Przełączanie logo na przyklejonym nagłówku w Divi
Opublikowany: 2021-11-12Podczas projektowania przyklejonego nagłówka w witrynie zmiana logo może otworzyć nowe możliwości projektowania. Na przykład możesz chcieć użyć innego koloru tła dla przyklejonego nagłówka, ale potrzebujesz innego logo, aby projekt działał. Możesz też potrzebować innej wersji logo, która nie wyróżnia się tak bardzo i nie rozprasza użytkowników.
W tym samouczku pokażemy, jak zmienić logo na przyklejonym nagłówku w Divi. Korzystając z konstruktora motywów Divi, zbudujemy nowy nagłówek z dwoma logo, które przełączają się, gdy użytkownik włącza stan lepki nagłówka.
Zacznijmy!
zapowiedź
Oto krótkie spojrzenie na projekt, który zbudujemy w tym samouczku.
Pobierz układ za DARMO
Aby położyć swoje ręce na projektach z tego samouczka, najpierw musisz go pobrać za pomocą przycisku poniżej. Aby uzyskać dostęp do pobrania, musisz zapisać się na naszą listę e-mailową Divi Daily, korzystając z poniższego formularza. Jako nowy subskrybent otrzymasz jeszcze więcej dobroci Divi i darmowy pakiet Divi Layout w każdy poniedziałek! Jeśli jesteś już na liście, po prostu wpisz poniżej swój adres e-mail i kliknij pobierz. Nie będziesz „ponownie subskrybować” ani otrzymywać dodatkowych wiadomości e-mail.

Pobierz za darmo
Dołącz do biuletynu Divi, a wyślemy Ci e-mailem kopię najlepszego pakietu układu strony docelowej Divi, a także mnóstwo innych niesamowitych i bezpłatnych zasobów, wskazówek i sztuczek Divi. Idź dalej, a w mgnieniu oka zostaniesz mistrzem Divi. Jeśli masz już subskrypcję, wpisz poniżej swój adres e-mail i kliknij Pobierz, aby uzyskać dostęp do pakietu układów.
Udało Ci się zasubskrybować. Sprawdź swój adres e-mail, aby potwierdzić subskrypcję i uzyskać dostęp do bezpłatnych cotygodniowych pakietów układów Divi!
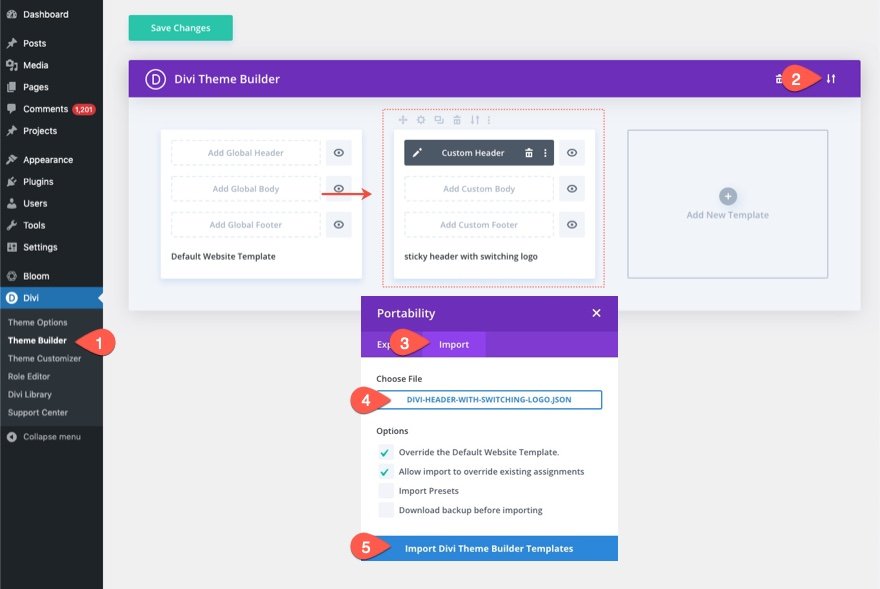
Zaimportuj szablon nagłówka do Divi Theme Builder
Aby zaimportować szablon nagłówka, musisz przejść do Divi > Theme Builder.
Następnie użyj ikony przenoszenia w prawym górnym rogu strony, aby zaimportować plik JSON.

Przejdźmy do samouczka, dobrze?
Przełączanie logo na przyklejonym nagłówku w Divi
Część 1: Tworzenie nowego nagłówka w Divi Theme Builder
W tym samouczku zbudujemy nowy nagłówek za pomocą Theme Buildera.
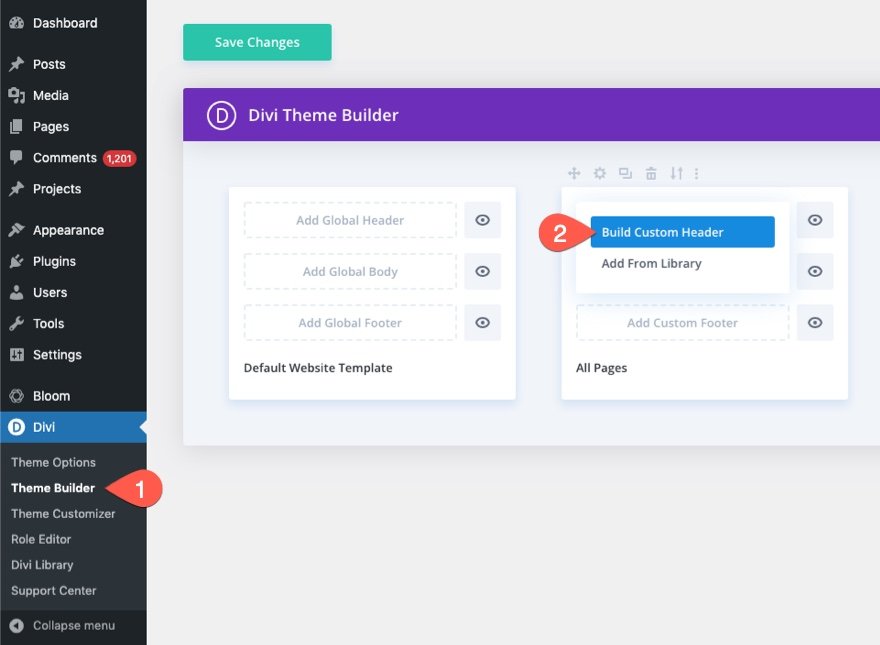
Aby to zrobić, przejdź do Theme Buildera.
Dodaj nowy szablon i przypisz go do wszystkich stron (lub do strony testowej). Następnie kliknij, aby zbudować nowy nagłówek w nowym szablonie.

Spowoduje to otwarcie edytora szablonów nagłówka, dzięki czemu będziemy mogli zacząć budować nagłówek od podstaw.
Część 2: Tworzenie lepkiej sekcji i wiersza
Dodaj wiersz
Aby rozpocząć, dodaj jedną czwartą, trzy czwarte, wiersz kolumny do domyślnej zwykłej sekcji.

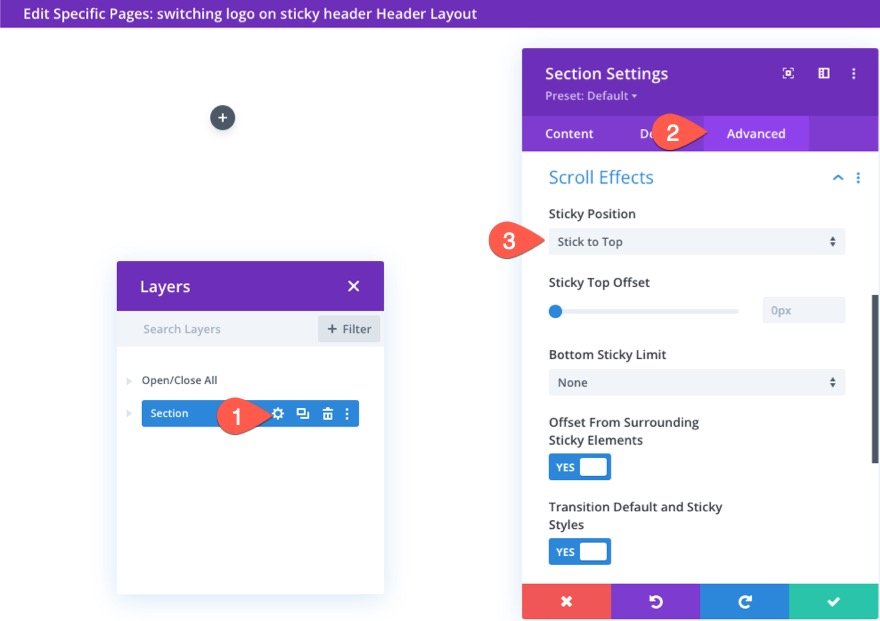
Ustawienia sekcji
Aby był to przyklejony nagłówek, dodamy przyklejoną pozycję do sekcji. Otwórz ustawienia sekcji i pod zakładką Zaawansowane zaktualizuj pozycję przyklejoną w następujący sposób:
- Lepka pozycja: trzymaj się u góry

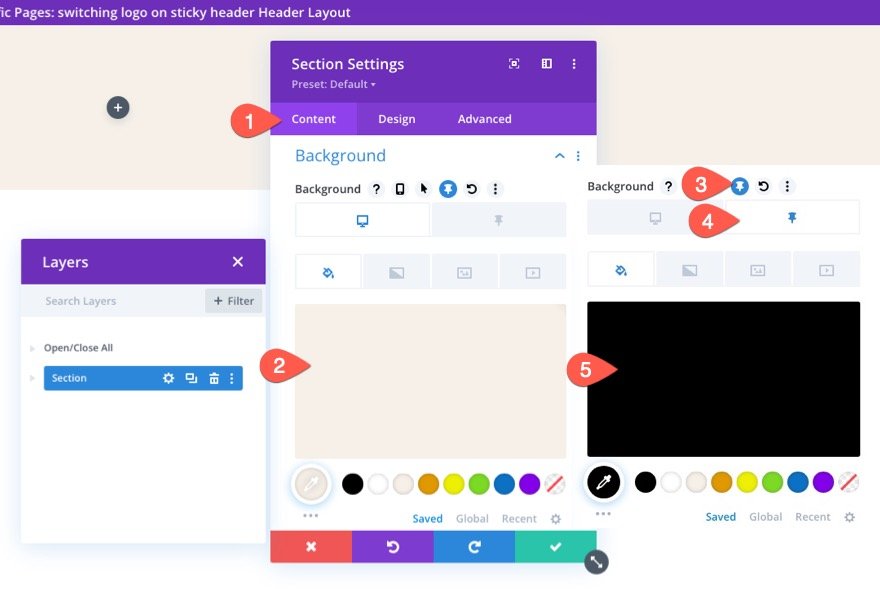
Na karcie treści dodaj kolor tła pulpitu i stanu przyklejenia w następujący sposób:
- Kolor tła (komputer): #f6f0e7
- Kolor tła (lepki): #000000

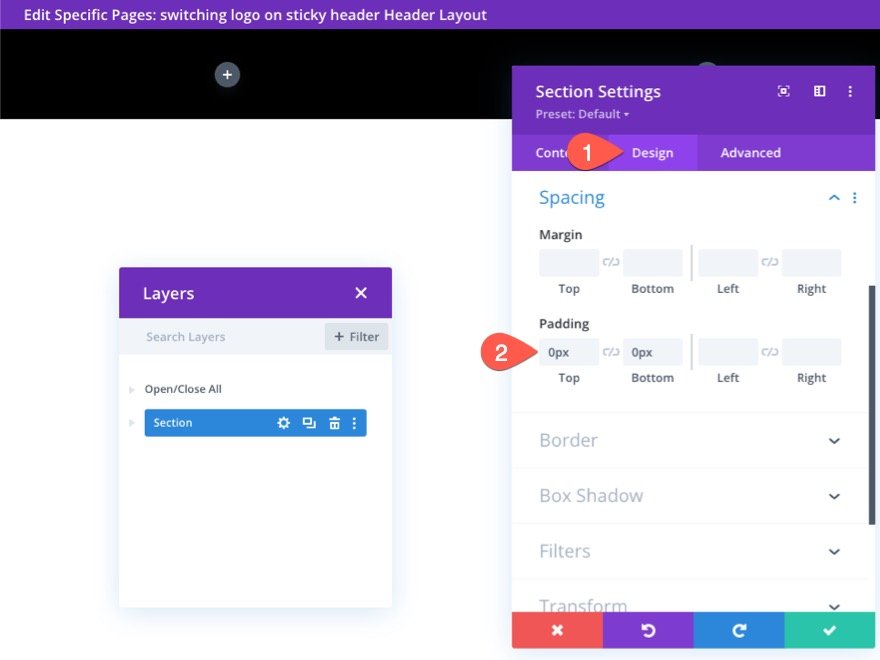
W zakładce projekt zaktualizuj dopełnienie:
- Padding: 0px na górze, 0px na dole

Ustawienia wiersza
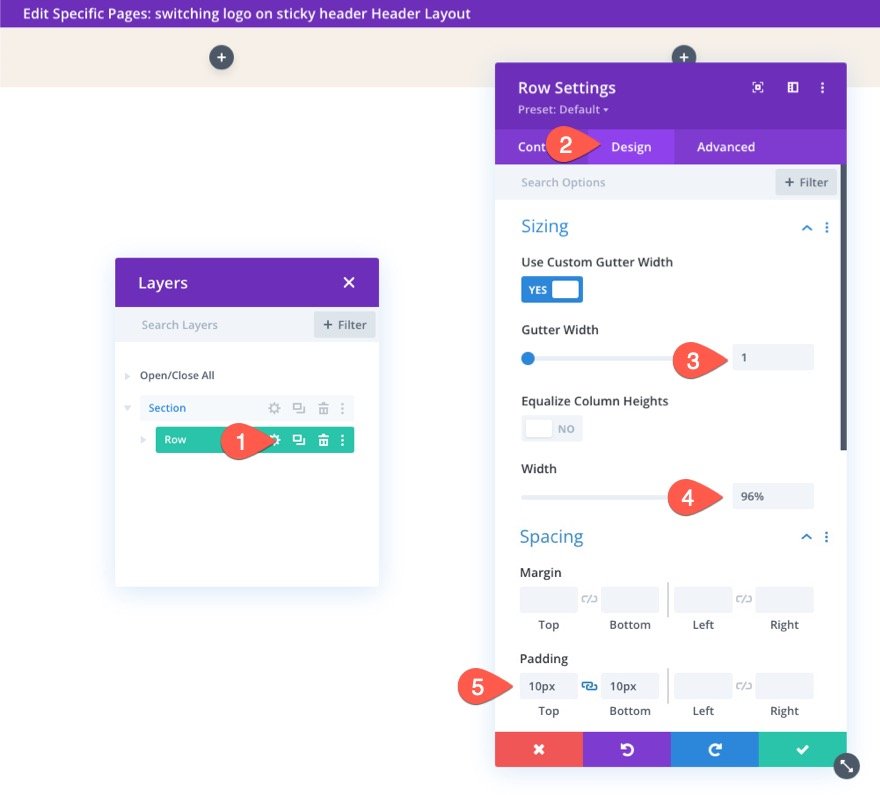
Teraz, gdy sekcja jest gotowa, jesteśmy gotowi do zaktualizowania ustawień wierszy. Otwórz ustawienia wiersza i zaktualizuj następujące ustawienia projektu:
- Szerokość rynny: 1
- Szerokość: 96%
- Padding: 10px góra, 10px dół

Część 3: Dodawanie przełączających logo
Aby stworzyć efekt przełączania logo, gdy nagłówek jest przyklejony, stworzymy dwa obrazy, które będą się pojawiać i wysuwać. Główne logo będzie wyświetlane początkowo, a następnie nowe logo stanu przyklejonego pojawi się w widoku, gdy użytkownik przewinie stronę w dół

Tworzenie głównego logo
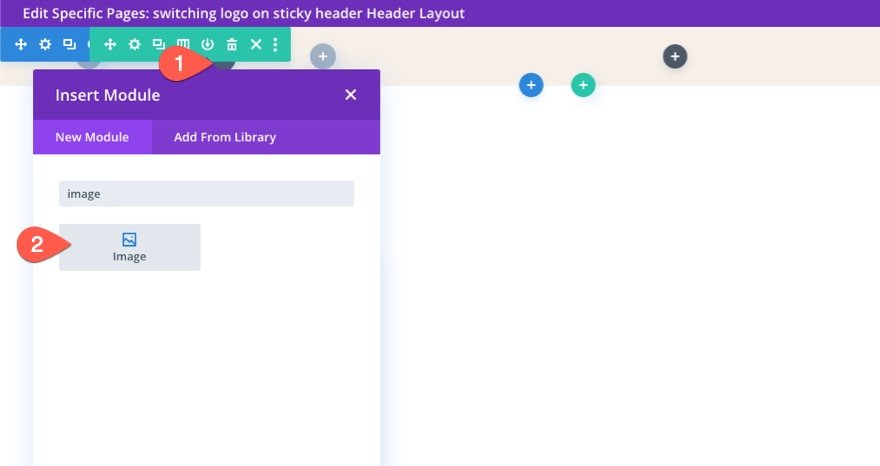
Aby stworzyć główne logo, dodaj nowy moduł obrazu do lewej kolumny.

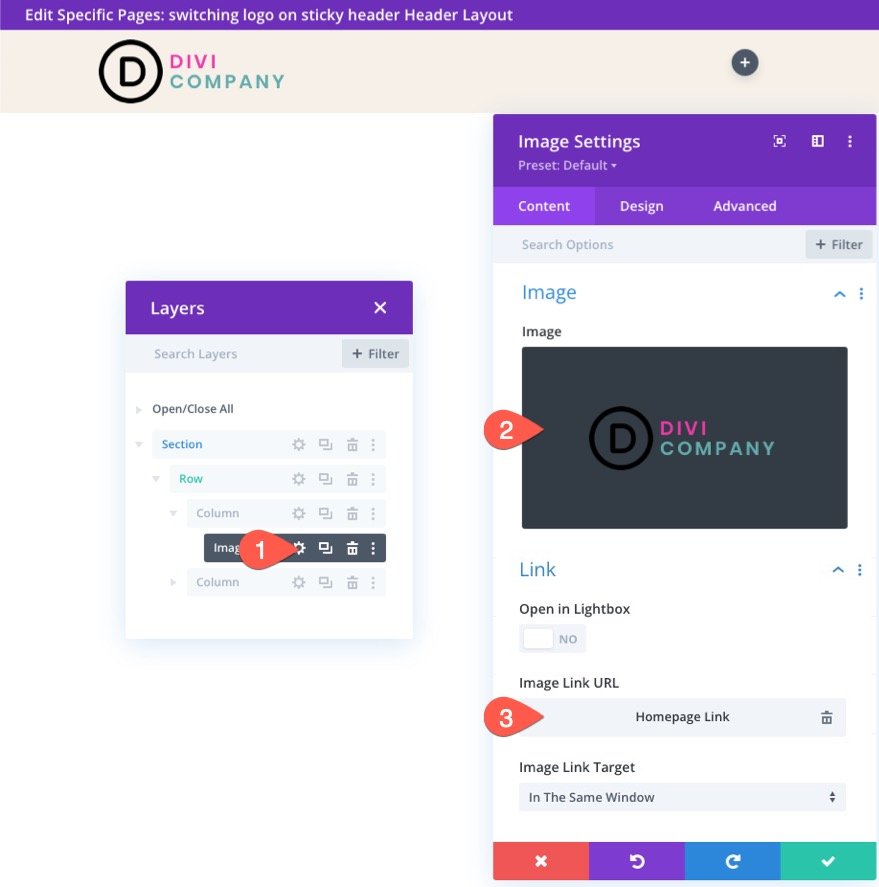
Prześlij obraz logo do modułu (około 200 na 67 pikseli). Możesz również dodać dynamiczny link do strony głównej.

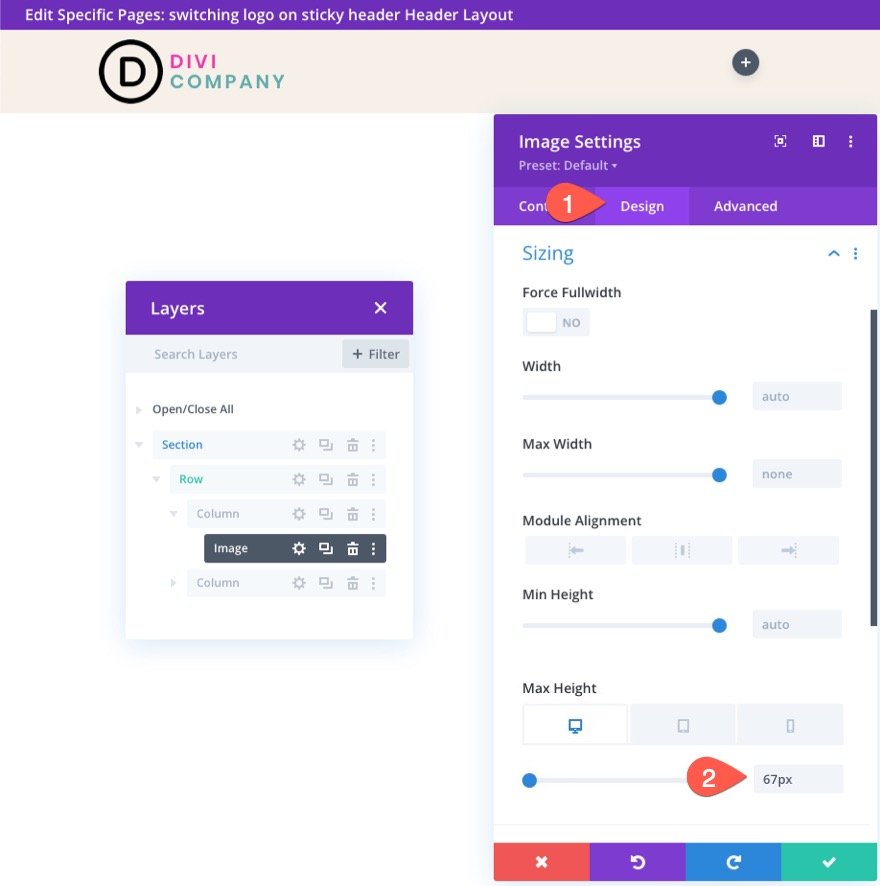
W zakładce projekt nadaj obrazowi maksymalną wysokość w następujący sposób:
- Maksymalna wysokość: 67px (komputer), 45px (tablet i telefon)

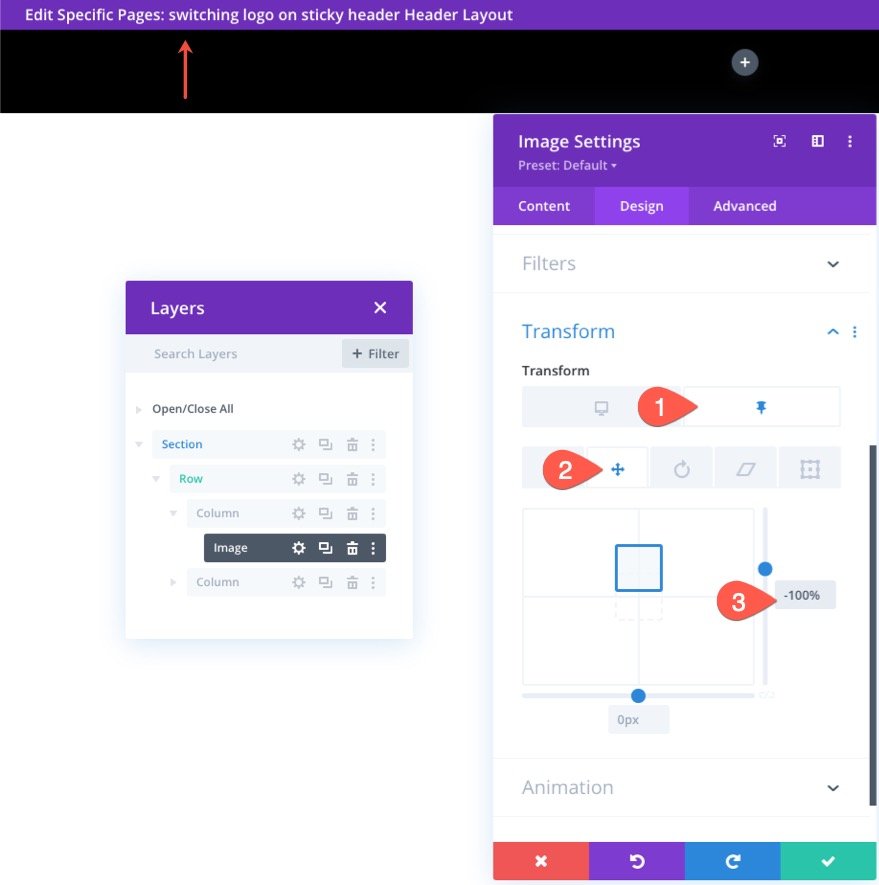
Następnie zaktualizuj następującą opcję tłumaczenia transformacji w stanie przyklejonym:
- Przekształć Przesuń oś Y (przyklejony): -100%
Spowoduje to przeniesienie logo w górę poza kolumnę, aby ukryć je przed widokiem w stanie przyklejonym.

Tworzenie przyklejonego logo stanu
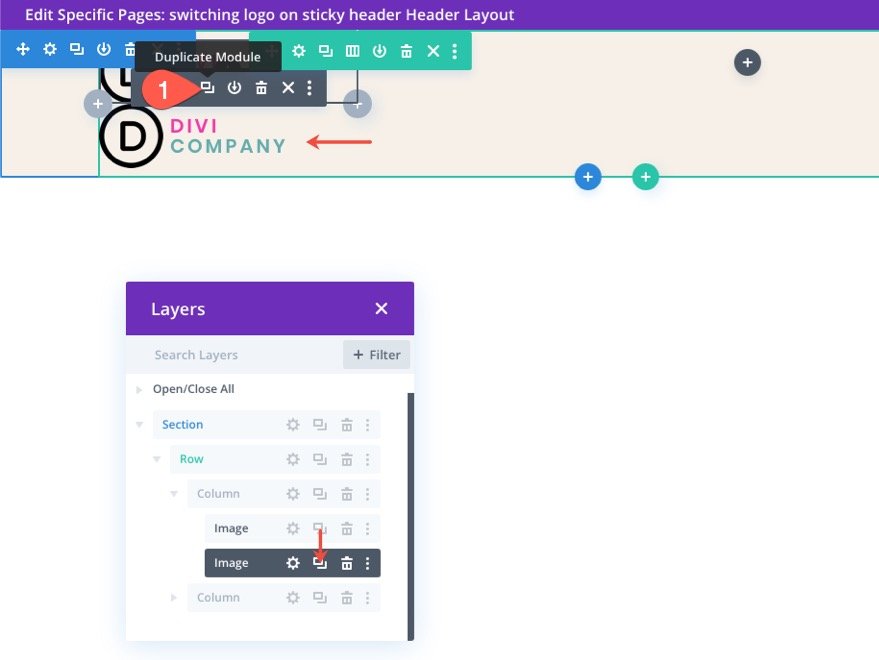
Aby utworzyć logo stanu przyklejonego, zduplikuj moduł obrazu z logo, które właśnie stworzyliśmy.

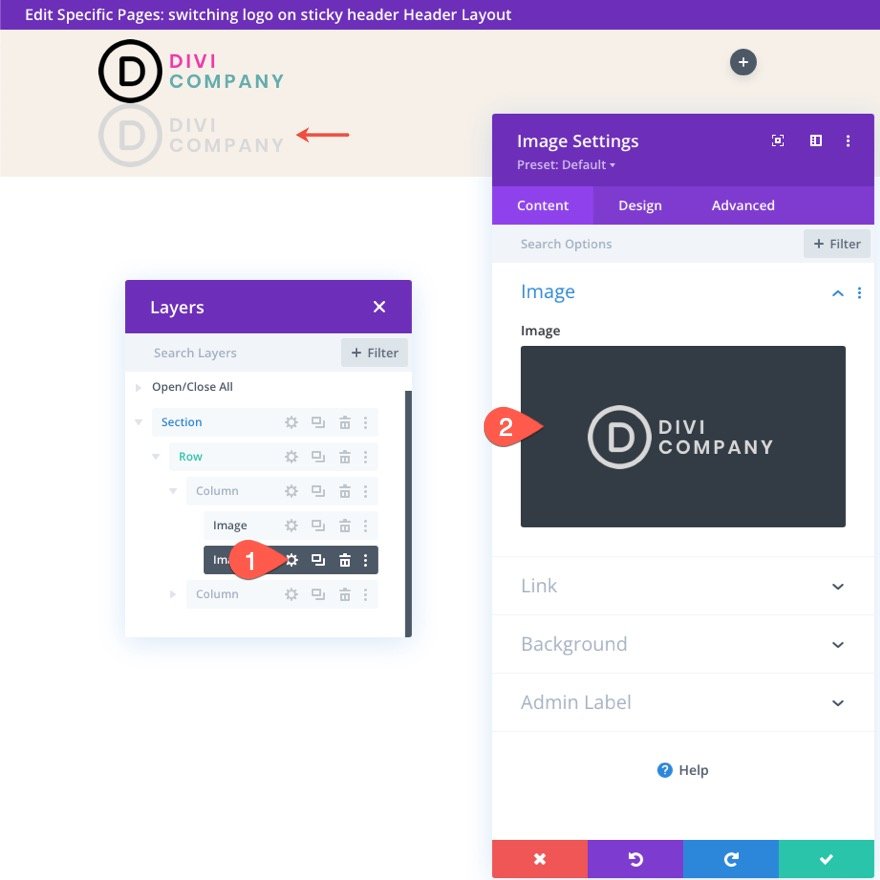
Otwórz ustawienia modułu zduplikowanych obrazów i prześlij nowy obraz logo (ten, który chcesz wyświetlać w stanie przyklejonym. Aby uzyskać najlepsze wyniki, logo powinno mieć ten sam rozmiar.

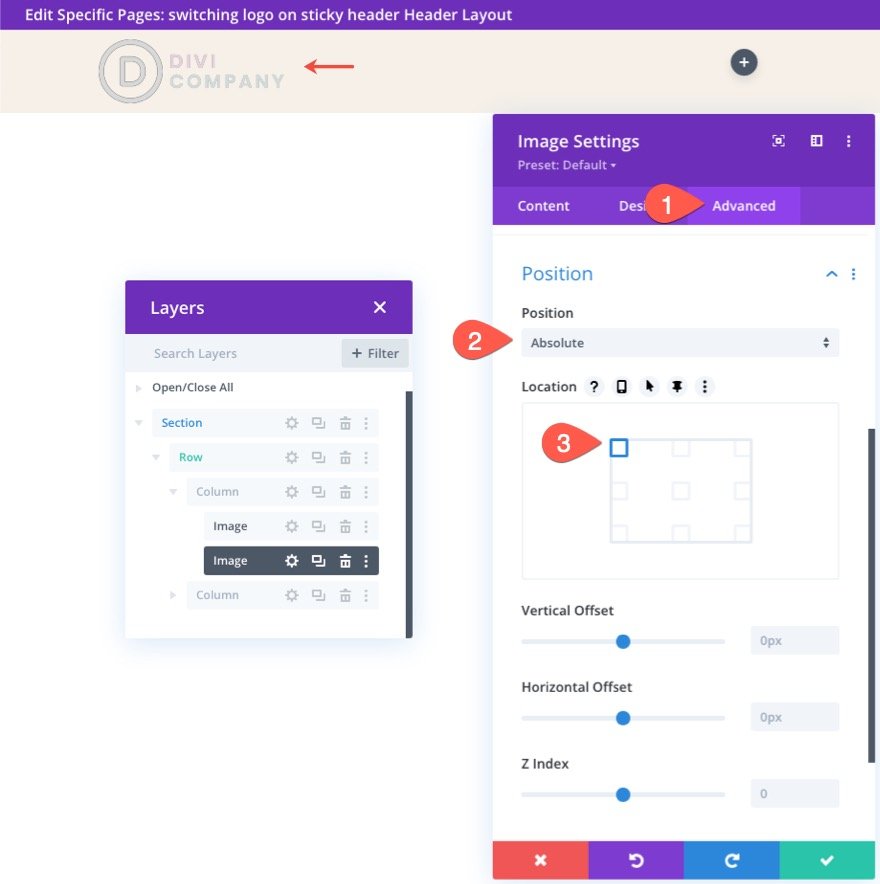
W zakładce Zaawansowane nadaj obrazowi pozycję bezwzględną.
- Pozycja: bezwzględna
Logo powinno teraz znajdować się bezpośrednio nad głównym logo.

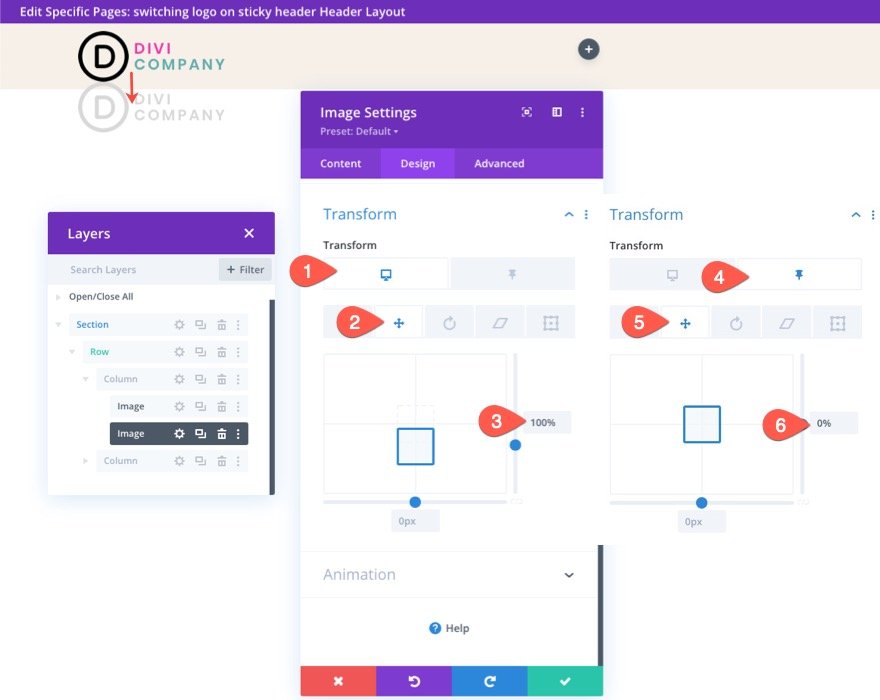
Na karcie projektu zaktualizuj opcje przekształcenia w następujący sposób:
- Przekształć Przesuń oś Y (komputer): 100%
- Przekształć Przesuń oś Y (przyklejony): 0%

Spowoduje to, że logo będzie początkowo znajdować się pod głównym obrazem logo, a następnie przesunie się na miejsce, gdy nagłówek będzie lepki.
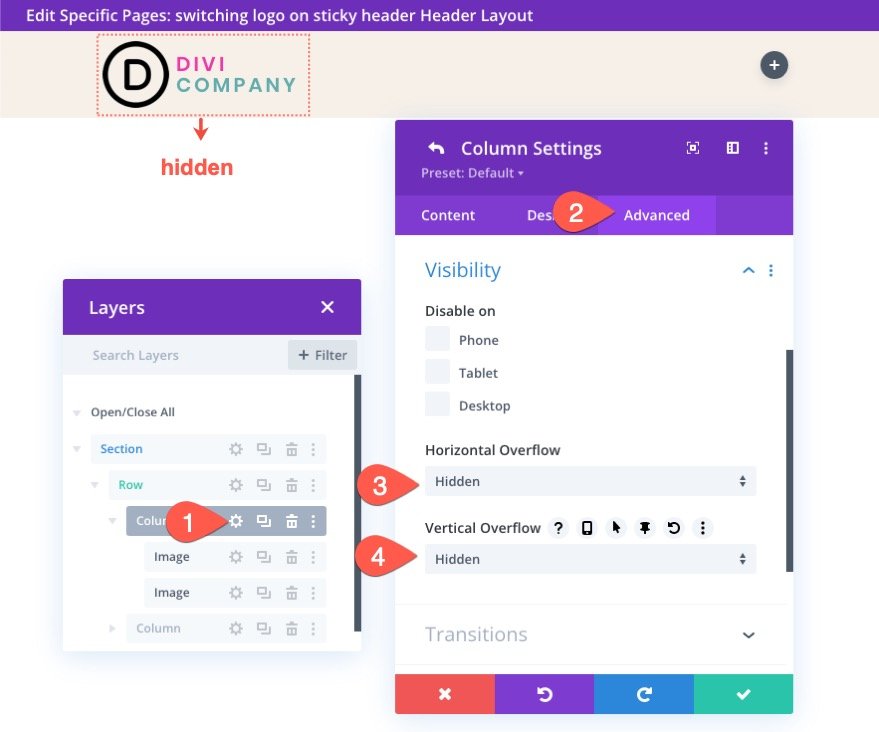
Część 4: Zmień przepełnienie kolumny na ukryte
Obecnie logo stanu przyklejonego pozostanie widoczne poza kolumną. Aby to zmienić, musimy zaktualizować widoczność przepełnienia kolumny w następujący sposób:
- Przepełnienie poziome: ukryte
- Przepełnienie pionowe: ukryte

Wynik
W tym momencie funkcja przełączania logo jest na swoim miejscu. Oto podgląd przełączających się logo.
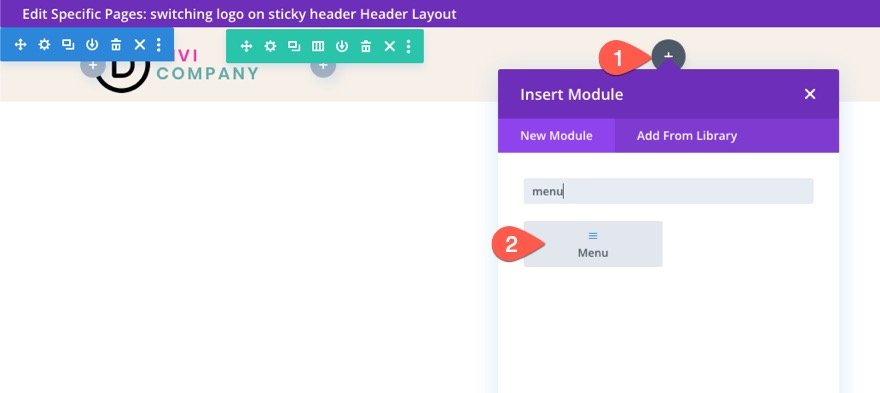
Część 5: Tworzenie menu
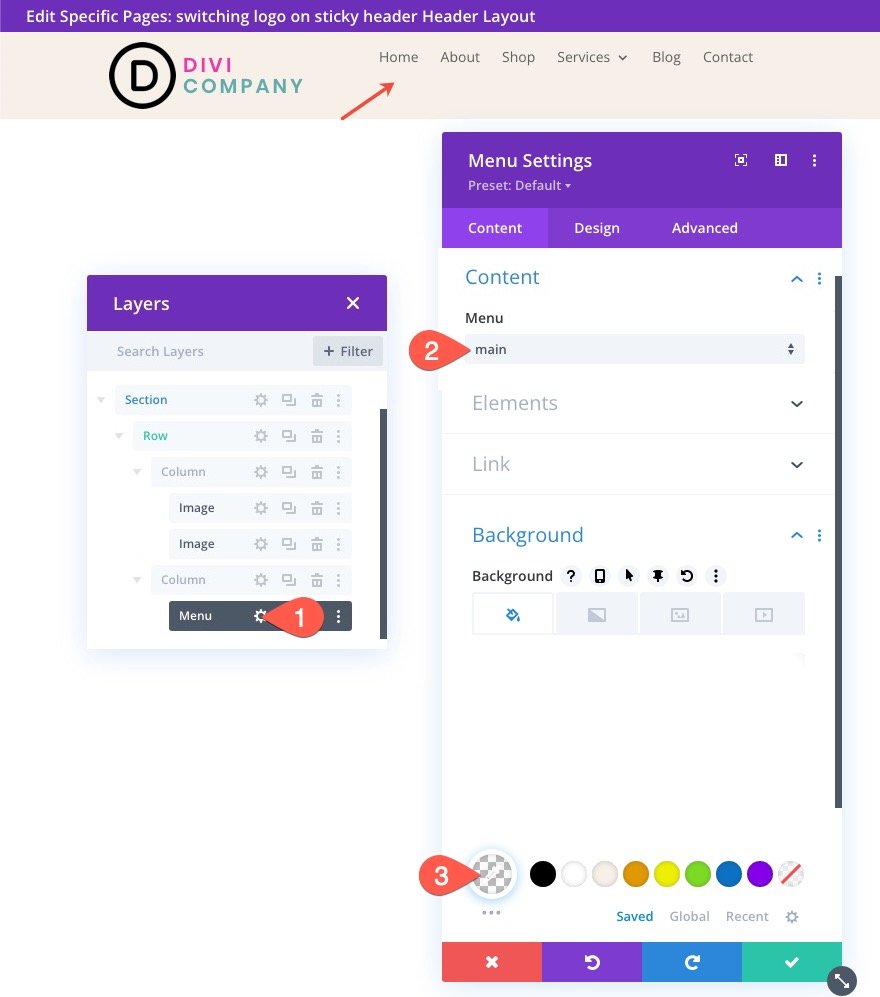
Aby zakończyć projekt, musimy dodać menu do nagłówka. Aby to zrobić, dodaj nowy moduł menu do prawej kolumny wiersza.

W ustawieniach menu wybierz menu, którego chcesz użyć, i nadaj mu przezroczyste tło.

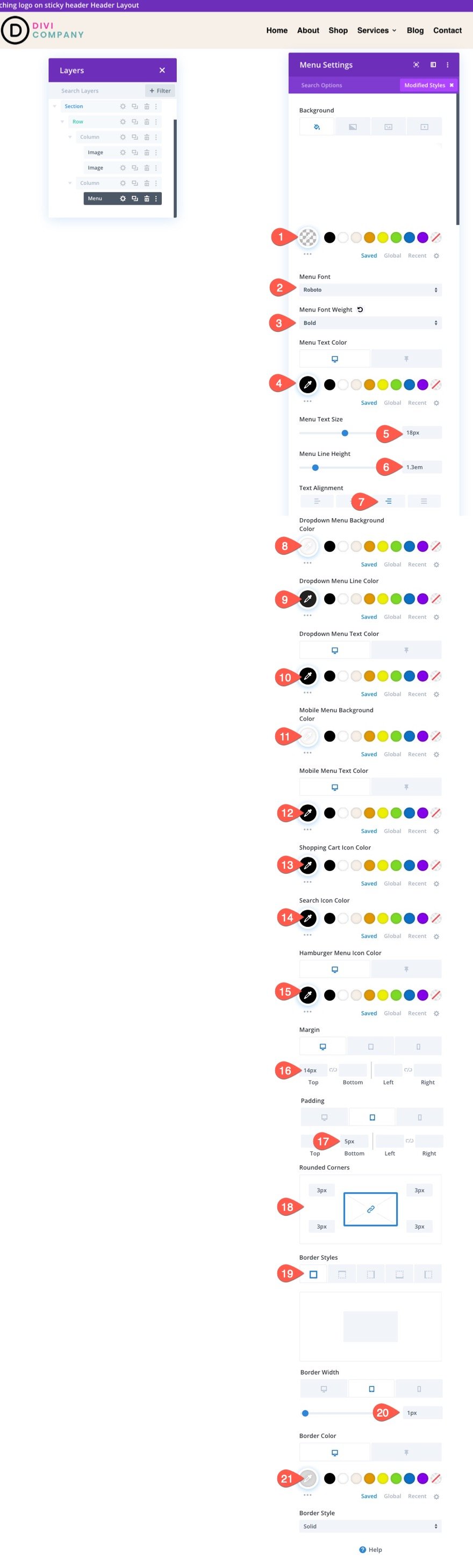
Na karcie projekt zaktualizuj następujące elementy:
- Czcionka menu: Roboto
- Grubość czcionki menu: pogrubiona
- Kolor tekstu menu: #000 (komputer), #fff (przyklejony)
- Rozmiar tekstu menu: 18px
- Wysokość linii menu: 1,3 em
- Wyrównanie tekstu: prawo
- Kolor tła menu rozwijanego: #fff
- Kolor linii menu rozwijanego: #000
- Kolor tekstu menu rozwijanego: #000 (komputer), #000 (przyklejony)
- Kolor tła menu mobilnego: #fff
- Kolor tekstu w menu mobilnym: #000 (komputer), #000 (przyklejony)
- Kolor ikony menu Hamburger: #000 (komputer), #fff (przyklejony)
- Margines (komputer): 14px top
- Marża (tablet i telefon): górna 5px
- Wypełnienie (tablet i telefon) 5px dół
- Zaokrąglone rogi: 3px
- Szerokość obramowania (tablet i telefon): 1px
- Kolor obramowania: #ddd (komputer), #333 (przyklejony)

Ostateczny wynik
Końcowe przemyślenia
Dzięki Divi nie musisz zachowywać tego samego logo dla przyklejonych nagłówków. Właśnie pokazaliśmy, jak łatwo to zrobić, korzystając z wbudowanych opcji Divi. Nie jest potrzebny dodatkowy kod. Gdy odblokujesz moc lepkich opcji Divi, możesz wykazać się kreatywnością przy przenoszeniu i przenoszeniu logo. Mamy nadzieję, że ta mała sztuczka przyda się w Twoim następnym projekcie!
Czekam na kontakt z Państwem w komentarzach.
Dzięki!
