TikTok 픽셀을 사용하여 WordPress 양식 제출을 추적하는 방법
게시 됨: 2023-01-03TikTok 픽셀을 사용하여 WordPress 웹사이트에서 양식을 제출하는 사용자를 추적하시겠습니까?
사용자가 TikTok에서 귀하의 웹사이트를 방문하여 양식을 제출하면 구매 의도가 있다는 강력한 신호입니다. 그들이 이것에 대한 후속 조치를 취하지 않는다면, 그들을 재타겟팅하여 그렇게 하도록 할 수 있습니다.
그러나 대상 변경은 정확히 대상을 알고 있는 경우에만 작동합니다. TikTok Pixel을 설치하면 도움이 됩니다.
설정 방법은 다음과 같습니다.
TikTok의 픽셀은 무엇입니까?
TikTok 픽셀은 TikTok 또는 TikTok 광고의 링크를 클릭하여 웹사이트를 방문하는 사용자를 추적하기 위해 웹사이트에 설치하는 JavaScript 코드입니다.
Pixel은 판매 또는 양식 제출과 같은 사용자 및 이벤트를 추적하는 데 매우 정확하며 고도로 타겟팅된 TikTok 광고를 만드는 데 사용할 수 있는 데이터를 제공합니다.
사이트의 헤드에 붙여넣을 사이트용 특정 픽셀을 생성해야 합니다. 이것은 상당히 기술적일 수 있지만 우리가 사용할 도구는 모든 기술 수준의 사용자가 사용할 수 있습니다.
TikTok 픽셀을 사용하여 WordPress 양식 제출을 추적하는 방법
이 기사에서
- 1단계. WPForms, WP 코드 및 AIOSEO 설치
- 3단계. TikTok 픽셀 만들기
- 4단계. WordPress에 TikTok 픽셀 추가
- 5단계. 이벤트 생성
- 6단계. TikTok 픽셀이 작동하는지 확인
1단계. WPForms, WP 코드 및 AIOSEO 설치
사이트에 TikTok 픽셀을 삽입하려면 몇 가지 유용한 도구가 필요합니다. 첫 번째는 가장 인기 있는 WordPress 양식 빌더인 WPForms입니다.

또한 WordPress 사이트에 코드를 추가하는 훌륭한 도구인 WPCode가 필요합니다.

마지막으로 최고의 WordPress SEO 플러그인인 AIOSEO를 설치합니다. AIOSEO는 곧 감사 페이지를 만들 때 유용할 것입니다.

이러한 플러그인을 설치하는 데 도움이 필요한 경우 초보자를 위한 WordPress 플러그인 설치 가이드를 살펴보세요.
모든 플러그인이 설치되면 연락처 양식을 만들고 TikTok Pixel로 제출물을 추적할 수 있습니다.
2단계. 간단한 문의 양식 만들기
WPForms로 양식을 만드는 것은 매우 쉽습니다. 선택할 수 있는 500개 이상의 미리 작성된 양식 템플릿이 있으며, 처음부터 새로 작성하기로 결정한 경우 끌어서 놓기 양식 작성기가 사용하기 매우 쉽다는 것을 알게 될 것입니다.
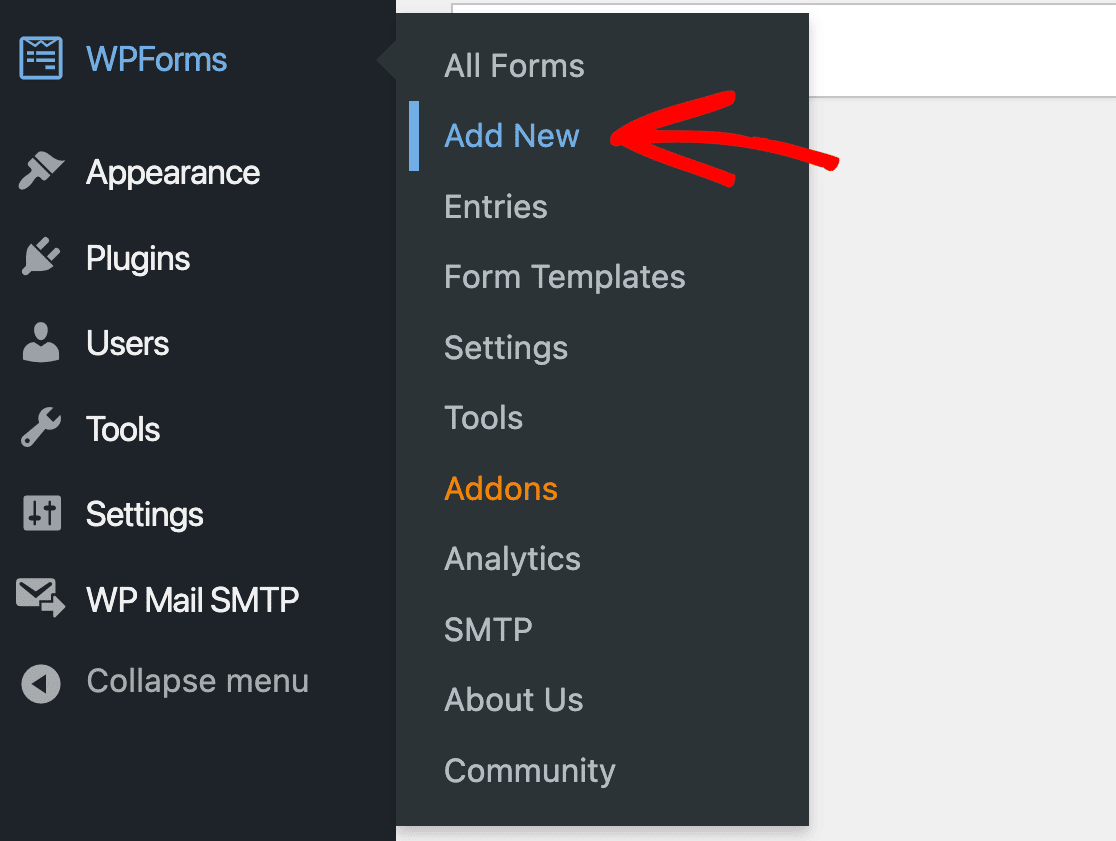
시작하려면 WordPress 관리 영역으로 이동하십시오. 왼쪽 사이드바에서 WPForms » 새로 추가 를 클릭합니다.

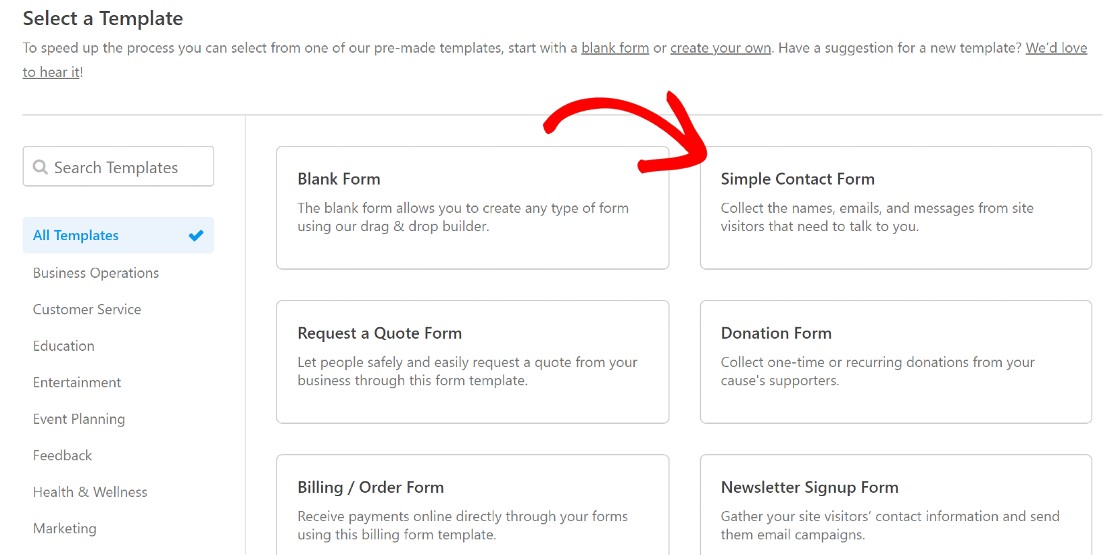
그러면 WPForms 템플릿 라이브러리가 열립니다. 이 가이드에서는 간단한 문의 양식만 필요하지만 자신에게 맞는 양식 템플릿을 선택할 수 있습니다.

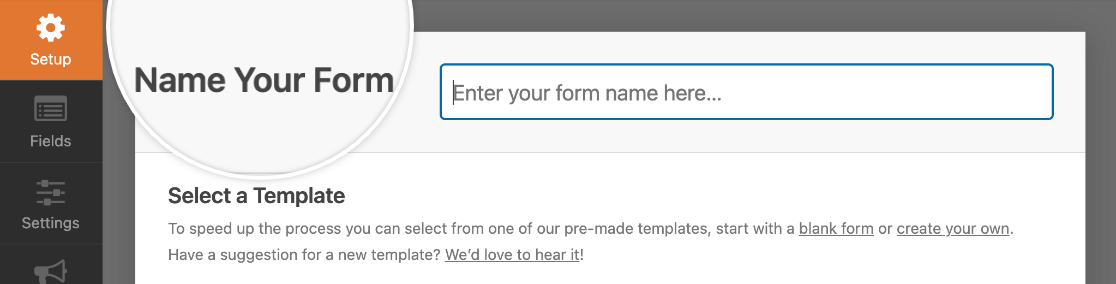
양식에 이름을 지정하고 저장합니다.

다음 단계에서는 양식 작성기에서 벗어나지만 곧바로 돌아올 것이므로 별도의 탭에서 열어 둘 수 있습니다.
양식 제출을 위한 감사 페이지 만들기
사용자가 WPForms 양식을 제출할 때 표시되는 기본 감사 메시지가 있습니다. TikTok 픽셀로 작업할 때 약간 다른 설정이 필요합니다.
TikTok 픽셀은 양식이 제출된 시점을 식별하는 방법이 필요합니다. 별도의 양식 제출 확인 페이지를 만들어야 하며 이 페이지가 로드되면 Pixel에 완료된 이벤트로 계산됩니다.
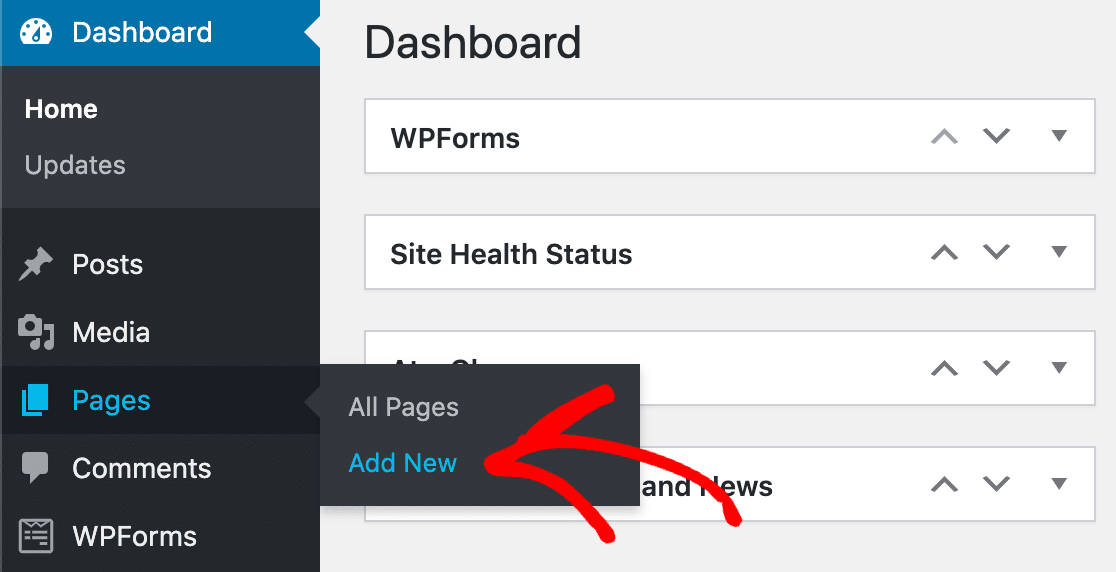
따라서 이 시점에서 다음 단계는 사이트에 전용 양식 제출 확인 페이지를 만드는 것입니다. 새 페이지를 만들려면 관리 영역의 왼쪽 사이드바에 있는 페이지 위로 마우스를 가져간 다음 새로 추가 를 클릭하십시오.

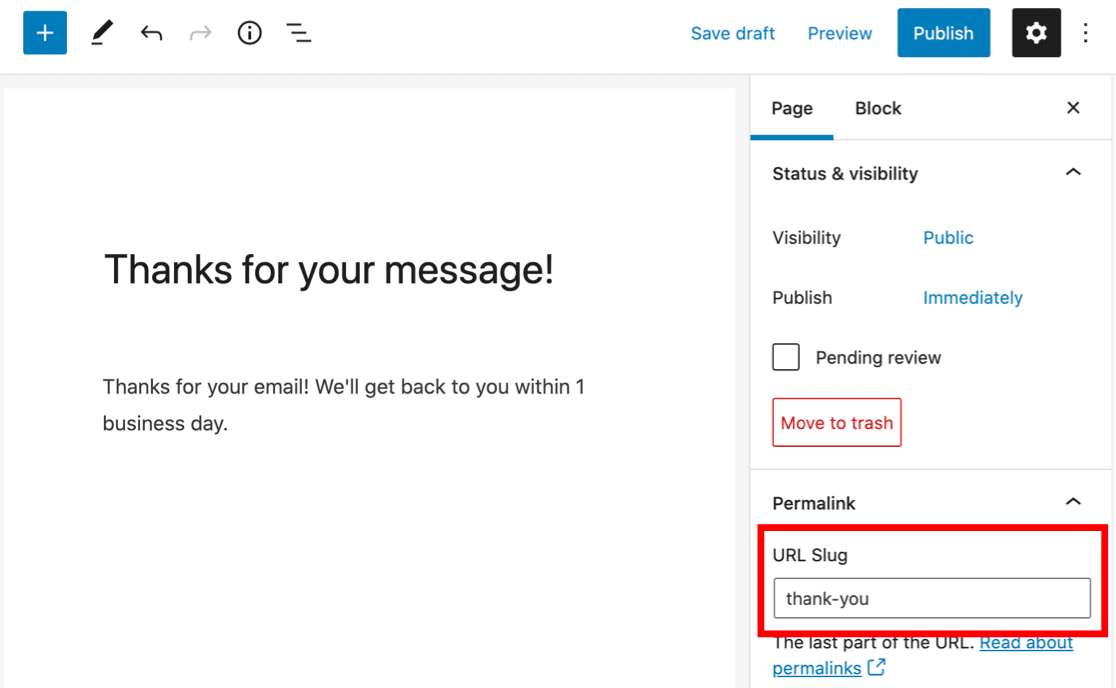
페이지 이름을 지정하고 감사 메시지를 입력합니다. 여기서 해야 할 가장 중요한 일은 페이지에 고유한 슬러그를 만드는 것입니다. 페이지의 오른쪽 사이드바에 Permalink 레이블이 지정된 섹션이 표시됩니다.
바로 아래에 페이지의 URL 슬러그가 표시됩니다. 슬러그는 Pixel이 양식 제출을 추적하는 방법에서 매우 중요한 부분이므로 감사 인사와 같이 독특하고 단순한 것으로 설정해야 합니다.

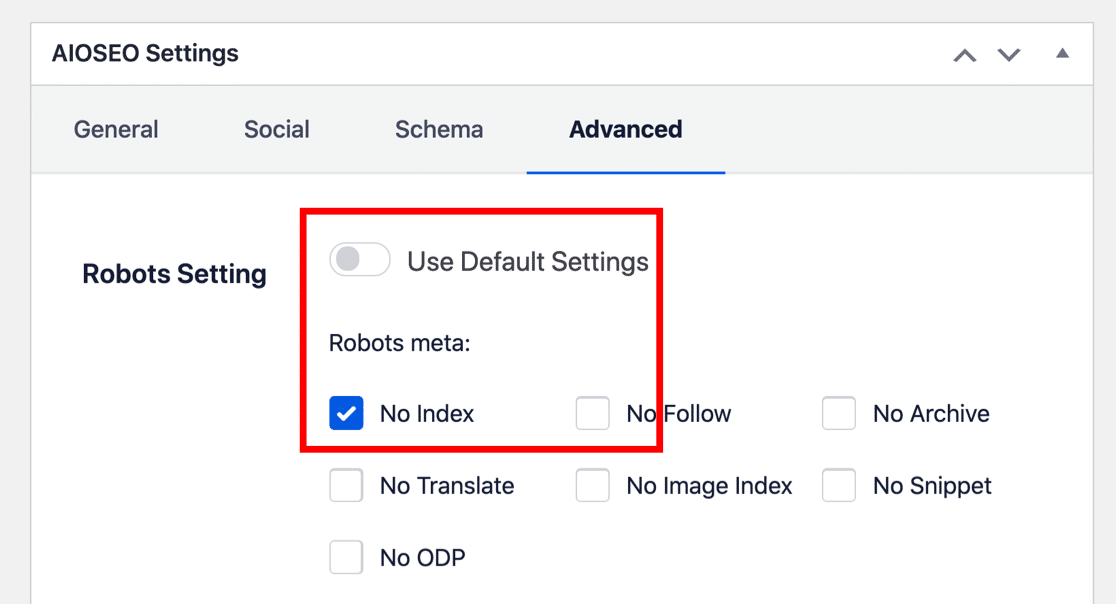
여기서 해야 할 또 다른 중요한 사항은 사용자가 검색 엔진을 통해 확인 페이지에서 더듬거리지 않도록 하는 것입니다. 이를 위해서는 AIOSEO가 필요합니다. 플러그인을 설치한 경우 페이지 편집기의 콘텐츠 영역 아래로 스크롤하면 AIOSEO 모듈이 표시됩니다.
고급 을 클릭하고 로봇 설정 섹션으로 이동합니다. 검색 엔진이 이 페이지를 인덱싱하지 않도록 하려면 인덱스 없음 확인란을 선택하십시오.

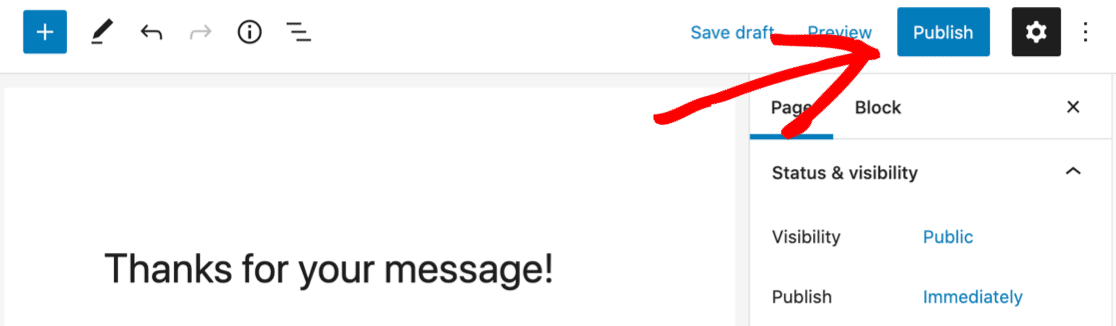
이러한 설정이 완료되면 이제 페이지를 게시할 수 있습니다.

페이지를 저장하면 이제 이전 단계에서 만든 양식의 양식 설정으로 돌아갈 수 있습니다. 사용자가 항목을 제출하면 이 페이지로 리디렉션되도록 양식을 구성할 것입니다.
양식 확인 설정 구성
양식을 만든 후 양식 작성기를 나간 경우 WPForms » All Forms 를 클릭하여 여기로 돌아올 수 있습니다. 사이트에 있는 모든 양식을 볼 수 있습니다. 양식 작성기로 돌아가려면 찾고 있는 것을 클릭하기만 하면 됩니다.
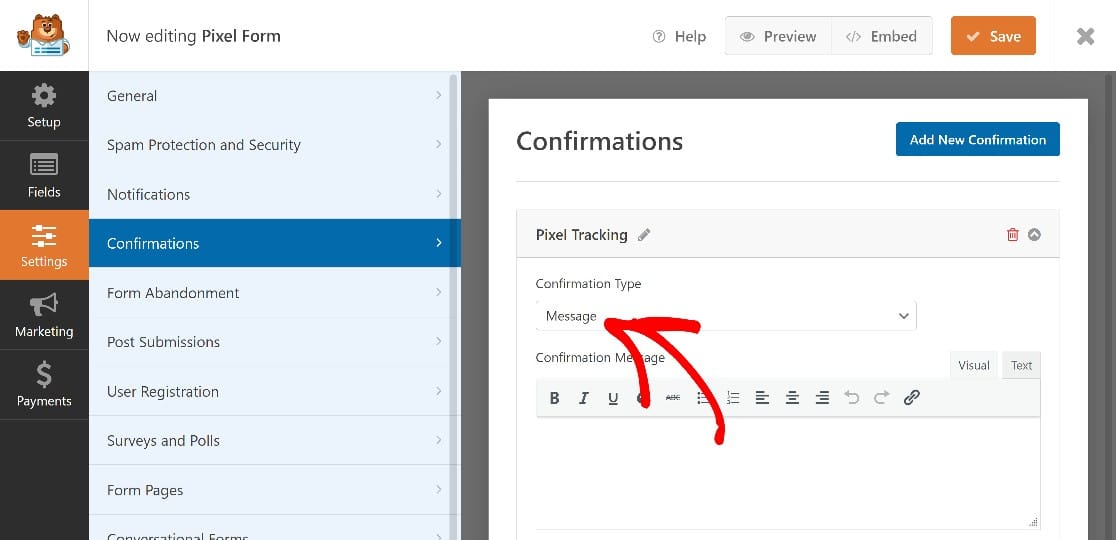
일단 들어가면 왼쪽 사이드바의 메뉴를 사용하여 양식 설정으로 이동해야 합니다. 설정 » 확인 을 클릭합니다. 확인 유형이 메시지 로 설정되는 것을 볼 수 있습니다.

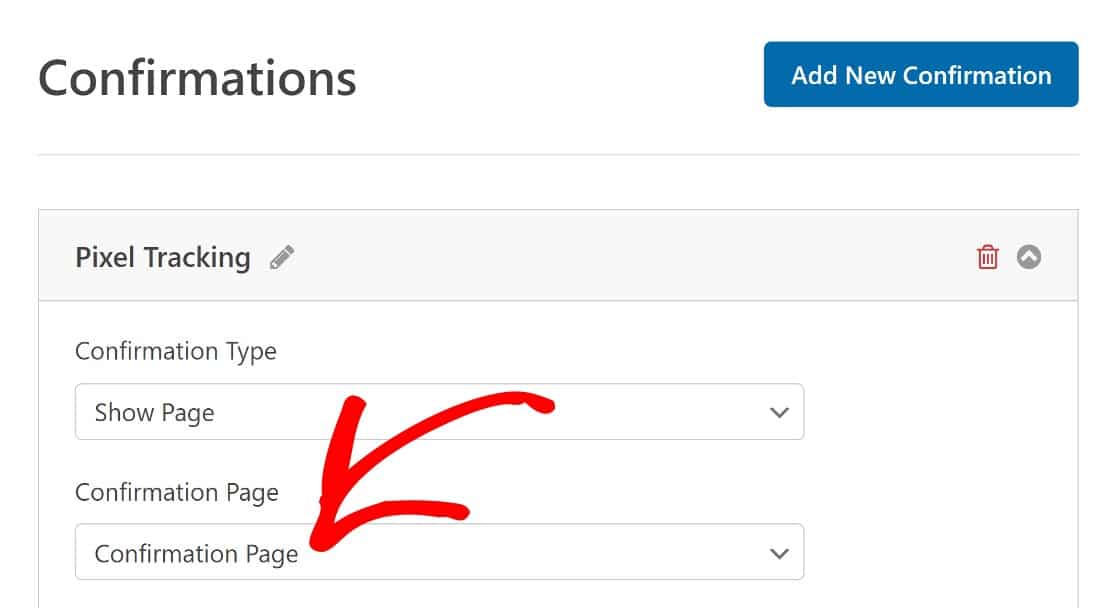
드롭다운을 클릭하여 페이지 표시 로 변경한 다음 방금 생성한 확인 페이지의 이름을 선택합니다.


이 시점에서 추적할 준비가 된 기능적인 WPForms 양식이 있습니다. 다음 단계는 이 양식을 제출하는 TikTok 사용자를 추적하기 위해 TikTok 픽셀을 만드는 것입니다.
3단계. TikTok 픽셀 만들기
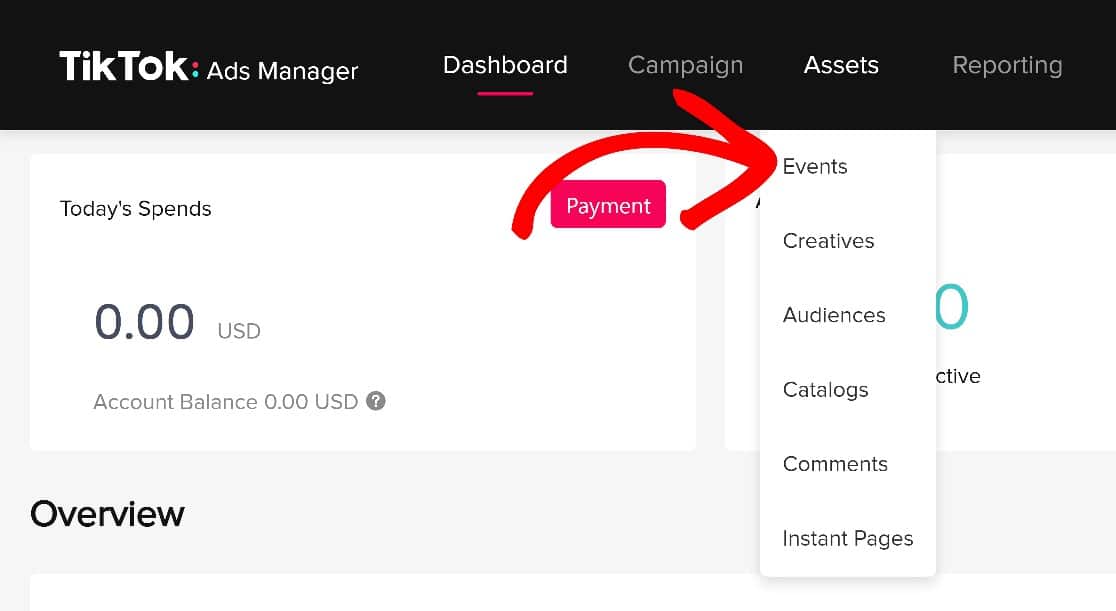
아직 TikTok Business 계정이 없다면 여기에서 시작하겠습니다. 가입한 후 로그인하고 자산 » 이벤트 를 클릭합니다.

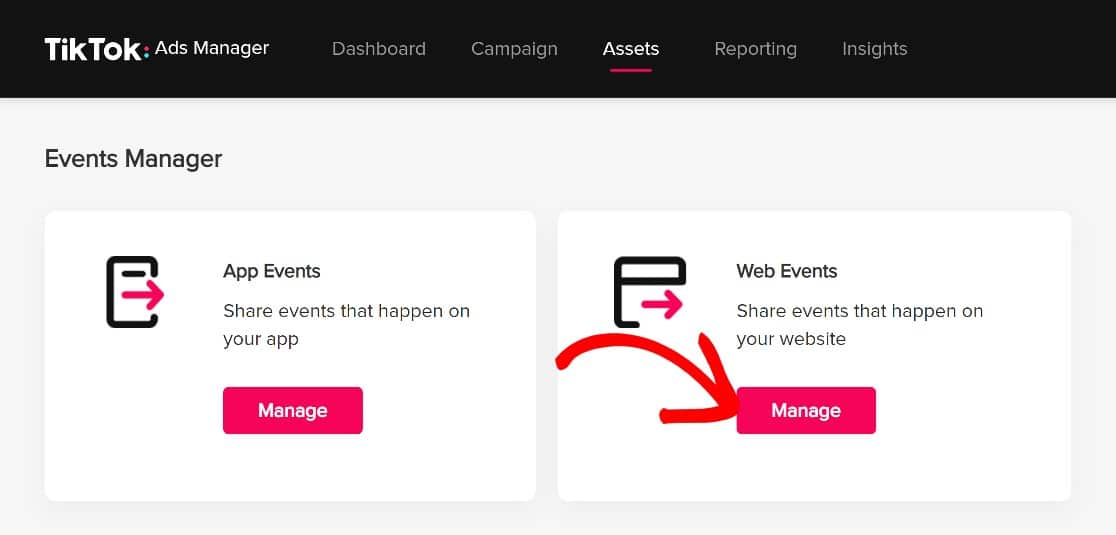
추적 앱 이벤트와 웹 이벤트 중에서 선택하라는 메시지가 표시됩니다. 귀하의 사이트에서 이벤트를 추적할 것이므로 웹 이벤트 를 선택하십시오.

그런 다음 픽셀 만들기 를 클릭합니다.

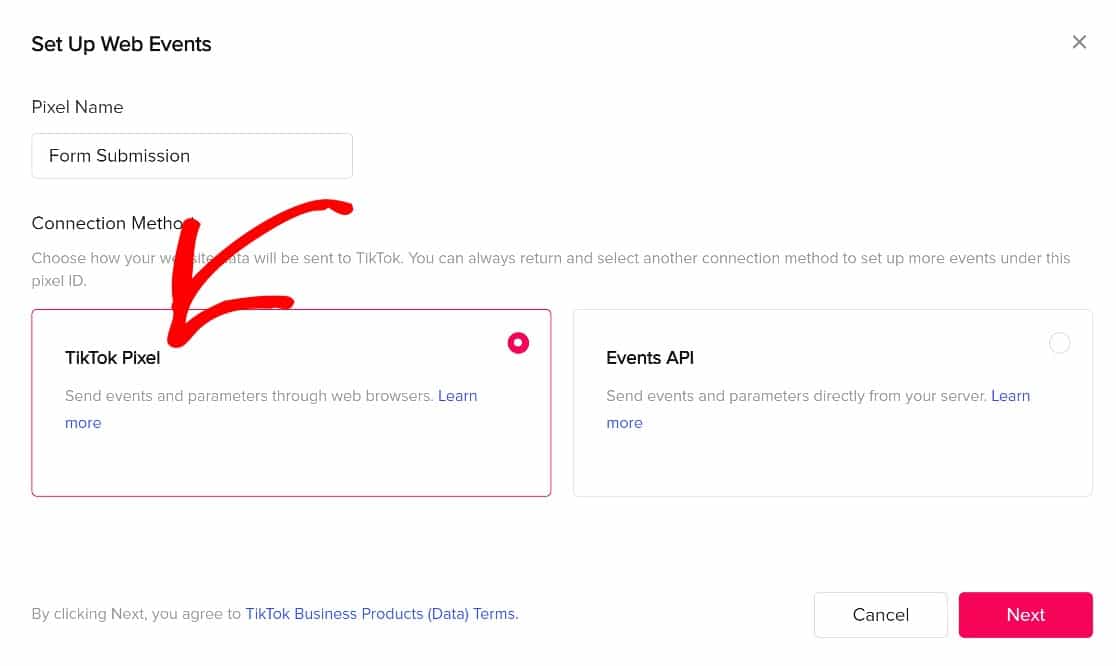
Pixel에 원하는 이름을 지정한 다음 연결 방법에서 TikTok Pixel 을 선택합니다.

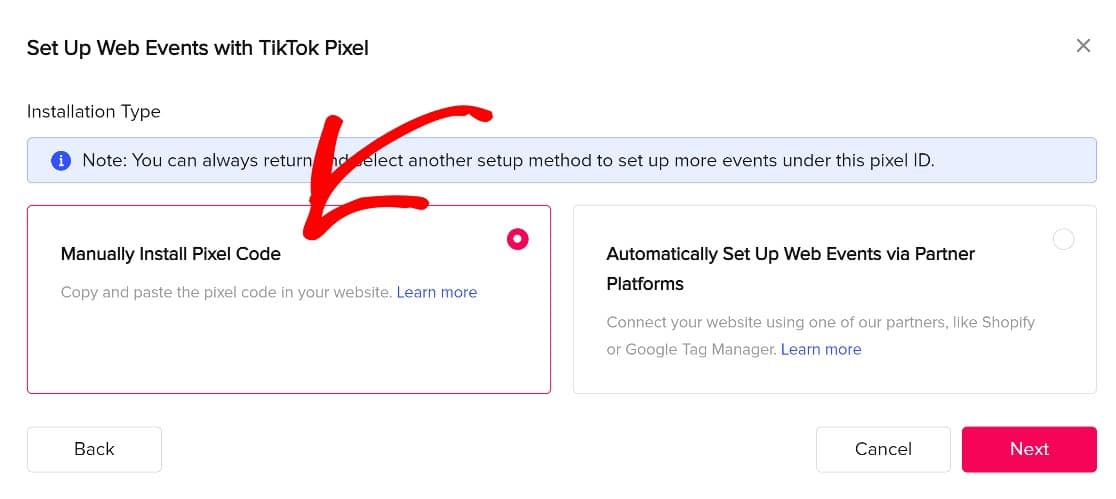
다음 페이지에서 다양한 설치 옵션이 제공됩니다. 픽셀 코드 수동 설치 를 클릭한 후 다음 을 클릭하여 필요한 코드를 가져옵니다.

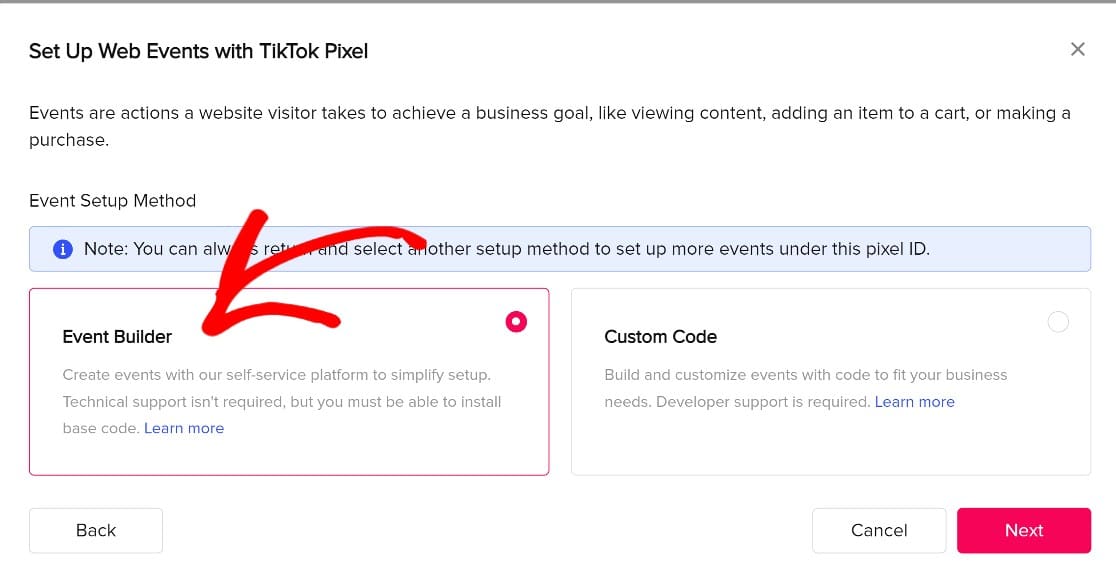
다음 페이지에서 Event Builder 를 클릭합니다.

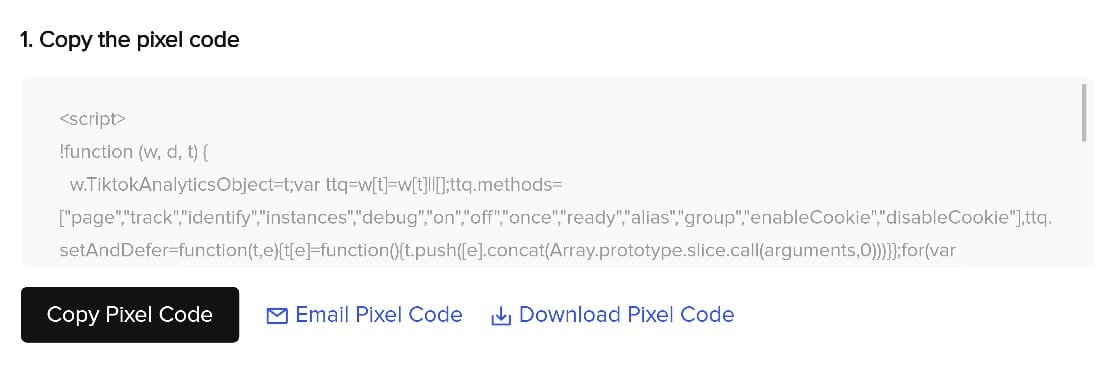
이제 웹사이트 헤드에 붙여넣을 자바스크립트 코드인 픽셀 코드가 표시됩니다. 픽셀 코드를 복사합니다.

코드 작업의 초보자라면 전혀 걱정할 필요가 없습니다. 1단계의 단계를 따랐다면 모든 어려운 작업을 처리하기 위해 WPCode를 설치했을 것입니다.
코드를 복사하고 워드프레스로 돌아갑시다. 하지만 다음 단계에서 바로 돌아와야 하므로 TikTok 광고 관리자 탭을 닫지 마세요.
4단계. WordPress에 TikTok 픽셀 추가
WordPress 테마 편집기를 사용하여 새로 만든 픽셀을 WordPress에 수동으로 추가할 수 있습니다. 그러나 코딩에 익숙하지 않은 경우에는 이 방법을 사용하지 않는 것이 좋습니다.
Pixel 및 기타 유형의 코드를 WordPress 사이트에 추가하는 가장 쉽고 안전한 방법은 이전에 설치한 WPCode를 사용하는 것입니다.
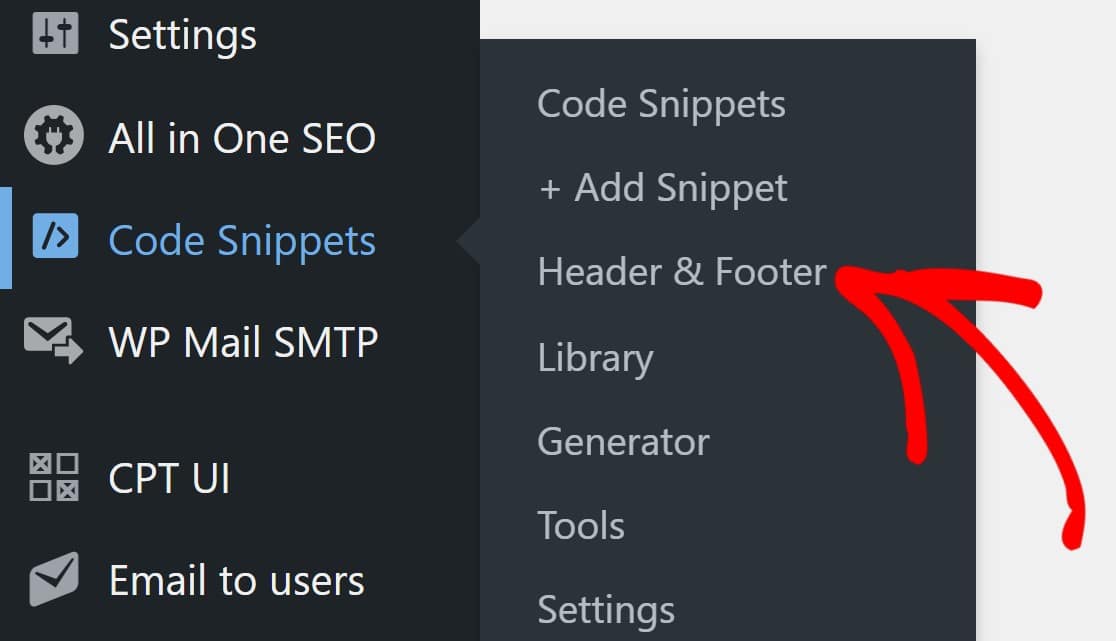
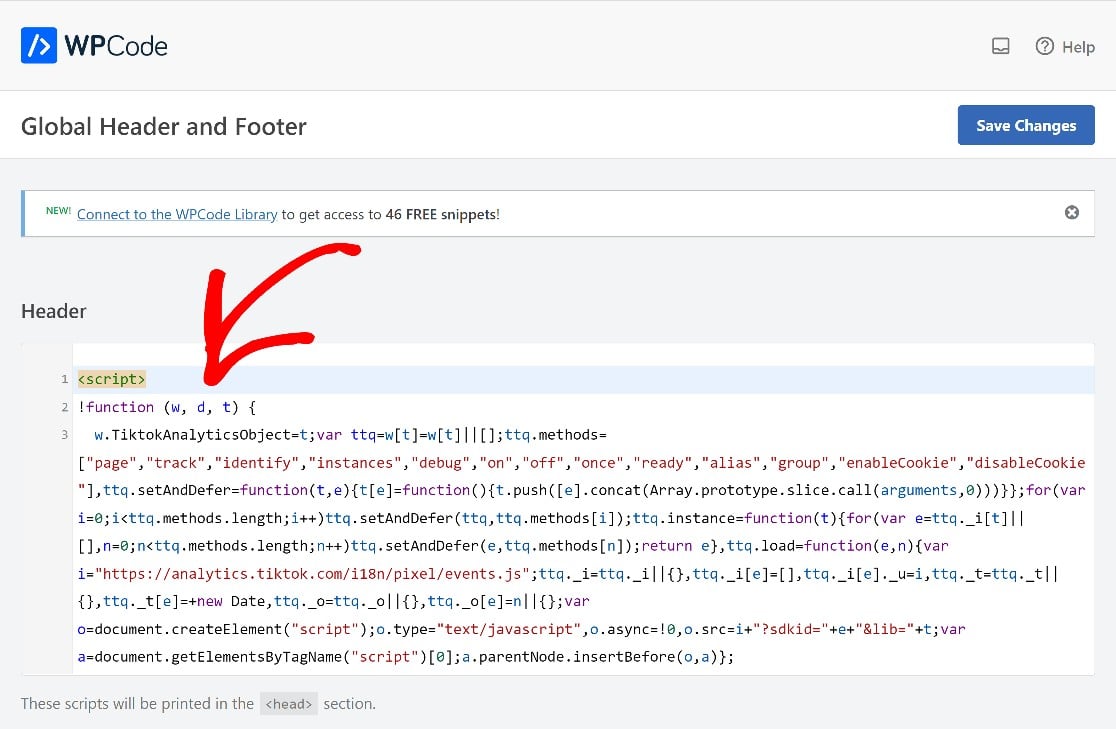
WordPress 대시보드로 돌아가 왼쪽 사이드바에서 Code Snippets » Header and Footer 를 클릭합니다.

Header 섹션에 픽셀 코드를 붙여넣은 다음 변경 사항을 저장하면 이 단계가 완료됩니다.

WP Code는 웹사이트의 헤더 코드에 픽셀을 자동으로 삽입하고 추적이 활성화됩니다.
이제 TikTok 광고 관리자로 돌아가서 픽셀이 추적할 이벤트를 TikTok에 알립니다.
5단계. 이벤트 생성
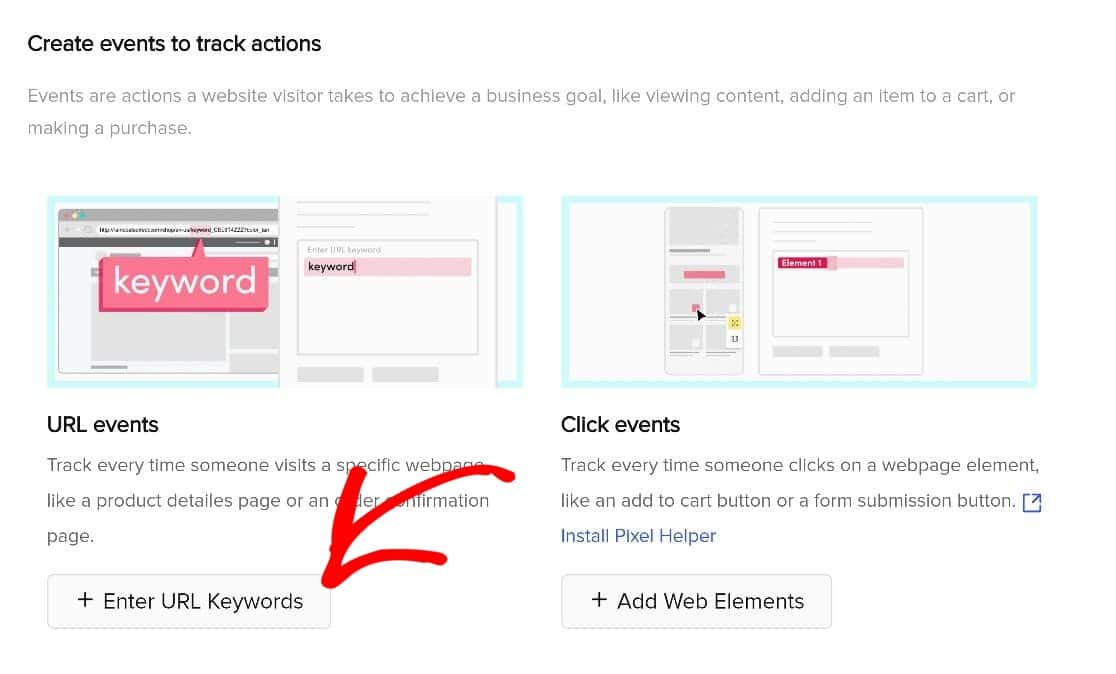
TikTok으로 돌아가서 픽셀이 양식 제출 확인 페이지를 추적하기를 원하므로 URL 키워드 입력 을 클릭합니다.

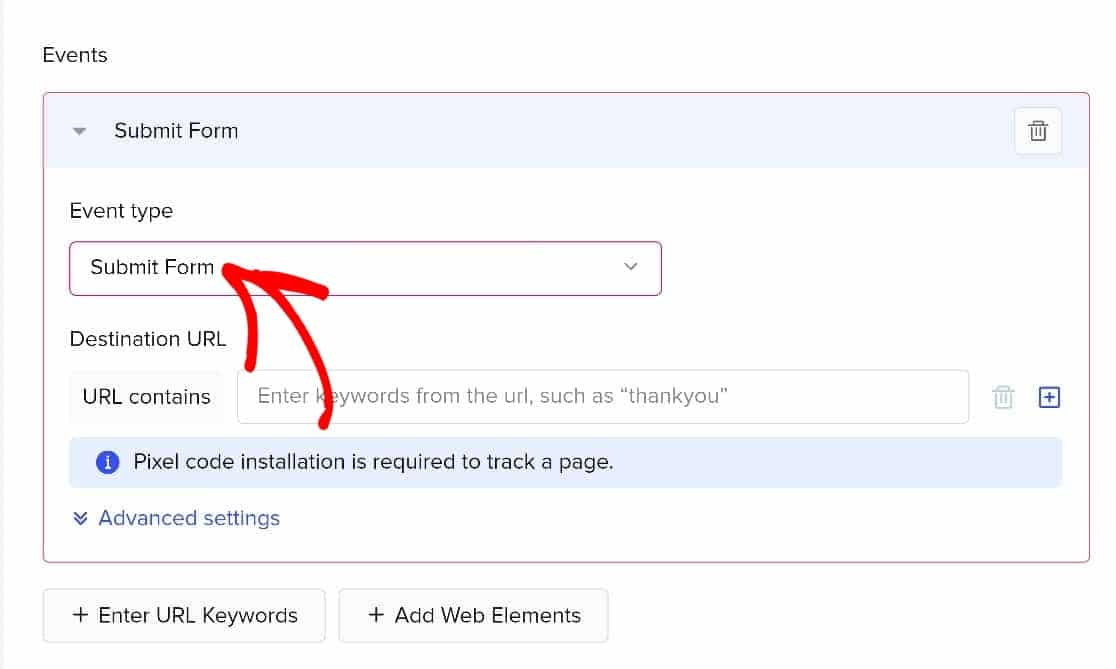
먼저 이벤트 유형을 선택합니다. 이 경우 제출 양식 은 추적하려는 이벤트 유형입니다.

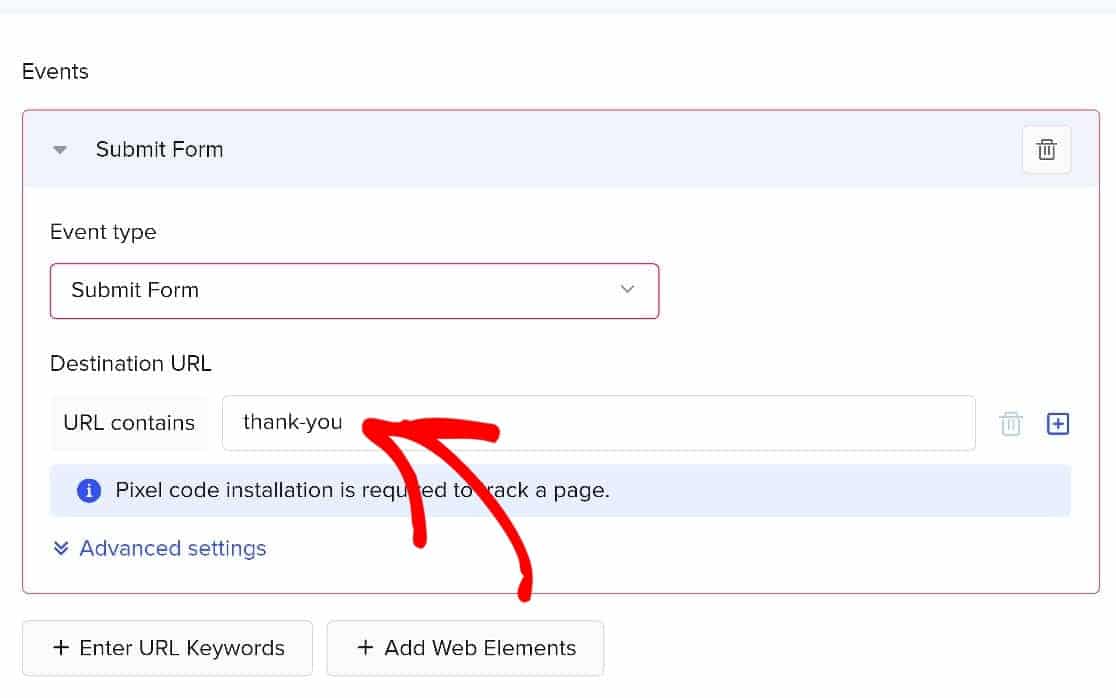
확인 페이지의 슬러그인 URL 키워드를 입력하라는 메시지가 표시됩니다. 우리는 감사합니다. 그래서 우리가 들어갈 것입니다.

이 설정을 저장하면 그게 전부입니다. TikTok은 이제 양식을 제출하는 사용자를 추적합니다.
6단계. TikTok 픽셀이 작동하는지 확인
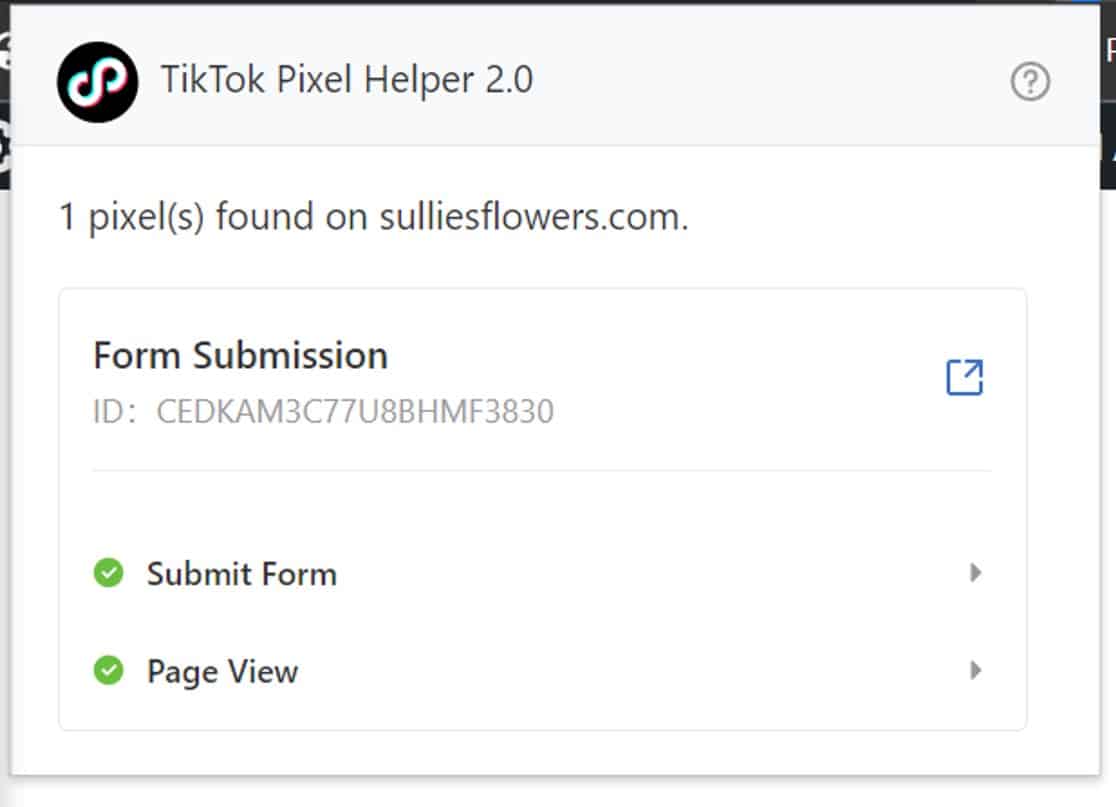
설정을 완료했으므로 이제 모든 것이 제대로 작동하는지 확인할 차례입니다. 충분한 실제 사용 데이터를 생성하는 데 시간이 다소 걸리지만 TikTok Pixel Helper라는 TikTok 브라우저 확장 프로그램을 설치하면 픽셀이 작동하는지 빠르게 확인할 수 있습니다.

TikTok 픽셀 도우미를 사용하려면 다음 문자열을 복사하기만 하면 됩니다. ?dbgrmrktng.
그런 다음 양식 제출 페이지의 URL에 추가하십시오. 예: sulliesflowers.com/thank-you/?dbgrmrktng.
그런 다음 TikTok Pixel Helper를 열어 결과를 확인하십시오.

그리고 그게 다야! 이제 WordPress 웹사이트에서 TikTok 픽셀을 설정하는 방법을 알았습니다!
다음으로 사용자 여정 매핑 설정
TikTok 픽셀은 TikTok에서 귀하의 사이트를 방문하는 사용자를 추적하는 데 탁월합니다. 하지만 모든 사용자가 양식을 제출하기 전에 사이트에서 어떻게 행동하는지 이해하고 싶다면 어떻게 해야 할까요? WPForms User Journey 애드온은 이를 위한 완벽한 도구입니다. 다음은 사용자 여정 매핑에 대한 초보자 가이드입니다.
지금 WordPress 양식 만들기
양식을 만들 준비가 되셨습니까? 가장 쉬운 WordPress 양식 빌더 플러그인으로 지금 시작하세요. WPForms Pro에는 무료 연락처 양식 템플릿이 포함되어 있으며 14일 환불 보장을 제공합니다.
이 기사가 도움이 되었다면 Facebook 및 Twitter에서 저희를 팔로우하여 더 많은 무료 WordPress 자습서 및 가이드를 확인하십시오.
