Apresentando o Elementor AI – benefícios, casos de uso e como usá-lo
Publicados: 2023-06-23O uso generalizado de inteligência artificial (IA) não é mais uma fantasia. Você não pode mais negar sua importância. Elementor, o principal construtor de páginas do WordPress, também integrou a IA em seu recurso principal. Na verdade, eles são a primeira ferramenta online de criação de páginas a fazer isso.
O que o Elementor AI faz é simplificar tarefas complicadas sem a necessidade de esforço humano extra. Portanto, a partir de agora, você pode desfrutar de mais produtividade em web design. Neste artigo, apresentaremos o Elementor AI, explicando seus principais benefícios, casos de uso e como usá-lo.
O que é Elementor AI e os benefícios
Elementor AI converge vários recursos de IA em sua plataforma nativa pela qual você pode projetar, criar conteúdo e gerar CSS. Anteriormente, você tinha que explorar manualmente várias opções para adicionar efeitos como foco, movimento, cor, gradiente, etc., a um elemento específico.
Mas com a ajuda do Elementor AI, você pode adicionar esses efeitos ao seu site rapidamente. Se você deseja adicionar textos, parágrafos e títulos às suas postagens e páginas, isso também é possível com o Elementor AI. Tudo o que você precisa fazer é comandar o prompt correto.
Abaixo está a lista de coisas que você pode criar atualmente com Elementor AI:
- Gerar Texto
- Criar e adicionar código CSS personalizado
- Criar código no widget HTML
- Gerar Imagens
- Linguagem Simplificada
- Tornar o texto mais longo e mais curto
- Corrigir ortografia e gramática
- Alterar tom de idioma
- Traduzir texto
Nos próximos dias, a Elementor pode nos surpreender com mais invenções.
Como gerar texto com Elementor AI
Espero que você já tenha uma ideia sobre ferramentas de IA generativas como ChatGPT, Jesper e Scalenut. Você pode criar conteúdos longos ou curtos para seus sites usando essas ferramentas. Você pode fazer o mesmo com Elementor AI agora.
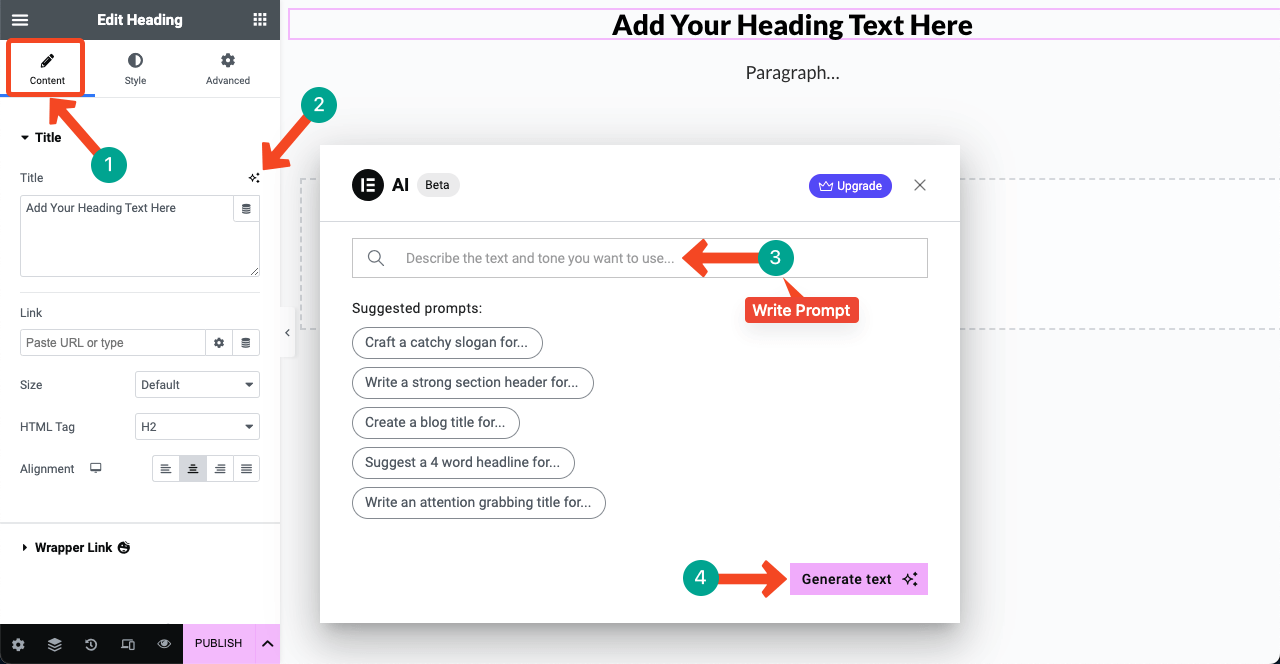
- Abra uma postagem ou página com Elementor. Selecione um widget. Vá para a guia Conteúdo. Você encontrará um ícone de três estrelas pairando sobre o qual ' Write with AI ' aparecerá. Clique neste ícone.
- Isso abrirá um pop-up com uma caixa de pesquisa. Escreva seu prompt na caixa. Você receberá algumas sugestões imediatas abaixo, que você pode usar se necessário. Assim que seus prompts estiverem prontos, pressione o botão Gerar texto .

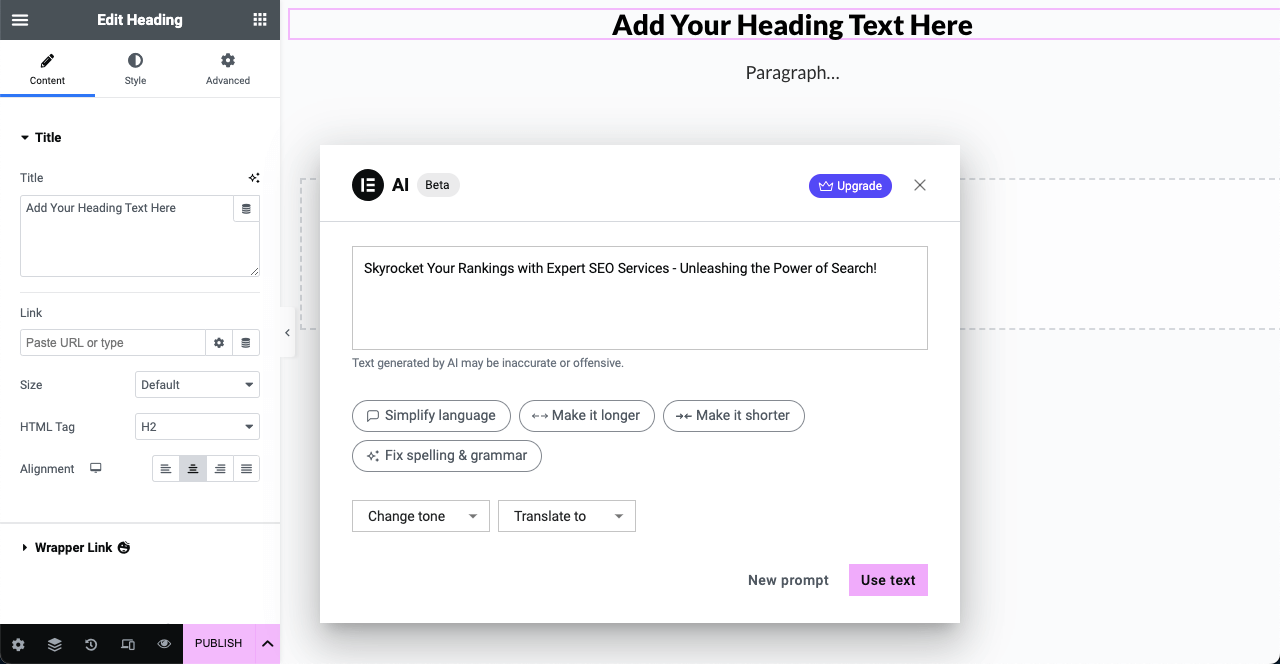
- Usamos o prompt 'escreva um título de página cativante para serviços de SEO' e obtivemos o texto na imagem abaixo.
- Você terá várias outras opções no pop-up. Você pode simplificar o texto gerado, torná-lo mais longo ou mais curto, corrigir erros ortográficos e gramaticais, alterar o tom e traduzi-lo para outro idioma.
- Se estiver satisfeito com o resultado, pressione o botão Usar texto .

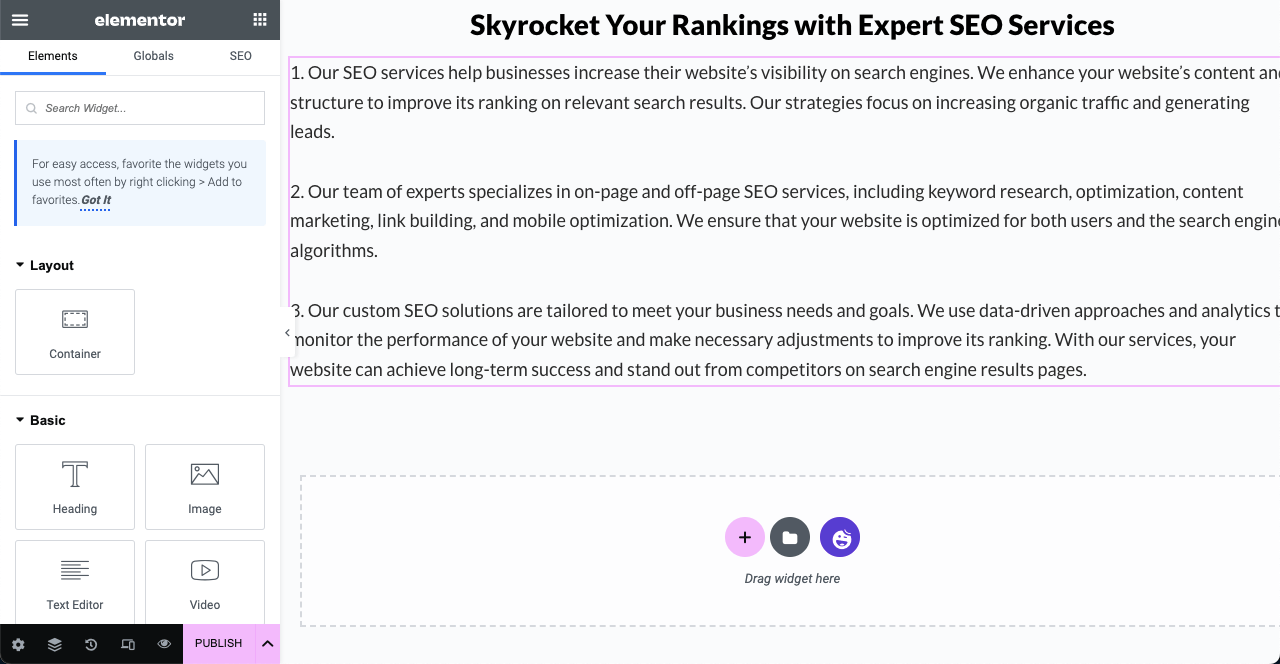
Abaixo está um exemplo de outro widget para o qual geramos parágrafos de texto com o Elementor AI. O widget que usamos aqui é o Editor de Texto. Então, hoje, você pode dizer adeus ao bloqueio criativo.

Como criar e adicionar CSS personalizado com Elementor AI
Com as versões anteriores do Elementor, você pode adicionar vários efeitos interativos aos elementos da web, como foco, rotação, flutuação, mascaramento, etc. Mas para adicionar efeitos avançados, você precisa codificar na seção CSS personalizada. Este é um grande problema para usuários sem código, pois eles não têm ideia de como codificar.
Mas você pode superar essa deficiência como mágica com o Elementor AI. Ele pode criar código CSS personalizado para seus widgets e elementos com base em seus prompts.
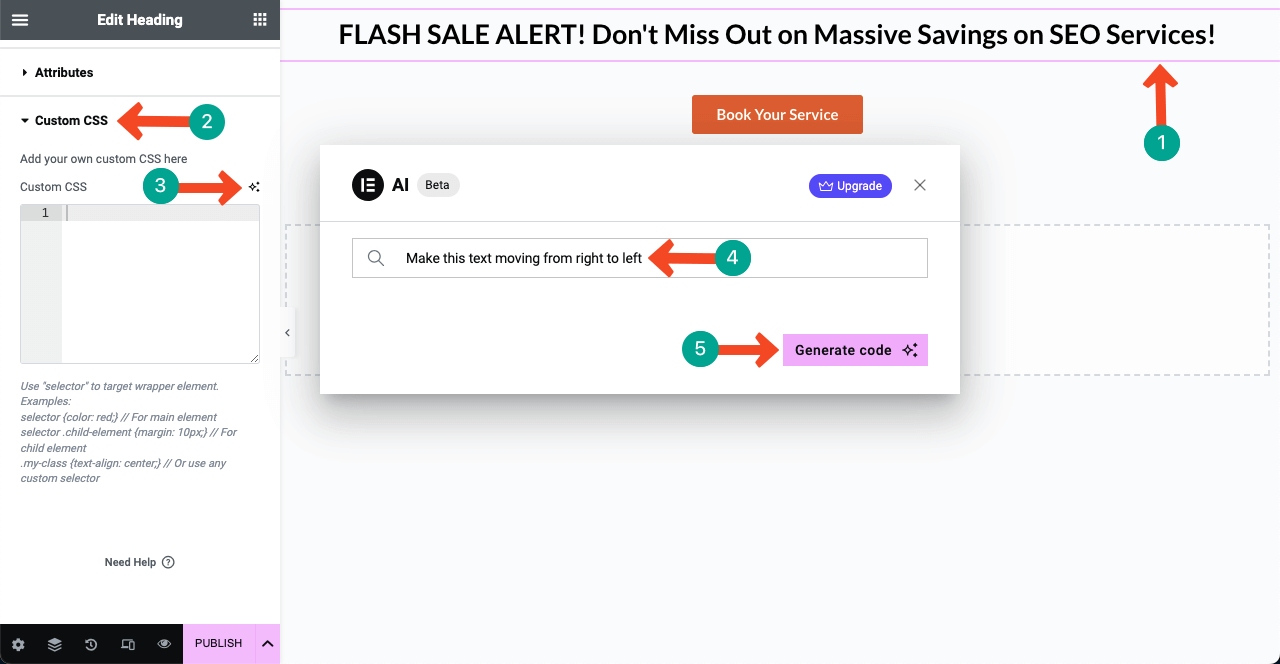
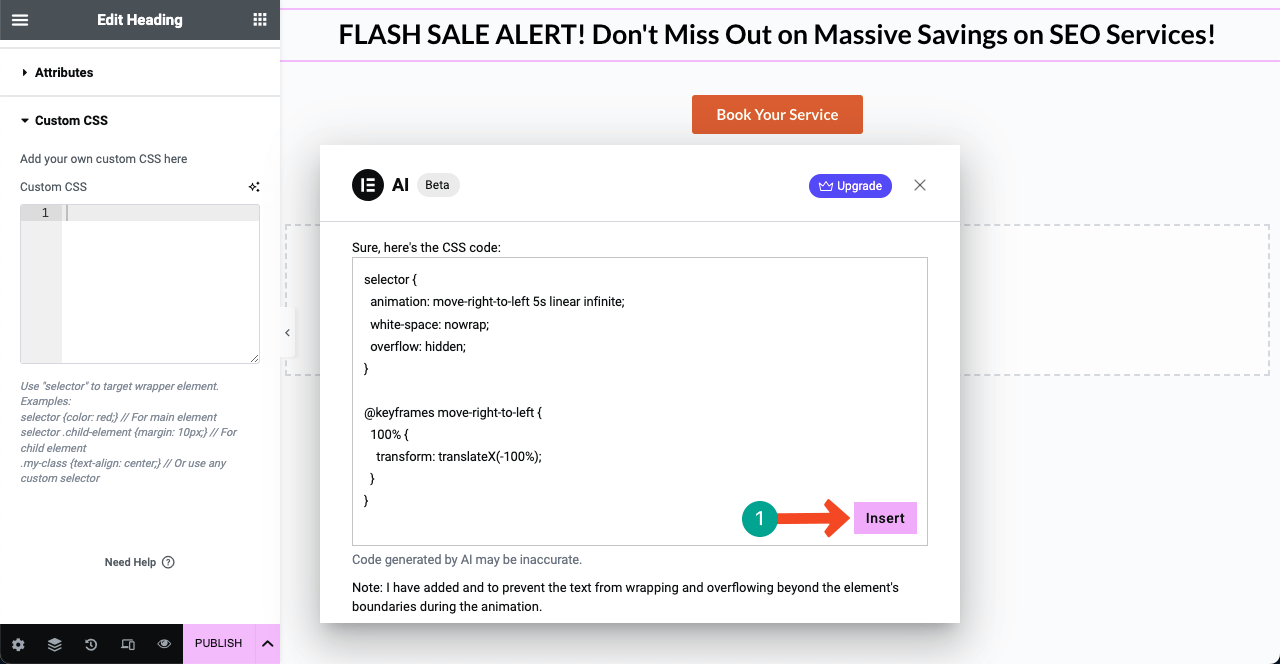
- Selecione um widget/elemento. Vá para a guia Avançado > CSS personalizado no painel Elementor. Acerte o ícone de três estrelas como você fez acima.
- Quando o novo pop-up aparecer, escreva seu prompt na caixa de pesquisa. Pressione o botão Gerar código .

- Você verá que o código CSS necessário foi criado. Clique no botão Inserir .

- Você verá o efeito desejado aplicado. Se você não gosta do efeito ou deseja modificá-lo, abra o pop-up AI e escreva seu prompt com detalhes.
- Você pode gerar códigos CSS personalizados e adicioná-los ao seu widget da mesma forma.
Como gerar imagens com Elementor
Esperamos que você já conheça Midjourney, Bing e outras ferramentas de IA pelas quais você pode criar imagens baseadas em prompt. Você também pode fazer o mesmo com o Elementor AI. Esse recurso ainda é limitado no modo de desenvolvedor, mas será lançado em breve.
Você pode criar imagens no Elementor de dois lugares. O primeiro é usar o widget de imagem. E o segundo está no fundo de qualquer widget. Faça um tour de como gerar imagens com Elementor.
Método 01: Criar e adicionar imagens usando o widget de imagem
- Arraste e solte o widget Imagem . Clique no ícone de três estrelas ao lado do widget de imagem.

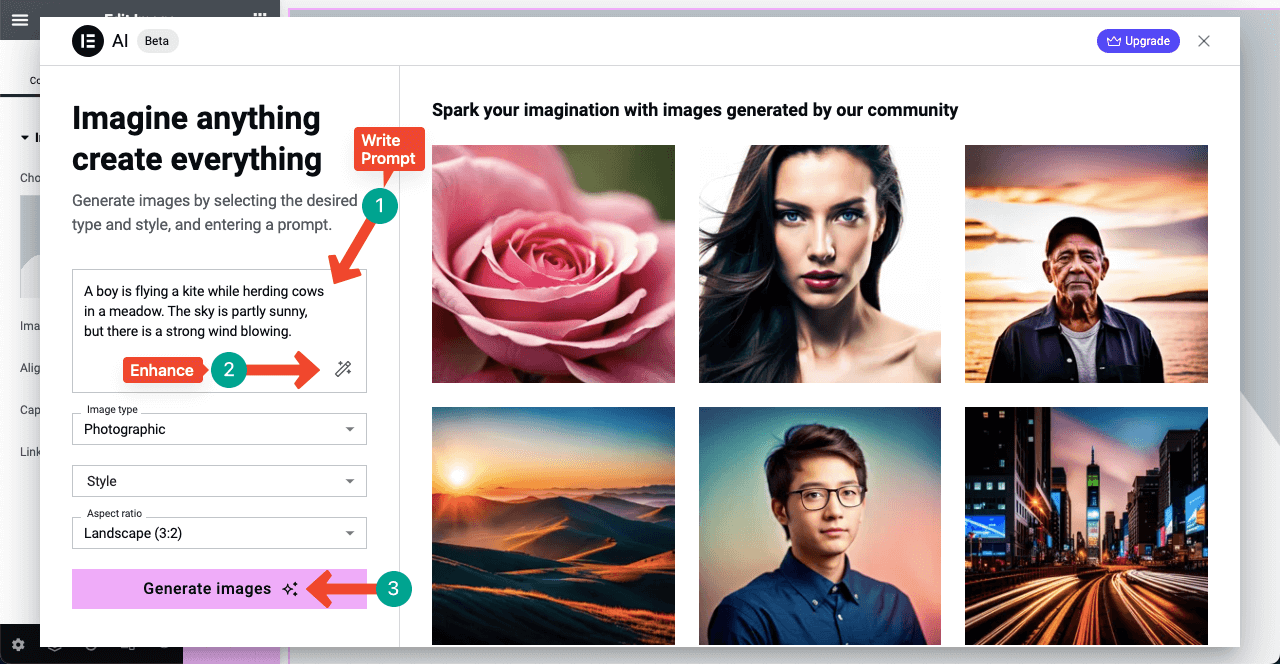
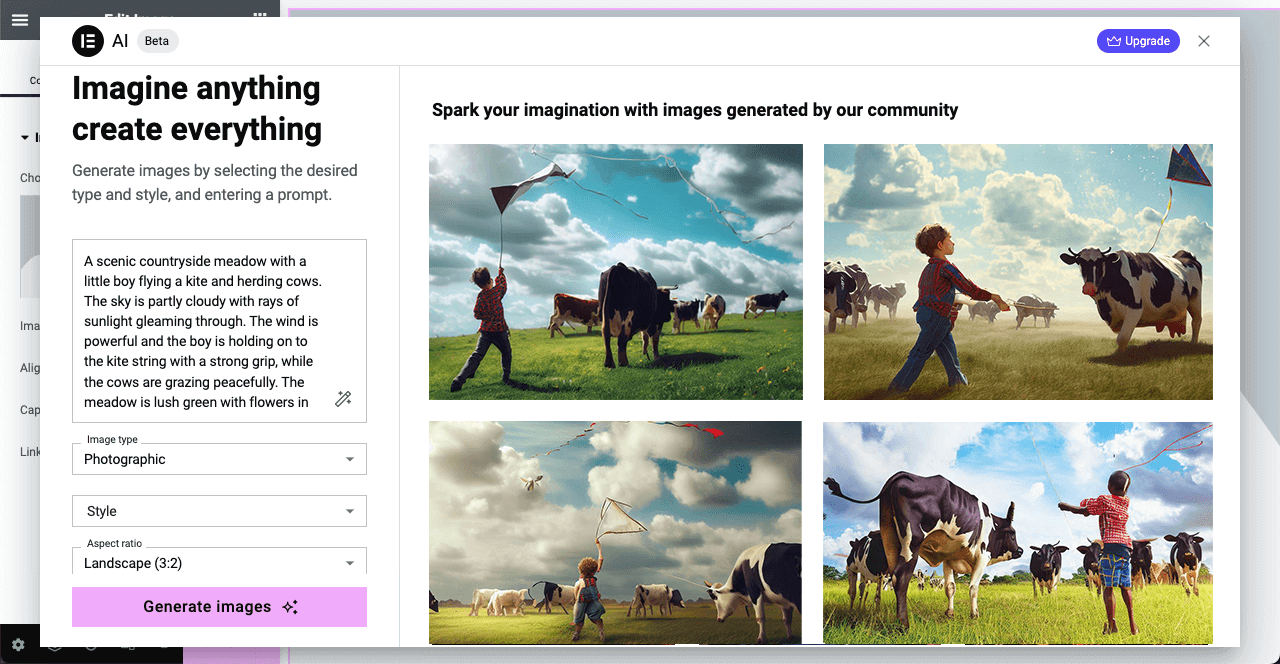
- Um pop-up será aberto como antes. Escreva seu prompt na primeira caixa. Se você é fraco na escrita de histórias, clique no ícone de aprimoramento no canto inferior direito da caixa. Isso melhorará seu prompt de seed.

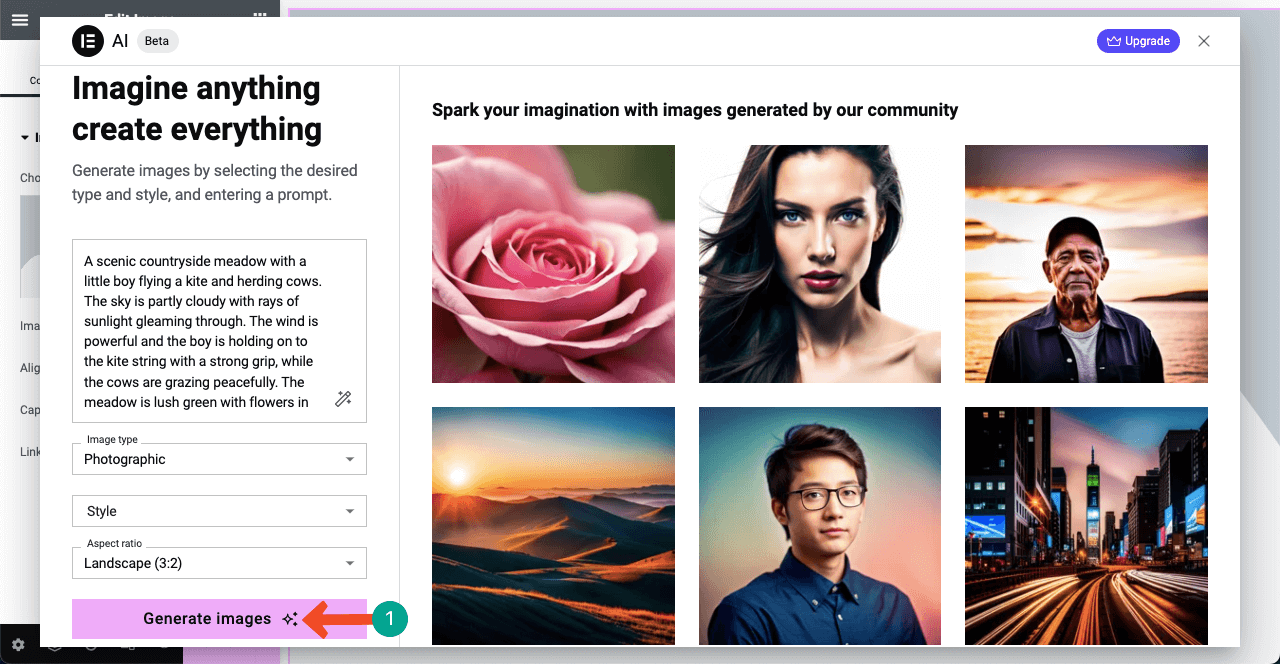
Você pode ver um prompt improvisado na caixa. Em seguida, altere o estilo da imagem e a proporção para os que você gosta. Clique no botão Gerar imagens no final.


- Você pode ver as imagens geradas com o Elementor AI. Passar o cursor sobre a imagem que você gosta mostrará a opção Usar imagem . Ao clicar nele, você pode inserir esta imagem em sua página da web. O Elementor AI permite editar um pouco antes de inserir a imagem.

Método 02: Criar e adicionar imagens no fundo do widget
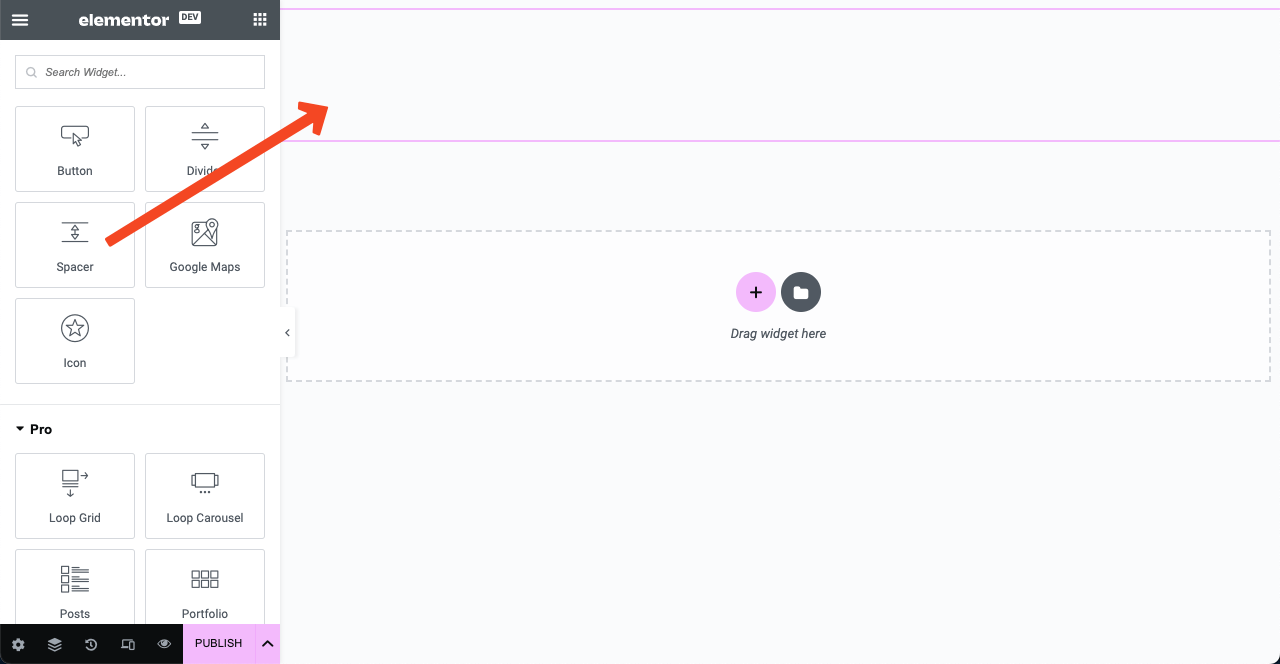
- Este processo também é muito simples. Arraste e solte qualquer widget em sua tela. Por exemplo, adicionamos o widget Spacer à tela.

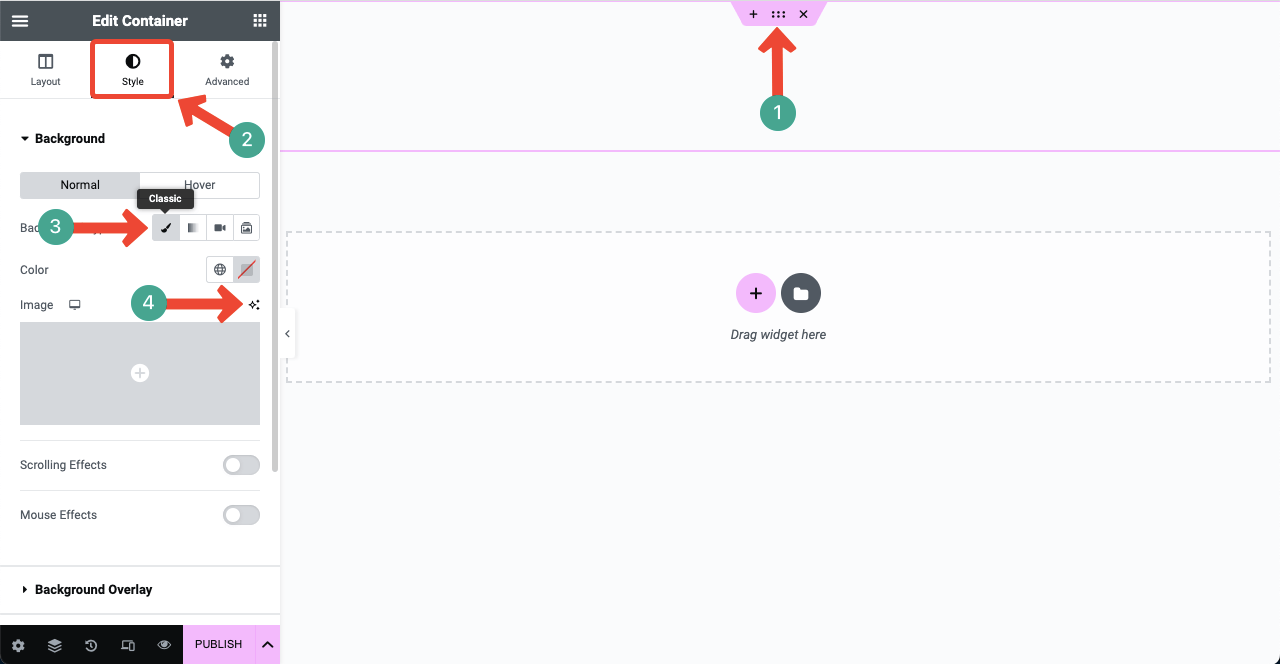
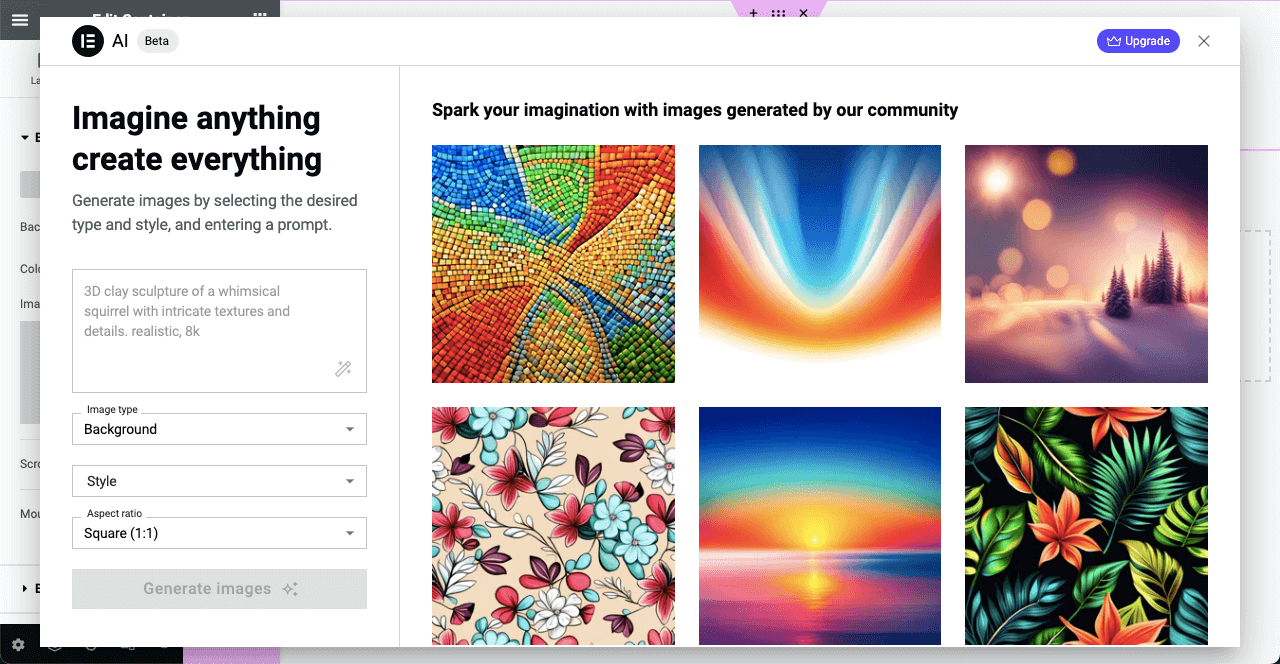
- Selecione toda a área do widget clicando no ícone de seis pontos. Vá para a guia Estilo . Pressione o ícone Clássico . Uma seção de imagem será aberta depois disso. Clique no ícone Criar com IA .

- As etapas restantes são as mesmas do primeiro método. Espero que você possa fazê-los sozinho.

Limitações do Elementor AI
Embora o Elementor AI possa simplificar seu processo de criação de conteúdo, ele também possui algumas limitações. E isso se aplica a qualquer ferramenta de IA. Você pode obter os melhores resultados do Elementor AI somente quando souber como lidar com essas limitações. Vamos dar uma olhada rápida neles.
a. Códigos gerados por IA podem frequentemente conter erros
O Elementor fornecerá resultados muito bons se você quiser gerar um código simples. Mas em casos complicados, o Elementor costuma gerar alguns erros. Portanto, recomendamos fortemente que você verifique os códigos antes de implementá-los e mantenha sempre um backup de suas páginas e site.
b. Suporta um número limitado de tradução de idiomas
Até agora, o Elementor AI permite traduzir seu texto em 25 idiomas populares. Embora esse número aumente com o tempo, não há garantia de que o Elementor incluirá idiomas menos populares.
c. Taxa de assinatura
Mesmo se você for um usuário do Elementor Pro, deverá comprar um pacote AI para acessar o Elementor AI. Caso contrário, você receberá apenas um crédito de teste gratuito limitado.
d. Peso da imagem
O uso de imagens leves é essencial para manter qualquer site Elementor rápido e suave. Portanto, antes de enviar qualquer imagem, recomendamos que as pessoas as otimizem usando o tinypng.com ou outras ferramentas. Mas se você importar imagens geradas por IA diretamente, não terá a opção de otimizá-las.
Descobrimos que as imagens geradas pela Elementor AI são um pouco pesadas, embora não muito. Ao usar qualquer plug-in de otimização de imagem, você pode compactar automaticamente as imagens do back-end. Leia este post sobre como otimizar imagens para sites.
Preço do Elementor AI
A partir de agora, a Elementor possui dois pacotes premium. Eles são AI Starter e AI Power. Abaixo estão seus preços e quantidades de créditos mencionados.
AI Starter – $ 2,99/mês oferece 18.000 créditos/ano.
AI Power – $ 8,25/mês oferece 50.000 créditos/ano.
Verifique a página de preços do Elementor AI.
Perguntas frequentes sobre Elementor AI
Espero que você tenha aprendido todas as coisas básicas necessárias sobre Elementor AI na discussão acima. Nesta seção, abordaremos mais algumas perguntas e respostas que ajudarão você a tomar uma decisão sobre o Elementor AI.
O Elementor AI é gratuito?
Não, o Elementor AI não é totalmente gratuito. Você receberá alguns créditos gratuitos limitados no início. Depois que expiram, você deve atualizar para qualquer pacote premium do Elementor AI.
Por que devo usar o Elementor AI, embora existam muitas outras ferramentas de IA?
Em primeiro lugar, essa IA é integrada nativamente ao editor Elementor. Você não precisa mudar para outras ferramentas toda vez para gerar e coletar novos conteúdos.
Em segundo lugar, criar código CSS personalizado para elementos específicos e aplicá-lo a páginas da Web não é simples. O Elementor AI possui algumas configurações pré-projetadas que permitem gerar códigos para os respectivos elementos e implementá-los instantaneamente.
Posso usar a assinatura Elementor AI em vários sites?
Sim! Elementor AI é uma assinatura pessoal. Você pode usá-lo em qualquer site em que esteja trabalhando.
Posso escrever prompts em outros idiomas além do inglês?
Atualmente, o Elementor AI oferece suporte a 29 idiomas, que aumentarão com o tempo. Você pode escrever prompts em todos esses idiomas.
Posso usar os créditos não utilizados no próximo período de assinatura?
Não, você não pode rolar os créditos não utilizados para o período de assinatura do próximo ano. Eles serão excluídos automaticamente.
Resumo sobre Elementor AI
A Elementor revolucionou a indústria de web design quando chegou ao mercado. Ficamos muito satisfeitos com seus recursos e funcionalidades. Mesmo os usuários sem código conseguiram crescer como web designers profissionais ao longo do tempo.
Quando o design e o conteúdo de qualidade se unem, um site pode realizar todo o seu potencial. A Elementor AI vai se tornar uma solução inovadora a esse respeito. Como resultado, Elementor será uma varinha mágica não apenas para designers, mas também para o mercado. Espero que tenham gostado do post!
