WordPress Form Gönderimlerini İzlemek İçin TikTok Pikselini Kullanma
Yayınlanan: 2023-01-03WordPress web sitenize form gönderen kullanıcıları izlemek için bir TikTok Pixel kullanmak ister misiniz?
Kullanıcılar TikTok'tan web sitenize gelip bir form gönderdiğinde, bu, satın alma niyetinin güçlü bir işaretidir. Bunu takip etmezlerse, onları yeniden hedefleyerek bunu yapmalarını sağlayabilirsiniz.
Ancak yeniden hedefleme, yalnızca tam olarak kimi hedefleyeceğinizi biliyorsanız işe yarar. TikTok Pixel'i yüklemek yardımcı olacaktır.
İşte nasıl ayarlayacağınız!
TikTok için Piksel Nedir?
TikTok Pixel, web sitenizi TikTok veya TikTok reklamındaki bir bağlantıya tıklayarak ziyaret eden kullanıcıları izlemek için web sitenize yüklediğiniz bir JavaScript kodu parçasıdır.
Pixel, kullanıcıları ve satış veya form gönderimleri gibi etkinlikleri izlemede ve size yüksek düzeyde hedeflenmiş TikTok reklamları oluşturmak için kullanabileceğiniz verileri sağlamada çok isabetlidir.
Siteniz için sitenizin başına yapıştıracağınız belirli bir Piksel oluşturmanız gerekir. Bu oldukça teknik olabilir, ancak kullanacağımız araçlar her beceri seviyesinden kullanıcı tarafından kullanılabilir.
WordPress Form Gönderimlerini İzlemek İçin TikTok Pikselini Kullanma
Bu makalede
- Adım 1. WPForms, WP Code ve AIOSEO'yu Kurun
- 3. Adım. Bir TikTok Piksel Oluşturun
- Adım 4. TikTok Pixel'i WordPress'e Ekleyin
- Adım 5. Etkinlik Oluşturun
- 6. Adım. TikTok Pikselinin Çalıştığını Kontrol Edin
Adım 1. WPForms, WP Code ve AIOSEO'yu Kurun
Sitenize bir TikTok Pixel yerleştirmek için birkaç yardımcı araca ihtiyacımız olacak. Birincisi, en popüler WordPress form oluşturucusu olan WPForms.

Ayrıca, WordPress sitelerine kod eklemek için mükemmel bir araç olan WPCode'a da ihtiyacımız olacak.

Son olarak, önde gelen WordPress SEO eklentisi olan AIOSEO'yu kuracağız. Kısa bir süre sonra bir teşekkür sayfası oluşturduğumuzda AIOSEO kullanışlı olacaktır.

Bu eklentileri kurmakla ilgili yardıma ihtiyacınız varsa, yeni başlayanlar için WordPress eklentilerini kurmak için bu kılavuza göz atın.
Tüm eklentileri yükledikten sonra, bir iletişim formu oluşturmaya ve gönderileri bir TikTok Pixel ile izlemeye başlayabiliriz.
Adım 2. Basit Bir İletişim Formu Oluşturun
WPForms ile form oluşturmak çok kolaydır. Aralarından seçim yapabileceğiniz 500'den fazla önceden oluşturulmuş form şablonu vardır ve sıfırdan bir tane oluşturmaya karar verirseniz, sürükle ve bırak form oluşturucunun kullanımının son derece kolay olduğunu göreceksiniz.
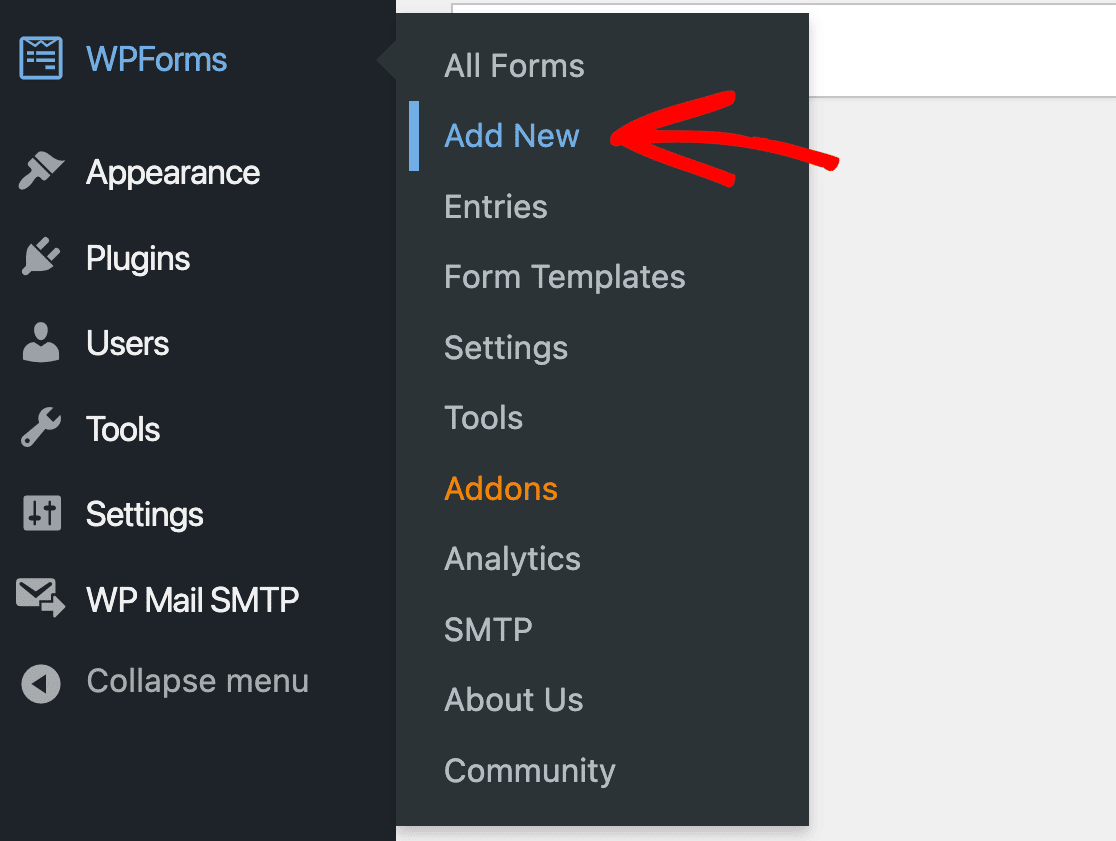
Başlamak için WordPress yönetici alanına gidin. Sol kenar çubuğunda, WPForms » Yeni Ekle'yi tıklayın.

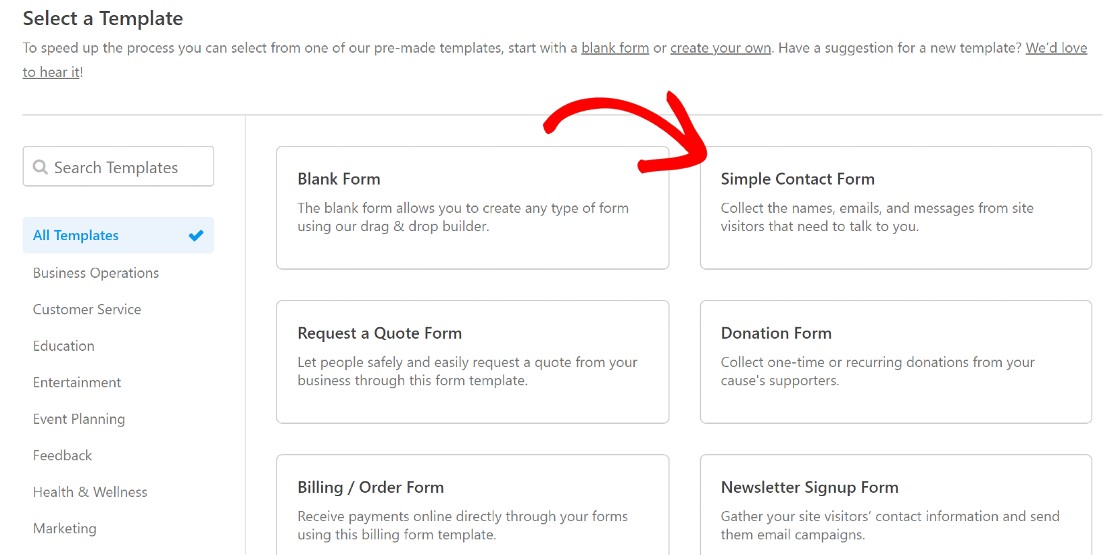
Bu, WPForms şablon kitaplığını açacaktır. Bu kılavuz için basit bir iletişim formuna ihtiyacımız var, ancak form şablonlarından size uygun olanı seçebilirsiniz.

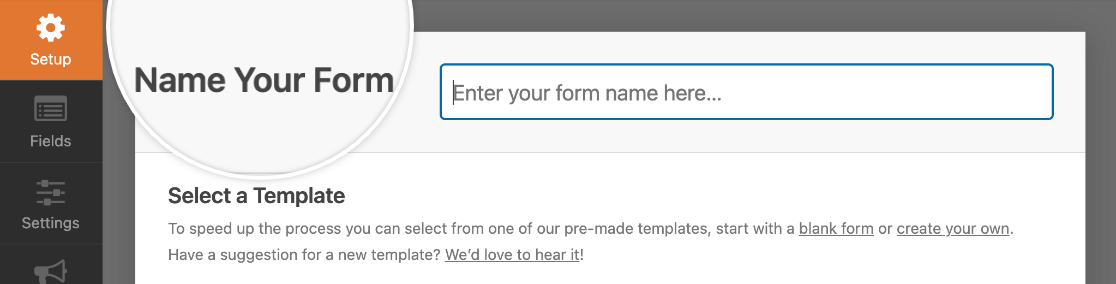
Formunuza bir isim verin ve kaydedin.

Bir sonraki adımda, form oluşturucudan atlayacağız, ancak birazdan döneceğimiz için onu ayrı bir sekmede açık tutabilirsiniz.
Form Gönderimleri İçin Bir Teşekkür Sayfası Oluşturun
Bir kullanıcı herhangi bir WPForms formu gönderdiğinde gösterilen varsayılan bir teşekkür mesajı vardır. TikTok pikseliyle çalışırken biraz farklı bir kuruluma ihtiyacımız olacak.
TikTok Pixel, formun ne zaman gönderildiğini belirlemenin bir yoluna ihtiyaç duyar. Ayrı bir form gönderme onay sayfası oluşturmamız gerekecek ve bu sayfa yüklendiğinde bu, Pixel için tamamlanmış bir etkinlik olarak sayılacaktır.
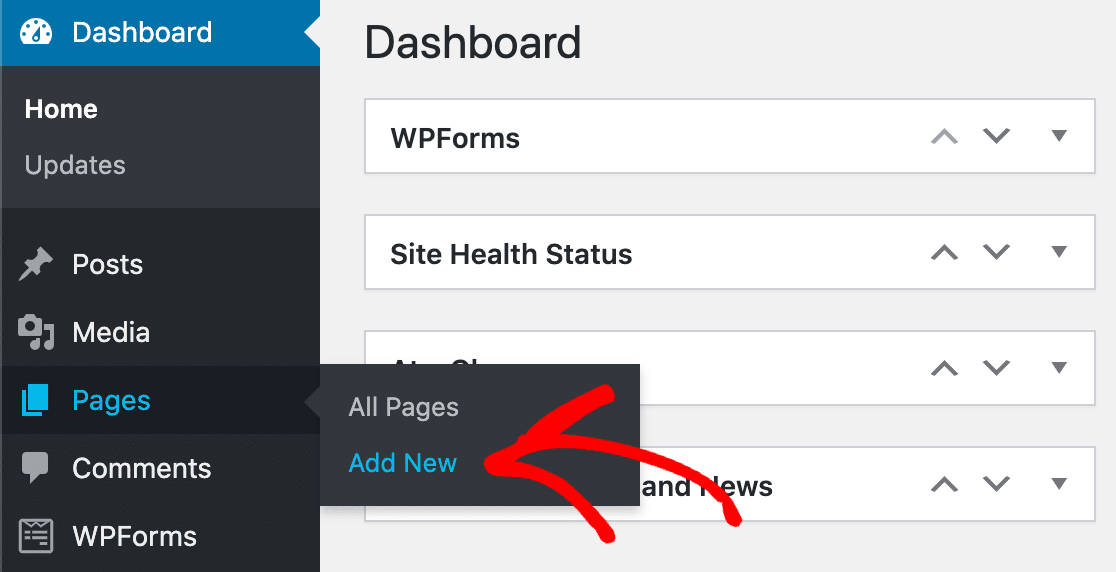
Dolayısıyla, bu noktada bir sonraki adım, sitemizde özel bir form gönderme onay sayfası oluşturmak olacaktır. Yeni bir sayfa oluşturmak için yönetici alanındaki sol kenar çubuğunda Sayfalar üzerine gelin ve Yeni Ekle'yi tıklayın.

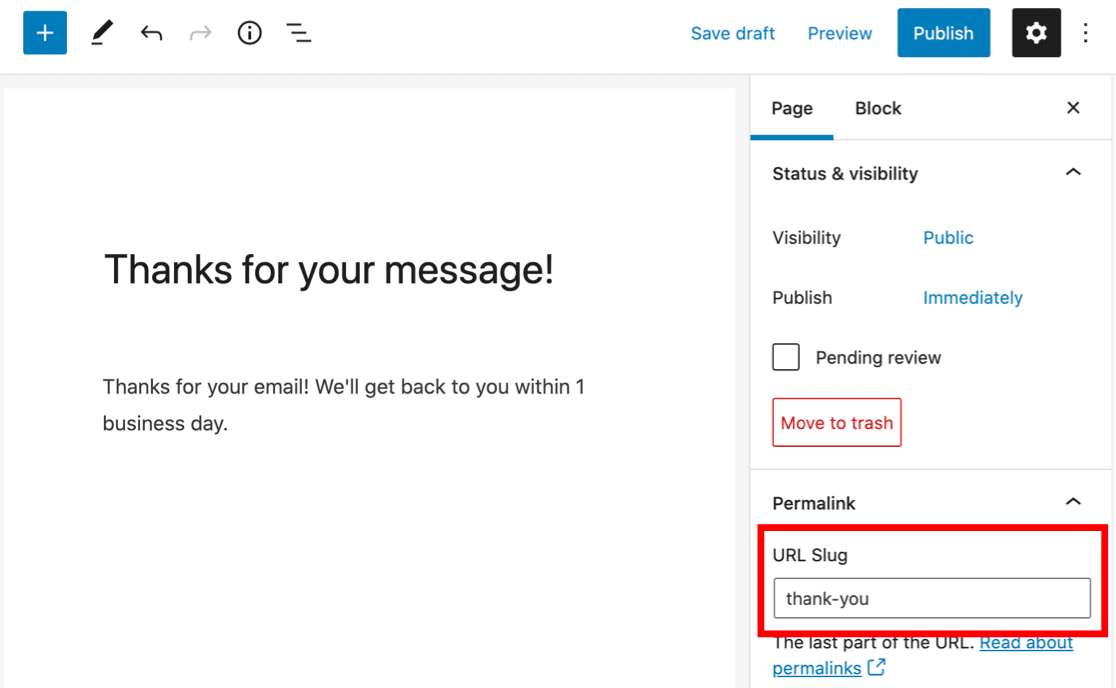
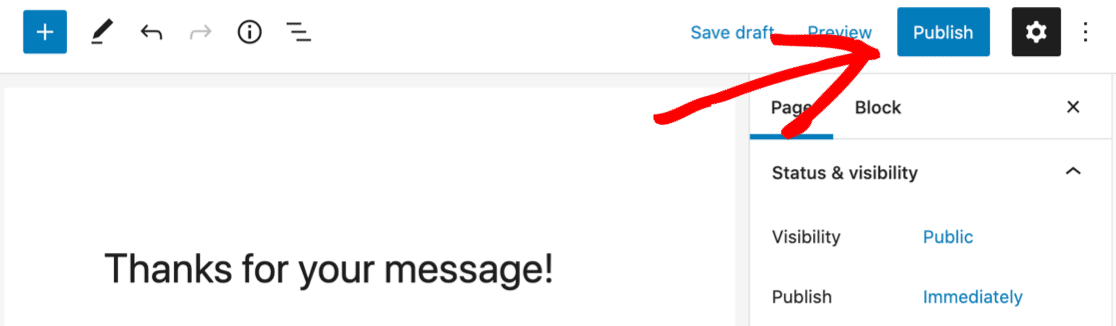
Sayfaya bir ad verin ve bir teşekkür mesajı yazın. Burada yapılacak en önemli şey, sayfa için benzersiz bir slug oluşturmaktır. Sayfanın sağ kenar çubuğunda Kalıcı Bağlantı etiketli bir bölüm göreceksiniz.
Hemen altında, sayfanın URL bağlantısını göreceksiniz. Bilgi, Pixel'in form gönderimlerini nasıl izleyeceğinin oldukça önemli bir parçasıdır, bu nedenle, teşekkür ederim gibi benzersiz ve basit bir şeye ayarladığınızdan emin olun.

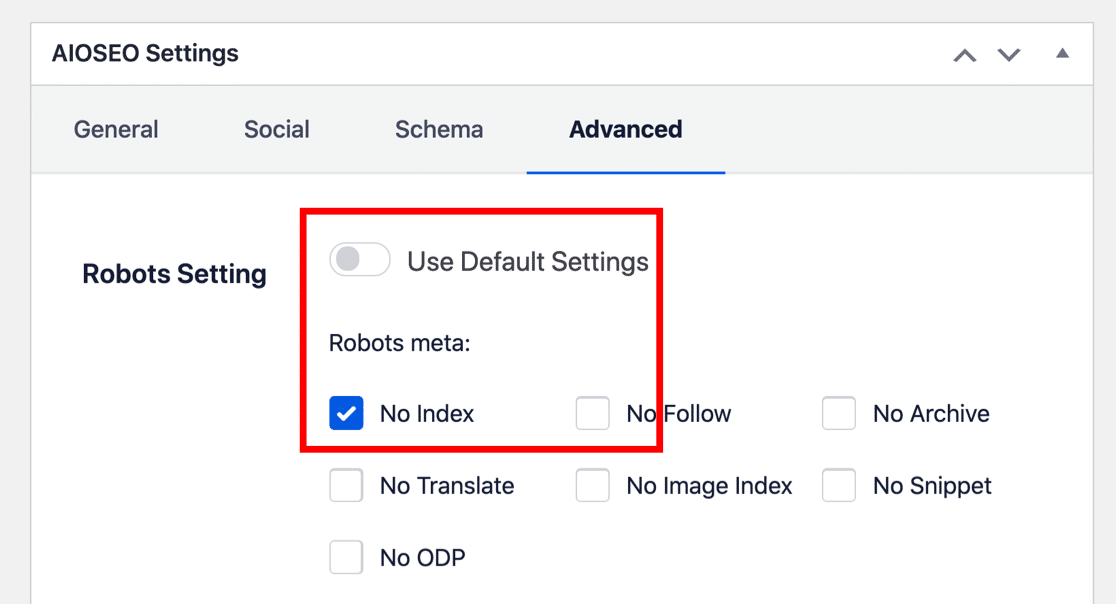
Burada yapılması gereken bir diğer önemli şey, kullanıcıların arama motorları aracılığıyla onay sayfasında tökezlemediğinden emin olmaktır. Bunun için AIOSEO'ya ihtiyacımız olacak. Eklentiyi yüklediyseniz, sayfa düzenleyicide içerik alanının altına kaydırdığınızda bir AIOSEO modülü göreceksiniz.
Gelişmiş'e tıklayın ve Robotlar Ayarı bölümüne gidin. Arama motorlarının bu sayfayı dizine eklemesini engellemek için Dizin Yok onay kutusunu işaretleyin.

Bu ayarlar yapıldıktan sonra artık sayfamızı yayınlayabiliriz.

Sayfayı kaydettikten sonra, bir önceki adımda oluşturduğumuz form için form ayarlarına geri dönebiliriz. Bir kullanıcı giriş yaptığında formu bu sayfaya yönlendirecek şekilde yapılandıracağız.
Form Onay Ayarlarını Yapılandırma
Formunuzu oluşturduktan sonra form oluşturucudan ayrıldıysanız, WPForms » All Forms seçeneğine tıklayarak buraya geri dönebilirsiniz. Sitenizde sahip olduğunuz tüm formları göreceksiniz. Form oluşturucuya geri dönmek için aradığınızı tıklamanız yeterlidir.
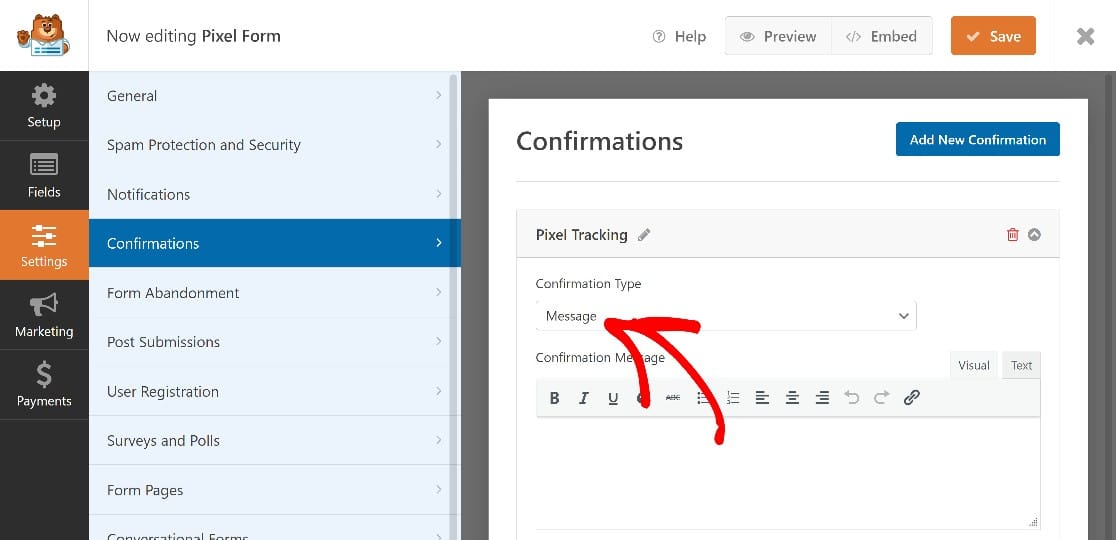
İçeri girdikten sonra, sol kenar çubuğundaki menüyü kullanarak form ayarlarına gitmemiz gerekiyor. Ayarlar » Onaylar yoluyla tıklayın. Onay türünüzün Mesaj olarak ayarlandığını göreceksiniz.

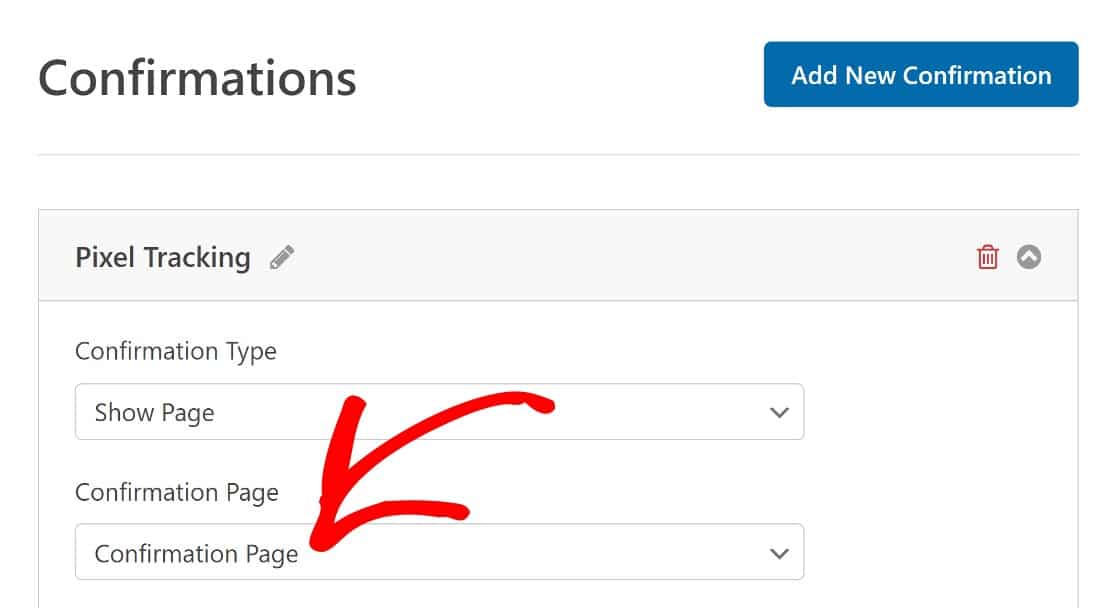
Bunu Sayfayı Göster olarak değiştirmek için açılır menüye tıklamak ve ardından az önce oluşturduğumuz onay sayfasının adını seçmek isteyeceksiniz.


Bu noktada, izlenmeye hazır işlevsel bir WPForms formumuz var. Bir sonraki adım, bu formu gönderen TikTok kullanıcılarını izlemek için bir TikTok pikseli oluşturmak olacaktır.
3. Adım. Bir TikTok Piksel Oluşturun
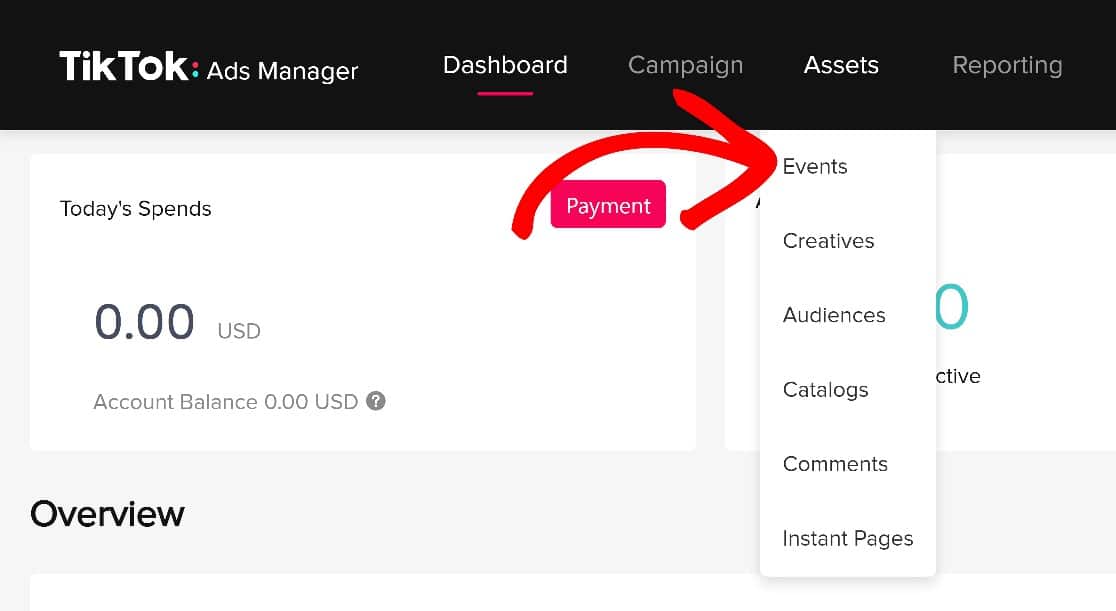
Halihazırda bir TikTok Business hesabınız yoksa, buradan başlayacağız. Kaydolduktan sonra oturum açın ve Varlıklar » Etkinlikler'i tıklayın.

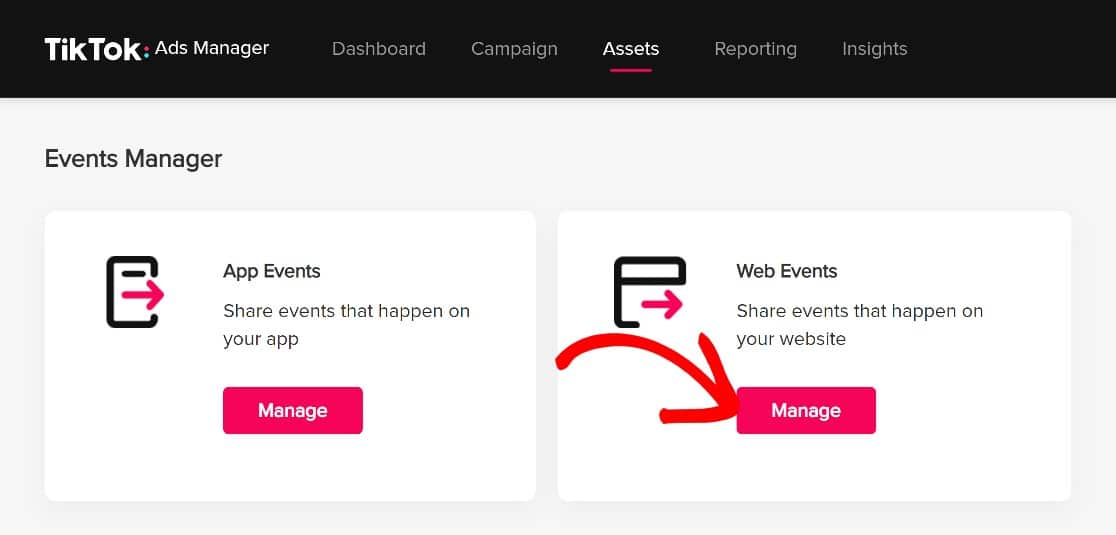
Uygulama Olaylarını izleme ve Web Olayları arasında seçim yapmanız istenecektir. Sitenizdeki etkinlikleri takip edeceğimiz için Web Etkinlikleri'ni seçin.

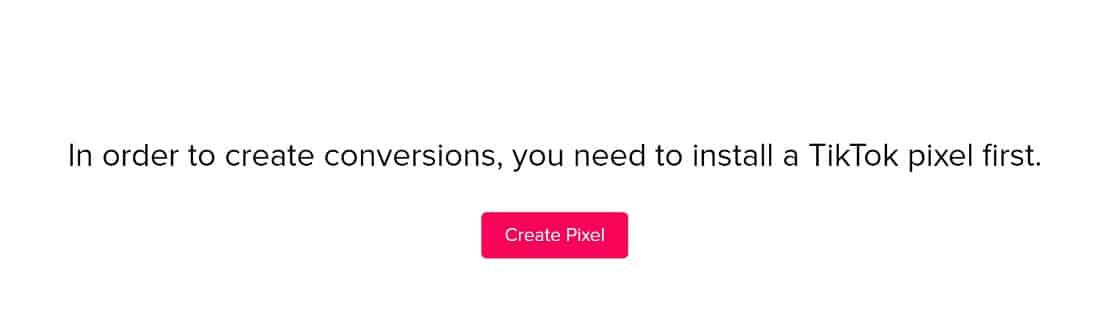
Ardından Piksel Oluştur'u tıklayın.

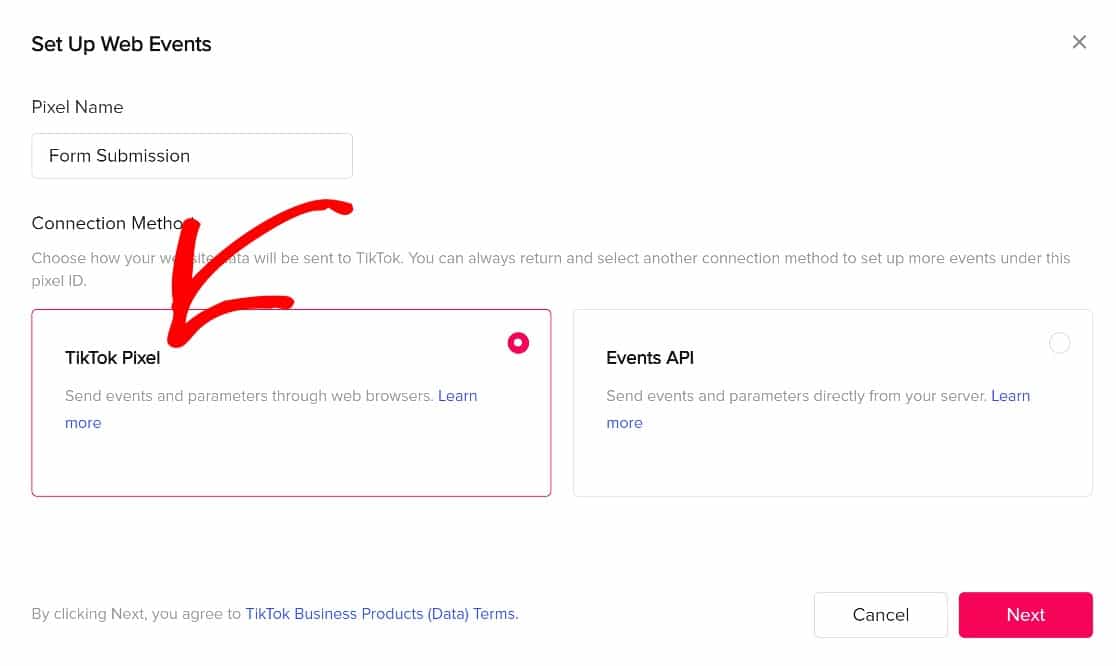
Pikselinize istediğiniz bir ad verin, ardından bağlantı yöntemi altında TikTok Piksel'i seçin.

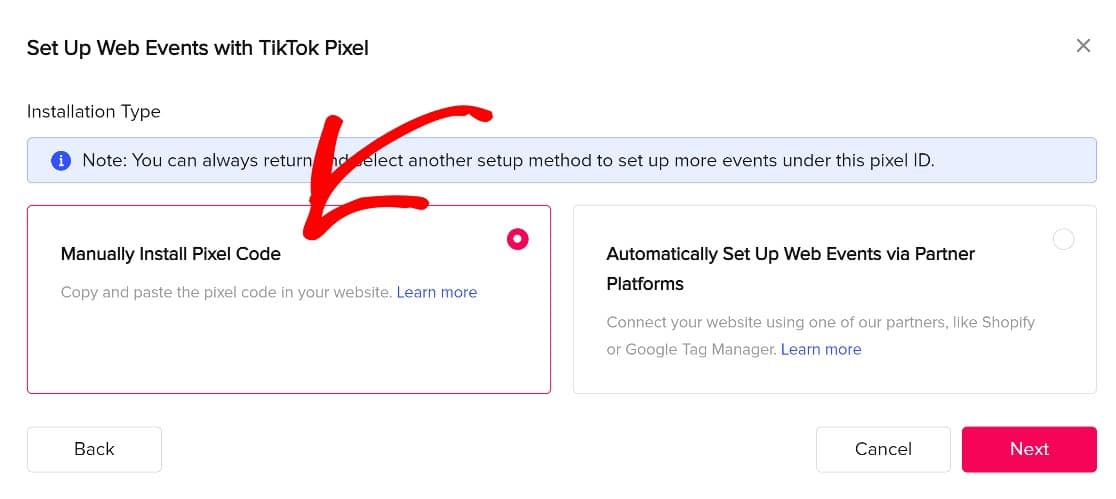
Bir sonraki sayfada, size bir dizi kurulum seçeneği sunulacak. Piksel Kodunu Manuel Olarak Kur'a ve ardından ihtiyacımız olan kodu almak için İleri'ye tıklayın.

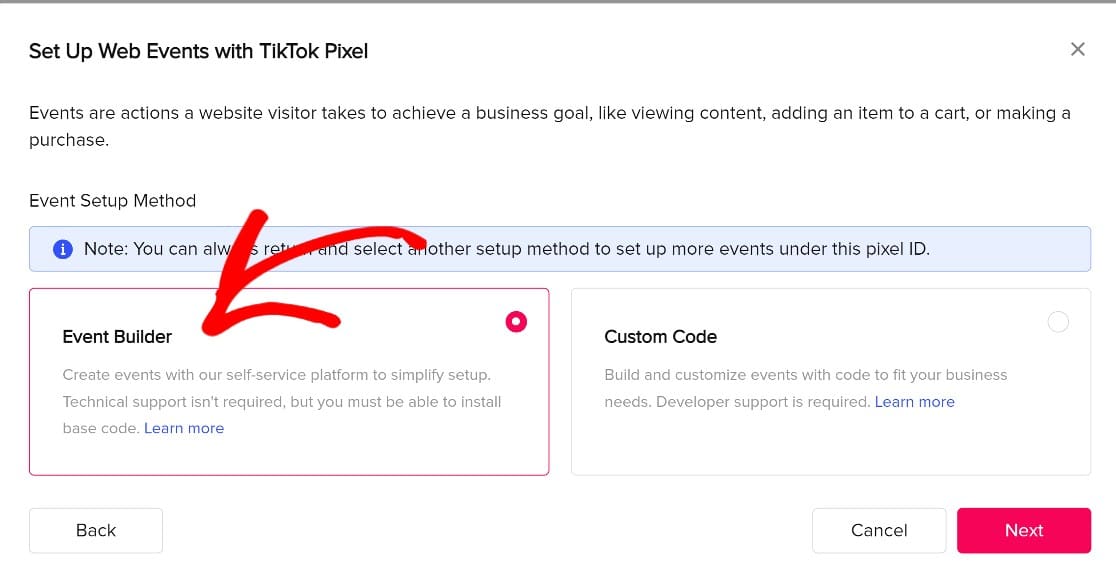
Bir sonraki sayfada, Etkinlik Oluşturucu'ya tıklayın.

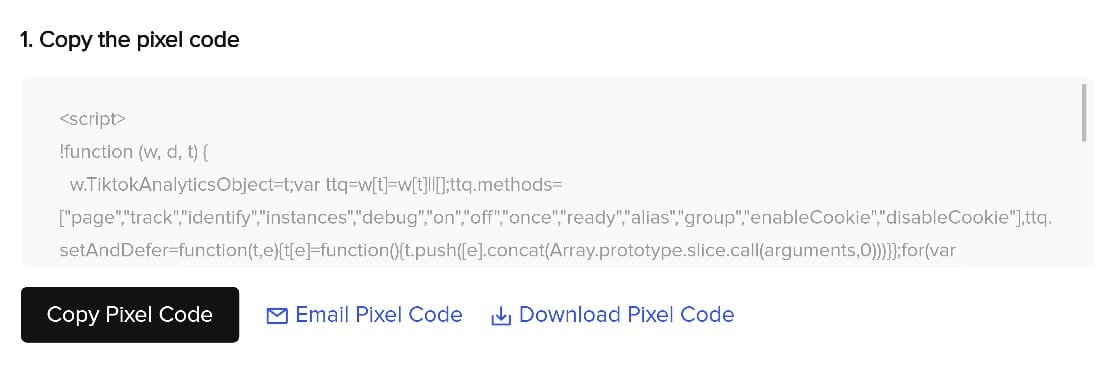
Şimdi Pixel kodunu göreceksiniz: web sitenizin başına yapıştıracağımız bir JavaScript kodu parçası. Piksel kodunu kopyalayın.

Kodla çalışmaya yeni başlayan biriyseniz, hiç endişelenmenize gerek yok. Adım 1'deki adımları takip ettiyseniz, tüm ağır işleri halletmek için WPCode'u kurmuş olacaksınız.
Sadece kodu kopyalayın ve hadi WordPress'e geri dönelim. Ancak bir sonraki adımda hemen geri dönmemiz gerekeceğinden TikTok reklam yöneticisi sekmesini kapatmayın.
Adım 4. TikTok Pixel'i WordPress'e Ekleyin
Yeni oluşturduğunuz Pikselinizi WordPress tema düzenleyicisini kullanarak manuel olarak WordPress'e ekleyebilirsiniz. Bununla birlikte, kodlamaya aşina değilseniz, bunu bu şekilde yapmanız önerilmez.
Bir WordPress sitesine Pixel ve diğer kod türlerini eklemenin en kolay ve en güvenli yöntemi, daha önce kurduğumuz WPCode'u kullanmak olacaktır.
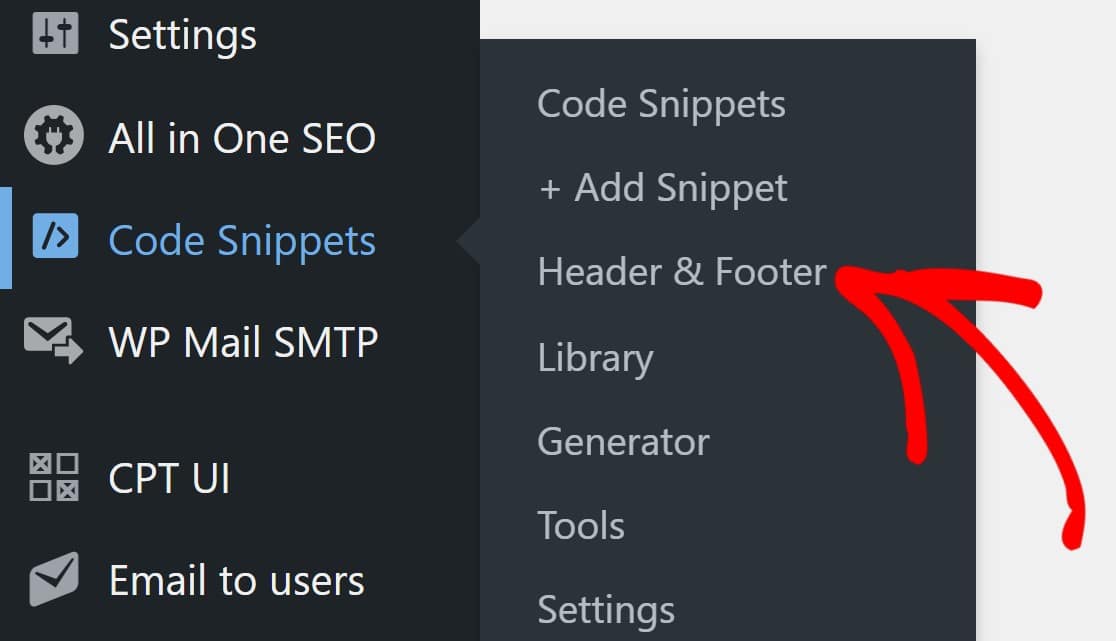
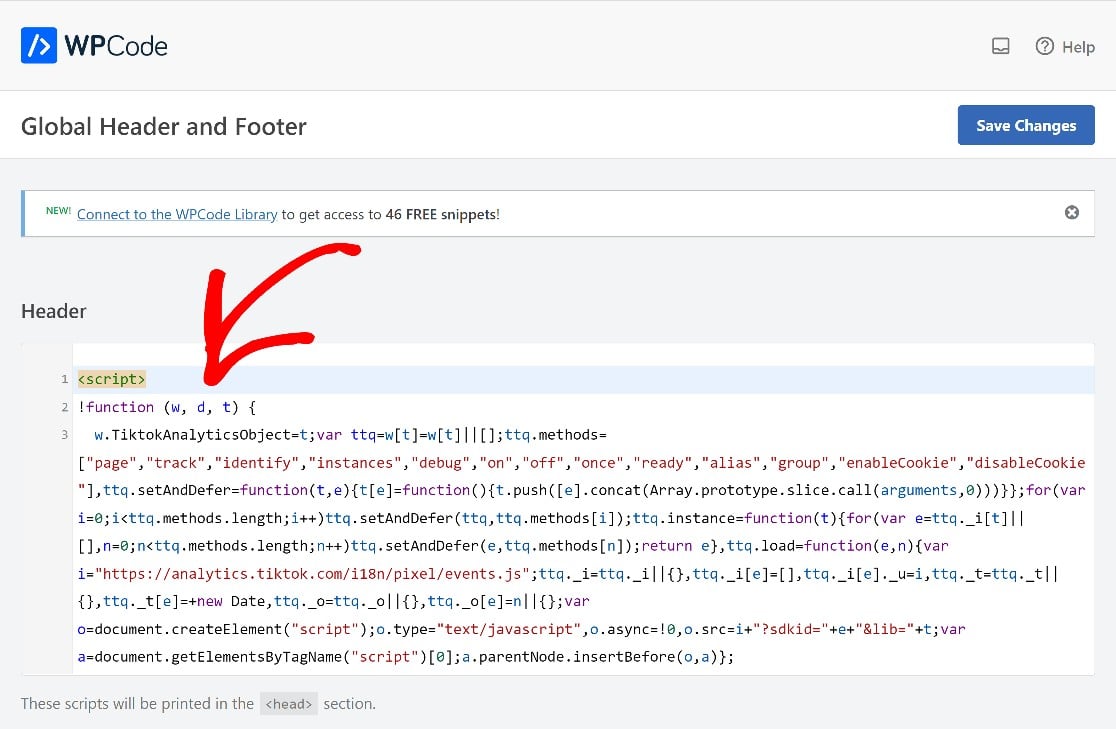
WordPress kontrol paneline geri dönün, sol kenar çubuğundan Kod Parçacıkları » Üstbilgi ve Altbilgi öğesini tıklayın.

Piksel kodunu Başlık etiketli bölüme yapıştırın, ardından değişiklikleri kaydedin ve bu adım için hepsi bu kadar olacaktır.

WP Kodu, pikseli web sitenizin başlık koduna otomatik olarak ekleyecek ve izleme etkinleştirilecektir.
Şimdi, Pixel'imizin hangi etkinlikleri izlemesini istediğimizi TikTok'a söylemek için TikTok reklam yöneticisine geri döneceğiz.
Adım 5. Etkinlik Oluşturun
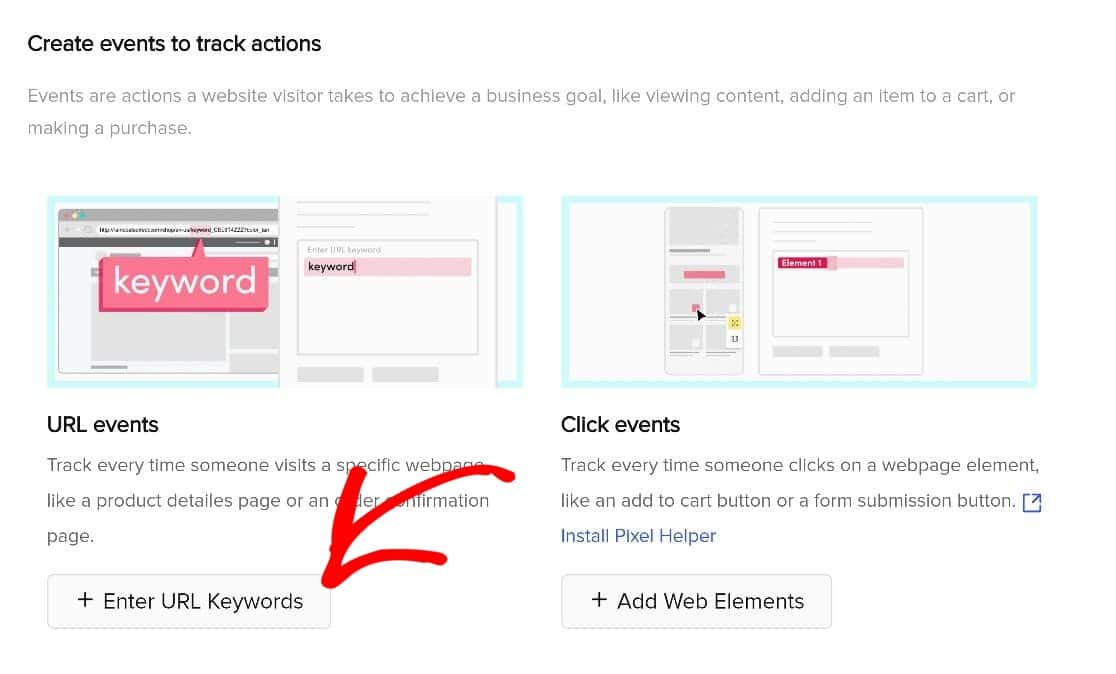
TikTok'a geri döndüğümüzde, Pixel'in form gönderme onay sayfamızı takip etmesini istediğimiz için URL Anahtar Kelimelerini Girin'i tıklayacağız.

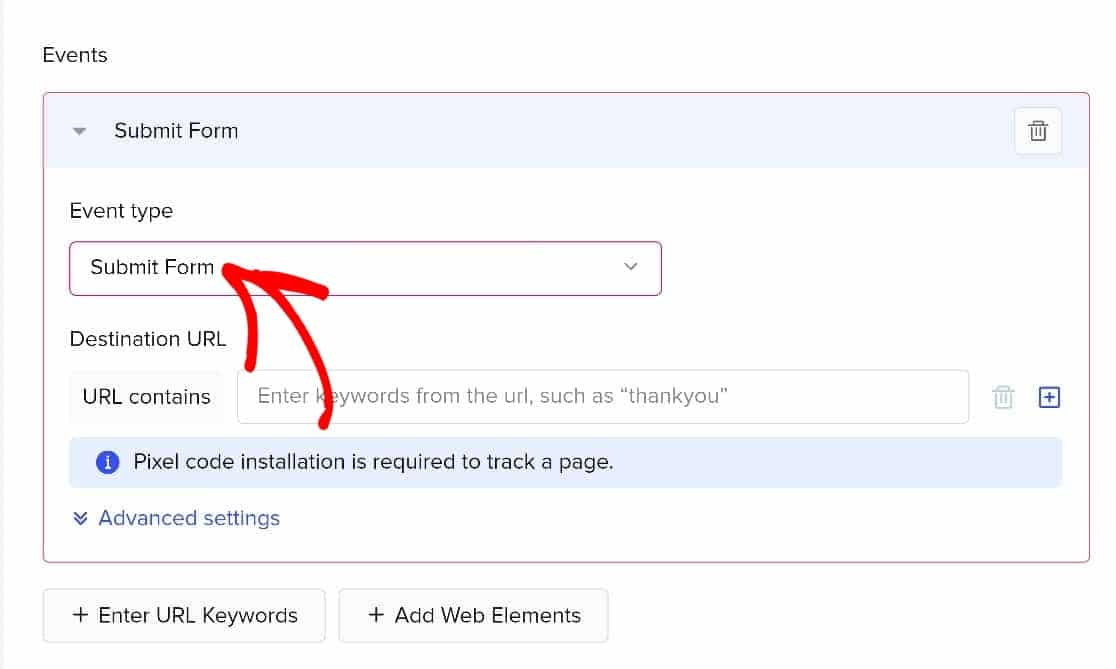
Önce bir etkinlik türü seçin. Bu durumda, Form Gönder takip etmek istediğimiz olay türüdür.

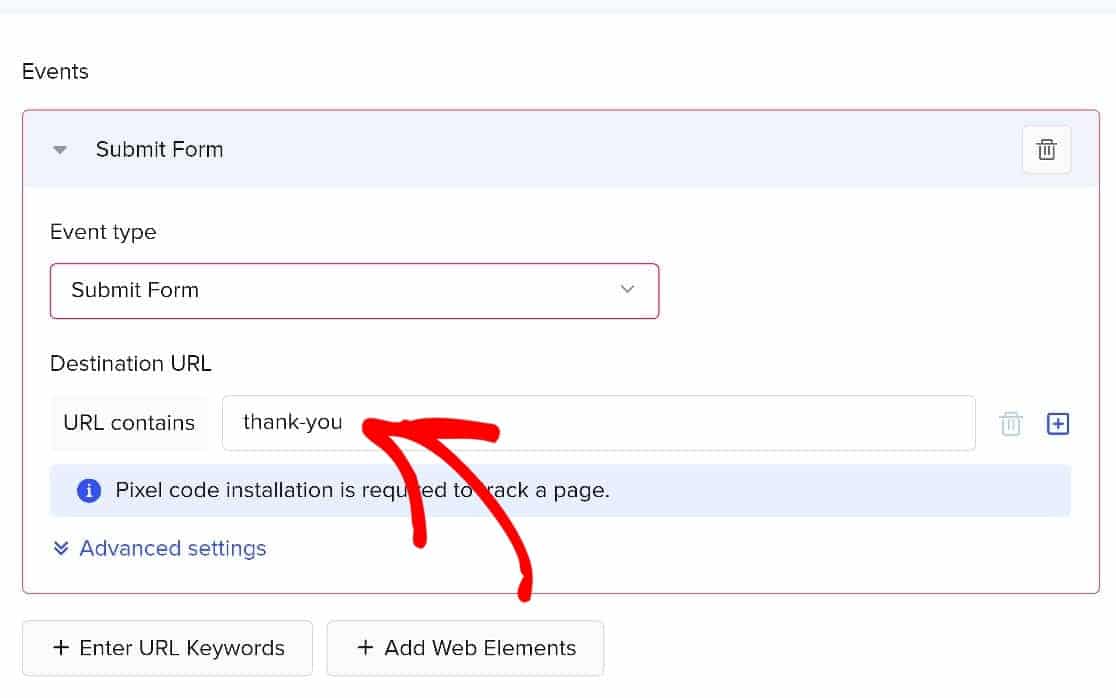
Onay sayfamız için yalnızca bilgi olan URL Anahtar Sözcüklerini girmeniz istenecektir. Bizimki teşekkür, yani öyle gireceğiz.

Bu ayarları kaydedin, hepsi bu kadar. TikTok artık formumuzu gönderen kullanıcıları takip edecek.
6. Adım. TikTok Pikselinin Çalıştığını Kontrol Edin
Kurulumu tamamladığımıza göre artık her şeyin olması gerektiği gibi çalışıp çalışmadığını kontrol etme zamanı. Yeterince gerçek dünya kullanım verisi oluşturmak biraz zaman alacaktır, ancak TikTok Pixel Helper adlı bir TikTok tarayıcı uzantısı yükleyerek pikselin çalıştığını hızlıca onaylayabilirsiniz.

TikTok Pixel yardımcısını kullanmak için şu karakter dizisini kopyalamanız yeterlidir: ?dbgrmrktng.
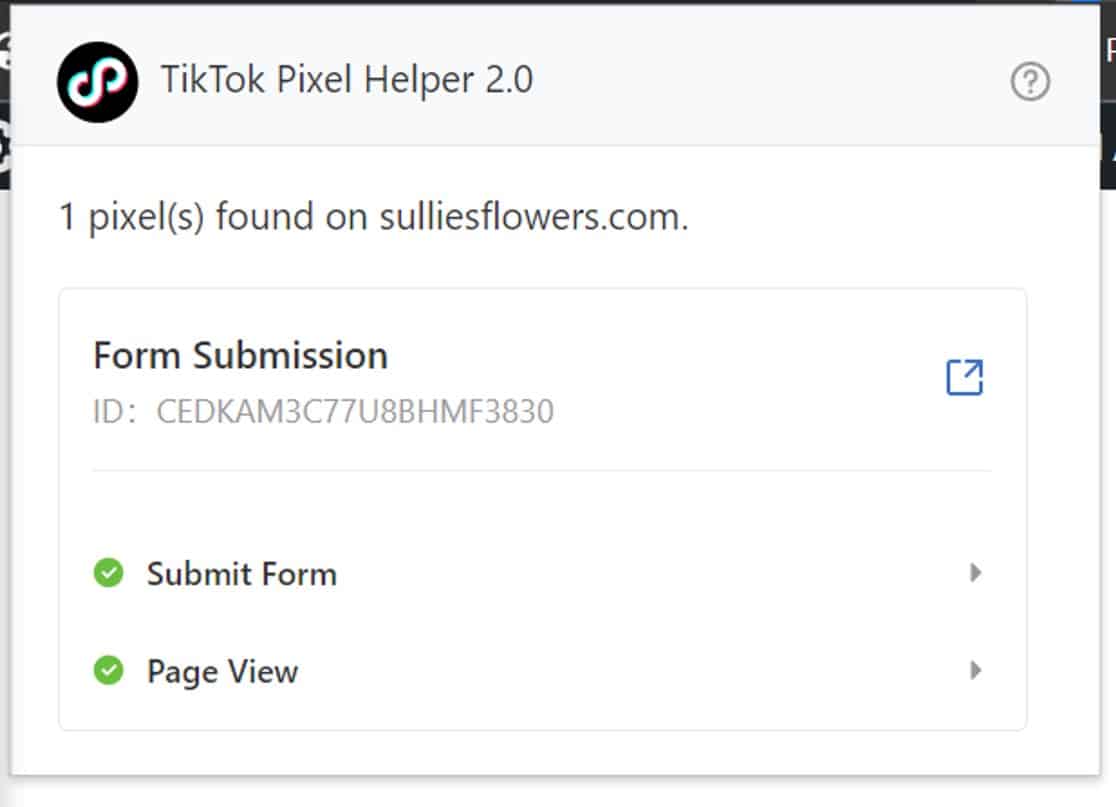
Ardından, form gönderme sayfanızın URL'sine ekleyin. Örneğin: sulliesflowers.com/thank-you/?dbgrmrktng.
Ardından sonuçları kontrol etmek için TikTok Pixel Helper'ı açın.

Ve bu kadar! Artık WordPress web sitenizde TikTok Pikselini nasıl kuracağınızı biliyorsunuz!
Ardından, Kullanıcı Yolculuğu Eşlemesini Ayarlayın
TikTok Piksel, sitenize TikTok'tan gelen kullanıcıları izlemede harikadır. Ancak, form göndermeden önce tüm kullanıcıların sitenizde nasıl davrandığını anlamak isterseniz ne olur? WPForms Kullanıcı Yolculuğu eklentisi bunun için mükemmel bir araçtır. İşte kullanıcı yolculuğu haritalaması için bir başlangıç kılavuzu.
Şimdi WordPress Formunuzu Oluşturun
Formunuzu oluşturmaya hazır mısınız? En kolay WordPress form oluşturucu eklentisiyle bugün başlayın. WPForms Pro, ücretsiz bir iletişim formu şablonu içerir ve 14 günlük para iade garantisi sunar.
Bu makale size yardımcı olduysa, daha fazla ücretsiz WordPress eğitimi ve kılavuzu için lütfen bizi Facebook ve Twitter'da takip edin.
