So verwenden Sie ein TikTok-Pixel zum Verfolgen von WordPress-Formularübermittlungen
Veröffentlicht: 2023-01-03Möchten Sie ein TikTok-Pixel verwenden, um Benutzer zu verfolgen, die ein Formular auf Ihrer WordPress-Website senden?
Wenn Benutzer von TikTok auf Ihre Website kommen und ein Formular absenden, ist dies ein starkes Signal für die Kaufabsicht. Wenn sie dem nicht nachgehen, können Sie sie möglicherweise dazu bringen, indem Sie sie erneut ansprechen.
Aber Retargeting funktioniert nur, wenn Sie genau wissen, wen Sie ansprechen möchten. Die Installation des TikTok-Pixels hilft.
So richten Sie es ein!
Was ist das Pixel für TikTok?
Das TikTok-Pixel ist ein JavaScript-Code, den Sie auf Ihrer Website installieren, um Benutzer zu verfolgen, die Ihre Website besuchen, indem sie auf einen Link auf TikTok oder eine TikTok-Anzeige klicken.
Das Pixel ist sehr genau beim Verfolgen von Benutzern und Ereignissen wie Verkäufen oder Formularübermittlungen und stellt Ihnen Daten zur Verfügung, mit denen Sie zielgerichtete TikTok-Anzeigen erstellen können.
Sie müssen ein bestimmtes Pixel für Ihre Website generieren, das Sie in den Kopf Ihrer Website einfügen. Dies kann ziemlich technisch werden, aber die Tools, die wir verwenden werden, können von Benutzern aller Erfahrungsstufen verwendet werden.
So verwenden Sie ein TikTok-Pixel zum Verfolgen von WordPress-Formularübermittlungen
In diesem Artikel
- Schritt 1. Installieren Sie WPForms, WP Code und AIOSEO
- Schritt 3. Erstellen Sie ein TikTok-Pixel
- Schritt 4. Fügen Sie TikTok Pixel zu WordPress hinzu
- Schritt 5. Ereignis erstellen
- Schritt 6. Überprüfen Sie, ob das TikTok-Pixel funktioniert
Schritt 1. Installieren Sie WPForms, WP Code und AIOSEO
Um ein TikTok-Pixel auf Ihrer Website einzubetten, benötigen wir einige hilfreiche Tools. Das erste ist WPForms, der beliebteste WordPress-Formularersteller.

Wir benötigen auch WPCode, ein hervorragendes Tool zum Hinzufügen von Code zu WordPress-Sites.

Schließlich installieren wir AIOSEO, das führende WordPress-SEO-Plugin. AIOSEO wird sich als nützlich erweisen, wenn wir in Kürze eine Dankesseite erstellen.

Wenn Sie Hilfe bei der Installation dieser Plugins benötigen, werfen Sie einen Blick auf diese Anleitung zur Installation von WordPress-Plugins für Anfänger.
Sobald Sie alle Plugins installiert haben, können wir mit der Erstellung eines Kontaktformulars und der Verfolgung von Übermittlungen mit einem TikTok-Pixel fortfahren.
Schritt 2. Erstellen Sie ein einfaches Kontaktformular
Das Erstellen eines Formulars mit WPForms ist super einfach. Es stehen über 500 vorgefertigte Formularvorlagen zur Auswahl, und wenn Sie sich entscheiden, eine von Grund auf neu zu erstellen, werden Sie feststellen, dass der Drag-and-Drop-Formularersteller extrem einfach zu verwenden ist.
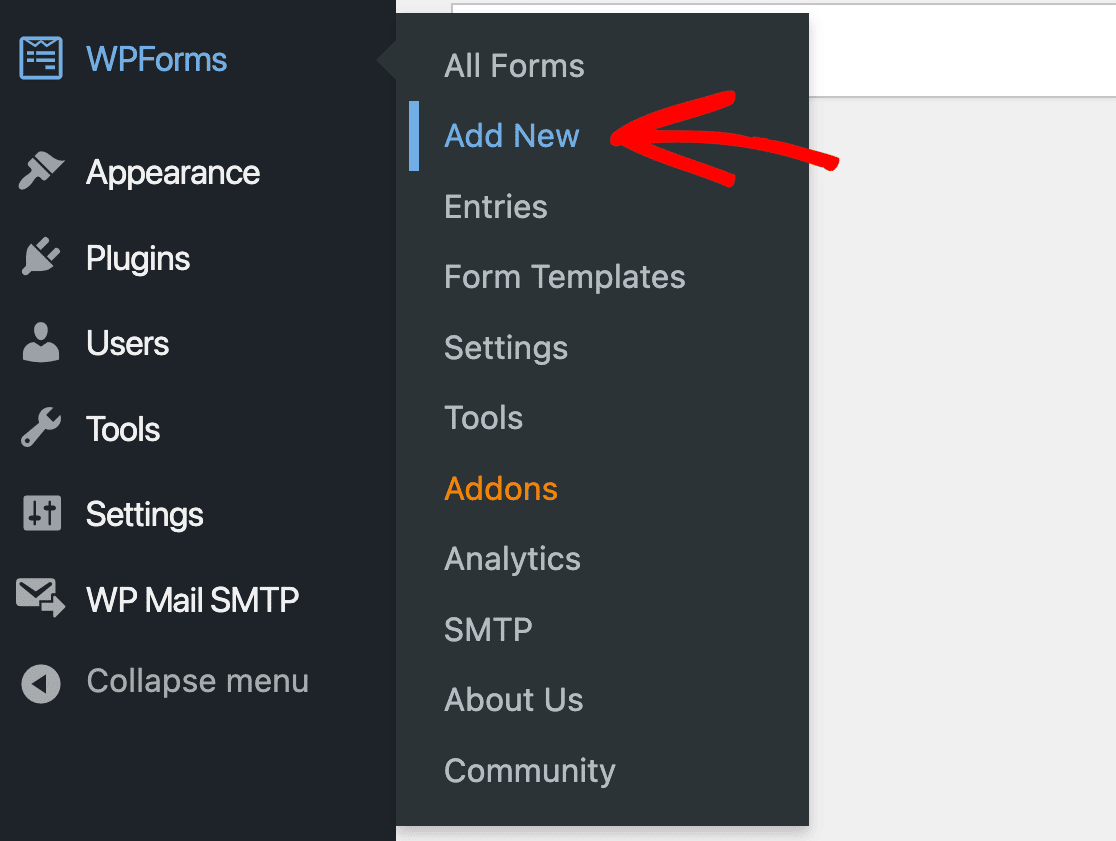
Um zu beginnen, gehen Sie in den WordPress-Adminbereich. Klicken Sie in der linken Seitenleiste auf WPForms » Neu hinzufügen .

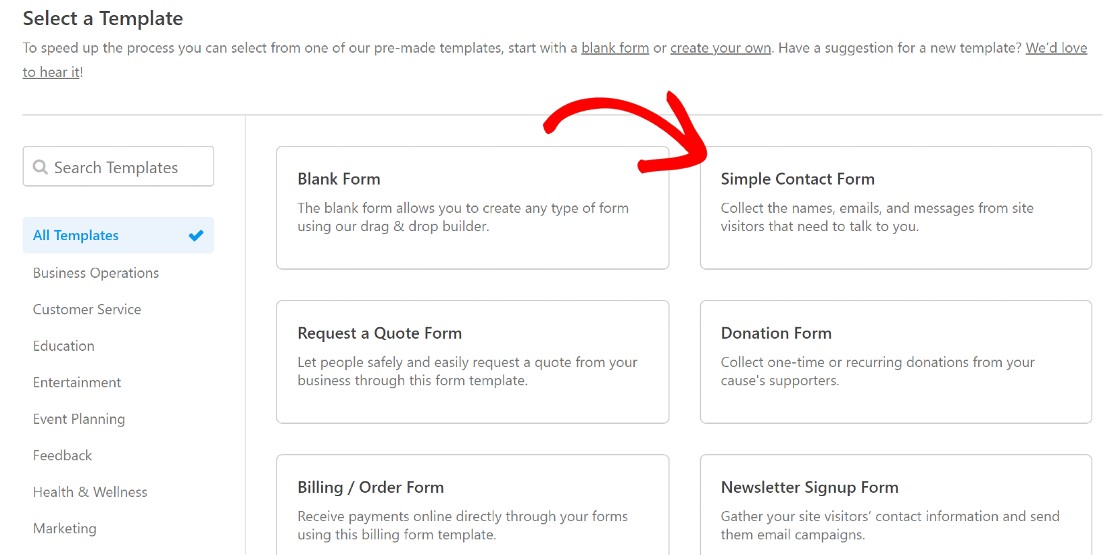
Dadurch wird die WPForms-Vorlagenbibliothek geöffnet. Für diesen Leitfaden benötigen wir nur ein einfaches Kontaktformular, aber Sie können eine beliebige Formularvorlage auswählen, die zu Ihnen passt.

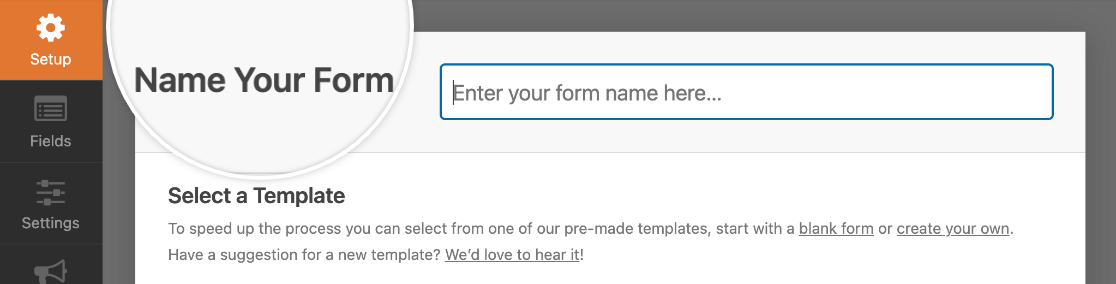
Geben Sie Ihrem Formular einen Namen und speichern Sie es.

Für den nächsten Schritt verlassen wir den Formularersteller, aber Sie können ihn in einem separaten Tab geöffnet lassen, da wir gleich zurück sind.
Erstellen Sie eine Dankesseite für Formularübermittlungen
Es gibt eine Standard-Dankeschön-Nachricht, die angezeigt wird, wenn ein Benutzer ein WPForms-Formular absendet. Wenn wir mit dem TikTok-Pixel arbeiten, benötigen wir ein etwas anderes Setup.
Das TikTok-Pixel benötigt eine Möglichkeit, um zu erkennen, wann das Formular gesendet wird. Wir müssen eine separate Bestätigungsseite für die Formularübermittlung erstellen, und wenn diese Seite geladen wird, wird dies für das Pixel als abgeschlossenes Ereignis gezählt.
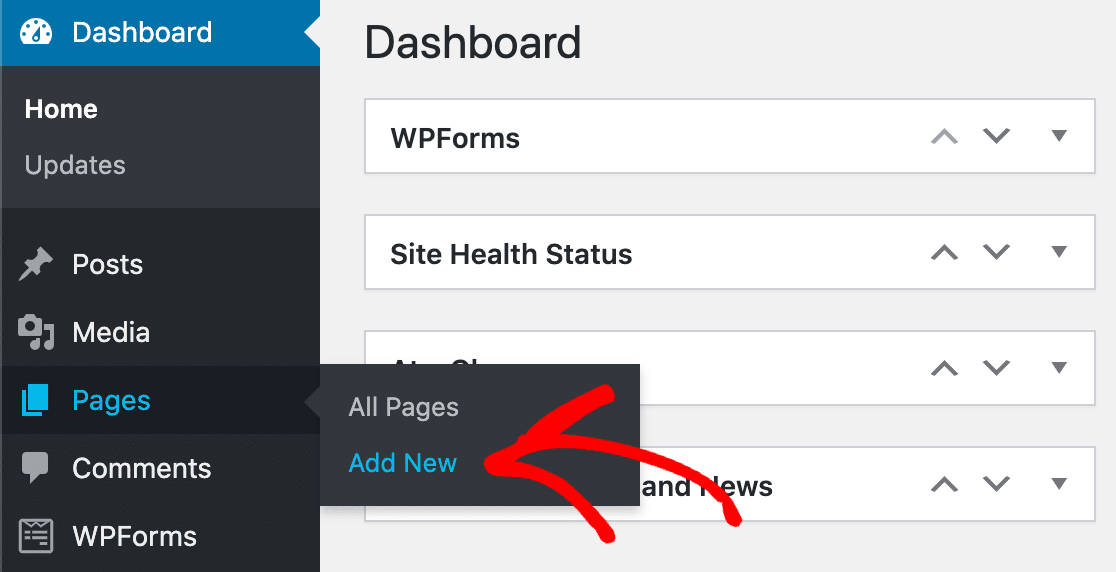
An dieser Stelle besteht der nächste Schritt also darin, eine spezielle Bestätigungsseite für die Formularübermittlung auf unserer Website zu erstellen. Um eine neue Seite zu erstellen, bewegen Sie einfach den Mauszeiger über Seiten in der linken Seitenleiste im Admin-Bereich und klicken Sie auf Neu hinzufügen .

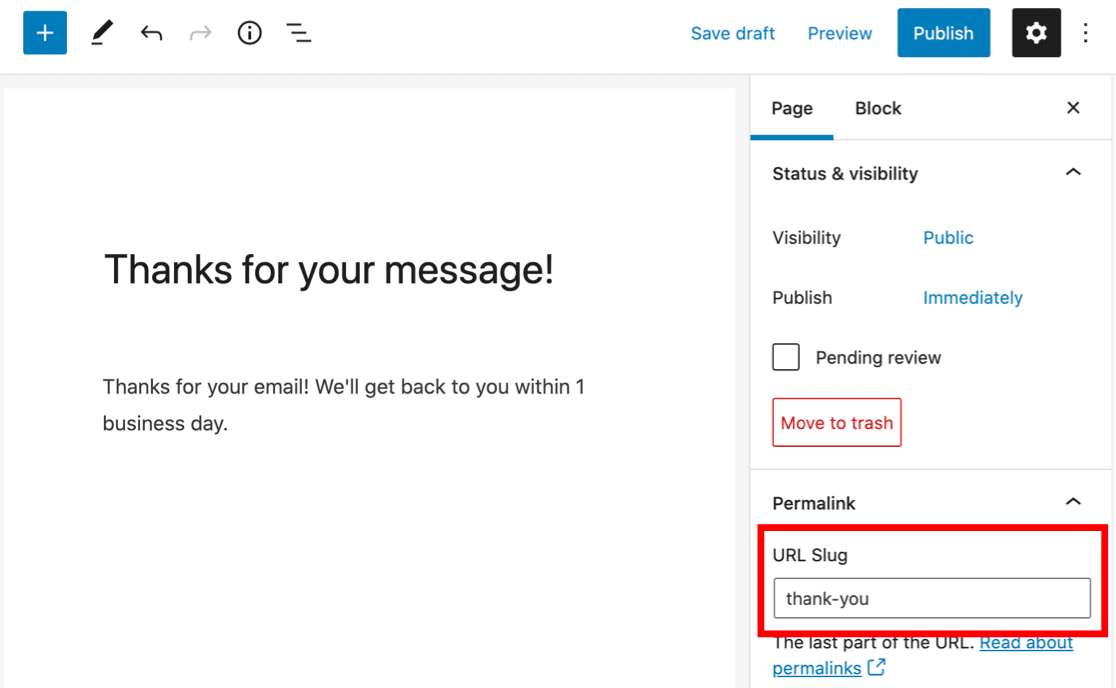
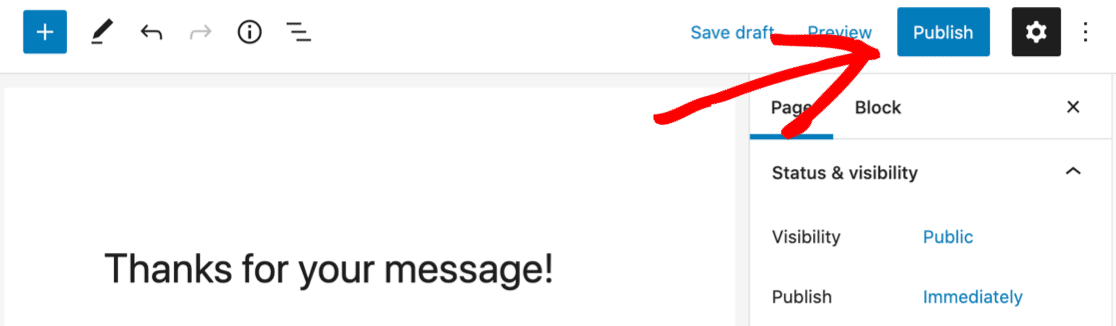
Geben Sie der Seite einen Namen und geben Sie eine Dankesnachricht ein. Das Wichtigste, was Sie hier tun müssen, ist, einen einzigartigen Slug für die Seite zu erstellen. In der rechten Seitenleiste der Seite sehen Sie einen Abschnitt mit der Bezeichnung Permalink .
Direkt darunter sehen Sie den URL-Slug für die Seite. Der Slug ist ein ziemlich wichtiger Teil davon, wie das Pixel Formularübermittlungen verfolgt, also stellen Sie sicher, dass Sie etwas Einzigartiges und Einfaches wie Dankeschön einstellen.

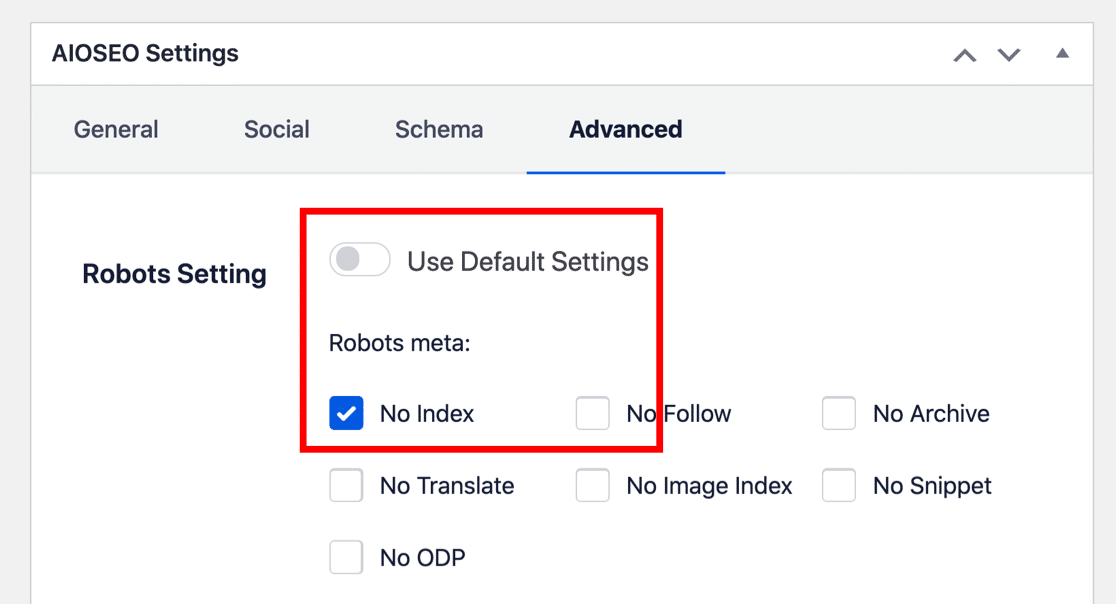
Eine weitere wichtige Sache, die Sie hier tun sollten, ist sicherzustellen, dass Benutzer nicht über Suchmaschinen auf die Bestätigungsseite stoßen. Dafür brauchen wir AIOSEO. Wenn Sie das Plugin installiert haben, sehen Sie ein AIOSEO-Modul, wenn Sie im Seiteneditor unter den Inhaltsbereich scrollen.
Klicken Sie auf Erweitert und navigieren Sie zum Abschnitt Robotereinstellungen . Aktivieren Sie das Kontrollkästchen Kein Index , um Suchmaschinen davon abzuhalten, diese Seite zu indizieren.

Mit diesen Einstellungen können wir unsere Seite jetzt veröffentlichen.

Nachdem Sie die Seite gespeichert haben, können wir nun zu den Formulareinstellungen für das Formular zurückkehren, das wir im vorherigen Schritt erstellt haben. Wir werden das Formular so konfigurieren, dass es auf diese Seite umgeleitet wird, wenn ein Benutzer einen Eintrag einreicht.
Konfigurieren Sie die Einstellungen für Formularbestätigungen
Wenn Sie den Formularersteller nach dem Erstellen Ihres Formulars verlassen haben, können Sie hierher zurückkehren, indem Sie durch WPForms » Alle Formulare klicken. Sie sehen alle Formulare, die Sie auf Ihrer Website haben. Klicken Sie einfach auf das gesuchte Formular, um zum Formularersteller zurückzukehren.
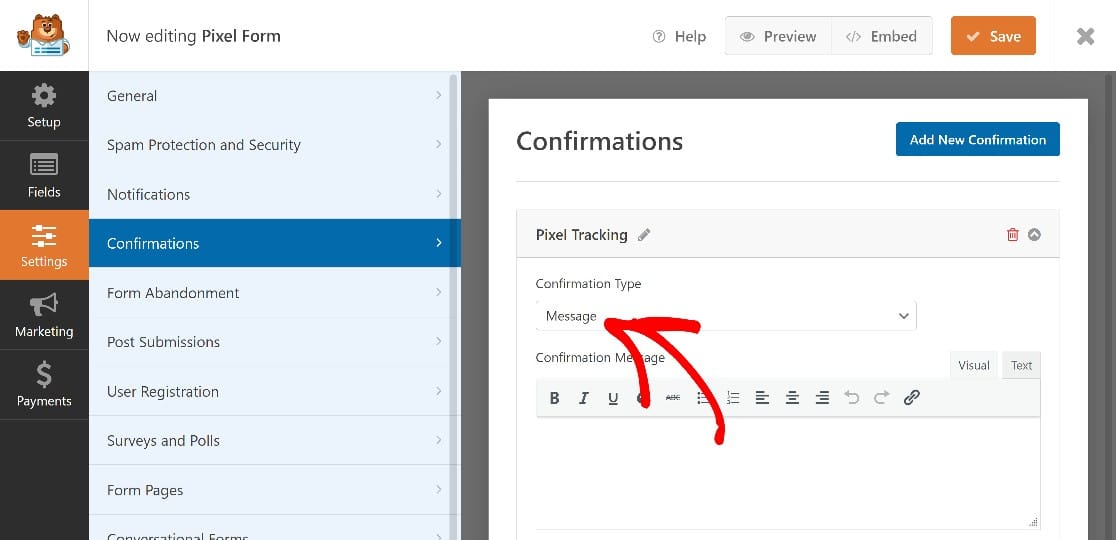
Sobald wir darin sind, müssen wir über das Menü in der linken Seitenleiste zu den Formulareinstellungen gehen. Klicken Sie sich durch Einstellungen » Bestätigungen . Sie werden sehen, dass Ihr Bestätigungstyp auf Nachricht eingestellt ist.


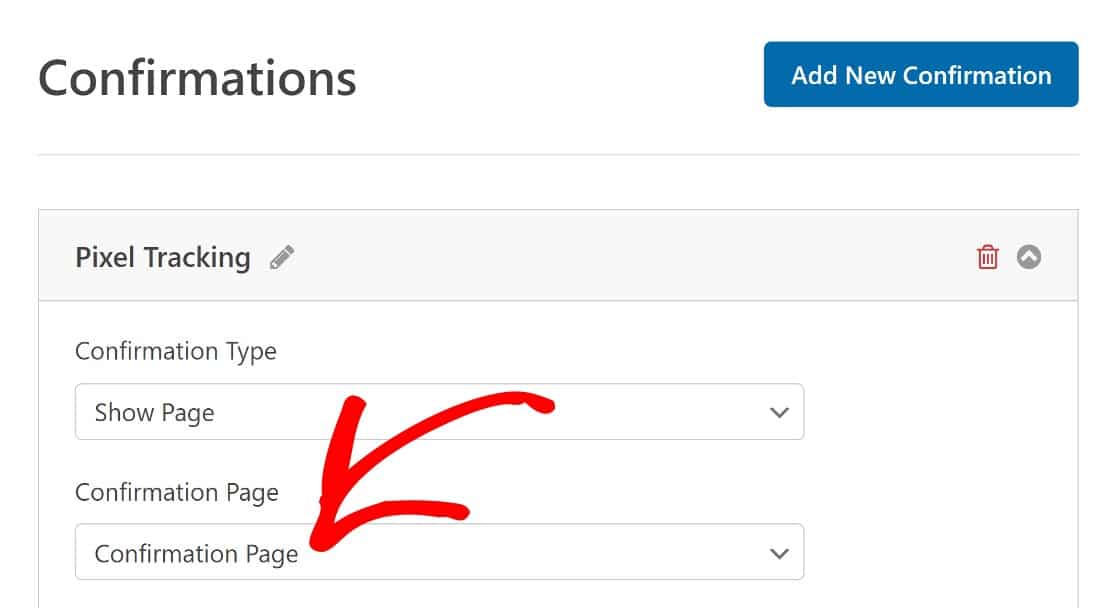
Sie sollten auf das Dropdown-Menü klicken, um dies in Seite anzeigen zu ändern, und dann den Namen der Bestätigungsseite auswählen, die wir gerade erstellt haben.

An diesem Punkt haben wir ein funktionsfähiges WPForms-Formular, das zur Nachverfolgung bereit ist. Im nächsten Schritt wird ein TikTok-Pixel erstellt, um TikTok-Benutzer zu verfolgen, die dieses Formular einreichen.
Schritt 3. Erstellen Sie ein TikTok-Pixel
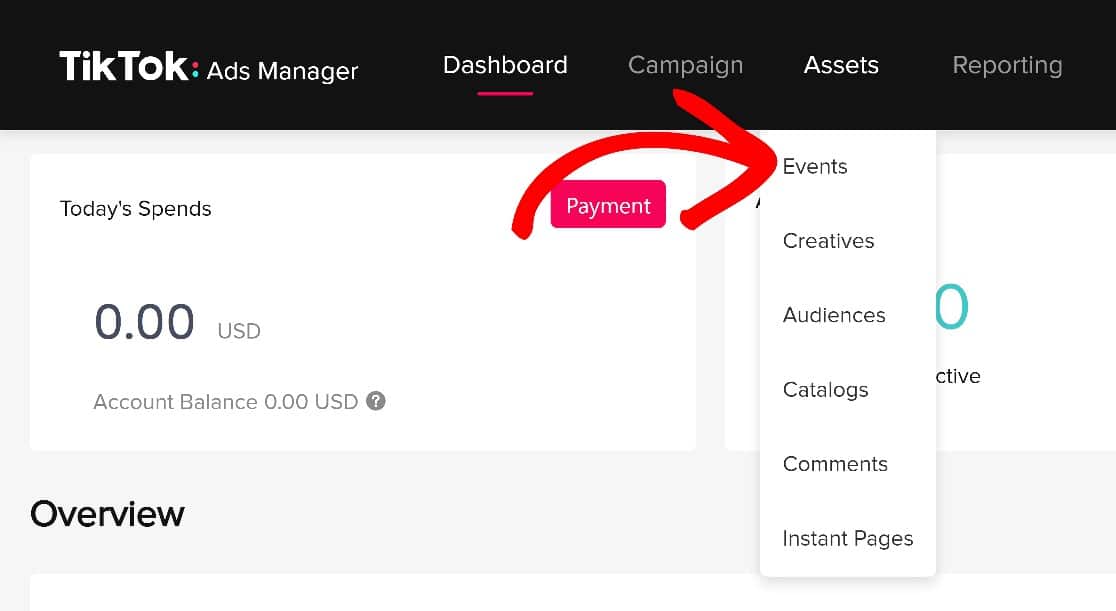
Wenn Sie noch kein TikTok Business-Konto haben, fangen wir hier an. Sobald Sie sich angemeldet haben, melden Sie sich an und klicken Sie sich durch Assets » Events .

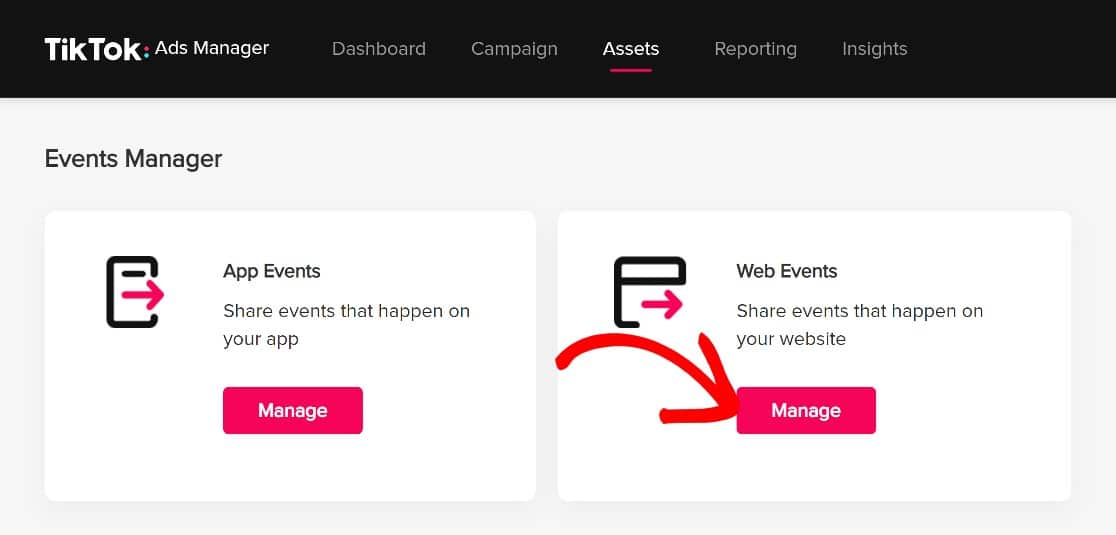
Sie werden aufgefordert, zwischen der Verfolgung von App-Ereignissen und Webereignissen zu wählen. Wählen Sie Webereignisse , da wir Ereignisse auf Ihrer Website verfolgen.

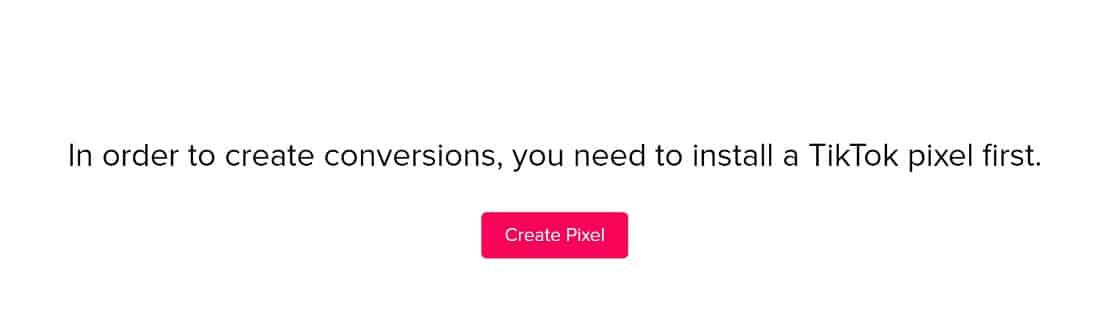
Klicken Sie dann auf Pixel erstellen .

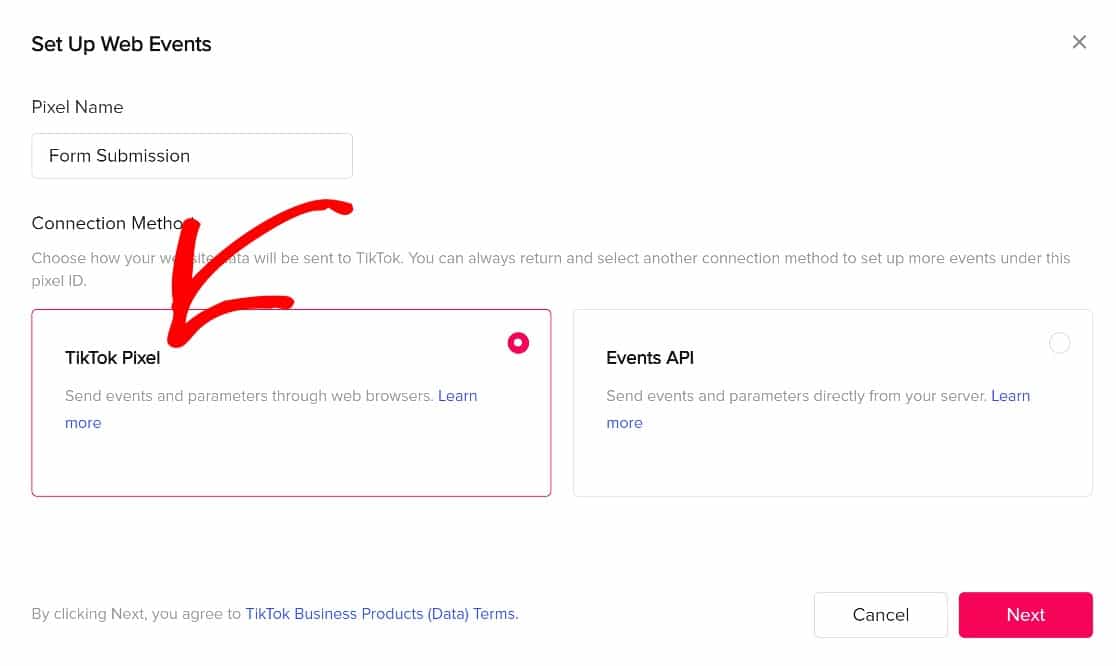
Geben Sie Ihrem Pixel einen Namen Ihrer Wahl und wählen Sie dann unter Verbindungsmethode TikTok Pixel .

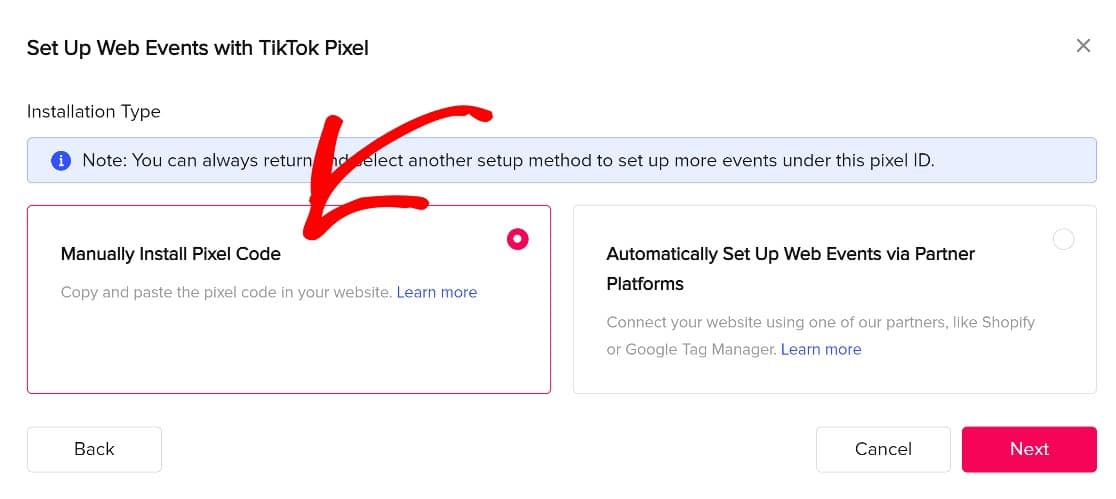
Auf der nächsten Seite werden Ihnen verschiedene Installationsoptionen angeboten. Klicken Sie auf Pixelcode manuell installieren und dann auf Weiter , um den benötigten Code zu erhalten.

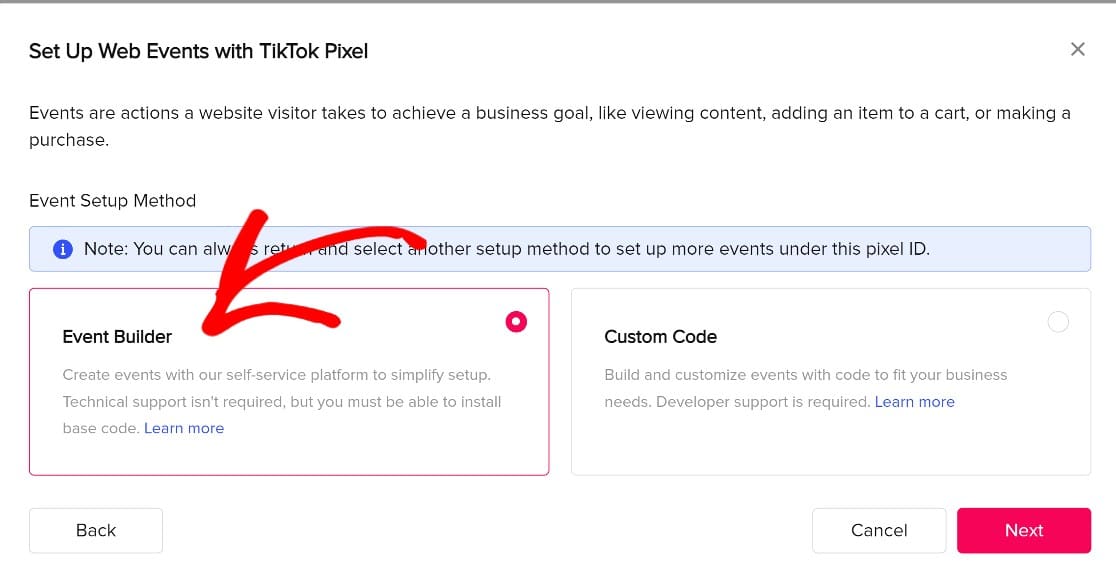
Klicken Sie auf der nächsten Seite auf Event Builder .

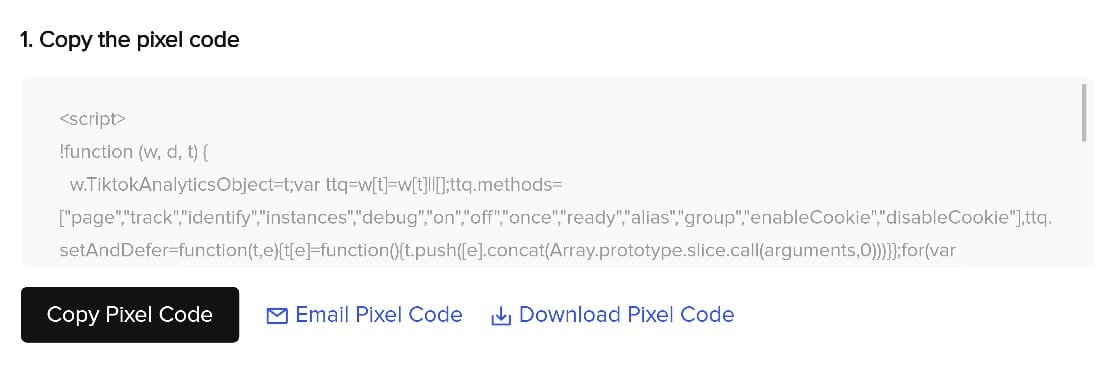
Sie sehen jetzt den Pixel-Code: ein Stück JavaScript-Code, das wir in den Kopf Ihrer Website einfügen. Kopieren Sie den Pixelcode.

Wenn Sie ein Anfänger in der Arbeit mit Code sind, müssen Sie sich überhaupt keine Sorgen machen. Wenn Sie die Schritte in Schritt 1 befolgt haben, haben Sie WPCode installiert, um sich um das ganze schwere Heben zu kümmern.
Kopieren Sie einfach den Code und kehren Sie zu WordPress zurück. Schließen Sie jedoch nicht die Registerkarte TikTok-Anzeigenmanager, da wir im nächsten Schritt gleich darauf zurückkommen müssen.
Schritt 4. Fügen Sie TikTok Pixel zu WordPress hinzu
Sie können Ihr neu erstelltes Pixel manuell mit dem WordPress-Theme-Editor zu WordPress hinzufügen. Wenn Sie jedoch nicht mit Codierung vertraut sind, ist es nicht ratsam, dies auf diese Weise zu tun.
Die einfachste und sicherste Methode zum Hinzufügen des Pixels und anderer Arten von Code zu einer WordPress-Site wäre die Verwendung von WPCode, das wir zuvor installiert haben.
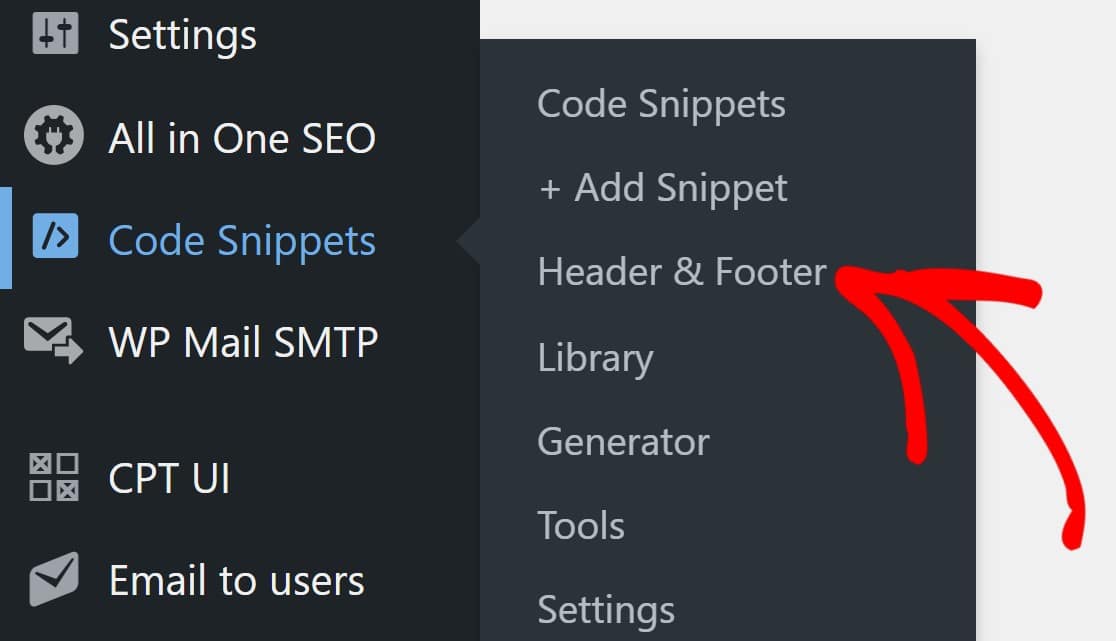
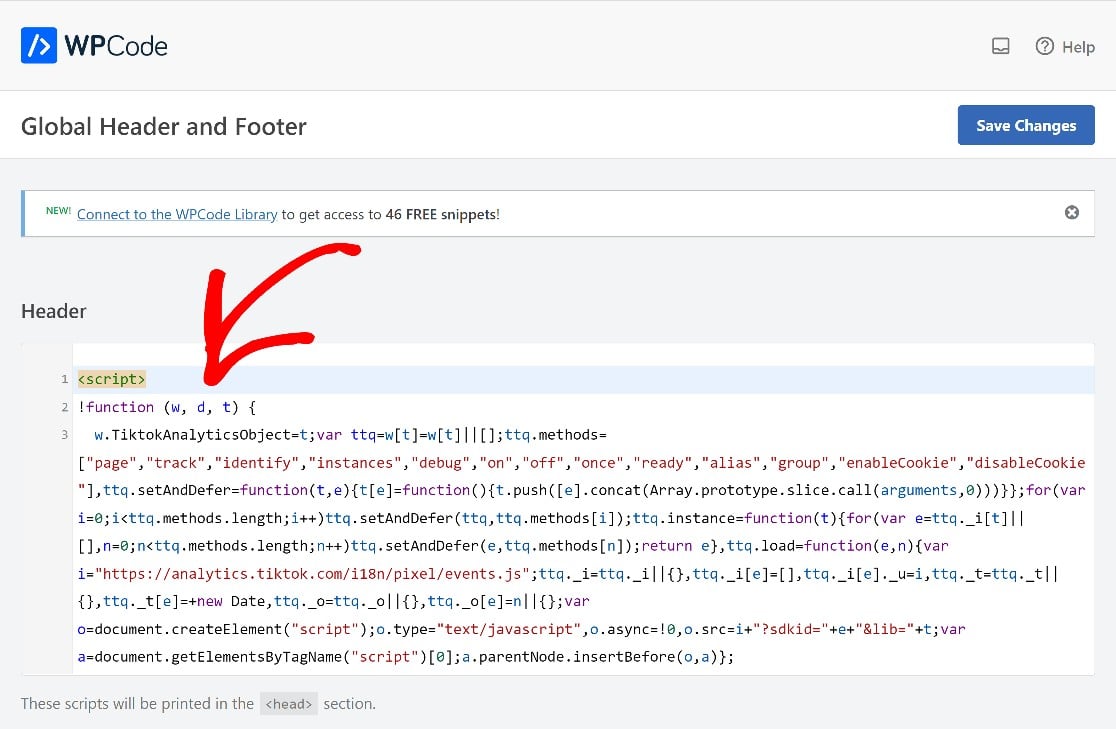
Zurück im WordPress-Dashboard klicken Sie in der linken Seitenleiste auf Code-Snippets » Kopf- und Fußzeile .

Fügen Sie den Pixelcode in den Abschnitt mit der Bezeichnung Header ein und speichern Sie die Änderungen, und das ist alles für diesen Schritt.

WP Code fügt das Pixel automatisch in den Header-Code Ihrer Website ein und das Tracking wird aktiviert.
Jetzt kehren wir zum TikTok-Anzeigenmanager zurück, um TikTok mitzuteilen, welche Ereignisse unser Pixel verfolgen soll.
Schritt 5. Ereignis erstellen
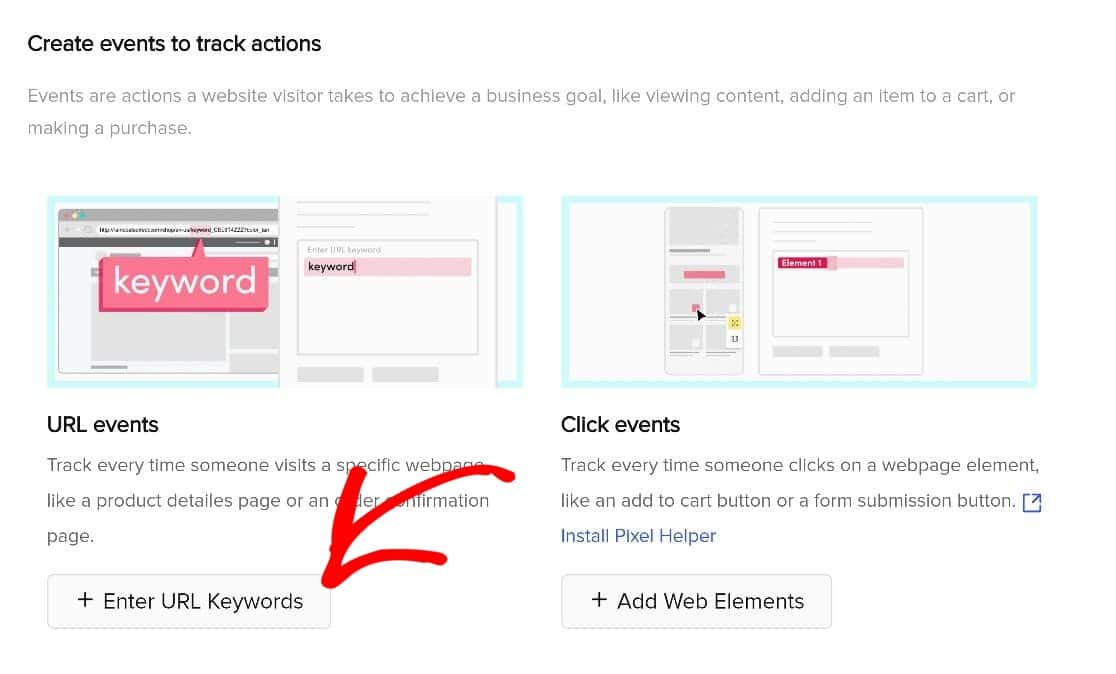
Zurück in TikTok klicken wir auf URL-Schlüsselwörter eingeben, da wir möchten, dass das Pixel unsere Bestätigungsseite für die Formularübermittlung verfolgt.

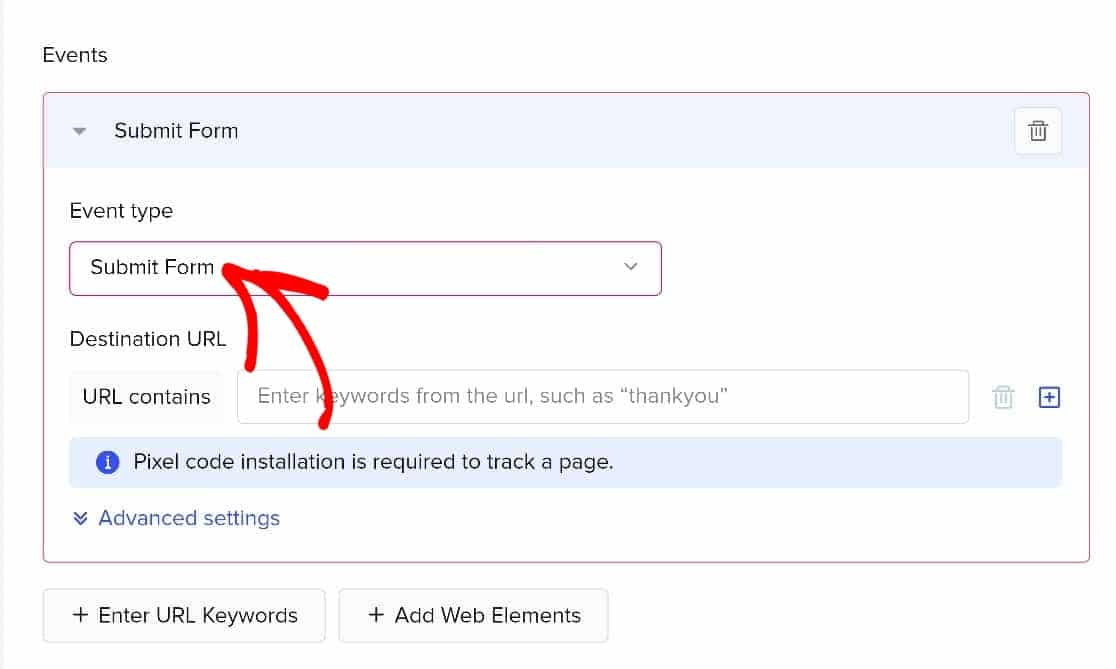
Wählen Sie zuerst einen Ereignistyp aus. In diesem Fall ist Submit Form der Ereignistyp, den wir verfolgen möchten.

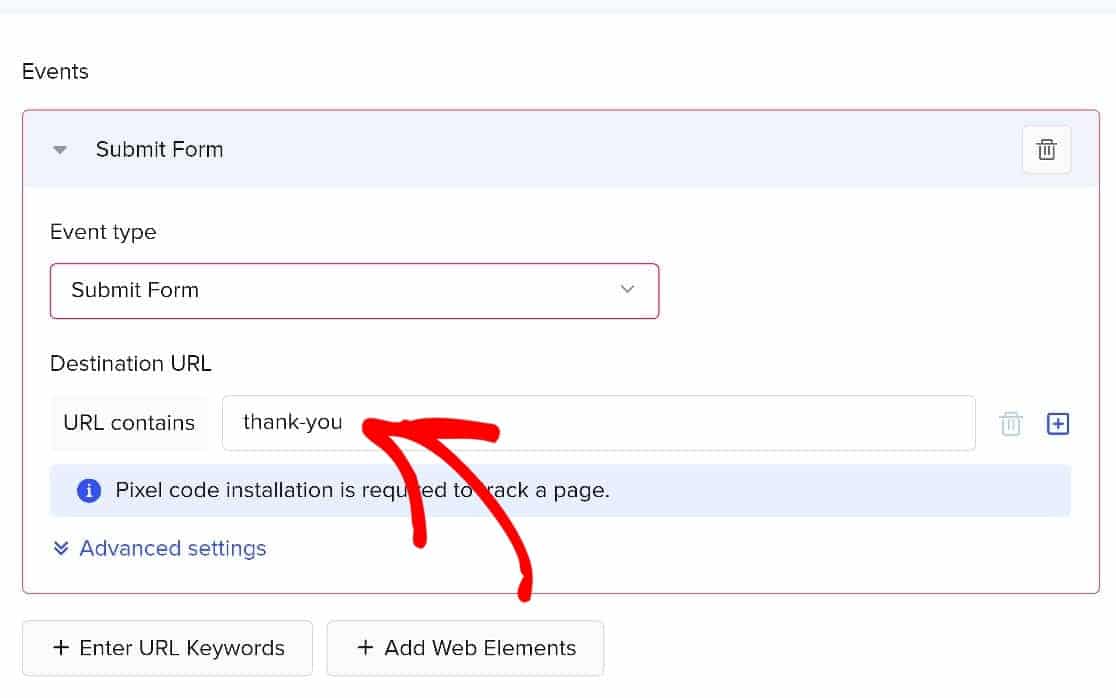
Sie werden aufgefordert, die URL-Schlüsselwörter einzugeben, die nur der Slug für unsere Bestätigungsseite sind. Unseres ist ein Dankeschön, also werden wir es eingeben.

Speichern Sie diese Einstellungen und das wird alles sein. TikTok verfolgt jetzt Benutzer, die unser Formular einreichen.
Schritt 6. Überprüfen Sie, ob das TikTok-Pixel funktioniert
Nachdem wir das Setup durchlaufen haben, ist es Zeit zu überprüfen, ob alles so funktioniert, wie es sollte. Es wird einige Zeit dauern, genügend reale Nutzungsdaten zu generieren, aber Sie können schnell bestätigen, dass das Pixel funktioniert, indem Sie eine TikTok-Browsererweiterung namens TikTok Pixel Helper installieren.

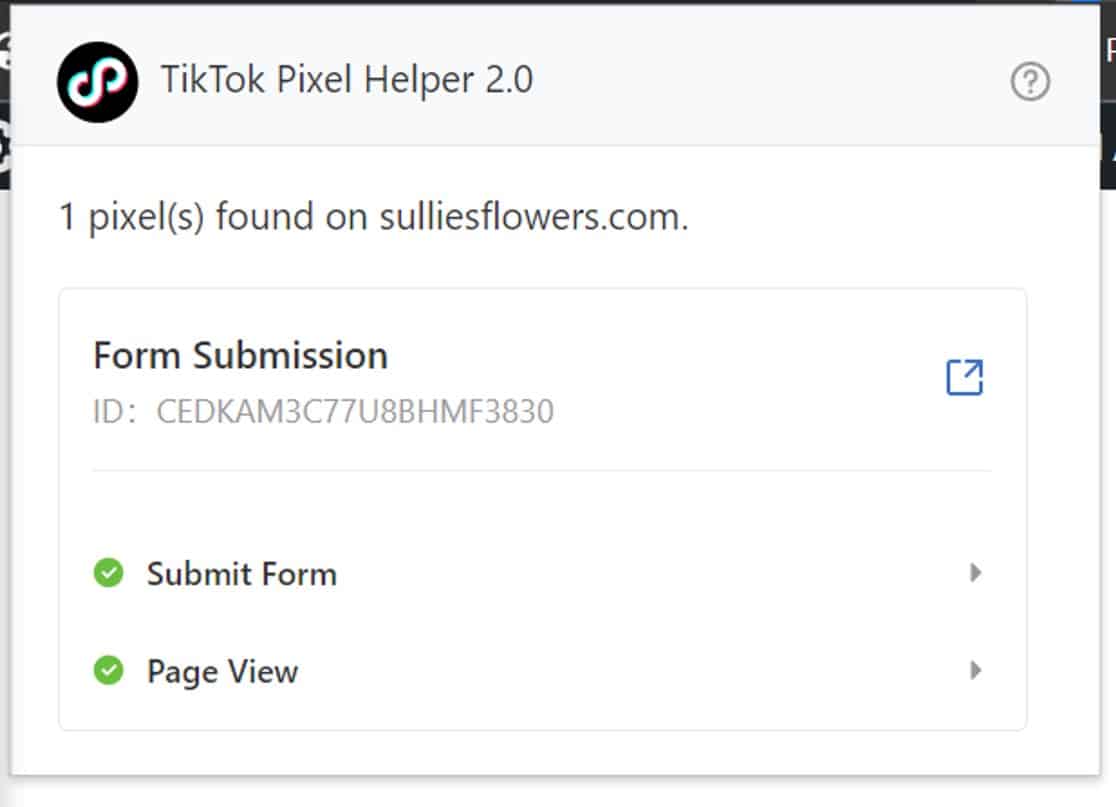
Um den TikTok-Pixel-Helfer zu verwenden, kopieren Sie einfach diese Zeichenkette: ?dbgrmrktng.
Fügen Sie es dann der URL Ihrer Formularübermittlungsseite hinzu. Beispiel: sulliesflowers.com/thank-you/?dbgrmrktng.
Öffnen Sie dann den TikTok Pixel Helper, um die Ergebnisse zu überprüfen.

Und das ist es! Sie wissen jetzt, wie Sie ein TikTok-Pixel auf Ihrer WordPress-Website einrichten!
Als Nächstes richten Sie das User Journey Mapping ein
Das TikTok-Pixel eignet sich hervorragend zum Verfolgen von Benutzern, die von TikTok auf Ihre Website kommen. Aber was wäre, wenn Sie verstehen wollten, wie sich alle Benutzer auf Ihrer Website verhalten, bevor sie ein Formular absenden? Das WPForms User Journey Addon ist dafür das perfekte Tool. Hier ist ein Leitfaden für Anfänger zum Mapping der Benutzerreise.
Erstellen Sie jetzt Ihr WordPress-Formular
Sind Sie bereit, Ihr Formular zu erstellen? Beginnen Sie noch heute mit dem einfachsten WordPress-Formularerstellungs-Plugin. WPForms Pro enthält eine kostenlose Kontaktformularvorlage und bietet eine 14-tägige Geld-zurück-Garantie.
Wenn Ihnen dieser Artikel weitergeholfen hat, folgen Sie uns bitte auf Facebook und Twitter, um weitere kostenlose WordPress-Tutorials und -Anleitungen zu erhalten.
