Beaver Builder vs Visual Composer: który kreator stron WordPress jest lepszy?
Opublikowany: 2019-11-01Zastanawiasz się nad różnicami między Beaver Builder a Visual Composer? Beaver Builder i oryginalny Visual Composer od samego początku były innowatorami na rynku kreatorów stron WordPress.
Oba produkty przeszły na przestrzeni lat sporo zmian. W rzeczywistości to, co kiedyś nazywano Visual Composer, jest teraz znane jako WPBakery Page Builder, podczas gdy nowy Visual Composer jest bardziej nowoczesnym podejściem do klasycznego kreatora stron.
W tym poście opiszemy Beaver Builder i nowy Visual Composer i zobaczymy, jak się ze sobą porównują w kilku różnych obszarach. Przedstawimy każdą wtyczkę, przyjrzymy się, co ma do zaoferowania każdy kreator stron, opiszemy kilka dodatkowych funkcji dostępnych w każdym rozwiązaniu i podamy ich struktury cenowe.
Co to jest Beaver Builder?

Beaver Builder to wtyczka edytora wizualnego frontendu, która była innowatorem na scenie kreatorów stron WordPress od czasu jej uruchomienia w 2014 roku. Jest używana na ponad milionie stron internetowych i utrzymuje średnią liczbę gwiazdek 4,8 na WordPress.org. Edytor Beaver Builder ma gotowe szablony układów, moduły treści i opcje dostosowywania do tworzenia wspaniałych stron i postów.
Oficjalny motyw Beaver Builder jest również dostępny w dwóch wersjach premium. Jest w pełni zintegrowany z wtyczką Beaver Builder i zawiera ustawienia motywu dla nagłówków, stopek i treści postów, a także ustawienia domyślnych czcionek, kolorów i przycisków, które również ustawiają domyślne ustawienia wtyczki Beaver Builder.
Co to jest kompozytor wizualny?

Jeszcze kilka lat temu Visual Composer był kreatorem stron używanym do obsługi setek motywów na Envato Marketplace. Zmieniło się to, gdy popularny program do tworzenia stron został przemianowany na WPBakery Page Builder.
Twórcy tej wtyczki stworzyli następnie nowy produkt, który zmodernizował oryginalne możliwości tworzenia stron i witryn internetowych w programie Visual Composer. Deweloperzy chcieli uczynić nowy produkt bardziej konkurencyjnym dzięki intuicyjnym programom do tworzenia stron, takim jak Beaver Builder, i odejść od dożywotniej licencji Envato, aby skuteczniej pokryć koszty rozwoju. Nazwali ten nowy produkt Visual Composer, pomimo zamieszania ze starą nazwą produktu.
Główną zaletą nowego Visual Composer w porównaniu z jego siostrzanym produktem WPBakery Page Builder jest możliwość dostosowywania dowolnego motywu, umożliwiając tworzenie i edytowanie nagłówków, stopek i pasków bocznych motywów innych firm.
Beaver Builder vs Visual Composer: spojrzenie na funkcje tworzenia stron każdego redaktora
Aby rozpocząć porównywanie Beaver Builder i Visual Composer, przyjrzyjmy się każdemu kreatorowi stron i zobaczmy, co mają do zaoferowania w następujących obszarach:
- Struktura
- Moduły
- Stylizacja
- Zaawansowane opcje dostosowywania
- Szablony
Struktura
W edytorze Beaver Builder możesz zacząć od zera lub przeciągnąć szablon układu. Jeśli używasz szablonu, możesz zmienić wszystko, co chcesz: przenosić wiersze i kolumny, zmieniać szerokość kolumny za pomocą uchwytów do przeciągania, dostosowywać marginesy i dopełnienie oraz usuwać i dodawać moduły zawartości w dowolnym miejscu.
Jeśli tworzysz stronę od podstaw, istnieją dwa podejścia. W pierwszym podejściu konfigurujesz pusty układ wierszy i kolumn dla miejsca, w którym planujesz wstawić zawartość, aby można było zwizualizować strukturę układu. Aby to zrobić, możesz przeciągnąć do sześciu kolumn o różnych szerokościach, jak pokazano na tym zrzucie ekranu.

Nie jesteś ograniczony do tych wyborów. Możesz zmieniać rozmiar kolumn po ich przeciągnięciu, dodawać pionowe warstwy kolumn w jednym wierszu i tworzyć kolumny w kolumnach.
W drugim podejściu możesz przeciągnąć moduły treści do pustego układu i utworzyć własne wiersze i kolumny w zależności od tego, gdzie je upuścisz, dzięki czemu możesz skupić się na treści i utworzyć układ w locie.
W miarę zmniejszania się rozmiaru ekranu kolumny automatycznie układają się w stos i można odwrócić kolejność układania lub zapobiec układaniu, jeśli tak zdecydujesz.
W Visual Composer możesz również rozpocząć proces budowania od podstaw lub za pomocą zaimportowanego szablonu. Będziesz mieć możliwość wyboru między szablonami stron, które usuwają nagłówek, stopkę i pasek boczny motywu, importują je z motywu lub umożliwiają tworzenie niestandardowych układów dla każdego z nich.
Jeśli chodzi o strukturę edytora, zbudujesz swoje strony w wierszach, dodasz kolumny do tych wierszy i dodasz moduły lub „elementy” do kolumn.

Do wyboru jest 10 gotowych układów kolumn, ale każdy z nich można dostosować do własnych upodobań, dodając, usuwając i zmieniając rozmiar kolumn. Możesz zacząć upuszczać elementy do swoich kolumn po wybraniu i skonfigurowaniu układu.
Moduły
Beaver Builder ma około 30 modułów treści podzielonych na sześć kategorii. Wybór obejmuje większość tego, co jest potrzebne do projektowania skomplikowanych stron docelowych i stron z treścią o wysokim współczynniku konwersji.

Jak pokazuje powyższy zrzut ekranu, moduły kategorii Beaver Builder Basic umożliwiają dodawanie do strony tekstu, przycisków i różnych form multimediów. Istnieje również dedykowana kategoria Media, która oferuje referencje, mapę, suwaki i galerie.

Kategoria Działania (najwyższa kategoria na powyższym zrzucie ekranu) jest wypełniona modułami, które mają zachęcić odwiedzających do podjęcia działań na Twojej stronie poprzez kliknięcie przycisku akcji, wypełnienie formularza lub zapisanie się na Twoją listę e-mail. W kategorii Układ, również pokazanej na zrzucie ekranu, możesz w ciekawy wizualnie sposób przedstawić informacje za pomocą cennika, akordeonu lub zakładek. Możesz także dodać pasek boczny ze zdefiniowaną przez siebie standardową grupą widżetów WordPress. Kategoria Informacje umożliwia wizualną prezentację liczb i liczników czasu. Kategoria Posty zawiera moduły, które wyświetlają przefiltrowany zestaw postów na różne sposoby. W tym przykładzie możesz wyświetlić pierwsze pięć postów z kategorii o nazwie Wiadomości jako karuzelę na swojej stronie głównej. Wreszcie istnieje grupa modułów, które pozwalają dodać dowolny widżet WordPress do obszaru zawartości strony.
Wszystko, czego Beaver Builder nie oferuje, można prawdopodobnie dodać za pomocą wtyczek innych firm, albo dodatków, które dodają dodatkowe moduły, albo produktów, które mają skróty, które można wstawić do układów Beaver Builder. Po zainstalowaniu WooCommerce Beaver Builder oferuje dodatkowe moduły związane z produktami i ma specjalne opcje wyświetlania produktów na Twoich stronach.
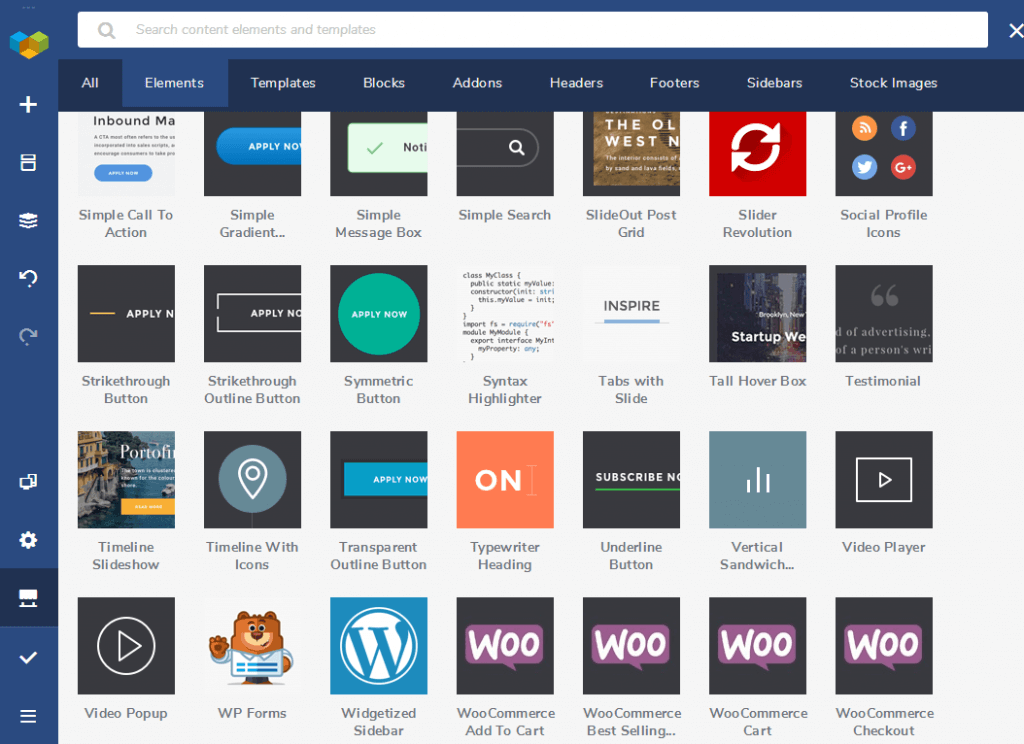
Visual Composer oferuje setki elementów, choć wiele z nich to wariacje tego samego typu elementu w różnych stylach, aby zaoszczędzić czas i dać pomysły.
Na przykład większość kreatorów stron ma tylko jeden element przycisku, w którym użytkownicy mogą tworzyć różne style, konfigurując jego ustawienia. Z kolei Visual Composer ma ponad dwa tuziny elementów przycisków, pokazanych na tym zrzucie ekranu.

Na szczęście większość elementów Visual Composer nie pojawia się automatycznie w sekcji Dodaj element edytora, więc nie musisz sortować wielu rzadko używanych elementów. Zamiast tego użyjesz Visual Composer Hub, biblioteki wszystkich elementów, bloków (wstępnie utworzonych wierszy i kolumn), szablonów i innych elementów, które możesz zaimportować do sekcji Dodaj element edytora. Elementy są zorganizowane w kilka różnych kategorii w sekcji Dodaj element, takich jak Podstawowe, Media, Kontener i Treść.
Ogólnie rzecz biorąc, do tworzonych stron możesz dodać prawie dowolną treść i styl.
Stylizacja
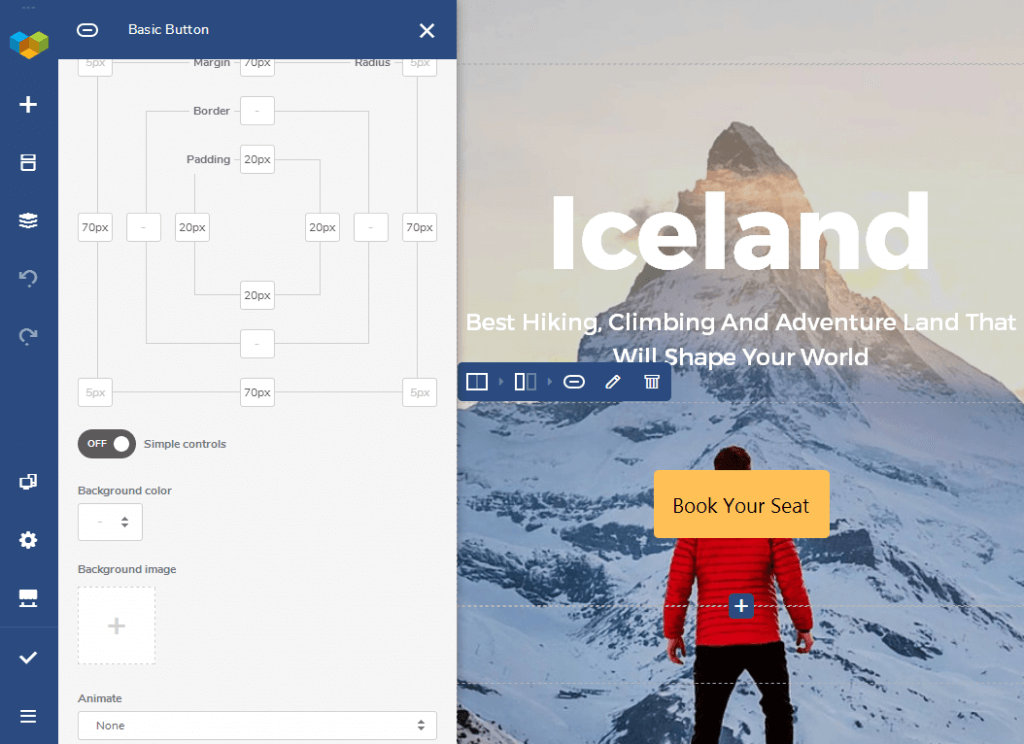
Opcje stylizacji Beaver Builder zmieniają się w zależności od modułu. Jeśli Twój moduł zawiera tekst, zwykle będziesz mógł zmienić jego czcionkę, rozmiar czcionki, grubość czcionki i kolor, a także dodać odstępy, a nawet cień tekstu.
Opcje stylu zależą od modułu, ale na przykład mogą pozwalać na określenie kolorów tła, opcji nakładki, dopełnienia, zaokrąglania narożników, obramowań i cieni. Niektóre moduły mają unikalne opcje stylu, takie jak moduł Licznik liczb, dla którego możesz określić kolory dla wypełnionych i niewypełnionych części licznika, jak widać na tym zrzucie ekranu.

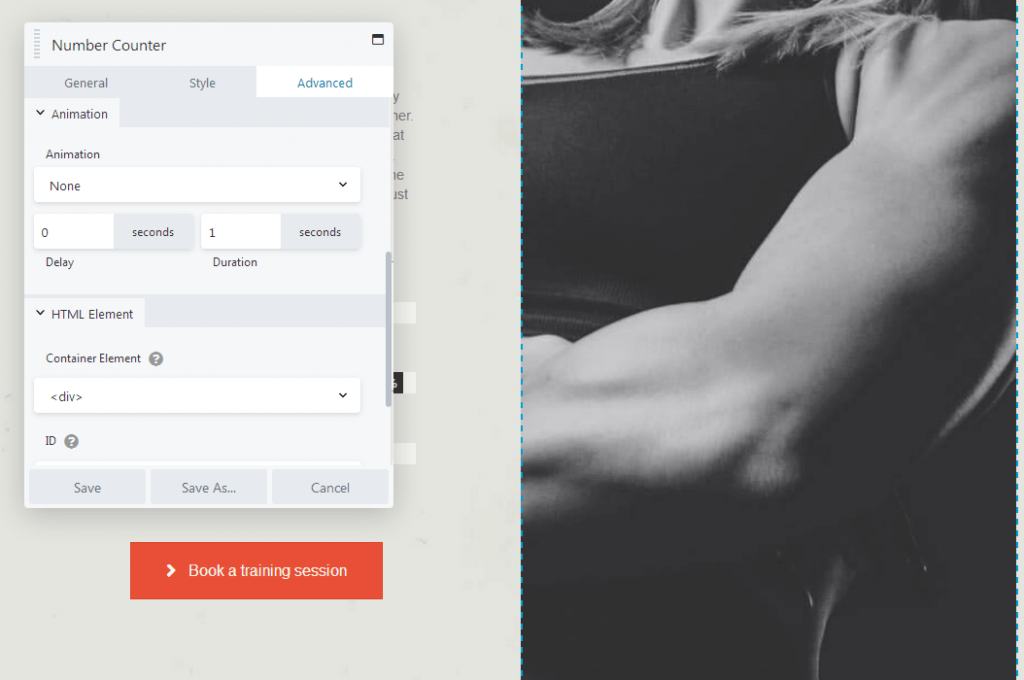
Visual Composer nie ma dedykowanej karty Styl dla swoich elementów, takich jak Beaver Builder i większość innych kreatorów stron. Zamiast tego dodasz i skonfigurujesz zawartość i style każdego elementu w jednej ogólnej sekcji, jak pokazano na poniższym zrzucie ekranu.

Opcje stylu zmieniają się w zależności od edytowanego elementu. Ogólnie rzecz biorąc, możesz zmienić czcionkę, kolory, kształty i wyrównanie elementu oraz dodać takie elementy, jak unikalne identyfikatory i klasy. Możesz także dodać cienie do skrzynek z ustawieniem, które ma własną sekcję.
Zaawansowane opcje dostosowywania
Każdy moduł Beaver Builder ma prawie ten sam zestaw zaawansowanych opcji. Obejmują one ustawienia marginesów, style animacji i czas trwania, widoczność (na przykład chcesz, aby tylko zalogowani użytkownicy widzieli element) oraz sekcję dla niestandardowych identyfikatorów i klas. Oto zrzut ekranu większości zakładki Zaawansowane. Zrzut ekranu nie pokazuje niestandardowych pól identyfikatora i klasy w sekcji HTML. Ponadto wiersze i kolumny mają oprócz ustawień marginesów pola dopełnienia.

Zaawansowane opcje Visual Composer znajdują się w sekcji Opcje projektu. Oto częściowy zrzut ekranu.

Możesz dostosować rozmiar marginesów, dopełnienia i obramowania każdego elementu, a także pokazywać lub ukrywać poszczególne elementy dla niektórych urządzeń. Możesz wybrać tylko jeden typ i rozmiar urządzenia naraz, na przykład „Komputery”, „Tablet Poziomo”, „Tablet Pionowo”, „Mobilny Poziomo”.

Możesz także dodać kolor tła do elementu, wybrać obraz tła i skonfigurować ustawienia animacji. Zaawansowane opcje tła nie zastępują opcji tła dostępnych w sekcji Ogólne.
Szablony
Beaver Builder oferuje kilkadziesiąt szablonów układów, których możesz użyć do załadowania gotowych stron docelowych i treści do edytora, lub możesz wybrać ze 100 gotowych wierszy wstępnie zaprojektowanych treści. Ten zrzut ekranu przedstawia niektóre szablony stron docelowych.

Szablony są dostępne w wielu stylach i układach i odpowiadają zarówno ogólnym potrzebom, jak i różnym niszom. Szablony stron treści obejmują strony Informacje, strony zespołu i strony portfolio.
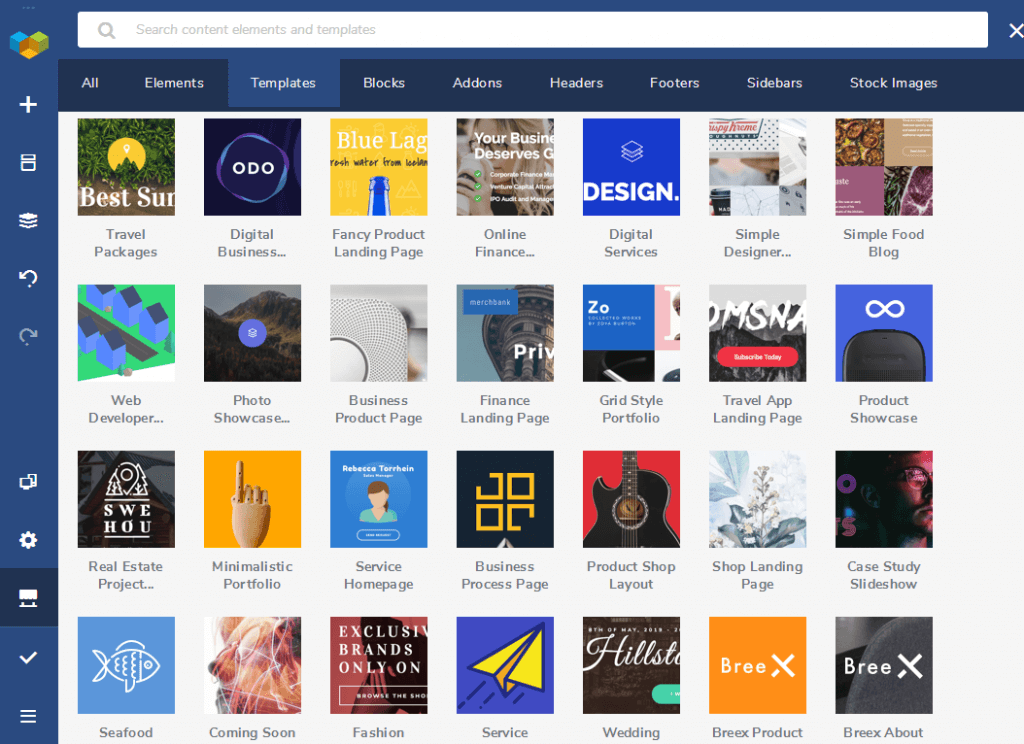
Visual Composer ma podobną liczbę szablonów. Nie są one podzielone na kategorie, ale oferują różnorodny wybór i pomagają tworzyć wiele różnych stron. Niektóre szablony są pokazane poniżej.

Istnieją strony docelowe dla różnych nisz, produktów i stylów, a także gotowe projekty stron z treścią. Istnieją nawet szablony studium przypadku i układu bloga.
Dodatkowe funkcje
Największą różnicą między nowym Visual Composer a WPBakery Page Builder jest możliwość edycji nagłówka, stopki i pasków bocznych motywu przez Visual Composer lub tworzenia ich od podstaw.
Jest to kluczowa funkcja, którą programiści zachwycają się, a ponieważ Beaver Builder ma podobną funkcjonalność, omówimy kilka dodatkowych funkcji oferowanych przez każdy produkt.
Oficjalne motywy
Podczas gdy oba produkty działają z większością motywów, Beaver Builder i Visual Composer oferują oficjalne motywy zintegrowane z ich kreatorami stron.
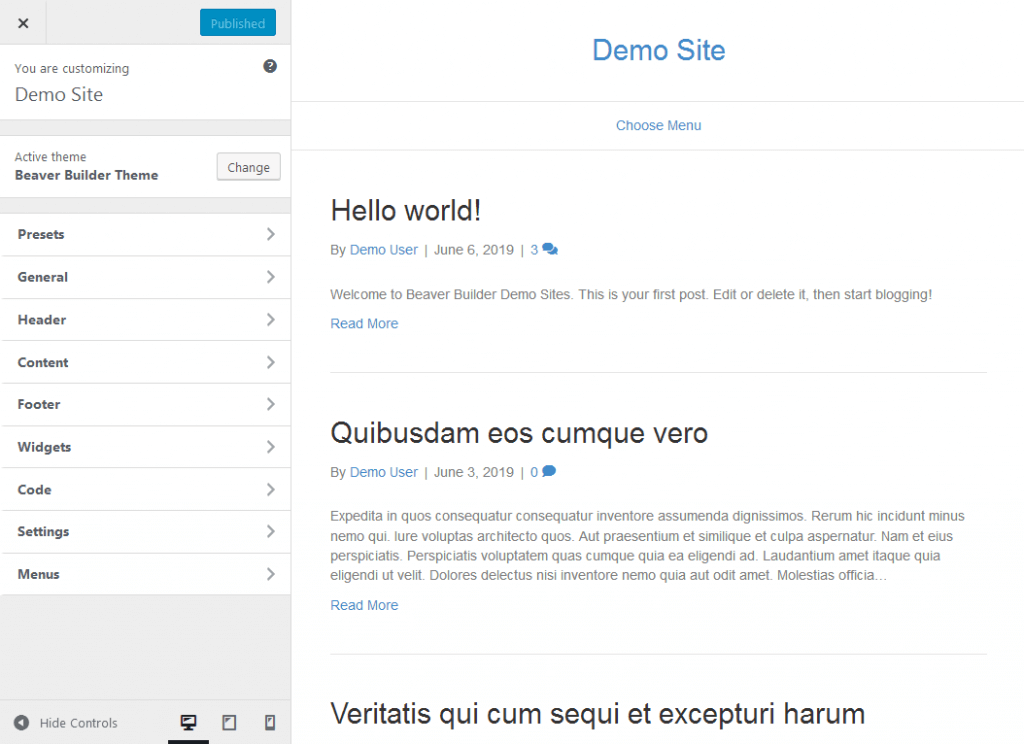
Beaver Builder posiada motyw Beaver Builder. Świetnie wykorzystuje narzędzie do dostosowywania motywów na żywo wbudowane w WordPress, umożliwiając wprowadzanie globalnych zmian w nagłówku, stopce i stylach motywu oraz wyświetlanie wyników w czasie rzeczywistym.

Motyw jest zbudowany przy użyciu popularnego i niezawodnego frameworka Bootstrap CSS, a reszta kodu również jest czysta. Te atrybuty poprawiają ogólną wydajność motywu, co z kolei zapewnia optymalizację witryny pod kątem szybkości, kluczowego czynnika SEO i zaangażowanej bazy użytkowników. Obsługuje również WooCommerce.
Visual Composer ma motyw startowy programu Visual Composer. Podobnie jak motyw Beaver Builder, ma wiele opcji motywu i stylu, które można dostosować. Jest również przyjazny dla SEO i obsługuje WooCommerce.
Redaktorzy motywów
Możesz określić niemal każdą lokalizację, w której pojawi się układ, korzystając z reguł włączania i wykluczania. Możesz również użyć logiki warunkowej do tworzenia innych typów reguł dotyczących wyświetlania układu. Na przykład w przypadku nagłówka, którego zamierzasz używać dla pojedynczych postów, możesz wyświetlić jeden nagłówek, gdy wyróżniony obraz posta jest ustawiony, a inny nagłówek, gdy wyróżniony obraz nie jest ustawiony. Poniższy zrzut ekranu przedstawia stronę edycji, na której określasz lokalizację i wszelkie reguły warunkowe dotyczące układu nagłówka.

Beaver Themer dodaje również dwie funkcje do standardowej wtyczki Beaver Builder. Po pierwsze, sekcja Widoczność na karcie Zaawansowane dodaje logikę warunkową, aby zapewnić większą kontrolę nad wyświetlaniem układu lub zawartości. Na przykład możesz wyświetlać treści tylko dla klientów WooCommerce, którzy wydali więcej niż określoną kwotę, lub dla członków witryny o określonych rolach lub możliwościach użytkownika.
Druga funkcja to dostęp do połączeń polowych w niektórych ustawieniach wierszy i modułów, które pobierają informacje z bazy danych specjalnie dla przeglądanej strony. Ta funkcja obsługuje niestandardowe pola WordPress, wtyczkę Zaawansowane pola niestandardowe i wtyczkę Pods, dzięki czemu możesz dodać niestandardowe pola do strony, a następnie użyć modułu, aby wyświetlić je na stronie.
Kreator motywów Visual Composer jest dostępny natywnie we wszystkich planach premium. Jest to uproszczona wersja Beaver Themer, pozwalająca tylko tworzyć niestandardowe nagłówki, stopki i układy stron, które zawierają lub wykluczają paski boczne. W zależności od potrzeb możesz wybrać mocniejszą i droższą opcję Beaver Themer lub prostsze rozwiązanie Visual Composer.
Zapisywanie przedmiotów do ponownego wykorzystania
Gdy przyzwyczaisz się do tworzenia treści za pomocą programów do tworzenia stron, możesz ponownie użyć własnych układów i projektów. Beaver Builder ma wbudowaną funkcję, która pozwala zapisać dowolny wiersz, kolumnę lub moduł do ponownego wykorzystania. Możesz również zapisywać niestandardowe szablony układów. Ten zrzut ekranu pokazuje prosty interfejs do zapisywania wiersza.

Możesz eksportować zapisane szablony, wiersze, kolumny i moduły oraz importować je do innych stron internetowych korzystających z Beaver Builder. Działa to świetnie w połączeniu z ofertą nieograniczonej liczby licencji witryny Beaver Builder z każdym planem premium.
Chociaż zapisywanie elementów do ponownego użycia jest dostępne w WPBakery Page Builder, programiści muszą jeszcze dodać tę funkcję do nowego Visual Composer w momencie pisania tego artykułu.
Ceny i wsparcie: Beaver Builder kontra Visual Composer
Jeśli chodzi o porównanie cen Beaver Builder i Visual Composer, obie te wtyczki oferują modele cenowe „freemium”. Darmowa wersja Beaver Builder oferuje tylko kilka modułów: Audio, Zdjęcia, Wideo, HTML, Edytor tekstu i Pasek boczny. Nie ma szablonów i nie można zapisywać elementów niestandardowych.
Bezpłatna wersja Visual Composer zawiera dwa różne elementy przycisków, element nagłówka Google Fonts oraz dwa różne elementy wideo dla filmów z YouTube i Vimeo. Jeśli utworzysz bezpłatne konto i połączysz swoją witrynę, będziesz mieć dostęp do niewielkiej garstki dobrze zaprojektowanych darmowych szablonów.
Beaver Builder oferuje trzy plany premium:
- Standard w cenie 99 USD – Odblokowuje dostęp do nieograniczonej liczby licencji na witryny, wszystkich modułów i szablonów premium oraz rocznego wsparcia i aktualizacji.
- Pro za 199 USD – dodatkowo odblokowuje motyw Beaver Builder i możliwość obsługi wielu witryn.
- Agencja za 399 USD – dodatkowo odblokowuje dostęp do ustawień sieci wielostanowiskowej i białego etykietowania.
Wszystkie plany odnawiają się z 40% zniżką. Wsparcie jest dostępne za pośrednictwem systemu zgłoszeń. Wtyczka Beaver Themer jest dostępna jako dodatek dla użytkowników premium w cenie 147 USD i odnawia się z 40% zniżką. Wszystkie produkty objęte są 30-dniową polityką zwrotu pieniędzy.
Visual Composer oferuje również trzy plany premium:
- Pojedyncza witryna za 59 USD – Odblokowuje jedną licencję na witrynę, moduły i szablony premium, edytor nagłówków, stopek i paska bocznego oraz roczne wsparcie i aktualizacje.
- 3 strony internetowe za 149 USD – Odblokowuje licencje na trzy witryny.
- Deweloperzy za 349 USD – Odblokowuje nieograniczoną liczbę licencji na witryny.
Wszystkie plany odnawiają się z 40% zniżką i są objęte 15-dniową polityką zwrotu pieniędzy. Wsparcie jest dostępne za pośrednictwem systemu zgłoszeń. Motyw startowy jest dostępny za darmo, nawet dla użytkowników innych niż premium.
Końcowe myśli: Beaver Builder vs Visual Composer
Podczas gdy kilka funkcji istniejących w WPBakery Page Builder brakuje tu i tam, nowy Visual Composer oferuje wiele, nawet w swojej bezpłatnej wersji. Niestety, rezultatem końcowym jest ogólnie niezgrabne wrażenia użytkownika.
Dodawanie nowych elementów i edytowanie istniejących często powoduje, że cały edytor zawiesza się na kilka sekund. Otwarcie centrum powodowało za każdym razem ostrzeżenie Firefoksa „Strona internetowa spowalnia twoją przeglądarkę”.
Najbardziej kłopotliwy jest układ wierszy i kolumn, zwłaszcza jeśli używasz importowanego szablonu. Naprawdę łatwo jest zmienić niepoprawne rozmieszczenie i rozmiar wierszy i kolumn, a poprawianie tego jest kłopotliwe.
Beaver Builder i wiele innych kreatorów stron WordPress są znacznie bardziej intuicyjne i szybsze w obsłudze. Dzięki Beaver Builder możesz osiągnąć jeszcze więcej, jeśli weźmiesz pod uwagę jego Beaver Themer oraz funkcje zapisywania/eksportowania.
Jeśli chodzi o porównanie Beaver Builder i Visual Composer, zawsze możesz sam przetestować ich, aby zobaczyć, co wolisz. Beaver Builder ma wersję demonstracyjną, której możesz użyć, aby to sprawdzić. Możesz również pobrać bezpłatną wersję Visual Composer z ich strony internetowej, aby spróbować.
Chcesz przeczytać więcej? Sprawdź nasze porównanie Beaver Builder vs Elementor WordPress do tworzenia stron.
65 Warunki projektowania stron internetowych, które powinieneś znać
AJ wnosi ponad dwie dekady doświadczenia w pracy i rozwijaniu witryn członkowskich dla szerokiego grona klientów.