Co to jest latarnia morska Google i jak z niej korzystać?
Opublikowany: 2022-01-04Jako właściciel witryny najważniejsza jest maksymalizacja optymalizacji witryny pod kątem wyszukiwarek (SEO), dostępności i wydajności. Jednak, aby jak najskuteczniej poradzić sobie z tymi czynnikami, konieczne jest zastosowanie odpowiednich narzędzi i technik. Jednym z najbardziej innowacyjnych rozwiązań, jakie możesz obecnie zastosować, jest Google Lighthouse.
W tym poście przedstawimy Ci Google Lighthouse i jak to działa. Następnie wyjaśnimy, jak możesz go wykorzystać do ulepszenia swojej witryny.
Wskoczmy!
Subskrybuj nasz kanał YouTube
Co to jest latarnia morska Google?
Google Lighthouse to bezpłatne narzędzie typu open source, które może pomóc poprawić szybkość, wydajność i ogólne wrażenia z witryny. Generowanie raportów Lighthouse ułatwia poprawę jakości stron internetowych.
Z narzędzia można korzystać na kilka różnych sposobów. Możesz go uruchomić poprzez:
- Narzędzia programistyczne Chrome
- Rozszerzenie Chrome
- Moduł węzła
- Internetowy interfejs użytkownika (UI)
Po przesłaniu adresu URL do zautomatyzowanego narzędzia, wykona ono wiele audytów stron i utworzy raport szczegółowo opisujący działanie strony. Następnie możesz skorzystać z sugestii z wyników, aby ulepszyć swoją witrynę.
Lighthouse to nie tylko programiści. Narzędzie jest odpowiednie dla każdego właściciela witryny, który chce dowiedzieć się więcej na temat wydajności swojej witryny i konkretnych kroków w celu jej optymalizacji.
Jak Lighthouse audytuje strony
Głównym celem audytów Lighthouse są podstawowe wskaźniki internetowe Google. Jeśli nie jesteś zaznajomiony, są to podstawowe dane, których używa Google do pomiaru szybkości stron internetowych i ogólnego doświadczenia użytkownika (UX). Składają się z największej zawartości (LCP), pierwszego opóźnienia wejścia (FID) i skumulowanego przesunięcia układu (CLS).
Innymi słowy, korzystanie z Lighthouse pomaga zobaczyć Twoją witrynę w taki sam sposób, jak robi to Google. Możesz skorzystać z praktycznych informacji, które dostarcza, aby zoptymalizować swoje strony w celu uzyskania lepszych wyników w rankingu wyszukiwarek.
Raporty Lighthouse składają się z pięciu kategorii:
- Występ
- Dostępność
- SEO
- Najlepsze praktyki
- Progresywna aplikacja internetowa
Wykorzystuje również system punktacji od 1 do 100 i testuje witryny pod kątem symulowanego połączenia 3G. Jednak wyniki mogą się zmieniać w czasie, ponieważ Google często aktualizuje swoje kryteria rankingu. Dlatego prawdopodobnie będziesz chciał być na bieżąco z wszelkimi aktualizacjami Lighthouse.
Co więcej, chociaż Lighthouse jest nieco podobny do PageSpeed Insights, nie jest taki sam. Lighthouse oferuje bardziej całościowy obraz niż tylko wydajność strony (jak robi to PageSpeed Insights).
Jak korzystać z Google Lighthouse
Jak wspomnieliśmy, możesz użyć kilku przepływów pracy dla Lighthouse. Jeśli nie chcesz instalować rozszerzenia ani uruchamiać poleceń, możesz skorzystać z web.dev lub DevTools. Poniżej przeprowadzimy Cię krok po kroku przez instrukcje dotyczące każdej opcji.
Jak uruchomić Google Lighthouse za pomocą Chrome DevTools
Aby rozpocząć, musisz najpierw pobrać Google Chrome (jeśli jeszcze tego nie zrobiłeś). Po zainstalowaniu możesz otworzyć nową kartę przeglądarki w Chrome i przejść do strony internetowej, którą chcesz kontrolować.
Następnie kliknij stronę prawym przyciskiem myszy i wybierz Sprawdź. Możesz także kliknąć trzy pionowe kropki w prawym górnym rogu przeglądarki, a następnie przejść do Więcej narzędzi > Narzędzia dla programistów .
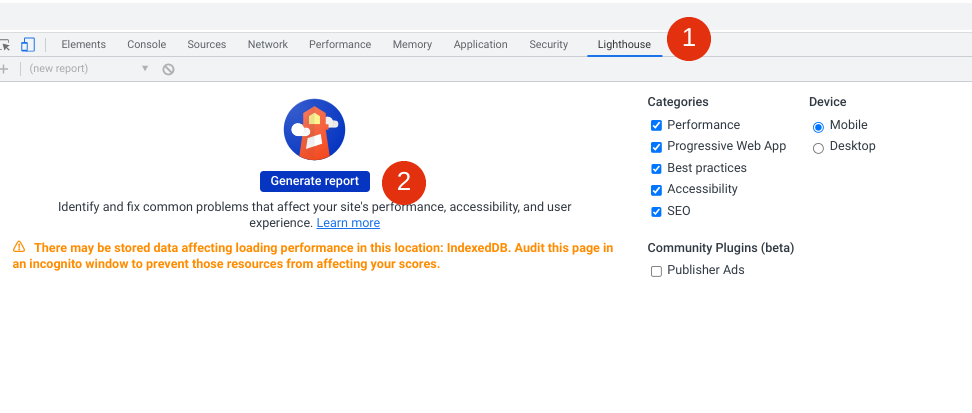
Spowoduje to otwarcie panelu DevTools po prawej lub u góry strony. Z paska narzędzi (1) kliknij Lighthouse :

Pamiętaj, że jeśli nie widzisz opcji Latarnia morska na pasku narzędzi, może być konieczne kliknięcie dwóch strzałek na końcu. Po otwarciu narzędzia Lighthouse upewnij się, że wybrano wszystkie pięć kategorii, a następnie (2) wybierz Generuj raport .
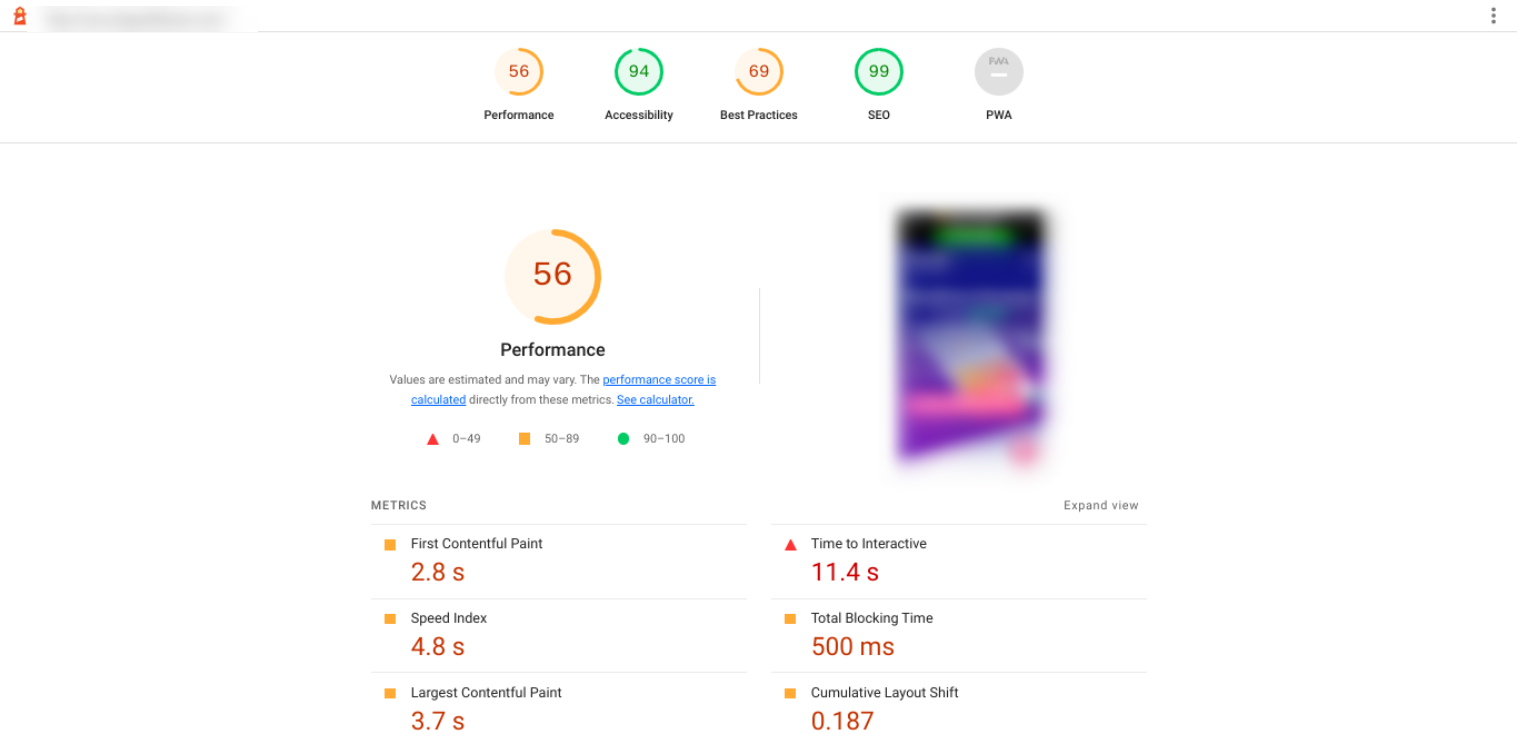
Gdy Lighthouse zakończy przeprowadzanie audytu, przeniesie Cię do ekranu wyników. Ten raport będzie wyglądał mniej więcej tak:


Znajdziesz punktację i sekcję dla każdej kategorii. Możesz dowiedzieć się więcej o każdym z nich, klikając wyniki u góry strony.
Za dobry wynik uważa się wszystko z przedziału od 50 do 89. Doskonały wynik to od 90 do 100. Celem jest zdobycie punktów w przedziale od 90 do 100 w każdej kategorii.
Jak korzystać z Google Lighthouse z web.dev
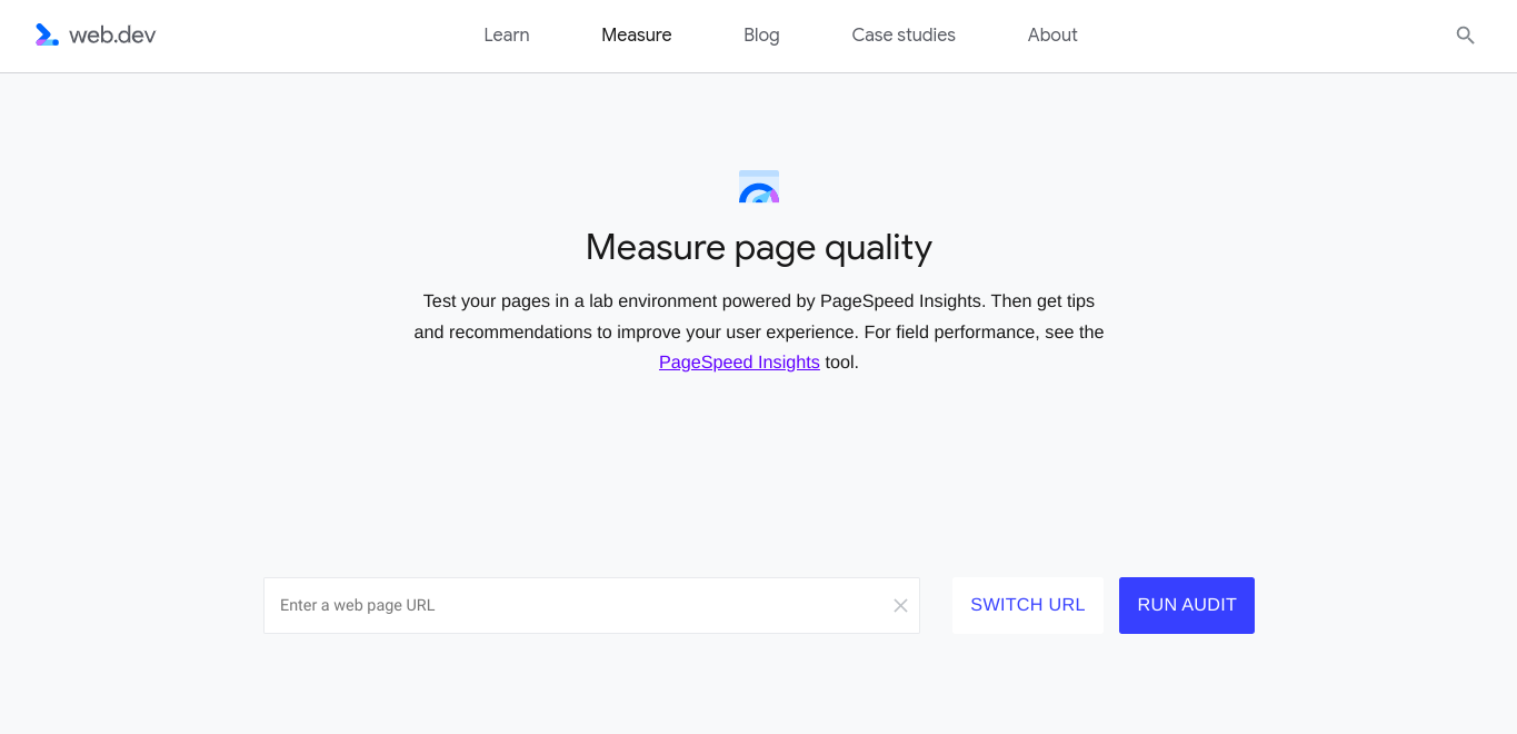
Innym szybkim i łatwym sposobem audytu strony internetowej za pomocą Lighthouse jest użycie web.dev. Przejdź do tej strony, a następnie wprowadź adres URL strony, którą chcesz sprawdzić:

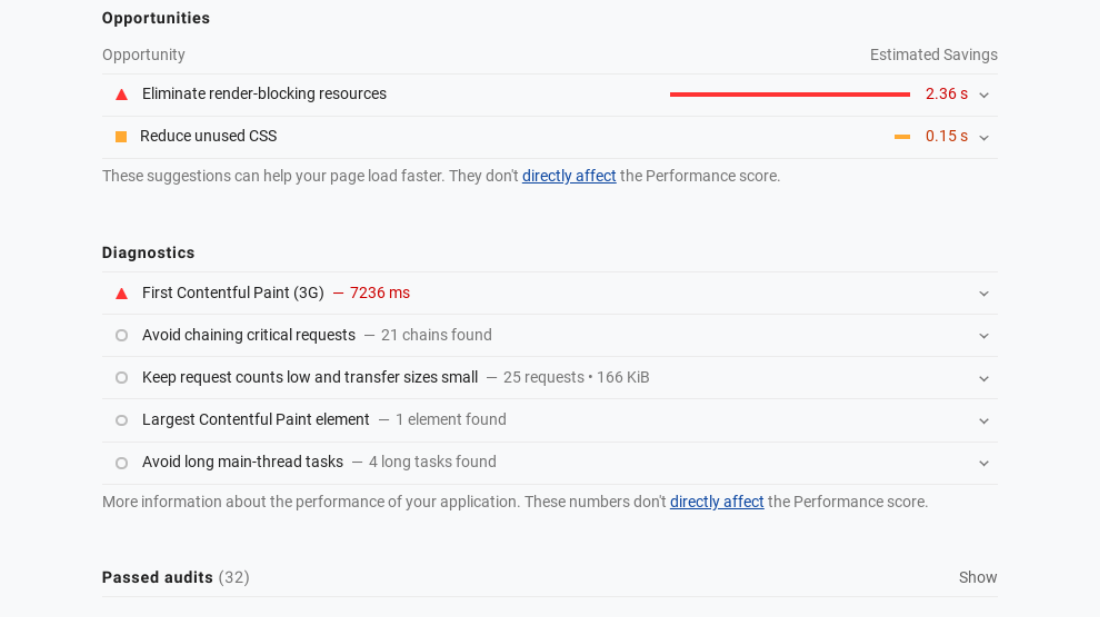
Następnie kliknij przycisk Uruchom audyt . Po minucie lub dwóch Lighthouse zakończy analizę witryny i przeniesie Cię do raportu. Tutaj możesz dowiedzieć się więcej o swoim wyniku i możliwościach poprawy w każdej kategorii:

Możesz kliknąć każdą zwiniętą sekcję, aby ją rozwinąć i dowiedzieć się więcej. Możesz również uzyskać dostęp do szczegółowych informacji o każdej kategorii, wybierając nazwę kategorii i wynik u góry raportu.
Jak korzystać z Google Lighthouse z rozszerzeniem Chrome
Alternatywnie możesz pobrać i zainstalować rozszerzenie Chrome dla Lighthouse. Może to być dobry wybór, jeśli planujesz często korzystać z Lighthouse.
Ponownie musisz mieć zainstalowaną przeglądarkę Chrome. Następnie możesz przejść do Chome Web Store i zainstalować rozszerzenie Lighthouse:

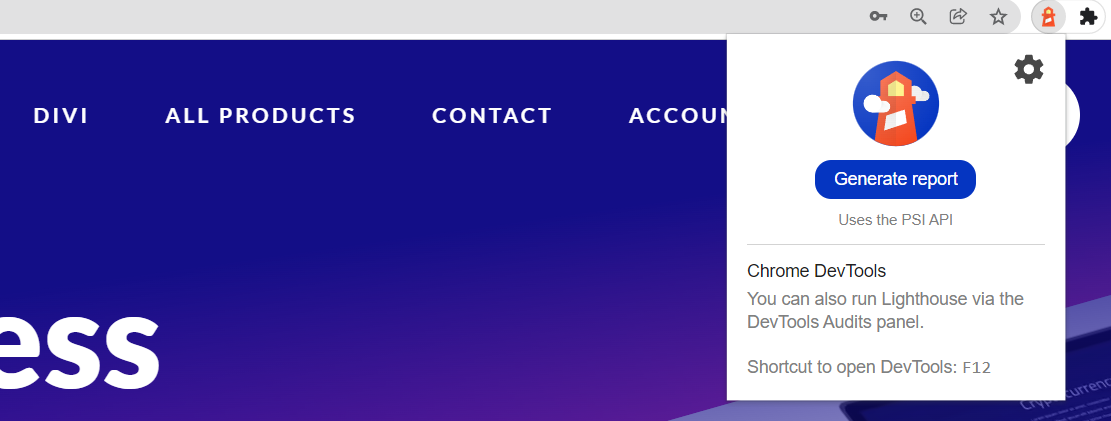
Po zainstalowaniu dodatku uruchom ponownie przeglądarkę. Powinieneś teraz zobaczyć symbol latarni morskiej na końcu paska adresu. Odwiedź stronę internetową, którą chcesz poddać audytowi, kliknij symbol latarni morskiej, a następnie wybierz Generuj raport :

Ta akcja przeniesie Cię bezpośrednio do strony raportu, na której możesz wyświetlić szczegóły ocen każdej kategorii. Pamiętaj, że zakończenie audytu może zająć minutę lub dwie.
Jak korzystać z Google Lighthouse za pośrednictwem węzła
Jeśli szukasz elastyczności konfiguracji z Lighthouse, możesz również użyć modułu Node. Jest to bardziej zaawansowane rozwiązanie, ale zapewnia większą kontrolę.
Najpierw musisz zainstalować wersję Node ze wsparciem długoterminowym:

Następnie możesz uruchomić wiersz poleceń, aby zainstalować Lighthouse:
npm zainstalować -g latarnia morska # lub użyj przędzy: # przędza globalna dodaj latarnię morską
Na koniec możesz przeprowadzić audyt za pomocą następującego polecenia:
latarnia morska <url>
Oczywiście warto zastąpić <url> adresem strony internetowej, którą próbujesz skontrolować. Możesz odwołać się do GitHub, aby dowiedzieć się więcej o kodzie źródłowym.
Wniosek
Regularne kontrolowanie witryny WordPress jest niezbędne, aby zapewnić dobre wrażenia zarówno odwiedzającym, jak i wyszukiwarkom. Dzięki narzędziom takim jak Google Lighthouse możesz szybko ocenić wydajność, SEO i dostępność swojej witryny w kilku prostych krokach.
Jak omówiliśmy w tym poście, Lighthouse to bezpłatne, zautomatyzowane narzędzie do uzyskiwania cennych informacji na temat wydajności i ogólnego doświadczenia stron internetowych. Możesz go użyć, instalując rozszerzenie Chrome lub używając DevTools bezpośrednio w przeglądarce. Następnie możesz wykorzystać raporty, aby dowiedzieć się, jak ulepszyć swoją witrynę.
Masz pytania dotyczące korzystania z Google Lighthouse? Daj nam znać w sekcji komentarzy poniżej!
Polecane zdjęcie za pośrednictwem Cienpies Design/shutterstock.com
