Beaver Builder vs Visual Composer: ¿Qué creador de páginas de WordPress es mejor?
Publicado: 2019-11-01¿Se pregunta sobre las diferencias entre Beaver Builder y Visual Composer? Beaver Builder y el Visual Composer original han sido innovadores en el mercado de los creadores de páginas de WordPress desde el principio.
Ambos productos han sufrido bastantes cambios a lo largo de los años. De hecho, lo que solía llamarse Visual Composer ahora se conoce como WPBakery Page Builder, mientras que el nuevo Visual Composer es una versión más moderna del clásico creador de páginas.
Vamos a desglosar Beaver Builder y el nuevo Visual Composer en esta publicación y veremos cómo se comparan entre sí en algunas áreas diferentes. Presentaremos cada complemento, veremos lo que ofrece cada creador de páginas, describiremos algunas características adicionales disponibles en cada solución y le daremos sus estructuras de precios.
¿Qué es Beaver Builder?

Beaver Builder es un complemento de editor visual de interfaz que ha sido un innovador en la escena del creador de páginas de WordPress desde su lanzamiento en 2014. Se usa en más de un millón de sitios web y mantiene una calificación de estrellas promedio de 4.8 en WordPress.org. El editor Beaver Builder tiene plantillas de diseño prediseñadas, módulos de contenido y opciones de personalización para crear páginas y publicaciones impresionantes.
Un tema oficial de Beaver Builder también está disponible con dos de las versiones premium. Está completamente integrado con el complemento Beaver Builder y hay configuraciones de tema para encabezados, pies de página y contenido de publicaciones, así como configuraciones para fuentes, colores y botones predeterminados que también establecen valores predeterminados para el complemento Beaver Builder.
¿Qué es Visual Composer?

Hasta hace un par de años, Visual Composer era el creador de páginas utilizado para impulsar cientos de temas en Envato Marketplace. Eso cambió cuando el popular creador de páginas pasó a llamarse WPBakery Page Builder.
Los desarrolladores de ese complemento crearon un nuevo producto que renovó la página original de Visual Composer y las capacidades de creación de sitios web. Los desarrolladores querían hacer que el nuevo producto fuera más competitivo con creadores de páginas intuitivos como Beaver Builder y alejarse de la licencia de por vida de Envato para cubrir el costo de desarrollo de manera más efectiva. Llamaron a este nuevo producto Visual Composer, a pesar de la confusión con el nombre del producto anterior.
El principal beneficio del nuevo Visual Composer sobre su producto hermano WPBakery Page Builder es su capacidad para personalizar cualquier tema permitiéndole crear y editar los encabezados, pies de página y barras laterales de temas de terceros.
Beaver Builder vs Visual Composer: una mirada a las características de creación de páginas de cada editor
Para comenzar a comparar Beaver Builder vs Visual Composer, examinemos cada generador de páginas y veamos qué tienen para ofrecer en las siguientes áreas:
- Estructura
- Módulos
- Estilismo
- Opciones de personalización avanzadas
- Plantillas
Estructura
En el editor de Beaver Builder, puede comenzar desde cero o arrastrar una plantilla de diseño. Si usa una plantilla, puede cambiar lo que quiera: mover filas y columnas, cambiar el ancho de la columna usando controles de arrastre, ajustar los márgenes y el relleno, y eliminar y agregar módulos de contenido donde lo desee.
Si crea una página desde cero, existen dos enfoques. Con el primer enfoque, configura un diseño en blanco de filas y columnas donde planea insertar su contenido para que pueda visualizar el marco de diseño. Para hacer esto, puede arrastrar hasta seis columnas de diferentes anchos, como se muestra en esta captura de pantalla.

No está limitado a estas opciones. Puede cambiar el tamaño de las columnas después de arrastrarlas, agregar capas de columnas verticales dentro de una sola fila y crear columnas dentro de las columnas.
En el segundo enfoque, puede arrastrar módulos de contenido a un diseño en blanco y ellos crean sus propias filas y columnas dependiendo de dónde los coloque, para que pueda concentrarse en el contenido y crear el diseño sobre la marcha.
A medida que el tamaño de la pantalla se reduce, las columnas se apilan automáticamente y puede invertir el orden de apilamiento o evitar el apilamiento si así lo desea.
En Visual Composer, también puede comenzar con el proceso de construcción desde cero o con una plantilla importada. Se le dará la opción de elegir entre plantillas de página que eliminan el encabezado, el pie de página y la barra lateral de su tema, los importan de su tema o le permiten crear diseños personalizados para cada uno.
Cuando se trata de cómo está estructurado el editor, creará sus páginas en filas, agregará columnas a esas filas y agregará módulos o "elementos" a sus columnas.

Hay 10 diseños de columnas prefabricados para elegir, pero puede personalizar cada uno de ellos a su gusto agregando, eliminando y cambiando el tamaño de las columnas. Puede comenzar a colocar elementos en sus columnas una vez que haya seleccionado y configurado un diseño.
Módulos
Beaver Builder tiene alrededor de 30 módulos de contenido organizados en seis categorías. La selección cubre la mayor parte de lo que necesitará para diseñar páginas de destino y páginas de contenido complejas y de alta conversión.

Como muestra la captura de pantalla anterior, los módulos de la categoría Beaver Builder Basic le permiten agregar texto, botones y varias formas de medios a su página. También hay una categoría dedicada a Medios que ofrece testimonios, un mapa, controles deslizantes y galerías.

La categoría Acciones (la categoría superior en la captura de pantalla anterior) está llena de módulos diseñados para alentar a los visitantes a realizar acciones en su página haciendo clic en un botón de acción, completando un formulario o suscribiéndose a su lista de correo electrónico. En la categoría Diseño, que también se muestra en la captura de pantalla, puede presentar información de formas visualmente interesantes con una tabla de precios, un acordeón o pestañas. También puede agregar una barra lateral con un grupo de widgets de WordPress estándar que haya definido. La categoría Información le permite presentar números y contadores de tiempo de forma visual. La categoría Publicaciones tiene módulos que muestran un conjunto filtrado de publicaciones de varias formas. Para este ejemplo, puede mostrar las primeras cinco publicaciones de una categoría llamada Noticias como un carrusel en su página de inicio. Finalmente, hay un grupo de módulos que le permiten agregar cualquier widget de WordPress al área de contenido de su página.
Todo lo que Beaver Builder no ofrece probablemente se puede agregar mediante el uso de complementos de terceros, ya sean complementos que agregan módulos adicionales o productos que tienen códigos cortos que puede insertar en los diseños de Beaver Builder. Cuando instala WooCommerce, Beaver Builder ofrece módulos adicionales relacionados con el producto y tiene opciones especiales para mostrar productos en sus páginas.
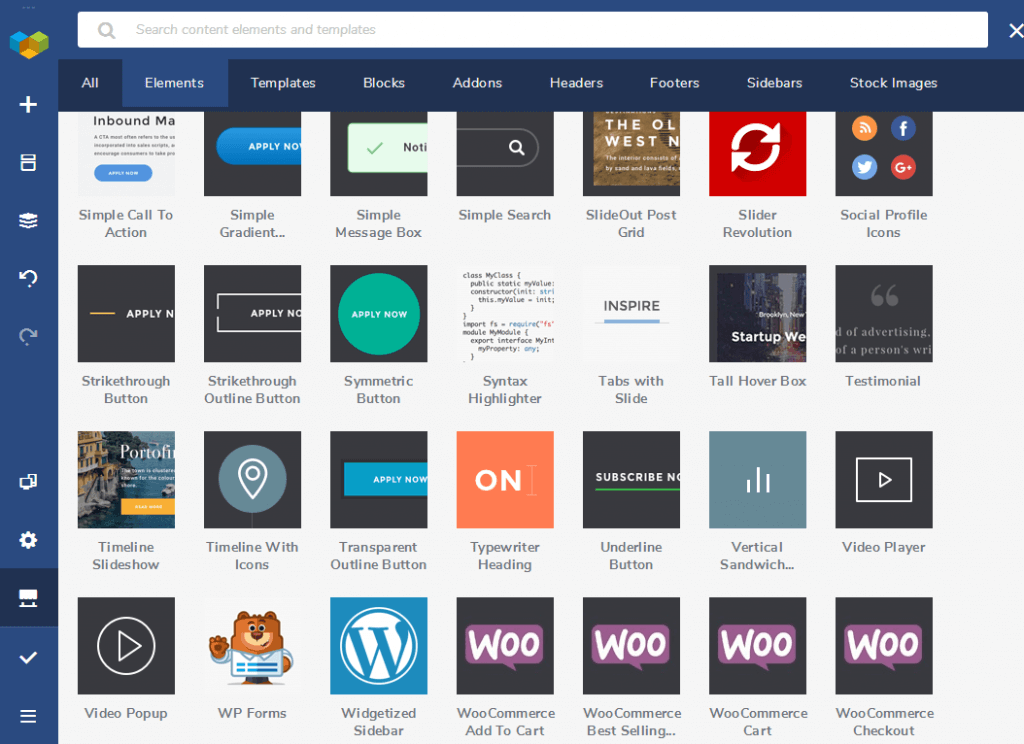
Visual Composer ofrece cientos de elementos, aunque muchos de ellos son variaciones del mismo tipo de elemento en diferentes estilos para ahorrarle tiempo y darle ideas.
Por ejemplo, la mayoría de los creadores de páginas solo tienen un elemento de botón único en el que los usuarios pueden crear diferentes estilos configurando su configuración. Visual Composer, por otro lado, tiene más de dos docenas de elementos de botón, que se muestran en esta captura de pantalla.

Afortunadamente, la mayoría de los elementos de Visual Composer no aparecen automáticamente en la sección Agregar elemento del editor, por lo que no tiene que ordenar un montón de elementos que rara vez usa. En su lugar, usará Visual Composer Hub, una biblioteca de todos los elementos, bloques (filas y columnas precompiladas), plantillas y más, que puede importar a la sección Agregar elemento del editor. Los elementos están organizados en algunas categorías diferentes en la sección Agregar elemento, como Básico, Medios, Contenedor y Contenido.
En general, puede agregar casi cualquier contenido y estilo a las páginas que crea.
Estilismo
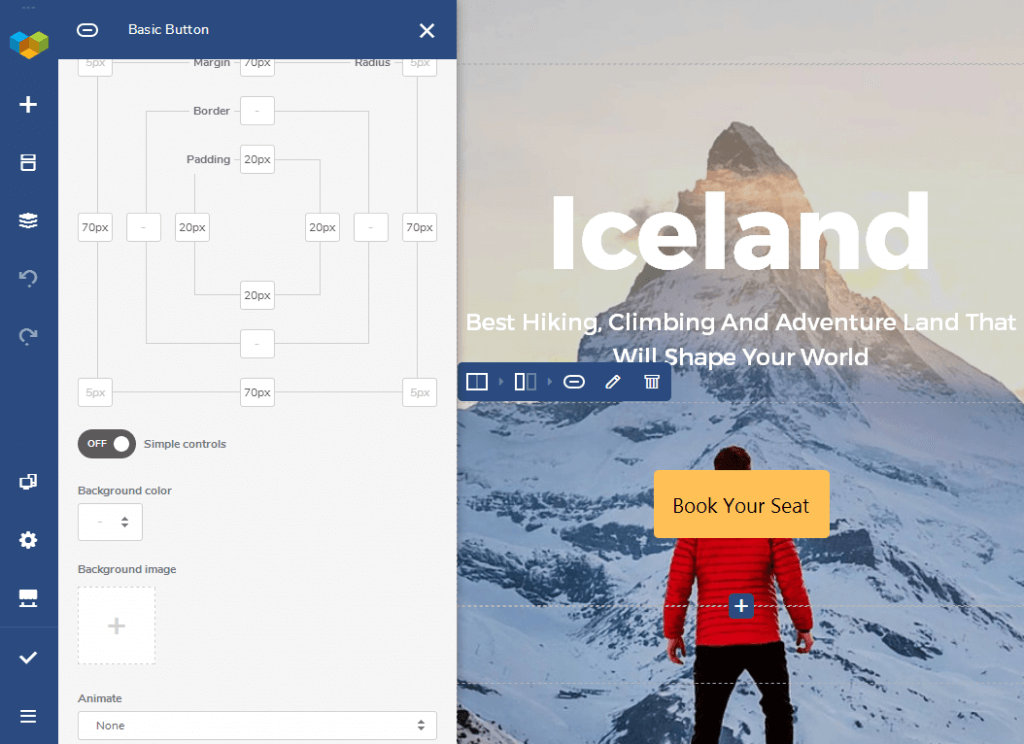
Las opciones de estilo de Beaver Builder cambian según el módulo. Si su módulo tiene texto, generalmente podrá cambiar su fuente, tamaño de fuente, peso de fuente y color, además de agregar espaciado e incluso una sombra de texto.
Las opciones de estilo dependen del módulo pero, por ejemplo, pueden permitirle especificar colores de fondo, opciones de superposición, relleno, redondeo de esquinas, bordes y sombras de cuadro. Ciertos módulos tienen opciones de estilo únicas, como el módulo Contador de números, para el cual puede especificar los colores para las partes llenas y sin llenar de su contador, como puede ver en esta captura de pantalla.

Visual Composer no tiene una pestaña de estilo dedicada para sus elementos, como Beaver Builder y la mayoría de los demás creadores de páginas. En su lugar, agregará y configurará el contenido y los estilos de cada elemento en una sección general, que se muestra en la siguiente captura de pantalla.

Las opciones de estilo cambian según el elemento que esté editando. Por lo general, puede cambiar la fuente, los colores, las formas y la alineación de un elemento y agregar cosas como ID y clases únicos. También puede agregar sombras de cuadro con una configuración que tiene su propia sección.
Opciones de personalización avanzadas
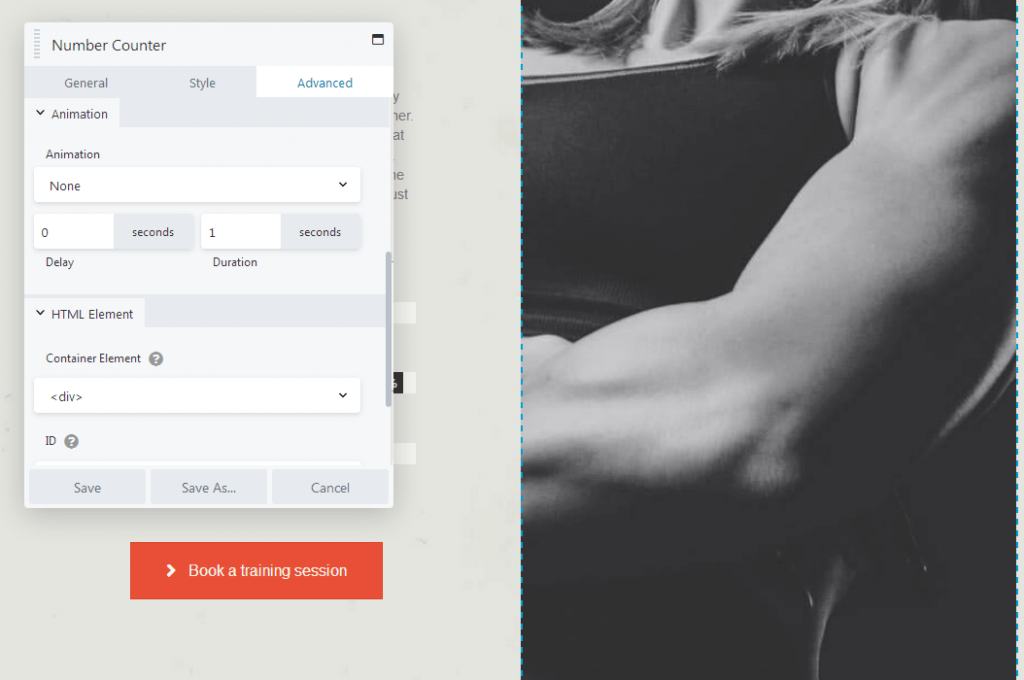
Cada módulo de Beaver Builder tiene casi el mismo conjunto de opciones avanzadas. Incluyen configuraciones de márgenes, estilos de animación y duración, visibilidad (por ejemplo, desea que solo los usuarios que hayan iniciado sesión vean el elemento) y una sección para ID y clases personalizados. Aquí hay una captura de pantalla de la mayor parte de la pestaña Avanzado. La captura de pantalla no muestra los campos de clase e ID personalizados en la sección HTML. Además, las filas y columnas tienen campos de relleno además de la configuración de los márgenes.

Las opciones avanzadas de Visual Composer se encuentran en la sección Opciones de diseño. Aquí hay una captura de pantalla parcial.

Puede personalizar el margen, el relleno y los tamaños de los bordes de cada elemento y mostrar u ocultar elementos individuales para ciertos dispositivos. Solo puede elegir un tipo y tamaño de dispositivo a la vez, como "Escritorio", "Tableta horizontal", "Tableta vertical", "Móvil horizontal".

También puede agregar un color de fondo al elemento, elegir una imagen de fondo y configurar la animación. Las opciones de fondo avanzadas no anulan las opciones de fondo disponibles en la sección General.
Plantillas
Beaver Builder ofrece algunas docenas de plantillas de diseño que puede usar para cargar páginas de contenido y de aterrizaje prefabricadas en el editor, o puede seleccionar entre 100 filas preconstruidas de contenido prediseñado. Esta captura de pantalla muestra algunas de las plantillas de la página de destino.

Las plantillas vienen en muchos estilos y diseños y se adaptan a necesidades generales o una variedad de nichos. Las plantillas de página de contenido incluyen páginas Acerca de, páginas de equipo y páginas de cartera.
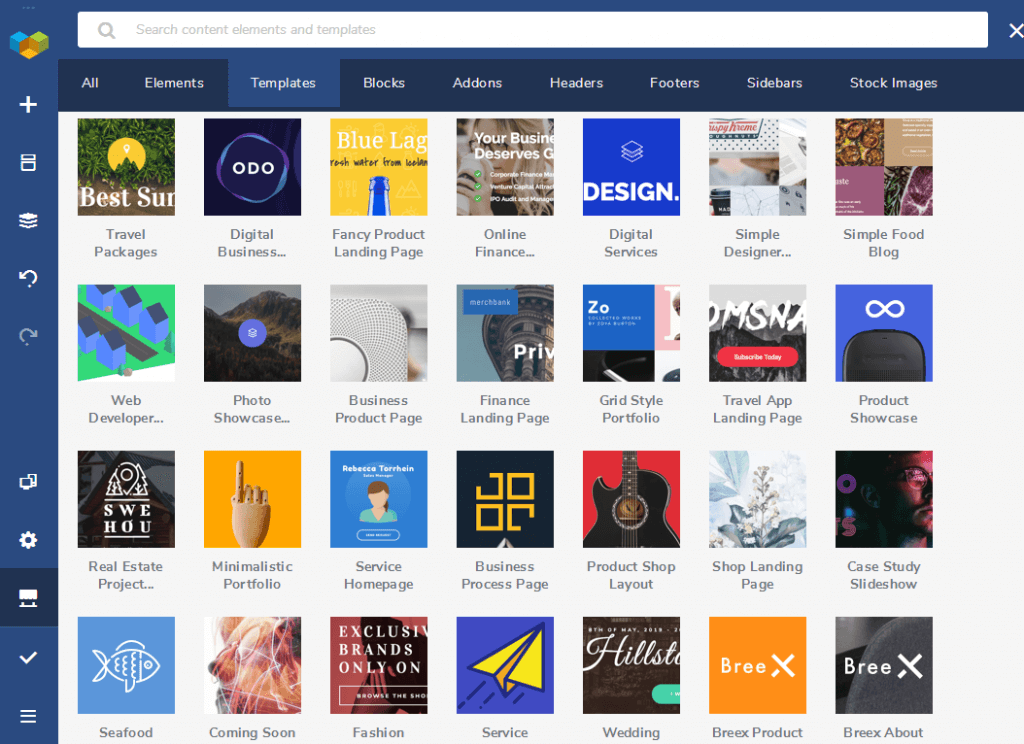
Visual Composer tiene un número similar de plantillas. No están organizados en categorías, pero ofrecen una selección diversa y lo ayudan a crear una variedad de páginas diferentes. Algunas de las plantillas se muestran a continuación.

Hay páginas de destino para diferentes nichos, productos y estilos, así como diseños completos para páginas de contenido. Incluso hay estudios de casos y plantillas de diseño de blogs.
Características adicionales
La mayor diferencia entre el nuevo Visual Composer y el WPBakery Page Builder es la capacidad de Visual Composer para editar el encabezado, pie de página y barras laterales de su tema o crearlos desde cero.
Es una característica clave que entusiasma a los desarrolladores, y dado que Beaver Builder tiene una funcionalidad similar, repasaremos algunas características adicionales que ofrece cada producto.
Temas Oficiales
Si bien ambos productos funcionan con la mayoría de los temas, Beaver Builder y Visual Composer ofrecen temas oficiales que están integrados con sus creadores de páginas.
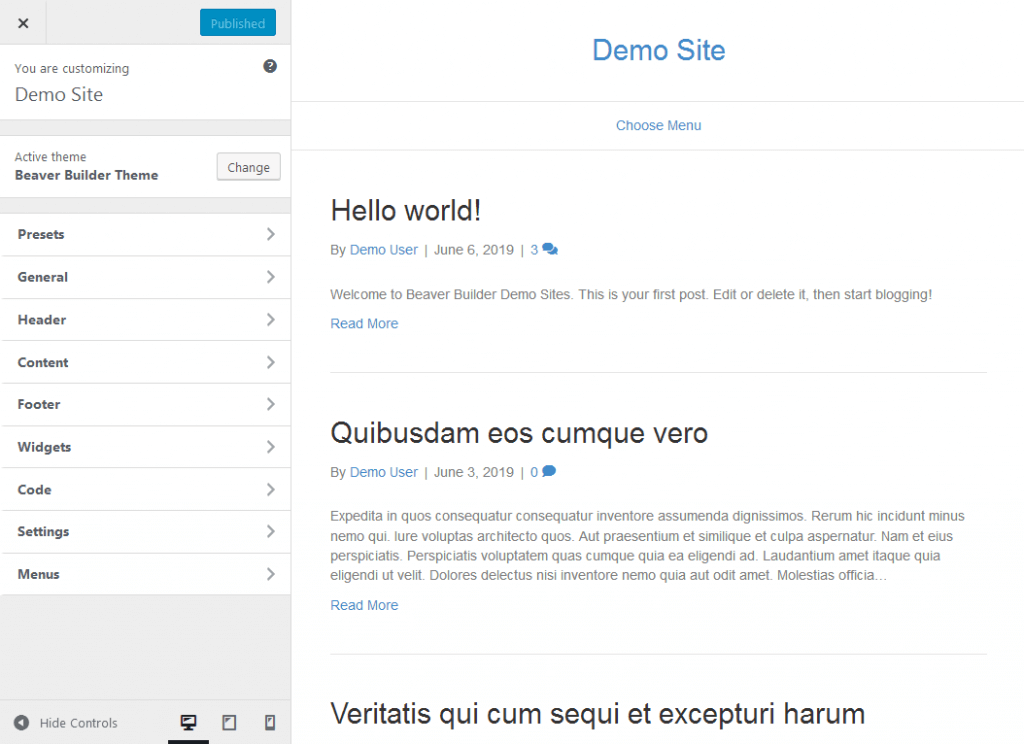
Beaver Builder tiene el tema Beaver Builder. Hace un gran uso del personalizador de temas en vivo integrado en WordPress, lo que le permite realizar cambios globales en el encabezado, pie de página y estilos del tema y ver los resultados en tiempo real.

El tema está construido con el marco CSS Bootstrap siempre popular y confiable, y el resto del código también está limpio. Estos atributos mejoran el rendimiento general del tema, lo que a su vez garantiza que su sitio esté optimizado para la velocidad, un factor clave de SEO y una base de usuarios comprometida. También es compatible con WooCommerce.
Visual Composer tiene el tema de inicio de Visual Composer. Al igual que el tema Beaver Builder, tiene muchas opciones de tema y estilo que puede personalizar. También es compatible con SEO y es compatible con WooCommerce.
Editores de temas
Puede especificar casi cualquier ubicación donde aparecerá el diseño, utilizando reglas de inclusión y exclusión. También puede utilizar la lógica condicional para crear otros tipos de reglas para cuando se muestre el diseño. Por ejemplo, para un encabezado que planea usar para publicaciones individuales, puede mostrar un encabezado cuando la imagen destacada de la publicación está configurada y un encabezado diferente cuando la imagen destacada no está configurada. La siguiente captura de pantalla muestra la página de edición donde especifica la ubicación y las reglas condicionales para un diseño de encabezado.

Beaver Themer también agrega dos funciones al complemento estándar Beaver Builder. Primero, la sección Visibilidad en la pestaña Avanzado agrega lógica condicional para brindarle más control sobre cuándo se muestra el diseño o el contenido. Por ejemplo, puede mostrar contenido solo para clientes de WooCommerce que hayan gastado más de una cierta cantidad total, o para miembros del sitio con ciertas funciones o capacidades de usuario.
La segunda característica es el acceso a las conexiones de campo en algunas de las configuraciones de filas y módulos, lo que extrae información de la base de datos específicamente para la página que se está viendo. Esta función admite campos personalizados de WordPress, el complemento Campos personalizados avanzados y el complemento Pods, por lo que puede agregar campos personalizados a una página y luego usar un módulo para mostrarlos en la página.
El creador de temas de Visual Composer está disponible de forma nativa con todos los planes premium. Es una versión simplificada de Beaver Themer, que solo le permite crear encabezados, pies de página y diseños de página personalizados que incluyen o excluyen barras laterales. Dependiendo de sus necesidades, es posible que prefiera la opción Beaver Themer, más potente y más cara, o la solución Visual Composer, más sencilla.
Guardar elementos para reutilizarlos
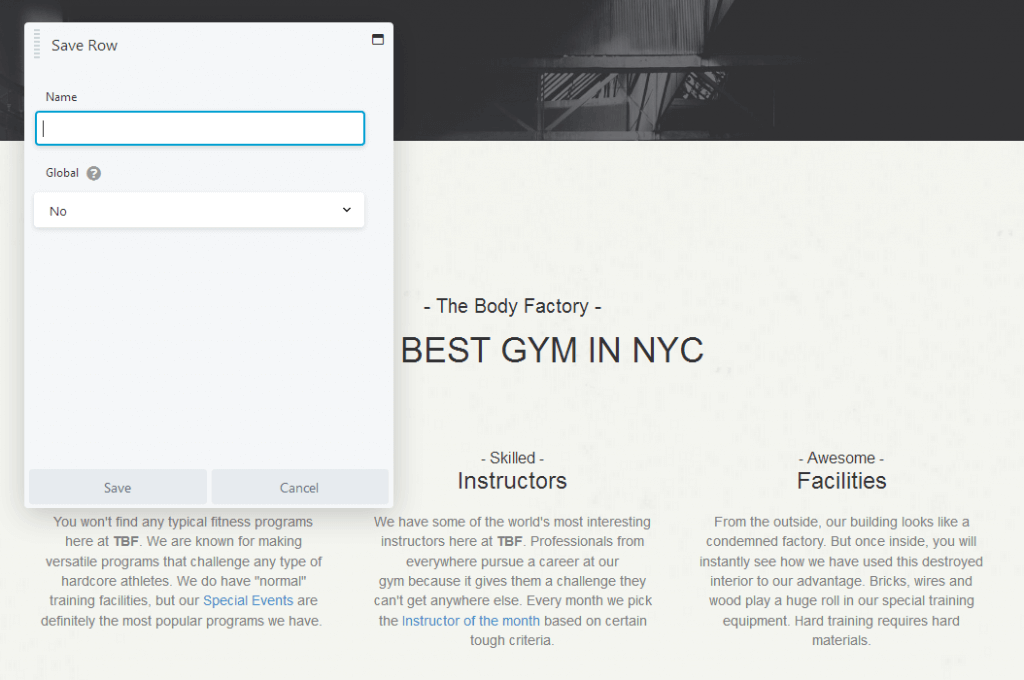
A medida que se acostumbre a crear contenido con creadores de páginas, es posible que se encuentre reutilizando sus propios diseños y diseños. Beaver Builder tiene una función incorporada que le permite guardar cualquier fila, columna o módulo para su reutilización. También puede guardar plantillas de diseño personalizadas. Esta captura de pantalla muestra la interfaz simple para guardar una fila.

Puede exportar plantillas, filas, columnas y módulos guardados e importarlos a otros sitios web que utilicen Beaver Builder. Esto funciona muy bien junto con la oferta de Beaver Builder de licencias de sitio ilimitadas con cada plan premium.
Si bien guardar elementos para su reutilización está disponible en WPBakery Page Builder, los desarrolladores aún tienen que agregar esta función al nuevo Visual Composer en el momento en que se escribió este artículo.
Precios y soporte: Beaver Builder vs Visual Composer
Cuando se trata de comparar precios para Beaver Builder vs Visual Composer, ambos complementos ofrecen modelos de precios "freemium". La versión gratuita de Beaver Builder ofrece solo algunos módulos: audio, foto, video, HTML, editor de texto y barra lateral. No hay plantillas y no puede guardar elementos personalizados.
La versión gratuita de Visual Composer incluye dos elementos de botón diferentes, un elemento de encabezado de fuentes de Google y dos elementos de video diferentes para videos de YouTube y Vimeo. Si crea una cuenta gratuita y conecta su sitio web, tendrá acceso a un pequeño puñado de plantillas gratuitas bien diseñadas.
Beaver Builder ofrece tres planes premium:
- Estándar a $ 99 : desbloquea el acceso a licencias de sitio ilimitadas, todos los módulos y plantillas premium y un año de soporte y actualizaciones.
- Pro a $ 199 : además, desbloquea el tema Beaver Builder y la capacidad multisitio.
- Agencia a $ 399 : además, desbloquea el acceso a la configuración de red de varios sitios y etiquetado blanco.
Todos los planes se renuevan con un 40% de descuento. El soporte está disponible a través de un sistema de tickets. El complemento Beaver Themer está disponible como complemento para usuarios premium a $ 147 y se renueva con un 40% de descuento. Todos los productos están respaldados por una política de reembolso de 30 días.
Visual Composer también ofrece tres planes premium:
- Sitio web único a $ 59 : desbloquea una licencia de sitio, módulos y plantillas premium, el editor de encabezado, pie de página y barra lateral, y un año de soporte y actualizaciones.
- 3 sitios web a $ 149 : desbloquea tres licencias de sitio.
- Desarrolladores a $ 349 - Desbloquea licencias de sitios ilimitadas.
Todos los planes se renuevan con un 40% de descuento y están respaldados por una política de reembolso de 15 días. El soporte está disponible a través de un sistema de tickets. El tema de inicio está disponible de forma gratuita, incluso para usuarios no premium.
Pensamientos finales: Beaver Builder vs Visual Composer
Si bien algunas características que existen en WPBakery Page Builder faltan aquí y allá, el nuevo Visual Composer ofrece mucho, incluso en su versión gratuita. Desafortunadamente, el resultado final es una experiencia de usuario torpe en general.
Agregar nuevos elementos y editar los existentes a menudo hace que todo el editor se congele durante unos segundos. Al abrir el Hub, la alerta "Una página web está ralentizando su navegador" de Firefox siempre me activa.
Lo más problemático es el diseño de filas y columnas, especialmente si está utilizando una plantilla importada. Es muy fácil reorganizar y redimensionar filas y columnas de forma incorrecta, y corregirlo es engorroso.
Beaver Builder y muchos otros creadores de páginas de WordPress son mucho más intuitivos y rápidos para trabajar. Puede lograr aún más con Beaver Builder cuando tiene en cuenta sus características de Beaver Themer y de guardar / exportar.
Cuando se trata de comparar Beaver Builder vs Visual Composer, siempre puedes probarlo tú mismo para ver cuál prefieres. Beaver Builder tiene una demostración que puede utilizar para comprobarlo. También puede descargar la versión gratuita de Visual Composer desde su sitio web para probarlo.
¿Quieres leer más? Echa un vistazo a nuestra comparación de creadores de páginas de WordPress con Beaver Builder y Elementor.
65 términos de diseño web que debe conocer
AJ aporta más de dos décadas de experiencia trabajando y desarrollando sitios de membresía con una amplia gama de clientes.