Comment utiliser un pixel TikTok pour suivre les soumissions de formulaires WordPress
Publié: 2023-01-03Souhaitez-vous utiliser un pixel TikTok pour suivre les utilisateurs qui soumettent un formulaire sur votre site Web WordPress ?
Lorsque les utilisateurs accèdent à votre site Web à partir de TikTok et soumettent un formulaire, il s'agit d'un signal fort d'intention d'achat. S'ils ne donnent pas suite à cela, vous pourrez peut-être les inciter à le faire en les reciblant.
Mais le reciblage ne fonctionne que si vous savez exactement qui cibler. L'installation du pixel TikTok vous aidera.
Voici comment le configurer !
Qu'est-ce que le Pixel pour TikTok ?
Le pixel TikTok est un morceau de code JavaScript que vous installez sur votre site Web pour suivre les utilisateurs qui visitent votre site Web en cliquant sur un lien sur TikTok ou une publicité TikTok.
Le Pixel est très précis pour suivre les utilisateurs et les événements tels que les ventes ou les soumissions de formulaires et vous fournir des données que vous pouvez utiliser pour créer des publicités TikTok très ciblées.
Vous devrez générer un pixel spécifique pour votre site, que vous collerez dans l'en-tête de votre site. Cela peut devenir assez technique, mais les outils que nous utiliserons peuvent être utilisés par des utilisateurs de tous niveaux.
Comment utiliser un pixel TikTok pour suivre les soumissions de formulaires WordPress
Dans cet article
- Étape 1. Installer WPForms, WP Code & AIOSEO
- Étape 3. Créer un pixel TikTok
- Étape 4. Ajouter TikTok Pixel à WordPress
- Étape 5. Créer un événement
- Étape 6. Vérifiez que le pixel TikTok fonctionne
Étape 1. Installer WPForms, WP Code & AIOSEO
Pour intégrer un pixel TikTok sur votre site, nous aurons besoin de quelques outils utiles. Le premier est WPForms, le constructeur de formulaires WordPress le plus populaire.

Nous aurons également besoin de WPCode, qui est un excellent outil pour ajouter du code aux sites WordPress.

Enfin, nous installerons AIOSEO, le principal plugin WordPress SEO. AIOSEO sera utile lorsque nous créerons une page de remerciement sous peu.

Si vous avez besoin d'aide pour installer ces plugins, consultez ce guide d'installation de plugins WordPress pour les débutants.
Une fois que vous avez installé tous les plugins, nous pouvons créer un formulaire de contact et suivre les soumissions avec un pixel TikTok.
Étape 2. Créer un formulaire de contact simple
Créer un formulaire avec WPForms est super facile. Il existe plus de 500 modèles de formulaires prédéfinis parmi lesquels choisir, et si vous décidez d'en créer un à partir de zéro, vous trouverez le générateur de formulaires par glisser-déposer extrêmement facile à utiliser.
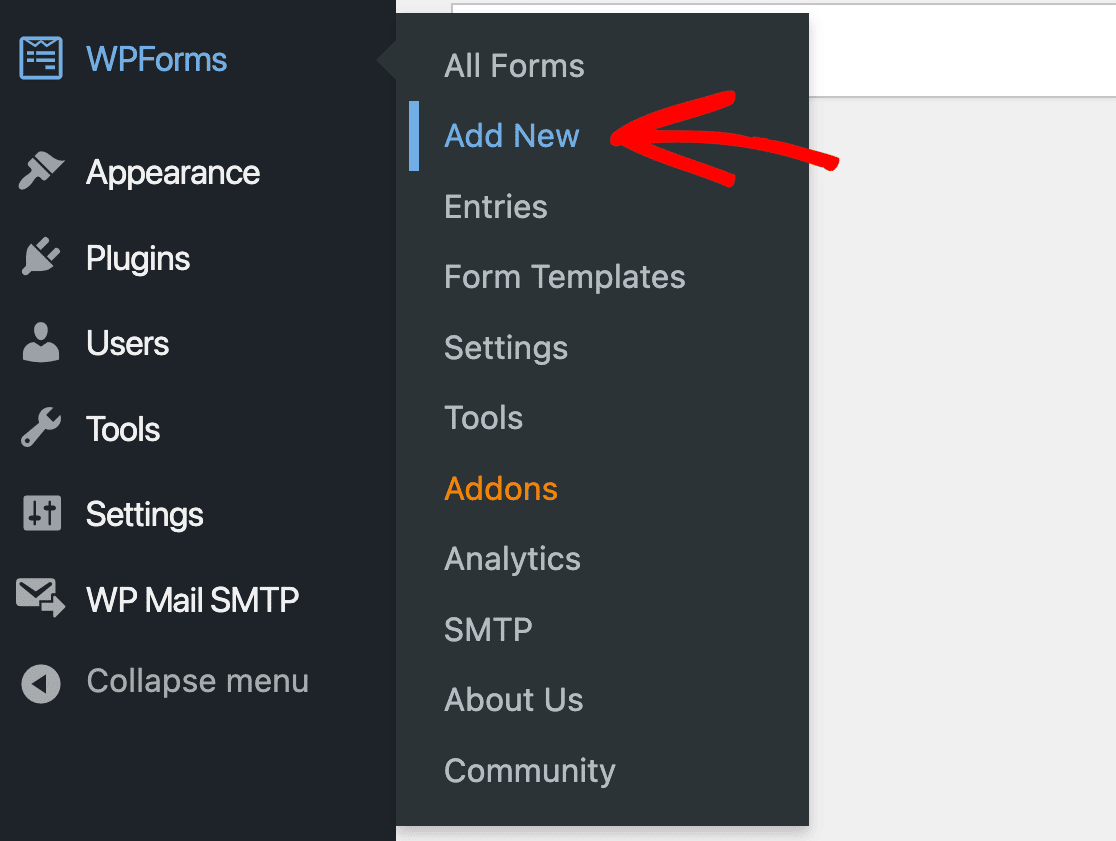
Pour commencer, rendez-vous dans la zone d'administration de WordPress. Dans la barre latérale gauche, cliquez sur WPForms » Ajouter nouveau .

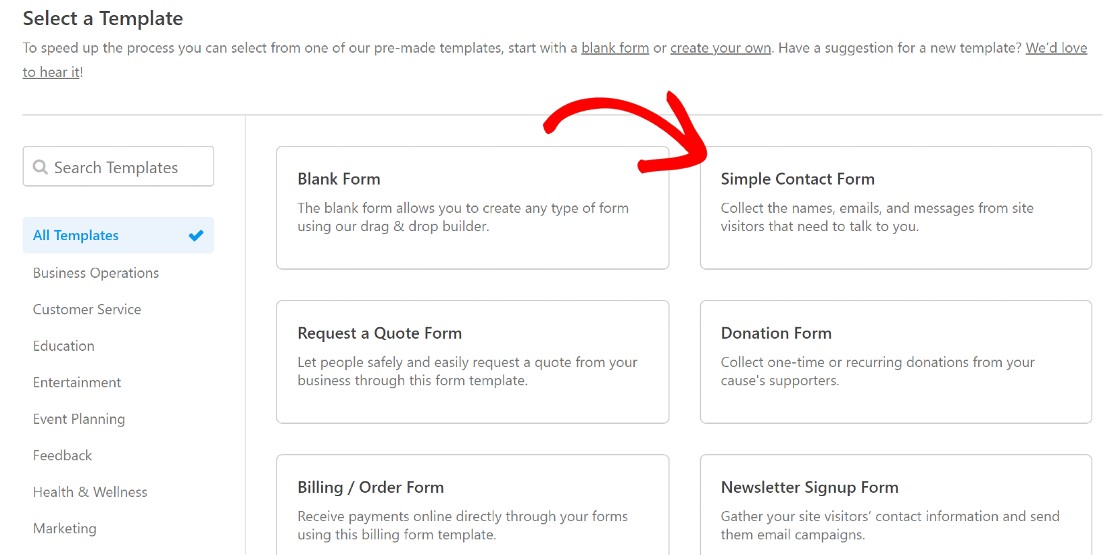
Cela ouvrira la bibliothèque de modèles WPForms. Pour ce guide, nous avons juste besoin d'un simple formulaire de contact, mais vous pouvez choisir l'un des modèles de formulaire qui vous convient.

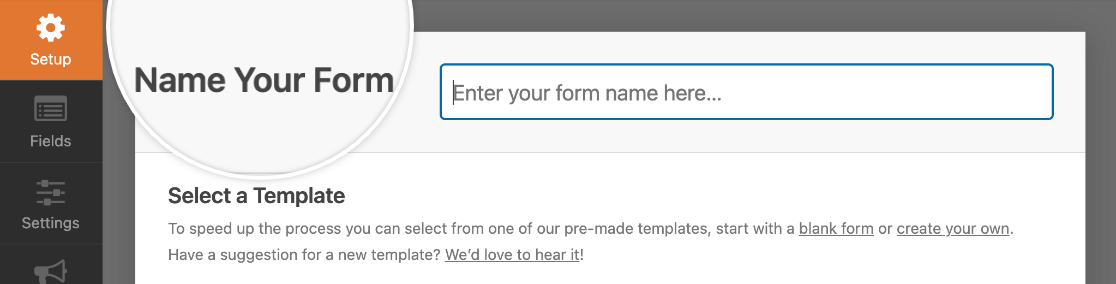
Donnez un nom à votre formulaire et enregistrez-le.

Pour la prochaine étape, nous nous éloignerons du générateur de formulaires, mais vous pouvez le garder ouvert dans un onglet séparé, car nous reviendrons tout de suite.
Créer une page de remerciement pour les soumissions de formulaires
Un message de remerciement par défaut s'affiche lorsqu'un utilisateur soumet un formulaire WPForms. Lorsque nous travaillons avec le pixel TikTok, nous aurons besoin d'une configuration légèrement différente.
Le pixel TikTok a besoin d'un moyen d'identifier le moment où le formulaire est soumis. Nous devrons créer une page de confirmation de soumission de formulaire distincte, et lorsque cette page sera chargée, cela comptera comme un événement terminé pour le Pixel.
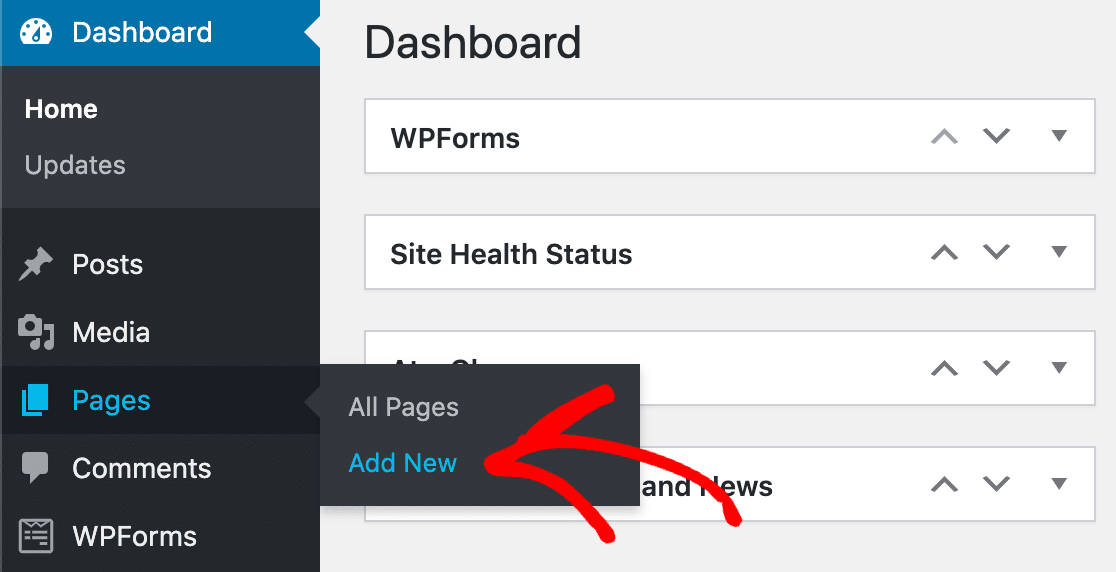
Donc, à ce stade, la prochaine étape consistera à créer une page de confirmation de soumission de formulaire dédiée sur notre site. Pour créer une nouvelle page, survolez simplement Pages dans la barre latérale gauche de la zone d'administration, puis cliquez sur Ajouter nouveau .

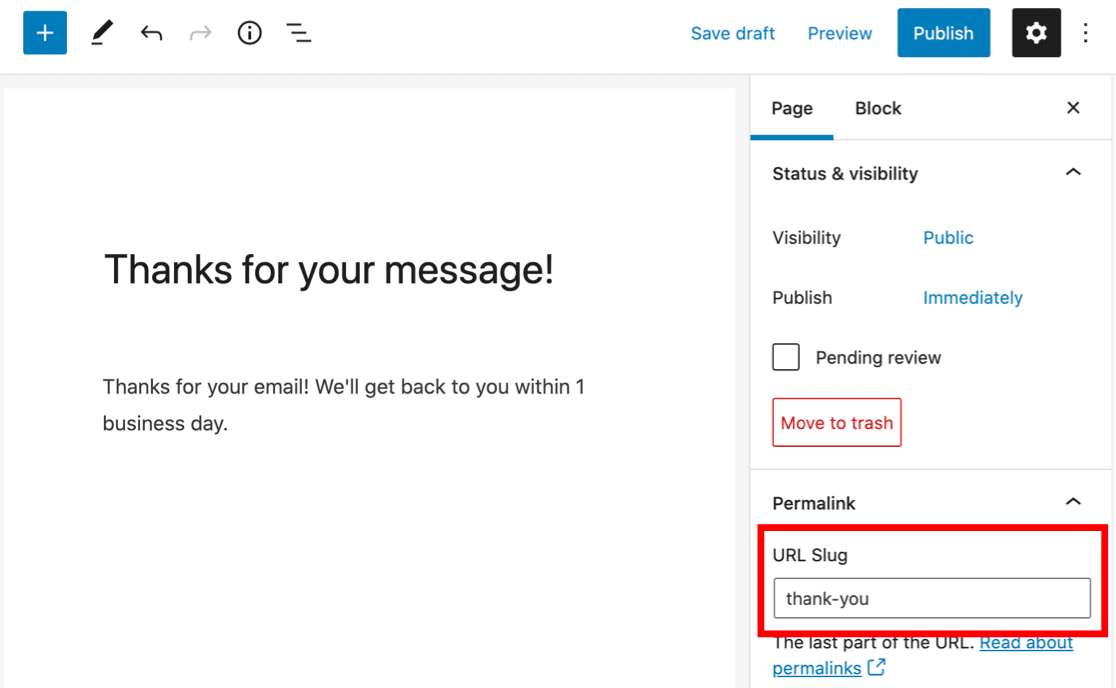
Donnez un nom à la page et tapez un message de remerciement. La chose la plus importante à faire ici est de créer un slug unique pour la page. Dans la barre latérale droite de la page, vous verrez une section intitulée Permalink .
Juste en dessous, vous verrez le slug d'URL de la page. Le slug est une partie assez importante de la façon dont le Pixel suivra les soumissions de formulaires, alors assurez-vous de le définir sur quelque chose d'unique et de simple, comme un remerciement.

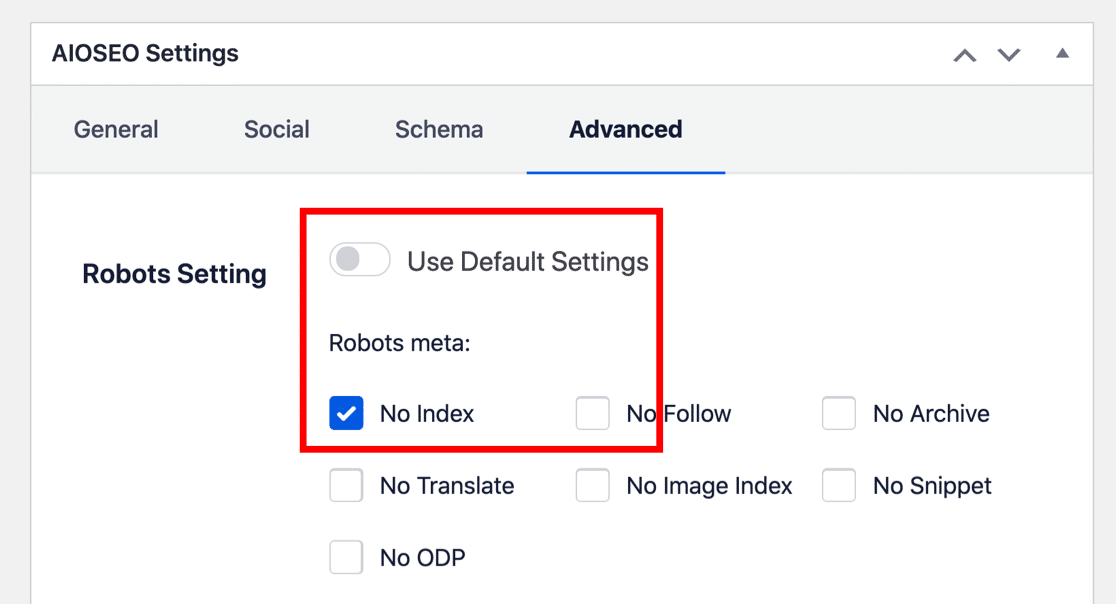
Une autre chose importante à faire ici est de s'assurer que les utilisateurs ne trébuchent pas sur la page de confirmation via les moteurs de recherche. Nous aurons besoin d'AIOSEO pour cela. Si vous avez installé le plugin, vous verrez un module AIOSEO lorsque vous faites défiler sous la zone de contenu dans l'éditeur de page.
Cliquez sur Avancé et accédez à la section Paramètres des robots . Cochez la case Pas d'index pour décourager les moteurs de recherche d'indexer cette page.

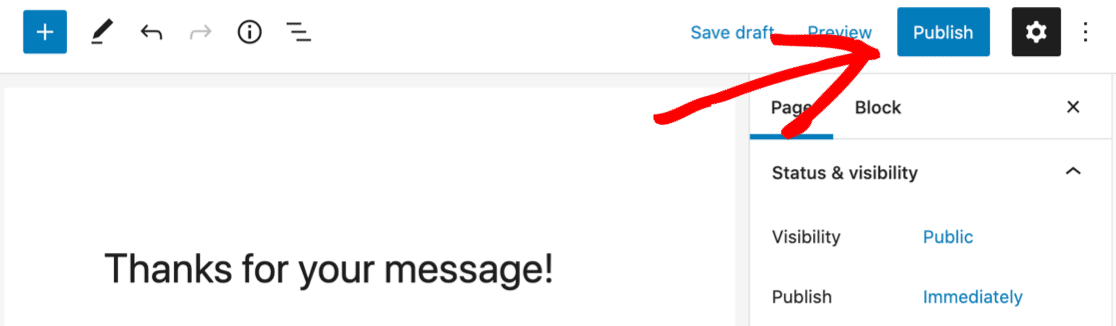
Avec ces paramètres en place, nous pouvons maintenant publier notre page.

Une fois que vous avez enregistré la page, nous pouvons maintenant retourner dans les paramètres du formulaire pour le formulaire que nous avons créé à l'étape précédente. Nous allons configurer le formulaire pour rediriger vers cette page lorsqu'un utilisateur soumet une entrée.
Configurer les paramètres de confirmation de formulaire
Si vous avez quitté le générateur de formulaires après avoir créé votre formulaire, vous pouvez revenir ici en cliquant sur WPForms » All Forms . Vous verrez tous les formulaires que vous avez sur votre site. Cliquez simplement sur celui que vous recherchez pour revenir dans le générateur de formulaires.
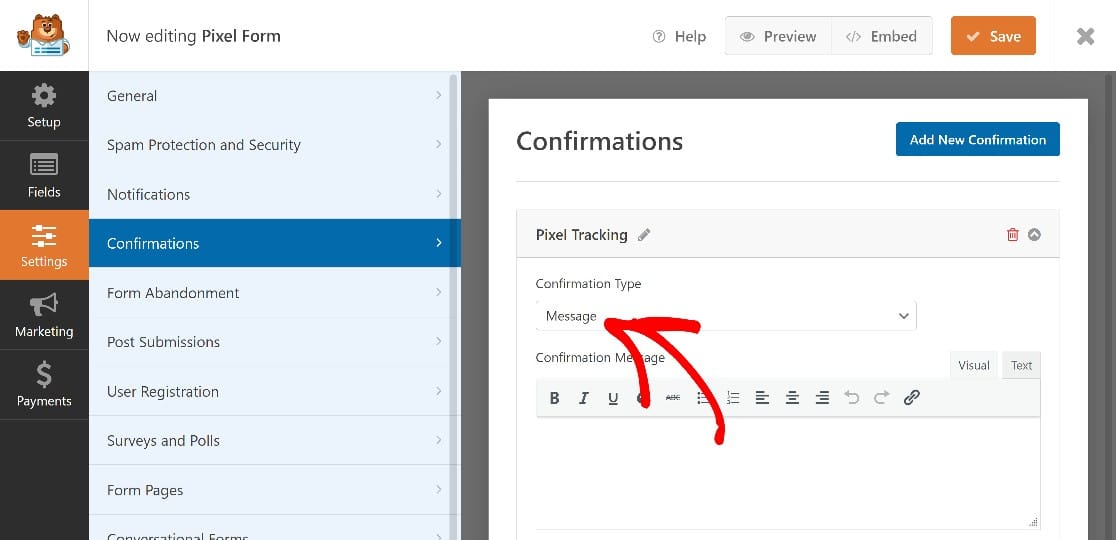
Une fois dedans, nous devons nous diriger vers les paramètres du formulaire en utilisant le menu dans la barre latérale gauche. Cliquez sur Paramètres » Confirmations . Vous verrez que votre type de confirmation sera défini sur Message .


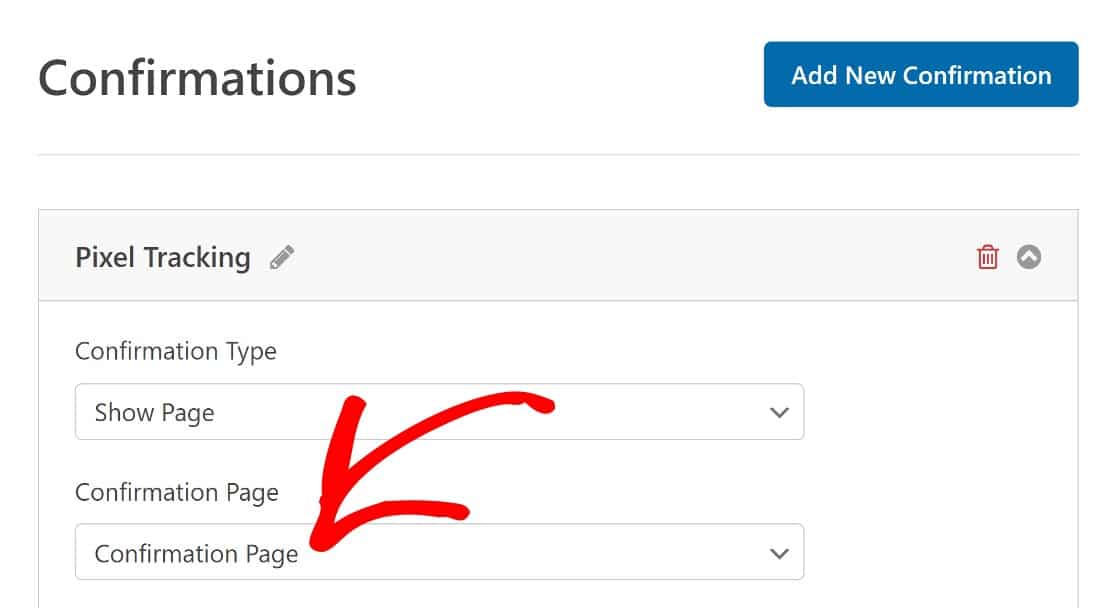
Vous voudrez cliquer sur le menu déroulant pour le changer en Afficher la page , puis sélectionner le nom de la page de confirmation que nous venons de créer.

À ce stade, nous avons un formulaire WPForms fonctionnel prêt à être suivi. La prochaine étape consistera à créer un pixel TikTok pour suivre les utilisateurs de TikTok qui soumettent ce formulaire.
Étape 3. Créer un pixel TikTok
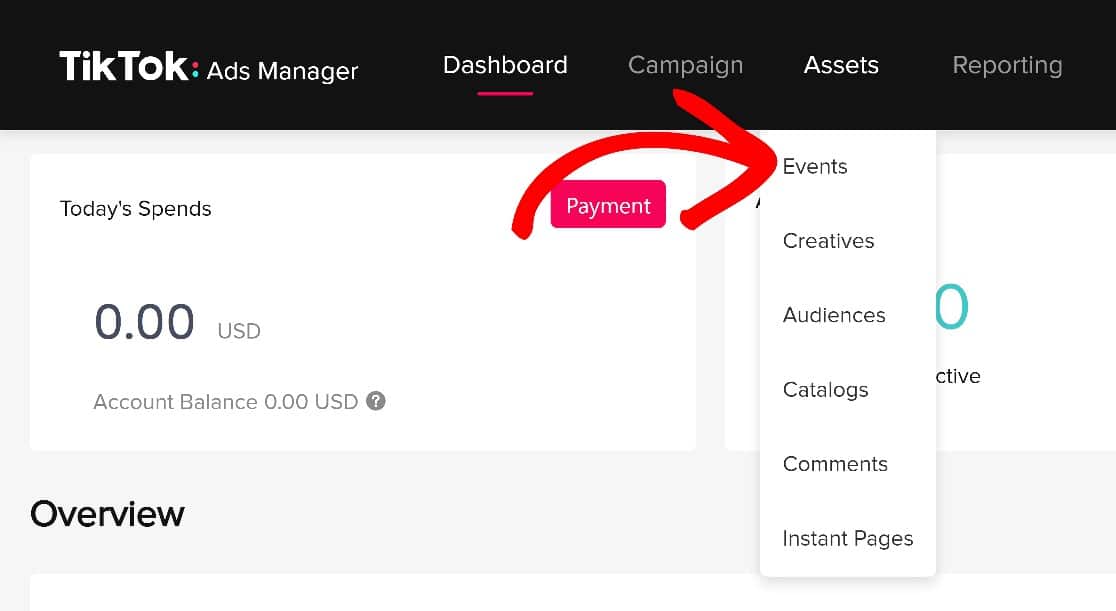
Si vous n'avez pas encore de compte TikTok Business, c'est par là que nous commencerons. Une fois inscrit, connectez-vous et cliquez sur Actifs » Événements .

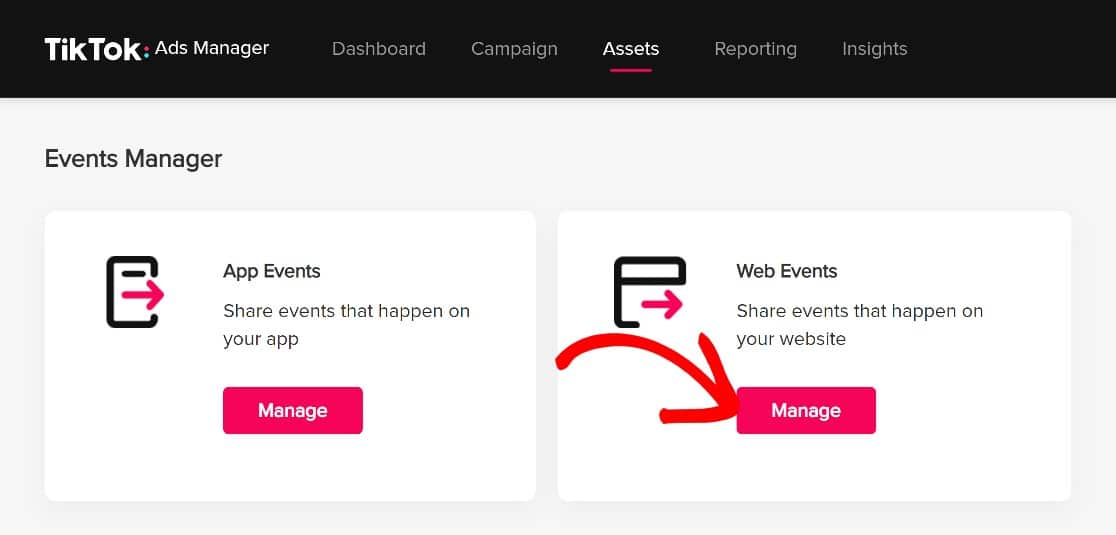
Vous serez invité à choisir entre le suivi des événements d'application et des événements Web. Choisissez Événements Web car nous suivrons les événements sur votre site.

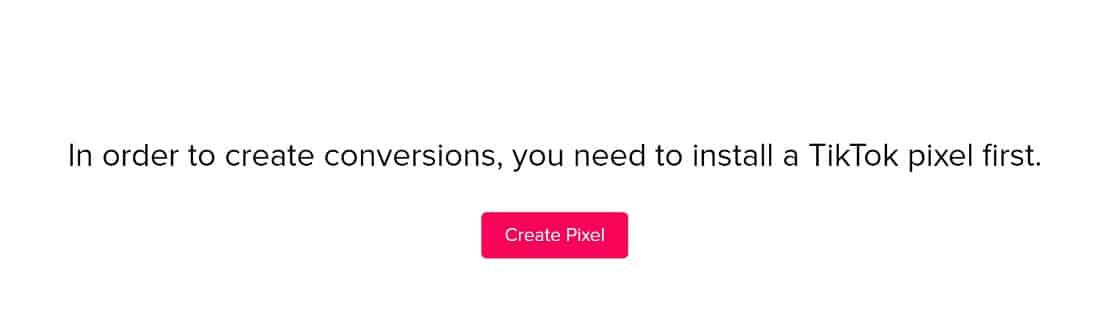
Cliquez ensuite sur Créer un pixel .

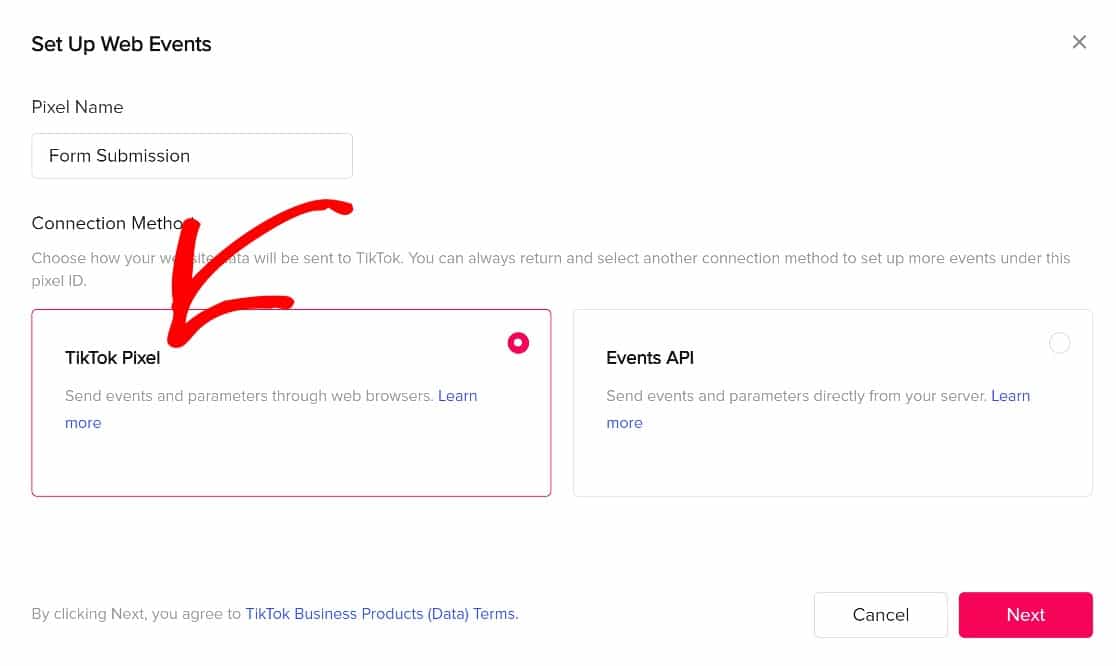
Donnez à votre Pixel un nom de votre choix, puis sous méthode de connexion, choisissez TikTok Pixel .

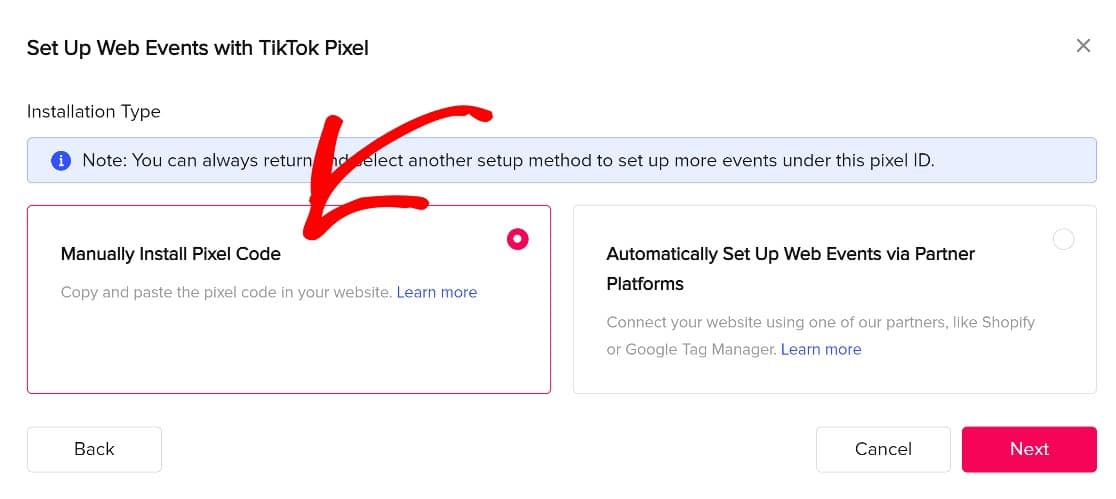
Sur la page suivante, un certain nombre d'options d'installation vous seront proposées. Cliquez sur Installer manuellement le code pixel , puis cliquez sur Suivant pour obtenir le code dont nous avons besoin.

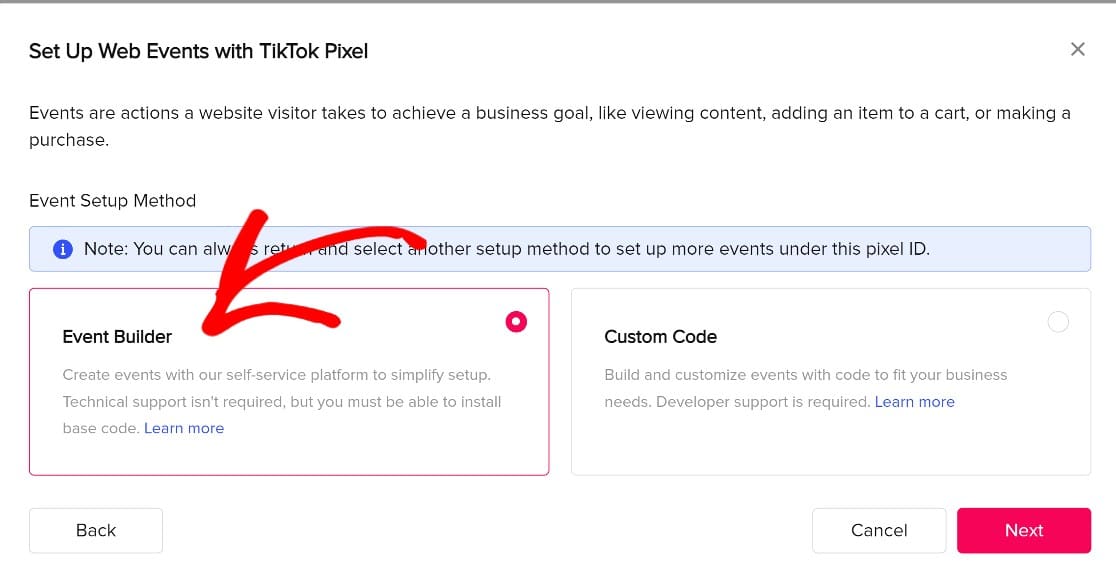
Sur la page suivante, cliquez sur Event Builder .

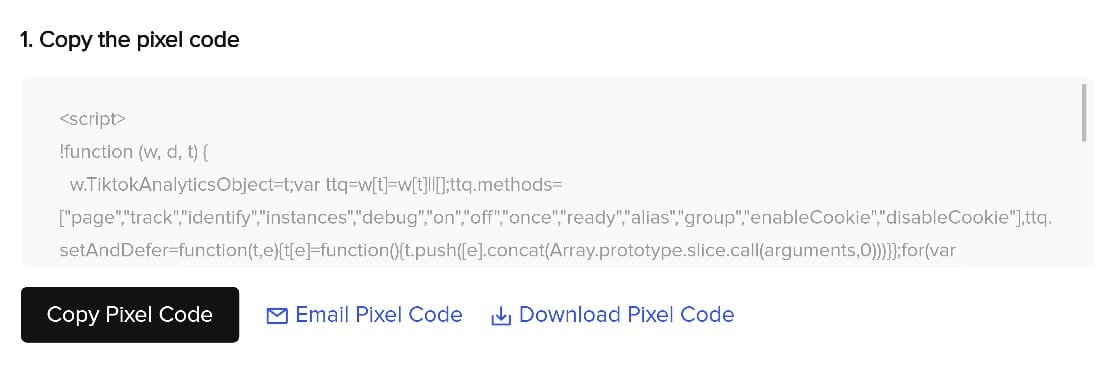
Vous verrez maintenant le code Pixel : un morceau de code JavaScript que nous collerons dans l'en-tête de votre site Web. Copiez le code Pixel.

Si vous êtes un débutant dans le travail avec le code, vous n'avez pas à vous inquiéter du tout. Si vous avez suivi les étapes de l'étape 1, vous aurez installé WPCode pour prendre en charge tous les gros travaux.
Copiez simplement le code et revenons à WordPress. Mais ne fermez pas l'onglet du gestionnaire de publicités TikTok, car nous devrons revenir à l'étape suivante.
Étape 4. Ajouter TikTok Pixel à WordPress
Vous pouvez ajouter manuellement votre pixel nouvellement créé à WordPress à l'aide de l'éditeur de thème WordPress. Si vous n'êtes pas familier avec le codage, cependant, il n'est pas conseillé de le faire de cette façon.
La méthode la plus simple et la plus sûre pour ajouter le Pixel et d'autres types de code à un site WordPress serait d'utiliser WPCode, que nous avons installé plus tôt.
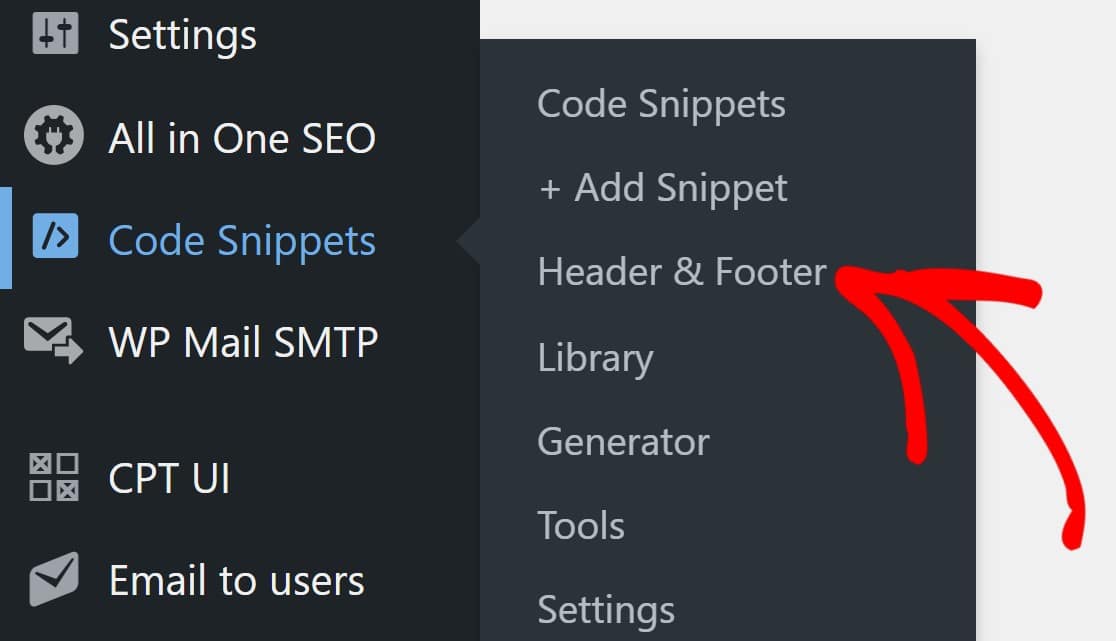
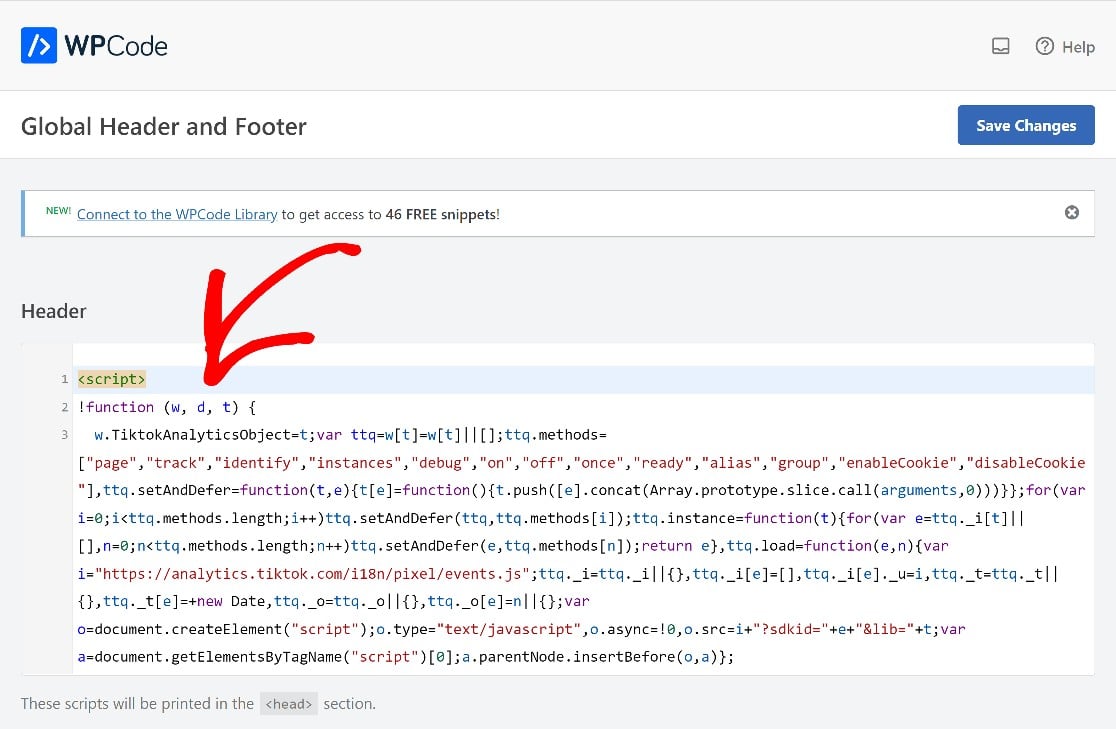
De retour dans le tableau de bord WordPress, cliquez sur Extraits de code » En-tête et pied de page dans la barre latérale gauche.

Collez le code Pixel dans la section intitulée En-tête, puis enregistrez les modifications, et ce sera tout pour cette étape.

WP Code insérera automatiquement le pixel dans le code d'en-tête de votre site Web et le suivi sera activé.
Maintenant, nous allons retourner dans le gestionnaire de publicités TikTok pour dire à TikTok quels événements nous voulons que notre Pixel suive.
Étape 5. Créer un événement
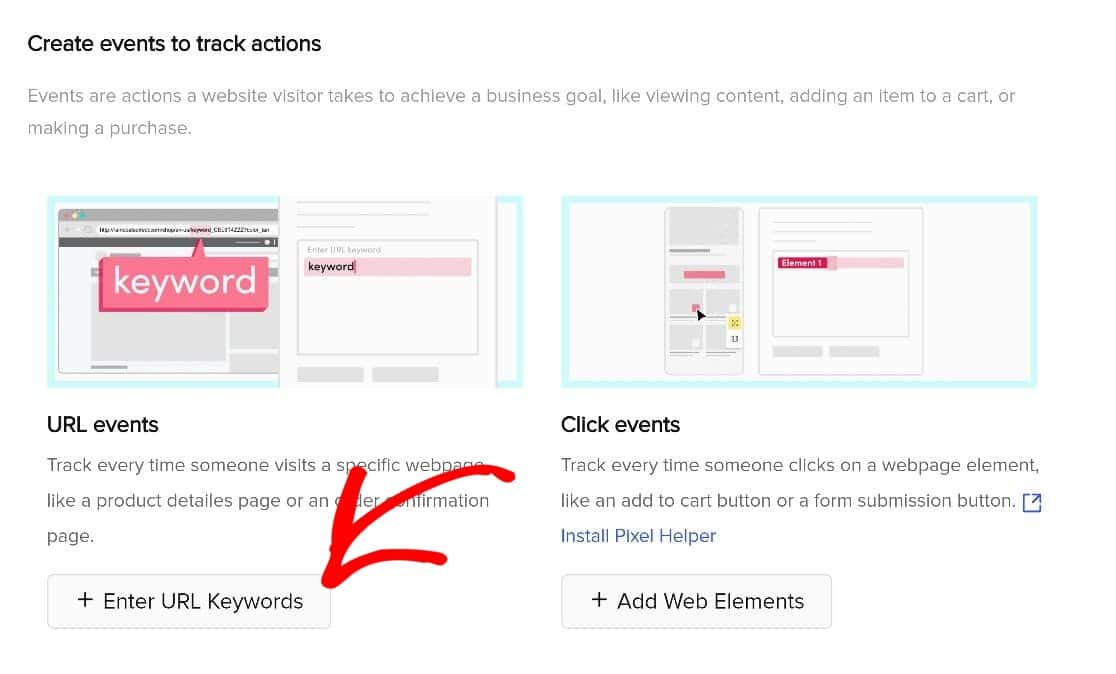
De retour dans TikTok, nous cliquons sur Entrer des mots clés d'URL car nous voulons que le Pixel suive notre page de confirmation de soumission de formulaire.

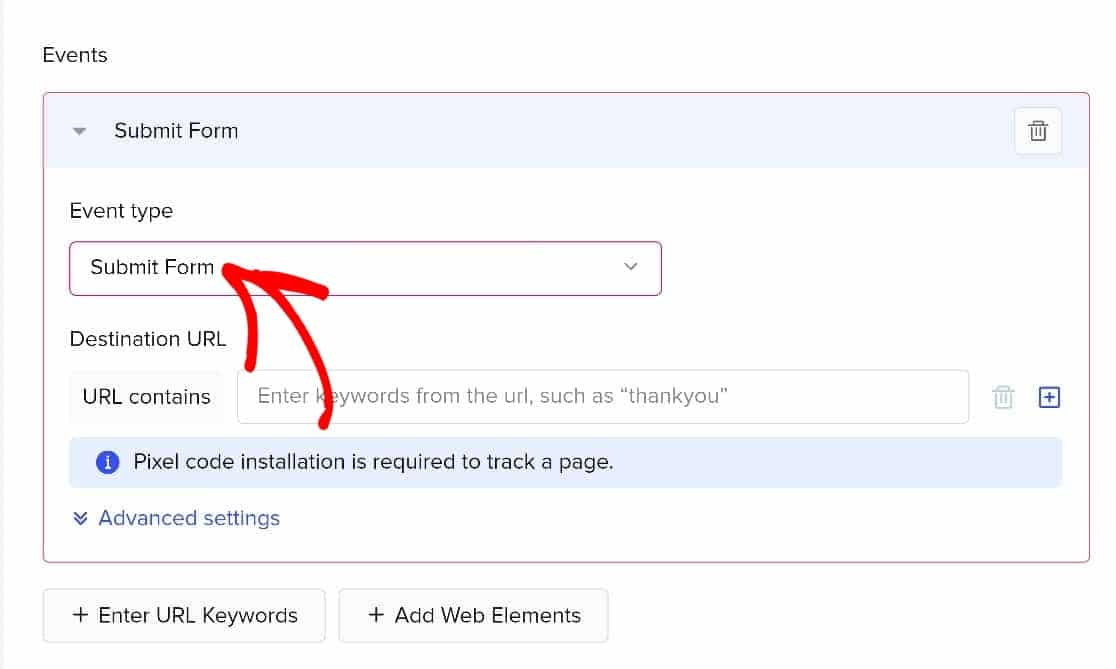
Choisissez d'abord un type d'événement. Dans ce cas, Soumettre le formulaire est le type d'événement que nous voulons suivre.

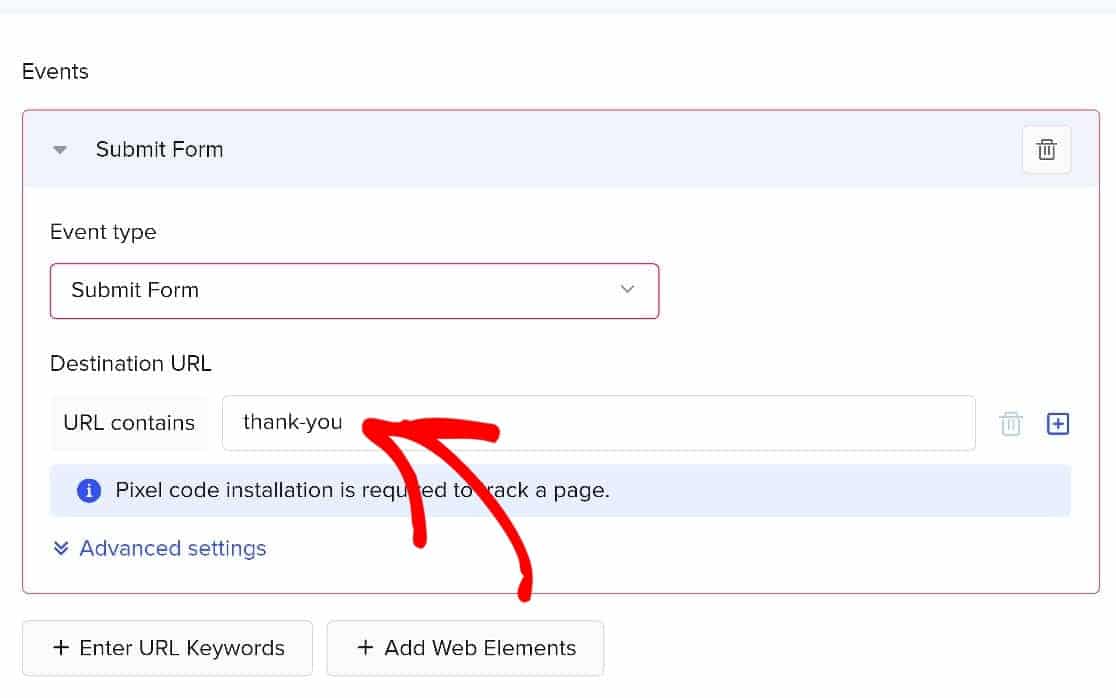
Vous serez invité à entrer les mots-clés de l'URL, qui ne sont que le slug de notre page de confirmation. Le nôtre est merci, c'est donc ce que nous allons entrer.

Enregistrez ces paramètres et ce sera tout. TikTok suivra désormais les utilisateurs qui soumettent notre formulaire.
Étape 6. Vérifiez que le pixel TikTok fonctionne
Maintenant que nous avons parcouru la configuration, il est temps de vérifier que tout fonctionne comme il se doit. Il faudra un certain temps pour générer suffisamment de données d'utilisation réelles, mais vous pouvez rapidement confirmer que le pixel fonctionne en installant une extension de navigateur TikTok appelée TikTok Pixel Helper.

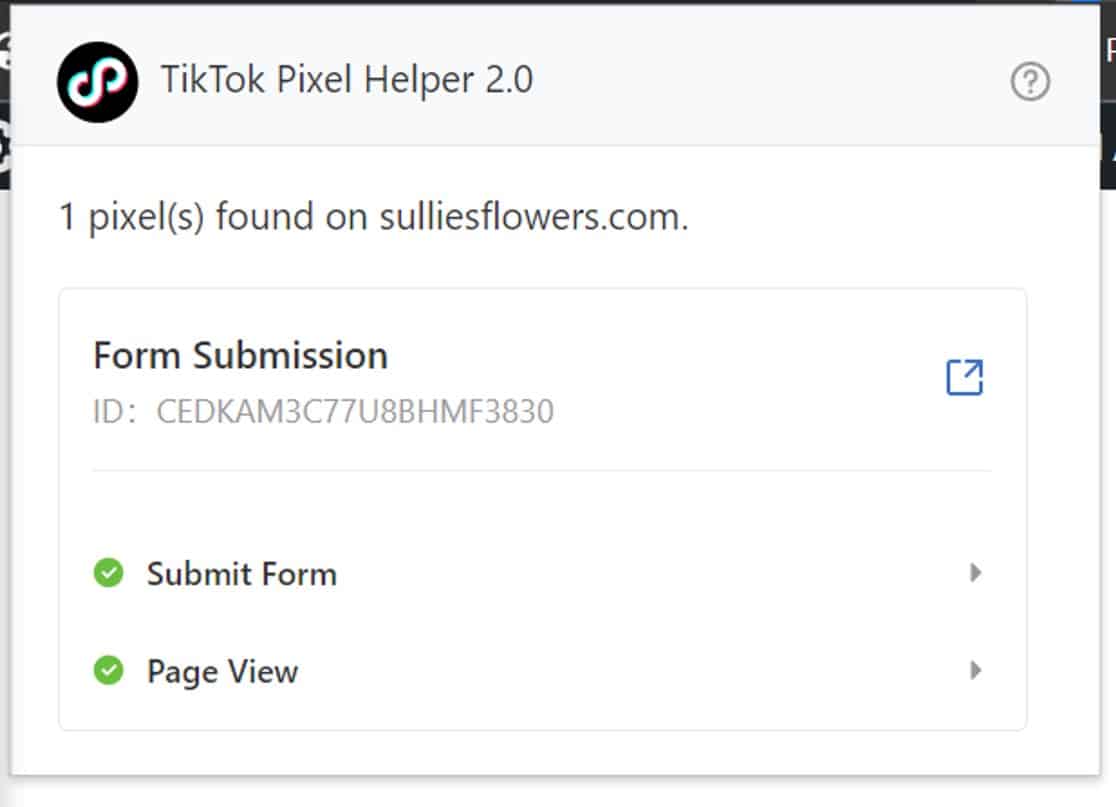
Pour utiliser l'assistant TikTok Pixel, copiez simplement cette chaîne de caractères : ?dbgrmrktng.
Ajoutez-le ensuite à l'URL de votre page de soumission de formulaire. Par exemple : sulliesflowers.com/thank-you/?dbgrmrktng.
Ouvrez ensuite TikTok Pixel Helper pour vérifier les résultats.

Et c'est tout! Vous savez maintenant comment configurer un pixel TikTok sur votre site WordPress !
Ensuite, configurez la cartographie du parcours utilisateur
Le pixel TikTok est idéal pour suivre les utilisateurs qui accèdent à votre site depuis TikTok. Et si vous vouliez comprendre comment tous les utilisateurs se comportent sur votre site avant qu'ils ne soumettent un formulaire ? L'addon WPForms User Journey est l'outil parfait pour cela. Voici un guide du débutant sur la cartographie du parcours utilisateur.
Créez votre formulaire WordPress maintenant
Prêt à créer votre formulaire ? Commencez dès aujourd'hui avec le plugin de création de formulaire WordPress le plus simple. WPForms Pro comprend un modèle de formulaire de contact gratuit et offre une garantie de remboursement de 14 jours.
Si cet article vous a aidé, veuillez nous suivre sur Facebook et Twitter pour plus de tutoriels et de guides WordPress gratuits.
