Beaver Builder vs Visual Composer: Hangi WordPress Sayfa Oluşturucu Daha İyi?
Yayınlanan: 2019-11-01Beaver Builder ile Visual Composer arasındaki farkları mı merak ediyorsunuz? Beaver Builder ve orijinal Visual Composer, en başından beri WordPress sayfa oluşturucu pazarında yenilikçi olmuştur.
Her iki ürün de yıllar içinde epeyce değişikliğe uğradı. Aslında, eskiden Görsel Besteci olarak adlandırılan şey artık WPBakery Sayfa Oluşturucu olarak bilinirken, yeni Görsel Besteci klasik sayfa oluşturucunun daha modern bir versiyonudur.
Bu gönderide Beaver Builder ve yeni Visual Composer'ı inceleyeceğiz ve birkaç farklı alanda birbirleriyle nasıl karşılaştırıldıklarını göreceğiz. Her bir eklentiyi tanıtacağız, her bir sayfa oluşturucunun neler sunabileceğine bakacağız, her bir çözümde bulunan birkaç ek özelliği açıklayacağız ve size fiyatlandırma yapılarını vereceğiz.
Kunduz Oluşturucu nedir?

Beaver Builder, 2014'te piyasaya sürülmesinden bu yana WordPress sayfa oluşturucu sahnesinde yenilikçi olan bir ön uç görsel düzenleyici eklentisidir. Bir milyondan fazla web sitesinde kullanılır ve WordPress.org'da ortalama 4,8 yıldız derecesini korur. Beaver Builder düzenleyicisi, çarpıcı sayfalar ve gönderiler oluşturmak için önceden oluşturulmuş düzen şablonlarına, içerik modüllerine ve özelleştirme seçeneklerine sahiptir.
Resmi bir Beaver Builder Teması, iki premium sürümle de mevcuttur. Beaver Builder eklentisi ile tamamen entegredir ve başlıklar, alt bilgiler ve gönderi içeriği için Tema ayarları ile Beaver Builder eklentisi için varsayılanları belirleyen varsayılan yazı tipleri, renkler ve düğmeler için ayarlar vardır.
Görsel Besteci nedir?

Birkaç yıl öncesine kadar Visual Composer, Envato Marketplace'te yüzlerce temayı desteklemek için kullanılan sayfa oluşturucuydu. Bu, her zaman popüler olan sayfa oluşturucunun adı WPBakery Sayfa Oluşturucu olarak değiştirildiğinde değişti.
Bu eklentinin geliştiricileri daha sonra orijinal Visual Composer'ın sayfasını ve web sitesi oluşturma yeteneklerini yenileyen yeni bir ürün yarattı. Geliştiriciler, Beaver Builder gibi sezgisel sayfa oluşturucularla yeni ürünü daha rekabetçi hale getirmek ve geliştirme maliyetini daha etkin bir şekilde karşılamak için Envato'nun ömür boyu lisansından uzaklaşmak istedi. Bu yeni ürüne, eski ürün adıyla karıştırılmasına rağmen Görsel Besteci adını verdiler.
Yeni Visual Composer'ın kardeş ürünü WPBakery Page Builder'a göre ana avantajı, üçüncü taraf temaların üstbilgilerini, altbilgilerini ve kenar çubuklarını oluşturmanıza ve düzenlemenize izin vererek herhangi bir temayı özelleştirme yeteneğidir.
Beaver Builder vs Visual Composer: Her Editörün Sayfa Oluşturma Özelliklerine Bir Bakış
Beaver Builder ile Visual Composer'ı karşılaştırmaya başlamak için her bir sayfa oluşturucuyu inceleyelim ve aşağıdaki alanlarda neler sunmaları gerektiğini görelim:
- Yapı
- Modüller
- stil
- Gelişmiş Özelleştirme Seçenekleri
- şablonlar
Yapı
Beaver Builder düzenleyicisinde, sıfırdan başlayabilir veya bir düzen şablonunda sürükleyebilirsiniz. Bir şablon kullanıyorsanız, istediğinizi değiştirebilirsiniz: satırları ve sütunları taşıyın, sürükleme tutamaçlarını kullanarak sütun genişliğini değiştirin, kenar boşluklarını ve dolguyu değiştirin ve içerik modüllerini istediğiniz yere silip ekleyin.
Sıfırdan bir sayfa oluşturursanız, iki yaklaşım vardır. İlk yaklaşımla, içeriğinizi eklemeyi planladığınız yer için boş bir satır ve sütun düzeni ayarlarsınız, böylece düzen çerçevesini görselleştirebilirsiniz. Bunu yapmak için, bu ekran görüntüsünde gösterildiği gibi, değişen genişlikte altı sütuna kadar sürükleyebilirsiniz.

Bu seçimlerle sınırlı değilsiniz. Sütunları sürükledikten sonra yeniden boyutlandırabilir, tek bir satıra dikey sütun katmanları ekleyebilir ve sütunlar içinde sütunlar oluşturabilirsiniz.
İkinci yaklaşımda, içerik modüllerini boş bir düzene sürükleyebilirsiniz ve bunları nereye bıraktığınıza bağlı olarak kendi satırlarını ve sütunlarını oluştururlar, böylece içeriğe odaklanabilir ve anında düzeni oluşturabilirsiniz.
Ekran boyutu küçüldükçe sütunlar otomatik olarak yığınlanır ve isterseniz yığınlama sırasını tersine çevirebilir veya yığınlamayı önleyebilirsiniz.
Visual Composer'da, oluşturma sürecine sıfırdan veya içe aktarılan bir şablonla da başlayabilirsiniz. Temanızın üstbilgisini, altbilgisini ve kenar çubuğunu kaldıran, bunları temanızdan içe aktaran veya her biri için özel düzenler oluşturmanıza olanak tanıyan sayfa şablonları arasında seçim yapma seçeneği sunulur.
Düzenleyicinin nasıl yapılandırıldığına gelince, sayfalarınızı satırlar halinde oluşturacak, bu satırlara sütunlar ekleyecek ve sütunlarınıza modüller veya "öğeler" ekleyeceksiniz.

Aralarından seçim yapabileceğiniz önceden hazırlanmış 10 sütun düzeni vardır, ancak sütun ekleyerek, kaldırarak ve yeniden boyutlandırarak her birini beğeninize göre özelleştirebilirsiniz. Bir düzeni seçip yapılandırdıktan sonra, öğeleri sütunlarınıza bırakmaya başlayabilirsiniz.
Modüller
Beaver Builder, altı kategoride düzenlenmiş yaklaşık 30 içerik modülüne sahiptir. Seçim, karmaşık, yüksek dönüşüm sağlayan açılış sayfaları ve içerik sayfaları tasarlamak için ihtiyaç duyacağınız şeylerin çoğunu kapsar.

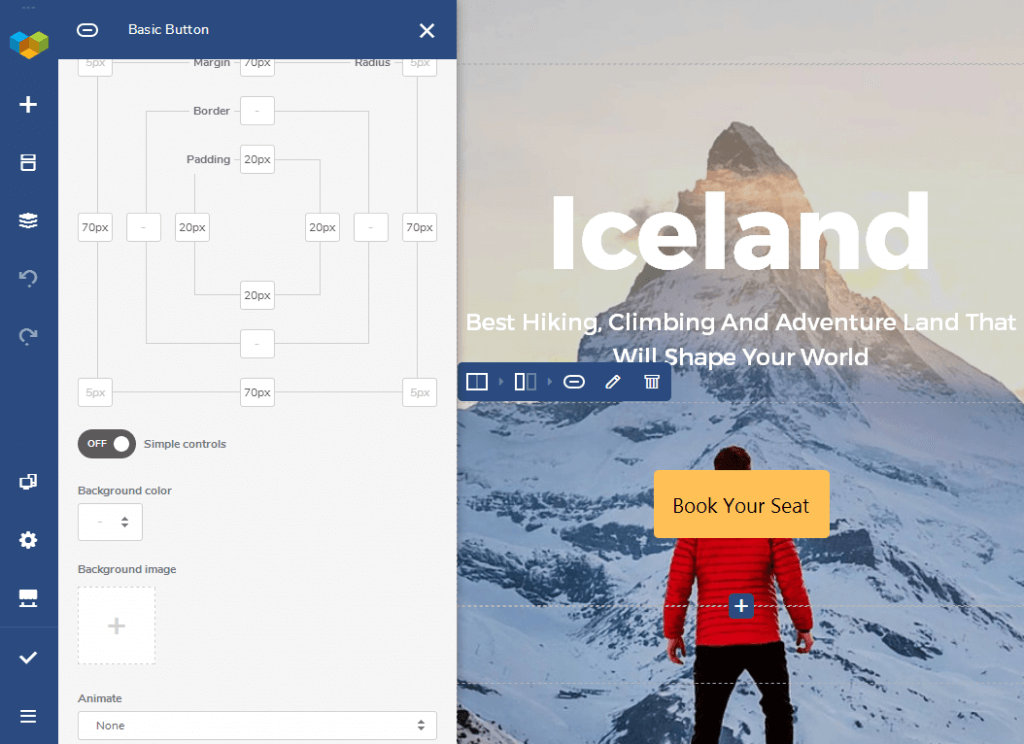
Yukarıdaki ekran görüntüsünün gösterdiği gibi, Beaver Builder Basic kategori modülleri, sayfanıza metin, düğmeler ve çeşitli medya biçimleri eklemenize izin verir. Ayrıca referanslar, harita, kaydırıcılar ve galeriler sunan özel bir Medya kategorisi de bulunmaktadır.

Eylemler kategorisi (yukarıdaki ekran görüntüsündeki en üst kategori), ziyaretçileri bir eylem düğmesine tıklayarak, bir form doldurarak veya e-posta listenize abone olarak sayfanızda eylemde bulunmaya teşvik etmek için tasarlanmış modüllerle doludur. Ekran görüntüsünde de gösterilen Düzen kategorisinde, bir fiyatlandırma tablosu, akordeon veya sekmelerle bilgileri görsel olarak ilginç şekillerde sunabilirsiniz. Ayrıca, tanımladığınız standart bir WordPress widget grubuna sahip bir kenar çubuğu ekleyebilirsiniz. Bilgi kategorisi, sayıları ve zaman sayaçlarını görsel bir şekilde sunmanızı sağlar. Gönderiler kategorisi, filtrelenmiş gönderiler kümesini çeşitli şekillerde görüntüleyen modüllere sahiptir. Bu örnekte, Haberler adlı bir kategori için ilk beş gönderiyi ana sayfanızda atlıkarınca olarak görüntüleyebilirsiniz. Son olarak, sayfanızın içerik alanına herhangi bir WordPress widget'ı eklemenize izin veren bir grup modül vardır.
Beaver Builder'ın sunmadığı herhangi bir şey, üçüncü taraf eklentiler, ekstra modüller ekleyen eklentiler veya Beaver Builder düzenlerine ekleyebileceğiniz kısa kodlara sahip ürünler kullanılarak eklenebilir. WooCommerce'i kurduğunuzda, Beaver Builder ürünle ilgili ekstra modüller sunar ve ürünleri sayfalarınızda görüntülemek için özel seçeneklere sahiptir.
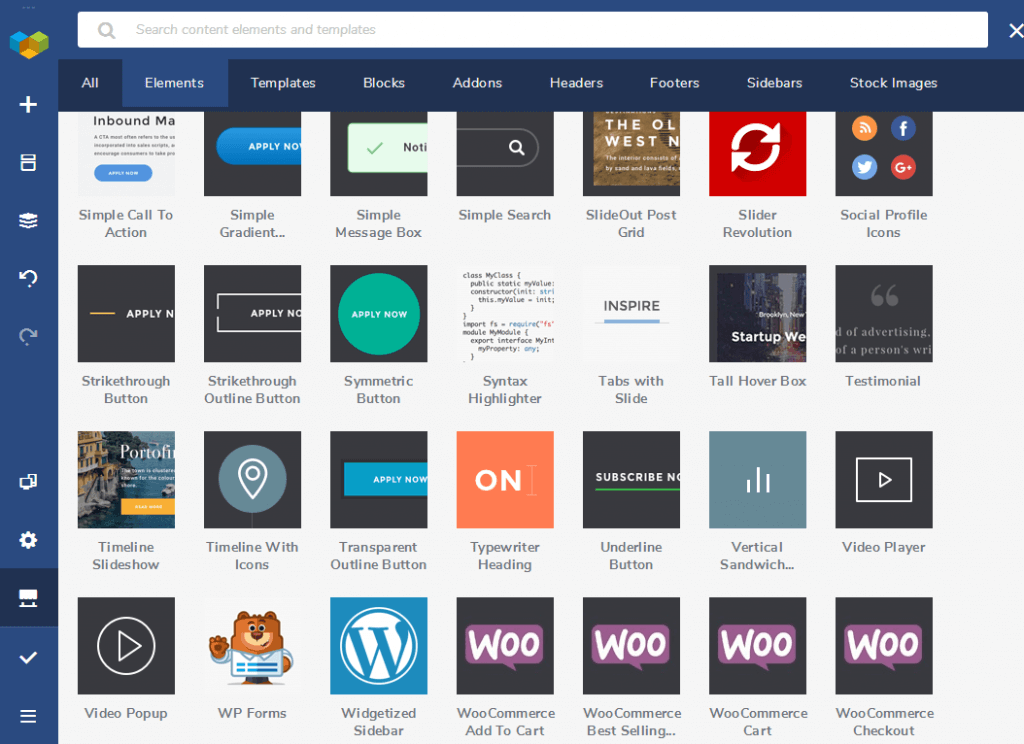
Görsel Besteci, size zaman kazandırmak ve size fikir vermek için birçoğu aynı türden öğenin farklı stillerdeki varyasyonları olsa da yüzlerce öğe sunar.
Örneğin, çoğu sayfa oluşturucuda, kullanıcıların ayarlarını yapılandırarak farklı stiller oluşturabildikleri yalnızca tek bir düğme öğesi bulunur. Öte yandan Visual Composer, bu ekran görüntüsünde gösterilen iki düzineden fazla düğme öğesine sahiptir.

Neyse ki, Görsel Besteci öğelerinin çoğu, düzenleyicinin Öğe Ekle bölümünde otomatik olarak görünmez, bu nedenle nadiren kullandığınız bir grup öğeyi sıralamanız gerekmez. Bunun yerine, düzenleyicinin Öğe Ekle bölümüne aktarabileceğiniz tüm öğeler, bloklar (önceden oluşturulmuş satırlar ve sütunlar), şablonlar ve daha fazlasını içeren bir kitaplık olan Visual Composer Hub'ı kullanacaksınız. Öğeler, Öğe Ekle bölümünde Temel, Ortam, Kapsayıcı ve İçerik gibi birkaç farklı kategoride düzenlenir.
Genel olarak, oluşturduğunuz sayfalara hemen hemen her türlü içerik ve stili ekleyebilirsiniz.
stil
Beaver Builder'ın stil seçenekleri modüle göre değişir. Modülünüzde metin varsa, genellikle yazı tipini, yazı tipi boyutunu, yazı tipi ağırlığını ve rengini değiştirebilir, ayrıca boşluk ve hatta metin gölgesi ekleyebilirsiniz.
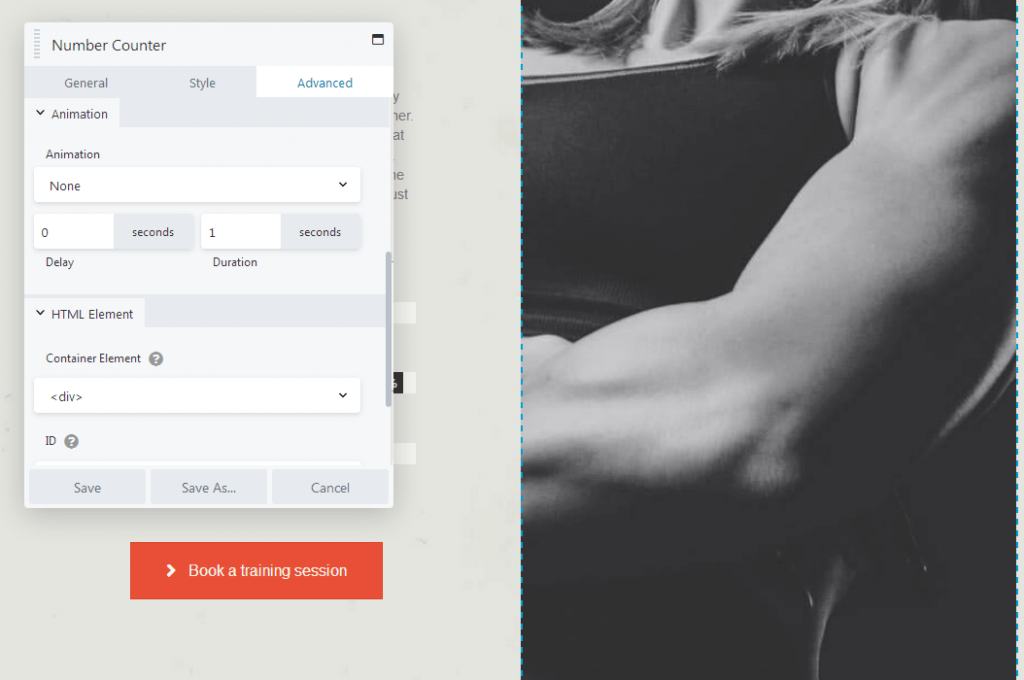
Stil seçenekleri modüle bağlıdır, ancak örneğin arka plan renkleri, kaplama seçenekleri, dolgu, köşe yuvarlatma, kenarlıklar ve kutu gölgeleri belirlemenize izin verebilir. Sayı Sayacı modülü gibi bazı modüller, bu ekran görüntüsünde görebileceğiniz gibi, sayacınızın doldurulmuş ve doldurulmamış bölümleri için renk belirtebileceğiniz benzersiz stil seçeneklerine sahiptir.

Görsel Besteci, Beaver Builder ve diğer çoğu sayfa oluşturucunun yaptığı gibi öğeleri için özel bir Stil sekmesine sahip değildir. Bunun yerine, aşağıdaki ekran görüntüsünde gösterildiği gibi, her bir öğenin içeriğini ve stillerini tek bir genel bölümde ekleyecek ve yapılandıracaksınız.

Stil seçenekleri, düzenlediğiniz öğeye göre değişir. Genellikle bir öğenin yazı tipini, renklerini, şekillerini ve hizalamasını değiştirebilir ve benzersiz kimlikler ve sınıflar gibi şeyler ekleyebilirsiniz. Ayrıca kendi bölümü olan bir ayar ile kutu gölgeleri de ekleyebilirsiniz.
Gelişmiş Özelleştirme Seçenekleri
Her Beaver Builder modülü, hemen hemen aynı gelişmiş seçeneklere sahiptir. Bunlar, kenar boşluğu ayarları, animasyon stilleri ve süre, görünürlük (örneğin, öğeyi yalnızca oturum açmış kullanıcıların görmesini istiyorsunuz) ve özel kimlikler ve sınıflar için bir bölüm içerir. İşte Gelişmiş sekmesinin çoğunun ekran görüntüsü. Ekran görüntüsü, HTML bölümündeki özel kimliği ve sınıf alanlarını göstermiyor. Ayrıca satırlar ve sütunlar, kenar boşluğu ayarlarına ek olarak Doldurma alanlarına sahiptir.

Visual Composer'ın gelişmiş seçenekleri Tasarım Seçenekleri bölümündedir. İşte kısmi bir ekran görüntüsü.

Her öğenin kenar boşluğunu, dolgusunu ve kenarlık boyutlarını özelleştirebilir ve belirli aygıtlar için ayrı öğeleri gösterebilir veya gizleyebilirsiniz. "Masaüstü", "Tablet Manzarası", "Tablet Portresi", "Mobil Manzara" gibi bir seferde yalnızca bir cihaz türü ve boyutu seçebilirsiniz.

Ayrıca öğeye bir arka plan rengi ekleyebilir, bir arka plan görüntüsü seçebilir ve animasyon ayarlarını yapılandırabilirsiniz. Gelişmiş arka plan seçenekleri, Genel bölümünde bulunan arka plan seçeneklerini geçersiz kılmaz.
şablonlar
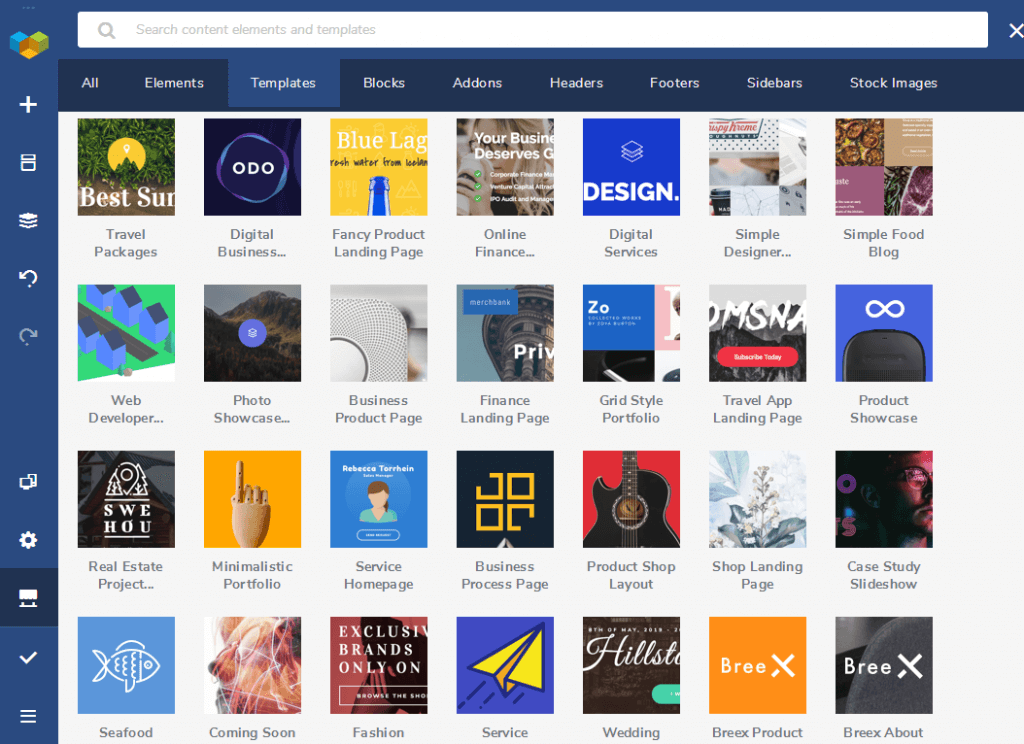
Beaver Builder, önceden hazırlanmış açılış ve içerik sayfalarını düzenleyiciye yüklemek için kullanabileceğiniz birkaç düzine düzen şablonu sunar veya önceden oluşturulmuş 100 önceden tasarlanmış içerik satırı arasından seçim yapabilirsiniz. Bu ekran görüntüsü bazı açılış sayfası şablonlarını gösterir.

Şablonlar birçok stil ve düzende gelir ve genel ihtiyaçlara veya çeşitli nişlere uygundur. İçerik sayfası şablonları, Hakkında sayfaları, Ekip sayfaları ve portföy sayfalarını içerir.
Visual Composer benzer sayıda şablona sahiptir. Kategoriler halinde düzenlenmezler, ancak çeşitli seçenekler sunarlar ve çeşitli farklı sayfalar oluşturmanıza yardımcı olurlar. Bazı şablonlar aşağıda gösterilmiştir.

İçerik sayfaları için tamamlanmış tasarımların yanı sıra farklı nişler, ürünler ve stiller için açılış sayfaları vardır. Hatta vaka çalışması ve blog düzeni şablonları bile var.
Ek özellikler
Yeni Görsel Besteci ve WPBakery Sayfa Oluşturucu arasındaki en büyük fark, Görsel Besteci'nin temanızın üstbilgisini, altbilgisini ve kenar çubuklarını düzenleme veya bunları sıfırdan oluşturma yeteneğidir.
Bu, geliştiricilerin övündüğü önemli bir özelliktir ve Beaver Builder benzer işlevselliğe sahip olduğundan, her ürünün sunduğu birkaç ek özelliğin üzerinden geçeceğiz.
Resmi Temalar
Her iki ürün de herhangi bir temayla çalışırken, Beaver Builder ve Visual Composer, sayfa oluşturucularıyla entegre olan resmi temalar sunar.
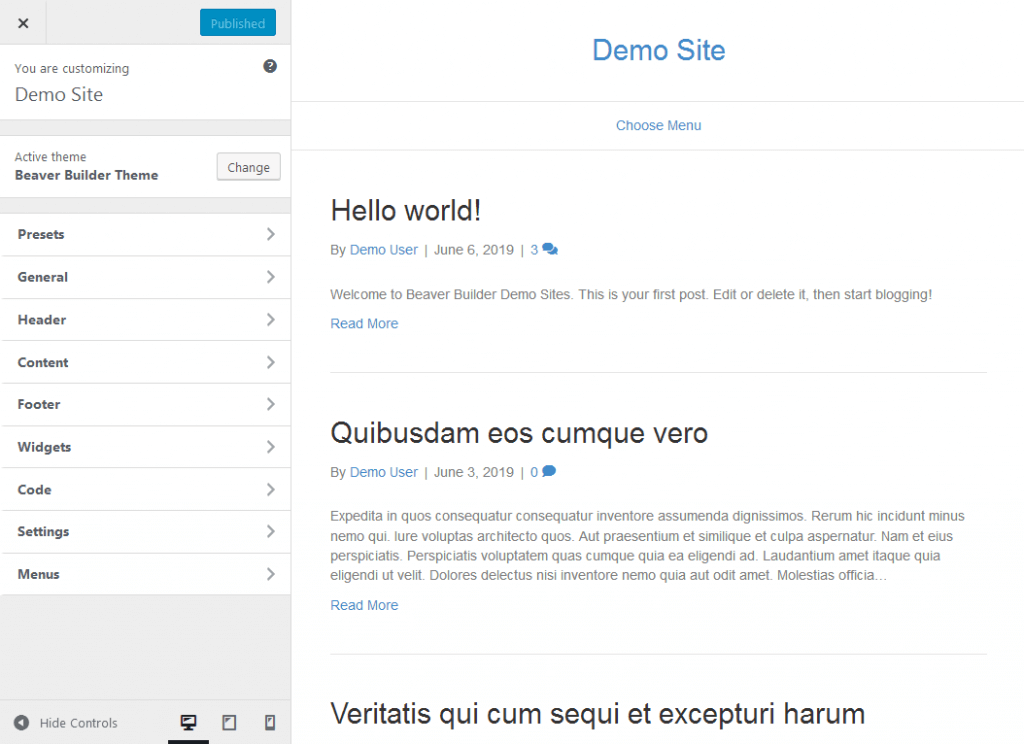
Beaver Builder, Beaver Builder Temasına sahiptir. WordPress'te yerleşik olarak bulunan canlı tema özelleştiriciden harika bir şekilde yararlanarak temanın üstbilgisinde, altbilgisinde ve stillerinde genel değişiklikler yapmanıza ve sonuçları gerçek zamanlı olarak görmenize olanak tanır.

Tema, her zaman popüler ve güvenilir Bootstrap CSS çerçevesi ile oluşturulmuştur ve kodun geri kalanı da temizdir. Bu özellikler, temanın genel performansını iyileştirir, bu da sitenizin hız, SEO'nun önemli bir faktörü ve etkileşimli bir kullanıcı tabanı için optimize edilmesini sağlar. Ayrıca WooCommerce'i de destekler.
Visual Composer, Visual Composer Başlangıç Temasına sahiptir. Beaver Builder teması gibi, özelleştirebileceğiniz birçok tema ve stil seçeneğine sahiptir. Aynı zamanda SEO dostudur ve WooCommerce'i destekler.
Tema Editörleri
Dahil etme ve hariç tutma kurallarını kullanarak mizanpajın görüneceği hemen hemen her yeri belirtebilirsiniz. Düzenin görüntülendiği zaman için başka tür kurallar oluşturmak için koşullu mantığı da kullanabilirsiniz. Örneğin, tek gönderiler için kullanmayı planladığınız bir başlık için, gönderinin öne çıkan resmi ayarlandığında bir başlık ve öne çıkan resim ayarlanmadığında farklı bir başlık görüntüleyebilirsiniz. Aşağıdaki ekran görüntüsü, bir Başlık düzeni için konumu ve koşullu kuralları belirttiğiniz düzenleme sayfasını gösterir.

Beaver Themer ayrıca standart Beaver Builder eklentisine iki özellik ekler. İlk olarak, Gelişmiş sekmesindeki Görünürlük bölümü, düzen veya içeriğin ne zaman görüntüleneceği konusunda size daha fazla kontrol sağlamak için koşullu mantık ekler. Örneğin, içeriği yalnızca belirli bir toplam tutardan fazlasını harcamış WooCommerce müşterileri için veya belirli kullanıcı rolleri veya yetenekleri olan site üyeleri için görüntüleyebilirsiniz.
İkinci özellik, özellikle görüntülenen sayfa için veri tabanından bilgi çeken bazı satır ve modül ayarlarındaki saha bağlantılarına erişimdir. Bu özellik, WordPress özel alanlarını, Gelişmiş Özel Alanlar eklentisini ve Pods eklentisini destekler, böylece bir sayfaya özel alanlar ekleyebilir ve ardından bunları sayfada görüntülemek için bir modül kullanabilirsiniz.
Visual Composer'ın tema oluşturucusu, tüm premium planlarda yerel olarak mevcuttur. Beaver Themer'ın sadeleştirilmiş bir sürümüdür ve yalnızca kenar çubuklarını içeren veya hariç tutan özel üstbilgiler, altbilgiler ve sayfa düzenleri oluşturmanıza olanak tanır. İhtiyaçlarınıza bağlı olarak, daha güçlü ve daha pahalı Beaver Themer seçeneğini veya daha basit Visual Composer çözümünü tercih edebilirsiniz.
Öğeleri Yeniden Kullanım için Kaydetme
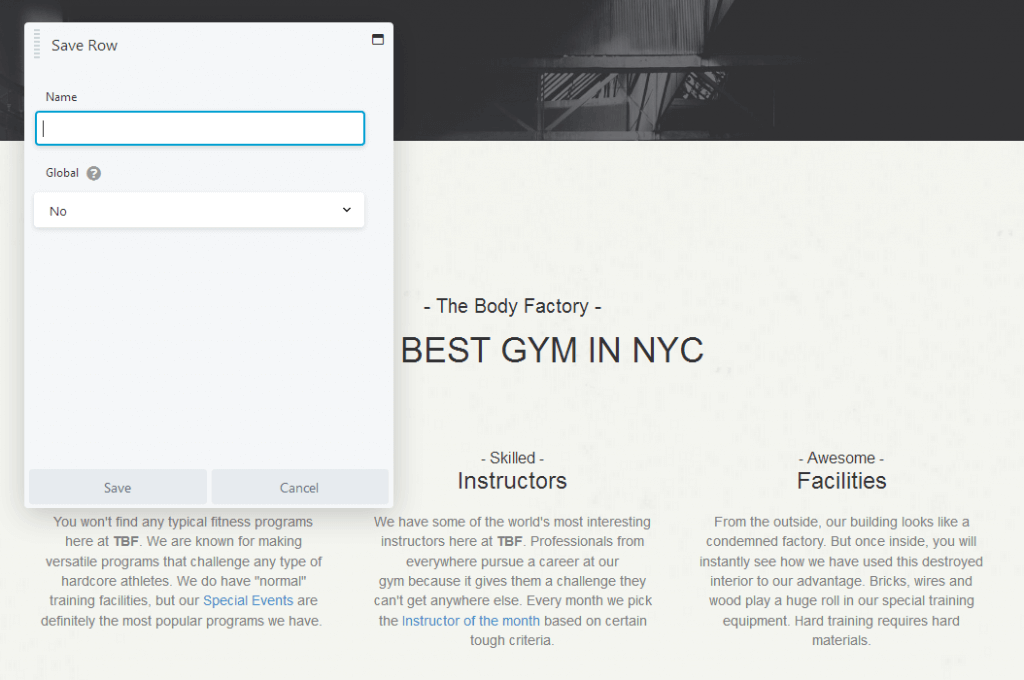
Sayfa oluşturucularla içerik oluşturmaya alıştıkça, kendinizi kendi mizanpajlarınızı ve tasarımlarınızı yeniden kullanırken bulabilirsiniz. Beaver Builder, herhangi bir satırı, sütunu veya modülü yeniden kullanmak üzere kaydetmenizi sağlayan yerleşik bir özelliğe sahiptir. Özel düzen şablonlarını da kaydedebilirsiniz. Bu ekran görüntüsü, bir satırı kaydetmek için basit arayüzü gösterir.

Kaydedilmiş şablonları, satırları, sütunları ve modülleri dışa aktarabilir ve bunları Beaver Builder kullanan diğer web sitelerine aktarabilirsiniz. Bu, Beaver Builder'ın her premium planla sınırsız site lisansı teklifiyle birlikte harika çalışır.
Öğeleri yeniden kullanım için kaydetme WPBakery Sayfa Oluşturucu'da mevcut olsa da, geliştiriciler bu özelliği henüz bu makalenin yazıldığı sırada yeni Görsel Besteci'ye eklememişlerdi.
Fiyatlandırma ve Destek: Beaver Builder vs Visual Composer
Beaver Builder ile Visual Composer fiyatlarının karşılaştırılması söz konusu olduğunda, bu eklentilerin her ikisi de "freemium" fiyatlandırma modelleri sunar. Beaver Builder'ın ücretsiz sürümü yalnızca birkaç modül sunar: Ses, Fotoğraf, Video, HTML, Metin Düzenleyici ve Kenar Çubuğu. Şablon yok ve özel öğeleri kaydedemezsiniz.
Visual Composer'ın ücretsiz sürümü, iki farklı düğme öğesi, bir Google Fonts Heading öğesi ve YouTube ve Vimeo videoları için iki farklı video öğesi içerir. Ücretsiz bir hesap oluşturur ve web sitenizi bağlarsanız, iyi tasarlanmış küçük bir avuç ücretsiz şablona erişebilirsiniz.
Beaver Builder üç premium plan sunar:
- Standart 99 $ - Sınırsız site lisansına, tüm premium modüllere ve şablonlara ve bir yıllık destek ve güncellemelere erişimin kilidini açar.
- 199 $ fiyatla Pro – Ek olarak Beaver Builder temasının ve çoklu site özelliğinin kilidini açar.
- Ajans 399 Dolar – Ek olarak, çoklu site ağ ayarlarına ve beyaz etiketlemeye erişimin kilidini açar.
Tüm planlar %40 indirimle yenilenir. Destek, bir bilet sistemi aracılığıyla sağlanır. Beaver Themer eklentisi, premium kullanıcılar için 147 $'dan bir eklenti olarak mevcuttur ve %40 indirimle yenilenir. Tüm ürünler 30 günlük geri ödeme politikası ile desteklenmektedir.
Visual Composer ayrıca üç premium plan sunar:
- 59 Dolara Tek Web Sitesi - Bir site lisansı, premium modüller ve şablonlar, üstbilgi, altbilgi ve kenar çubuğu düzenleyicisinin ve bir yıllık destek ve güncellemelerin kilidini açar.
- 3 Web Sitesi 149 Dolar – Üç site lisansının kilidini açar.
- Geliştiriciler 349$ – Sınırsız site lisansı açar.
Tüm planlar %40 indirimle yenilenir ve 15 günlük geri ödeme politikasıyla desteklenir. Destek, bir bilet sistemi aracılığıyla sağlanır. Başlangıç Teması, premium olmayan kullanıcılar için bile ücretsiz olarak mevcuttur.
Son Düşünceler: Beaver Builder vs Visual Composer
WPBakery Sayfa Oluşturucu'da bulunan birkaç özellik burada ve burada eksik olsa da, yeni Görsel Besteci, ücretsiz sürümünde bile çok şey sunuyor. Ne yazık ki, sonuç genel olarak tıknaz bir kullanıcı deneyimidir.
Yeni öğeler eklemek ve mevcut öğeleri düzenlemek genellikle tüm düzenleyicinin birkaç saniyeliğine donmasına neden olur. Hub'ı açmak, Firefox'un benim için her seferinde “Bir web sayfası tarayıcınızı yavaşlatıyor” uyarısını tetikledi.
En zahmetli olanı, özellikle içe aktarılmış bir şablon kullanıyorsanız, satır ve sütunların düzenidir. Satırları ve sütunları yanlış şekilde yeniden düzenlemek ve yeniden boyutlandırmak gerçekten çok kolay ve düzeltmek zahmetli.
Beaver Builder ve diğer birçok WordPress sayfa oluşturucu ile çalışmak çok daha sezgisel ve hızlıdır. Beaver Themer ve kaydetme/dışa aktarma özelliklerini dikkate aldığınızda Beaver Builder ile daha da fazlasını başarabilirsiniz.
Beaver Builder ile Visual Composer'ı karşılaştırmaya gelince, hangisini tercih ettiğinizi görmek için her zaman onlara bir deneme dönüşü verebilirsiniz. Beaver Builder, kontrol etmek için kullanabileceğiniz bir demoya sahiptir. Denemek için Visual Composer'ın ücretsiz sürümünü web sitelerinden de indirebilirsiniz.
Daha fazlasını okumak ister misiniz? Beaver Builder ve Elementor WordPress sayfa oluşturucu karşılaştırmamıza göz atın.
65 Bilmeniz Gereken Web Tasarım Terimleri
AJ, geniş bir müşteri yelpazesiyle üyelik siteleri üzerinde çalışma ve geliştirme konusunda yirmi yılı aşkın deneyime sahiptir.