22 Best Practical Bootstrap File Uploads (em 2021)
Publicados: 2021-07-16Após nossa pesquisa completa, coletamos os melhores uploads de arquivo Bootstrap que você pode integrar rapidamente em seus aplicativos da web.
Analisamos mais de 50 deles, mas esses são os que mais se destacam.
A procura de fontes diferentes para atender às suas necessidades leva mais tempo do que você pensa.
Não há mais necessidade disso.
Configurar o upload de arquivo permite que seu público navegue e faça upload ou download de um (s) documento (s).
E você NÃO PRECISA fazer isso acontecer do zero.
Ele aumenta a funcionalidade do seu site e aprimora sua finalidade para os visitantes que desejam se conectar mais com você.
Mostrarei a você 22 uploads de arquivos Bootstrap para ajudá-lo a obter o máximo do seu site.
Melhores uploads de arquivos de bootstrap gratuitos
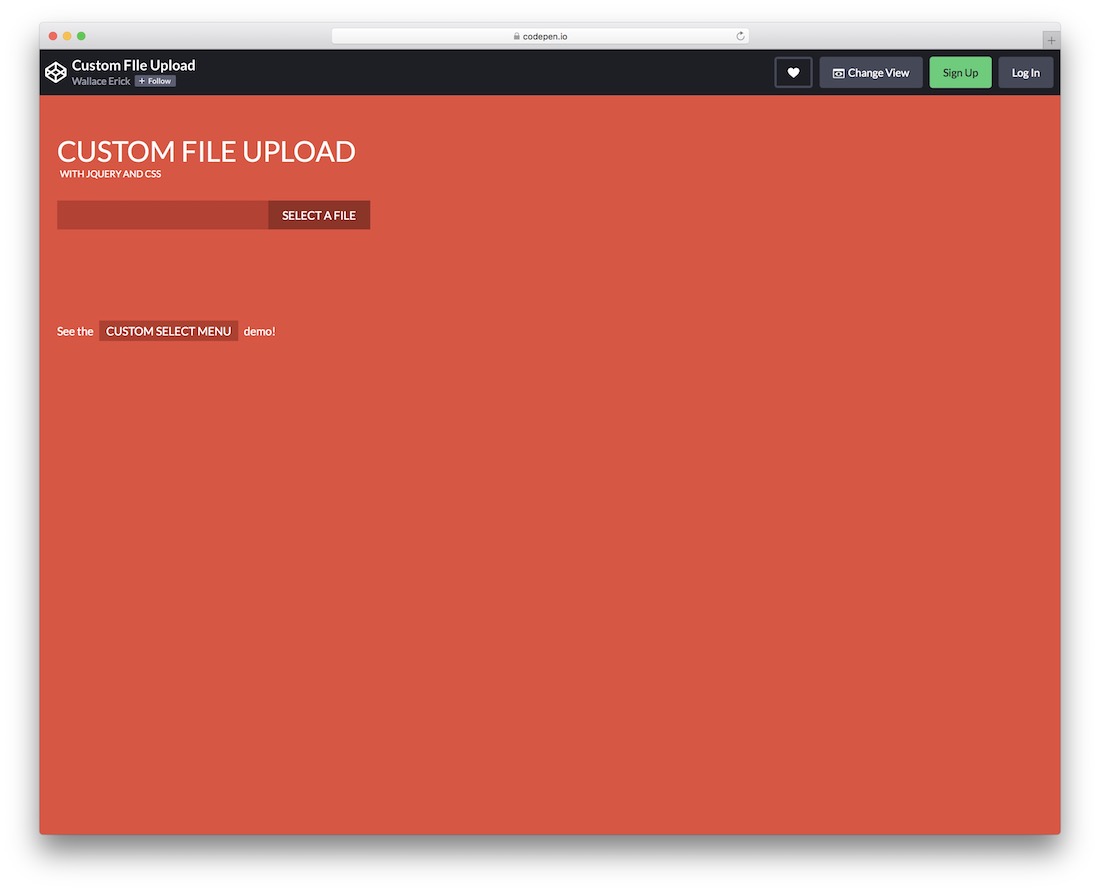
Upload de arquivo personalizado

Ofereça a seus usuários que selecionem um arquivo personalizado diretamente do dispositivo e carregue-o no seu site. Esta solução conveniente se integra ao seu aplicativo da web de maneira fácil e rápida .
Você pode precisar realizar apenas alguns ajustes e melhorias e é isso.
Para isso, você faz tudo de novo na CodePen, FINE-TUNING de acordo com sua necessidade e gosto. Possui apenas tecnologias modernas, prometendo excelente desempenho em diferentes tamanhos de tela e dispositivos.
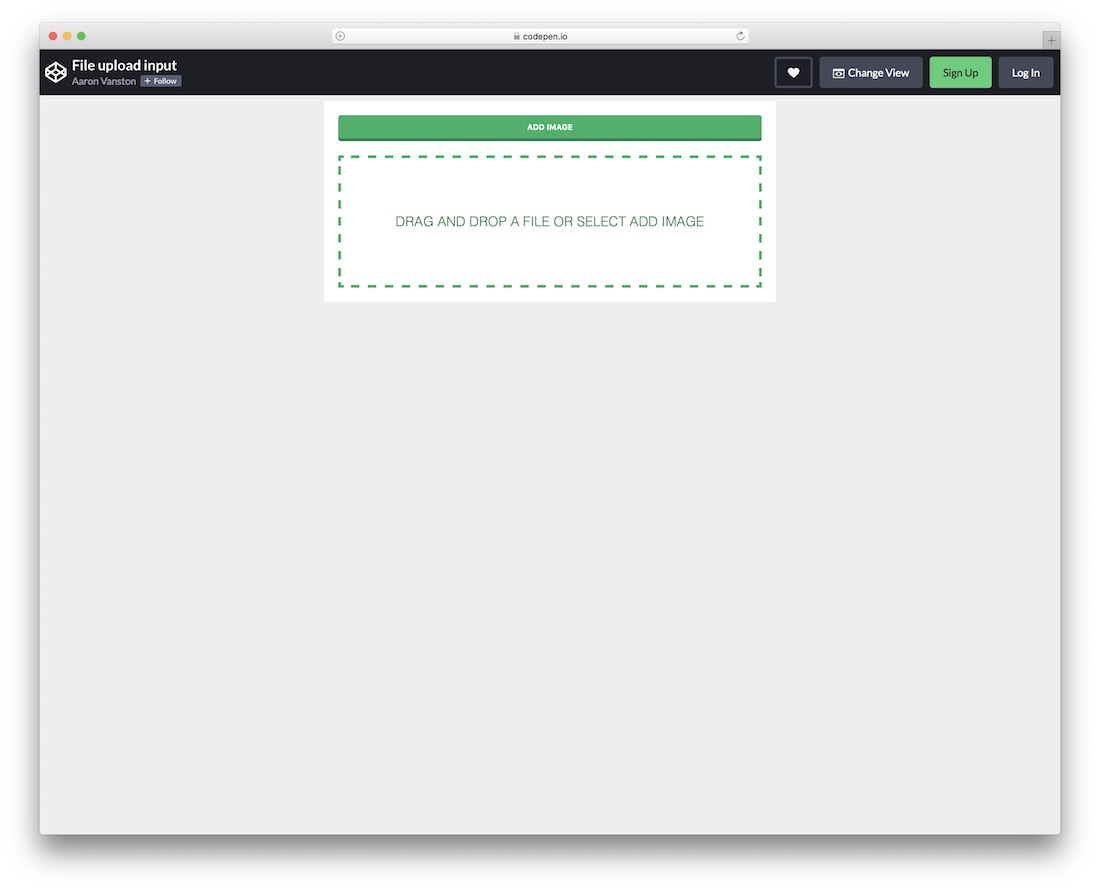
Mais informações / Download de demonstraçãoEntrada de upload de arquivo

Se o upload do arquivo Bootstrap acima for um pouco básico para você, tenho certeza de que essa alternativa moderna resolverá o problema. Quando se trata dessa solução específica, o usuário pode clicar no botão para escolher o item / arquivo ou simplesmente arrastar e soltar na área específica.
Este último também possui um efeito de flutuação que o torna verde.
Claro, se você gostaria de MARCAR o fragmento com seus esquemas de cores personalizados, por todos os meios, faça acontecer. Não é algo que levará muito tempo, então assuma o controle, trabalhe nas edições e integre-o ao seu aplicativo.
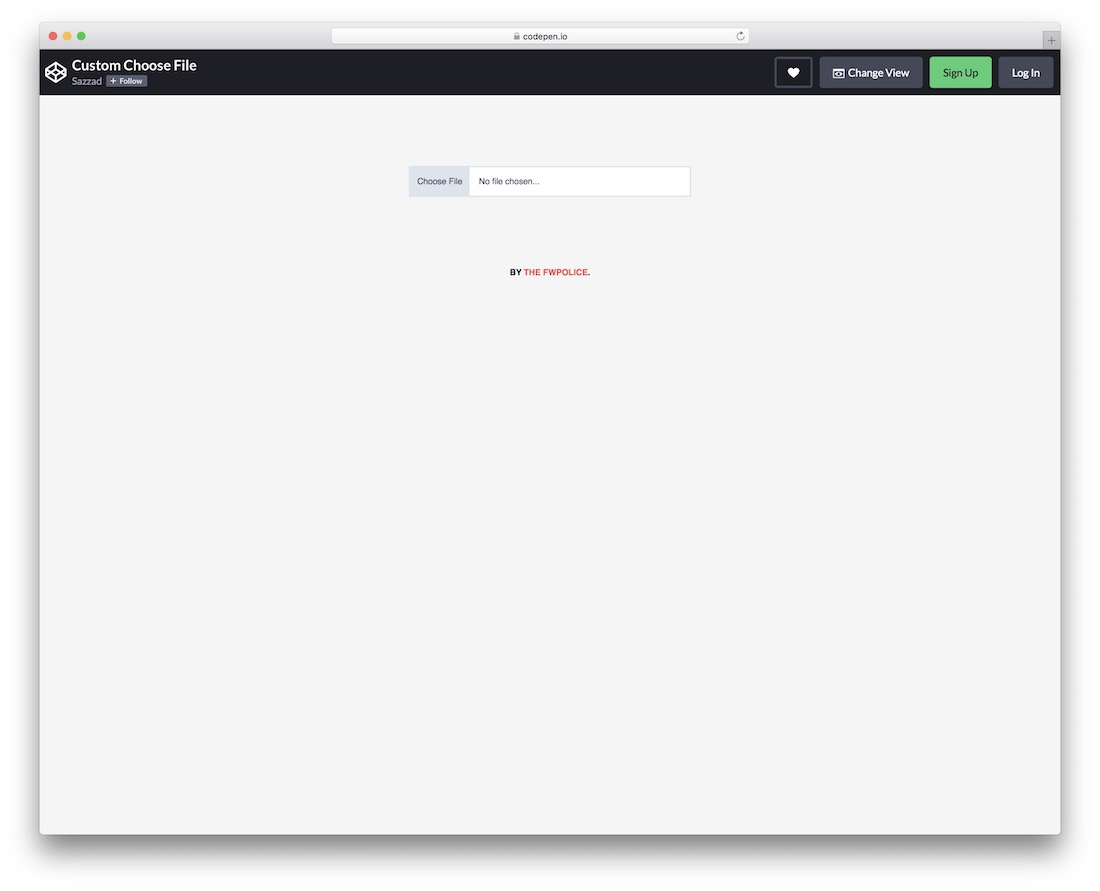
Mais informações / Download de demonstraçãoEscolha o arquivo personalizado

Um upload de arquivo personalizado simples e minimalista baseado em Bootstrap, HTML, CSS e JS.
A estrutura de código amigável garante que todos obtenham o máximo dele, quer você o use no estado em que se encontra ou o aprimore ainda mais.
Na verdade, depois de acessar o CodePen, você pode definir as configurações padrão DENTRO do seu navegador favorito. Você também pode brincar com cores e fontes, fazendo com que o resultado siga seu estilo com precisão.
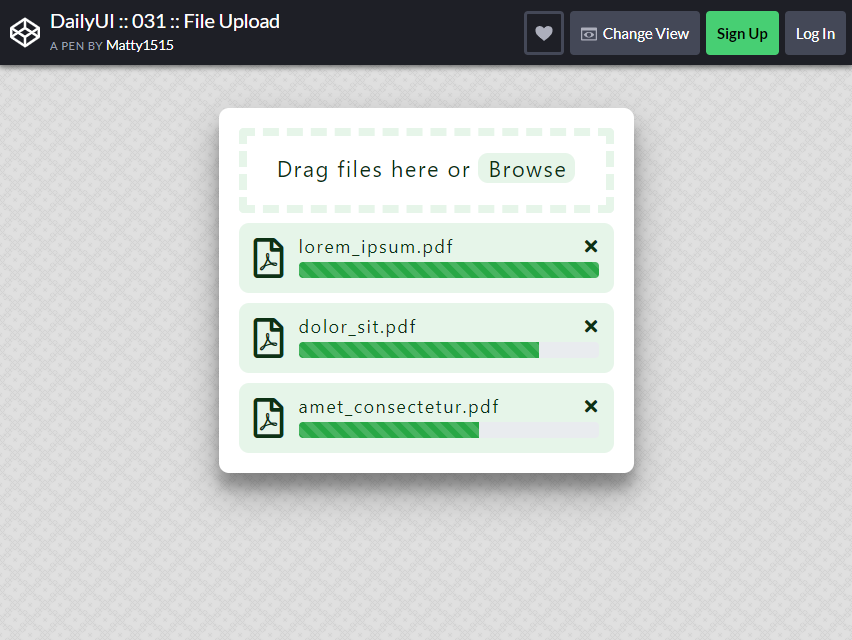
Mais informações / Download de demonstraçãoDailyUI 31

O upload de um arquivo PDF é essencial para um site que está solicitando um documento PDF. Você pode arrastar arquivos ou navegar para fazer upload do arquivo que vai enviar.
Por meio desses dados, é permitido fazer o upload de até dois ou mais arquivos PDF ao mesmo tempo. A imagem é nítida e posicionada no meio da página para uma visualização mais confortável.
Você pode navegar sem dificuldade.
Não há outras ações necessárias. Apenas ALGUNS CLIQUES, agora você pode fazer o upload do arquivo.
Mais informações / Download de demonstração
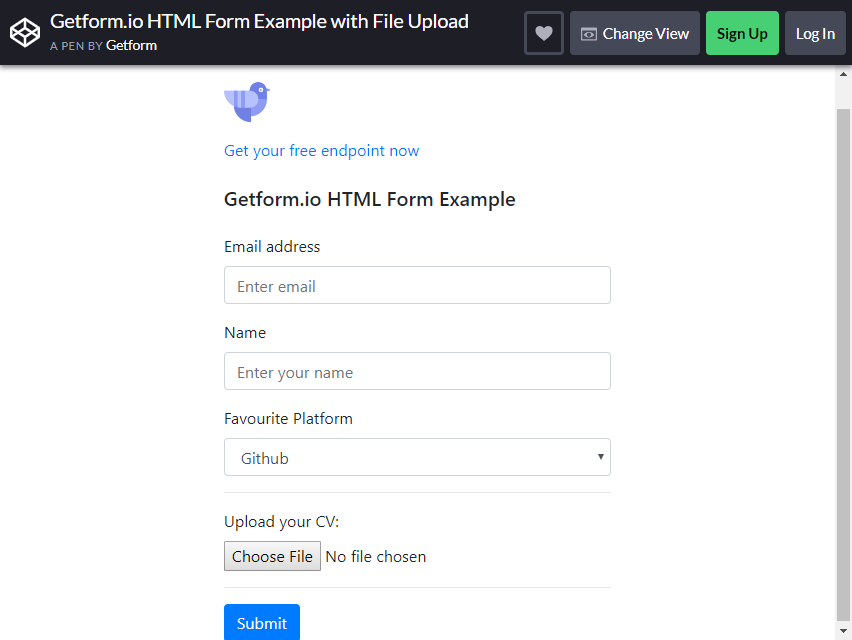
Formulário HTML Getform.io

Você quer saber onde obter o upload de arquivos para solicitar os dados de alguém , como endereço de e-mail e nome? Este formulário é excelente para solicitar os detalhes dos candidatos ou daqueles que desejam se candidatar a um emprego.
Neste formato de upload de arquivo Bootstrap, você também pode pedir a plataforma preferida, e pedir ao candidato que escolha um arquivo para fazer upload de seu currículo.
É conciso e direto. A entrada do nome é mais envolvente porque não é separada em nome, nome do meio e sobrenome, o que torna mais fácil de ler.
Para preencher o formulário, uma pessoa só precisa escrever seu nome completo, sem clicar em seções diferentes. Fornece TODAS AS INFORMAÇÕES solicitadas ao candidato.
Além disso, você não precisa pedir os dados totais de alguém quando vai apenas pegar seu arquivo de currículo - onde todas as suas informações essenciais estão escritas lá.
Mais informações / Download de demonstraçãoEntrada de arquivo nativo personalizado

Esta entrada de arquivo é muito simples, mas sempre funciona bem. Mesmo que seja um botão de um clique de distância, sua finalidade ainda é a mesma. O tamanho é grande o suficiente para ser visto pelo público.
O upload de arquivos pequenos é um dos problemas comuns de outras páginas. Eu vi muitos botões 'Obter arquivo' que são tão pequenos e difíceis de clicar e têm uma cor muito opaca.
A cor é ESSENCIAL para uma melhor visualização. Antes de navegar no cursor, você verá que a cor é azul centáurea, mas quando você passa o cursor no meio, ele se transforma em água-marinha média.
Qual é o propósito dessas cores? Ele indica que você está no cursor direito e, ao clicar nele, obterá o que solicitou.
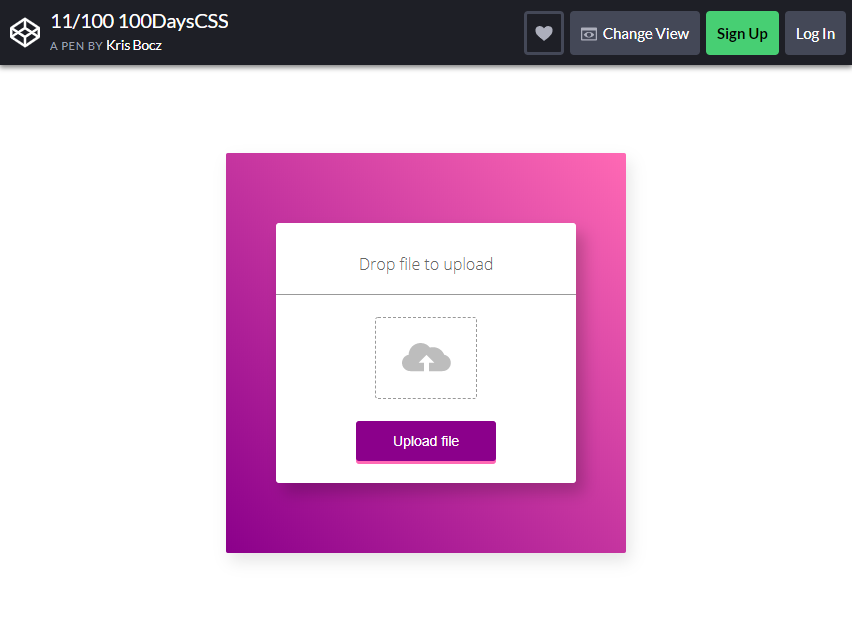
Mais informações / Download de demonstraçãoCaixa de upload de arquivo

A caixa é chique e bonita. Lembre-se de que quando um público visita seu site, ele está PROCURANDO uma página visualmente relaxante.
Com o formato de upload de arquivo de contraste de cor certo, ele pode aumentar a beleza do seu site e atrair mais público para visitá-lo.
A caixa de upload de arquivo tem duas opções: soltar arquivo para fazer upload ou fazer upload de um arquivo diretamente de seu armazenamento, o que for mais conveniente para você. É suficientemente grande e confortável para clicar.
No meio da caixa, você pode ver uma nuvem e uma seta para cima, é para onde você vai arrastar um arquivo. Colocar esse tipo de imagem torna tudo mais fácil para seus visitantes.
Se o seu blog ou página for sobre coisas femininas / femininas, você pode usar este formato. Mas isso é para aplicação geral, sem um nicho específico.
Mais informações / Download de demonstraçãoBootstrap modal com upload e visualização de arquivos

Você configura seu site para permitir que as pessoas se conectem? Este é o upload de arquivo Bootstrap perfeito para conexão. Ao iniciar o Bootstrap Modal, você pode ver uma prévia da caixa de status.
Deixe seu público DESFRUTAR de escrever seu status para ter mais associação com as pessoas. Uma coisa melhor sobre esse formato é o seletor de emoji . Ao lado da barra de status, você também pode ver o botão para fazer upload de uma imagem.
O estilo da barra de status é semelhante ao que você está usando em contas de mídia social.
Isso adicionará um impacto mais significativo em seu site. Outra coisa, a forma como foi feito é simples e fácil de entender. Sua cor branca é perfeita para qualquer tema escolhido para o seu site.
Mais informações / Download de demonstraçãoImagem Carregar Botão

Se você está procurando um uploader de imagens natural para o seu site, esta é uma das melhores opções. Para usá-lo, clique no botão do círculo e o explorador de arquivos aparecerá.
Você carrega uma imagem de seu armazenamento local clicando na imagem ou digitando o nome do arquivo. Levará apenas 1-3 segundos para ter uma visualização de sua foto, se você tiver escolhido a correta.
Você pode remover facilmente a imagem se tiver o item errado clicando no botão X na seção superior direita.
O tamanho é justo e NÃO CONSUMIRÁ muito espaço. Também evita que o seu blog fique lento. Seu desempenho ainda é o mesmo e você não precisa se preocupar com nada.
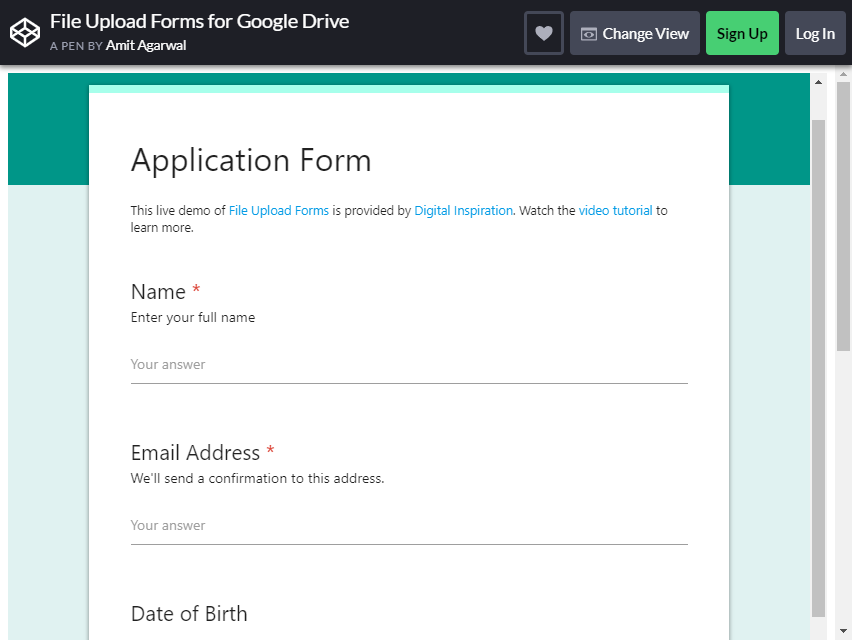
Mais informações / Download de demonstraçãoFormulário de upload de arquivo para Google Drive

Se você preferir pedir ao seu público que preencha um formulário para ser redirecionado ao Google, essa é uma das melhores formas de ser incluído no seu blog. Possui navegação SIMPLES e FÁCIL de ler legendas.
O mesmo com o formulário Getform.io, você não precisa separar seu nome completo em três seções, mas pode simplesmente digitar seu nome diretamente.
No nome, endereço de e-mail, curso e currículo são as seções mais essenciais do formulário que você não deve deixar em branco.
Um calendário aparecerá para que você possa preencher a seção de data de nascimento e escolher o mês, a data e o ano corretos. Navegue pela imagem do seu armazenamento para fazer o upload.

A melhor seção é a caixa de assinatura eletrônica . A partir do telefone do usuário, eles podem fazer login lá. Não se esqueça de verificar a seção Concordo e clique em Recaptcha para prosseguir.
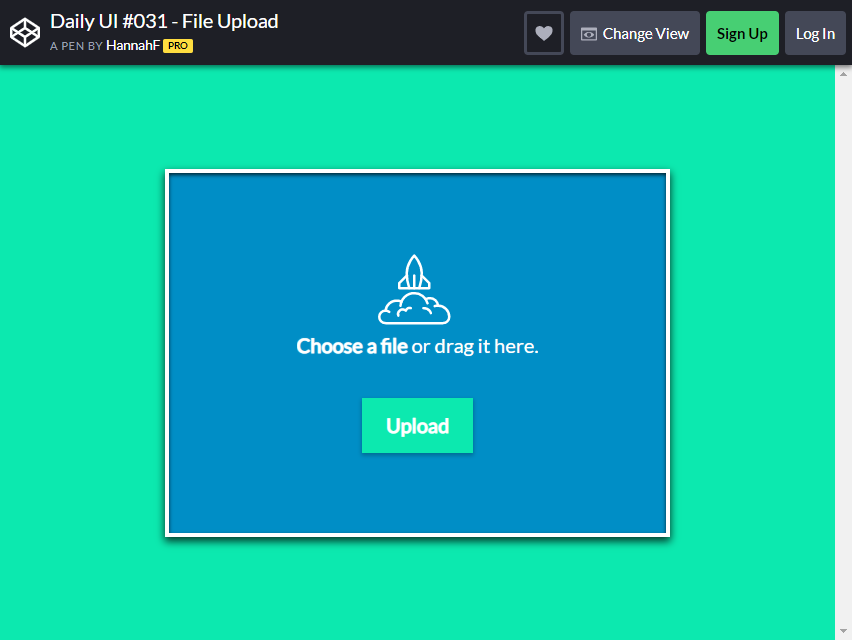
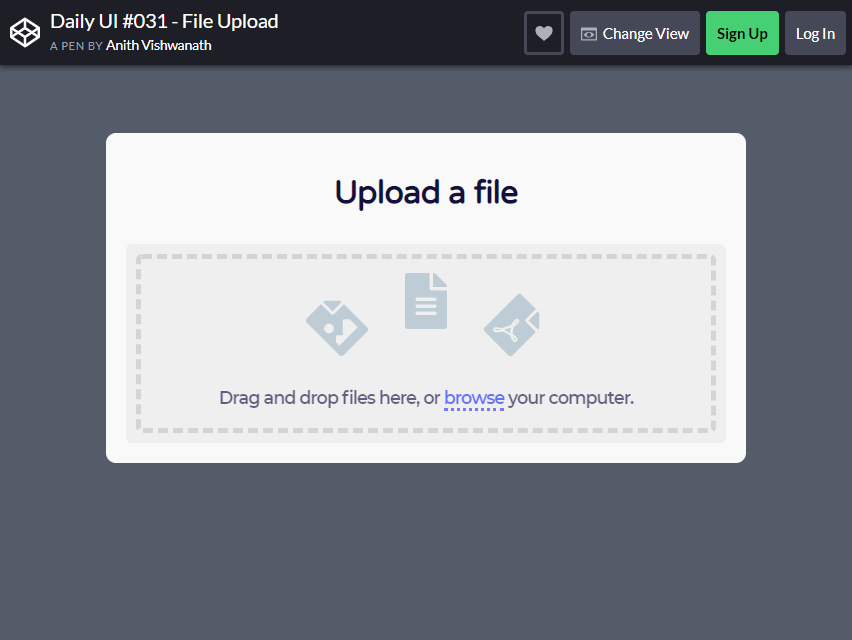
Mais informações / Download de demonstraçãoUI diária # 031 - Upload de arquivo

A caixa do arquivo de upload é grande o suficiente para navegar. Você tem a opção de escolher um arquivo ou arrastá- lo para dentro da caixa.
Se você passar o cursor do mouse até o botão Upload, o botão terá uma sombra nas laterais.
Isso indica que o arquivo está PRONTO para ser carregado. A cor azul da caixa torna-a mais atraente.
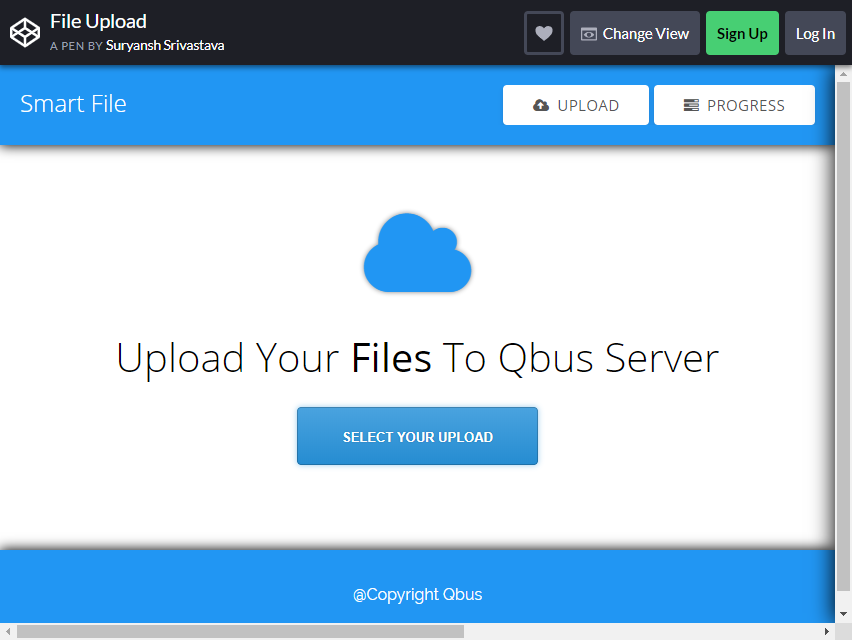
Mais informações / Download de demonstraçãoFormulário de upload de arquivo

Este formulário é perfeito para fazer upload de arquivos inteligentes. Você pode ver o botão Upload e Progresso na seção superior direita. Depois de enviar o arquivo, você pode ver o status geral do andamento do que você carregou.
Na barra de status de progresso, você encontrará o nome do arquivo, o tamanho do arquivo e o link do arquivo. Você tem a opção de copiar o link de seus dados.
Uma coisa EXCELENTE sobre este formulário de upload de arquivo de bootstrap, a caixa é grande o suficiente para navegar por ele completamente. Ele pode ser visto claramente em sua página e o texto é grande o suficiente para os visualizadores.
Mais informações / Download de demonstraçãoMultiply File Uploader

O formato do uploader de arquivo é bastante simples, mas você pode fazer upload de vários arquivos ao mesmo tempo. Se você carregou o arquivo errado , basta clicar no botão excluir próximo ao nome do arquivo.
Este upload de arquivo pode ser usado para vários blogs. A configuração NÃO DESLIGARÁ a função do seu site.
Mais informações / Download de demonstraçãoEstilo de upload de arquivo

Nesse formato de upload de arquivo, você pode permitir que o usuário carregue até 10 GB de um arquivo na página. Existe um botão azul para clicar para fazer o upload do arquivo.
Na parte inferior, você pode ver a indicação de uso , se você usou até 4 GB do limite de 10 GB de um arquivo para fazer upload.
Se o usuário deseja atualizar o tamanho MÁXIMO dos dados a serem carregados na página, ele pode clicar no botão 'Atualizar' ao lado da indicação de uso.
A caixa é clara e simples, sem muitos designs que tornem compreensível para o público ler e navegar.
Mais informações / Download de demonstraçãoUpload de arquivo com classificação

Se você deseja um formato de upload de arquivo mais avançado, esta é uma das melhores opções. Neste formulário, você pode classificar o arquivo que carregou de seu armazenamento. Clique no botão 'Selecionar arquivo' para transferir os dados.
Assim que clicar no documento, você poderá ver as informações como Nome, Tamanho (MB), Tipo e onde ele foi modificado.
Se você clicar no arquivo diferente, você pode simplesmente escolher clicar no botão excluir na última seção da linha do arquivo carregado. Você pode ter várias seleções com este formato.
Mais informações / Download de demonstraçãoUpload de arquivo IU

Arraste o arquivo ou outros documentos dentro da linha tracejada. Os arquivos também podem ser PDF. Assim como em outros formatos, você pode arrastar e soltar os arquivos ou simplesmente navegar diretamente do seu armazenamento.
Assim que terminar de carregá-lo, os dados aparecerão na parte inferior da caixa de linha tracejada. Você pode ver que está 100% concluído. Você tem a opção de excluí-lo se você se enganou ao escolher um arquivo.
Na parte inferior, ao lado da caixa de progresso , você tem a opção de Voltar se mudou de ideia ao enviar o arquivo ou apenas clicar no botão 'Enviar' para continuar.
O formato é ACESSÍVEL e pode adicionar beleza ao seu blog. Também é fácil de configurar!
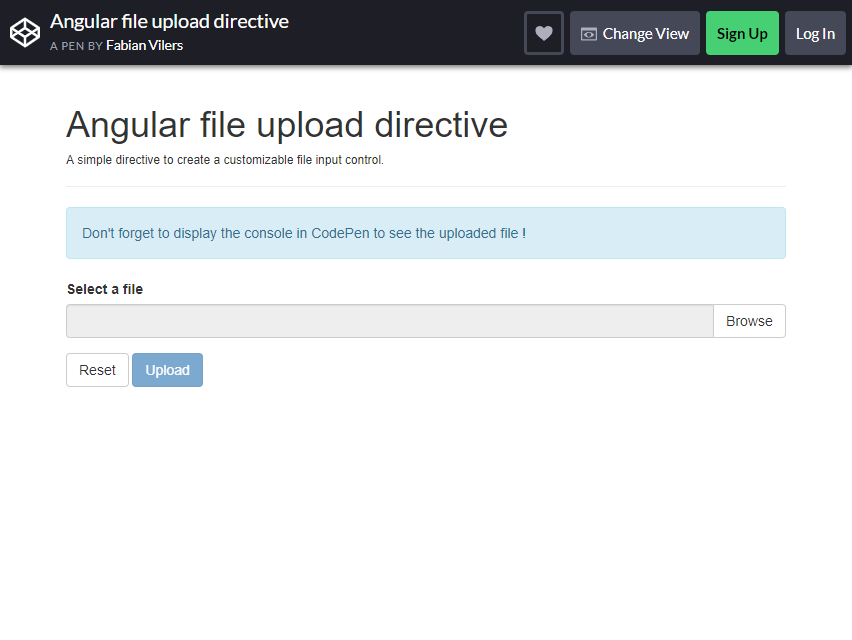
Mais informações / Download de demonstraçãoDiretiva de upload de arquivo angular

Selecionar um arquivo e enviá-lo em sua página nunca foi tão fácil. De seu armazenamento, o usuário pode escolher de seu armazenamento para fazer upload na página da web.
Existe um botão 'Reiniciar' na parte inferior e o botão 'Carregar' próximo a ele. É apenas uma diretiva SIMPLE para seu controle de entrada de arquivo. Não há mais botões e navegação apenas para fazer o upload do arquivo.
Existem apenas três botões para ser mais exato. Se você deseja um formato mais simples , esta pode ser a escolha certa. Às vezes, mais simples é melhor.
Mais informações / Download de demonstraçãoCarregador de arquivo simples

Este formato é atraente porque possui ícones dentro da linha tracejada. Os ícones indicam uma imagem, documento ou PDF. Esses tipos de arquivo podem ser lidos e disponibilizados para upload no site.
Ajuda o público ou usuário a saber qual arquivo é aplicável. Além disso, a imagem cativa mais o público, mesmo quem não sabe ler. O formato do texto também dá charme ao formato.
Este pode ser um formato básico de uso descomplicado. Para fazer upload do arquivo, arraste ou solte o arquivo ou navegue no explorador de arquivos.
Qual você prefere, o simples ou o complicado?
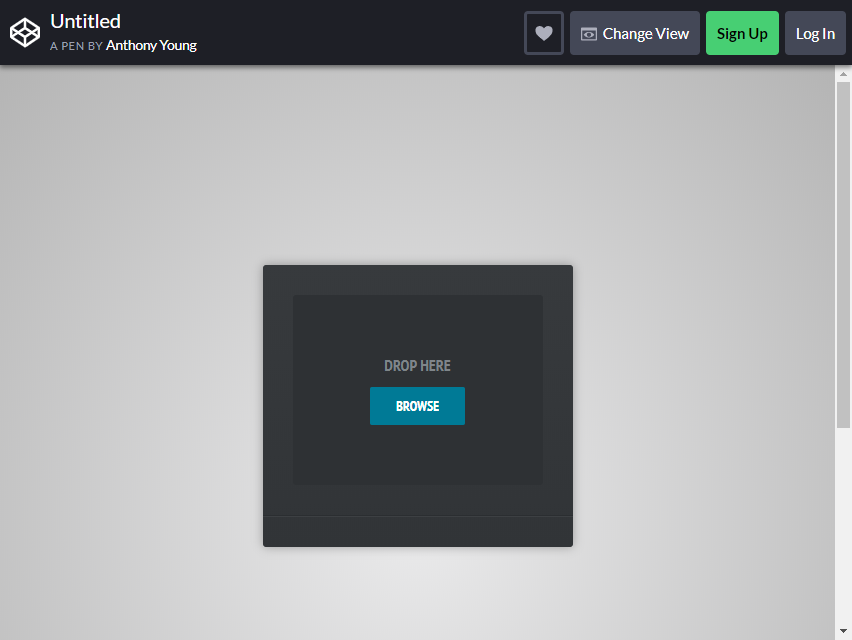
Mais informações / Download de demonstraçãoFormato de upload de arquivo simples

Você pode ver que há apenas um botão para clicar neste formato. Dentro da caixa, você também pode arrastar o documento necessário. Isso é ideal para alguns sites que estão apenas pedindo um arquivo simples.
Como você pode ver, a cor de fundo é preta, o que o torna mais acessível para qualquer tipo ou tema de um site.
O tamanho da caixa é perfeito e não ocupa muito espaço na sua página.
Quando se trata de uploads de arquivo único, busque a simplicidade. Desta forma, o usuário pode fazer upload de forma FÁCIL e RÁPIDA.
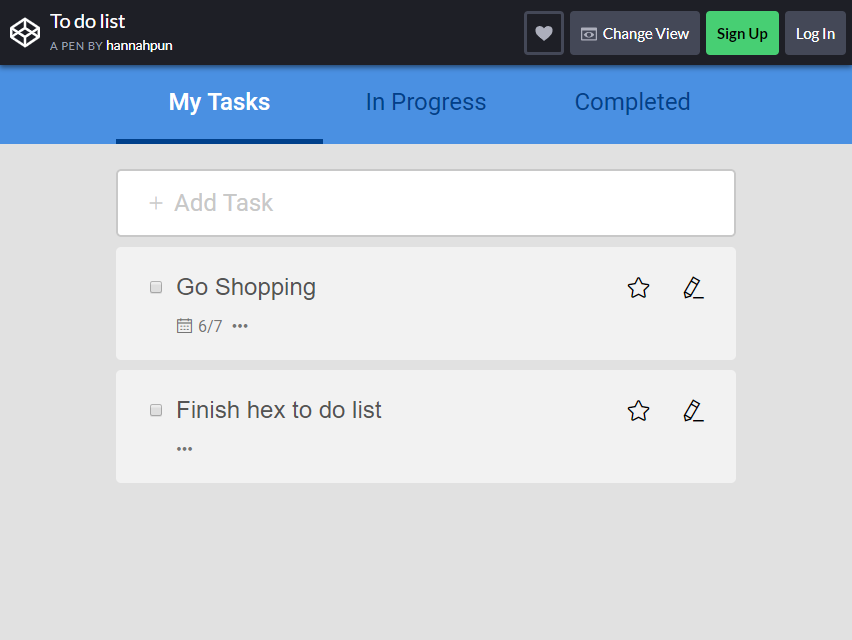
Mais informações / Download de demonstraçãoFormato de lista de tarefas

Este formato é ideal para listar todas as atividades ou tarefas que você precisa concluir. Ele é dividido em três : Minhas Tarefas, Em Andamento e Concluído. Na seção Minha tarefa, basta adicionar uma tarefa que você precisa executar.
Você pode colocar tudo (por exemplo, ir às compras, terminar tarefas domésticas, terminar uma tarefa, etc.) que precisa ser feito em um dia. Além disso, você pode EDITAR o quanto quiser.
Você também pode digitar o prazo de sua atividade e fazer upload de um arquivo, se desejar. Por último, você também pode escrever um comentário sobre a tarefa que escreveu.
Na sessão 'Progresso', é onde você colocará a atividade que está fazendo no momento, enquanto na seção 'Concluída', você incluirá todas as tarefas concluídas.
Mais informações / Download de demonstraçãoArquivo de entrada animado personalizado

Você está procurando um formato simples de upload de fotos? Neste upload de arquivo, apenas fotos são permitidas. Os formatos aceitos são jpg, jpeg, BMP e png.
Você pode ver a seção 'Procure sua foto!' botão. Basta clicar nele e o armazenamento de arquivos será liberado. Lembre-se de clicar apenas no formato aceito, a menos que seja inválido.
Isso é perfeito para blogs que solicitam APENAS uma foto. Tem um único propósito, mas é o certo.
Mais informações / Download de demonstraçãoCartão de perfil React com upload de imagem

O cartão de perfil pode ser um ativo para seu blog ou site. Um usuário pode fazer upload de sua foto apenas clicando no círculo no meio. Nome e status estão incluídos no formato.
Basta digitar o nome e o status do dia e, em seguida, clicar no botão 'Salvar' e ele aparecerá no seu formato . A cor e o estilo são atraentes. É perfeito para qualquer tema ou estilo de site.
Mais informações / Download de demonstração
