Cara Menggunakan TikTok Pixel untuk Melacak Pengiriman Formulir WordPress
Diterbitkan: 2023-01-03Apakah Anda ingin menggunakan TikTok Pixel untuk melacak pengguna yang mengirimkan formulir di situs WordPress Anda?
Saat pengguna datang ke situs web Anda dari TikTok dan mengirimkan formulir, ini adalah sinyal niat beli yang kuat. Jika mereka tidak menindaklanjuti hal ini, Anda mungkin dapat membuat mereka melakukannya dengan menargetkan ulang mereka.
Tetapi penargetan ulang hanya berfungsi jika Anda tahu siapa yang harus ditargetkan. Memasang TikTok Pixel akan membantu.
Berikut cara mengaturnya!
Apa Pixel untuk TikTok?
TikTok Pixel adalah bagian dari kode JavaScript yang Anda pasang di situs web Anda untuk melacak pengguna yang mengunjungi situs web Anda dengan mengeklik tautan di TikTok atau iklan TikTok.
Pixel sangat akurat dalam melacak pengguna dan acara seperti penjualan atau pengiriman formulir dan memberi Anda data yang dapat Anda gunakan untuk membuat iklan TikTok yang sangat bertarget.
Anda harus membuat Pixel khusus untuk situs Anda, yang akan Anda tempelkan ke kepala situs Anda. Ini bisa menjadi sangat teknis, tetapi alat yang akan kita gunakan dapat digunakan oleh pengguna dari semua tingkat keahlian.
Cara Menggunakan TikTok Pixel untuk Melacak Pengiriman Formulir WordPress
Dalam Artikel Ini
- Langkah 1. Instal WPForms, Kode WP & AIOSEO
- Langkah 3. Buat TikTok Pixel
- Langkah 4. Tambahkan TikTok Pixel ke WordPress
- Langkah 5. Buat Acara
- Langkah 6. Periksa apakah TikTok Pixel Berfungsi
Langkah 1. Instal WPForms, Kode WP & AIOSEO
Untuk menyematkan TikTok Pixel di situs Anda, kami memerlukan beberapa alat yang berguna. Pertama adalah WPForms, pembuat formulir WordPress paling populer.

Kami juga memerlukan WPCode, yang merupakan alat luar biasa untuk menambahkan kode ke situs WordPress.

Terakhir, kami akan menginstal AIOSEO, plugin SEO WordPress terkemuka. AIOSEO akan berguna saat kami segera membuat halaman terima kasih.

Jika Anda memerlukan bantuan untuk menginstal plugin ini, lihat panduan ini untuk menginstal plugin WordPress untuk pemula.
Setelah Anda menginstal semua plugin, kita dapat melanjutkan dengan membuat formulir kontak dan melacak kiriman dengan TikTok Pixel.
Langkah 2. Buat Formulir Kontak Sederhana
Membuat formulir dengan WPForms sangat mudah. Ada lebih dari 500 templat formulir prebuilt untuk dipilih, dan jika Anda memutuskan untuk membuatnya dari awal, Anda akan menemukan pembuat formulir seret dan lepas sangat mudah digunakan.
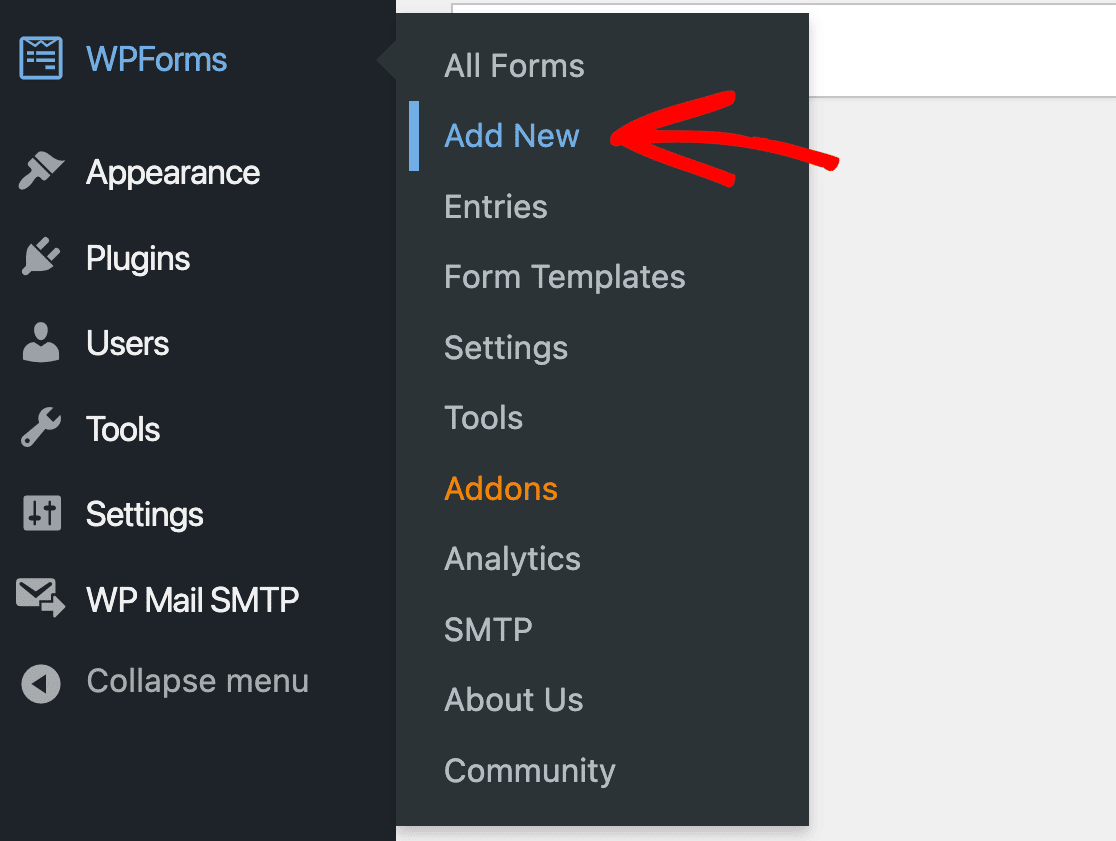
Untuk memulai, masuklah ke area admin WordPress. Di sidebar kiri, klik WPForms » Add New .

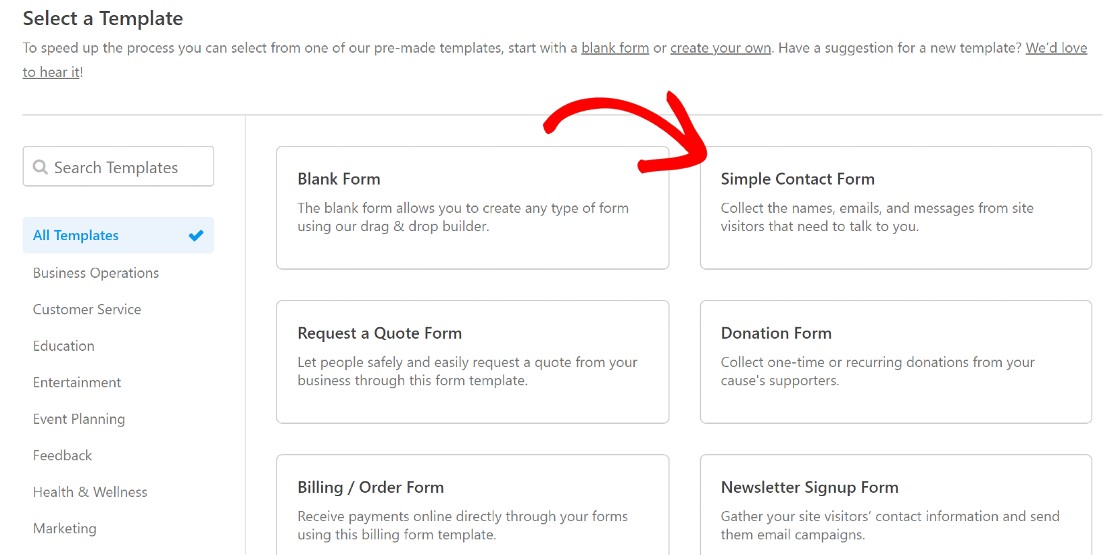
Ini akan membuka pustaka template WPForms. Untuk panduan ini, kami hanya memerlukan formulir kontak sederhana, tetapi Anda dapat memilih salah satu templat formulir yang sesuai untuk Anda.

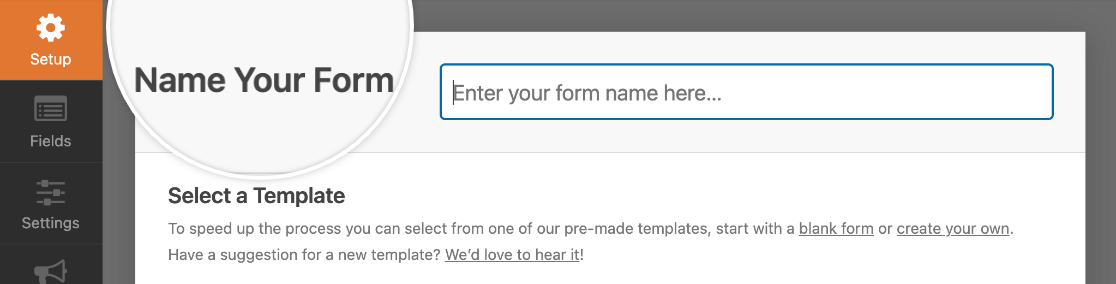
Beri nama formulir Anda dan simpan.

Untuk langkah selanjutnya, kita akan beralih dari pembuat formulir, tetapi Anda dapat tetap membukanya di tab terpisah, karena kami akan segera kembali.
Buat Halaman Terima Kasih untuk Pengiriman Formulir
Ada pesan terima kasih default yang ditampilkan saat pengguna mengirimkan formulir WPForms apa pun. Saat kami bekerja dengan piksel TikTok, kami memerlukan penyiapan yang sedikit berbeda.
TikTok Pixel membutuhkan cara untuk mengidentifikasi saat formulir dikirimkan. Kita harus membuat halaman konfirmasi pengiriman formulir yang terpisah, dan saat halaman ini dimuat, ini akan dihitung sebagai peristiwa yang telah diselesaikan untuk Pixel.
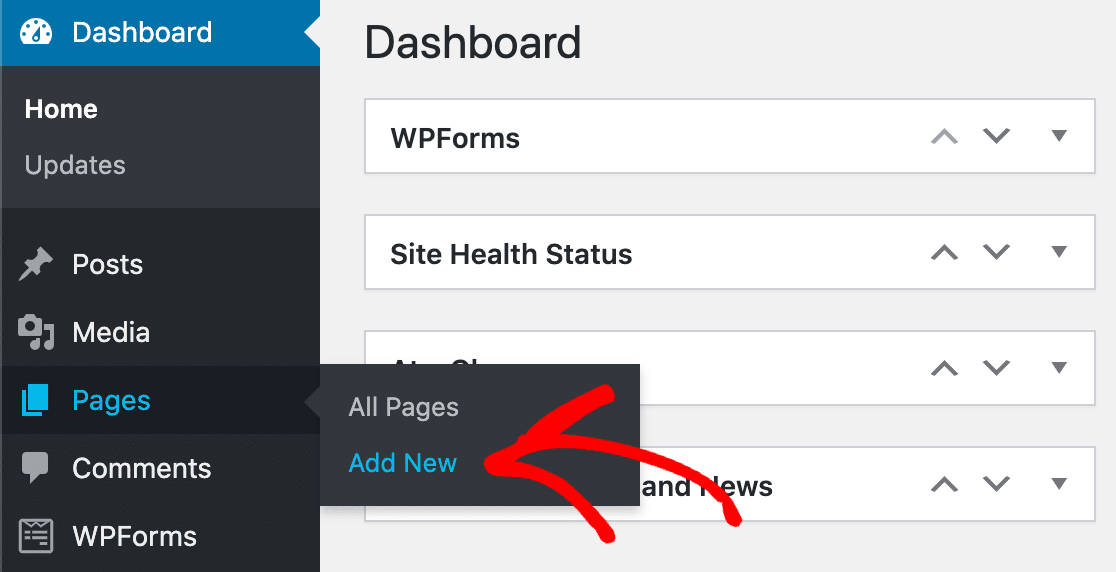
Jadi, pada titik ini, langkah selanjutnya adalah membuat halaman konfirmasi pengiriman formulir khusus di situs kami. Untuk membuat halaman baru, cukup arahkan kursor ke Halaman di bilah sisi kiri di area admin, dan klik Tambah Baru .

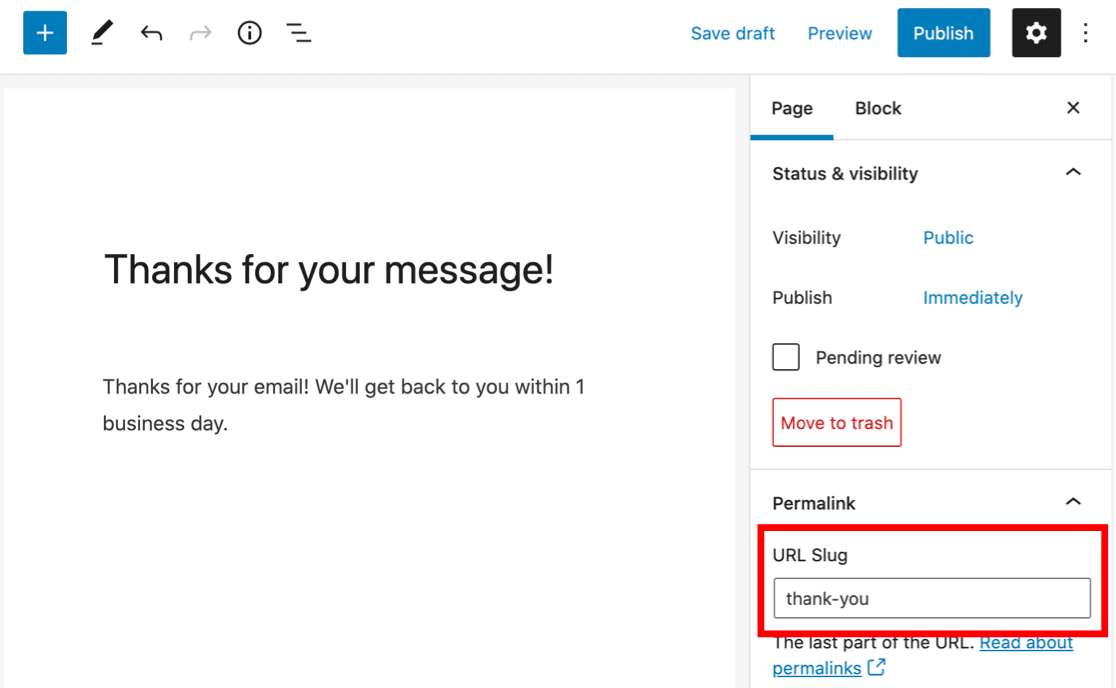
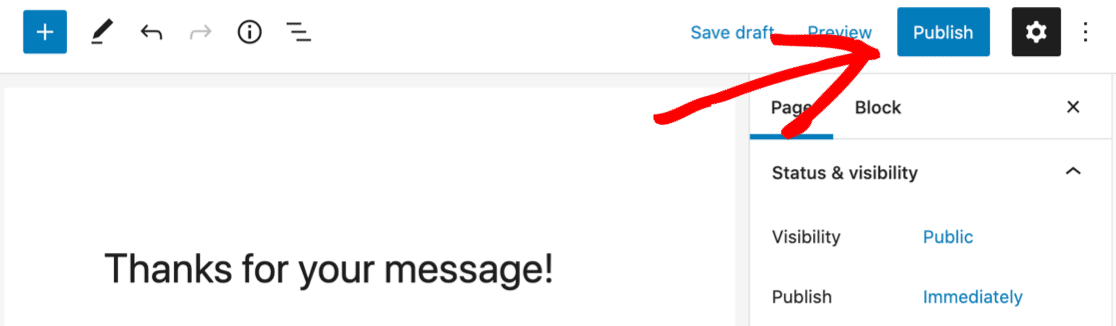
Beri nama halaman dan ketik pesan terima kasih. Hal terpenting yang harus dilakukan di sini adalah membuat slug unik untuk halaman tersebut. Di sidebar kanan halaman, Anda akan melihat bagian berlabel Permalink .
Tepat di bawahnya, Anda akan melihat slug URL untuk halaman tersebut. Siput adalah bagian yang cukup penting tentang cara Pixel melacak pengiriman formulir, jadi pastikan untuk mengaturnya menjadi sesuatu yang unik dan sederhana, seperti terima kasih.

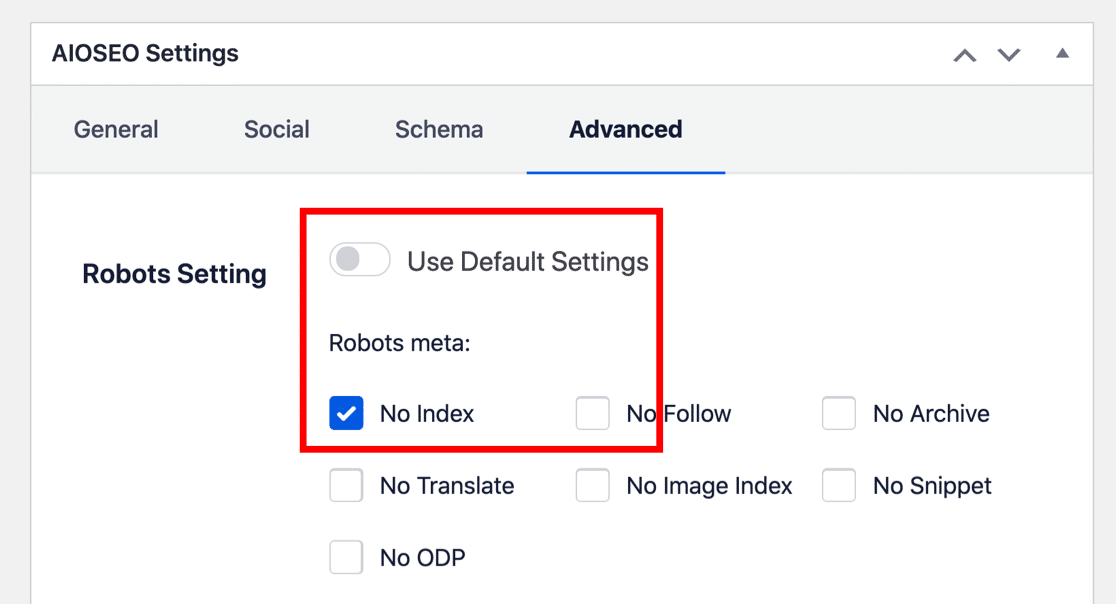
Hal penting lainnya yang harus dilakukan di sini adalah memastikan pengguna tidak tersandung pada halaman konfirmasi melalui mesin pencari. Kami membutuhkan AIOSEO untuk ini. Jika Anda telah menginstal plugin, Anda akan melihat modul AIOSEO saat Anda menggulir ke bawah area konten di editor halaman.
Klik Lanjutan dan arahkan ke bagian Pengaturan Robot . Centang kotak No Index untuk mencegah mesin pencari mengindeks halaman ini.

Dengan pengaturan ini, kami sekarang dapat menerbitkan halaman kami.

Setelah Anda menyimpan halaman, sekarang kita dapat kembali ke pengaturan formulir untuk formulir yang kita buat di langkah sebelumnya. Kami akan mengonfigurasi formulir untuk dialihkan ke halaman ini saat pengguna mengirimkan entri.
Konfigurasikan Pengaturan Konfirmasi Formulir
Jika Anda meninggalkan pembuat formulir setelah membuat formulir, Anda dapat kembali ke sini dengan mengeklik melalui WPForms » Semua Formulir . Anda akan melihat semua formulir yang Anda miliki di situs Anda. Cukup klik salah satu yang Anda cari untuk kembali ke pembuat formulir.
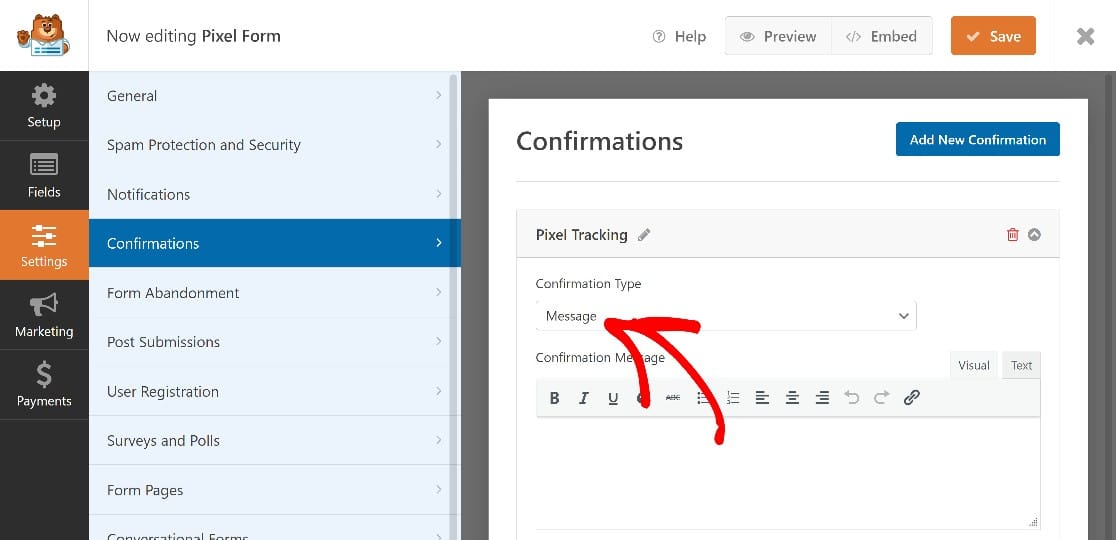
Setelah masuk, kita perlu menuju ke pengaturan formulir menggunakan menu di sidebar kiri. Klik Pengaturan » Konfirmasi . Anda akan melihat bahwa jenis konfirmasi Anda akan diatur ke Message .


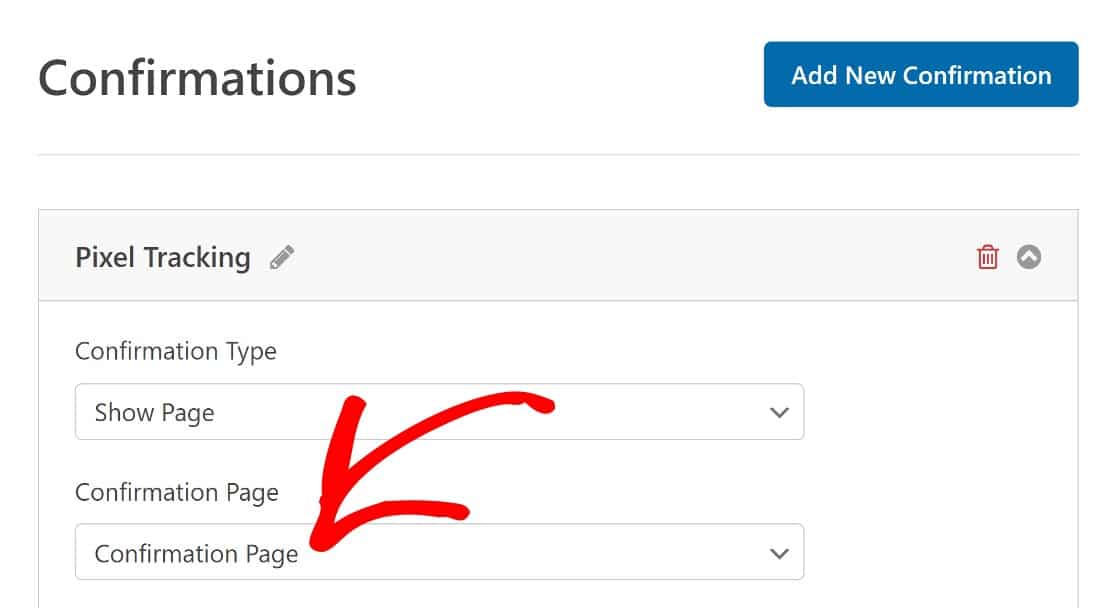
Anda akan ingin mengklik dropdown untuk mengubahnya menjadi Show Page dan kemudian pilih nama halaman konfirmasi yang baru saja kita buat.

Pada titik ini, kami memiliki formulir WPForms fungsional yang siap untuk dilacak. Langkah selanjutnya adalah membuat piksel TikTok untuk melacak pengguna TikTok yang mengirimkan formulir ini.
Langkah 3. Buat TikTok Pixel
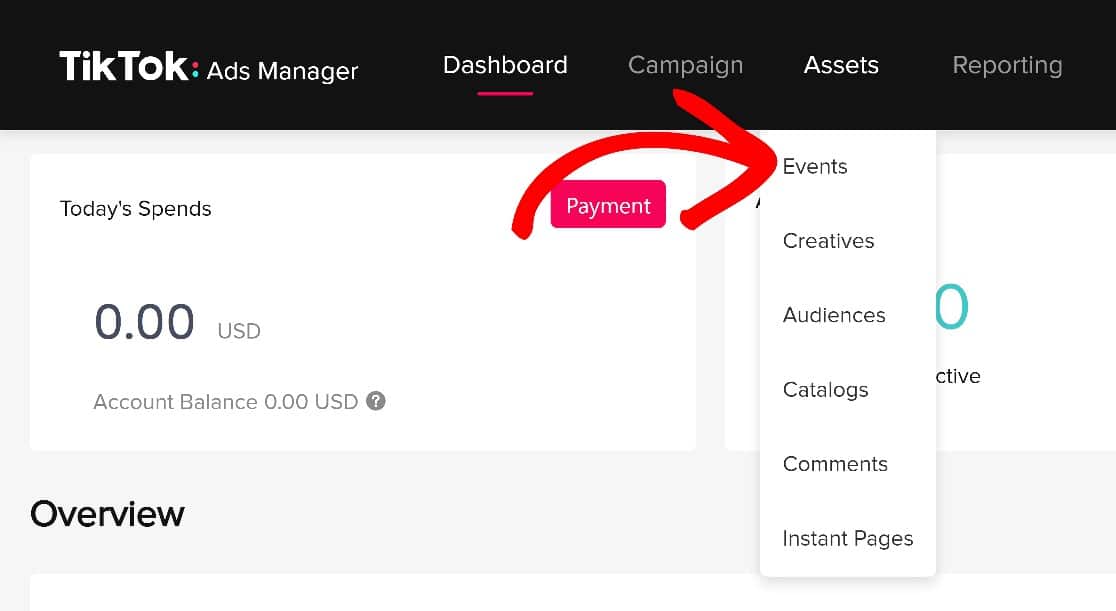
Jika Anda belum memiliki akun TikTok Business, di situlah kami akan memulai. Setelah Anda mendaftar, masuk dan klik Aset »Acara .

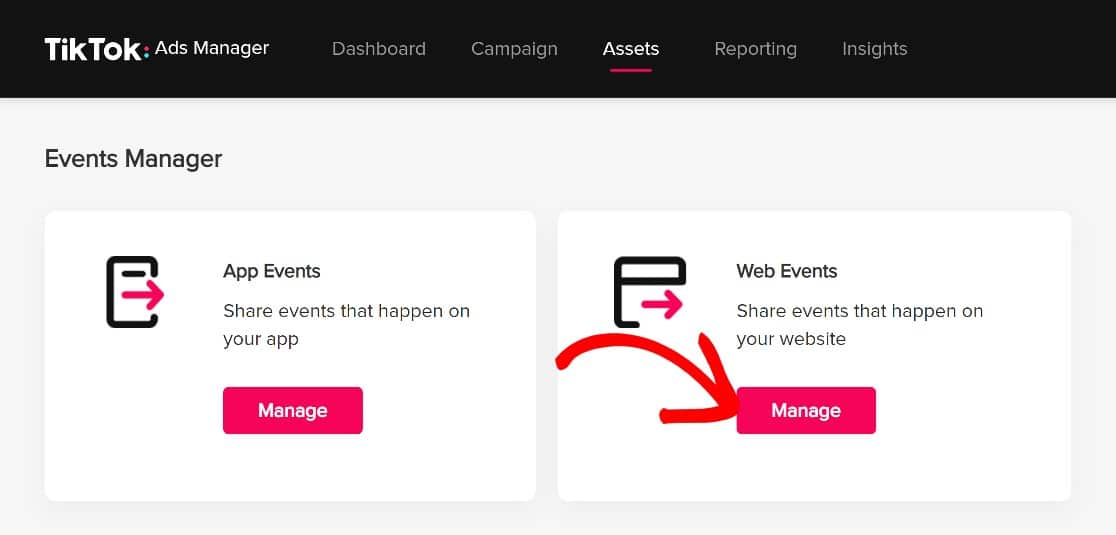
Anda akan diminta untuk memilih antara Pelacakan Peristiwa aplikasi dan Peristiwa Web. Pilih Acara Web karena kami akan melacak acara di situs Anda.

Lalu klik Buat Piksel .

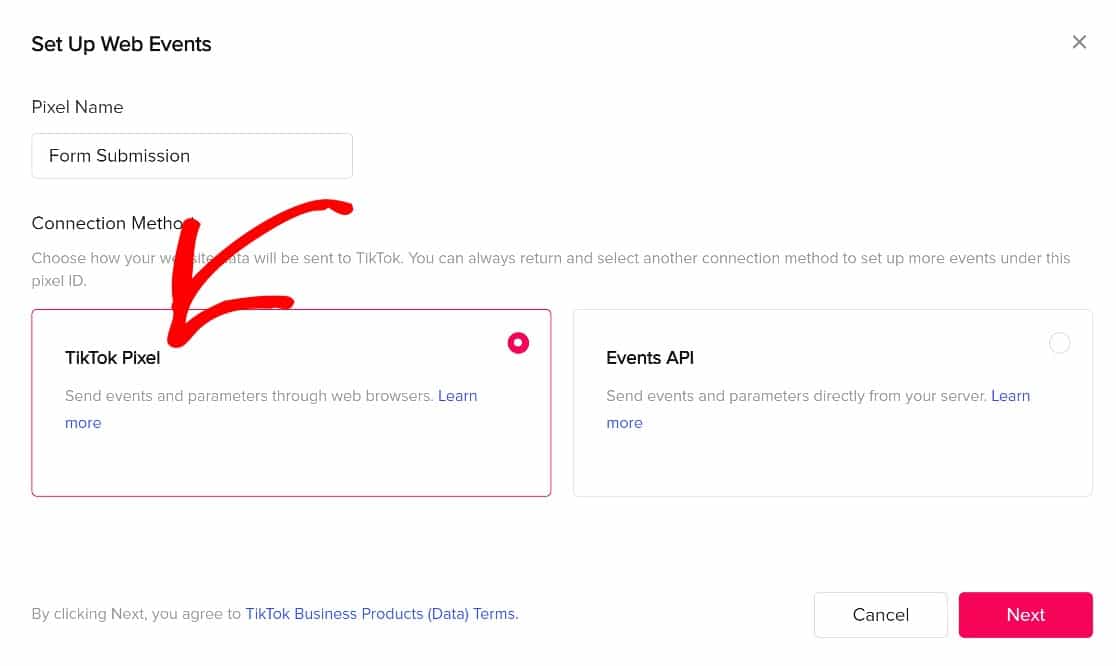
Beri Pixel Anda nama pilihan Anda, lalu di bawah metode koneksi, pilih TikTok Pixel .

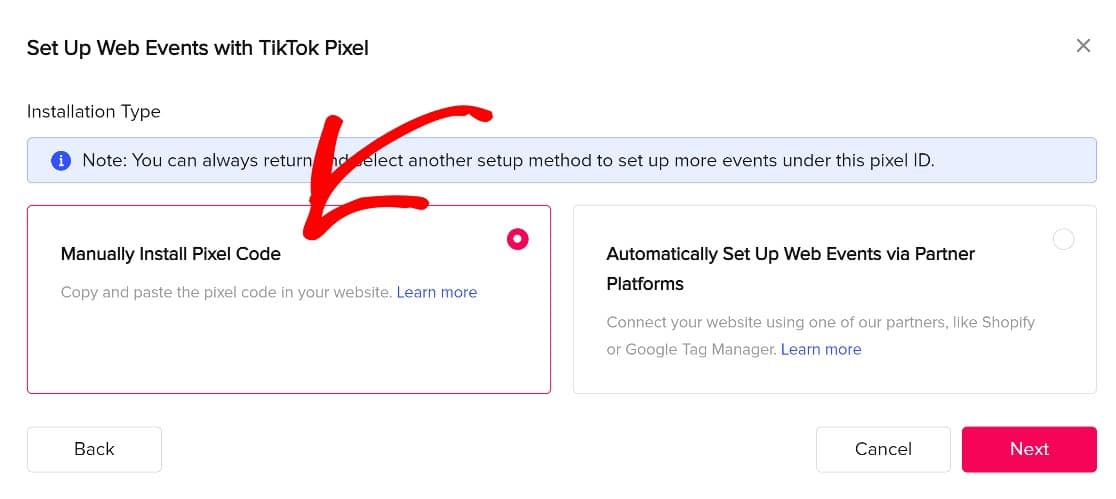
Pada halaman berikutnya, Anda akan ditawari sejumlah opsi penginstalan. Klik Manually Install Pixel Code lalu klik Next untuk mendapatkan kode yang kita butuhkan.

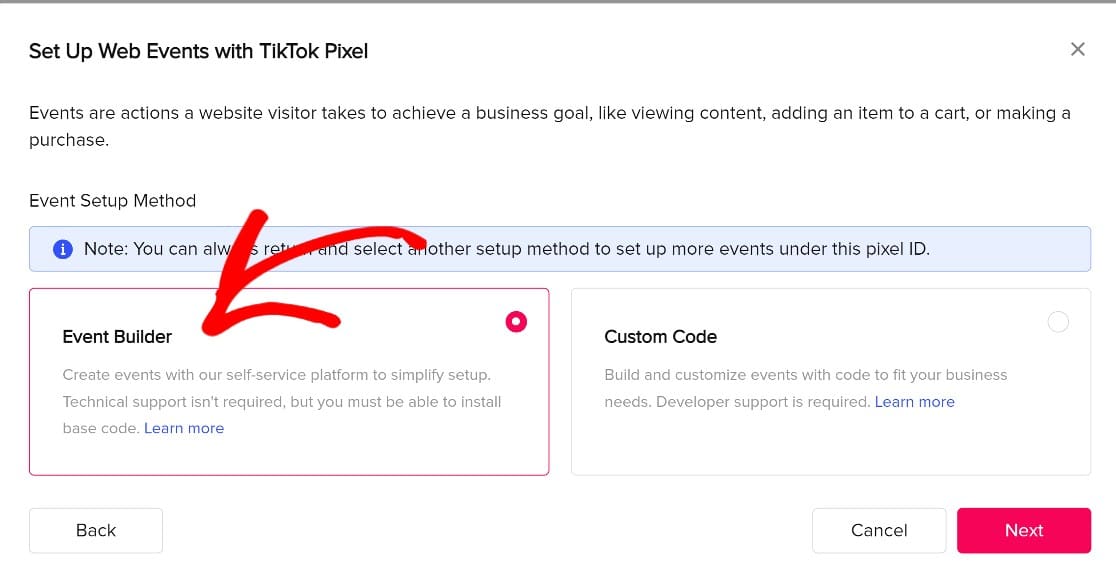
Di halaman berikutnya, klik Pembuat Acara .

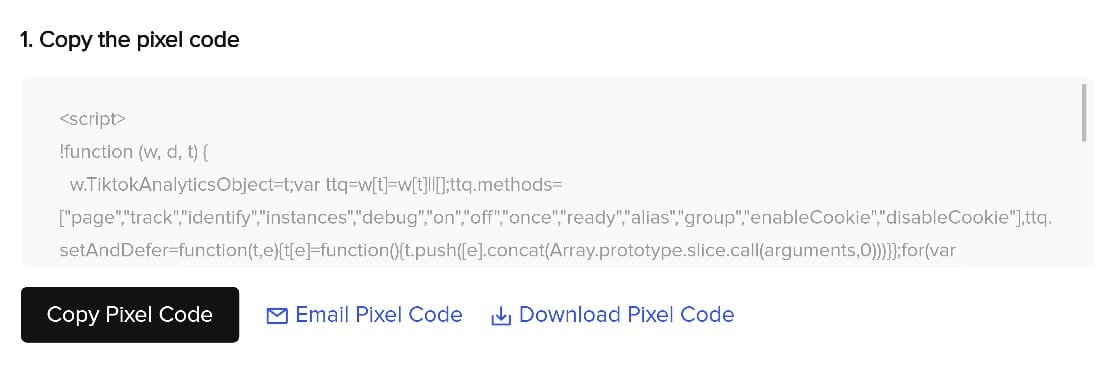
Sekarang Anda akan melihat kode Piksel: sepotong kode JavaScript yang akan kami tempelkan ke kepala situs web Anda. Salin kode Piksel.

Jika Anda seorang pemula untuk bekerja dengan kode, Anda tidak perlu khawatir sama sekali. Jika Anda mengikuti langkah-langkah di Langkah 1, Anda telah menginstal WPCode untuk menangani semua pekerjaan berat.
Cukup salin kodenya, dan mari kembali ke WordPress. Tapi jangan tutup tab pengelola iklan TikTok, karena kita harus segera kembali ke langkah berikutnya.
Langkah 4. Tambahkan TikTok Pixel ke WordPress
Anda dapat menambahkan Pixel yang baru dibuat ke WordPress secara manual menggunakan editor tema WordPress. Namun, jika Anda tidak terbiasa dengan pengkodean, Anda tidak disarankan melakukannya dengan cara ini.
Metode termudah dan teraman untuk menambahkan Pixel dan jenis kode lainnya ke situs WordPress adalah dengan menggunakan WPCode, yang telah kami instal sebelumnya.
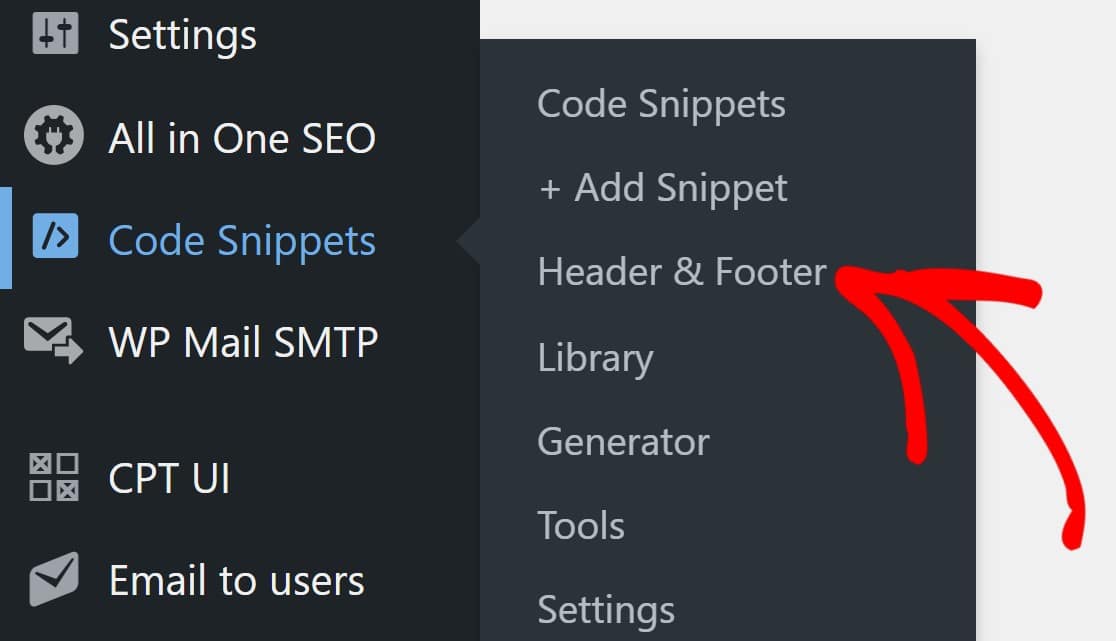
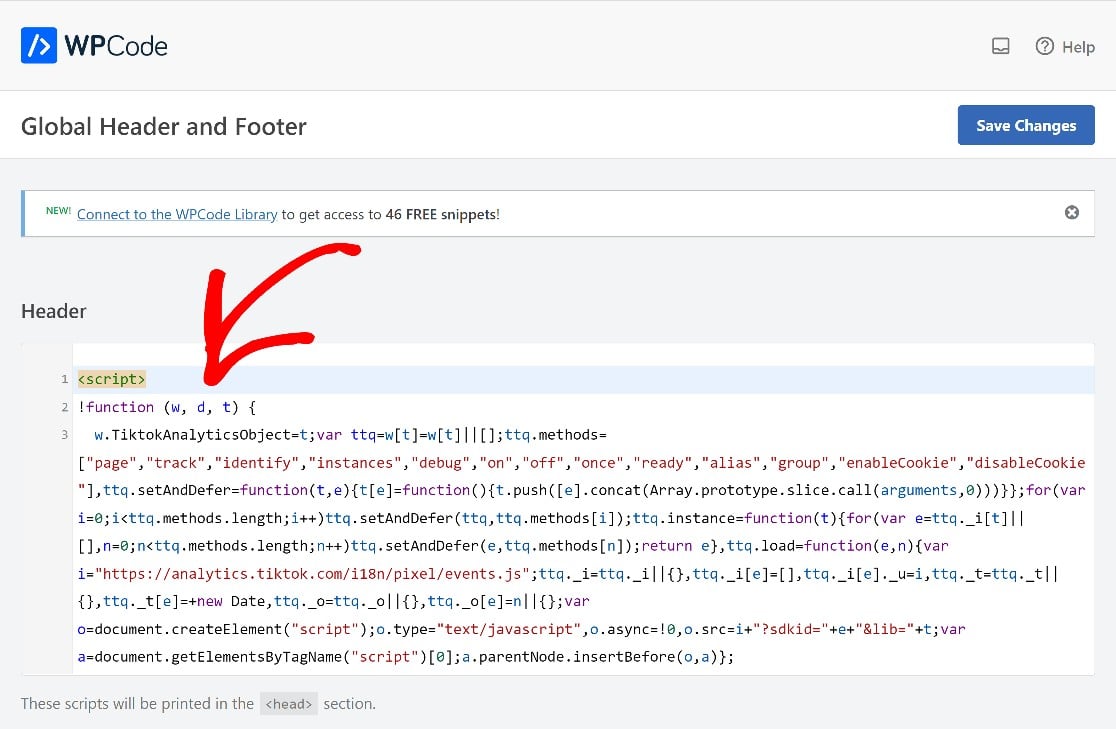
Kembali ke dashboard WordPress, klik pada Cuplikan Kode » Header dan Footer dari sidebar kiri.

Rekatkan kode Pixel di bagian berlabel Header lalu simpan perubahan, dan itu saja untuk langkah ini.

Kode WP akan secara otomatis memasukkan piksel ke dalam kode tajuk situs web Anda, dan pelacakan akan diaktifkan.
Sekarang, kami akan kembali ke pengelola iklan TikTok untuk memberi tahu TikTok acara apa yang ingin kami lacak oleh Pixel kami.
Langkah 5. Buat Acara
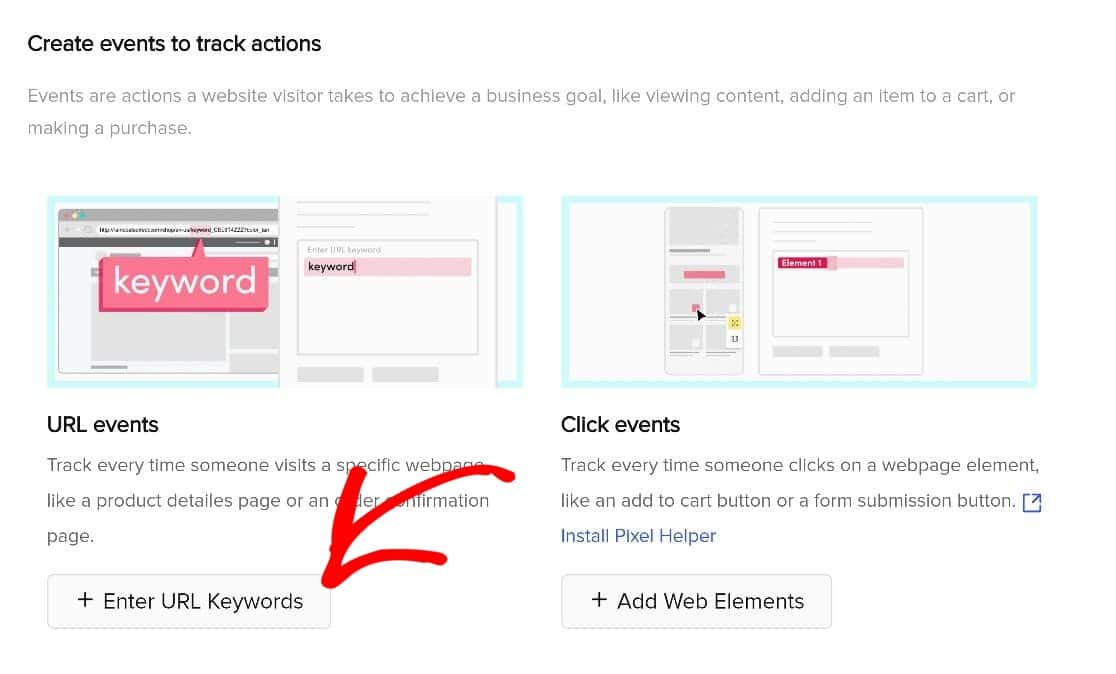
Kembali ke TikTok, kami akan mengklik Masukkan Kata Kunci URL karena kami ingin Pixel melacak halaman konfirmasi pengiriman formulir kami.

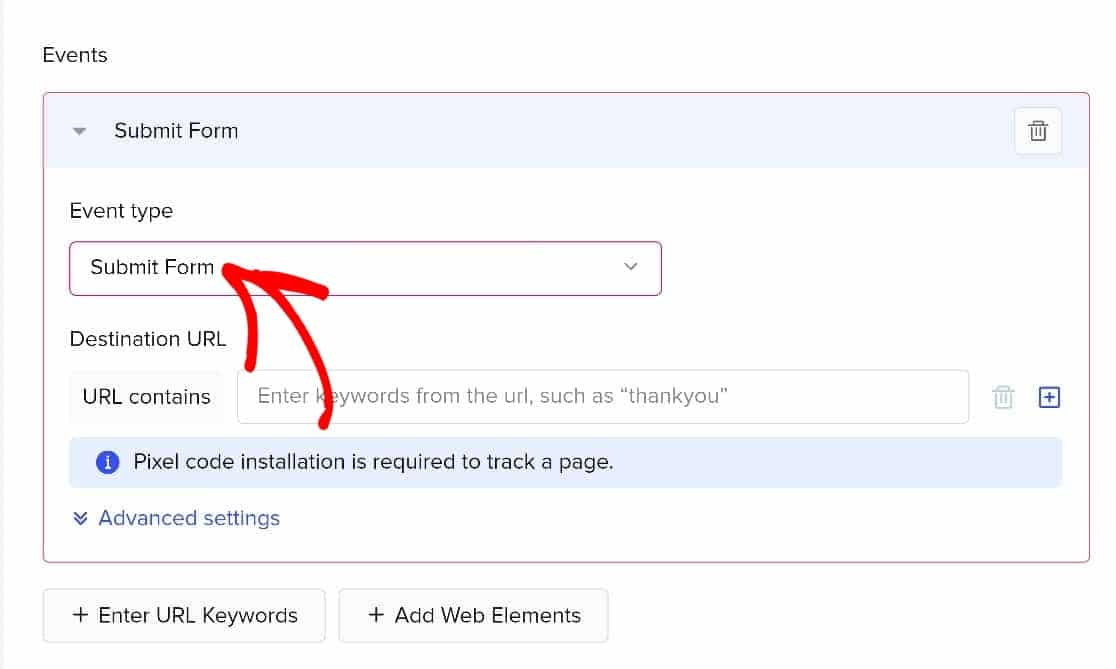
Pertama, pilih jenis acara. Dalam hal ini, Formulir Kirim adalah jenis peristiwa yang ingin kami lacak.

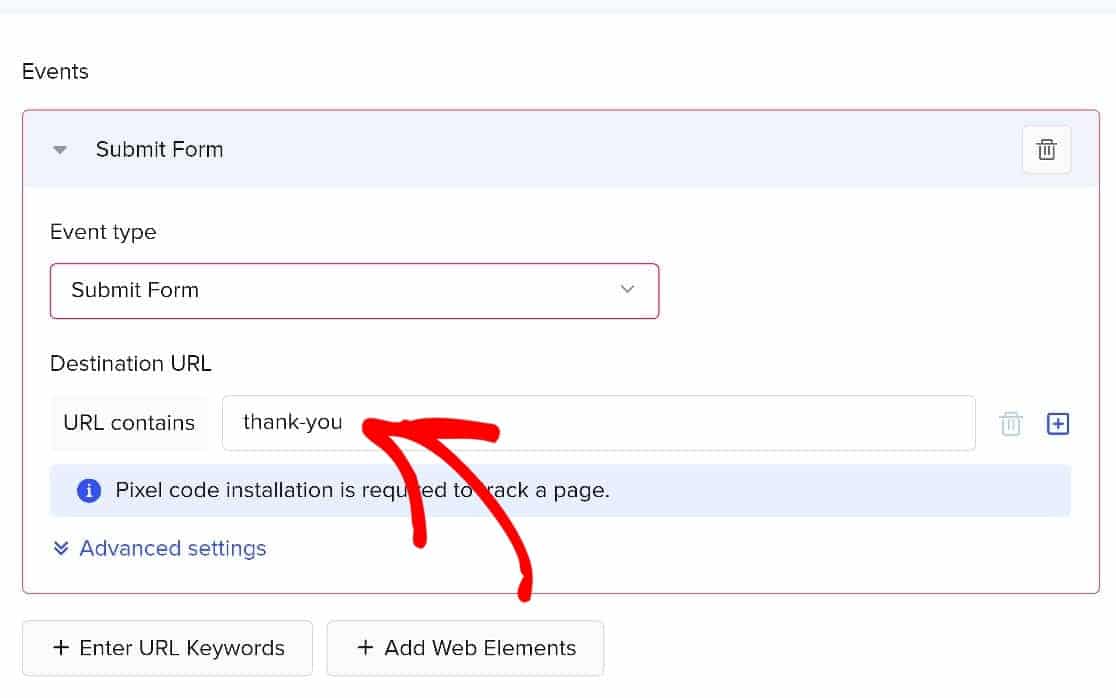
Anda akan diminta untuk memasukkan Kata Kunci URL, yang merupakan slug untuk halaman konfirmasi kami. Terima kasih kami, jadi itulah yang akan kami masuki.

Simpan pengaturan ini dan itu saja. TikTok sekarang akan melacak pengguna yang mengirimkan formulir kami.
Langkah 6. Periksa apakah TikTok Pixel Berfungsi
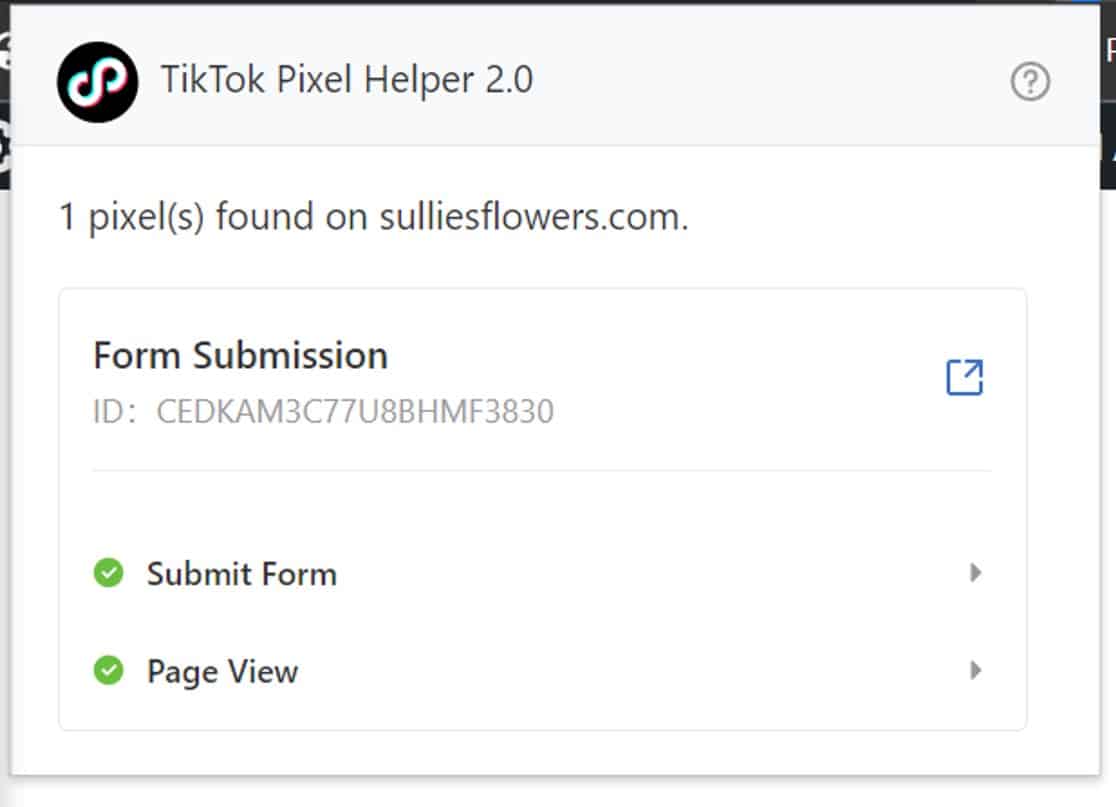
Sekarang kita telah menjalankan penyiapan, saatnya untuk memeriksa apakah semuanya berfungsi sebagaimana mestinya. Butuh beberapa waktu untuk menghasilkan data penggunaan dunia nyata yang cukup, tetapi Anda dapat dengan cepat mengonfirmasi bahwa piksel berfungsi dengan memasang ekstensi browser TikTok yang disebut TikTok Pixel Helper.

Untuk menggunakan pembantu TikTok Pixel, cukup salin rangkaian karakter ini: ?dbgrmrktng.
Kemudian tambahkan ke URL halaman pengiriman formulir Anda. Misalnya: sulliesflowers.com/thank-you/?dbgrmrktng.
Kemudian buka TikTok Pixel Helper untuk memeriksa hasilnya.

Dan itu saja! Anda sekarang tahu cara mengatur TikTok Pixel di situs web WordPress Anda!
Selanjutnya, Siapkan Pemetaan Perjalanan Pengguna
TikTok Pixel sangat bagus dalam melacak pengguna yang datang ke situs Anda dari TikTok. Tetapi bagaimana jika Anda ingin memahami bagaimana perilaku semua pengguna di situs Anda sebelum mereka mengirimkan formulir? Addon Perjalanan Pengguna WPForms adalah alat yang sempurna untuk ini. Berikut panduan pemula untuk pemetaan perjalanan pengguna.
Buat Formulir WordPress Anda Sekarang
Siap membuat formulir Anda? Mulailah hari ini dengan plugin pembuat formulir WordPress termudah. WPForms Pro menyertakan templat formulir kontak gratis dan menawarkan jaminan uang kembali 14 hari.
Jika artikel ini membantu Anda, ikuti kami di Facebook dan Twitter untuk tutorial dan panduan WordPress gratis lainnya.
