Jak korzystać z różnych szablonów postów na blogu dla różnych kategorii z Divi
Opublikowany: 2022-01-05Jedną z zalet WordPressa jest możliwość korzystania z różnych szablonów postów dla różnych kategorii. Jednak ich konfiguracja może być trudna. Na szczęście jest to łatwe dzięki kreatorowi motywów Divi. W tym artykule zobaczymy, jak używać różnych szablonów postów na blogu dla różnych kategorii w Divi.
Zapowiedź
Zanim zaczniemy, przyjrzyjmy się różnym kategoriom na mojej stronie testowej. Każdy użyje innej kategorii.
Wszystkie posty

Użyję kilku kategorii, takich jak ta kategoria Zdrowie, do których nie zostanie przypisany szablon wpisu na blogu. Pokażą domyślną kategorię.
Pierwsza kategoria postów na blogu

Moja pierwsza kategoria zostanie przypisana do szablonu postu na blogu organizacji pozarządowej. Ten szablon postu na blogu będzie wyświetlany dla każdego posta w kategorii NGO.
Druga kategoria postów na blogu

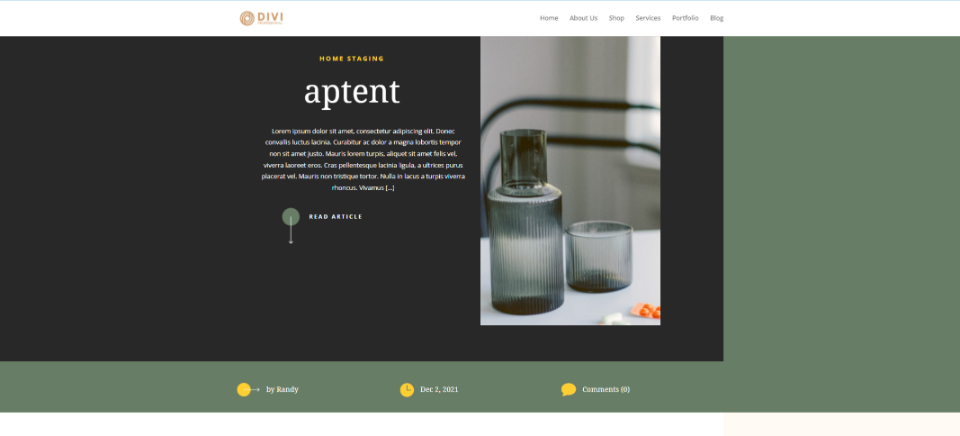
Mój drugi szablon kategorii postów na blogu jest przypisany do mojej kategorii Home Staging.
Trzecia kategoria postów na blogu

Moja trzecia kategoria wyświetla szablon bloga High School.
Czwarta kategoria postów na blogu

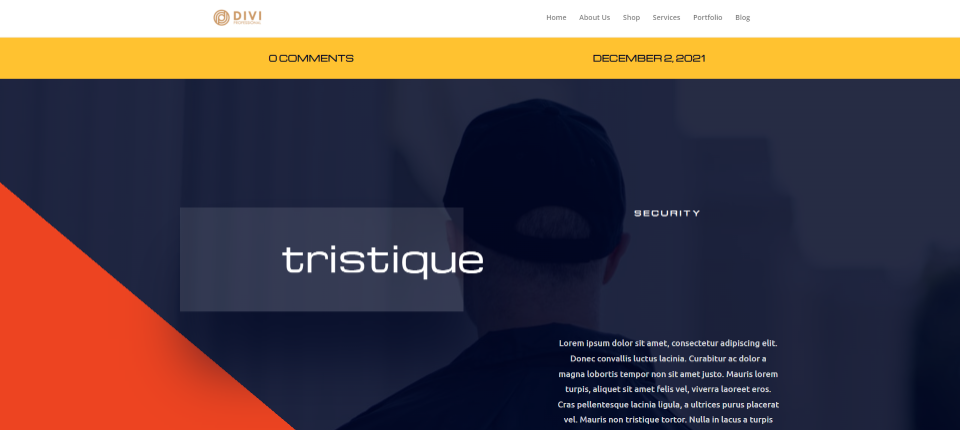
Moja czwarta kategoria wyświetla szablon wpisu na blogu poświęconym bezpieczeństwu.
Dlaczego warto korzystać z różnych szablonów blogów dla różnych kategorii?
Korzystanie z różnych szablonów blogów dla różnych kategorii zapewnia Twojej witrynie unikalne projekty, dzięki czemu Twoje kategorie różnią się od siebie. Korzystanie z różnych czcionek, ustawień i opcji układu może pomóc czytelnikowi w lepszym zrozumieniu treści. Już samo użycie innego koloru może stworzyć nastrój dla kategorii. Możesz używać różnych układów do samouczków, wydarzeń i nie tylko.
Jak zdobyć szablony postów na blogu

W blogu Elegant Themes znajduje się wiele bezpłatnych układów postów na blogu, które zostały zaprojektowane dla bezpłatnych pakietów układów Divi. Aby je znaleźć, wyszukaj na stronie https://www.elegantthemes.com/blog/ hasło „https://www.elegantthemes.com/blog/?s=free+blog+post+template&submit.x=0&submit.y=0 ” i pobierz je na swój komputer. Rozpakuj je, aby móc przesłać je jako pliki JSON. Użyję kilku szablonów z pierwszej strony wyników wyszukiwania, aby skonfigurować różne kategorie.
Przesyłanie szablonów postów na blogu do Divi Theme Builder

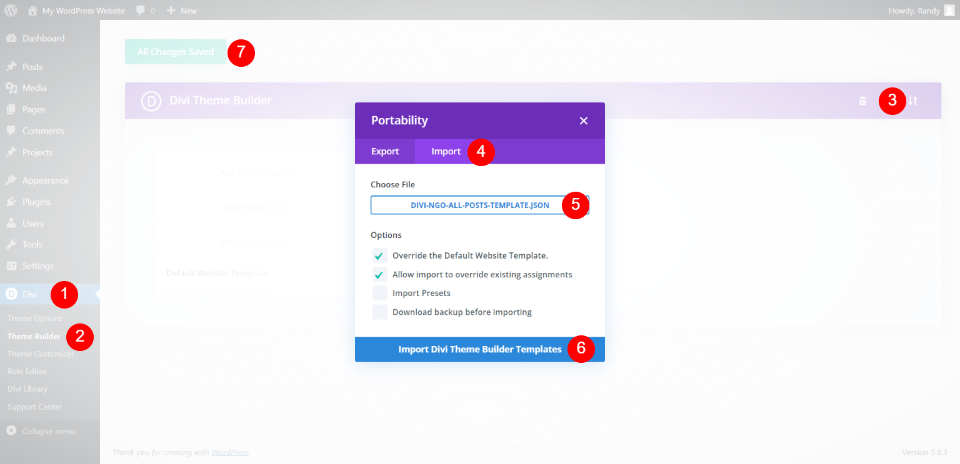
Wszystkie pliki zostaną przesłane w ten sam sposób, a następnie przypiszemy je, gdy zostaną przesłane. Aby przesłać szablon posta na blogu:
- Przejdź do Divi > Kreator motywów na pulpicie nawigacyjnym WordPress.
- Wybierz Przenośność .
- Kliknij opcję Importuj w wyświetlonym module modalnym.
- Przejdź do pliku JSON na swoim komputerze i wybierz go .
- Kliknij opcję Importuj szablony Kreatora motywów Divi .
Domyślnie wybrane są dwa ustawienia:
- Zastąp domyślny szablon strony internetowej
- Zezwól importowi na zastąpienie istniejących przydziałów
Można pozostawić te wybrane. Jednak pierwszy z nich zostanie ustawiony na Wszystkie posty, a wszelkie szablony postów, które prześlesz po nim, zastąpią go. Możesz łatwo przypisać dowolny szablon do wszystkich postów. Zobaczymy, jak to zrobić, jak będziemy iść.

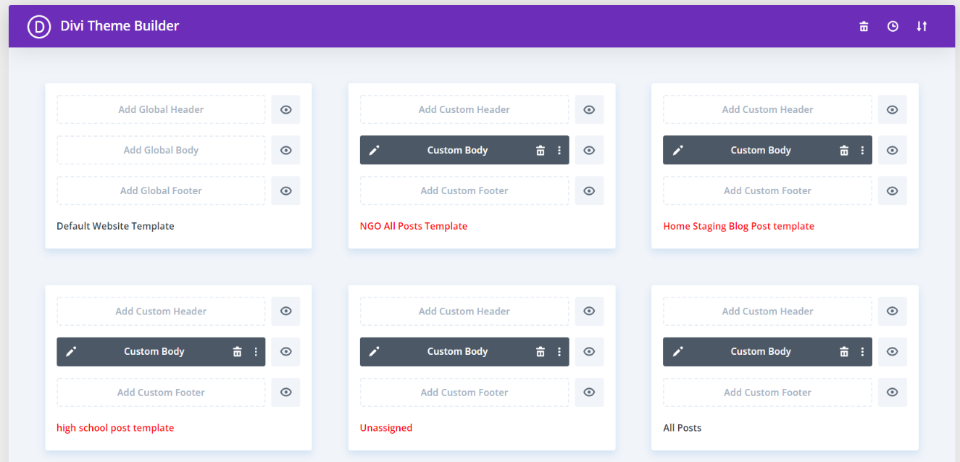
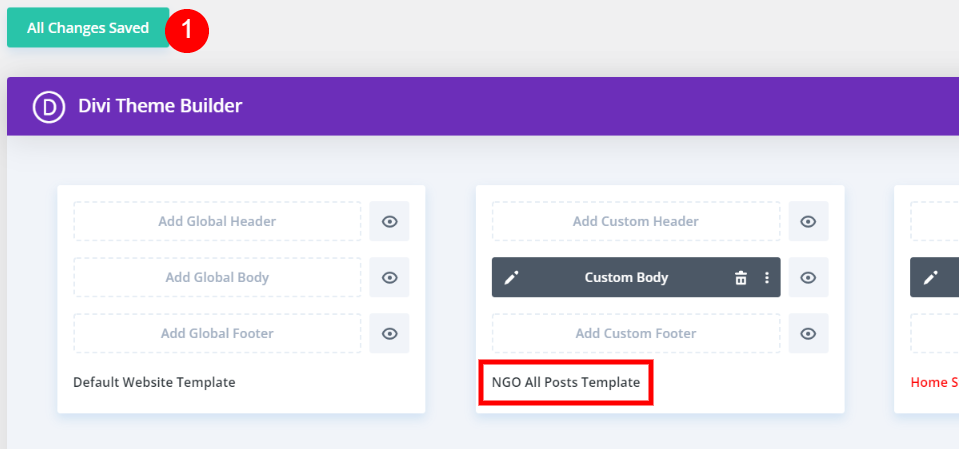
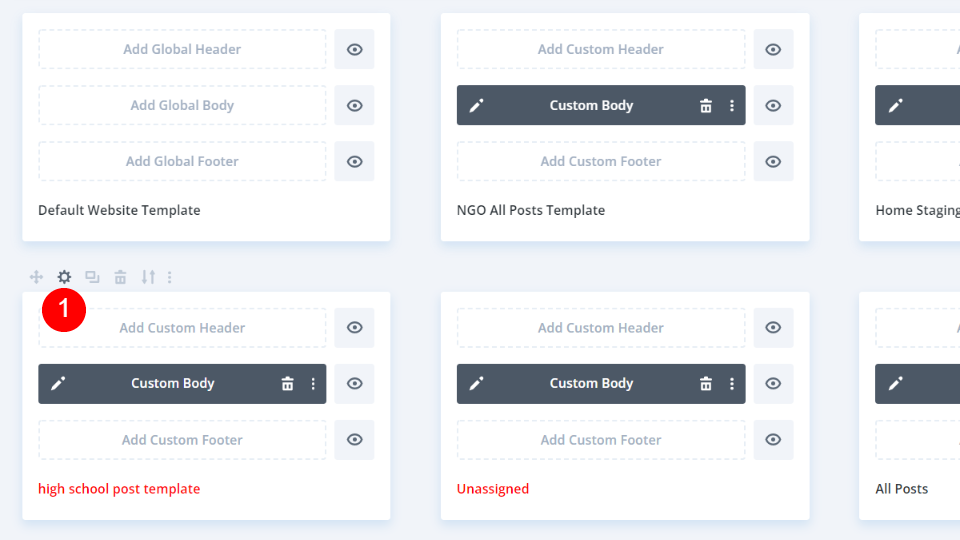
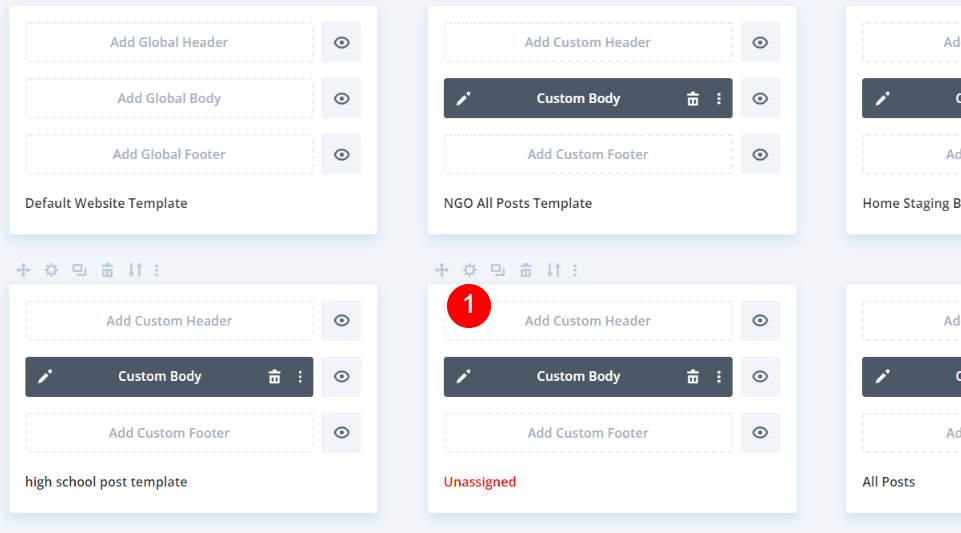
Następnie kontynuuj proces przesyłania, aż prześlesz wszystkie szablony. Alternatywnie możesz je przesyłać i przypisywać pojedynczo. Tytuł pierwszego przesłanego przez nas filmu jest czarny, co oznacza, że został przypisany. Pozostałe są na czerwono, co oznacza, że nie są przypisane. Ostatni przesłany przeze mnie układ został automatycznie przypisany jako domyślny układ postów na blogu.
Jak korzystać z różnych szablonów postów na blogu dla różnych kategorii?
Po przesłaniu szablonów możemy przypisać je do różnych kategorii. Ostatni pozostawię przypisany do wszystkich postów, aby był używany jako domyślny szablon, a następnie różne szablony dla różnych kategorii.
Stworzyłem kilka kategorii i do każdej z nich dodałem atrapy postów. Są to po prostu losowe obrazy z różnych pakietów układów Divi.
Pierwszy wpis na blogu Określona kategoria

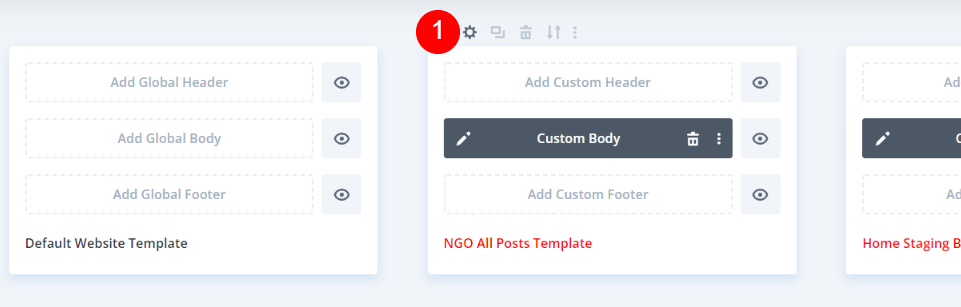
Najpierw najedź na szablon pierwszej kategorii i wybierz ikonę koła zębatego, gdy się pojawi.

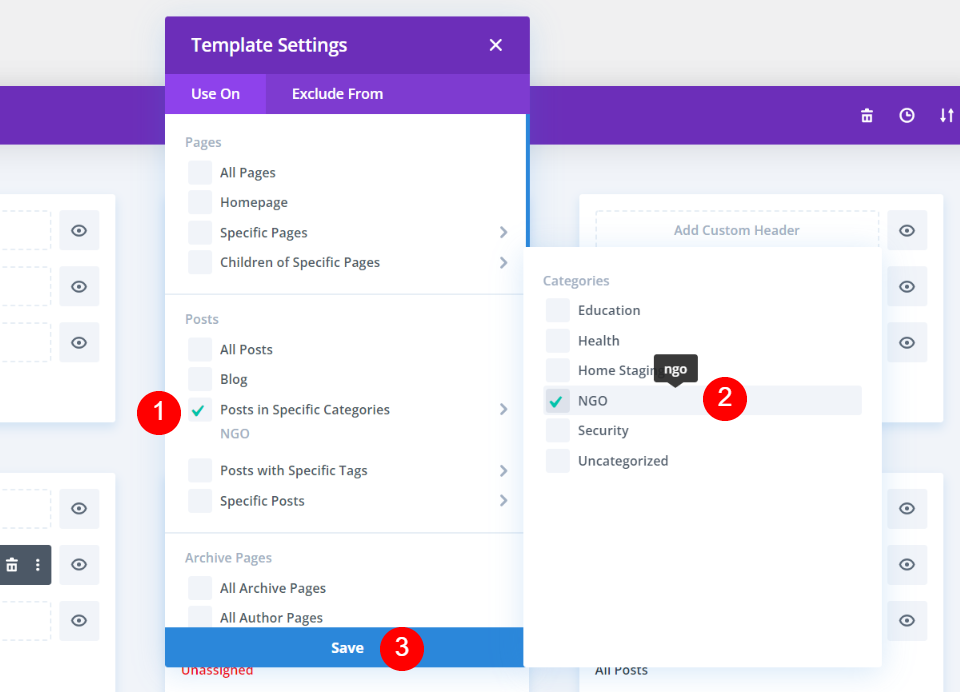
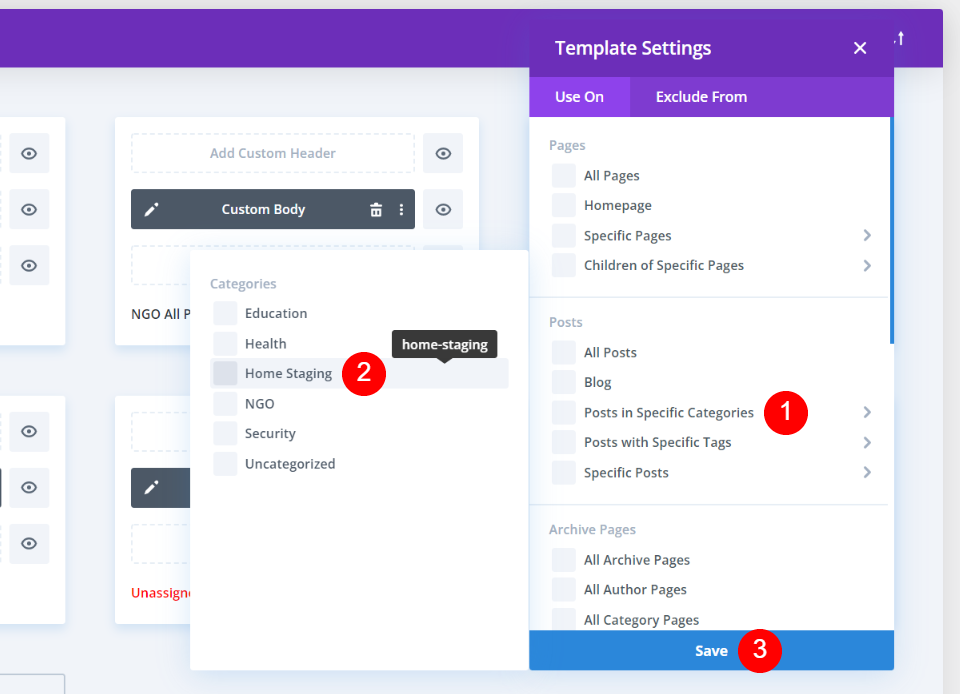
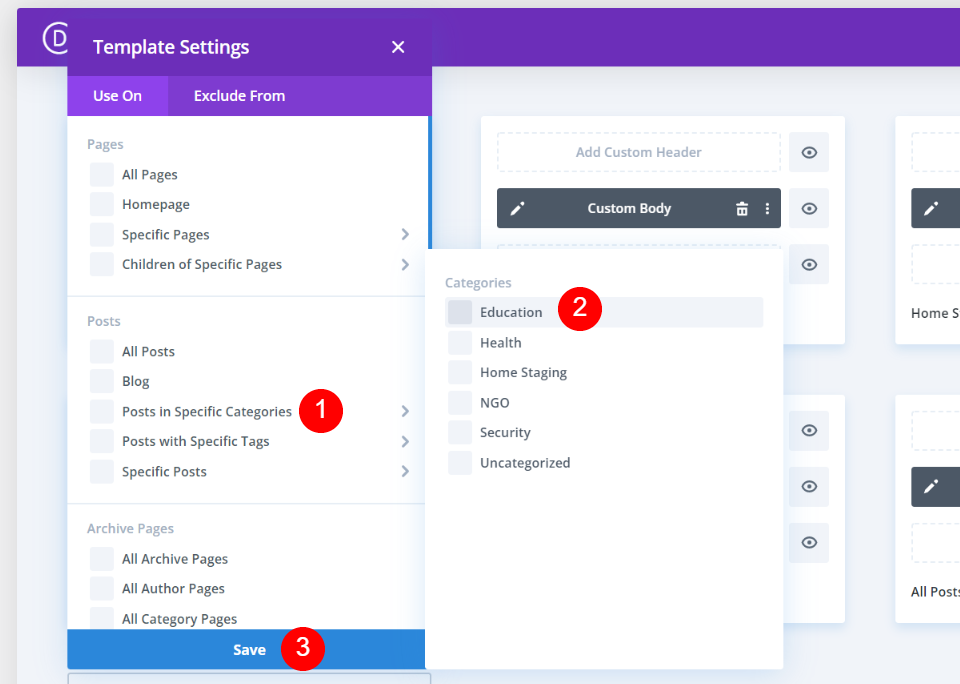
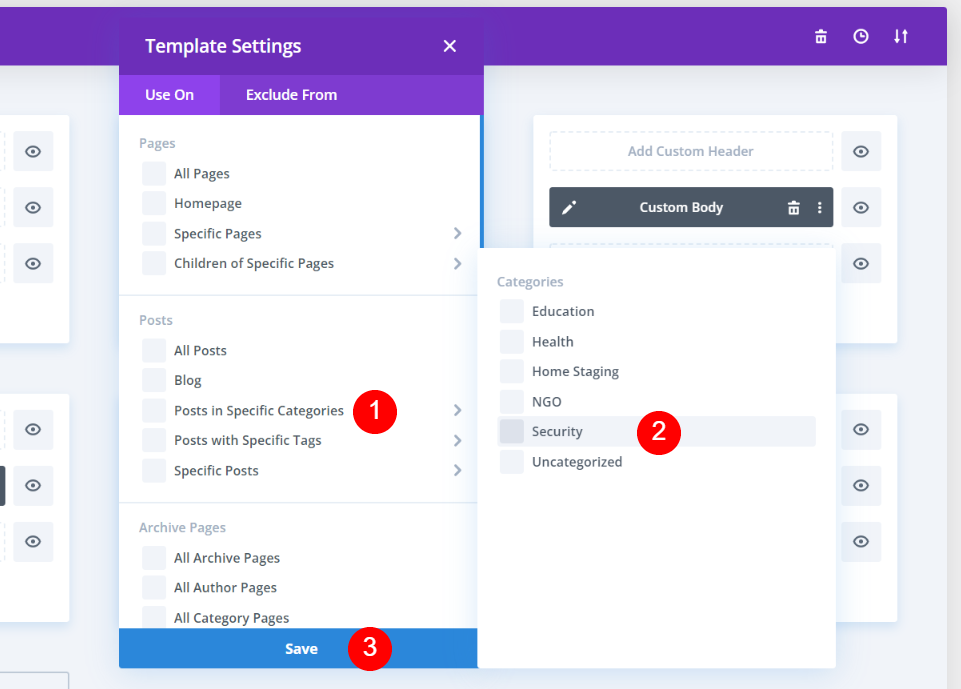
Otworzy się Ustawienia szablonu. Na karcie Użyj na (karta domyślna), w sekcji Posty , zobaczysz kilka opcji, w tym Posty w określonych kategoriach . Najedź kursorem na tę opcję, a zobaczysz listę swoich kategorii. Wybierz kategorię (lub kategorie), do której chcesz przypisać ten szablon, i kliknij Zapisz . Po wybraniu zobaczysz przypisaną kategorię.

Na koniec zapisz ustawienia w lewym górnym rogu ekranu. Szablon pokaże wtedy nazwę wybranego szablonu w kolorze czarnym. To jest szablon, który będzie teraz używany w tej kategorii. Wszystkie inne w tym momencie będą wyświetlać domyślną kategorię.

Drugi wpis na blogu Określona kategoria

Po drugie, wybierz ikonę koła zębatego dla drugiego szablonu.

Najedź kursorem na Posty w określonych kategoriach , wybierz drugą kategorię i kliknij Zapisz .
Trzecia kategoria postów na blogu

Po trzecie, wybierz ikonę koła zębatego dla trzeciego szablonu.

Najedź kursorem na Posty w określonych kategoriach , wybierz trzecią kategorię i kliknij Zapisz .
Czwarty wpis na blogu Określona kategoria

Po czwarte, wybierz ikonę koła zębatego dla czwartego szablonu.

Następnie najedź kursorem na Posty w określonych kategoriach , wybierz czwartą kategorię i kliknij Zapisz .
Ustawianie domyślnego szablonu postów na blogu

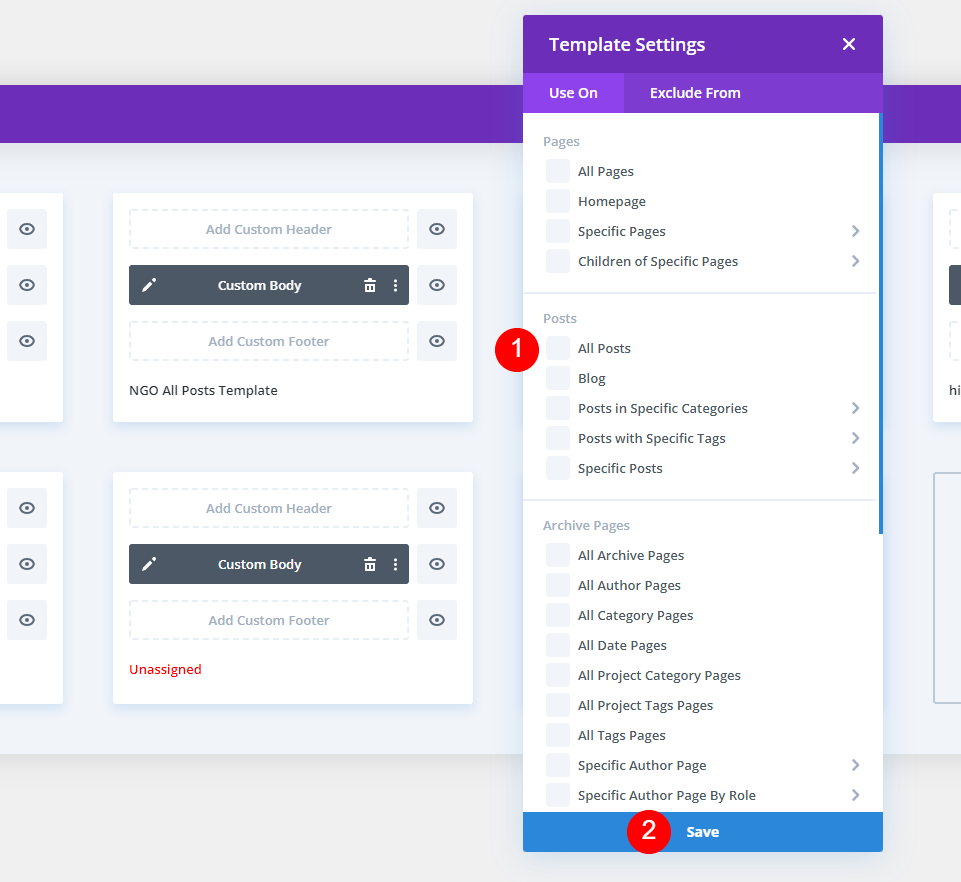
Na koniec skonfigurujemy nowy domyślny szablon postów na blogu. Mam inny szablon, który chciałbym ustawić jako domyślny. Najpierw musimy anulować przypisanie szablonu, który jest aktualnie ustawiony na Wszystkie posty. Najedź kursorem na szablon, który jest aktualnie ustawiony na Wszystkie posty i wybierz ikonę koła zębatego .

Odznacz Wszystkie posty i kliknij Zapisz .

Najedź kursorem na szablon, który chcesz przypisać do wszystkich postów, i kliknij ikonę koła zębatego .

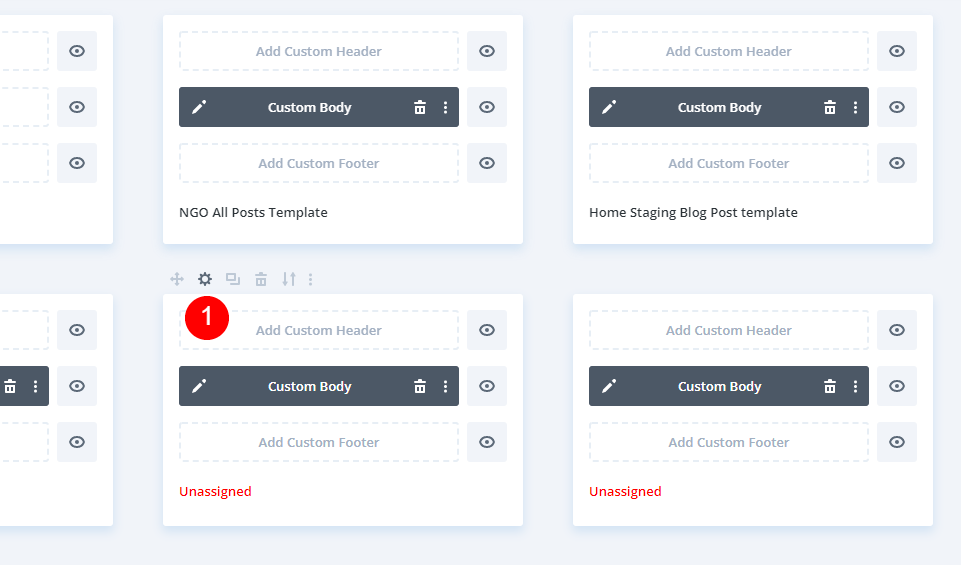
Zaznacz Wszystkie posty i kliknij Zapisz . Mam teraz nowy szablon wpisu na blogu przypisany jako domyślny. Mam teraz 5 szablonów postów na blogu. Cztery są przypisane do konkretnych kategorii. Te kategorie będą wyświetlać te konkretne szablony. Wszystkie inne kategorie będą wyświetlać szablon, który ustawiłem jako Wszystkie posty. Każdy z tych szablonów można zmienić, wybierając ponownie, do czego są przypisane.
Wyklucz kategorię

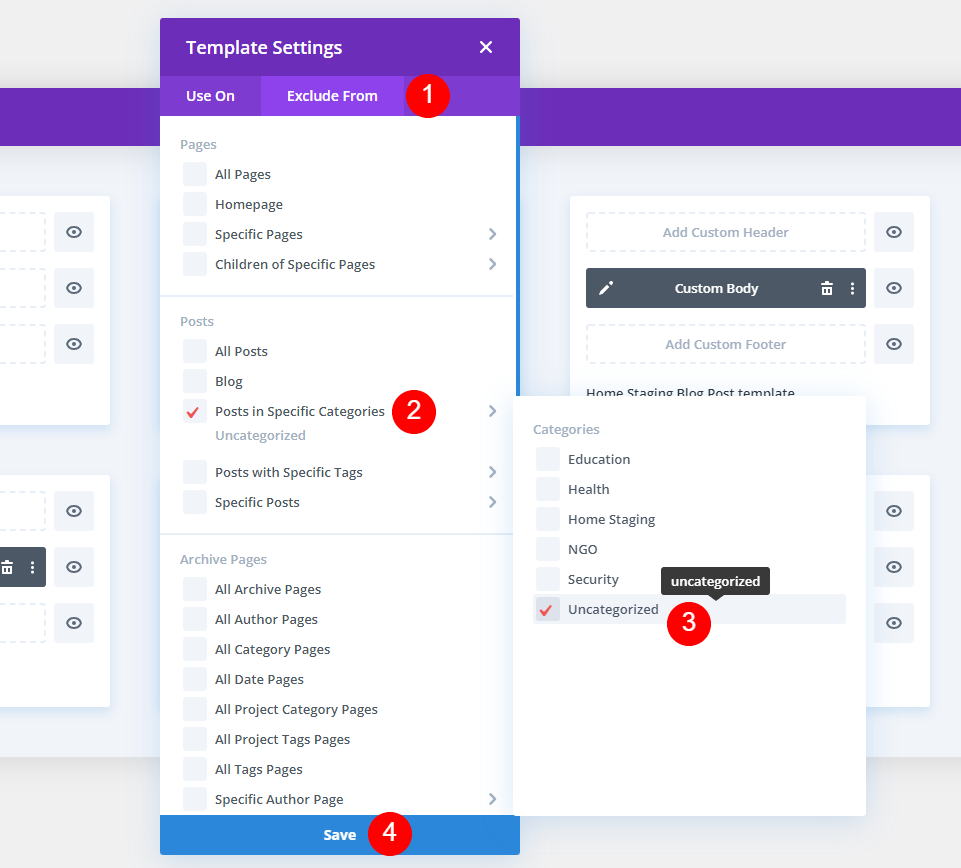
Możemy również wykluczyć kategorię z wyświetlania domyślnego szablonu. Wybierz kartę Wyklucz z i najedź na Posty w określonych kategoriach . Wybierz kategorię i wybierz Zapisz . W moim przykładzie wybrałem Bez kategorii, aby nie używać domyślnego szablonu postu na blogu.

Teraz każdy post, który ma Uncategorized dla kategorii, nie będzie wyświetlał szablonu z Divi Theme Builder.
Wyniki
Oto jak wyglądają nasze szablony postów na blogu dla każdej z kategorii.
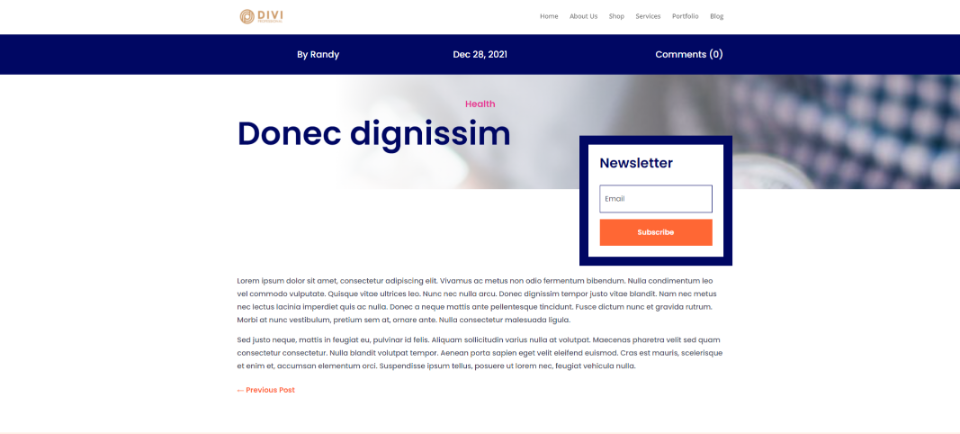
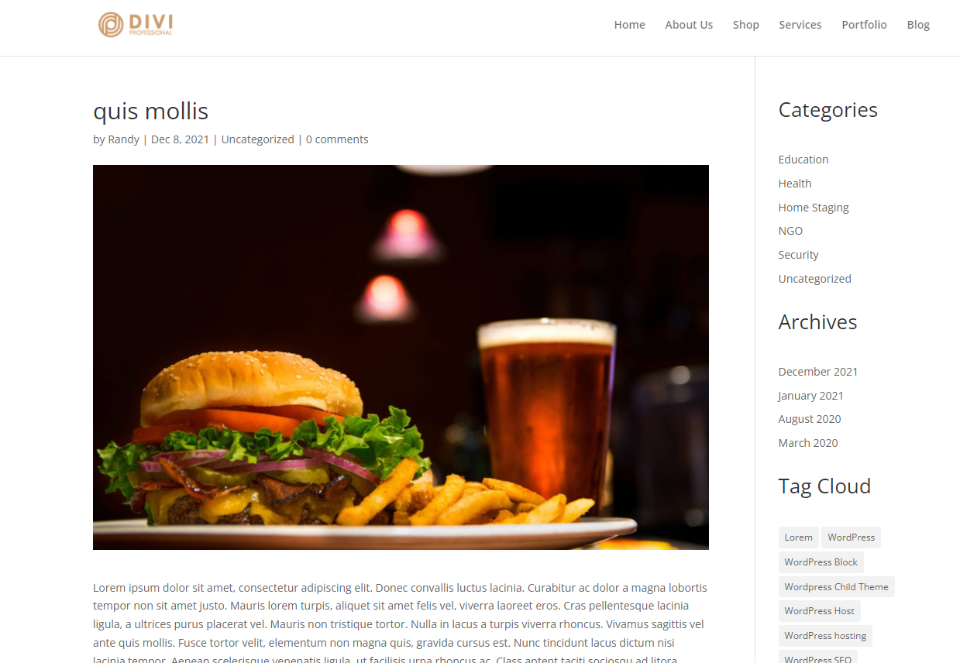
Wszystkie posty

Nie przypisałem szablonu postu na blogu do kategorii Zdrowie, więc pokazuje on moją domyślną kategorię.
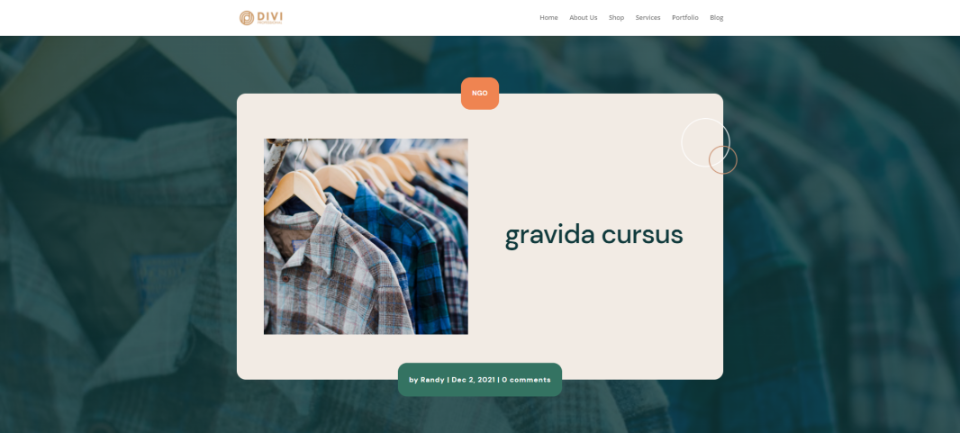
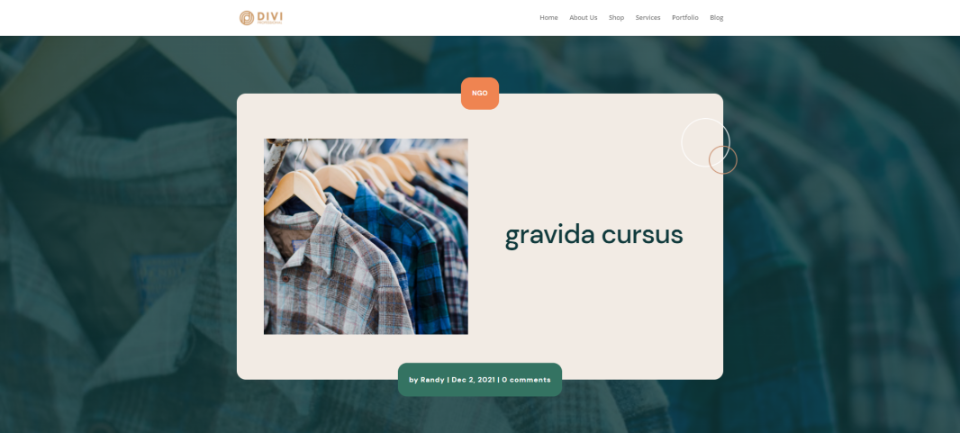
Pierwsza kategoria postów na blogu

Przypisałem szablon postu na blogu NGO do mojej kategorii NGO. Ten szablon postu na blogu wyświetla się teraz dla każdego posta w kategorii NGO.
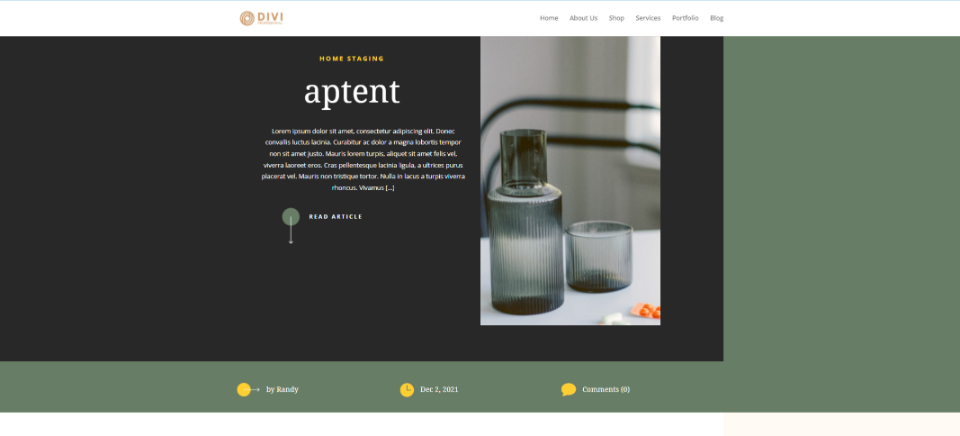
Druga kategoria postów na blogu

Mój drugi szablon kategorii postów na blogu pokazuje moją kategorię Home Staging.
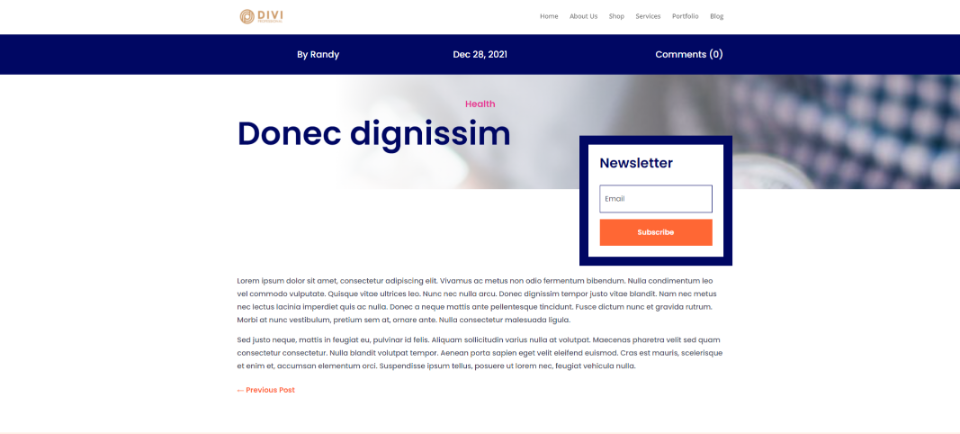
Trzecia kategoria postów na blogu

Moja trzecia kategoria wyświetla szablon bloga High School.
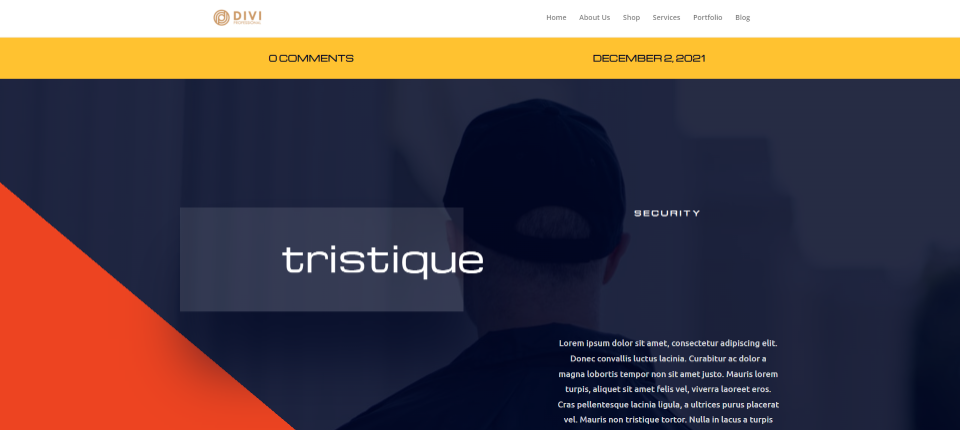
Czwarta kategoria postów na blogu

Moja czwarta kategoria wyświetla szablon wpisu na blogu poświęconym bezpieczeństwu.
Końcowe myśli
Oto nasze spojrzenie na to, jak używać różnych szablonów postów na blogu dla różnych kategorii w Divi. Przypisanie szablonu postu na blogu do dowolnej kategorii za pomocą Divi Theme Builder jest łatwe. Możesz przypisać dowolną liczbę szablonów postów. Możesz nawet wykluczyć kategorie z szablonów. Każda kategoria, która nie jest przypisana lub wykluczona, automatycznie wyświetli domyślny układ postów na blogu.
Chcemy usłyszeć od Ciebie. Czy używasz różnych szablonów postów na blogu dla różnych kategorii w Divi? Daj nam znać w komentarzach.
