如何使用 TikTok 像素跟踪 WordPress 表單提交
已發表: 2023-01-03您想使用 TikTok Pixel 來跟踪在您的 WordPress 網站上提交表單的用戶嗎?
當用戶從 TikTok 來到您的網站並提交表格時,這是購買意向的強烈信號。 如果他們不跟進,您可以通過重新定位他們來讓他們這樣做。
但是,只有當您確切知道要定位誰時,重新定位才有效。 安裝 TikTok Pixel 會有所幫助。
這是設置方法!
TikTok 的像素是什麼?
TikTok Pixel 是您在網站上安裝的一段 JavaScript 代碼,用於跟踪通過點擊 TikTok 上的鏈接或 TikTok 廣告訪問您網站的用戶。
Pixel 非常準確地跟踪用戶和事件(例如銷售或表單提交),並為您提供可用於製作高度針對性的 TikTok 廣告的數據。
您需要為您的網站生成一個特定的像素,然後將其粘貼到您網站的頭部。 這可能會變得相當技術性,但我們將使用的工具可供所有技能水平的用戶使用。
如何使用 TikTok 像素跟踪 WordPress 表單提交
在本文中
- 步驟 1. 安裝 WPForms、WP 代碼和 AIOSEO
- 第 3 步。創建 TikTok 像素
- 第 4 步。將 TikTok Pixel 添加到 WordPress
- 步驟 5. 創建事件
- 第 6 步。檢查 TikTok Pixel 是否正常工作
步驟 1. 安裝 WPForms、WP 代碼和 AIOSEO
要在您的網站上嵌入 TikTok Pixel,我們需要一些有用的工具。 首先是 WPForms,最流行的 WordPress 表單生成器。

我們還需要 WPCode,它是向 WordPress 站點添加代碼的出色工具。

最後,我們將安裝領先的 WordPress SEO 插件 AIOSEO。 AIOSEO 將在我們很快創建感謝頁面時派上用場。

如果您在安裝這些插件方面需要一些幫助,請查看本指南,為初學者安裝 WordPress 插件。
安裝完所有插件後,我們就可以開始創建聯繫表單並使用 TikTok Pixel 跟踪提交。
第 2 步。創建一個簡單的聯繫表
使用 WPForms 創建表單非常簡單。 有超過 500 個預建表單模板可供選擇,如果您決定從頭開始構建一個,您會發現拖放式表單生成器非常易於使用。
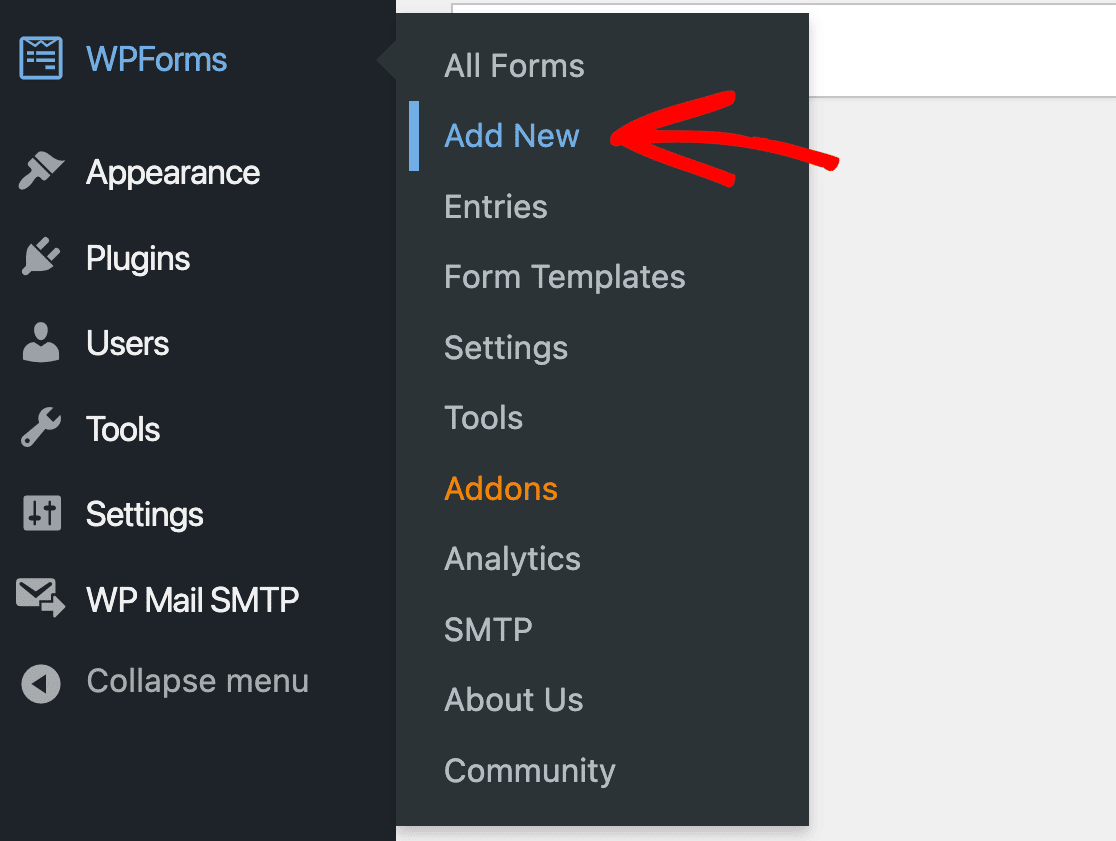
要開始,請進入 WordPress 管理區域。 在左側邊欄上,單擊WPForms » 添加新的。

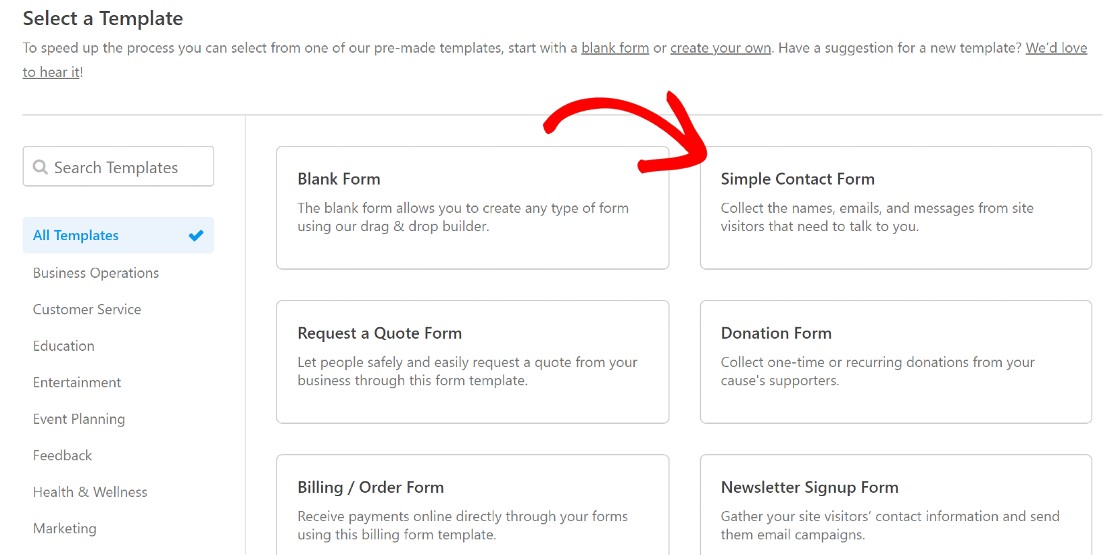
這將打開 WPForms 模板庫。 對於本指南,我們只需要一個簡單的聯繫表單,但您可以選擇任何適合您的表單模板。

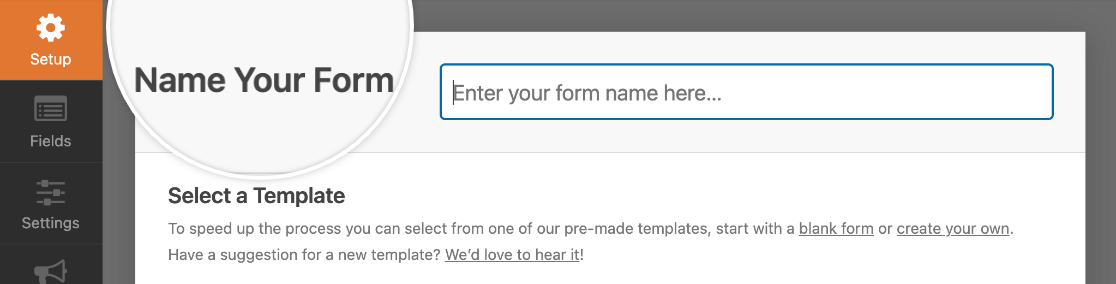
為您的表單命名並保存。

對於下一步,我們將離開表單生成器,但您可以在單獨的選項卡中將其保持打開狀態,因為我們很快就會回來。
為表單提交創建感謝頁面
當用戶提交任何 WPForms 表單時,會顯示一條默認的感謝消息。 當我們使用 TikTok 像素時,我們需要稍微不同的設置。
TikTok Pixel 需要一種識別表單何時提交的方法。 我們需要創建一個單獨的表單提交確認頁面,當該頁面加載時,這將被視為 Pixel 的完成事件。
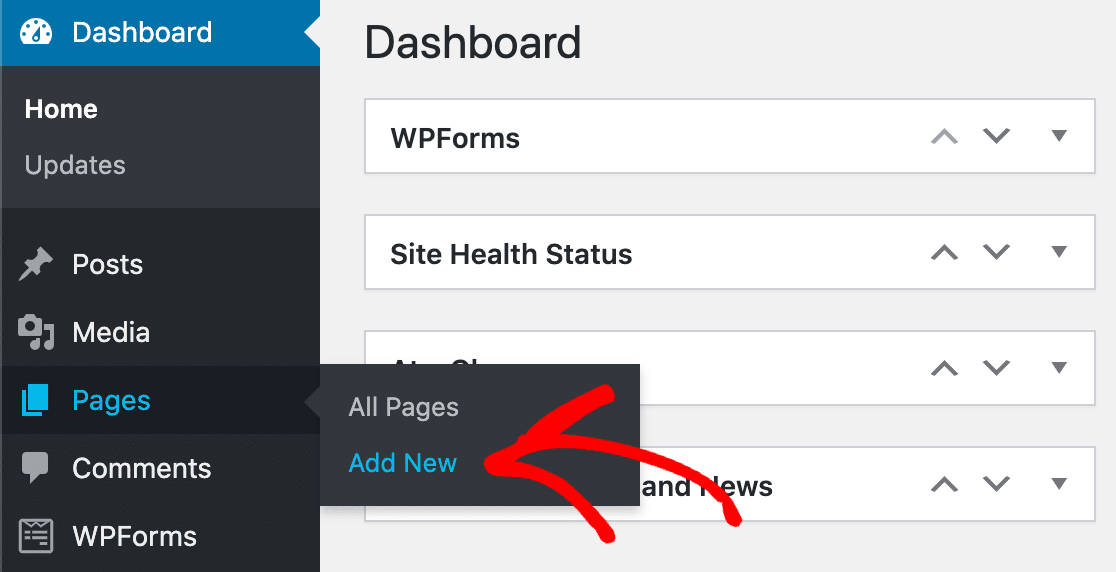
因此,此時,下一步將是在我們的網站上創建一個專用的表單提交確認頁面。 要創建新頁面,只需將鼠標懸停在管理區域左側欄的頁面上,然後單擊添加新頁面。

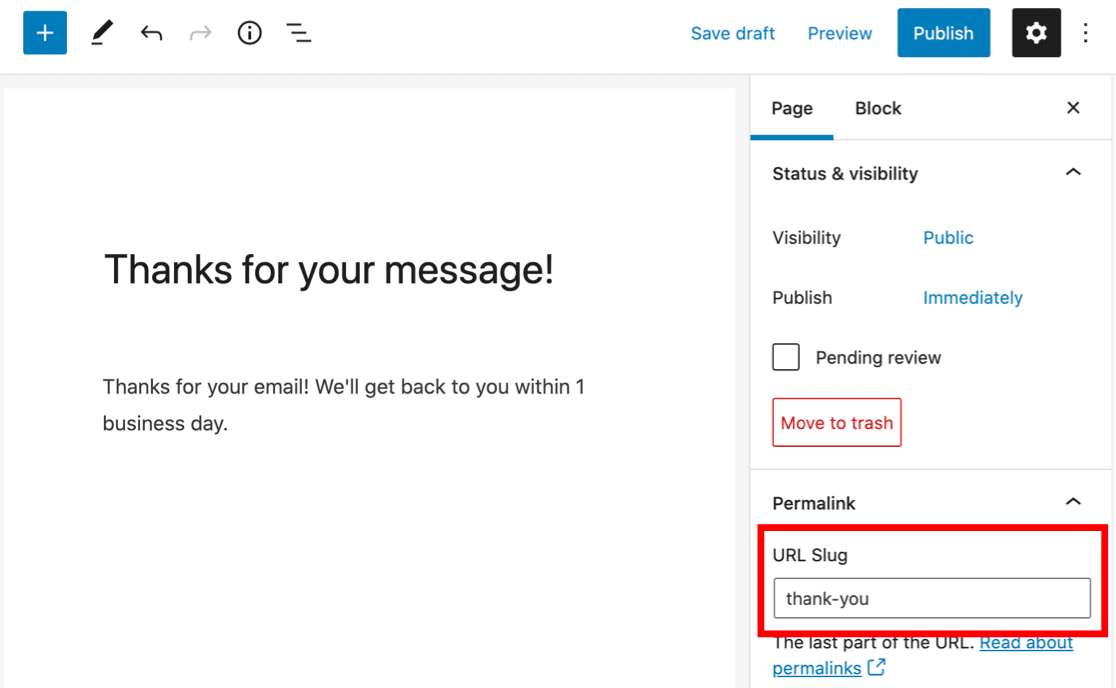
為頁面命名並輸入感謝信息。 這裡要做的最重要的事情是為頁面創建一個獨特的 slug。 在頁面的右側邊欄中,您會看到一個標記為Permalink的部分。
在它的正下方,您會看到該頁面的 URL 別名。 slug 是 Pixel 跟踪表單提交方式的一個非常重要的部分,所以一定要將它設置為獨特而簡單的東西,比如謝謝。

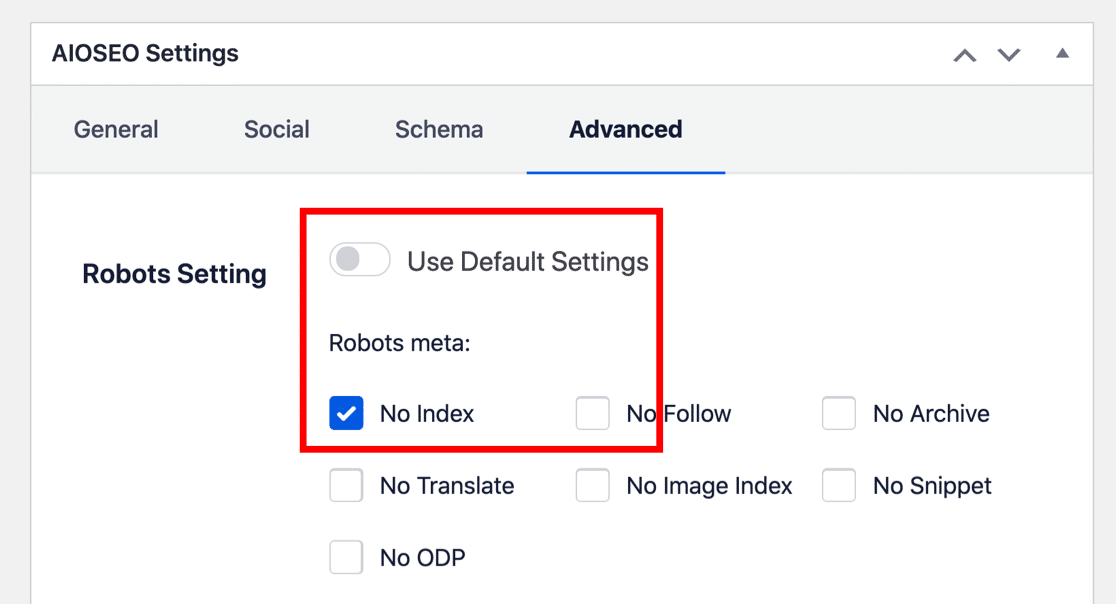
這裡要做的另一件重要事情是確保用戶不會通過搜索引擎偶然發現確認頁面。 為此,我們需要 AIOSEO。 如果您已經安裝了該插件,當您在頁面編輯器的內容區域下方向下滾動時,您將看到一個 AIOSEO 模塊。
單擊“高級”並導航到“機器人設置”部分。 勾選無索引複選框以阻止搜索引擎索引此頁面。

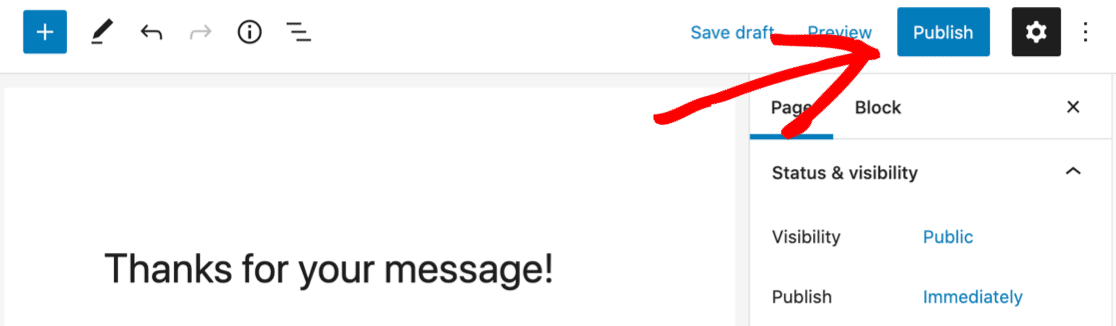
有了這些設置,我們現在可以發布我們的頁面了。

保存頁面後,我們現在可以返回到我們在上一步中創建的表單的表單設置。 我們將配置表單以在用戶提交條目時重定向到此頁面。
配置表單確認設置
如果您在創建表單後離開了表單構建器,您可以通過單擊WPForms » All Forms返回此處。 您會看到您網站上的所有表格。 只需單擊您要查找的那個即可返回表單生成器。
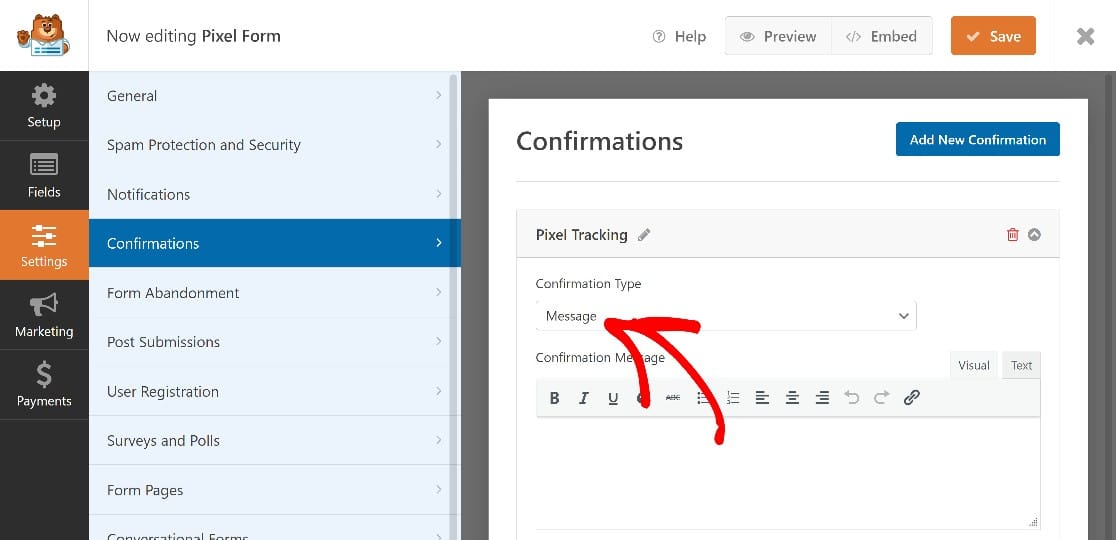
進入後,我們需要使用左側欄上的菜單轉到表單設置。 單擊設置 » 確認。 您會看到您的確認類型將設置為Message 。

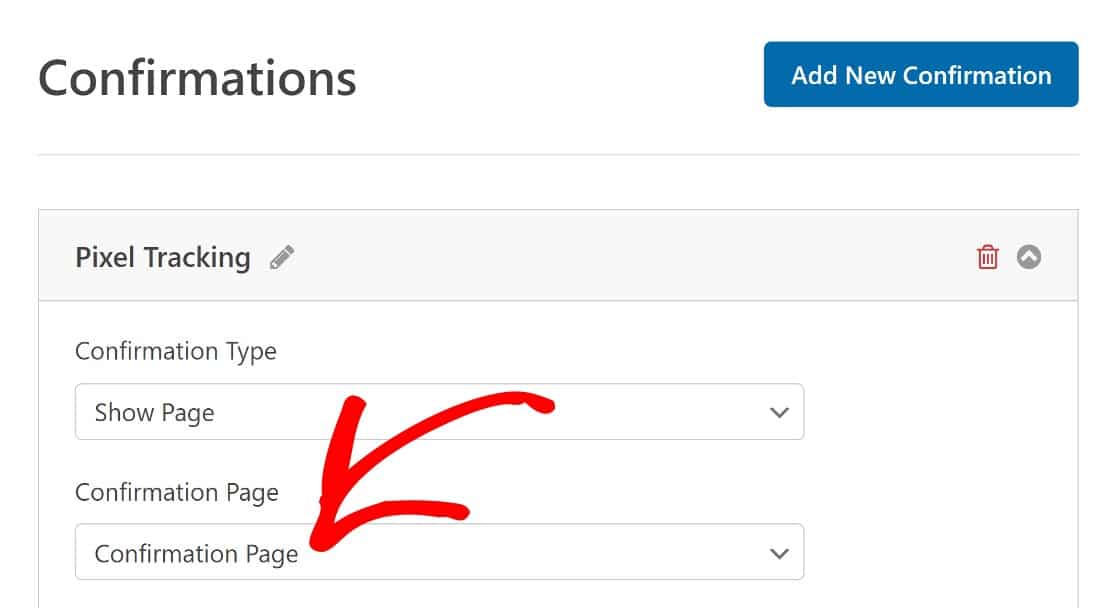
您需要單擊下拉菜單將其更改為顯示頁面,然後選擇我們剛剛創建的確認頁面的名稱。

此時,我們已經有了一個可以跟踪的功能性 WPForms 表單。 下一步將創建一個 TikTok 像素來跟踪提交此表單的 TikTok 用戶。

第 3 步。創建 TikTok 像素
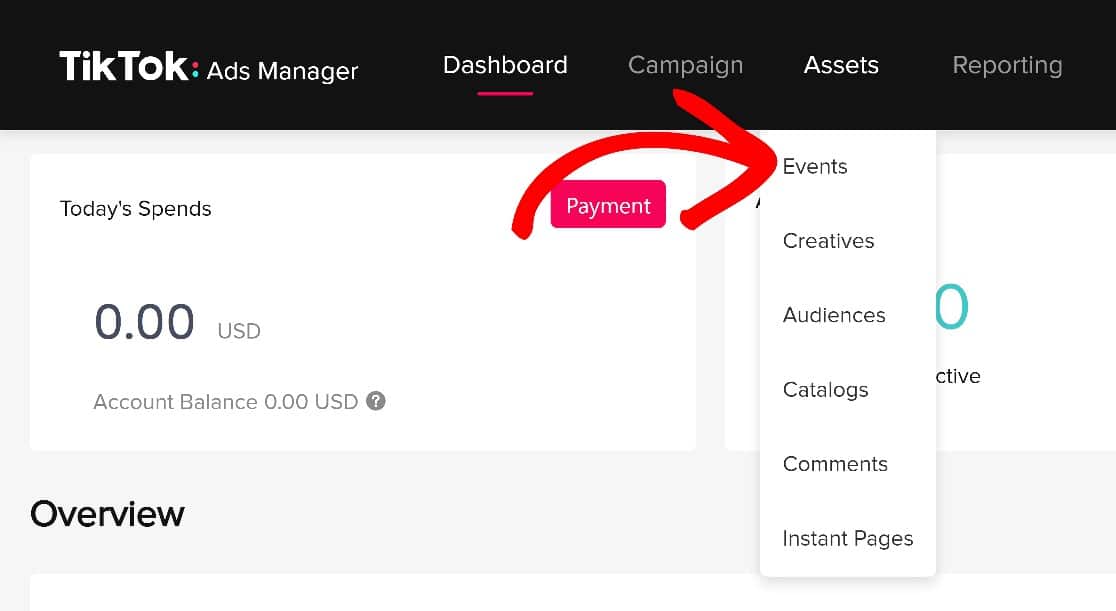
如果您還沒有 TikTok 企業帳戶,我們將從這裡開始。 註冊後,登錄並單擊Assets » Events 。

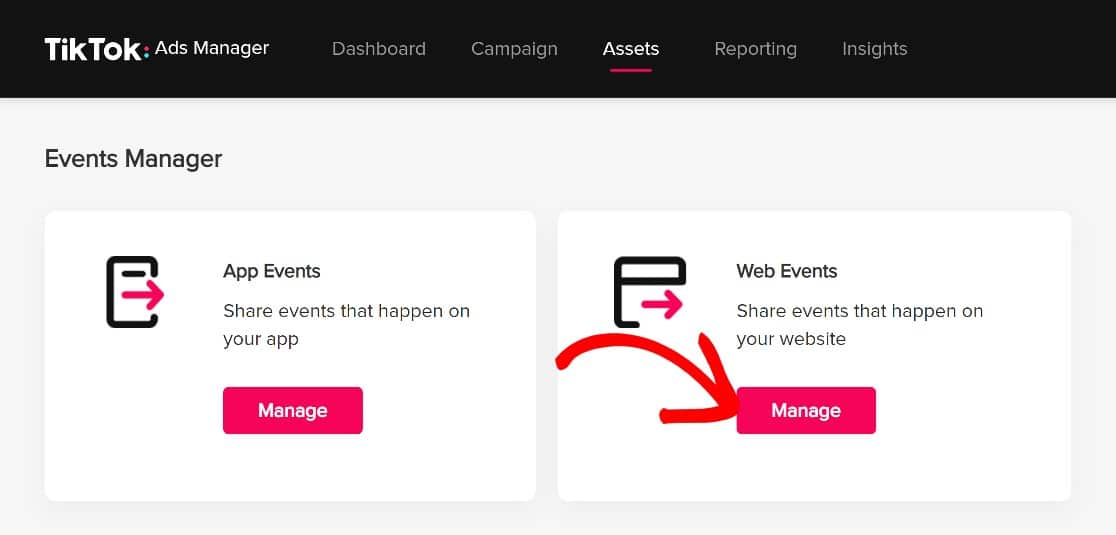
系統將提示您在跟踪應用程序事件和 Web 事件之間進行選擇。 選擇網絡事件,因為我們將跟踪您網站上的事件。

然後點擊創建像素。

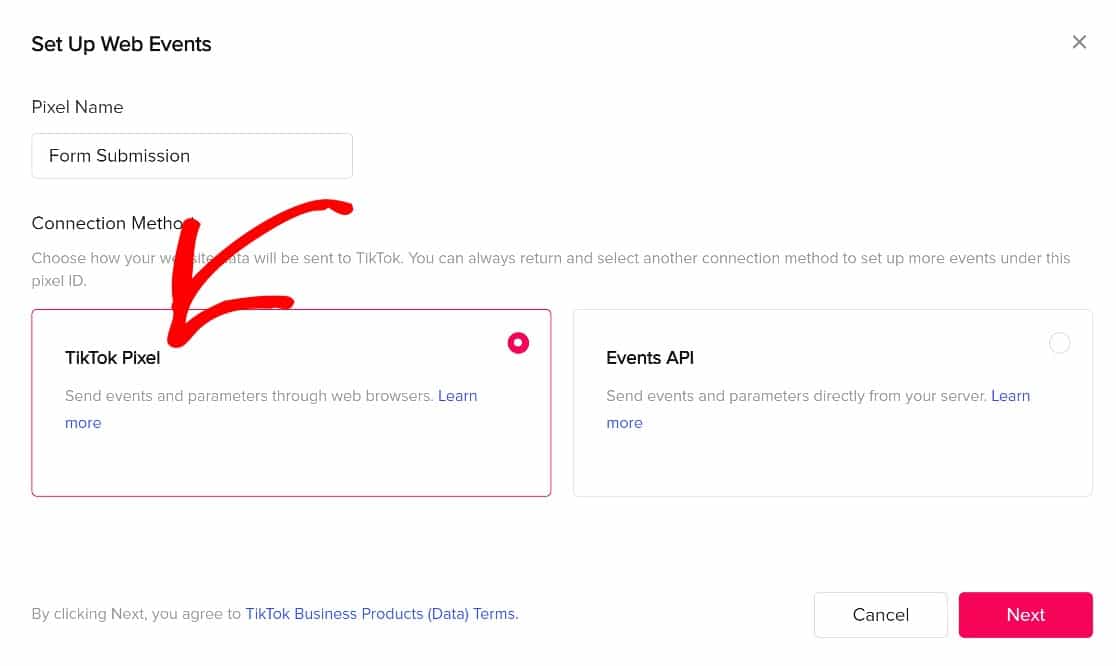
為您的 Pixel 取一個您選擇的名稱,然後在連接方式下,選擇TikTok Pixel 。

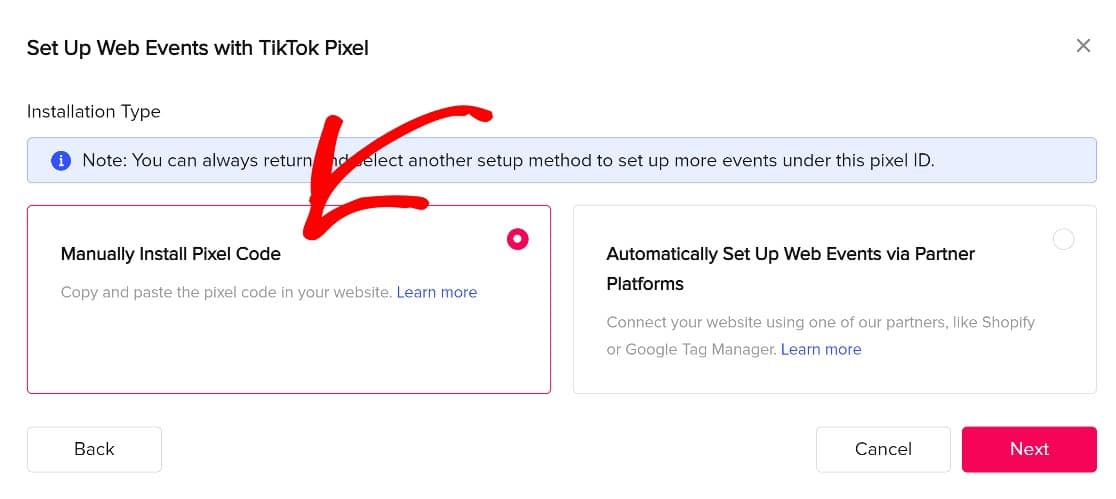
在下一頁上,您將看到許多安裝選項。 單擊手動安裝像素代碼,然後單擊下一步以獲取我們需要的代碼。

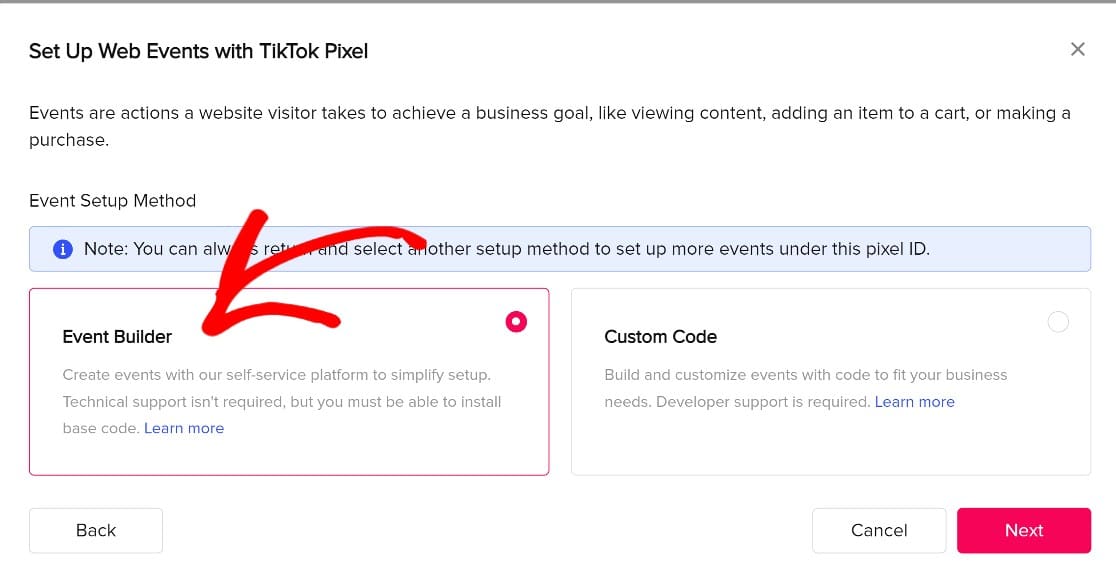
在下一頁上,單擊事件生成器。

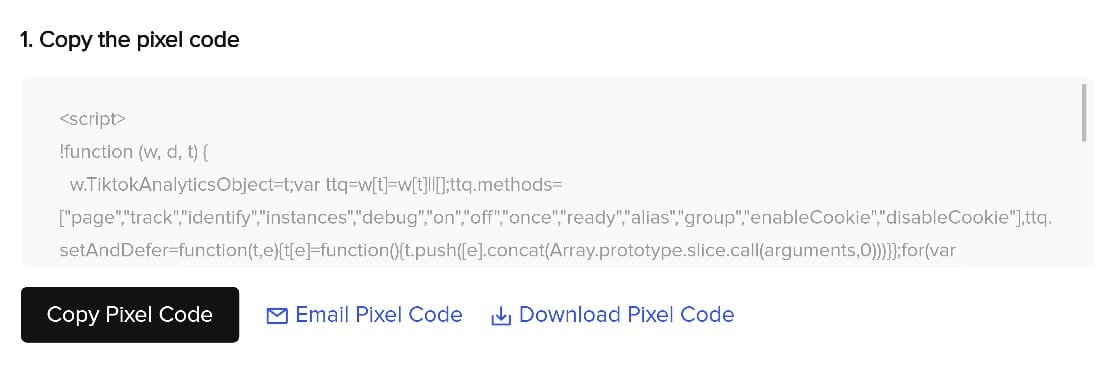
您現在將看到 Pixel 代碼:一段 JavaScript 代碼,我們將其粘貼到您網站的頭部。 複製像素代碼。

如果您是使用代碼的初學者,則完全不必擔心。 如果您按照第 1 步中的步驟操作,您將安裝 WPCode 來處理所有繁重的工作。
只需複制代碼,讓我們回到 WordPress。 但是不要關閉 TikTok 廣告管理器選項卡,因為我們需要在下一步中返回。
第 4 步。將 TikTok Pixel 添加到 WordPress
您可以使用 WordPress 主題編輯器手動將新創建的 Pixel 添加到 WordPress。 但是,如果您不熟悉編碼,則不建議您這樣做。
將 Pixel 和其他類型的代碼添加到 WordPress 站點的最簡單和最安全的方法是使用我們之前安裝的 WPCode。
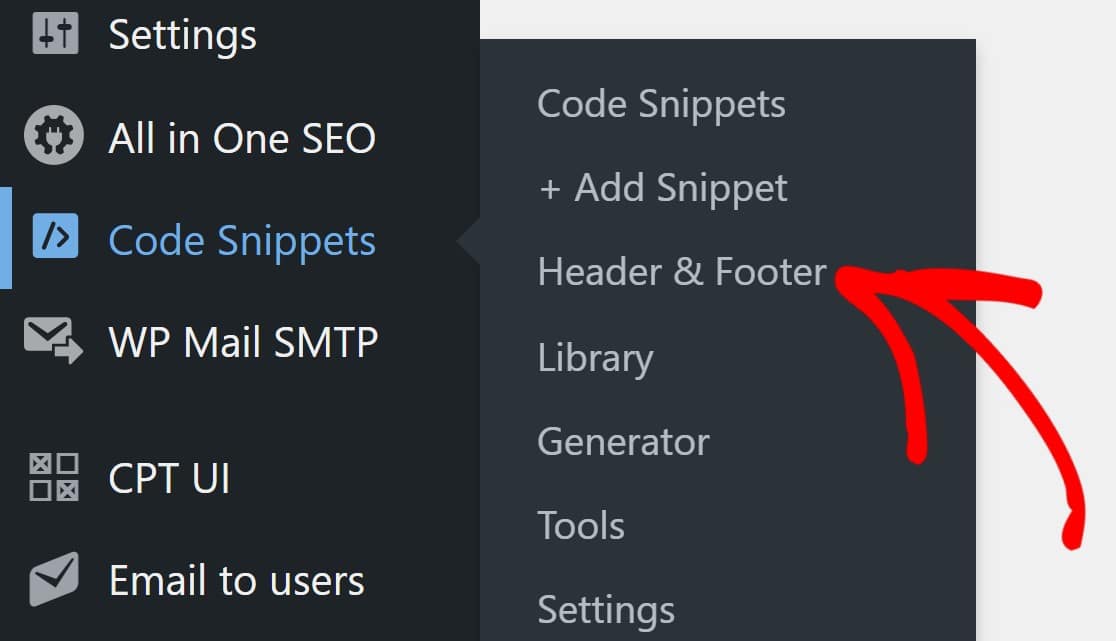
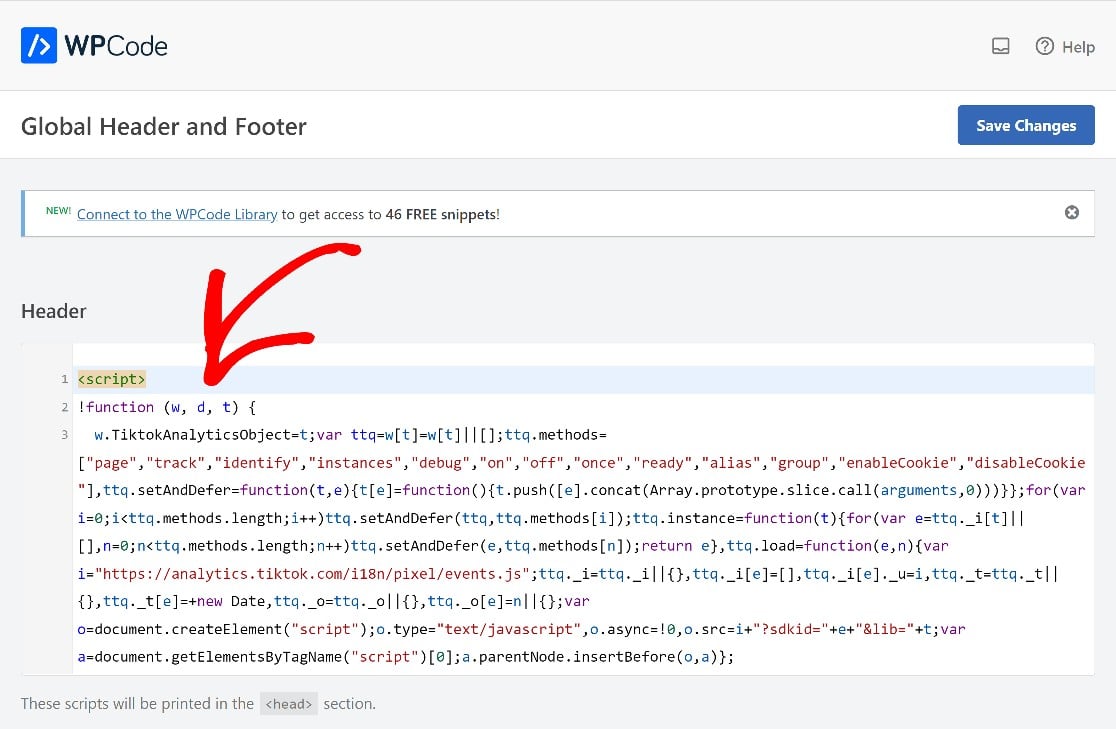
返回 WordPress 儀表板,單擊左側欄中的代碼片段»頁眉和頁腳。

將 Pixel 代碼粘貼到標有 Header 的部分,然後保存更改,這就是這一步的全部內容。

WP Code 會自動將像素插入您網站的標頭代碼中,並啟用跟踪。
現在,我們將返回 TikTok 廣告管理器,告訴 TikTok 我們希望 Pixel 跟踪哪些事件。
步驟 5. 創建事件
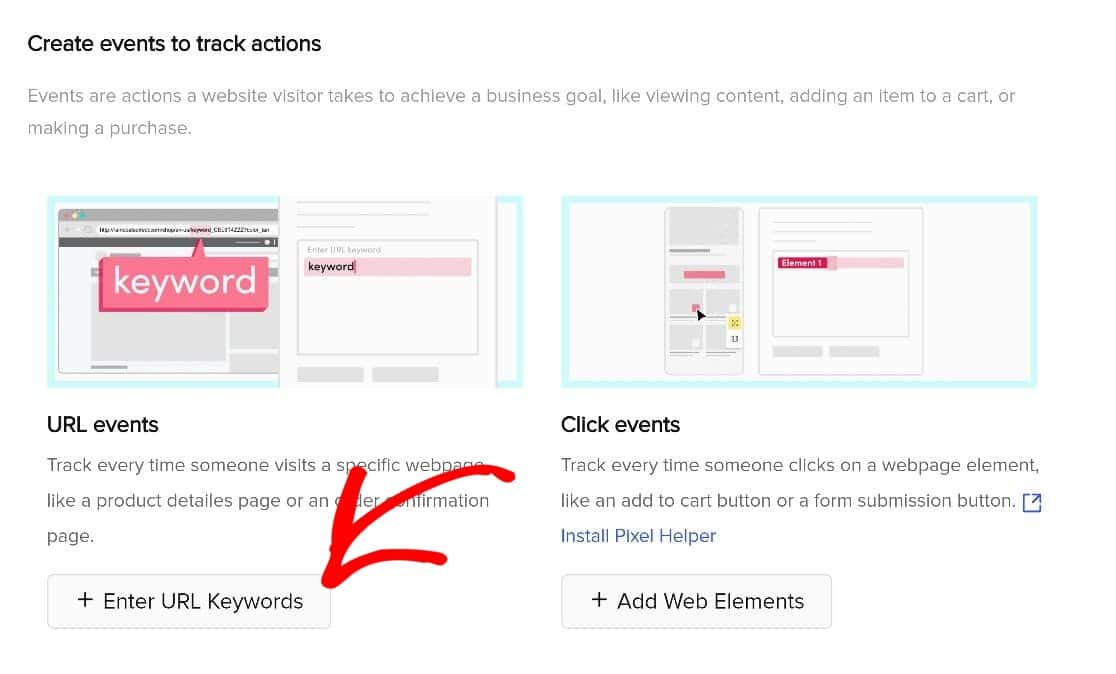
回到 TikTok,我們將點擊輸入URL 關鍵字,因為我們希望 Pixel 跟踪我們的表單提交確認頁面。

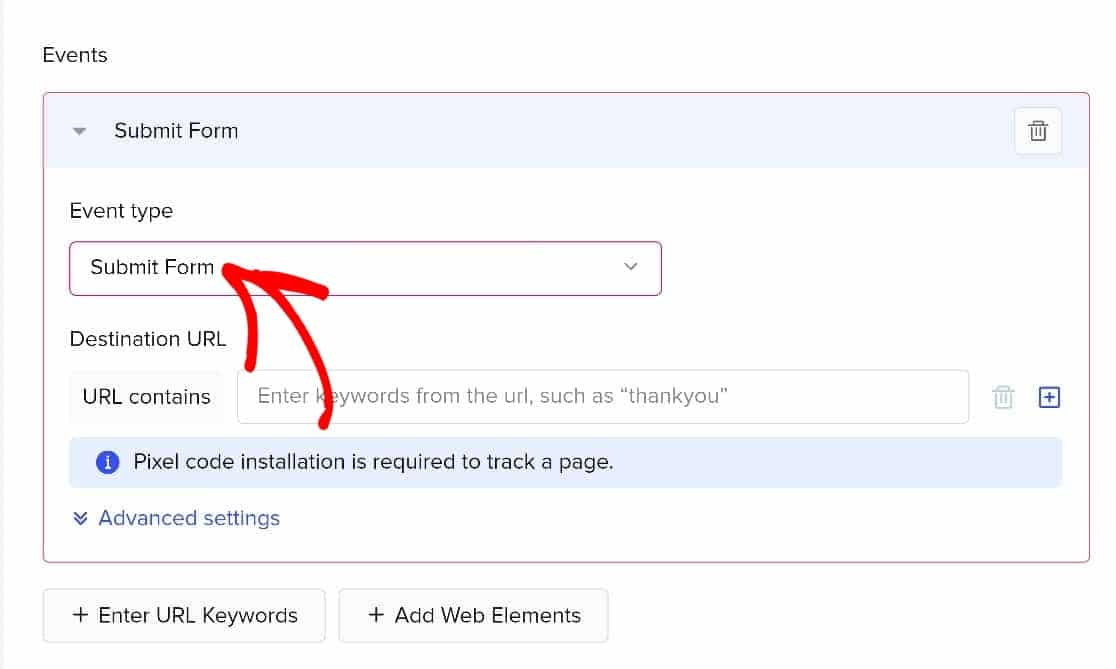
首先選擇事件類型。 在這種情況下,提交表單是我們要跟踪的事件類型。

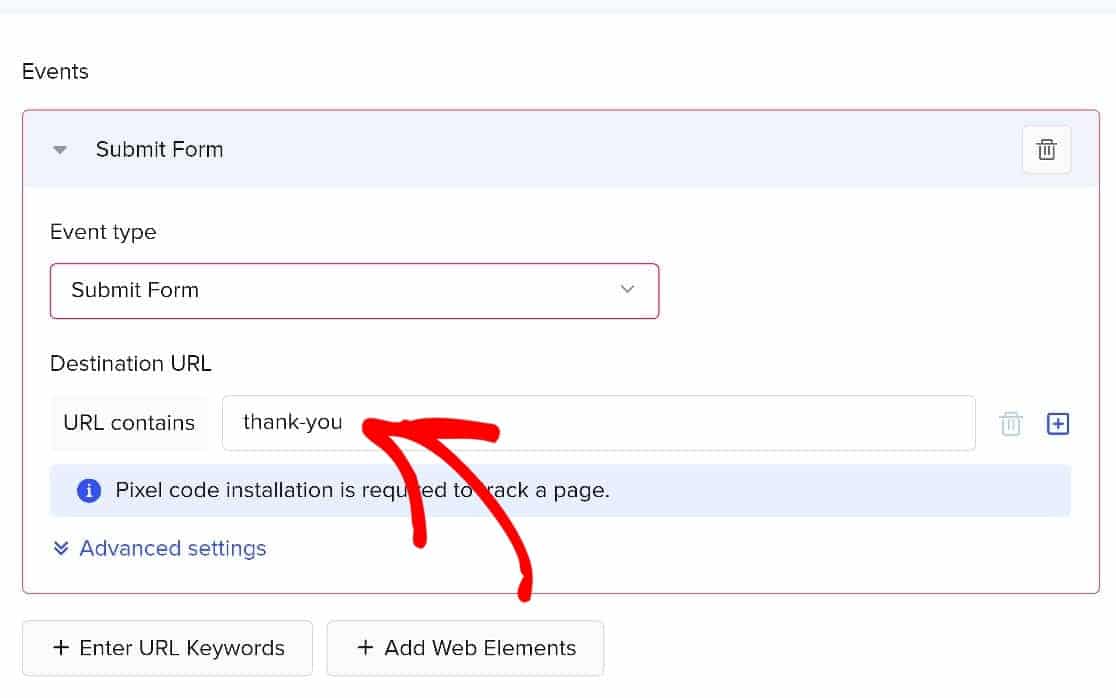
系統會提示您輸入 URL 關鍵字,這只是我們確認頁面的一部分。 我們的是謝謝你,所以這就是我們要輸入的內容。

保存這些設置就可以了。 TikTok 現在將跟踪提交我們表單的用戶。
第 6 步。檢查 TikTok Pixel 是否正常工作
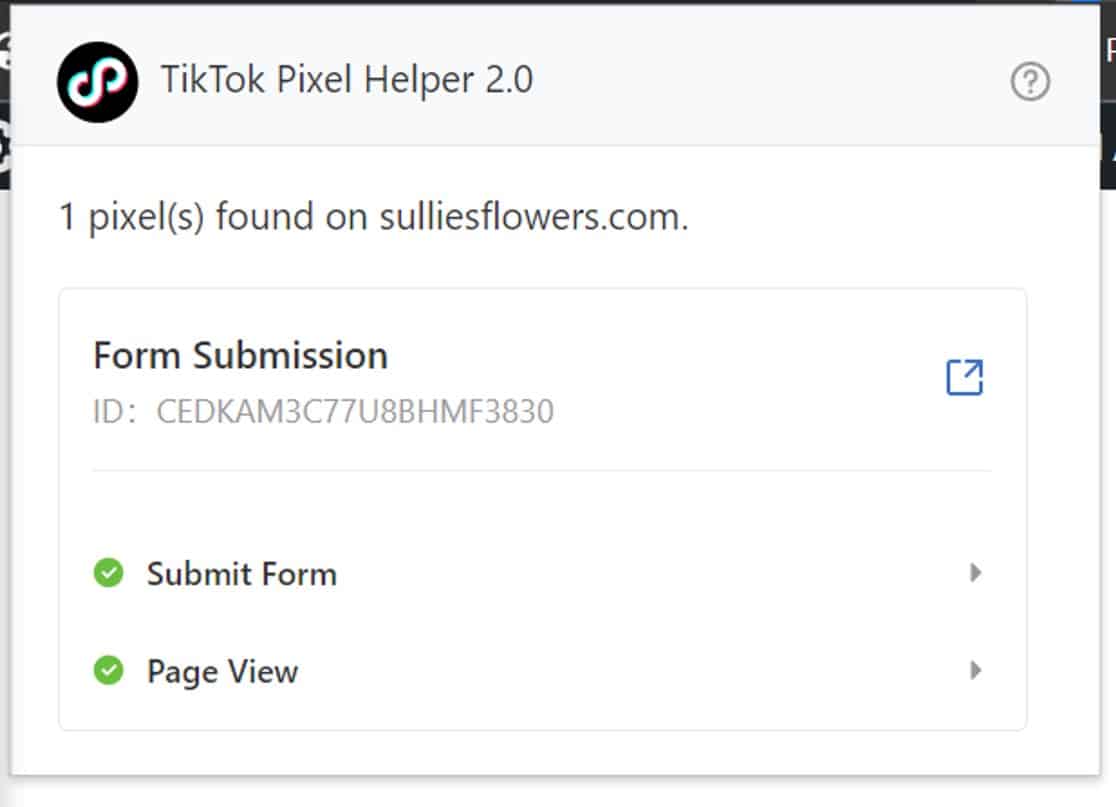
現在我們已經完成了設置,是時候檢查一切是否正常工作了。 生成足夠的實際使用數據需要一些時間,但您可以通過安裝名為 TikTok Pixel Helper 的 TikTok 瀏覽器擴展程序快速確認像素是否正常工作。

要使用 TikTok Pixel 助手,只需複制這串字符:?dbgrmrktng。
然後將其添加到表單提交頁面的 URL。 例如:sulliesflowers.com/thank-you/?dbgrmrktng。
然後打開 TikTok Pixel Helper 查看結果。

就是這樣! 您現在知道如何在您的 WordPress 網站上設置 TikTok Pixel 了!
接下來,設置用戶旅程映射
TikTok Pixel 非常擅長跟踪從 TikTok 訪問您網站的用戶。 但是,如果您想了解所有用戶在提交表單之前在您網站上的行為,該怎麼辦? WPForms User Journey 插件是實現此目的的完美工具。 這是用戶旅程映射的初學者指南。
立即創建您的 WordPress 表單
準備好構建表單了嗎? 今天開始使用最簡單的 WordPress 表單生成器插件。 WPForms Pro 包括一個免費的聯繫表單模板,並提供 14 天退款保證。
如果本文對您有所幫助,請在 Facebook 和 Twitter 上關注我們以獲取更多免費的 WordPress 教程和指南。
