TikTok ピクセルを使用して WordPress フォームの送信を追跡する方法
公開: 2023-01-03TikTok ピクセルを使用して、WordPress Web サイトでフォームを送信するユーザーを追跡しますか?
ユーザーが TikTok から Web サイトにアクセスしてフォームを送信すると、これは購入意思の強いシグナルです。 彼らがこれについてフォローアップしない場合は、ターゲットを変更することでフォローアップできる可能性があります。
しかし、リターゲティングは、誰をターゲットにするかを正確に知っている場合にのみ機能します。 TikTok Pixel をインストールすると役立ちます。
設定方法はこちら!
TikTok の Pixel とは何ですか?
TikTok ピクセルは、TikTok または TikTok 広告のリンクをクリックして Web サイトにアクセスしたユーザーを追跡するために Web サイトにインストールする JavaScript コードです。
ピクセルは、販売やフォームの送信などのユーザーとイベントを追跡し、ターゲットを絞った TikTok 広告を作成するために使用できるデータを提供するのに非常に正確です.
サイトの特定のピクセルを生成する必要があります。これをサイトのヘッドに貼り付けます。 これはかなり技術的になる可能性がありますが、使用するツールはすべてのスキル レベルのユーザーが使用できます。
TikTok ピクセルを使用して WordPress フォームの送信を追跡する方法
記事上で
- ステップ 1. WPForms、WP Code、AIOSEO をインストールする
- ステップ 3.TikTok ピクセルを作成する
- ステップ 4. TikTok Pixel を WordPress に追加する
- ステップ 5. イベントの作成
- ステップ 6.TikTok Pixel が機能していることを確認する
ステップ 1. WPForms、WP Code、AIOSEO をインストールする
サイトに TikTok ピクセルを埋め込むには、いくつかの便利なツールが必要です。 1 つ目は、最も人気のある WordPress フォームビルダーである WPForms です。

また、WordPress サイトにコードを追加するための優れたツールである WPCode も必要です。

最後に、主要な WordPress SEO プラグインである AIOSEO をインストールします。 AIOSEO は、まもなくサンキュー ページを作成するときに役立ちます。

これらのプラグインのインストールに関してサポートが必要な場合は、このガイドを参照して、初心者向けの WordPress プラグインをインストールしてください。
すべてのプラグインをインストールしたら、連絡フォームの作成と、TikTok Pixel を使用した送信の追跡に取り掛かることができます。
ステップ 2. シンプルなお問い合わせフォームを作成する
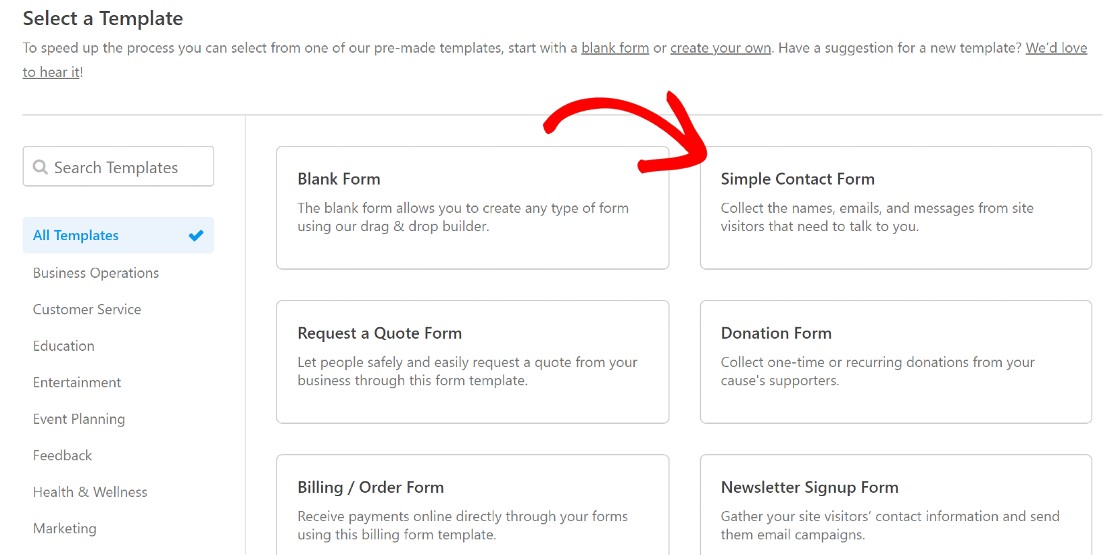
WPForms でフォームを作成するのはとても簡単です。 500 を超えるビルド済みのフォーム テンプレートから選択できます。最初から作成する場合は、ドラッグ アンド ドロップのフォーム ビルダーが非常に使いやすいことがわかります。
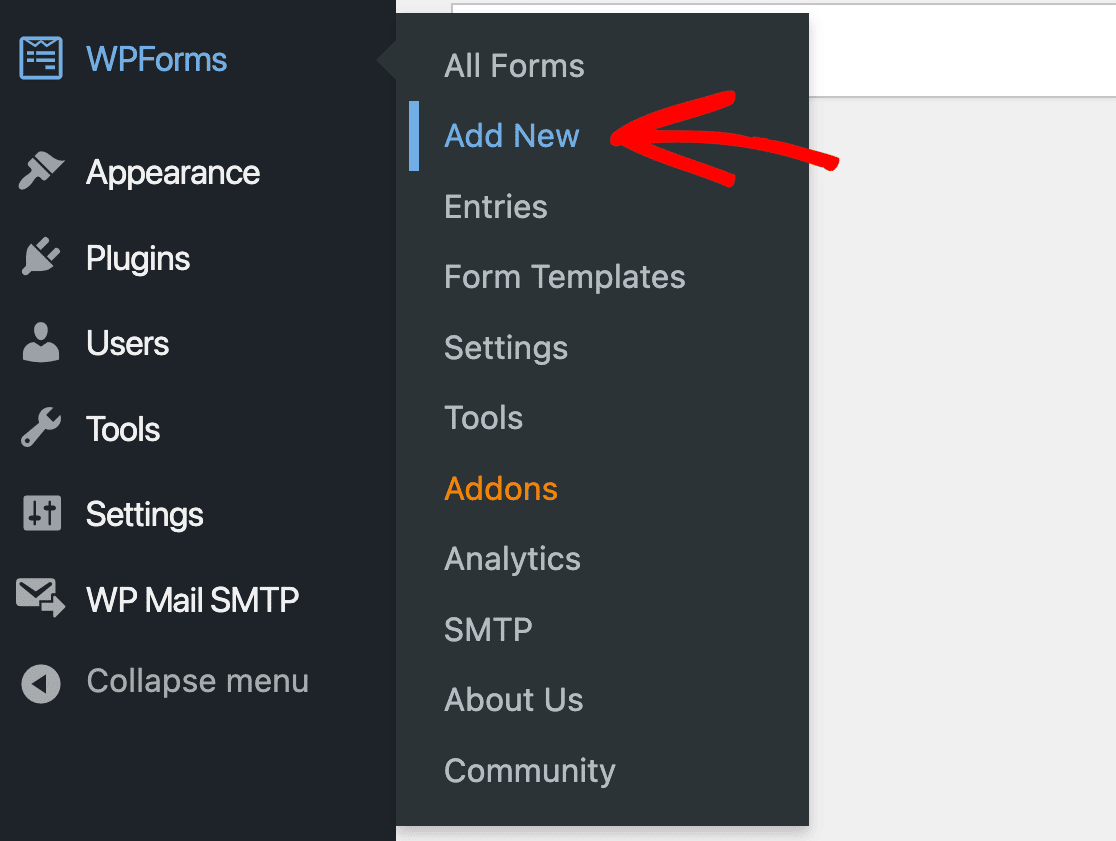
開始するには、WordPress の管理エリアに移動します。 左側のサイドバーで、 WPForms » Add New をクリックします。

これにより、WPForms テンプレート ライブラリが開きます。 このガイドでは、簡単な連絡先フォームが必要ですが、自分に合ったフォーム テンプレートを選択できます。

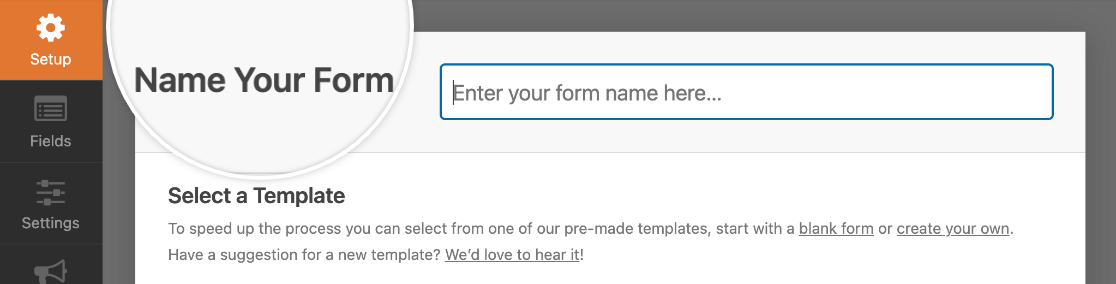
フォームに名前を付けて保存します。

次のステップでは、フォームビルダーから離れますが、すぐに戻るので、別のタブで開いたままにすることができます.
フォーム送信のお礼ページを作成する
ユーザーが WPForms フォームを送信すると表示されるデフォルトのお礼メッセージがあります。 TikTok ピクセルを使用する場合は、少し異なる設定が必要になります。
TikTok Pixel には、フォームがいつ送信されたかを識別する方法が必要です。 別のフォーム送信確認ページを作成する必要があります。このページが読み込まれると、Pixel への完了イベントとしてカウントされます。
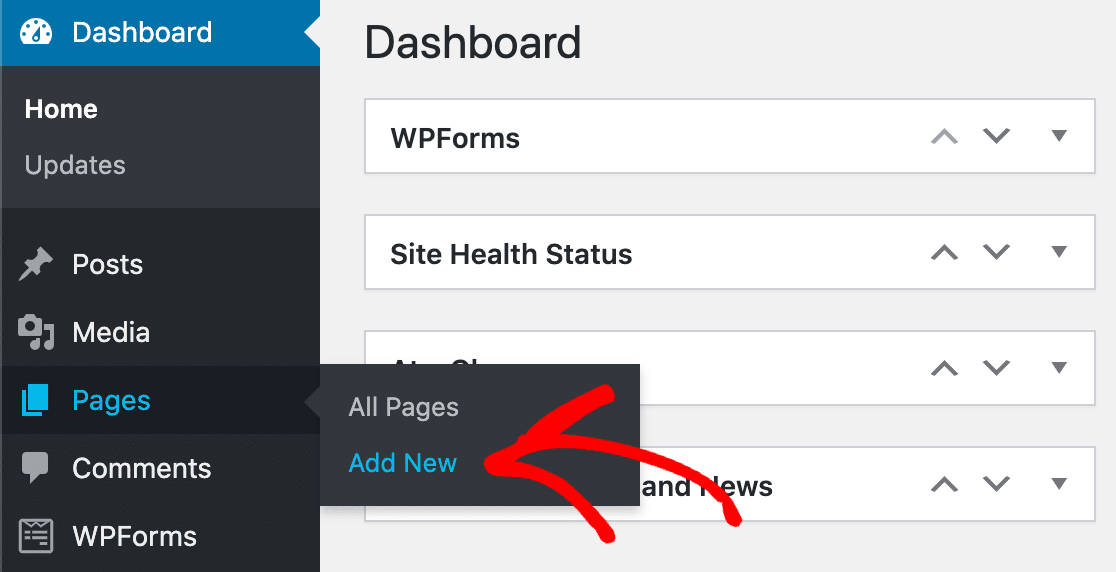
したがって、この時点で、次のステップは、専用のフォーム送信確認ページをサイトに作成することです。 新しいページを作成するには、管理エリアの左側のサイドバーにある [ページ] にカーソルを合わせ、[新規追加] をクリックします。

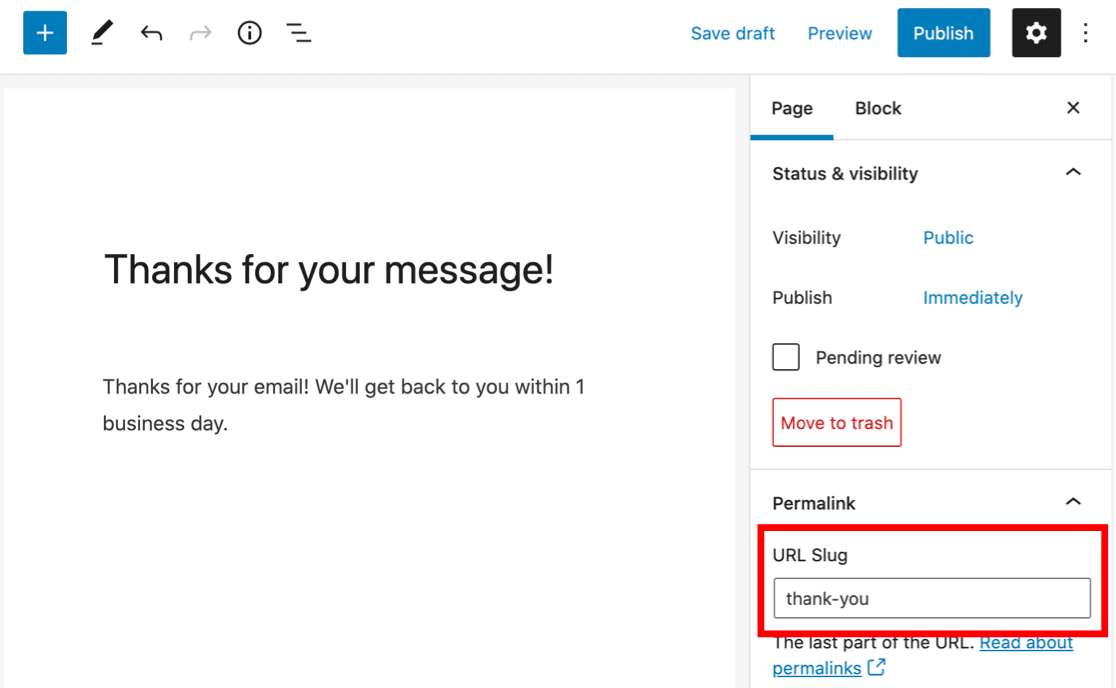
ページに名前を付けて、お礼のメッセージを入力します。 ここで最も重要なことは、ページに固有のスラッグを作成することです。 ページの右側のサイドバーに、 Permalinkというラベルの付いたセクションが表示されます。
そのすぐ下に、ページの URL スラッグが表示されます。 スラッグは、Pixel がフォーム送信を追跡する方法の非常に重要な部分です。そのため、サンキューのように一意でシンプルなものに設定してください。

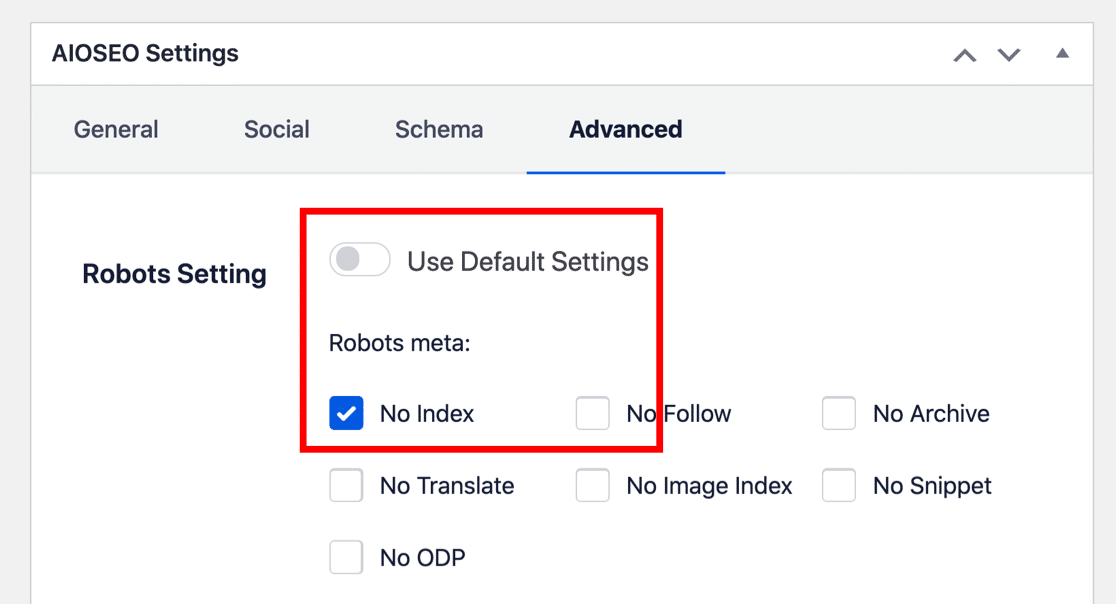
ここで行うべきもう 1 つの重要なことは、ユーザーが検索エンジンを通じて確認ページに出くわさないようにすることです。 これには AIOSEO が必要です。 プラグインをインストールした場合、ページ エディターのコンテンツ領域の下にスクロールすると、AIOSEO モジュールが表示されます。
Advancedをクリックし、 Robots Settingセクションに移動します。 検索エンジンがこのページをインデックスしないようにするには、[インデックスなし]チェックボックスをオンにします。

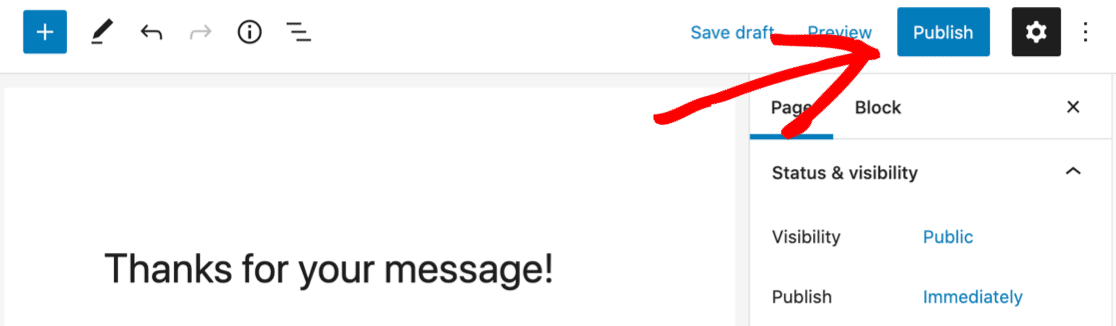
これらの設定が整ったら、ページを公開できます。

ページを保存したら、前の手順で作成したフォームのフォーム設定に戻ることができます。 ユーザーがエントリを送信すると、このページにリダイレクトされるようにフォームを構成します。
フォーム確認設定の構成
フォームの作成後にフォーム ビルダーを終了した場合は、 WPForms » All Formsをクリックしてここに戻ることができます。 サイトにあるすべてのフォームが表示されます。 探しているものをクリックするだけで、フォーム ビルダーに戻ります。
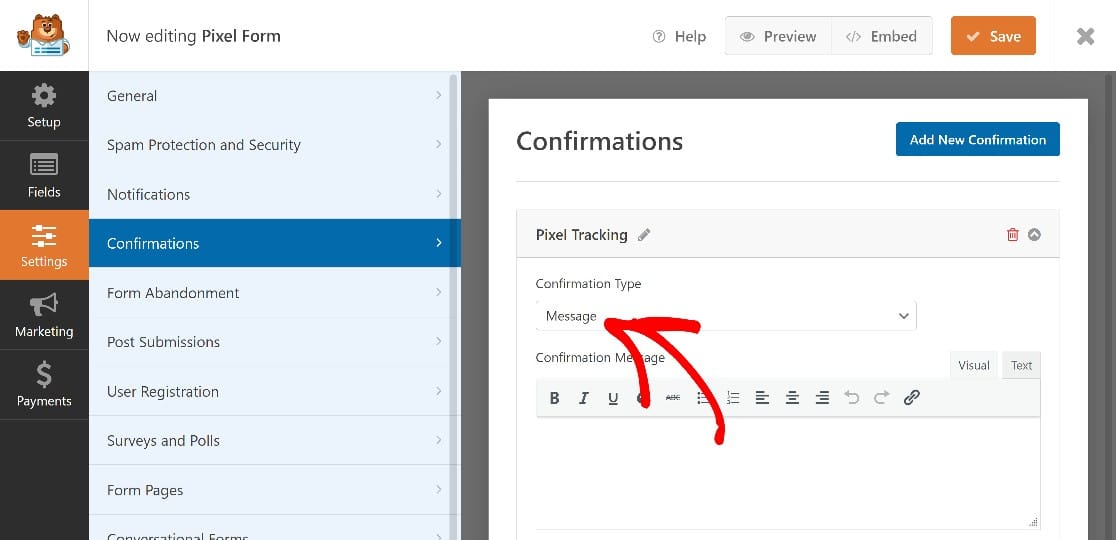
入ったら、左側のサイドバーのメニューを使用してフォーム設定に移動する必要があります。 [設定] » [確認]をクリックします。 確認タイプがMessageに設定されていることがわかります。

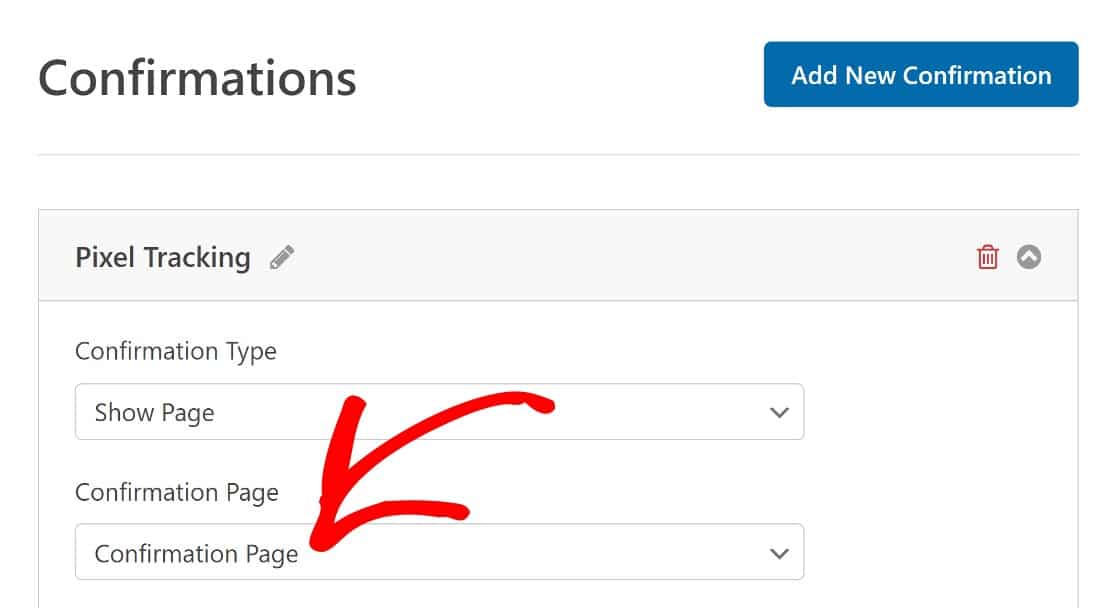
ドロップダウンをクリックして、これを [ページを表示] に変更し、作成した確認ページの名前を選択します。


この時点で、追跡の準備が整った機能的な WPForms フォームができました。 次のステップでは、このフォームを送信する TikTok ユーザーを追跡する TikTok ピクセルを作成します。
ステップ 3.TikTok ピクセルを作成する
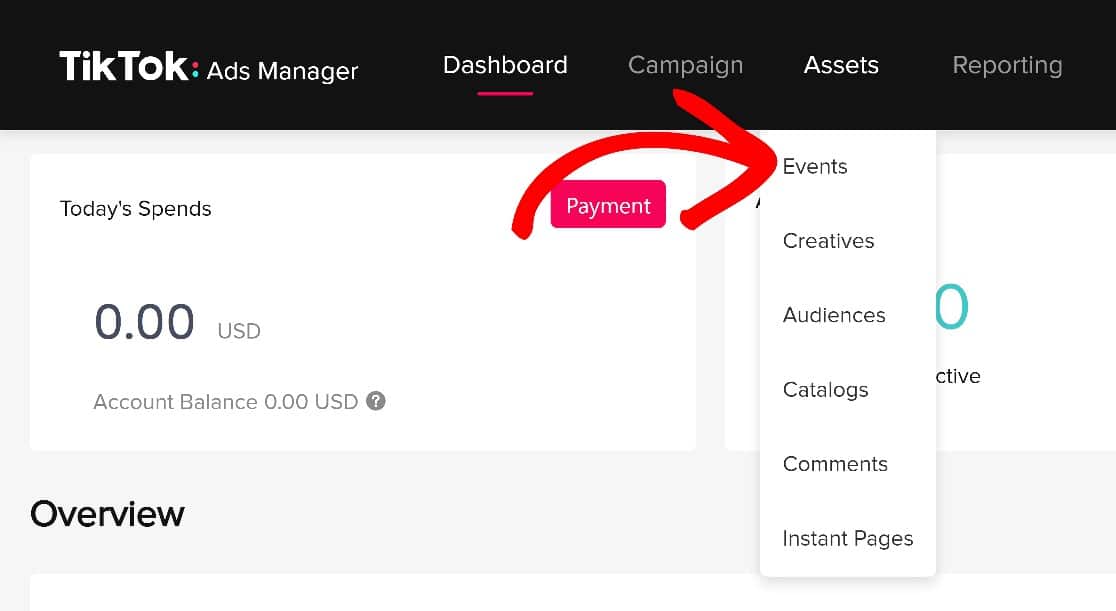
TikTok Business アカウントをまだお持ちでない場合は、そこから始めましょう。 サインアップしたら、ログインしてAssets » Eventsをクリックします。

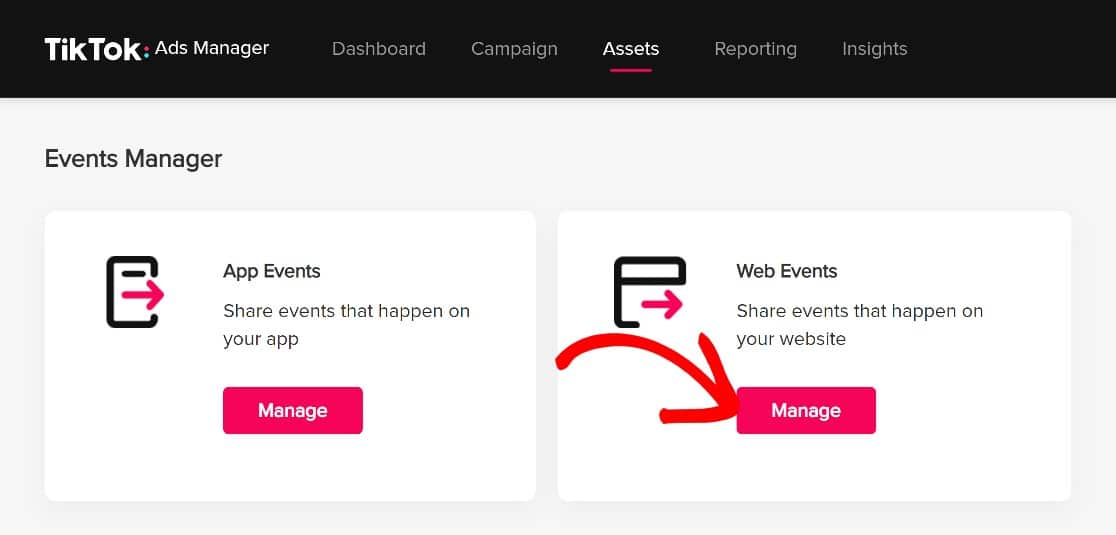
トラッキング アプリ イベントと Web イベントのどちらかを選択するよう求められます。 サイトでのイベントを追跡するため、[ Web イベント]を選択します。

次に、[ピクセルを作成] をクリックします。

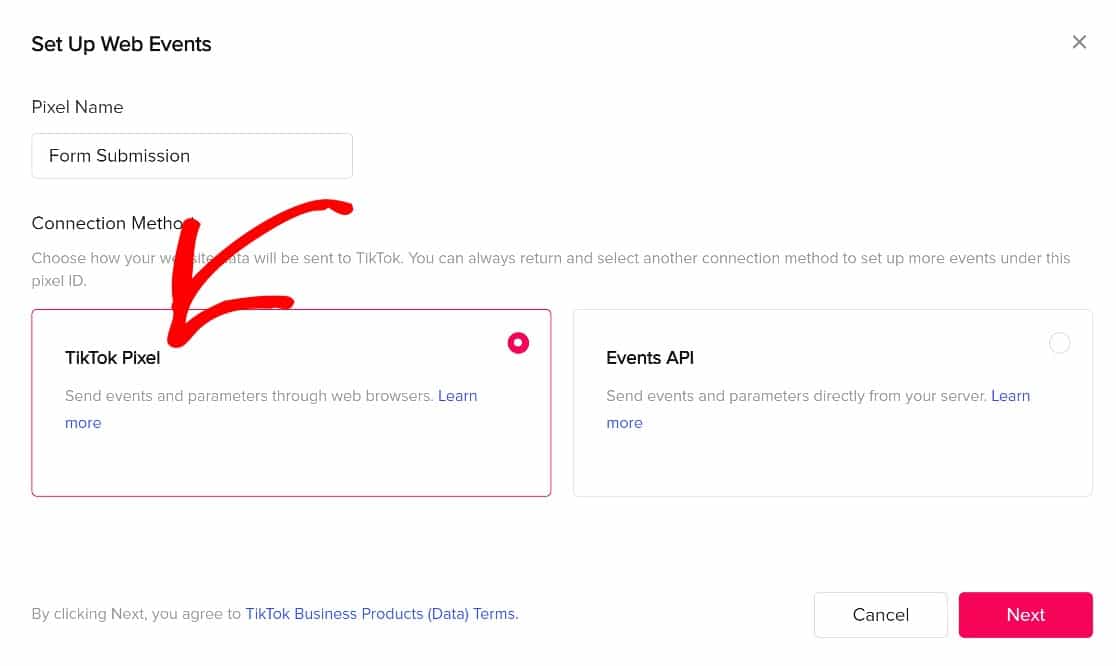
Pixel に任意の名前を付けてから、接続方法でTikTok Pixelを選択します。

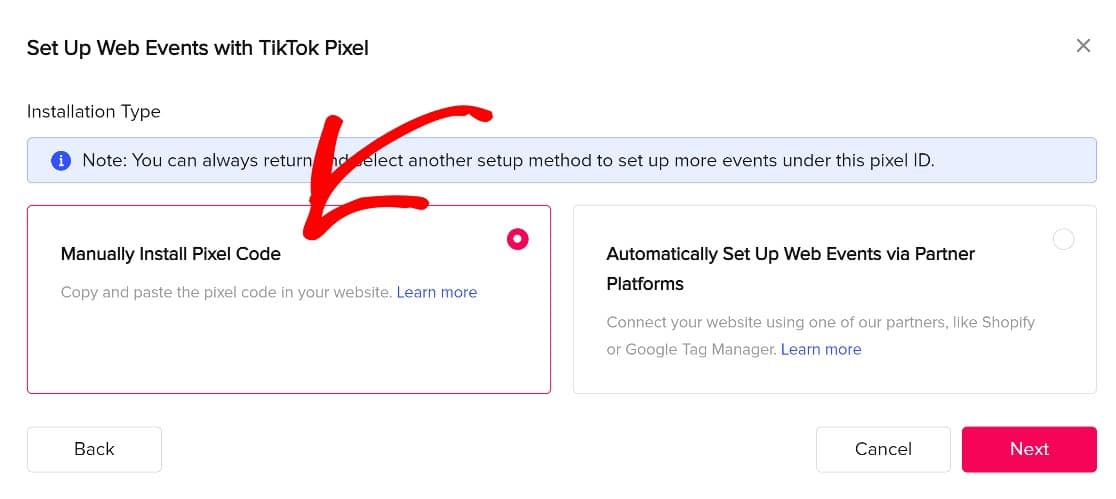
次のページでは、多数のインストール オプションが提供されます。 [ピクセル コードを手動でインストールする] をクリックし、[次へ] をクリックして必要なコードを取得します。

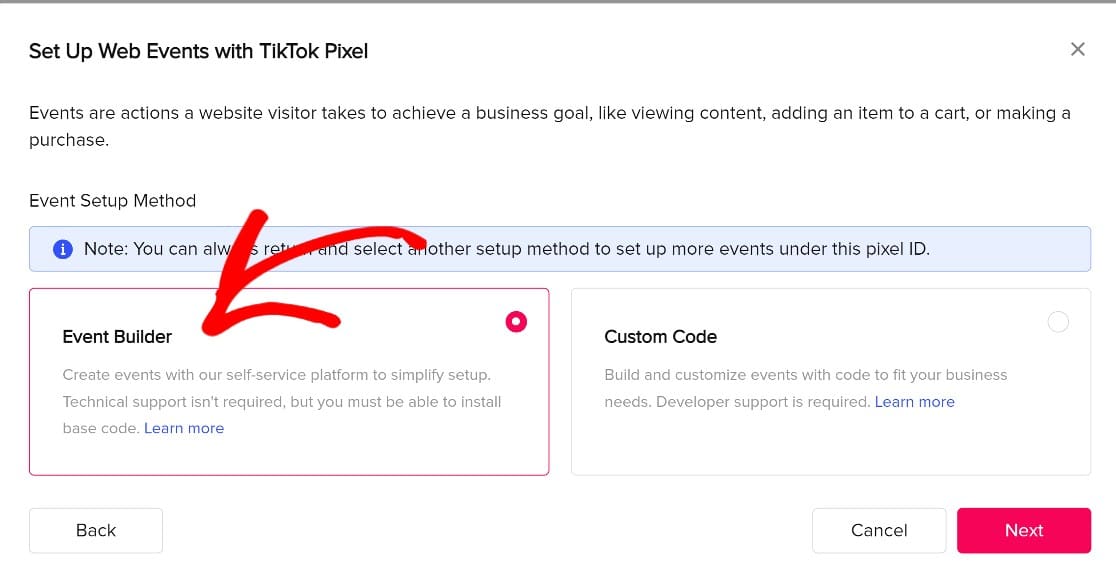
次のページで、 Event Builderをクリックします。

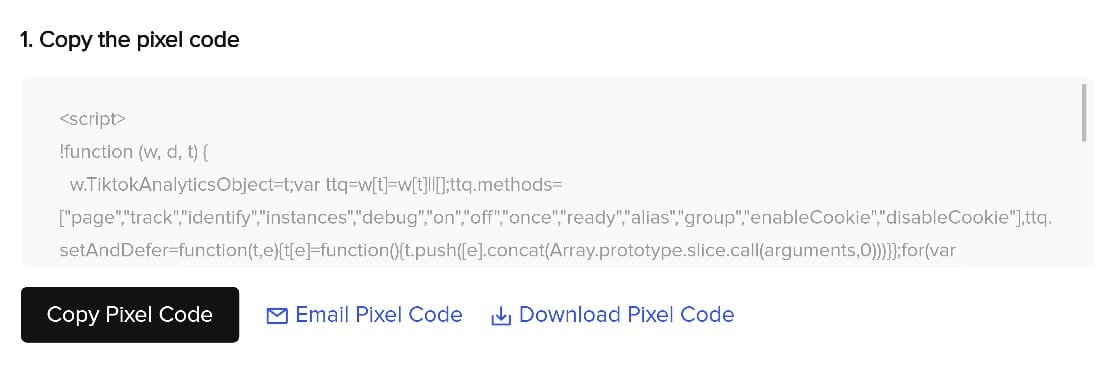
Pixel コードが表示されます。これは、ウェブサイトのヘッドに貼り付けられる JavaScript コードの一部です。 ピクセル コードをコピーします。

コードの操作が初めての場合でも、まったく心配する必要はありません。 ステップ 1 のステップに従えば、WPCode をインストールしてすべての面倒な作業を処理できます。
コードをコピーするだけで、WordPress に戻りましょう。 ただし、次のステップですぐに戻る必要があるため、TikTok 広告マネージャ タブを閉じないでください。
ステップ 4. TikTok Pixel を WordPress に追加する
WordPress テーマ エディターを使用して、新しく作成した Pixel を手動で WordPress に追加できます。 ただし、コーディングに慣れていない場合は、この方法はお勧めできません。
Pixel やその他の種類のコードを WordPress サイトに追加する最も簡単で安全な方法は、以前にインストールした WPCode を使用することです。
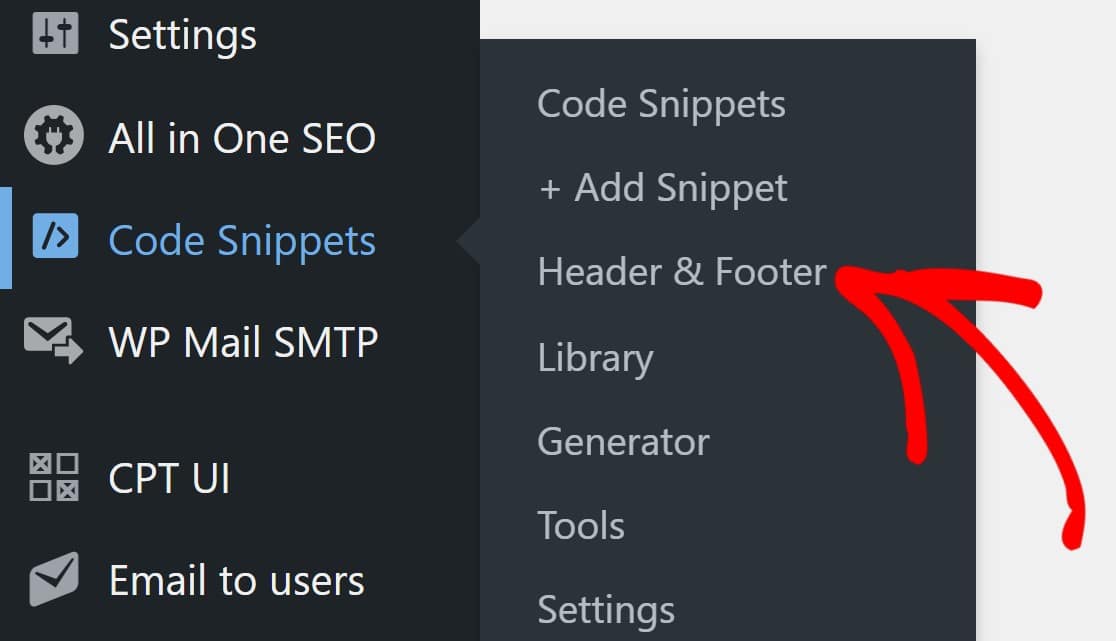
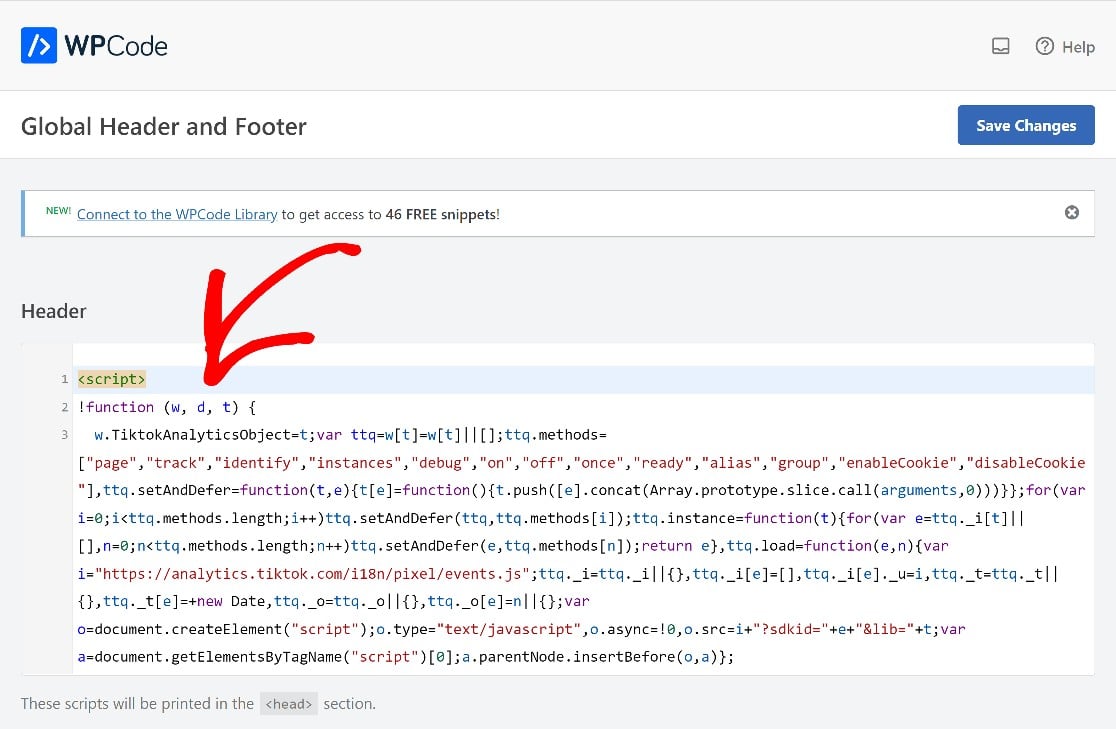
WordPress ダッシュボードに戻り、左側のサイドバーから [コード スニペット] » [ヘッダーとフッター] をクリックします。

ヘッダーというラベルの付いたセクションに Pixel コードを貼り付け、変更を保存します。これで、この手順は完了です。

WP コードは、ピクセルを Web サイトのヘッダー コードに自動的に挿入し、トラッキングが有効になります。
次に、TikTok 広告マネージャーに戻り、Pixel で追跡するイベントを TikTok に伝えます。
ステップ 5. イベントの作成
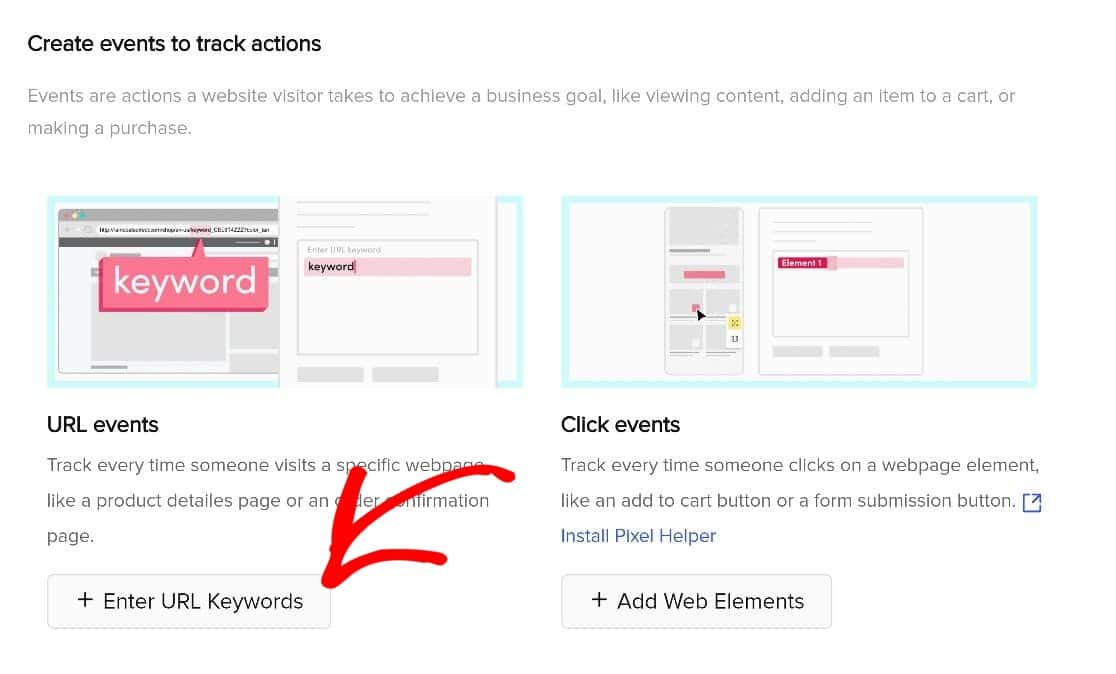
TikTok に戻り、[ URL キーワードの入力] をクリックします。これは、Pixel でフォーム送信確認ページを追跡するためです。

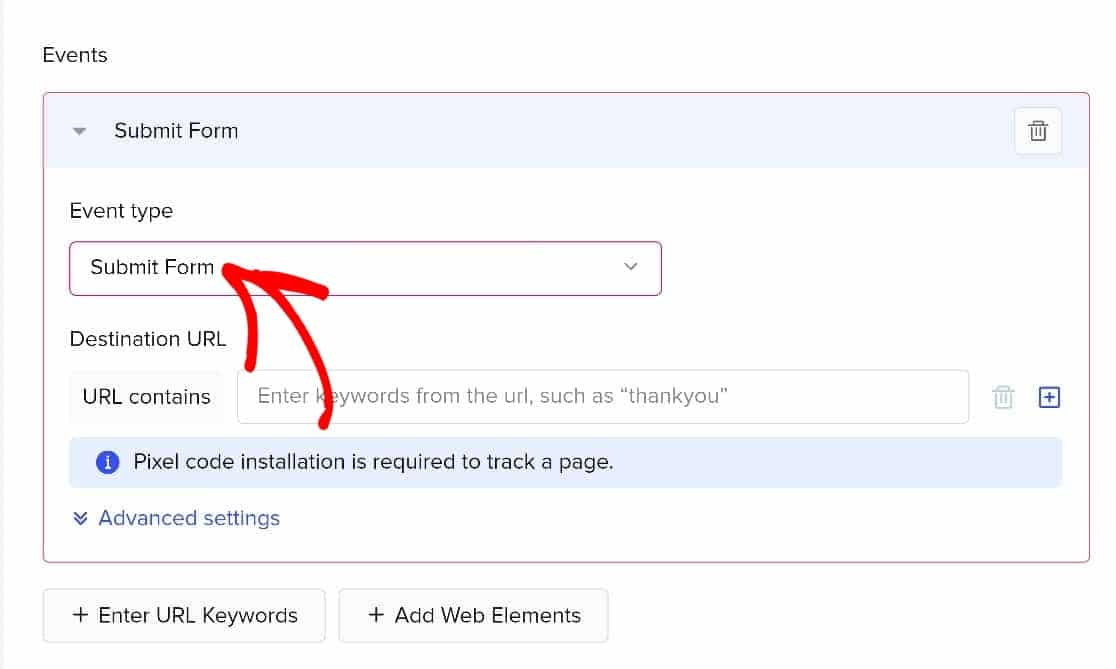
最初にイベントの種類を選択します。 この場合、 Submit Formが追跡するイベント タイプです。

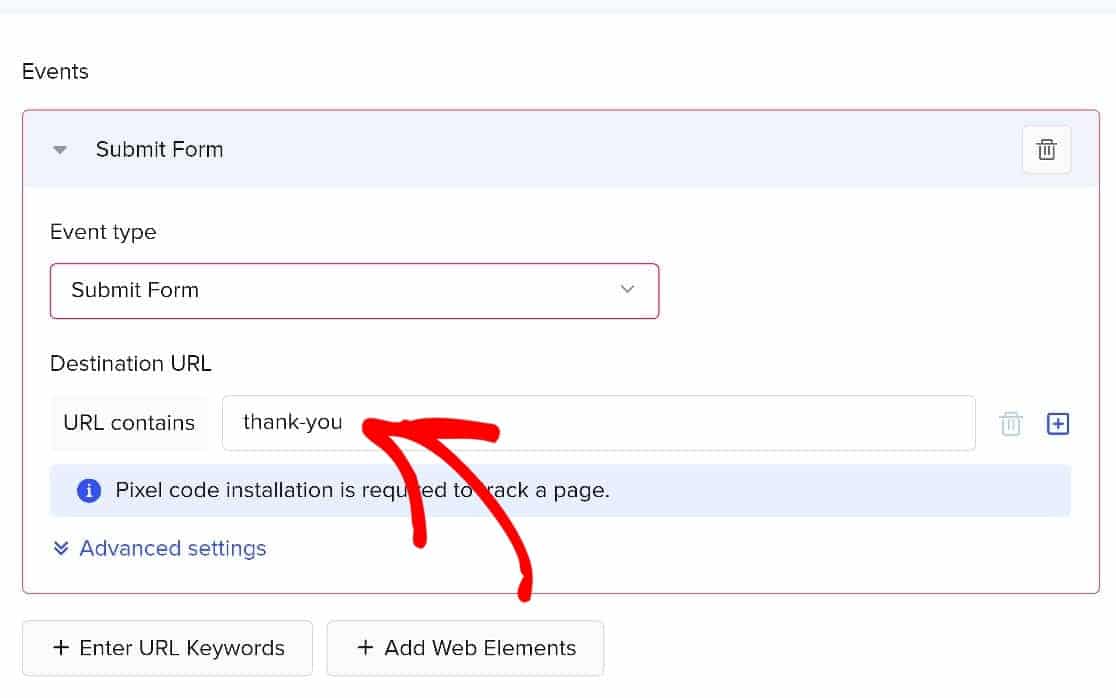
URL キーワードを入力するよう求められますが、これは確認ページの単なるスラッグです。 私たちのものはありがとうございます。それで入力します。

これらの設定を保存すると、すべてになります。 TikTok は、フォームを送信したユーザーを追跡します。
ステップ 6.TikTok Pixel が機能していることを確認する
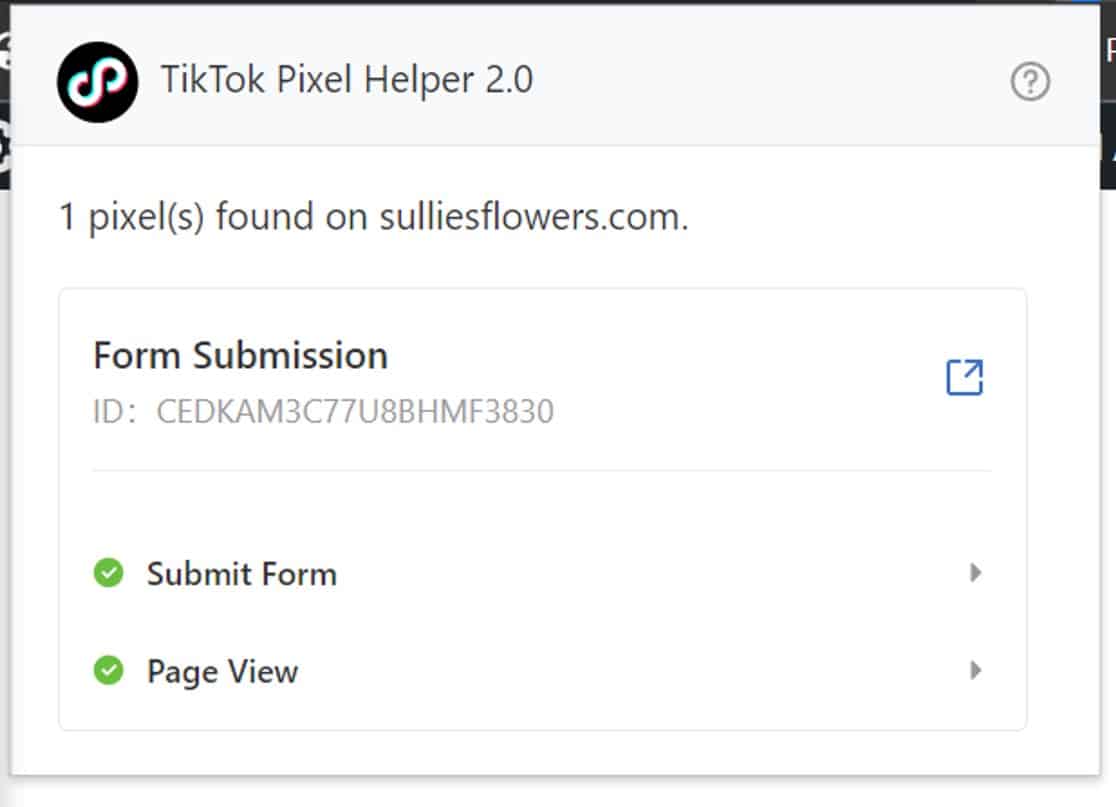
セットアップを実行したので、すべてが正常に機能していることを確認します。 実際の使用状況データを十分に生成するには時間がかかりますが、TikTok Pixel Helper と呼ばれる TikTok ブラウザー拡張機能をインストールすることで、ピクセルが機能していることをすぐに確認できます。

TikTok Pixel ヘルパーを使用するには、次の文字列をコピーするだけです: ?dbgrmrktng.
次に、フォーム送信ページの URL に追加します。 例: sulliesflowers.com/thank-you/?dbgrmrktng。
次に、TikTok Pixel Helper を開いて結果を確認します。

以上です! WordPress Web サイトで TikTok Pixel を設定する方法がわかりました。
次に、ユーザー ジャーニー マッピングの設定
TikTok ピクセルは、TikTok からサイトにアクセスしたユーザーを追跡するのに優れています。 しかし、フォームを送信する前に、すべてのユーザーがサイトでどのように行動するかを理解したい場合はどうでしょうか? WPForms User Journey アドオンは、これに最適なツールです。 これは、ユーザー ジャーニー マッピングの初心者向けガイドです。
WordPress フォームを今すぐ作成する
フォームを作成する準備はできましたか? 最も簡単な WordPress フォーム ビルダー プラグインを今すぐ始めましょう。 WPForms Pro には無料の連絡先フォーム テンプレートが含まれており、14 日間の返金保証が提供されます。
この記事が役に立った場合は、Facebook や Twitter でフォローして、無料の WordPress チュートリアルやガイドを入手してください。
