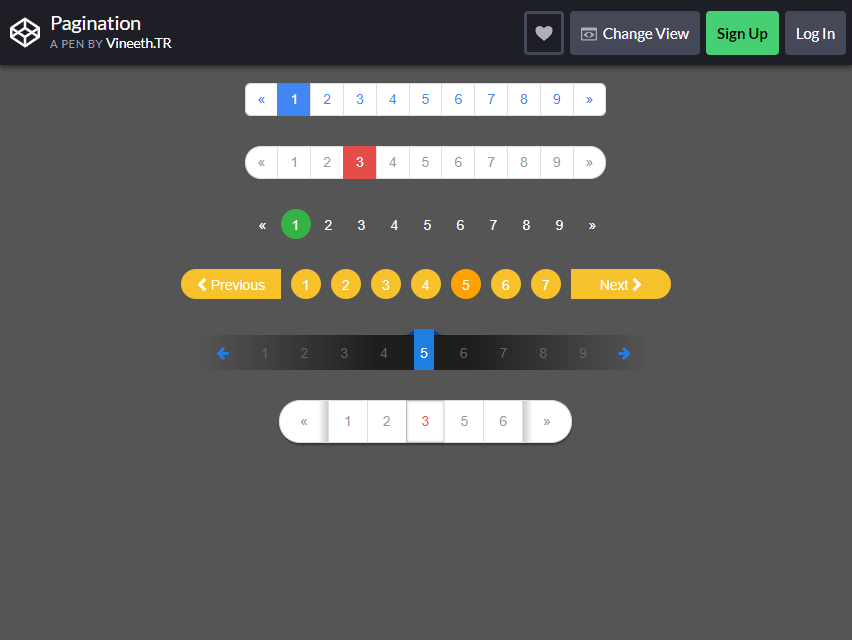
Mais informações / Download de demonstraçãoPaginação por Vineeth.TR

Estes são um conjunto de designs de paginação fornecidos para seu uso pela Codepen. Com este modelo, você tem um grupo de designs para escolher.
Existem seis designs de paginação que também são animados e foram feitos por meio do script Bootstrap. Os designs exibem cores naturais e gráficos impressionantes. Ele também usa formas simétricas e bonitas que são agradáveis de se olhar.
Não há NENHUM efeito de foco implementado nos designs, no entanto, isso não o exclui de ser tão único e funcional para uso. É um layout simples e elegante que você pode experimentar em seu próprio site.
Mais informações / Download de demonstraçãoPaginação Pacman

Você é fã de videogames? O seu site é focado em revisar jogos, criar blogs sobre jogos retrô ou é apenas um site de jogos? Se for um sim, então aqui está um design de paginação Bootstrap adequado para esse nicho.
O design Pacman Pagination é um design animado interessante e atraente . A página onde seu usuário está hospedado será representada por ser destacada com uma figura do Pacman.
Quando seus usuários começam a se mover de uma página para outra, a figura começa a COMER o número para a próxima página. O código em si funciona perfeitamente e você pode usá-lo diretamente no seu site.
Se você deseja alterar alguns elementos deste design, pode PERSONALIZÁ-LO para se adequar ao tema do Pacman ou para alinhá-lo com o tema do seu site. Este é um design versátil e adequado para qualquer website.
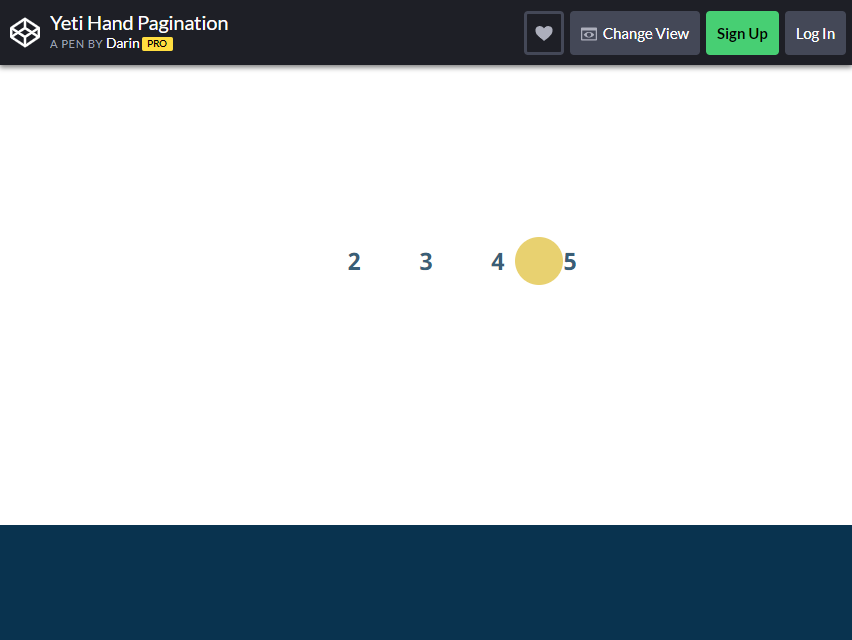
Mais informações / Download de demonstraçãoPaginação de Mão Yeti

Ah, sim, nada grita mais singularidade e raridade do que a mão de uma criatura mítica famosa. Por que usar este design para sua paginação? Por que não?! É incomum e ao mesmo tempo super criativo .
O design de paginação da Mão de Yeti tem uma mão de personagem de yeti para se mover através dos números sequenciados. A mão MOVE O MARCADOR para destacar a página em que seus usuários estão.
Se você deseja usar este design experimental em seu site, você deve alterar alguns dos códigos para torná-lo totalmente compatível e funcional para seu site. Este design é ótimo para sites que foram feitos para crianças.
É totalmente personalizável e você pode alterar todas as cores. Escolha um fundo de preenchimento sólido para fazer a mão realmente sobressair.
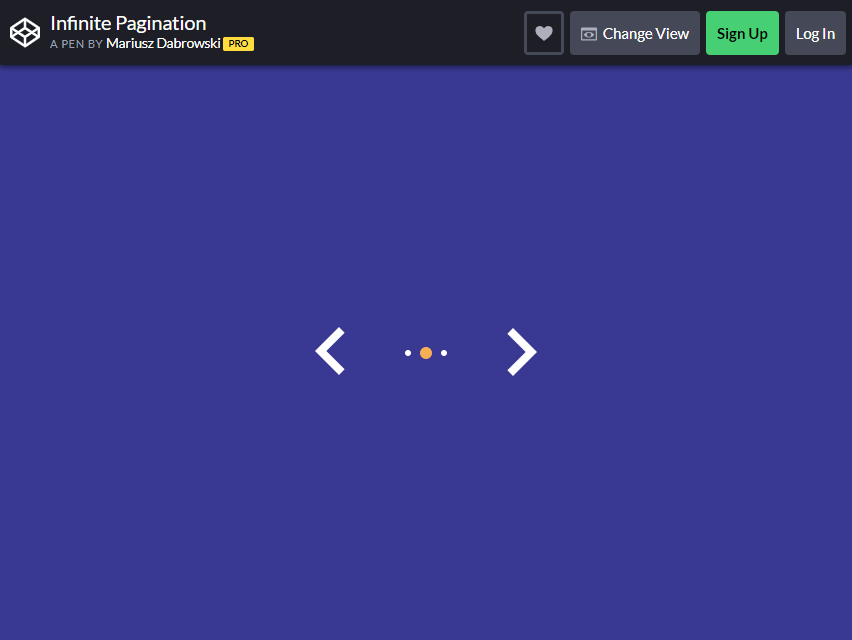
Mais informações / Download de demonstraçãoPaginação infinita

Este design de paginação destina-se a sites que possuem muitos conteúdos para compartilhar com seus leitores. O layout de paginação infinita é uma maneira simples e maravilhosa de rolar pelas páginas.
Pode ser confuso olhar primeiro. O único design implementado para este design são apenas pontos e nada mais. Sim, pontos brancos lisos e um fundo de preenchimento sólido. A aparência padrão faz parecer que o site está rolando continuamente e sem fim. Dando aquele efeito “INFINITO”.
Quando os leitores ou usuários chegam ao fim, a paginação de bootstrap rola para trás desde o início, como um loop infinito. O código funciona perfeitamente, sem problemas.
Ele está pronto para ser usado no seu site e você pode personalizar algumas das cores para se adequar ao seu tema.
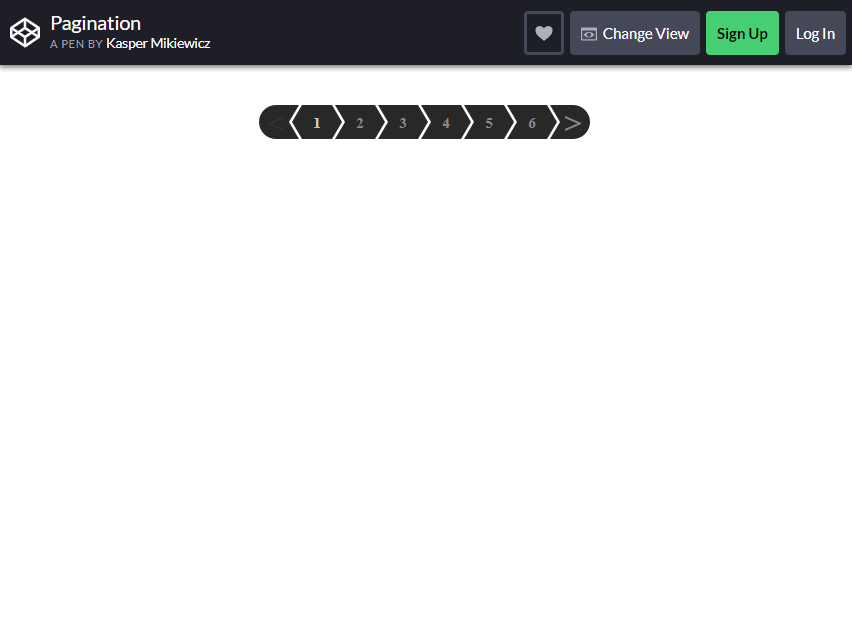
Mais informações / Download de demonstraçãoPaginação por Kasper Mikiewicz


Para sites com aparência e estilo mais modernos, esse é o caminho a seguir. O uso de formas modulares e figuras geométricas pode tornar qualquer tema profissional e dar-lhe um aspecto contemporâneo.
Com este modelo você pode obter um design simples e funcional que pode ajudar seus usuários a navegar pelo conteúdo do seu site.
É TOTALMENTE personalizável e você pode ALTERAR o fundo e outros elementos para se adequar ao tema do seu próprio site.
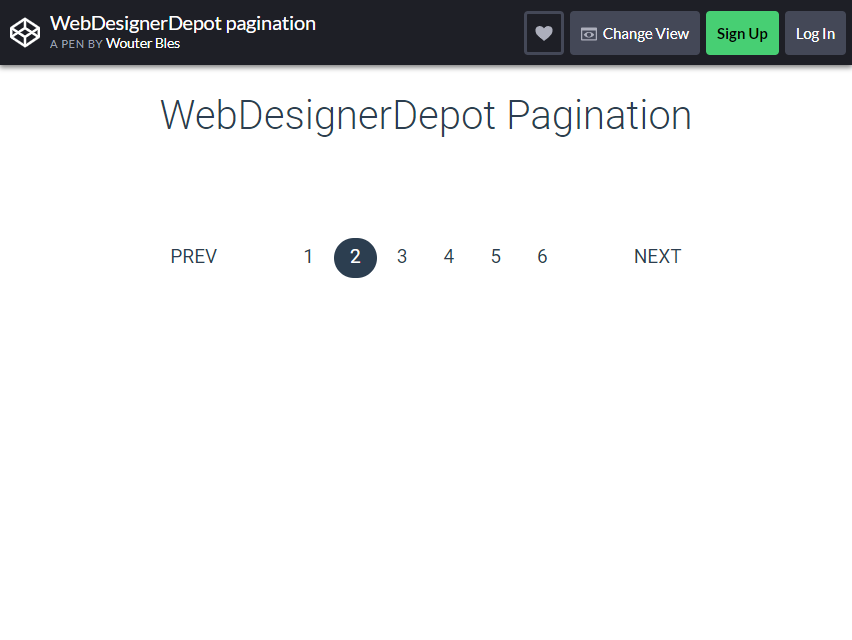
Mais informações / Download de demonstraçãoPaginação WebDesignerDepot

Talvez você esteja em busca de um site que tenha uma aparência mais profissional do que os anteriores criativos. Este design de paginação bootstrap tem uma aparência mais empresarial e profissional. Os sites de negócios estão sempre com aquele visual minimalista e simples .
Isso evitará que essas ATENÇÕES indesejadas de outros elementos atraiam a atenção dos usuários e se concentrem mais no conteúdo. O design também faz parecer que seu site é legítimo e sério nos negócios que gerencia.
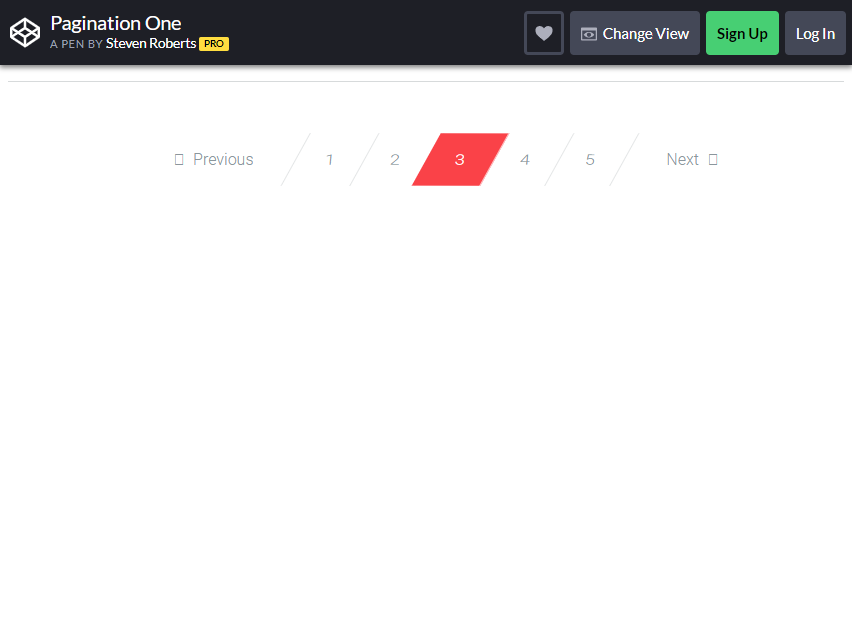
Mais informações / Download de demonstraçãoPaginação Um

Um visual moderno é muito sem graça? Aqui! Experimente um visual mais elegante e futurista. O design Bootstrap Pagination One parece totalmente foda com suas formas geométricas e a escolha de cor usada.
É um material design e estilo para o conceito do modelo. Ele usava linhas simples e um efeito de foco legal para a barra de paginação.
Se você quiser fazer algumas alterações, pode adicionar ou alterar o código no modelo fornecido. Mas é recomendável que você deixe as cores como estão, nada diz mais poder do que um vermelho carmesim!
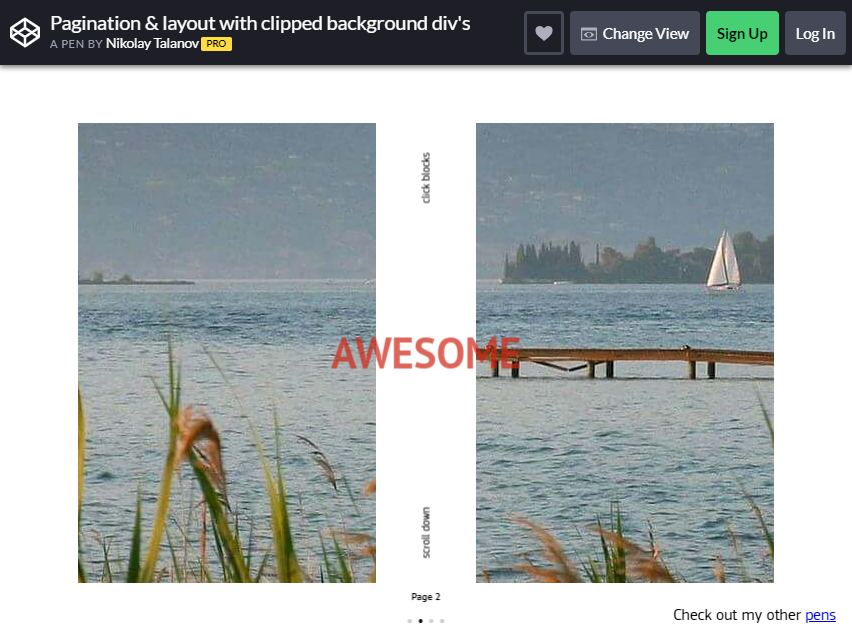
Mais informações / Download de demonstraçãoPaginação e layout com fundo cortado

Seu site está cheio de slides de apresentação? Bem, o design desta paginação é projetado para ajudá-lo a organizar e organizar suas apresentações de slides de acordo. Ajuda a tornar a página da Web e os slides mais apresentáveis e agradáveis de se olhar.
O modelo tem um efeito de rolagem PARALELO usado no controle deslizante, por isso tem mais envolvimento e interação do usuário.
Existem duas maneiras de como você pode usar a função deste controle deslizante, você pode rolar com o uso de gestos para alternar entre os slides ou você pode usar o bastão de paginação localizado na parte inferior.
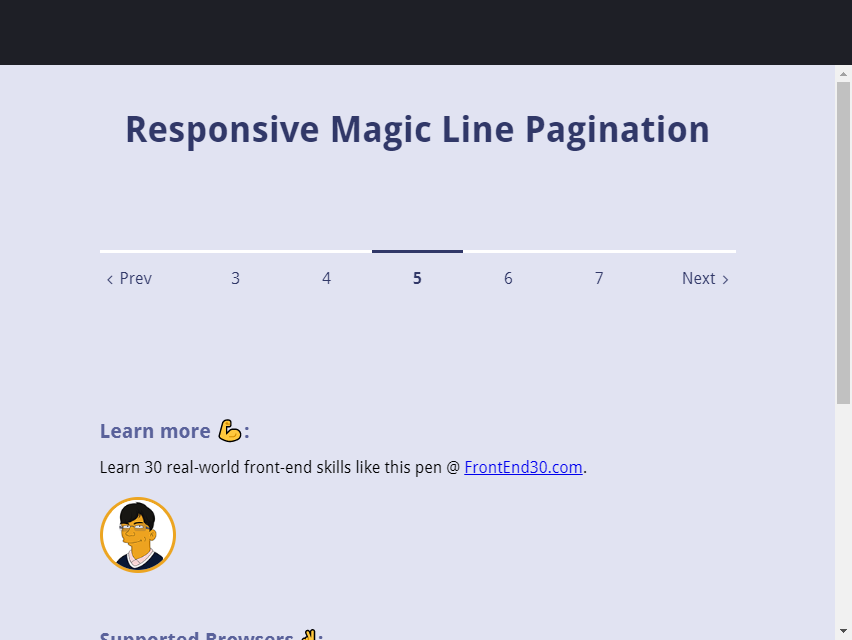
Mais informações / Download de demonstraçãoPaginação de linha mágica responsiva

Este design de paginação bootstrap destina-se a um site com aparência MAIS profissional. O conceito é baseado em como as pessoas percebem que um web design é “atraente” para elas.
O design usa uma linha de barra de rolagem, semelhante às anteriores. A função do design é colocar uma linha no topo da página, informando ao usuário que ele está na página indicada. É quase igual às barras de rolagem anteriores, mas esta desliza horizontalmente .
A linha paira sobre o número da página em que o usuário está. A codificação maravilhosa feita faz com que o recurso de rolagem da linha horizontal funcione sem problemas.
É ótimo para sites que desejam oferecer um pouco mais de designs gráficos para seus usuários.
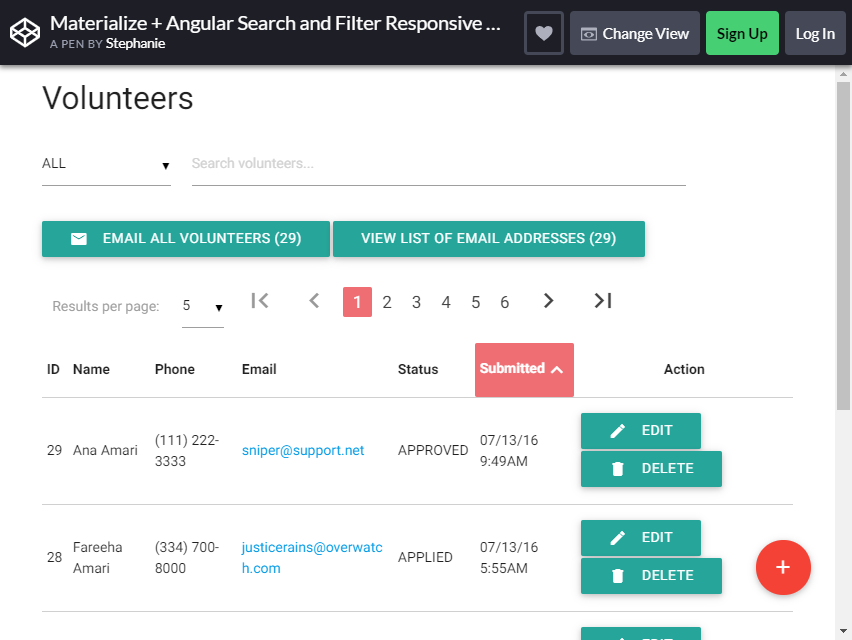
Mais informações / Download de demonstraçãoMaterializar tabela responsiva com paginação

Todos nós sabemos que organizar nosso correio pode ser uma tarefa difícil SEM a ajuda de um indicador que nos diga em que página estamos.
Esta tabela responsiva para materializar não é apenas um elemento totalmente funcional, mas também um design que você pode usar para classificar contas de usuário.
Este modelo fornece uma tabela responsiva que pode exibir diversos conteúdos e informações. As belas cores e os designs incríveis tornam esta mesa um “must-have” para todos os sites.
Dê aos seus usuários O PODER para classificar seus e-mails, contas ou notificações com este recurso. A paginação de bootstrap adicionada também pode ajudá-los a organizar seus dados de acordo.
Junto com a paginação, você também obterá uma barra de pesquisa com uma opção de filtro em um único elemento. Uma vez que este design inclui muitos recursos, o código é um pouco mais avançado.
Mas você só precisa alterar algumas coisas, como adicionar uma imagem de fundo, alterar algum texto e ajustar um pouco as cores para que se destaque .
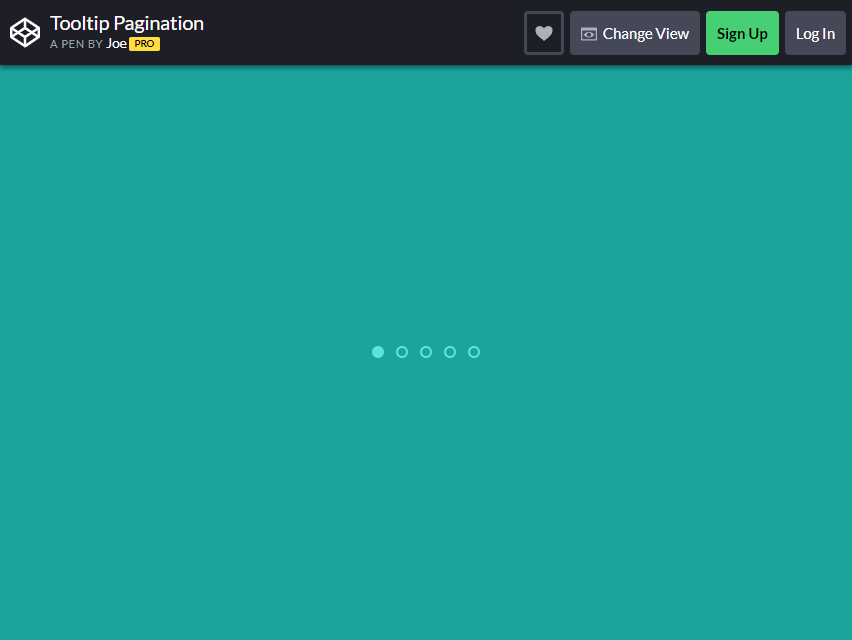
Mais informações / Download de demonstraçãoPaginação de dica de ferramenta

O Tooltip Pagination ostenta sua simplicidade no design e minimalismo com o uso de pontos em vez de texto simples. Devido ao seu design simples, você pode facilmente usá-lo em qualquer parte do seu site e vai caber como uma luva.
O design é feito para sites que trazem tutoriais e dicas para novos usuários. Ele pode ser incorporado em um submenu que fornece dicas em primeira mão. O design foi feito para sites com apenas algumas páginas.
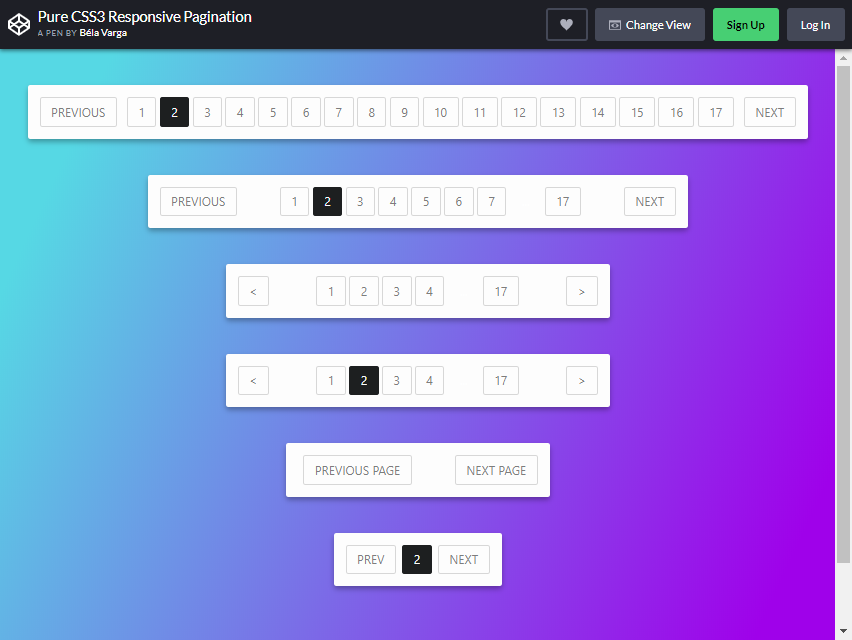
Mais informações / Download de demonstraçãoPaginação responsiva CSS3 pura

Este é outro conjunto de elementos de paginação de bootstrap. O modelo apresenta seis tipos de estilos de paginação para escolher. O design de cada tipo é semelhante um ao outro, a única diferença é o intervalo de páginas que pode acomodar.
Existe apenas um intervalo LIMITADO no número de páginas que você pode adicionar a um tipo de barra. Se você quiser usar esse design, tente escolher o comprimento da barra que você acha que se ajusta ao número de páginas da web que você tem em seu site.
O design é composto por traços de linhas leves e larguras que lhe conferem uma aparência profissional. Isso vem junto com efeitos de animação RÁPIDOS que destacam o número da página quando o usuário passa o mouse sobre ela.
Pode ser utilizado em qualquer tipo de tema e estilo de site, dada a sua simplicidade.
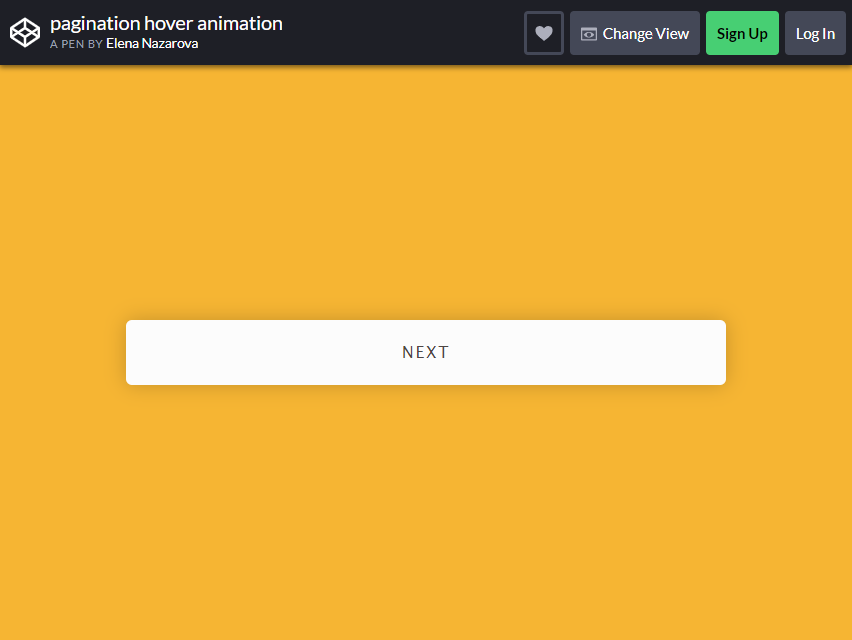
Mais informações / Download de demonstraçãoAnimação flutuante de paginação

Este é um dos melhores e criativos designs de paginação que existem. Devido ao seu layout e funcionalidade exclusivos, a codificação para isso será muito complexa. Mas você pode usá-lo imediatamente e é aplicável a qualquer web design.
Como você notou o layout anterior, este não ocupa muito espaço. Os números das páginas estão OCULTOS na barra estreita com o texto “Avançar”. Conforme um usuário passa o mouse sobre ele, uma seta para a esquerda e para a direita começa a aparecer.
Clicar nas setas revelará os números das páginas, que serão indicados por uma linha fina abaixo deles. Se você está tentando gerenciar o espaço que lhe resta em seu site, esta é a paginação perfeita para você.
O design é maravilhoso e a funcionalidade impecável.
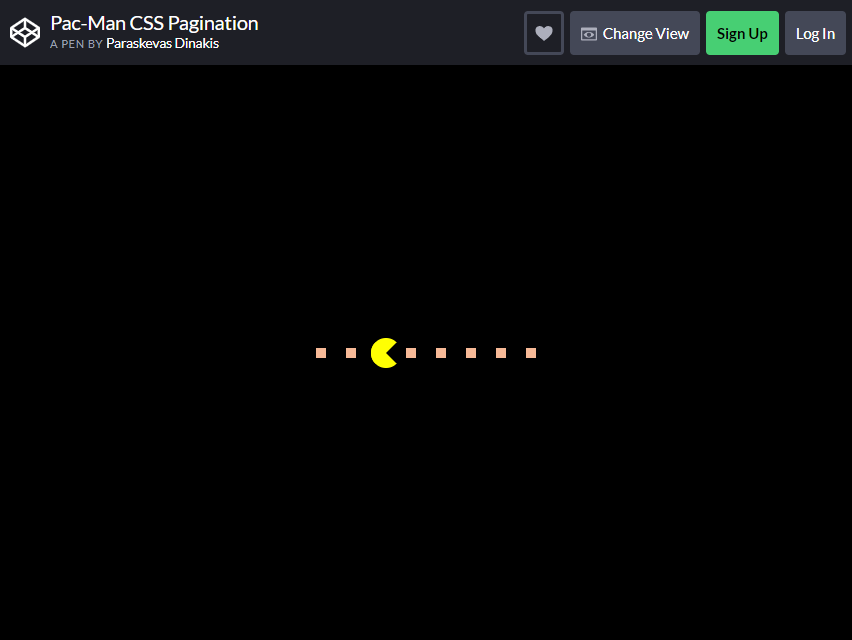
Mais informações / Download de demonstraçãoPaginação CSS do Pac-Man

Lembra-se do design temático do Pacman anterior que discutimos antes? Quer o negócio real? Bem, aqui está outro design de paginação bootstrap no estilo Pacman que realmente atinge o tema do Pacman!
O clássico videogame RETRO impressionou e divertiu os jogadores por muito tempo. Traga de volta este jogo lendário e dê a seus usuários a nostalgia, fazendo-os lembrar da diversão e prazer que tivemos ao jogar este jogo.
Isso é mais adequado para sites que apresentam atividades para crianças ou um site de jogos. Quando um usuário passa o mouse sobre um nó, Pacman (ou o marcador de texto) começa a mastigar seu caminho.
Quando o nó é clicado, o Pacman come aquele nó e se move em direção a esse local, muito legal, não é?
Mais informações / Download de demonstraçãoPaginação Responsiva

Depois de passar por muitos designs, vamos tentar voltar ao básico. O design de paginação responsiva é feito para ser simples e limpo . Tem uma aparência profissional à primeira vista.
Este é um design de paginação básico que pode ser usado em qualquer site sem nenhum problema. Se você tem um site colorido e moderno, com o tema MINIMALIST, então este é o design que você está procurando.
Mais informações / Download de demonstraçãoPaginação Roundie

Semelhante ao anterior, o Roundie Pagination apresenta o mesmo design simples e elegante do anterior. A única diferença é que este é mais ousado e chamativo com seu esquema de cores e design.
A barra tem alguma profundidade, fazendo com que se destaque do fundo. A escolha das cores também fez com que o design tivesse a melhor aparência.
Mais informações / Download de demonstração