Beaver Builder vs Visual Composer: أي من WordPress Page Builder هو الأفضل؟
نشرت: 2019-11-01هل تتساءل عن الاختلافات بين Beaver Builder و Visual Composer؟ لقد كان Beaver Builder والمؤلف المرئي الأصلي مبتكرين في سوق منشئ صفحات WordPress منذ البداية.
لقد خضع كلا المنتجين لتغييرات قليلة على مر السنين. في الواقع ، ما كان يُطلق عليه اسم Visual Composer يُعرف الآن باسم WPBakery Page Builder ، بينما يعد Visual Composer الجديد أكثر حداثة في منشئ الصفحات الكلاسيكي.
سنقوم بتفكيك Beaver Builder و Visual Composer الجديد في هذا المنشور ونرى كيف يقارنون ببعضهم البعض في عدة مناطق مختلفة. سنقدم كل مكون إضافي ، وننظر إلى ما يجب أن يقدمه كل مُنشئ صفحات ، ووصف بعض الميزات الإضافية المتاحة من كل حل ، ونمنحك هياكل التسعير الخاصة بهم.
ما هو بيفر بيلدر؟

Beaver Builder هو مكون إضافي للمحرر المرئي للواجهة الأمامية والذي كان مبتكرًا في مشهد منشئ صفحات WordPress منذ إطلاقه في عام 2014. يتم استخدامه على أكثر من مليون موقع ويب ويحافظ على متوسط تقييم 4.8 نجوم على WordPress.org. يحتوي محرر Beaver Builder على قوالب تخطيط مسبقة الصنع ووحدات محتوى وخيارات تخصيص لإنشاء صفحات ومنشورات مذهلة.
يتوفر أيضًا موضوع Beaver Builder الرسمي مع اثنين من الإصدارات المتميزة. إنه متكامل تمامًا مع المكون الإضافي Beaver Builder وهناك إعدادات Theme للرؤوس والتذييلات ومحتوى المنشور بالإضافة إلى إعدادات الخطوط والألوان والأزرار الافتراضية التي تعين أيضًا الإعدادات الافتراضية للمكون الإضافي Beaver Builder.
ما هو الملحن المرئي؟

حتى قبل عامين ، كان Visual Composer هو منشئ الصفحات المستخدم لتشغيل مئات السمات في Envato Marketplace. تغير ذلك عندما تمت إعادة تسمية أداة إنشاء الصفحات الشهيرة إلى WPBakery Page Builder.
قام مطورو هذا البرنامج المساعد بعد ذلك بإنشاء منتج جديد قام بتجديد صفحة Visual Composer الأصلية وإمكانيات بناء موقع الويب. أراد المطورون جعل المنتج الجديد أكثر تنافسية مع منشئي الصفحات البديهيين مثل Beaver Builder والابتعاد عن ترخيص Envato مدى الحياة لتغطية تكلفة التطوير بشكل أكثر فعالية. أطلقوا على هذا المنتج الجديد Visual Composer ، على الرغم من الالتباس مع اسم المنتج القديم.
تتمثل الفائدة الرئيسية لـ Visual Composer على منتجها الشقيق WPBakery Page Builder في قدرته على تخصيص أي سمة من خلال السماح لك بإنشاء وتحرير الرؤوس والتذييلات والأشرطة الجانبية لموضوعات الجهات الخارجية.
Beaver Builder vs Visual Composer: نظرة على ميزات بناء صفحة كل محرر
لبدء مقارنة Beaver Builder مقابل Visual Composer ، دعنا نفحص كل منشئ الصفحات ونرى ما الذي يجب أن يقدمه في المجالات التالية:
- بنية
- الوحدات
- التصميم
- خيارات التخصيص المتقدمة
- القوالب
بنية
في محرر Beaver Builder ، يمكنك إما البدء من الصفر أو السحب في قالب تخطيط. إذا كنت تستخدم قالبًا ، فيمكنك تغيير ما تريد: نقل الصفوف والأعمدة وتغيير عرض العمود باستخدام مقابض السحب وتعديل الهوامش والحشو وحذف وحدات المحتوى النمطية وإضافتها أينما تريد.
إذا قمت بإنشاء صفحة من البداية ، فهناك طريقتان. باستخدام الطريقة الأولى ، تقوم بإعداد تخطيط فارغ للصفوف والأعمدة حيث تخطط لإدراج المحتوى الخاص بك حتى تتمكن من تصور إطار عمل التخطيط. للقيام بذلك ، يمكنك سحب ما يصل إلى ستة أعمدة بعرض مختلف ، كما هو موضح في لقطة الشاشة هذه.

أنت لا تقتصر على هذه الاختيارات. يمكنك تغيير حجم الأعمدة بعد سحبها وإضافة طبقات أعمدة عمودية داخل صف واحد وإنشاء أعمدة داخل أعمدة.
في الطريقة الثانية ، يمكنك سحب وحدات المحتوى إلى تخطيط فارغ ويقومون بإنشاء صفوف وأعمدة خاصة بهم بناءً على مكان إفلاتهم ، بحيث يمكنك التركيز على المحتوى وإنشاء التخطيط أثناء التنقل.
مع تصغير حجم الشاشة ، تتكدس الأعمدة تلقائيًا ، ويمكنك عكس ترتيب التراص أو منع التكديس إذا اخترت ذلك.
في Visual Composer ، يمكنك أيضًا البدء في عملية البناء من البداية أو باستخدام قالب مستورد. سيتم منحك خيار الاختيار بين قوالب الصفحة التي تزيل رأس وتذييل الصفحة والشريط الجانبي للنسق الخاص بك ، أو تستوردها من نسقك ، أو تسمح لك بإنشاء تخطيطات مخصصة لكل منها.
عندما يتعلق الأمر بكيفية تنظيم المحرر ، فإنك ستنشئ صفحاتك في صفوف ، وتضيف أعمدة إلى تلك الصفوف وتضيف وحدات أو "عناصر" إلى أعمدتك.

هناك 10 تخطيطات أعمدة معدة مسبقًا للاختيار من بينها ، ولكن يمكنك تخصيص كل منها حسب رغبتك عن طريق إضافة الأعمدة وإزالتها وتغيير حجمها. يمكنك البدء في إسقاط العناصر في أعمدتك بمجرد اختيار التخطيط وتكوينه.
الوحدات
يحتوي Beaver Builder على حوالي 30 وحدة محتوى منظمة في ست فئات. يغطي التحديد معظم ما ستحتاج إليه لتصميم صفحات مقصودة وصفحات محتوى معقدة وعالية التحويل.

كما تظهر لقطة الشاشة أعلاه ، تتيح لك وحدات فئة Beaver Builder Basic إضافة نص وأزرار وأشكال مختلفة من الوسائط إلى صفحتك. هناك أيضًا فئة وسائط مخصصة تقدم شهادات وخريطة ومنزلقات ومعارض.

تمتلئ فئة الإجراءات (الفئة العليا في لقطة الشاشة أعلاه) بوحدات مصممة لتشجيع الزائرين على اتخاذ إجراء على صفحتك عن طريق النقر فوق زر إجراء أو ملء نموذج أو الاشتراك في قائمة البريد الإلكتروني الخاصة بك. في فئة Layout ، الموضحة أيضًا في لقطة الشاشة ، يمكنك تقديم المعلومات بطرق مثيرة للاهتمام بصريًا باستخدام جدول تسعير أو أكورديون أو علامات تبويب. يمكنك أيضًا إضافة شريط جانبي مع مجموعة عناصر واجهة مستخدم WordPress قياسية قمت بتحديدها. تتيح لك فئة المعلومات عرض الأرقام وعدادات الوقت بطريقة مرئية. تحتوي فئة المنشورات على وحدات نمطية تعرض مجموعة منشورات تمت تصفيتها بطرق مختلفة. في هذا المثال ، يمكنك عرض أول خمس منشورات لفئة تسمى الأخبار كمنشور دائري على صفحتك الرئيسية. أخيرًا ، هناك مجموعة من الوحدات التي تتيح لك إضافة أي عنصر واجهة مستخدم WordPress واحد إلى منطقة المحتوى بصفحتك.
من المحتمل أن تتم إضافة أي شيء لا يقدمه Beaver Builder من خلال استخدام المكونات الإضافية لجهات خارجية ، إما الوظائف الإضافية التي تضيف وحدات إضافية أو المنتجات التي تحتوي على رموز قصيرة يمكنك إدراجها في تخطيطات Beaver Builder. عند تثبيت WooCommerce ، يقدم Beaver Builder وحدات إضافية ذات صلة بالمنتج ولديه خيارات خاصة لعرض المنتجات على صفحاتك.
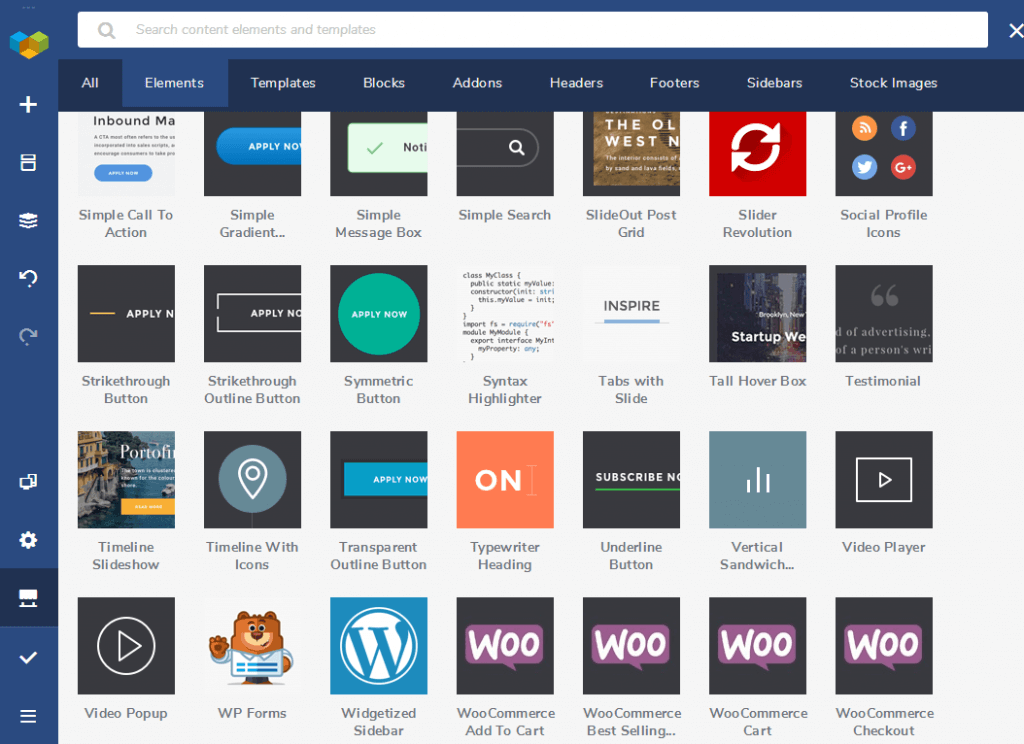
يقدم Visual Composer مئات العناصر ، على الرغم من أن العديد منها عبارة عن أشكال مختلفة من نفس النوع من العناصر في أنماط مختلفة لتوفير الوقت وإعطائك الأفكار.
على سبيل المثال ، تحتوي معظم أدوات إنشاء الصفحات على عنصر زر واحد فقط حيث يمكن للمستخدمين إنشاء أنماط مختلفة من خلال تكوين إعداداتها. من ناحية أخرى ، يحتوي Visual Composer على أكثر من عشرين عنصر زر ، كما هو موضح في لقطة الشاشة هذه.

لحسن الحظ ، لا تظهر معظم عناصر Visual Composer تلقائيًا في قسم Add Element في المحرر ، لذلك لا يتعين عليك فرز مجموعة من العناصر التي نادرًا ما تستخدمها. بدلاً من ذلك ، ستستخدم Visual Composer Hub ، وهي مكتبة تضم جميع العناصر والكتل (الصفوف والأعمدة المُنشأة مسبقًا) والقوالب والمزيد ، والتي يمكنك استيرادها إلى قسم Add Element في المحرر. يتم تنظيم العناصر في عدة فئات مختلفة في قسم إضافة عنصر ، مثل الأساسي والوسائط والحاوية والمحتوى.
بشكل عام ، يمكنك إضافة أي محتوى ونمط تقريبًا إلى الصفحات التي تقوم بإنشائها.
التصميم
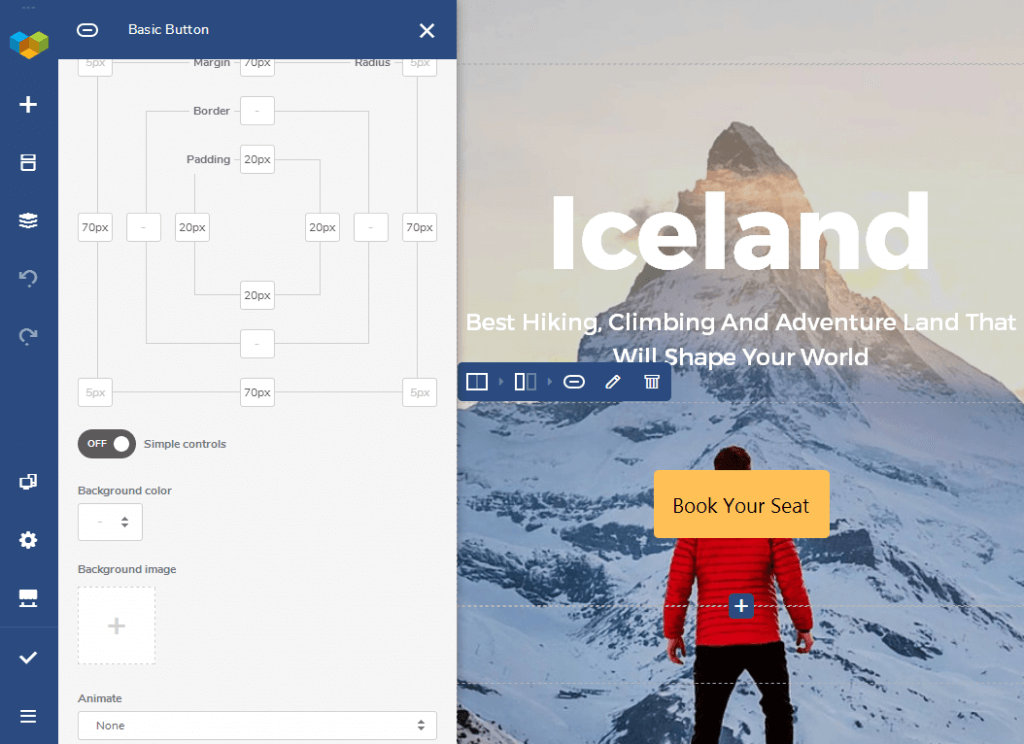
تتغير خيارات تصميم Beaver Builder وفقًا للوحدة النمطية. إذا كانت الوحدة النمطية الخاصة بك تحتوي على نص ، فستتمكن عادةً من تغيير الخط وحجم الخط ووزن الخط واللون ، بالإضافة إلى إضافة تباعد وحتى ظل نص.
تعتمد خيارات النمط على الوحدة النمطية ولكن على سبيل المثال قد تسمح لك بتحديد ألوان الخلفية وخيارات التراكب والحشو وتقريب الزوايا والحدود وظلال الصندوق. تحتوي بعض الوحدات النمطية على خيارات نمط فريدة ، مثل وحدة عداد الأرقام ، والتي يمكنك من خلالها تحديد الألوان للأجزاء المعبأة وغير المعبأة من العداد الخاص بك ، كما ترى في لقطة الشاشة هذه.

لا يحتوي Visual Composer على علامة تبويب نمط مخصصة لعناصره مثل Beaver Builder ومعظم منشئي الصفحات الآخرين. بدلاً من ذلك ، ستقوم بإضافة وتكوين محتوى وأنماط كل عنصر في قسم عام واحد ، كما هو موضح في لقطة الشاشة التالية.

تتغير خيارات النمط بناءً على العنصر الذي تقوم بتحريره. يمكنك بشكل عام تغيير خط العنصر والألوان والأشكال والمحاذاة وإضافة أشياء مثل المعرفات والفئات الفريدة. يمكنك أيضًا إضافة ظلال مربعة بإعداد يحتوي على قسم خاص به.
خيارات التخصيص المتقدمة
تحتوي كل وحدة من وحدات Beaver Builder على نفس مجموعة الخيارات المتقدمة تقريبًا. وهي تشمل إعدادات الهامش وأنماط الرسوم المتحركة والمدة والرؤية (على سبيل المثال ، تريد فقط للمستخدمين المسجلين رؤية العنصر) وقسم للمعرفات والفئات المخصصة. إليك لقطة شاشة لمعظم علامة التبويب "خيارات متقدمة". لا تُظهر لقطة الشاشة المعرف المخصص وحقول الفصل في قسم HTML. أيضًا ، تحتوي الصفوف والأعمدة على حقول متروكة بالإضافة إلى إعدادات الهامش.

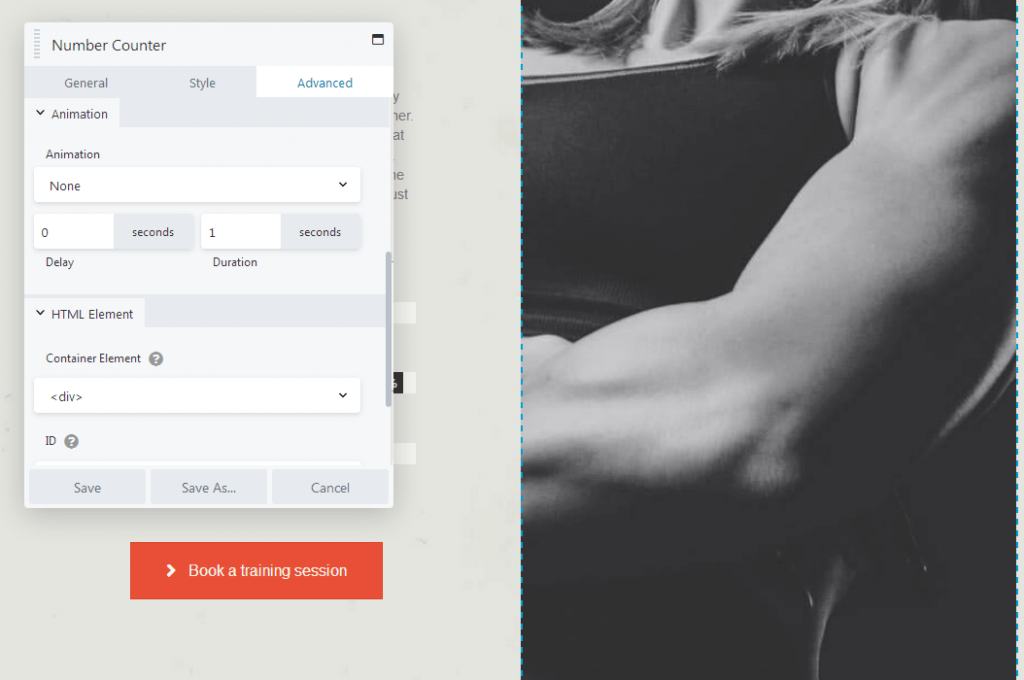
توجد الخيارات المتقدمة لـ Visual Composer في قسم خيارات التصميم. هذه لقطة شاشة جزئية.

يمكنك تخصيص الهامش والحشو وأحجام الحدود لكل عنصر وإظهار العناصر الفردية أو إخفاؤها لأجهزة معينة. يمكنك فقط اختيار نوع وحجم جهاز واحد في كل مرة ، مثل "سطح المكتب" ، و "أفقي للجهاز اللوحي" ، و "عمودي الجهاز اللوحي" ، و "أفقي للجوال".
يمكنك أيضًا إضافة لون خلفية إلى العنصر واختيار صورة خلفية وتكوين إعدادات الرسوم المتحركة. لا تتجاوز خيارات الخلفية المتقدمة خيارات الخلفية المتوفرة في القسم العام.

القوالب
يقدم Beaver Builder بضع عشرات من قوالب التخطيط التي يمكنك استخدامها لتحميل صفحات الهبوط والمحتوى المعدة مسبقًا في المحرر ، أو يمكنك الاختيار من بين 100 صف تم إنشاؤه مسبقًا من المحتوى المصمم مسبقًا. تُظهر لقطة الشاشة هذه بعض قوالب الصفحة المقصودة.

تأتي القوالب في العديد من الأنماط والتخطيطات وتتناسب إما مع الاحتياجات العامة أو مجموعة متنوعة من المنافذ. تتضمن قوالب صفحة المحتوى حول الصفحات وصفحات الفريق وصفحات الحافظة.
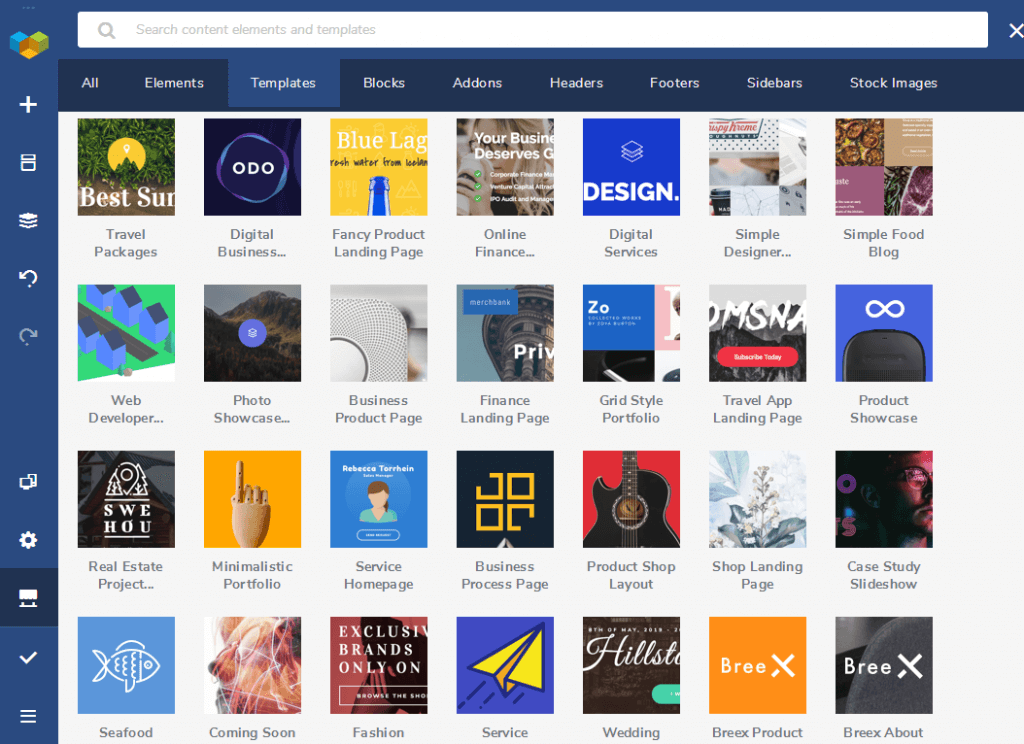
يحتوي Visual Composer على عدد مماثل من القوالب. لم يتم تنظيمها في فئات ، لكنها تقدم مجموعة متنوعة وتساعدك على إنشاء مجموعة متنوعة من الصفحات المختلفة. يتم عرض بعض القوالب أدناه.

توجد صفحات مقصودة لمختلف المجالات والمنتجات والأنماط بالإضافة إلى التصميمات المكتملة لصفحات المحتوى. حتى أن هناك دراسة حالة وقوالب تخطيط مدونة.
ميزات إضافية
يتمثل الاختلاف الأكبر بين Visual Composer الجديد و WPBakery Page Builder في قدرة Visual Composer على تحرير رأس نسقك وتذييله وأشرطةه الجانبية أو إنشائها من البداية.
إنها ميزة رئيسية يهتم بها المطورون ، وبما أن Beaver Builder لها وظائف مماثلة ، فسنستعرض بعض الميزات الإضافية التي يقدمها كل منتج.
الموضوعات الرسمية
بينما يعمل كلا المنتجين مع أي سمة ، يقدم كل من Beaver Builder و Visual Composer سمات رسمية متكاملة مع منشئي الصفحات.
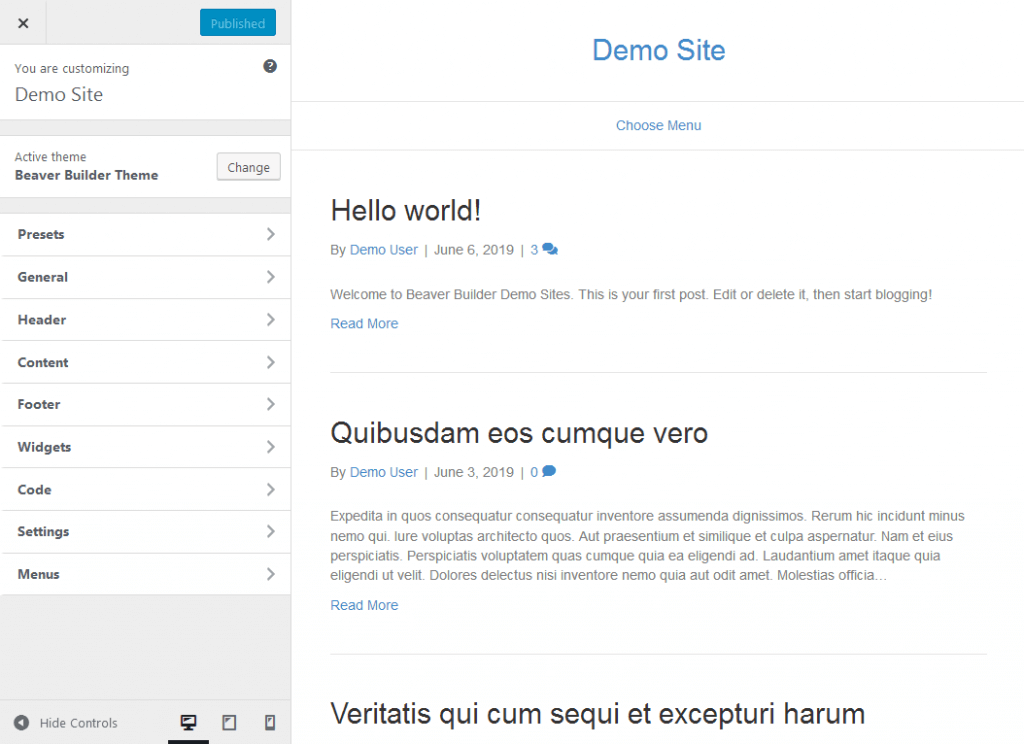
يحتوي Beaver Builder على سمة Beaver Builder. إنه يستفيد بشكل كبير من أداة تخصيص السمات المباشرة المضمنة في WordPress ، مما يسمح لك بإجراء تغييرات عامة على رأس الموضوع وتذييله وأنماطه ورؤية النتائج في الوقت الفعلي.

تم تصميم السمة باستخدام إطار عمل Bootstrap CSS الشهير والموثوق به ، وبقية الكود نظيف أيضًا. تعمل هذه السمات على تحسين الأداء العام للموضوع ، والذي بدوره يضمن تحسين موقعك للسرعة ، وهو عامل رئيسي لتحسين محركات البحث وقاعدة مستخدمين متفاعلين. كما أنه يدعم WooCommerce.
يحتوي Visual Composer على سمة Visual Composer Starter. مثل موضوع Beaver Builder ، فإنه يحتوي على الكثير من خيارات السمات والأسلوب التي يمكنك تخصيصها. إنه أيضًا صديق لكبار المسئولين الاقتصاديين ويدعم WooCommerce.
محرري السمات
يمكنك تحديد أي مكان سيظهر فيه التخطيط ، باستخدام قواعد التضمين والاستبعاد. يمكنك أيضًا استخدام المنطق الشرطي لإنشاء أنواع أخرى من القواعد عندما يتم عرض التخطيط. على سبيل المثال ، بالنسبة إلى العنوان الذي تخطط لاستخدامه في منشورات فردية ، يمكنك عرض رأس واحد عند تعيين الصورة المميزة للمنشور ورأس مختلف عند عدم تعيين الصورة المميزة. تُظهر لقطة الشاشة التالية صفحة التحرير حيث تحدد الموقع وأي قواعد شرطية لتخطيط الرأس.

يضيف Beaver Themer أيضًا ميزتين إلى المكون الإضافي القياسي Beaver Builder. أولاً ، يضيف قسم الرؤية في علامة التبويب خيارات متقدمة منطقًا شرطيًا لمنحك مزيدًا من التحكم عند عرض التخطيط أو المحتوى. على سبيل المثال ، يمكنك عرض المحتوى فقط لعملاء WooCommerce الذين أنفقوا أكثر من مبلغ إجمالي معين ، أو لأعضاء الموقع الذين لديهم أدوار أو قدرات مستخدم معينة.
الميزة الثانية هي الوصول إلى اتصالات المجال في بعض إعدادات الصفوف والوحدة النمطية ، والتي تسحب المعلومات من قاعدة البيانات خصيصًا للصفحة التي يتم عرضها. تدعم هذه الميزة حقول WordPress المخصصة ، والمكوِّن الإضافي Advanced Custom Fields ، والمكوِّن الإضافي Pods ، بحيث يمكنك إضافة حقول مخصصة إلى الصفحة ثم استخدام وحدة لعرضها على الصفحة.
منشئ السمات المرئية في Visual Composer متاح أصلاً مع جميع الخطط المميزة. إنها نسخة مجردة من Beaver Themer ، مما يسمح لك فقط بإنشاء رؤوس وتذييلات وتخطيطات صفحة مخصصة تتضمن أو تستبعد الأشرطة الجانبية. بناءً على احتياجاتك ، قد تفضل خيار Beaver Themer الأكثر قوة والأكثر تكلفة أو حل Visual Composer الأبسط.
حفظ العناصر لإعادة استخدامها
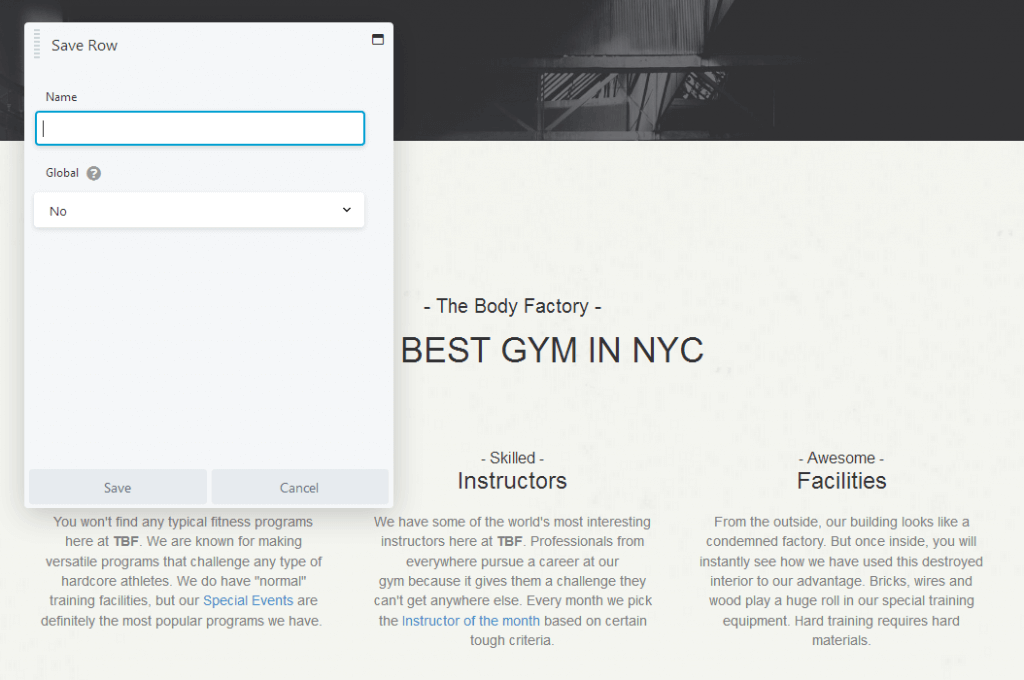
عندما تعتاد على إنشاء محتوى باستخدام أدوات إنشاء الصفحات ، قد تجد نفسك تعيد استخدام التخطيطات والتصميمات الخاصة بك. يحتوي Beaver Builder على ميزة مضمنة تتيح لك حفظ أي صف أو عمود أو وحدة لإعادة استخدامها. يمكنك أيضًا حفظ قوالب التخطيط المخصصة. تُظهر لقطة الشاشة هذه الواجهة البسيطة لحفظ صف.

يمكنك تصدير القوالب والصفوف والأعمدة والوحدات النمطية المحفوظة واستيرادها إلى مواقع الويب الأخرى التي تستخدم Beaver Builder. يعمل هذا بشكل رائع مع عرض Beaver Builder لتراخيص مواقع غير محدودة مع كل خطة متميزة.
بينما يتوفر حفظ العناصر لإعادة الاستخدام في WPBakery Page Builder ، لم يقم المطورون بعد بإضافة هذه الميزة إلى Visual Composer الجديد في وقت كتابة هذه المقالة.
التسعير والدعم: Beaver Builder vs Visual Composer
عندما يتعلق الأمر بمقارنة أسعار Beaver Builder و Visual Composer ، فإن كلا المكونين الإضافيين يقدمان نماذج تسعير "freemium". يقدم الإصدار المجاني من Beaver Builder عددًا قليلاً من الوحدات النمطية: الصوت ، والصور ، والفيديو ، و HTML ، ومحرر النصوص ، والشريط الجانبي. لا توجد قوالب ، ولا يمكنك حفظ العناصر المخصصة.
يتضمن الإصدار المجاني من Visual Composer عنصري زر مختلفين ، وعنصر Google Fonts Heading ، وعنصري فيديو مختلفين لمقاطع فيديو YouTube و Vimeo. إذا قمت بإنشاء حساب مجاني وقمت بتوصيل موقع الويب الخاص بك ، فسيكون لديك حق الوصول إلى مجموعة صغيرة من القوالب المجانية المصممة جيدًا.
يقدم Beaver Builder ثلاث خطط متميزة:
- قياسي بسعر 99 دولارًا - يفتح الوصول إلى تراخيص غير محدودة للموقع وجميع الوحدات والقوالب المتميزة وسنة واحدة من الدعم والتحديثات.
- Pro بسعر 199 دولارًا - يفتح بالإضافة إلى ذلك سمة Beaver Builder والقدرة على تعدد المواقع.
- وكالة بسعر 399 دولارًا - بالإضافة إلى ذلك ، يفتح الوصول إلى إعدادات الشبكة متعددة المواقع والملصقات البيضاء.
يتم تجديد جميع الخطط بخصم 40٪. الدعم متاح عبر نظام التذاكر. يتوفر المكون الإضافي Beaver Themer كإضافة للمستخدمين المميزين بسعر 147 دولارًا ويتم تجديده بخصم 40 ٪. جميع المنتجات مدعومة بسياسة استرداد لمدة 30 يومًا.
يقدم Visual Composer ثلاث خطط متميزة أيضًا:
- موقع واحد بسعر 59 دولارًا - يفتح ترخيص موقع واحد ، ووحدات وقوالب متميزة ، ومحرر الرأس والتذييل والشريط الجانبي ، وسنة واحدة من الدعم والتحديثات.
- 3 مواقع ويب بسعر 149 دولارًا - يفتح ثلاثة تراخيص للمواقع.
- المطورون بسعر 349 دولارًا - يفتحون تراخيص غير محدودة للموقع.
يتم تجديد جميع الخطط بخصم 40٪ ومدعومة بسياسة استرداد لمدة 15 يومًا. الدعم متاح عبر نظام التذاكر. إن Starter Theme متاح مجانًا ، حتى للمستخدمين غير المتميزين.
الأفكار النهائية: Beaver Builder vs Visual Composer
في حين أن بعض الميزات الموجودة في WPBakery Page Builder مفقودة هنا وهناك ، فإن Visual Composer الجديد يقدم الكثير ، حتى في نسخته المجانية. لسوء الحظ ، فإن النتيجة النهائية هي تجربة مستخدم عالية الجودة بشكل عام.
غالبًا ما تؤدي إضافة عناصر جديدة وتعديل العناصر الموجودة إلى تجميد المحرر بأكمله لبضع ثوان. أدى فتح Hub إلى تشغيل تنبيه Firefox "تؤدي صفحة الويب إلى إبطاء متصفحك" بالنسبة لي في كل مرة.
الأكثر إزعاجًا هو تخطيط الصفوف والأعمدة ، خاصةً إذا كنت تستخدم قالبًا مستوردًا. من السهل حقًا إعادة ترتيب الصفوف والأعمدة وتغيير حجمها بشكل غير صحيح ، وتصحيح ذلك أمر مرهق.
يعد Beaver Builder والكثير من منشئي صفحات WordPress الآخرين أكثر سهولة وسرعة في العمل معهم. يمكنك تحقيق المزيد مع Beaver Builder عندما تأخذ ميزات Beaver Themer وحفظ / تصدير في الاعتبار.
عندما يتعلق الأمر بمقارنة Beaver Builder مقابل Visual Composer ، يمكنك دائمًا منحهم اختبارًا بنفسك لمعرفة ما تفضله. لدى Beaver Builder عرض توضيحي يمكنك استخدامه للتحقق من ذلك. يمكنك أيضًا تنزيل الإصدار المجاني من Visual Composer من موقعه على الويب لتجربته.
هل تريد قراءة المزيد؟ تحقق من مقارنة Beaver Builder مقابل Elementor WordPress منشئ الصفحات.
65 شروط تصميم الويب يجب أن تعرفها
يتمتع AJ بأكثر من عقدين من الخبرة في العمل على مواقع العضوية وتطويرها مع مجموعة واسعة من العملاء.