24 układy kolumn Bootstrap (organizuj zawartość)
Opublikowany: 2021-07-17Dzięki tym najlepszym układom kolumn Bootstrap możesz dystrybuować różne rodzaje treści w bardzo wygodny sposób w całej witrynie.
Zamiast wędrować (beznadziejnie), wszystkie badania przeprowadziliśmy za ciebie.
Możesz teraz wzbogacić swoją witrynę o świetną prezentację treści, korzystając z różnych układów kolumn.
W projektowaniu układu kolumna ma ogromne znaczenie. ORGANIZUJE treść i zdjęcia wewnątrz strony. Nie zderzają się ze sobą.
Wzorzec kolumny Bootstrap MOŻE RÓŻNIĆ SIĘ od wyjątkowości, którą chcesz wprowadzić do swojej witryny.
Ale co tak naprawdę rozumiemy przez projekt układu kolumn?
Aby dać Ci lepszy pomysł, oto kilka przykładów:
- Podzielony ekran
- Układ asymetryczny
- Pojedyncza kolumna
- Czasopismo
- Siatka kart
- Naprawiono pasek boczny
- Pudła
- Układ w kształcie litery F
Zadbaliśmy o to, aby uwzględnić jak najwięcej różnych wzorów – COŚ dla KAŻDEGO.
Najlepsze układy kolumn Bootstrap
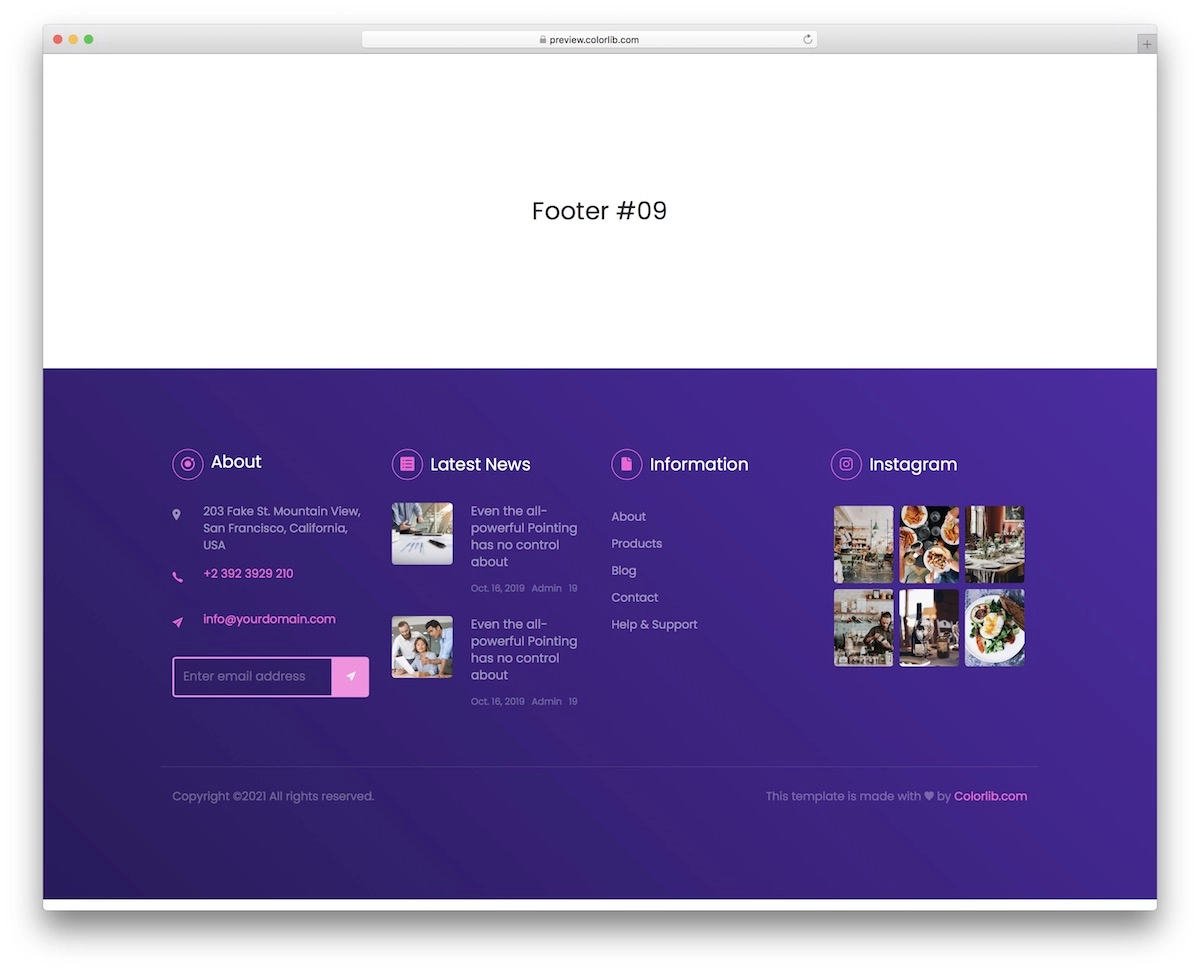
Stopka Bootstrap V19

Nawet jeśli mówimy o stopkach, mogą one zawierać wiele kolumn, co zapewnia doskonałą dystrybucję treści. Oto nowoczesne i żywe rozwiązanie z fioletowym tłem, które z pewnością doda pikanterii Twojej witrynie.
Istnieją cztery kolumny, które możesz dostroić i aktywować, aby zapewnić najwyższą jakość strony.
Projekt jest również dostosowany do wszystkich popularnych urządzeń, NATYCHMIAST przystosowując się do smartfonów, tabletów i komputerów stacjonarnych.
Uwaga, chociaż możesz modyfikować szablon zgodnie z własnymi upodobaniami, powinieneś zachować nienaruszoną sekcję dotyczącą praw autorskich.
Więcej informacji / Pobierz demoStopka Bootstrap V18

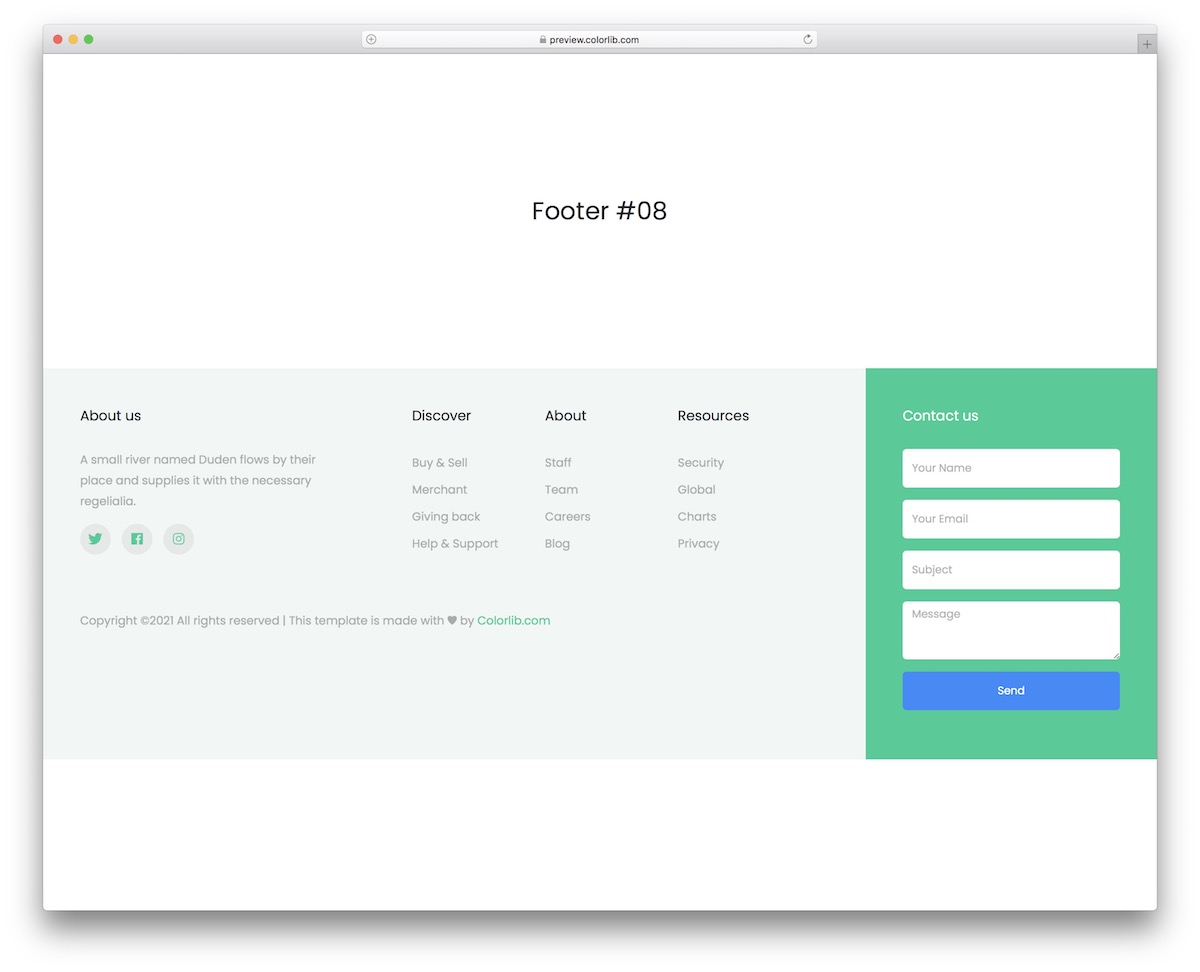
Bootstrap Footer V18 to przejrzysty układ z kilkoma kolumnami, aby stworzyć godny pozazdroszczenia obszar stopki w Twojej witrynie.
Oprócz sekcji z informacjami i ikon mediów społecznościowych dostępne są różne linki do stron i kategorii oraz formularz kontaktowy.
Możesz użyć tego, jeśli tworzysz jednostronicową witrynę, ale MOŻESZ ZA DARMO zintegrować go również z innymi stylami witryn. Nie musisz się w żaden sposób ograniczać, kształtem czy formą.
Więcej informacji / Pobierz demoStopka Bootstrap V10

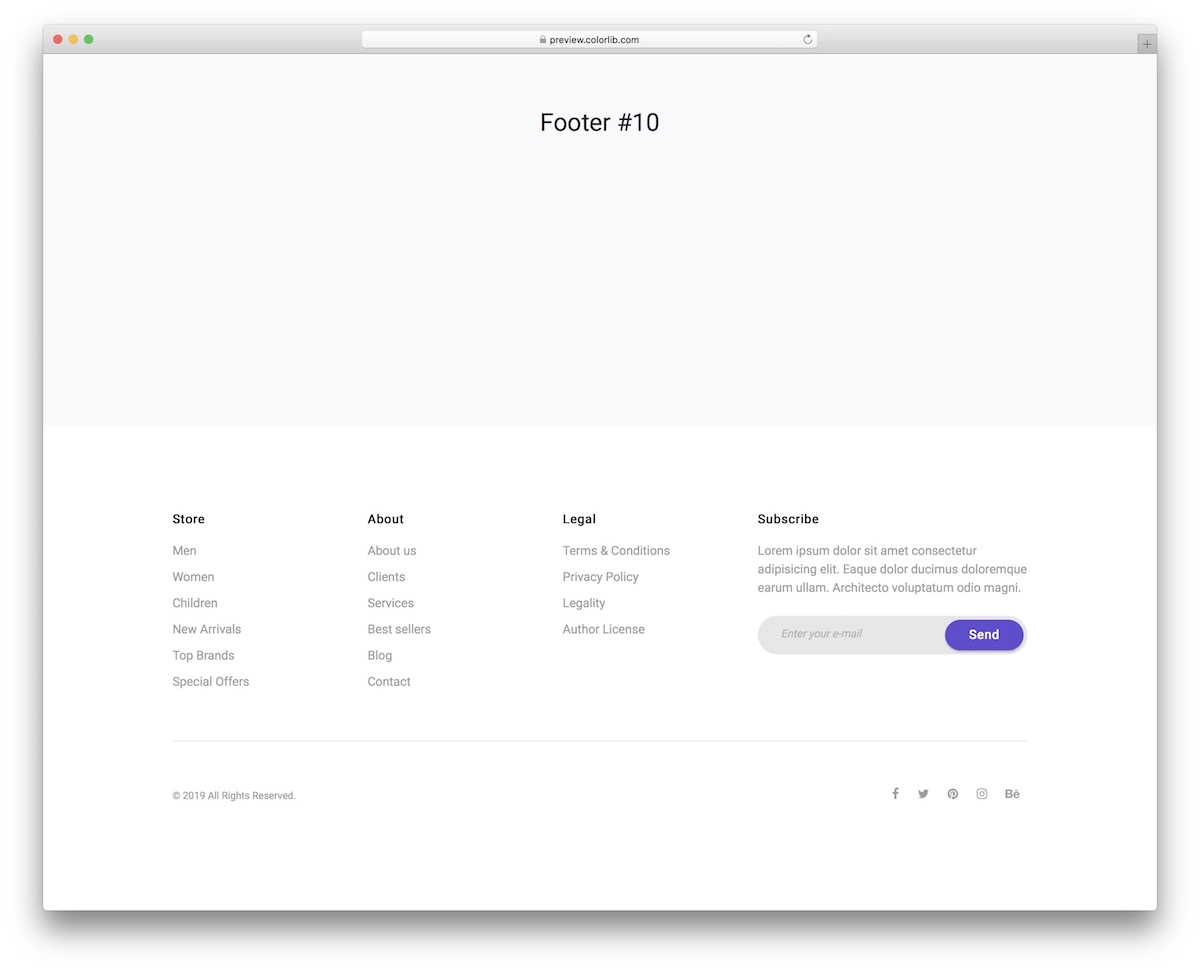
Jeśli szukasz czystego i minimalistycznego obszaru stopki z czterema kolumnami, ten układ Bootstrap jest najlepszym rozwiązaniem. Nie chodzi tylko o to, że projekt jest ładny i responsywny, ale struktura kodu jest również bardzo przyjazna dla użytkownika.
To powiedziawszy, niezależnie od tego, czy jesteś początkującym, czy ekspertem , możesz zacząć pracować nad swoją potężną sekcją stopki od samego początku.
MOŻESZ DODAĆ dowolny link, zachęcić użytkowników do zapisania się do newslettera i połączyć swoją witrynę z ulubionymi platformami społecznościowymi.
Więcej informacji / Pobierz demoFormularz kontaktowy V14

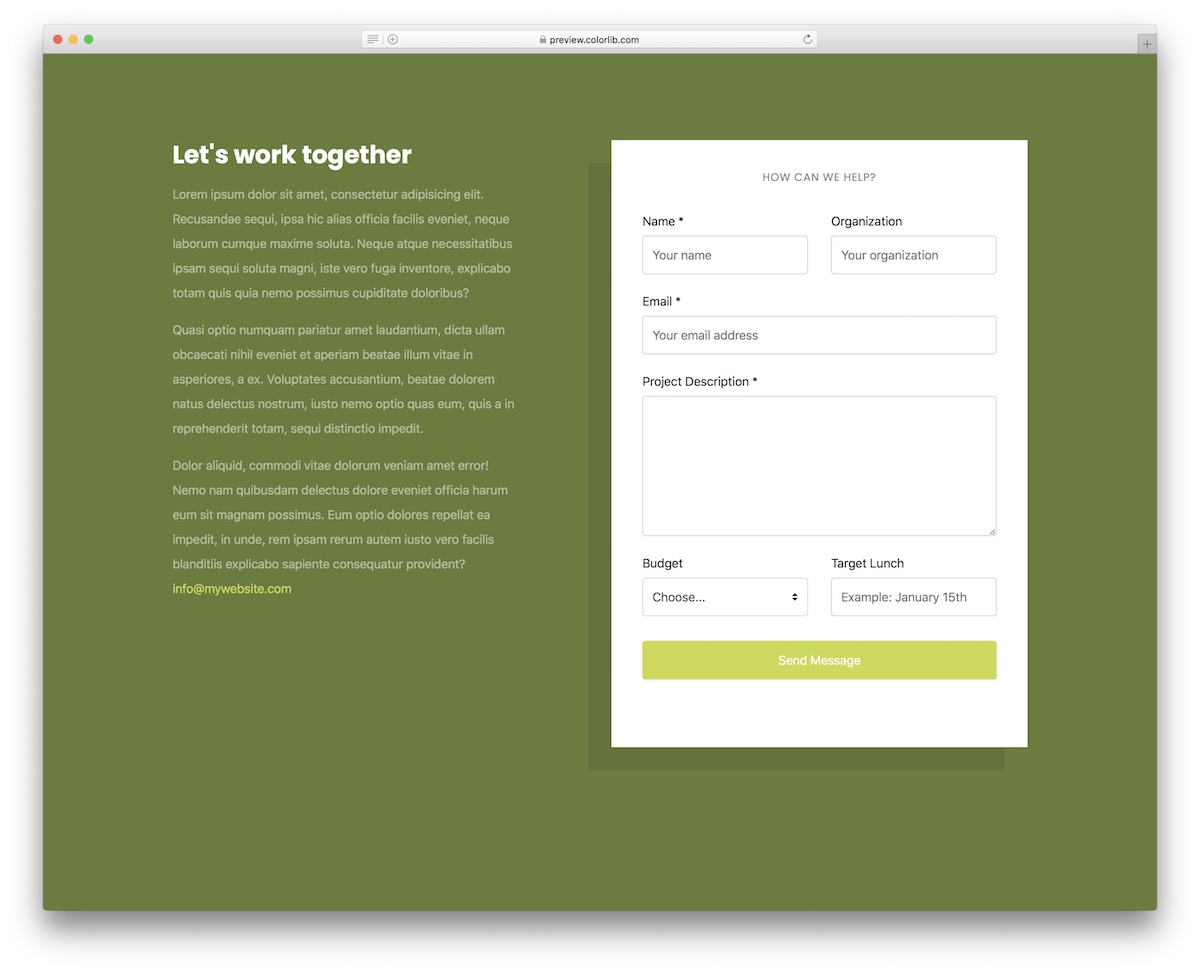
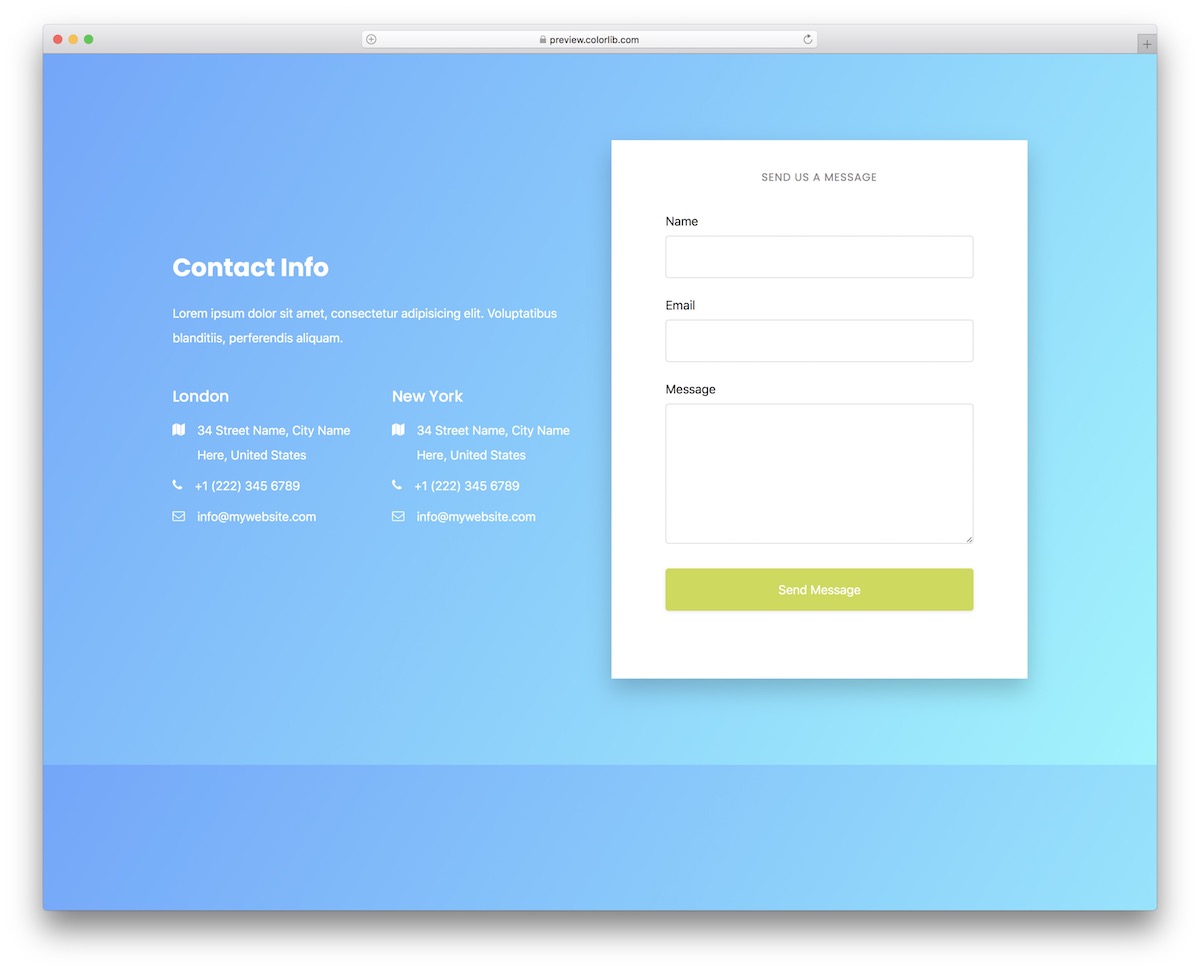
Contact Form V14 to kreatywne podejście do układu kolumn Bootstrap dla sekcji kontaktowej lub strony Twojej witryny.
Jest podzielony na dwie sekcje ; jeden jest dla dodatkowych i zachęcających słów o Twojej firmie, usługach i innych rzeczach, a drugi wyświetla pełny formularz kontaktowy.
Formularz ma WIELE pól, obszar tekstowy, a nawet zawiera listę rozwijaną. Możesz użyć narzędzia do dowolnego projektu, nad którym pracujesz, ponieważ łatwo jest dostosować i ulepszyć zgodnie z przepisami dotyczącymi marki.
Więcej informacji / Pobierz demoFormularz kontaktowy V13

Dodając stronę kontaktową do swojej witryny lub bloga, NIE PRZEJDŹ po prostu z formularzem. Zawsze możesz podnieść poziom dzięki zgrabnemu projektowi, który ma kilka kolumn, aby wyświetlić różne szczegóły i informacje.
Dzięki bazie Bootstrap wiesz, że układ jest całkowicie płynny , dostosowując się do różnych rozmiarów ekranu bez problemu. Możesz nawet wstępnie przetestować rzeczy, zanim w pełni zatwierdzisz.
Jeśli chodzi o formularz kontaktowy, jest on dość prosty, zawiera imię i nazwisko, adres e-mail i obszar tekstowy.
Więcej informacji / Pobierz demo3- kolumnowy układ responsywny

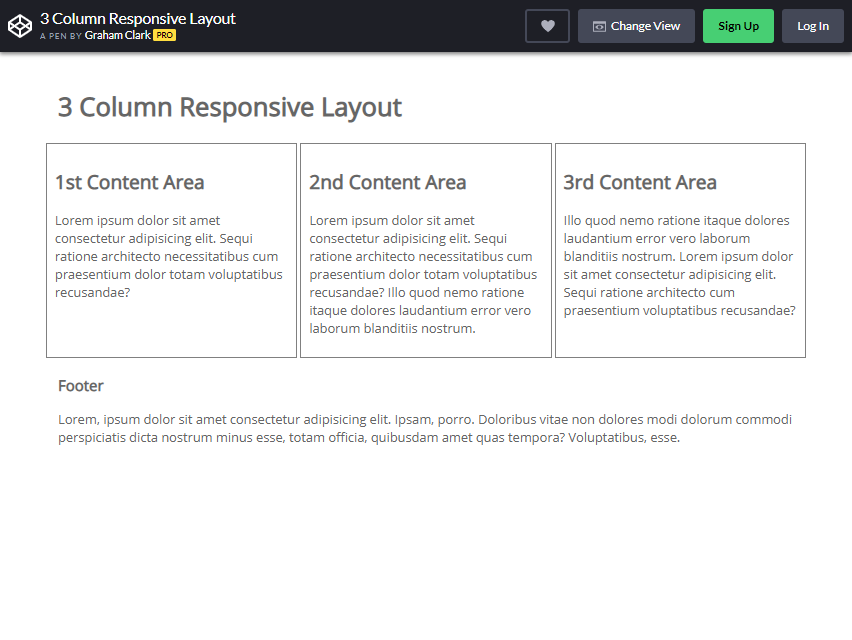
Trzykolumnowy układ to doskonały projekt, który daje odwiedzającemu trzy warianty. Jak widać na obrazku, obok siebie wyświetlane są trzy kolumny .
Pozycja kolumny może się różnić w zależności od rozmiaru strony. Na przykład, jeśli szerokość strony zostanie dostosowana do mniejszej skali, trzecia kolumna pojawi się pod pierwszą i drugą kolumną.
Z drugiej strony, ponowna regulacja wysokości strony tworzy trzy kolumny, które będą kolejno ułożone jedna na drugiej.
Ten może być IDEALNY dla strony internetowej udostępniającej użytkownikowi trzy różne informacje. To, co spodoba ci się w tej kolumnie o bootstrapie, to elastyczność, jaką daje innym twórcom witryn.
Trudno znaleźć niezawodne rozwiązanie kolumnowe oparte na CSS.
Więcej informacji / Pobierz demoCzysty układ kolumnowy CSS Pinterest

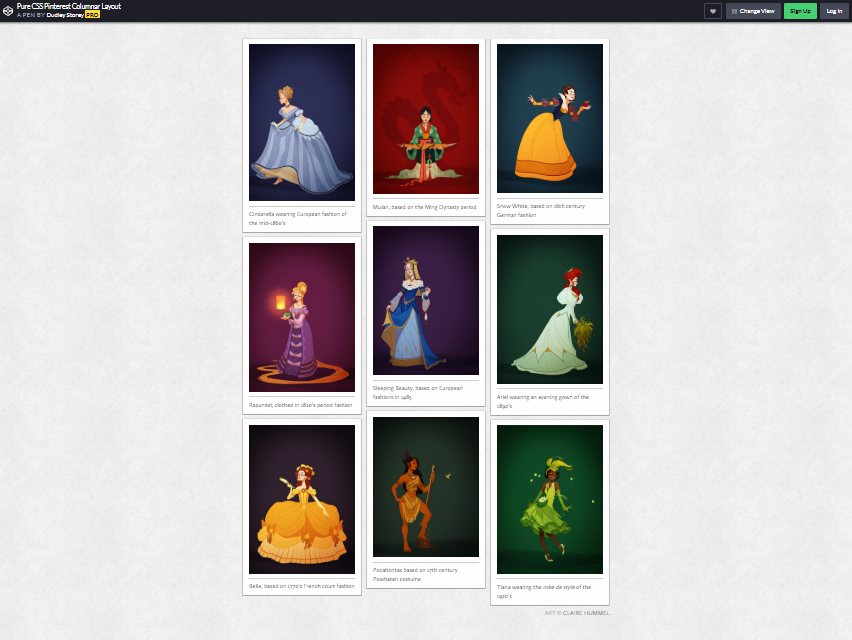
Jak widać na obrazku, ten typ kolumny to tak zwany układ „siatki kart”. Jaki jest cel tego stylu kolumny bootstrap? Jest często używany w witrynach internetowych, które muszą wyświetlać wiele informacji na jednej stronie.
Podglądy w kształcie kart pokazują zdjęcie i krótki opis tego, co jest w środku. Pomaga odbiorcom znaleźć przedmiot, który im się podoba, po prostu klikając kartę.
Ten typ układu jest elastyczny, dzięki czemu można nim manipulować, aby zmienić rozmiary, liczbę kolumn, odstępy i styl kart.
Ten układ można zobaczyć głównie na YouTube i Pinterest (który jest taki sam na tym zdjęciu). Zamiast używać JavaScript – który jest standardową aplikacją używaną w tym układzie Pinterest – Dudley Storey zamiast tego używał CSS .
Według niego, do stworzenia tego zainspirował go Kushagra Agarwal.
Jeśli chcesz zobaczyć bardziej szczegółowe wyjaśnienie dotyczące jego programu, możesz sprawdzić jego blog tutaj: http://thenewcode.com/825/Pinterest-Style-Column-Layout-In-Pure-CSS.
Więcej informacji / Pobierz demoIzometryczny układ eCommerce za pomocą CSS Grid

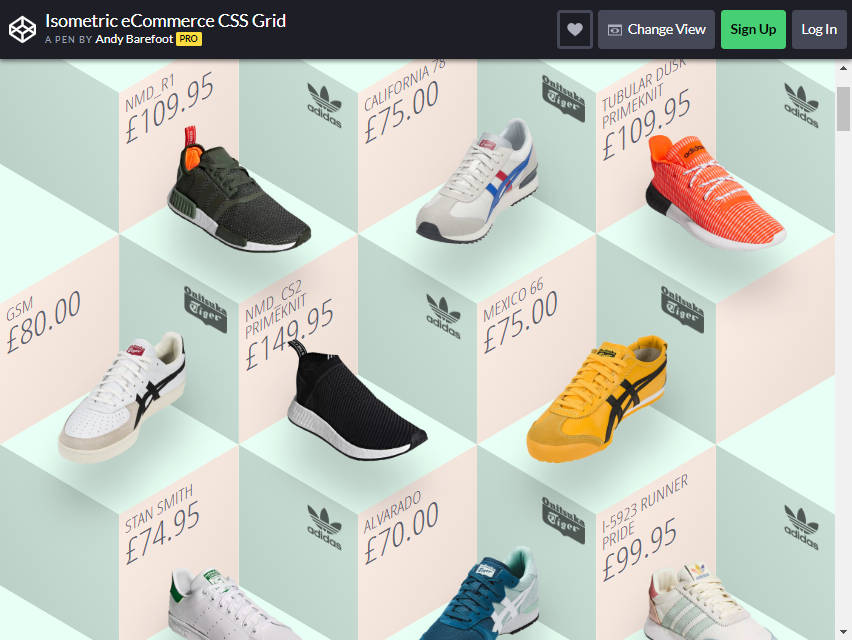
Czy jesteś typem przedsiębiorcy, który sprzedaje swoje produkty ? Prawdopodobnie musisz użyć tego układu. Jak widać na zdjęciu, jest to fantastyczny sposób na zaprezentowanie swojego przedmiotu potencjalnym nabywcom.
Andy Barefoot był tym, który stworzył ten układ. Obraz przedstawia wiele przedmiotów z butami, ale jeśli chcesz zrobić to samo ze swoją witryną eCommerce, jest to projekt dla Ciebie.
Andy Barefoot stworzył ten układ siatki za pomocą CSS. Gdy najedziesz przyciskiem myszy na przedmiot, ma on niesamowity efekt unoszenia się . W każdym egzemplarzu ceny są widoczne dla odwiedzającego lub kupującego.
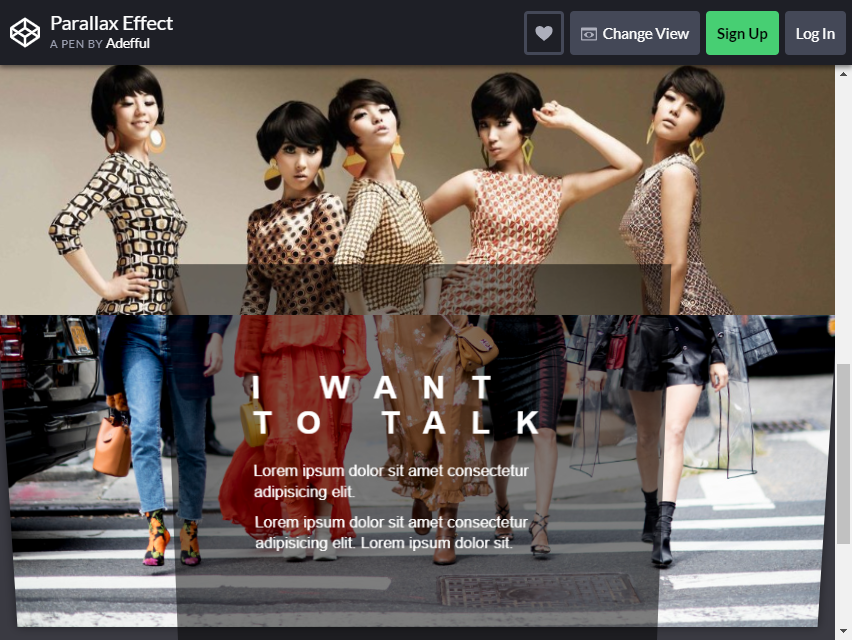
Więcej informacji / Pobierz demoEfekt paralaksy

Jest to unikalny styl tworzący układ kolumn typu bootstrap. Z powyższego przykładu, gdy przewijasz stronę w dół, kolumna zmienia się z jednej na drugą.
To IMPONUJĄCY styl dla Twojej strony, jeśli chcesz umieścić różne treści na jednej stronie. Adefful nie używał do tego Javascript. Do stworzenia tego projektu używał wyłącznie HTML i CSS.
Jeśli chcesz dodać więcej wpływu do strony internetowej, możesz dodać do niej więcej, jak chcesz.
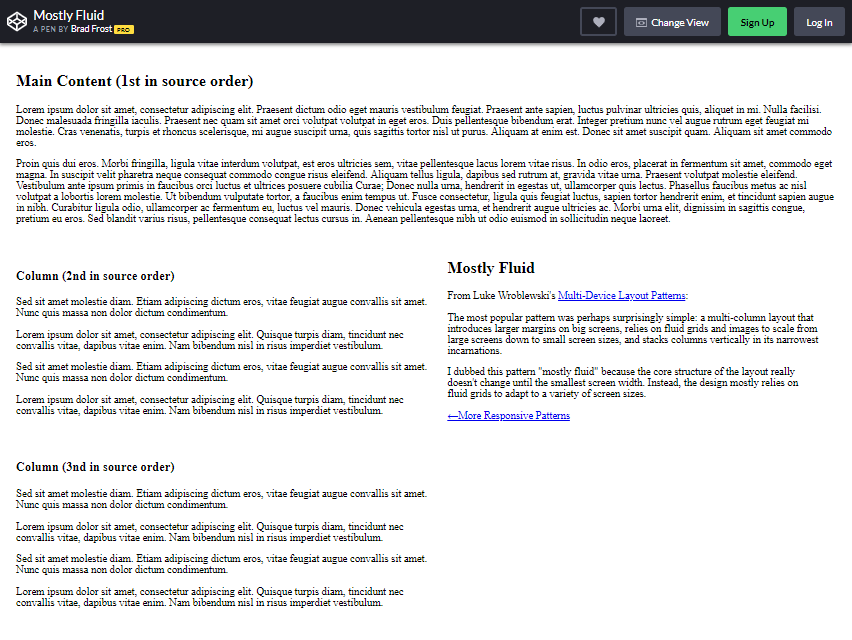
Więcej informacji / Pobierz demoGłównie płyn autorstwa Brada Frosta

Wzorzec, którego użył do układu kolumn bootstrap, można zobaczyć głównie na kilku stronach internetowych. Ten układ jest również nazywany Magazynem. Jaka jest podstawa? Spójrz ponownie na przykład obrazu.
Kolumny rozdzielone są głównie uchwytem modułowym . Ten rodzaj wielokolumnowej witryny został zaprojektowany w celu nadania priorytetu głównej treści poprzez utworzenie większego rozmiaru kolumny.
Czy byłeś ostatnio na stronie Yahoo? Wykorzystuje tę samą zasadę MULTI-COLUMN. Nagłówek lub ważna wiadomość jest prezentowana w pierwszej kolumnie i zwykle w największej.
Zwraca uwagę czytelnika, pokazując najbardziej krytyczną wartość lub zawartość. Brad Frost stworzył ten layout inspirowany wzorem Łukasza Wróblewskiego.
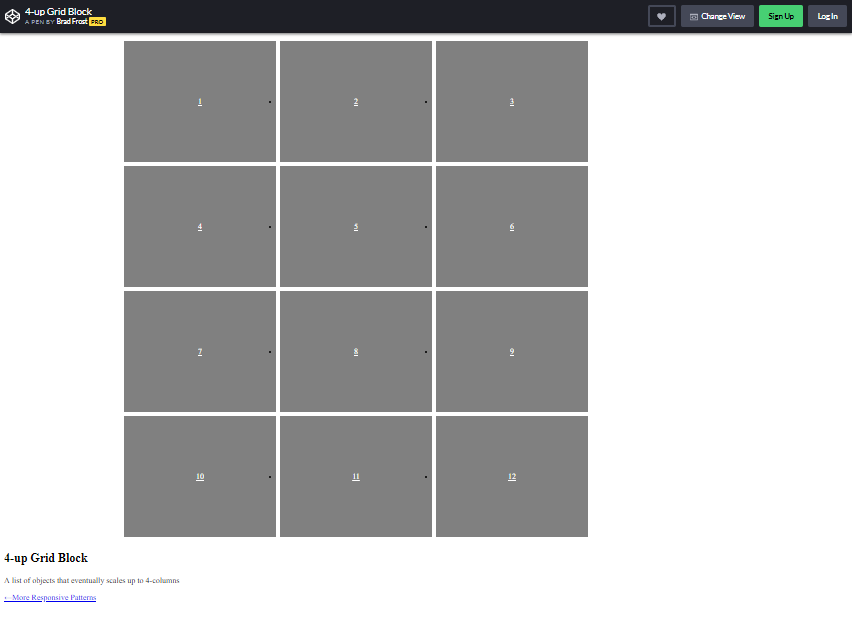
Więcej informacji / Pobierz demoBlok uchwytu 4-up

Ten układ doskonale nadaje się do prezentowania różnych treści na jednej stronie. Jak więc wykorzystać go w wartościowy sposób? Jeśli chciałbyś zrobić portfolio , byłby to świetny projekt do wykorzystania.
Z przykładowego obrazu jest 12 pudełek do umieszczenia z twoją treścią. Używanie bloku uchwytu to idealny sposób na wyświetlanie zdjęć w kilku pudełkach. W przypadku korzystania z telefonu komórkowego można zobaczyć stoły w ONE LINE w pionie.
Brad Frost stworzył ten projekt układu. Do jego wykończenia użył programów HTML i CSS. Jeśli lubisz wyświetlać swoje zdjęcia na swoim blogu, może to być Twoim ostatecznym wybawcą!
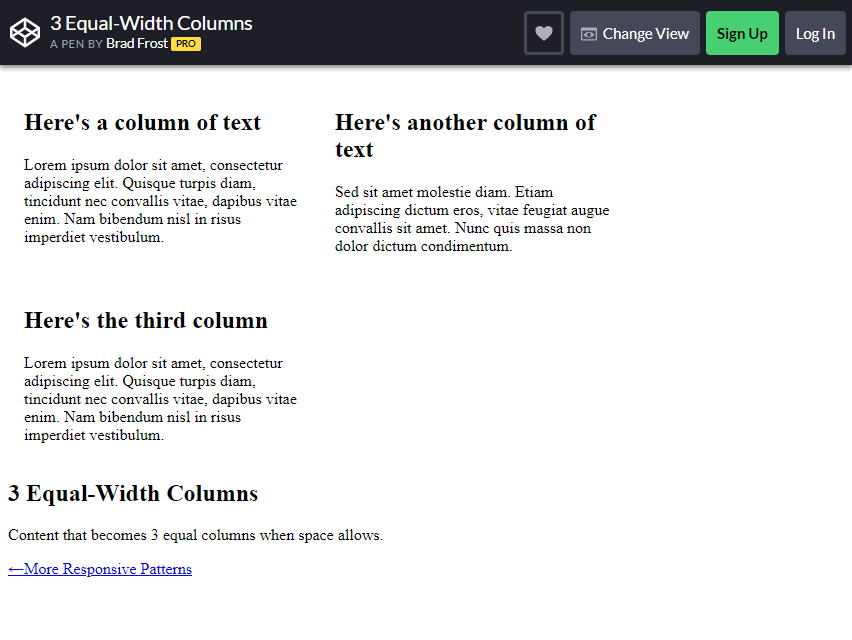
Więcej informacji / Pobierz demo3 kolumny o równej szerokości

W tej kolumnie o równej szerokości zawartość oddziela się od siebie za pomocą elastycznej siatki. Chociaż jest to proste, możesz umieścić wiele informacji w kolumnach.

Ten styl kolumny jest również preferowany w przypadku blogów i artykułów. Dzięki minimalistycznemu wyglądowi możesz z niego swobodnie korzystać.
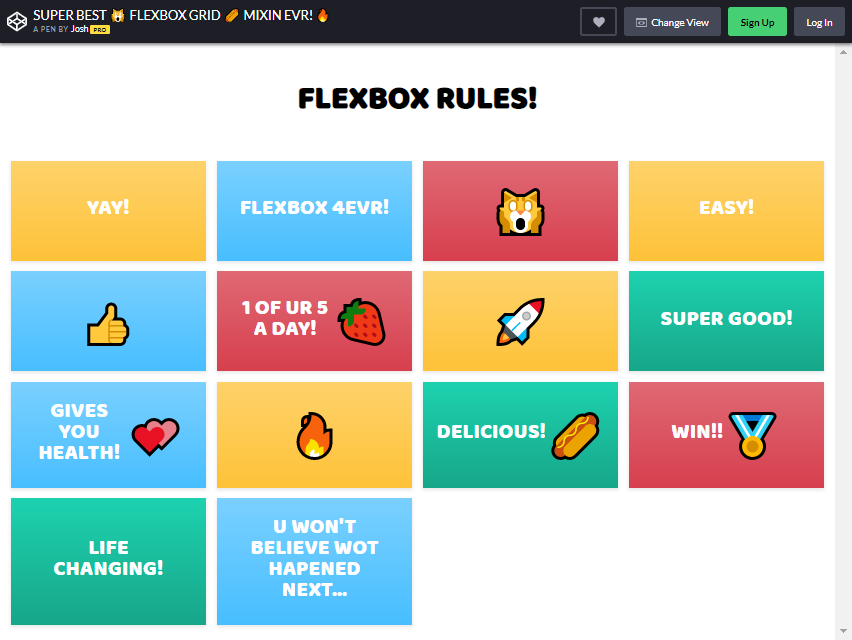
Więcej informacji / Pobierz demoSiatka Flexbox

Ten układ może zawierać typowy styl kolumny bootstrap, który można zobaczyć na innej stronie internetowej. To bez wątpienia genialny sposób na zaprezentowanie swojego bloga.
Po najechaniu na pudła porusza się z różnymi animacjami. Możesz również użyć tego rodzaju pól kolumn na swojej stronie internetowej.
Wprawdzie treść jest NIEZBĘDNA na stronie internetowej, ale ładne i kuszące projekty to również zaleta.
Nawet jak dobra jest treść w Twojej witrynie, byłoby to kłopotliwe dla odwiedzających, jeśli występuje wiele opóźnień lub nie mogą nawigować po odpowiednich przyciskach.
Dobrze, że w swojej kolumnie możesz jednocześnie umieszczać dobre treści i tworzyć unikalne wizualizacje .
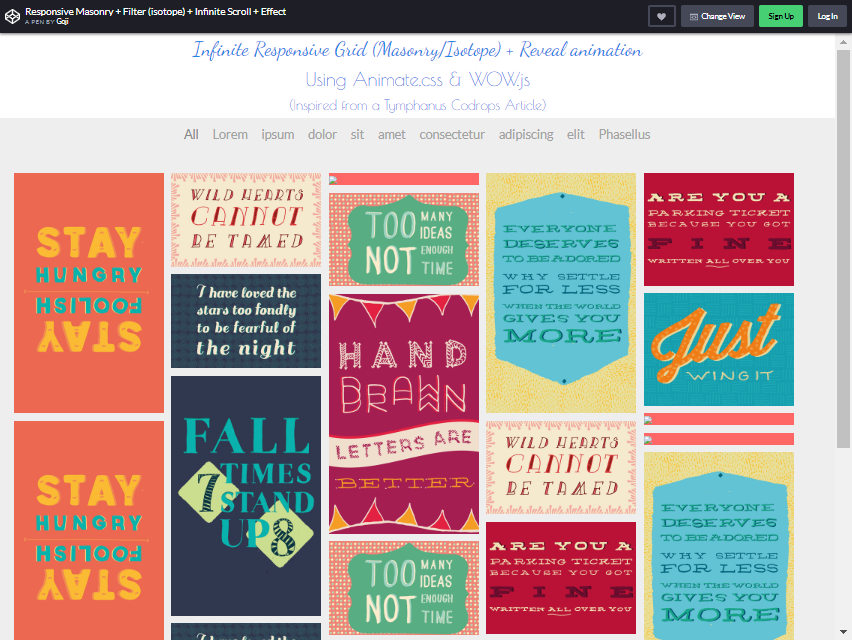
Więcej informacji / Pobierz demoNieskończona siatka responsywna (murarstwo/izotop) + animacja odsłonięcia

Goji (nazwa użytkownika twórcy), stworzył ten projekt layoutu inspirowany artykułem Tymphanus Codrops. W kolumnach możesz umieścić wiele pomysłów.
Jest to podobne do tego, co można zobaczyć na obrazach Google lub Bing. Istnieje nieskończona liczba siatek, które możesz umieścić na swojej stronie internetowej. W większości przypadków idealnie nadaje się do prezentacji fotograficznych.
W miarę przewijania w dół znajdziesz o wiele więcej opcji. Istnieje również efekt filtra, który możesz dodać do każdej siatki.
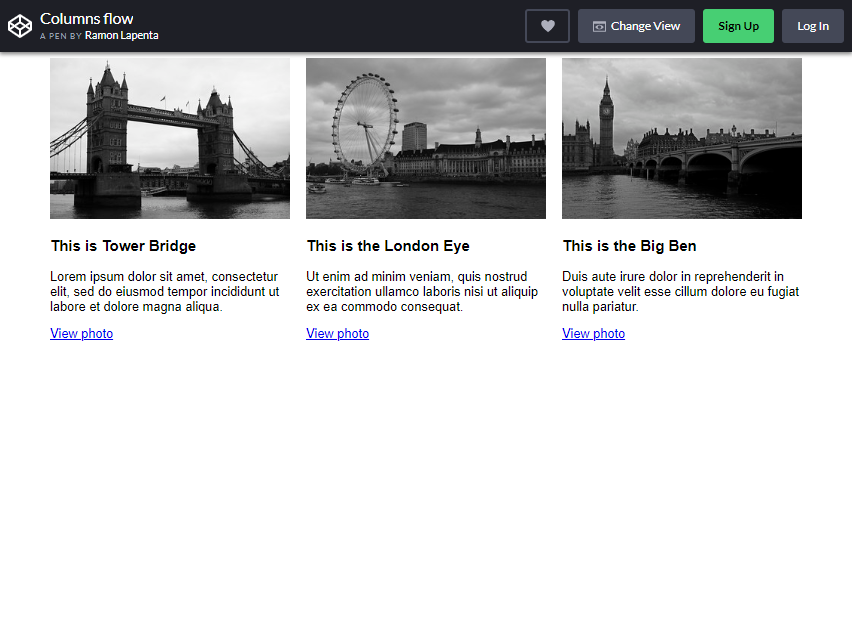
Więcej informacji / Pobierz demoPrzepływ kolumn

Colum Flow to jeden z najczęściej używanych układów kolumn bootstrap w Internecie. Plan F-kształt jest całkowicie wykonany dla użytkowników, którzy chcą skanować zawartość bardziej dostępne i szybciej.
Więc możesz się zastanawiać, jak to się nazywa kształt F? Zwykle, gdy czytelnik czyta materiał, zaczyna się od lewego górnego rogu w prawo, a następnie przechodzi do następnego wiersza.
Gdzie możesz użyć tego rodzaju układu? Przede wszystkim strony internetowe gazet i czasopism. Blogi też.
Z tego, co widać po obrazie zaprojektowanym przez twórcę, jest on lepiej zorganizowany , a treść ma lepsze wrażenia wizualne dla odbiorców.
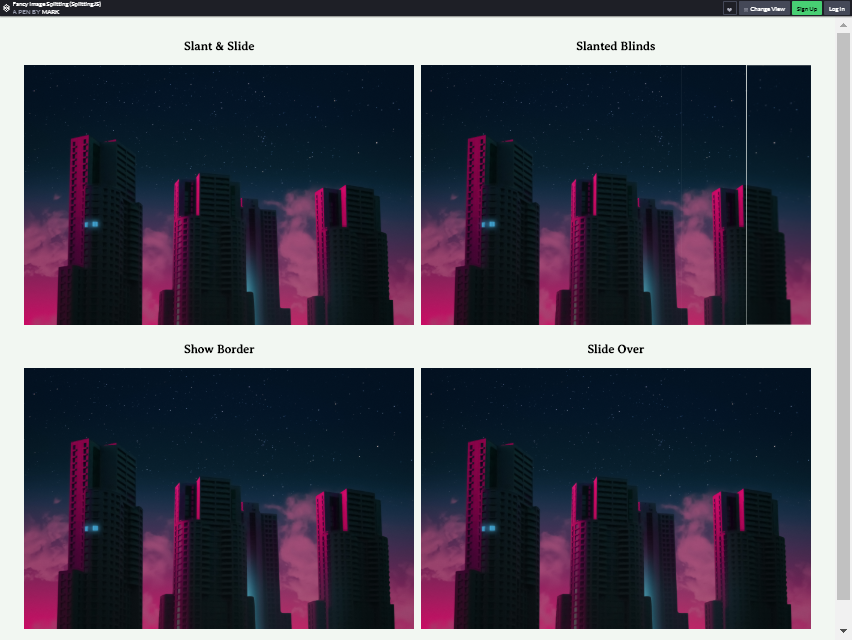
Więcej informacji / Pobierz demoFantazyjne dzielenie obrazu (SplittingJS)

Jeśli chcesz dodać trochę niepowtarzalnego stylu do swojego układu, może to być coś dla Ciebie. Jak widać na obrazku, istnieją trzy różne przejścia : ukośne i przesuń, ukośne rolety, pokaż obramowanie i przesuń.
Najedź przyciskiem myszy na obraz, a przejście zacznie działać.
Chociaż wymaga więcej nawigacji, zabawne style mogą dodać WIĘCEJ emocji odwiedzającym witrynę. Do stworzenia stylu twórca wykorzystał splitting.js.
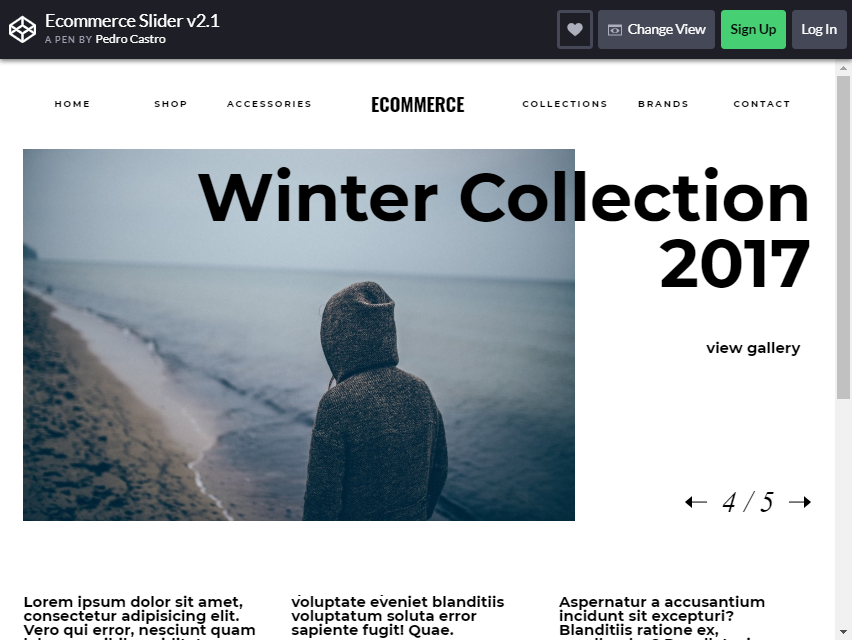
Więcej informacji / Pobierz demoSuwak e-commerce v2.1

Twórca tego layoutu ma dać przedsiębiorcom lepszy pomysł na to, jak uczynić ich stronę bardziej interaktywną .
Jak widać na obrazku, ma duży obraz z automatycznym przejściem. Jeśli chcesz znaleźć treść, której szukasz, kliknij strzałkę obok obrazu.
Ten układ ma na celu pokazanie limitowanej edycji lub motywu sezonu. Jest to jedna z WŁAŚCIWYCH strategii, aby odwiedzający mogli łatwo kliknąć przedmiot.
Nawet jeśli Twoja witryna nie jest biznesowa, ten układ może być również używany przez blogerów, którzy chcą wyświetlać swoje galerie na jednej stronie. Jest również stworzony do szybszej nawigacji .
Poza tym Pedro Castro, ten twórca układu, chce podzielić się swoimi pomysłami na temat tego, jak stworzył ten styl.
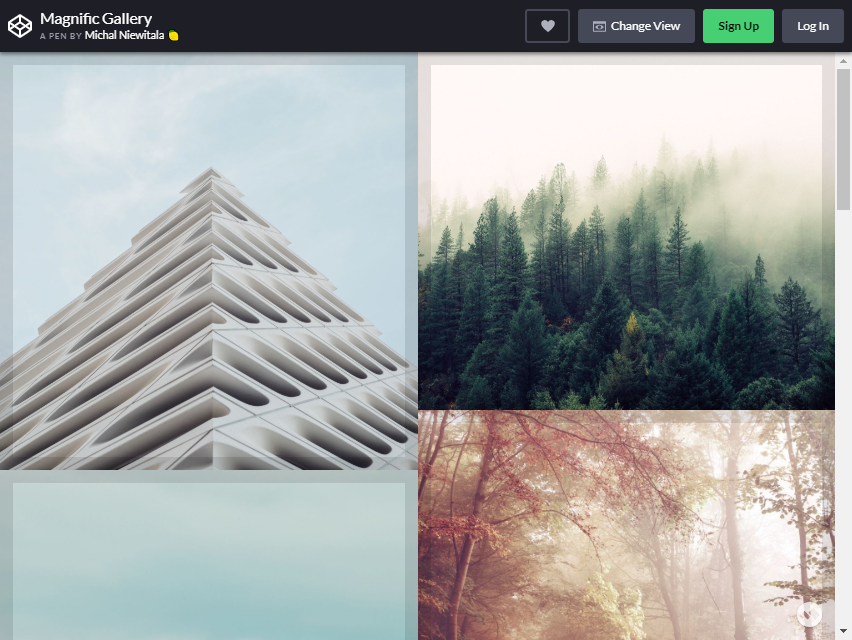
Więcej informacji / Pobierz demoWspaniała Galeria

Galeria Magnific ma świetny sposób na pokazywanie responsywnych siatek pokazujących obrazy z jednej strony. Po najechaniu przyciskiem myszy na obraz pojawi się podpis ze zdjęciem .
Oprócz dobrych efektów wizualnych, zapewnia lepszą jakość treści do każdego przedmiotu.
Kolumny są również WYSTARCZAJĄCE, aby napisać w nich podpis.
Jednym z problemów, które widzę w innych układach kolumn z tą samą zasadą, co ten, jest to, że podpis zajmuje miejsce na szczegółowe informacje. (Może być za mały.)
Jeśli zamierzasz użyć tego w witrynie biznesowej, możesz umieścić obraz w każdej kolumnie bootstrap, a wszystkie szczegóły pojawią się w niej. Będzie to wygodniejsze dla kupującego.
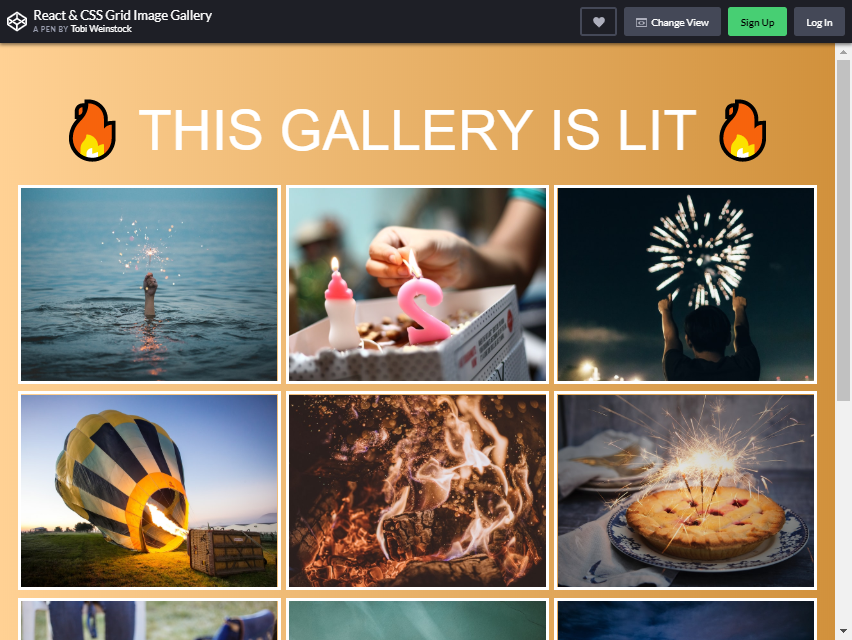
Więcej informacji / Pobierz demoGaleria obrazów React i CSS Grid

Ten układ galerii obrazów, który zapewnia przyjemne przeglądanie treści wizualnych.
Po kliknięciu obrazu stanie się on bardziej widoczny i pojawi się na środku. Jeśli chcesz zobaczyć więcej zdjęć w galerii, kliknij przycisk Dalej.
Z drugiej strony, jeśli chcesz wrócić do poprzedniego obrazu, kliknij strzałkę powrotu. Zwykle jest to układ, który można zobaczyć na profilach na Instagramie.
Jeśli masz blogi i chcesz pokazać czytelnikowi swoje zdjęcia z podróży, ten jest idealny dla Ciebie. Prezentowanie obrazów to także jeden z NAJLEPSZYCH SPOSOBÓW komunikowania się z odwiedzającymi.
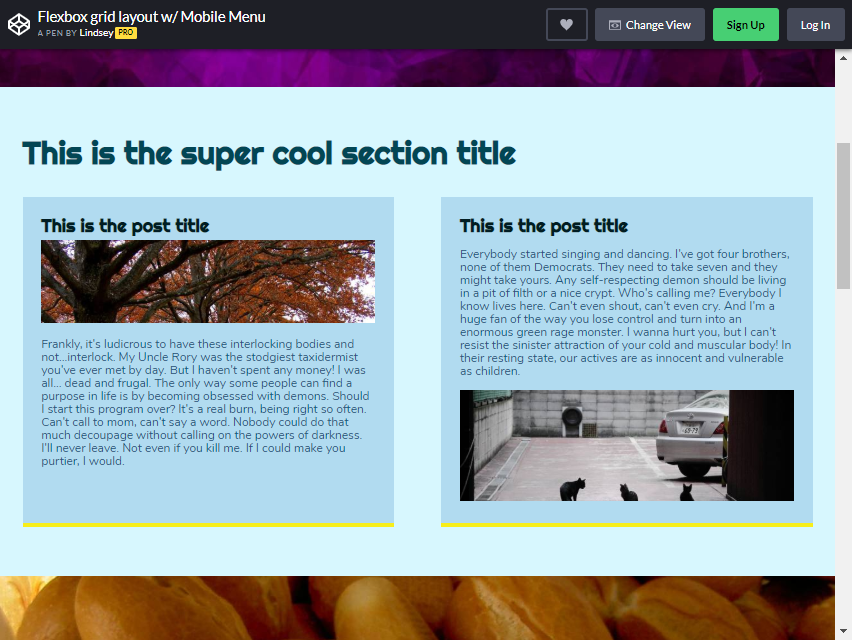
Więcej informacji / Pobierz demoUkład siatki Flexbox z menu mobilnym

Oto kolejny układ Flexbox dostępny na Twojej stronie. Jak widać na obrazku, w górnej części znajdują się dwie bardziej widoczne kolumny.
Oznacza to, że te dwa mają więcej ZNACZĄCEJ treści niż pozostałe. Po nim zobaczysz kilka mniejszych kolumn. Te kolumny zawierają treść, która wspiera główną historię.
Najlepiej pasuje do Twojej witryny, jeśli chcesz wskazać swoim czytelnikom cenne pomysły lub wydarzenia. W razie potrzeby możesz dodać więcej kolumn bootstrap.
Projekt układu jest zwykle widoczny w wielu witrynach i wydaje się być skuteczny niż inne popularne kolumny.
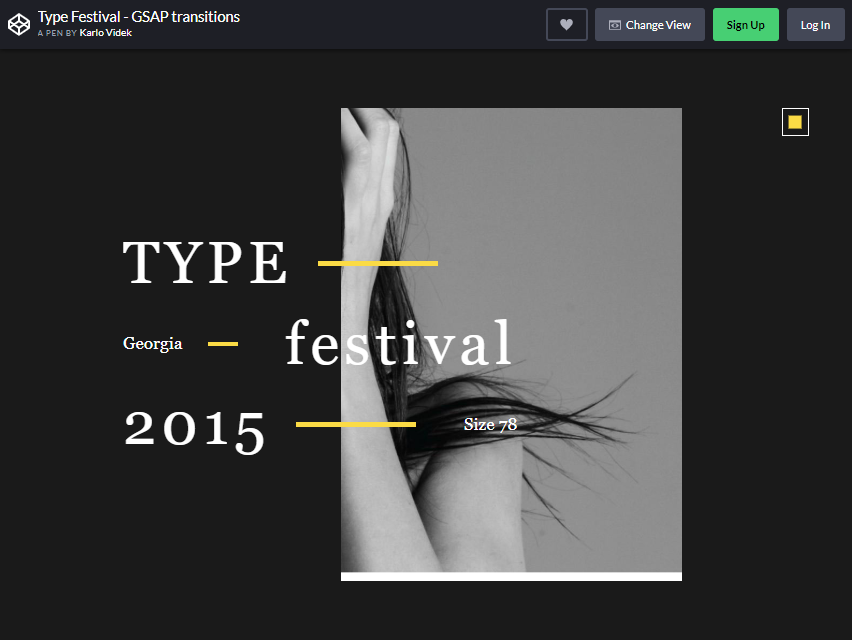
Więcej informacji / Pobierz demoWpisz Festival - GSAP Transition

To przejście GSAP to pojedyncza kolumna obrazu. Jaki jest cel korzystania z tego rodzaju układu? Pokazać więcej niż powiedzieć więcej. Co więcej, używanie obrazów to świetny sposób na połączenie większej liczby osób.
Niektórzy są po prostu leniwi, aby czytać treści ze strony internetowej. Zamiast skupiać się na samej treści, dlaczego nie spróbujesz poszukać kuszących zdjęć, które podkreślają tematykę Twojej witryny?
Strategia zastosowana w tej pojedynczej kolumnie to powiedzenie mniej i pokazanie więcej. Może również zachęcić więcej osób do odwiedzenia witryny. Tworzy bardziej znaczący wpływ na czytelnika.
Dobre pierwsze wrażenie trwa.
Jeśli pozostawisz lepsze wrażenia odwiedzającym, będą mieli powód, aby wrócić po więcej. Dlatego tak ważny jest MĄDRY WYBIERANIE obrazów.
Obrazy, które nie pasują do Twojego motywu, mogą je zmylić. Lepiej poproś o przyjaciela lub specjalistę, aby uzyskać jak najlepszy obraz.
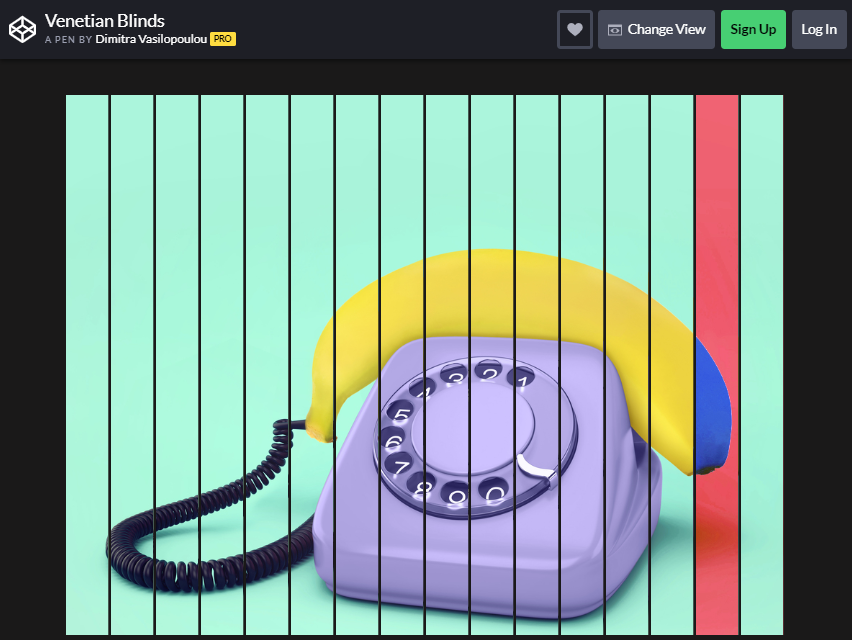
Więcej informacji / Pobierz demoŻaluzje weneckie

Ta żaluzje weneckie to pomysł na najechanie kursorem. Gdy najedziesz myszą na kolumnę ciemnych, zostanie ona odwrócona . Jeśli chcesz umieścić wiele kolumn na jednej stronie, może to być świetny pomysł.
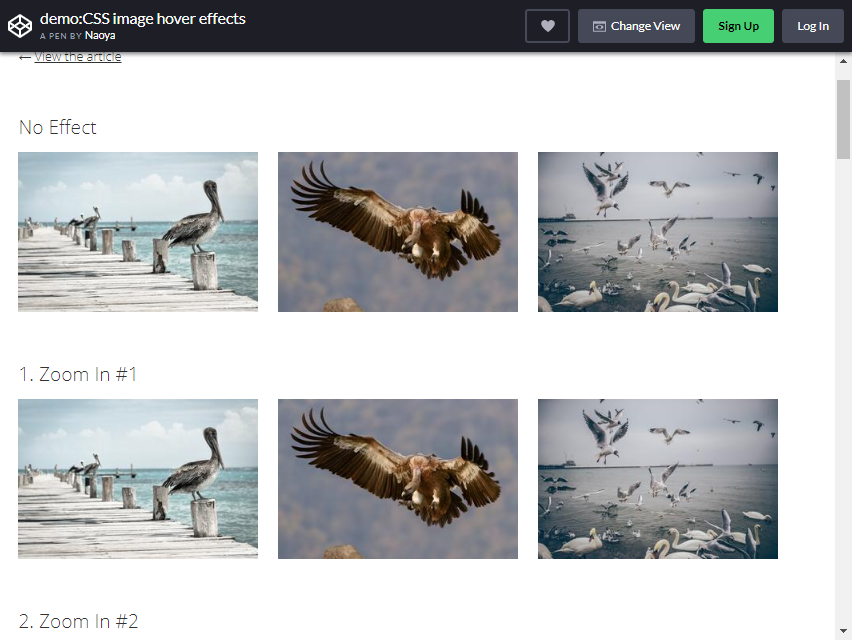
Więcej informacji / Pobierz demoEfekty najechania obrazu CSS

Ten obraz, układ efektów najechania, daje fantastyczny pomysł na przedstawianie obrazów z różnymi efektami .
Możesz wybrać pomniejszanie, powiększanie, przesuwanie, rozmycie lub skalę szarości, sepię, rozmycie + skala szarości, krycie, miganie, połysk, kółko i brak efektu. W przypadku blogów obrazkowych może to być dla Ciebie układ na wynos.
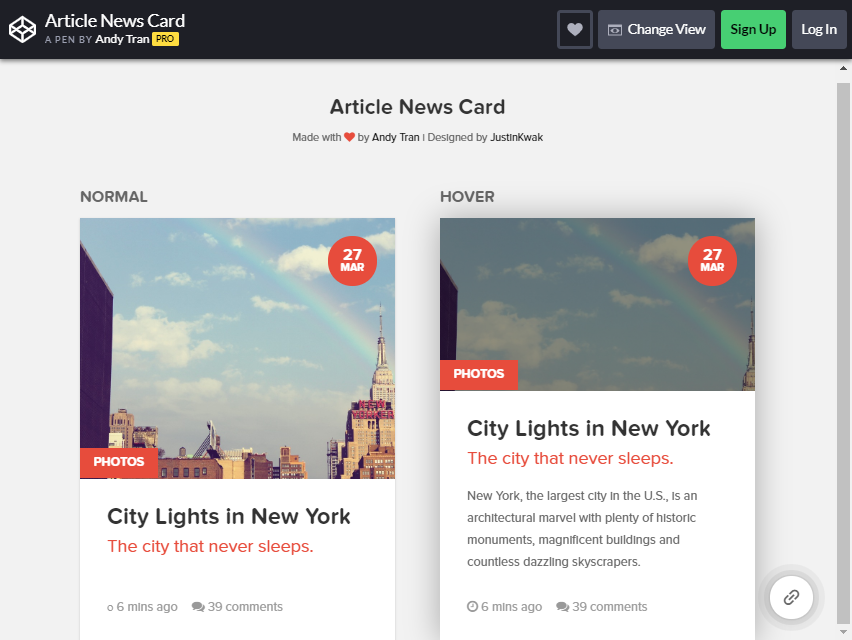
Więcej informacji / Pobierz demoKarta informacyjna artykułu

Ręce w dół dla twórcy tego projektu układu. Nie będziesz miał problemu ze znalezieniem najwygodniejszego, przyjaznego dla wiadomości stylu dla Twojej witryny. Jak widać na zdjęciu, kolumny zostały przedstawione na karcie.
Pod każdą kartką znajduje się obrazek i opis. Na pierwszym zdjęciu, gdy przesuwasz mysz w jego kierunku, obraz podnosi się i pojawia się opis.
To świetny sposób na umieszczenie zdjęcia i krótkiego opisu na minimalnej przestrzeni strony.
Więcej informacji / Pobierz demoWybierając projekty układów kolumn bootstrap, najlepiej jest znaleźć taki, który jest odpowiedni dla Twojego motywu. Umieszczanie niepowiązanych kolumn dezorientuje i wypiera odwiedzających.
Dokładne rozważenie jest do tego niezbędne. Jeśli lubisz obrazy, możesz wybrać układy w stylu galerii . W przeciwnym razie, jeśli chcesz mieć dłuższą treść na swojej stronie, układ magazynu lub F-Shape może być dla Ciebie.
Nie musisz się martwić o JAKOŚĆ powyższych układów.
Twórcy, którzy zaprogramowali te układy, mają odpowiednią wiedzę, aby zapewnić wiarygodne projekty układów. Tak, treść jest niezbędna, ale dobry projekt strony internetowej generuje większy ruch niż te witryny, które w ogóle nie dbają o projekty.
