Jak ukryć szczegóły motywu i kod źródłowy w WordPressie? (4 proste metody)
Opublikowany: 2022-01-24Nie wiesz, jak ukryć szczegóły motywu w WordPressie? Następnie wylądowałeś we właściwym miejscu.
Brak ukrywania szczegółów motywu może narazić witrynę na ataki hakerów. Nie martw się, poniżej wymieniliśmy różne metody ukrywania szczegółów motywu w WordPress.
Ale zanim cokolwiek innego, oto kilka kluczowych punktów, dlaczego powinieneś ukrywać szczegóły motywu. Bez zbędnych ceregieli zacznijmy.
Dlaczego konieczne jest ukrywanie szczegółów motywu w WordPress?
Wszystkie motywy WordPress zostały nazwane przez ich twórców. Co więcej, gdy je zainstalujesz, ich domyślna nazwa pojawia się w stopce Twojej witryny. Wszyscy wiemy, że jeden motyw może być zainstalowany przez wielu. Dlatego wszyscy, którzy zainstalowali ten sam motyw, mogą mieć tę samą domyślną nazwę.
Co więcej, nazwę motywu można znaleźć w kodzie motywu i folderach. To może wyglądać nieprofesjonalnie. Nie wspominając o tym, że hakerzy za pomocą nazwy motywu mogą w dowolnym momencie zhakować Twoją witrynę.
Dlatego konieczne jest ukrycie lub zmiana nazwy szczegółów motywu, aby dostosować witrynę do własnych potrzeb. Dzięki temu może reprezentować Twoją markę, a także czyni Twoją witrynę bardziej bezpieczną i chronioną.
Jeśli nie masz pewności, czy zmiana nazwy/szczegółów motywu jest legalna, czy nie. Powiedzmy, że WordPress to oprogramowanie typu open source. Dlatego całkiem dobrze jest ukryć szczegóły motywu WordPress.
Teraz, gdy rozumiemy, jak ważne jest ukrywanie szczegółów motywu, przyjrzyjmy się metodom ukrywania szczegółów motywu w WordPress.
Jak ukryć nazwę motywu w kodzie źródłowym?
Metoda 1 : Usuń nazwę motywu WordPress ze stopki
Pierwszą metodą ukrywania szczegółów motywu w WordPressie jest usunięcie nazwy motywu WordPress ze stopki. W tym samouczku użyjemy motywu Zakra .

Zakra to popularny, uniwersalny motyw odpowiedni dla każdego rodzaju niszowej witryny WordPress. Ma ponad 65 wersji demonstracyjnych, które możesz zaimportować jednym kliknięciem.
Poniżej kilka kluczowych cech motywu Zakra:
- Wysoce konfigurowalny : Zakra ma w pełni konfigurowalny interfejs. Dlatego możesz go dostosować zgodnie ze swoimi wymaganiami.
- Gotowy do tłumaczenia : bez wysiłku zbudowano wielojęzyczną witrynę WordPress z pomocą Zakry.
- Bezproblemowa integracja WooCommerce : Oferuje integrację WooCommerce, dzięki czemu możesz łatwo stworzyć witrynę eCommerce.
- Responsywny design : Dzięki Zakra Twoja witryna będzie wyglądać świetnie na każdym urządzeniu, takim jak telefon komórkowy, laptop, tablet i tak dalej.
- Kompatybilny z programami do tworzenia stron : z łatwością twórz wybrane przez siebie strony za pomocą popularnych programów do tworzenia stron, takich jak Elementor i nie tylko.
Teraz, gdy wiemy, jak uniwersalny jest ten motyw, wystarczy zainstalować i aktywować motyw.
Po aktywacji motywu zaimportuj wybrane przez siebie demo motywu. Teraz, jeśli widzisz podgląd swojej witryny na żywo, możesz zobaczyć napis „ Powered by Zakra and WordPress” napisany w stopce.
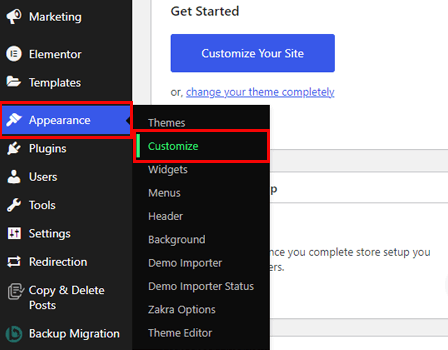
Możesz go całkowicie usunąć lub zastąpić czymś innym, korzystając z dostosowywania motywów. Aby to zrobić, przejdź do Wygląd >> Dostosuj z pulpitu nawigacyjnego.

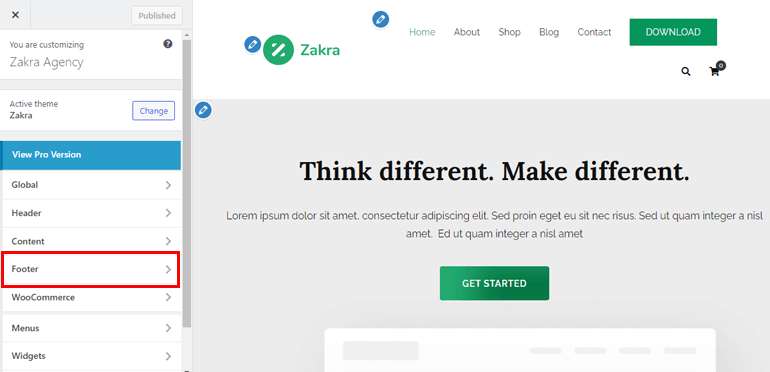
Przeniesie Cię do strony dostosowywania motywu. Z opcji menu wybierz Stopka .

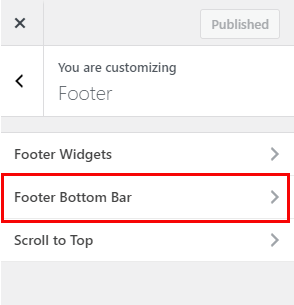
Dalej znajdziesz jeszcze trzy opcje. Po prostu kliknij na dolny pasek stopki .

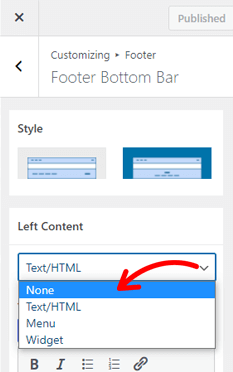
Teraz wybierz opcję rozwijaną Lewa zawartość . Jeśli chcesz usunąć sekcję kredytu w stopce, kliknij opcję Brak .

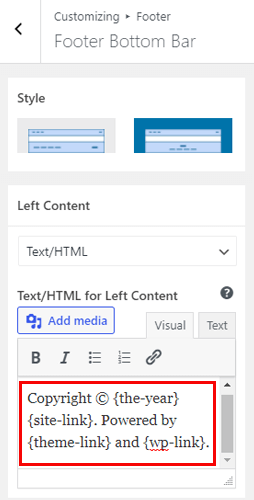
Jeśli jednak chcesz zmodyfikować sekcję informacyjną w stopce, w polu Tekst/HTML dla treści po lewej stronie dodaj własne treści objęte prawami autorskimi.

Na koniec naciśnij przycisk Opublikuj u góry, aby zapisać wszystkie zmiany.
Jeśli potrzebujesz pełnego przewodnika, oto artykuł o tym, jak usunąć link do stopki Proudly Powered by WordPress.
Metoda 2 : Korzystanie z wtyczki WordPress (WP Hide & Security Enhancer)
Kolejną metodą ukrywania szczegółów motywu w WordPressie jest użycie wtyczki WordPress. Wśród tysięcy wtyczek, będziemy używać WP Hide & Security Enhancer.

Oto niektóre z kluczowych funkcji wtyczki WP Hide & Security Enhancer:
- Wtyczka umożliwia ukrywanie podstawowych plików WordPress i wtyczek. Możesz zmienić domyślne adresy URL administratora z wp-login.php i wp-admin na dowolne. Takie postępowanie uniemożliwi hakerom dostęp do informacji o dowolnym temacie.
- Kolejną świetną cechą tej wtyczki jest to, że wszystko odbywa się automatycznie. Użytkownicy nie muszą niczego modyfikować ani dotykać.
- WP Hide & Security Enhancer wykorzystuje metodę przepisywania adresów URL i filtrowania WordPress. Wprowadza niezbędne zmiany bez zmiany plików i katalogu.
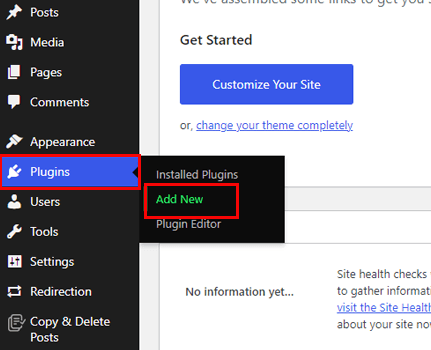
Powiedziawszy to, zainstalujmy i aktywuj wtyczkę. W tym celu przejdź do Wtyczki >> Dodaj nowy z paska bocznego pulpitu WordPress.

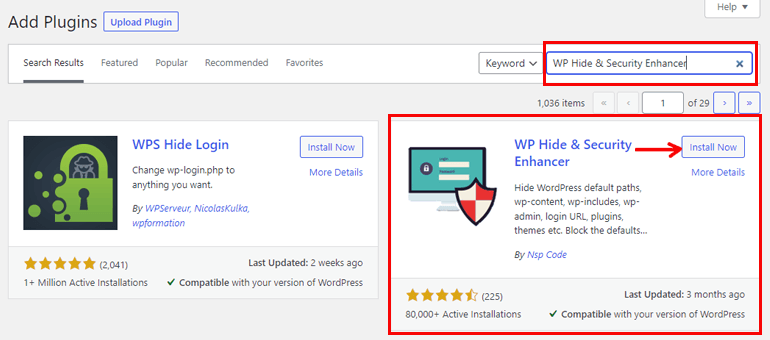
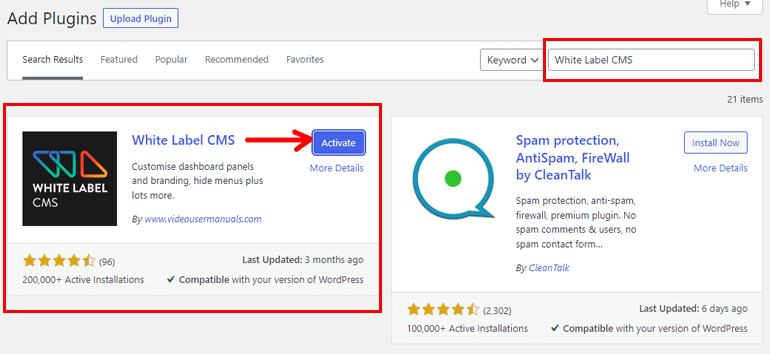
Teraz wpisz nazwę wtyczki w polu wyszukiwania. Gdy się pojawi, kliknij przycisk Instaluj , a na koniec naciśnij przycisk Aktywuj .

I to wszystko. Wtyczka wykona resztę pracy, tj. ukryje szczegóły twojego motywu WordPress.
Metoda 3 : Biała etykieta
Whitelabel to kolejna metoda ukrywania szczegółów motywu w WordPress. Ta metoda jest przeznaczona specjalnie dla programistów.

Na przykład klient chce, aby programista utworzył witrynę WordPress. Zamiast tworzyć witrynę od podstaw, programista może skorzystać z gotowego szablonu. Wiemy, że na gotowych motywach są widoczne szczegóły motywów i nazwy motywów.
Dlatego programiści mogą użyć metody Whitelabel , aby ukryć nazwę motywu i udawać klientom, że witryna została stworzona specjalnie dla nich. Zasadniczo Whitelabel pozwala programistom ukrywać informacje o produkcie, aby strona była bardziej profesjonalna.
Poniżej znajdują się korzyści zapewniane przez Whitelabel
- Ukrywa autora motywu
- Umożliwia tworzenie spersonalizowanej strony logowania i pulpitu nawigacyjnego
- Pozwala spersonalizować back-end i wiele więcej
Jednym z najłatwiejszych sposobów dotarcia do witryn klientów Whitelabel jest użycie wtyczki. Na rynku dostępnych jest sporo wtyczek. Sugerujemy użycie wtyczki White Label CMS.
Ta wtyczka umożliwia dodanie marki klienta do paska administracyjnego, nagłówka i stopki. Oprócz tego możesz stworzyć uproszczony dashboard dla swojego klienta. Nie wspominając o tym, że możliwe jest również dodawanie spersonalizowanych menu na desce rozdzielczej.
Zainstaluj CMS White Label
Na początek zainstaluj i aktywuj wtyczkę zgodnie z instrukcją w powyższej metodzie.

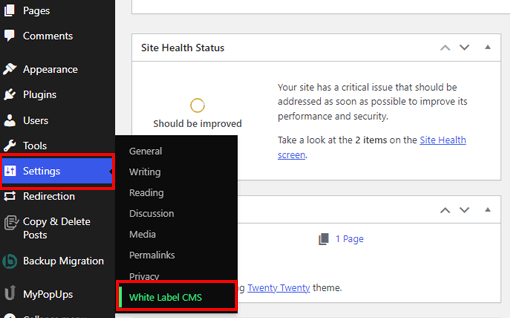
Po aktywacji wtyczki przejdź do Ustawienia >> White Label CMS .

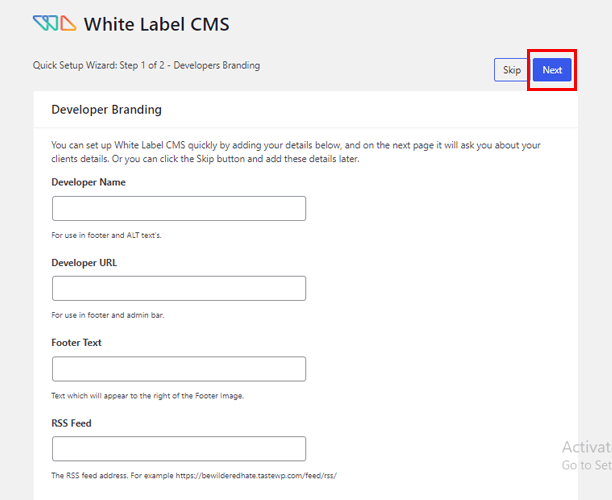
Następnie przeniesie Cię do strony Kreatora szybkiej konfiguracji . Tutaj możesz dodać nazwę programisty, adres URL programisty, tekst stopki i kanał RSS . Następnie wybierz przycisk Dalej znajdujący się w prawym górnym rogu.

W kolejnym kroku wtyczka umożliwia dodanie nazwy firmy klienta i logo logowania . Na koniec Zapisz wszystkie zmiany.
Skonfiguruj ustawienia White Label CMS
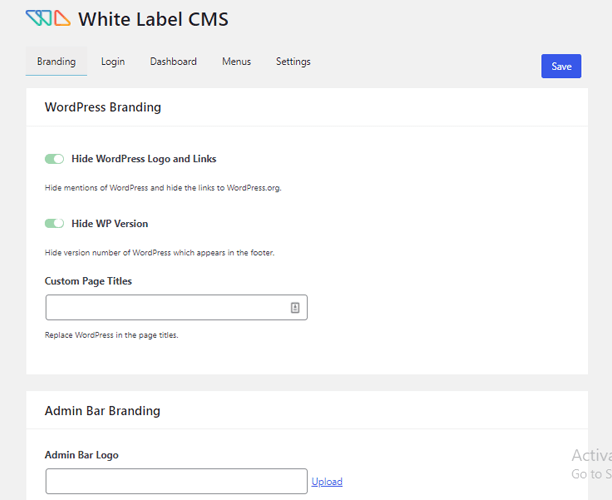
Następnie na następnej stronie pojawia się 5 dodatkowych opcji konfiguracji – Branding, Login, Dashboard, Menu i Settings .
W opcji Znakowanie możesz skonfigurować ustawienia, takie jak Znakowanie WordPress , Znakowanie na pasku administracyjnym , Znakowanie w menu bocznym , Znakowanie Gutenberga i Znakowanie w stopce . Dostosuj ustawienia zgodnie ze swoimi wymaganiami.

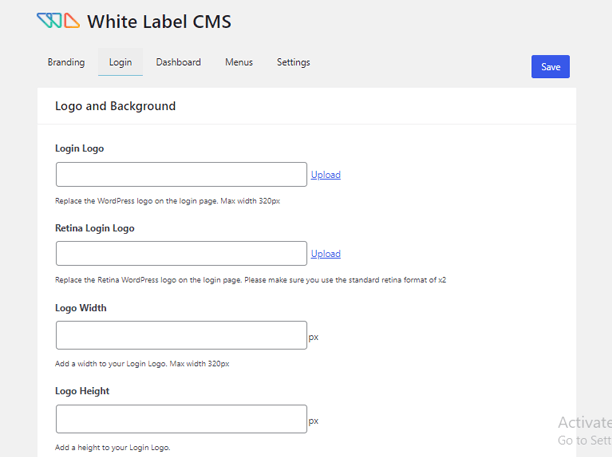
Opcja Zaloguj umożliwia skonfigurowanie wszystkich niezbędnych ustawień związanych z Logo i Tłem . Ponadto możesz również dodać niestandardowy CSS i JavaScript.

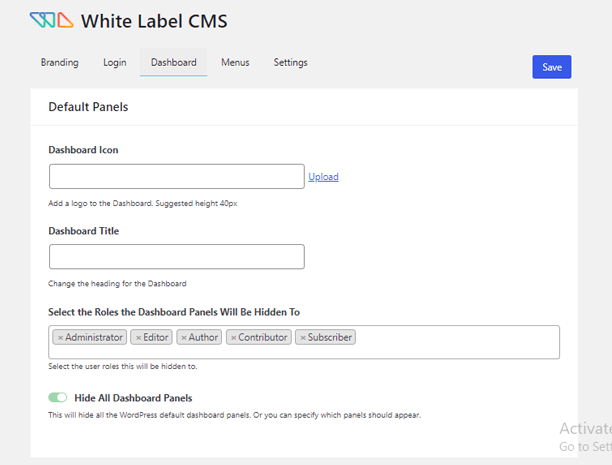
Podobnie za pomocą opcji Dashboard możesz skonfigurować Panele domyślne . Dodatkowo możesz również utworzyć niestandardowy panel powitalny i dodać własny panel RSS .

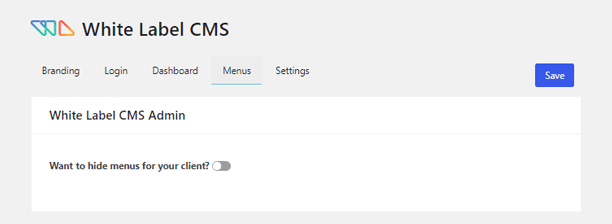
Opcja Menu umożliwia ukrycie menu przed klientem.

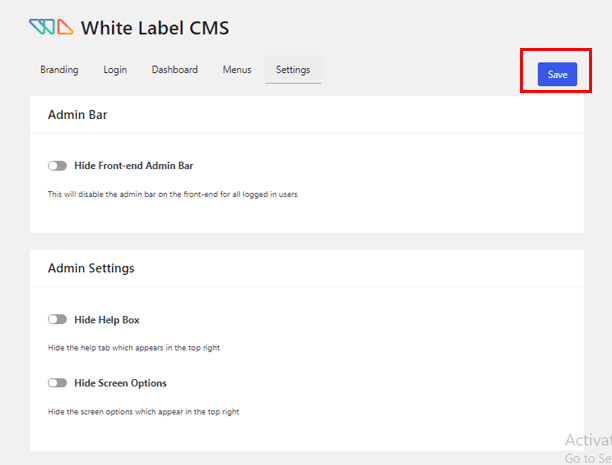
Na koniec opcja Ustawienia umożliwia skonfigurowanie paska administracyjnego , ustawień administratora i wiadomości nag . Oprócz tego możesz dodać niestandardowy CSS dla administratora i niestandardowy arkusz stylów edytora .

Gdy będziesz zadowolony z opcji ustawień, nie zapomnij nacisnąć przycisku Zapisz , jak pokazano na powyższym obrazku.
Metoda 4 : Ręcznie ukryj nazwę motywu w WordPress
Ostatnia metoda ukrywania szczegółów motywu w WordPressie jest ręczna. Dla niektórych z was ta metoda może nie być twoją filiżanką herbaty. Dlatego możesz wybrać dowolną z powyższych metod. Niemniej jednak jesteśmy tutaj, aby pomóc Ci nauczyć się czegoś nowego już dziś.
W przypadku tej metody możesz użyć cPanel lub FTP. FileZilla jest jednym z najlepszych klientów FTP na rynku; dlatego w tej sekcji użyjemy FileZilla.
Przede wszystkim pobierz FileZilla na swój komputer i otwórz go. Następnie podaj poświadczenia Host , Username i Password . Na koniec naciśnij przycisk Szybkie połączenie .

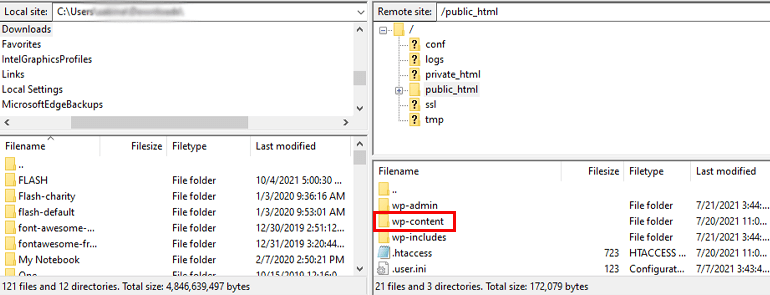
W lewym panelu możesz zobaczyć wszystkie swoje pliki lokalne. Podobnie w prawym panelu znajdują się wszystkie pliki witryny. Teraz znajdź i kliknij dwukrotnie folder public_html , a następnie wp-content z prawego panelu.

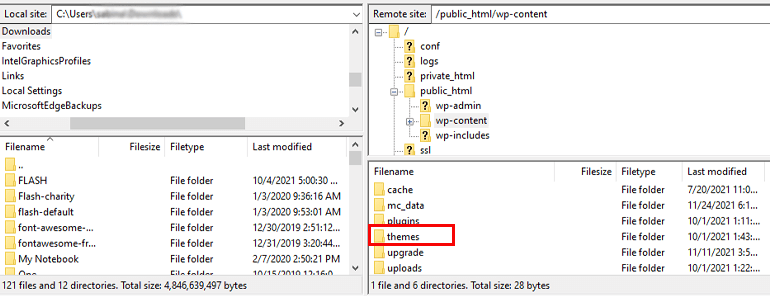
Następnie wybierz folder motywów .

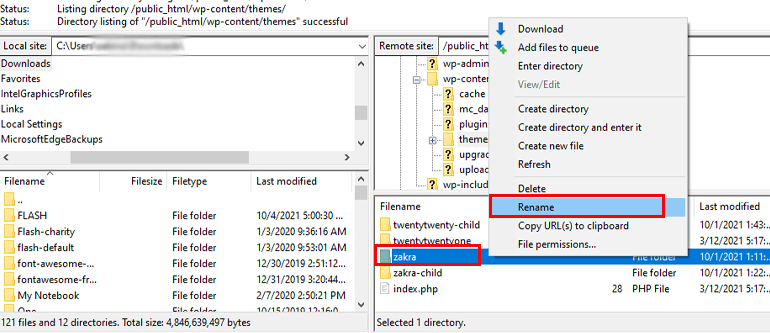
W tym folderze możesz znaleźć motywy, które zainstalowałeś w swojej witrynie WordPress. Najedź kursorem na aktywny motyw w swojej witrynie (Zakra), kliknij prawym przyciskiem myszy i wybierz opcję Zmień nazwę . Możesz zmienić nazwę folderu motywu zgodnie z własnym życzeniem.

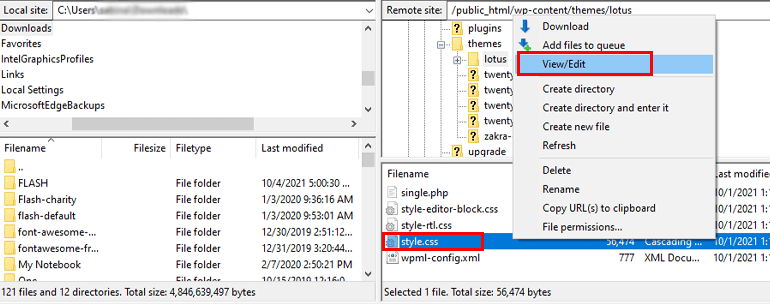
Następnie otwórz nowo nazwany folder motywu. Następnie wyszukaj plik Style.CSS , kliknij go prawym przyciskiem myszy i wybierz opcję Edytuj .

Teraz zmień nazwę wybranej nazwy motywu i kliknij przycisk Zapisz i zamknij .
Aby sprawdzić, czy nazwa została zmieniona, czy nie, przejdź do pulpitu WordPress. Przejdź do Wygląd >> Motywy spójrz na nazwę folderu motywu.
Zawijanie!
I to tyle, jak ukryć szczegóły motywu w WordPressie. Wspomnieliśmy o 4 prostych i łatwych metodach ukrywania nazwy motywu WordPress.
Pamiętaj też, że użyliśmy tutaj motywu Zakra . Zakra oferuje bezproblemowe opcje dostosowywania motywów. Jednak opcje dostosowywania i proces mogą się różnić w innych motywach.
Poza tym użyliśmy wtyczki WP Hide & Security Enhancer , aby ukryć nazwę motywu WordPress. Korzystanie z białej etykiety lub ręczne ukrywanie nazwy motywu to dwie pozostałe opcje, z których możesz wybrać.
Powiedziawszy to, w końcu jest to okład. Mam nadzieję, że ten artykuł był dla Ciebie pomocny. A jeśli tak, poświęć chwilę, aby udostępnić go w swoich mediach społecznościowych. Możesz również śledzić nas na Twitterze i Facebooku, aby otrzymywać aktualizacje w przyszłości.
